Jak stworzyć wymarzoną witrynę ślubną (5 łatwych kroków)
Opublikowany: 2024-10-10Ślub to wydarzenie organizowane raz w życiu, więc naturalnie chcesz zachować te cenne wspomnienia jako pamiątkę. Ale jaki jest najlepszy sposób? Serwis ślubny.
Jeśli nie wiesz jak stworzyć swoją stronę ślubną, ten post jest dla Ciebie. Zawiera listę krok po kroku procesu korzystania z Divi i WordPressa – potężnej kombinacji i jedynych dwóch narzędzi, których potrzebujesz, aby stworzyć w pełni funkcjonalną witrynę ślubną.
- 1 Korzyści z posiadania witryny ślubnej
- 2 Czego potrzebujesz, aby stworzyć witrynę ślubną
- 3 Jak stworzyć witrynę ślubną w 5 krokach
- 3.1 1. Uzyskaj nazwę domeny i hosting WordPress
- 3.2 2. Zainstaluj motyw WordPress
- 3.3 3. Zbuduj swoją witrynę ślubną
- 3.4 4. Dostosuj swoją witrynę ślubną
- 3.5 5. Zmodyfikuj formularz RSVP w witrynie ślubu
- 4 narzędzia zwiększające funkcjonalność Twojej witryny ślubnej (opcjonalnie)
- 5 często zadawanych pytań na temat tworzenia witryny ślubnej
Korzyści z posiadania witryny ślubnej
Twój ślub jest ważny nie tylko dla Ciebie. To także cenne wydarzenie dla Twojej rodziny i przyjaciół. Posiadając stronę ślubną, możesz ułatwić życie swoim bliskim:
- Scentralizowane centrum informacji: Twoja witryna internetowa może zawierać w jednym miejscu wszystkie niezbędne szczegóły, takie jak daty wydarzeń, lokalizacja miejsca, ubiór oraz zakwaterowanie w podróży i pobycie, dzięki czemu wszyscy blisko Ciebie zostaną poinformowani z wyprzedzeniem.
- Zarządzanie RSVP: Zarządzanie RSVP za pośrednictwem witryny ślubnej upraszcza proces dla Ciebie i Twoich gości. Mogą szybko potwierdzić swoją obecność, a Ty możesz śledzić odpowiedzi, ograniczenia dietetyczne i listy gości w jednym miejscu.
- Informacje dotyczące rejestracji i prezentów: Twoja witryna internetowa może zawierać łącza do rejestrów prezentów, dzięki czemu Twoi goście będą mogli łatwo znaleźć i kupić prezenty. Możesz także zaoferować zintegrowane opcje płatności w przypadku prezentów pieniężnych lub wpłat na fundusz miesiąca miodowego.
- Forever Memory Hub: Będziesz dzielić się swoją historią, zdjęciami i zabawnymi anegdotami na swojej ślubnej stronie internetowej, która stanie się źródłem, do którego Twoi bliscy będą mogli odświeżyć wspomnienia, kiedy tylko zechcą.
Czego potrzebujesz, aby stworzyć witrynę ślubną
Aby stworzyć skuteczną witrynę ślubną, musisz zacząć od solidnych podstaw. Oto jedyne niezbędne narzędzia, których potrzebujesz:
- SiteGround: Niezawodny i bezpieczny hosting, który zapewni Twojej witrynie ślubnej przestrzeń życiową. Będziesz przechowywać wszystkie dane swojej witryny w hostingu SiteGround.
- WordPress: kompleksowy system zarządzania treścią, w którym będziesz pracować nad historią swojego ślubu. WordPress jest bezpieczny, godny zaufania i darmowy.
- Divi: Potężny motyw WordPress z pięknymi szablonami ślubnymi, które zapewniają kompletną witrynę ślubną bez większego wysiłku.
Jak stworzyć witrynę ślubną w 5 krokach
Tworzenie strony internetowej może wydawać się wysoce techniczne i w niektórych przypadkach rzeczywiście takie jest. Ale dzięki odpowiednim narzędziom jest to bardzo proste. Proces, który pokazujemy poniżej, to najłatwiejszy sposób na utworzenie bezpiecznej i wspaniałej witryny ślubnej w mniej niż godzinę.
1. Zdobądź nazwę domeny i hosting WordPress
Twoja witryna ślubna potrzebuje cyfrowego domu. Aby to zrobić, musisz wybrać nazwę domeny, system zarządzania treścią i hosting.
Wybierz system zarządzania treścią

WordPress to najpopularniejszy, bezpieczny i przyjazny dla początkujących system zarządzania treścią, obsługujący prawie 40% wszystkich stron internetowych. Pokochasz pracę z WordPressem, ponieważ zapewnia on dwie główne korzyści:
- Scentralizowany pulpit nawigacyjny do zarządzania zawartością witryny.
- Biblioteka wtyczek i motywów zwiększających funkcjonalność Twojej witryny.
Najlepsza część? Korzystanie z WordPressa jest bezpłatne. Zalecamy również korzystanie z WordPressa, ponieważ zapewnia elastyczność skalowania – ma możliwości handlu elektronicznego i blogowania, jeśli chcesz dalej rozwijać swoją witrynę.
Wybierz nazwę domeny
Jak wybrać idealną nazwę domeny dla swojej witryny ślubnej? Jeśli nie przeprowadziłeś już burzy mózgów, najlepszym pomysłem jest podanie imienia swojej pary.
Na przykład, jeśli John poślubia Cerę, kombinacja imion będzie idealną nazwą domeny dla strony ślubnej pary. Możesz zarejestrować tę nazwę domeny poprzez NameCheap po przystępnych cenach.
Jeśli chcesz uniknąć konfiguracji technicznej i zaoszczędzić pieniądze, kup swoją domenę za pomocą SiteGround.
Zdobądź hosting WordPress

Dzięki hostingowi Twoja witryna ślubna stanie się cyfrową przestrzenią do życia. SiteGround to bezpieczny, godny zaufania i niezawodny hosting, idealny dla strony ślubnej. Oto dlaczego:
- Możesz uzyskać bezpłatną domenę witryny internetowej (na pierwszy rok) dzięki SiteGround. Oznacza to również scentralizowane zarządzanie w jednym panelu, bez martwienia się o konfigurację techniczną, taką jak konfiguracja rekordów DNS.
- SiteGround oferuje hosting zoptymalizowany pod kątem WordPress , co oznacza doskonałą wydajność i łatwe zarządzanie treścią w jednym panelu.
- Dzięki SiteGround możesz automatycznie zainstalować WordPress w ciągu kilku sekund, więc nie ma potrzeby pobierania i instalowania go ręcznie.
Nie ma więc potrzeby osobnej rejestracji nazwy domeny i WordPressa – są one w jednym miejscu w SiteGround.
Pobierz SiteGround
2. Zainstaluj motyw WordPress
Upewnij się, że Twój motyw WordPress jest konfigurowalny, łatwy w użyciu i ma funkcje niezbędne do stworzenia wspaniałej witryny ślubnej, takiej jak Divi.
Divi to przyjazny dla początkujących motyw WordPress z oszałamiającymi szablonami stron ślubnych i potężnymi narzędziami, Divi Quick Sites i Divi AI, które pomogą Ci stworzyć w pełni funkcjonalną, nowoczesną stronę internetową w ciągu godziny. Jest to idealne rozwiązanie dla witryny ślubnej z następujących powodów:
- Szablony ślubów na całą witrynę: Otrzymujesz profesjonalnie zaprojektowane, kompletne szablony witryn ślubnych, w tym strony główne, informacje, kontakty i strony odpowiedzi. Wszystko, co musisz zrobić, to dostosować treść i dostosować ją do swoich potrzeb. Sprawdź także nasz inny bezpłatny pakiet układów zaręczynowych weselnych.
- Wbudowane formularze kontaktowe: Divi posiada wbudowany moduł formularza kontaktowego do tworzenia stron kontaktowych i RSVP. Aby dodać tę funkcjonalność, nie potrzebujesz dodatkowych wtyczek.
- Wbudowany minutnik: chcesz wyświetlić minutnik, aby wzbudzić oczekiwanie wokół daty ślubu? Divi zawiera do tego wbudowany minutnik.
- Integracja z mapą: dodaj lokalizację swojego miejsca za pomocą integracji map Divi, aby ułatwić gościom znalezienie adresu miejsca.
- Układy galerii: Divi zawiera wspaniałe układy galerii w siatce, suwaku i murze, aby atrakcyjnie wyświetlać zdjęcia.
- Wbudowana opcja warunków: Divi pozwala ustawić warunki dla elementów treści i całych stron, aby pokazać je tylko kilku osobom. Na przykład, jeśli chcesz pokazać datę i lokalizację wydarzenia tylko tym, którzy wyrazili zgodę, możesz ustawić warunki na tej stronie.
Zasadniczo wszystko, czego potrzebujesz do zbudowania swojej witryny ślubnej, znajduje się w Divi. Martwisz się o zawartość swojej witryny, ponieważ nie czujesz się dobrym gawędziarzem? Zostaw to Divi AI, Twojemu asystentowi pisania, aby pomógł Ci wygenerować urzekającą kopię strony internetowej w ciągu kilku sekund. Po prostu powiedz Divi AI, co chcesz, aby napisała (łamane zdania są w porządku) i obserwuj, jak doskonale opowiada Twoją historię.
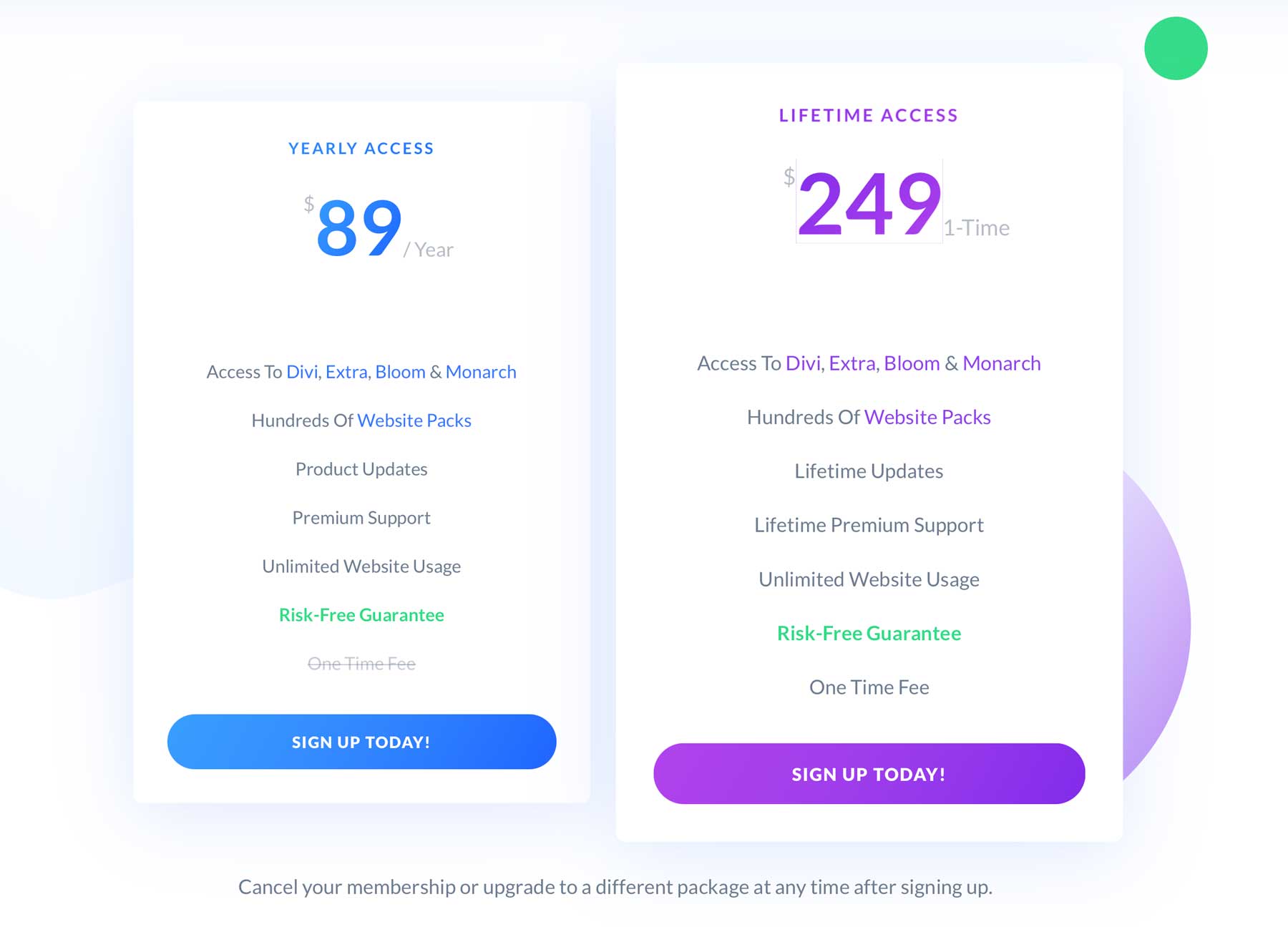
Ceny Divi (roczne i dożywotnie)
Twoje członkostwo Divi kosztuje 89 USD rocznie i obejmuje motyw Divi , wtyczki premium Bloom i Monarch , motyw Extra oraz wsparcie premium od Elegant Themes. Jeśli chcesz otrzymać Divi na całe życie, możesz je zdobyć za jednorazową opłatę w wysokości 250 USD.

