Jak stworzyć witrynę dla małych firm za pomocą WordPress w 2024 r
Opublikowany: 2024-05-30Stworzenie zupełnie nowej strony internetowej dla Twojej firmy to świetny krok w tworzeniu cyfrowego śladu. Nowoczesne strony internetowe nie tylko przekazują informacje — przyciągają ludzi do ścieżki sprzedaży, zwiększają sprzedaż i mogą być skutecznym narzędziem do ciągłego marketingu. Na szczęście WordPress oferuje elastyczność, skalowalność i bogactwo narzędzi dostosowanych do witryn biznesowych. W tym przewodniku dowiesz się, jak zbudować praktyczną i skuteczną witrynę internetową dla małych firm za pomocą WordPress.
TL;DR
- Dlaczego WordPress? Oferuje użytkownikom elastyczność, dostosowywanie i skalowalność.
- Mamy 7 prostych kroków, aby stworzyć witrynę internetową dla małej firmy za pomocą zaledwie kilku narzędzi.
- Jak sztuczna inteligencja sprawia, że tworzenie stron internetowych jest łatwe i niewiarygodnie szybkie. Budujemy stronę internetową dla małych i średnich przedsiębiorstw w 30 minut przy użyciu Divi AI — zawiera przykładowe podpowiedzi!
- 1 Dlaczego warto używać WordPressa do tworzenia witryny dla małych firm?
- 2 Jak stworzyć witrynę dla małych firm za pomocą WordPress
- 2.1 Krok 1: Wybierz dostawcę hostingu WordPress + rejestratora domen
- 2.2 Krok 2: Wybierz konfigurowalny motyw WordPress
- 2.3 Krok 3: Utwórz stronę główną, nagłówek i stopkę za pomocą Divi AI
- 2.4 Krok 4: Ulepsz swoją witrynę za pomocą wtyczek WordPress i produktów Divi Marketplace
- 2.5 Krok 5: Podłącz inne narzędzia
- 3 Divi AI to najlepszy kreator stron internetowych AI dla WordPress
Dlaczego warto używać WordPressa do tworzenia witryny dla małych firm?
WordPress to najpopularniejszy na świecie system zarządzania treścią (CMS). Ze względu na ogromny zasięg i reputację doskonałej platformy dla małych firm, często jest to jedno z pierwszych rozważań przy tworzeniu witryny internetowej dla małych firm. Oto niektóre z najważniejszych powodów, dla których warto wybrać WordPress zamiast rozwiązań typu „wszystko w jednym”, takich jak Wix lub Shopify:
- Opłacalność: WordPress jest bezpłatny, a wiele jego wtyczek i motywów jest również bezpłatnych lub bardzo przystępnych cenowo, dzięki czemu jest dostępny dla firm o napiętym budżecie. Dzięki WordPressowi możesz stworzyć niestandardową witrynę internetową przy ograniczonym budżecie, co nie zawsze ma miejsce w przypadku innych platform.
- Łatwość obsługi: dzięki licznym motywom i wtyczkom właściciele małych firm mogą stworzyć funkcjonalną stronę internetową bez umiejętności kodowania. Obejmuje to zaawansowane funkcje, takie jak tworzenie witryny członkowskiej, przyjmowanie płatnych rezerwacji od klientów, sprzedaż produktów online, prowadzenie prywatnego forum i dosłownie wiele więcej.
- Skalowalność: w miarę rozwoju Twojej firmy Twoja witryna WordPress może z łatwością rosnąć wraz z nią, obsługując więcej stron, bardziej zaawansowaną technologię i większy ruch bez konieczności zmiany platformy. Często widzimy, jak firmy podjęły decyzję tylko po to, by odkryć, że funkcje, których potrzebują do rozwoju swojej firmy, będą ich kosztować ponad 150 USD miesięcznie (Wix i Shopify szybko zwiększają koszty biznesowe w zamian za funkcje, które możesz właśnie uzyskać dzięki WordPress).
Jeśli chcesz zobaczyć, jak te porównania się sprawdzają, stworzyliśmy porównania między WordPress a Shopify i WordPress a Wix.
Jak stworzyć witrynę dla małych firm za pomocą WordPress
W dzisiejszych czasach stworzenie strony internetowej nie jest wcale takie trudne. Ale miło jest mieć pomocną dłoń, jeśli nigdy tego nie robiłeś. Poniżej omówimy wszystkie podstawowe kroki. Od czasu do czasu będziemy odwoływać się do innych przewodników dotyczących konkretnych zadań, dzięki czemu ten przewodnik będzie dla Ciebie przydatny i szybki.
Najpierw musisz przygotować hosting i nazwę domeny dla swojej nowej witryny małej firmy.
Krok 1: Wybierz dostawcę hostingu WordPress + rejestratora domen
Dla większości małych firm wybór odpowiedniego dostawcy usług hostingowych ma kluczowe znaczenie. Siteground jest polecany ze względu na doskonałą obsługę klienta, solidne funkcje bezpieczeństwa i możliwości hostingu zoptymalizowane pod WordPress. Oto jak zacząć:
- Wybierz plan hostingowy: Wybierz plan pasujący do wielkości Twojej firmy i oczekiwanego ruchu. Siteground oferuje różne plany dostosowane do różnych potrzeb. Najtańszy plan w zupełności wystarczy, aby stworzyć nową witrynę biznesową. Zawsze możesz zwiększyć zasoby, aby w przyszłości tworzyć większe i szybsze witryny.
- Zarejestruj domenę: Dla wygody wybierz nazwę domeny reprezentującą Twoją firmę i zarejestruj ją za pośrednictwem Siteground. Alternatywnie możesz kupić domeny na Namecheap nieco taniej (ale dodaje to kilka kroków do procesu konfiguracji). Nowej domeny można także użyć do skonfigurowania firmowego adresu e-mail.
Szczegółowe instrukcje dotyczące konfiguracji hostingu i domeny znajdziesz w naszym pełnym przewodniku dotyczącym konfiguracji hostingu i domeny.
Krok 2: Wybierz konfigurowalny motyw WordPress
Wybór odpowiedniego motywu ma kluczowe znaczenie, ponieważ zapewnia wygląd witryny WordPress i podstawową funkcjonalność. Zastanów się nad czymś, co pozwoli Ci stworzyć atrakcyjne wizualnie i w pełni funkcjonalne strony internetowe.
Postanowiliśmy stworzyć najlepszy możliwy motyw WordPress. Zamiast pozwalać użytkownikom wybierać zarówno motyw, jak i narzędzie do tworzenia stron, uprościliśmy tradycyjne znaczenie pracy z WordPressem. Dzięki Divi użytkownicy otrzymują najbardziej konfigurowalny kreator stron WordPress wbudowany bezpośrednio w motyw. U podstaw Divi zapewnia pełne wizualne doświadczenie w tworzeniu stron internetowych. Każdą stronę, każdy post na blogu, niestandardowy typ postu i każdy nagłówek/stopkę można zbudować przy użyciu obszernej kolekcji modułów Divi (elementów składowych stron internetowych).

