Szybki przewodnik: Jak zrobić stronę internetową przyjazną dla urządzeń mobilnych
Opublikowany: 2020-10-02Kiedyś smartfony były używane jako luksusowe urządzenie. Teraz jest istotną częścią naszego życia. Co więcej, coraz więcej internautów przegląda internet za pomocą swoich smartfonów. Według badań przeprowadzonych w 2016 r. po raz pierwszy liczba urządzeń mobilnych przekroczyła wykorzystanie Internetu na komputerach stacjonarnych.
W 2018 r. Google ogłosił, że uważa szybkość ładowania strony mobilnej za jeden z kluczowych wskaźników decydujących o rankingu wyszukiwarek.
Połowa ruchu w witrynie pochodzi z urządzeń mobilnych. W ten sposób witryna przyjazna dla urządzeń mobilnych nie jest już opcją, ale koniecznością.
Jak więc sprawić, by witryna była przyjazna dla urządzeń mobilnych? W tym artykule znajdziesz krótkie spojrzenie na ten temat!
Co to jest witryna zoptymalizowana pod kątem urządzeń mobilnych?

Obecnie przyjazność mobilna stała się powszechnym terminem w projektowaniu stron internetowych. Być może natknąłeś się na różne synonimy, takie jak responsywność na urządzenia mobilne, adaptacja mobilna i mobilność.
Ale co to właściwie jest?
Witryna przyjazna dla urządzeń mobilnych to optymalizacja dowolnej witryny pod kątem łatwego dostępu i nawigacji za pomocą urządzenia mobilnego.
Będziesz łatwo przeglądać i czytać; za pomocą kranów i przeciągnięć. Ponadto mają dużą prędkość ładowania. Nie musisz ręcznie zmieniać ustawień, aby strona internetowa pasowała do ekranu.
Dlaczego musisz upewnić się, że Twoja witryna jest przyjazna dla urządzeń mobilnych

Nie wszystkie strony internetowe są przyjazne dla urządzeń mobilnych. Przeglądanie ich jest kłopotliwe, a czytanie treści też jest kłopotliwe. Z drugiej strony, responsywny telefon komórkowy zapewni bezproblemowe przeglądanie.
Dzięki takim funkcjom jak większe przyciski i bezproblemowa nawigacja następuje zmniejszenie ogólnego tarcia. Na przykład klient dowolnej witryny e-commerce woli szybkie zakupy online.
Jeśli klient będzie musiał pracować dwa razy ciężej, aby znaleźć produkt(y) w witrynie, aby dokonać zakupu, wskaźnik zadowolenia użytkownika spadnie.
Krótko mówiąc, im więcej tarcia, tym mniejszy ruch w witrynie.
Niektóre cechy witryny zoptymalizowanej pod kątem urządzeń mobilnych to:
- Szybsze ładowanie
- Mniej tekstu niż w konwencjonalnej witrynie
- Zminimalizowane / zero wyskakujących okienek
- Silne wezwanie do działania
- Duże przyciski
- Płynna nawigacja itp.
I nie zapominajmy, że istnieją różne korzyści, a niektóre z nich to:
- Doskonałe wrażenia użytkownika.
- Szybsze ładowanie strony internetowej.
- Większa przewaga nad konkurencją.
- Klienci spędzają więcej czasu na przeglądaniu serwisu.
- Ulepszone SEO (optymalizacja pod kątem wyszukiwarek)
- Więcej treści z Twojej witryny ma większą szansę na udostępnienie w mediach społecznościowych dzięki łatwemu dostępowi.
- Lepsza możliwość linkowania zwrotnego.
- Użytkownicy mobilni są bardziej skłonni do kupowania produktów online.
Koszt stworzenia witryny przyjaznej dla urządzeń mobilnych będzie się różnić w zależności od wielu czynników. W przypadku złożonej witryny e-commerce koszt ten może wzrosnąć o ponad 20 000 USD.
Jednak jak stworzyć witrynę dostosowaną do urządzeń mobilnych przy niskich lub zerowych kosztach? Mamy rozwiązanie właśnie tutaj!
8 kroków do uczynienia strony internetowej przyjazną dla urządzeń mobilnych