Wspaniała wiadomość — możesz zaoszczędzić jeszcze więcej , rejestrując się w Divi już dziś i uzyskując 10% zniżki .
Zdobądź Divi
Instalacja Divi na pulpicie nawigacyjnym WordPress jest dość prosta. Najpierw kup Divi, pobierz jego folder zip, prześlij go na WordPress, zainstaluj i aktywuj licencję Divi. Nie martw się. Oto instrukcja krok po kroku całkowitej aktywacji Divi:
3. Zbuduj swoją witrynę ślubną
Po zainstalowaniu i aktywowaniu Divi na pulpicie nawigacyjnym WordPress możesz zbudować kompletną witrynę ślubną za pomocą Divi Quick Sites i Starter Sites w mniej niż pięć minut.
Divi Quick Sites projektuje wspaniałe strony internetowe ze wszystkimi niezbędnymi stronami odpowiadającymi Twoim potrzebom w mniej niż pięć minut. Twoja witryna będzie zawierać wstępnie zaprojektowaną stronę główną, informacje, usługi, kontakt, galerię, szablony Theme Builder, globalne style i gotowe ustawienia z brandingiem. Zasadniczo wszystko jest już gotowe, wystarczy tylko dostosować zawartość i dodać zdjęcia.
Zdobądź Divi
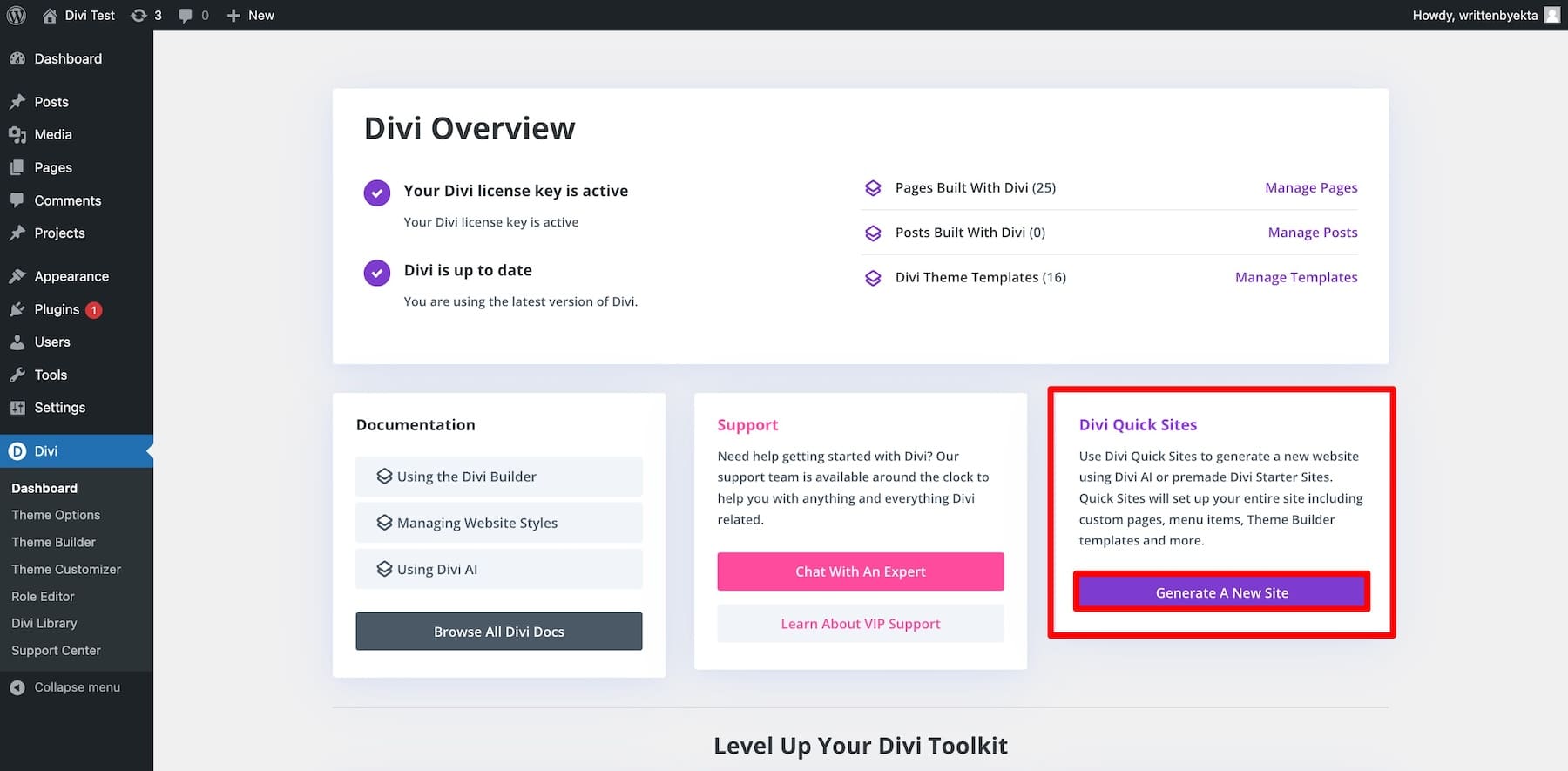
Wygenerujmy Twoją witrynę ślubną za pomocą Divi Quick Sites. Z panelu Divi wybierz Szybkie witryny Divi i kliknij Wygeneruj nową witrynę.

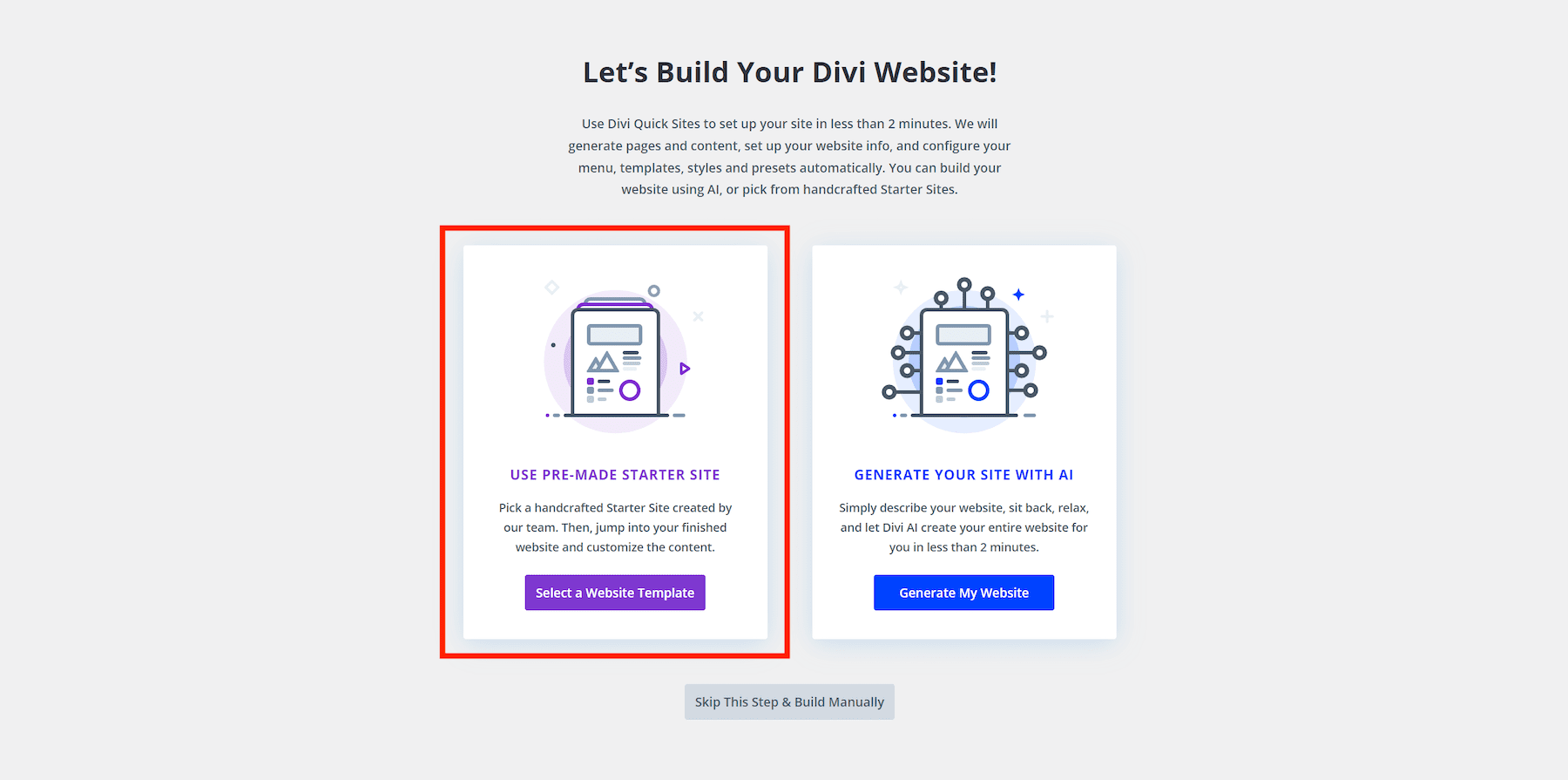
Zostaniesz poproszony o wybranie jednej z dwóch opcji:
- Skorzystaj z gotowej witryny startowej: Wybierasz wstępnie zaprojektowaną witrynę startową ślubu, która zawiera wszystko, od stron po branding, dzięki czemu Twoja witryna jest gotowa do uruchomienia z kilkoma poprawkami.
- Generuj za pomocą Divi AI: Zlecasz Divi AI wygenerowanie strony internetowej w oparciu o Twoje potrzeby. Generuje witrynę ślubną zawierającą odpowiednie strony i funkcje.
Tworzenie witryny restauracji przy użyciu witryn startowych
Do wygenerowania Twojej witryny ślubnej wybierzemy metodę witryny startowej, ponieważ dzięki niej otrzymasz witrynę ślubną zaprojektowaną przez ekspertów Divi, którzy znacznie lepiej znają się na brandingu. Twoja witryna będzie od razu gotowa do użycia, ale zawsze możesz ją dostosować do własnych upodobań.
Wybierz opcję Użyj gotowej witryny startowej i kliknij opcję Wybierz szablon witryny.

