Jak utworzyć nową stronę w WordPressie w 2024 r. (Prosty przewodnik)
Opublikowany: 2024-08-02WordPress umożliwia dodanie nowej strony na wiele sposobów. Omówimy kilka różnych metod, z których dwie pozwolą Ci zaoszczędzić dużo czasu. Pokażemy Ci również, jak tworzyć nowe strony za pomocą Edytora bloków i Divi. Oba kreatory wizualne sprawiają, że tworzenie nowych stron jest łatwiejsze niż w klasycznym WordPressie.
TL;DR
- Istnieje prosty sposób na dodanie nowej strony poprzez panel kontrolny. Następnie użyj Edytora bloków, aby dostosować ustawienia strony i zbudować stronę przy użyciu gotowych wzorców.
- Ale jeśli nie chcesz budować od zera, możesz użyć Divi do utworzenia kilku stron i szablonów witryn (całej witryny) w mniej niż dwie minuty. Możesz także tworzyć nowe strony, korzystając z gotowych układów Divi.
Tworzenie nowej strony w WordPressie jest łatwe i jest jedną z pierwszych rzeczy, których powinieneś się nauczyć. W tym poście. pokaże Ci, jak to zrobić, w tym niektóre z najlepszych sposobów szybkiego zaprojektowania nowej strony i przygotowania jej do publikacji.
- 1 Jak dodać nową stronę w WordPress
- 2 Jak zbudować stronę przy użyciu gotowych elementów projektu
- 2.1 Tworzenie strony WordPress przy użyciu gotowego wzoru
- 2.2 Automatyczne generowanie stron, szablonów lub całej witryny internetowej za pomocą Divi
- 2.3 Tworzenie stron WordPress przy użyciu gotowych układów Divi
- 3 Tworzenie układów stron za pomocą Divi AI
- 4 Wypróbuj Divi Quick Sites, aby błyskawicznie tworzyć strony
Jak dodać nową stronę w WordPress
Dodanie nowej strony w WordPressie wymaga tylko kilku kliknięć. Możesz utworzyć nową stronę i błyskawicznie nadać jej tytuł i adres URL. Dłużej trwa ręczne tworzenie strony. W dalszej części artykułu pokażemy kilka sposobów na przyspieszenie projektowania strony.
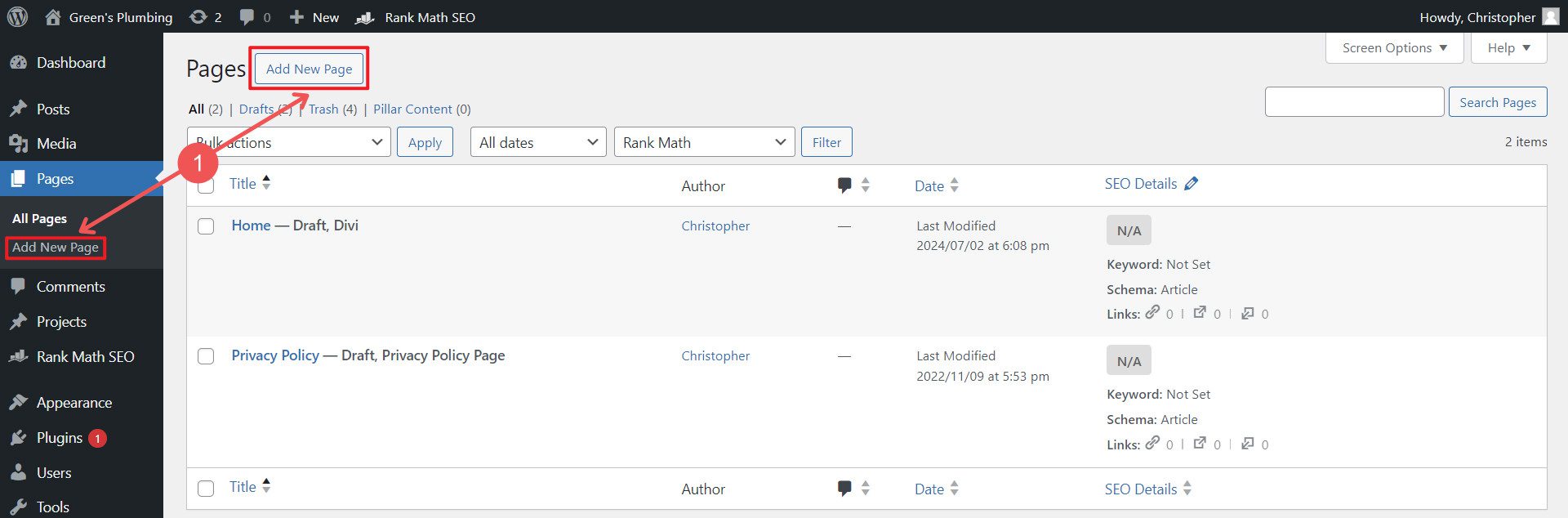
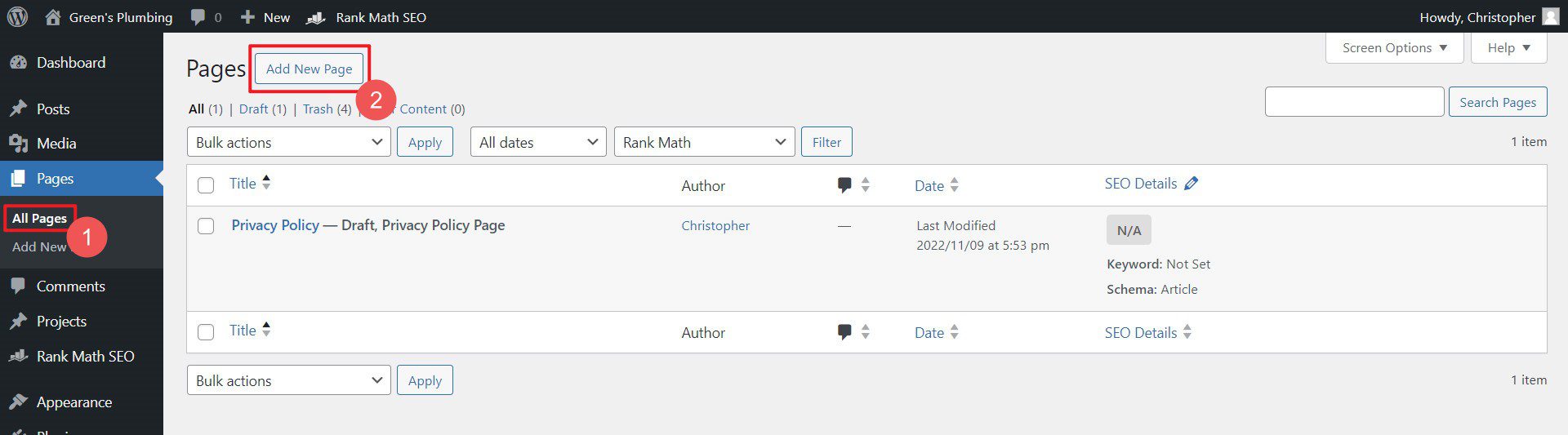
Najpierw najedź kursorem na „strony” w panelu WordPress na pasku bocznym i wybierz „Dodaj nową stronę”. Możesz to również zrobić po kliknięciu „Strony” i przycisku „Dodaj nową stronę” u góry.

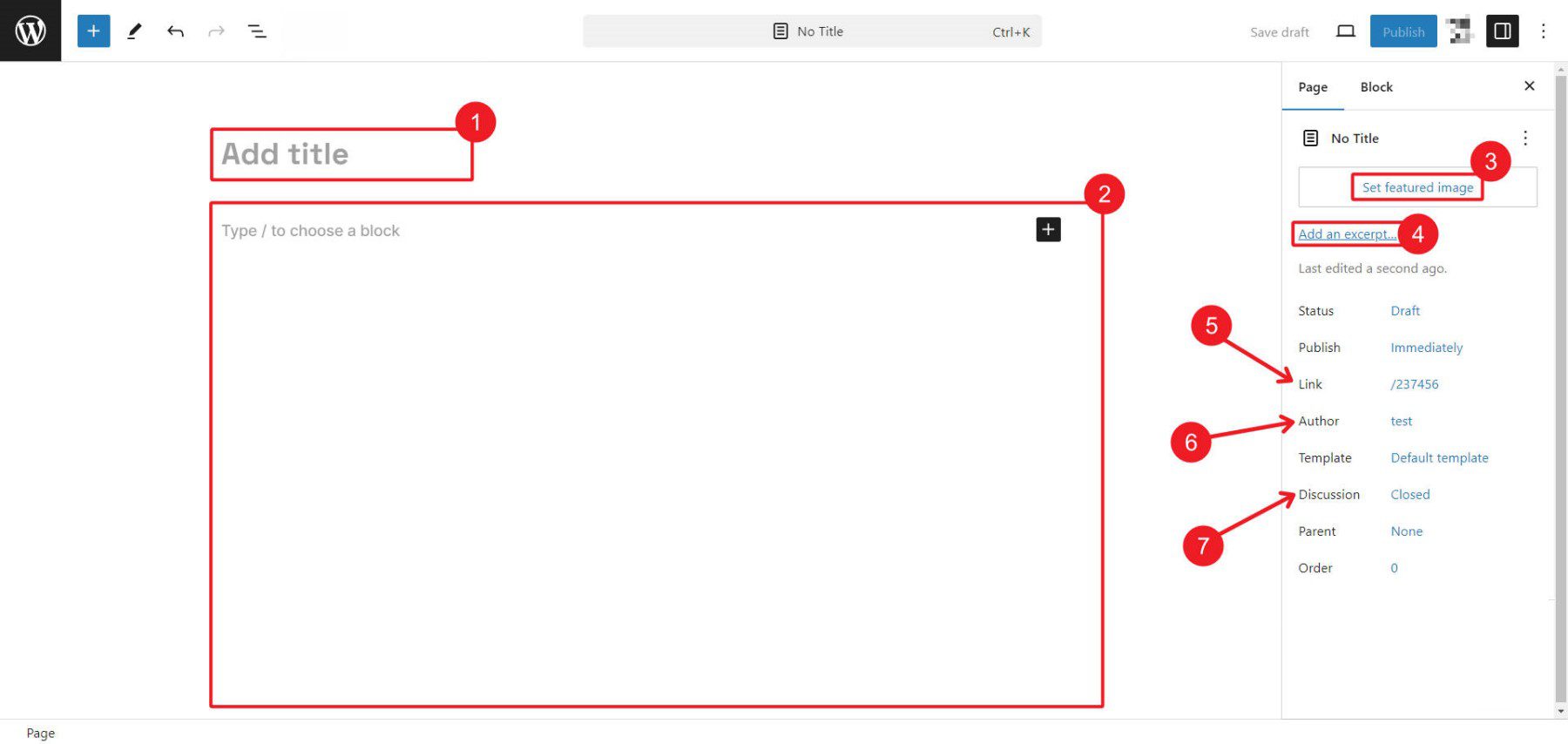
Edytor bloków WordPress otworzy się z pustą stroną. Kiedy już zrozumiesz podstawy, korzystanie z Edytora bloku będzie łatwe . Zanim zaczniesz dodawać bloki treści w celu tworzenia zawartości strony, poświęć trochę czasu na skonfigurowanie ustawień strony. Zwróć uwagę na kilka rzeczy, w tym dodanie tytułu, zmianę adresu URL, wybór autora i ustawienie preferencji dotyczących wyróżnionego obrazu, sekcji komentarzy, fragmentu strony i innych atrybutów.

