Jak zrobić stronę internetową od podstaw w 10 minut lub mniej!
Opublikowany: 2022-04-26Chcesz zbudować swoją pierwszą stronę internetową, ale nie masz czasu na naukę, jak ją stworzyć?
W tym artykule pokażę Ci, jak stworzyć własną stronę internetową w zaledwie 10 minut. Strona, która z pewnością zrobi wrażenie.
Daję Ci proste i zrozumiałe wskazówki, dzięki którym możesz stworzyć witrynę internetową, która zapewni wszystko, czego potrzebujesz.
Zajmuję się całym procesem, od wyboru hosta internetowego po zmianę ustawień w formularzu kontaktowym.
Gdybyśmy ci powiedzieli, że cały proces będzie trwał tylko około 10 minut, mniej więcej, czy uwierzysz nam?
Wyobraź sobie, że. W zaledwie 10 minut zbudujesz własną witrynę WordPress, która zachwyci Twoją publiczność!
Jak zrobić stronę internetową – prosty proces w 8 krokach
Podzielę się podstawami w następujących krokach:
- Krok 1 - Uzyskaj usługi hostingowe od naszych przyjaciół w SiteGround
- Krok 2 – Zainstaluj i skonfiguruj WordPress
- Krok 3 – Dodaj certyfikat SSL
- Krok 4 – Zaloguj się do swojej witryny WordPress
- Krok 5 – Zainstaluj motyw WordPress
- Krok 6 – Wybierz stronę startową do zaimportowania
- Krok 7 – Użyj konfiguratora i Elementora
- Krok 8 – Skonfiguruj e-mail do formularza kontaktowego
Moim celem w tym artykule jest, abyś zaprojektował swoją stronę internetową, dając ci pełną kontrolę nad każdym aspektem.
OK, więc zaczynajmy!
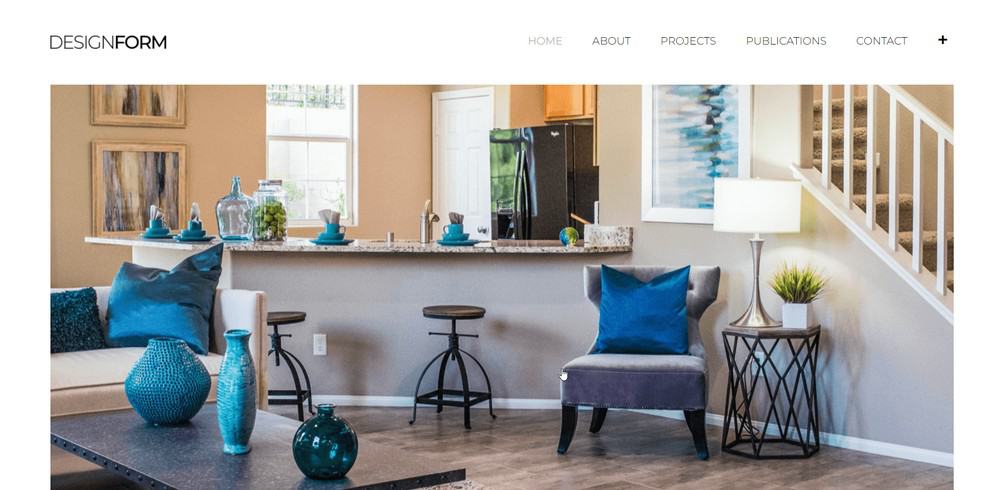
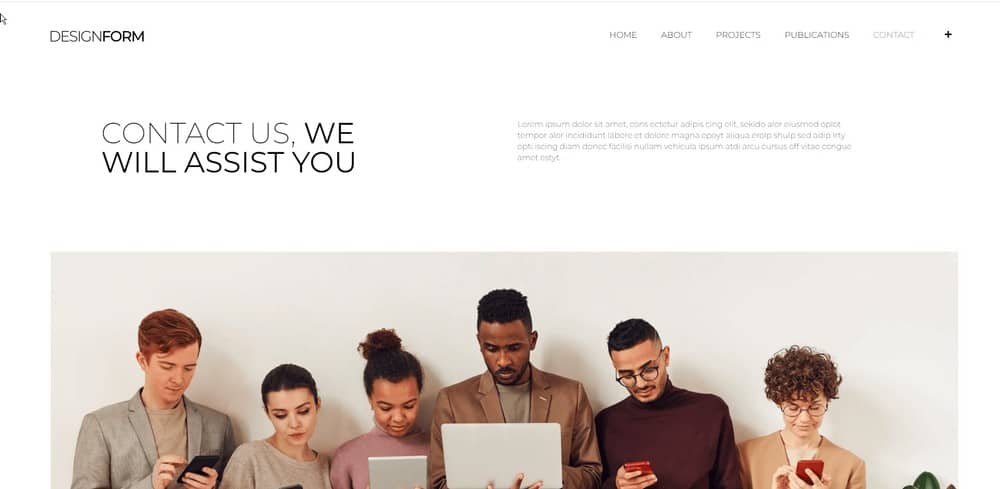
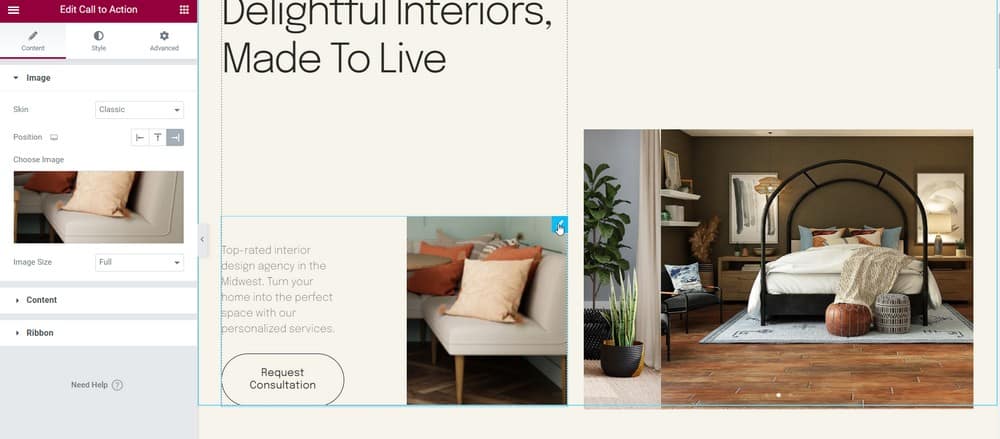
Najpierw spójrz na tę stronę. Imponująco zrobione, nie sądzisz?
Sprawdź ogólny wygląd strony. Estetyka jest idealna dla każdego typu strony biznesowej lub profesjonalnej.