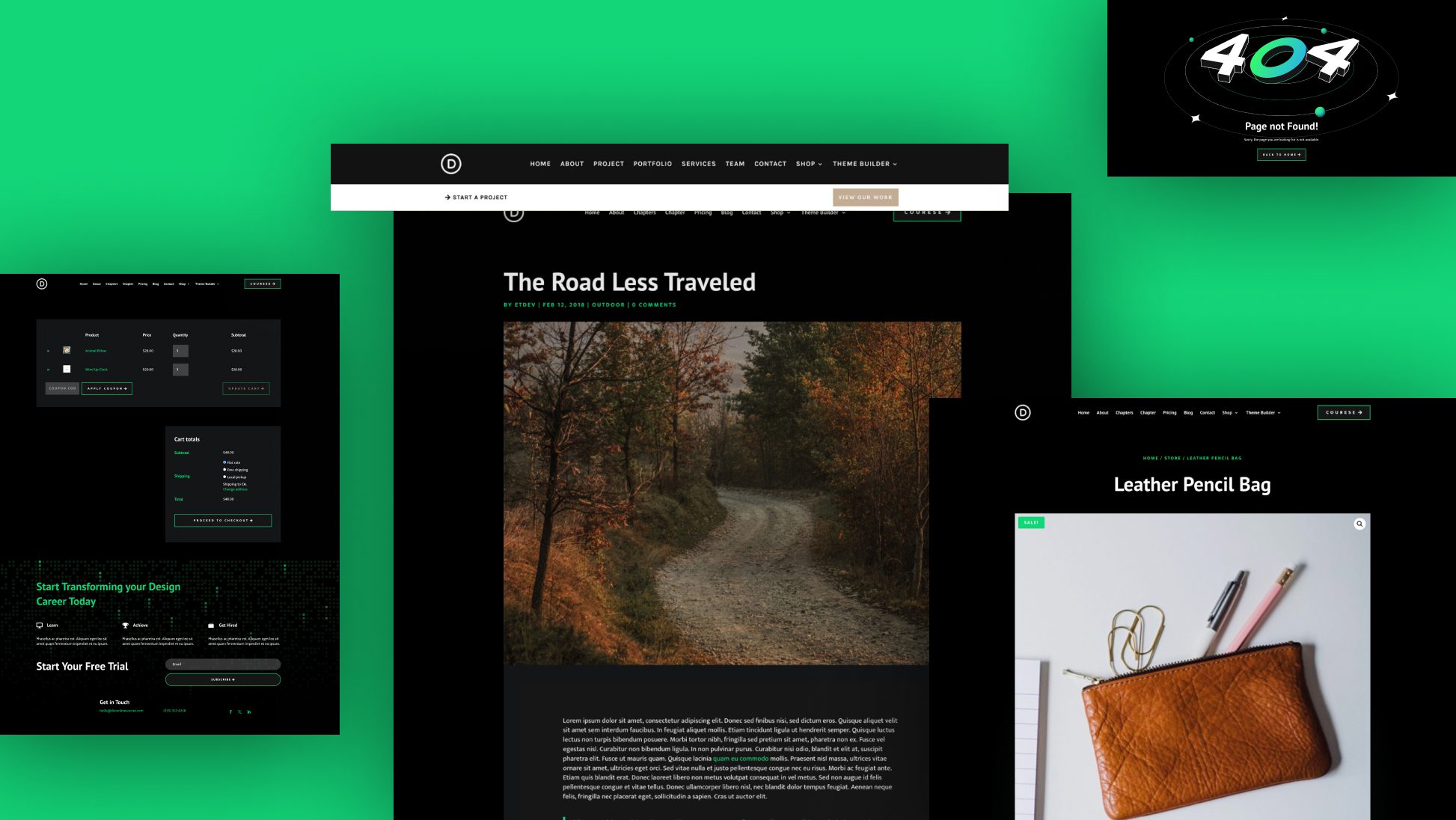
Tylko jeden z setek pakietów układów i konstruktorów motywów dołączonych do Divi
Pracując z Divi, zobaczysz, że jest to cały system do projektowania stron internetowych – i jest łatwy w użyciu. Po zainstalowaniu pokażemy Ci, jak może wykorzystać Divi AI do zautomatyzowania systemu projektowania na Twoją korzyść.
Zdobądź Divi + Divi AI teraz
Jak zainstalować Divi
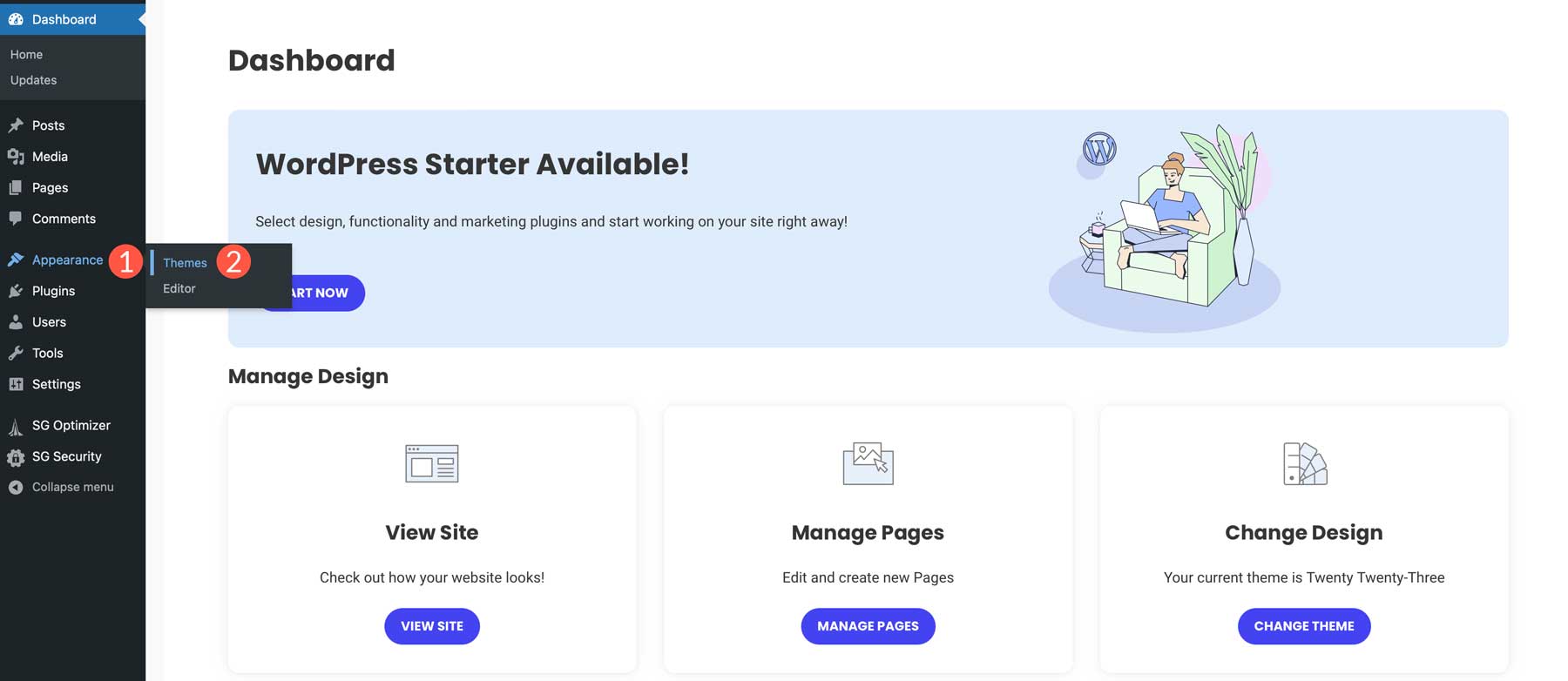
Aby zainstalować motyw Divi, przejdź do Wygląd > Motywy na pasku bocznym administratora.

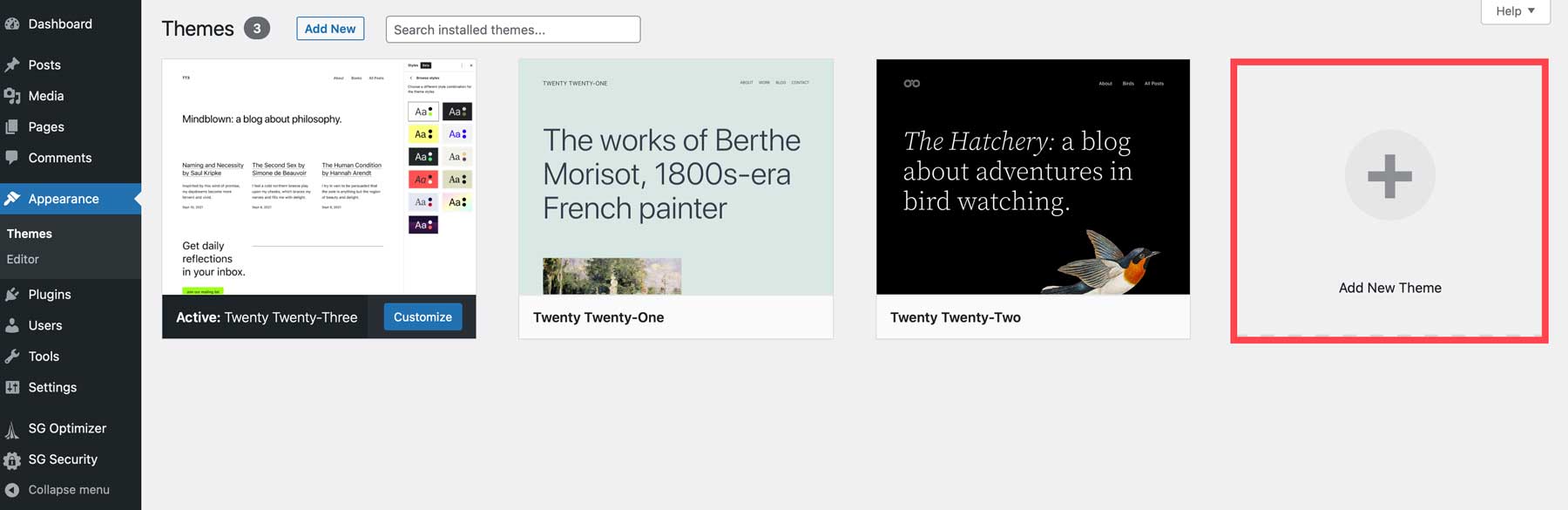
Wybierz Dodaj nowy motyw , aby zobaczyć opcję przesłania Divi.

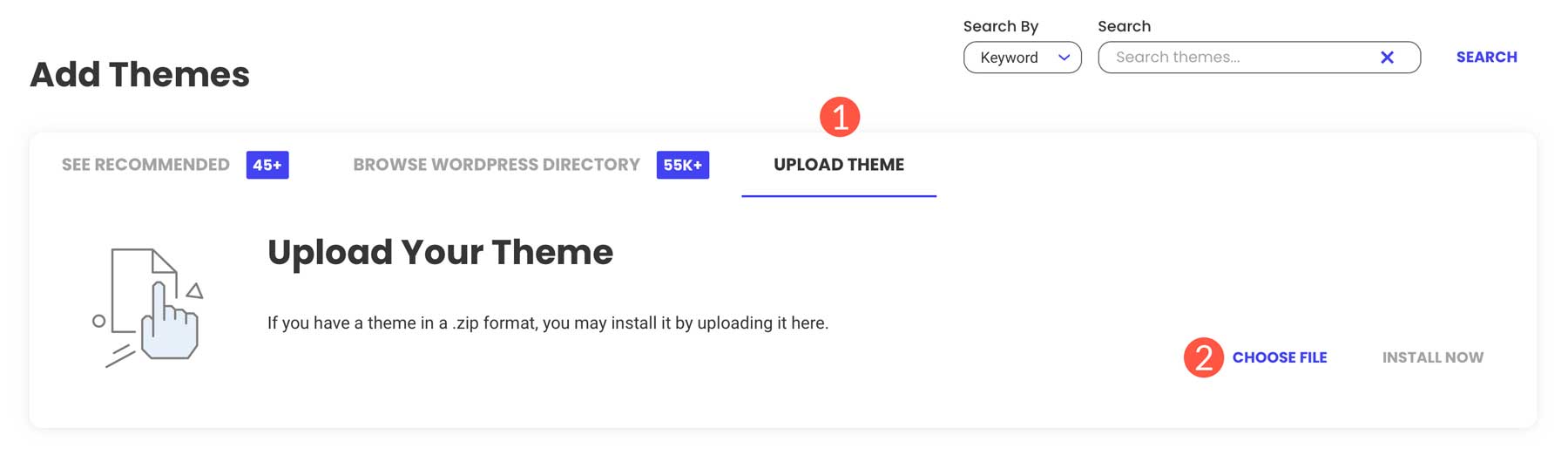
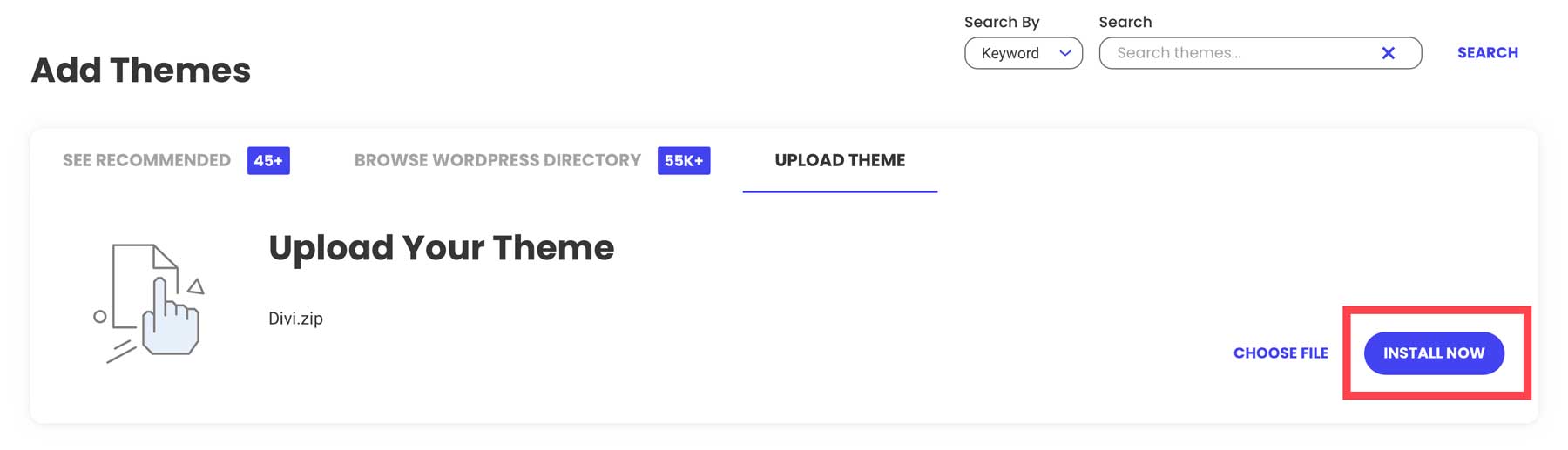
W tym momencie powinieneś przystąpić do instalacji Divi. Kliknij nagłówek karty Prześlij motyw , a następnie kliknij opcjęWybierz plik .Wybierz plik Divi.zip, który chcesz przesłać do WordPress. Spowoduje to załadowanie pliku i przygotowanie go do instalacji.

