Jak stworzyć witrynę WordPress: przewodnik krok po kroku dla początkujących
Opublikowany: 2018-10-15Chociaż na pierwszy rzut oka może się to nie wydawać, wiedza o tym, jak stworzyć witrynę internetową od podstaw, jest umiejętnością niezbędną dzisiejszym właścicielom małych firm. Dlatego:
- Możesz dużo zaoszczędzić, eliminując koszty twórców stron internetowych i projektantów.
- Szybko dostosowuj się do trendów rynkowych na swojej stronie internetowej bez konieczności korzystania z programisty.
- Wyprzedź konkurencję, polegając na swoich umiejętnościach związanych z majsterkowaniem i unikając długich konsultacji z programistami.
Ponadto nasze podejście „zrób to sam” (bez konieczności kodowania) pozwala skonfigurować witrynę WordPress za około 33 USD rocznie – co stanowi prawdziwą oszczędność budżetu!
Poniższy przewodnik poprowadzi Cię za rękę i pokaże wszystkie kroki prowadzące do wykonania pracy.
Jak krok po kroku zbudować stronę internetową na WordPressie
Jak zrobić stronę internetową na WordPressie – widok z lotu ptaka
Proces, który tutaj przedstawiamy, składa się tylko z ośmiu kroków. To wszystko, czego potrzebujesz, aby na koniec mieć profesjonalnie wyglądającą witrynę WordPress.
Wyruszymy w tę podróż, zaczynając od wyboru naszej platformy, wyboru idealnej nazwy domeny i wyboru niezawodnej usługi hostingowej. Następnie zajmiemy się konfiguracją WordPressa, dostosowywaniem Twojej witryny za pomocą motywów i wtyczek. Na koniec porozmawiamy o tym, jak zacząć dodawać angażujące treści. Na koniec będziesz dobrze przygotowany do uruchomienia własnej witryny!
Spis treści:
- Krok 1: Dlaczego warto wybrać WordPress jako platformę dla swojej witryny internetowej?
- Krok 2: Jak wybrać nazwę dla swojej witryny, kupić domenę i hosting
- Krok 3: Zainstaluj WordPress i zapoznaj się z interfejsem
- Krok 4: Wybierz motyw/projekt swojej witryny
- Krok 5: Pobierz wtyczki, aby rozszerzyć możliwości swojej witryny
- Krok 6: Utwórz podstawowe strony
- Krok 7: Rozważ założenie bloga
- Krok 8: Dostosuj nawigację w witrynie
- Bonus: Często zadawane pytania dotyczące tworzenia witryny WordPress
Wolisz przeczytać ebook? Pobierz kompletny przewodnik tutaj : „Jak stworzyć witrynę internetową za pomocą WordPress” w formacie PDF
Krok 1: Wybierz WordPress jako platformę swojej witryny
Prawdę mówiąc, istnieje wiele platform internetowych, z których można skorzystać podczas tworzenia nowej witryny – tak zwykle nazywa się je systemami zarządzania treścią (CMS).
Ideą CMS-a jest zapewnienie łatwych w użyciu narzędzi, dzięki którym będziesz mógł edytować zawartość swojej witryny bez znajomości kodowania. W przeważającej części – z punktu widzenia użytkownika – te CMS-y wyglądają bardzo podobnie do interfejsów znanych z Facebooka czy Dokumentów Google. Zasadniczo tworzysz nowe strony lub dokumenty, a następnie publikujesz je w Internecie.
Ale dość szczegółów technicznych! Jak powiedziałem, istnieje wiele systemów CMS – w rzeczywistości ponad 100, jak podaje Wikipedia. Na szczęście wybór tego najlepszego jest prosty. Na szczycie góry jest tylko jeden król – i jest nim WordPress .
WordPress jest używany w ponad 43,1% wszystkich stron internetowych (dane mówią). To znowu wszystkie strony internetowe! Inaczej mówiąc, mniej więcej co trzecia odwiedzana przez Ciebie witryna internetowa jest zbudowana na WordPressie.
Wskazówka profesjonalna . Oto najszybsze praktyczne sposoby skonfigurowania nowej witryny WordPress:

Jeśli zamierzasz budować rzeczywistą witrynę internetową na WordPressie – witrynę, która ma reprezentować Twoją firmę lub projekt – najszybszym sposobem na rozpoczęcie postępów będzie zarejestrowanie się w Bluehost i zaznaczenie pola podczas procesu rejestracji, w którym to oni faktycznie instalują dla Ciebie WordPress. Dzięki temu nie musisz nawet brudzić sobie rąk, ale możesz od razu przystąpić do pracy nad treścią lub projektem. Dodatkowo otrzymujesz nazwę domeny za darmo na rok. Wszystko to za 2,75 USD / mies.
Zbuduj witrynę WordPress za pomocą Bluehost
Jest to bardzo podobny układ do tego zaprezentowanego sekundę temu za pośrednictwem Bluehost. Główna różnica polega na tym, że narzędzie DreamHost jest nieco bardziej przyjazne dla początkujących i umożliwia tworzenie witryny WordPress za pomocą interfejsów „przeciągnij i upuść”.
Sprawdź narzędzie do tworzenia witryn DreamHost
Inne podobne rozwiązanie – ponownie to Hostinger instaluje dla Ciebie WordPress i przeprowadza wstępną konfigurację. Dodatkowo oferta Hostingera umożliwia założenie nawet do 100 stron internetowych na jednym koncie za jednorazową, niską cenę 2,99 USD / mc.
Skonfiguruj swoją witrynę WordPress na HostingerzeOto dlaczego budowanie strony internetowej za pomocą WordPressa jest właściwym posunięciem
- to otwarte źródło
- jest wolne
- to najlepsze rozwiązanie typu „zrób to sam” do tworzenia stron internetowych i sklepów internetowych
- jest wyjątkowo wszechstronny — może obsługiwać dowolny typ witryny internetowej
- jest szybki, zoptymalizowany i bezpieczny
- jest gotowy na SEO
- ułatwia promocję w mediach społecznościowych
A teraz jedno ważne rozróżnienie: „WordPress”, o którym tu mówimy, to „WordPress, oprogramowanie”. Znajdziesz go, jeśli wejdziesz na WordPress.org.

Istnieje również inna wersja WordPressa – „WordPress, usługa komercyjna”, którą możesz znaleźć, odwiedzając WordPress.com. Opiszemy tutaj różnice między nimi. Na razie jednak pamiętajmy, że chcemy WordPress.org , ponieważ jest to bardziej wszechstronna i tańsza w obsłudze wersja platformy. Wszystko wyjaśni się w kolejnych krokach.
Notatka z akcji. W tym momencie nie musisz wykonywać żadnego zadania, które można wykonać. Krok 1 polega na zapoznaniu się z narzędziem, którego będziesz używać do tworzenia witryny WordPress w kolejnych krokach.
Krok 2: Wybierz nazwę swojej witryny, kup domenę i hosting
Kiedy uczysz się tworzenia strony internetowej, wybranie nazwy jest prawdopodobnie najzabawniejszym aspektem całego procesu.
W końcu masz tu pełną swobodę. Możesz wybrać dosłownie dowolną nazwę swojej witryny.
Jednakże! Jest jeszcze kilka rzeczy, które musisz zrozumieć, aby w przyszłości odnieść sukces.
Po pierwsze, w Internecie istnieje prawie 2 miliardy (!) witryn internetowych (w momencie pisania tego tekstu) [1] . Oznacza to, że zachowanie oryginalności może być dość trudne.
Naprawdę dobrym pomysłem jest zbudowanie nazwy witryny (a tym samym nazwy domeny) wokół nazwy organizacji (najbardziej oczywiste podejście) lub wyrażenia kojarzącego się z niszą, w której się znajdujesz, ale z kilkoma dodanymi słowami, aby było lepiej brandowalność.
Krótko mówiąc, dobra nazwa domeny powinna być:
- brandable – wyjątkowe brzmienie, jak nic innego na rynku
- łatwe do zapamiętania
- krótkie – są też łatwiejsze do zapamiętania
- łatwe do wpisania i trudne do pomylenia – nie chcesz, aby ludzie zastanawiali się, jak przeliterować nazwę Twojej witryny
- w tym słowa kluczowe związane z niszą – na przykład, jeśli robisz cokolwiek z pizzą, fajnie byłoby mieć słowo „pizza” gdzieś w nazwie strony; działa to samo również w branżach innych niż pizza.
Oto szybkie narzędzie, za pomocą którego możesz sprawdzić, czy interesująca Cię nazwa domeny jest dostępna:
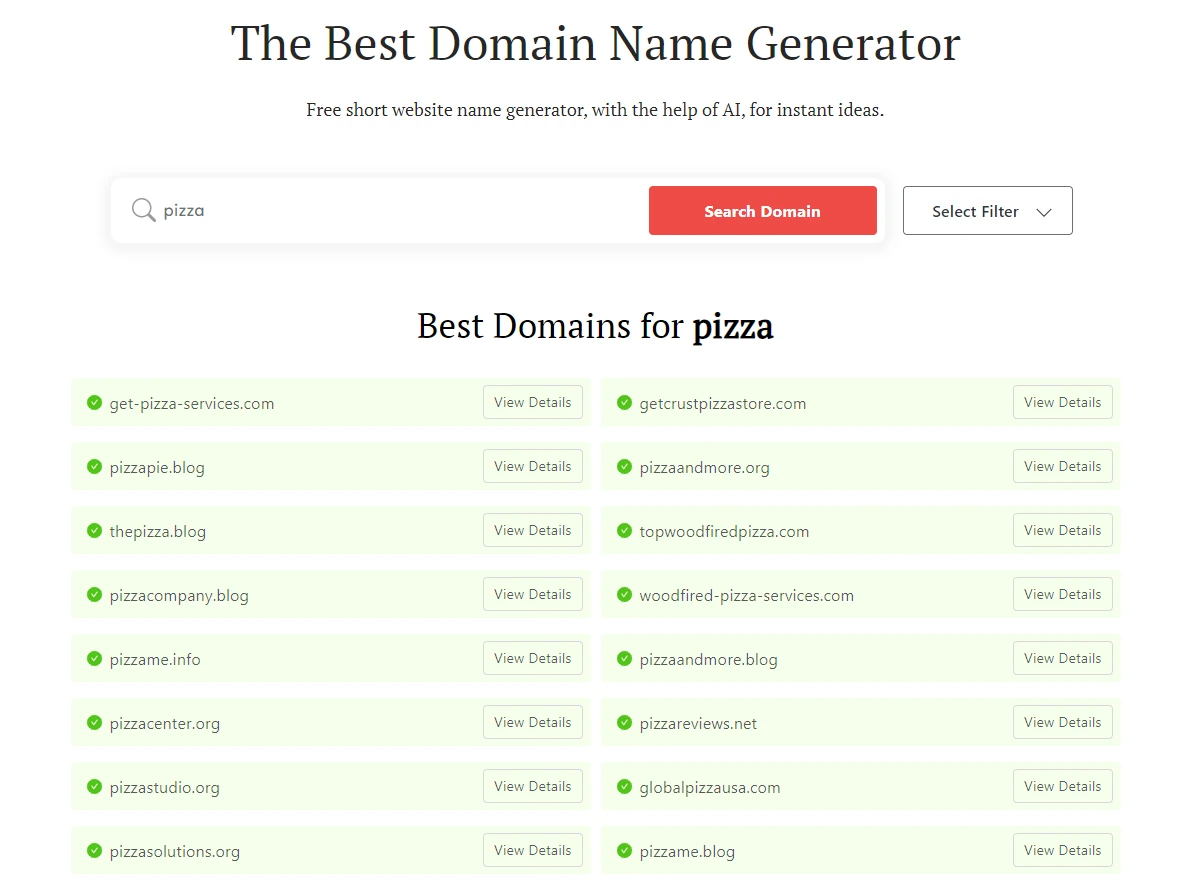
Jeżeli nie masz pojęcia jaką domenę chcesz kupić, przejdź od razu pod nasz nr. 1 generator – DomainWheel i przekonaj się, jak może Ci pomóc.
Zacznij od wprowadzenia początkowego słowa kluczowego, które dobrze definiuje Twoją witrynę.