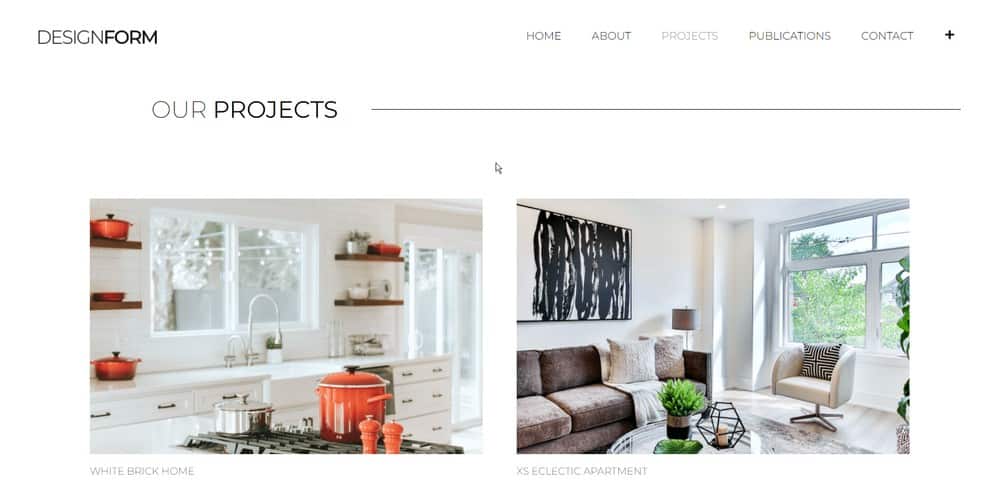
To jest strona portfolio, która jest opcjonalna. Tutaj możesz wyświetlać obrazy lub dowolne treści dla projektów biznesowych lub profesjonalnych wykonanych w przeszłości.

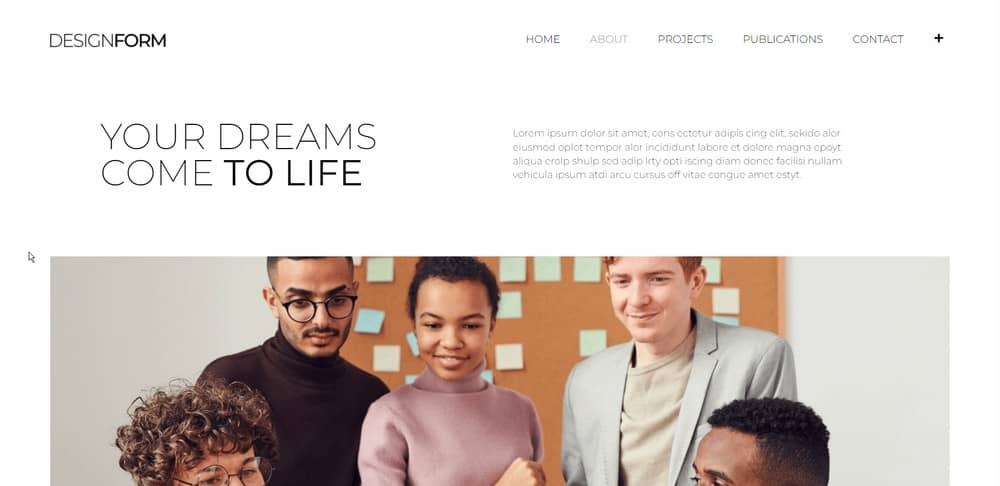
To jest strona Informacje. Zwróć uwagę na duży obraz „bohatera”.
Jeśli możesz umieścić tam zdjęcie swojego zespołu, byłoby super. Może ujęcie z logo biura lub firmy za ludźmi?

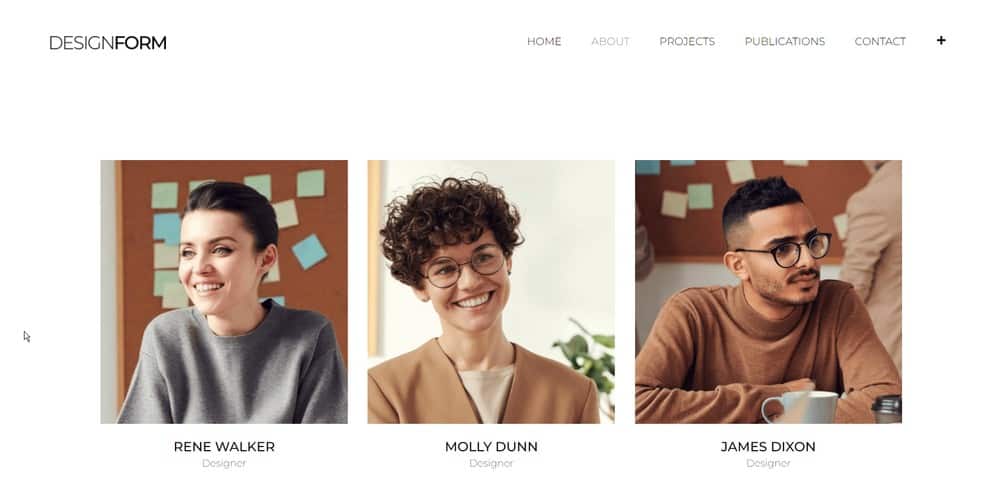
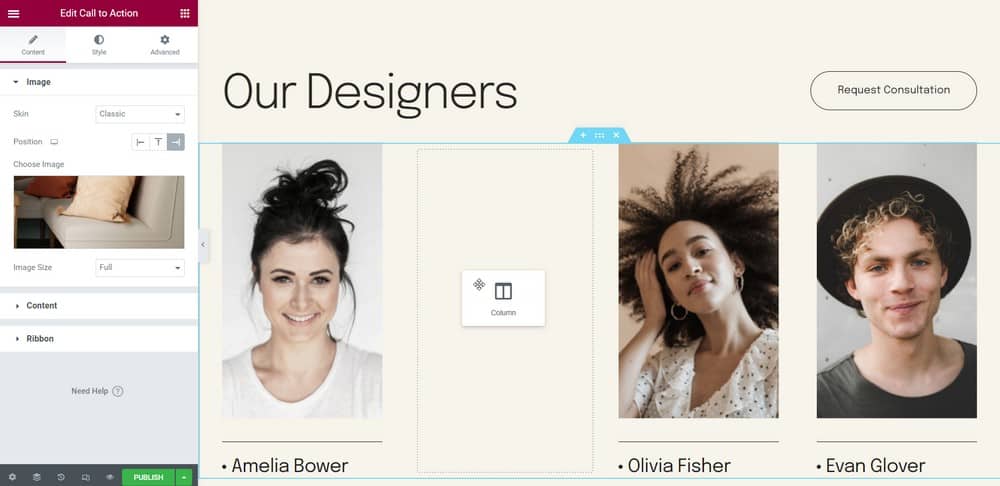
I nadal na stronie Informacje, tutaj zwykle umieszczamy osoby z Twojego zespołu. Opowiada o poszczególnych członkach firmy.

