Jak zrobić tabelę porównawczą produktów za pomocą wtyczki WordPress za darmo?
Opublikowany: 2022-05-04Spis treści
Tabele porównawcze produktów ułatwiają wizualizację i uporządkowanie informacji o co najmniej dwóch usługach/produktach. Wnoszą duży wkład w użyteczność zasobów i pomagają klientom podejmować szybsze decyzje dotyczące zakupu. Jak dotąd wtyczka tabeli porównawczej WordPress jest najskuteczniejszym sposobem tworzenia tabel w jak najkrótszym czasie. Ich funkcjonalność działa również przy porównywaniu planów cenowych, członkostwa, harmonogramów, wyników konkurencji i nie tylko.
Dlaczego warto korzystać z tabel porównawczych produktów?
- Wizualne porównanie kluczowych funkcji lub zalet/przeciw (ważne w przypadku sklepów internetowych, serwisów internetowych i nie tylko)
- Szybkie wyświetlanie tego, co wyróżnia każdą opcję (funkcje, ceny, liczba usług w jednym członkostwie)
- Zachęć do wyboru droższej opcji (poprzez oznaczenie ich jako „najlepsza oferta” lub „najpopularniejsza”)
Utwórz tabelę porównawczą produktów i cen za darmo
Czytaj dalej, jeśli pracujesz w Elementorze lub Gutenbergu i szukasz darmowych wtyczek WordPress z tabelą porównawczą produktów.
Darmowa wtyczka tabeli porównawczej WordPress dla Elementora
Stratum for Elementor to najlepsze rozwiązanie do dodawania tabel porównawczych produktów, które możemy zaoferować w MotoPress.
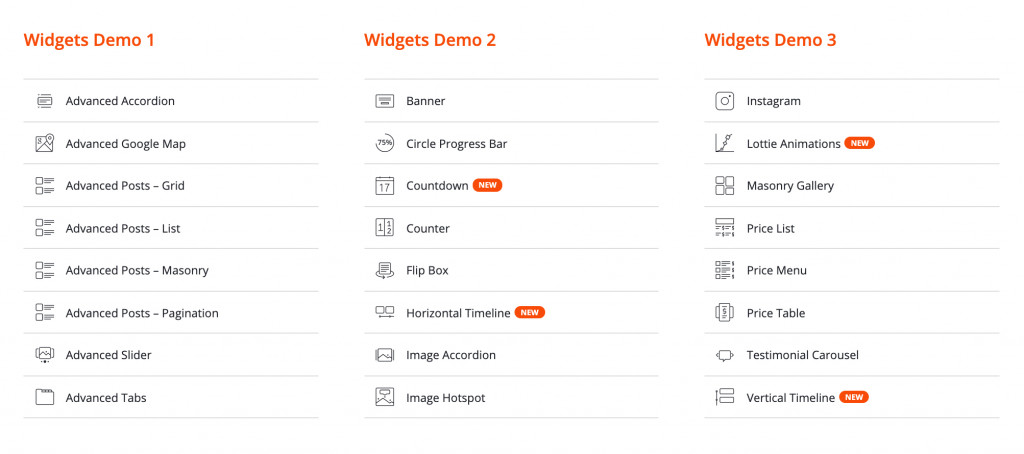
Pierwotnie Stratum to biblioteka freemium zawierająca ponad 24 zaawansowane widżety dla Elementora: 
Najważniejsze cechy warstwy:
- Ponad 24 wielofunkcyjne widżety Elementora
- Uniwersalny zarówno dla osobistego bloga, jak i dużych zasobów biznesowych
- Rozszerzona funkcjonalność w Stratum PRO
- Zaawansowany łańcuch narzędzi do projektowania
- Integracja biblioteki szablonów Elementora
- Widżety dziedziczą wizualną stylizację bieżącego motywu
- W pełni kompatybilny z innymi dodatkami
DEMO warstwy.
Darmowa wersja dodatku zapewnia dostęp do większości elementów z tej listy, w tym do widżetu Tabela cen. Ten element jest identyczny z widżetem Tabela cen w Elementor PRO. Ale w przeciwieństwie do wersji płatnej, Stratum pozwala użytkownikom tworzyć ładnie wyglądające tabele cen bez żadnych kosztów.