DomainWheel wróci z kilkoma sugestiami. Możesz tam zawęzić listę i znaleźć idealną nazwę domeny.
Następnym krokiem, gdy już wiesz, jakiej nazwy domeny szukasz, jest jej zarejestrowanie i za jednym razem zakup pakietu hostingowego. Zajmijmy się tym dalej:
a) Zakup nazwy domeny i hostingu
Notatka. Chociaż takie rzeczy jak zakup pakietu hostingowego mogą na początku wydawać się zastraszające, tak naprawdę nie ma się czym martwić. Proces, który tutaj prezentujemy, jest uproszczony i nie wymaga żadnego technicznego podnoszenia ciężkich przedmiotów.
Istnieją dziesiątki, jeśli nie setki różnych firm, które mogą zarejestrować dla Ciebie nową nazwę domeny. Istnieje również mnóstwo firm, które mogą sprzedać Ci pakiet hostingowy…
Ale nie komplikujmy sobie sprawy i zamiast tego kupujmy wszystko od jednej firmy – i to za jednym razem .
Będziemy używać Bluehost. Dlatego:
- Bluehost to renomowany host internetowy zoptymalizowany pod kątem WordPressa i zadba o to, aby Twoja witryna działała bez zakłóceń
- to jedna z niewielu firm rekomendowanych na oficjalnej stronie WordPress.org
- jest tani (od 2,75 USD/miesiąc)
- jest łatwy w użyciu i przyjazny dla początkujących
- otrzymasz nazwę domeny za darmo
Oto, co się teraz stanie:
- Udajemy się do Bluehost i wybieramy plan hostingowy dla naszej witryny.
- Zamierzamy również zarejestrować niestandardową nazwę domeny w Bluehost (jest to bezpłatna nazwa domeny).
- Powiemy Bluehost, aby zainstalował i skonfigurował czystą wersję WordPressa w naszej nowej konfiguracji hostingu.
- Wyjdziemy ze w 100% działającą witryną WordPress!
Zaczynajmy – oto jak stworzyć stronę internetową:
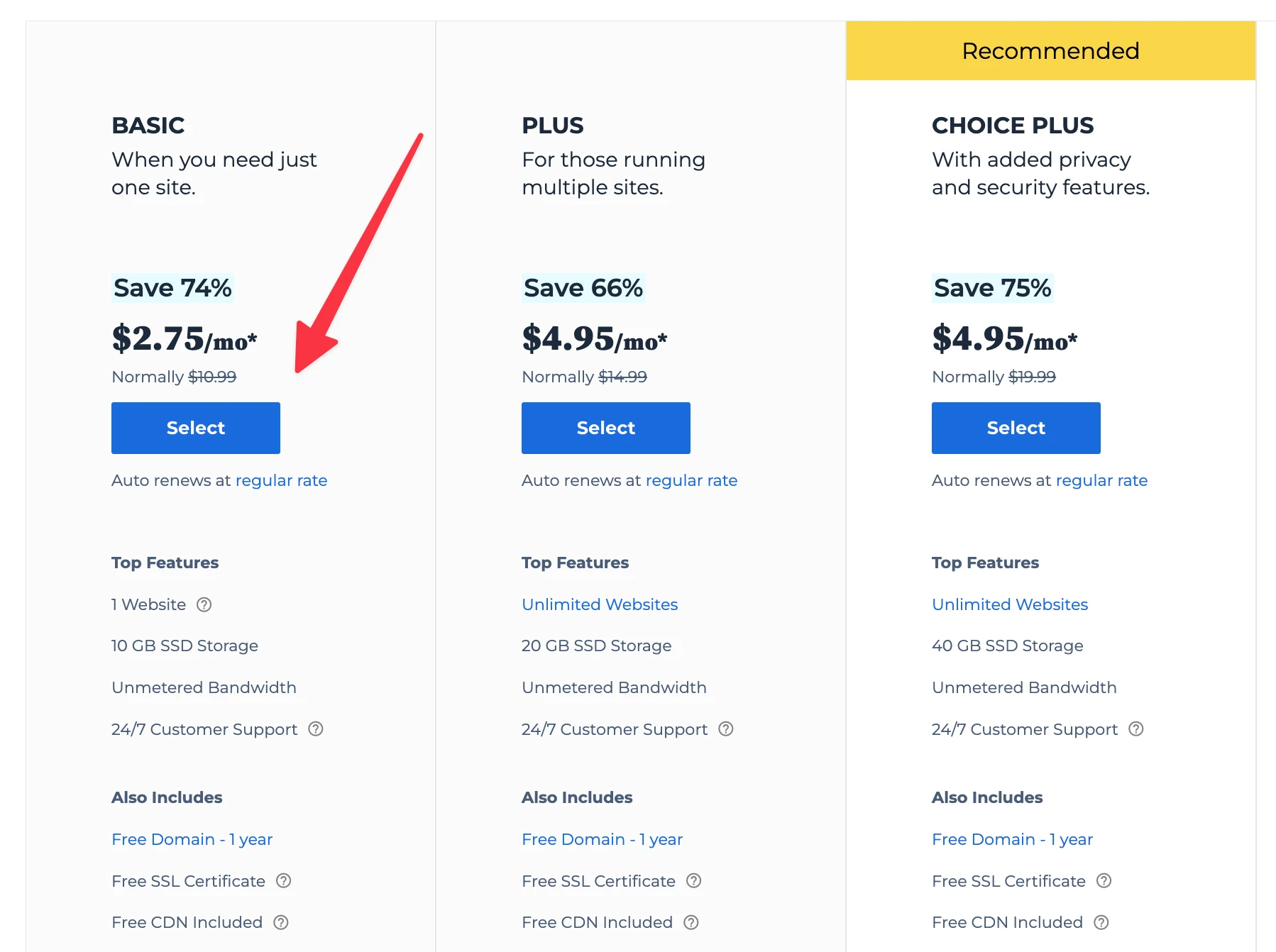
Najpierw kliknij tutaj, aby przejść do Bluehost. Na stronie kliknij przycisk „ Wybierz plan ”.
W większości przypadków, jeśli uruchamiasz nową witrynę, wystarczy najtańszy plan – Basic. To tylko 2,75 USD miesięcznie:

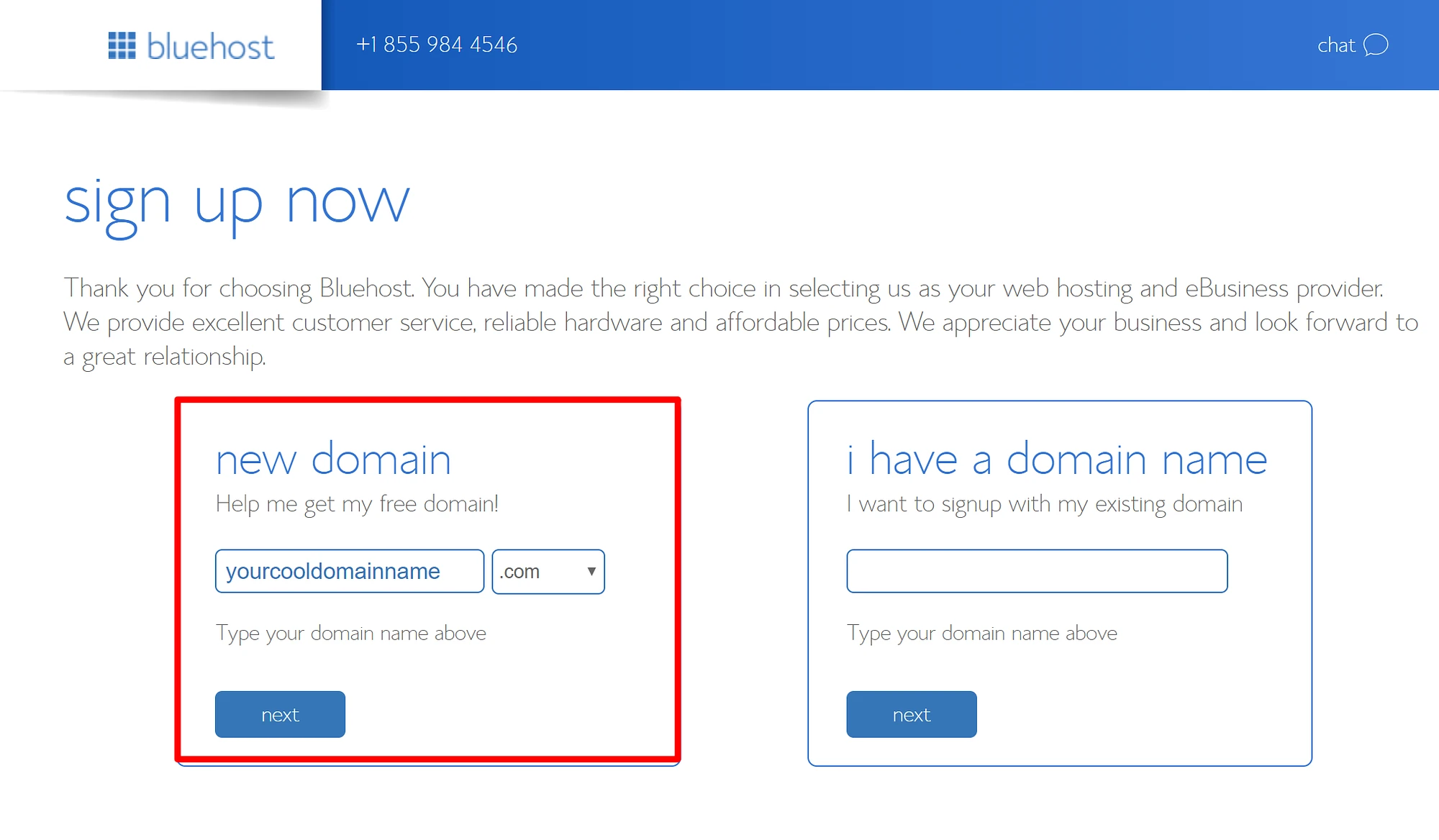
W kolejnym kroku wpisz nazwę domeny, którą zdecydowałeś się kupić dla swojej witryny:

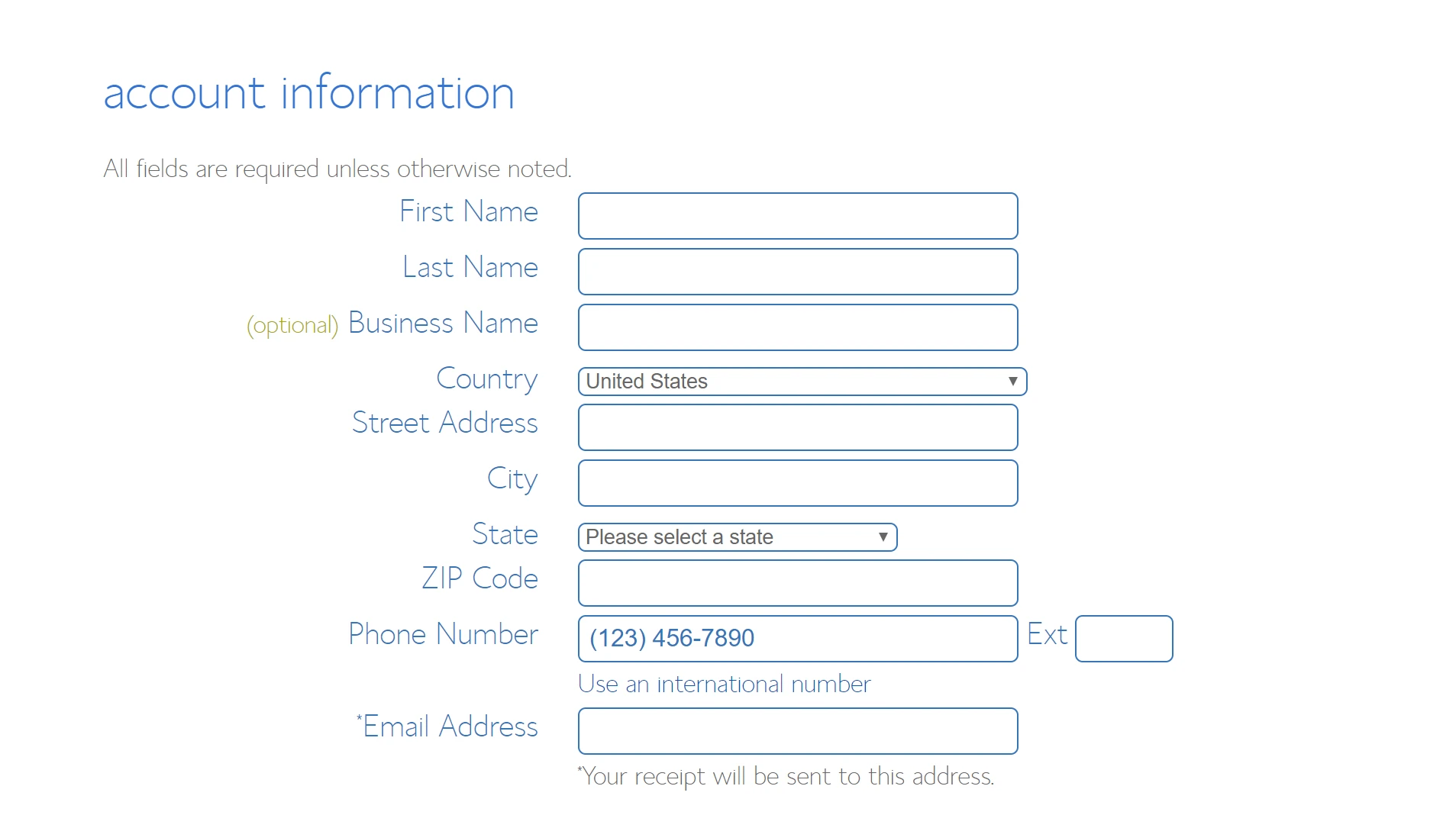
Następnie podaj swoje dane osobowe:

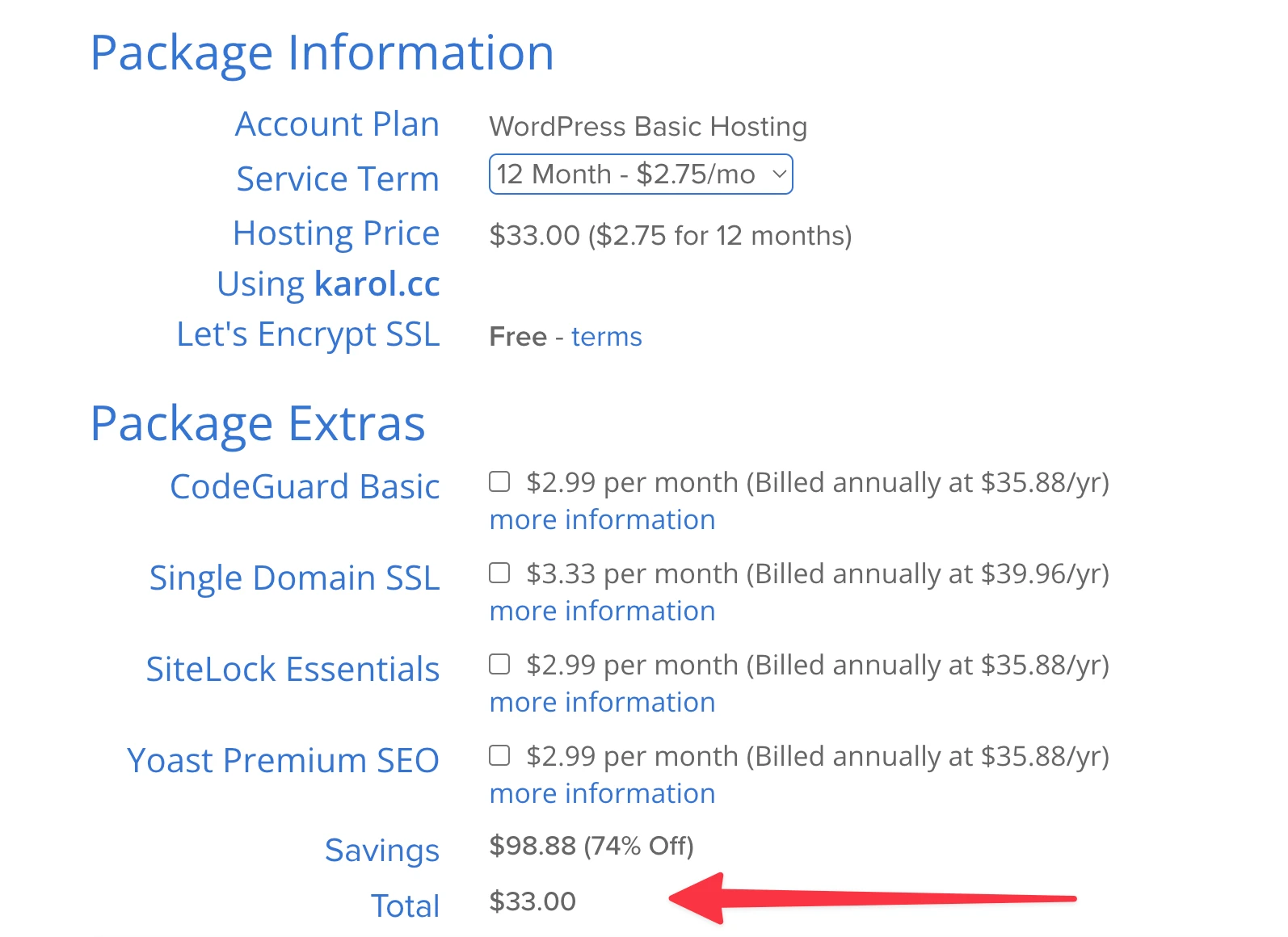
Zanim przejdziesz dalej, warto sprawdzić i potwierdzić parametry wybranej konfiguracji hostingu. Można to znaleźć w sekcji oznaczonej informacjami o pakiecie :