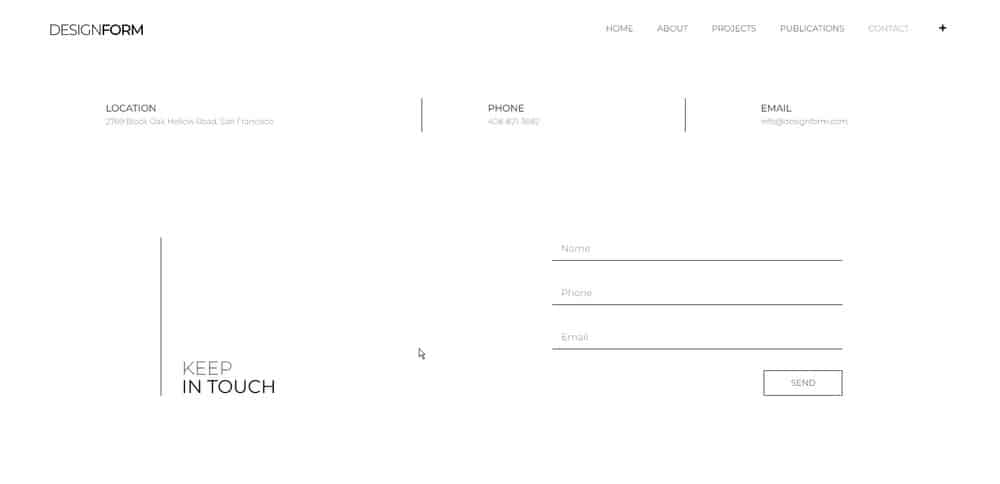
Wtedy jest to strona Kontakt. To tutaj Twoi odbiorcy dowiadują się o Twoich danych kontaktowych.
Będziesz musiał umieścić tutaj swój adres, numer kontaktowy i e-mail, a być może również linki do mediów społecznościowych.
Możesz także dodać mapę i wskazówki dojazdu na stronie Kontakt. To zależy wyłącznie od Ciebie.

Jednak na stronie Kontakt jest formularz do wypełnienia, jeśli Twoi klienci chcą się z Tobą skontaktować.

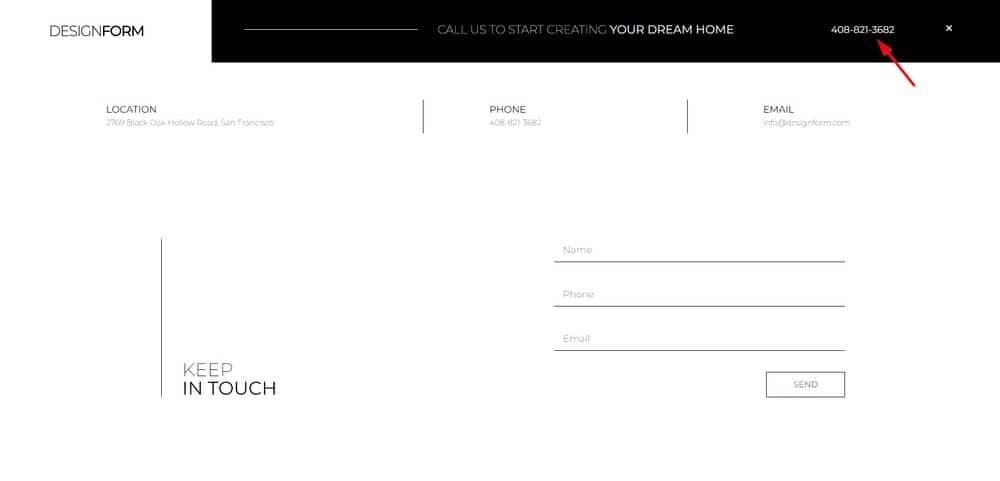
W obszarze nawigacji, pokazanym w prawej górnej części ekranu, możesz również chcieć wyświetlić swój numer telefonu.
Dzięki temu ludzie mogą łatwo zobaczyć i miejmy nadzieję, kiedy odwiedzają Twoją witrynę.

Oto wspaniała wiadomość. Wszystko to można łatwo zrobić i edytować w krótszym czasie, niż mogłoby się wydawać.
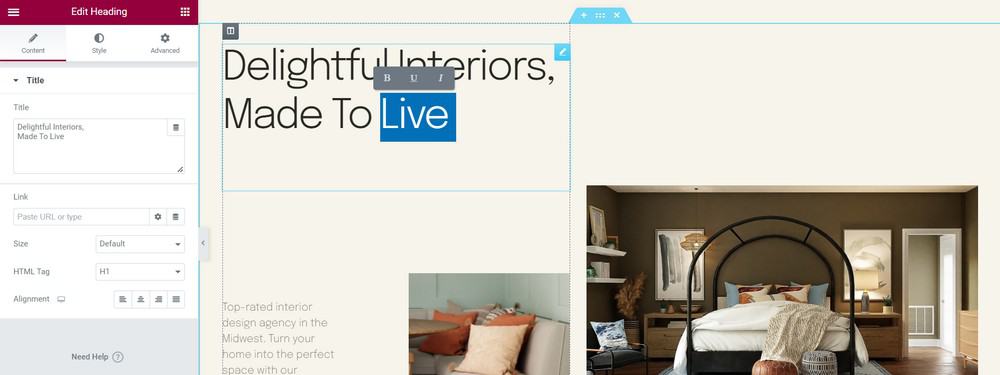
Po prostu wchodzisz do edytora, zaznaczasz tekst, który chcesz zmienić, i gotowe!

To samo dotyczy twoich zdjęć. Wystarczy kliknąć obraz, aby go zmienić.

Możesz także zmienić kolejność elementów. Po prostu przeciągnij i upuść go tam, gdzie chcesz.

Przejdźmy teraz do naszego samouczka.
Jeśli chcesz zbudować swoją pierwszą stronę internetową, potrzebujesz konta hostingowego.
Krok 1 – Uzyskaj odpowiedni hosting
Pierwszą rzeczą, której potrzebujesz do swojej witryny, jest konto hostingowe. Hosting to coś w rodzaju przestrzeni, którą wynajmujesz w Internecie.
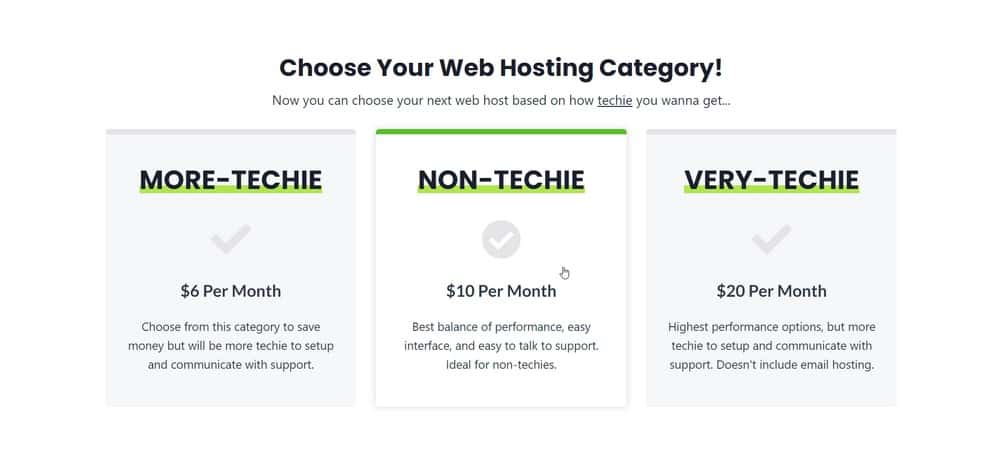
Przejdź do WPCrafter i wybierz firmę hostingową. Na tej liście wybierzemy opcję Non-Techie.

