Jak stworzyć stronę internetową typu One Page w WordPress (ŁATWY sposób)
Opublikowany: 2022-06-22Zastanawiasz się, dlaczego i jak zrobić jednostronicową witrynę internetową w WordPressie?
Witryny jednostronicowe mogą mieć wyższe współczynniki konwersji niż bardziej złożone witryny. I są proste w budowie. Dla wielu małych firm dobrze zaprojektowana jednostronicowa witryna internetowa jest więcej niż wystarczająca.
W tym samouczku dowiesz się, jak stworzyć własną stronę internetową w WordPressie.
Kiedy budować witrynę jednostronicową?
Witryny jednostronicowe są tak samo przydatne, jak witryny wielostronicowe. Często szybciej jest zbudować witrynę jednostronicową niż bardziej złożoną witrynę, a ograniczona przestrzeń zmusza do nałożenia priorytetów na to, co najważniejsze.
Małe firmy często radzą sobie z witryną jednostronicową, która działa jak wirtualna wizytówka. Zamiast mieć wiele stron, możesz podzielić swoją jednostronicową witrynę na wiele sekcji. Następnie możesz użyć linków zakotwiczonych, aby pomóc użytkownikom przejść do wybranej sekcji.
Witryny jednostronicowe są również świetne, gdy reszta witryny jest nadal budowana. Używasz formularza zgody na pocztę e-mail jako strony „wkrótce”, aby zbierać adresy e-mail w celu pełnego uruchomienia witryny.
Strony sprzedaży są często witrynami jednostronicowymi. Pomaga to w śledzeniu współczynnika konwersji, ponieważ kierujesz cały ruch na jedną stronę docelową. Brak zewnętrznych linków rozpraszających klienta może również zwiększyć współczynniki konwersji.
Wreszcie, strony internetowe typu one page są często przydatne w przypadku jednorazowych wydarzeń, takich jak konferencje i warsztaty. Większość odwiedzających odwiedza tę witrynę w jednym konkretnym celu i nie potrzebuje linków do wielu innych stron. Co więcej, możesz zamknąć witrynę jednostronicową po zakończeniu wydarzenia bez wpływu na inne części większej witryny.
Ważne części Twojej witryny One Page
Jeśli tworzysz jednostronicową witrynę o swojej firmie, chcesz, aby ta witryna odpowiadała na jak najwięcej pytań klientów. Wielu klientów nie zadaje sobie trudu zadawania pytań, jeśli nie są pewni. Po prostu pójdą gdzie indziej.
Możesz myśleć o jednostronicowej witrynie internetowej jak o wirtualnym wprowadzeniu do Twojej firmy. Wyobraź sobie, że po raz pierwszy spotykasz potencjalnego klienta. Części Twojej jednostronicowej witryny powinny być zgodne z przebiegiem rozmowy o Twojej firmie.
Tworząc jednostronicową witrynę internetową dla swojej firmy, pamiętaj o uwzględnieniu następujących sekcji:
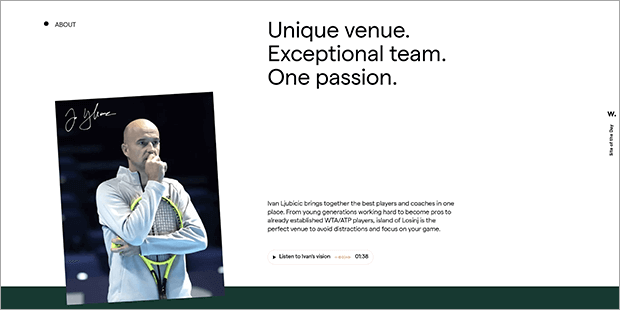
nagłówek

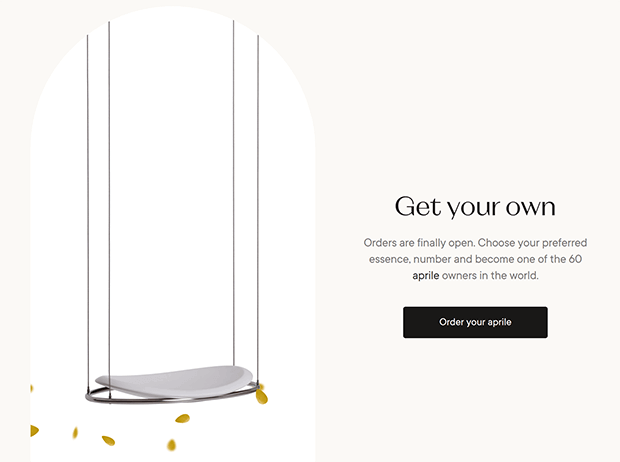
Sekcja nagłówka to pierwsza rzecz, którą ludzie widzą. To jak uściśnięcie komuś ręki z uśmiechem na twarzy, gdy go spotykasz.
W nagłówku powinna znajdować się nazwa Twojej firmy, a także krótki przegląd tego, co robisz.
O

