Jak zrobić responsywną stronę internetową w 2024 roku (bez kodowania)
Opublikowany: 2024-11-09Twoja witryna nie działa dobrze na urządzeniach mobilnych? Zły układ lub długi czas ładowania mogą spowodować, że użytkownicy opuszczą witrynę, zanim w ogóle zaczną wchodzić w interakcję z jej treścią. W dzisiejszym świecie opartym na urządzeniach mobilnych responsywna witryna internetowa nie jest już tylko opcją – jest koniecznością.
Niezależnie od tego, czy zaczynasz od nowa, czy ulepszasz istniejącą witrynę, responsywna witryna jest niezbędna, aby dotrzeć do szerszego grona odbiorców i zwiększyć zaangażowanie na wszystkich urządzeniach. Responsywna witryna internetowa nie tylko wygląda profesjonalnie — działa płynnie na ekranach dowolnej wielkości.
Dzięki Divi możesz łatwo zbudować responsywną stronę internetową bez żadnego kodowania. W tym przewodniku opisano krok po kroku tworzenie responsywnej witryny internetowej za pomocą Divi, dzięki czemu można poprawić komfort użytkowania, dostosować ją do wszystkich urządzeń i zwiększyć zaangażowanie.
Zacznij budować z Divi już dziś
- 1 Co to jest projektowanie responsywne? I dlaczego jest to ważne
- 1.1 Typowe wyzwania związane z projektowaniem responsywnym
- 2 Dlaczego warto używać Divi do budowy responsywnej witryny internetowej
- 2.1 Zbudowany dla WordPressa
- 2.2 Nie jest wymagane kodowanie
- 2.3 Gotowe szablony responsywne
- 2.4 Potężne, responsywne narzędzia do projektowania
- 3 Przewodnik krok po kroku: Jak zbudować responsywną witrynę internetową za pomocą Divi
- 3.1 1. Zdobądź domenę i hosting WordPress
- 3.2 2. Zainstaluj i aktywuj motyw Divi
- 3.3 3. Użyj witryn Divi Quick do wygenerowania responsywnej witryny internetowej (w minutach)
- 3.4 4. Sprawdź swoje projekty za pomocą responsywnych podglądów Divi
- 3.5 5: Dostosuj zawartość i projekty do każdego urządzenia
- 3.6 6: (Opcjonalnie): Zaimplementuj niestandardowy CSS dla zaawansowanej responsywności
- 3.7 7. Przetestuj swoją responsywną witrynę
- 4 Uprość projektowanie responsywnych stron internetowych dzięki Divi
Co to jest projektowanie responsywne? I dlaczego jest to ważne
Projektowanie responsywne to podejście do projektowania stron internetowych, które automatycznie dostosowuje układ, obrazy i treść witryny internetowej do różnych rozmiarów ekranów i urządzeń. Niezależnie od tego, czy przeglądasz ją na komputerze stacjonarnym, tablecie czy smartfonie, responsywna witryna internetowa zapewnia użytkownikom optymalne wrażenia bez powiększania, przewijania i zmiany rozmiaru.
Responsywny projekt jest niezbędny w 2024 roku, ponieważ w sieci dominuje ruch mobilny. Responsywna witryna internetowa pomaga dotrzeć do szerszego grona odbiorców, zapewniając jednocześnie bezproblemową obsługę na wszystkich urządzeniach. Google priorytetowo traktuje także witryny przyjazne dla urządzeń mobilnych w wynikach wyszukiwania, dlatego posiadanie responsywnego projektu może poprawić Twoją widoczność i zapobiec utracie cennego ruchu.
Typowe wyzwania związane z projektowaniem responsywnym
- Niespójne układy na różnych urządzeniach: utrzymanie atrakcyjnego wizualnie projektu na ekranach o różnych rozmiarach może być wyzwaniem.
- Ręczne kodowanie punktów przerwania urządzeń: Tradycyjny, responsywny projekt często wymaga ręcznego kodowania zapytań o media, co może być czasochłonne i złożone — szczególnie w przypadku osób nieposiadających umiejętności kodowania.
- Problemy z wydajnością: niezoptymalizowane obrazy i multimedia mogą spowolnić czas ładowania, szczególnie na urządzeniach mobilnych, frustrując użytkowników i zwiększając współczynnik odrzuceń.
- Testowanie na różnych urządzeniach: upewnienie się, że witryna wygląda świetnie na wszystkich urządzeniach, wymaga ciągłych testów i udoskonaleń, co może być trudne bez odpowiednich narzędzi.
Dzięki Divi możesz bez wysiłku stawić czoła tym wyzwaniom. Divi zapewnia gotowe układy, responsywną edycję i podglądy w czasie rzeczywistym, dzięki czemu możesz projektować piękne, przyjazne dla urządzeń mobilnych strony internetowe bez kodowania i szeroko zakrojonych testów.
Zbuduj swoją responsywną stronę internetową z Divi
Dlaczego warto używać Divi do zbudowania responsywnej witryny internetowej

Divi to jedno z najpotężniejszych dostępnych narzędzi do tworzenia responsywnych stron internetowych. Oto dlaczego Divi jest najlepszym wyborem dla projektantów stron internetowych:
Zbudowany dla WordPressa
WordPress jest jedną z najpopularniejszych platform do tworzenia stron internetowych i nie bez powodu. Jeśli chodzi o tworzenie responsywnej witryny internetowej, WordPress jest idealnym wyborem ze względu na jej elastyczność, łatwość obsługi oraz rozległy ekosystem motywów i wtyczek zaprojektowanych specjalnie z myślą o responsywnym projektowaniu. 
Aby jednak naprawdę odblokować pełny potencjał WordPressa w zakresie responsywnego projektowania, potrzebujesz odpowiedniego motywu i narzędzi, i tu z pomocą przychodzi Divi. Podczas gdy WordPress stanowi podstawę, Divi przenosi Twoją witrynę na wyższy poziom, upraszczając proces projektowania responsywnego i dając Ci elastyczność pozwalającą z łatwością tworzyć wspaniałe, przyjazne dla urządzeń mobilnych witryny internetowe.
Nie wymaga kodowania
Kreator Divi typu „przeciągnij i upuść” umożliwia projektowanie profesjonalnych, responsywnych stron internetowych bez konieczności kodowania. Po prostu przeciągnij elementy na swoją stronę i dostosuj je wizualnie, co ułatwi zarówno początkującym, jak i doświadczonym projektantom stworzenie witryny przyjaznej dla urządzeń mobilnych.
Rozpocznij pracę z Divi
Gotowe responsywne szablony

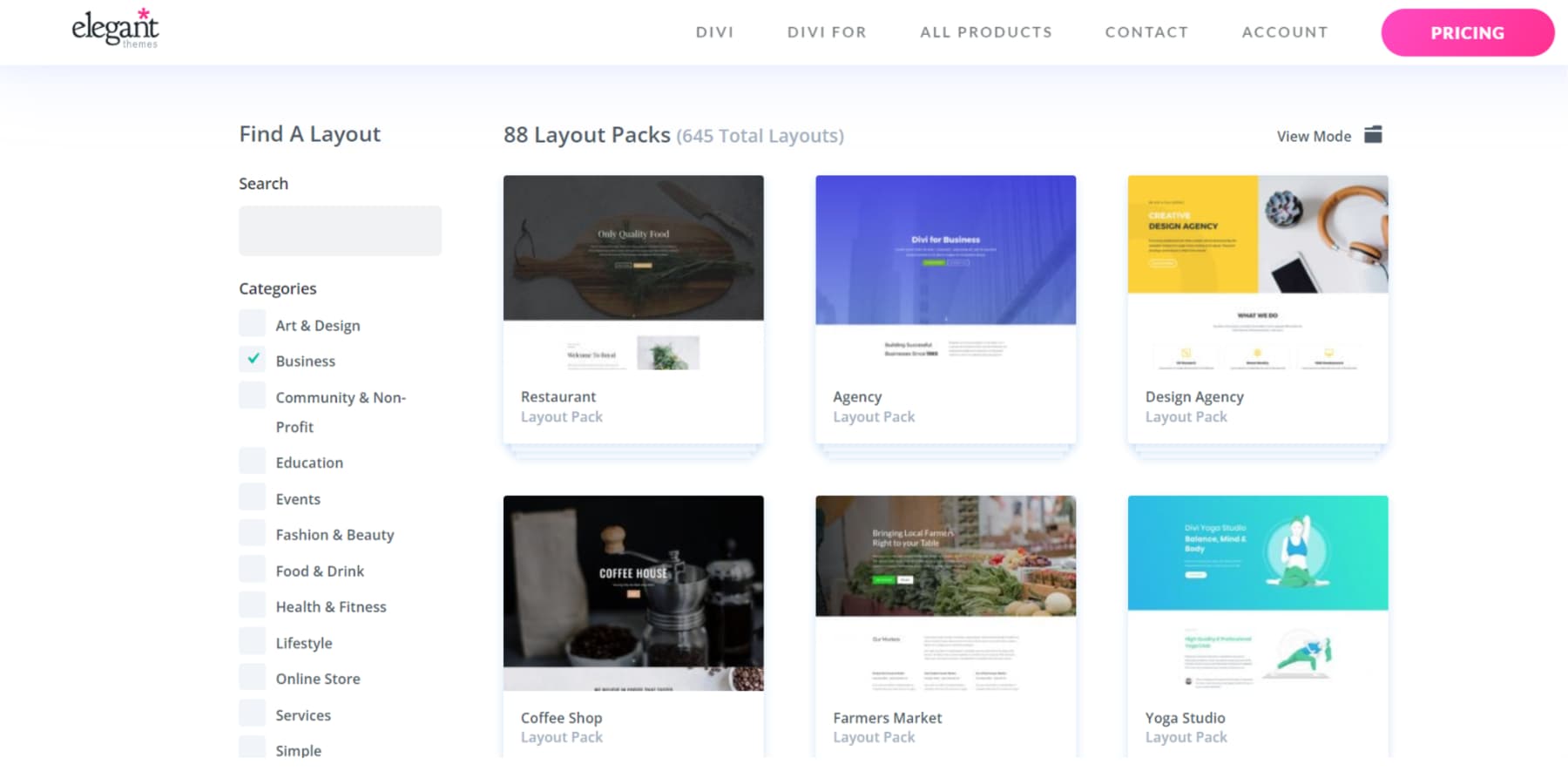
Divi oferuje tysiące gotowych układów i responsywnych szablonów, dzięki czemu możesz rozpocząć tworzenie witryny z projektem, który jest już zoptymalizowany pod kątem urządzeń mobilnych. Szablony te pomagają zaoszczędzić czas i wysiłek, eliminując potrzebę tworzenia układów od podstaw.
Potężne, responsywne narzędzia do projektowania
Oto dlaczego Divi wyróżnia się jako kompleksowe rozwiązanie do responsywnego projektowania w 2024 roku:
- Responsywna edycja: Dostosuj wygląd swojej witryny na różnych urządzeniach (komputer stacjonarny, tablet, telefon komórkowy) bezpośrednio w Divi Builder. Dostosuj układy, obrazy i treść, aby zapewnić bezproblemową obsługę na wszystkich ekranach.
- Responsywne podglądy: Podgląd projektu Twojej witryny internetowej na ekranach o różnych rozmiarach bez opuszczania kreatora. Dokonuj zmian w czasie rzeczywistym, aby mieć pewność, że Twoja witryna będzie wyglądać świetnie wszędzie.
- Niestandardowe dane wejściowe CSS: Dodaj niestandardowy CSS dla określonych punktów przerwania za pomocą zapytań o media. Pozwala to na zaawansowaną kontrolę i precyzyjne udoskonalanie projektu na różnych urządzeniach.
- Globalne elementy i style: zastosuj ustawienia globalne w swojej witrynie, aby zachować spójność, dostosowując jednocześnie określone elementy do różnych urządzeń, aby zachować spójny, a jednocześnie elastyczny projekt.
- Płynne siatki i struktury kolumn: Użyj systemu płynnej siatki Divi, aby tworzyć układy, które automatycznie dostosowują się do różnych rozmiarów ekranu, zapewniając, że Twoje treści pozostaną atrakcyjne wizualnie i mają dobrą strukturę.
- Regulowane czcionki i typografia: Dostosuj czcionki i ustawienia typografii dla różnych urządzeń, aby zachować czytelność i hierarchię wizualną na wszystkich rozmiarach ekranów.
- Wbudowane zapytania o media: Divi zawiera wstępnie ustawione punkty przerwania, które można dostroić za pomocą zapytań o media. Ta funkcja zapewnia precyzyjną kontrolę nad tym, jak Twoja witryna dostosowuje się do różnych rozmiarów ekranów.
Ogólnie rzecz biorąc, Divi ułatwiło zapewnienie, że Twoja witryna wygląda pięknie i działa płynnie na wszystkich urządzeniach.
Rozpocznij pracę z Divi
Przewodnik krok po kroku: Jak zbudować responsywną witrynę internetową za pomocą Divi
1. Zdobądź domenę i hosting WordPress
Każda witryna internetowa potrzebuje domeny i dostawcy usług hostingowych, zanim będzie można zbudować responsywną witrynę. Jeśli już go posiadasz, możesz pominąć ten krok.
Domena
Nazwa Twojej domeny to adres internetowy Twojej witryny (np. eleganckiethemes.com), dlatego ważne jest, aby wybrać taką, która reprezentuje Twoją markę i jest łatwa do zapamiętania przez innych. Idealnie byłoby, gdyby Twoja domena zapewniała jasny obraz tego, czym zajmuje się Twój biznes eCommerce.
Gdy już zdecydujesz się na nazwę domeny, poszukaj renomowanego rejestratora domen, który ją zabezpieczy. Namecheap jest popularnym wyborem lub możesz skorzystać z domen ze zniżkami za pośrednictwem dostawców hostingu, takich jak SiteGround.
Odwiedź NameCheap
Jeśli masz już domenę, możesz połączyć ją ze swoim dostawcą usług hostingowych, aktualizując serwery nazw.
Hosting WordPressa