Notatka; najniższą cenę otrzymasz, jeśli wykupisz pakiet hostingowy na co najmniej 12 miesięcy.
Na tym etapie możesz kliknąć „ WYŚLIJ ” i sfinalizować zakup.
Krok 3: Zainstaluj WordPress i zapoznaj się z interfejsem
Instalacja WordPressa jest jedną z najłatwiejszych rzeczy do zrobienia – pod warunkiem, że zarejestrowałeś się u odpowiedniego usługodawcy hostingowego! Najlepsze firmy hostingowe faktycznie zajmą się procesem instalacji za Ciebie lub udostępnią wygodną opcję instalacji jednym kliknięciem, której przejście zajmuje dosłownie minutę.
Proces, który pokażemy poniżej, opiera się na interfejsie Bluehost. To nasz najczęściej polecany host dla WordPressa, a także taki, który sprawia, że instalacja WordPressa jest niezwykle prosta. Jeśli jednak zdecydujesz się na inny host, zapoznaj się z naszym innym przewodnikiem, który omawia wszystkie możliwe scenariusze instalacji WordPressa na innych platformach.
A teraz przejdźmy do interesujących rzeczy. Największą zaletą instalacji WordPressa jest to, że tak naprawdę nie musisz tego robić samodzielnie. To znaczy, dlaczego miałbyś to zrobić, skoro możesz poprosić innych ludzi, aby zrobili to za ciebie i za darmo! Oto jak:
Zaraz po zakończeniu procesu rejestracji w Bluehost powinieneś otrzymać wiadomość e-mail od załogi Bluehost zawierającą szczegółowe informacje na temat logowania się do profilu klienta i rozpoczęcia pracy nad witryną.
Po zalogowaniu Bluehost wyświetli łatwy w obsłudze kreator, który przeprowadzi Cię przez proces instalacji WordPressa na Twoim hostingu.
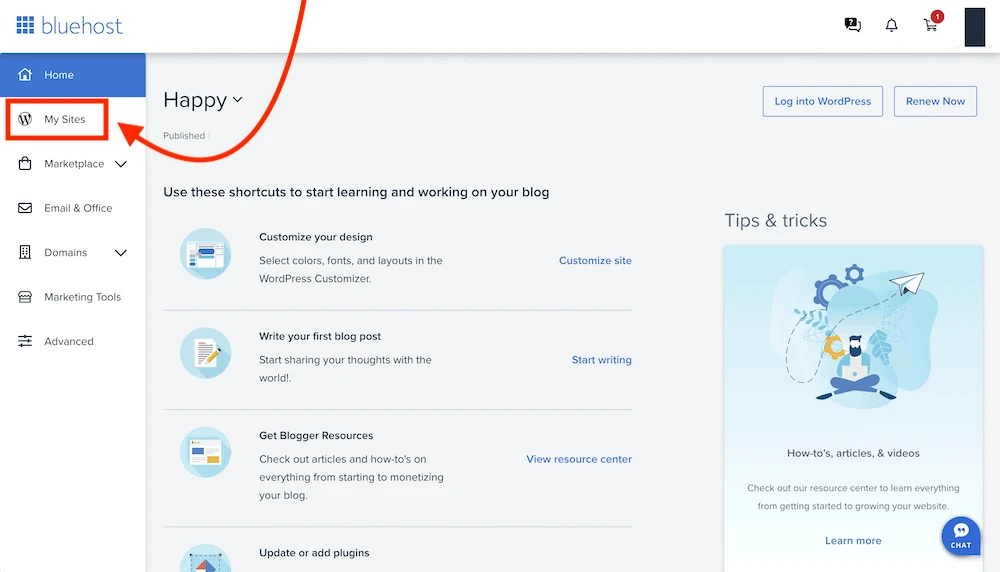
Aby rozpocząć, przejdź do Moich witryn :

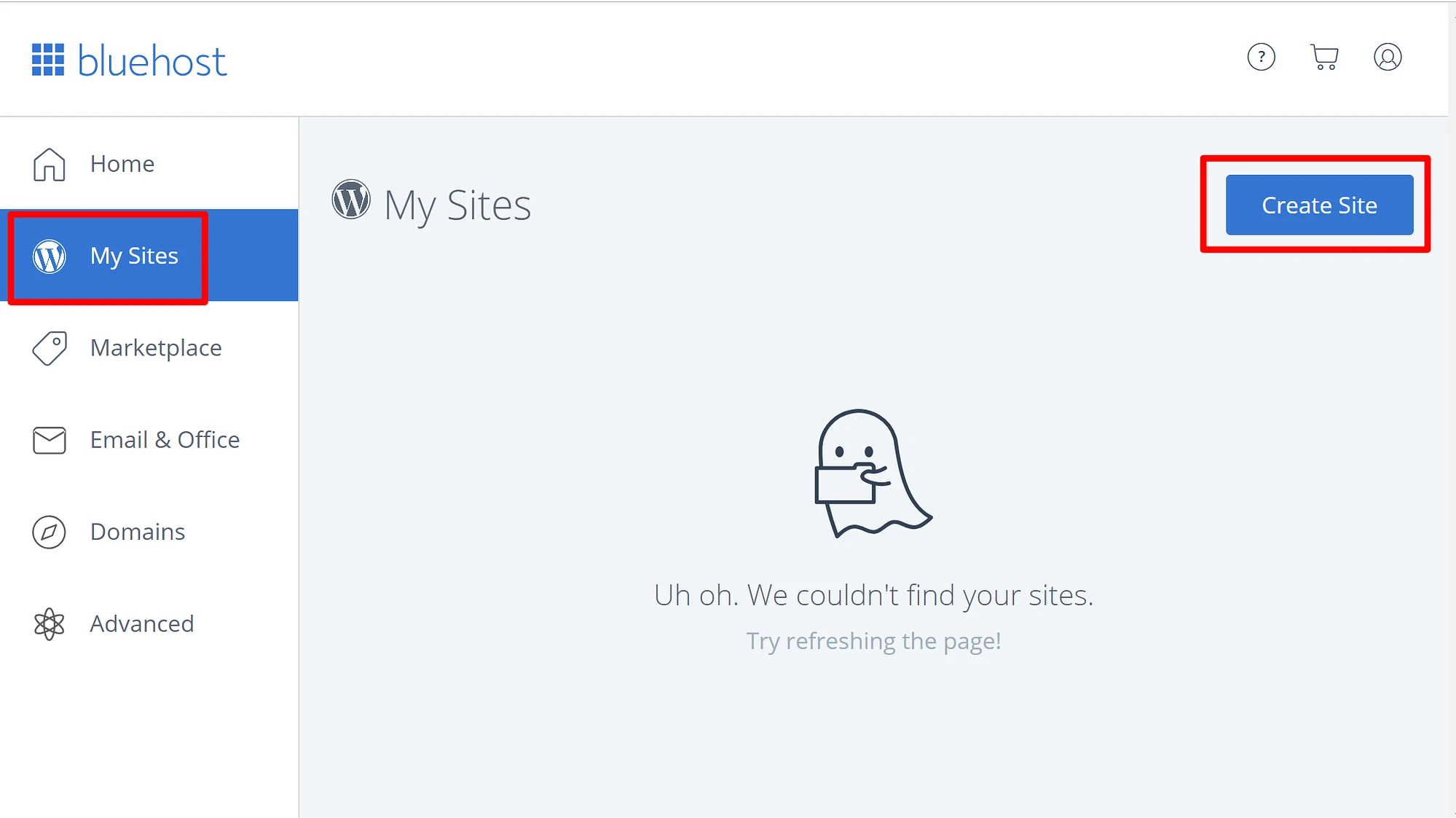
Następnie kliknij Dodaj witrynę , a następnie Utwórz nową witrynę :

Wszystko, czego potrzebuje Bluehost, aby zainstalować WordPress, to nazwa Twojej nowej witryny i nazwa użytkownika/hasło, których chcesz używać podczas zarządzania WordPress. Po zakończeniu pracy kreatora Twoja witryna jest zainstalowana i gotowa do pracy!
Zaloguj się do panelu głównego
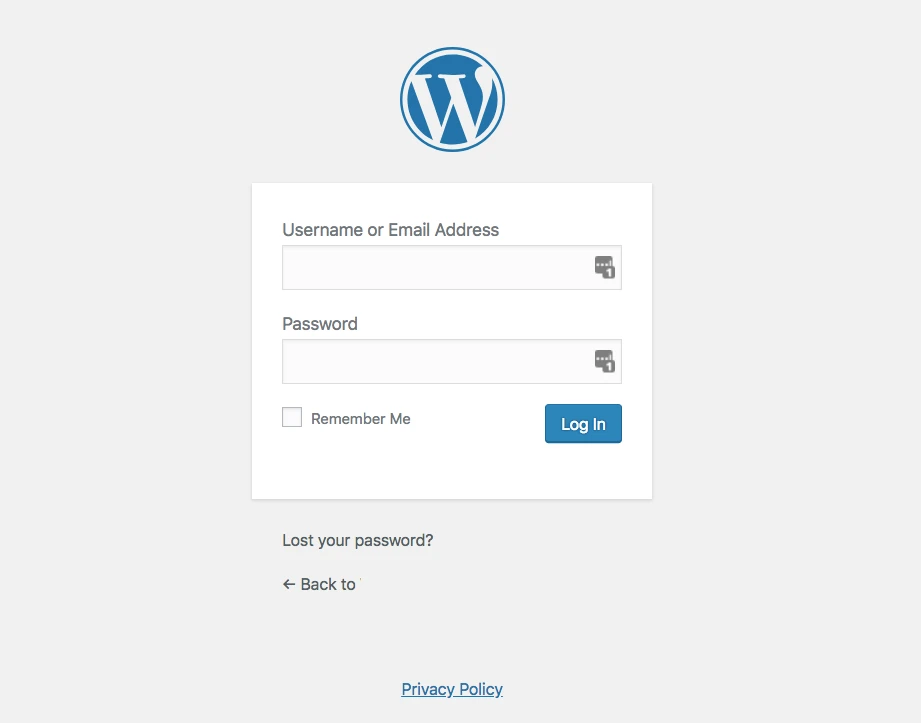
Możesz teraz zalogować się do swojego panelu użytkownika WordPress, jeśli wejdziesz na stronę www.YOURDOMAIN.com/wp-admin/
Oto co zobaczysz:

Użyj danych dostępu skonfigurowanych w Bluehost w poprzednim kroku (powyższy zrzut ekranu z instalacją WordPress).
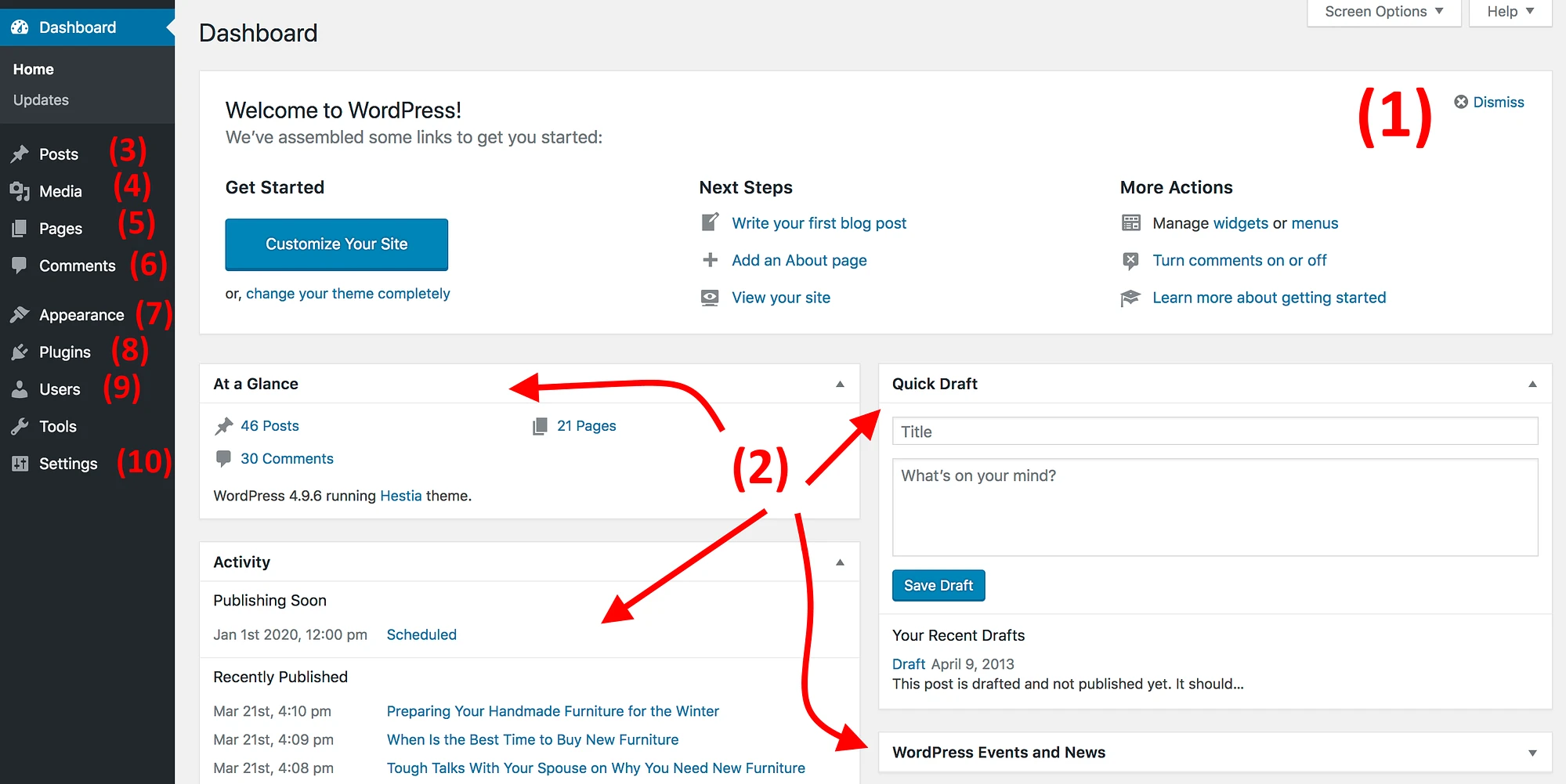
Po pomyślnym zalogowaniu zobaczysz główny interfejs WordPressa w całej okazałości:

- (1) Wiadomość powitalna – Niektóre z najważniejszych obszarów panelu administracyjnego wymienione jako szybkie skróty – są to zazwyczaj skróty do tworzenia strony internetowej.
- (2) Aktualny stan Twojej witryny i co się z nią dzieje.
- (3) Posty – przejdź tutaj, aby tworzyć posty na blogu.
- (4) Media – tutaj przesyłaj/zarządzaj obrazami i innymi plikami multimedialnymi.
- (5) Strony – przejdź tutaj, aby utworzyć podstrony.
- (6) Komentarze – tutaj możesz moderować komentarze.
- (7) Wygląd – zmień tutaj projekt swojej witryny i/lub dostosuj sposób wyświetlania pewnych rzeczy w bieżącym projekcie.
- (8) Wtyczki – tutaj zainstaluj nowe wtyczki.
- (9) Użytkownicy – zarządzaj kontami użytkowników, którzy mają dostęp do panelu administracyjnego serwisu.
- (10) Ustawienia – główne ustawienia.
Na tym etapie dobrze jest zadbać o kilka podstawowych ustawień WordPressa na początek, które poprawią Twoje doświadczenie w dalszej przyszłości. Tutaj są:
a) Ustaw tytuł i slogan swojej witryny
Przejdź do Ustawienia → Ogólne i ustaw żądane pola Tytuł witryny i Slogan .
Tytuł i slogan Twojej witryny mogą pojawiać się w różnych miejscach witryny. Niektóre motywy WordPress wyświetlają je na stronie głównej i w opisie SEO – z którego Google korzysta, umieszczając Twoją witrynę na stronach wyników.
Slogan jest opcjonalny – możesz pozostawić go pustym, jeśli nie masz go dla witryny. Jednakże jest to zawsze część procesu projektowania strony internetowej, więc miło jest mieć ze sobą odpowiedni projekt.
b) Upublicznij swoją witrynę
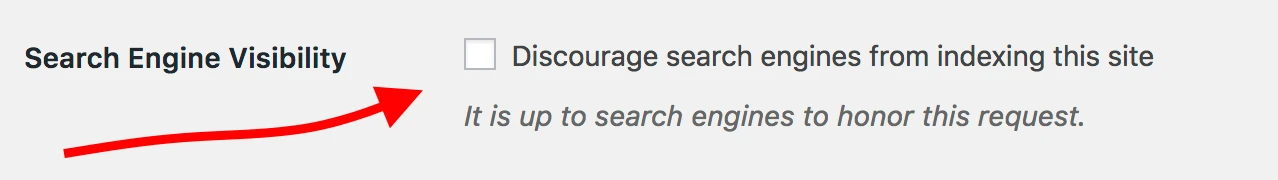
Myślę, że chcesz, aby Google mógł znaleźć i zaindeksować Twoją witrynę. Aby się upewnić, że tak jest, przejdź do Ustawienia → Czytanie i upewnij się, że pole „Odradzaj wyszukiwarkom…” nie jest zaznaczone .

c) Ustaw swoją strefę czasową
Prawidłowe ustawienie strefy czasowej sprawi, że publikowanie nowych stron i postów będzie bardziej przewidywalne.
Ogólnie rzecz biorąc, chcesz ustawić strefę czasową na miejsce, w którym się znajdujesz, lub na miejsce, w którym znajdują się Twoi docelowi odbiorcy. Cokolwiek ma większy sens.
Strefę czasową możesz ustawić w Ustawieniach → Ogólne .
️️️To było Twoje ABC – co musisz zrobić , aby poprawnie skonfigurować swoją witrynę z punktu widzenia widoczności w sieci .
Poniższe dodatkowe DEF są bardziej opcjonalne , ale nadal warto się nimi zająć :
d) Ustaw linki bezpośrednie
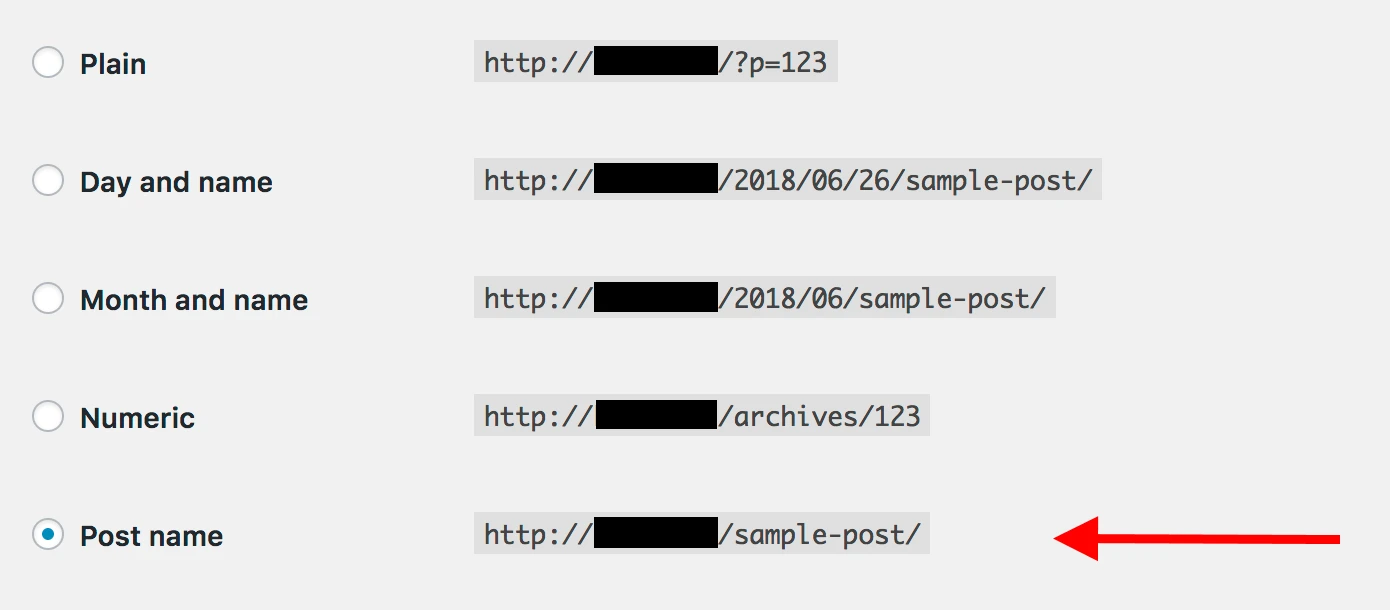
Linki bezpośrednie definiują strukturę poszczególnych adresów stron internetowych – czyli adresów URL – w Twojej witrynie.
Najbardziej zoptymalizowaną strukturą jest umieszczenie tytułu strony w adresie URL. Na przykład Twoja strona „O mnie” (więcej na tej stronie później) powinna być dostępna pod czymś tak prostym, jak YOURSITE.com/about . Prawidłowe ustawienie linków bezpośrednich pozwoli Ci to osiągnąć.
Aby ustawić linki bezpośrednie, przejdź do Ustawienia → Linki bezpośrednie z głównego paska bocznego panelu WP.
Tam wybierz to ustawienie:

e) Zezwól lub wyłącz komentarze
To, czy chcesz akceptować komentarze na swojej stronie, zależy od Ciebie.
Z jednej strony umożliwienie czytelnikom pozostawiania swoich opinii i pytań pod artykułami/stronami może świetnie pomóc w budowaniu społeczności wokół witryny. Ale z drugiej strony będziesz miał ręce zajęte radzenie sobie ze spamem i upewnianiem się, że nie ma trollingu. Czasem lepiej zostawić stronę kontaktową jako główny kanał komunikacji.
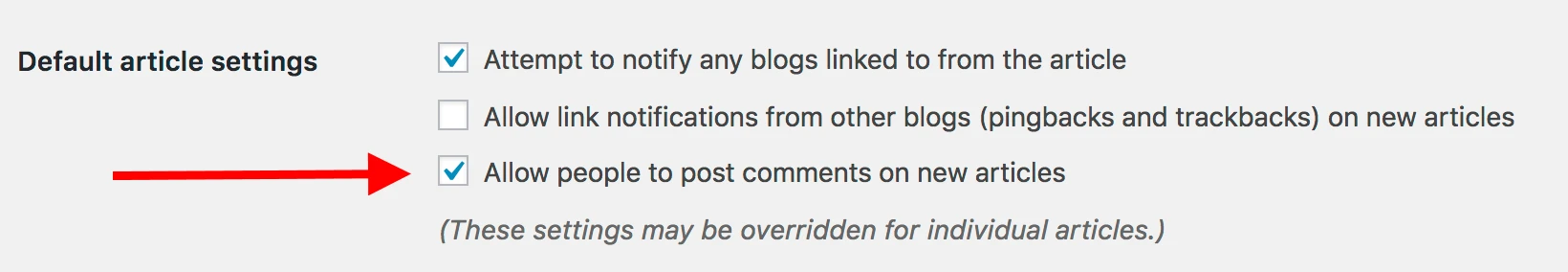
Niezależnie od tego, czy zezwolisz, czy wyłączysz komentarze, możesz to zrobić w Ustawieniach → Dyskusja .

f) Wyłącz pingbacki i trackbacki
Nie wiem, dlaczego to ustawienie jest nadal w WordPressie. To głównie pozostałość z czasów, gdy popularne były pingbacki i trackbacki.
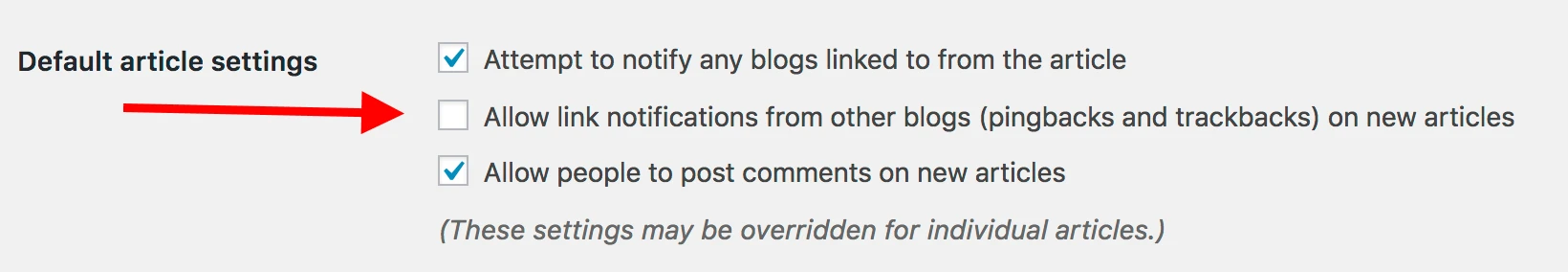
Jeśli jednak chcesz dowiedzieć się, jak w dzisiejszych czasach tworzyć strony internetowe, możesz po prostu je dezaktywować, odznaczając następujące ustawienie w Ustawieniach → Dyskusja .