Wybierz opcję Zainstaluj teraz, aby dodać pliki motywu Divi do swojej witryny.

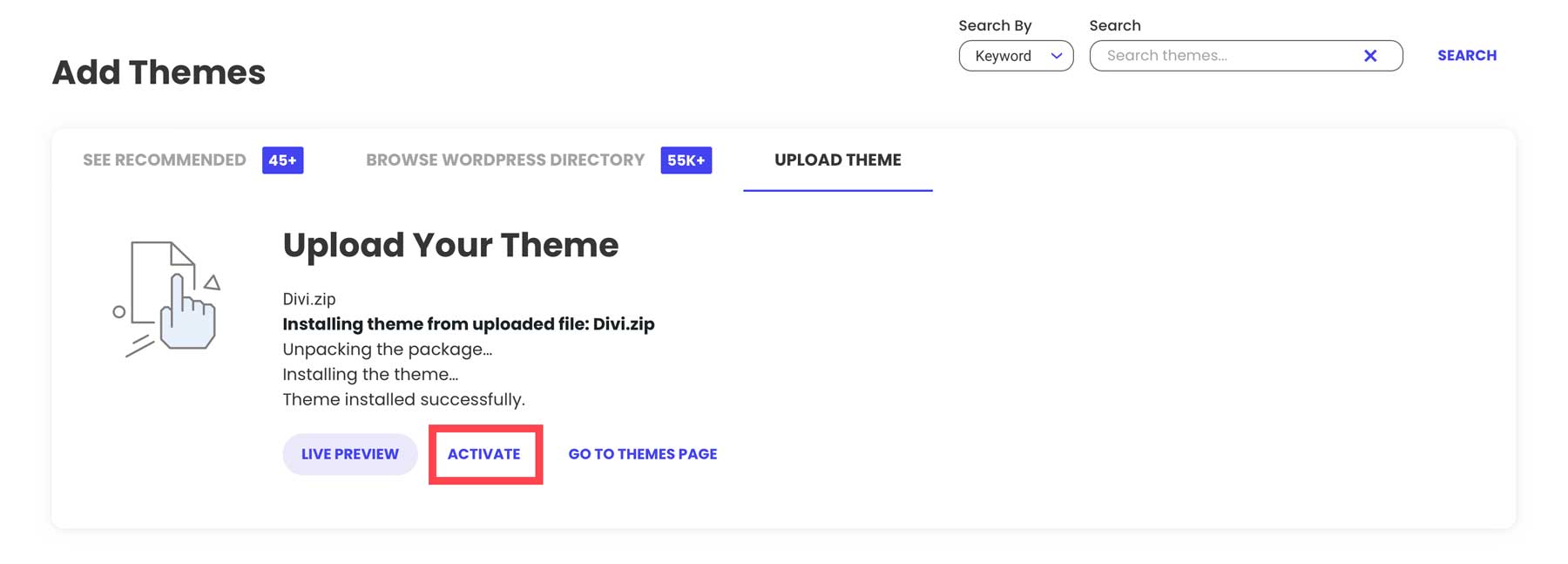
Wszystko, co pozostało do zrobienia, to Aktywuj Divi, aby stał się aktywnym motywem na Twojej stronie internetowej.

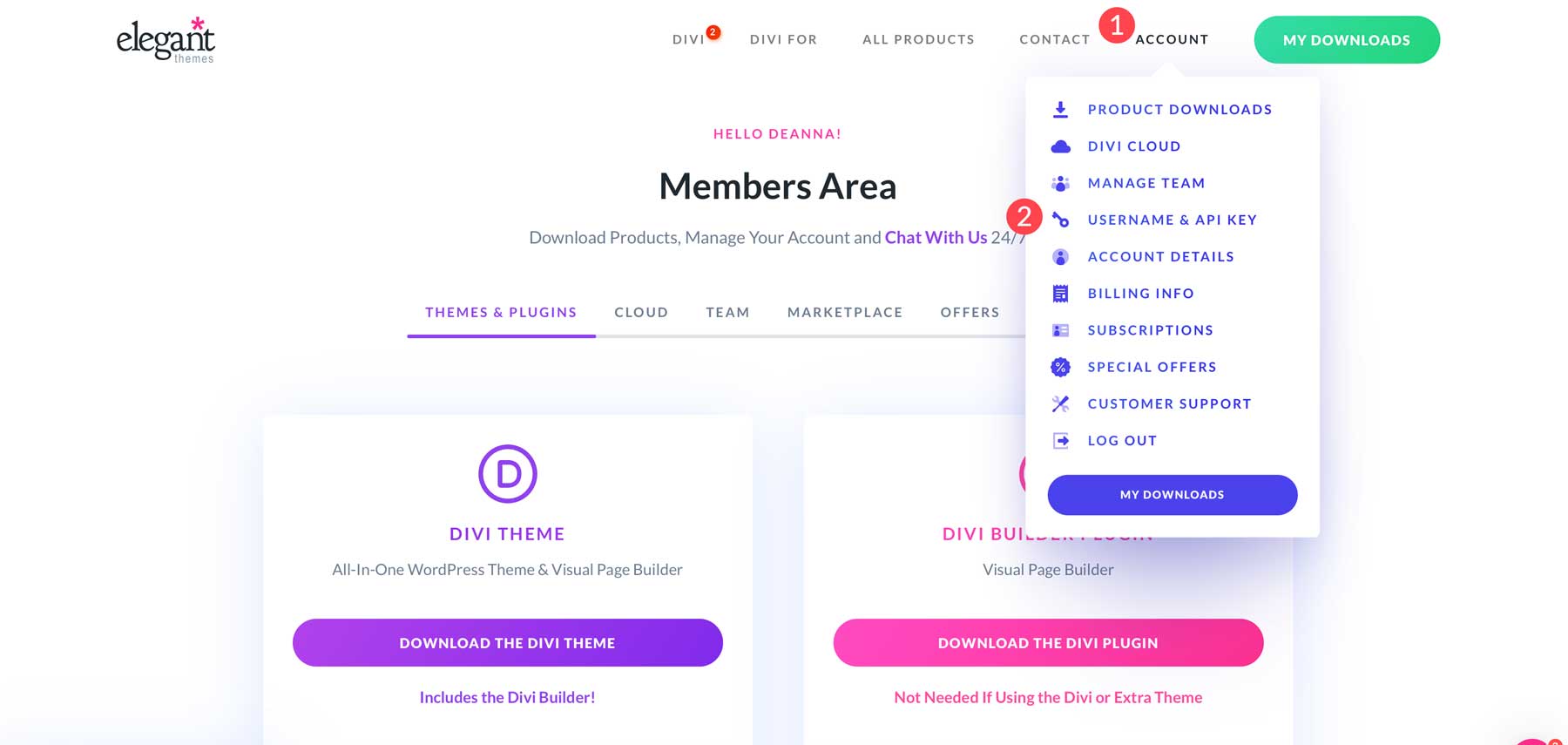
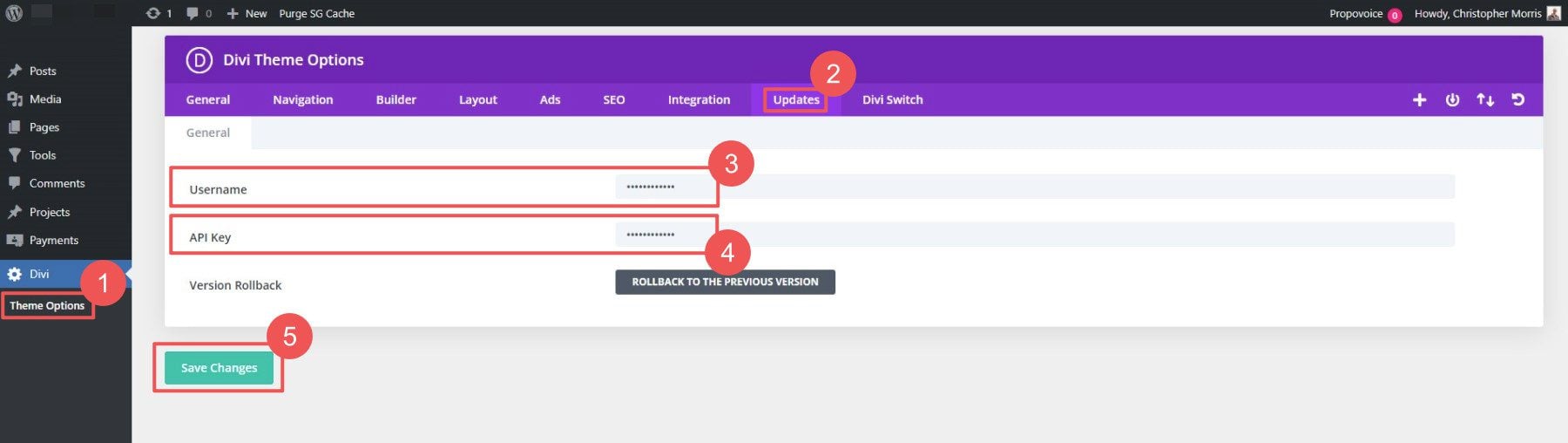
Po uruchomieniu Divi utwórz klucz API na swoim koncie członkostwa Elegant Themes. Ten klucz API łączy Twoją witrynę z usługami Divi poza właśnie przesłanymi plikami motywu. Interfejs API pozwala aktualizować motyw, uzyskiwać dostęp do gotowych układów, wypróbowywać ekscytujące funkcje, takie jak Divi Cloud i Divi AI, a w razie potrzeby korzystać z pomocy obsługi klienta. Zaloguj się na swoje konto Elegant Themes, kliknij zakładkę Konto i z menu rozwijanego wybierz opcję Nazwa użytkownika i klucz API .