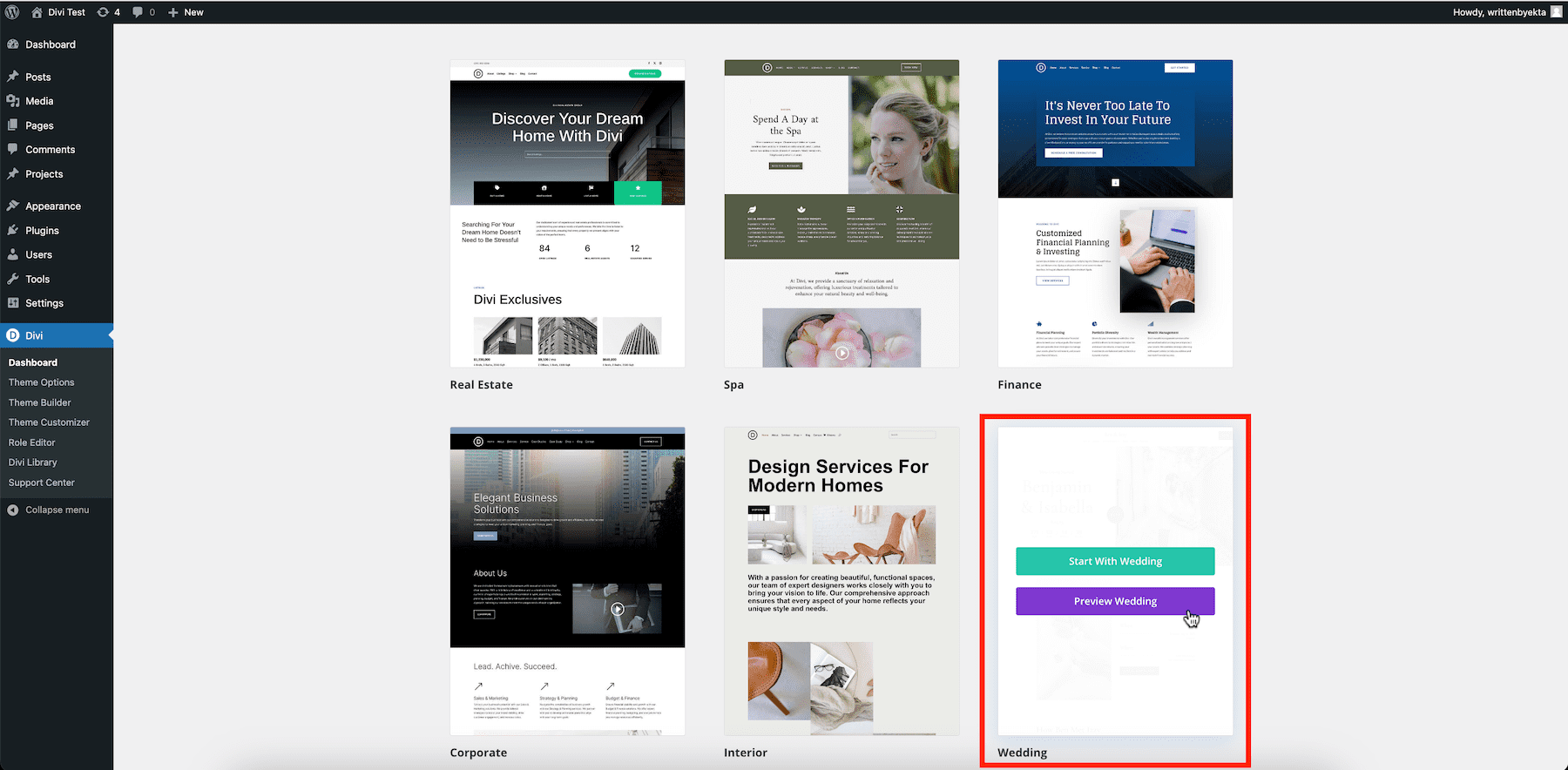
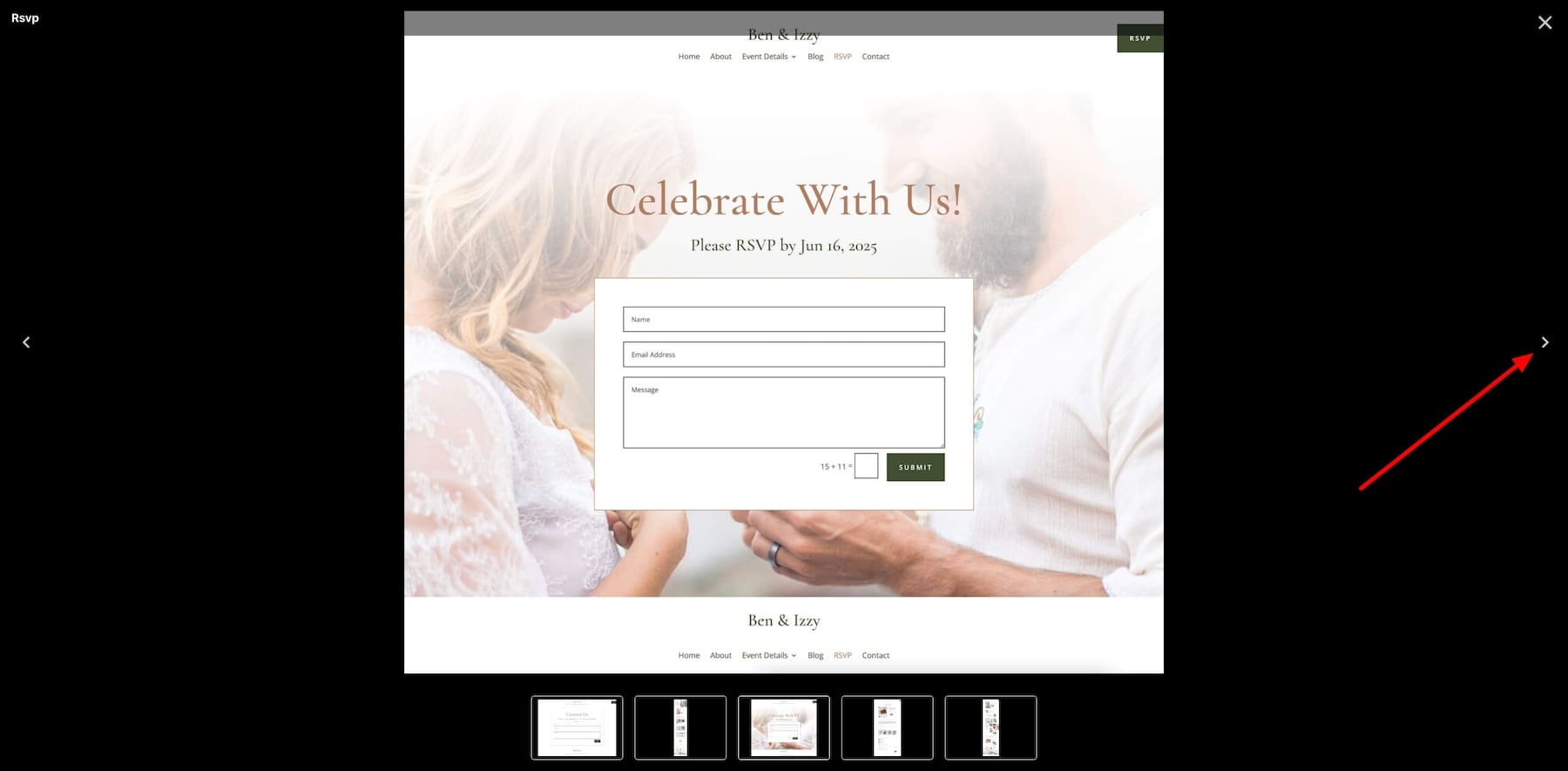
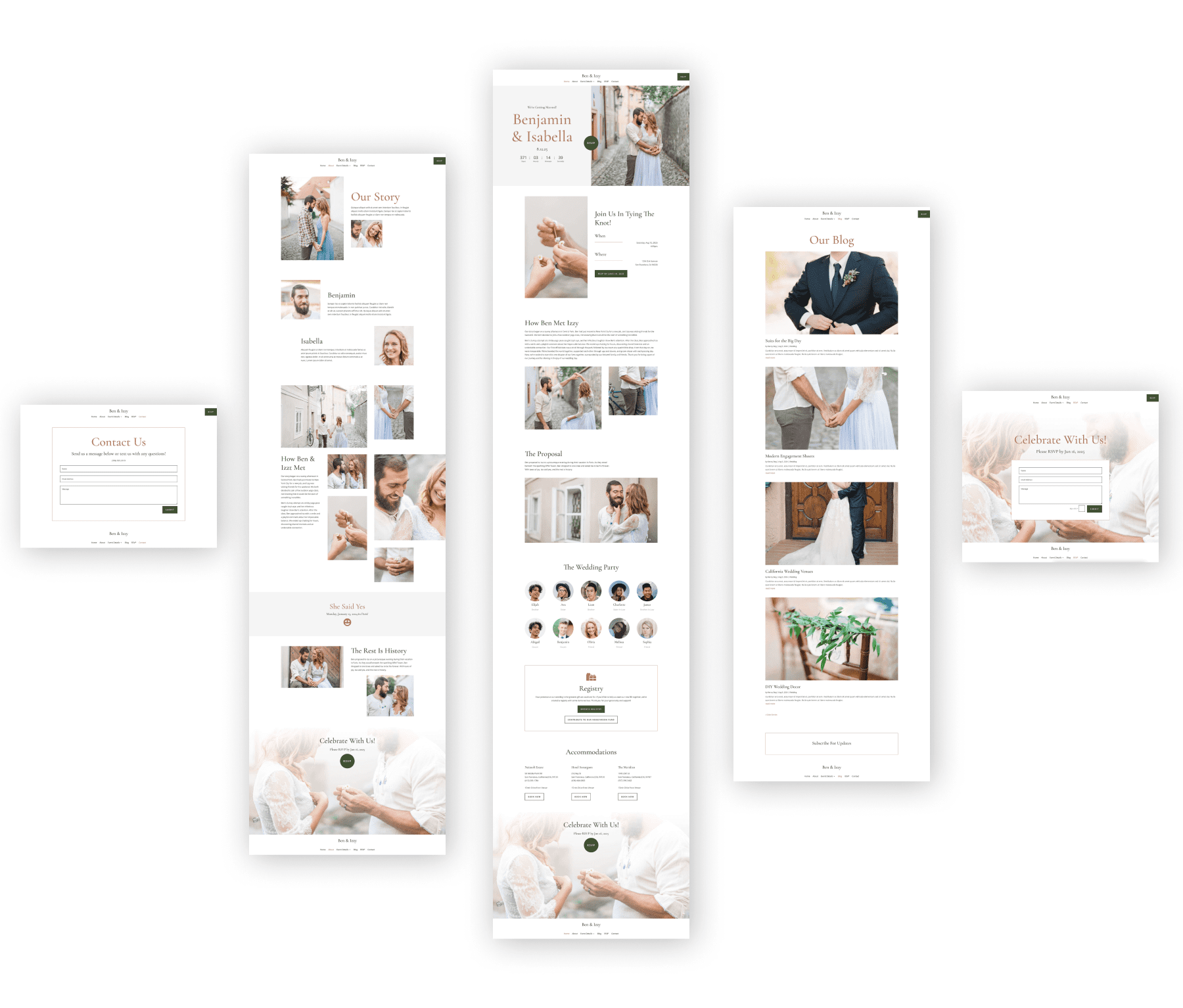
W następnym oknie wybierzesz witrynę startową ślubu , aby wymodelować swoją witrynę. Divi Quick Sites będzie replikować styl tej witryny. Wyświetl podgląd każdej strony, jeśli chcesz zobaczyć, jak będzie wyglądać Twoja witryna. Aby wyświetlić podgląd, najedź kursorem na witrynę startową ślubu i kliknij Podgląd ślubu.