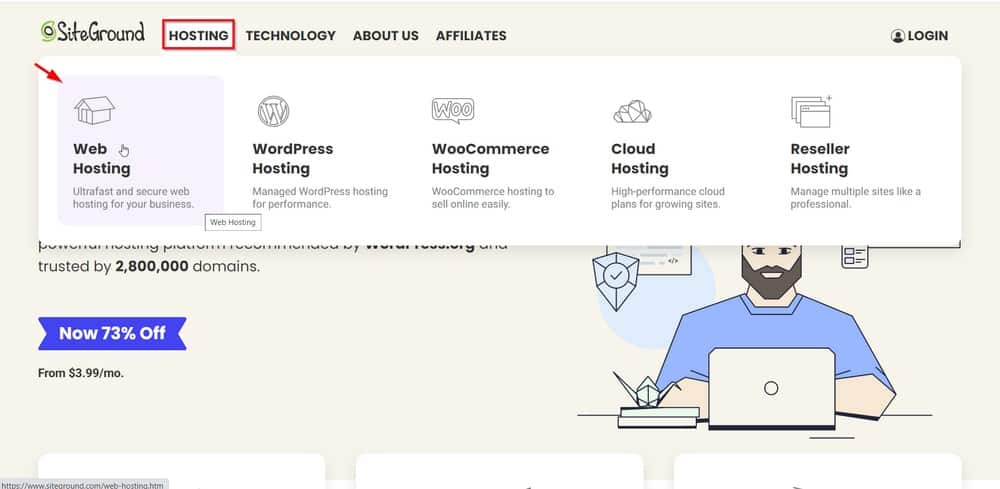
W tym samouczku użyjemy hostingu SiteGround. Przejdź do ich strony i wybierz Hosting.

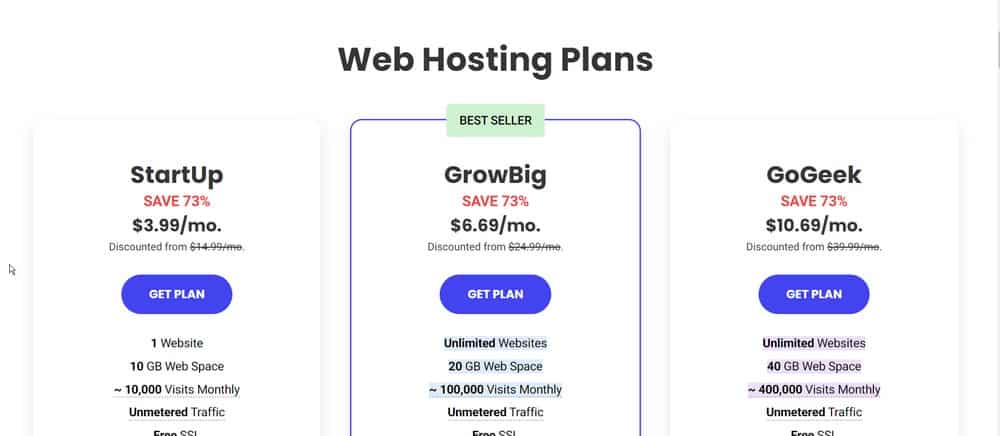
Do wyboru masz 3 plany. Zwykle wybieramy środkowy, ponieważ zawiera nieograniczoną liczbę stron internetowych.

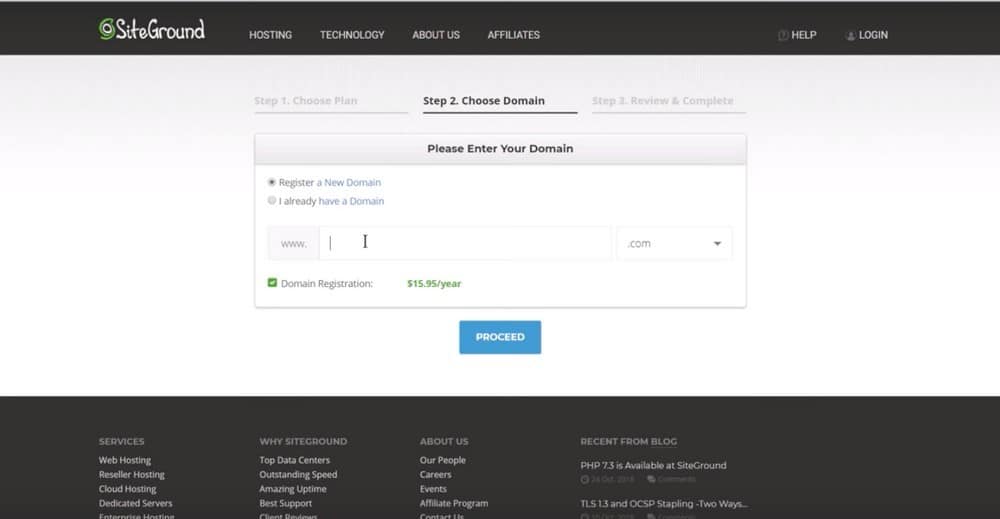
Zostaniesz przekierowany na inną stronę, na której musisz wpisać nazwę swojej domeny.

SiteGround sprawdzi następnie, czy wybrana nazwa domeny jest dostępna.
Jeśli jest dostępny, następna strona, którą zobaczysz, będzie zawierała „Gratulacje”.
Teraz po prostu kontynuuj wypełnianie wymaganych informacji.
Krok 2 – Zainstaluj WordPress
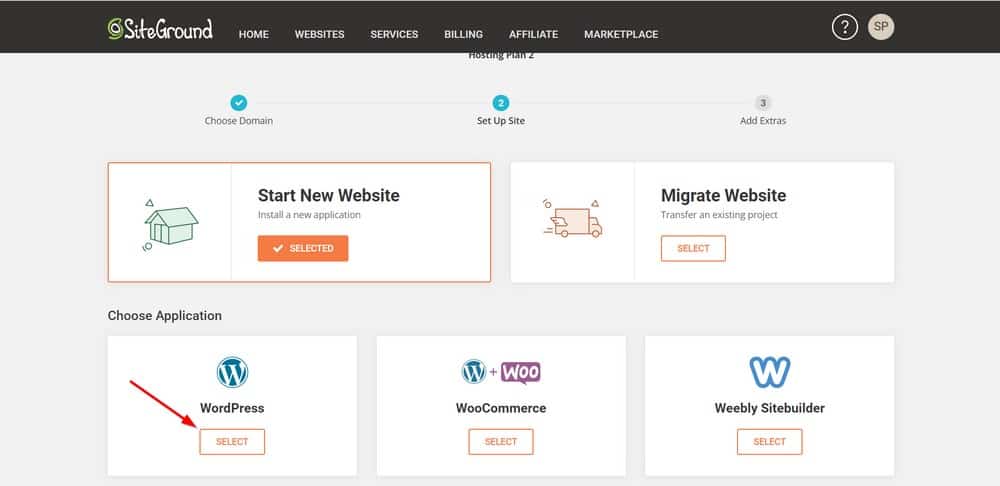
Po utworzeniu konta hostingowego SiteGround otrzymasz opcję skonfigurowania witryny WordPress.
Możesz założyć nową lub przenieść starą stronę. Możesz też pominąć ten proces, jeśli nie chcesz tego robić w tej chwili.
Tutaj zaczynasz konfigurować swoją witrynę WordPress. Wypełnij wymagane pola.

