Jak zrobić formularz autouzupełniania adresu w Mapach Google?
Opublikowany: 2021-09-28Czy chcesz dowiedzieć się, jak utworzyć formularz autouzupełniania adresu w Mapach Google?
Dodanie pola autouzupełniania adresu do formularzy witryny internetowej poprawia komfort użytkownika, oszczędza czas i weryfikuje przesłany adres, korzystając z możliwości Google Maps.
W tym samouczku omówimy krok po kroku, jak utworzyć formularz autouzupełniania adresu w Mapach Google — bez konieczności żonglowania niestandardowym kodem HTML!
Utwórz teraz swój formularz autouzupełniania adresu
Oto spis treści, jeśli chcesz przejść dalej:
- Zainstaluj wtyczkę WPForms
- Włącz dodatek geolokalizacji
- Skonfiguruj ustawienia geolokalizacji
- Utwórz formularz autouzupełniania w Mapach Google
- Dodaj pole adresu do formularza
- Włącz funkcję autouzupełniania adresu
- Dodaj swój formularz autouzupełniania w Mapach Google do swojej witryny WordPress
Jak zrobić formularz autouzupełniania adresu w Mapach Google?
Zastanawiasz się, jak korzystać z funkcji autouzupełniania adresów w Mapach Google? Autouzupełnianie adresów to jedna z potężnych funkcji Map Google. Możesz dodać autouzupełnianie do formularzy kontaktowych WordPress, aby ułatwić ich wypełnianie.

Umieszczanie funkcji autouzupełniania adresu Map Google w formularzu kontaktowym wymaga wcześniejszej znajomości kodowania. Ale jeśli używasz wtyczki do tworzenia formularzy, takiej jak WPForms, możesz wykonać ten proces w kilku krokach i bez kodowania.
WPForms Pro zawiera potężny dodatek do geolokalizacji, który zawiera wbudowaną funkcję autouzupełniania adresów. Ta funkcja automatycznie lokalizuje i automatycznie sugeruje lokalizacje użytkowników podczas wypełniania i wpisywania adresów.
Ponadto dzięki dodatkowi Geolokalizacja możesz dodać mapę do formularza kontaktowego WordPress i umożliwić użytkownikom dodanie lokalizacji, dostosowując pinezkę na mapie.
Zobaczmy, jak utworzyć formularz autouzupełniania w Mapach Google za pomocą WPForms i dodatku Geolokalizacja.
Krok 1: Zainstaluj wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę WPForms. Po zainstalowaniu WPForms kliknij przycisk aktywacji.
Jeśli dopiero zaczynasz korzystać z WordPressa lub napotykasz jakiekolwiek trudności podczas procesu instalacji wtyczki, możesz zapoznać się z przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Krok 2: Włącz dodatek do geolokalizacji
Po zainstalowaniu WPForms będziesz mógł włączyć dodatek Geolokalizacja .
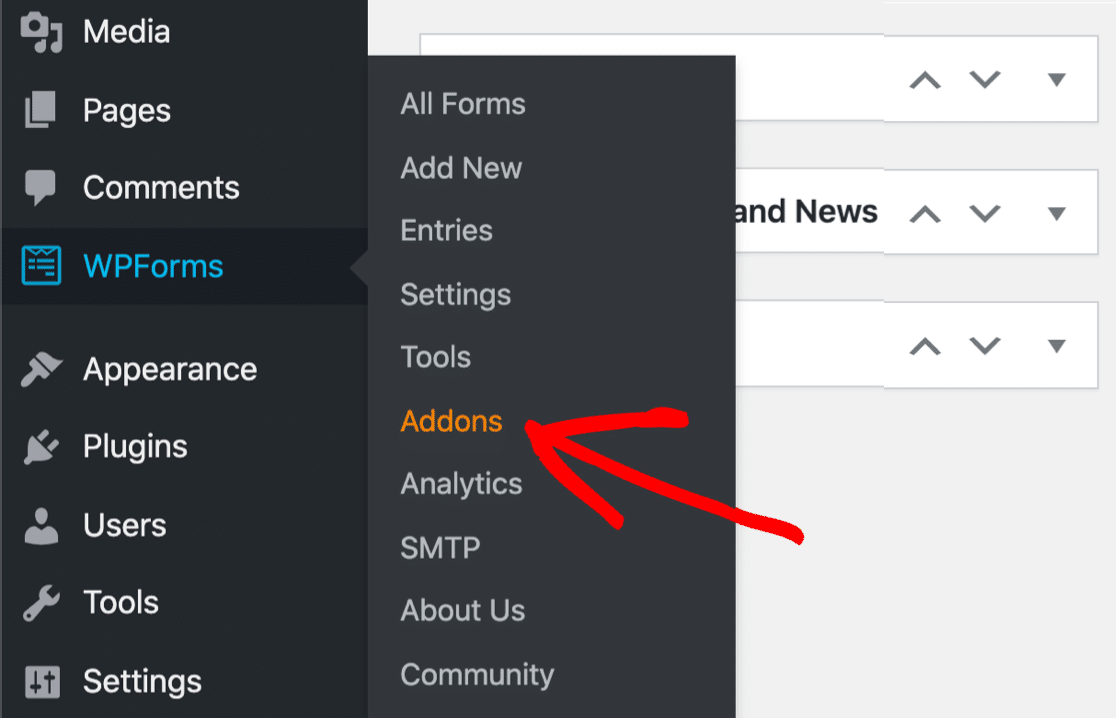
Teraz, aby aktywować dodatek, przejdź do pulpitu WordPress i kliknij WPForms »Dodatki.

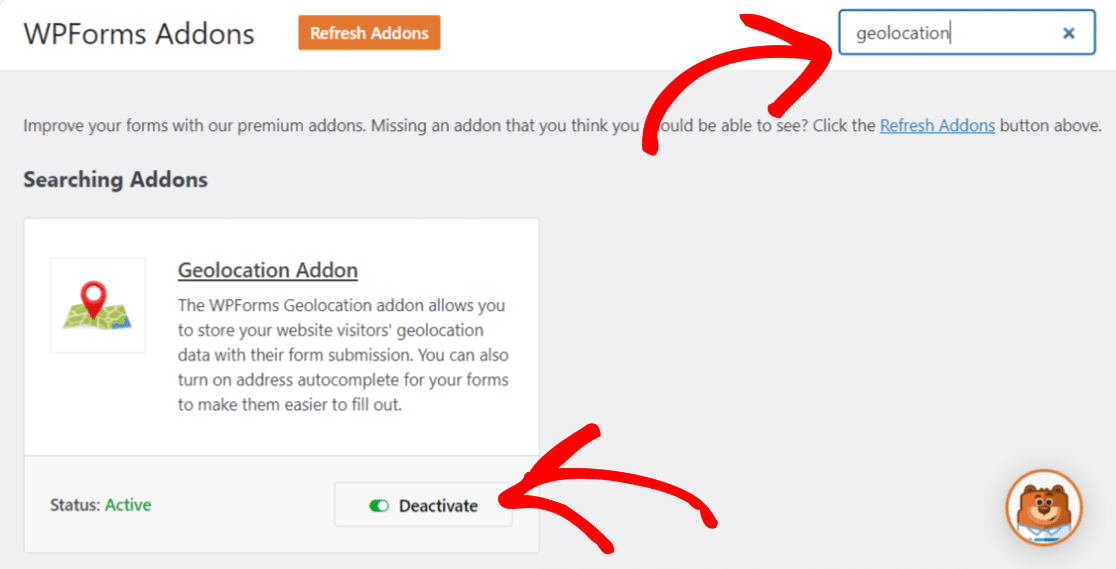
W pasku wyszukiwania wpisz Geolokalizacja i naciśnij go, aby Aktywować.