Twoja witryna internetowa potrzebuje niezawodnego domu internetowego i tu właśnie wchodzi w grę hosting. Ponieważ będziemy pracować z WordPressem, niezbędny jest wybór najwyższej klasy dostawcy hostingu WordPress. Niezawodny host uprości zarządzanie witryną, zapewniając jednocześnie doskonałą szybkość i bezpieczeństwo.
SiteGround zapewnia plany hostingowe WordPress już od 3,99 USD miesięcznie , co czyni go opłacalnym wyborem. Konfigurowanie hostingu WordPress za pomocą SiteGround jest łatwe.
Rozpocznij pracę z Siteground
Obejrzyj poniższy film, aby dowiedzieć się, jak skonfigurować domenę i hosting.
2. Zainstaluj i aktywuj motyw Divi
Divi można kupić w sklepie Elegant Themes z opcją rocznej licencji za 89 USD lub jednorazowej licencji dożywotniej za 249 USD . Po dokonaniu zakupu możesz pobrać motyw i zainstalować go na swojej stronie WordPress, wykonując następujące proste kroki:
- Przejdź do Wygląd > Motywy na pulpicie nawigacyjnym WordPress.
- Kliknij Dodaj nowy, a następnie Prześlij motyw.
- Wybierz pobrany plik .zip Divi i kliknij Zainstaluj teraz.
- Po zakończeniu instalacji kliknij Aktywuj, aby Divi stał się aktywnym motywem.
Obejrzyj poniższy film, aby uzyskać szczegółowy opis przejścia i dodatkowe informacje.
Po zakończeniu konfiguracji możesz rozpocząć tworzenie witryny. Jeśli chcesz zapoznać się z procesem przed rozpoczęciem, zapoznaj się z naszym tutorialem na temat korzystania z Divi Builder.
Rozpocznij pracę z Divi
3. Skorzystaj z Divi Quick Sites, aby wygenerować responsywną stronę internetową (w kilka minut)
Po zainstalowaniu motywu Divi na WordPress możesz łatwo rozpocząć tworzenie responsywnej witryny internetowej. Dzięki Divi Quick Sites Twoja witryna może zostać utworzona automatycznie, więc nie musisz zaczynać od zera.
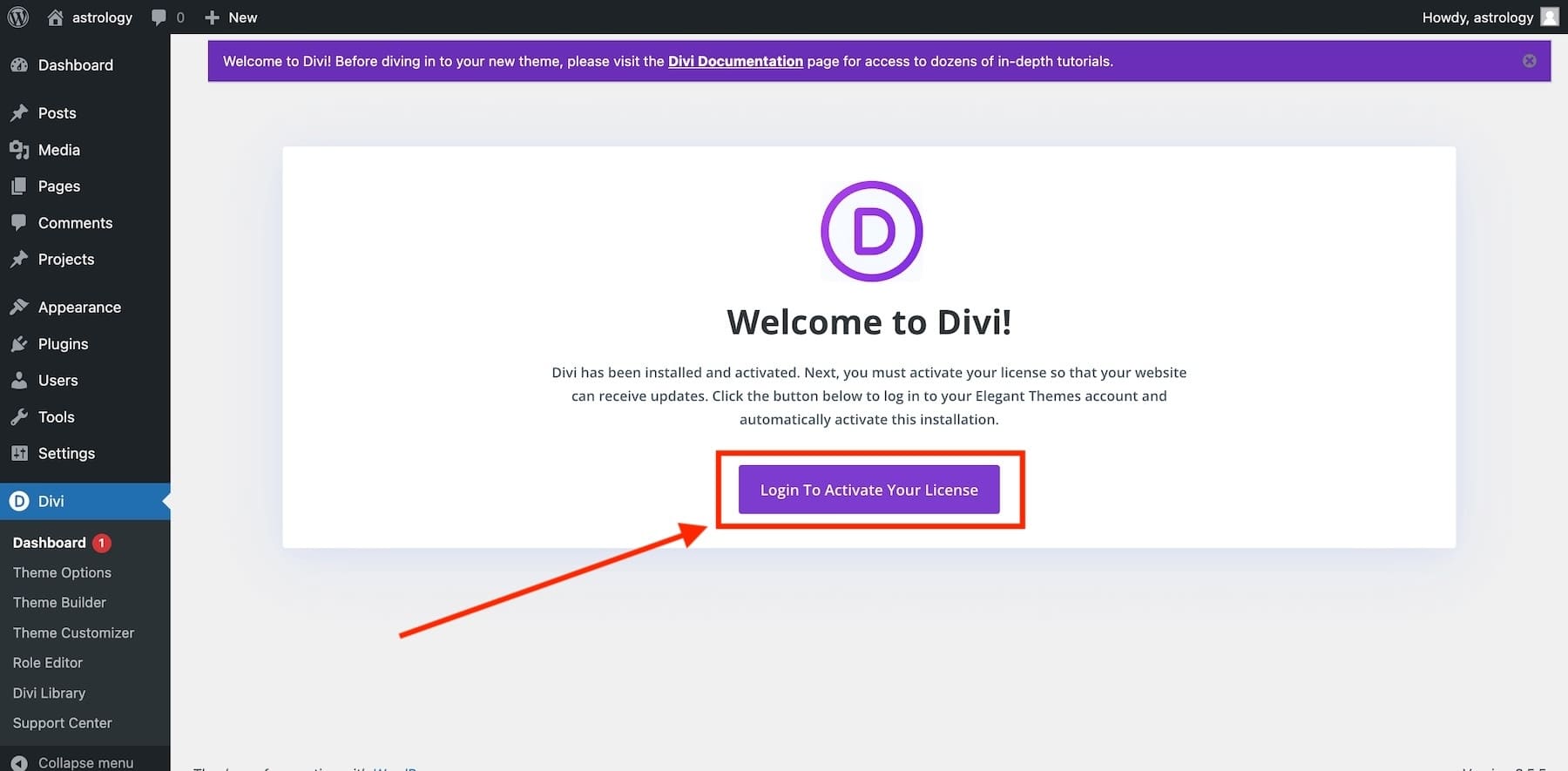
Uruchom Kreatora wdrażania
Po aktywowaniu motywu Divi w WordPressie zostaniesz poprowadzony przez proces konfiguracji za pomocą kreatora wdrażania Divi. Wystarczy kliknąć przycisk, aby się zalogować i aktywować licencję Divi.

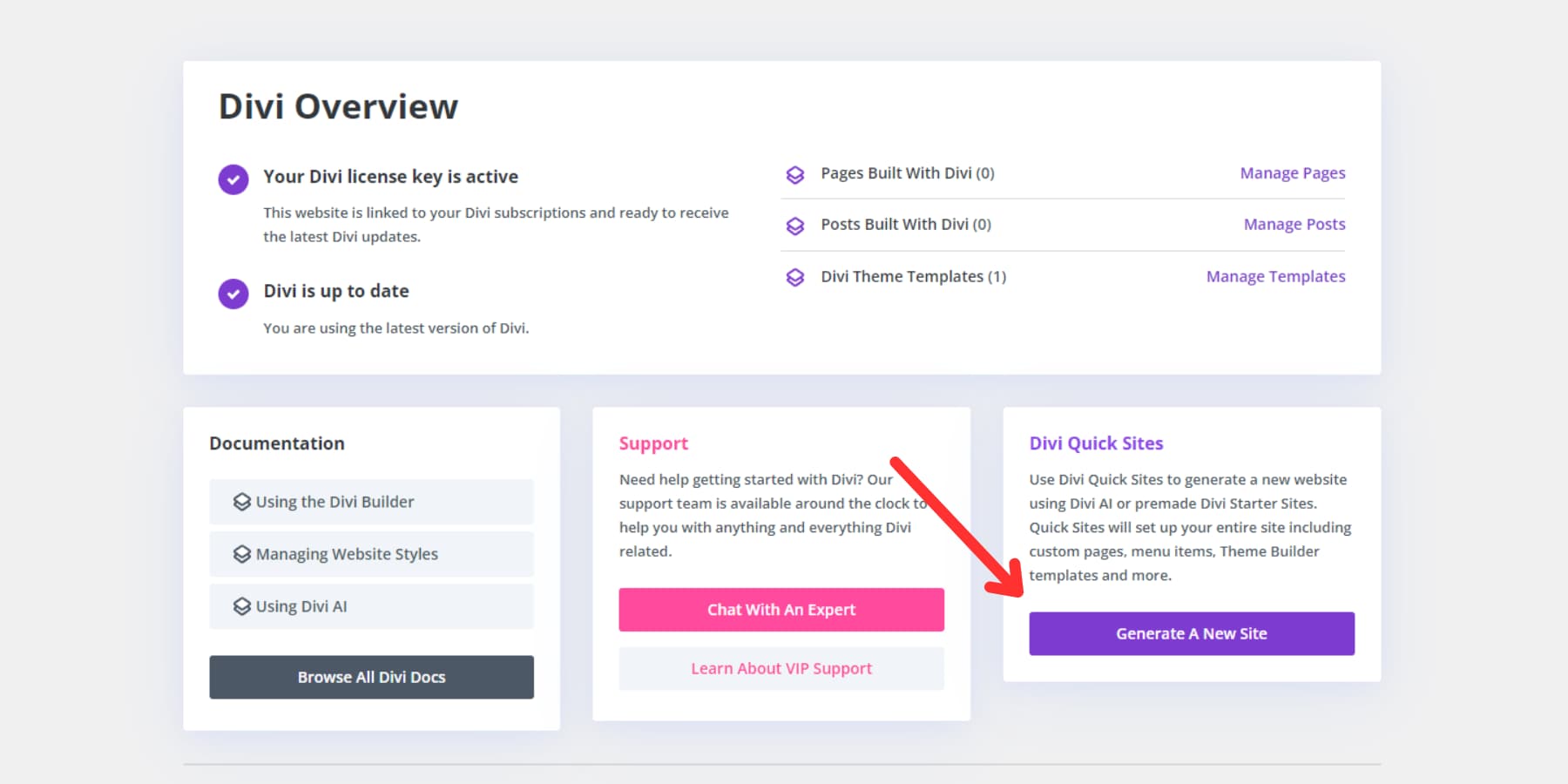
Po zalogowaniu wylądujesz na głównym panelu Divi. Stąd możesz zarządzać swoją witryną, uzyskiwać dostęp do przydatnej dokumentacji, szukać wsparcia i tworzyć nową witrynę za pomocą Divi Quick Sites. Aby rozpocząć, po prostu kliknij „Wygeneruj nową witrynę” na pulpicie nawigacyjnym.