W większych witrynach strona Informacje jest jedną z najczęściej odwiedzanych stron. Dlatego ważne jest, aby umieścić podobną sekcję Informacje w swojej witrynie typu one page.
To jest jak prezentacja windy podczas spotkania z kimś: dzielisz się czymś o tym, kim jesteś i co robisz.
Pamiętaj jednak, że sekcja Informacje nie powinna dotyczyć tylko Ciebie. Musisz pokazać, że naprawdę rozumiesz potrzeby klienta i wyjaśnić, w jaki sposób Twoja firma może pomóc czytelnikowi.
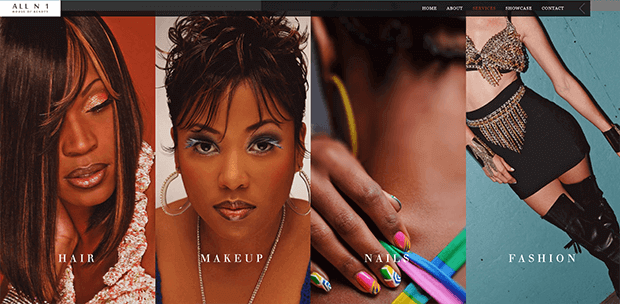
Usługi/Produkty

Kiedy spotykasz kogoś po raz pierwszy, nie od razu rzucasz się w wir sprzedaży. Przywitałeś się z nimi ciepło i pokazałeś, że jesteś nimi zainteresowany, a nie tylko ich pieniędzmi.
Tak więc na swojej stronie internetowej, po przedstawieniu siebie i swojej firmy, możesz porozmawiać o swoich ofertach.
W przypadku dostawców usług wyjaśnij, co możesz zrobić dla odwiedzającego. Skoncentruj się na korzyściach, jakie przyniesie Twoja usługa lub na tym, jak zmieni się ich życie po pracy z Tobą. Nie musisz jeszcze wchodzić w szczegóły dotyczące harmonogramu lub płatności. Zachowaj to na później!
W przypadku handlu elektronicznego lub sprzedaży produktów cyfrowych nie tylko mów, ale pokaż sprzedawane produkty. Ponownie, porozmawiaj o tym, jak każda funkcja może pomóc czytelnikowi.
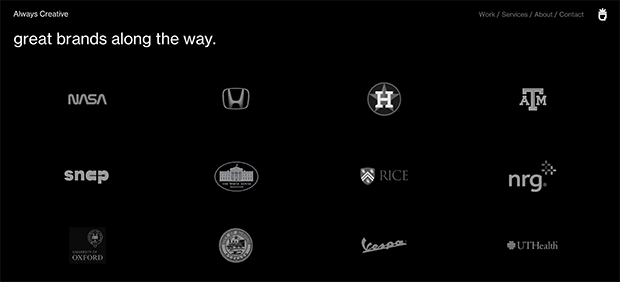
Dowód społeczny

Kiedy spotykasz kogoś w otoczeniu towarzyskim, może zapytać, czy masz wspólnych przyjaciół lub kolegów lub skąd znasz gospodarza przyjęcia.
Klienci nie różnią się. Chcą wiedzieć, czy Twój produkt lub usługa im pomoże, a jednym ze sposobów oceny tego jest dowód społeczny. Dowód społecznościowy może obejmować recenzje produktów, studia przypadków, referencje, nagrody branżowe, funkcje medialne lub rekomendacje celebrytów i wpływowych osób.
Kupowanie jest zazwyczaj procesem napędzanym emocjami. Aby zwiększyć sprzedaż, możesz odwołać się do silnych emocji, takich jak zaufanie i przynależność.
Potencjalny klient może zobaczyć, że Twoja praca znalazła się w słynnym magazynie. Część wiarygodności i prestiżu pisma przeniesie się na Twoją firmę i skłoni klienta do zatrudnienia Cię zamiast kogoś innego.
Podobnie, odwiedzający może zdecydować, że chce tych samych świetnych wyników, o których czytał w recenzji klienta. Aby uzyskać te same wyniki, będą naśladować osobę, która napisała recenzję i kupią Twój produkt.
Jednym z najlepszych narzędzi do wykorzystywania dowodów społecznych na dowolnej stronie internetowej jest TrustPulse.

