Jak sprawić, by link był klikalny
Opublikowany: 2023-05-15Linki online stanowią podstawę prostej interakcji online, niezależnie od tego, czy chodzi o odsyłanie użytkowników do stron internetowych, dokumentów do pobrania czy innych aplikacji.
Wspaniałe jest to, że możesz tworzyć klikalne łącza w wielu aplikacjach, w tym jako systemy zarządzania treścią, narzędzia do tworzenia witryn internetowych, edytory tekstu i klienci poczty e-mail.
W tym przewodniku znajdziesz wszystko, co musisz wiedzieć o tym, jak sprawić, by link był klikalny, a także wyjaśniono podstawy kryjące się za linkiem oraz terminologię, z którą możesz się spotkać podczas jego tworzenia.
Podstawy hiperłączy
Istnieją różne terminy dotyczące fragmentu treści — takiego jak tekst lub obraz — który zapewnia klikalność lub interaktywną opcję umieszczania kursora nad treścią i nawigowania w inne miejsce.
Niektóre z tych terminów obejmują:
- Połączyć
- Hiperłącze
- Klikalny link
Technicznie rzecz biorąc, wszystkie z nich mają swoje własne definicje, ale obecnie są używane zamiennie.
Zdolność użytkownika do interakcji z treścią online opiera się na tych hiperłączach, w których użytkownicy mogą przewinąć fragment tekstu, obraz lub przycisk i kliknąć go, tym samym odsyłając go do innego fragmentu treści (takiego jak zewnętrzna strona internetowa) lub do wykonać czynność (na przykład zadzwonić pod numer telefonu ze smartfona).
Prosta wersja hiperłącza zakodowana w HTML wygląda następująco:
<a href="https://example.com/">the hyperlink text</a>Sprawa staje się jednak bardziej złożona, jeśli weźmiemy pod uwagę elementy opcjonalne, takie jak cele i elementy nofollow:
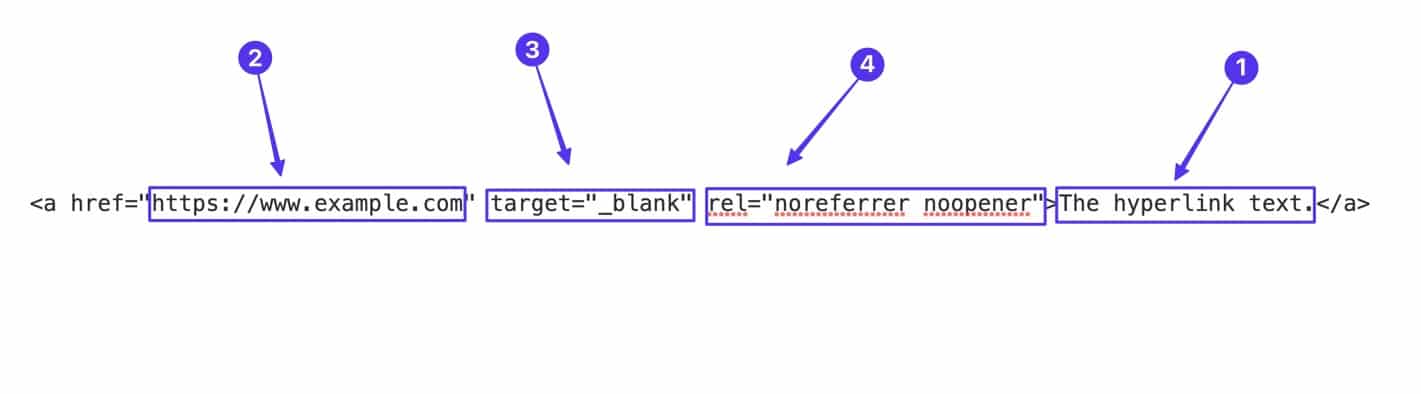
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Oto elementy, z których składa się hiperłącze:
- Treść
- Adres URL lub link bezpośredni
- Cel
- Nofollow, noreferrer i noopener

Czytaj dalej, aby dowiedzieć się więcej o każdym z tych elementów i o tym, jak działają.
Treść
Możesz tworzyć klikalne łącza z dwoma rodzajami treści:
- Tekst
- Grafika
Oznacza to, że jeśli aplikacja, z której korzystasz, obsługuje hiperłącza, możesz znaleźć dowolny wiersz tekstu pisanego lub obrazu w treści i przekształcić go w link, który można kliknąć.
Tekst z hiperlinkami
Tekst jest jedną z opcji treści podczas tworzenia klikalnych linków.
Jeśli używasz edytora, takiego jak WordPress, możesz zaznaczyć dowolny tekst na ekranie edytora, a następnie wybrać przycisk Łącze .

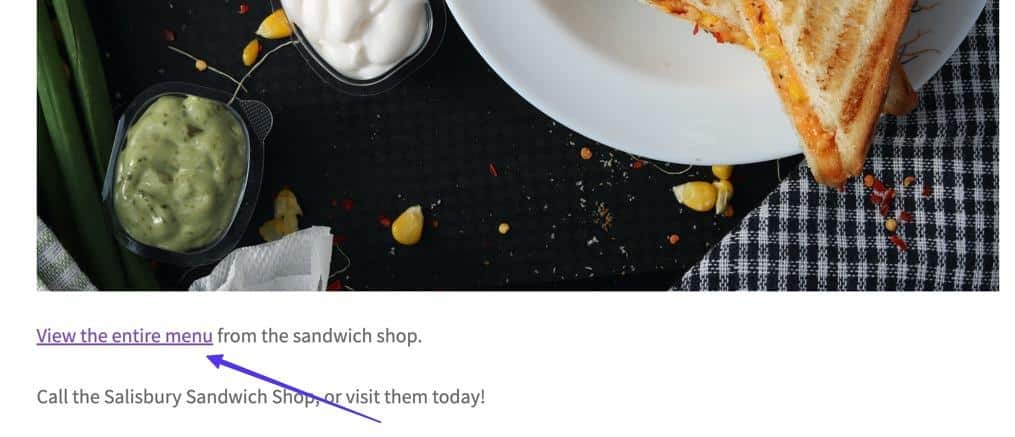
To renderuje link na interfejsie, zwykle z kolorowym, podkreślonym tekstem.

Hiperłącze tekstowe czasami zmienia się, gdy użytkownik najedzie na nie myszą, często zmieniając kolory lub ukrywając podkreślenie, aby określić, że jest to łącze, które można kliknąć.
Co więcej, po najechaniu myszką na łącze tekstowe przeglądarki zwykle wyświetlają podgląd łącza, aby można było zobaczyć, dokąd prowadzi.

Obrazy z hiperłączami
Wiele programów — w tym WordPress — umożliwia generowanie hiperłączy przy użyciu mediów online, takich jak obrazy.
Działa to poprzez wybranie obrazu na zapleczu (zamiast tekstu) i dodanie żądanego adresu URL za pomocą funkcji Link .

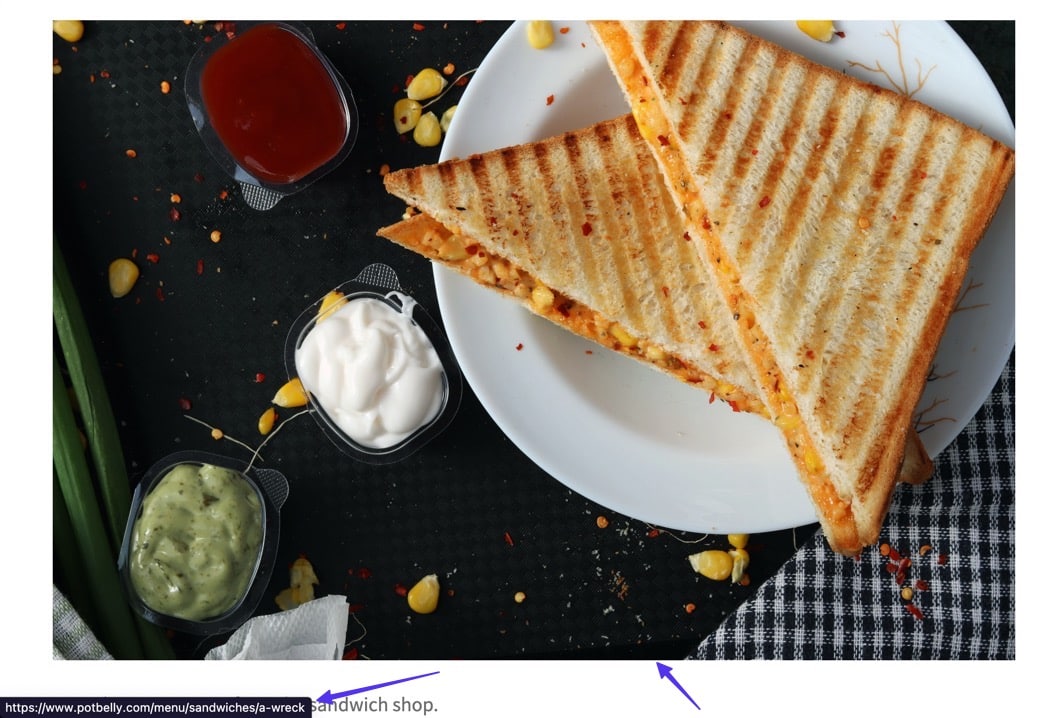
Po opublikowaniu standardowa strzałka kursora zmienia się w kursor ręczny po najechaniu kursorem na obraz, a odwiedzający zobaczą w przeglądarce podgląd połączonego adresu URL.

Niezależnie od tego, czy jest to link do obrazu, czy link tekstowy, kliknięcie go aktywuje akcję, na przykład wysłanie użytkownika do innego adresu URL.

Jak wygląda kodowanie
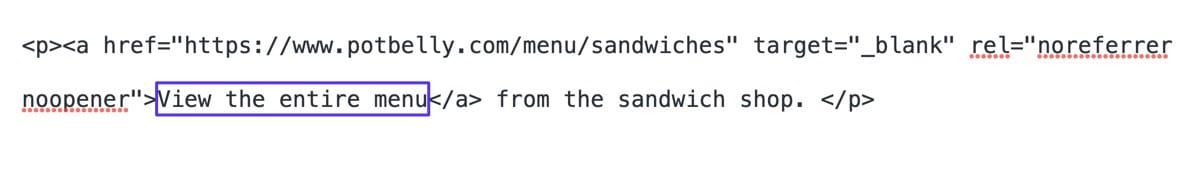
Treść tekstowa lub obrazkowa w hiperłączu jest reprezentowana przez „Tekst łącza” w poniższym przykładzie:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Jednak nauczenie się tworzenia klikalnego łącza oznacza, że zastąpisz ten tekst własną treścią.
W przypadku łącza tekstowego tekst, który można kliknąć, znajduje się bezpośrednio przed </a> nawiasem zamykającym.

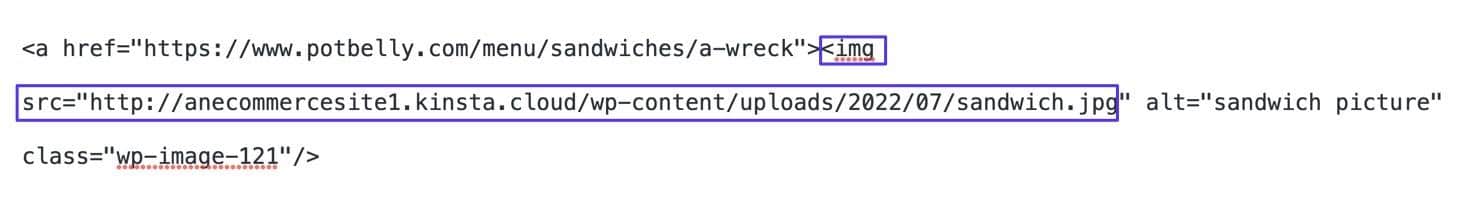
Linki do obrazów są nieco inne, ponieważ muszą zawierać adres URL obrazu (najlepiej, jeśli są przesłane do bazy danych multimediów Twojej witryny).
Ten adres URL multimediów znajduje się między cudzysłowami w sekcji img src=„” .

Istnieją inne elementy do dodania z linkami do obrazów, takie jak:
- Znacznik alt ( alt=“” ): tekst opisujący obraz dla robotów wyszukiwarek i użytkowników niedowidzących.
- Klasa ( class=“” ): Zakodowana nazwa umożliwiająca użycie obrazu w innym miejscu w kodzie lub plikach witryny.
Adres URL
Jako część hiperłącza adres URL służy jako miejsce docelowe lub czynność, która ma miejsce, gdy ktoś kliknie łącze.

Ale nie wszystkie adresy URL zawierają adresy URL stron internetowych. Może się okazać, że niektóre hiperłącza mają funkcję „kliknij, aby zadzwonić”, umożliwiając użytkownikom dzwonienie pod numer telefonu bezpośrednio ze smartfona za pomocą jednego kliknięcia.

Inną opcją jest odsłonięcie mapy, która otwiera aplikację mapy użytkownika na jego telefonie.

Jak wygląda kodowanie
Adresy URL w klikalnych linkach są umieszczane między cudzysłowami w części <a href=“” hiperłącza.
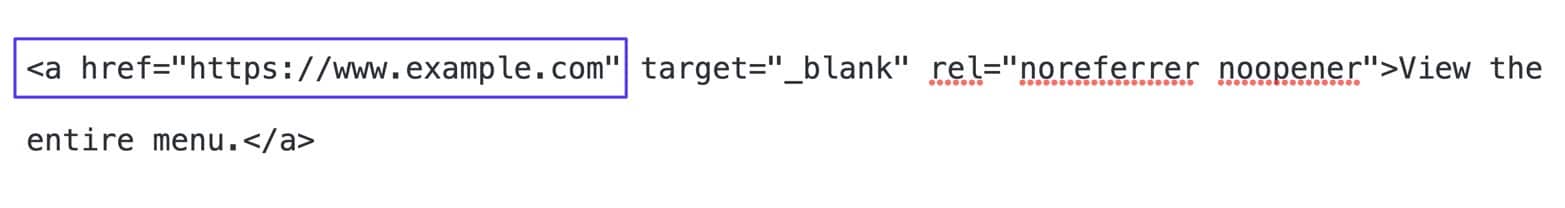
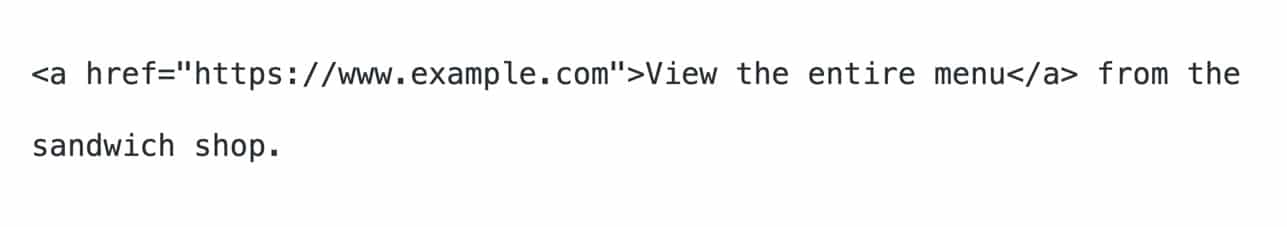
Na przykład część https://www.example.com następującego kodu hiperłącza to adres URL:
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
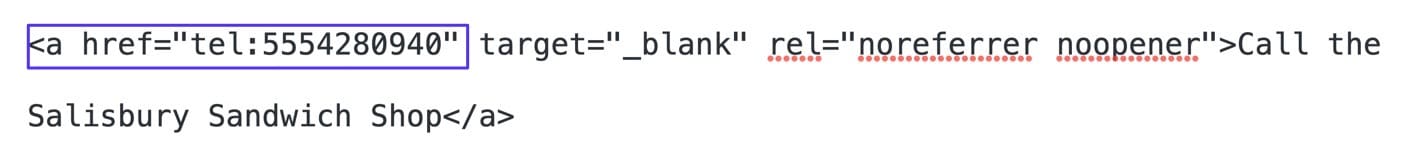
Niektóre adresy URL prowadzą do dokumentów do pobrania, podczas gdy inne wymagają specjalnego kodowania. Na przykład link „kliknij, aby zadzwonić” wymaga umieszczenia tel: i numeru telefonu w cudzysłowie href=„” .