Niewłaściwym posunięciem jest rezygnacja z optymalizacji pod kątem urządzeń mobilnych po zapoznaniu się z korzyściami. W przeciwnym razie napotkasz znaczny spadek ogólnej sprzedaży/ruchu. Tutaj udostępniliśmy kilka technik do wdrożenia.
1. Podczas projektowania witryny weź pod uwagę responsywność na urządzenia mobilne

Pierwszym krokiem optymalizacji jest zrozumienie wymagań dotyczących responsywności na urządzeniach mobilnych.
Po pierwsze, należy wybrać responsywny motyw/szablon witryny. Nie tylko oferują doskonałą użyteczność, ale także nie musisz tworzyć osobnej wersji mobilnej dla swojej witryny dla różnych platform internetowych.
Korzystając z arkusza stylów CSS, upewnij się, że określiłeś rozmiar niezbędnych elementów za pomocą pikseli.
Responsywny projekt zapewni użytkownikom pełny dostęp do informacji na komputerze lub telefonie komórkowym. Bez względu na to, z jakiego urządzenia użytkownik korzysta do przeglądania treści, pozostaje ono takie samo.
Te motywy ułatwiają szybkie ładowanie strony. Jeśli strony internetowe ładują się długo, stracisz dużo ruchu! Przyspieszenie go o kilka sekund może mieć wpływ na Twoją witrynę.
Ponadto podczas optymalizacji używaj zapytań o media, ponieważ możesz zmieniać takie rzeczy, jak kształt i rozmiar dowolnych elementów.
Na szczęście profesjonalne motywy WordPress są już wyposażone w te ustawienia dla Twojej witryny.
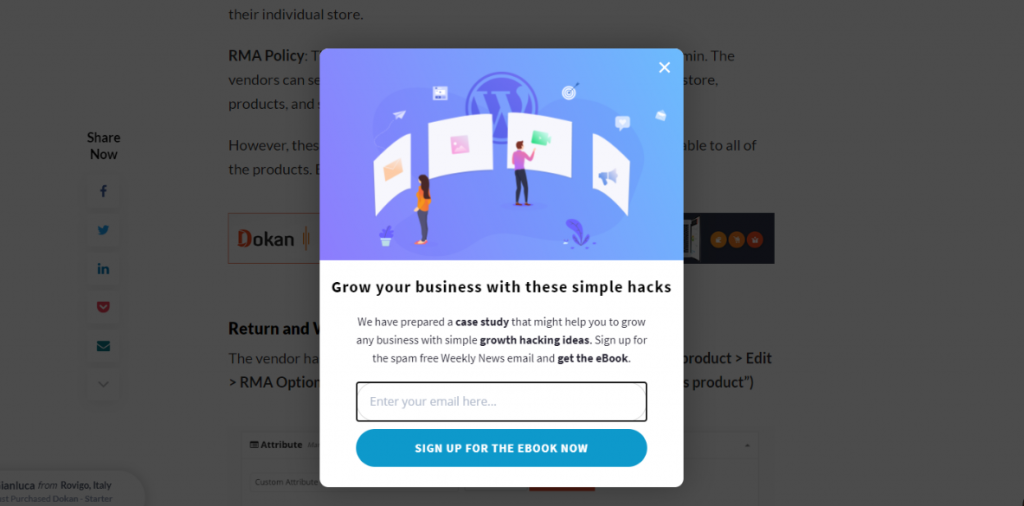
2. Pozbądź się wyskakujących okienek