TrustPulse to najlepsze oprogramowanie do weryfikacji społecznej na rynku. Dzięki TrustPulse możesz szybko i łatwo wyświetlać powiadomienia społeczne. Nawet w Twojej witrynie typu one page możesz pokazać, kiedy odwiedzający:
- Zapisz się do newslettera
- Zarejestruj się na webinarium
- Zostaw opinię swojej firmie w witrynach innych firm, takich jak Google Moja Firma lub Yelp
- Kup produkt w swoim sklepie internetowym
- Kliknij, aby przejść do stron docelowych lub stron produktów
- I więcej…
Innymi słowy, będziesz pokazywać pozytywne działania innych, aby zmotywować odwiedzających do podjęcia podobnych działań. Co więcej, do rozpoczęcia nie są potrzebne żadne umiejętności kodowania.
A najlepsze jest to, że możesz używać TrustPulse za ułamek kosztów w porównaniu z najbliższymi konkurentami. Podczas gdy inne oprogramowanie do weryfikacji społecznej może kosztować do 20-30 USD miesięcznie, płatne plany TrustPulse zaczynają się od 5 USD miesięcznie .
To sprawia, że jest to idealne narzędzie dla firm każdej wielkości: od firm ośmiocyfrowych po indywidualnych blogerów poszukujących większej liczby czytelników.
Aby uzyskać więcej informacji na temat tego, jak TrustPulse radzi sobie z konkurencją w zakresie cen i funkcji, zapoznaj się z tym pomocnym postem: FOMO vs. UseProof vs. TrustPulse: co jest najlepsze dla Social Proof?
Gotowy do rozpoczęcia budowania wiarygodności wśród odbiorców i natychmiastowego zwiększania sprzedaży?
Zacznij bez ryzyka dzięki TrustPulse już dziś!
Wezwanie do działania

Pamiętaj, że nie chcesz ruchu dla samego ruchu. Chcesz, aby odwiedzający coś zrobili, zanim opuszczą Twoją witrynę typu one page. Dlatego pamiętaj o dołączeniu wezwania do działania.
To tak, jakby pod koniec rozmowy przekazać komuś swoje dane kontaktowe i zachęcić go do ponownego kontaktu w przyszłości.
Jeśli chcesz, aby odwiedzający kupił Twój produkt lub zarezerwował usługę, pamiętaj o dołączeniu przycisku zakupu lub harmonogramu.
Możesz też chcieć, aby śledzili Cię w mediach społecznościowych lub udostępnili jeden z Twoich postów. Możesz użyć Smash Balloon do wyświetlania udostępnianych treści z mediów społecznościowych w swojej witrynie typu one page.
Możesz również dołączyć formularz zgody na e-mail, aby zapisać się na swoją listę marketingową e-mail. OptinMonster to nasze ulubione narzędzie do dodawania opcji wbudowanych, wyskakujących, suwaków i pływających pasków do Twojej witryny typu one page.
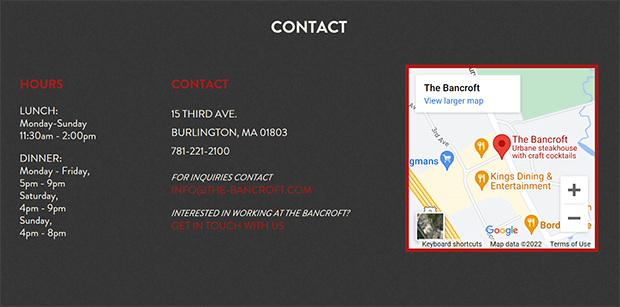
Informacje kontaktowe