Oto kilka zasobów, które pomogą Ci skonfigurować ustawienia strony WordPress.
- Jak ustawić wyróżniony obraz
- Jak korzystać z fragmentów w Divi
- Jak włączyć lub wyłączyć komentarze
Po zakończeniu edycji metapól i ustawień strony zapisz ją jako wersję roboczą.
Teraz możesz rozpocząć projektowanie swojej strony.
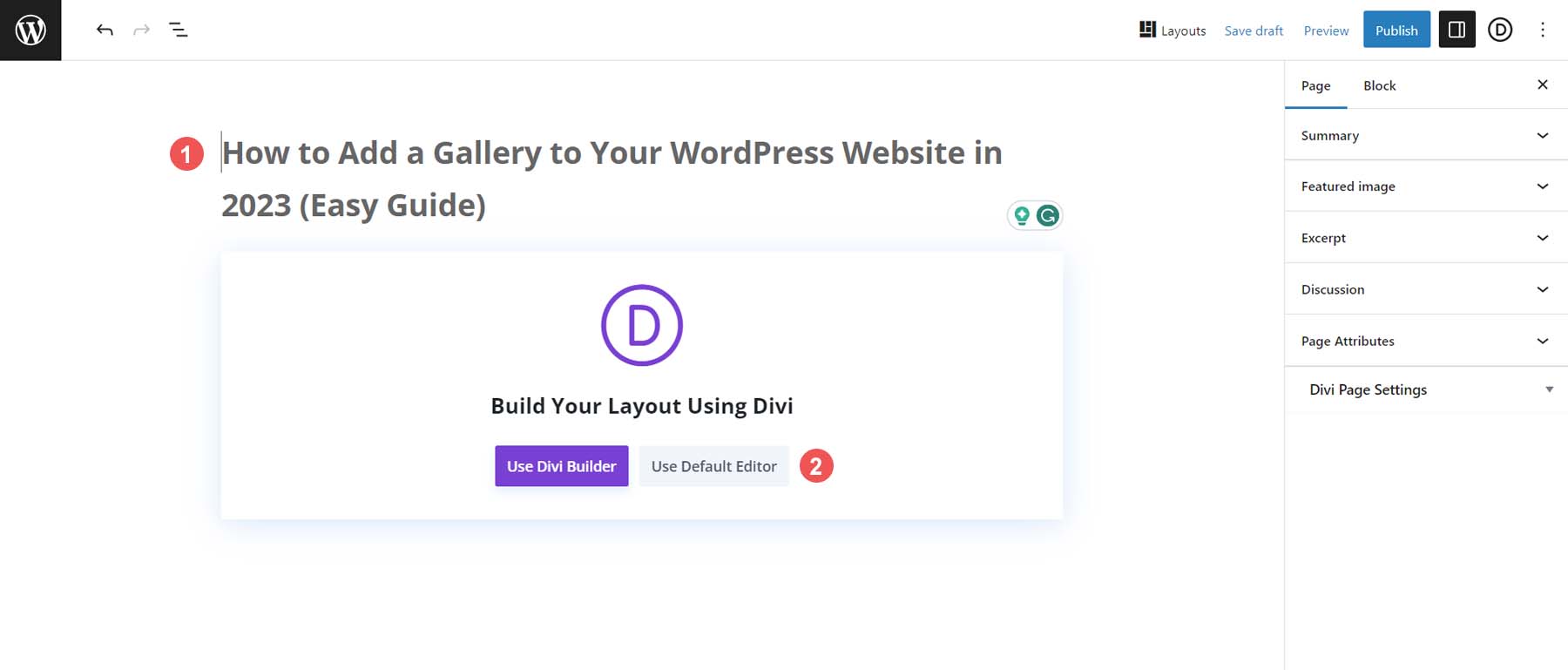
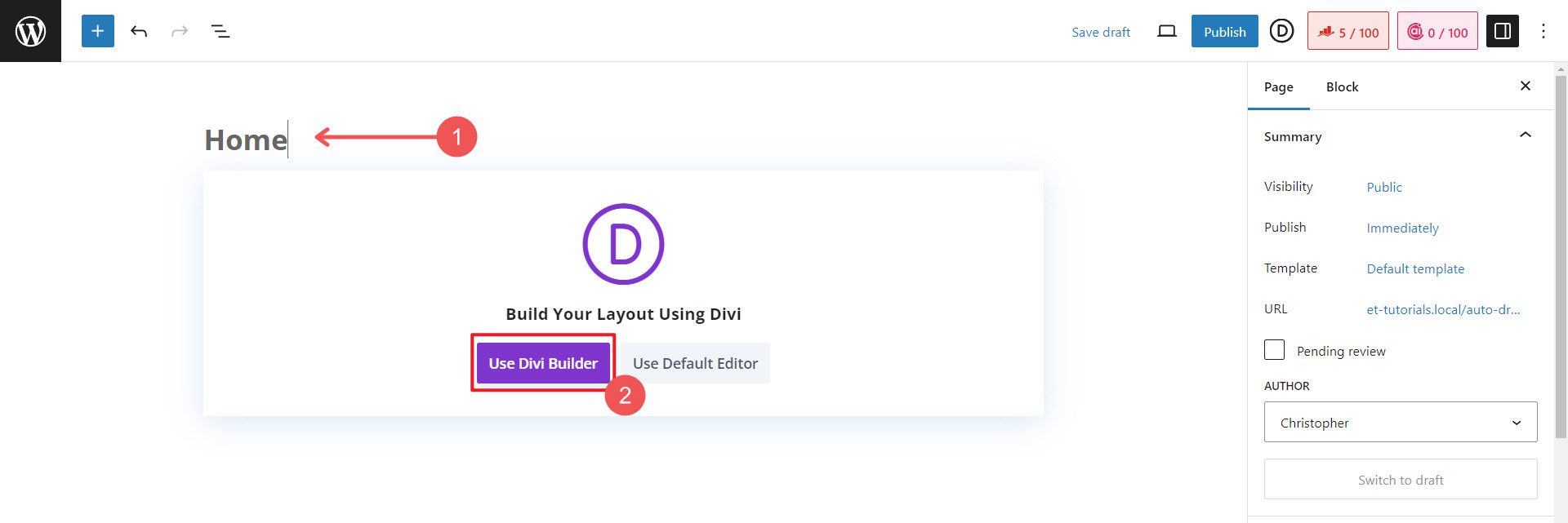
Jeśli używasz Divi, zostaniesz zapytany, czy chcesz zbudować stronę przy użyciu narzędzia do tworzenia wizualizacji Divi, czy domyślnego edytora (pokaże się tylko edytor bloków, jeśli nie używasz Divi).