Krok 3: Skonfiguruj ustawienia geolokalizacji
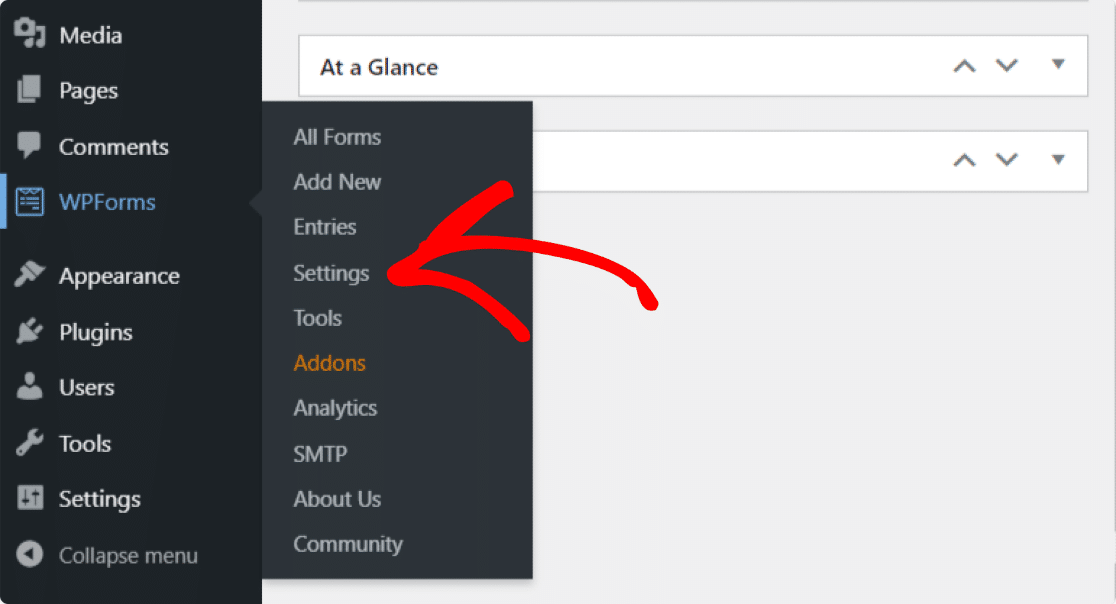
Po włączeniu dodatku Geolokalizacja musisz skonfigurować jego ustawienia. Aby to zrobić, kliknij WPForms »Ustawienia.

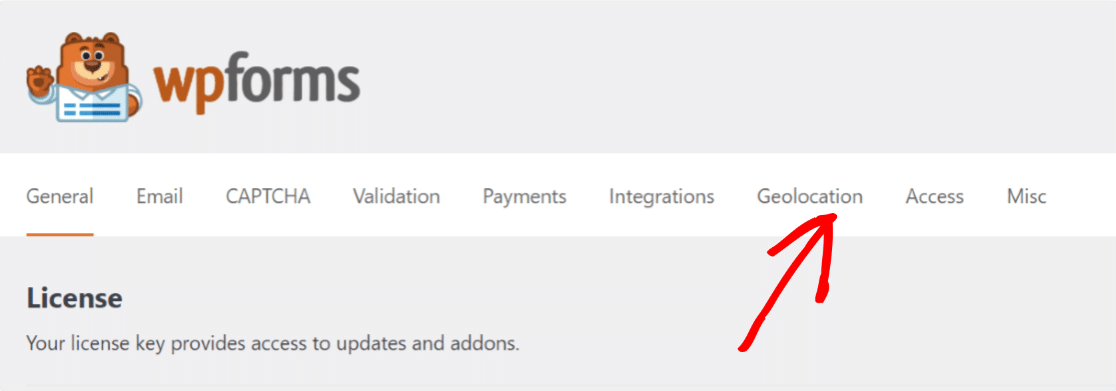
Na stronie ustawień WPForms kliknij Geolokalizacja z zakładek u góry.

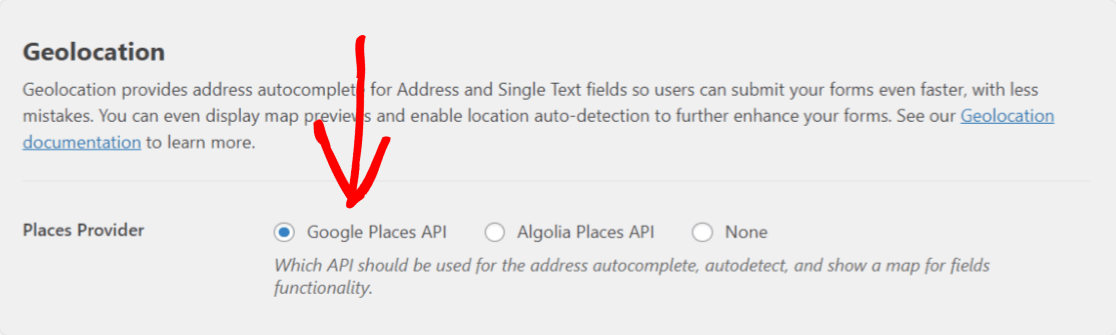
Tutaj zobaczysz różne opcje konfiguracji dodatku Geolokalizacja:
- Dostawca Miejsc : masz możliwość wyboru dostawcy, od którego chcesz otrzymywać informacje o geolokalizacji. Tutaj wybierzemy Google Places API jako naszego dostawcę miejsc.

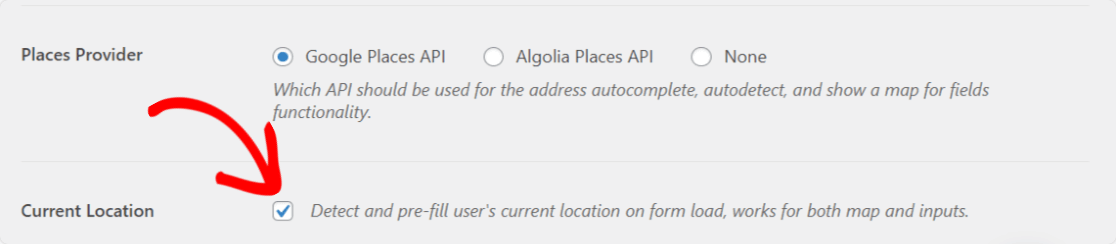
- Bieżąca lokalizacja : włącz tę opcję, aby umożliwić wstępne wpisanie lokalizacji użytkownika w formularzu.

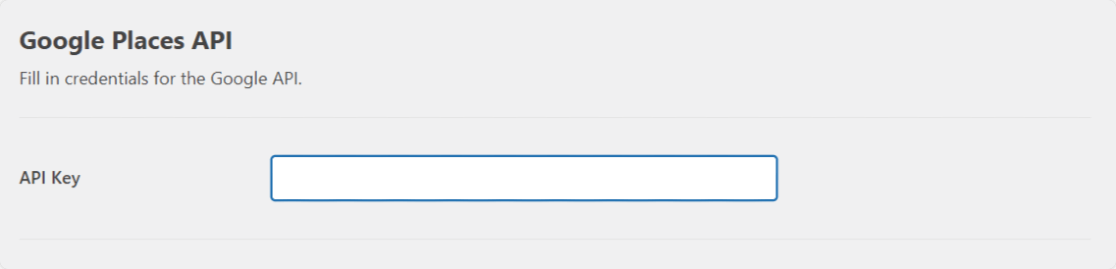
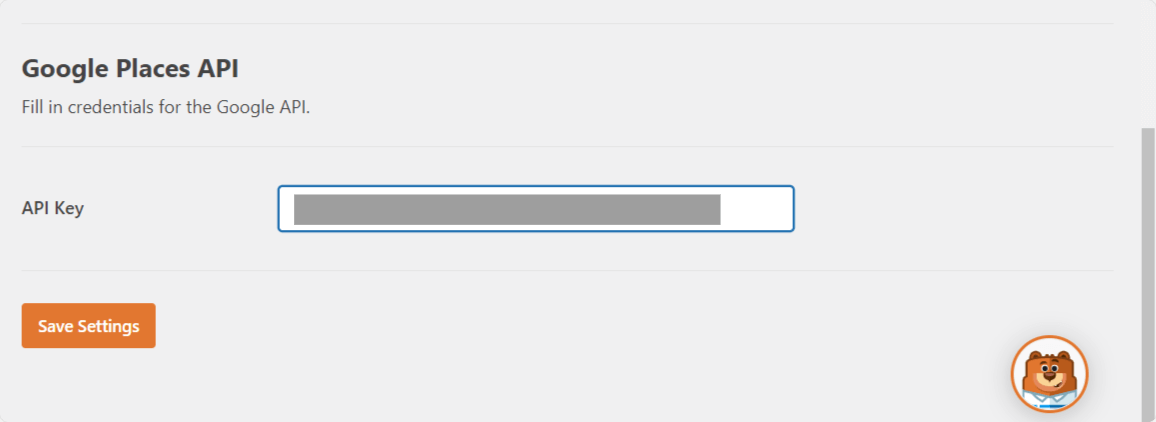
- Interfejs API Miejsc Google : aby włączyć funkcję autouzupełniania adresu i wyświetlać Mapy Google w formularzach, musisz wygenerować klucz API i połączyć go z WPForms.