Niektórzy odwiedzający mogą nie być całkiem gotowi do zakupu lub rezerwacji. Inni mogą mieć pytania przed zakupem.
Twoja jednostronicowa witryna powinna zawierać informacje kontaktowe, aby potencjalni klienci mogli do Ciebie dotrzeć.
Wypełniony formularz kontaktowy ułatwia odwiedzającym zadawanie pytań i chroni Twój adres e-mail przed spamerami. WPForms to najłatwiejszy kreator formularzy dla WordPressa i możesz go używać do tworzenia formularzy płatności, ankiet i innych formularzy w miarę rozwoju firmy.
Jak zbudować swoją witrynę One Page w WordPress
Wiemy, że chcesz dowiedzieć się, jak stworzyć jednostronicową witrynę internetową w WordPressie.
Ale zanim zaczniesz, upewnijmy się, że masz wszystko, czego potrzebujesz.
O wiele łatwiej jest zbudować witrynę typu one page, gdy masz wszystkie części gotowe do użycia, tak jak łatwiej jest ugotować posiłek, gdy wszystkie składniki są już odmierzone i przygotowane.
Aby zbudować witrynę typu one page, będziesz potrzebować:
- Branding: Zdecyduj z wyprzedzeniem, jakich kolorów i czcionek będziesz używać. Przygotuj również swoje logo, jeśli je masz.
- Kopia: Napisz, co zamierzasz powiedzieć w każdej sekcji swojej jednostronicowej witryny.
- Obrazy: Zapisz dowolne obrazy produktów lub marek, których chcesz użyć, w określonym folderze.
- Lista e-mailowa: jeśli planujesz mieć formularz zgody na pocztę e-mail, upewnij się, że założyłeś konto u dostawcy usług poczty e-mail, takiego jak Mailchimp lub ConvertKit.
Teraz pokażemy Ci, jak zbudować jednostronicową witrynę WordPress w zaledwie 6 krokach.
Krok 1: Zdobądź hosting
Najpierw musisz zarejestrować się w hostingu i nazwę domeny.
Jeśli Twoja witryna jest domem, hosting jest jak wirtualna ziemia, na której budujesz swój „dom”. Nazwa domeny jest jak adres pocztowy, który mówi ludziom, jak znaleźć Twoją witrynę one page.
Aby uzyskać hosting i bezpłatną nazwę domeny w jednym miejscu, zalecamy Bluehost.
Aby uzyskać pomysły na nazwę domeny, spróbuj użyć Nameboy, najlepszego generatora nazw domen.
Krok 2: Zainstaluj Kreator Stron
Następnym krokiem jest zainstalowanie wtyczki do tworzenia stron, takiej jak SeedProd.
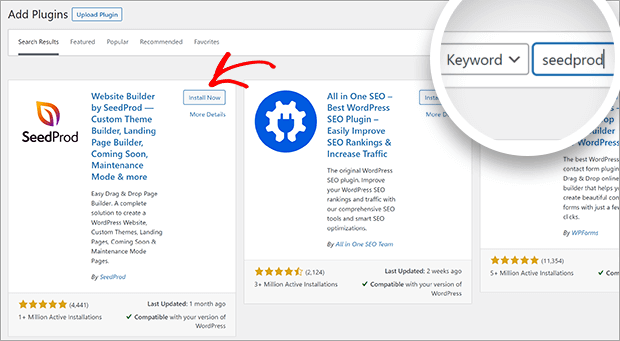
Najprostszym sposobem jest skorzystanie z wyszukiwania wtyczek w celu zainstalowania bezpłatnej wersji SeedProd.
Wyszukaj SeedProd. Następnie kliknij Zainstaluj. Na koniec kliknij Aktywuj.

Możesz uaktualnić do SeedProd Pro, aby tworzyć motywy, zbierać wiadomości e-mail i uzyskiwać dostęp do innych narzędzi rozwoju.
Krok 3: Utwórz nową stronę
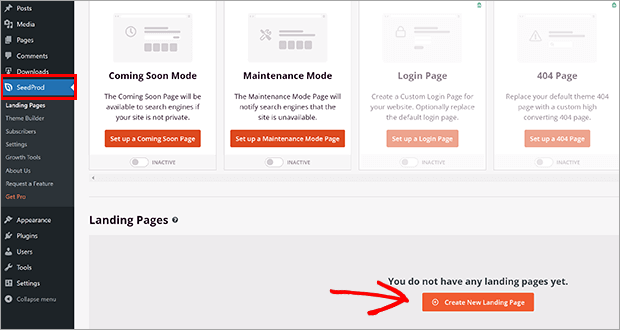
Masz teraz nową opcję w obszarze administracyjnym WordPress o nazwie SeedProd. Witryny jednostronicowe w SeedProd nazywają się Landing Pages.
Najpierw kliknij SeedProd » Landing Pages . Następnie kliknij przycisk Utwórz nowy Landing Page.


Możesz użyć dowolnego z szablonów dostępnych w SeedProd. Ponieważ każda strona internetowa jest inna, użyjemy pustego szablonu . Nie martw się, pokażemy Ci, jak dostosować go od początku do końca!
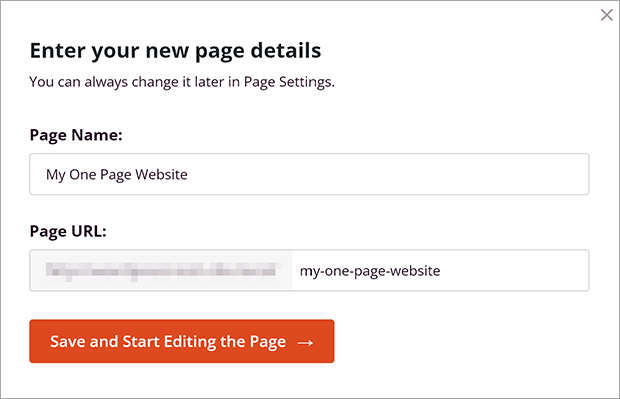
Zobaczysz wyskakujące okienko z prośbą o szczegóły nowej strony. Wpisz nazwę swojej strony. Nie martw się, możesz to zmienić później, jeśli zajdzie taka potrzeba!