Wybierz „Użyj Divi Builder”, jeśli budujesz przy użyciu motywu Divi
Jak zbudować stronę przy użyciu gotowych elementów projektu
Korzystanie z gotowych elementów projektu i układów stron pomaga użytkownikom WordPress szybko uruchomić strony. Możesz tworzyć strony, korzystając z profesjonalnych, wstępnie zaprojektowanych szablonów, układów lub sekcji treści, aby przyspieszyć proces projektowania, zachowując jednocześnie możliwość dostosowywania elementów w miarę upływu czasu.
Tworzenie strony WordPress przy użyciu gotowego wzoru
Jeśli korzystasz z Edytora bloków, masz dostęp do kolekcji gotowych bloków treści (w zasadzie sekcji treści strony) zwanych wzorcami. Gotowe szablony dla swojej witryny możesz znaleźć w kilku miejscach. Pierwszy z nich znajduje się już na Twojej stronie WordPress — podstawowe wzorce blokowe są ładowane przy każdej instalacji WordPress. Inny można znaleźć w katalogach wzorców, takich jak WordPress.com i WordPress.org. Wreszcie, niektóre wtyczki ładują więcej opcji wzorów, z których możesz skorzystać.
Przewodnik krok po kroku
Zaczniemy od znalezienia wzoru, który nam się podoba. Możesz przeglądać wzorce bloków podstawowych znajdujące się już na Twojej stronie internetowej lub szukać bardziej unikalnych (i rzadziej używanych) wzorców gdzie indziej. Jeśli używasz motywu blokowego, możesz mieć dostęp do większej liczby wzorców załadowanych wraz z motywem.
Krok 1: Znajdź wzór
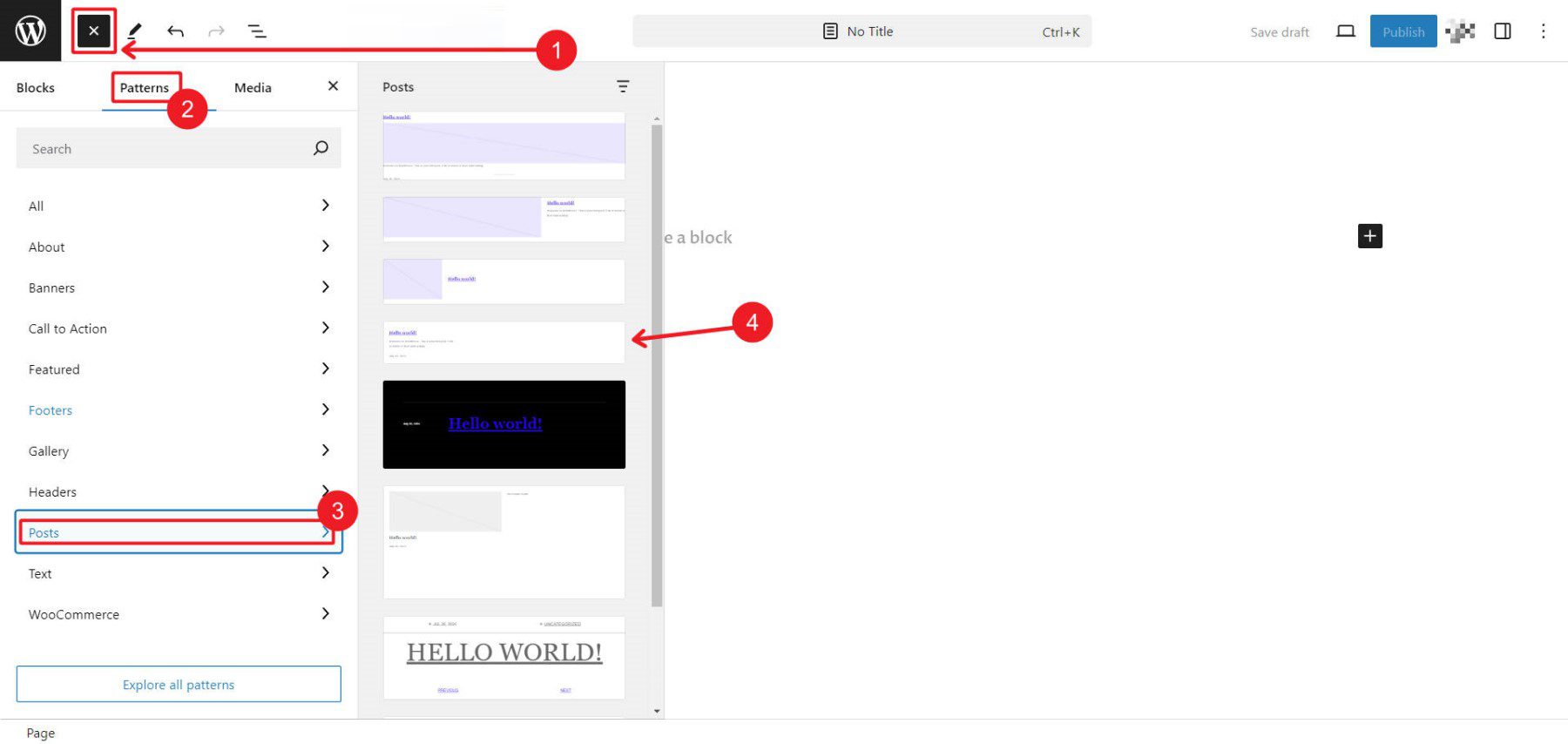
Aby znaleźć domyślne wzorce lub wzorce zbudowane dla motywu blokowego, przejdź do swojej strony, kliknij moduł wstawiania bloków , przełącz zakładkę z bloków na wzorce , znajdź kategorię wzorców, którą chcesz wstawić i przejrzyj dostępne wzorce. Gdy znajdziesz taki, kliknij go, aby dodać go do strony.

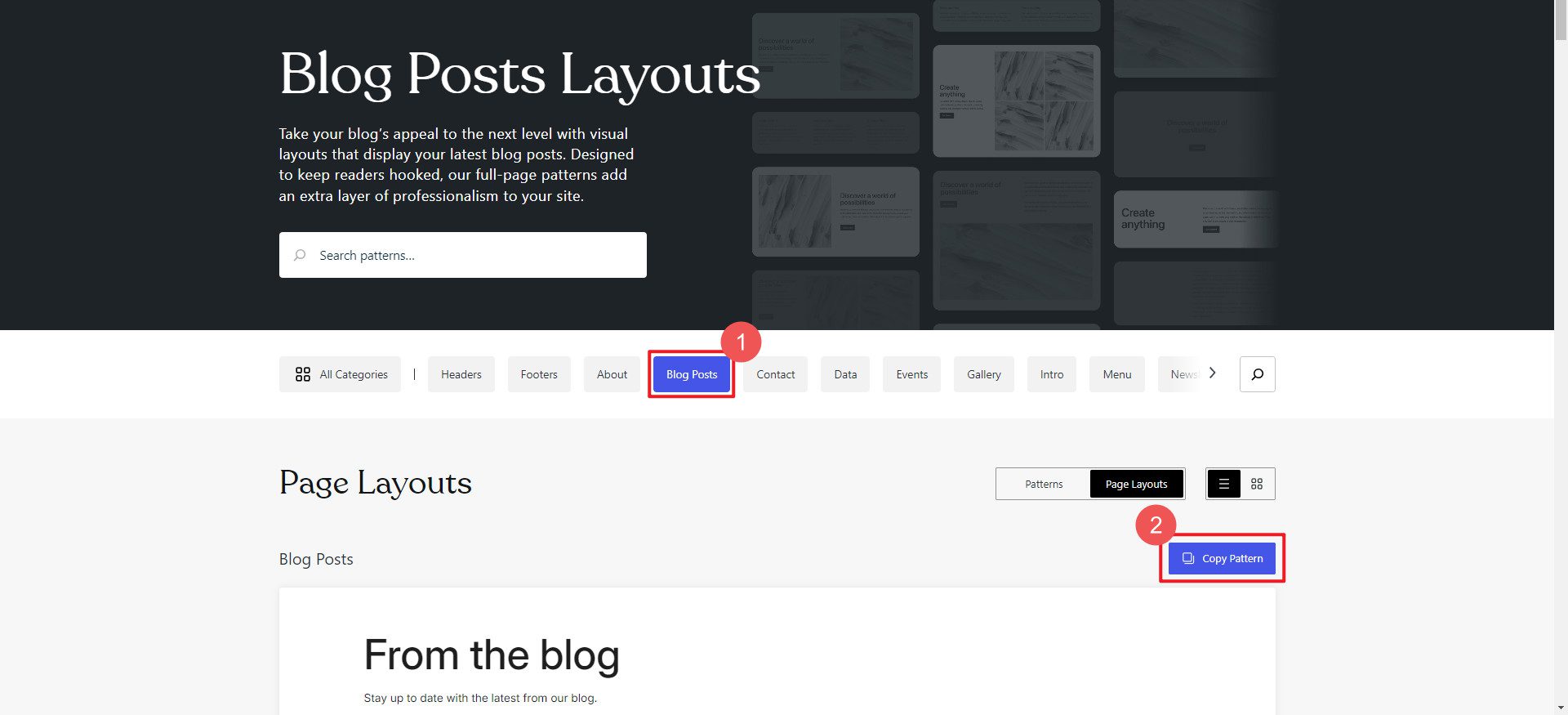
Jeśli domyślne wzorce nie wystarczą, możesz przeszukać niektóre repozytoria publicznie udostępnionych wzorców. Zajrzymy na WordPress.com w poszukiwaniu czegoś do wykorzystania. Wyszukaj wzór, korzystając z kategorii wzorów lub wyszukując słowo kluczowe. Gdy znajdziesz taki, który Ci się podoba, kliknij go i znajdź przycisk Kopiuj wzór .

Krok 2: Dodaj wzór do szablonu lub strony
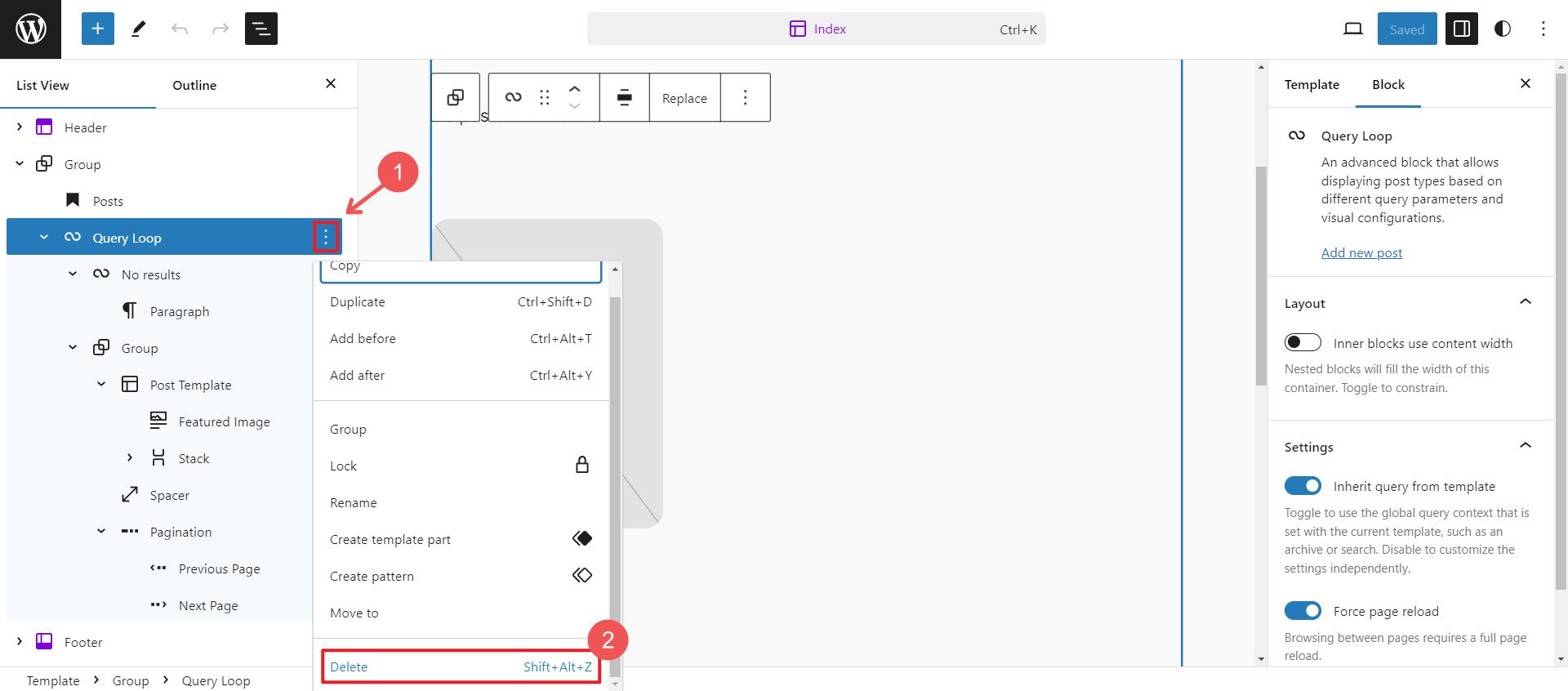
Znajdź stronę lub szablon, w którym chcesz użyć wzoru. W tym przykładzie chcemy usunąć sekcję Posty z naszego szablonu i zastąpić ją wzorem, który bardziej nam się podoba.