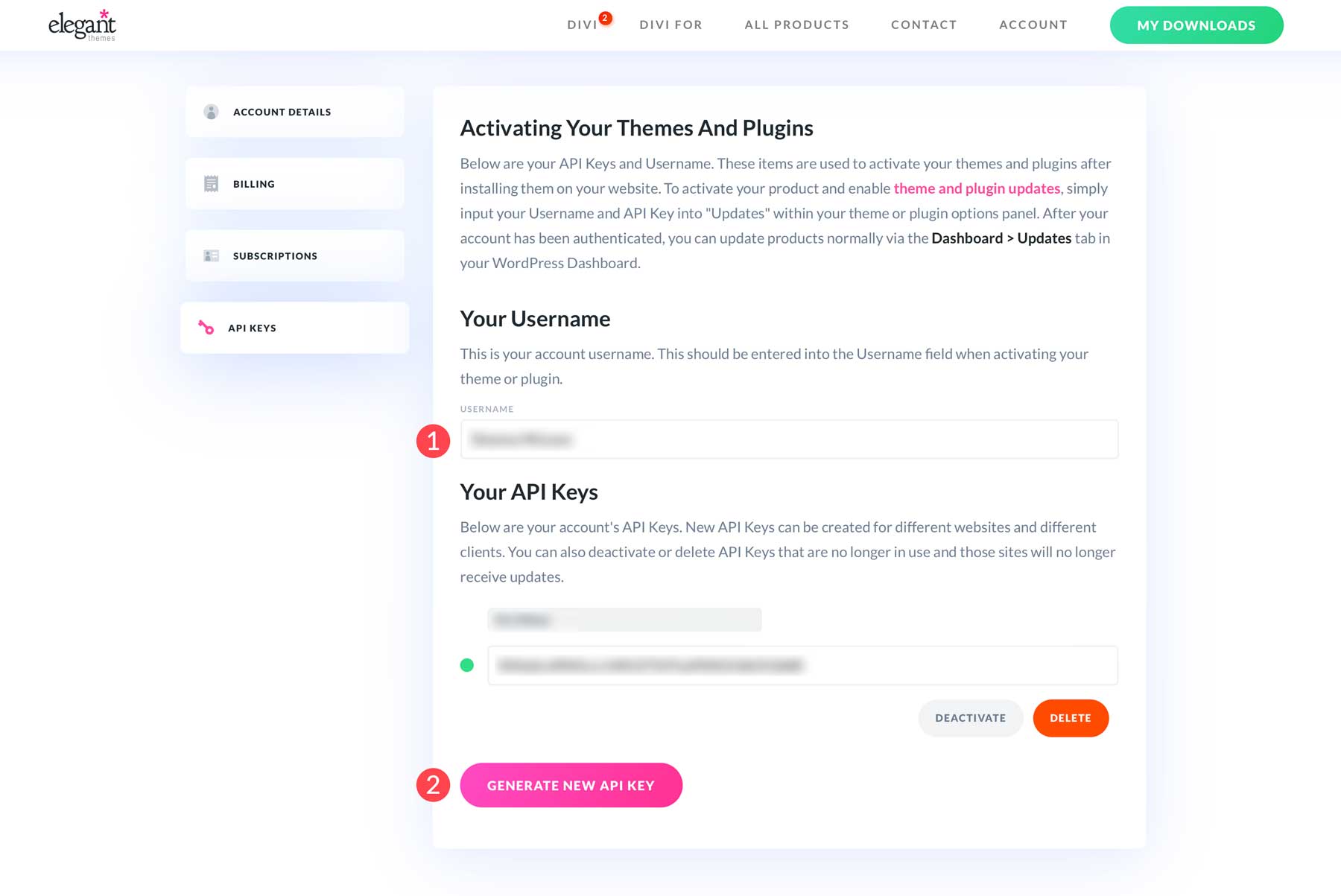
Wygeneruj nowy klucz API i nadaj mu nazwę. Będziesz potrzebować zarówno tego klucza API, jak i nazwy użytkownika członkowskiego na swojej stronie internetowej.

Wklej swoją nazwę użytkownika i klucz API Elegant Themes na karcie aktualizacji w Opcjach motywu . Kliknij Zapisz, a wtedy będziesz mieć dostęp do wszystkich funkcji i aktualizacji zabezpieczeń, które Divi przyniesie Ci w przyszłości.

Jeśli jeszcze nie masz Divi, naprawdę musisz wypróbować Divi z Divi AI. Twój zakup objęty jest 30-dniową gwarancją bez ryzyka.
Krok 3: Utwórz stronę główną, nagłówek i stopkę za pomocą Divi AI
Dobrze zorganizowana strona internetowa jest niezbędna do komunikacji z klientami i profesjonalnej prezentacji Twojej firmy. Teraz, gdy Twój motyw jest zainstalowany i aktywowany, utwórzmy strony biznesowe. Dla naszej witryny możemy stworzyć stronę główną, stronę z informacjami, stronę usług, stronę bloga, stronę kontaktową (z formularzem kontaktowym) i stronę FAQ. Jest to typowa konfiguracja w przypadku nowych witryn internetowych małych firm.
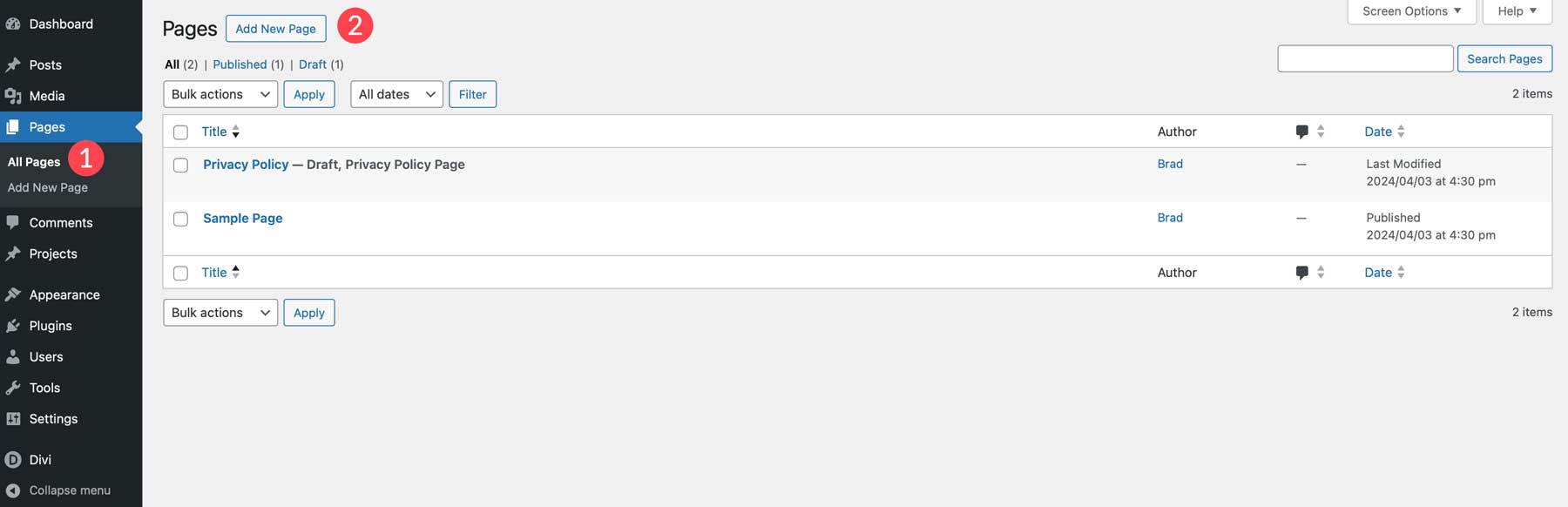
Tworzenie strony w WordPressie jest łatwe. W panelu WordPress przejdź do Wszystkie strony i kliknij Dodaj nową stronę .