Użytkownicy mobilni zawsze się spieszą podczas przeglądania. Tak, więcej niż przeciętny użytkownik komputera stacjonarnego! Chcą dowiedzieć się, czego potrzebują w jak najkrótszym czasie.
Wyskakujące okienko zajmuje dużo czasu na małym ekranie, ponieważ przycisk x jest zwykle mały. Pomyśl o tym! Przeglądasz witrynę i nagle pojawia się wyskakujące okienko. W przeciwieństwie do komputera stacjonarnego, trudno się go pozbyć ze względu na małą przestrzeń ekranu!
Wiele razy użytkownicy klikają reklamę, próbując ją zamknąć. Kiedy użytkownik usiłuje wrócić na stronę, zamyka okno. Dlatego wyskakujące okienka są tylko uciążliwe.
Czy wiesz, że w zamian może to zaszkodzić SEO?
Jeśli użytkownicy nadal opuszczają Twoją witrynę z powodu tego problemu, Google weźmie ten czynnik podczas rankingu; ostatecznie zaszkodzi to jego szansie na uzyskanie wysokiej rangi.
Dlatego Twoim celem nie powinno być wyskakujących okienek w witrynie mobilnej. Ale jeśli wyskakujące okienko jest koniecznością, oto rozwiązanie!
Wskazówka dla profesjonalistów: możesz ustawić przycisk x w wyskakującym okienku wystarczająco duży, aby umożliwić użytkownikowi łatwe zamknięcie wyskakującego okienka. Możesz też ustawić reklamę na dole strony.
3. Wybierz minimalistyczny projekt witryny

Minimalistyczny design to obecnie jeden z najgorętszych trendów.
I nie bez powodu jest to preferowany wybór dla każdej witryny przyjaznej dla urządzeń mobilnych! Nikt nie lubi strony przeładowanej niepotrzebnymi elementami, co szkodzi ogólnej wydajności.
Oto kilka zalet minimalistycznego designu:
- Mniej wizualnego bałaganu
- Lepsze wrażenia z interfejsu użytkownika
- Reakcja na coś
- Mniej kłopotów z konserwacją
- Oferuje użytkownikom jasne komunikaty
- Zapewnia elegancki i profesjonalny wygląd
W przypadku każdej witryny przyjaznej dla urządzeń mobilnych szybka i bezproblemowa nawigacja jest koniecznością! I to właśnie zaoferuje Ci minimalistyczny design.
Są elastyczni i działają na różnych platformach mobilnych bez żadnych problemów. Nie musisz regularnie aktualizować projektu witryny, ponieważ jest mniej elementów statycznych do zmiany.
WordPress ma kilka doskonałych szablonów, których możesz użyć. Wszystko, co musisz zrobić, to odwiedzić stronę szablonów i wpisać „projekt minimalistyczny” lub podobne terminy w polu wyszukiwania, aby go znaleźć!
Krótko mówiąc, otrzymujesz sytuację korzystną dla obu stron, ponieważ zapewnia doskonałą wydajność zarówno dla komputerów stacjonarnych, jak i smartfonów.
4. Używaj większych czytelnych czcionek i przycisków
Jeśli chodzi o wybór czcionki, masz tak wiele opcji, jak akcent, próżność, Braxton i walencja! Chociaż możesz być kreatywny, wybór odpowiedniej czcionki ma kluczowe znaczenie dla płynnej obsługi użytkownika.

Dlatego!
Jeśli użytkownik mobilny nie ma wstępnie zainstalowanych czcionek, będzie otrzymywać monit o pobranie czcionki w celu przeczytania treści. Większość użytkowników nie przejmuje się tym. W zamian odrzucają prośbę i przenoszą się do innej witryny, niszcząc zaangażowanie klientów.