Po usunięciu podstawowych ustawień możemy przejść do ciekawszych rzeczy:
Krok 4: Wybierz motyw/projekt swojej witryny
Wspaniałą rzeczą w WordPressie jest to, że współpracuje z wymiennymi projektami – zwanymi motywami .
Oznacza to, że jednym kliknięciem możesz zmienić wygląd swojej witryny WordPress .
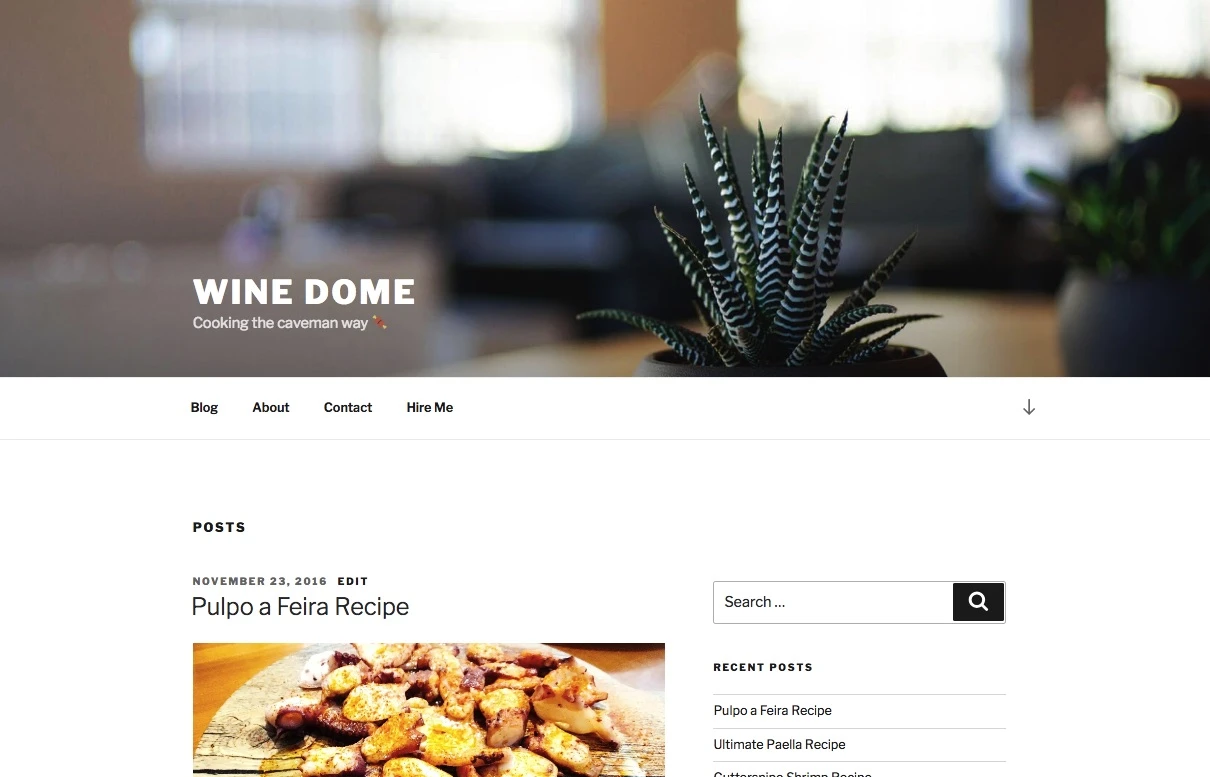
Na przykład tak domyślnie wygląda witryna WordPress zaraz po instalacji:

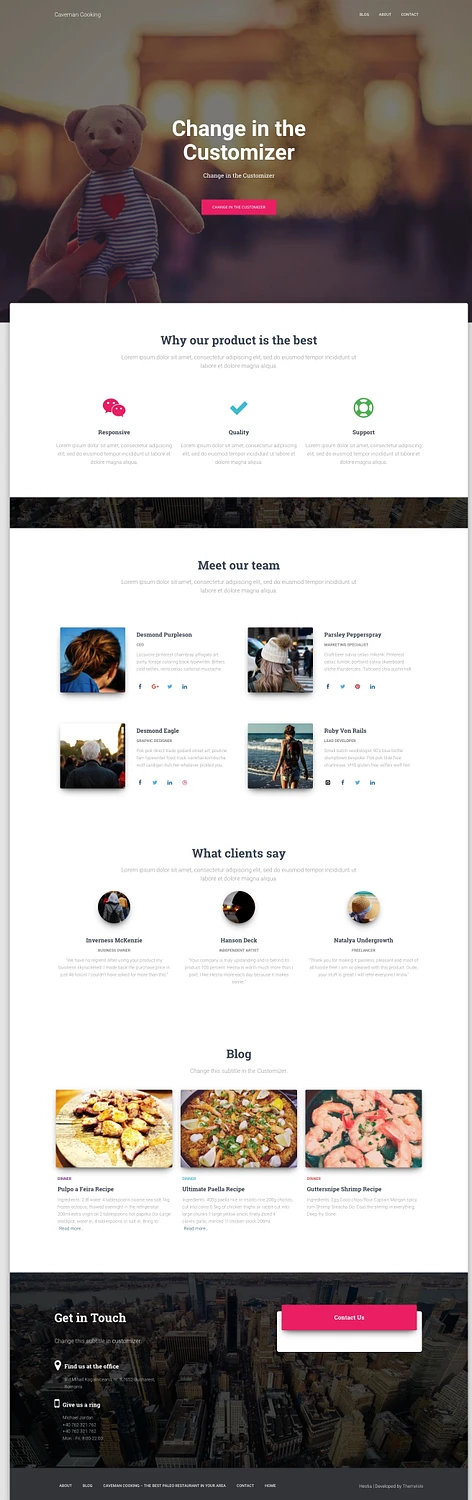
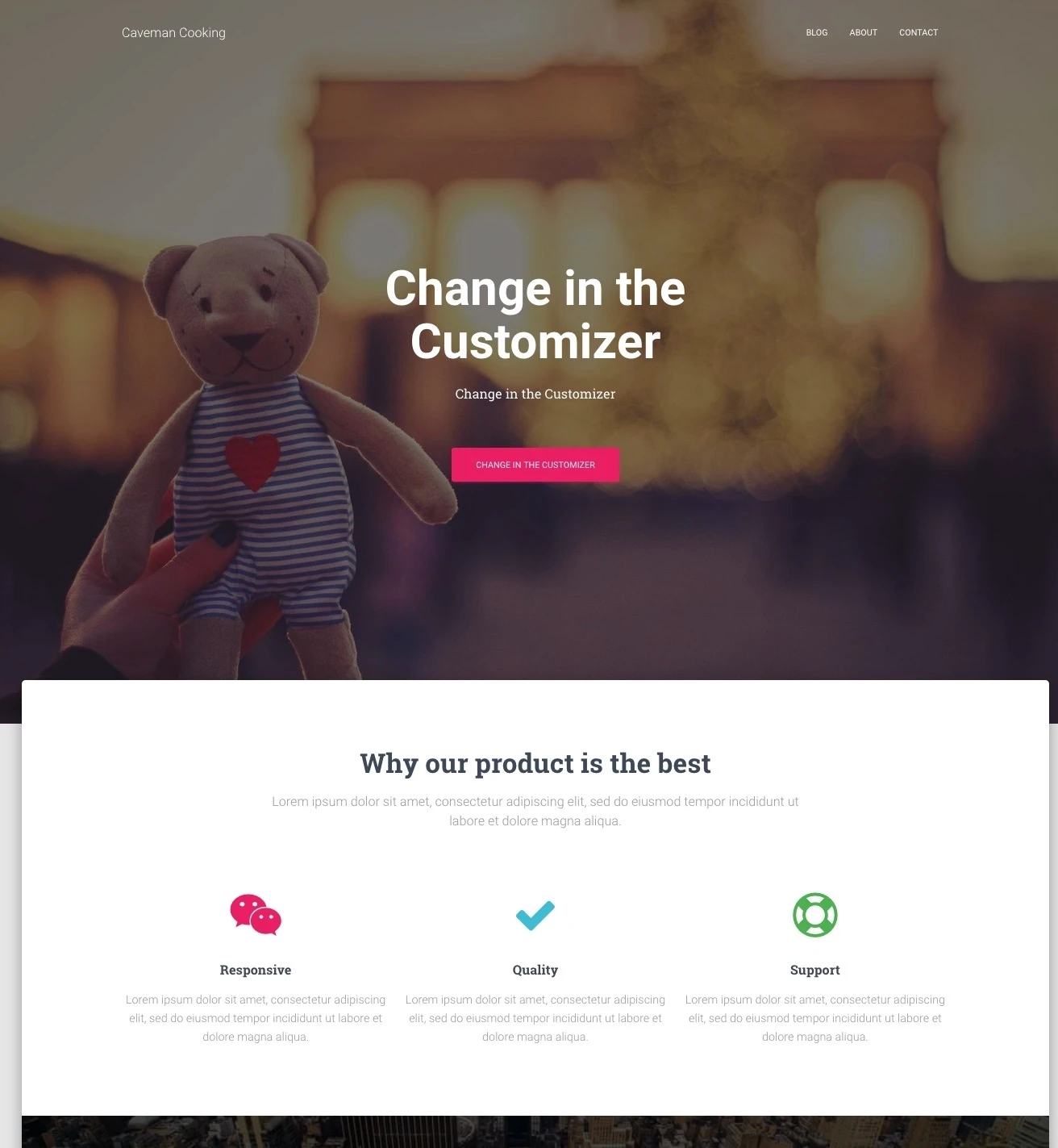
Za pomocą kilku kliknięć i na przykład popularnego darmowego motywu o nazwie Hestia możemy sprawić, że będzie on wyglądał tak:

Oto jak:
a) Wybierz motyw, który Ci się podoba
Jak wspomniałem, motywy WordPress to gotowe pakiety projektowe, które definiują wygląd Twojej witryny. Możesz je szybko zainstalować, a następnie zmienić w przyszłości, jeśli zajdzie taka potrzeba.
Projekt Twojej witryny internetowej powinien zostać wybrany w oparciu o cel Twojej witryny – sprzedaż produktów wysokiej jakości, zaznaczenie swojej obecności w Internecie jako bloger, przeniesienie firmy do Internetu, założenie prostej witryny internetowej, sklepu e-commerce lub witryny e-commerce lub w celu marketingu e-mailowego .
Najważniejszym szczegółem jest to, że motywy nie zmieniają zawartości Twojej witryny, a jedynie zmieniają jej prezentację.
Istnieje ogromna różnorodność motywów WordPress. Wystarczy zajrzeć do oficjalnego katalogu na WordPress.org i zobaczyć, że są tam setki motywów.
Ale to tylko wierzchołek góry lodowej. W Internecie jest o wiele więcej darmowych motywów na stronach osób trzecich, ale istnieje także cały inny świat płatnych motywów, które są dystrybuowane przez niezależne sklepy z motywami (takie jak ThemeIsle lub aThemes), a nawet rynki motywów (takie jak ThemeForest).
Chociaż istnieje mnóstwo płatnych motywów, dla większości użytkowników motywy bezpłatne są świetną opcją na początek. Zaskakującą rzeczą w przypadku niektórych najlepszych darmowych motywów jest to, ile imponujących funkcji udostępniają, nie prosząc o nic w zamian.
Jak więc wybrać odpowiedni dla siebie motyw? Oto kilka wskazówek, jeśli chcesz nadać temu bardziej szczegółowy wygląd. Generalnie jednak nie trzeba poświęcać na to zbyt wiele czasu i zamiast tego wybrać prostą drogę.
Możemy to zrobić, ponieważ temat, który dzisiaj wybierzesz, nie musi być Twoją ostateczną decyzją. Zawsze możesz do niego wrócić później i zmienić go w ciągu kilku minut.
Dlatego postawimy na bezpieczny zakład i skorzystamy z jednego z najpopularniejszych darmowych motywów dostępnych obecnie na rynku, aby zademonstrować, jak działają motywy WordPress. Tematem tym jest wspomniana już Hestia.
Notatka. Chociaż w poniższej sekcji użyjemy Hestii jako przykładu, nie jest to jedyny darmowy motyw, którego możesz użyć. Oto zbiór zestawień tematycznych do różnych celów, począwszy od witryn biznesowych po blogi, podróże, jedzenie, witryny osobiste i nie tylko. Możesz użyć dowolnego z tych motywów. Procedura jest taka sama.
b) Zainstaluj motyw
Jeśli wybrany motyw jest dostępny w oficjalnym katalogu na WordPress.org, jedyną rzeczą, której potrzebujesz, aby go zainstalować, jest nazwa motywu. Tak. Otóż to.
Oto jak przebiega instalacja motywu:
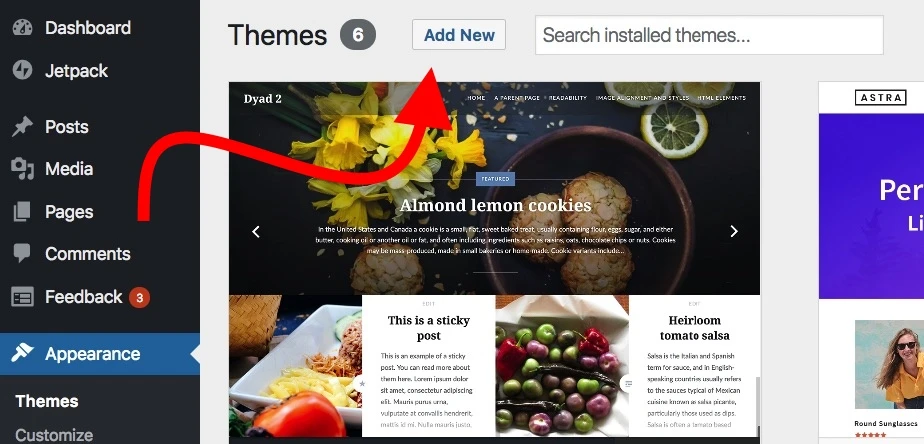
Przejdź do Wygląd → Motywy w panelu WordPress, a następnie kliknij „Dodaj nowy”.

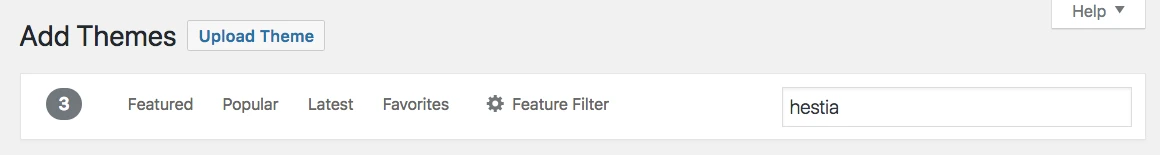
Stamtąd wprowadź nazwę motywu, który chcesz zainstalować, w ten sposób:

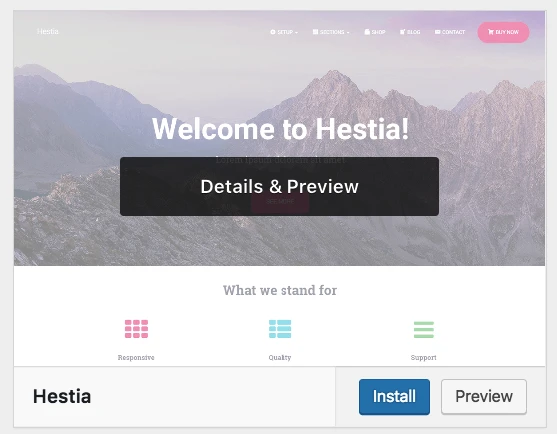
Zobaczysz go na liście poniżej pola wyszukiwania. Po prostu kliknij przycisk Instaluj pod wybranym motywem:

Po chwili motyw zostanie zainstalowany. Aby w pełni włączyć tę funkcję na swojej stronie, kliknij przycisk „Aktywuj”, który pojawi się zamiast przycisku „ Zainstaluj ”.
Hestia to jeden z tych motywów, który oferuje doskonałe wdrożenie nowych użytkowników. Aby zobaczyć, co przygotował dla Ciebie motyw, kliknij przycisk w oknie powitalnym.