Okno docelowe
Okno docelowe jest opcjonalną częścią hiperłącza. Określa, czy zawartość otwiera się w tej samej karcie przeglądarki, czy w nowej karcie przeglądarki.
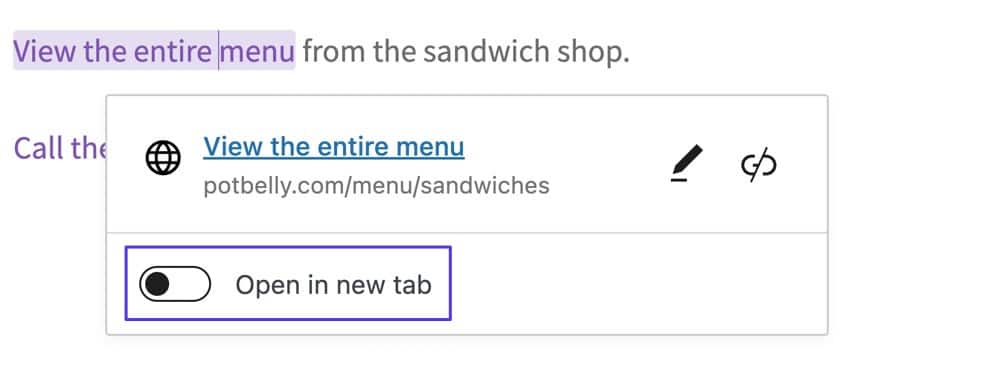
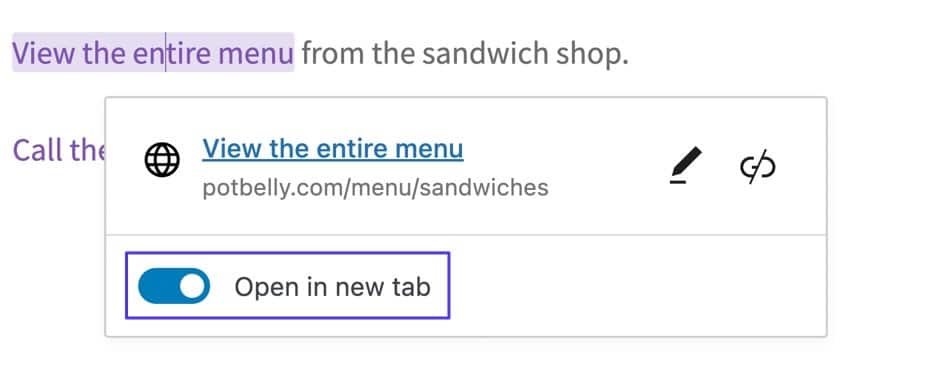
W WordPress i wielu innych aplikacjach możesz dodać okno docelowe bez dotykania kodu za pomocą edytora wizualnego.
Po prostu wyłącz przełącznik „Otwórz w nowej karcie”, jeśli chcesz, aby link otwierał się na tej samej karcie, którą aktualnie przegląda użytkownik.

Alternatywnie możesz aktywować przełącznik „Otwórz w nowej karcie” , który automatycznie dodaje atrybut _blank do kodowania hiperłącza i otwiera adres URL w nowej karcie po kliknięciu.

Jak wygląda kodowanie
Te opcje są uruchamiane przez dodanie i edycję elementu target=„” w hiperłączu.
Chociaż atrybut target ma kilka wartości, takich jak _blank , _parent , _self i _top , zazwyczaj używamy tylko wartości _blank .
Hiperłącze bez elementu docelowego _blank wygląda tak:

Zauważysz, że nie różni się niczym od zwykłego hiperłącza. To dlatego, że hiperłącza domyślnie nie otwierają się w nowej karcie. Nie musisz więc nic robić z linkiem, chyba że wolisz, aby otwierał się w osobnej karcie przeglądarki.
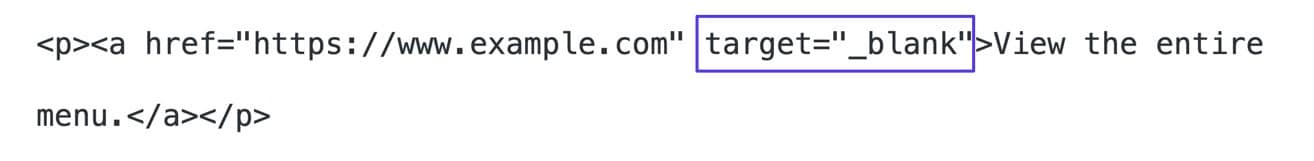
Hiperłącze z elementem docelowym _blank, które powoduje otwarcie adresu URL w osobnej karcie, wygląda mniej więcej tak:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer i noopener
Możesz także dodać dodatkowe elementy do klikalnego linku, z których większość dodaje zabezpieczenia lub maskowanie przed wyszukiwarkami:
- nofollow: Atrybut, który blokuje przejście „soku z linków SEO” do połączonej witryny. Pomaga to chronić Twoją witrynę i może ukryć link przed wyszukiwarkami.
- noopener: Jest to atrybut HTML, który jest automatycznie dodawany do linków WordPress oznaczonych jako „Otwórz w nowej karcie”. Jest sparowany z noreferrer , aby zminimalizować pewne problemy z bezpieczeństwem podczas otwierania linków w nowych kartach.
- noreferrer: często w połączeniu z noopener atrybut noreferrer blokuje przekazanie wszystkich informacji o skierowaniach do witryny docelowej, zwiększając bezpieczeństwo i potencjalnie blokując dane z witryn śledzących i witryn zarobkowych podmiotów stowarzyszonych.
Nie można zidentyfikować żadnego z tych atrybutów linku, patrząc na link w aktywnej witrynie. Zamiast tego musisz dotknąć kodu HTML.
Jak wygląda kodowanie
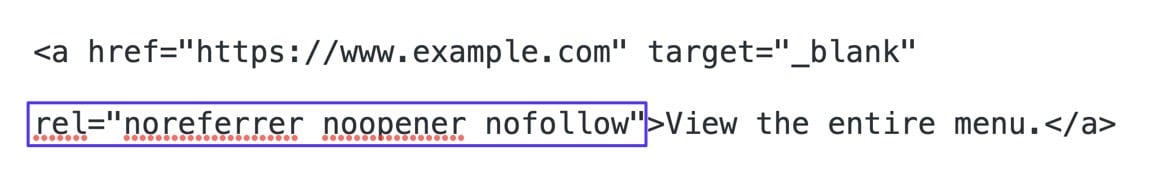
Wszystkie te atrybuty łącza są ujęte w cudzysłowy w części rel="" klikalnego łącza.
Możliwe jest umieszczenie ich wszystkich w jednym łączu.

Alternatywnie możesz zobaczyć, że niektóre hiperłącza zawierają tylko atrybut noreferrer noopener lub nofollow bez dwóch pozostałych. Wszystko zależy od tego, co chce osiągnąć twórca linku.
Powody, dla których możesz chcieć, aby link był klikalny
Ucząc się, jak sprawić, by link był klikalny, ważne jest, aby zrozumieć wszystkie przyczyny hiperłączy. W ten sposób znasz funkcje i możesz z nich korzystać w przyszłości.
Oto główne powody, dla których możesz chcieć, aby link był klikalny:
- Ogólne wewnętrzne/zewnętrzne hiperłącza do adresów URL: możesz utworzyć linki tekstowe, które prowadzą poza Twoją witrynę (np. odpowiednie treści i utrzymywanie ich w witrynie przez dłuższy czas).
- Łączenie obrazów: Możesz dodawać hiperłącza do adresów URL, plików multimedialnych lub stron załączników do dowolnego obrazu w WordPress i wielu innych narzędziach do tworzenia witryn.
- Przyciski łączące: Przyciski CSS oferują opcje dodawania hiperłączy, dodając bardziej atrakcyjne wizualne wrażenia do klikalnego łącza w porównaniu ze zwykłym tekstem.
- Numery telefonów: Często nazywane funkcją „kliknij, aby połączyć”, hiperłącza prowadzące do numerów telefonów otwierają aplikacje z możliwością dzwonienia, takie jak rzeczywista aplikacja telefonu na urządzeniu lub Skype.
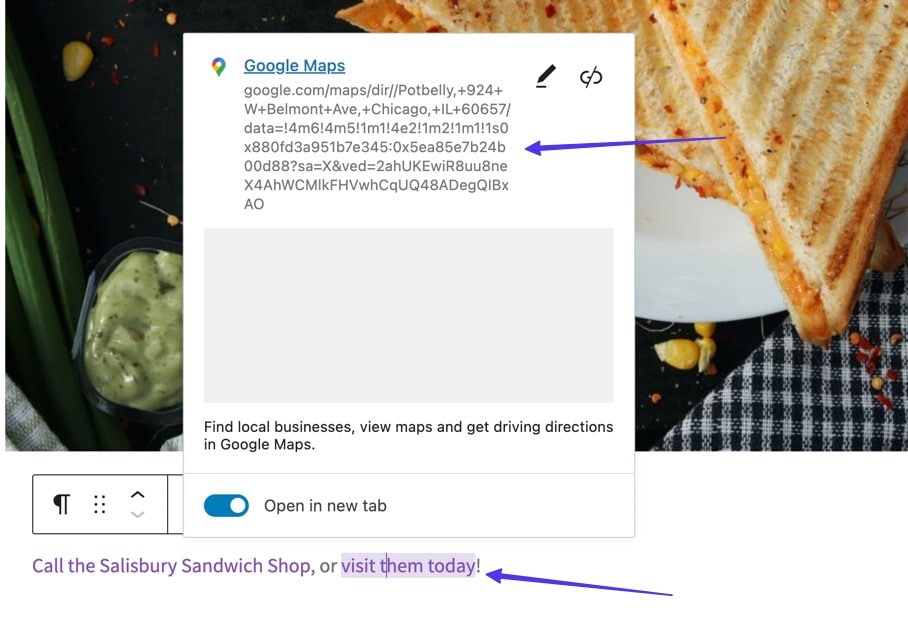
- Adresy: Hiperłącze do określonych współrzędnych w Mapach Google lub Apple oznacza, że użytkownik, który kliknie łącze, automatycznie umieści te informacje w swojej aplikacji GPS/map w celu nawigacji.
- Adresy e-mail: jest to podobne do linków „kliknij, aby zadzwonić”, ale z adresami e-mail. Uruchamia aplikację poczty e-mail na telefonie lub komputerze wraz z nową kompozycją wiadomości e-mail z określonym adresem e-mail dodanym w polu Do.
- Aby utworzyć łącza zakotwiczone: Możesz utworzyć łącze do treści na tej samej stronie za pomocą łączy zakotwiczonych; są one bardzo popularne przy tworzeniu spisu treści na początku długiego posta na blogu. Są one czasami nazywane „hiperłączami zakładek”.
- Aby oferować plik do pobrania: WordPress — i inne narzędzia do tworzenia witryn internetowych — oferują narzędzia do przesyłania plików SVG, PDF, HTML i wielu innych; możesz nawet przesyłać elementy zbiorczo. Następnie możliwe jest tworzenie hiperłączy w postach/stronach, aby użytkownicy mogli pobierać pliki bezpośrednio na swoje urządzenia.
Teraz, gdy omówiliśmy rodzaje hiperłączy i powody, dla których możesz chcieć je wygenerować, czytaj dalej, aby dowiedzieć się wszystkiego o tym, jak to zrobić.
Jak sprawić, by link był klikalny
Wybrana metoda tworzenia linku zależy od Twojego doświadczenia. Możesz wybrać łatwiejszą metodę wizualną lub rozważyć użycie kodu HTML.
Istnieją cztery podstawowe metody uczynienia linku klikalnym:
- Korzystanie z klasycznego edytora WordPress
- Korzystanie z edytora bloków WordPress (Gutenberg)
- Korzystanie z HTML-a
- Korzystanie z dowolnego graficznego interfejsu użytkownika (GUI)
Pamiętaj, że wszystkie te metody działają podobnie w przypadku postów i stron WordPress. Te przewodniki (zwłaszcza Metoda 4) są również pomocne w przypadku innych aplikacji/kreatorów stron internetowych, ale niektóre terminy/funkcje mogą się różnić.
Metoda 1: Korzystanie z klasycznego edytora WordPress
Jeśli pracujesz z klasycznym edytorem WordPress, najłatwiejszym sposobem na utworzenie klikalnego łącza w poście lub stronie jest skorzystanie z karty Edytor wizualny .
Aby to zrobić, przejdź do sekcji Posty lub Strony na pulpicie nawigacyjnym WordPress i wybierz pojedynczą stronę lub post, który chcesz edytować, korzystając z karty Wizualne .
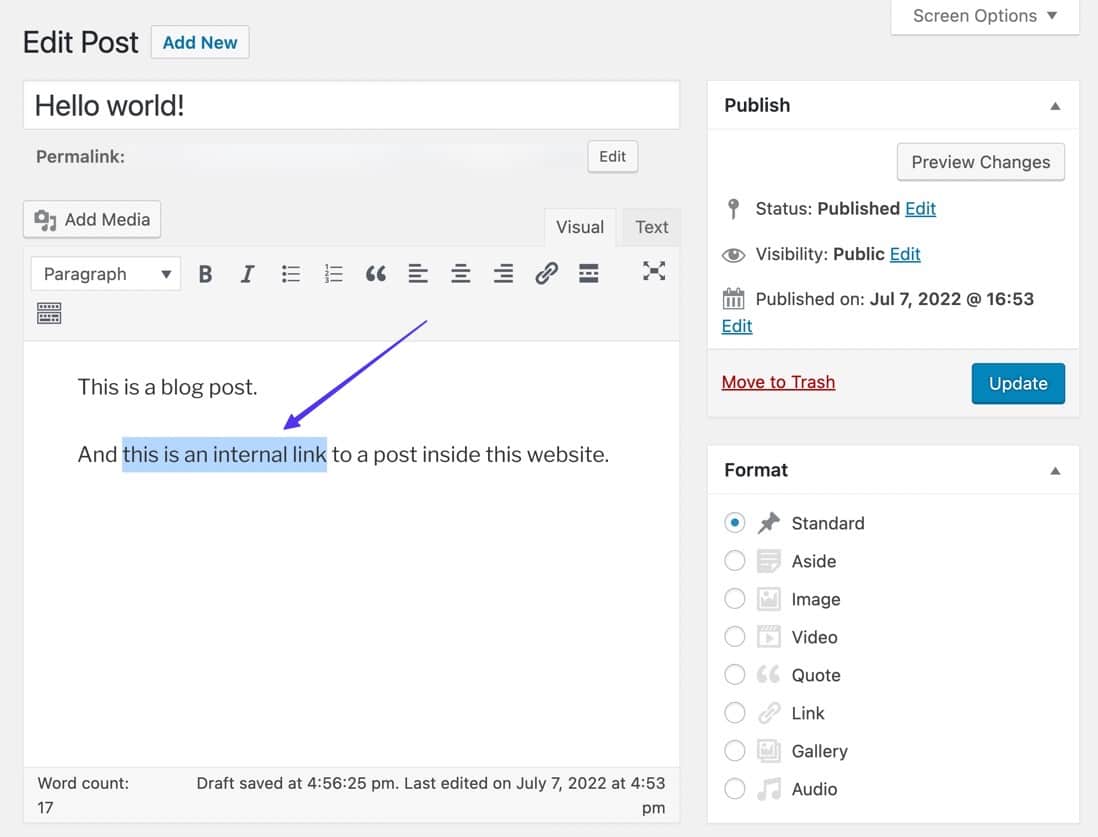
Krok 1: Zaznacz tekst, który chcesz, aby można było kliknąć
W przypadku łącza tekstowego najlepiej jest mieć już wpisany tekst w edytorze wizualnym . Następnie użyj kursora, aby podświetlić ciąg tekstu.

Jeśli zamieniasz obraz w link, który można kliknąć:
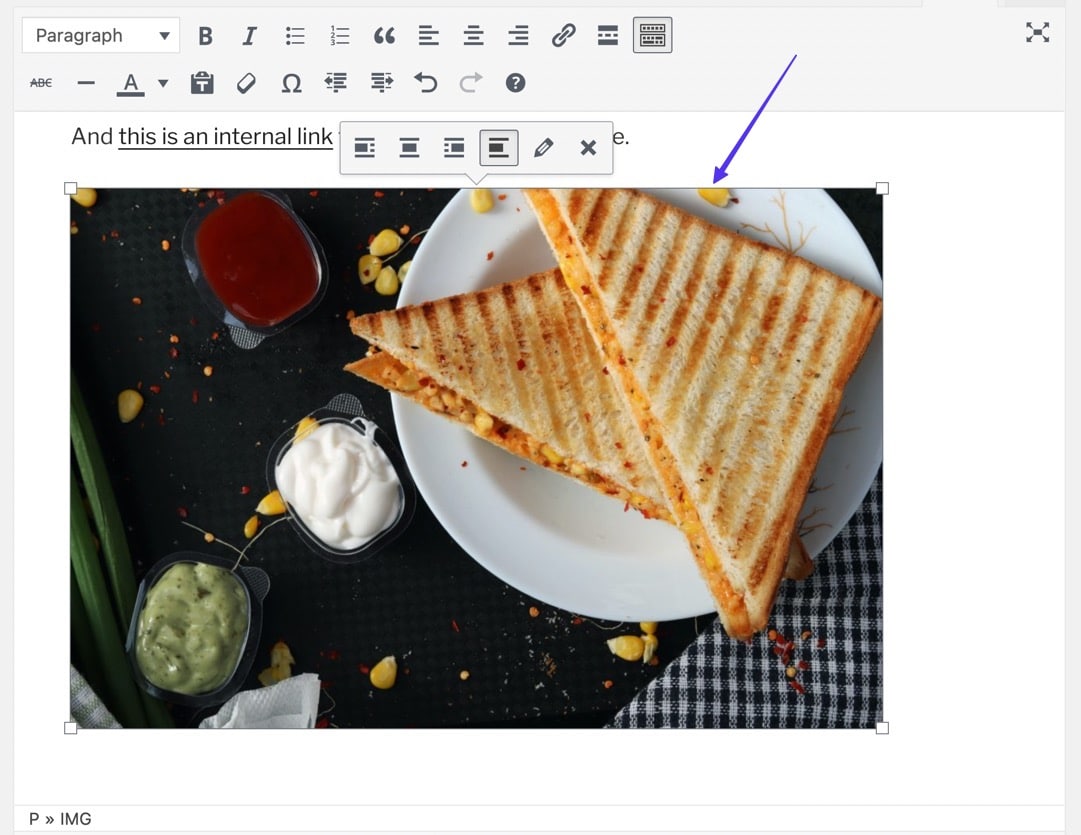
Wybierz obraz, aby zobaczyć pasek narzędzi edytora i kontur wokół obrazu.