Chociaż obecnie większość telefonów ma fabrycznie załadowane różne czcionki, wiele stylowych jest trudnych do odczytania na małym ekranie. Najlepsza jest dowolna standardowa czcionka. Są one łatwe do odczytania, a użytkownicy nie będą się mylić podczas czytania treści.
Nie używaj również małych czcionek, ponieważ są one trudne do odczytania na małej powierzchni ekranu. Nie wybieraj jednak zbyt dużych czcionek! Najlepiej trzymać się czcionki o rozmiarze 14 pikseli.
5. Pozbądź się Flasha!
Flash to przestarzała technologia do tworzenia animacji. Używanie go w witrynie dostosowanej do urządzeń mobilnych ma wiele wad.
To pewny sposób na zepsucie SEO. Ponadto czas ładowania strony może znacznie spowolnić, co ostatecznie zmniejszy ruch w witrynie.
Co najważniejsze, wiele urządzeń i przeglądarek nie obsługuje flasha, w tym platformy Android i iOS. W takim przypadku Twoi odbiorcy nie będą mogli uzyskać dostępu do Twoich treści!
Jedną z alternatyw dla flasha jest kodowanie całej zawartości sieci Web w HTML 5. Nie ma potrzeby używania żadnych wtyczek, a dostęp do danych można również uzyskać w trybie offline.
6. Używaj mniej istotnych elementów multimedialnych

Kuszące może być użycie wielu obrazów, plików multimedialnych, animacji i wielu innych elementów, aby Twoja witryna wyglądała na żywą i kolorową.
Ale jeśli użyjesz zbyt wielu obrazów lub innych elementów multimedialnych, może to wyglądać niechlujnie, ładowanie zajmuje dużo czasu i jest trudniejsze w nawigacji.
Zamiast tego użyj kilku jeszcze odpowiednich elementów multimedialnych do zaprojektowania witryny. Na przykład użyj obrazów, minimalizując je w minimalizatorze obrazu, takim jak Tinypng, a w przypadku GIF-a możesz przejść do Gifygify.
7. Zachowaj jasność treści
Czytelnicy uważają, że przeglądanie ogromnych tekstów na małym ekranie jest przytłaczające. Zamiast używać dużych bloków tekstu, podziel je na około 3-4 wiersze akapitów.
Pamiętaj, aby dobrze sformatować kopię, aby bez wysiłku skupić się na nich.
Ponadto treść Twojej strony internetowej powinna być pouczająca i precyzyjna, umożliwiając czytelnikom łatwe zrozumienie Twojego przekazu.
Co więcej, postępuj zgodnie z wizualną hierarchią, umożliwiając użytkownikom płynne prowadzenie ich przez informacje. A to zależy w dużej mierze od typografii. Musisz uporządkować treść za pomocą nagłówków, podtytułów, podpisów, wypunktowań itp.
8. Ułatw sobie poruszanie się po witrynie
Użytkownicy online korzystają z telefonów komórkowych, aby szybko znaleźć informacje. Jeśli Twoi odbiorcy nie będą w stanie szybko uzyskać tego, czego szukają, stracisz ruch!
Podczas optymalizacji zastanów się, na co napotkają Twoi odbiorcy, gdy odwiedzą Twoją witrynę. Zamiast umieszczać wszystkie informacje na pierwszej stronie, postępuj zgodnie z hierarchią informacji. A to ułatwi użytkownikom szybkie uzyskanie informacji!
Innym sposobem pomocy odbiorcom jest umieszczenie pola wyszukiwania w witrynie. Mogą pisać i znajdować wszystko, co chcą, w mgnieniu oka!
Możesz również użyć Google Analytics, aby zrozumieć zachowanie użytkowników, aby zdać sobie sprawę, w jaki sposób wchodzą oni w interakcję z witryną i odpowiednio umieścić elementy.
Często zadawane pytania dotyczące projektów witryn internetowych przyjaznych dla urządzeń mobilnych
Pytanie 1: Ile kosztuje utworzenie witryny dostosowanej do urządzeń mobilnych?
Odpowiedź: To zależy od Ciebie! Jeśli szukasz witryny e-commerce, która jest niestandardowa i responsywna, być może będziesz musiał wydać około 15 000-20 000 USD lub więcej. Z drugiej strony całkowicie responsywna strona internetowa z generowaniem leadów może kosztować około 5000 USD.
Pytanie 2: Jaki jest najlepszy rozmiar obrazu dla smartfona?
Odpowiedź: Musisz zachować oryginalne proporcje obrazu, aby zapobiec zniekształceniom. Jednak rozdzielczość obrazu to 640×320 pikseli.
Pytanie 3: Czym w HTML jest zapytanie o media?
Odpowiedź: Jeśli chcesz zmienić swoją aplikację lub witrynę, przydadzą się zapytania o media. Jest to metoda dostarczania dopasowanego arkusza stylów CSS dla komputerów i telefonów komórkowych. Przy wprowadzaniu takich zmian należy wziąć pod uwagę kilka czynników, na przykład charakterystykę, typ urządzenia lub parametry, takie jak szerokość widocznego obszaru przeglądarki.
Pytanie 4: Jak mogę sprawić, by zapytania o media były responsywne?
Odpowiedź: Musisz wstawić dwa zapytania o media na końcu CSS, jeśli chcesz wstawić punkt przerwania o wielkości 600 pikseli. Następnie zrefaktoryzuj CSS. Aby uzyskać maksymalną szerokość 600 pikseli, dodaj CSS. A to dotyczy małych przestrzeni ekranowych.