Kluczowe elementy tabel cenowych warstw:
- wiele sekcji tekstu (napisy i nieograniczona liczba pozycji na liście)
- wysoce konfigurowalny przycisk CTA (z adresem URL)
- ustawienia stylizacji zwykłe i najechanie
Zobacz też : Widgety warstwy: Widżet tabeli cen Elementor
Teraz nauczmy się, jak zrobić tabelę porównawczą planów cenowych w Elementorze za pomocą Stratum.
Ale najpierw upewnij się, że zainstalowałeś i aktywujesz obie wtyczki Elementor i Stratum.
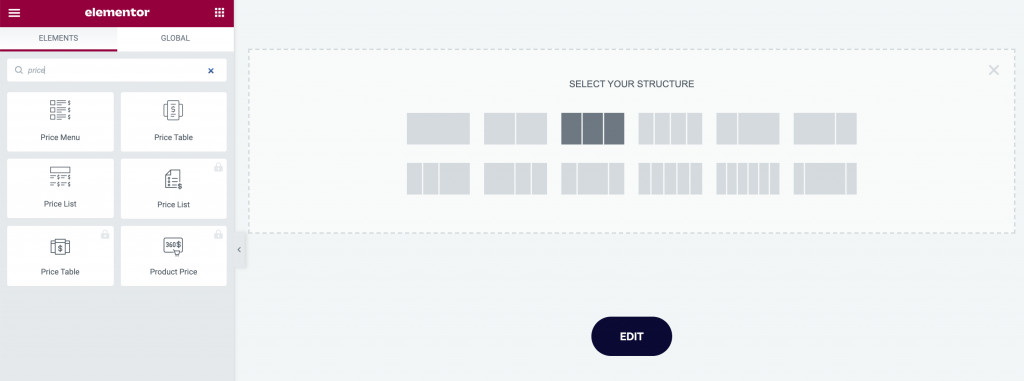
Krok 1: Wybierz strukturę
Jeśli chodzi o tabele cen, zazwyczaj zaczynasz od wybrania sekcji wielokolumnowej. Liczba kolumn będzie zależeć od liczby porównywanych produktów/usług/planów.
Najpopularniejszą strukturą jest tabela z trzema kolumnami i równymi kolumnami: 
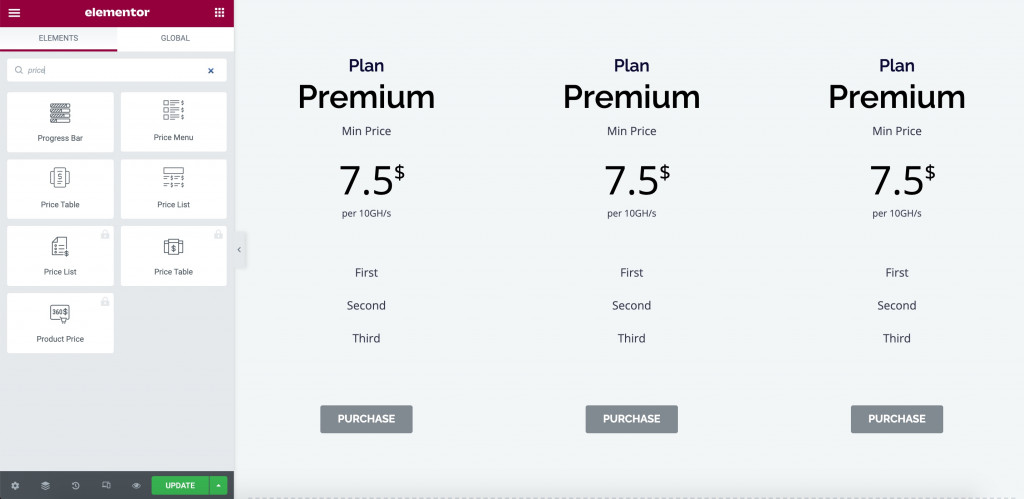
Krok 2: Wstaw widżet na swoją stronę
Po wybraniu preferowanego układu znajdź widżet Tabela cen na liście widżetów warstwy. Teraz musisz przeciągnąć widżet do każdej kolumny:
Widżet zawiera domyślną zawartość dla lepszej reprezentacji wizualnej: 