Odwiedź szybkie witryny Divi
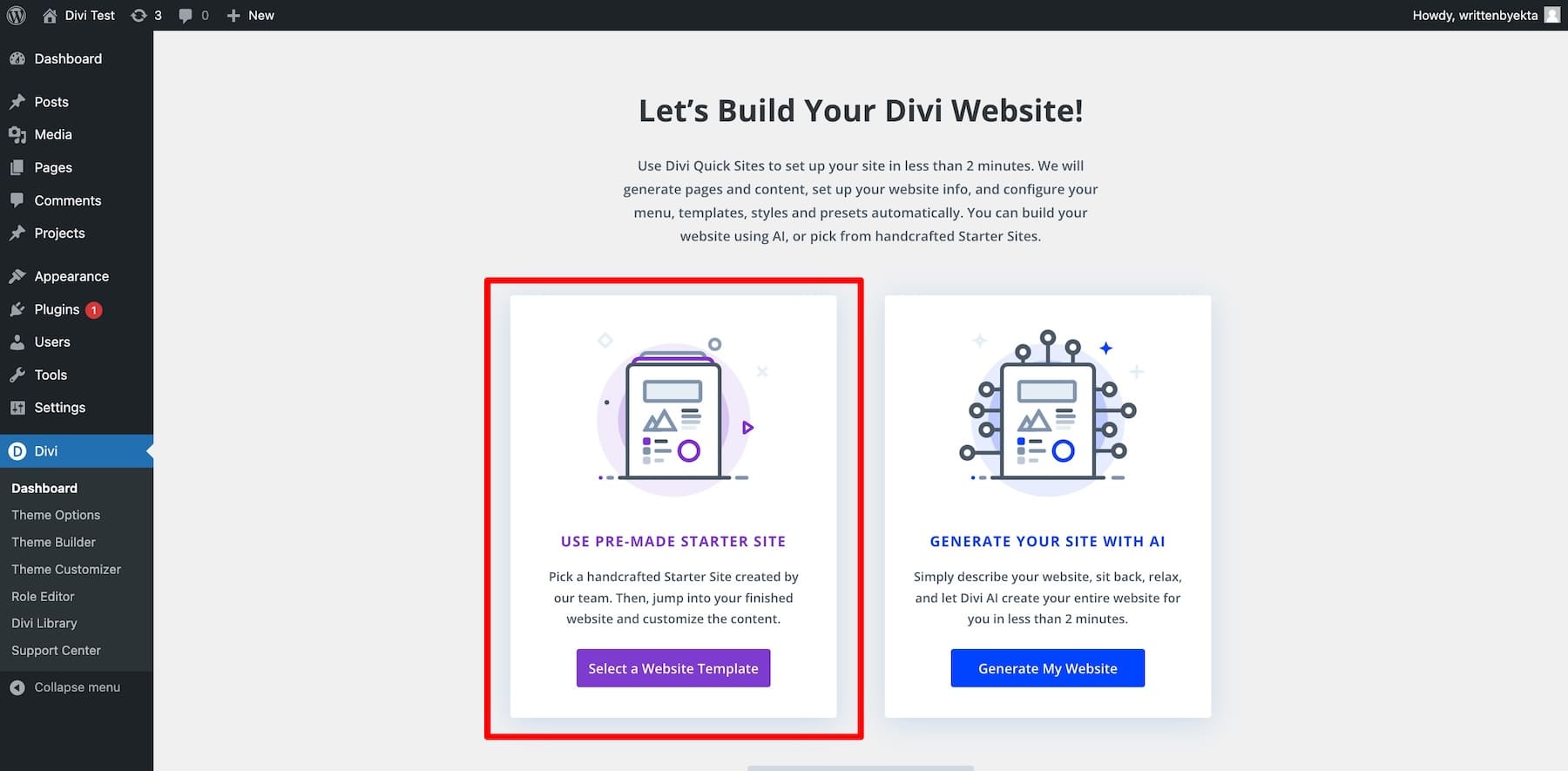
Utwórz swoją responsywną witrynę za pomocą witryny startowej (lub AI)
Następnie możesz utworzyć responsywną witrynę internetową, korzystając z wstępnie zaprojektowanej witryny startowej lub narzędzia do tworzenia witryn AI Divi. Divi zapewnia piękne szablony startowe — po prostu kliknij „Wybierz szablon witryny”, aby rozpocząć.

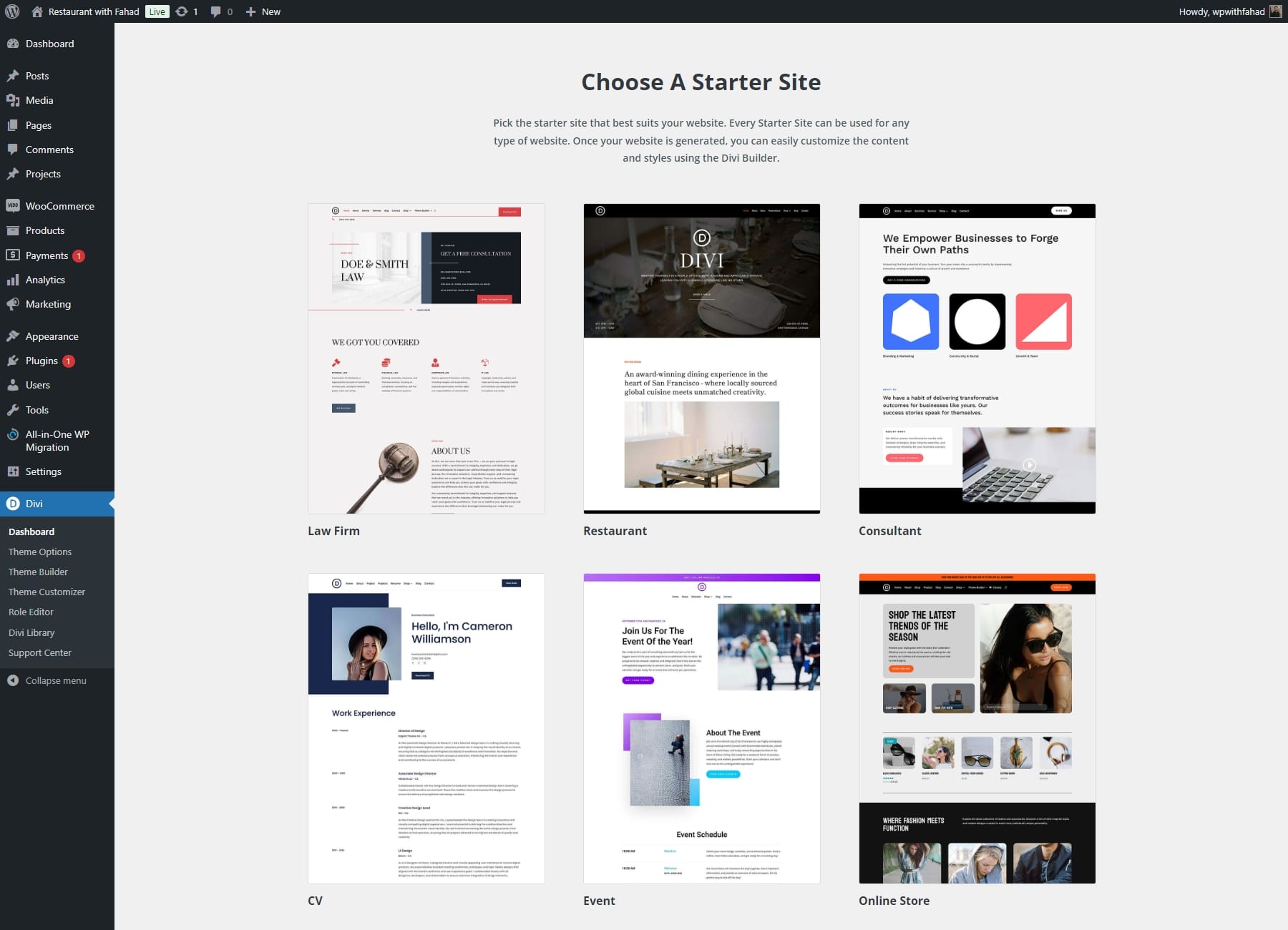
Na ekranie znajdziesz różne responsywne szablony witryn startowych. Wybierz taki, który odpowiada Twoim potrzebom. Nie martw się, jeśli kolory, czcionki lub obrazy szablonu nie odpowiadają Twojej marce — możesz je później z łatwością dostosować.

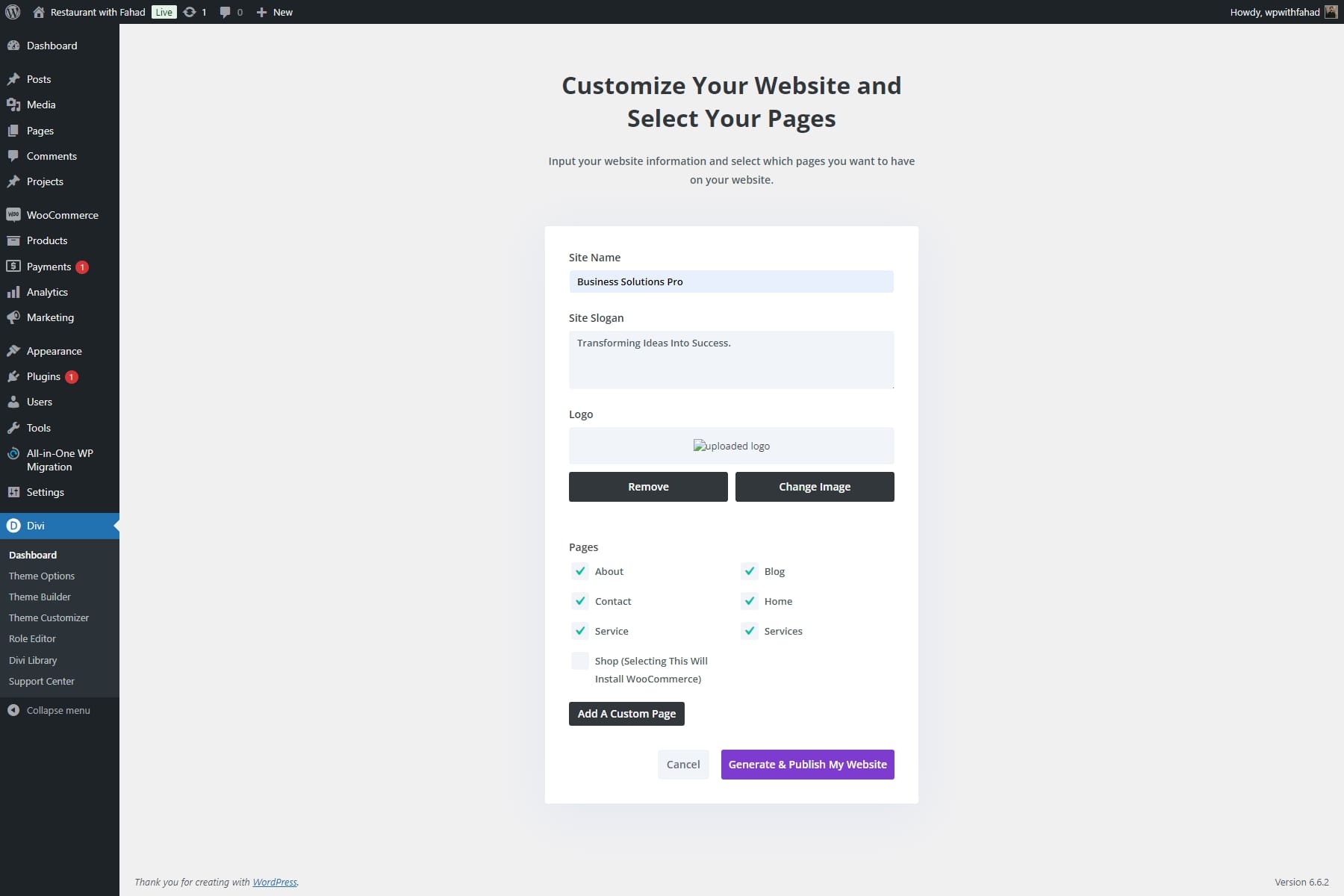
Divi Quick Sites poprowadzi Cię przez proces konfiguracji Twojej witryny internetowej, zbierając niezbędne dane, takie jak nazwa witryny, slogan i logo.
- Wpisz nazwę i hasło swojej witryny oraz prześlij swoje logo.
- Jeśli masz logo, prześlij je, aby automatycznie dodać je do swojej witryny.
- Wybierz żądane strony z witryny startowej lub w razie potrzeby utwórz strony niestandardowe.
- Gdy wszystko zostanie ustawione, kliknij „Wygeneruj i opublikuj moją witrynę”, aby zakończyć proces.

UWAGA: wybranie strony Usługi spowoduje zainstalowanie gotowych szablonów do prezentacji ofert konsultingowych (opisy usług, ceny itp.). W tym przypadku stronę Sklep można pominąć, gdyż skupiamy się na konsultacjach z klientem, a nie na sklepie internetowym.

Po wprowadzeniu szczegółów witryny Divi Quick Sites utworzy Twoją witrynę w niecałe dwie minuty. Na podstawie wprowadzonych danych automatycznie wygeneruje wszystkie niezbędne elementy, w tym strony, szablony, style i paski nawigacyjne.

Gdy Twoja witryna będzie już ukończona, zostaniesz przekierowany na stronę potwierdzenia z informacją: „Twoja witryna jest gotowa!”. Znajdziesz tu także listę utworzonych stron internetowych i szablonów motywów, a także łącza do samouczków i dokumentacji, które pomogą Ci rozpocząć pracę nad nowo utworzoną witryną.