Krok 3 – Instalacja certyfikatu SSL
Certyfikat bezpieczeństwa jest już zawarty na Twoim koncie hostingowym SiteGround.
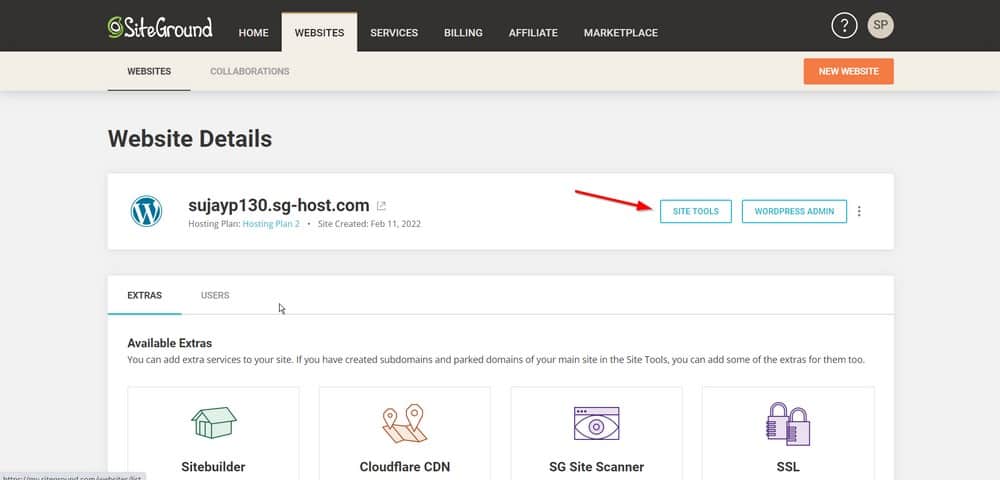
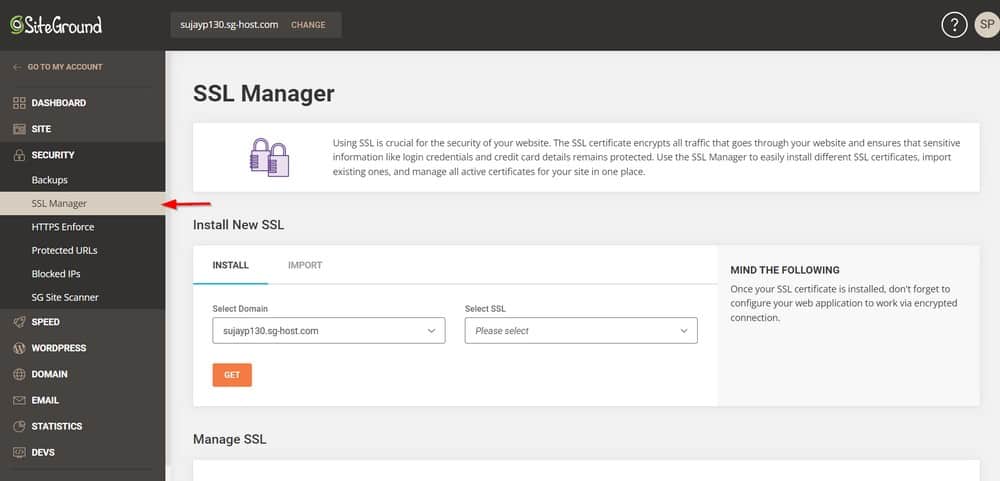
Aby zainstalować, po prostu kliknij „ Witryny ”, a następnie kliknij „ Narzędzia witryny ”.

Następnie przejdź do Bezpieczeństwo > Menedżer SSL


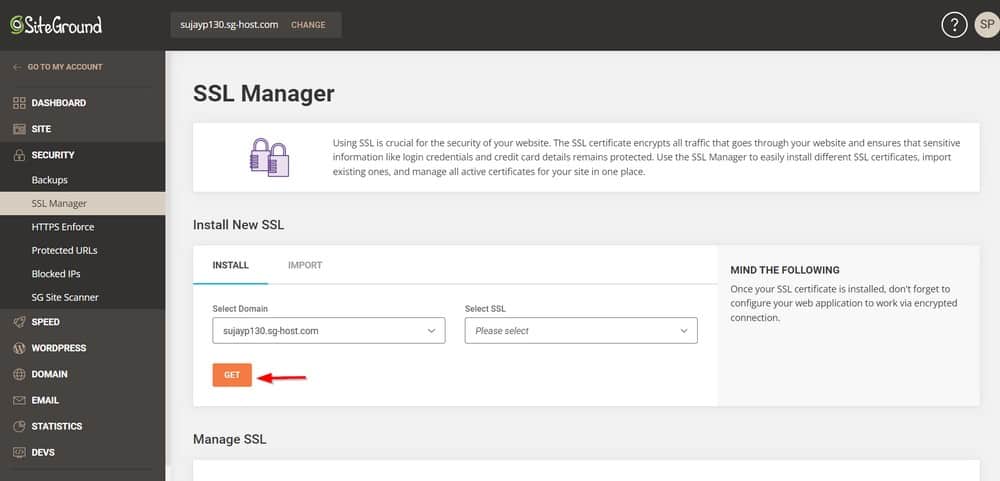
Teraz wybierz domenę, w której chcesz zainstalować certyfikat SSL i kliknij Pobierz .

Krok 4 – Zaloguj się do swojej witryny WordPress
Wróćmy teraz do Moich kont i kliknij „ Przejdź do panelu administracyjnego ”.
Otworzy się formularz logowania do Twojej witryny. Użyj danych logowania, które utworzyłeś, aby uzyskać dostęp do swojej witryny WordPress.

Po zalogowaniu Twoja witryna WordPress jest oficjalnie aktywna.
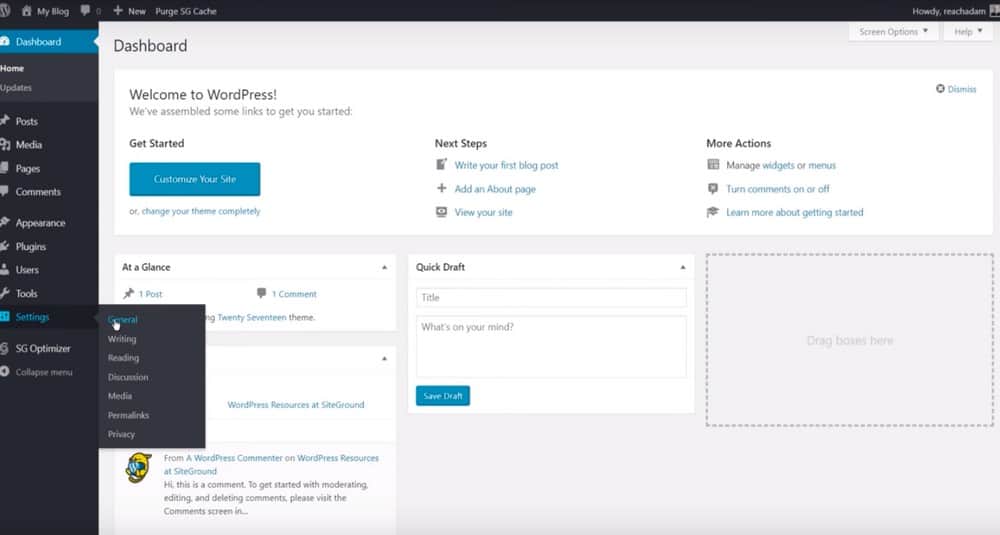
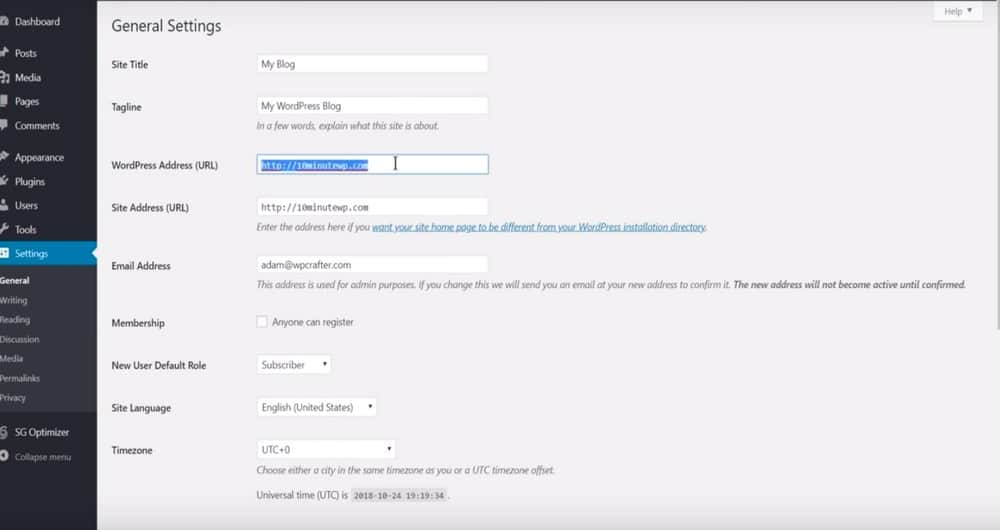
Aby użyć zainstalowanego certyfikatu bezpieczeństwa, wybierz Ustawienia > Ogólne .