Zobaczmy cały proces generowania klucza API.
Wygeneruj klucz API z konsoli programisty Google
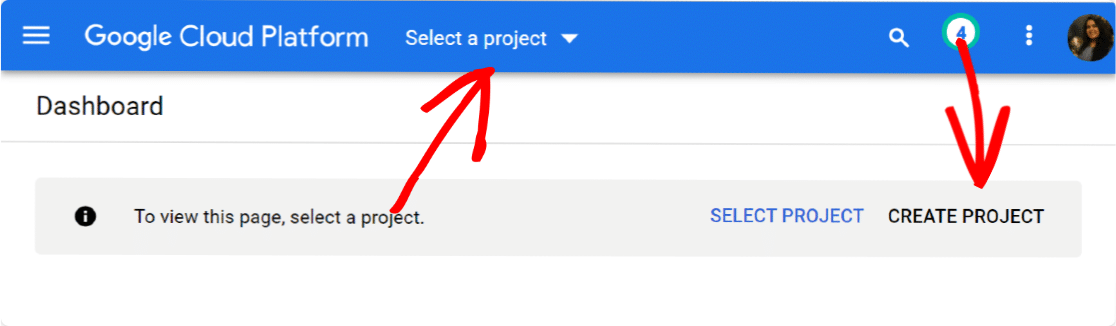
Przejdź do Konsoli programisty Google i wybierz projekt z menu Wybierz projekt u góry. Jeśli nie masz wcześniej utworzonych projektów, kliknij Nowy projekt, aby utworzyć nowy.

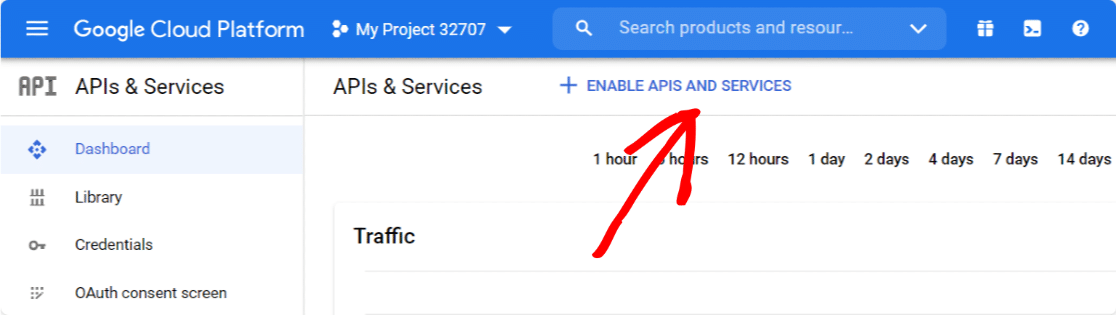
Po pomyślnym utworzeniu nowego projektu kliknij Włącz interfejsy API i usługi.

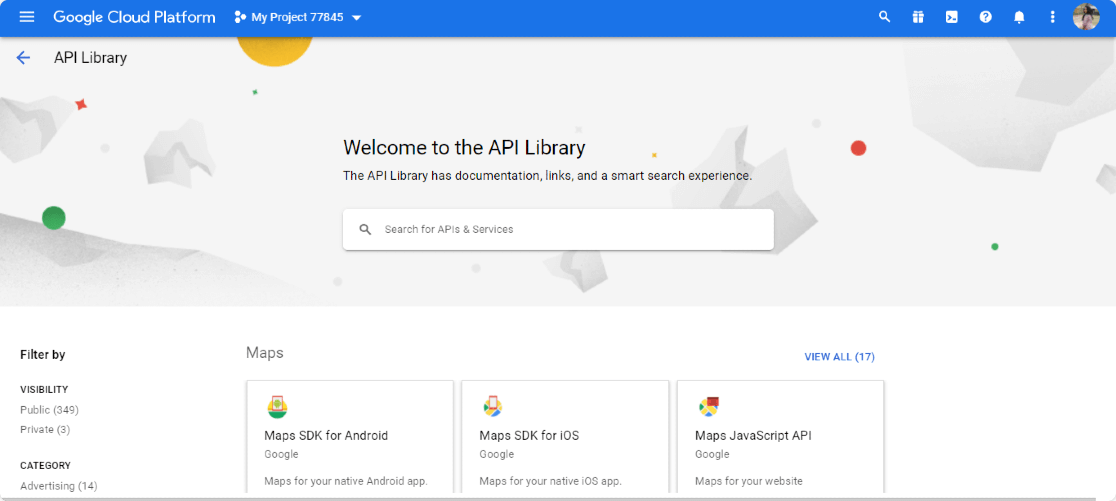
Spowoduje to otwarcie biblioteki API Google.

W tym miejscu musisz włączyć trzy 3 interfejsy API:
- Geokodowanie API
- Mapy JavaScript API
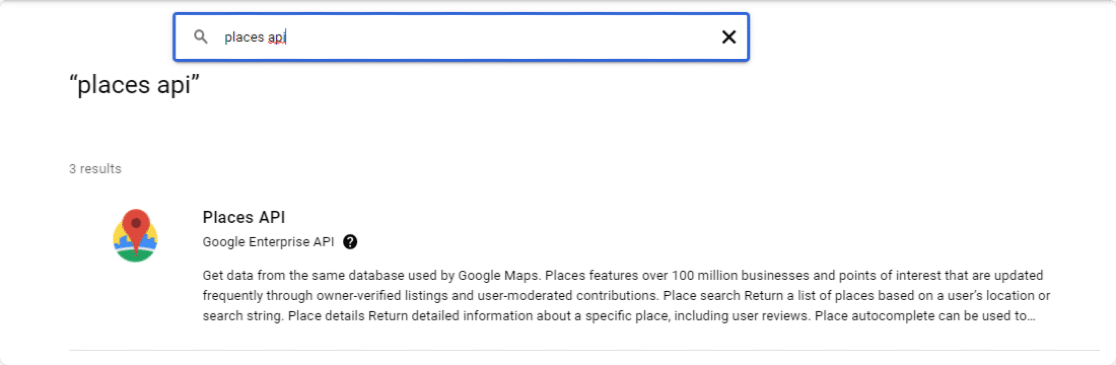
- Miejsca API
Ta biblioteka API zapewnia łatwą opcję wyszukiwania; wpisz nazwę API w polu wyszukiwania, przejdź do swojego API i kliknij przycisk WŁĄCZ .

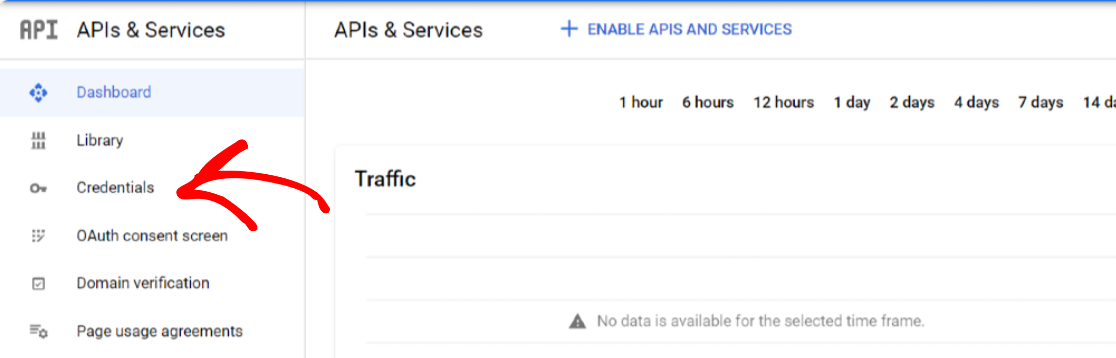
Po włączeniu wszystkich interfejsów API wróć do panelu konsoli Google i przejdź na kartę Poświadczenia .

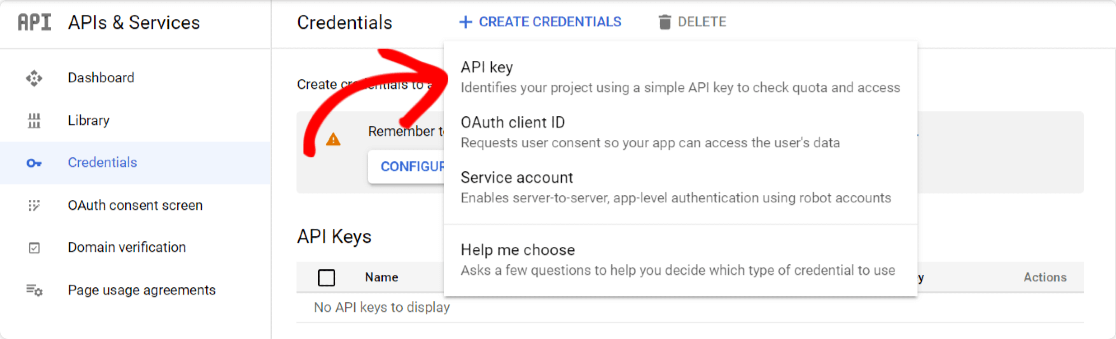
Kliknij przycisk Utwórz poświadczenia u góry i wybierz opcję klucza API .

