Jak łatwo zrobić przezroczysty nagłówek w WordPressie?
Opublikowany: 2022-04-18Nie wiesz, jak zrobić przezroczysty nagłówek w WordPressie? To jest artykuł, którego szukałeś.
Przezroczysty nagłówek sprawia, że Twoja strona wygląda wyjątkowo i stylowo. Włączenie tej opcji sprawi, że główna sekcja nagłówka będzie przezroczysta i przeciągnie zawartość poniżej nagłówka do góry.
Jeśli chcesz dowiedzieć się, jak zrobić przezroczysty nagłówek w WordPressie, koniecznie przeczytaj artykuł do końca. Bez zbędnych ceregieli zacznijmy.
Najlepsza metoda tworzenia przezroczystego nagłówka w WordPress
Nawet jeśli chcesz mieć przezroczysty nagłówek w swojej witrynie WordPress, możesz nie wiedzieć, jak to zrobić. Cóż, jedną z najłatwiejszych metod dodania przezroczystego nagłówka jest użycie motywu WordPress.
Teraz głównym pytaniem jest, którego motywu użyć. Nie martw się; jesteśmy tu po to. Jeśli nas pytasz, gorąco polecamy korzystanie z motywu Zakra.

Zakra to uniwersalny motyw WordPress z ponad 60 000 aktywnych użytkowników . Oprócz tego ma ponad 80 wersji demonstracyjnych, które można zaimportować jednym kliknięciem. Dostosowanie zawartości strony nie będzie stanowić problemu, ponieważ jest to wysoce konfigurowalny motyw.
Co więcej, jest zoptymalizowany pod kątem SEO i zoptymalizowany pod kątem szybkości. W związku z tym Twoja strona będzie miała wyższą pozycję w wyszukiwarkach.
Myślimy, że jesteś teraz przekonany o tym, jak niesamowity jest motyw Zakry. Zróbmy więc przezroczysty nagłówek w WordPressie za pomocą Zakry.
Kroki tworzenia przezroczystego nagłówka w WordPress
Krok 1: Zainstaluj i aktywuj dodatek Zakra i Zakra Pro
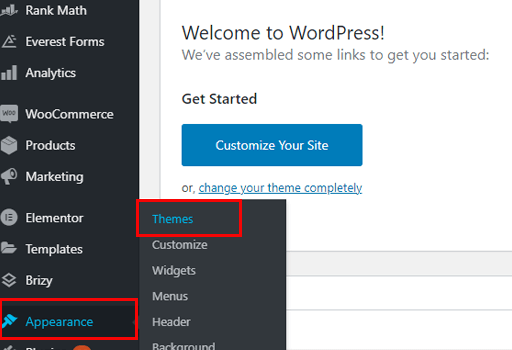
Najpierw musisz zainstalować motyw Zakra. Aby zainstalować Zakrę, najpierw zaloguj się do swojego pulpitu WordPress. Następnie przejdź do Wygląd >> Motywy .

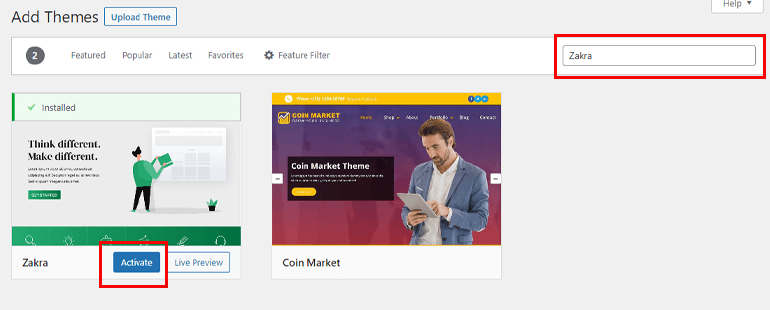
Następnie kliknij przycisk Dodaj nowy znajdujący się w lewym górnym rogu. Wyszukaj Zakrę na pasku wyszukiwania. Gdy pojawi się w wynikach wyszukiwania, kliknij przycisk Instaluj . Na koniec Aktywuj motyw.