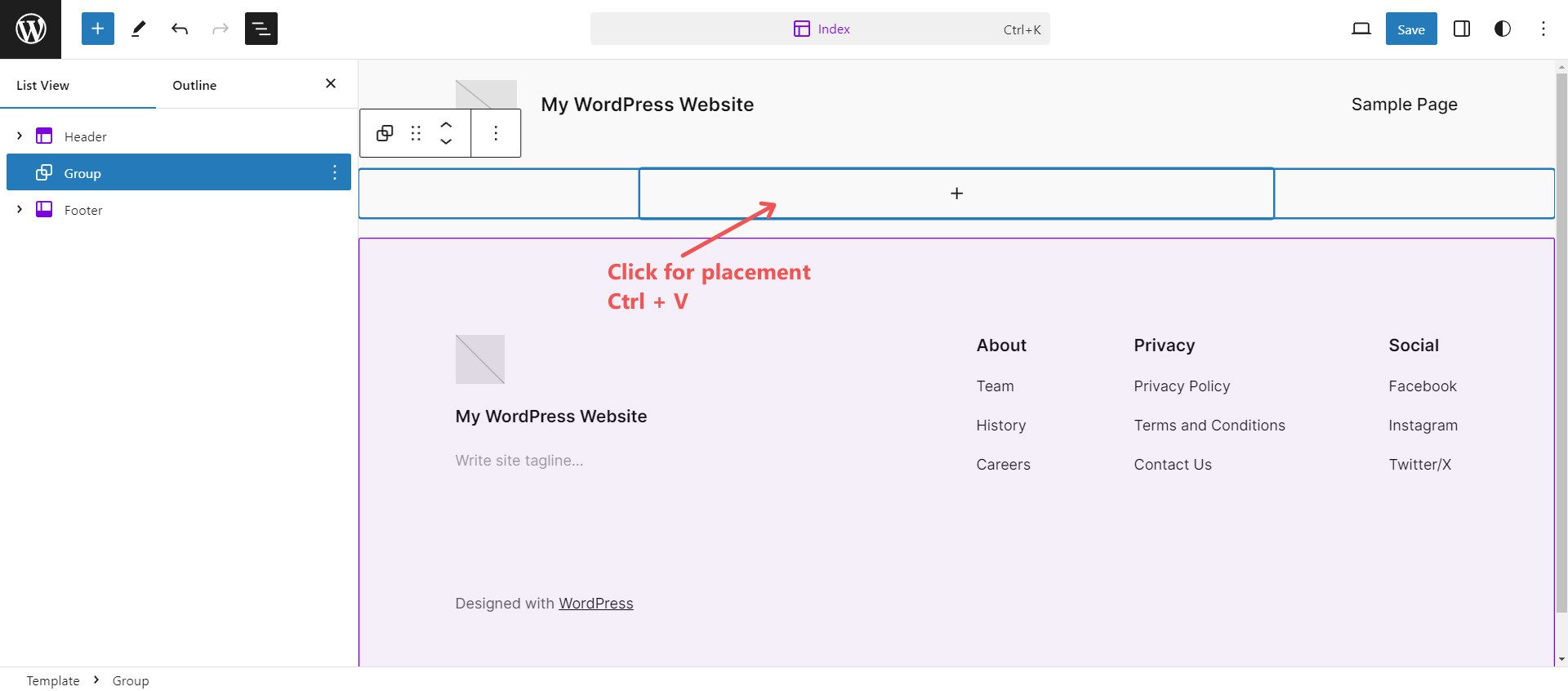
Następnie musimy wkleić gotowy wzór do skopiowanego wzoru. Kliknij edytor w miejscu, w którym chcesz wstawić wzór, i naciśnij Ctrl + V, aby wkleić wzór.

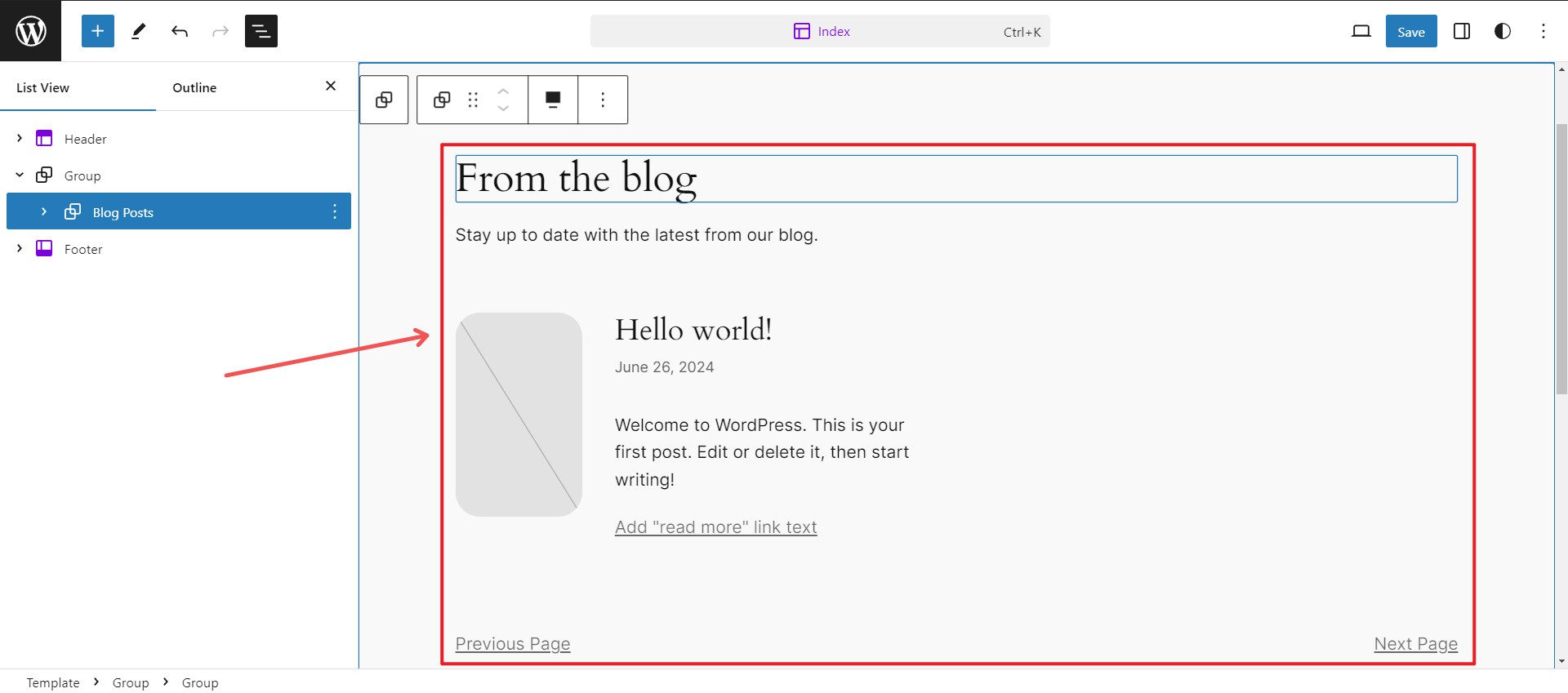
Powinieneś zobaczyć wzór natychmiast zastosowany na stronie i możesz go teraz edytować, korzystając ze wszystkich normalnych ustawień bloków znajdujących się we wzorcu.

Znalezienie wzorów, które Ci się podobają, jest nieco trudniejsze, niż można by się spodziewać. Przyjrzymy się Divi, który oferuje setki bezpłatnych pakietów szablonów i bardziej spójne wyszukiwanie układów. Ponadto na rynku dostępnych jest mnóstwo pakietów układów innych firm, jeśli szukasz większej liczby opcji.
Automatyczne generowanie stron, szablonów lub całej witryny internetowej za pomocą Divi
Zanim pokażemy Ci, jak załadować poszczególne szablony stron na stronę za pomocą Divi, chcieliśmy pokazać, jak Divi Quick Sites może zbudować wszystkie strony Twojej witryny i szablony do tworzenia motywów w 2 minuty. Jest to najszybszy sposób na utworzenie całej witryny internetowej, ponieważ tworzy kilka stron jednocześnie. A jeśli używasz Divi AI, napisze ona nawet za Ciebie treść strony, dzięki czemu będziesz mieć solidną pierwszą wersję tekstu, która będzie pasować do całkowicie dostosowanego projektu każdej strony.