Zobaczysz swój główny panel Hestii, z którego możesz zapoznać się z motywem i rozszerzyć jego gotowe funkcje o pewne dodatki i integracje. Zróbmy to teraz.
Najpierw kliknij link „ Zalecane działania ”, aby zobaczyć dostępne opcje.

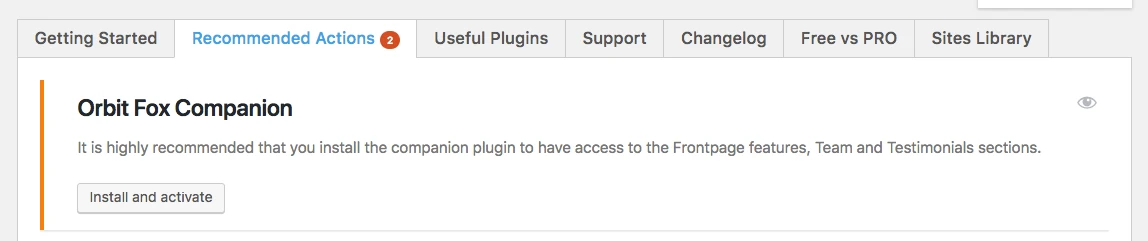
Z proponowanych tam opcji pozostańmy na razie przy „Orbit Fox Companion”. Wystarczy kliknąć przycisk „ Zainstaluj i aktywuj ”.

Notatka. Orbit Fox Companion to wtyczka. O wtyczkach WordPress porozmawiamy bardziej szczegółowo w dalszej części tego przewodnika, jak stworzyć stronę internetową.
Orbit Fox to miły dodatek do Hestii, ponieważ zapewnia kilka ciekawych funkcji poprawiających wygląd Twojej witryny. Otrzymujesz na przykład kilka przydatnych nowych modułów dla strony głównej, katalog szablonów, który będzie pomocny podczas tworzenia podstron (takich jak „o” lub „kontakt”) oraz niestandardowe ikony menu.
Na tym etapie nowy motyw jest aktywny w Twojej witrynie. Możesz zobaczyć to w akcji, wchodząc na YOURDOMAIN.com .
Jednak to, co tam widzisz, znacznie odbiega od potencjału motywu. W tej chwili zajmiemy się dostosowaniem wyglądu, menu i innych elementów, aby strona wyglądała dokładnie tak, jak sobie tego życzysz. Oto jak:
c) Dostosuj motyw
Chociaż gotowy wygląd Twojego motywu może już być całkiem ładny, nadal powinieneś wprowadzić kilka podstawowych dostosowań, aby dopasować go do swoich potrzeb. Na początku wydaje się, że wymaga to nauki, ale jest naprawdę intuicyjne, szczególnie z biegiem czasu.
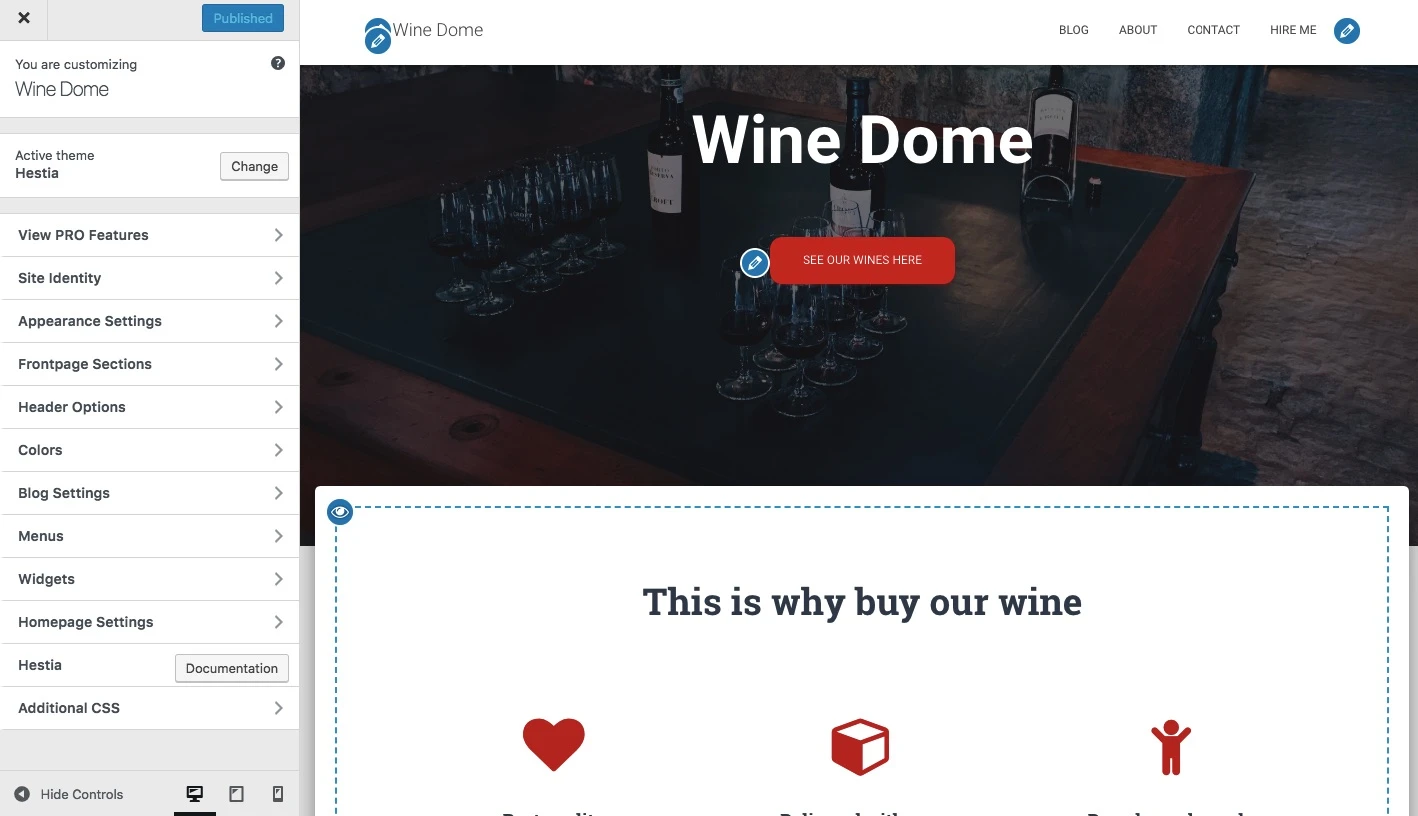
Aby rozpocząć, przejdź do Wygląd → Dostosuj . Zobaczysz główny interfejs WordPress Customizer.

Stamtąd możesz dostroić wiele rzeczy. Zaczniemy od strony głównej, ponieważ jest ona najbardziej reprezentatywna.

Konfiguracja strony głównej .
Wykonaj następujące czynności:
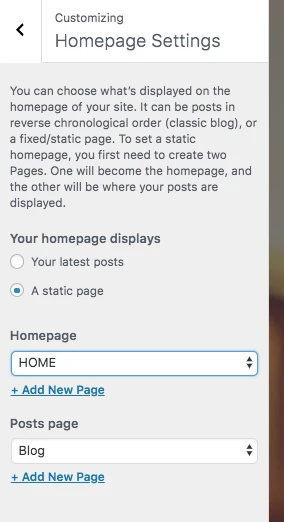
- Na pasku bocznym przejdź do „ Ustawienia strony głównej ”.
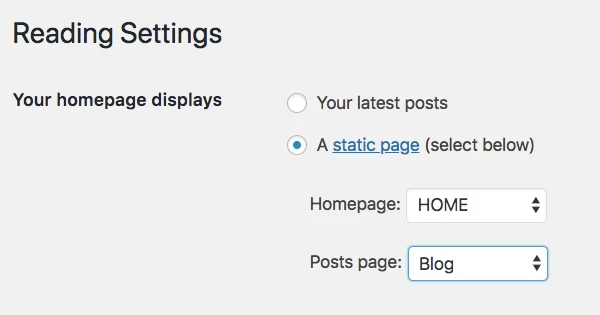
- Wybierz opcję „ Strona statyczna ” w ustawieniach wyświetlania strony głównej.
- Kliknij „ Dodaj nowy ”, aby utworzyć nową stronę, która będzie pełnić funkcję strony głównej.
- Wpisz nazwę strony – „HOME” wydaje się dobrym pomysłem – i kliknij „ Dodaj ”.

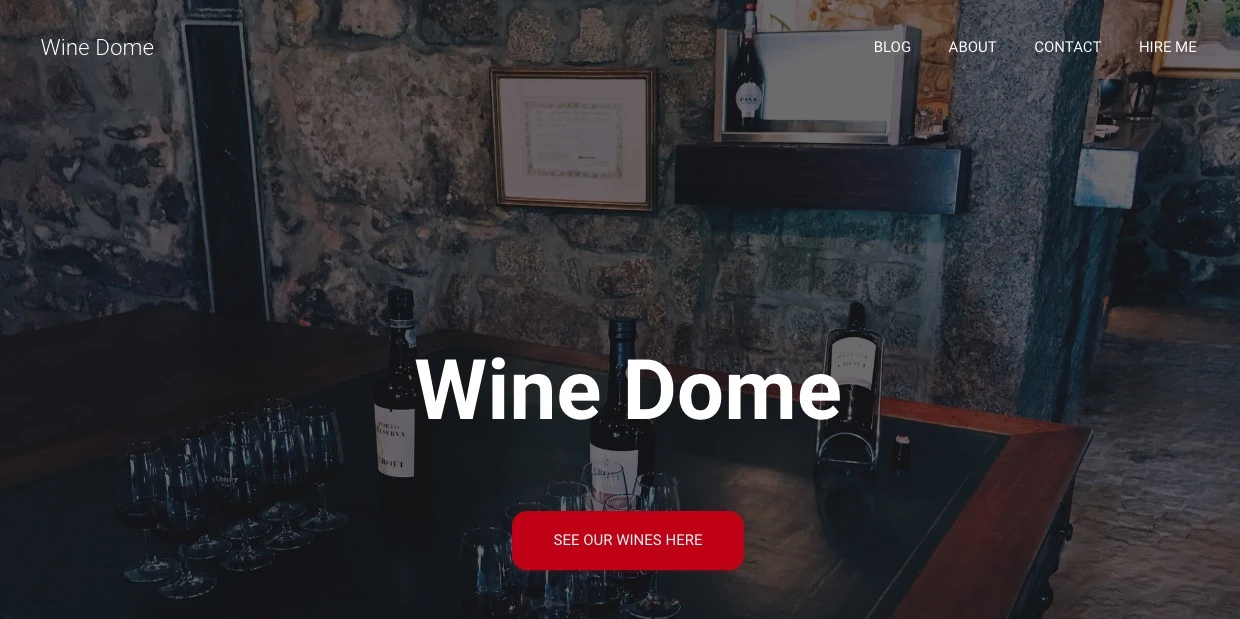
Spowoduje to zastąpienie domyślnej listy najnowszych artykułów w Twojej witrynie całkowicie niestandardową stroną główną. Domyślnie na Twojej nowej, przyjaznej dla użytkownika stronie głównej zobaczysz kilka fajnych elementów. Wyglądają ładnie zarówno na laptopach, smartfonach, jak i innych urządzeniach mobilnych.
Na początek zmieńmy główny nagłówek strony. Dobrym pomysłem jest umieszczenie tam nazwy firmy lub czegokolwiek innego, co będzie tytułem całej witryny.
Aby wprowadzić zmiany, kliknij ikonę ołówka znajdującą się obok nagłówka.

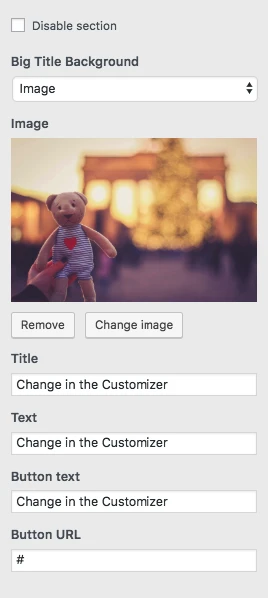
Gdy to zrobisz, po lewej stronie pojawi się panel dostosowywania.

Dzięki niemu możesz:
- zmień obraz tła – nadaj mu charakter związany z Twoją firmą
- zmienić tytuł
- zmień tekst pod tytułem – możesz go całkowicie usunąć, jeśli chcesz
- zmień tekst przycisku – zwykle prowadzący do Twoich produktów lub najważniejszych stron (więcej o tym za chwilę)
Poniżej możesz dostosować dowolne inne dostępne bloki strony głównej. Działa podobnie do mechanizmów oferowanych przez popularne kreatory stron internetowych (takie jak Wix, Squarespace czy Weebly). Domyślnie otrzymujesz wszystkie te elementy (zobacz tę listę, przechodząc do „ Sekcji strony głównej ” na pasku bocznym Dostosowywania):

- Sekcja Funkcje to świetne miejsce, aby wyjaśnić, co Twoja firma ma do zaoferowania lub jaki jest cel witryny internetowej – ten „cel” jest prawdopodobnie nie. Ucząc się tworzenia strony internetowej, należy pamiętać o jednej rzeczy.

- Sekcja „O mnie” to świetne miejsce, aby porozmawiać o swojej historii.
- Sekcja Zespół , z której możesz skorzystać, jeśli w Twojej firmie pracuje więcej osób i chcesz je wyróżnić.

- Wstążka to kolejne miejsce, w którym możesz wspomnieć o swoim głównym wezwaniu do działania.
- Sekcja Referencje jest świetna, gdy chcesz zaprezentować, co Twoi poprzedni klienci mieli do powiedzenia na temat Twojej firmy.