Jednak nie możesz jeszcze włączyć opcji przezroczystego nagłówka. To dlatego, że potrzebujesz do tego dodatku Zakra Pro.
Zainstaluj dodatek Zakra Pro
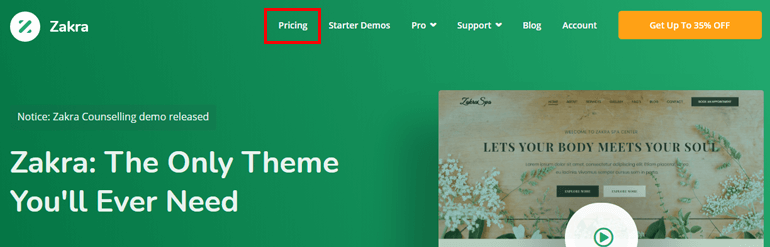
Aby zainstalować i aktywować dodatek Zakra Pro, odwiedź oficjalną stronę Zakra. Następnie wybierz opcję Ceny z górnego paska menu.

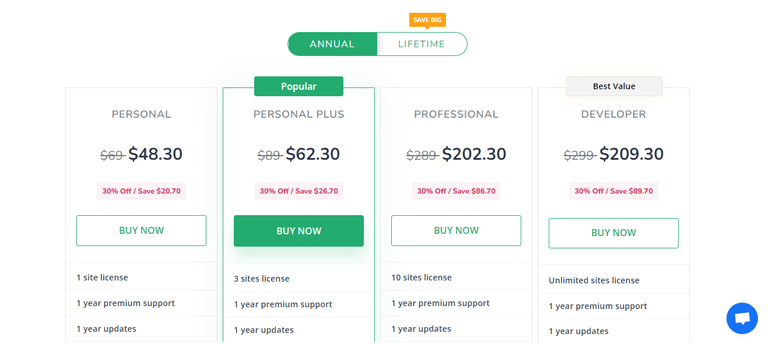
Zakra oferuje cztery różne plany. Wybierz plan, który najbardziej Ci odpowiada i naciśnij przycisk Kup teraz .

Uwaga: powyżej znajduje się cena roczna . Zakra oferuje również plany Lifetime . Dzięki planom Lifetime otrzymasz dożywotnie wsparcie i aktualizacje.
Wypełnij wszystkie niezbędne pola płatności i kup plan. Faktura jest wysyłana na Twój adres pocztowy (dodany podczas zakupu planu premium) wraz z danymi logowania do Twojego konta użytkownika Zakra.
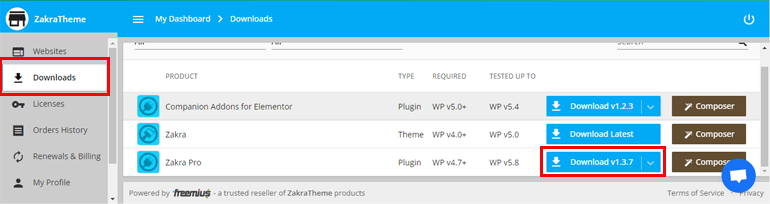
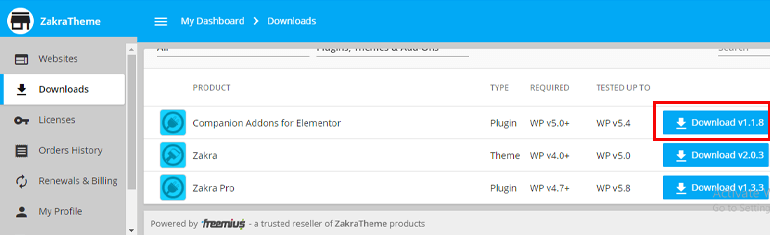
Za pomocą danych logowania zaloguj się na swoje konto użytkownika. Możesz zobaczyć zakładkę Pobierz . Stamtąd pobierz dodatek Zakra Pro i zapisz spakowany plik na swoim komputerze.