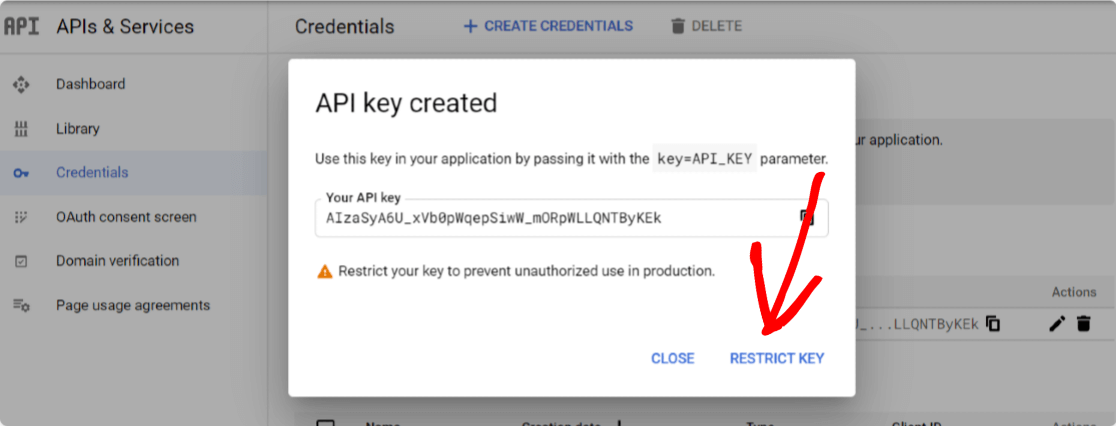
Otworzy się wyskakujące okienko z kluczem API. Kliknij opcję OGRANICZ KLUCZ w prawym dolnym rogu wyskakującego okienka.

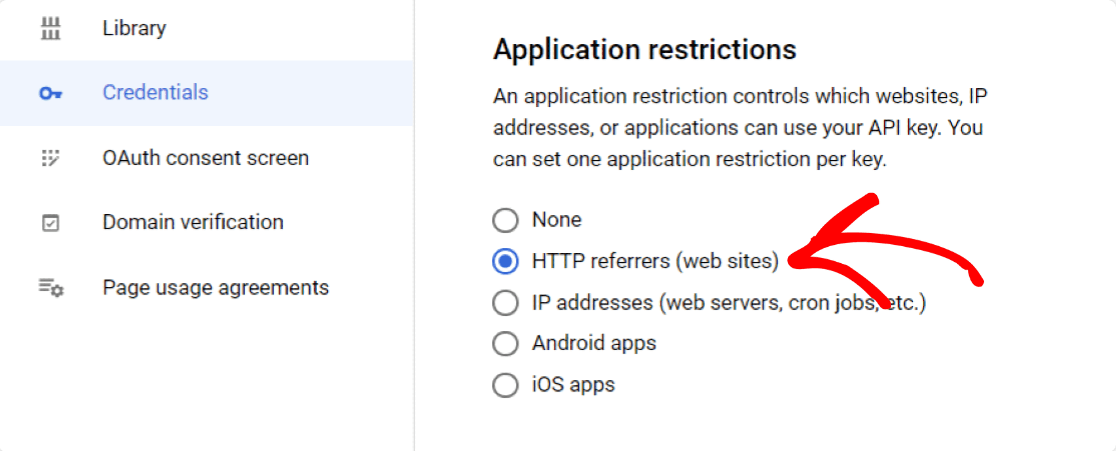
Otworzy się nowa strona, na której musisz skonfigurować następujące ustawienia:
- Ograniczenia aplikacji: tutaj możesz wybrać, które witryny, adresy IP lub aplikacje mogą być używane z kluczem API. W tym miejscu musisz wybrać opcję Odsyłacze HTTP, aby zezwolić na użycie Twojego klucza w swoich witrynach.


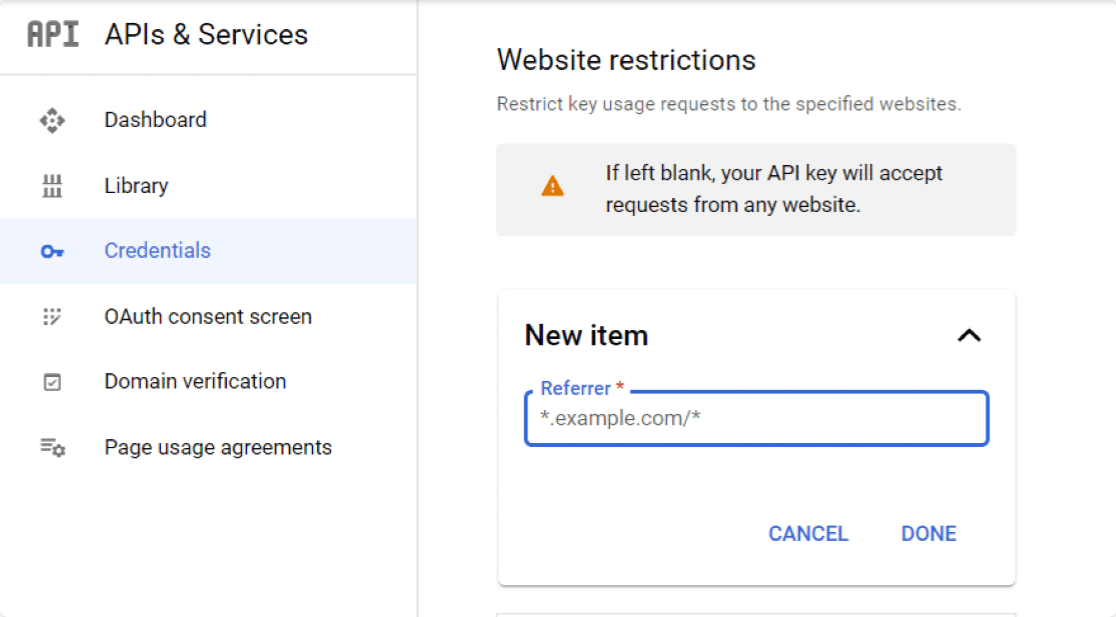
- Ograniczenia witryny: po wybraniu stron odsyłających HTTP zostanie wyświetlona nowa opcja, ograniczenia witryny . Tutaj musisz dodać nazwę domeny swojej witryny, aby ograniczyć użycie klucza API tylko przez określone witryny.

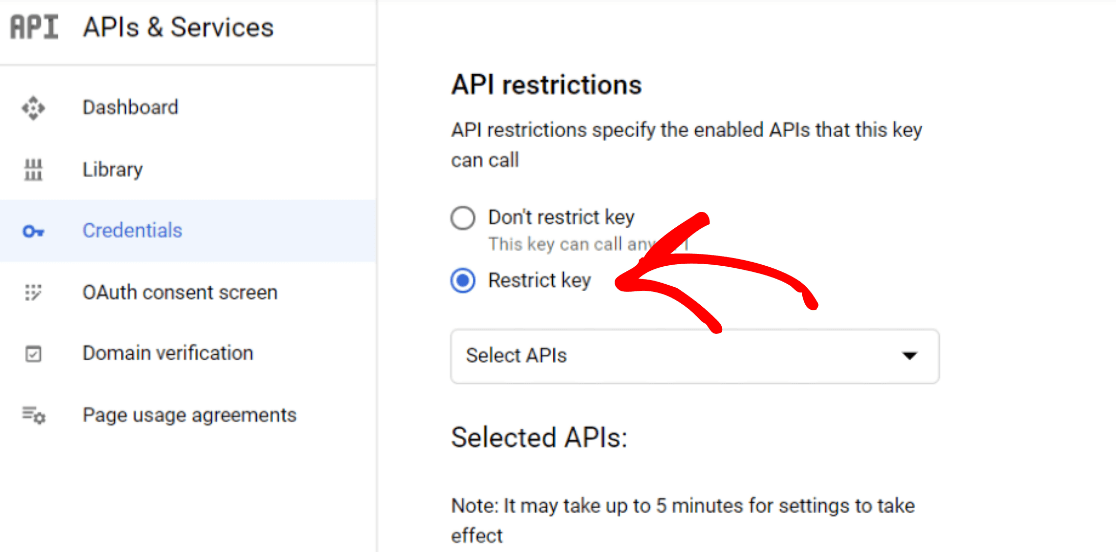
- Ograniczenia API: Po ograniczeniu klucza według aplikacji i strony internetowej musisz ograniczyć swój klucz według API. Aby to zrobić, kliknij opcję Ogranicz klucz .