Użyj przycisku suwaka, aby zobaczyć różne strony, które będzie zawierać Twoja witryna. Witryna Wedding Starter zawiera stronę główną, informacje, kontakt, potwierdzenie uczestnictwa, blog i strony sklepu.

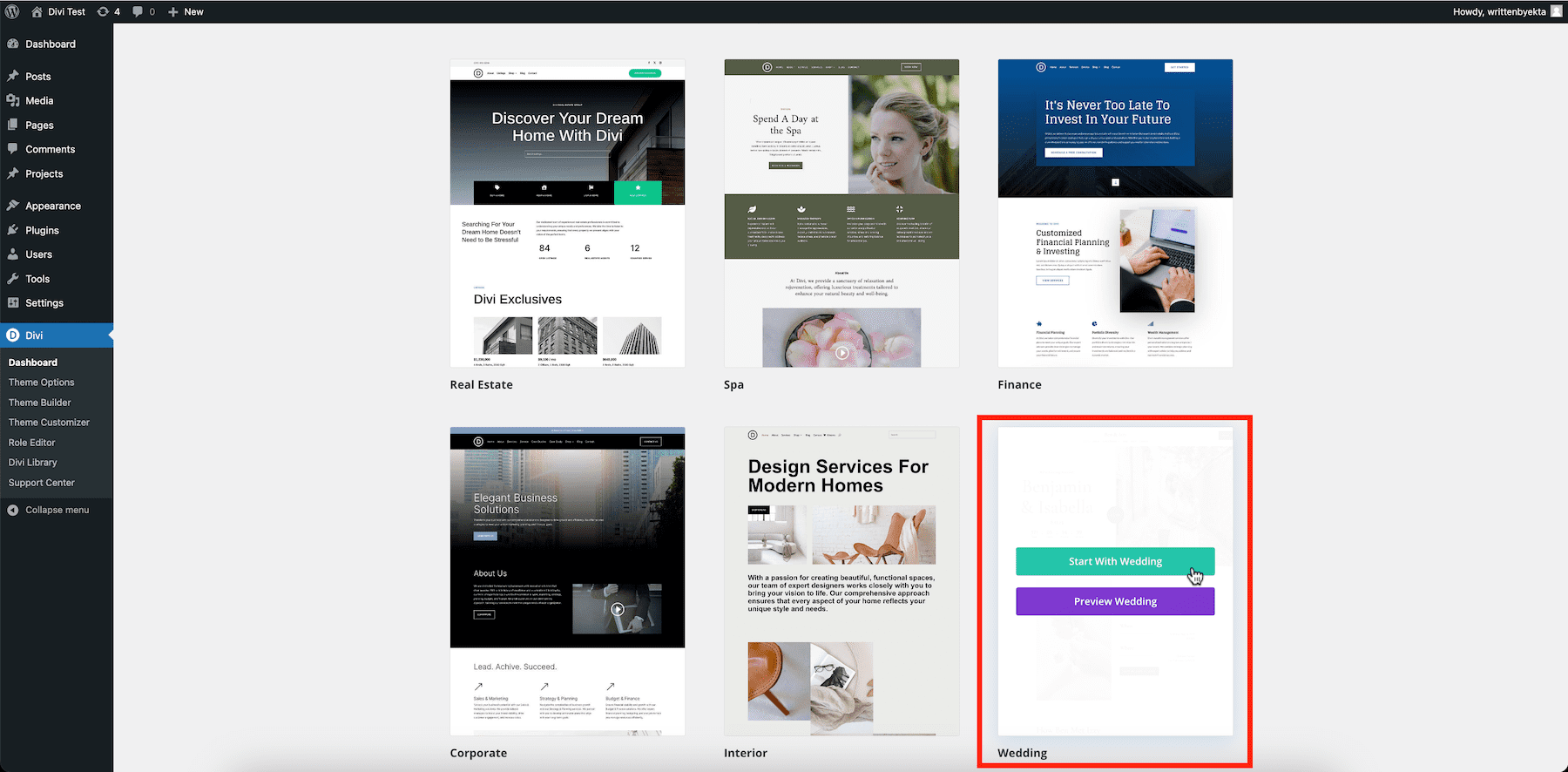
Aby rozpocząć tworzenie za pomocą witryny Wedding Starter, ponownie najedź kursorem na opcję Ślub i kliknij Rozpocznij od ślubu.

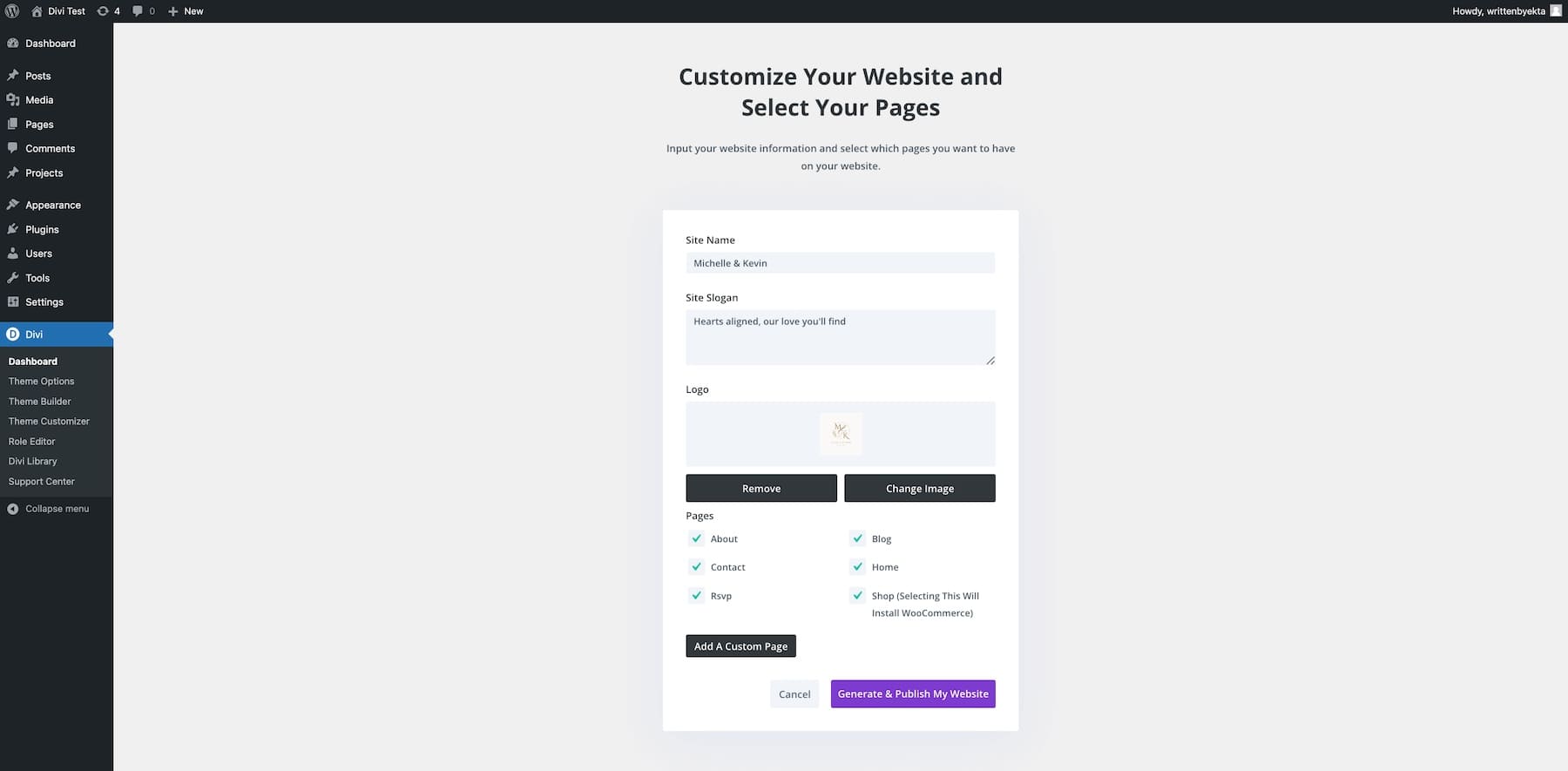
Divi Quick Sites poprosi Cię o podanie niezbędnych danych, aby zbudować witrynę ślubną odpowiadającą Twoim potrzebom.
- Wpisz nazwę swojej witryny (nazwę domeny) i hasło witryny.
- Prześlij logo swojej witryny , aby umożliwić Divi Quick Sites dodanie go do domyślnego nagłówka w całej witrynie. (Użyj programu Adobe Express, aby zaprojektować go bezpłatnie.)
- Wybierz strony , które chcesz uwzględnić w swojej witrynie. Ponieważ nie planujesz zakładania sklepu internetowego, odznacz opcję Sklep.
- Wybierz przycisk Dodaj stronę niestandardową, aby dodać kolejną stronę.