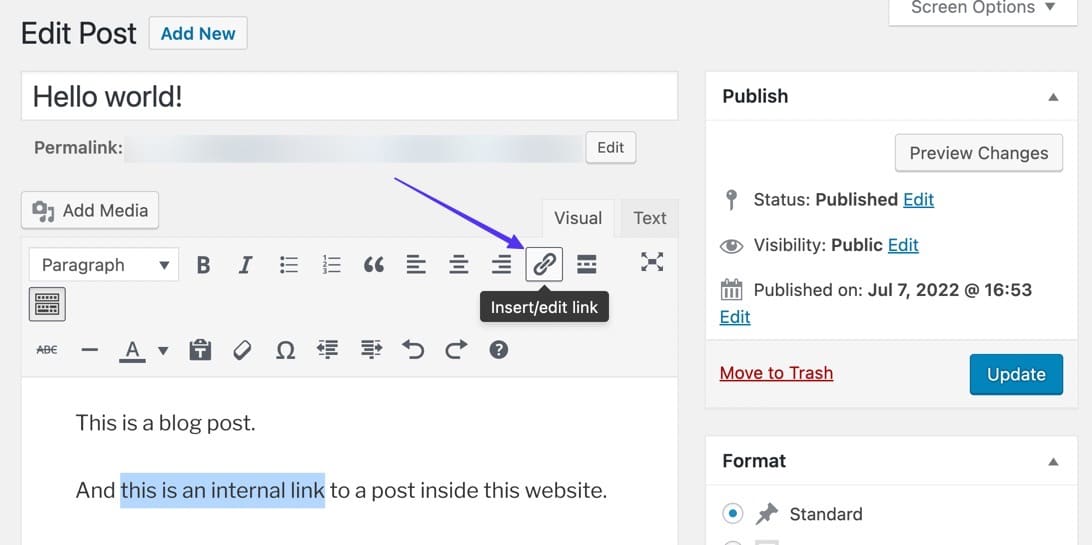
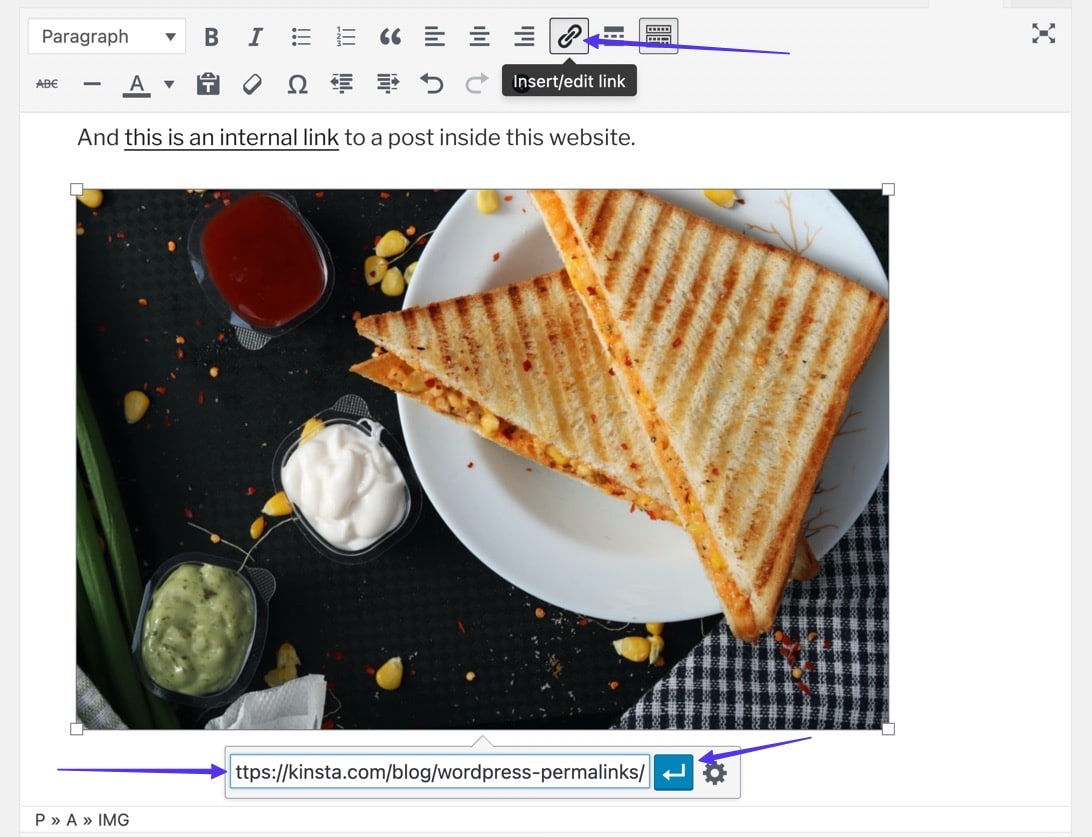
Krok 2: Kliknij przycisk Wstaw/edytuj łącze
Gdy tekst jest nadal podświetlony, przewiń nad przyciskiem Wstaw/Edytuj łącze na pasku narzędzi Edytora wizualnego. Ikona przycisku wygląda jak ogniwo łańcucha.

Jeśli zamieniasz obraz w link, który można kliknąć:
Gdy obraz jest wciąż zaznaczony, kliknij przycisk Wstaw/Edytuj link (ten, który wygląda jak ogniwo łańcucha).

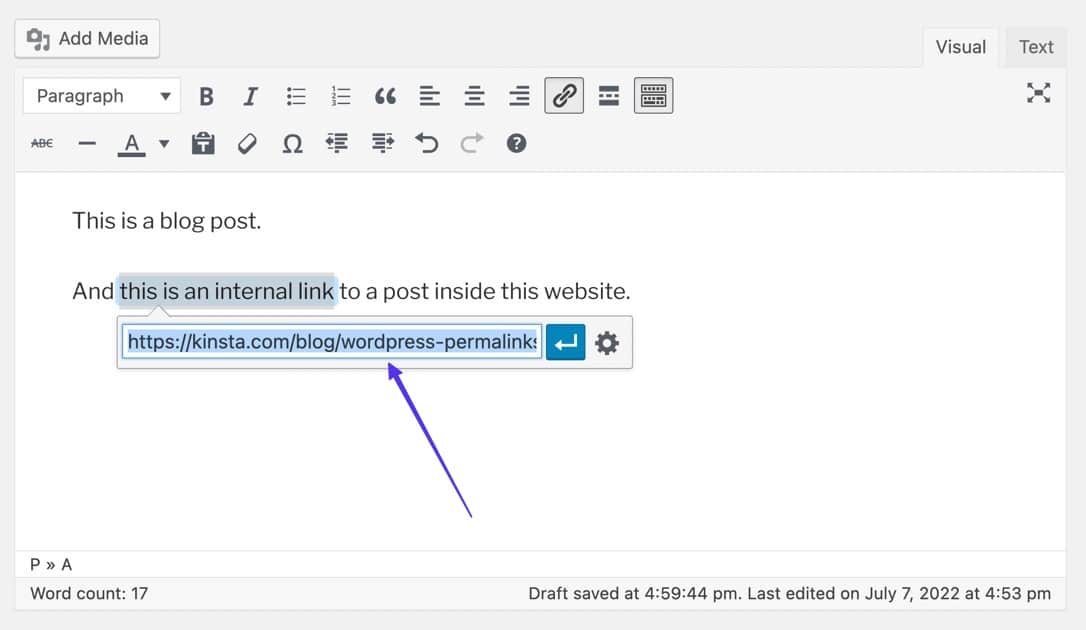
Krok 3: Wklej adres URL
Spowoduje to wyświetlenie pustego pola adresu URL. Skopiuj (Command + C lub Ctrl + C) żądany adres URL łącza do schowka urządzenia. Ten link może być zewnętrznym adresem URL znalezionym w innym miejscu w Internecie lub adresem URL z Twojej własnej witryny.
Po skopiowaniu wklej go (Command + V lub Ctrl + V) w polu.

Jeśli zamieniasz obraz w link, który można kliknąć:
Wklej żądany adres URL w wyświetlonym polu, a następnie kliknij przycisk Zastosuj , aby aktywować łącze.

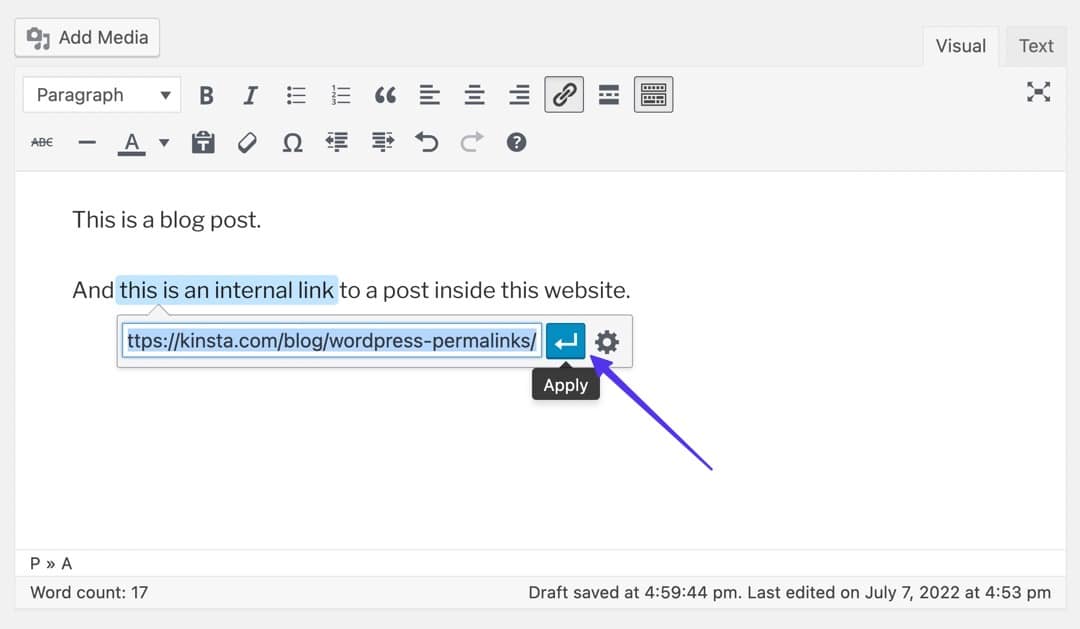
Krok 4: Zastosuj łącze
Kliknij przycisk Zastosuj , aby aktywować łącze i sprawić, by tekst był klikalny.

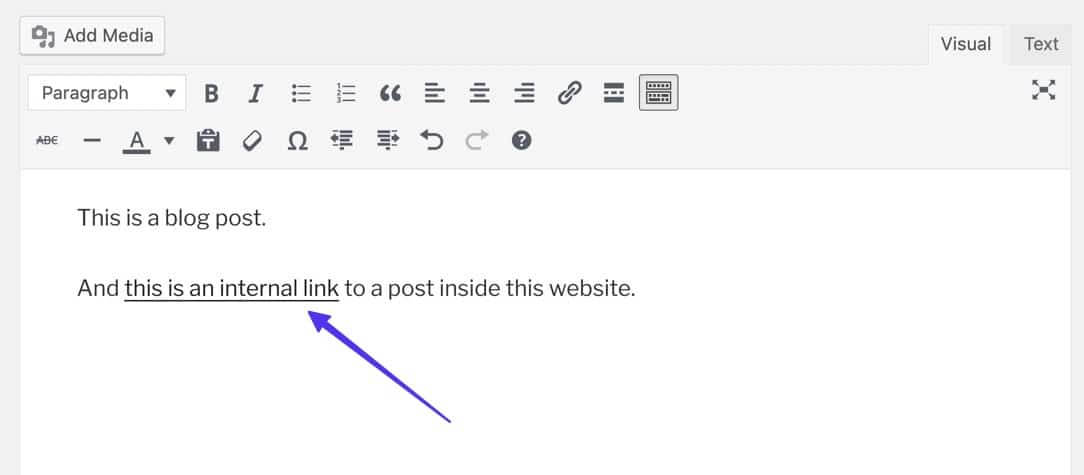
Powinieneś teraz zobaczyć podkreśloną część tekstu z hiperłączem i potencjalnie w innym kolorze.

Jeśli klikniesz hiperłącze w edytorze, wyświetli się aktywne łącze do przetestowania wraz z narzędziami do edycji na wypadek, gdybyś chciał zmienić hiperłącze.

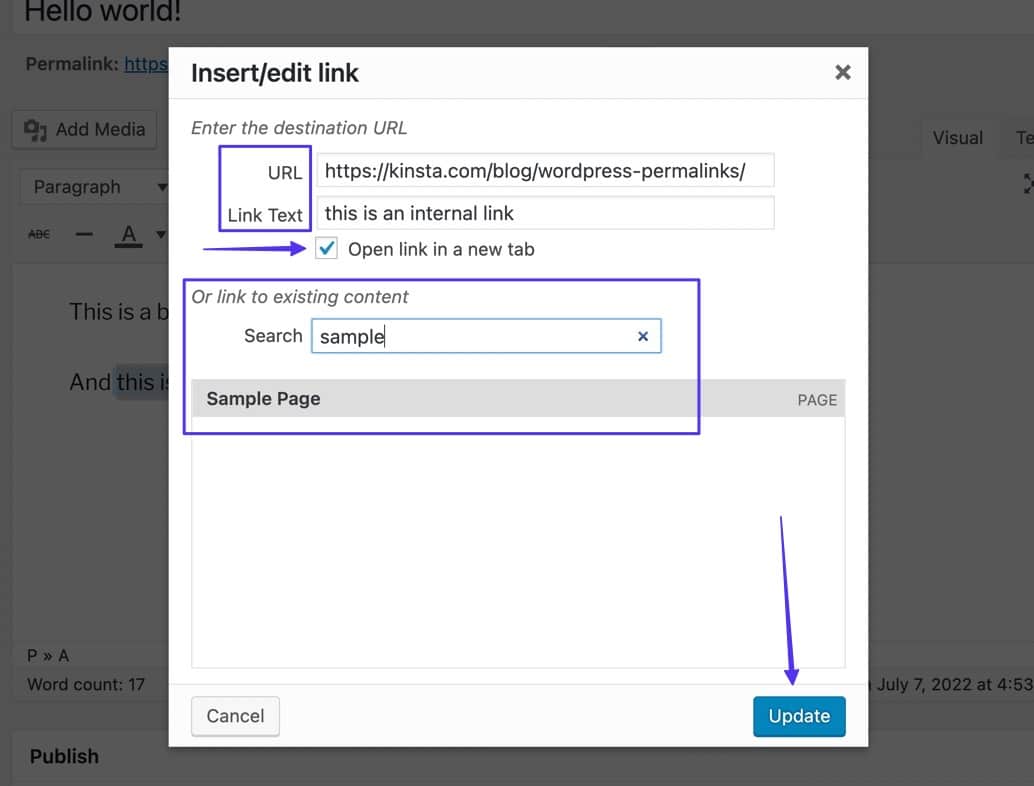
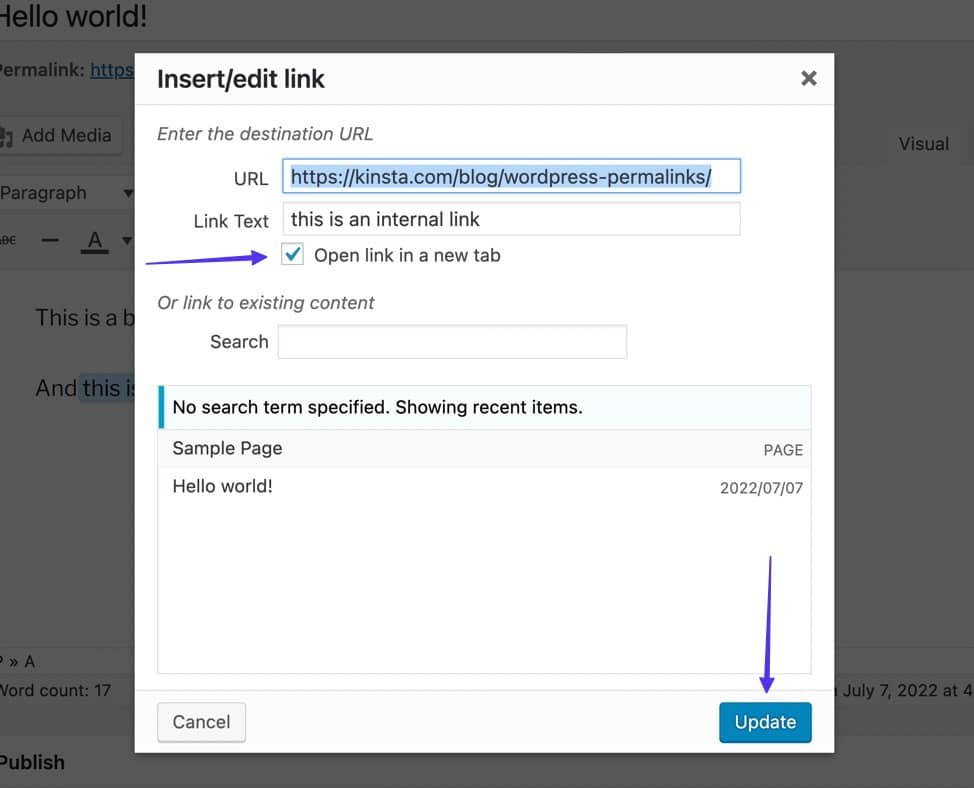
Tutaj możesz:
- Dostosuj adres URL
- Zmień tekst łącza
- Otwórz link w nowej karcie
- Wyszukaj istniejące treści w swojej witrynie i połącz je z nimi