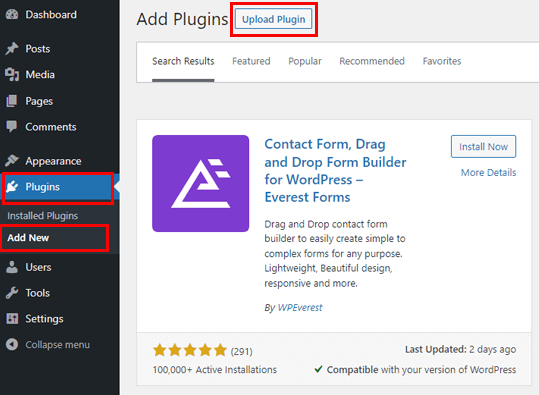
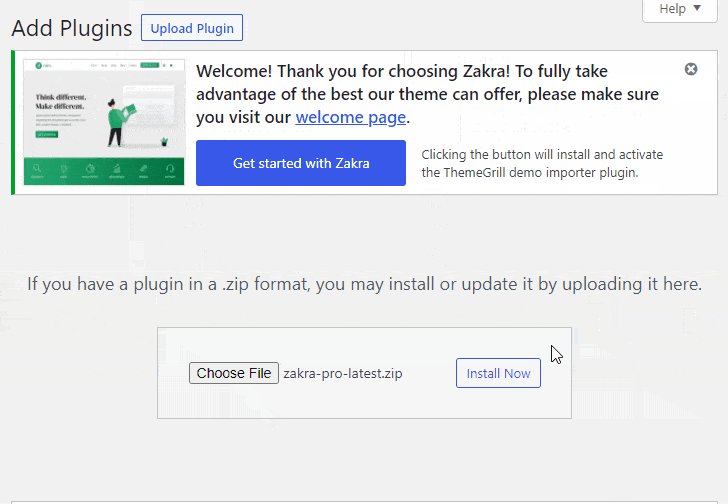
Teraz przejdź do swojego pulpitu nawigacyjnego. Przejdź do Wtyczki >> Dodaj nowy . Następnie kliknij opcję Prześlij wtyczkę .

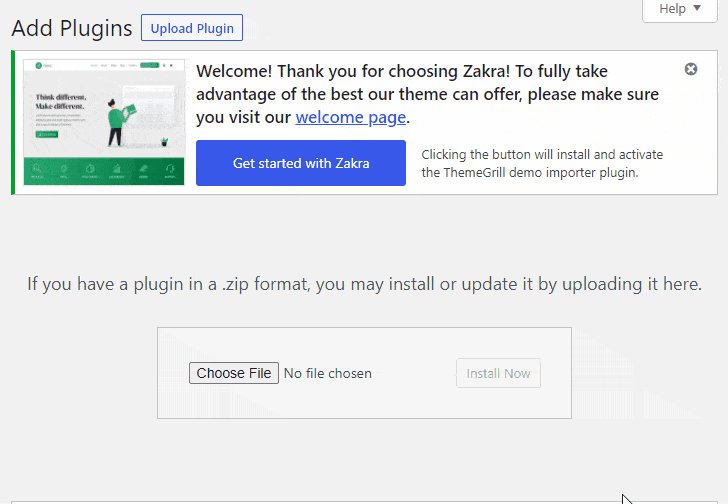
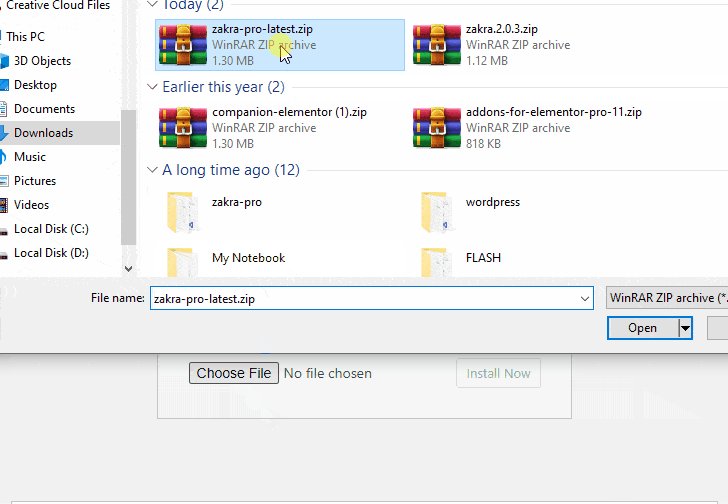
Wybierz spakowany plik z wcześniej i naciśnij przycisk Zainstaluj teraz . Nie zapomnij aktywować wtyczki.