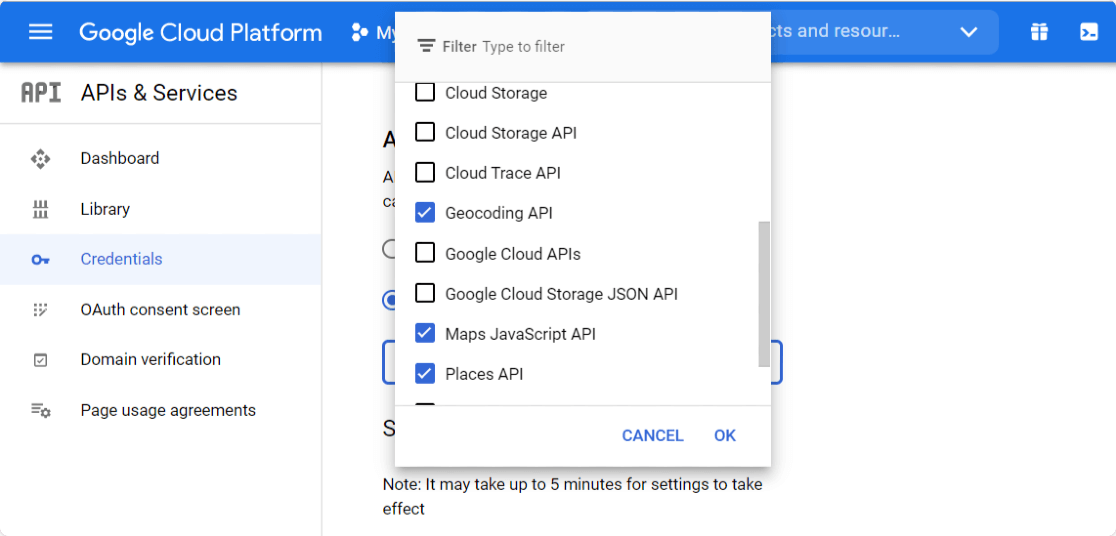
Spowoduje to otwarcie listy rozwijanej z opcją wielu interfejsów API. Wybierz z menu następujące interfejsy API:
- Miejsca API
- Mapy JavaScript API
- Geokodowanie AP

Po zakończeniu wybierania interfejsów API kliknij przycisk Zapisz , aby zapisać ustawienia.
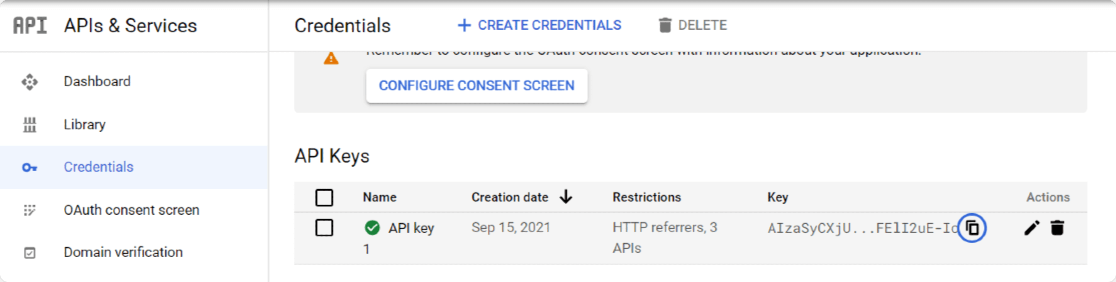
Kliknięcie przycisku Zapisz przekieruje Cię z powrotem do strony Poświadczenia . Skopiuj swój klucz ze strony i wróć do ustawień WPForms.

W ustawieniach WPForms wklej to w polu Klucz API pod API Miejsc Google i kliknij przycisk Zapisz ustawienia .

Świetny! Przejdźmy teraz do przodu i dodajmy funkcję autouzupełniania adresu do Twoich formularzy.
Krok 4: Utwórz formularz autouzupełniania adresu w Mapach Google
Teraz, gdy skończyliśmy z ustawieniami interfejsu API, nadszedł czas, aby utworzyć formularz autouzupełniania adresu w Mapach Google.
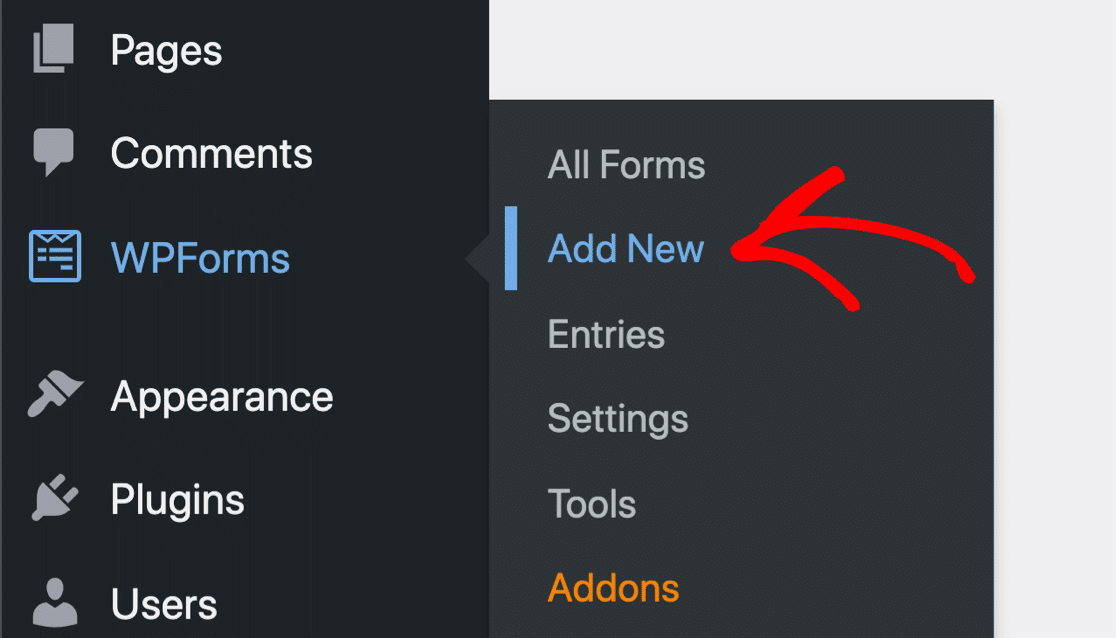
W tym celu najpierw musimy utworzyć nowy formularz za pomocą WPForms. Przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz.

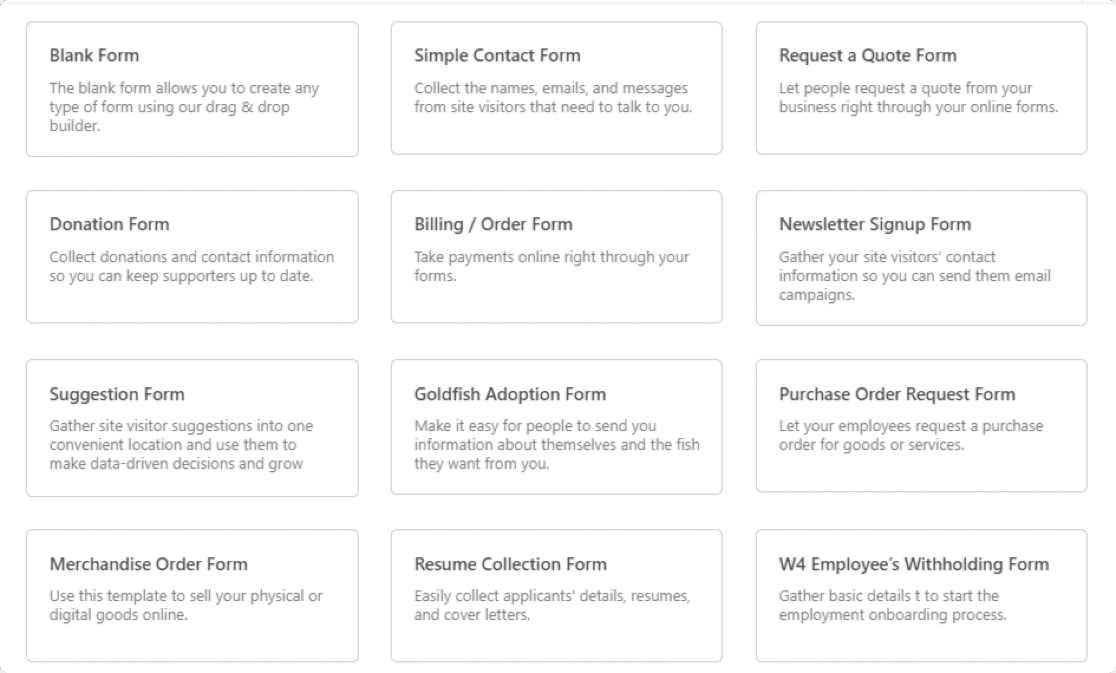
Na ekranie konfiguracji dodaj nazwę do formularza i wybierz szablon, którego chcesz użyć. WPForms zawiera ogromną, wstępnie zbudowaną bibliotekę szablonów, która składa się z ponad 300 pięknych szablonów formularzy.