To naprawdę proste — Quick Sites korzysta z witryn startowych lub sztucznej inteligencji, aby stworzyć dla Ciebie całą witrynę internetową.
Przewodnik krok po kroku
Oto jak wybrać witrynę startową i uzyskać wszystko, czego potrzebujesz w mgnieniu oka.
Krok 1: Otwórz szybkie witryny Divi
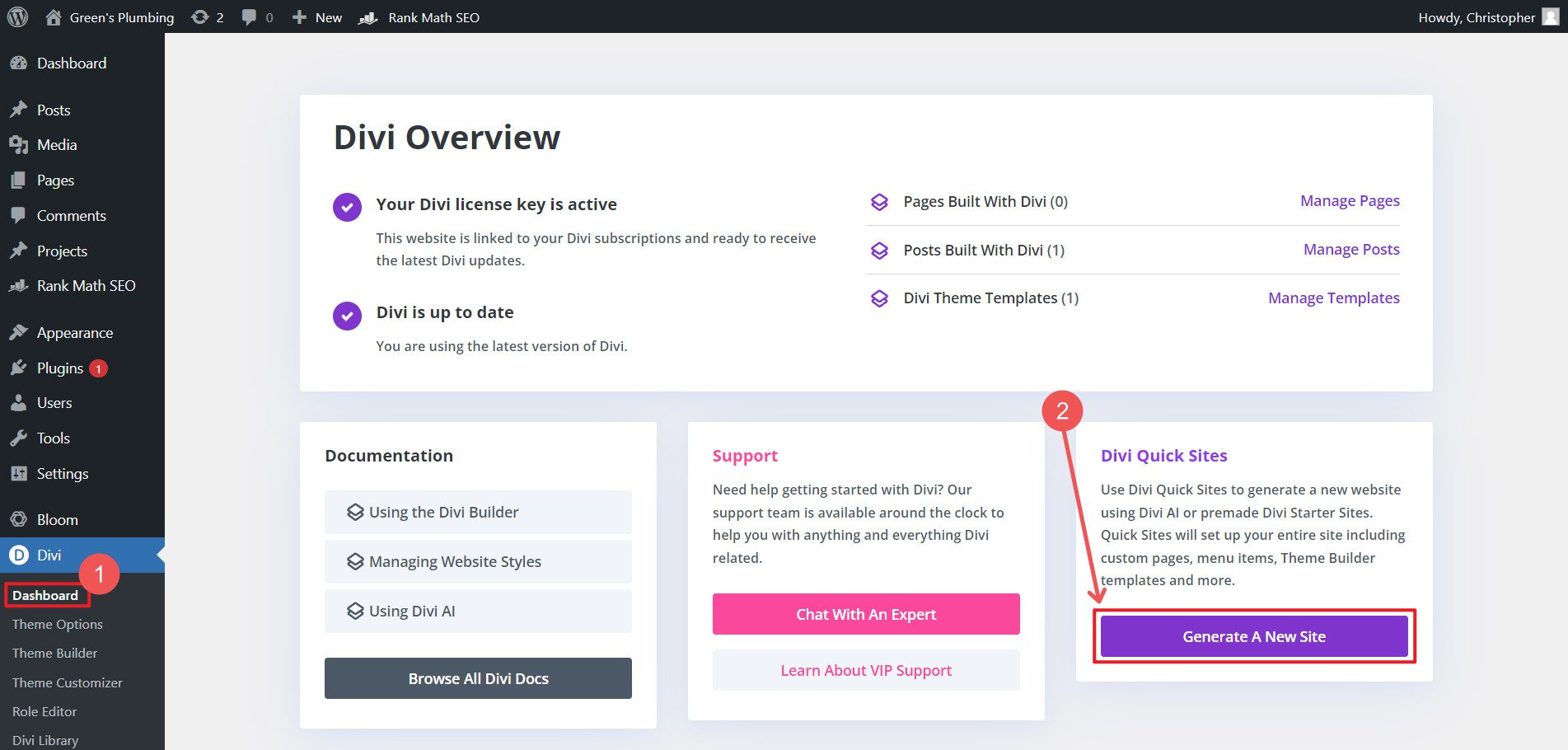
W panelu administratora najedź kursorem na Divi i kliknij „Panele kontrolne”. Kliknij „Wygeneruj nową witrynę” w obszarze Szybkie witryny Divi.

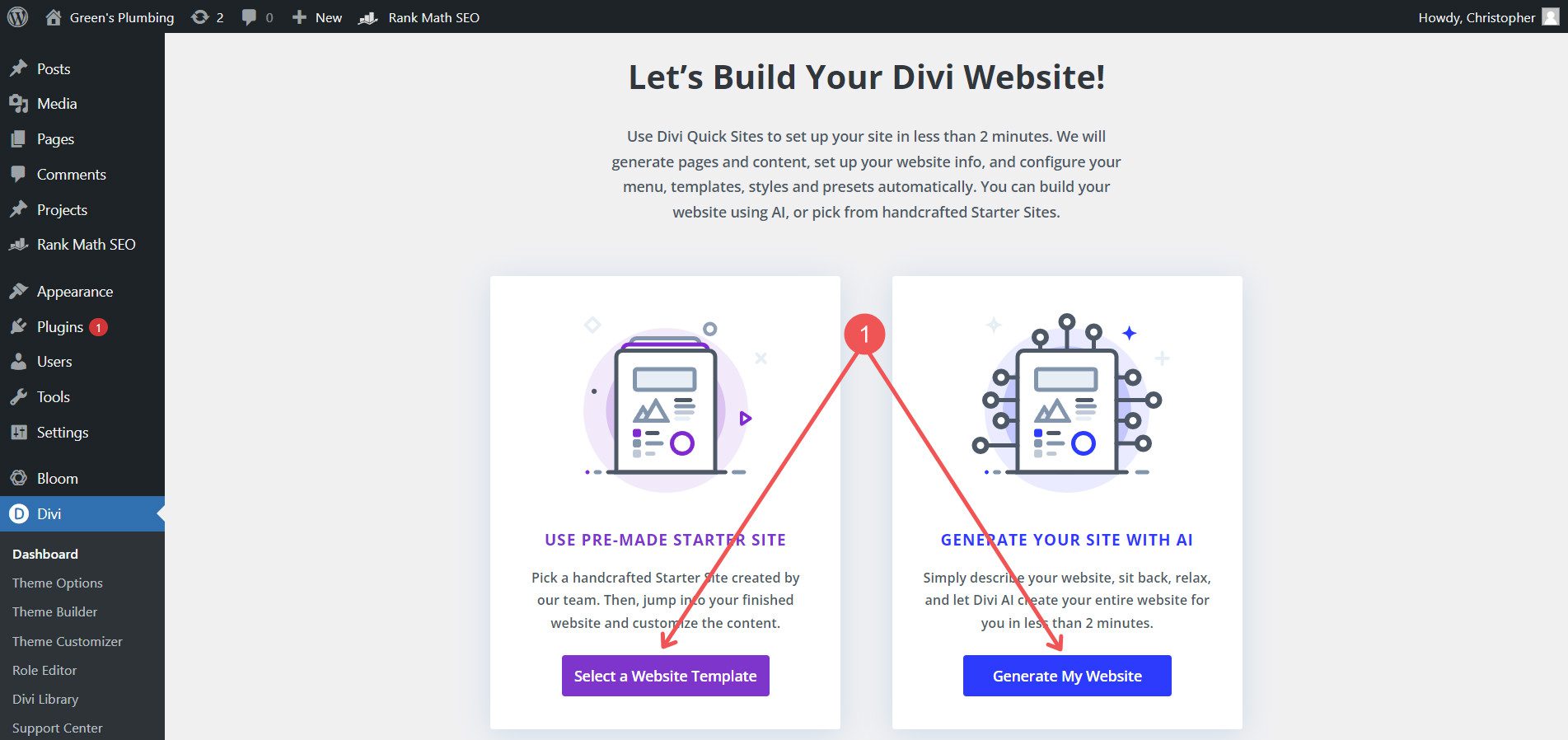
Będziesz mieć dwie możliwości: 1) Użyj gotowej witryny startowej lub 2) Wygeneruj swoją witrynę za pomocą sztucznej inteligencji. Strony startowe to całkowicie wstępnie zaprojektowane strony internetowe. Obejmuje to wstępnie zaprojektowane szablony Pages i Theme Builder. Możesz wykluczyć pewne strony, o których wiesz, że nie będziesz ich potrzebować, lub utworzyć elementy zastępcze dla dodatkowych stron, które masz na myśli. Szablony Theme Builder obejmują stronę archiwum bloga, nagłówek, stopkę i strony 404.