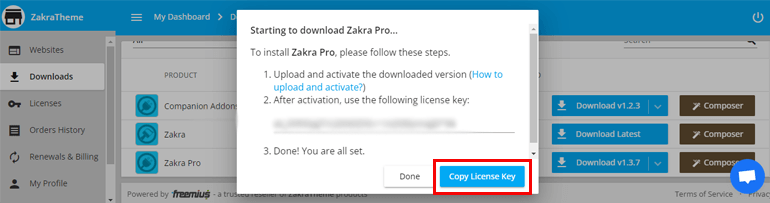
Z konta użytkownika Zakra skopiuj klucz licencyjny .

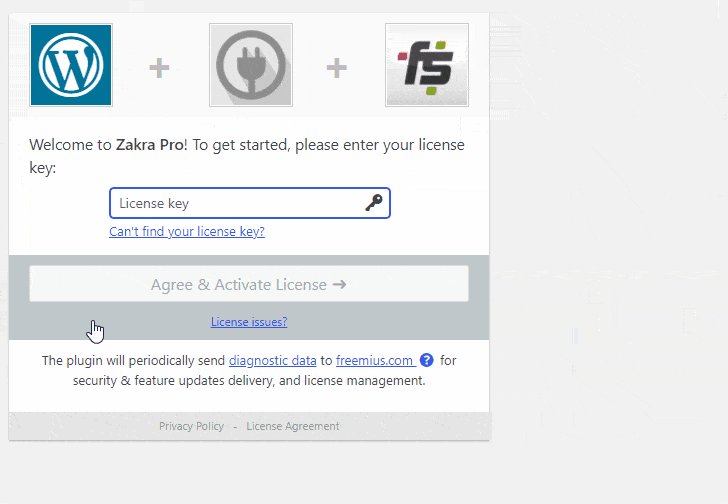
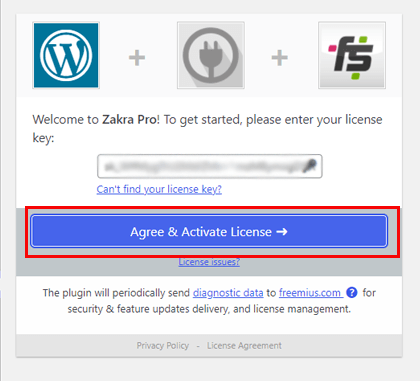
Wklej klucz i kliknij opcję Zgadzam się i aktywuj licencję .

Otóż to; pomyślnie aktywowaliśmy dodatek Zakra Pro.

Importuj demo Zakry
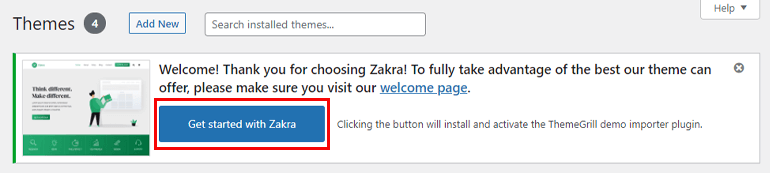
Jeśli zauważysz uważnie, na górze zobaczysz komunikat Rozpocznij z Zakra . Naciśnięcie tej opcji spowoduje automatyczne zainstalowanie wtyczki ThemeGrill Demo Importer.

Następnie przenosi Cię na stronę demonstracyjną. Jeśli chcesz zaimportować wersje demonstracyjne premium, pobierz wtyczkę Companion Addons for Elementor z konta użytkownika Zakra.