Możesz wybrać dowolny szablon i użyć go na swojej stronie.
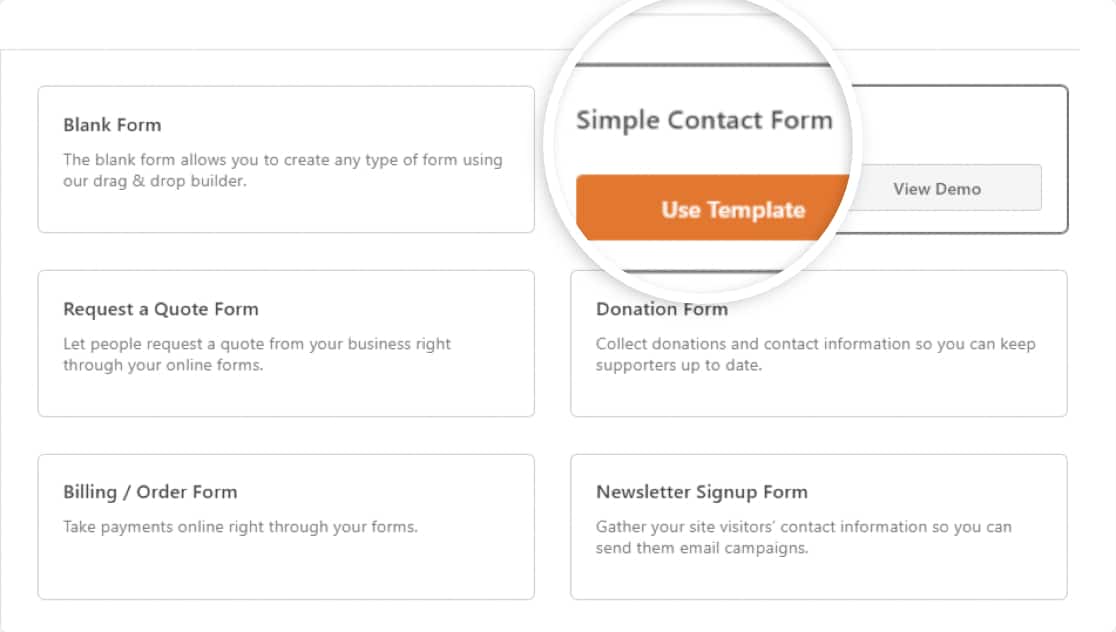
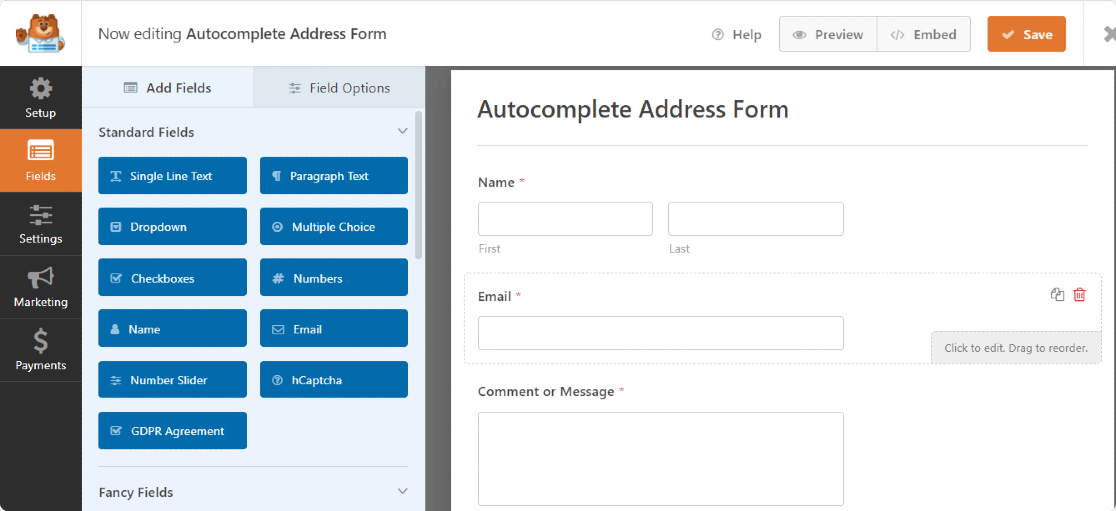
Tutaj wybierzemy szablon Prostego Formularza Kontaktowego . Kliknij szablon, aby wyświetlić go na żywo w panelu kreatora formularzy.

Poniżej możesz sprawdzić pulpit konstruktora formularzy WPForms. Z tego kreatora możesz dodać dodatkowe pola do formularza kontaktowego.

Krok 5: Dodaj pole adresu do formularza
Teraz, gdy mamy gotowy formularz, wystarczy dodać pole adresu.
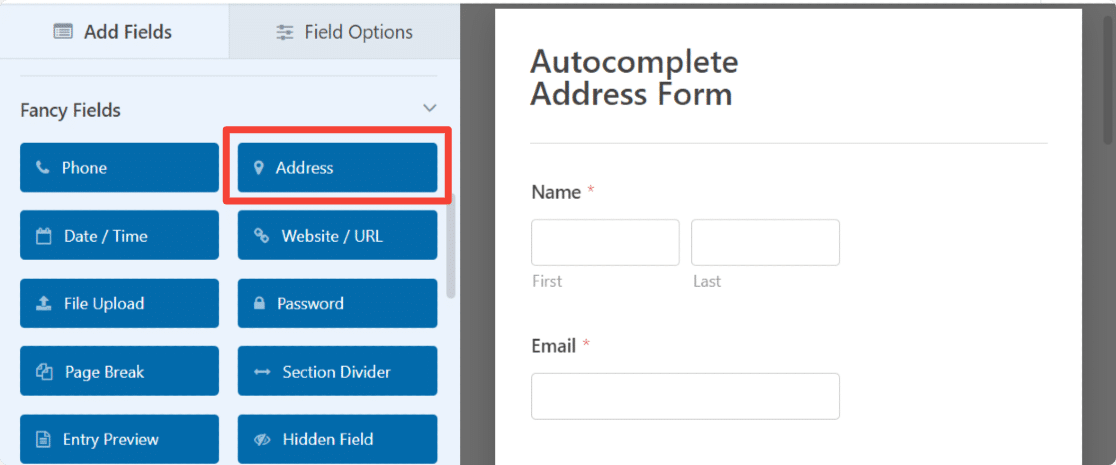
Po lewej stronie z sekcji Fantazyjne pola przeciągnij pole adresu i umieść je w formularzu.

Pole Adres zawiera już etykietę i tekst podetykiety dla ułatwienia. Zyskujesz elastyczność, aby:
- Dostosuj tekst etykiety
- Wybierz format schematu dla pola adresu
- Dostosuj rozmiar pola
- Ukryj etykietę
- Ukryj podetykiety
Krok 6: Włącz funkcję autouzupełniania adresu
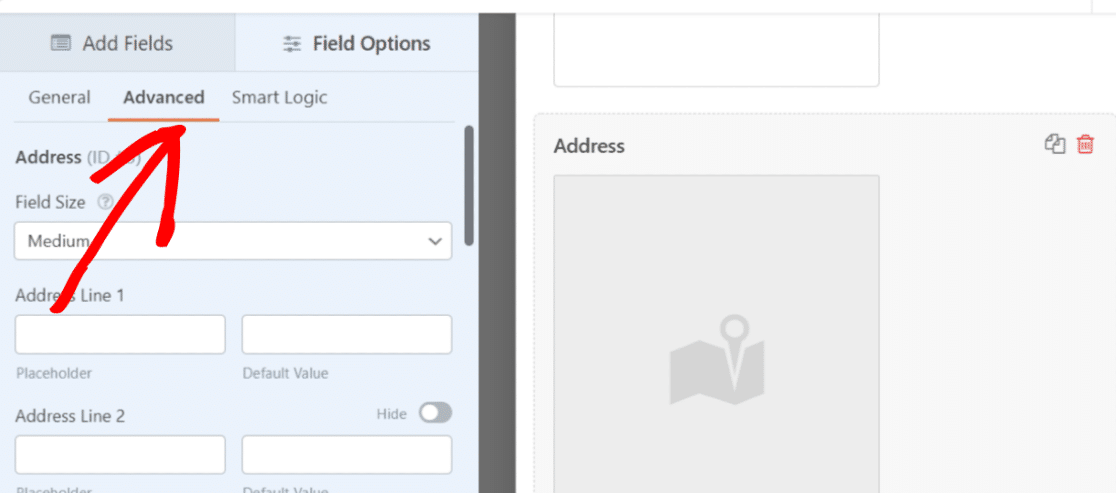
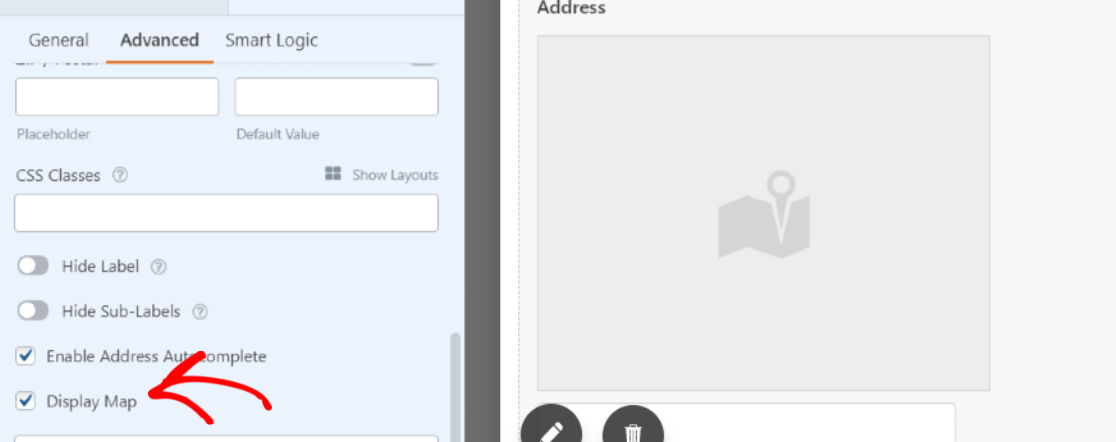
Aby włączyć funkcję autouzupełniania adresu , przejdź do karty Zaawansowane w polu Adres.