Gdy już to zrobisz, kliknij opcję Wygeneruj i opublikuj moją witrynę internetową. Twoja witryna zostanie wygenerowana w ciągu 2-3 minut.
Twoja witryna jest gotowa! Oto jak będzie wyglądać Twoja strona ślubu:

To wszystko — nasza strona ślubna jest gotowa. Wszystko, co musisz zrobić, to dodać swoją treść i obrazy, co można zrobić szybko i łatwo za pomocą Divi Builder.
Tworzenie witryny ślubnej w kilka minut przy użyciu Divi AI
Jeśli nie chcesz korzystać z witryny startowej, ale chcesz stworzyć zupełnie inną witrynę, wybierz opcję Wygeneruj swoją witrynę za pomocą AI .
Podobnie jak dodałeś instrukcje dla swojej witryny początkowej ślubu, wypełnij szczegóły swojej witryny, aby Divi AI wiedziała, jak ma wyglądać Twoja witryna. Gdy już to zrobisz, kliknij Wygeneruj i opublikuj moją witrynę i zobacz, jak Divi AI projektuje Twoją witrynę w mniej niż dwie minuty.
Zdobądź Divi AI
4. Dostosuj swoją witrynę ślubną
Miejsce Twojego ślubu będzie wymagało osobistego charakteru. Obejmuje to dostosowywanie zawartości witryny internetowej, dodawanie obrazów, kolorów i czcionek marki oraz modyfikowanie stylów stron i elementów.

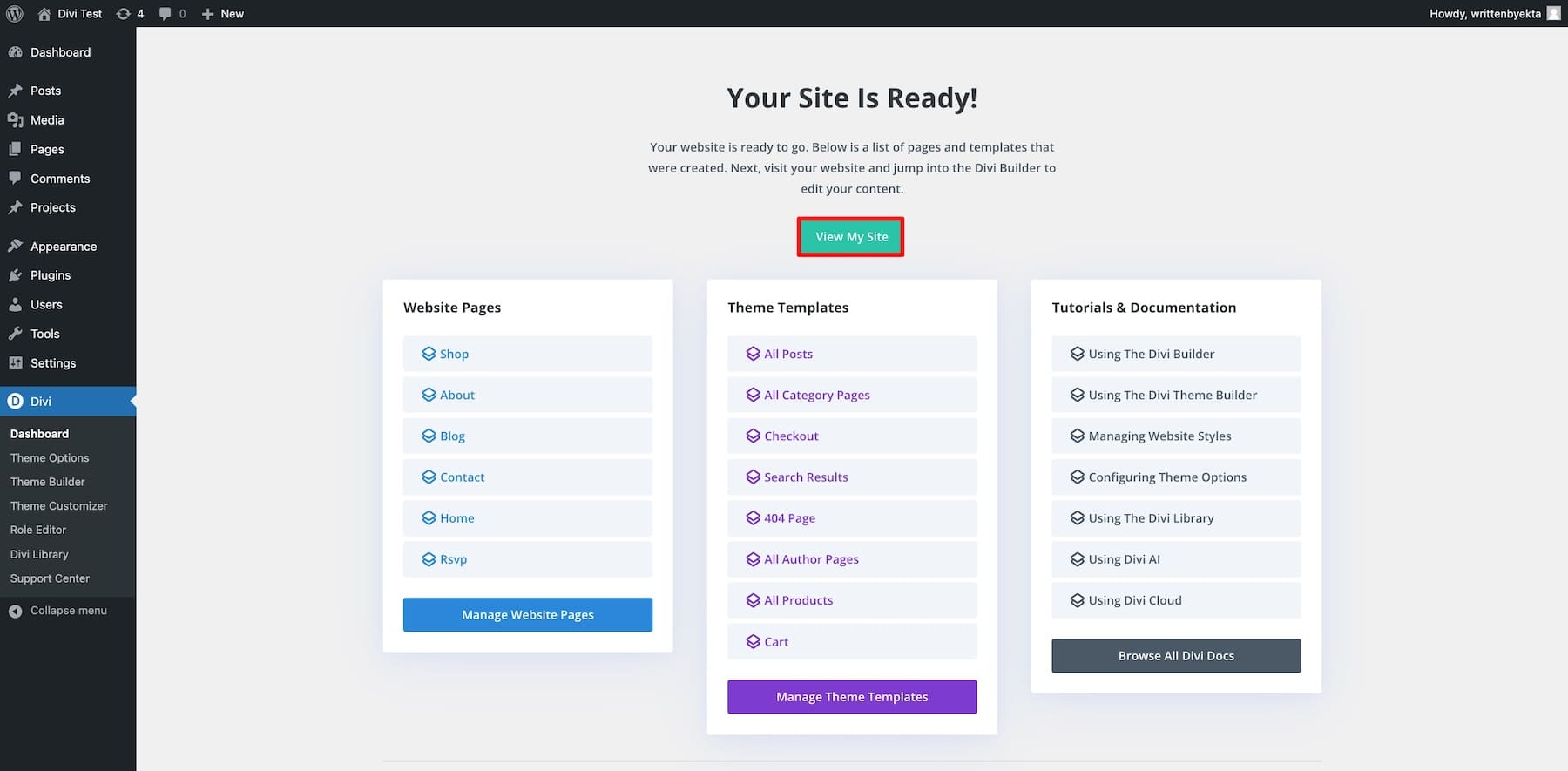
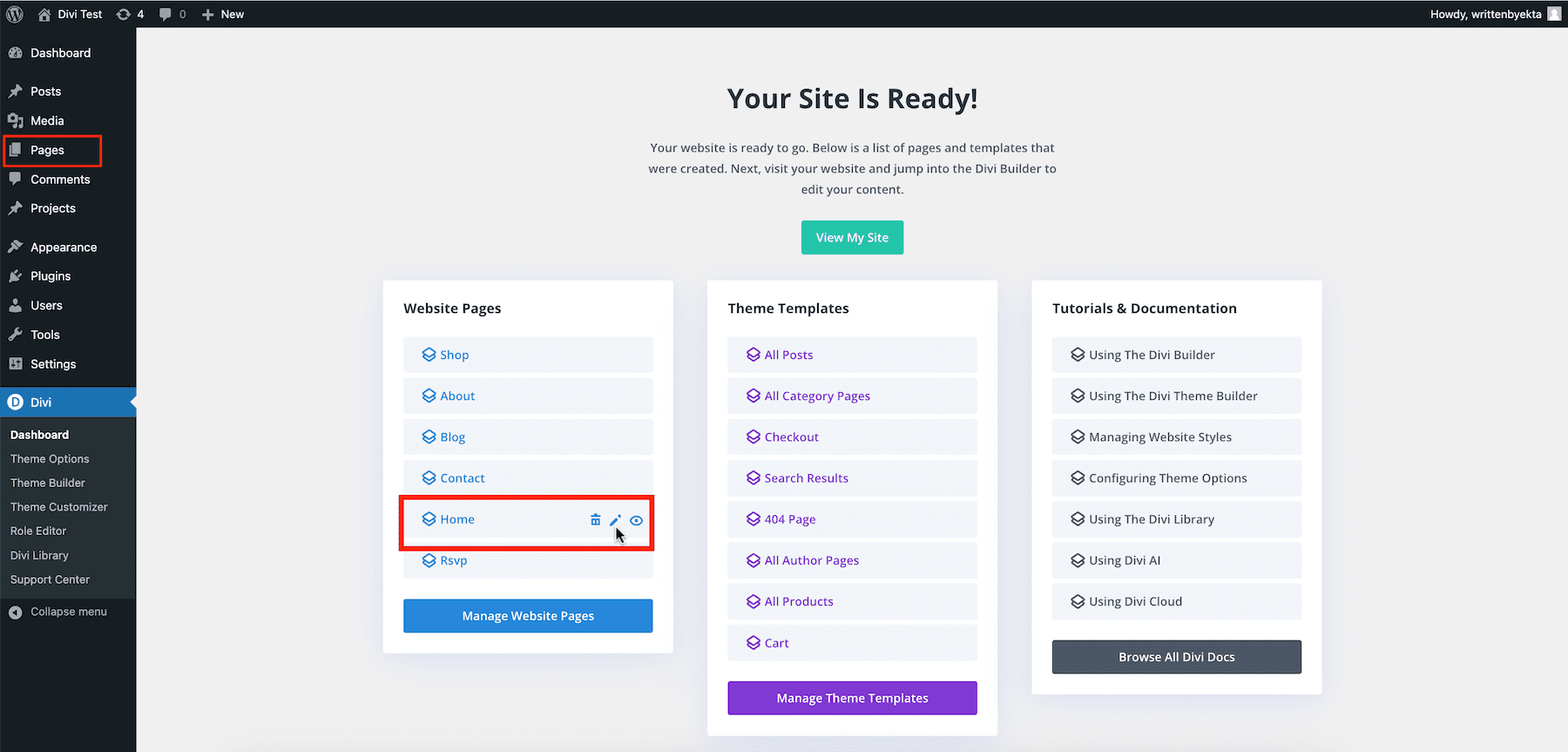
Oto strona Twoja witryna jest gotowa , na której możesz uzyskać dostęp do wszystkich stron i szablonów wygenerowanych przez Divi Quick Sites. Aby wyświetlić swoją witrynę, kliknij opcję Wyświetl moją witrynę.

Edytowanie stron witryn ślubnych
Zacznijmy od edycji poszczególnych stron. Aby edytować stronę główną, najedź na nią kursorem i kliknij ikonę ołówka. Możesz także przejść do Strony > Strona główna z paska bocznego WordPress.

Edytujesz teraz stronę główną swojej witryny ślubnej za pomocą Divi Builder — wizualnego edytora stron typu „przeciągnij i upuść”, dzięki któremu projektowanie i edytowanie stron internetowych jest tak proste, jak poruszanie kursorem. Aby edytować dowolny element, najedź na niego kursorem i kliknij ikonę koła zębatego (ustawień). Spowoduje to otwarcie okna edycji, w którym znajdziesz wszystkie ustawienia na kartach Treść, Projekt i Zaawansowane .