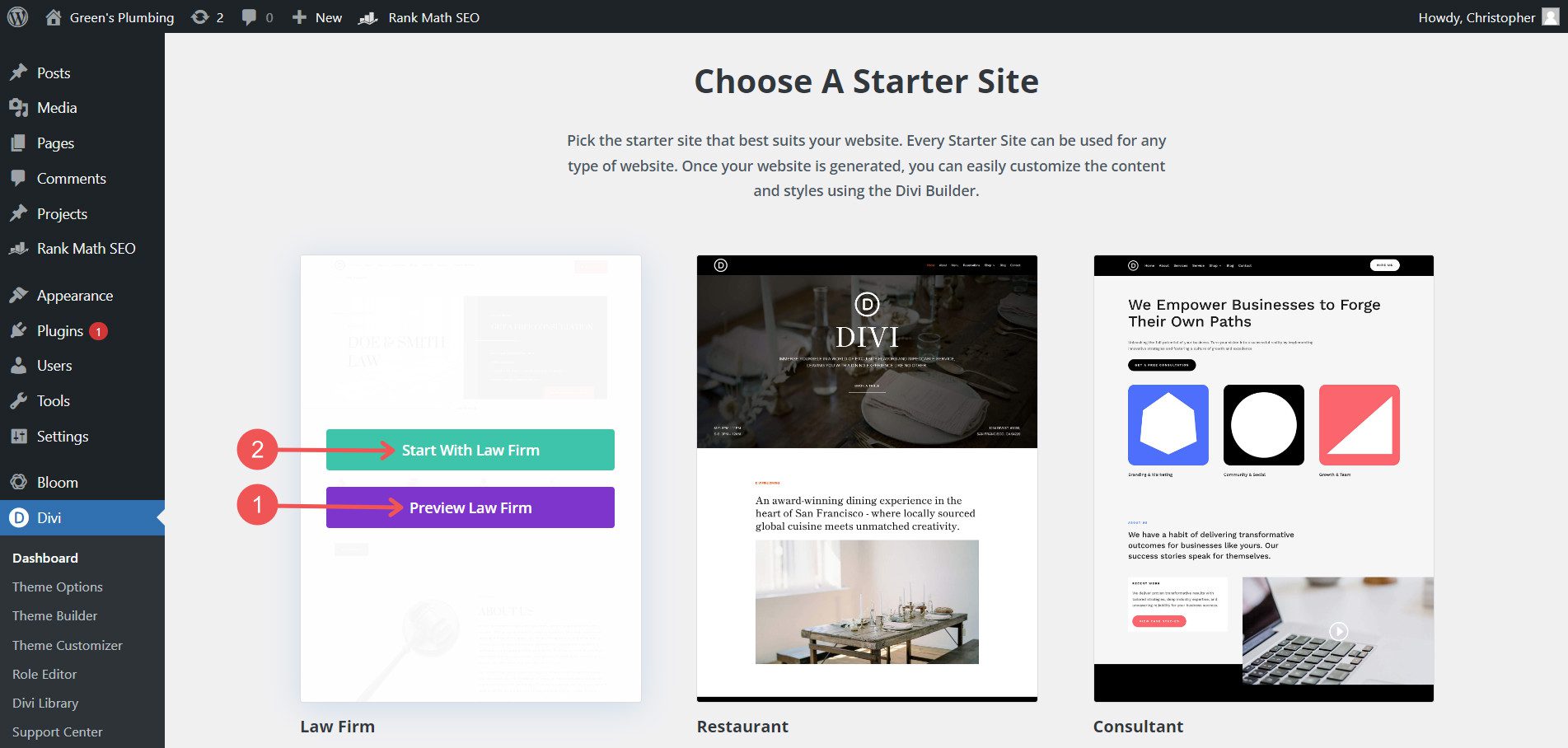
Krok 2: Wybierz witrynę początkową
Do wyboru jest kilka witryn startowych. Możesz wyświetlić podgląd dowolnego z nich, a kiedy znajdziesz to, czego potrzebujesz, kliknij „Start” na zestawie, który Ci się podoba.

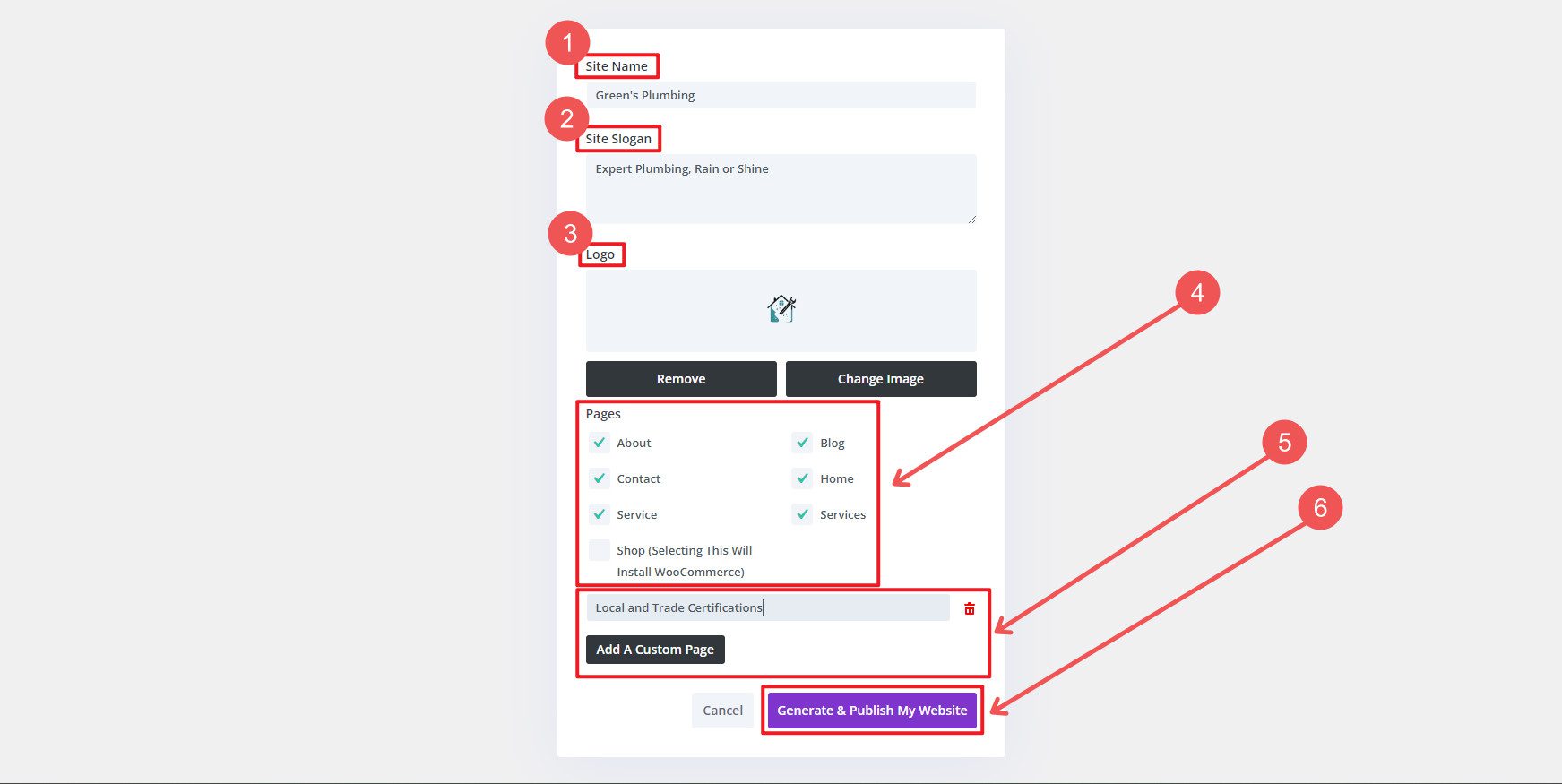
Krok 3: Dodaj informacje o witrynie
Zostaniesz poproszony o kilka informacji, które Divi będzie wykorzystywać w całej witrynie. Podaj nazwę swojej witryny, jej slogan i logo. Określ także strony, których chcesz używać w swojej witrynie, i uwzględnij inne, które nie mają pełnych wersji (oszczędza to konieczności ich późniejszego tworzenia). Jeśli wybierzesz, że chcesz stronę sklepu, Divi załaduje dla Ciebie WooCommerce. Ponieważ jest to zależność, w przeciwnym razie musiałbyś zainstalować ją samodzielnie — oszczędza to kroku.

To zajmie tylko trochę. Ale ostatecznie będziesz mieć wiele nowych stron stworzonych dla Ciebie z gotowymi projektami – doskonały punkt wyjścia.

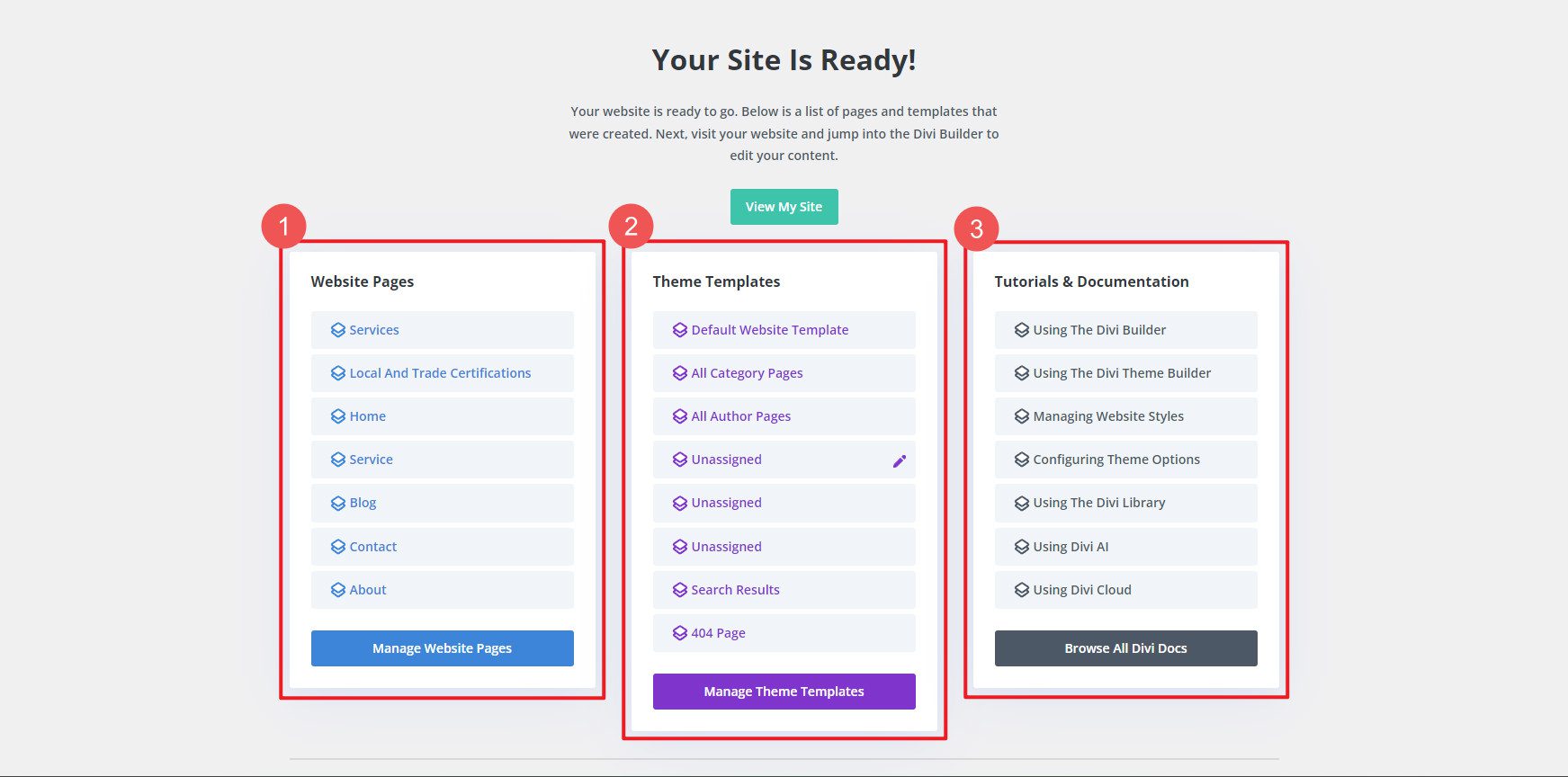
Po zakończeniu zobaczysz raport z tego, co zostało dla Ciebie zrobione. W tym przykładzie Divi Quick Sites utworzyło siedem (7) stron i pięć (5) szablonów motywów. To, co mogło mi zająć kilka godzin, Divi Quick Site zajęło tylko kilka minut.