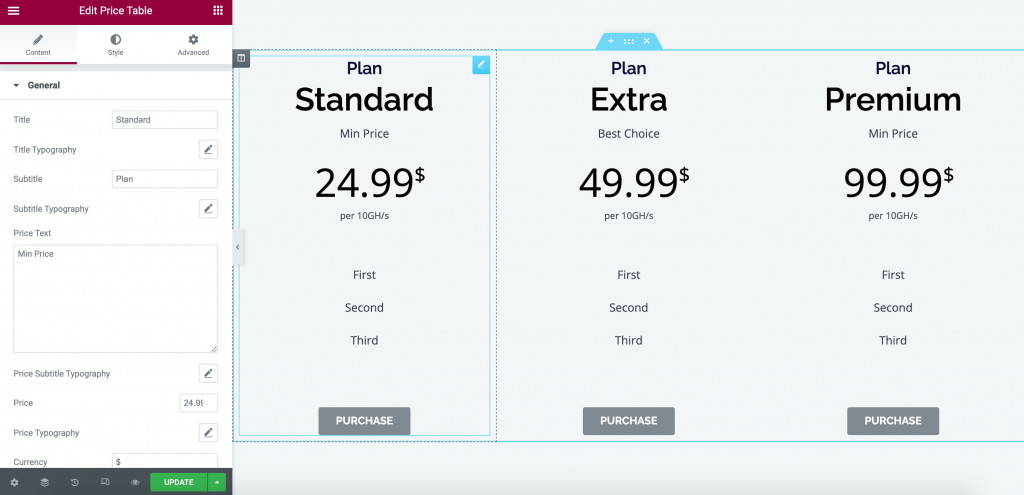
Krok 3: Dostosuj zawartość
Podstawą tego widżetu są ustawienia treści. W cenniku możesz umieścić:
- Tytuł i podtytuł
- Tekst ceny i podtytuł ceny
- Wartość ceny
- Waluta i wyrównanie walut
- Opis ceny
- Pozycje na liście (nieograniczone)
- Przycisk prowadzący do strony
Cała zawartość tekstowa zapewnia ustawienia typografii (czcionka, rozmiar, styl, dekoracja itp.) z możliwością dostosowania wysokości linii, odstępów między literami i odstępów między wyrazami.

Sekcja listy pozwala wstawić nieograniczoną liczbę funkcji. Wszystkie z nich można w razie potrzeby uzupełnić o indywidualną ikonę przedmiotu. 
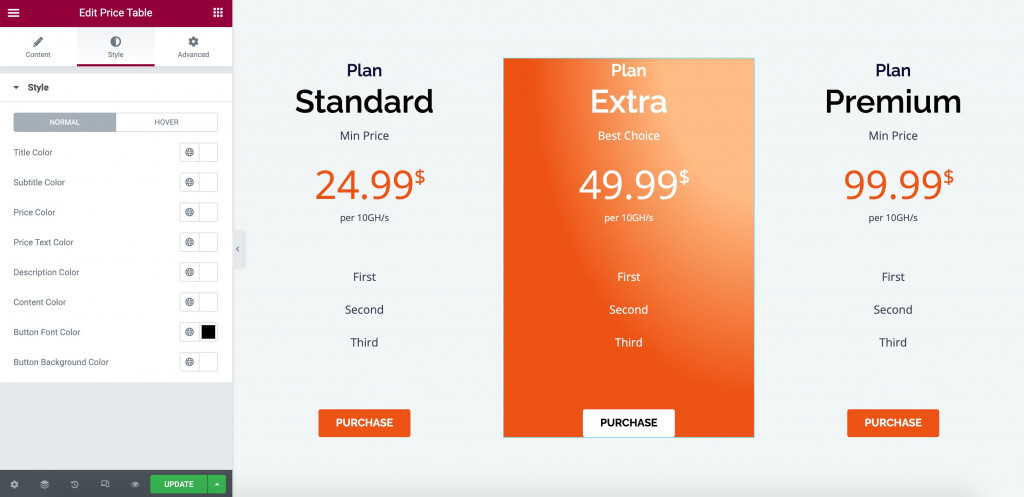
Krok 4: Dostosuj styl
W ustawieniach Stylizacji możesz dostosować indywidualny kolor do każdej sekcji tekstu i przycisku: 
Krok 5: Użyj ustawień zaawansowanych
Na koniec użyj karty Zaawansowane, aby skonfigurować marginesy i dopełnienie, zastosować efekty ruchu, wybrać tło, zastosować obramowanie i nie tylko.