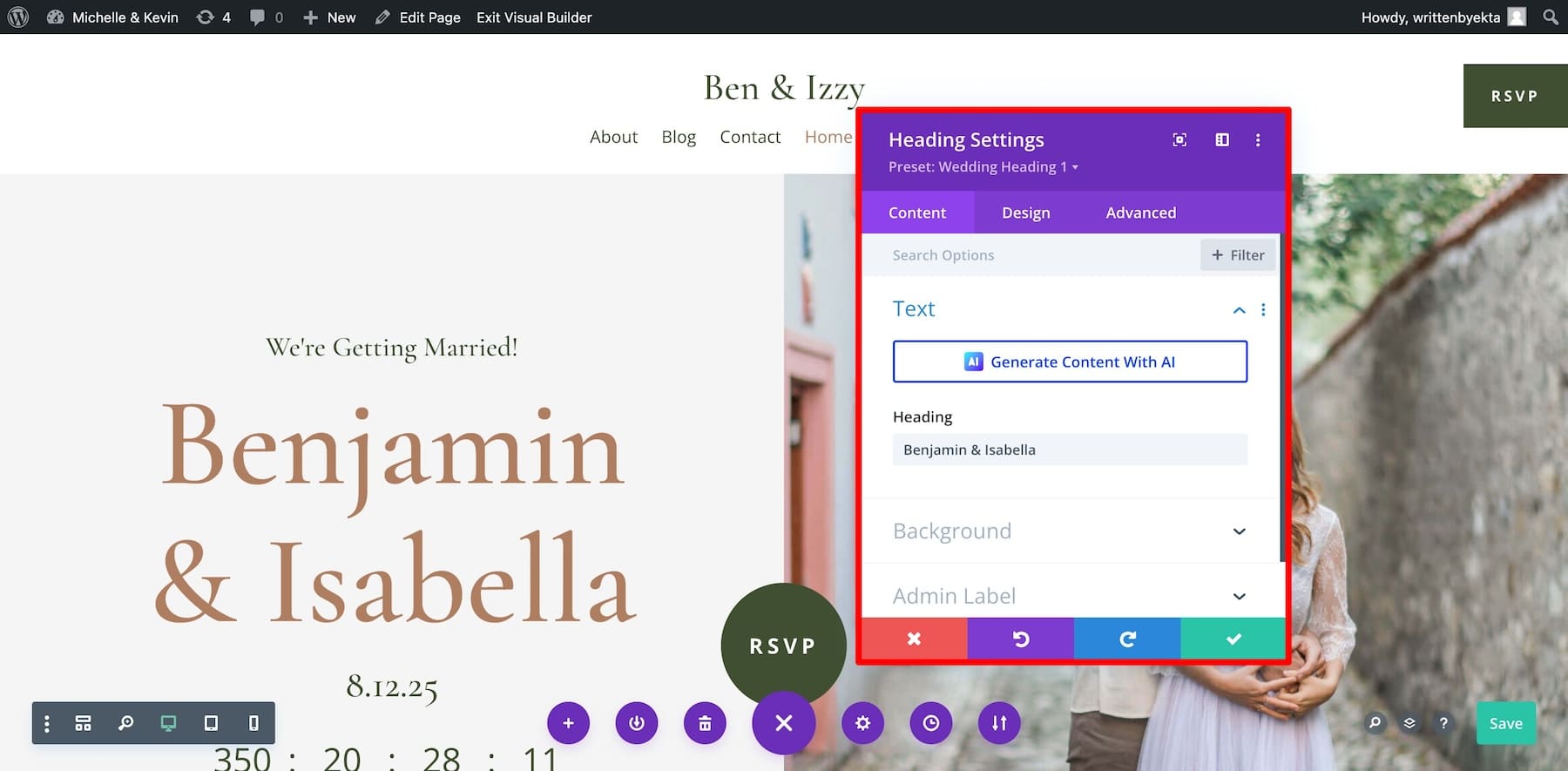
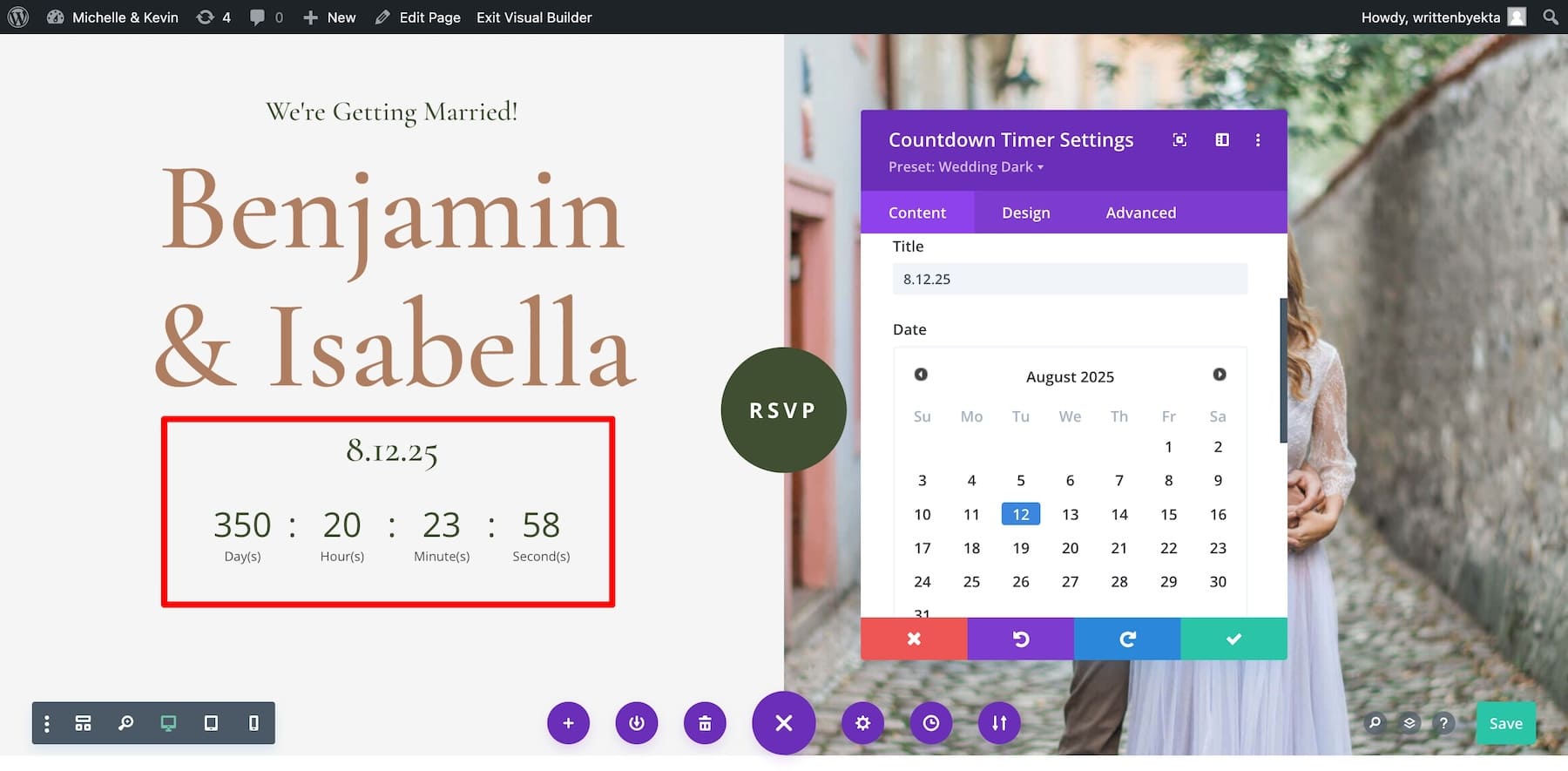
Twoja strona główna zawiera wbudowany licznik czasu, więc nie musisz instalować kolejnej wtyczki. Po prostu zmodyfikuj jego ustawienia, a Twoja strona się dostosuje. Aby edytować, najedź kursorem na licznik czasu i kliknij ustawienia.

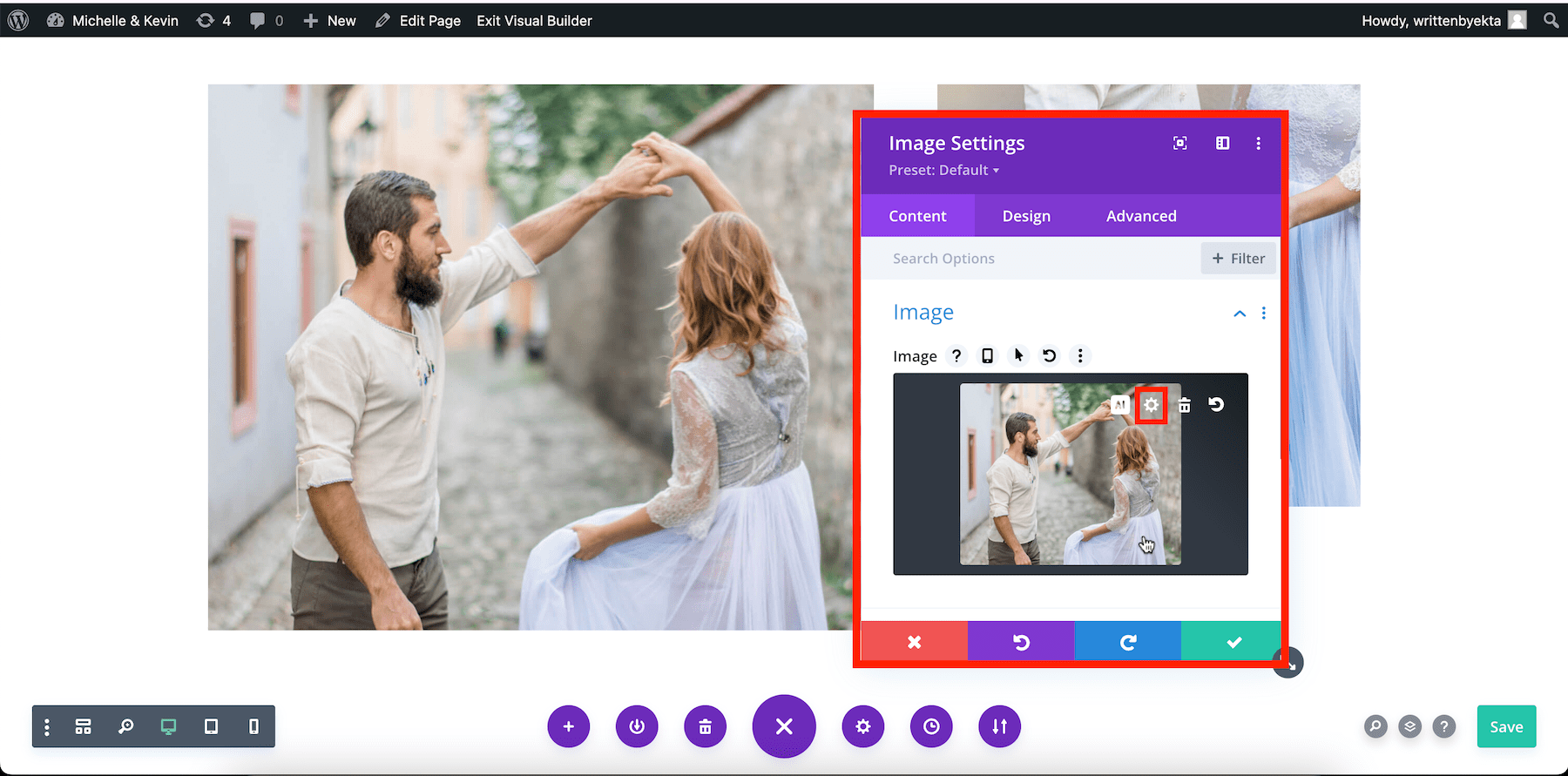
Nadaj mu tytuł, wybierz datę i godzinę ślubu, a następnie kliknij zielony przycisk wyboru, aby zapisać. Następnie prześlij swoje obrazy. Aby edytować moduł obrazu, najedź na niego kursorem i kliknij ustawienia.