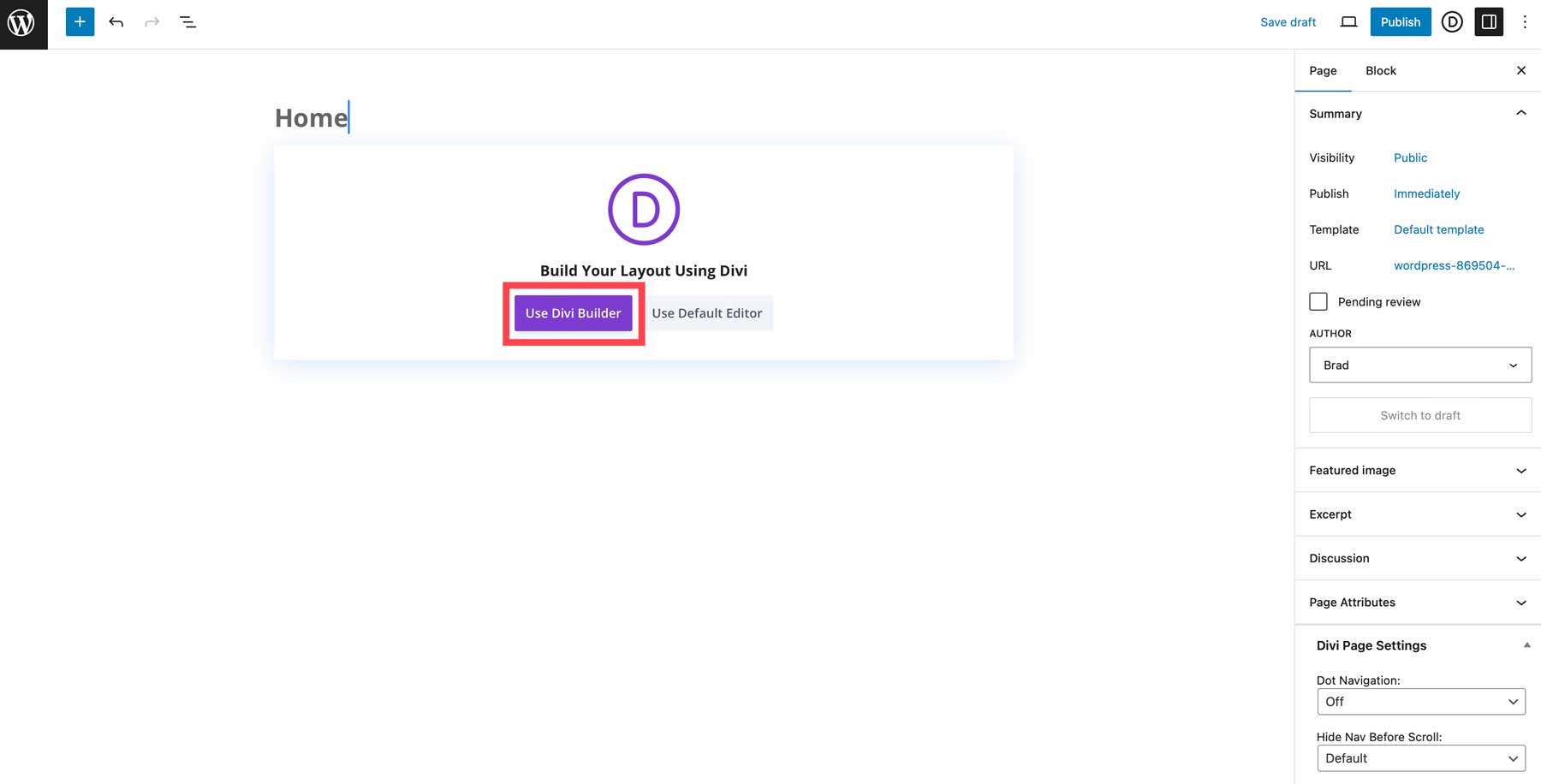
Po nadaniu stronie nazwy (np. Strona główna) i zapisaniu jej , kliknij przycisk Użyj Divi Builder, aby uruchomić Visual Builder.

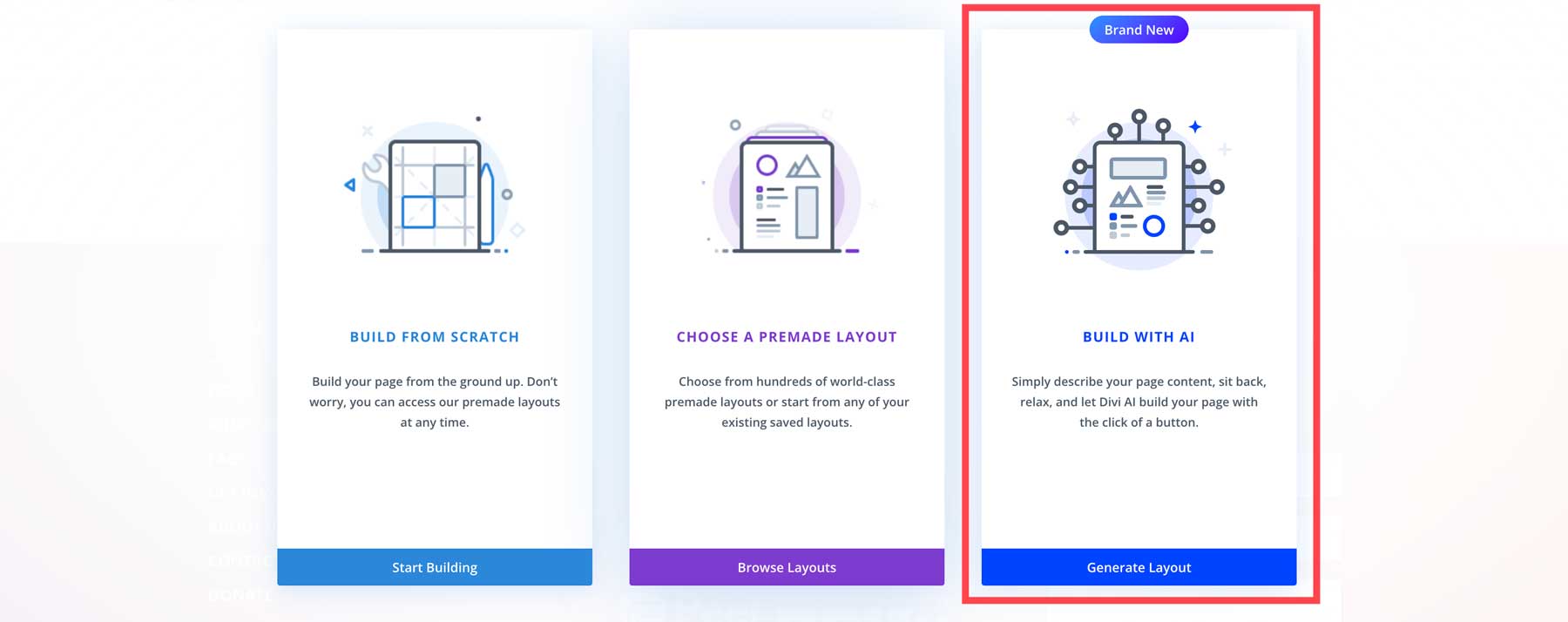
W tym momencie masz kilka opcji. Możesz wybrać przerobiony układ , ale chcę ci pokazać coś fajnego. Kliknij opcję Buduj za pomocą AI , aby otworzyć imponujący kreator stron internetowych Divi AI.

Zbudujmy stronę główną za pomocą Divi AI. Ale co należy umieścić na stronie głównej małej firmy?
Projektowanie strony głównej małej firmy
Twoja strona główna służy jako drzwi wejściowe do Twojej firmy w Internecie. Divi jest wyposażony w setki układów strony głównej, które można dostosować do Twojej witryny. Alternatywnie możesz użyć Divi AI do wygenerowania całej i niestandardowej strony głównej na podstawie monitu. Kluczowe elementy strony głównej obejmują główną sekcję z głównym wezwaniem do działania, z którym współpracowałeś w przeszłości, krótkie wprowadzenie do Twojej firmy, polecane produkty lub usługi oraz e-mailowy formularz zgody.
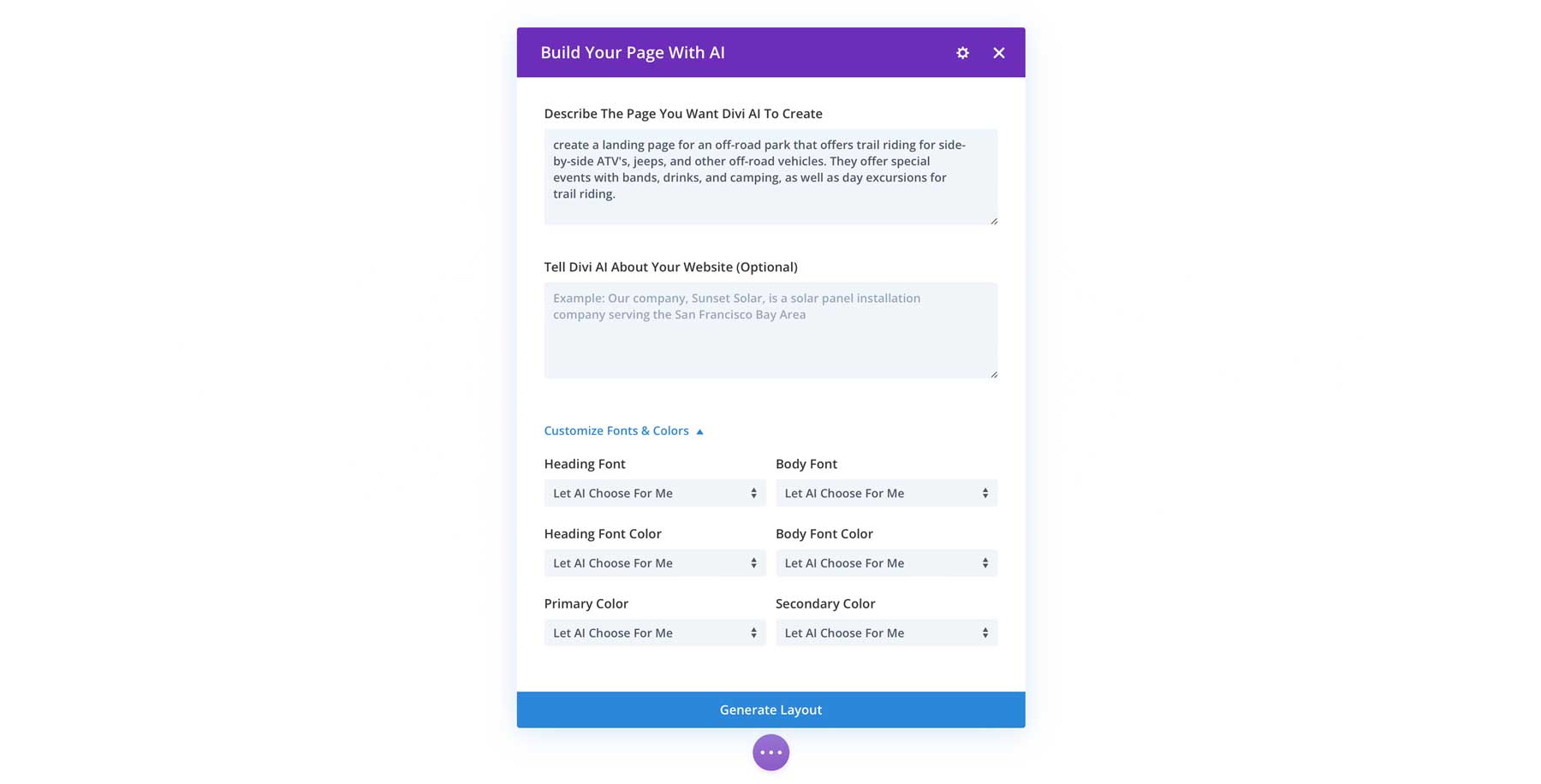
Teraz spójrzmy wstecz na Divi AI. Kliknięcie opcji Generuj układ powinno spowodować otwarcie narzędzia do tworzenia stron i wyświetlenie monitu AI umożliwiającego wprowadzenie monitu. Oto jak korzystać z Divi AI.