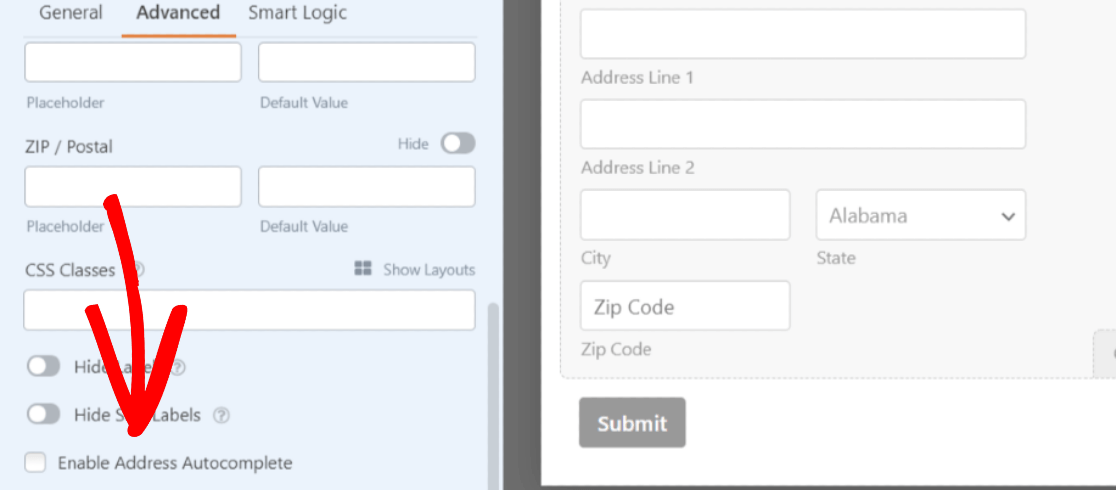
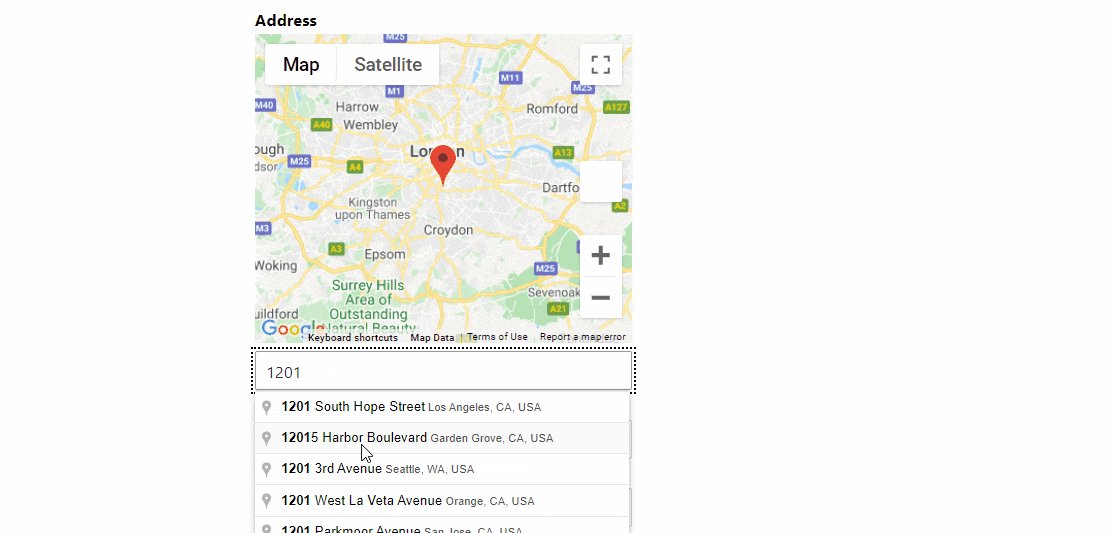
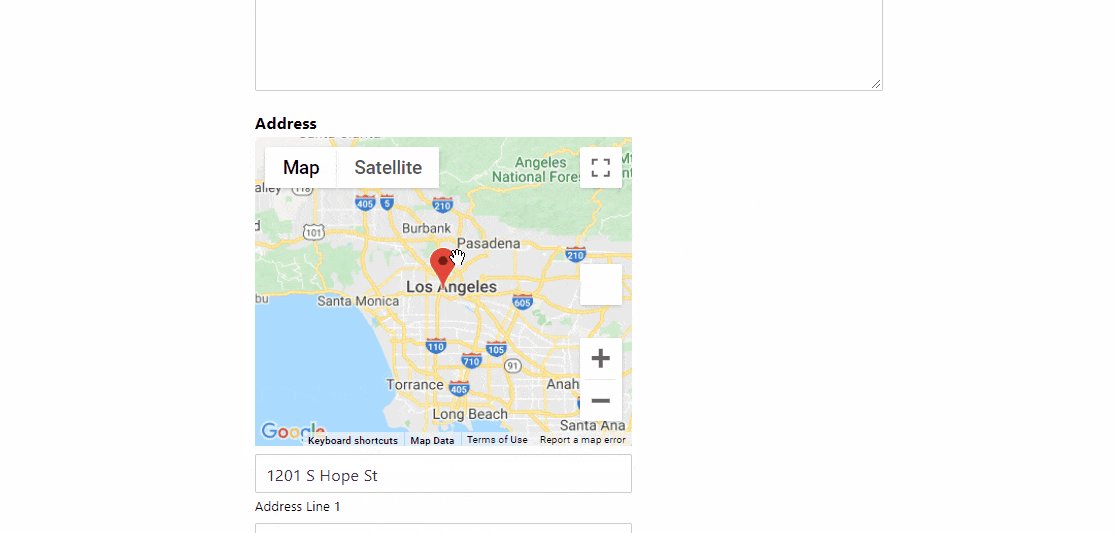
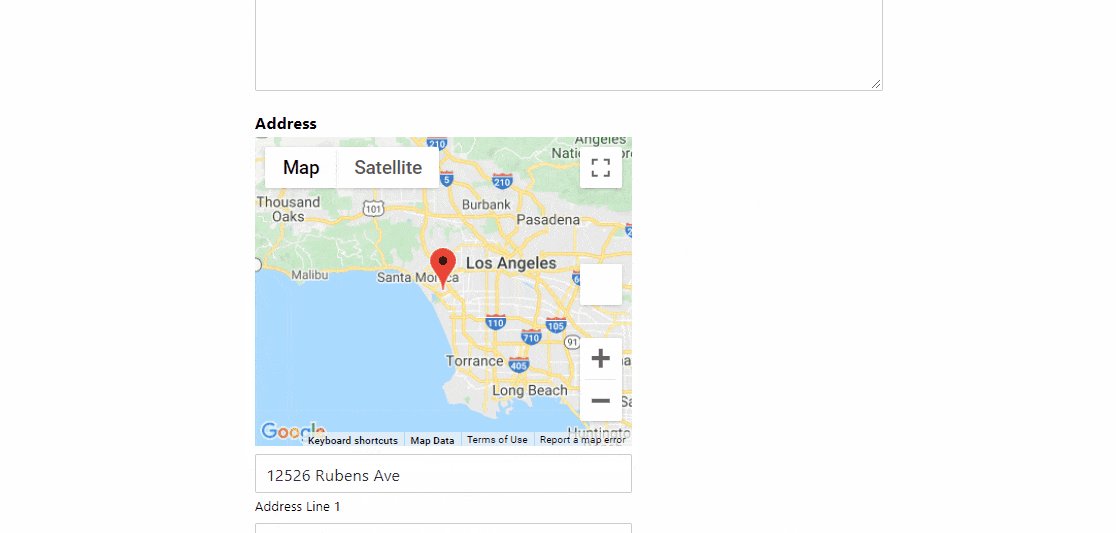
Przewiń w dół, aż zobaczysz pole wyboru z opcją Włącz autouzupełnianie adresu .