Spójrz na swój adres URL w polach Adres WordPress i Adres witryny . To tylko drobna modyfikacja.
Po prostu wsuń literę S, aby wyświetliło się HTTPS. Zrób to w 2 polach: adres WordPress (URL) i adres witryny (URL) .

Zapisz zmiany i jesteś dobry.
WordPress poprosi Cię o ponowne zalogowanie.
Ale zwróć uwagę na niewielką zmianę. Twój adres URL ma teraz HTTPS. Google trochę tego wymaga w dzisiejszych czasach.
Więc, co to znaczy?
Cały ruch na Twojej stronie będzie szyfrowany. Pomoże to również w pozycjonowaniu Twojej witryny.
Krok 5 – Zainstaluj motyw WordPress
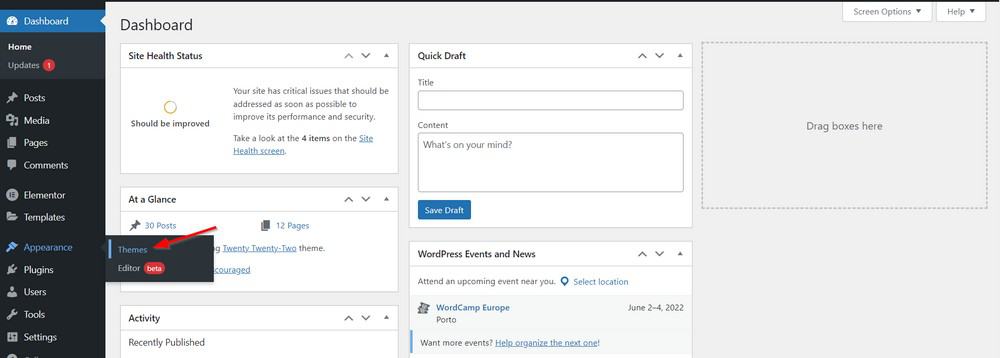
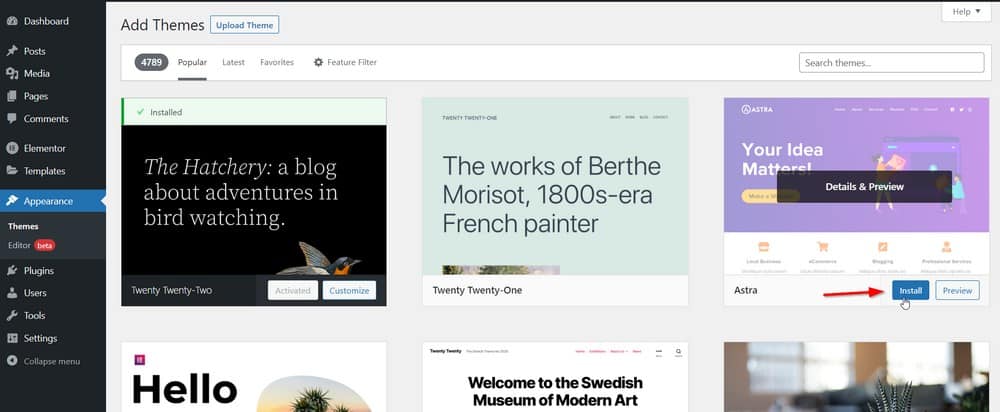
Następnym krokiem jest zainstalowanie motywu WordPress. Przejdźmy do Wygląd > Motywy .

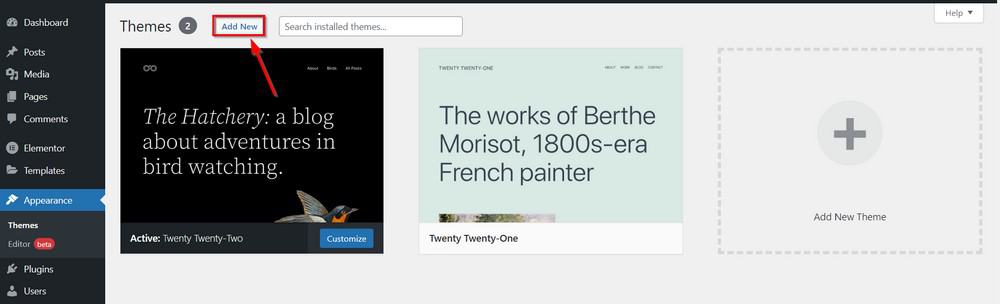
Kliknij Dodaj nowy .

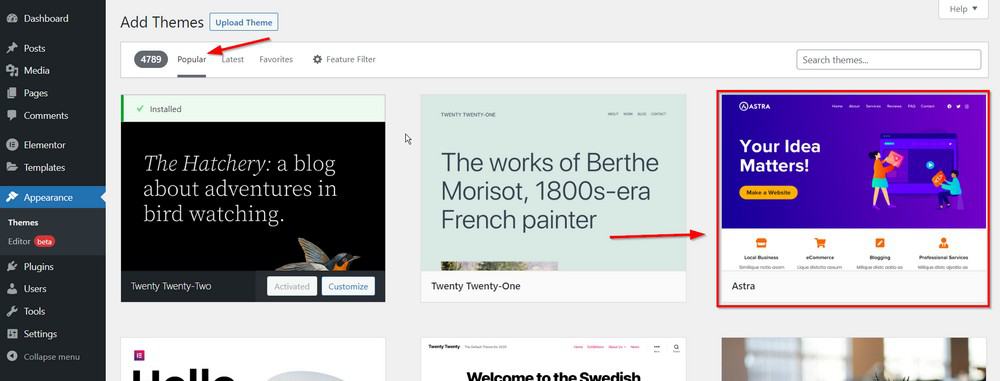
Przejdźmy do popularnych motywów w tym samouczku.