Nawiasem mówiąc, zamiast edytować każdą kolumnę osobno, powielasz cały projekt widżetu do następnej kolumny. Zaoszczędzi to Twój czas i wysiłek, aby te kolumny wyglądały identycznie w projekcie.
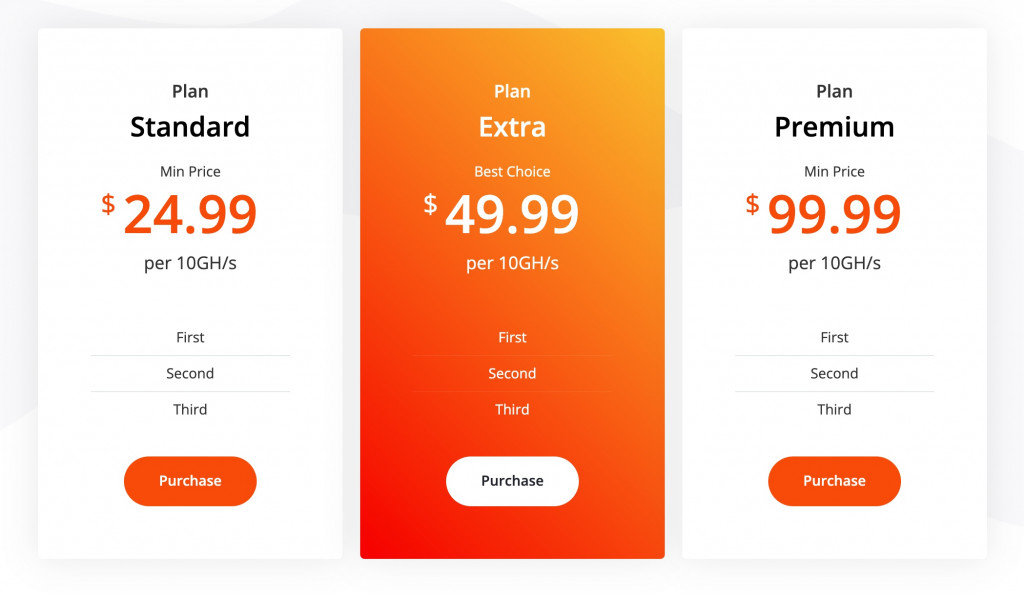
Tak więc po kilku poprawkach Twoja tabela porównawcza produktów WordPress może wyglądać w ten sposób: 
Użytkownicy PS Stratum PRO mogą skorzystać z widżetu Zaawansowana tabela. Oto jak widżet Tabela warstwowa może wyglądać na stronie internetowej: 
Przeczytaj więcej o tym widżecie Advanced Table Elementor w dalszej części linku.
Darmowa wtyczka tabeli porównawczej WordPress dla Gutenberga
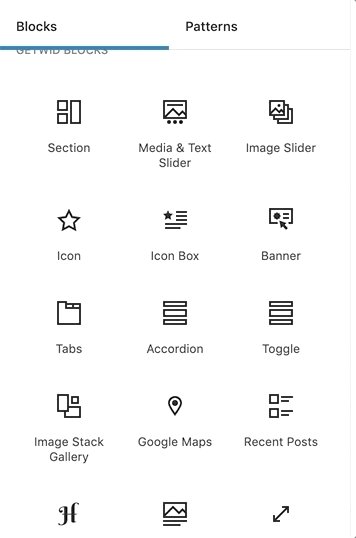
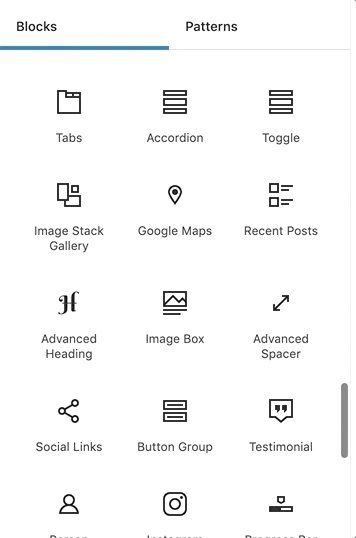
W przypadku części Gutenberga użyjemy Getwid – bezpłatnej biblioteki ponad 40 wielofunkcyjnych bloków dla Gutenberga.