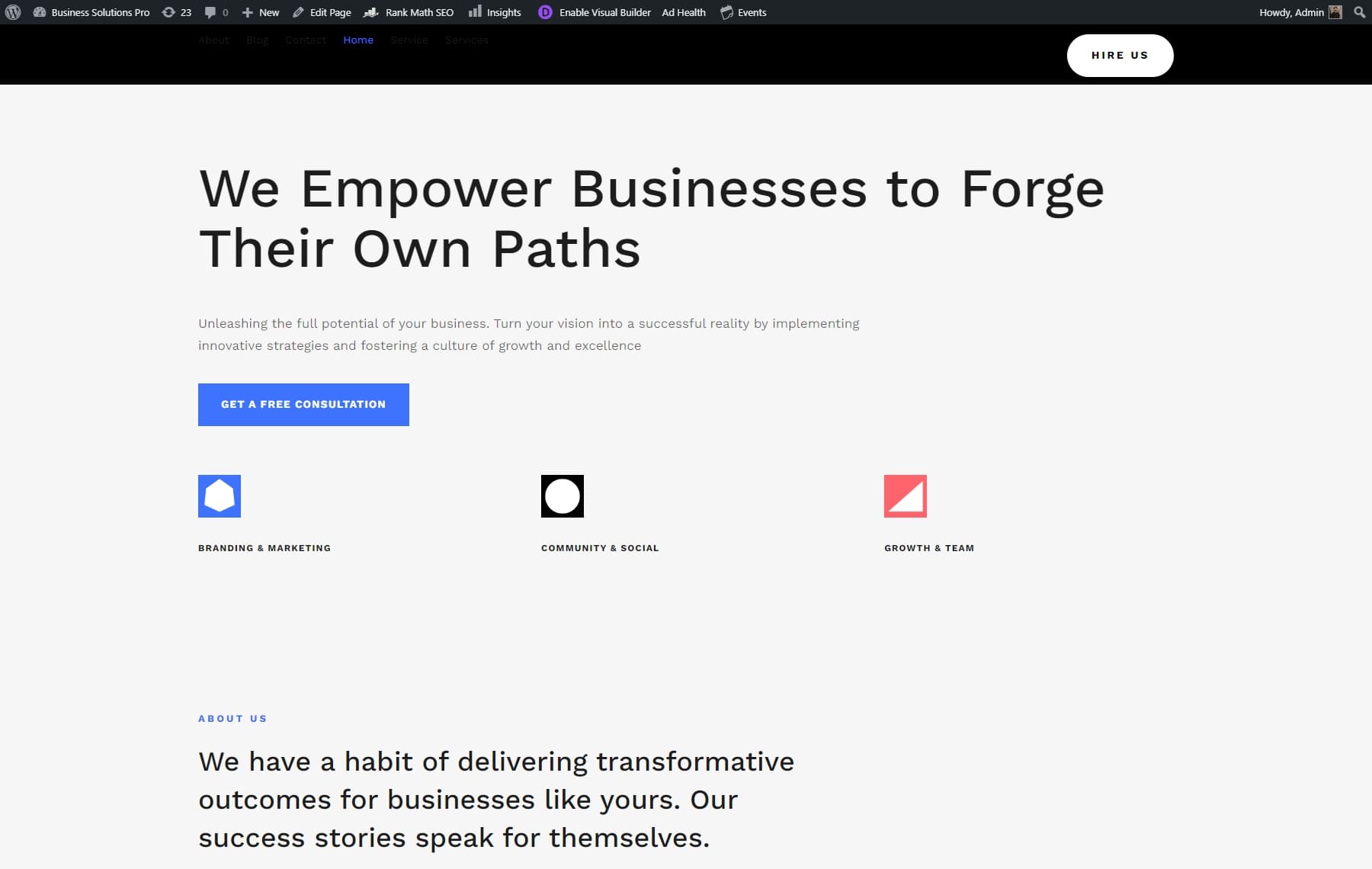
Chociaż Szybkie witryny Divi są zbudowane tak, aby były responsywne, nadal możesz chcieć wprowadzić kilka osobistych zmian, aby idealnie pasowały do Twojej wizji. Kreator wizualny Divi pozwala przełączać się między widokami na komputerze, tablecie i urządzeniu mobilnym w czasie rzeczywistym, aby zobaczyć dokładnie, jak Twoja witryna będzie wyglądać na każdym urządzeniu. Możesz także zmienić wymiary podglądu, aby dopasować je do swoich preferencji.

4. Sprawdź swoje projekty za pomocą responsywnych podglądów Divi
Teraz, gdy wybrałeś szablon responsywny, czas wyświetlić jego podgląd dla różnych urządzeń. Wbudowane responsywne narzędzia do edycji Divi ułatwiają ten proces. Możesz dostosować wygląd swojej witryny na komputerach stacjonarnych, tabletach i urządzeniach mobilnych bezpośrednio z Divi Builder, zapewniając płynną obsługę użytkownika na wszystkich platformach.
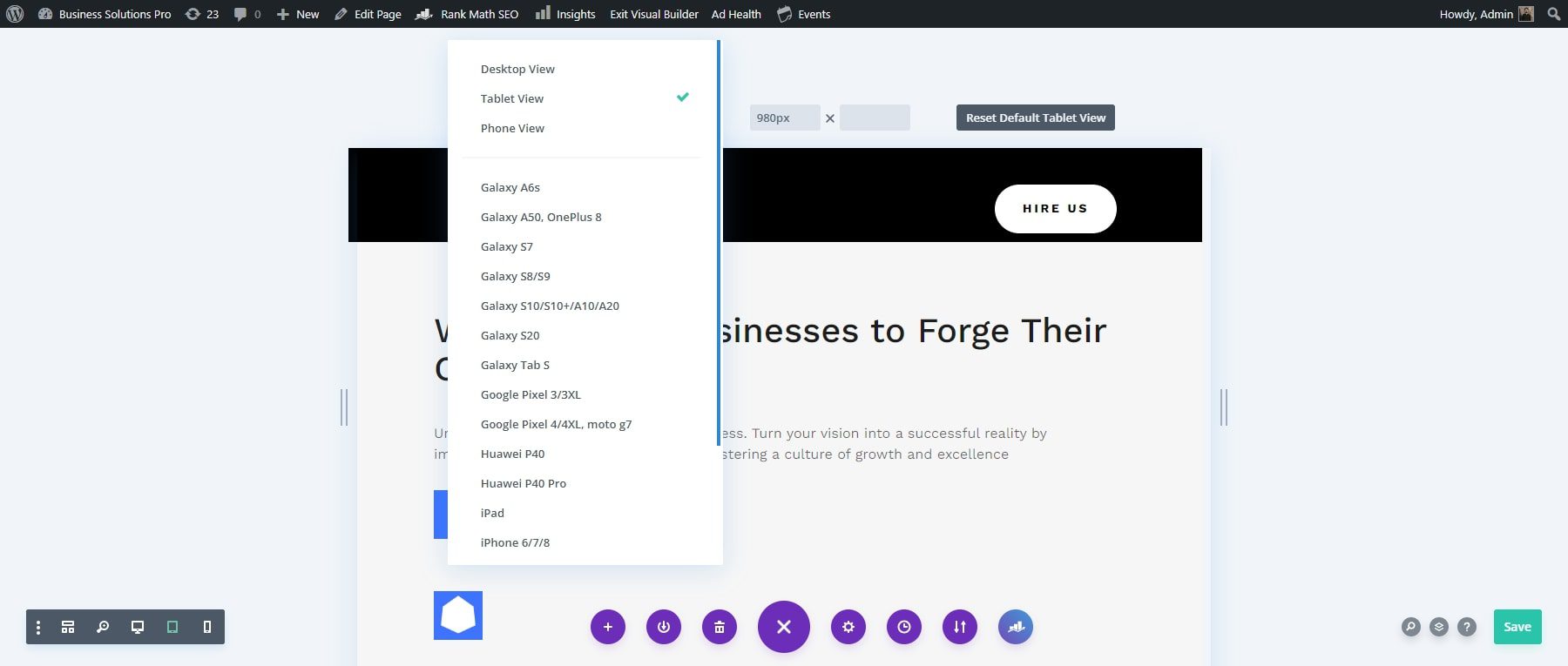
Podgląd witryny na popularnych urządzeniach z gotowymi ustawieniami widoku
Możesz skorzystać z popularnych ustawień urządzeń, aby sprawdzić, jak Twoja strona będzie wyglądać na różnych urządzeniach. Aby wyświetlić te opcje, kliknij początkowe menu rozwijane. Spowoduje to wyświetlenie wyboru różnych urządzeń Apple i Android.

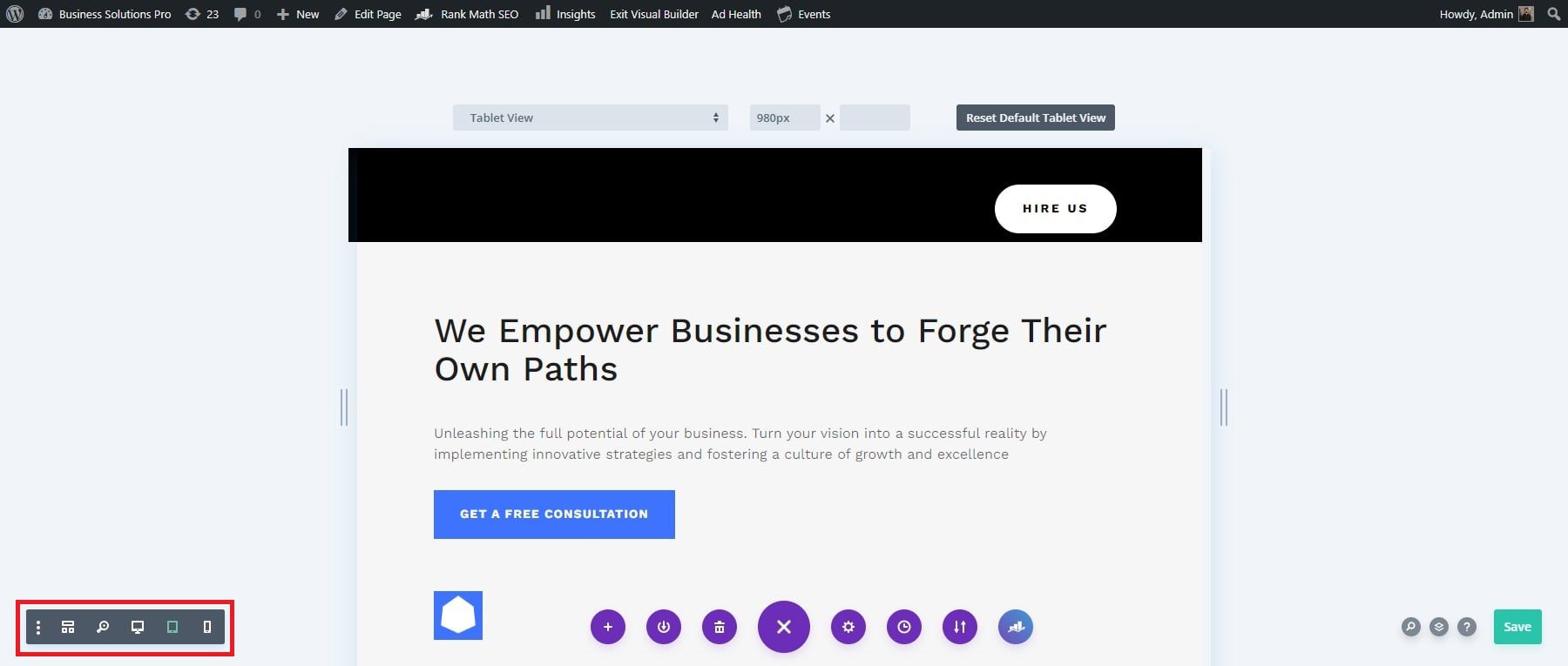
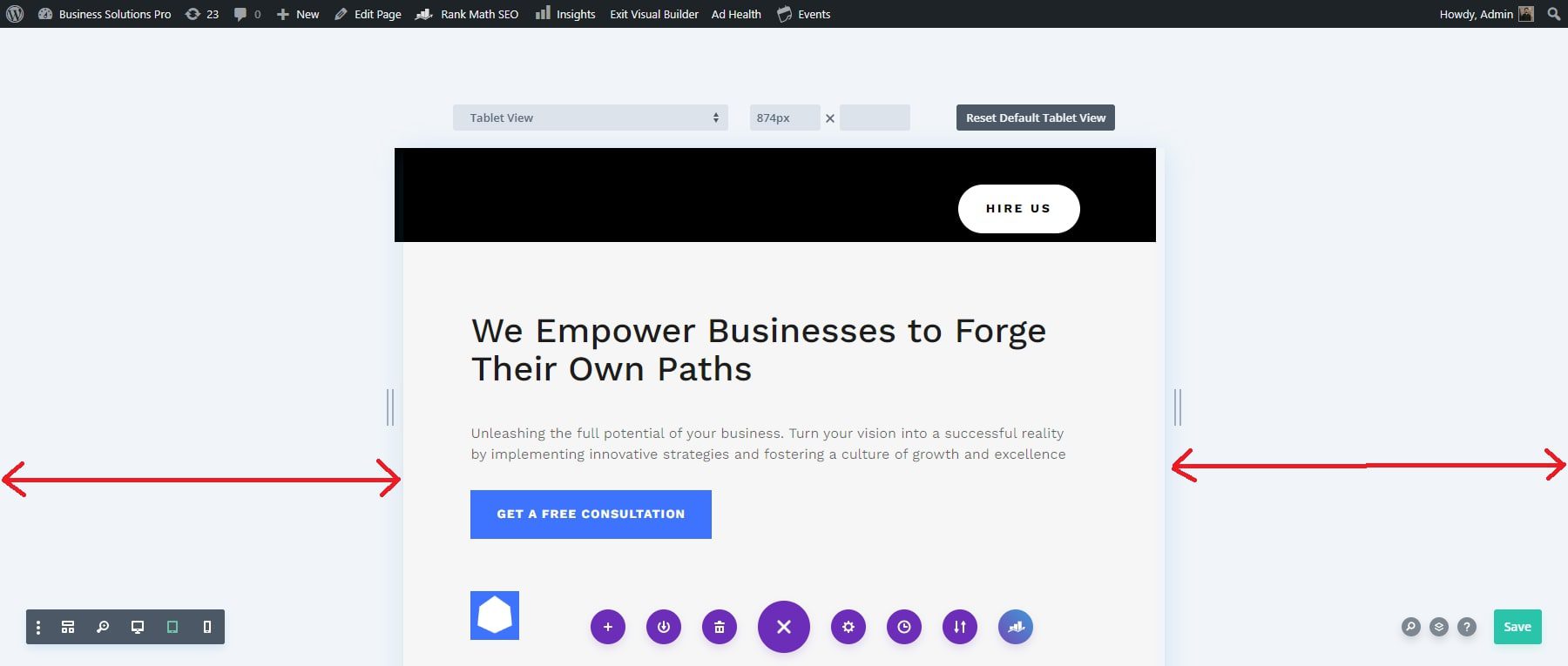
Podgląd witryny przy użyciu dostosowywalnych trybów widoku
Oprócz opcji domyślnych i podglądu urządzenia możesz ustawić niestandardową szerokość podglądu. Divi oferuje również funkcję zmiany rozmiaru typu „kliknij i przeciągnij”, ułatwiającą regulację. Aby zmienić rozmiar, kliknij i przeciągnij z lewej strony obszaru podglądu. Podczas przeciągania szerokość w polach wymiarów zostanie automatycznie zaktualizowana.