Kliknij Zapisz i rozpocznij edycję strony.
Krok 4: Dostosuj swoją witrynę One Page
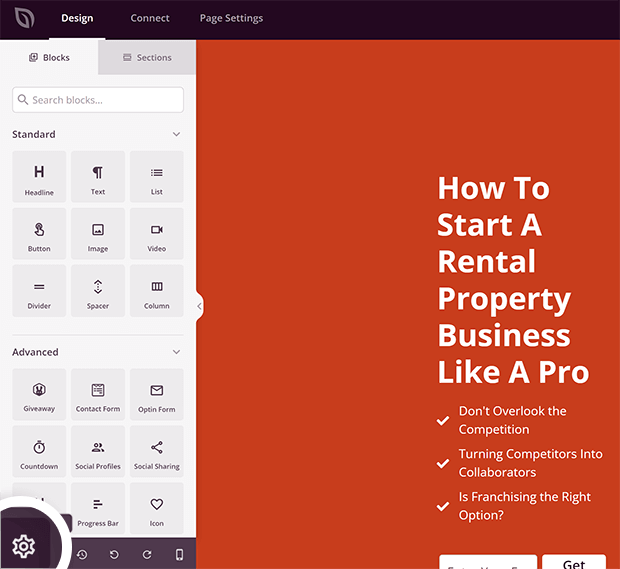
Jesteś teraz w SeedProd Builder. Czas zacząć budować!
Ustawienia ogólne
Najpierw dostosujmy ustawienia globalne. Pozwala to na ustawienie czcionek i kolorów dla całej strony. Chcesz, aby Twoja marka wyglądała spójnie w całej witrynie typu one page. Dlatego ważne jest, aby wcześniej wybrać kolory i czcionki brandingowe.
Aby uzyskać dostęp do ustawień globalnych, kliknij ikonę koła zębatego w lewym dolnym menu.

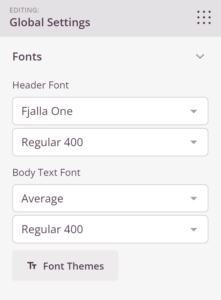
Wybierz czcionkę nagłówka i czcionkę tekstu podstawowego z menu rozwijanych. Możesz też kliknąć Motywy czcionek , aby wybrać spośród kilku zalecanych par.

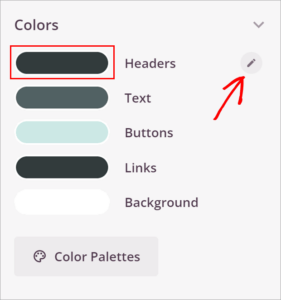
Następnie wybierzmy kolory globalne.

Aby dostosować kolor, kliknij bezpośrednio podgląd koloru lub kliknij ikonę ołówka, która pojawia się po najechaniu myszą na każde ustawienie.
Wybierz kolory nagłówków, tekstu, przycisków, linków i tła. Możesz później modyfikować te kolory w poszczególnych elementach, ale to dobry punkt wyjścia.
Podobnie jak w przypadku czcionek, możesz zobaczyć gotowe kombinacje kolorów, klikając Palety kolorów .
Dodaj sekcję
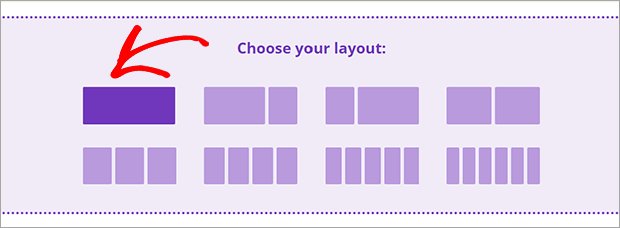
Teraz nadszedł czas, aby wybrać swój układ. Możesz zobaczyć opcje układu po prawej stronie ekranu kreatora. Aby Twoja jednostronicowa witryna była prosta i łatwa w nawigacji na wszystkich urządzeniach, zalecamy układ 1-kolumnowy.