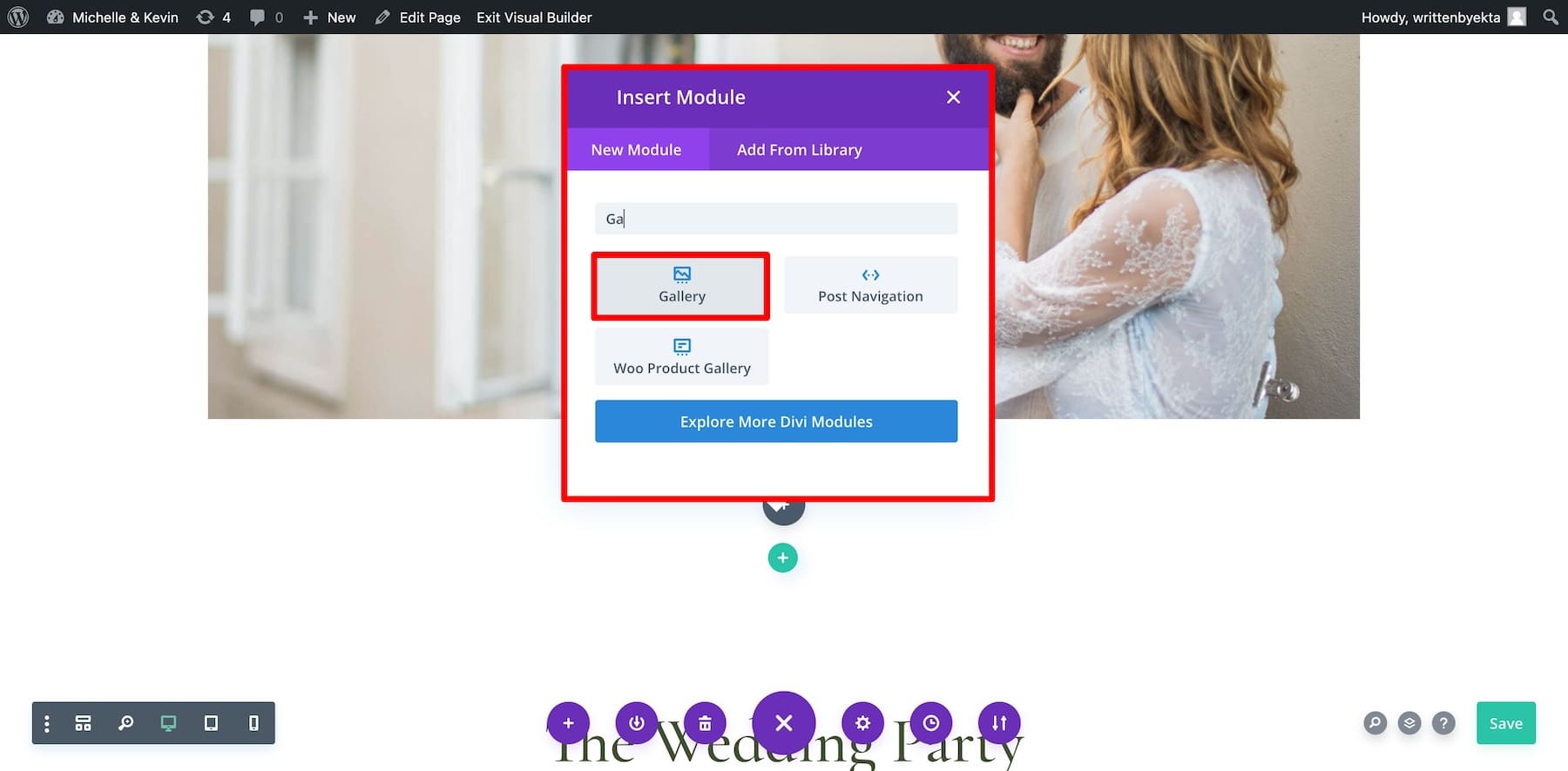
Kliknij małą ikonę ustawień wewnątrz obrazu. Otworzy się Twoja biblioteka WordPress, do której możesz przesyłać własne zdjęcia. Zrób to samo dla wszystkich obrazów witryny. Jeśli chcesz wyświetlić więcej, dodaj moduł zawartości Galerii , aby wyświetlać obrazy w układzie suwaka i siatki.

Następnie zmodyfikujmy treść Twojej witryny. Nie musisz martwić się opowiadaniem historii — pozwól Divi AI zająć się tym za Ciebie. Wszystko, co musisz zrobić, to opowiedzieć Divi AI swoją historię i wydać jej instrukcje, a ona wygeneruje zawartość Twojej witryny w ciągu kilku sekund. Co więcej, możesz nawet poprosić Divi AI o udoskonalenie wygenerowanego tekstu, na przykład dodanie słów kluczowych, skrócenie go itp.
Zdobądź Divi AI
Wykonaj ten sam proces dla każdej strony. Aktualizuj łącza, przyciski i inne elementy, przeglądając opcje ustawień każdego elementu. Obejrzyj ten film na Divi, aby dowiedzieć się, jak edytować strony za pomocą Divi Builder.
Dodawanie czcionek i kolorów marki do witryny ślubnej
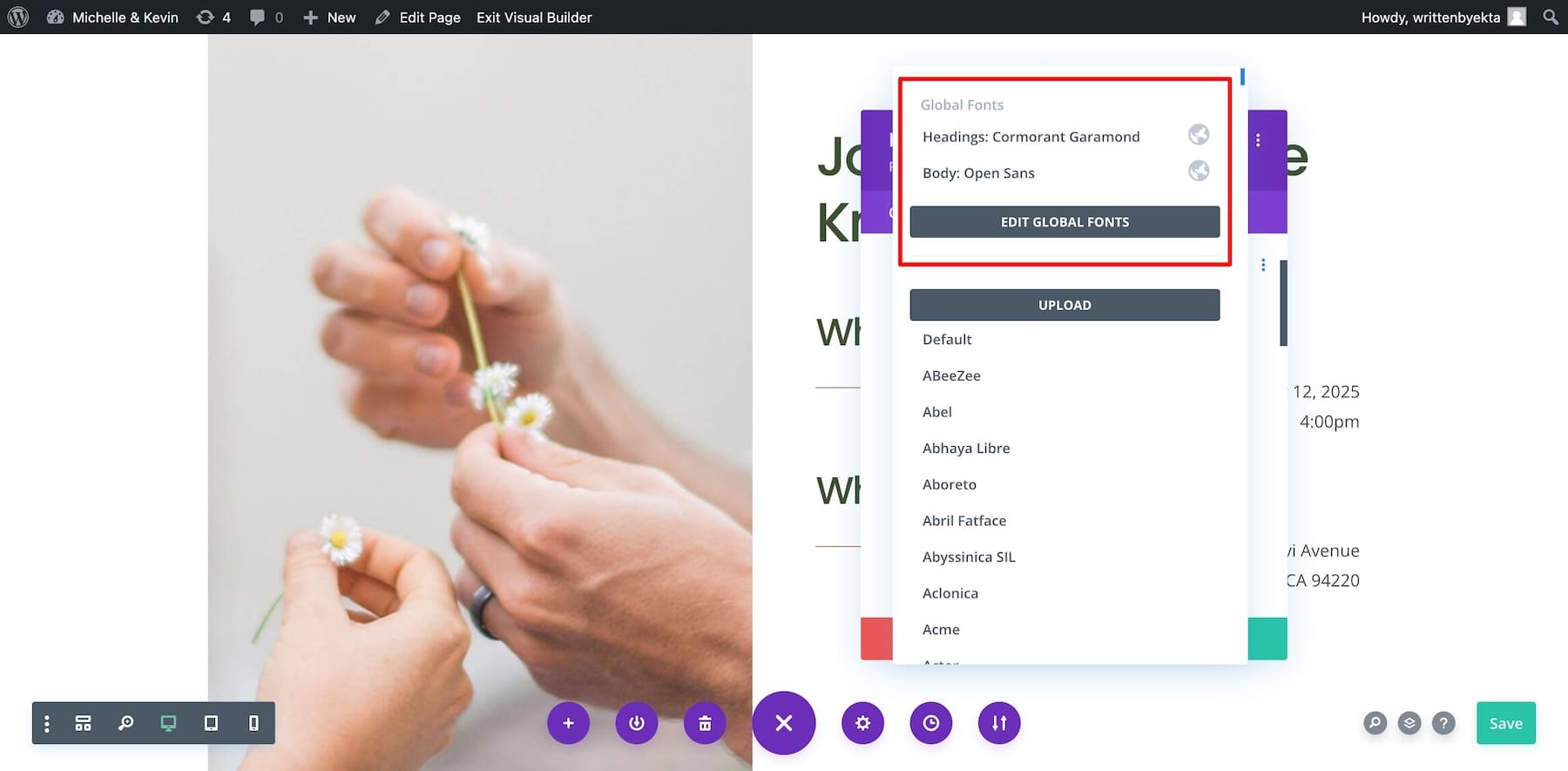
Następnie zaktualizuj globalne czcionki i kolory w Divi, aby dodać kolory lub czcionki swojej marki. Zrób to, jeśli absolutnie tego chcesz, ponieważ ten krok jest opcjonalny, ponieważ witryna Wedding Starter Site zawiera już profesjonalnie wybrane kombinacje.
Aby edytować czcionki globalne, kliknij ustawienia dowolnego elementu tekstowego. Przejdź do opcji Projekt , przewiń w dół do opcji Tekst i kliknij Czcionka . Możesz wybierać spośród czcionek Divi lub przesłać własne.