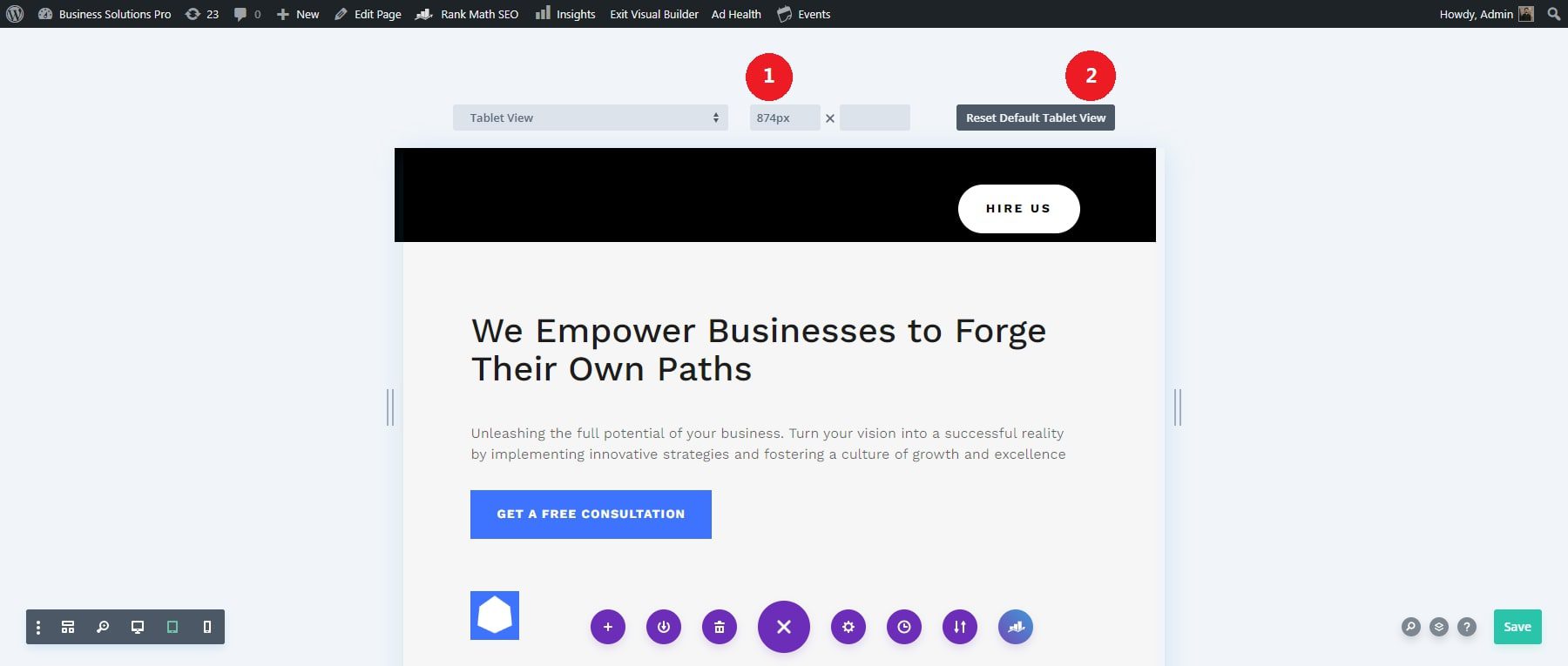
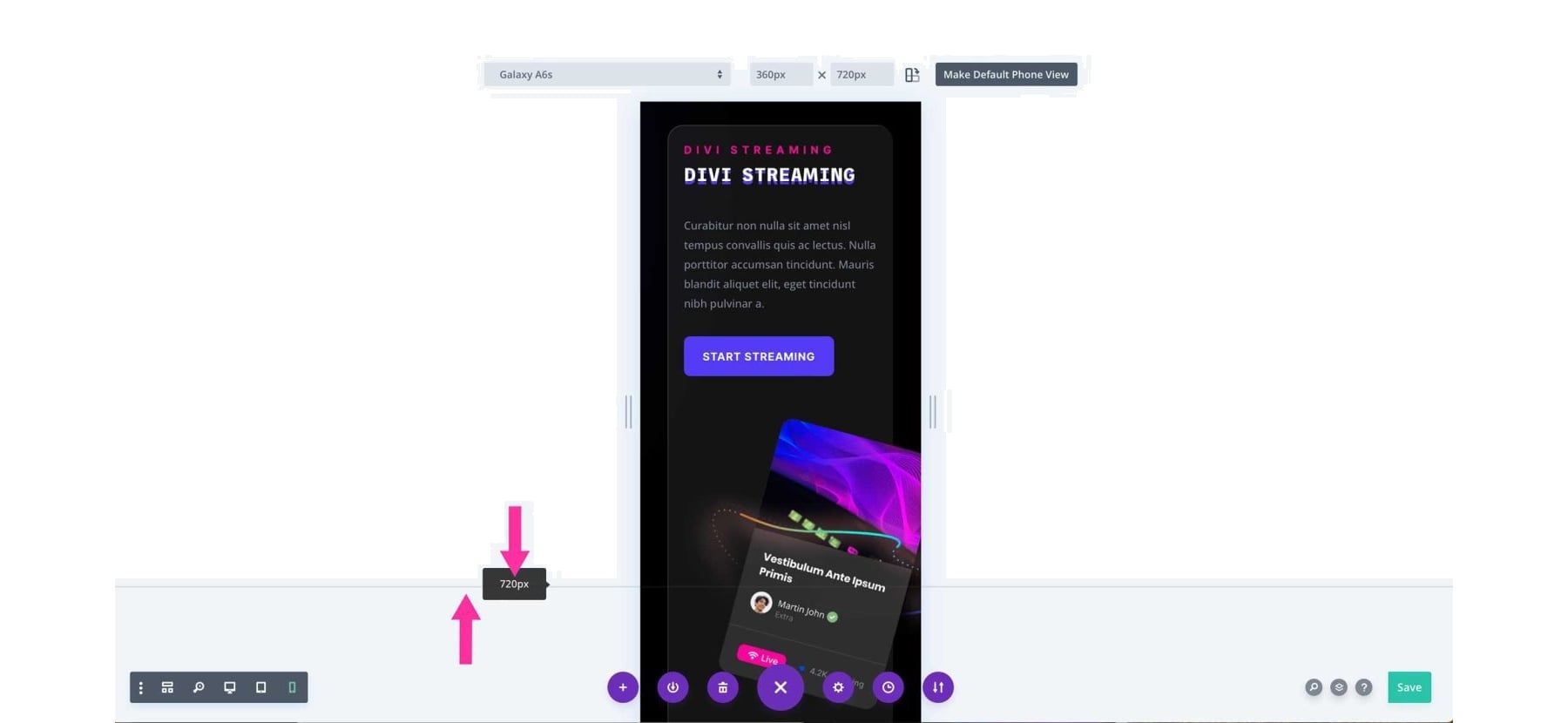
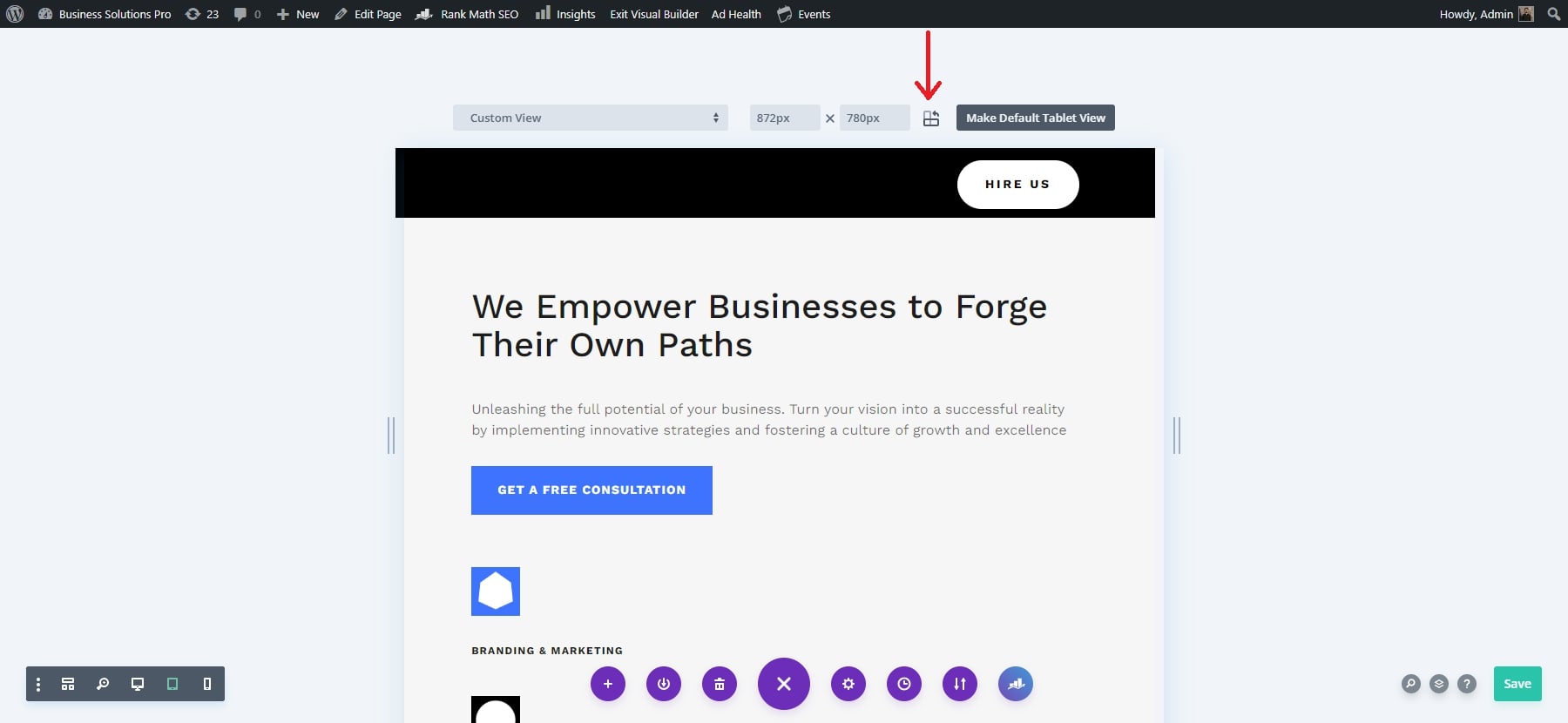
Możesz dostosować swój responsywny podgląd, ręcznie wprowadzając określone wymiary szerokości i wysokości. Po prostu kliknij pola wymiaru i wprowadź żądaną szerokość i wysokość.
Po ustawieniu rozmiaru zgodnie z preferencjami kliknij przycisk „Ustaw domyślny widok telefonu”, aby zapisać go jako domyślną szerokość podglądu. Aby ustawić wymiary podglądu tabletu, wykonaj ten sam proces, kliknij przycisk „Ustaw domyślny widok tabletu” i jednocześnie zobacz zmiany.