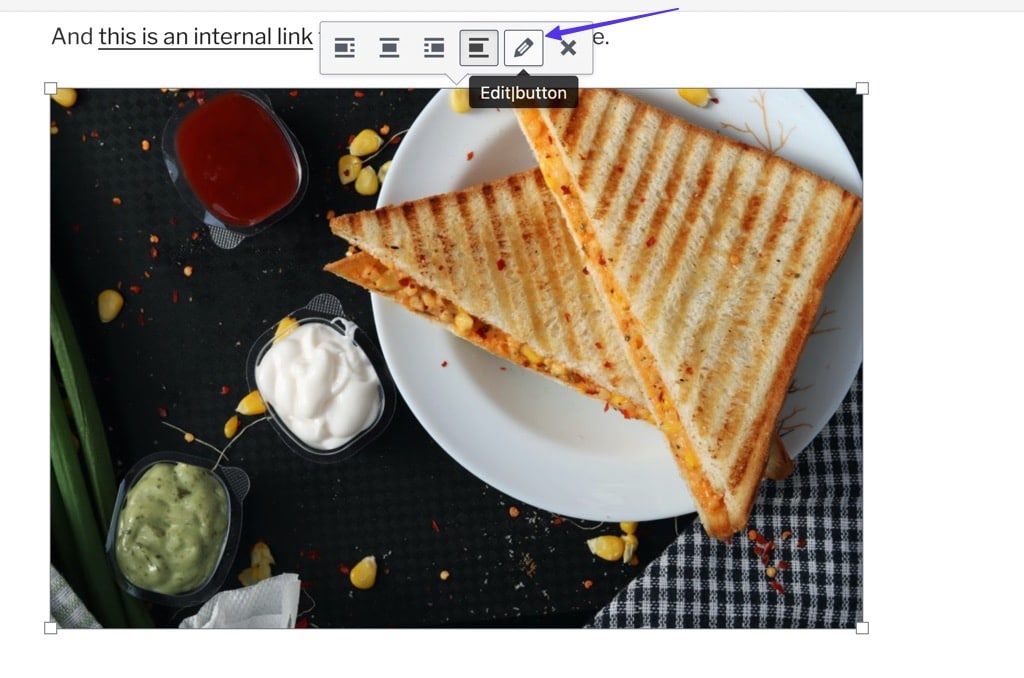
Jeśli zamieniasz obraz w link, który można kliknąć:
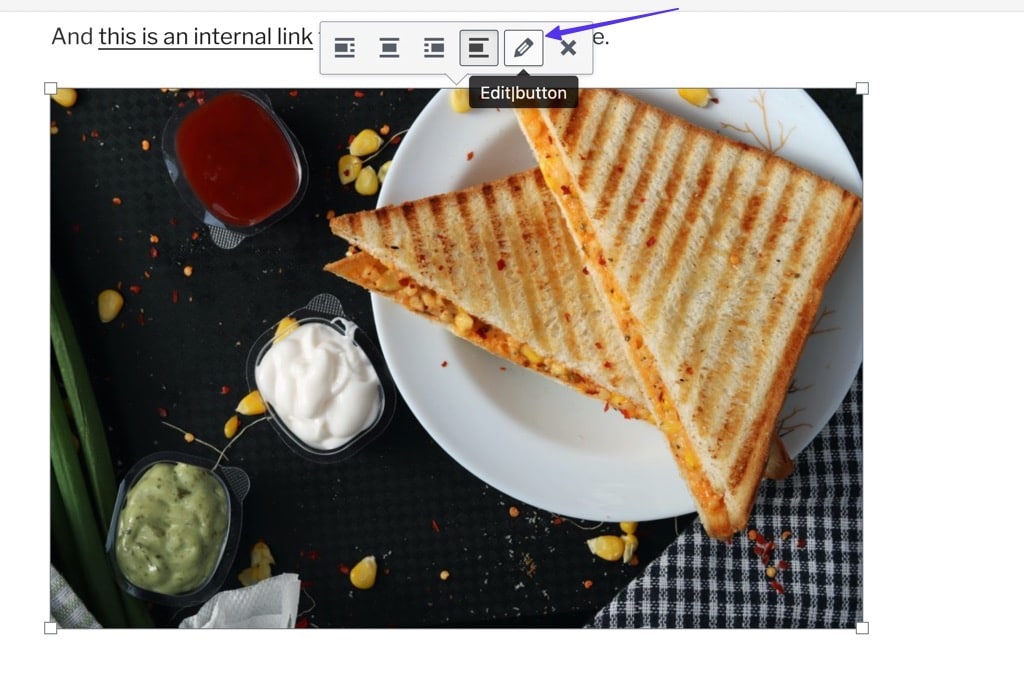
Edytor Classic WordPress zapewnia dodatkowy sposób na klikanie obrazów. To przez wybranie obrazu, a następnie wybranie przycisku Edytuj (wygląda jak ołówek) na wyskakującym pasku narzędzi.

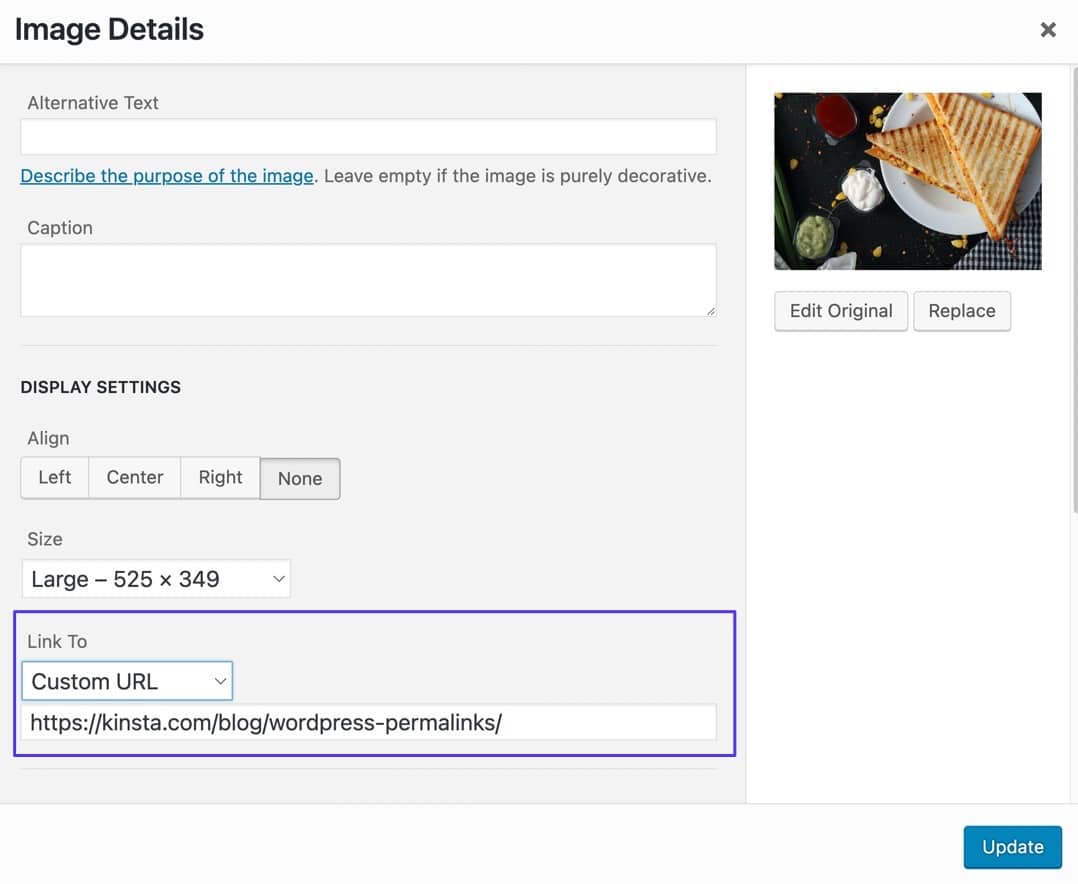
Przewiń do pola Link do , które umożliwia utworzenie linku do niestandardowego adresu URL . Po prostu wklej żądany adres URL w polu poniżej i kliknij Aktualizuj .

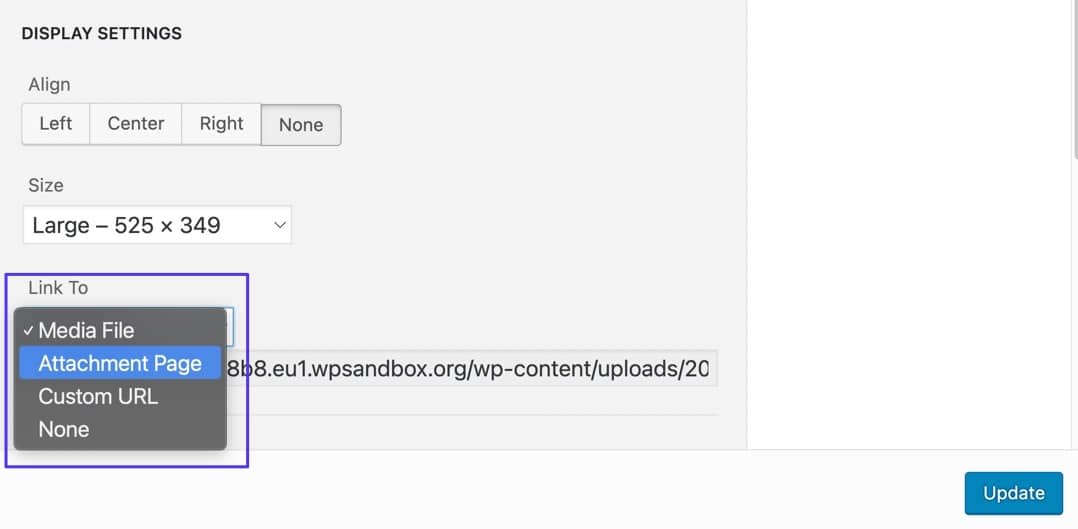
Możesz także wybrać menu rozwijane Łącze do , aby utworzyć hiperłącze do:
- Pliki medialne
- Strony załączników
- Niestandardowe adresy URL
- Nic

Metoda 2: Korzystanie z edytora bloków WordPress (Gutenberg)
Hiperłącza działają tak samo zarówno w postach, jak i na stronach w edytorze bloków WordPress.
Aby rozpocząć, przejdź do sekcji Posty lub Strony na pulpicie nawigacyjnym WordPress. Wybierz pojedynczy post lub stronę, którą chcesz edytować, a następnie wykonaj poniższe czynności.
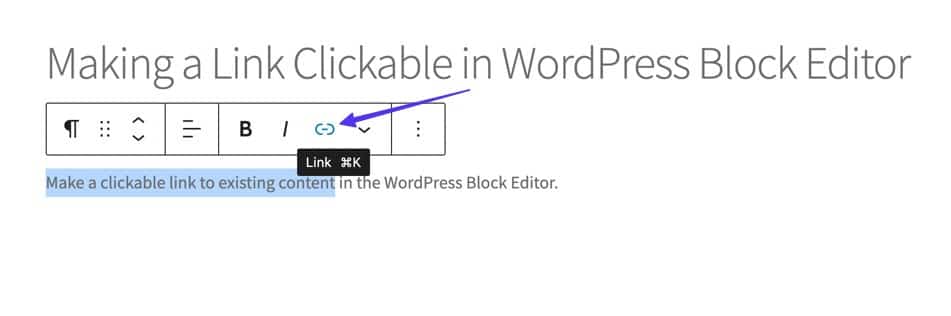
Krok 1: Zaznacz jakiś tekst
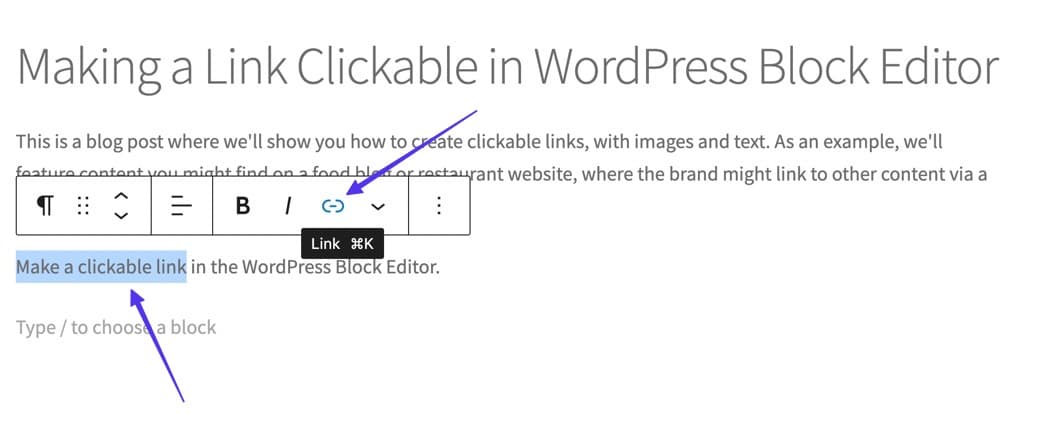
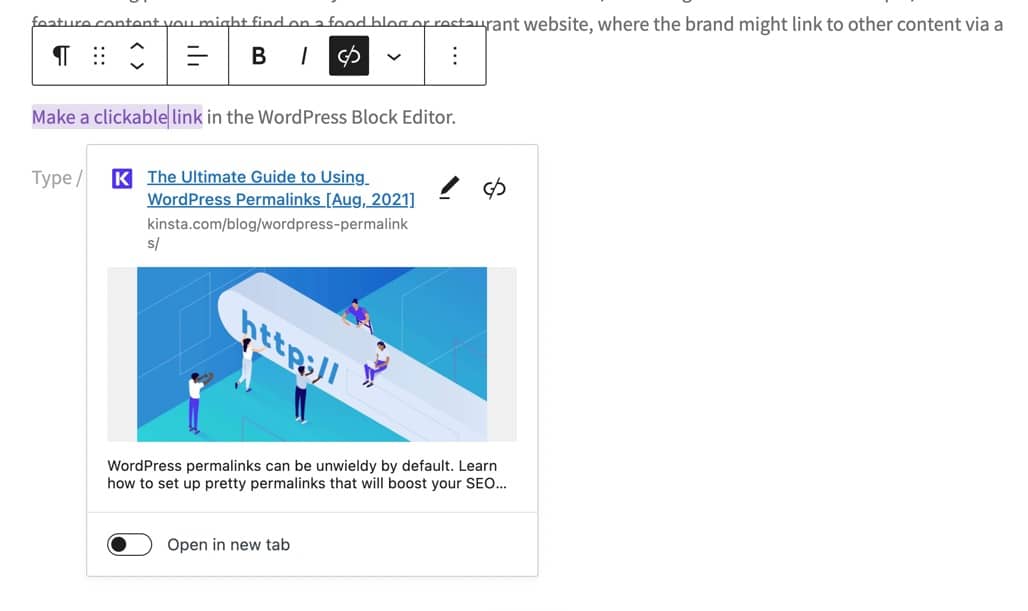
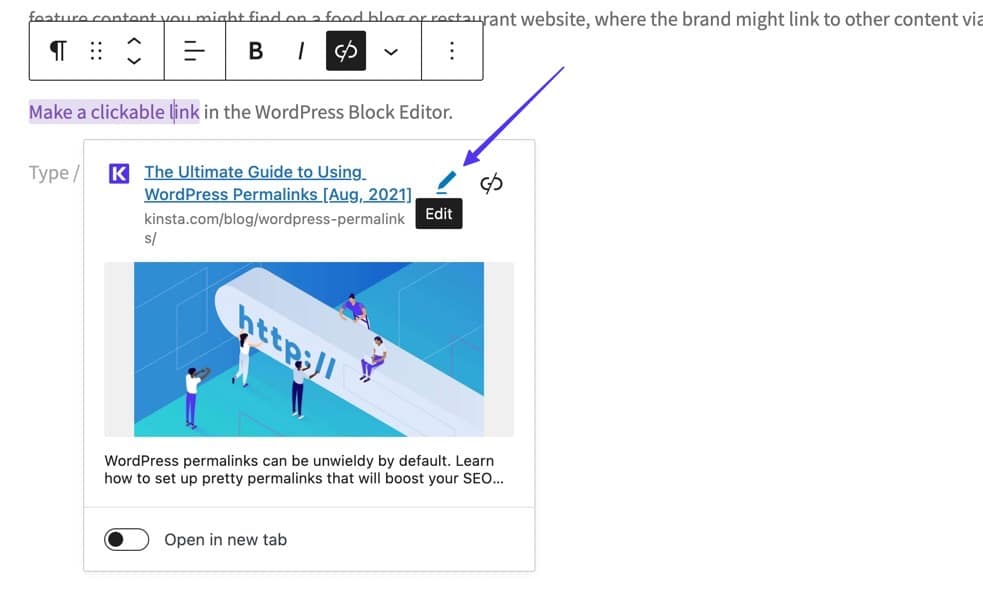
Wpisz tekst do edytora. Za pomocą kursora zaznacz fragment tekstu, który ma być klikalny. Na wyskakującym pasku narzędzi kliknij przycisk Łącze .