Istniejąca metoda korzystania z układów Divi z naszych bezpłatnych pakietów układów na poszczególnych stronach jest nadal opcją. Omówimy to dalej.
Tworzenie stron WordPress za pomocą gotowych układów Divi
Oprócz witryn startowych Divi i narzędzia do tworzenia witryn internetowych opartego na sztucznej inteligencji, Divi oferuje również obszerną bibliotekę gotowych szablonów, zwanych układami, obejmujących wiele branż. Układy te zapewniają szybki punkt wyjścia do tworzenia profesjonalnie wyglądających stron bez konieczności projektowania na pustym ekranie. Oto jak korzystać z gotowych układów Divi dla swojej nowej strony.
Przewodnik krok po kroku
Aby zbudować nową stronę w WordPressie z gotowym układem Divi, potrzebujesz jedynie witryny WordPress z zainstalowanym motywem Divi.
Krok 1: Dostęp do biblioteki Divi
W panelu WordPress przejdź do Strony > Dodaj nową stronę .

Tutaj możesz utworzyć nową stronę, otworzyć ją w Divi Builder, a następnie zdecydować się na zbudowanie strony na podstawie układu.

Krok 2: Zastosowanie szablonu
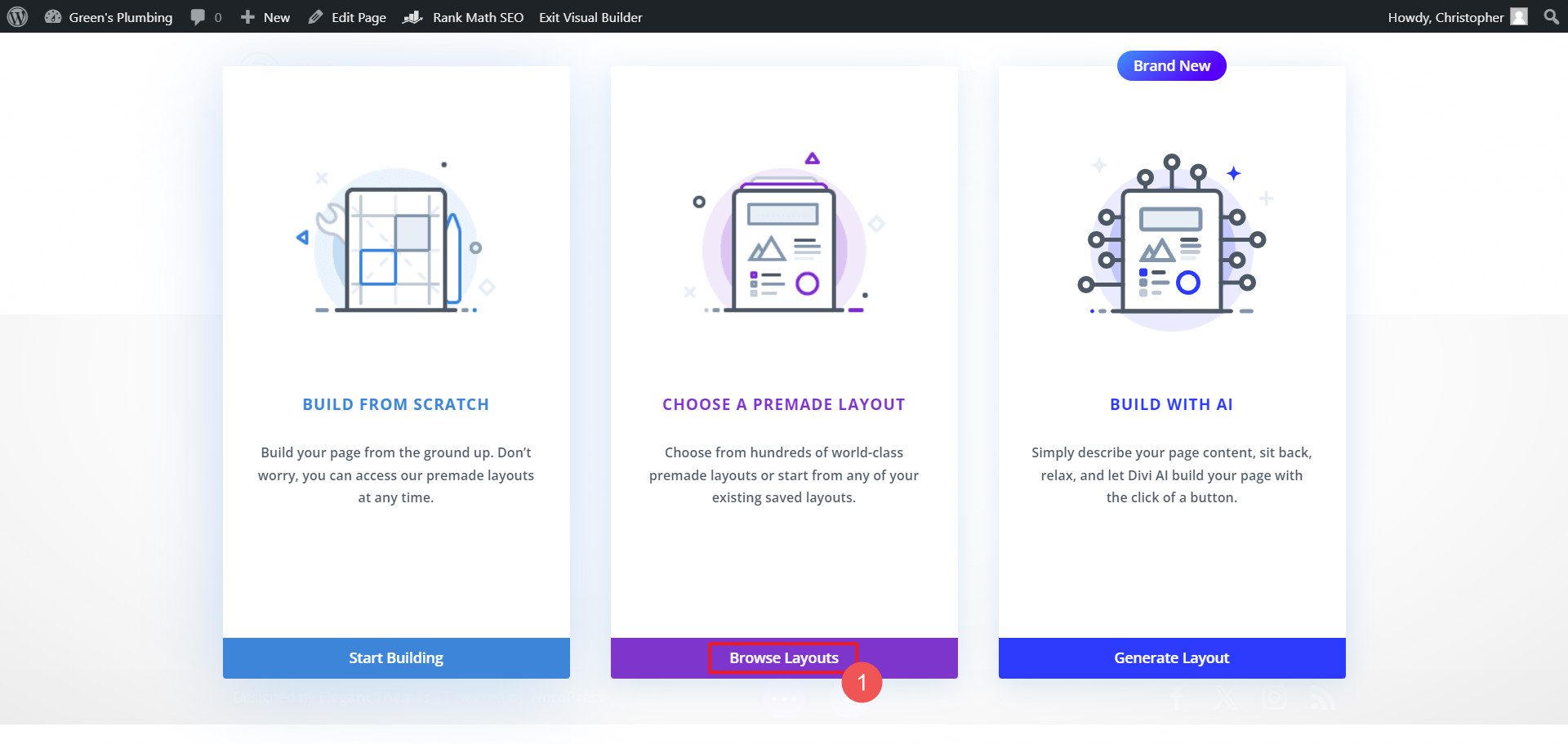
W Divi Builderze kliknij Wybierz gotowy układ .

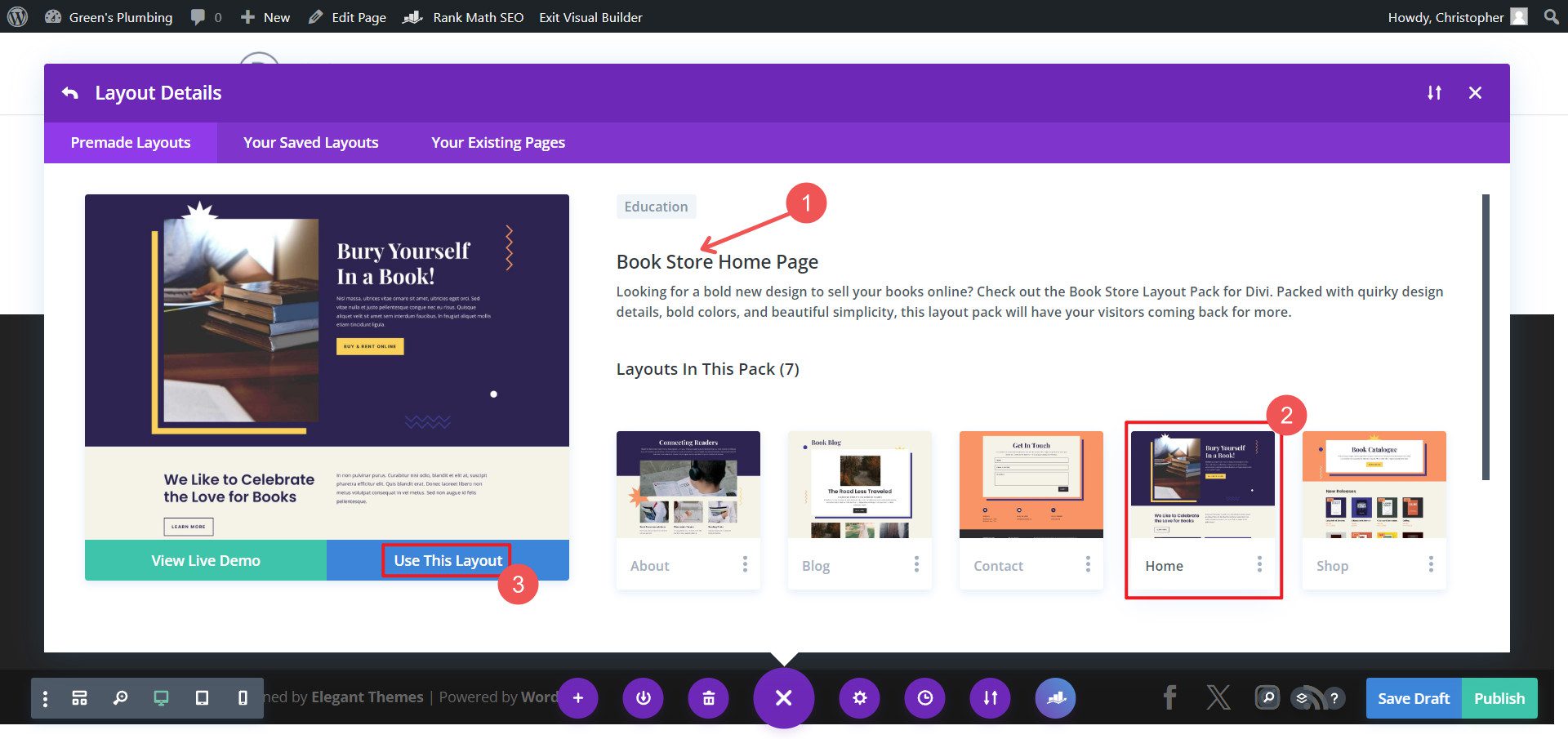
Przeglądaj bibliotekę układów lub wyszukaj konkretny pakiet układów. Wybierz stronę z tego pakietu i użyj tego układu .