W porównaniu do podstawowych bloków Gutenberga, elementy Getwid są bardziej zaawansowane pod względem funkcjonalności i stylu. Istnieje wiele unikalnych bloków z niestandardowymi funkcjami: 
Najważniejsze cechy Getwida:
- 40+ wielozadaniowych bloków
- Ponad 35 gotowych szablonów
- Bloki zorientowane na biznes
- edycja inline z wieloma ustawieniami w każdym bloku
- idealna współpraca z dowolnym motywem WP
- inteligentne ustawienia konfiguracji
- samouczki wideo krok po kroku
Zobacz demo Getwida.
Blok cenowy Getwid
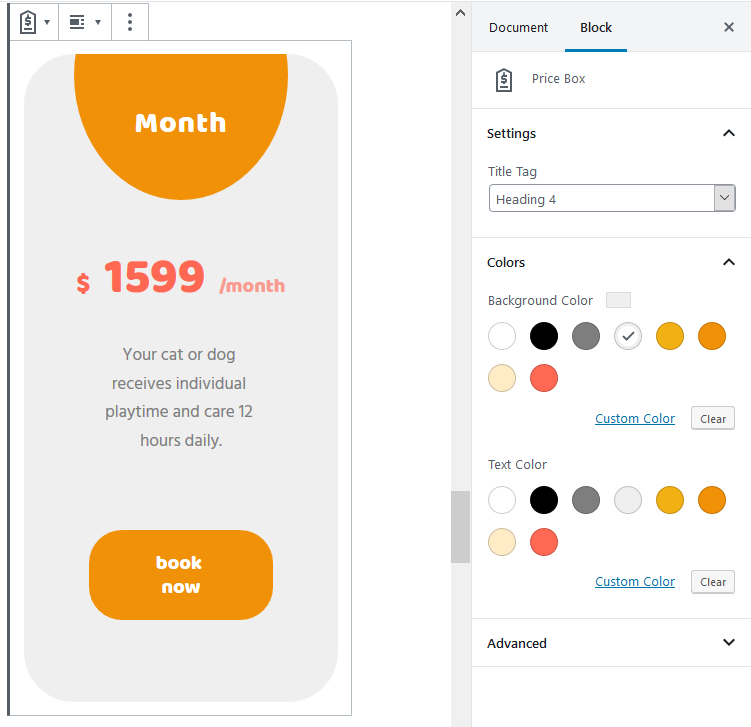
Alternatywnie do widżetu Tabela cen, Getwid udostępnia prawie identyczny blok Pola cen do wyświetlania cen i tabel porównawczych.
Ustawienia bloku obejmują ustawienia treści i stylu nagłówków itp. Możesz edytować blok w trybie rzeczywistym: 
Przeczytaj więcej o cenniku dla Gutenberga tutaj.
Zaawansowany blok tabeli Getwid
Dzięki kolejnemu blokowi Advanced Table Getwid może uzupełnić całą niestandardową wtyczkę tabeli WordPress.
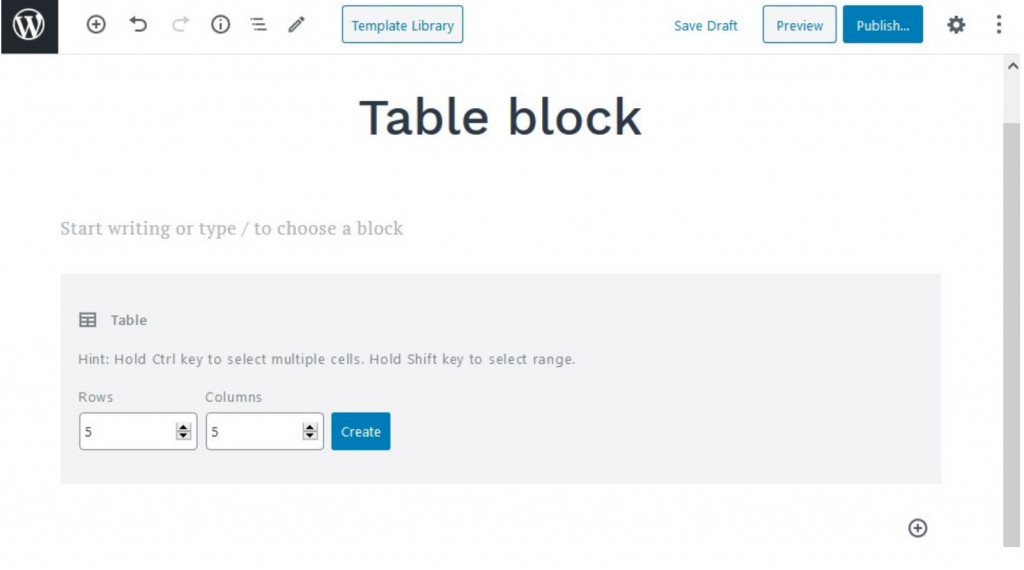
Aby wstawić blok, przejdź do edytora Gutenberg i kliknij „+”. Znajdź tabelę zaawansowaną na liście bloków Getwid i kliknij, aby wstawić.