- W sekcji Kontakt możesz wyświetlić swoje dane kontaktowe i poinformować innych, jak najlepiej się z Tobą skontaktować.
Dostępnych jest także kilka dodatkowych sekcji. Najlepiej je przejrzeć i wybrać te, które mają sens w przypadku Twojej firmy i konkretnej sytuacji.
Kiedy skończysz dostosowywanie strony głównej, nie zapomnij kliknąć głównego przycisku „ Opublikuj ” znajdującego się na górze.

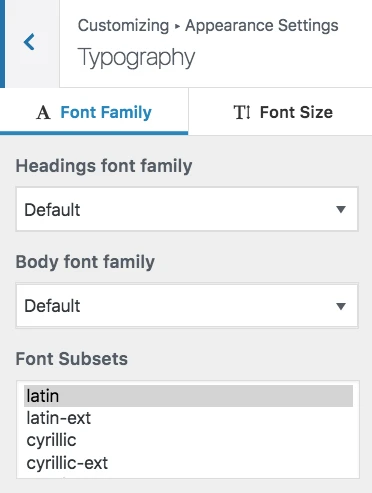
Dopasowanie typografii .
Następną rzeczą do zrobienia byłoby zadbanie o typografię witryny – czcionki używane w całej witrynie.
Możesz to zrobić, przechodząc do Ustawienia wyglądu → Typografia z paska bocznego WordPress Customizer. Tam będziesz mógł wybrać czcionkę i natychmiast zobaczyć ją na swojej stronie.

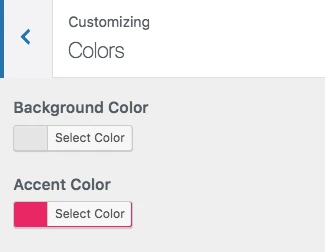
Kolory .
Gotowy do użycia nowy motyw będzie korzystał z kilku kolorów podstawowych, które definiują jego domyślny schemat kolorów. Możesz zmienić to ustawienie w WordPress Customizer. Po prostu kliknij Kolory na głównym pasku bocznym.

Kolor akcentujący to zazwyczaj kolor używany w przyciskach, łączach i wszystkim innym, co ma wyróżniać się na tle reszty projektu witryny.
…
Po wykonaniu powyższych czynności Twoja witryna zacznie sprawiać wrażenie, jakby naprawdę należała do Ciebie . Dokonasz wszystkich niezbędnych poprawek i dostosowań, aby dopasować go do Twojej marki.
Notatka. W Konfiguratorze WordPress dostępnych jest o wiele więcej ustawień, z którymi można eksperymentować. Większość z nich ma na celu zwiększenie komfortu użytkowania Twojej witryny. Możesz na przykład:
- wybierz domyślny układ dostosowany do potrzeb Twojej witryny – niezależnie od tego, czy chcesz, aby pasek boczny znajdował się po lewej, prawej stronie, czy też nigdzie,
- w jaki sposób chcesz wyświetlać listę blogów,
- czy chcesz mieć główny obraz tła dla całej witryny,
- kształt przycisków i wiele więcej.
Krok 5: Pobierz wtyczki, aby rozszerzyć możliwości swojej witryny
Wtyczki są dla Twojej witryny WordPress tym samym, czym aplikacje dla Twojego iPhone'a .
Innymi słowy, rozszerzają standardową funkcjonalność Twojej witryny, dodając kilka bardzo potrzebnych funkcji. Zasadniczo, gdy zastanawiasz się, jak samodzielnie stworzyć witrynę internetową, wtyczki umożliwiają uzyskanie świetnych funkcji bez znajomości kodowania.
Oto wtyczki, które warto rozważyć – a co najważniejsze, wszystkie są bezpłatne:
- Yoast SEO – pomaga wprowadzić poprawki w optymalizacji wyszukiwarek i ogólnie sprawić, że Twoja witryna będzie bardziej dostępna dla wyszukiwarek.
- Google Analytics dla WordPress – ten integruje Twoją witrynę z najpopularniejszym rozwiązaniem do analizy ruchu w sieci.
- Wordfence Security – poprawia bezpieczeństwo Twojej witryny WordPress.
- UpdraftPlus – wykonuje automatyczne kopie zapasowe Twojej witryny.
- Optimole – optymalizuje Twoje obrazy.
- WPForms – umożliwia dodanie do Twojej witryny interaktywnych formularzy kontaktowych, za pomocą których odwiedzający mogą skontaktować się z Tobą bezpośrednio – znacznie lepiej niż wyświetlanie Twojego adresu e-mail w postaci zwykłego tekstu na Twojej stronie.
- Przejrzyj także listę najpopularniejszych wtyczek WordPress wszechczasów. Może tam też znajdziesz coś ciekawego.
Instalacja wtyczek jest prosta. Jeśli mamy do czynienia z darmową wtyczką, to wystarczy, że podasz jej nazwę.
Przejdź do panelu WordPress, a następnie do Wtyczki → Dodaj nowy . Stamtąd wprowadź nazwę żądanej wtyczki w polu wyszukiwania, a następnie kliknij „Zainstaluj” i „Aktywuj”.
Oto samouczek krok po kroku dotyczący instalowania wtyczek WordPress.
Krok 6: Utwórz podstawowe strony
Są pewne strony, które powinna mieć każda witryna internetowa, niezależnie od ich przeznaczenia.
Ale najpierw, jak w ogóle stworzyć stronę :
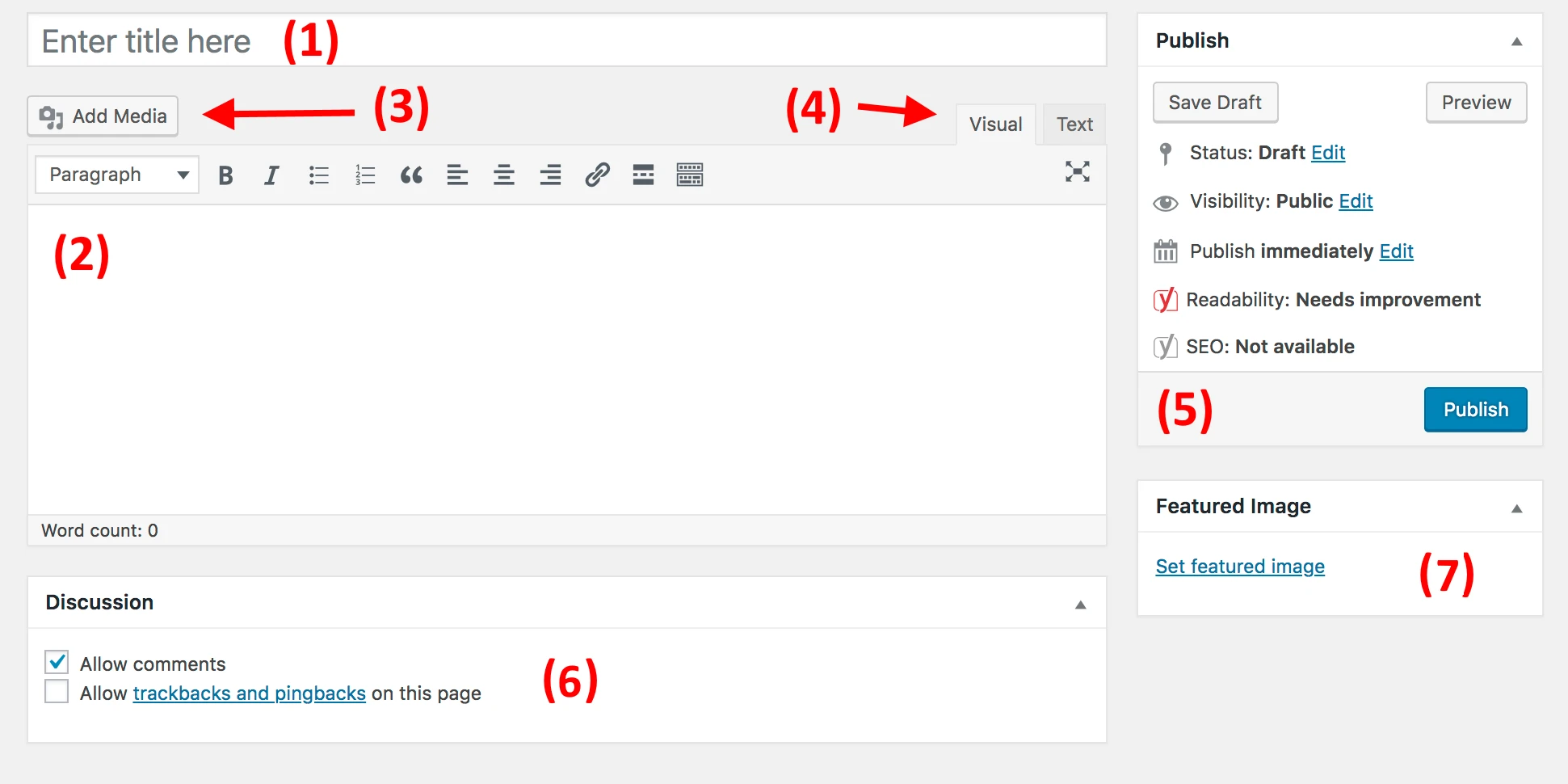
Aby to zrobić, po prostu przejdź do panelu WordPress, a następnie Strony → Dodaj nowy . Zobaczysz ten ekran:

- (1) Miejsce na nagłówek strony.
- (2) Sekcja body – główna treść strony. Interfejs jest bardzo podobny do MS Word. Otrzymujesz wszystkie podstawowe funkcje formatowania tekstu (takie jak pogrubienie, kursywa, wyrównywanie tekstu do lewej/prawej/środka, tworzenie list itp.).
- (3) Klikając ten przycisk, możesz dodawać obrazy.
- (4) Przełączaj pomiędzy edytorami tekstowymi i wizualnymi . Używaj tego pierwszego tylko wtedy, gdy przynajmniej częściowo znasz kod HTML.
- (5) Sekcja Publikuj . Tutaj znajduje się główny przycisk Publikuj .
- (6) Dyskusja . Zdecyduj, czy chcesz zezwolić na komentarze. Ustawienie „trackbacks i pingbacks” możesz pozostawić niezaznaczone.
- (7) Wyróżniony obraz . Większość motywów WordPress pobiera wyróżniony obraz i wyświetla go w widocznym miejscu obok Twojej strony.
Po zakończeniu edycji zawartości strony kliknij „ Opublikuj ”.
Teraz, mając już za sobą instrukcje, oto strony, które warto rozważyć, tworząc:
- O nas – wspominałem już o tym kilka razy, ponieważ jest to naprawdę ważna kwestia. Strona „O mnie” to miejsce, w którym możesz opowiedzieć, czym jest Twoja witryna i dlaczego ludzie powinni na nią zwrócić uwagę. Ta jedna strona jest w zasadzie obowiązkowa dla każdego, kto chce dowiedzieć się, jak stworzyć stronę internetową.
- Kontakt – tutaj możesz wyświetlić dane kontaktowe wraz z ładnym formularzem kontaktowym, za pomocą którego ludzie będą mogli bezpośrednio się z Tobą skontaktować (taki formularz możesz uzyskać poprzez wspomnianą wtyczkę WPForms).
- Polityka Prywatności – ta strona stała się niezwykle ważnym elementem dzisiejszej sieci. Dowiedz się więcej o stronach polityki prywatności w WordPressie tutaj.
- Portfolio – miejsce, w którym możesz zaprezentować swoje dotychczasowe prace.
- Sklep – kluczowa rzecz, jeśli chcesz coś sprzedać w swojej witrynie e-commerce. Aby to zadziałało, potrzebujesz także popularnej wtyczki WooCommerce – najlepszego rozwiązania e-commerce dla WordPressa.
- FAQ – jeśli zakres Twojej nowej witryny wymaga dodatkowych informacji dla potencjalnych użytkowników.
Gdy już to zrobisz, możesz także sprawdzić listę wartościowych stron, które warto umieścić w swojej witrynie. Można ją potraktować jako przewodnik dla początkujących po niezbędnych elementach strony internetowej.
Krok 7: Rozważ założenie bloga
Blog (a także marketing poprzez treść – ogólnie „marketing treści”) to jeden z najskuteczniejszych sposobów promowania nie tylko Twojej witryny, ale także wszelkich produktów, które możesz chcieć sprzedawać za jej pośrednictwem.
I nie tylko ja to mówię; istnieją surowe dane potwierdzające, że blogi są doskonałym narzędziem do marketingu online: 55% marketerów twierdzi, że blogowanie jest ich głównym priorytetem w zakresie marketingu przychodzącego [2] .
Prowadzenie bloga to prosta koncepcja. Jedyne, co robisz, to publikować artykuły związane z tematyką Twojej witryny i robić to regularnie.
Z technicznego punktu widzenia WordPress od samego początku ma wbudowane narzędzia do blogowania. W rzeczywistości WordPress zaczynał jako platforma blogowa.
Aby utworzyć nowy wpis na blogu, wystarczy przejść do Wpisy → Dodaj nowy (z panelu WordPress).
Sam proces tworzenia wpisu na blogu działa prawie tak samo, jak tworzenie nowej strony. Panel edycji wygląda prawie tak samo (zrzut ekranu poniżej), a opcje są w większości takie same.
Jedną z niewielu różnic jest to, że możesz także przypisywać swoje posty do kategorii i tagów.
Po zakończeniu pracy nad postem na blogu kliknij „Opublikuj”.
Aby Twoje posty były łatwo dostępne, powinieneś wyznaczyć jedną ze swoich stron, która będzie służyć jako główna lista blogów dla postów.
- Aby to zrobić, najpierw przejdź do Strony → Dodaj nową i utwórz pustą stronę. Nazwij to „BLOGEM” – tak dla jasności.
- Następnie przejdź do Ustawienia → Czytanie i wybierz nowo utworzoną stronę bloga jako „stronę z postami” w następujący sposób:

Na tym etapie możesz przejść do tej nowej strony i zobaczyć tam wszystkie swoje ostatnie posty na blogu. Jeśli zamierzasz tworzyć dużo treści na swojego bloga, zastanów się nad certyfikatem SSL, aby Twoi czytelnicy czuli się bezpiecznie podczas jego przeglądania.
Oczywiście najtrudniejszą częścią założenia bloga jest regularne pisanie postów na blogu i uczynienie ich atrakcyjnymi do przeczytania. Oto przewodnik krok po kroku, jak zbudować blog WordPress, który powali Cię na kolana!
Krok 8: Dostosuj nawigację w witrynie
Skoro wszystkie Twoje kluczowe strony są już online (a być może powstał także Twój blog), nadszedł czas, aby dostosować nawigację w witrynie i ogólnie ułatwić korzystanie z niej odwiedzającym.
Skoncentrujemy się tutaj na dwóch elementach:
a) Menu
Menu to główne narzędzie, za pomocą którego odwiedzający poruszają się po Twojej witrynie, dlatego mają kluczowe znaczenie przy tworzeniu witryny internetowej.
W zależności od motywu będziesz mieć do wyboru kilka opcji dotyczących ustawień menu. Oto, co zwykle możesz zrobić (na przykładzie Hestii):
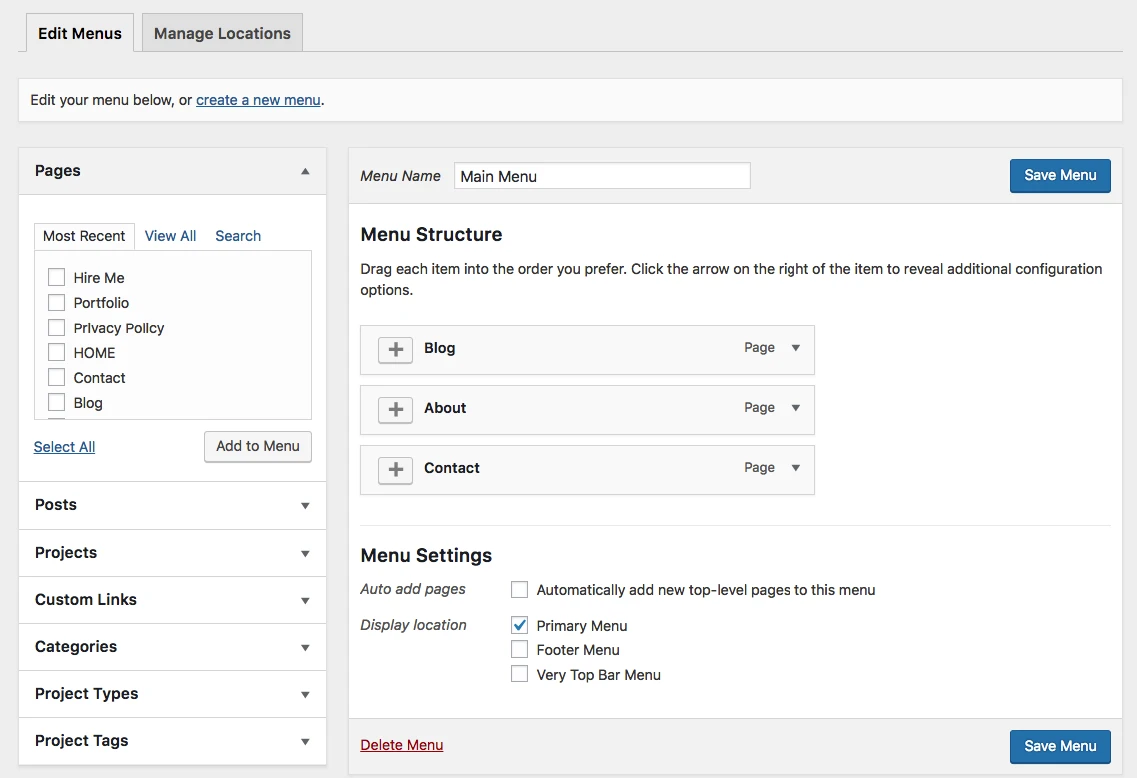
Najpierw przejdź do Wygląd → Menu w panelu WordPress.
Zobaczysz ten domyślny panel:

Po lewej stronie znajdują się wszystkie strony, które możesz dodać do menu. Po prawej stronie widać samą strukturę menu i wszystkie jego ustawienia.
Zacznijmy od wybrania kilku kluczowych stron i dodania ich do menu. Dobrym pomysłem jest wybranie O, Kontaktu i jeszcze jednej lub dwóch stron, które uważasz za ważne, i dodanie ich do menu.
Wspaniałą rzeczą w całym tym panelu jest to, że możesz przeciągać i upuszczać elementy menu, aby zmienić ich kolejność.
Kiedy skończysz, wybierz lokalizację menu na dole. Zwykle wybranie lokalizacji oznaczonej jako „Menu główne” powoduje wyświetlenie menu w górnej części witryny. Prawdopodobnie tego właśnie chcesz w swoim menu głównym. Kliknij „ Zapisz menu ”, aby zapisać ustawienia.
Notatka. Można także tworzyć dodatkowe menu. Wystarczy kliknąć link „ utwórz nowe menu ” widoczny na powyższym zrzucie ekranu. Spowoduje to wyświetlenie tego samego panelu tworzenia menu. Każde menu musi być wyświetlane w innym miejscu. Zatem dla tego nowego możesz przypisać je jako „Menu stopki”.
Gdy wejdziesz teraz na swoją witrynę, zobaczysz menu na swoim miejscu.

b) Widżety
Widżety to przestarzała funkcja WordPressa. W uproszczeniu widget to niewielki blok treści, który można wyświetlać w różnych miejscach serwisu .
Zwykle umieszcza się te bloki na pasku bocznym lub w stopce witryny.
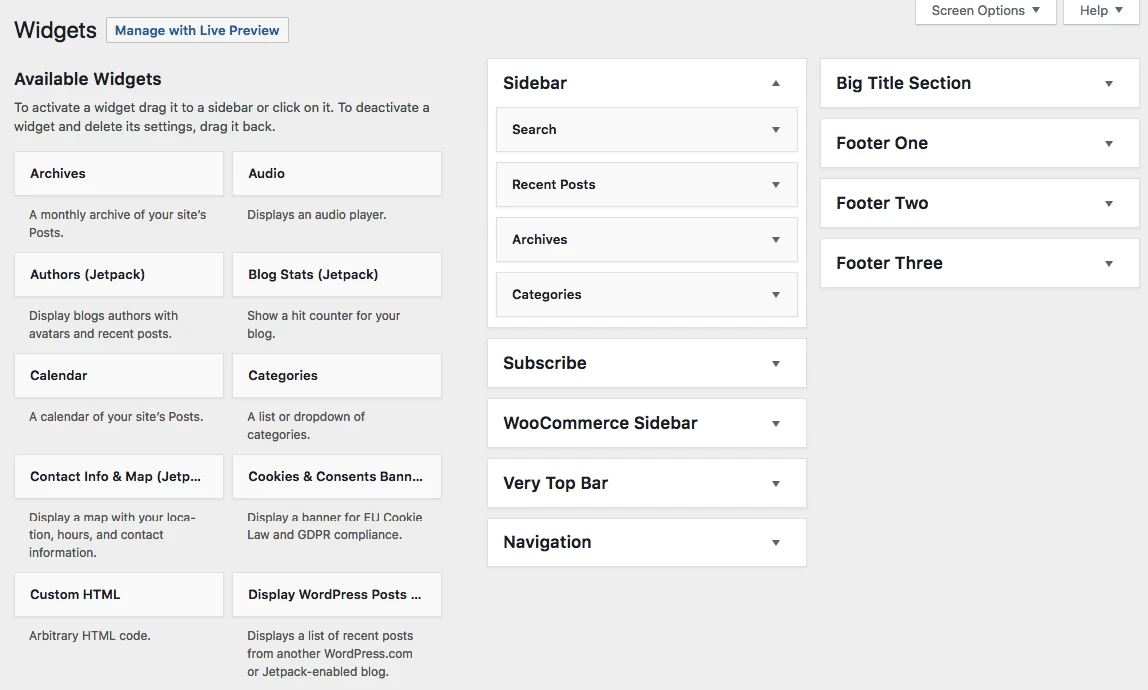
Aby zobaczyć, jak to może wyglądać i ustawić widżety, przejdź do Wygląd → Widżety w panelu WordPress. Otrzymasz ten ekran:

Motyw Hestii oferuje wiele obszarów widżetów poza paskiem bocznym i stopką, ale nie skupiajmy się na razie na tych dodatkowych miejscach.
Aby dodać dowolny widżet do obszaru widżetów, po prostu chwyć go z lewej strony i przeciągnij i upuść na wybrany obszar widżetów po prawej stronie.
Na przykład, jak widzisz, w mojej witrynie na pasku bocznym znajdują się opcje Wyszukiwanie, Ostatnie posty, Archiwa i Kategorie (zrzut ekranu powyżej). Oto jak wyglądają te widżety, na przykład po wejściu na stronę Informacje:

Gdy skończysz z widżetami i nawigacją, Twoja witryna będzie w zasadzie gotowa do udostępnienia światu!
Często zadawane pytania dotyczące tworzenia witryny WordPress
Co to jest WordPress?
WordPress to darmowy system zarządzania treścią (CMS) o otwartym kodzie źródłowym, który umożliwia łatwe tworzenie stron internetowych i zarządzanie nimi. Jest to jedna z najpopularniejszych platform do tworzenia stron internetowych, obsługująca wszystko, od osobistych blogów po pełnoprawne strony biznesowe.
Ile kosztuje zbudowanie strony internetowej na WordPress?
Koszt budowy witryny WordPress może się różnić w zależności od Twoich potrzeb. Samo oprogramowanie WordPress jest bezpłatne, ale za hosting trzeba zapłacić, który zazwyczaj zaczyna się od około 3 dolarów miesięcznie. Możesz także zdecydować się na zakup motywu premium lub wtyczek, co może zwiększyć koszt.
Czy muszę umieć kodować, aby korzystać z WordPressa?
Nie, nie musisz umieć kodować, aby korzystać z WordPressa. Chociaż znajomość kodowania może być przydatna do dostosowywania witryny i rozwiązywania problemów, nie jest ona konieczna do tworzenia podstawowej witryny internetowej lub bloga.
Jak mogę zainstalować WordPressa?
Większość dostawców usług hostingowych oferuje instalację WordPressa jednym kliknięciem na swoim pulpicie nawigacyjnym. Bluehost jest jedną z takich firm. Są znani z tego, że zapewniają wszystko, czego potrzebujesz, aby rozpocząć pracę nad swoją witryną. Po zakupie planu hostingowego poszukaj ikony WordPress w panelu sterowania hostingu.
Co to jest motyw WordPress i gdzie mogę go znaleźć?
Motyw WordPress to zbiór szablonów i arkuszy stylów, które definiują wygląd Twojej witryny. Motywy bezpłatne i premium znajdziesz w katalogu motywów WordPress lub na stronach internetowych osób trzecich, takich jak nasza. Zachęcamy do przeglądania naszej kolekcji sprawdzonych na rynku motywów WordPress.
Co to są wtyczki WordPress i gdzie mogę je znaleźć?
Wtyczki to dodatki do oprogramowania, które rozszerzają funkcjonalność Twojej witryny WordPress. Mogą dodawać nowe funkcje i możliwości do Twojej witryny. Wtyczki bezpłatne i premium można znaleźć w katalogu wtyczek WordPress lub na stronach internetowych osób trzecich, takich jak nasza. Sprawdź naszą ofertę wtyczek, aby znaleźć naprawdę przydatne sposoby na ulepszenie swojej witryny WordPress.
Jak sprawić, by moja witryna WordPress była przyjazna dla SEO?
WordPress jest już dość przyjazny dla SEO od razu po wyjęciu z pudełka. Możesz jednak zwiększyć jego możliwości SEO, używając wtyczki SEO, takiej jak Yoast SEO lub Rank Math. Wtyczki te pomogą Ci w optymalizacji treści pod kątem wyszukiwarek.
Czy mogę stworzyć witrynę e-commerce za pomocą WordPress?
Tak, możesz stworzyć witrynę e-commerce za pomocą WordPress. WooCommerce to najpopularniejsza wtyczka e-commerce, która dodaje wszystkie niezbędne funkcje potrzebne do założenia sklepu internetowego.
Wniosek
Otóż to! Właśnie nauczyłeś się jak założyć stronę internetową!
Fajną rzeczą w przedstawionym tutaj procesie jest to, że możesz zrobić to wszystko sam i nie musisz nikogo zatrudniać.
Utworzenie strony internetowej na platformie WordPress jest najbardziej przyjaznym dla budżetu rozwiązaniem.
Jeśli chcesz dowiedzieć się więcej o tym, co zrobić ze swoją witryną po jej uruchomieniu – np. jak promować swoją witrynę, jak zarabiać na swojej witrynie lub jak zwiększyć ruch w witrynie – przeczytaj inne nasze przewodniki na blogu.
Jeśli masz pytania dotyczące tworzenia strony internetowej od podstaw, zadaj je w komentarzach poniżej!
„Jak stworzyć stronę internetową za pomocą WordPress” PDF
Zebraliśmy naszą wiedzę i skondensowaliśmy ją w 40-stronicowym ebooku o tym , jak od początku do końca stworzyć stronę internetową za pomocą WordPress (PDF) . Całość można przetrawić w jedno popołudnie.
Kilka kluczowych szczegółów na temat ebooka :
- to nic nie kosztuje (bez rejestracji, bez niczego)
- jest dostępny w interaktywnej formie PDF (wszystkie linki działają, a spis treści umożliwia szybką nawigację po ebooku)
- jest zoptymalizowany pod kątem druku (bez zbędnych kolorów, które niszczą tusz do drukarki)
Jak stworzyć stronę internetową na WordPressie (PDF)
️️️

Bezpłatny przewodnik
4 podstawowe kroki, aby przyspieszyć
Twoja witryna oparta na WordPressie
Wykonaj proste kroki z naszej 4-częściowej miniserii
i skróć czas ładowania o 50-80%.
Darmowy dostęp [2] https://www.hubspot.com/marketing-statistics
* Ten post zawiera linki partnerskie, co oznacza, że jeśli klikniesz na jeden z linków do produktów, a następnie dokonasz zakupu, otrzymamy niewielką prowizję. Nie martw się jednak, nadal będziesz płacić standardową kwotę, więc nie poniesiesz żadnych dodatkowych kosztów.