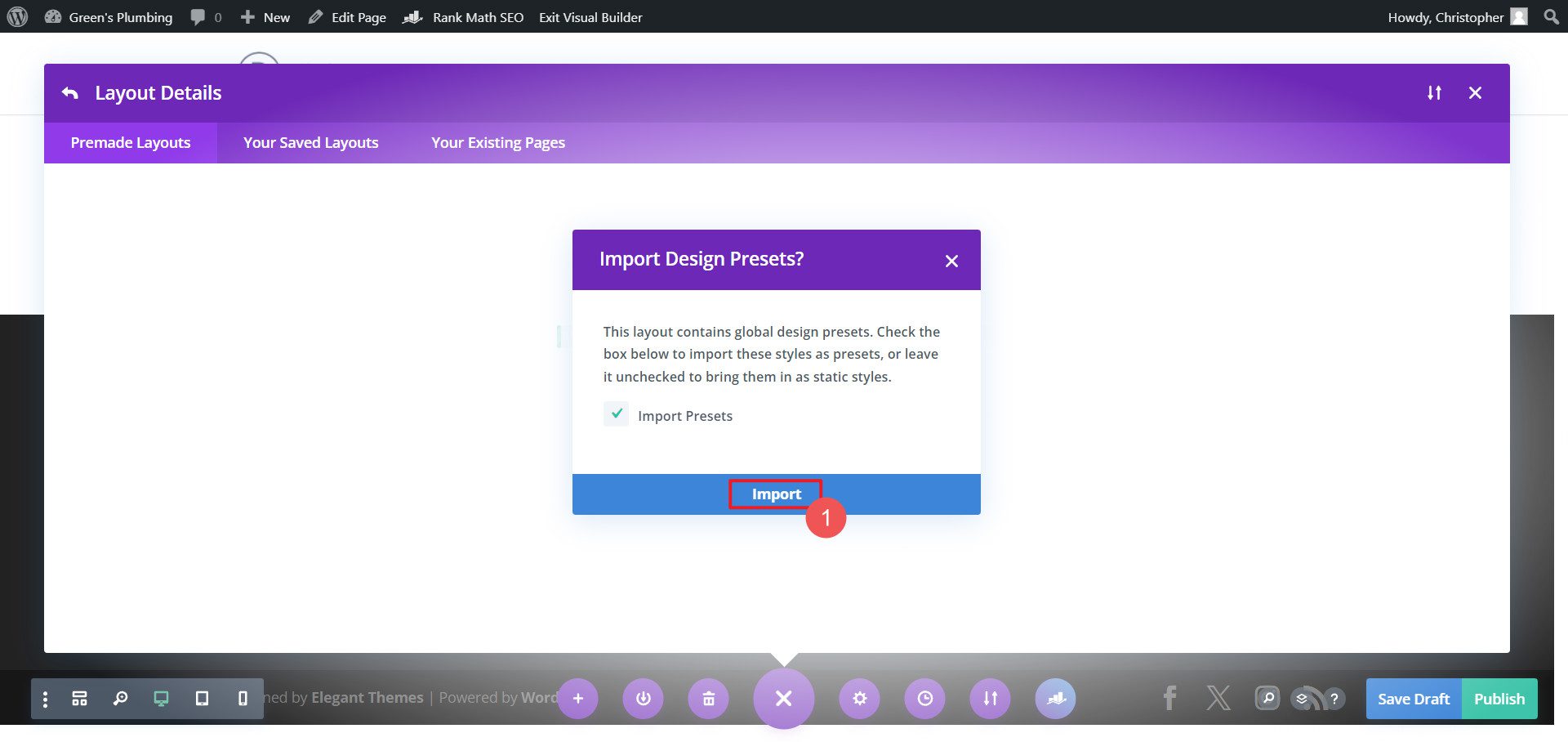
Jeśli używasz innych projektów z tego pakietu układów na innych stronach, możesz wybrać opcję Importuj ustawienia wstępne , aby zachować spójny projekt. Możesz także edytować te globalne ustawienia wstępne, aby dostosować je do swoich potrzeb (co jest dobrym sposobem na dostosowanie szablonu do swoich potrzeb i marki).

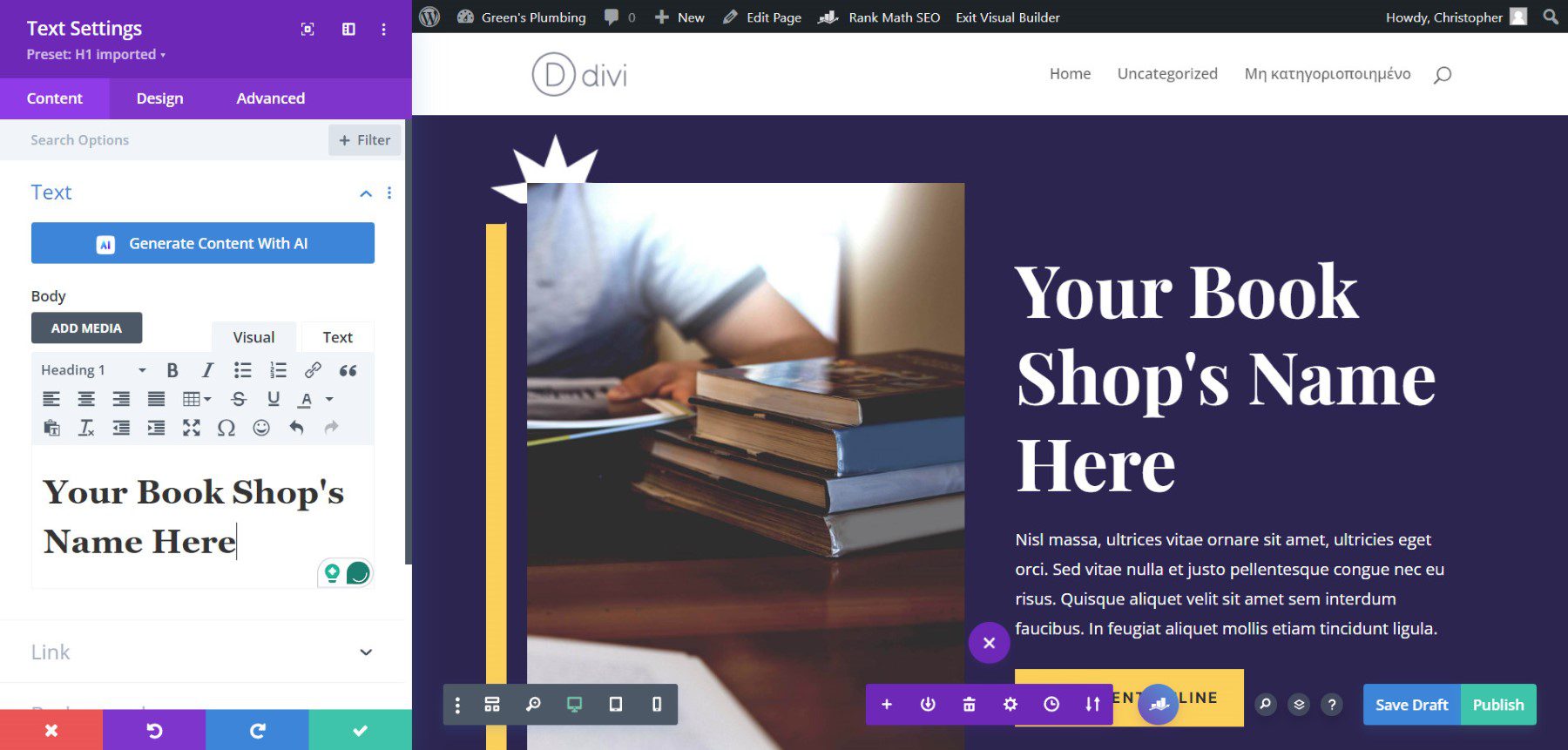
Krok 4: Dostosowywanie szablonu
- Kliknij dowolny moduł, aby edytować jego zawartość (tekst, obrazy itp.)
- Użyj panelu ustawień dla każdego modułu, aby dostosować style, kolory i czcionki
- W razie potrzeby dodawaj, usuwaj lub zmieniaj układ sekcji i modułów
- Wykorzystaj responsywne elementy sterujące Divi, aby mieć pewność, że strona będzie dobrze wyglądać na wszystkich urządzeniach

Tworzenie układów stron za pomocą Divi AI
Oczywiście korzystanie z narzędzia do tworzenia witryn Divi AI to łatwiejszy sposób na tworzenie stron idealnie pasujących do Twojej marki. Divi AI może nie tylko wygenerować całą witrynę internetową za pomocą sztucznej inteligencji, ale może także na bieżąco generować układy stron, a nawet sekcje. Każda strona zawiera oszałamiający projekt, użyteczną treść tekstową, obrazy marki (z AI lub Unsplash) i inne elementy projektu. Ponadto nadal możesz dostosowywać treści generowane przez sztuczną inteligencję, korzystając z Divi AI i niezliczonych opcji projektowania w Divi Builder. Dzięki temu rodzajowi dostosowywania nie musisz się martwić, jeśli ktoś inny użyje tego samego układu.
Zdobądź Divi AI
Wypróbuj Divi Quick Sites, aby błyskawicznie tworzyć strony
Nowy w WordPressie? Spodoba ci się, jak łatwo jest tworzyć całe strony internetowe za pomocą Divi. Divi Quick Sites tworzy wszystkie Twoje strony internetowe i szablony (w tym te dla witryn WooCommerce) przy użyciu witryn startowych lub niestandardowych kompilacji AI (jeśli nadal masz kredyty Divi AI lub aktywną subskrypcję Divi AI).
Każdy może bezpłatnie wypróbować Divi AI, aby wygenerować do 4 stron AI (zakładając, że kredyty nie zostały wykorzystane na inne funkcje Divi AI). Zdobądź członkostwo Divi AI, aby uzyskać nieograniczoną liczbę sekcji, tekstu, obrazu, kodu, układu, a teraz także generowania stron internetowych .