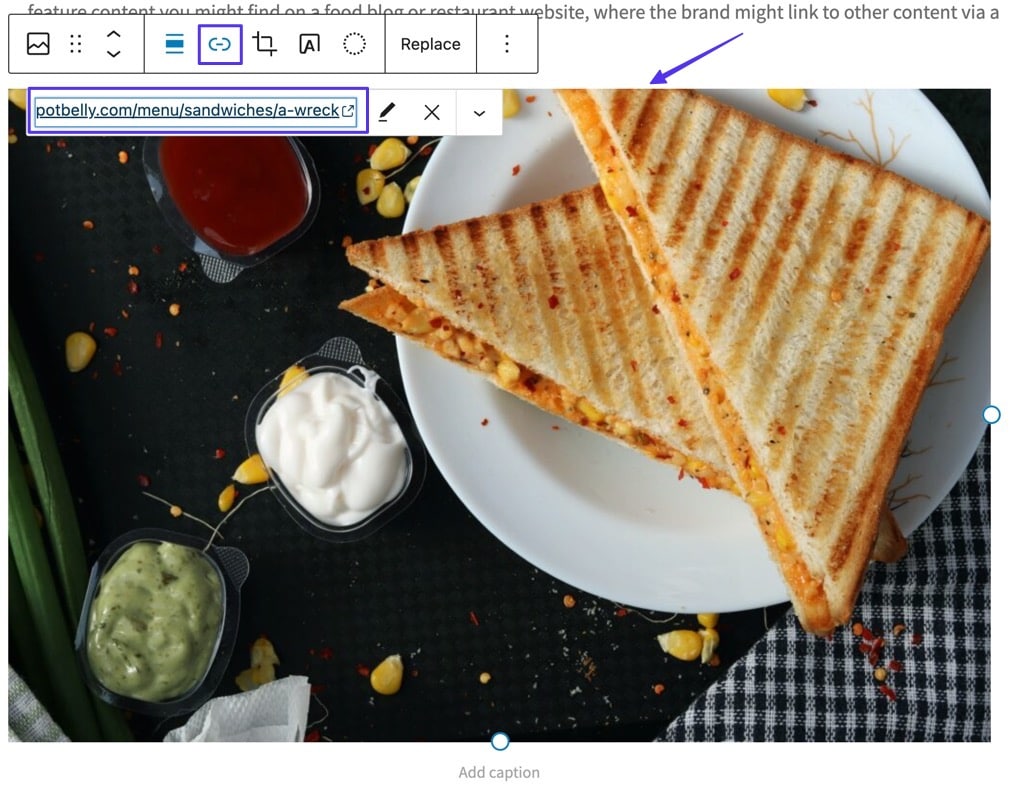
Jeśli zamieniasz obraz w link, który można kliknąć:

Tworzenie klikalnego obrazu w edytorze bloków WordPress zaczyna się od faktycznego dodania obrazu do edytora.
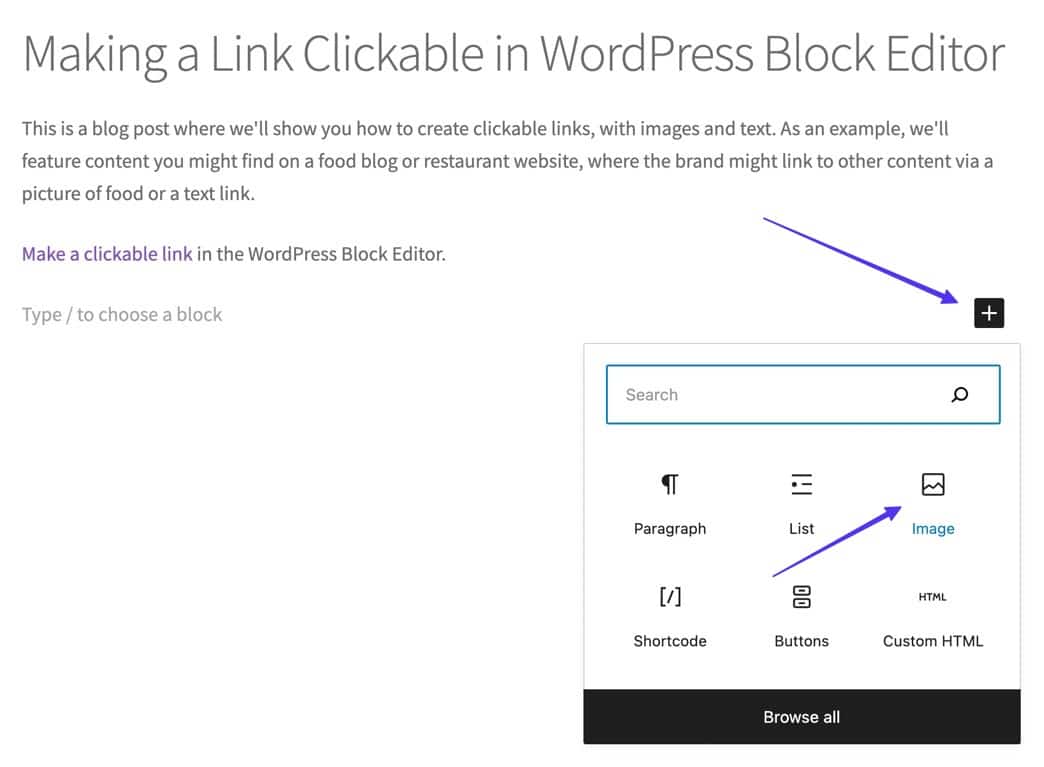
Aby to zrobić, kliknij przycisk Dodaj blok , a następnie wybierz blok obrazu . Prześlij dowolny obraz, który chcesz połączyć.

- Dodaj blok obrazu
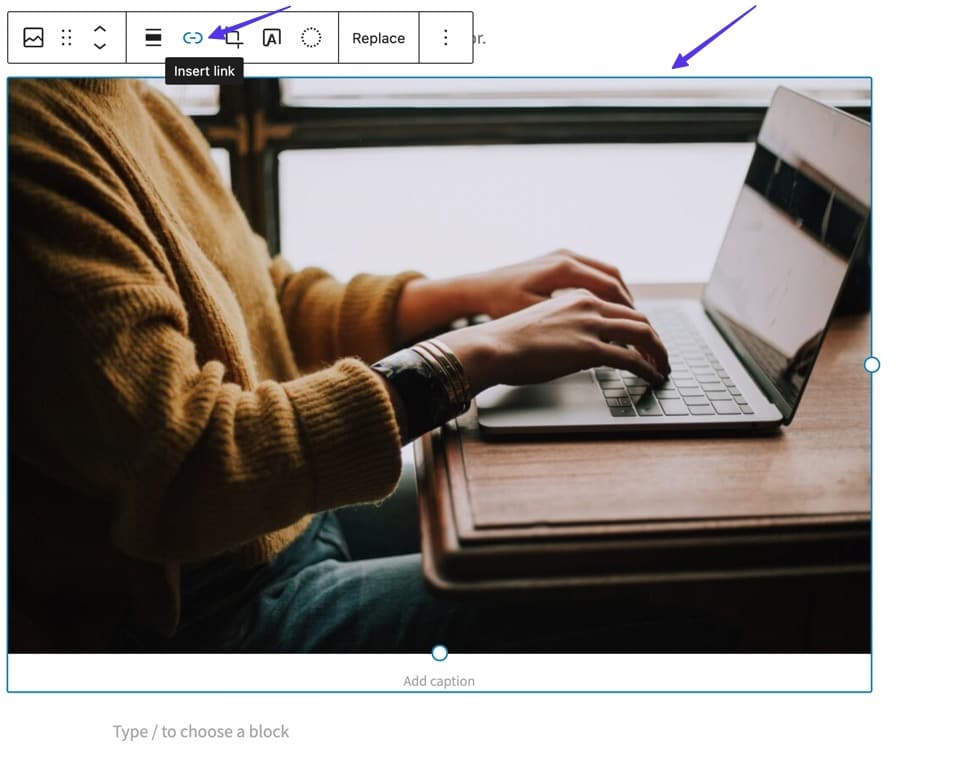
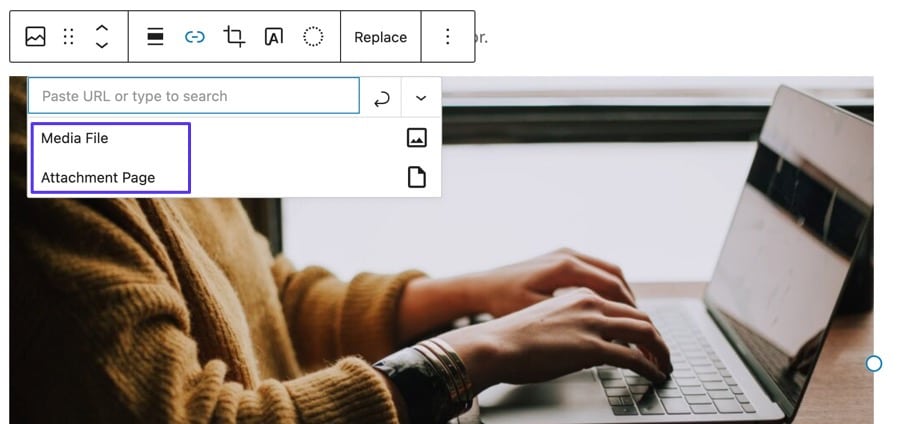
Kliknij obraz, aby został podświetlony/wybrany, a następnie wybierz przycisk Wstaw link w wyskakującym oknie paska narzędzi.

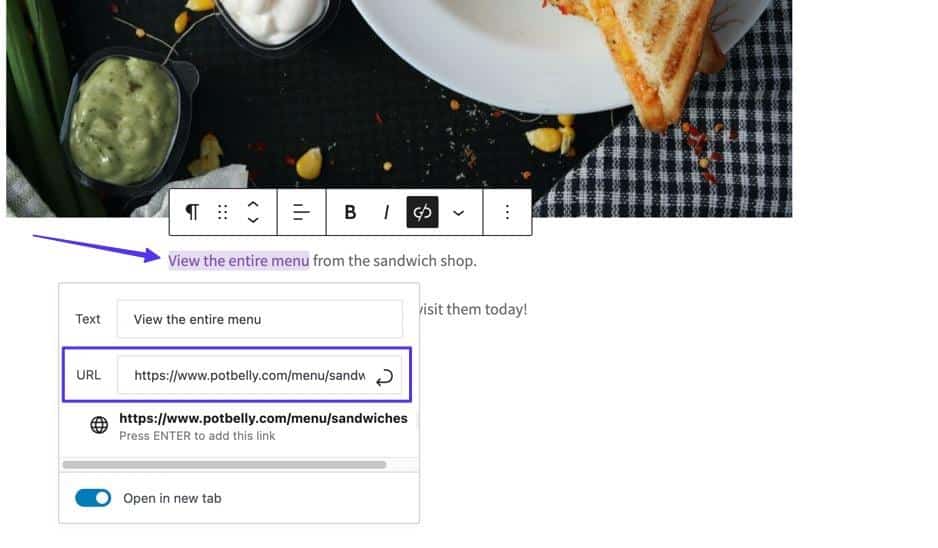
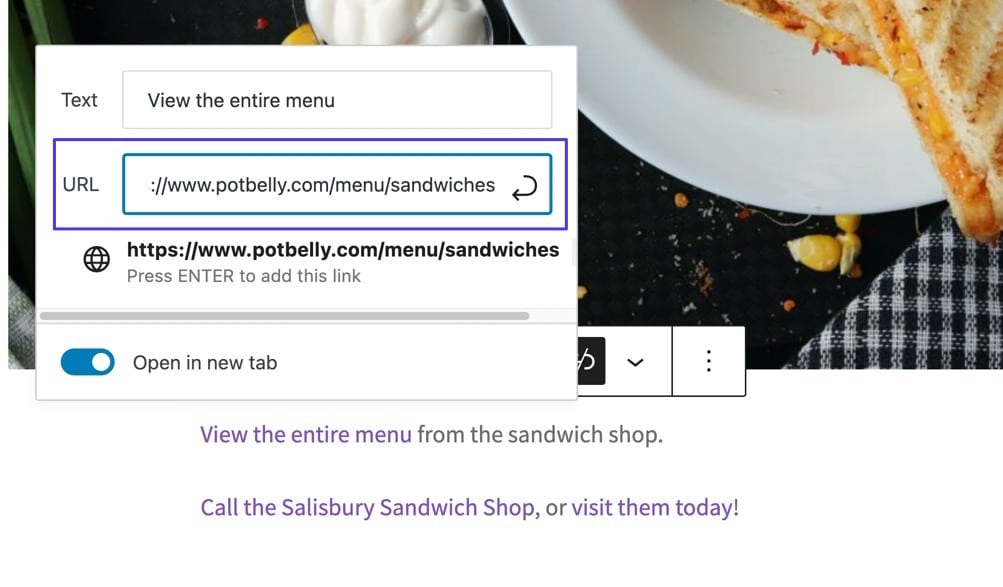
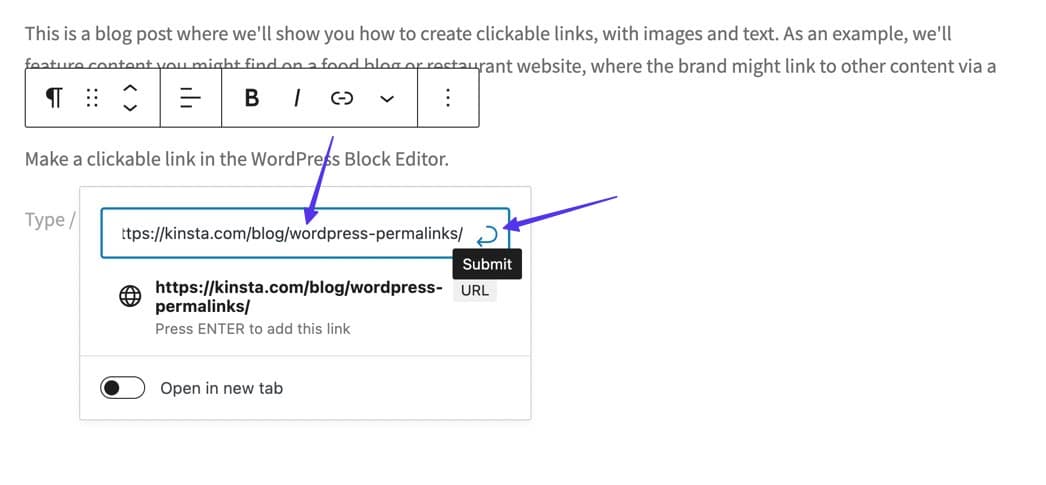
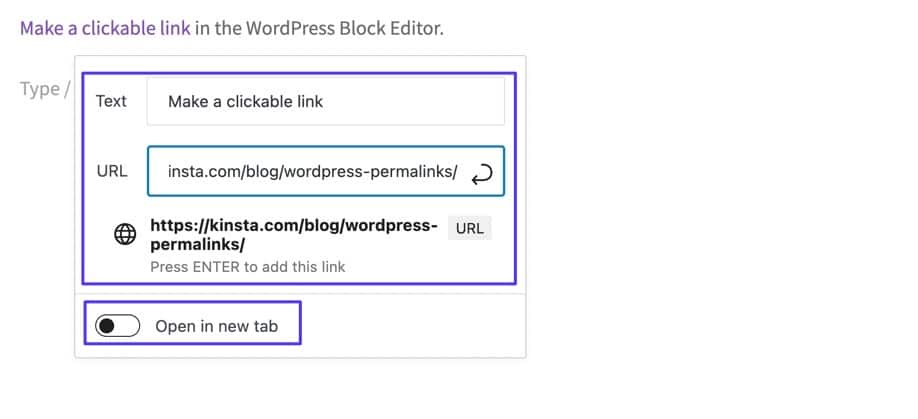
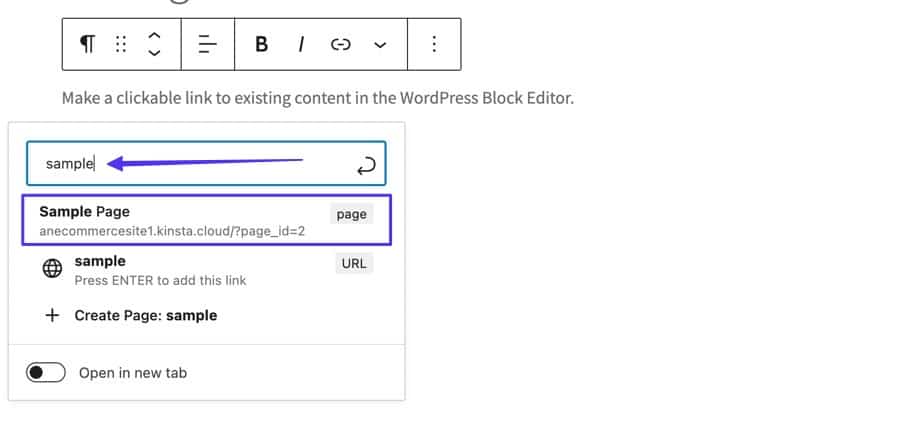
Krok 2: Wklej adres URL i prześlij link
Zobaczysz wyskakujące okienko z pustym polem. Wklej dowolny adres URL, do którego chcesz prowadzić link, a następnie kliknij Enter na klawiaturze lub przycisk Prześlij , aby aktywować klikalny link.

W rezultacie tekst hiperłącza jest wyświetlany w innym kolorze i możesz kliknąć łącze, aby przejrzeć podgląd treści i dodać bardziej zaawansowane ustawienia łączenia.

Jeśli zamieniasz obraz w link, który można kliknąć:
Jeśli chcesz, dostępne są opcje tworzenia hiperłączy do plików multimedialnych i stron załączników.

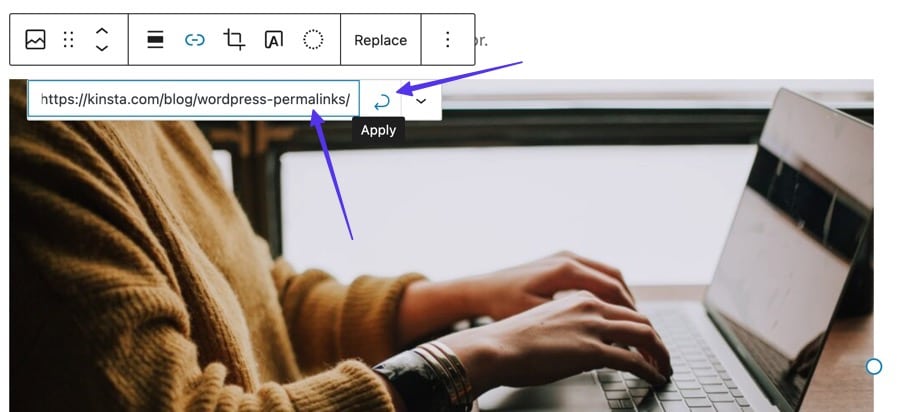
W przeciwnym razie wklej adres URL w pustym polu linku. Kliknij przycisk Zastosuj , aby aktywować łącze. Po opublikowaniu każdy, kto kliknie obraz, zostanie przeniesiony do określonego łącza.