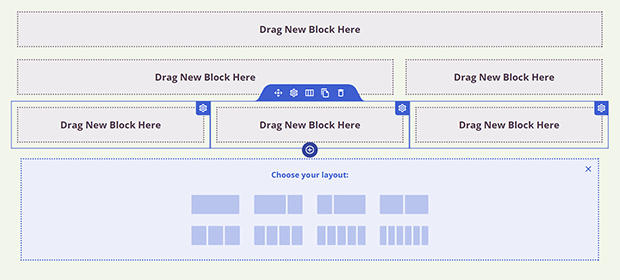
Spowoduje to utworzenie nowej sekcji i nowego wiersza. Gdy najedziesz myszą na sekcje, zostaną one zaznaczone na fioletowo. Rzędy są zaznaczone na niebiesko. Możesz dodać wiele wierszy w jednej sekcji. Każdy wiersz może mieć również inną liczbę kolumn. Ponownie zalecamy układy z 1 lub 2 kolumnami, aby Twoja witryna była łatwa w użyciu, zwłaszcza na urządzeniach mobilnych.

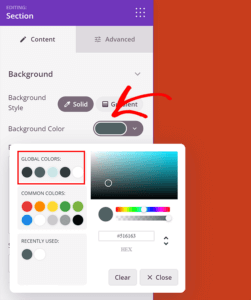
Aby zmienić kolor tła sekcji, kliknij sekcję zaznaczoną na fioletowo.
Dostosuj kolor, klikając podgląd koloru dla opcji Kolor tła . Sugerujemy wybór spośród ustalonych wcześniej kolorów globalnych.

Dodaj bloki
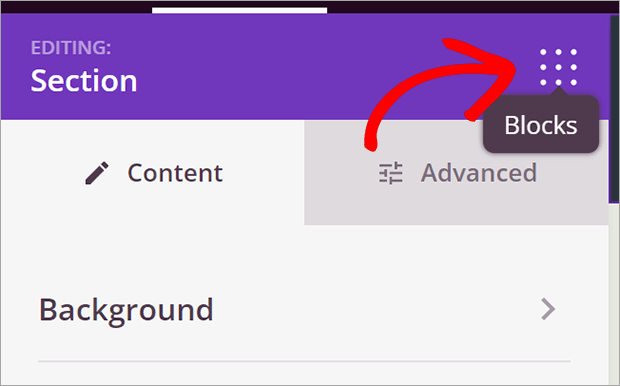
Poszczególne elementy Twojej witryny typu one page nazywane są blokami w kreatorze SeedProd. Kliknij ikonę kropek w prawym górnym rogu panelu edycji, aby uzyskać dostęp do swoich bloków. 
Wybierz spośród różnych bloków, aby zbudować każdą ze swoich sekcji. Oto nasze rekomendacje:
- Informacje o blokach sekcji: Nagłówek, Tekst, Wideo, Obraz
- Bloki sekcji Usługi/Produkty: Nagłówek, Tekst, Obraz, Karuzela obrazów, Tabela cen
- Bloki sekcji Social Proof: referencje, komentarze na Facebooku, oś czasu osadzania na Twitterze
- Bloki sekcji wezwania do działania: formularz opcjonalny , przycisk
- Bloki sekcji Kontakt: Formularz kontaktowy, Tekst
Krok 5: Dodaj nawigację
Kiedy masz witrynę jednostronicową, ta strona może być dość długa. Ważne jest, aby mieć łatwy sposób poruszania się po różnych sekcjach. SeedProd ułatwia to dzięki blokom Anchor i Nav Menu Block.
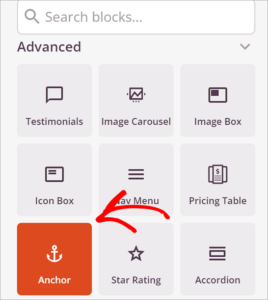
Najpierw dodajmy kotwice. Kotwice to niewidoczne bloki, których używasz do identyfikowania sekcji jednej strony internetowej. Znajdź blok kotwiący w sekcji Zaawansowane bloki.

Przeciągnij go do sekcji, którą chcesz nazwać. Nie ma znaczenia, gdzie go umieścisz, ponieważ odwiedzający go nie zobaczą. Upewnij się tylko, że znajduje się blisko górnej części sekcji, którą oznaczasz.
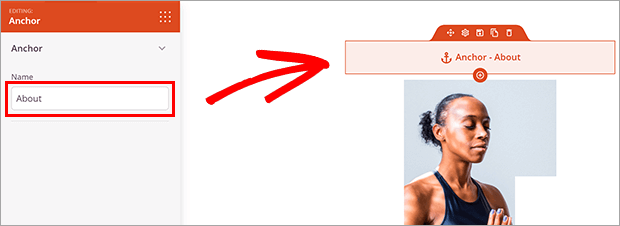
Kliknij Anchor Block w Live Builder i wprowadź nazwę sekcji we wskazanym polu.