Monit na stronie głównej Divi AI
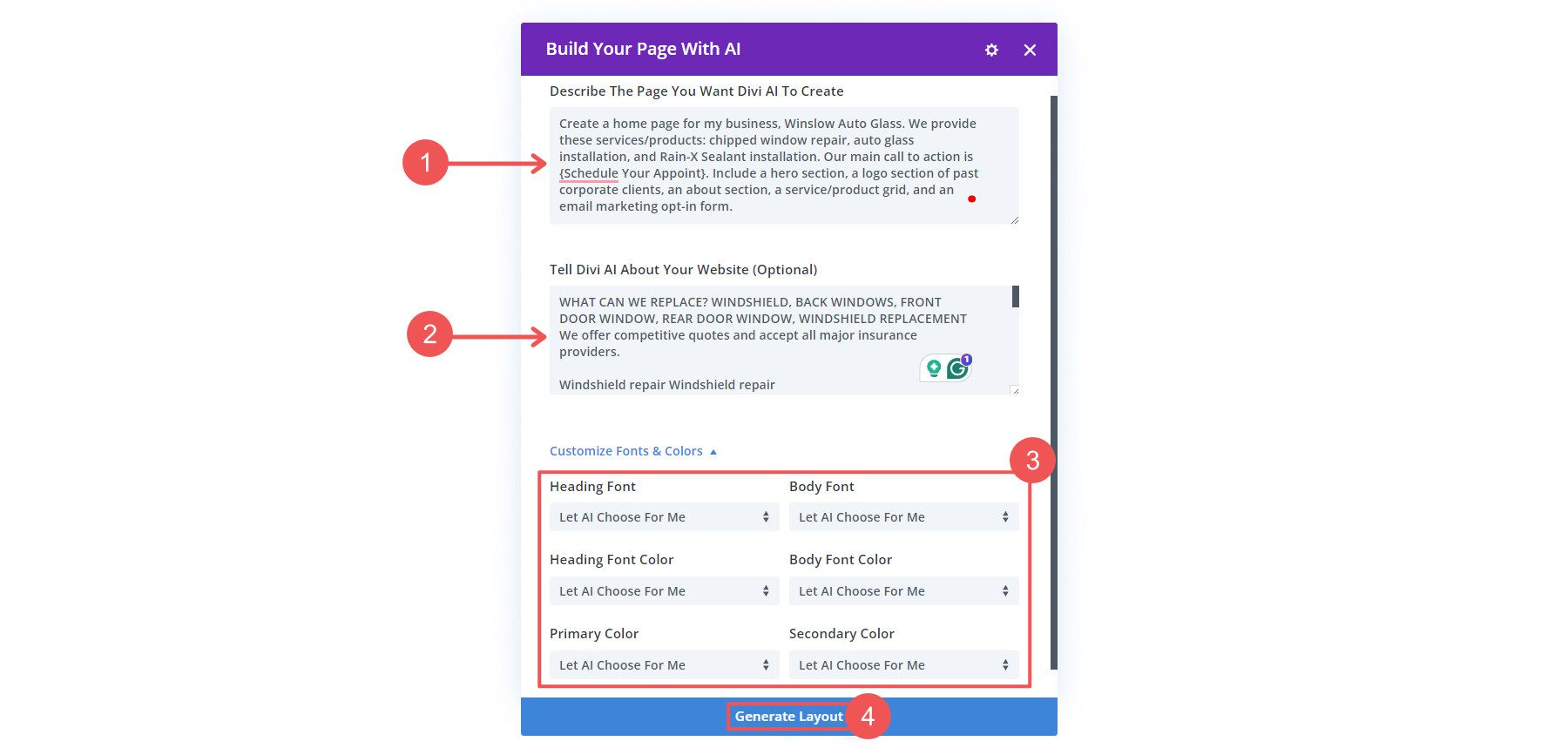
Stworzyłem zachętę startową, której możesz użyć, aby dostać się na wyścigi. Wszystko, co musisz zrobić, to zastąpić szczegóły w nawiasach klamrowych {} danymi dotyczącymi Twojej małej firmy. Możesz podać więcej informacji o swojej firmie w opcjonalnym polu — zapewni to kontekst sztucznej inteligencji dla Twojej firmy, dzięki czemu obrazy i treść będą jeszcze bardziej trafne.
Utwórz stronę główną mojej firmy {business name}. Dostarczamy następujące usługi/produkty: {produkt 1}, {produkt 2}, {produkt 3}. Naszym głównym wezwaniem do działania jest {Zadzwoń teraz, Natychmiastowa wycena, Umów się na spotkanie}. Dołącz sekcję bohatera, sekcję z logo byłych klientów, sekcję z informacjami, siatkę usług/produktów oraz formularz zgody na marketing e-mailowy.
Oto zachęta w działaniu. Dodałem więcej informacji o mojej firmie, ale główny monit tworzący stronę jest dokładnie tym, co ci podałem. Powierzyłem także Divi AI wybór par czcionek i kolorów. Ale jeśli już je wybrałeś, możesz dokonać tych wyborów.

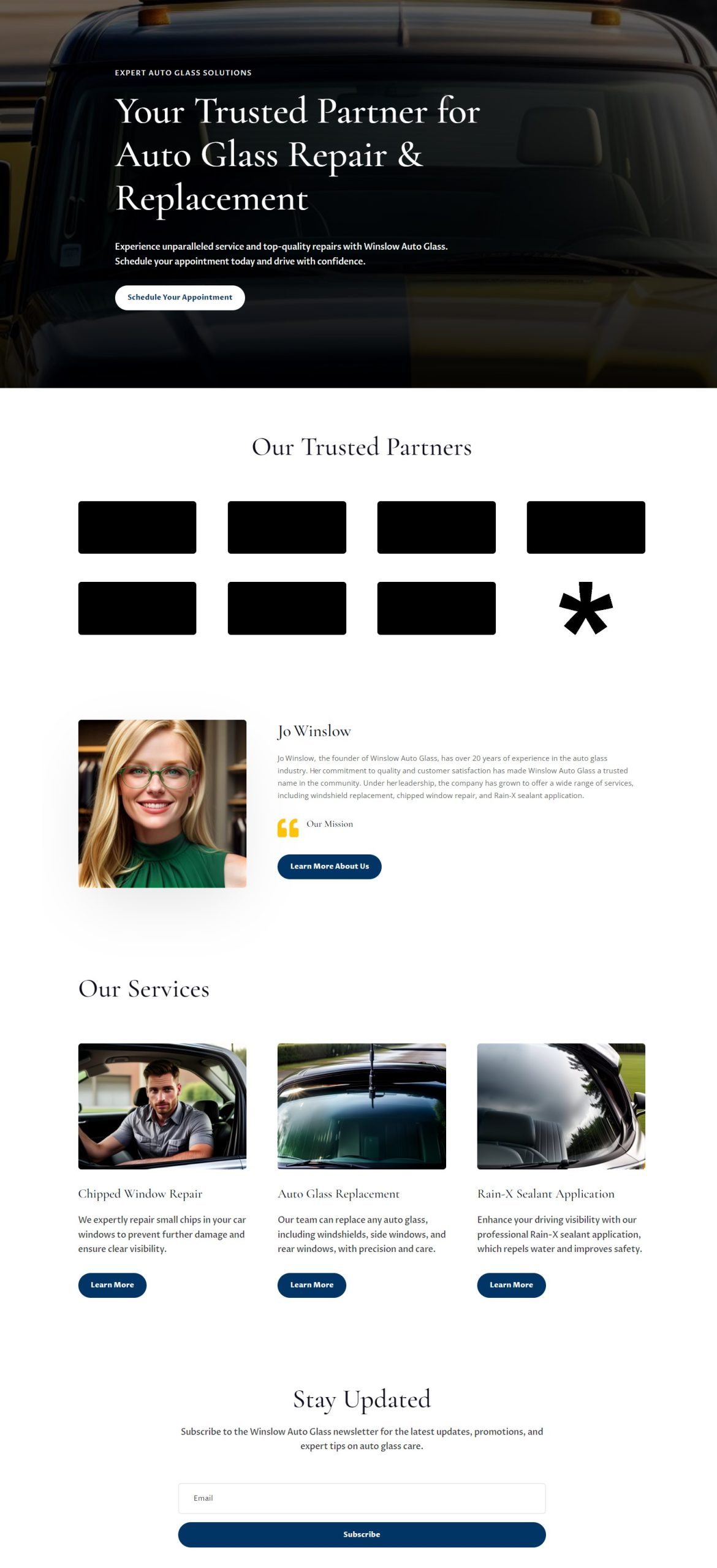
Wyniki strony głównej Divi AI
Ponieważ powiedzieliśmy Divi AI, jak stworzyć naszą stronę, istnieje duża szansa, że spodoba nam się to, co wymyśli. W rzeczywistości to właśnie stworzyła Divi AI na podstawie prostych podpowiedzi, których użyliśmy powyżej.

Oto, co nam się podoba w tej stronie głównej i jak ją stworzyła Divi AI:
- Stworzenie układu dokładnie takiego, jak prosiliśmy, zajęło Divi AI niecałą minutę. Oznacza to, że nawet jeśli nam się to nie spodoba, możemy ponownie przesłać monit z niewielkimi zmianami i przejść do kliknięcia „Opublikuj”.
- Divi AI napisała całą kopię. Tak więc, podczas tworzenia strony, pisałem pierwszą wersję roboczą naszej strony internetowej. Ponad 70% tej kopii nadaje się do użytku z niewielkimi zmianami — znacznie lepiej niż Lorem Ipsum lub zaczynanie od pustego miejsca!
- Nie przepracowywał się też i nie robił rzeczy, których nie powinien. Sekcja logo jest dobrze rozplanowana, ale tworzenie fałszywych logo byłoby bezcelowe, ponieważ i tak byśmy je tylko zastąpili.
- Wykorzystanie sztucznej inteligencji do stworzenia całej strony internetowej pozwoliło nam stworzyć całą stronę w jednym systemie projektowania. Odstępy, czcionki i kolory są spójne w poszczególnych sekcjach.
Jeśli podobają Ci się i chcesz zachować wybory projektowe Divi AI (kolory i czcionki), kliknij Tak, proszę! aby Divi AI ponownie korzystała z tych samych ustawień w Twojej witrynie. Kiedy użyjesz Divi AI do zbudowania strony, zastosuje ona te same opcje projektu. O jedną rzecz mniej, którą musisz dostosować na każdej stronie.