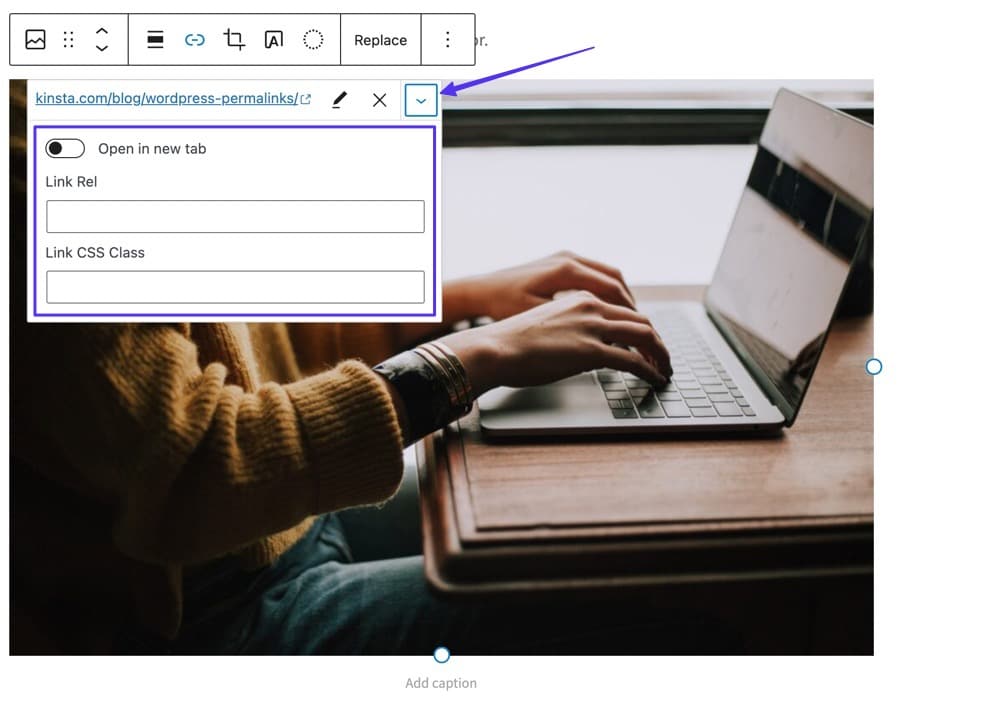
Aby uzyskać więcej opcji, kliknij przycisk marchewki w dół (v), aby:
- Otwórz link w nowej karcie
- Dodaj link rel
- Dodaj klasę CSS łącza

Dodatkowe opcje
W kolejnych sekcjach zajmiemy się bardziej szczegółowo zaawansowanymi strukturami hiperłączy, ale powinieneś wiedzieć, że przycisk Edytuj jest dostępny po kliknięciu kursorem na nowo utworzonym łączu.

Ta strona edycji pokazuje pola do:
- Zmień tekst linku
- Zmodyfikuj adres URL
- Otwórz link w nowej karcie

Inne klikalne łącza, które możesz utworzyć w Edytorze bloku
Edytor bloków WordPress rozszerza standardowe dostępne opcje łączenia. W rzeczywistości dziesiątki wbudowanych bloków pozwalają na stworzenie pewnego rodzaju klikalnej struktury linków, w tym:
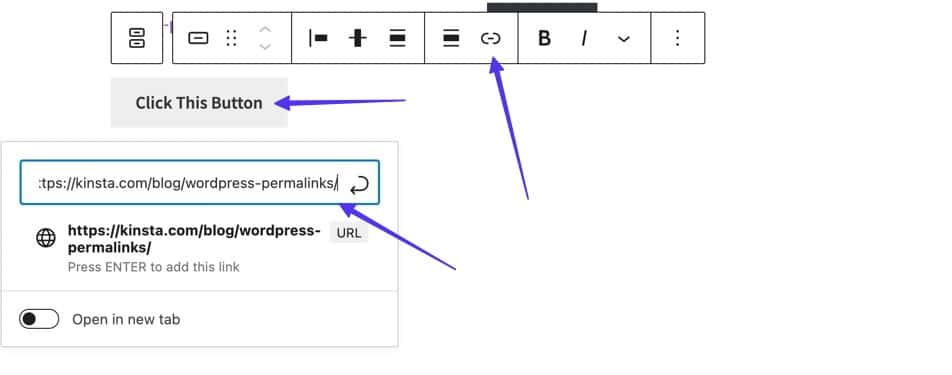
- Przyciski: stylowy sposób łączenia treści w porównaniu do prostych linków tekstowych.
- Pliki: szybko przesyłaj pliki i dołącz przycisk, który użytkownicy mogą kliknąć i pobrać.
- Ikony społecznościowe: Wstaw ikony społecznościowe z klikalnymi linkami.
- Nawigacja: Umieść przyciski nawigacyjne w dowolnym miejscu na swojej stronie za pomocą klikalnych linków.
- Czytaj więcej: Można go użyć do skrócenia treści i udostępnienia łącza do bardziej rozbudowanej wersji.
- Logowanie/wylogowanie: Dodaj szybki link umożliwiający użytkownikom logowanie się do Twojej witryny.
- Następny post: Dodaj klikalny link/przycisk do następnego posta na blogu w Twojej witrynie.
- Poprzedni post: Dodaj klikalny link/przycisk, który prowadzi do poprzedniego posta na blogu w Twojej witrynie.

Metoda 3: Korzystanie z HTML
Spraw, aby link był klikalny za pomocą funkcji HTML w ten sam sposób, niezależnie od interfejsu edytora.
Możesz edytować kod HTML za pomocą:
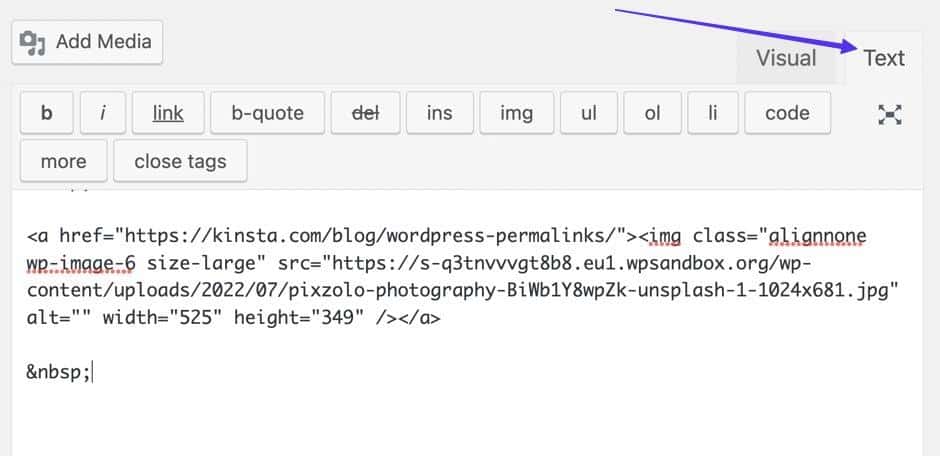
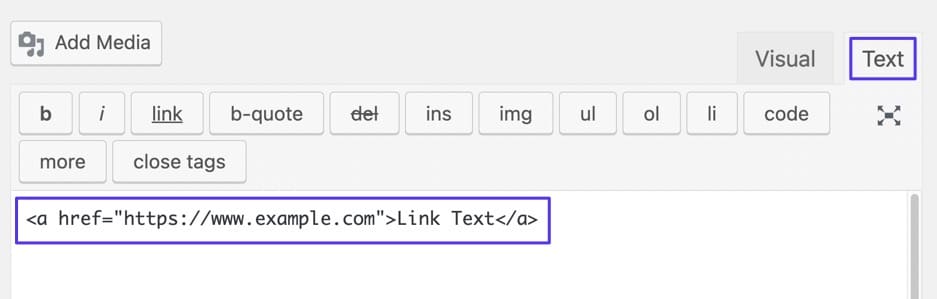
Panel Tekst w klasycznym edytorze WordPress

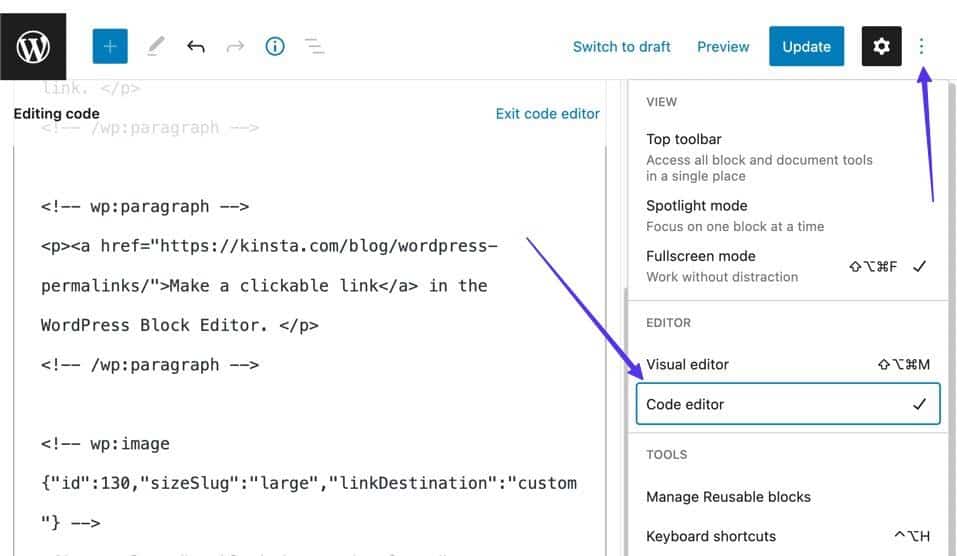
Edytor kodu w edytorze bloków WordPress

Edytor HTML/tekstowy na Twoim urządzeniu
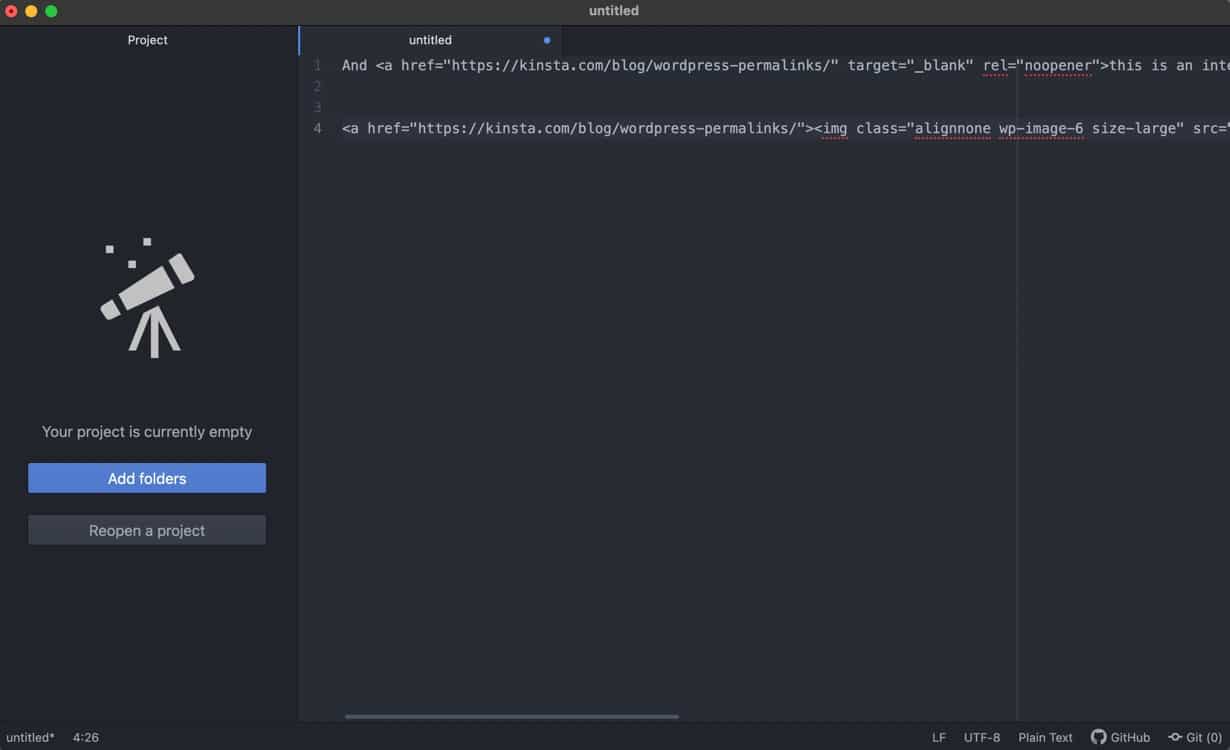
Edytory tekstu, takie jak Atom, Sublime Text i Coda, zapewniają interfejs potrzebny do pisania i edytowania kodu HTML, zwłaszcza w przypadku klikalnych linków. Możliwe jest również użycie edytorów przecen.

Po pracy z edytorem tekstu możesz:
- Prześlij swoje pliki do publikacji w Internecie, przez FTP lub SFTP. Zalecamy korzystanie z FileZilla w celu uzyskania najbardziej płynnego procesu.
- Przesyłaj zbiorczo pliki HTML do katalogu plików WordPress.
- Użyj jednego z wielu innych klientów FTP do przesyłania plików HTML do WordPress.
Po znalezieniu edytora tekstu — i wiesz, jak przesłać kod HTML do WordPress — przejdź do poniższych kroków, aby link był klikalny za pomocą kodu HTML.
Ten format jest używany w przypadku podstawowych hiperłączy w HTML:
<a href="https://www.example.com">Link Text</a> 
- Podstawowy format łącza HTML
Uwagi:
- Zamień „https://www.example.com” na żądany adres URL.
- Zastąp „Tekst łącza” żądanym tekstem łącza.
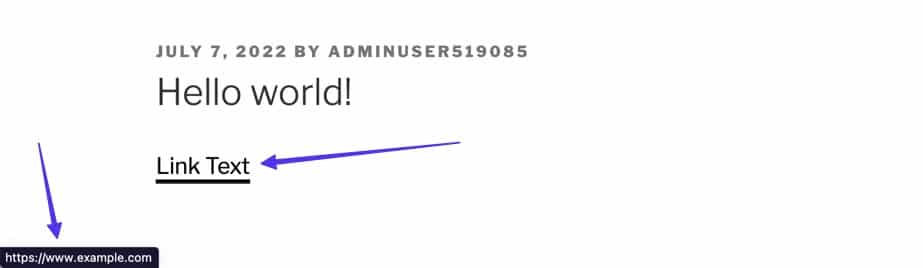
Po przygotowaniu linku możesz opublikować post/stronę lub przesłać kod HTML do swojej witryny. Możliwe jest również uzyskanie wizualnego podglądu łącza, przechodząc do karty Wizualne w WordPress.
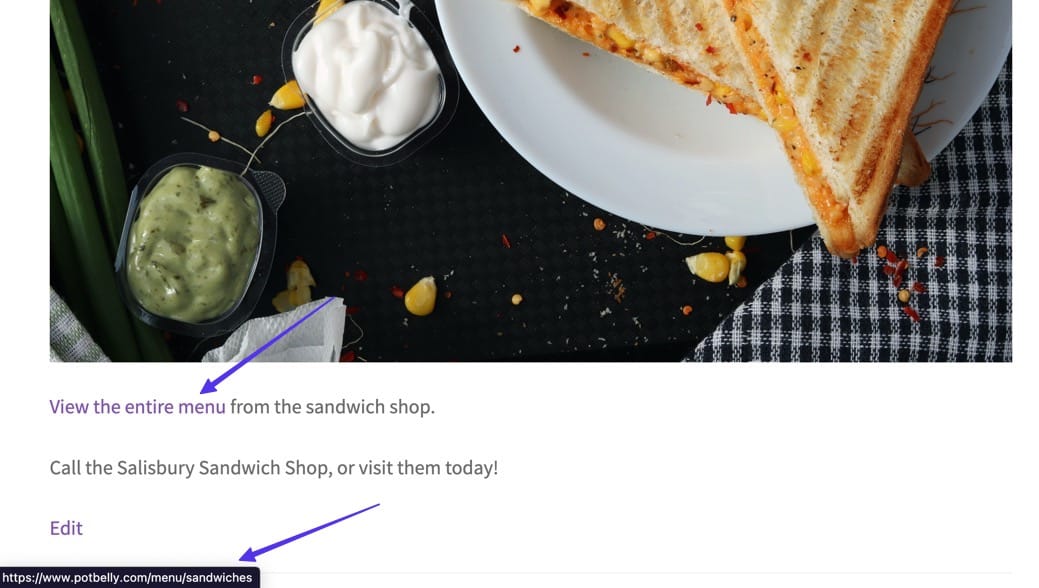
Opublikowana wersja tego linku HTML pokazuje link podkreślony, a czasami w innym kolorze. Najechanie myszką na ten link ujawnia jego cel na dole przeglądarki.