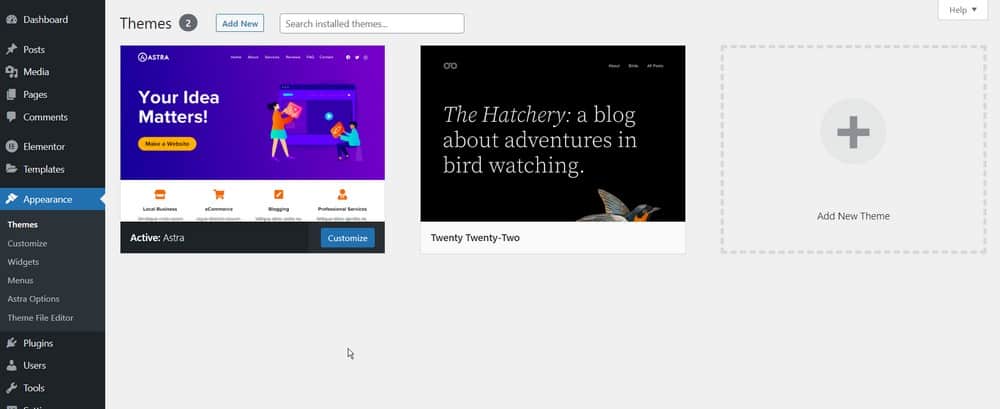
Następnie najedź kursorem na Astrę i kliknij Zainstaluj , a następnie Aktywuj.

Po aktywowaniu motywu zobaczysz opcje Astra w menu Wygląd .

Krok 6 – Wybierz stronę startową do zaimportowania
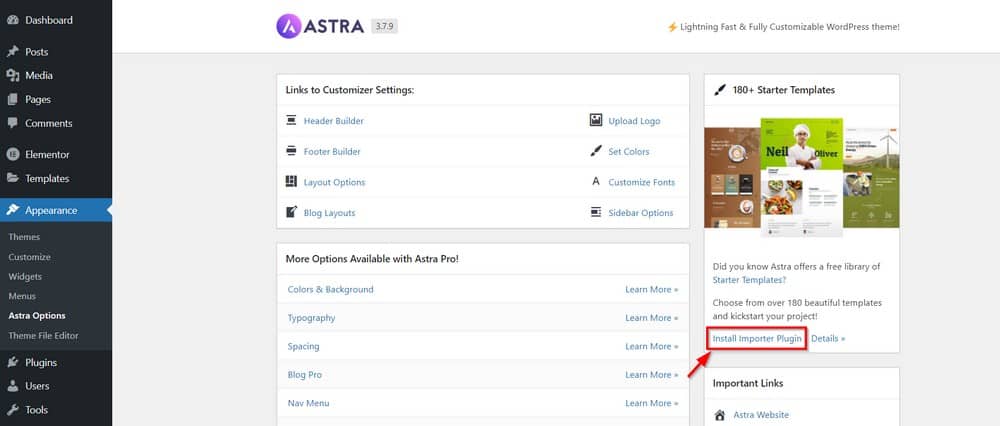
Zaimportujmy stronę startową. Przejdź do opcji motywu Astry, klikając Wygląd > Opcje Astry.
Śmiało i kliknij „ Zainstaluj wtyczkę importera ”. Gdy to zrobisz, kliknij „ Pobierz bibliotekę ”.

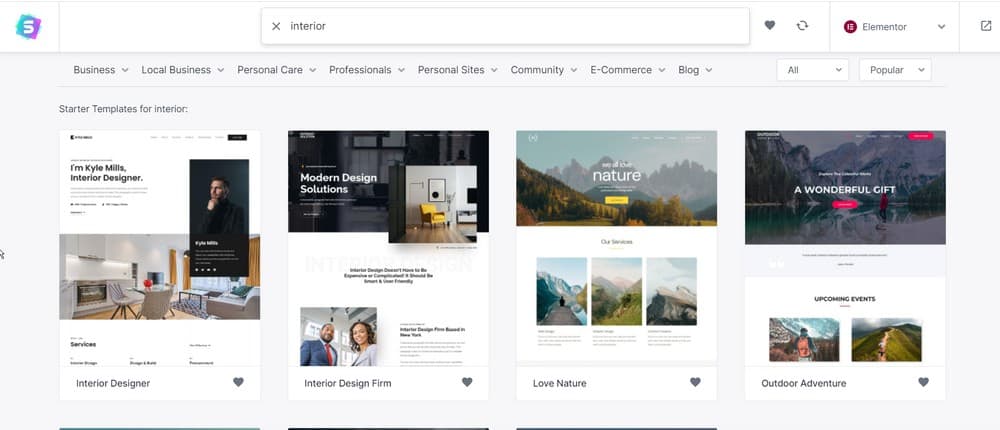
Następnie przejdziesz do nowej strony. Kliknij Elementor . To Twój kreator stron, który pozwoli Ci wybierać spośród różnych projektów witryn internetowych.
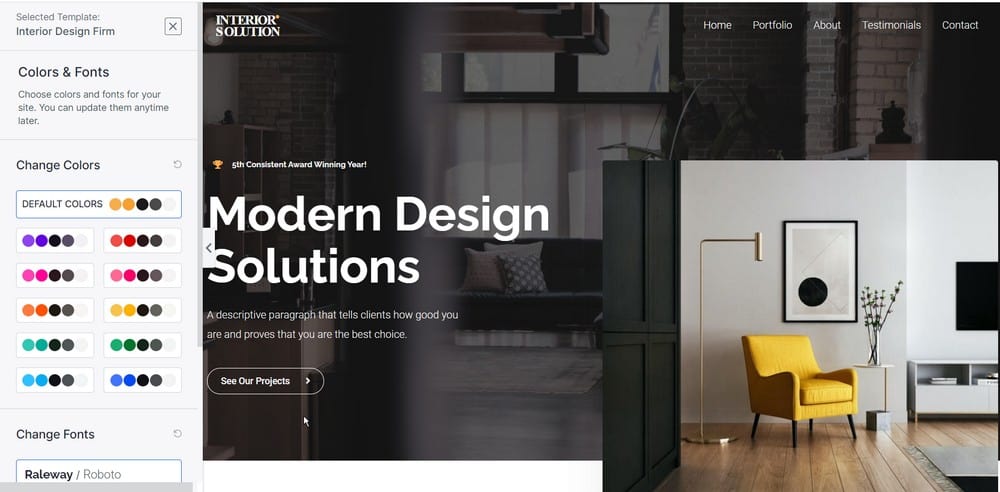
W tym samouczku wybraliśmy nowoczesne rozwiązania projektowe.

Kliknij szablon, który chcesz zaimportować, a następnie przejdź przez konfigurację.
Ta konfiguracja pozwoli Ci zdefiniować logo, kolory marki i czcionki, a następnie przeniesie Cię do instalacji.