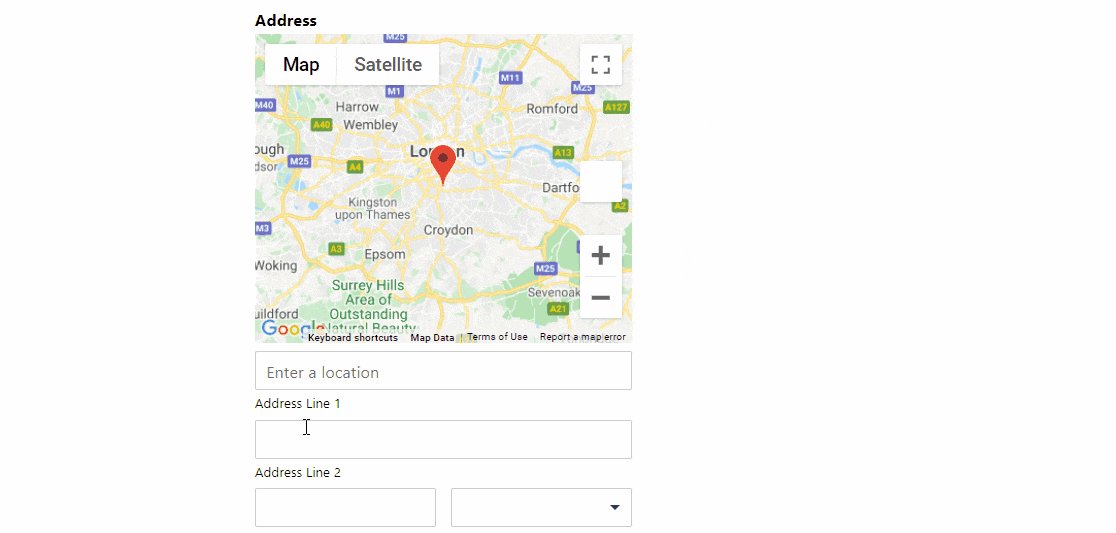
Zaznacz pole, aby włączyć autouzupełnianie adresu w formularzu. Zezwolenie na to otworzy jeszcze jedną funkcję: Wyświetl mapę. Jeśli chcesz wyświetlić mapę ze swoim kontaktem, zaznacz również tę opcję.

Kliknij przycisk Zapisz u góry, aby wszystko uregulować.
Krok 7: Dodaj formularz autouzupełniania adresu Google Maps do swojej witryny WordPress
Teraz, gdy formularz autouzupełniania adresu jest gotowy, nadszedł czas, aby dodać go do swojej witryny.
WPForms umożliwia dodawanie formularza w wielu lokalizacjach, w tym na stronach, postach na blogu, a nawet widżetach paska bocznego witryny.
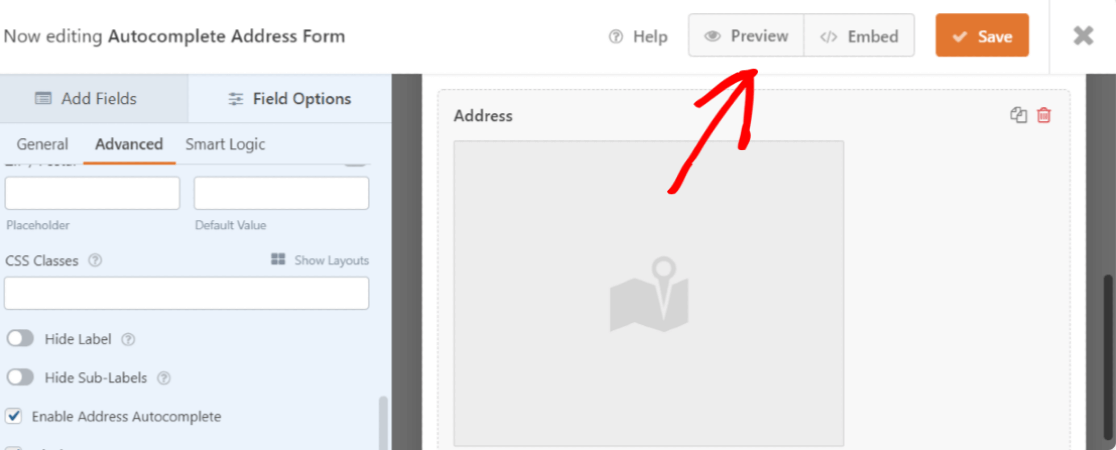
Przed osadzeniem formularza na stronie, jeśli chcesz, możesz sprawdzić, jak Twój formularz będzie wyglądał na aktywnej stronie. Aby wyświetlić podgląd formularza, kliknij przycisk Podgląd u góry.

Dodajmy Twój formularz autouzupełniania adresu w Mapach Google do Twojej strony.
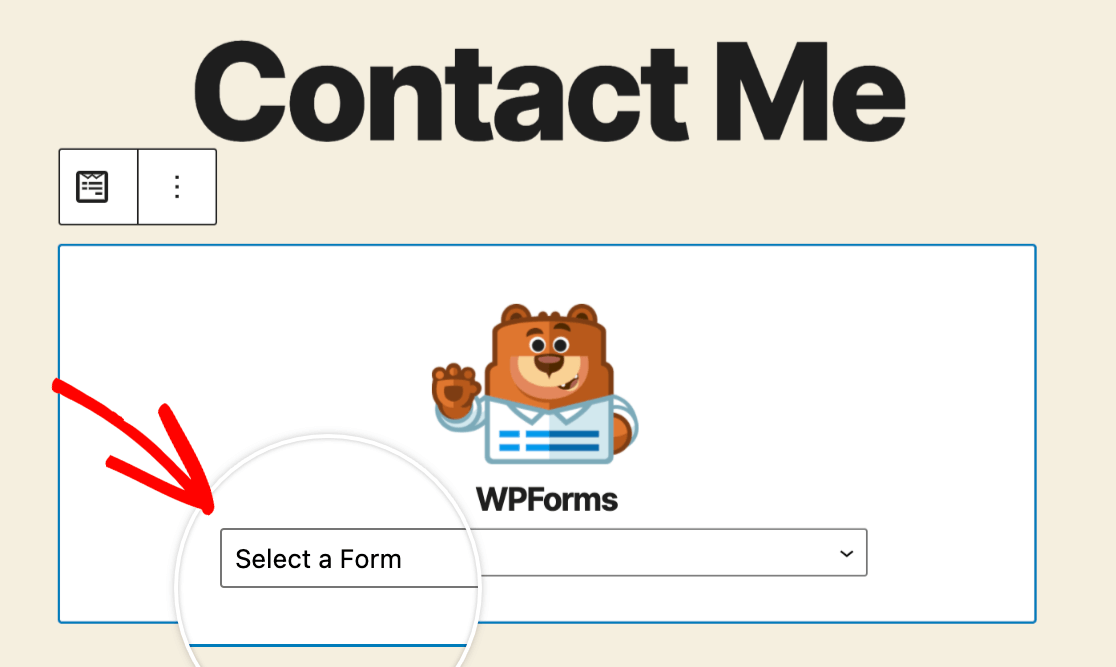
Utwórz nową stronę lub otwórz istniejącą stronę w witrynie WordPress. Kliknij ikonę „+” i dodaj blok WPForms z edytora bloków.

Wybierz formularz i opublikuj stronę.

Wspaniała praca! Udało Ci się utworzyć formularz autouzupełniania adresu w Mapach Google.
Następnie śledź konwersje formularza WordPress
I masz to! Dzięki dodatkowi geolokalizacji WPForms możesz łatwo włączyć funkcję autouzupełniania adresu w formularzach kontaktowych witryny i poprawić wrażenia odwiedzających.
Utwórz teraz swój formularz autouzupełniania adresu
Po utworzeniu formularza autouzupełniania adresu w Mapach Google możesz zainteresować się śledzeniem źródeł, które przynoszą ruch i potencjalnych klientów do Twojej witryny. Aby dowiedzieć się więcej, zapoznaj się z naszym szczegółowym samouczkiem na temat śledzenia źródła leadów w WordPress.
Następnie możesz być zainteresowany sprawdzeniem prostych sztuczek, aby wyeliminować rejestrację użytkowników spamu.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