Metoda 4: Korzystanie z dowolnego graficznego interfejsu użytkownika (GUI)
Chociaż nie możemy omówić każdego możliwego GUI, nauczenie się, jak sprawić, by link był klikalny w czymś innym niż WordPress lub HTML, zwykle wygląda podobnie do tego, co właśnie omówiliśmy.
Ogólnie rzecz biorąc, każdy GUI może używać nieco innej nazwy przycisku lub ikony do tworzenia hiperłącza.
Twój ogólny proces powinien wyglądać tak:
- Zaznacz dowolny tekst, który chcesz połączyć.
- Kliknij ikonę Link (może mieć inną nazwę) w edytorze.
- Wklej żądany adres URL.
- Kliknij przycisk Dodaj łącze (może mieć również inną nazwę).
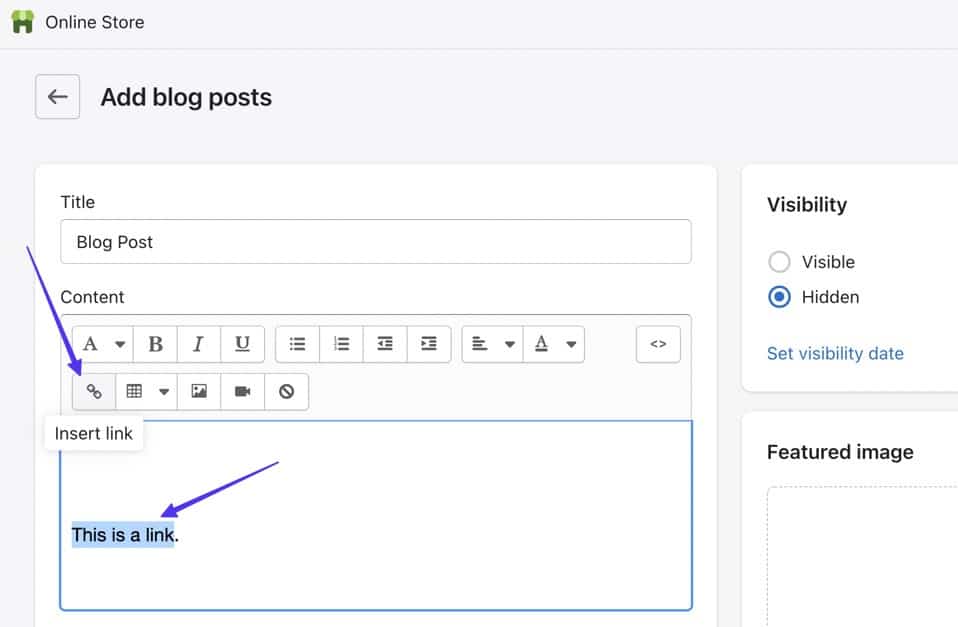
Jako podstawowy przykład, narzędzie do tworzenia sklepów internetowych, takie jak Shopify, umożliwia kliknięcie łącza na dowolnej stronie lub w poście poprzez wyróżnienie tekstu i kliknięcie przycisku Wstaw link .

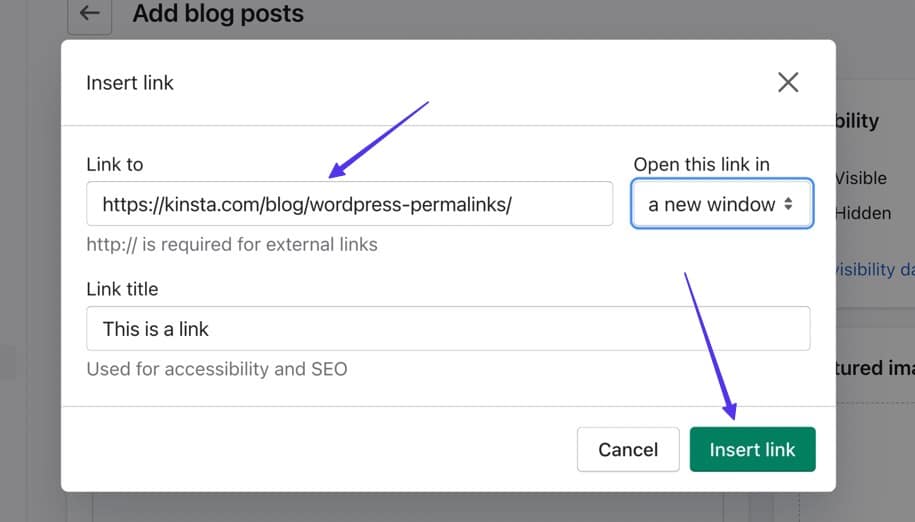
Następnie wklej docelowy adres URL i kliknij przycisk Wstaw link .

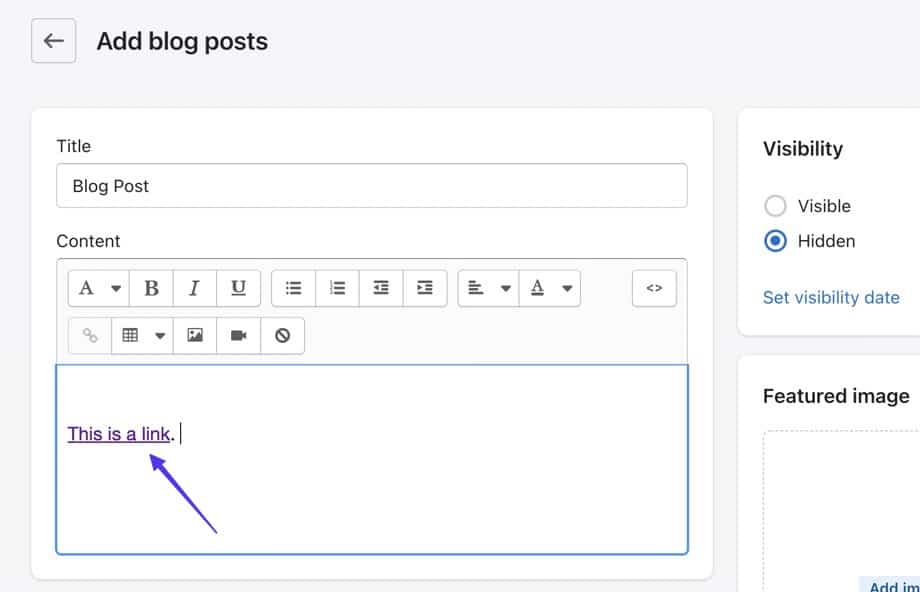
To tworzy klikalny link.

Jak sprawić, by linki otwierały się w nowej karcie
Jak omówiliśmy wcześniej, WordPress i inne GUI oferują dodatkowe opcje dostosowywania klikalnych linków, takie jak wymuszenie otwarcia linku w innej karcie.
Jak zamierzasz to zrobić? Spójrzmy.
Otwórz łącze w nowej karcie za pomocą klasycznego edytora WordPress
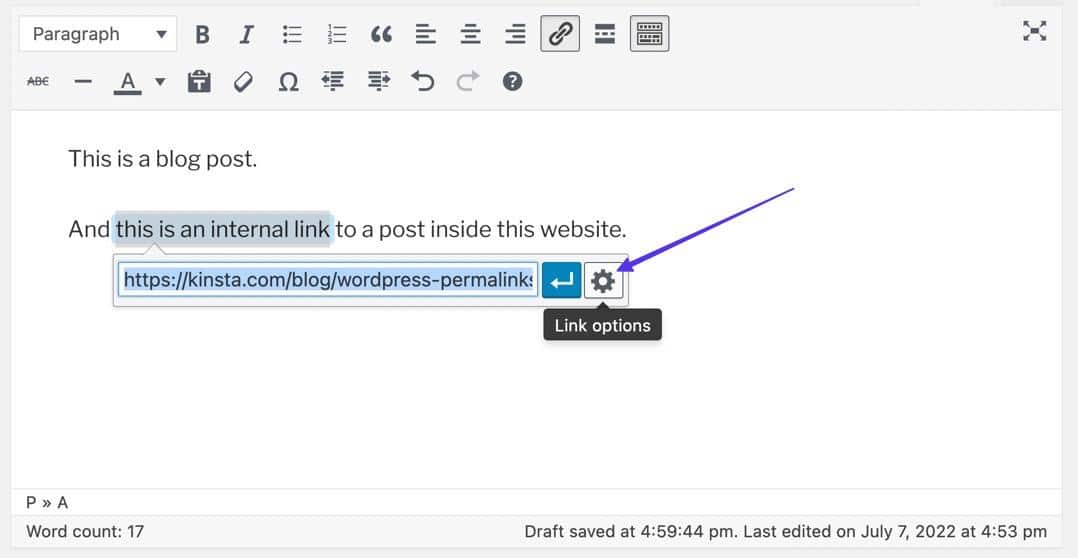
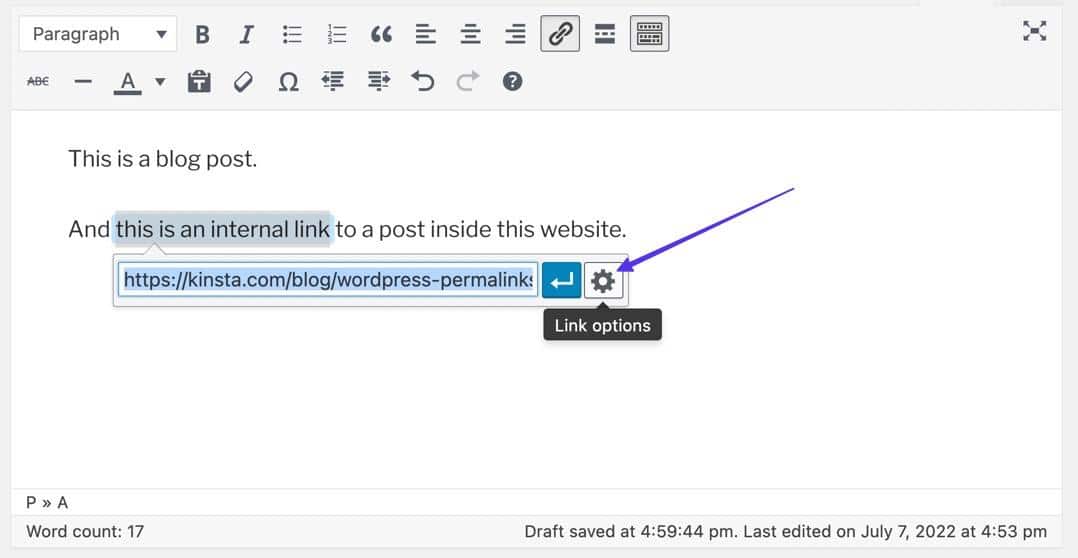
Gdy masz klikalny link w klasycznym edytorze WordPress, wybierz przycisk Opcje łącza .


Otwórz łącze w nowej karcie za pomocą edytora bloków WordPress
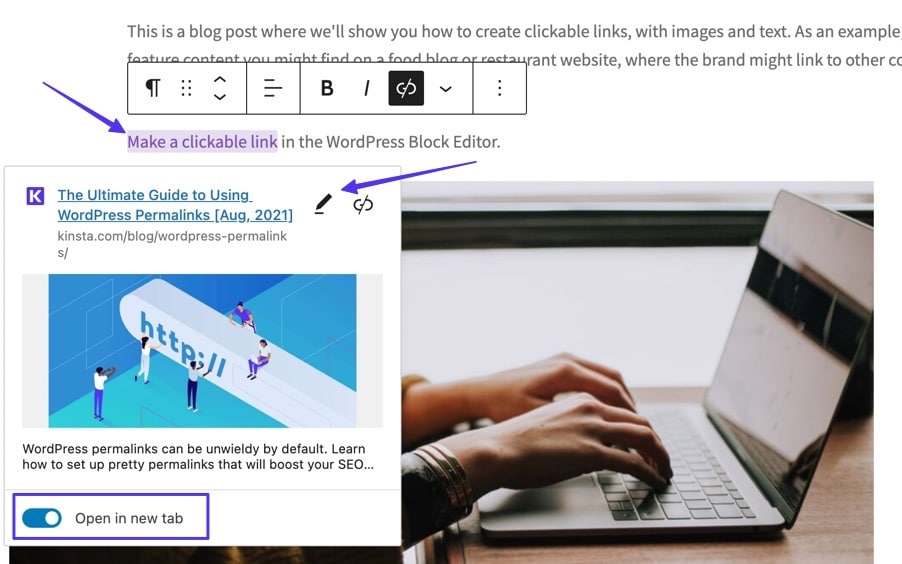
Zakładając, że już dodałeś link w edytorze bloków WordPress, kliknięcie linku otwiera wyskakujące okienko podglądu treści docelowej.
Przycisk Edytuj zapewnia dostęp do większej liczby ustawień (w tym opcji Otwórz w nowej karcie ), ale łatwiej jest przełączyć przełącznik Otwórz w nowej karcie> bezpośrednio u dołu wyskakującego okienka.

Otwórz link w nowej karcie przy użyciu HTML
W edytorze tekstu WordPress, edytorze kodu WordPress lub ogólnym edytorze HTML możesz użyć następującego kodu, aby klikalny link otwierał się w nowej karcie:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Zastąp „https://www.example.com” żądanym docelowym adresem URL
- Zastąp „Tekst linku” dowolnym tekstem, który chcesz połączyć.
- Atrybut target=„_blank” to segment kodu, który faktycznie otwiera link w nowej karcie. To jedyna część, która jest naprawdę niezbędna do tej prostej funkcji.
- Zdecydowanie zalecamy dodanie atrybutów i wartości rel=”noreferrer noopener” , aby blokować typowe problemy z bezpieczeństwem podczas otwierania linków w nowych kartach. Jednak całkowicie możliwe jest pominięcie ich w kodzie i nadal otwieranie linku w nowej karcie.
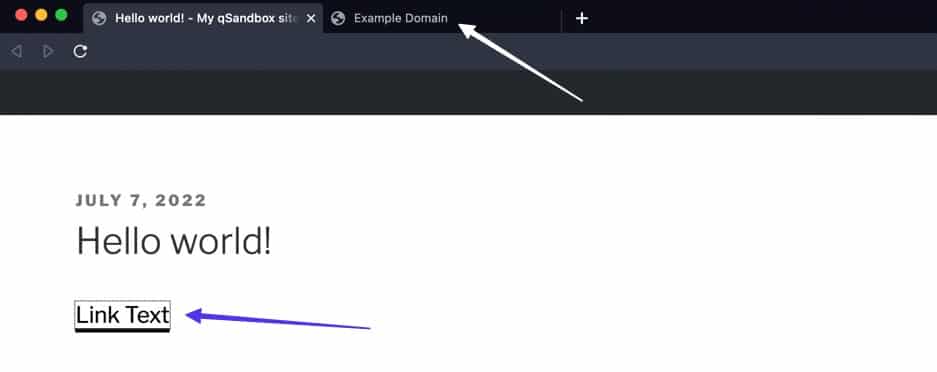
Po opublikowaniu link wygląda dokładnie tak samo; ale po kliknięciu docelowy adres URL otwiera się w nowej karcie.

Jak dodać Nofollow do hiperłącza
Wartość nofollow HTML mówi wyszukiwarkom, aby zignorowały klikalny link i zatrzymuje przekazanie kredytu wyszukiwarki (sok z linku) do docelowej witryny. Głównym celem nofollow jest ograniczenie linków spamowych, ale twórcy treści używają go do płatnych linków, komentarzy, treści generowanych przez użytkowników, osadzania lub w dowolnym momencie, gdy nie chcesz być postrzegany jako popierający witrynę, do której linkujesz.
WordPress nie ma wbudowanego sposobu dodawania linku nofollow , ale jest to możliwe, dotykając kodu HTML.
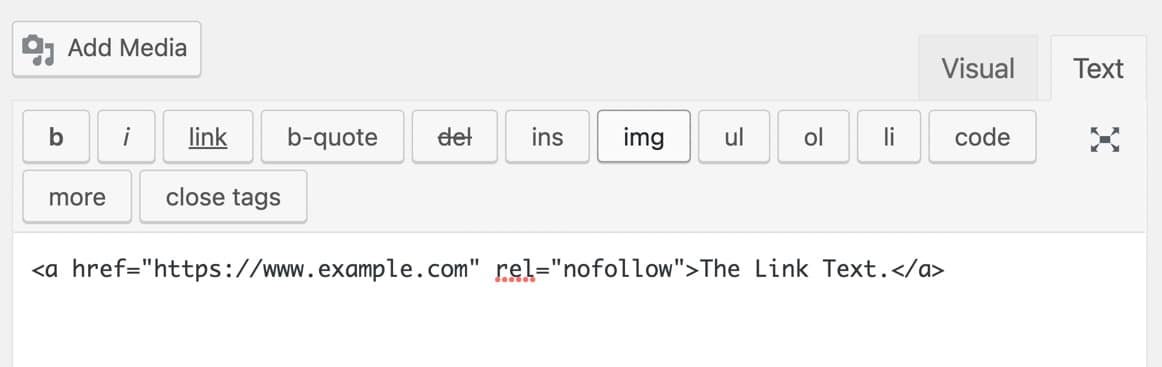
Poniższy kod odzwierciedla podstawowy link z wartością nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Co widzisz:
- Zastąp tekst „https://www.example.com” żądanym docelowym adresem URL.
- Zastąp część „Tekst łącza” dowolnym tekstem łącza.
- Użyj atrybutu i wartości rel=„nofollow” w kodzie HTML linku.
Po opublikowaniu lub w widoku wizualnym link nofollow nie różni się wyglądem od standardowego hiperłącza; jednak funkcja nofollow zostaje zapisana w kodzie zaplecza.