Teraz prześlij wtyczkę do swojego pulpitu nawigacyjnego, tak jak wgrałeś dodatek Zakra Pro.
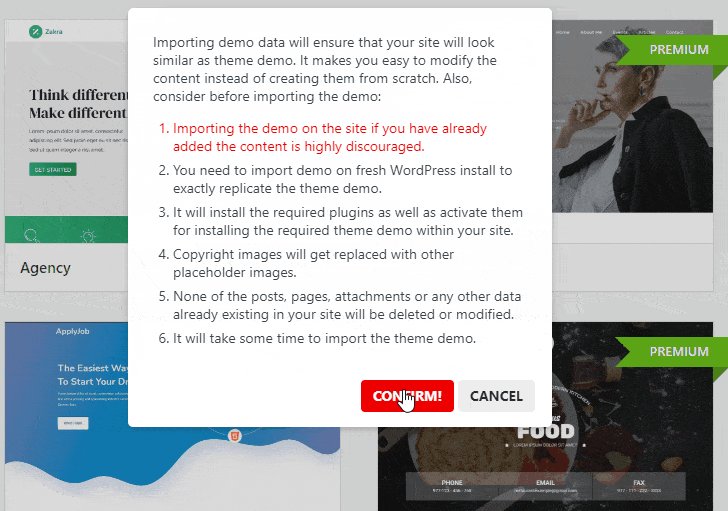
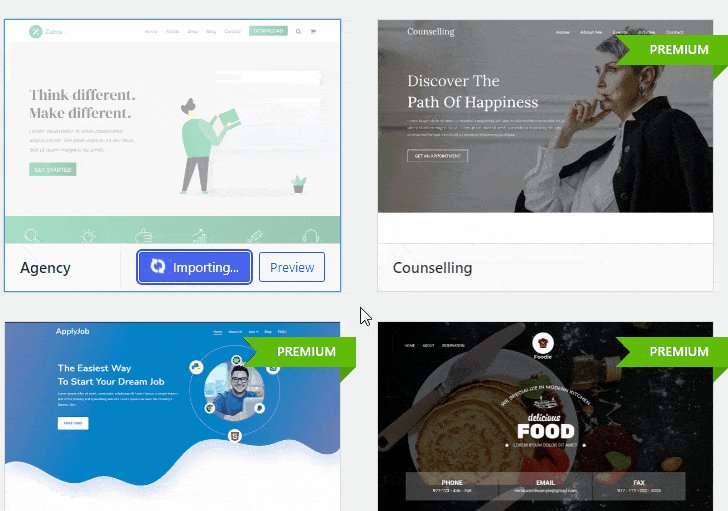
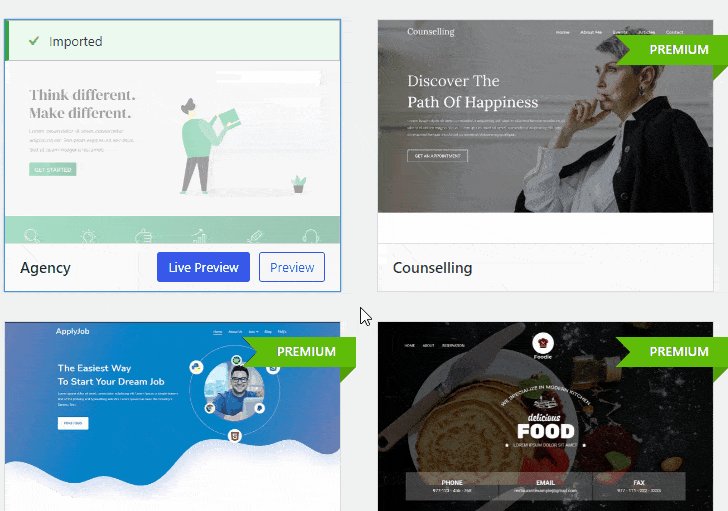
Najedź na wybrane demo i kliknij przycisk Importuj . Pojawi się wyskakujące okienko; wybierz przycisk Potwierdź . Poczekaj kilka sekund, a demo zostanie zaimportowane.