Pytanie 5: Jak przekonwertować witrynę HTML na witrynę dostosowaną do urządzeń mobilnych?
Odpowiedź: Dodaj nowy tag w poprzednim pliku HTML i rozszerz go na CSS. Używaj narzędzi jako edytora tekstu lub notatnika. Następnie dodaj metatag w pliku HTML. Używaj zapytań o media i jednostek dynamicznych. Dla linków nawigacyjnych utwórz nową strukturę CSS. Na koniec zsumuj całą kolumnę tekstową w jedną kolumnę tekstową.
Pytanie 6: Jak mogę wyświetlić całą witrynę za pomocą telefonu komórkowego?
Odpowiedź: Najpierw otwórz dowolną witrynę, którą chcesz przeglądać. Stuknij menu i wybierz opcję witryny na komputery. Strona zostanie automatycznie ponownie załadowana, aby wyświetlić witrynę na komputery.
Pytanie 7: Jak mogę przetestować moją witrynę mobilną?
Odpowiedź: Istnieje kilka narzędzi, których możesz użyć do przeprowadzenia testu witryny pod kątem urządzeń mobilnych. Spróbuj użyć narzędzi takich jak BrowserStack i Responsinator.
Pytanie 8: Ile witryn nie jest przyjaznych dla urządzeń mobilnych?
Odpowiedź: Około 24% najlepszych witryn z 1 miliona popularnych witryn na świecie nie reaguje na urządzenia mobilne.
Pytanie 9: Jakie są zalety witryny przyjaznej dla urządzeń mobilnych?
Odpowiedź: Możesz łatwo uzyskać dostęp do szerokiego grona odbiorców online. Twoja witryna będzie miała większą szansę na częste udostępnianie treści w mediach społecznościowych, ponieważ są one łatwo dostępne. Kilka przykładów witryn przyjaznych dla urządzeń mobilnych są Shutterfly, Evernote, Buzzfeed i mapy Google.
Ostatnie przemyślenia na temat witryny przyjaznej dla urządzeń mobilnych
Optymalizacja witryny przyniesie tylko owocne rezultaty na dłuższą metę. Ponieważ użytkownicy coraz częściej uzyskują dostęp do witryn za pośrednictwem telefonów komórkowych, niedostosowanie witryny do urządzeń mobilnych nie jest dobrym pomysłem.
Niezoptymalizowana witryna może utrudnić ogólny ruch w witrynie, ponieważ odwiedzający mają trudności z przeglądaniem. Jednak te wskazówki, jak sprawić, by witryna była przyjazna dla urządzeń mobilnych, ułatwią Ci rozpoczęcie pracy!
Nawet jeśli zrobisz wszystko, jak wspomniano, będziesz musiał przeprowadzać ciągłe testowanie i poprawianie, gdy tylko zajdzie taka potrzeba. Ponieważ pomoże to odwiedzającym uzyskać doskonałe wrażenia z przeglądania!