Nagłówki i stopki witryny internetowej
Nagłówek i stopka Twojej witryny są jej centralnymi węzłami nawigacyjnymi. Wyświetlają informacje wysokiego poziomu i ułatwiają odwiedzającym znalezienie tego, czego potrzebują.
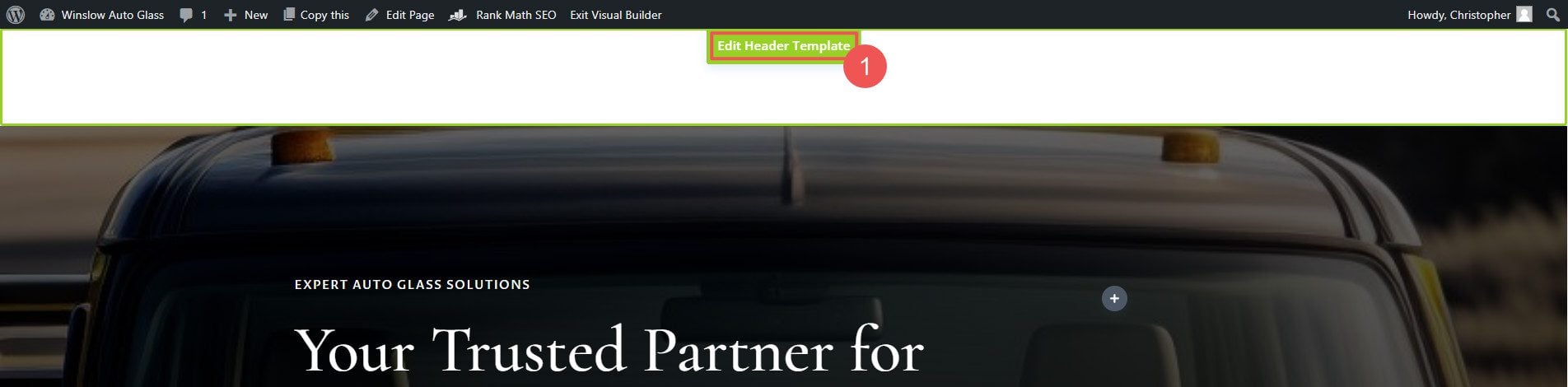
Nasza witryna będzie prosta i przejrzysta, ale śmiało pytaj o wszystko Divi AI. Możemy je zbudować jednocześnie ze stroną główną, aby zapewnić spójność projektu. Po prostu przewiń do góry strony i kliknij Edytuj szablon nagłówka .

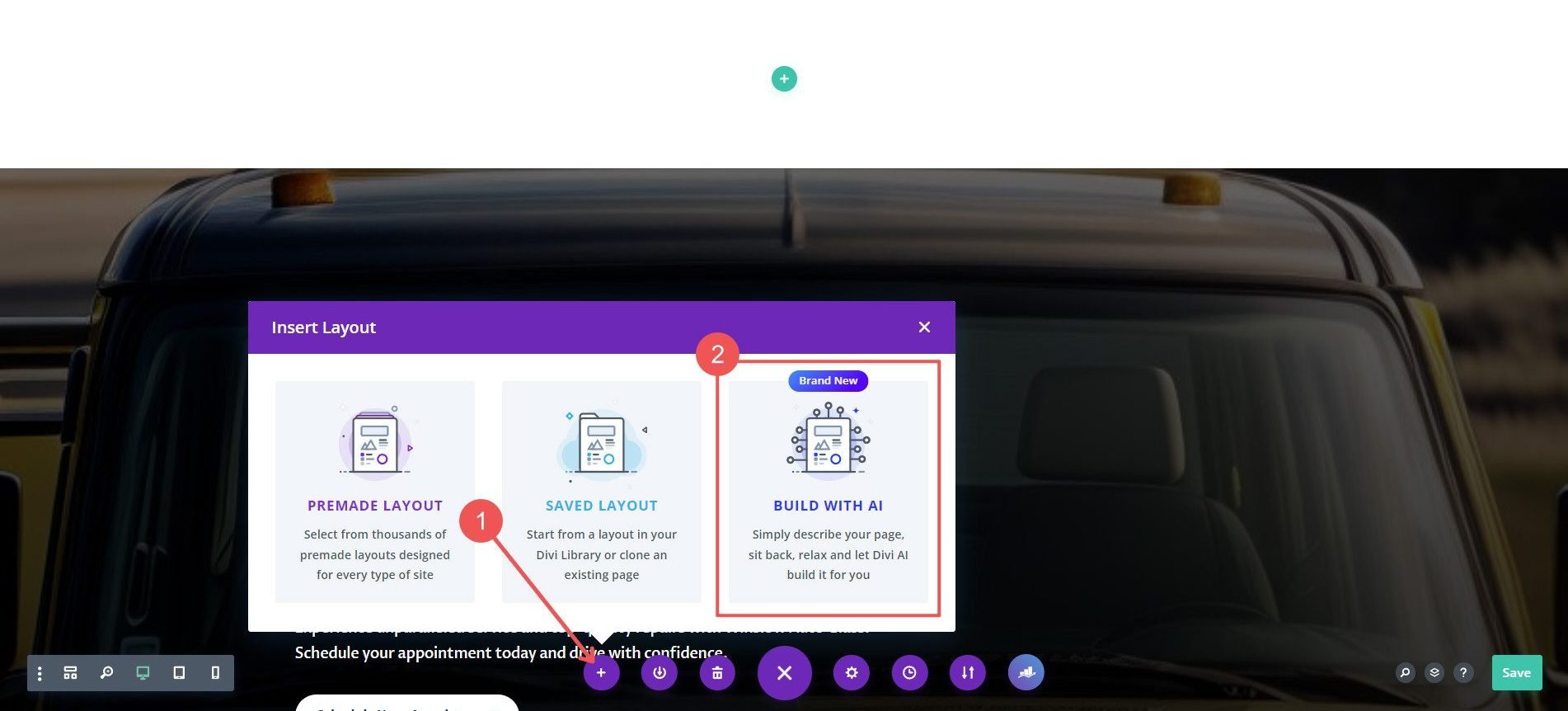
Na dole strony klikniemy ikonę + , aby wyświetlić opcje układu wstawiania. Ponownie wybierzemy opcję Buduj z AI .

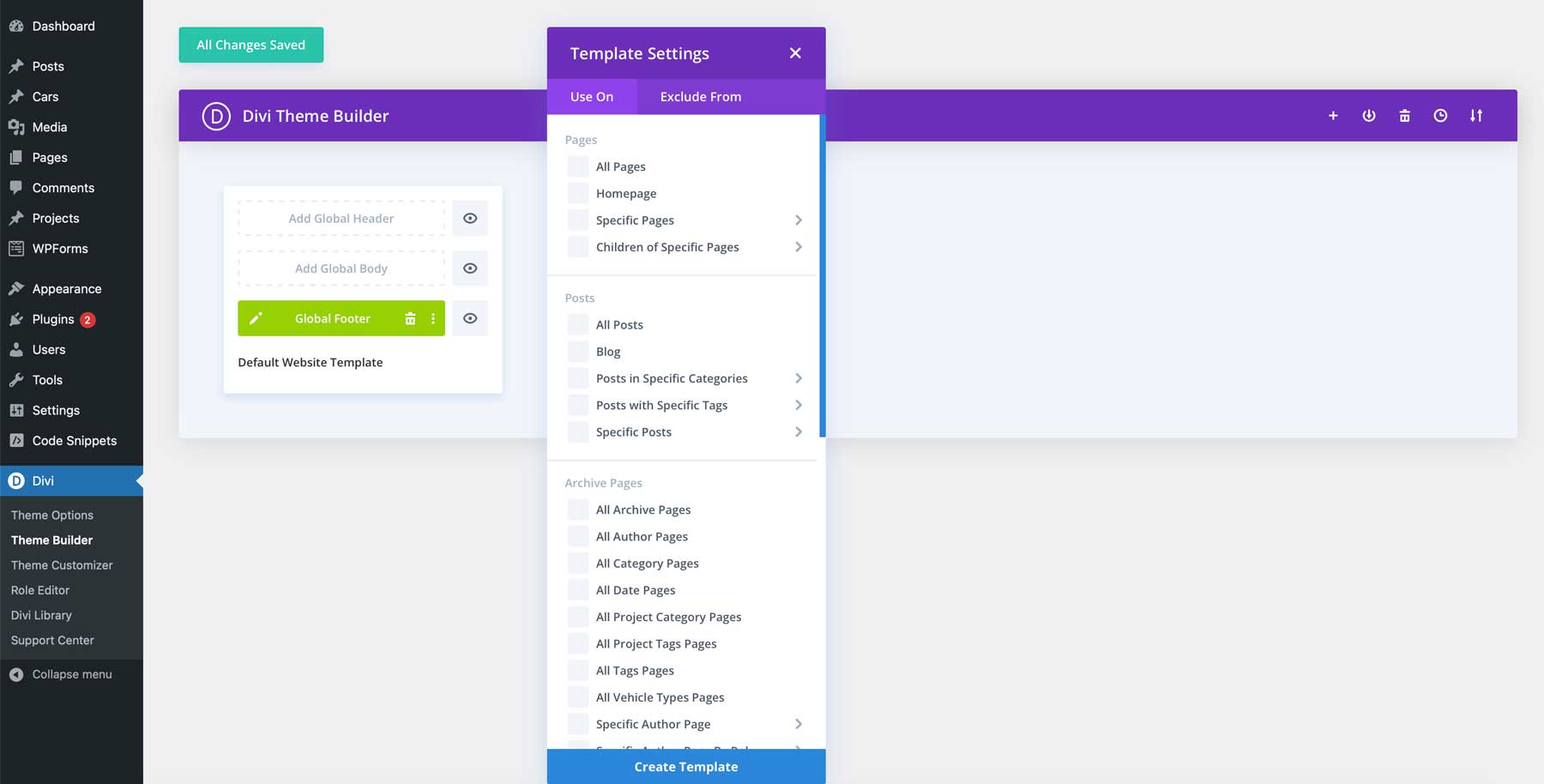
Możesz także edytować nagłówki i stopki w obszarze Divi Theme Builder.