Dodaj blok zakotwiczenia dla każdej sekcji, którą chcesz połączyć.
Następnie dodajmy menu nawigacyjne. Zalecamy umieszczenie tego na górze swojej jednostronicowej witryny, aby odwiedzający mogli od razu przejść do części, którą chcą przeczytać. Ale możesz umieścić go w dowolnym miejscu na swojej witrynie typu one page.
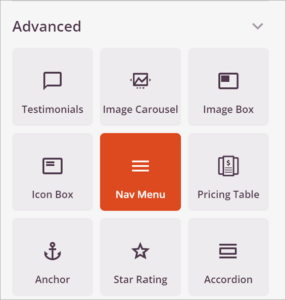
Wybierz blok Menu nawigacyjne w obszarze Bloki zaawansowane.

Przeciągnij go do sekcji, w której chcesz umieścić menu nawigacyjne.
W konstruktorze na żywo kliknij blok menu nawigacyjnego, aby wyświetlić ustawienia menu.

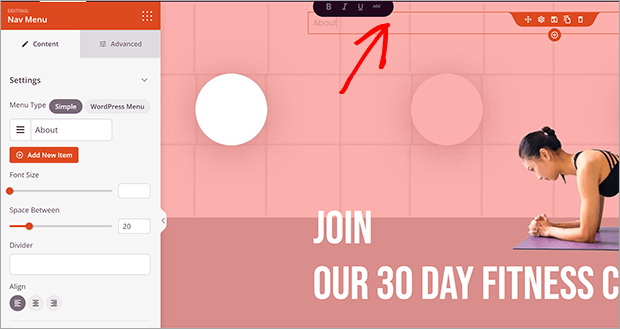
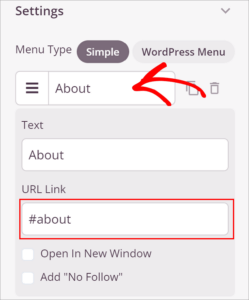
Zobaczysz przykładowy link wygenerowany automatycznie przez SeedProd. Usuń to i umieść nazwę kotwicy dla pierwszej sekcji, do której chcesz utworzyć link. Dodaj hashtag lub znak funta # przed nazwą kotwicy. To powinno wyglądać tak:

Powtórz ten proces dla wszystkich wcześniej utworzonych kotwic.
Kliknij kartę Zaawansowane , aby dostosować wygląd menu nawigacyjnego. Możesz chcieć, aby menu nawigacyjne było poziome lub pionowe, w zależności od projektu Twojej witryny typu one page. Baw się nim, aż dostaniesz coś, co lubisz!
Krok 6: Dodaj wezwanie do działania (CTA)
Najważniejszą częścią Twojej witryny typu one page jest prawdopodobnie wezwanie do działania (CTA). Dzięki SeedProd łatwo jest dodawać różne CTA. Omówimy dwa najpopularniejsze: formularz optin i formularz kontaktowy.
Formularz optin
SeedProd może zbierać dla Ciebie adresy e-mail w Twojej witrynie typu one page. Jest to szczególnie dobra strategia na strony, które pojawią się wkrótce.
Możesz użyć wbudowanej funkcji subskrybenta SeedProd lub jednej z wielu integracji e-mail marketingu.
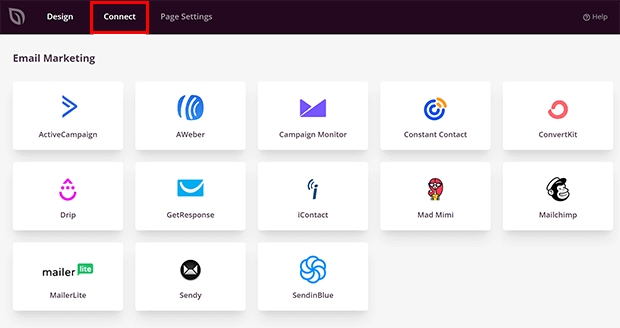
Kliknij kartę Połącz u góry kreatora.