Sprawdź swoje projekty nad zakładką
Responsywny system podglądu Divi zawiera wskaźnik części strony widocznej na ekranie, który pomaga zobaczyć, jak górna część Twojej strony będzie wyglądać odwiedzającym bez przewijania. Ta funkcja jest szczególnie przydatna do umieszczania kluczowych treści na górze projektu. Wskaźnik dostosowuje się w zależności od wybranego ustawienia wstępnego urządzenia.

Z łatwością przełączaj tryby widoku pionowego i poziomego
Responsywny system podglądu Divi umożliwia przeglądanie projektów w orientacji pionowej i poziomej. Aby skorzystać z tej funkcji, kliknij ikonę obok pól wymiarów. Spowoduje to przełączenie orientacji strony i pokazanie wyglądu projektu w zależności od tego, czy urządzenie jest ustawione pionowo, czy poziomo. Aktywna orientacja jest podświetlona ciemniejszym kolorem.

5: Dostosuj zawartość i projekty do każdego urządzenia
Twoja witryna Divi będzie już responsywna, więc nie powinno być potrzeby szerokiego dostosowywania. Ważne jest jednak, aby dostosować treści i projekty do każdego urządzenia (komputera stacjonarnego, tabletu, telefonu), aby upewnić się, że odpowiadają Twoim upodobaniom. Najpierw skupiłbym się na tekście i obrazach. Poprawi to wygląd i wydajność Twojej witryny na wszystkich urządzeniach.
Zoptymalizuj tekst pod kątem czytelności na różnych urządzeniach
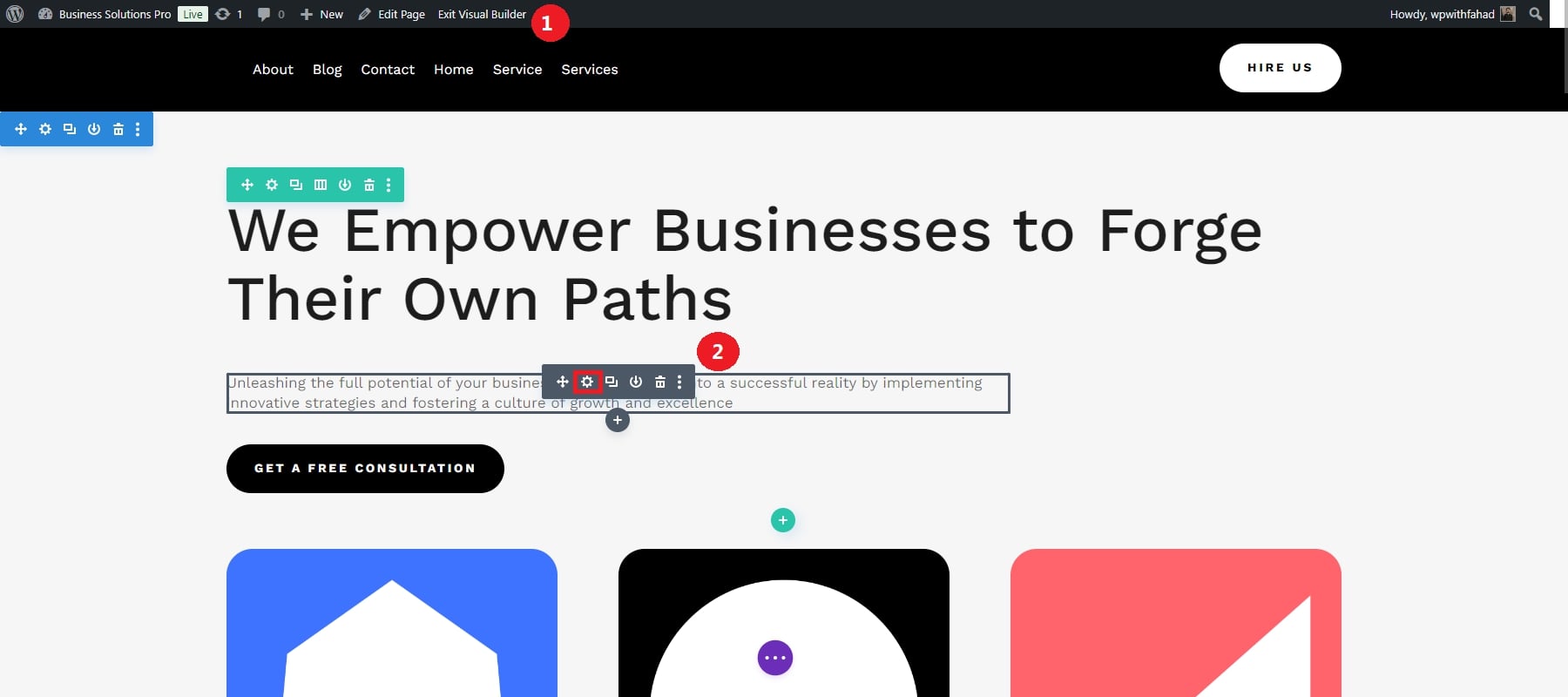
Czytelność tekstu ma kluczowe znaczenie dla wygody użytkownika. Divi zapewnia responsywne ustawienia typografii, umożliwiające indywidualne dostosowanie rozmiarów czcionek, wysokości linii i odstępów między literami na komputerach stacjonarnych, tabletach i urządzeniach mobilnych. Aby zoptymalizować tekst, najpierw włącz Visual Builder i kliknij dowolny moduł tekstowy.

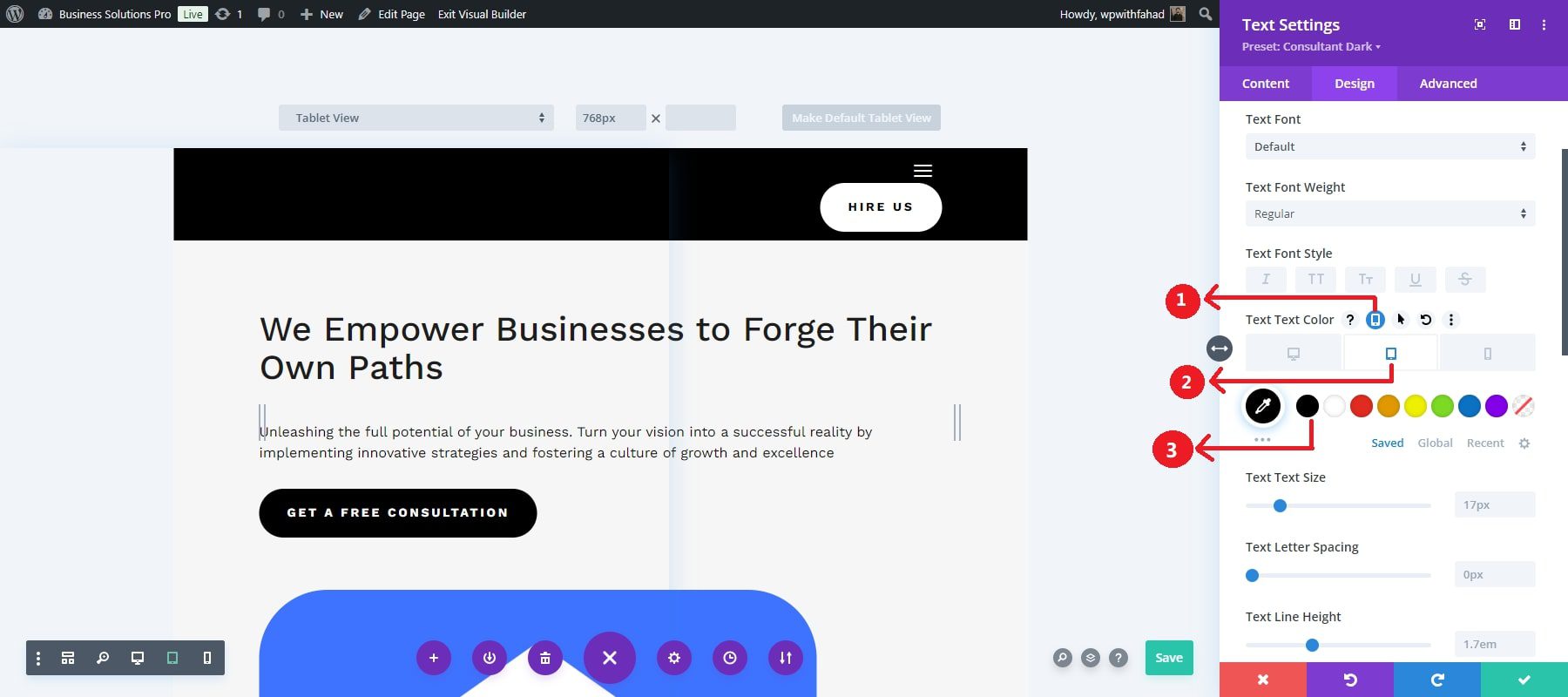
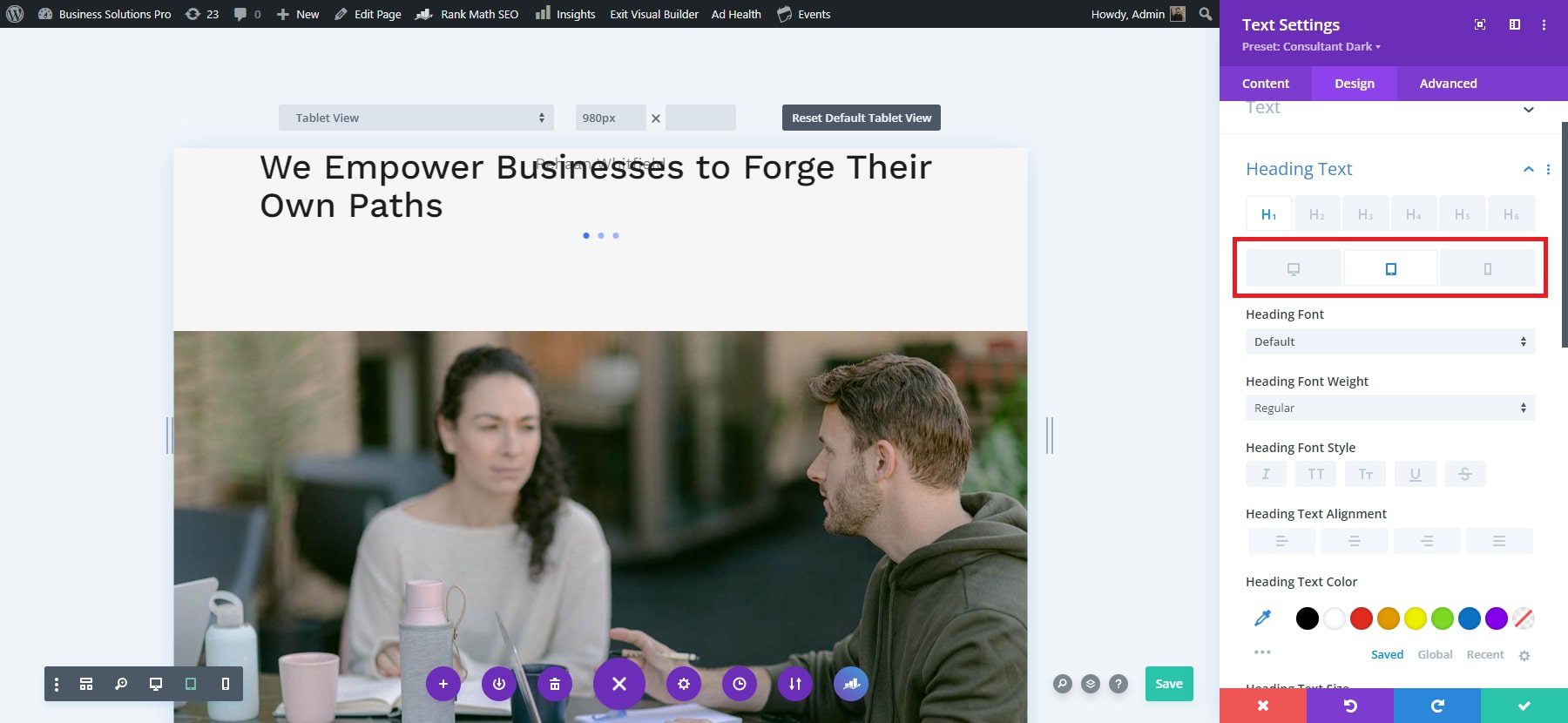
Użyj opcji responsywności, aby dostosować różne atrybuty tekstu do różnych widoków, takie jak kolor tekstu, rozmiar tekstu, odstępy między literami i wysokość linii. Możemy zacząć od przypisania koloru tekstu do różnych widoków, a następnie przejść do innych atrybutów. Klikając opcje responsywne, będziesz mógł ustawić kolory dla różnych wersji. Oto przykład ustawienia koloru tekstu dla wersji na tablet.