Krok 2: Włącz opcję przezroczystego nagłówka
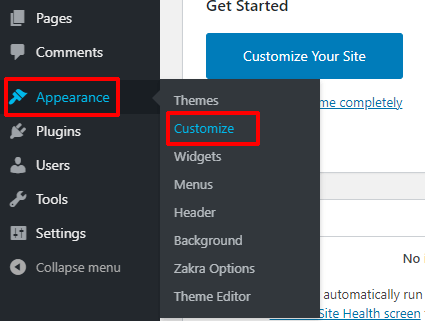
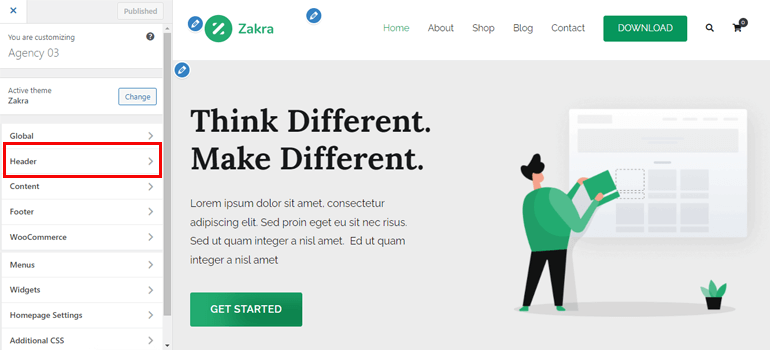
Po zainstalowaniu dodatku Zakra i Zakra Pro możemy wreszcie uczynić nagłówek przezroczystym. Po prostu przejdź do Wygląd >> Dostosuj .

Pojawi się strona dostosowania. W lewym panelu możesz zobaczyć opcje dostosowywania. Podobnie po prawej stronie dostępna jest cała zawartość. Jedną z najlepszych rzeczy w Zakrze jest to, że możesz zobaczyć wszystkie zmiany na żywo.
Następnie z menu dostosowywania przejdź do opcji Nagłówek .

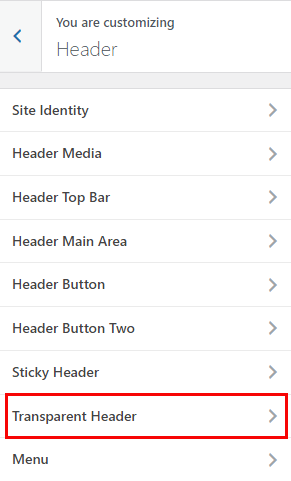
Istnieje wiele opcji; musisz przejść do sekcji Przezroczysty nagłówek .

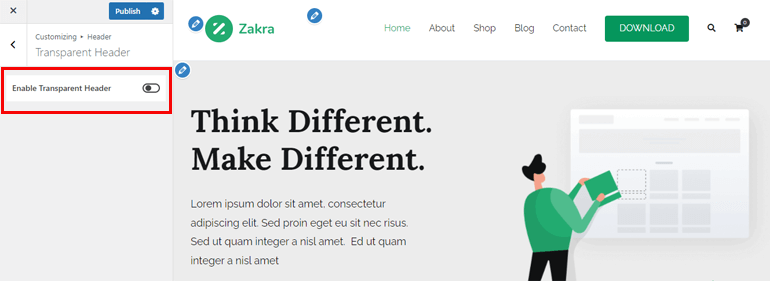
Ponownie pojawi się opcja Włącz przezroczysty nagłówek . Gdy tylko włączysz tę opcję, poniżej pojawią się inne opcje.

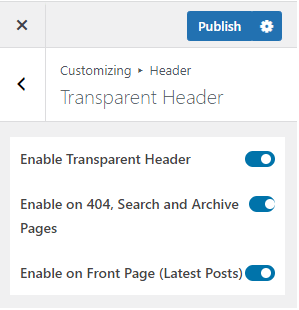
- Włącz przezroczysty nagłówek : Jeśli włączysz przezroczysty nagłówek, wszystkie strony Twojej witryny będą miały przezroczysty nagłówek.
- Włącz na stronach 404, wyszukiwania i archiwum : Jak sama nazwa wskazuje, strony 404, wyszukiwania i archiwum będą miały przezroczysty nagłówek po włączeniu tej opcji.
- Włącz na stronie głównej (najnowsze posty): Domyślnie strona statyczna jest wyświetlana na stronie głównej witryny. Możesz jednak również wybrać wyświetlanie najnowszego posta. Włączenie tej opcji spowoduje dodanie przezroczystego nagłówka do tych najnowszych postów.