Wybierz usługę e-mail marketingu i kliknij Połącz .
Kliknij Połącz nowe konto. Postępuj zgodnie ze wskazówkami podanymi dla Twojej usługi e-mail marketingu. Prawdopodobnie będziesz musiał zalogować się do usługi e-mail marketingu, aby uzyskać klucze API.
Kliknij Zapisz szczegóły integracji.
Wróć do zakładki Projekt .
Wybierz blok Optin Form w sekcji Zaawansowane bloki.
Przeciągnij go do sekcji, w której ma się pojawić formularz zgody.
Dostosuj ustawienia, klikając formularz Optin . Jest już połączony z Twoją usługą e-mail marketingu, więc możesz zbierać wiadomości e-mail w swojej witrynie typu one page!
Formularz kontaktowy
Znajdź blok Formularz kontaktowy w sekcji Zaawansowane bloki.
Przeciągnij go do sekcji, w której chcesz umieścić formularz kontaktowy.
Zostaniesz zapytany, czy chcesz zainstalować WPForms. Jest to darmowa wtyczka do tworzenia formularzy. Więc śmiało kliknij Zainstaluj WPForms.

Po zainstalowaniu kliknij + Nowy formularz w panelu edycji.
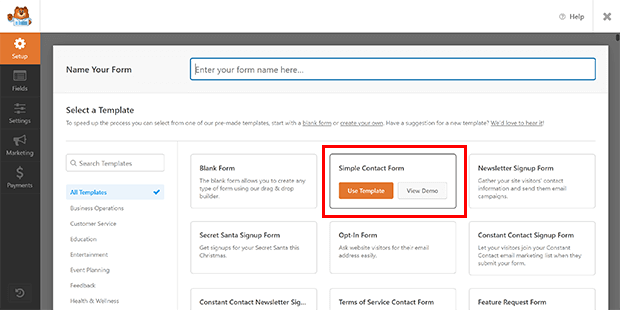
Zobaczysz okno WPForms na ekranie. Wybierz szablon lub utwórz pusty formularz. Polecamy szablon Prostego Formularza Kontaktowego . Możesz go bardziej dostosować w następnym kroku.

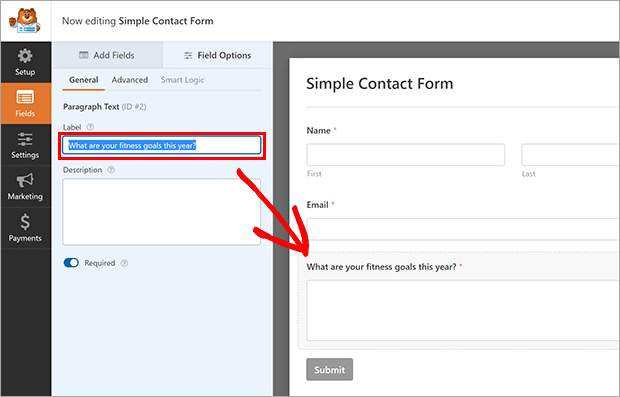
Kliknij pole, aby je dostosować, lub kliknij kartę Dodaj pola , aby umieścić w nim więcej pól. Możesz użyć tytułu pola „Wiadomość”, aby przypomnieć odwiedzającym, jak możesz im pomóc.

Kliknij Zapisz , a następnie przycisk X , aby wyjść z okna WPForms.
Twój formularz kontaktowy jest teraz na Twojej stronie internetowej!
Potrzebujesz jednostronicowej witryny internetowej czy wielostronicowej?
Odpowiedź na to pytanie tak naprawdę zależy od Twojej firmy.
Witryny jednostronicowe są dobre dla firm, które mają tylko jeden główny lejek sprzedaży dla swoich produktów lub usług.
Jednostronicowe witryny WordPress są również świetne dla lokalnych firm, które po prostu potrzebują umieścić ludzi w fizycznej lokalizacji.
Witryna jednostronicowa może pomóc odwiedzającym zachować koncentrację. Muszą przeczytać tylko jedną stronę. Ponadto Twoja witryna typu one page może mieć lepszą pozycję w wynikach wyszukiwania, ponieważ cały ruch będzie kierowany na jedną stronę docelową
Mając tylko jedną stronę, możesz naprawdę zoptymalizować szybkość i wydajność swojej witryny WordPress na urządzeniach mobilnych i komputerach stacjonarnych.
W przypadku bardziej złożonych firm, takich jak witryny handlu elektronicznego, blogi lub publikacje, jednostronicowa witryna internetowa nie wystarczy.
Masz to! Teraz wiesz, jak stworzyć jednostronicową witrynę internetową w WordPressie.
Jeśli chcesz dodać stronę „Już wkrótce” podczas tworzenia nowej witryny, zapoznaj się z naszym samouczkiem tutaj. Możesz także przeczytać więcej o innych narzędziach do przeciągania i upuszczania.
Na co czekasz? Zacznij korzystać z SeedProd, aby zbudować swoją witrynę typu one page.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej darmowych artykułów.