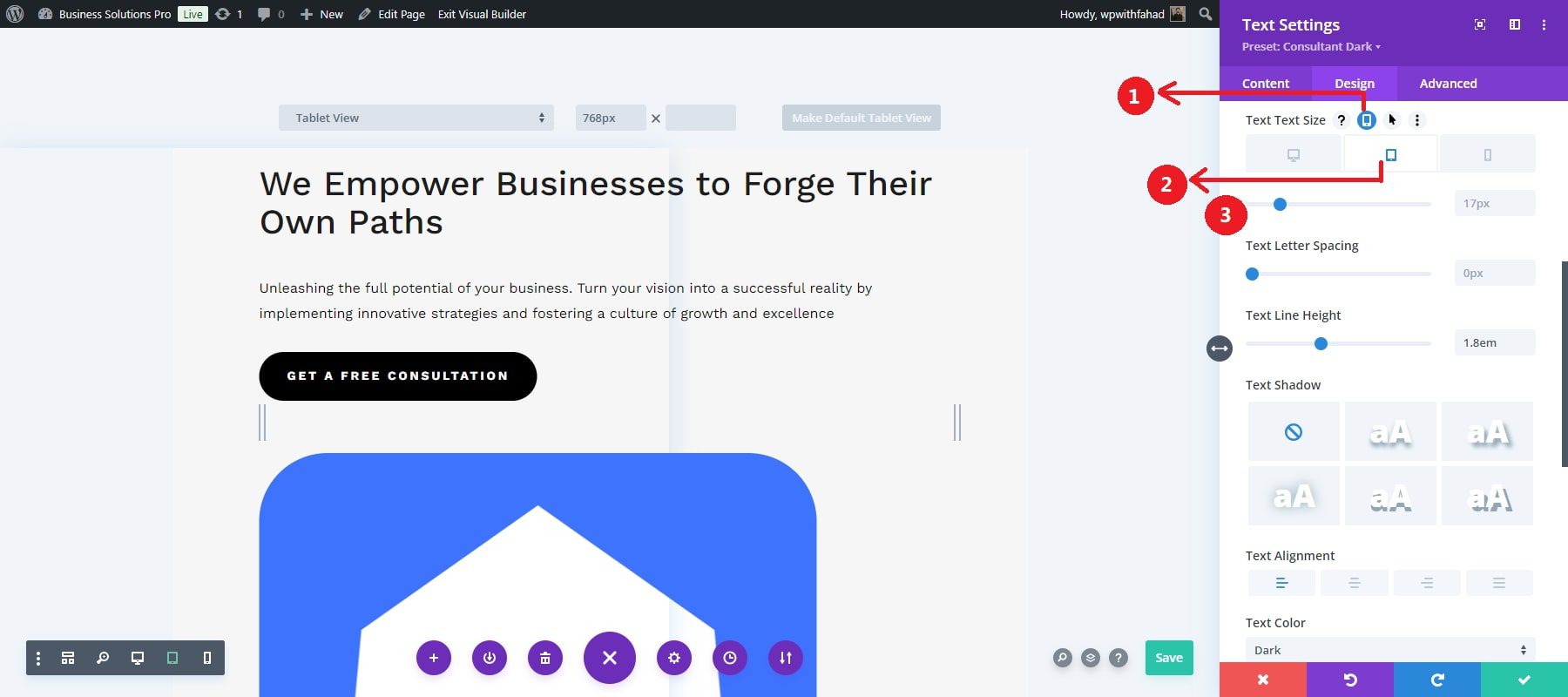
Następnie przechodzisz do rozmiaru tekstu. Klikasz opcje responsywności przed przypisaniem wartości dotyczących rozmiaru tekstu dla różnych widoków. Podobnie jak w przypadku koloru tekstu, poniżej znajduje się przykład ustawienia wartości rozmiaru tekstu w widoku tabletu.

Powtórz tę czynność odpowiednio dla odstępów między literami, wysokości linii i innych atrybutów. Ten poziom kontroli gwarantuje, że tekst będzie widoczny w wersji na komputery stacjonarne i będzie można go dostosować w celu lepszego dopasowania do mniejszych ekranów, takich jak telefony komórkowe.
Podobnie jak moduły tekstowe, możesz także sprawić, że tytuły Twojej witryny będą responsywne, zmieniając je dla różnych wersji. Aby lepiej to zrozumieć, możesz obejrzeć poniższy film:
Zmiana rozmiaru obrazów
Divi umożliwia dostosowanie obrazów, filmów i innych elementów multimedialnych do różnych rozmiarów ekranu bez utraty jakości lub zakłócania projektu. Umożliwia wyświetlanie obrazów o różnych rozmiarach w zależności od typu urządzenia, zapewniając szybsze ładowanie witryny na urządzeniach mobilnych i dostarczanie obrazów o wysokiej rozdzielczości na większych ekranach.
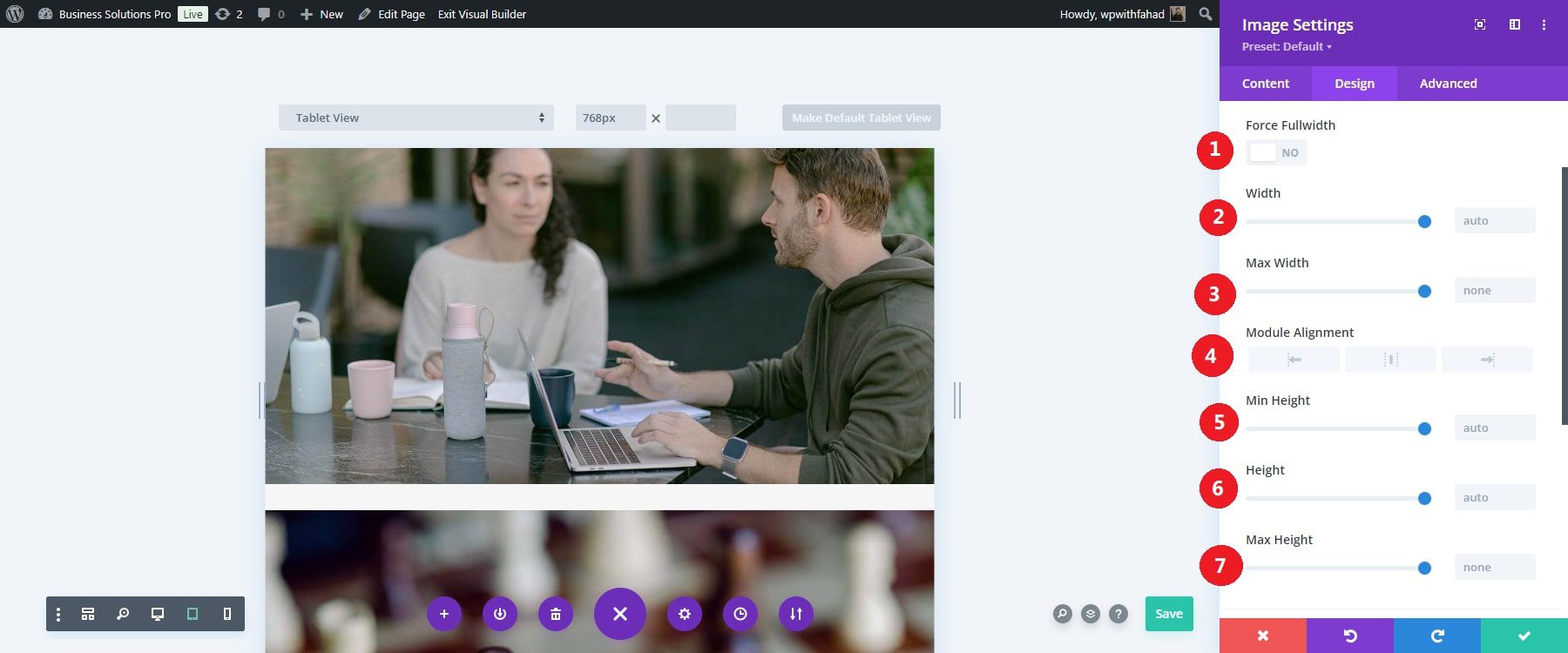
Przejdź do zmiany rozmiaru w zakładce projektu konkretnego modułu obrazu. Domyślnie masz ustawiony zestaw wymuszający pełną szerokość i dostosowywaną wysokość. Można jednak wyłączyć zestaw o pełnej szerokości i mieć więcej atrybutów do pracy, takich jak szerokość obrazu i wyrównanie modułu.

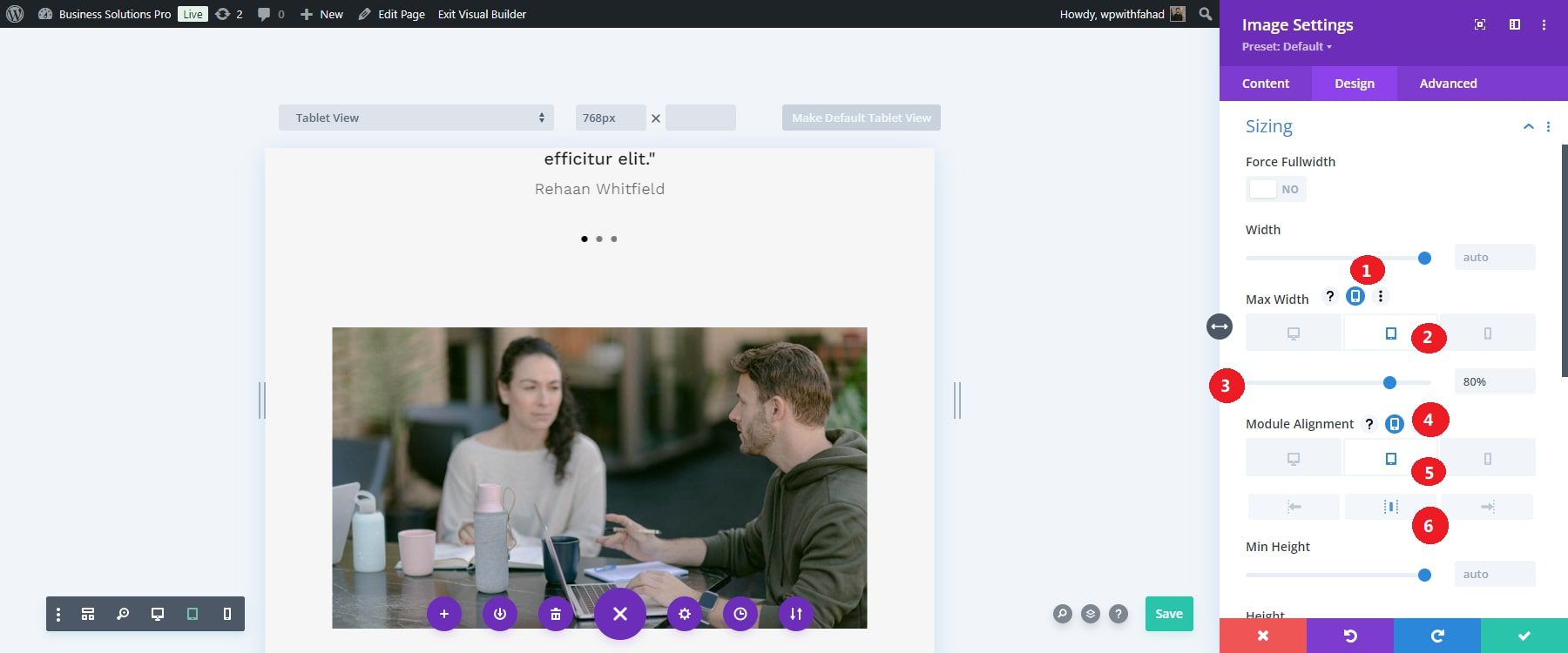
Skoncentruj się na każdym atrybucie obrazu indywidualnie. W naszym przypadku w wersji na tablet ustawimy maksymalną szerokość na 80%. Wyrównanie modułu jest ustawione na środku. Mniejsza szerokość i wyśrodkowany obraz zajmie mniej miejsca na stronie głównej i sprawi, że obraz będzie znacznie atrakcyjniejszy na mniejszych urządzeniach.