Krok 3: Skonfiguruj ustawienia nagłówka
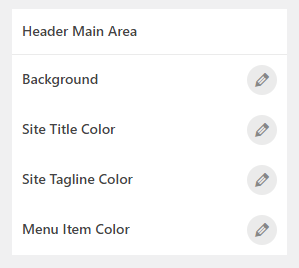
Po włączeniu przezroczystego nagłówka nadszedł czas, aby go dostosować. W sekcji Główny obszar nagłówka można znaleźć opcje dostosowywania. Omówiliśmy je poniżej.
- Tło : Możesz zmienić kolor tła przezroczystego nagłówka. Ponadto możesz również dodać obraz tła.
- Kolor tytułu witryny : Wybierz kolor tytułu witryny przezroczystego nagłówka. Możesz także dodać kolor tytułu witryny w Hover .
- Kolor sloganu witryny : dodaj kolor sloganu witryny z tego menu dostosowywania.
- Kolor elementu menu : Z tej opcji możesz dodać kolor do elementu menu przezroczystego nagłówka. Co więcej, możesz także zmienić kolor elementu menu na Hover . Dodatkowo możesz również ustawić kolor pozycji menu Aktywne .

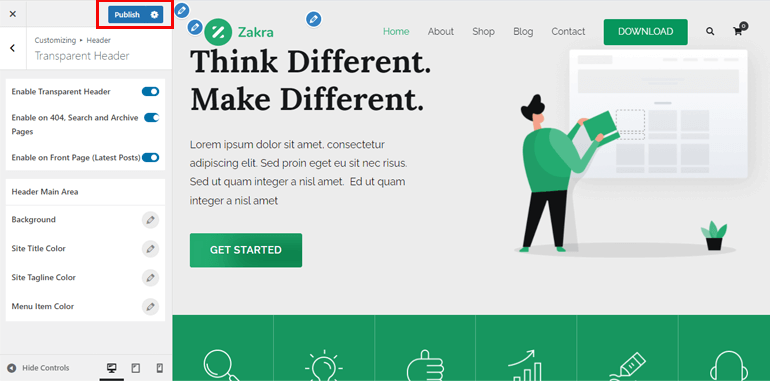
Krok 4: Opublikuj swoją stronę z przezroczystym nagłówkiem
Zdecydowanie włączyliśmy przezroczysty nagłówek, a także go dostosowaliśmy. Pozostało tylko opublikować swoją stronę.
To prawdopodobnie najłatwiejszy krok w tym samouczku. Po prostu kliknij przycisk Opublikuj znajdujący się u góry opcji dostosowywania.

Możesz wyświetlić podgląd swojej strony, aby zobaczyć ostateczny wynik. Co więcej, możesz go zmodyfikować, jeśli chcesz.
Zawijanie!
I tak możesz zrobić przezroczysty nagłówek w WordPressie. Pamiętaj też, że użyliśmy tutaj motywu Zakra i dodatku Zakra Pro. Poza tym, aby zaimportować wersje demonstracyjne premium, potrzebujesz także dodatku Companion do Elementora .
Zakra zawiera wiele opcji dostosowywania przezroczystego nagłówka. Dlatego nie potrzebujesz nawet umiejętności kodowania, aby włączyć opcję przezroczystego nagłówka.
Wreszcie nadszedł czas, aby zakończyć ten artykuł. Jeśli podobał Ci się ten artykuł i dowiedziałeś się czegoś nowego, podziel się nim ze znajomymi i rodziną w mediach społecznościowych. Możesz również śledzić nas na Twitterze i Facebooku, aby otrzymywać regularne aktualizacje i ekscytujące wiadomości.
Zanim pójdziesz, oto ciekawy artykuł o tym, jak stworzyć niestandardową stronę główną w WordPressie.