Jak połączyć się z istniejącą zawartością
Łączenie z istniejącą treścią to funkcja dostępna wyłącznie w WordPress, dzięki której możesz wyszukiwać wcześniej utworzone posty i strony na blogu bezpośrednio w edytorze WordPress. Eliminuje to konieczność wyświetlania ich adresów URL w innym oknie przeglądarki w celu skopiowania i wklejenia ich w klikalny link.
Link do istniejącej treści w klasycznym edytorze WordPress
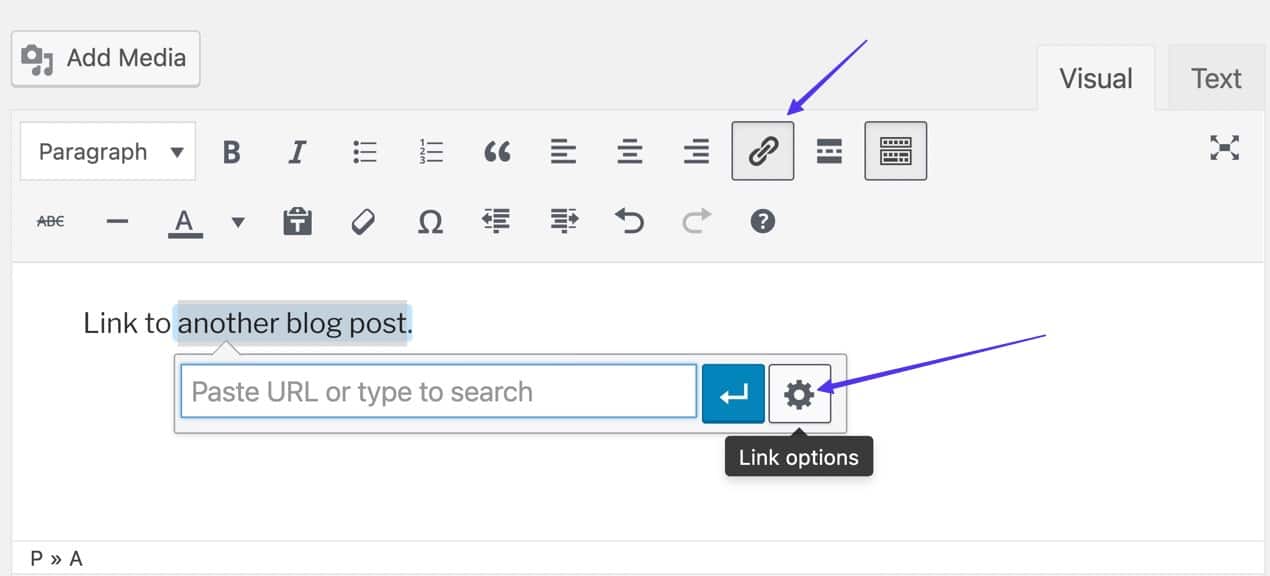
Utwórz łącze, podświetlając żądany tekst i klikając przycisk Wstaw/Edytuj łącze (łańcuszek) w edytorze. Spowoduje to wyświetlenie wyskakującego pola, w którym można kliknąć przycisk Opcje łącza (ikona koła zębatego).

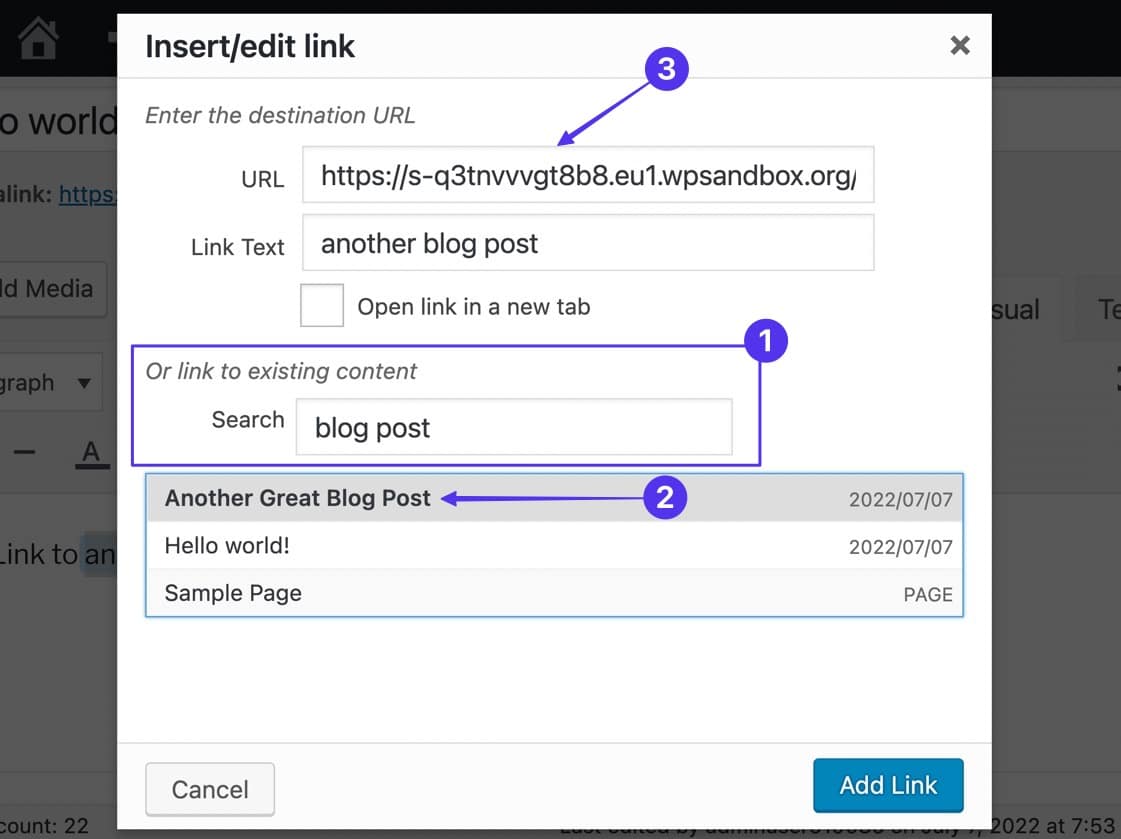
- Przejdź do sekcji „Lub link do istniejącej zawartości”.
- Wpisz słowo kluczowe w pasku wyszukiwania, a następnie wybierz istniejącą stronę lub post z wyników.
- Obserwuj, jak link do istniejącej treści jest automatycznie umieszczany w polu adresu URL.
Pamiętaj, aby kliknąć przycisk Dodaj łącze, gdy skończysz.

Tworzy to natychmiastowe łącze do innej treści (znane również jako łącze wewnętrzne) w edytorze.

Link do istniejącej treści w edytorze bloków WordPress
Zaznacz dowolny tekst/obraz, który chcesz połączyć, a następnie kliknij przycisk Link na wyskakującym pasku narzędzi.

Udostępnione pole ma dwie funkcje: możesz wkleić adres URL lub użyć go jako paska wyszukiwania. Dlatego wpisz dowolne słowo kluczowe związane z niektórymi istniejącymi treściami, aby wyświetlić powiązane wyniki.
Gdy zobaczysz żądaną stronę lub post, kliknij go.

To automatycznie tworzy łącze do istniejącej treści w edytorze bloków WordPress.
Jak tworzyć klikalne łącza telefoniczne, SMS-y i e-maile
Istnieje kilka sposobów dodania specjalnych działań do klikalnych linków poprzez zamianę standardowej struktury adresu URL i utworzenie linku do czegoś innego, na przykład:
- Numer telefonu otwierający aplikację Telefon.
- Numer telefonu, który otwiera aplikację SMS-ów.
- Adres e-mail, który automatycznie otwiera aplikację e-mail użytkownika.
Jak zrobić klikalny link telefoniczny
Łącze „kliknij, aby zadzwonić” lub telefon automatycznie dodaje określony numer telefonu do aplikacji telefonu użytkownika, a nawet aplikacji obsługującej numery telefoniczne, takiej jak Skype.
Zamiast używać adresu URL, wstawisz kod tel: do kodu HTML, a następnie numer telefonu, jak poniżej:
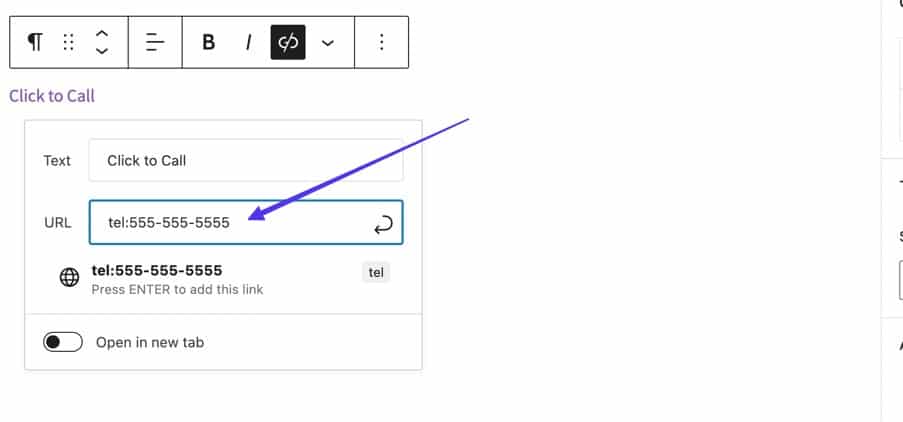
< a href = "tel:555-555-5555" >Click To Call</ a >Uwagi:
- Zastąp numer telefonu numerem, pod który mają dzwonić użytkownicy.
- Zamień tekst „Kliknij, aby zadzwonić” na dowolny tekst łącza, który chcesz wyświetlić.

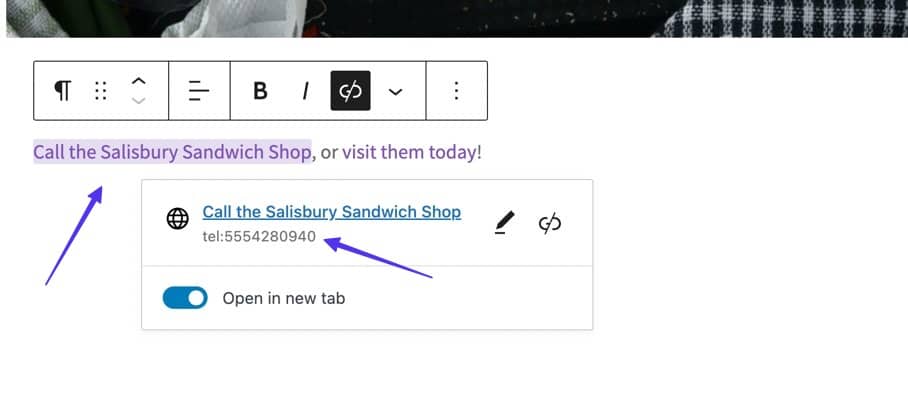
W edytorach wizualnych, takich jak WordPress Block i WordPress Classic, po prostu wpisz tel: 555-555-5555 (z żądanym numerem telefonu) w polu adresu URL, aby uzyskać link. Kliknij Enter, aby automatycznie wygenerować łącze telefoniczne.
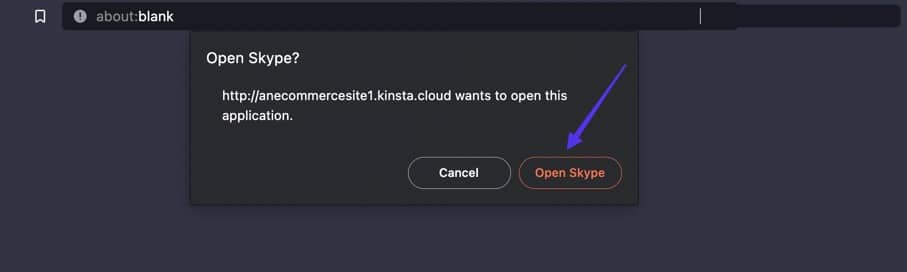
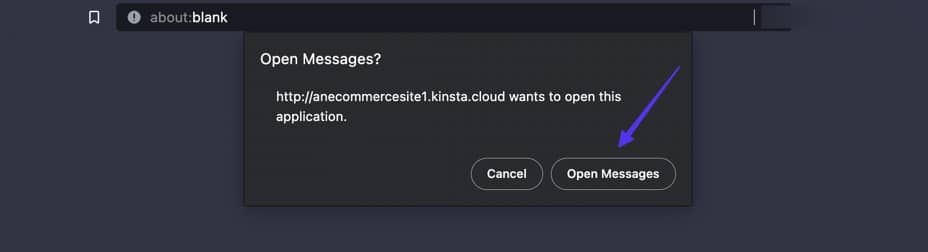
Gdy ktoś kliknie ten link, zostanie przekierowany bezpośrednio do najbardziej odpowiedniej aplikacji (aplikacji telefonu na smartfonie) lub zobaczy monit o otwarcie aplikacji, takiej jak Skype.

Jak zrobić klikalny link SMS
Klikalne łącza SMS działają podobnie jak łącza telefoniczne, ale wybierają automatyczne otwieranie aplikacji do przesyłania wiadomości zamiast aplikacji do połączeń.
Aby dodać link SMS, użyj sms:555-555-5555 zamiast adresu URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Uwagi:
- Zastąp „555-555-5555” innym numerem telefonu.
- Zastąp „Kliknij, aby wysłać tekst” dowolnym tekstem, który chcesz dla linku.
Zarówno klasyczne, jak i blokowe edytory WordPress obsługują linki SMS po umieszczeniu wartości sms:555-555-5555 w polu adresu URL dla linków.
Zgodnie z obietnicą użytkownicy widzą aplikacje do przesyłania wiadomości po kliknięciu tego typu linków.

Jak zrobić klikalny link e-mail
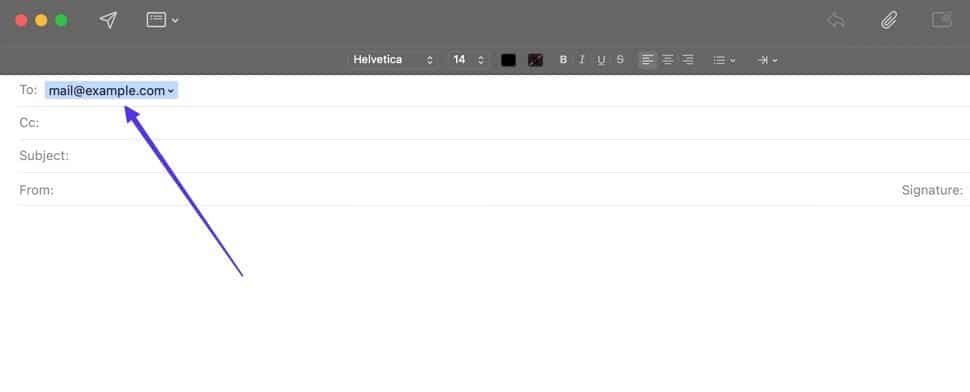
Po kliknięciu hiperłącza e-mail automatycznie monitują urządzenie użytkownika o otwarcie najbardziej odpowiedniej aplikacji e-mail, wraz z sekcją Utwórz, która prowadzi do określonego adresu e-mail.
W tym przypadku dodaj kod mailto:, a następnie adres e-mail, w którym zwykle umieszczasz docelowy adres URL.
< a href = "mailto:[email protected]" >Click To Email</ a >Uwagi:
- Zastąp adres e-mail „[chroniony e-mailem]” żądanym docelowym adresem e-mail.
- Zastąp tekst „Kliknij, aby wysłać e-mailem” na dowolny tekst linku.
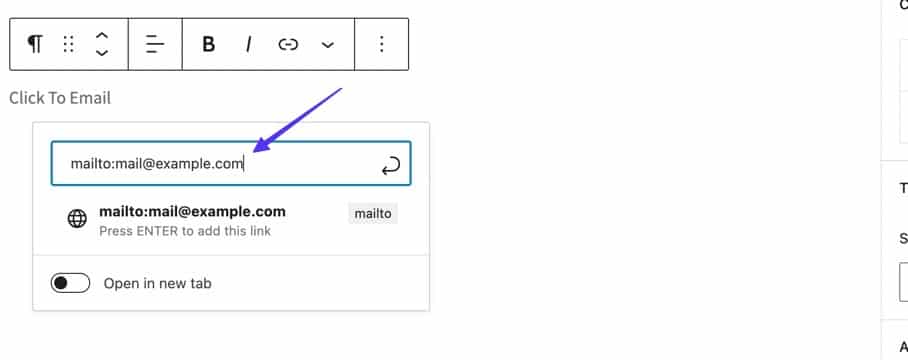
Jeśli korzystasz z WordPress Classic lub Block Editors, po prostu wpisz wartość mailto:[email protected] w polu adresu URL podczas tworzenia łącza.

Po opublikowaniu łącza użytkownicy, którzy w niego klikną, zostaną przekierowani do swojej aplikacji pocztowej, a podany przez Ciebie adres e-mail zostanie umieszczony w polu Do:.

Streszczenie
Dodanie klikalnych linków (znanych również jako hiperłącza lub po prostu linki) może poprawić interaktywność w Twojej witrynie, skierować ludzi do większej ilości Twoich treści i odnieść się do ważnych informacji z innych miejsc w Internecie. W związku z tym nauczenie się tworzenia klikalnego linku jest jedną z podstawowych lekcji projektowania stron internetowych i tworzenia treści.
Po przeczytaniu tego artykułu powinieneś być w stanie zidentyfikować wygląd klikalnego linku i dokładnie wiedzieć, jak go utworzyć, niezależnie od tego, czy chodzi o dodanie linku do tekstu, czy do obrazu. Warto również wiedzieć, że istnieją różne metody umożliwiające kliknięcie linku, na przykład za pomocą klasycznego edytora WordPress, edytora bloków, HTML lub dowolnego dostępnego graficznego interfejsu użytkownika.
I oczywiście zachęcamy do zapoznania się z bardziej zaawansowanymi klikalnymi linkami, takimi jak linki do numerów telefonów, adresów e-mail i te z tagami nofollow.
Jeśli nadal masz pytania dotyczące tego, jak sprawić, by link był klikalny, podziel się swoimi pytaniami i wątpliwościami w komentarzach poniżej.