Wybierz wymaganą liczbę wierszy i kolumn.
Możesz przytrzymać klawisz Ctrl , aby zaznaczyć wiele komórek. Przytrzymaj klawisz Shift , aby wybrać zakres: 
Teraz przejdź do ustawień tabeli i dostosuj układ i zawartość:
- Wybierz układ tabeli: domyślny, automatyczny lub stały;
- Pozostaw lub usuń domyślne obramowania tabeli;
- Wstaw nagłówek i stopkę tabeli;
- Ustaw globalne kolory tła i tekstu (z możliwością zastosowania niestandardowego koloru do każdej komórki);
- Wybierz wyrównanie w poziomie i w pionie:
- Wybierz wyrównanie treści;
- Dostosuj kolory tekstu i tła;
- Dodaj i dostosuj obramowania tabeli (opcjonalnie);
- Zastosuj dopełnienia dla wybranych komórek.
Kompletny!
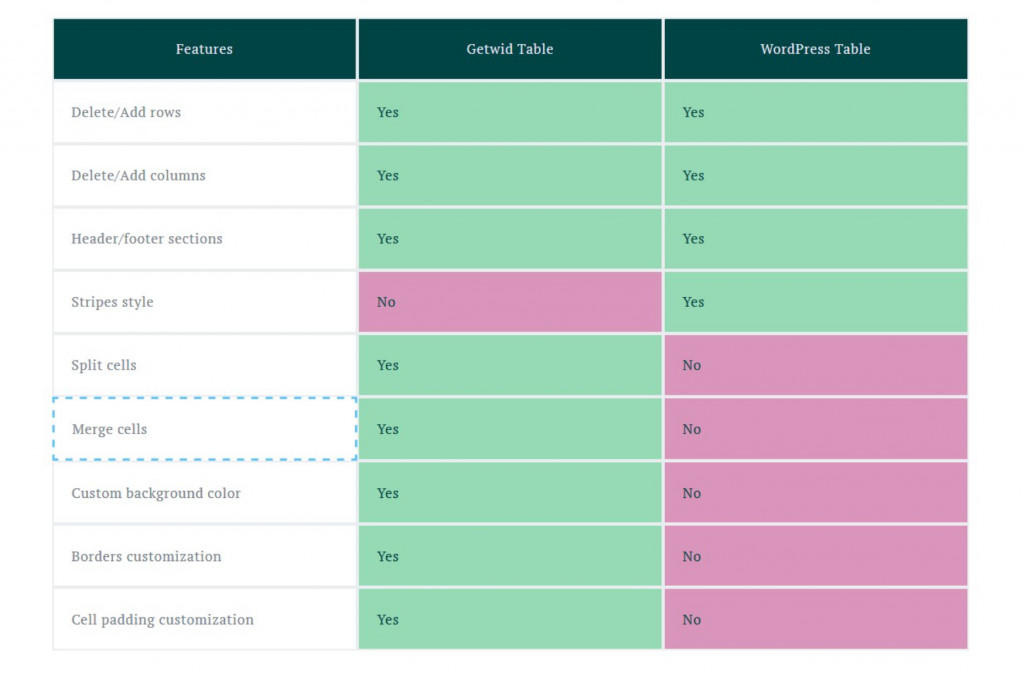
Oto jeden z wielu przykładów tabel porównawczych produktów, które Getwid może powielić: 
Ostatnie słowo na temat wtyczek tabeli porównawczej WordPress
Teraz wiesz, jak bezpłatnie utworzyć tabelę porównawczą w WordPress. Jak widać, zarówno Stratum, jak i Getwid oferują funkcje premium bez żadnych kosztów. Wtyczki mają najłatwiejszą krzywą uczenia się i interfejs wizualny, aby zapewnić dostosowanie w czasie rzeczywistym.