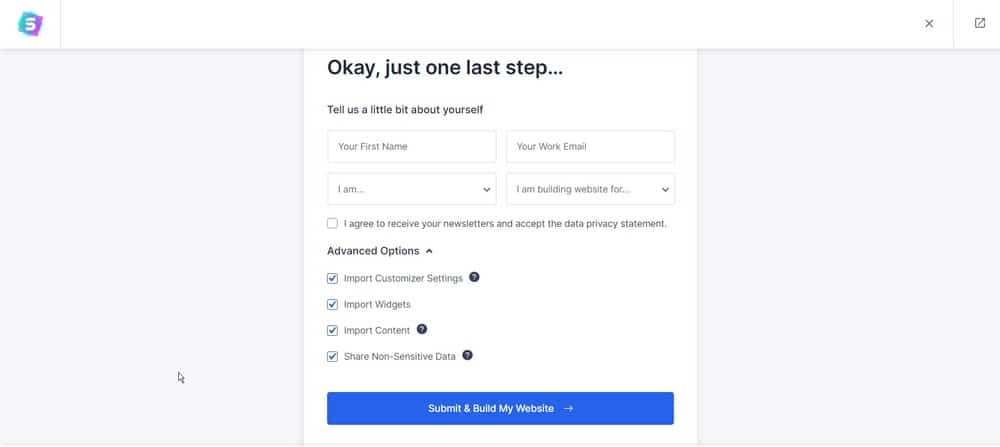
Po zakończeniu ostatnim krokiem jest wybranie wszystkich elementów, które chcesz zaimportować w ramach tej konfiguracji, a następnie przejść dalej.
Zaimportujmy wszystko.

Możesz przejść do witryny Astra, aby uzyskać pełne informacje o artykułach i samouczkach dotyczących zmiany wyglądu witryny WordPress.
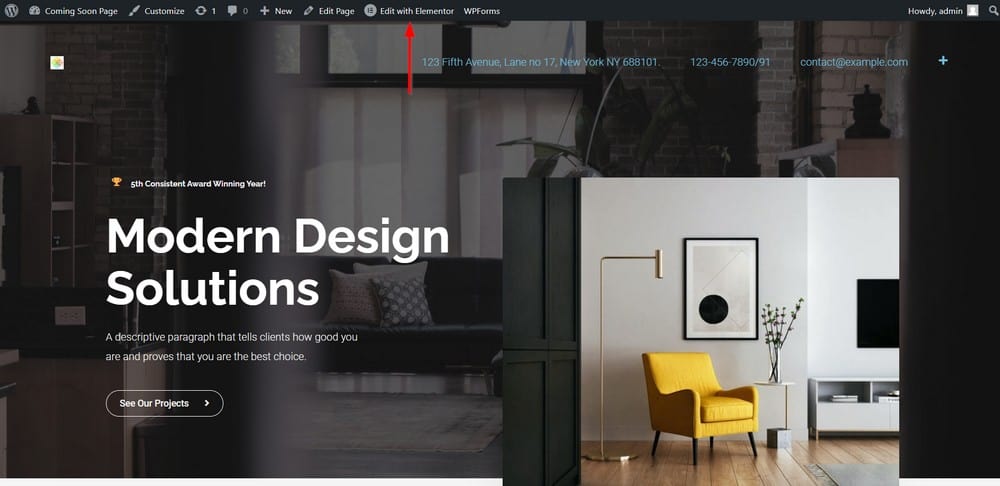
Krok 7 – Edytuj swoje strony internetowe WordPress za pomocą Elementora
Elementor to nazwa narzędzia do tworzenia stron, które pomaga tworzyć te piękne projekty.

Oto pełny film instruktażowy na temat Elementora.
Krok 8 – Skonfiguruj formularz kontaktowy
Ustawmy Twój adres e-mail, na który będą wysyłane wszystkie nowe wpisy WPForm.
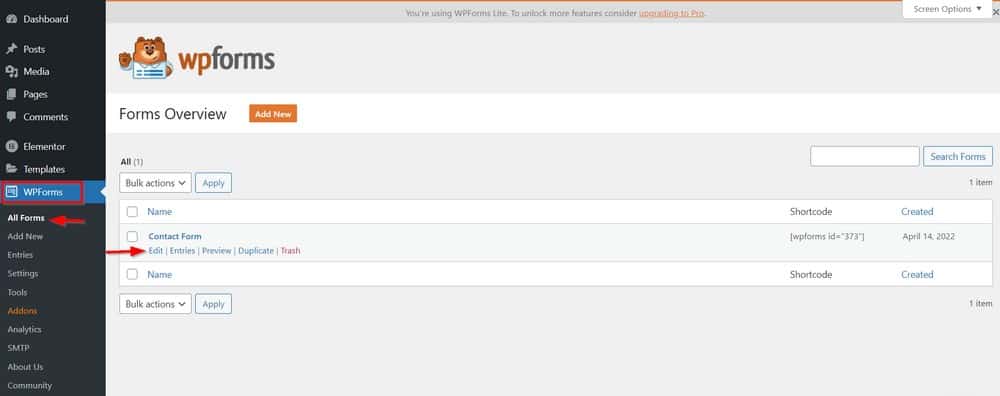
Przejdź do WPForms > Wszystkie formularze. Teraz kliknij Edytuj , aby wyświetlić formularz, do którego mają zostać wysłane wpisy.

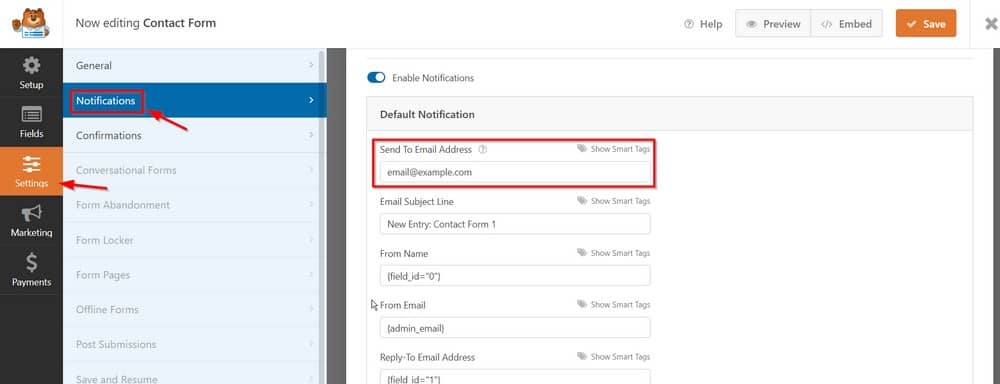
Następnie kliknij Ustawienia > Powiadomienia.

Adres Wyślij na e-mail to miejsce, w którym należy umieścić swój adres e-mail. Ta strona pozwala również dostosować format wiadomości e-mail, wiersze tematu i nie tylko.
Więc to prawie wszystko. Pełna witryna WordPress w około 10 minut.
Gratulujemy stworzenia nowej strony internetowej!
Końcowe przemyślenia
Teraz, gdy znasz już podstawy budowania strony internetowej, nadszedł czas, aby rozpocząć własny projekt.
Pamiętaj, że nie musisz być ekspertem od kodowania, aby stworzyć piękną i funkcjonalną stronę internetową.
Po prostu wykonaj opisane tutaj kroki, a wkrótce będziesz gotowy!
Jeśli potrzebujesz pomocy, postępuj zgodnie z samouczkami na moim kanale YouTube i sprawdź inne posty na tym blogu.
Wreszcie, po ukończeniu witryny, promuj ją, aby ludzie mogli ją znaleźć. Przy odrobinie wysiłku będziesz mieć stronę internetową, z której możesz być dumny w mgnieniu oka!
Jak szybko udało Ci się zbudować swoją pierwszą stronę internetową? Jakich sztuczek nauczyłeś się po drodze, aby szybko tworzyć piękne i funkcjonalne strony internetowe?
Chętnie poznamy Twoje przemyślenia w sekcji komentarzy!