Udostępnianie obrazów zoptymalizowanych pod kątem urządzenia poprawia wrażenia wizualne i minimalizuje czas ładowania, co jest szczególnie ważne dla użytkowników mobilnych z wolniejszymi połączeniami internetowymi.
Rozpocznij pracę z Divi
Nie zapomnij skompresować plików obrazów
Chociaż dynamiczna zmiana rozmiaru pomaga w skróceniu czasu reakcji, należy również kompresować obrazy, aby zmniejszyć rozmiar plików bez utraty jakości. Jest to niezbędne do poprawy wydajności witryny, zwłaszcza na urządzeniach mobilnych.

Divi integruje się z wtyczkami takimi jak Imagify, które automatycznie kompresują obrazy po przesłaniu do biblioteki multimediów WordPress. Alternatywnie możesz ręcznie skompresować obrazy za pomocą narzędzi takich jak TinyPNG przed przesłaniem ich na swoją stronę internetową. Aby uzyskać więcej informacji, sprawdź naszą listę najlepszych wtyczek do optymalizacji obrazu.
6: (Opcjonalnie): Zaimplementuj niestandardowy CSS, aby uzyskać zaawansowaną responsywność
Chociaż Divi zapewnia szeroką gamę wbudowanych narzędzi, dzięki którym Twoja witryna będzie responsywna, są chwile, kiedy możesz chcieć przejąć lepszą kontrolę nad wyglądem swojej witryny na różnych urządzeniach. Tutaj w grę wchodzą niestandardowe zapytania CSS i media. Divi oferuje kilka miejsc, w których można dodać niestandardowy CSS bez konieczności zagłębiania się w pliki Twojej witryny. Możesz zastosować niestandardowy CSS do poszczególnych elementów lub globalnie w całej witrynie. Każdy moduł Divi (taki jak moduły tekstowe, graficzne lub przyciskowe) ma zakładkę Niestandardowy CSS, w której możesz dodać CSS, który ma zastosowanie tylko do tego konkretnego modułu.
Dodaj niestandardowy CSS do responsywnych punktów przerwania projektu
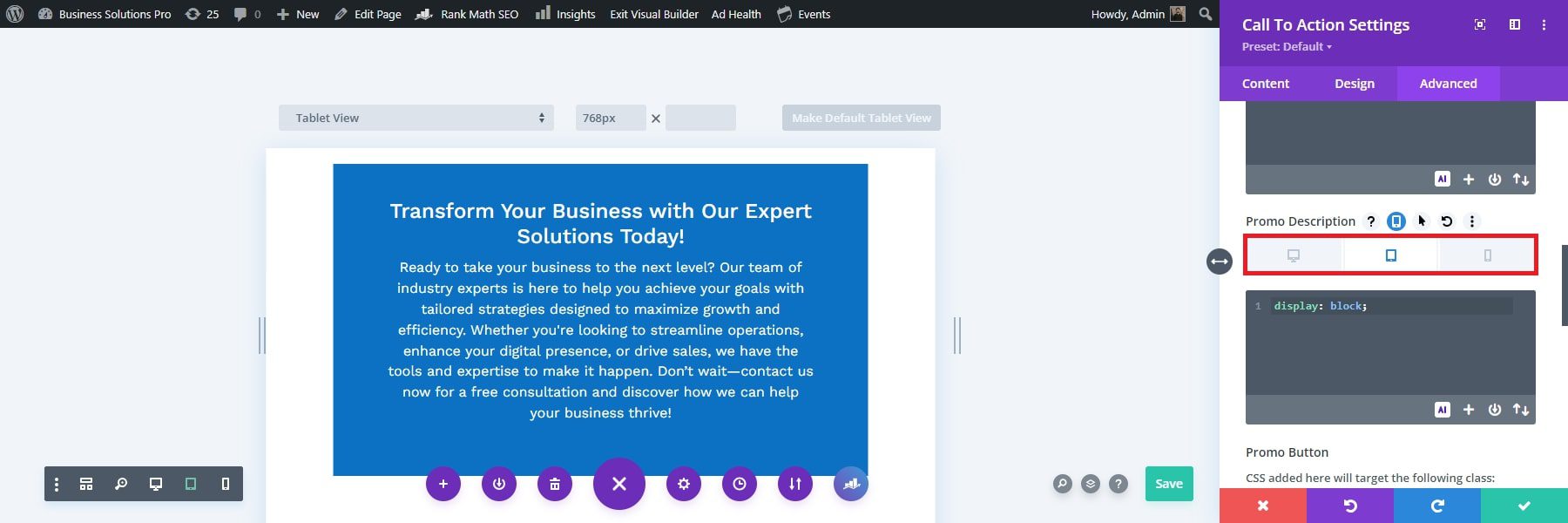
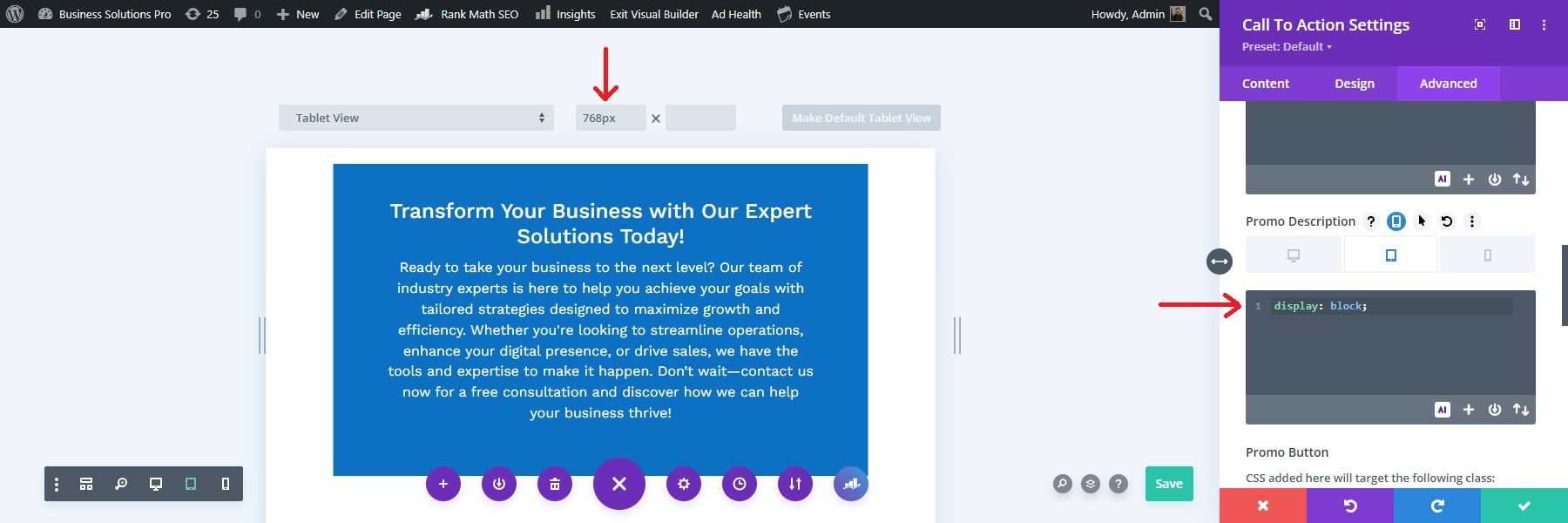
Divi ułatwia dodawanie niestandardowego CSS w różnych punktach przerwania. W naszym przypadku podamy wizualny przykład niestandardowych pól CSS dostępnych dla modułu wezwania do działania. Przejdź do elementu i wybierz ikonę tabletu, aby wyświetlić trzy główne punkty przerwania projektu responsywnego dla pól wejściowych CSS. Ta czynność spowoduje wyświetlenie kart trzech responsywnych widoków projektu.

Użyj kart, aby zastosować style do każdego widoku i dostosować CSS do różnych wyświetlaczy urządzeń (komputerów stacjonarnych, tabletów i telefonów).
Na przykład, jeśli chcesz, aby opis promocyjny obejmował całą szerokość modułu na tablecie i telefonie, ale nie na komputerze stacjonarnym, wybierz zakładkę tabletu w polu tekstowym Opis promocji i dodaj display: block;
Po wybraniu karty tabletu tryb widoku Divi Builder przełączy się w tryb widoku tabletu (o szerokości 768 pikseli), aby zapewnić podgląd wyglądu projektu w czasie rzeczywistym.

7. Przetestuj swoją responsywną witrynę
Po wdrożeniu responsywnego projektu za pomocą Divi, podgląd i testowanie witryny na różnych urządzeniach jest niezbędne, aby mieć pewność, że wszystko wygląda i działa idealnie. Divi zapewnia wbudowane narzędzia, które umożliwiają przeglądanie projektu na ekranach o różnych rozmiarach, a dostępne są także narzędzia zewnętrzne, takie jak narzędzie Inspect Tool w przeglądarce Google Chrome, które umożliwiają jeszcze bardziej szczegółowe testowanie na rzeczywistych urządzeniach i przeglądarkach.
Wykorzystaj responsywne podglądy Divi
Dostęp do systemu podglądu responsywnego Divi można uzyskać z dowolnego modułu, kolumny, wiersza lub sekcji w programie Visual Builder. Na przykład, aby użyć go w module tekstowym, kliknij moduł, przejdź do zakładki Projekt i przewiń do ustawień czcionki nagłówka. Najedź kursorem na opcję czcionki nagłówka, aby wyświetlić menu widoku responsywnego, a następnie kliknij ikonę tabletu lub telefonu, aby przełączyć się do odpowiedniego widoku.

Użyj narzędzia Chrome Inspect Tool do testowania responsywności
Podczas gdy tryb responsywnego podglądu Divi zapewnia solidne zrozumienie tego, jak dostosowuje się Twój projekt, narzędzie do sprawdzania przeglądarki Chrome oferuje bardziej szczegółowy widok Twojej witryny na ekranach o różnych rozmiarach. Oto jak uzyskać do niego dostęp:
- Otwórz swoją witrynę w przeglądarce Google Chrome.
- Kliknij prawym przyciskiem myszy w dowolnym miejscu strony i wybierz opcję Sprawdź lub użyj skrótu Ctrl+Shift+I (Windows) lub Cmd+Option+I (Mac).
- Kliknij ikonę urządzenia mobilnego na pasku narzędzi Inspekcja, aby przełączyć się do widoku responsywnego.
- Użyj menu rozwijanego, aby wybrać spośród wstępnie skonfigurowanych opcji urządzeń, takich jak iPhone X, iPad Pro lub urządzenia z systemem Android.
Aby przeprowadzić testy na jeszcze większej liczbie urządzeń, możesz użyć zewnętrznych narzędzi, takich jak to narzędzie, aby sprawdzić, jak Twoja witryna zachowuje się na różnych urządzeniach i przeglądarkach. Testy te pozwolą upewnić się, że Twój projekt jest w pełni responsywny, niezależnie od rozmiaru ekranu i urządzenia.
Uprość projektowanie responsywnych stron internetowych dzięki Divi
Stworzenie responsywnej strony internetowej w 2024 roku jest niezbędne, aby zapewnić płynną obsługę użytkowników na wszystkich urządzeniach. Dzięki narzędziom takim jak Divi projektowanie stron internetowych, które będą świetnie wyglądać na komputerach stacjonarnych, tabletach i telefonach komórkowych, stało się bardziej dostępne niż kiedykolwiek. Divi upraszcza proces dzięki responsywnym szablonom, opcjom dostosowywania i wbudowanym narzędziom do dostrajania wyglądu i funkcjonalności witryny.
Stawiając na pierwszym miejscu responsywność i użyteczność, możesz mieć pewność, że Twoja witryna internetowa spełnia potrzeby dzisiejszych zróżnicowanych odbiorców Internetu.
Gotowy do stworzenia swojej pierwszej responsywnej strony internetowej? Zacznij od Divi i zwiększ swoją obecność w Internecie. Sprawdź naszą selekcję wtyczek i narzędzi, które pomogą Ci zbudować w pełni responsywną witrynę internetową, która zapewni płynną obsługę na wszystkich urządzeniach.
Rozpocznij pracę z Divi
| Wspomniane produkty | Cena wywoławcza | Opis | |
|---|---|---|---|
| Divi | 89 dolarów rocznie | Kreator motywów i stron | Odwiedzać |
| Teren witryny | 2,99 USD miesięcznie | Dostawca hostingu i rejestrator domen | Odwiedzać |
| Tanie imię | 6,49 dolarów rocznie | Rejestrator domen | Odwiedzać |
| Wyobraź sobie | Bezpłatny | Wtyczka optymalizacji obrazu | Odwiedzać |