Kreator motywów to najprostszy sposób na tworzenie niestandardowych stron internetowych za pomocą WordPress
Nagłówek małej firmy — monit dotyczący generowania AI
Oto prosty monit dla Divi AI o wykonanie zadania. Jak zawsze, dostosuj go według potrzeb.
Utwórz przejrzysty nagłówek z logo, nawigacją witryny i przyciskiem CTA „Umów się na spotkanie”
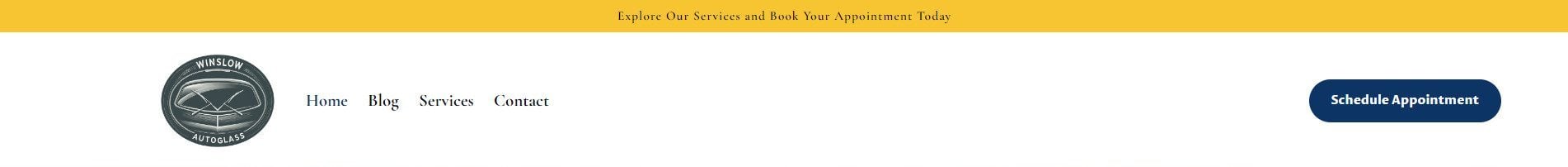
A oto, co Divi AI przygotowała dla nas za pomocą tego monitu.

Logo naszej fałszywej firmy zostało stworzone przy użyciu Google Gemini i przesłane do modułu menu w Divi
Monit dotyczący generowania AI w stopce dla małych firm
Stopki witryn internetowych często zawierają więcej informacji niż nagłówki. W stopce małej firmy umieść logo firmy, NAP (nazwa, adres, numer telefonu), niezbędne linki nawigacyjne, Politykę prywatności i Warunki świadczenia usług oraz Informacje o prawach autorskich. Skorzystaj z tego podpowiedzi i zastąp szczegóły w nawiasach klamrowych {} własnymi.
Utwórz przejrzystą stopkę z logo firmy, menu strony, pokaż nazwę firmy, adres i telefon, politykę prywatności/warunki korzystania z usługi oraz informację o prawach autorskich. Nazwa firmy to {Winslow Auto Glass}. Adres to {123 Main Street, Brooklyn, NY}. Numer telefonu to {111-111-1111}.
Oto przykład tego, co wyszło:

Strony Informacje, Kontakt i Usługi/Produkty
Nie będziemy Cię obciążać przykładem za przykładem Divi tworzącego różnego rodzaju strony. Faktem jest, że Divi AI może z łatwością tworzyć wszystkie tego typu strony i wiele więcej. Po zakończeniu tworzenia struktury strony witryny małej firmy uwzględnij strony z informacjami, kontaktem i usługami/produktami. Niektóre firmy działają prosto i decydują się na umieszczenie wszystkich tych informacji na jednej stronie (zwanej witryną jednostronicową). W każdym razie masz dużą swobodę w tworzeniu dokładnie tego, co sobie wyobrażasz.
Jednak strony/sekcje dotyczące produktów i usług są niezbędne w przypadku witryn małych firm. Są one ważne, abyś mógł wyraźnie zaprezentować to, co robisz. Dla każdego produktu lub usługi podaj szczegółowy opis, informacje o cenach, wysokiej jakości zdjęcia lub filmy oraz zalety tego, co oferujesz.
Jeśli oferujesz wiele usług, rozważ użycie niestandardowej wtyczki typu post z Kreatorem motywów Divi, aby pomóc w kategoryzowaniu i wyświetlaniu ich w zorganizowany sposób. Prawdopodobnie będziesz chciał skonfigurować WooCommerce, jeśli sprzedajesz produkty fizyczne lub cyfrowe. Mamy pełny przewodnik po zakładaniu sklepu internetowego WooCommerce.
Krok 4: Ulepsz swoją witrynę za pomocą wtyczek WordPress i produktów Divi Marketplace
Po utworzeniu treści strony możesz dodać do swojej witryny inne istotne funkcje. Divi Marketplace oferuje produkty, które bezpośrednio współpracują z natywnymi możliwościami Divi i rozszerzają je. Oto niektóre z naszych ulubionych, które pomagają rozszerzać strony internetowe o świetne funkcje:
- Portfolio: Moduł Divi Carousel to świetna opcja do prezentowania wielu obrazów w Twojej witrynie.
- Promuj wydarzenia: wtyczka Divi Events Calendar doskonale stylizuje zasoby Kalendarza wydarzeń dzięki opcjom stylizacji Divi. Możesz wyświetlać obrazy w kanale, widoku kalendarza, karuzeli i nie tylko.
- Sprzedaż e-commerce: Divi integruje się z WooCommerce, aby zapewnić ponad 20 modułów specyficznych dla WooCommerce. Jednak Divi Plus oferuje ponad 60 modułów, 4 rozszerzenia, 80 gotowych stron internetowych, 50 szablonów i ponad 250 bloków sekcji, dzięki którym możesz stylowo zbudować swoją witrynę eCommerce. Jest mnóstwo możliwości tworzenia świetnych sklepów internetowych.
- Organizuj duże dane: Dla tych, którzy mają strony internetowe zawierające dużo informacji, Table Maker dla Divi oferuje piękny sposób na uporządkowanie wszystkich tych informacji. Umożliwia tworzenie niestandardowych, responsywnych tabel danych, które można stylizować na nieograniczone sposoby.
Więcej niezbędnych wtyczek do rozważenia
Twoja witryna powinna zawierać kilka niezbędnych wtyczek WordPress do optymalizacji wyszukiwarek (SEO), bezpieczeństwa i buforowania. Istnieją dziesiątki tysięcy wtyczek do wyboru, niektóre całkowicie bezpłatne, a inne profesjonalne. Oto krótki rzut oka na niektóre z najlepszych i najbardziej polecanych kategorii wtyczek, nad którymi musisz się zastanowić.
- SEO: Wybierz dobrą wtyczkę SEO, taką jak Rank Math lub Yoast SEO, aby łatwo skonfigurować SEO na stronie i poza nią, aby zyskać szansę na walkę o ranking na stronach wyszukiwania.
- Bezpieczeństwo: Ochrona Twojej witryny przed nikczemnymi podmiotami i złośliwym oprogramowaniem powinna być jednym z Twoich głównych priorytetów. Aby pomóc Ci pozostać online, dołącz wtyczkę zabezpieczającą, taką jak Solid Security lub Dziennik aktywności WP.
- Optymalizacja i buforowanie: Utrzymanie szybkiej witryny internetowej wymaga dodania wtyczek takich jak WP Rocket do buforowania i minifikacji. Powinieneś także rozważyć wtyczkę optymalizującą bazę danych, taką jak WP-Optimize, aby wyeliminować niepotrzebne rozdęcie bazy danych Twojej witryny. Istnieją inne wtyczki buforujące wysokiej jakości, takie jak W3 Total Cache.
- Kopia zapasowa: możesz pomyśleć, że Twoja witryna jest bezpiecznie umieszczona na serwerze hostingowym, ale wystarczy jeden błąd lub wpadka, a Twoja witryna zniknęła. Updraft to świetna i prosta wtyczka do utrzymywania świeżych kopii zapasowych Twojej witryny. Jeśli nastąpi katastrofa, chcesz mieć pewność, że masz najnowszą wersję swojej witryny, na której możesz polegać.
Krok 5: Podłącz inne narzędzia
Jeśli stworzyłeś swoją witrynę internetową za pomocą WordPress i Divi AI, położyłeś już podwaliny pod potężną witrynę internetową, która może dostosować się do Twojej rozwijającej się firmy. Jest jeszcze kilka rzeczy do rozważenia, zanim naprawdę skończysz ze swoją witryną.
Integracja kluczowych narzędzi i usług jest niezbędna, aby zmaksymalizować efektywność Twojej witryny. Oto kilka popularnych integracji, które warto rozważyć:
- Google Analytics: skonfiguruj Google Analytics, aby śledzić zachowanie odwiedzających, źródła ruchu i inne ważne wskaźniki. Dane te pomagają poznać odbiorców i poprawić wydajność witryny.
- Google Search Console: Połącz swoją witrynę z Google Search Console, aby monitorować skuteczność wyszukiwania, zasięg indeksu i wyszukiwane hasła. Pomoże Ci to zidentyfikować i naprawić wszelkie problemy związane z SEO.
- Marketing e-mailowy: Integracja usług marketingu e-mailowego Divi umożliwia łączenie się z platformami takimi jak Mailchimp lub Constant Contact, ActiveCampaign lub inną popularną usługą marketingu e-mailowego. Narzędzia te umożliwiają budowanie i zarządzanie listami e-mailowymi, wysyłanie biuletynów i automatyzację kampanii marketingowych.
- Profil Firmy w Google: wcześniej znany jako Google Moja Firma. Skonfigurowanie Profilu Firmy w Google pomaga klientom znaleźć Twoją firmę w wyszukiwarce i Mapach Google. Jest to niezbędne dla lokalnego SEO i zapewnienia dokładnych informacji biznesowych w Internecie.
Divi AI to najlepszy kreator stron internetowych AI dla WordPress
Divi AI rewolucjonizuje sposób tworzenia witryny WordPress i zarządzania nią. Właściciele małych firm zasługują na lepszy i wydajniejszy sposób tworzenia stron internetowych. Divi AI zapewnia narzędzia, które sprawiają, że proces jest pozytywny i wydajny. Divi jest dosłownie używany przez setki tysięcy właścicieli witryn i agencji, a teraz, w połączeniu z mocą Divi AI, możesz:
- Generuj niestandardowe układy i projekty w ciągu kilku sekund.
- Napisz i udoskonalaj treść witryny internetowej oraz kluczowe nagłówki copywritingu.
- Twórz i edytuj obrazy za pomocą potężnej platformy do generowania i edycji AI, która pasuje do Twojej marki.
Na co czekasz? Wykorzystaj moc sztucznej inteligencji, aby usprawnić proces projektowania stron internetowych i stworzyć profesjonalną, dopracowaną witrynę internetową dla swojej małej firmy.
Zdobądź Divi + Divi AI teraz
Wyróżnione zdjęcie: Darko 1981 / Shutterstock.com