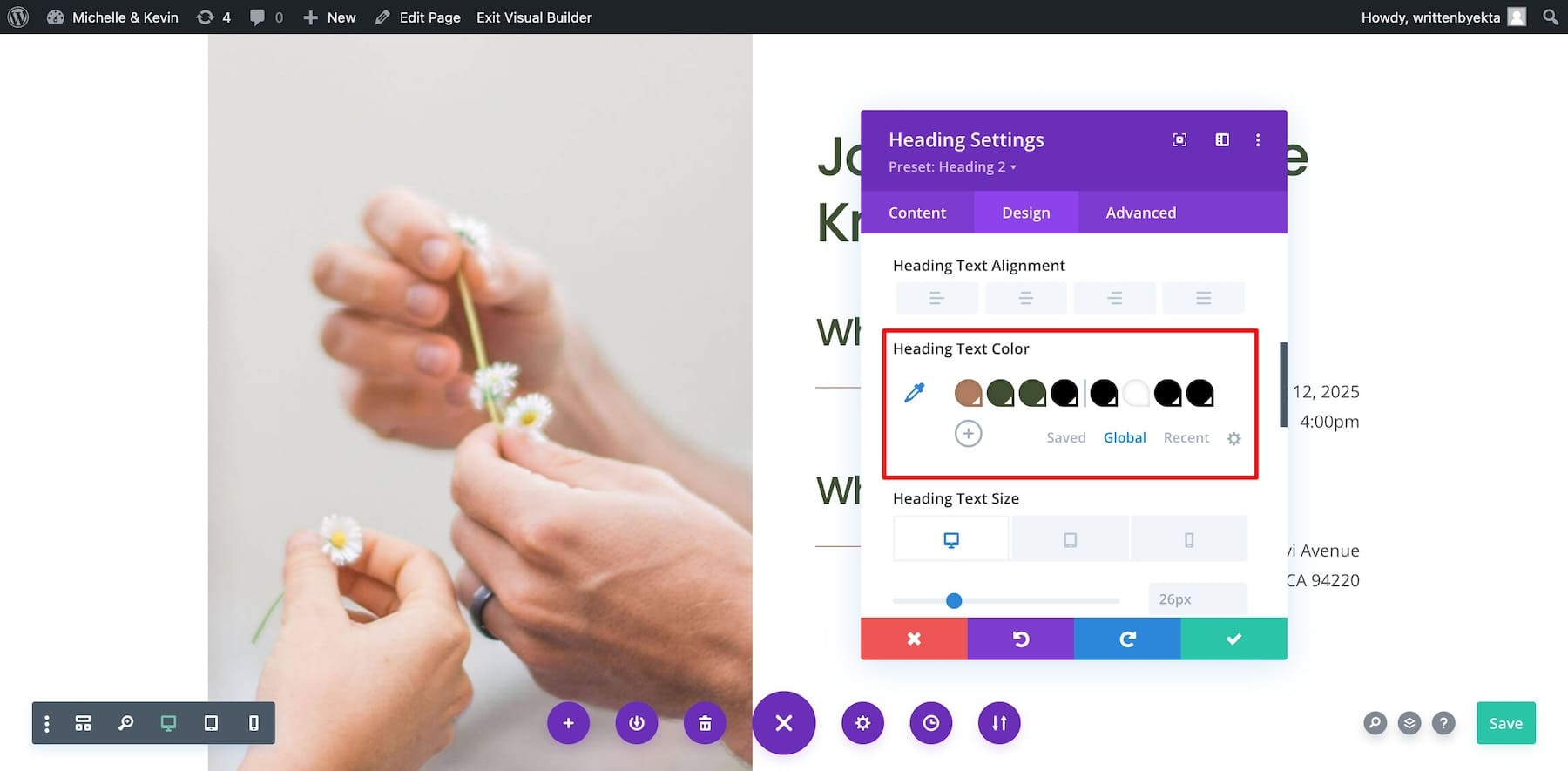
Aby edytować kolory globalne, przewiń w dół do koloru tekstu nagłówka i przełącz się na opcję globalną z poziomu zapisanego.

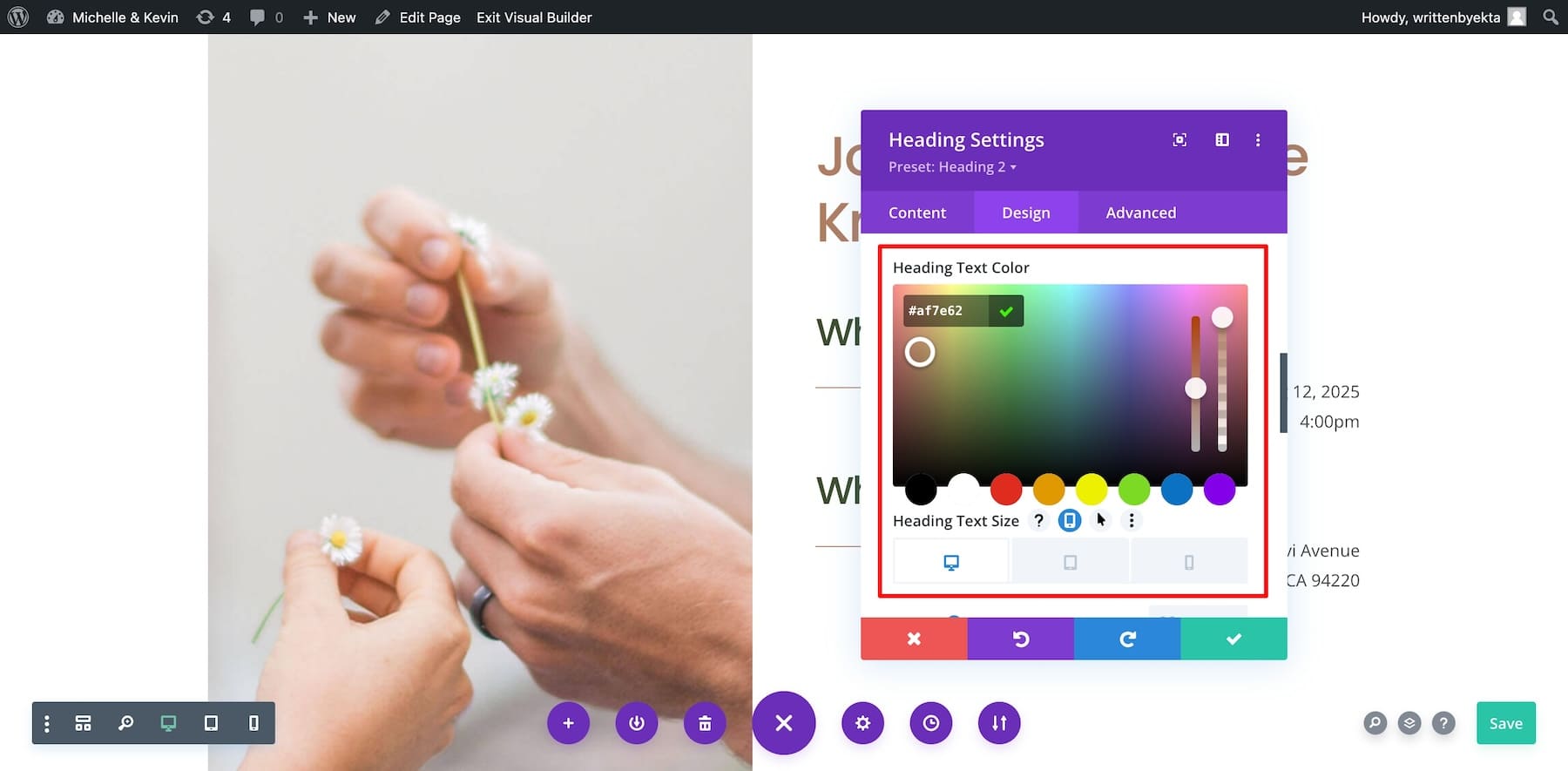
Kliknij małą strzałkę rozwijaną w każdym kolorze i wybierz z panelu kolorów. Możesz także napisać kod szesnastkowy, aby uzyskać dokładny kolor.

Podobnie dostosuj wszystkie kolory. Możesz dodać więcej kolorów, klikając ikonę plusa obok ostatniego koloru globalnego.
Modyfikowanie zapisanych ustawień elementu
Kiedy generujesz markową witrynę za pomocą Divi Quick Sites, każdy element (tekst, obraz lub inny) ma wstępnie zdefiniowany styl. Ten predefiniowany styl nosi nazwę Global Presets.
Modyfikowanie ustawień globalnych elementu oznacza, że zmiany zostaną odzwierciedlone wszędzie tam, gdzie używany jest ten element. Krótko mówiąc, nie musisz ręcznie edytować konkretnego elementu na każdej stronie — po prostu edytuj jeden, a Divi Builder zajmie się resztą.
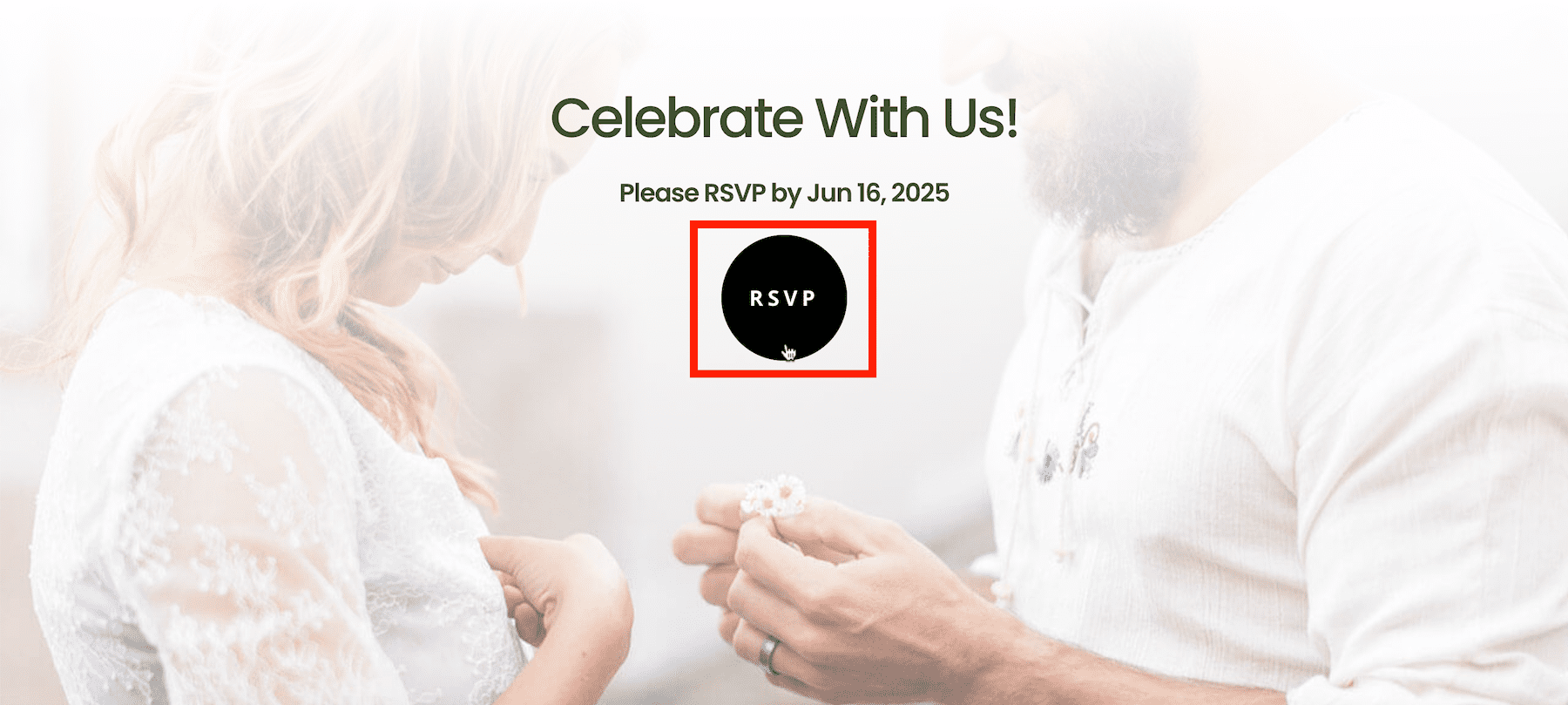
Na przykład przycisk RSVP jest uniwersalny w całej witrynie. Kiedy najedziesz kursorem, zmieni kolor na czarny. Jeśli więc raz zmodyfikujesz przycisk Odpowiedzi, inne wystąpienia również zostaną zaktualizowane.

Edycja presetu przebiega tak samo, jak modyfikowanie dowolnego innego elementu. Najpierw wybierz ustawienie wstępne elementu, a następnie wprowadź zmiany. Oto jak edytować ustawienie wstępne elementu:
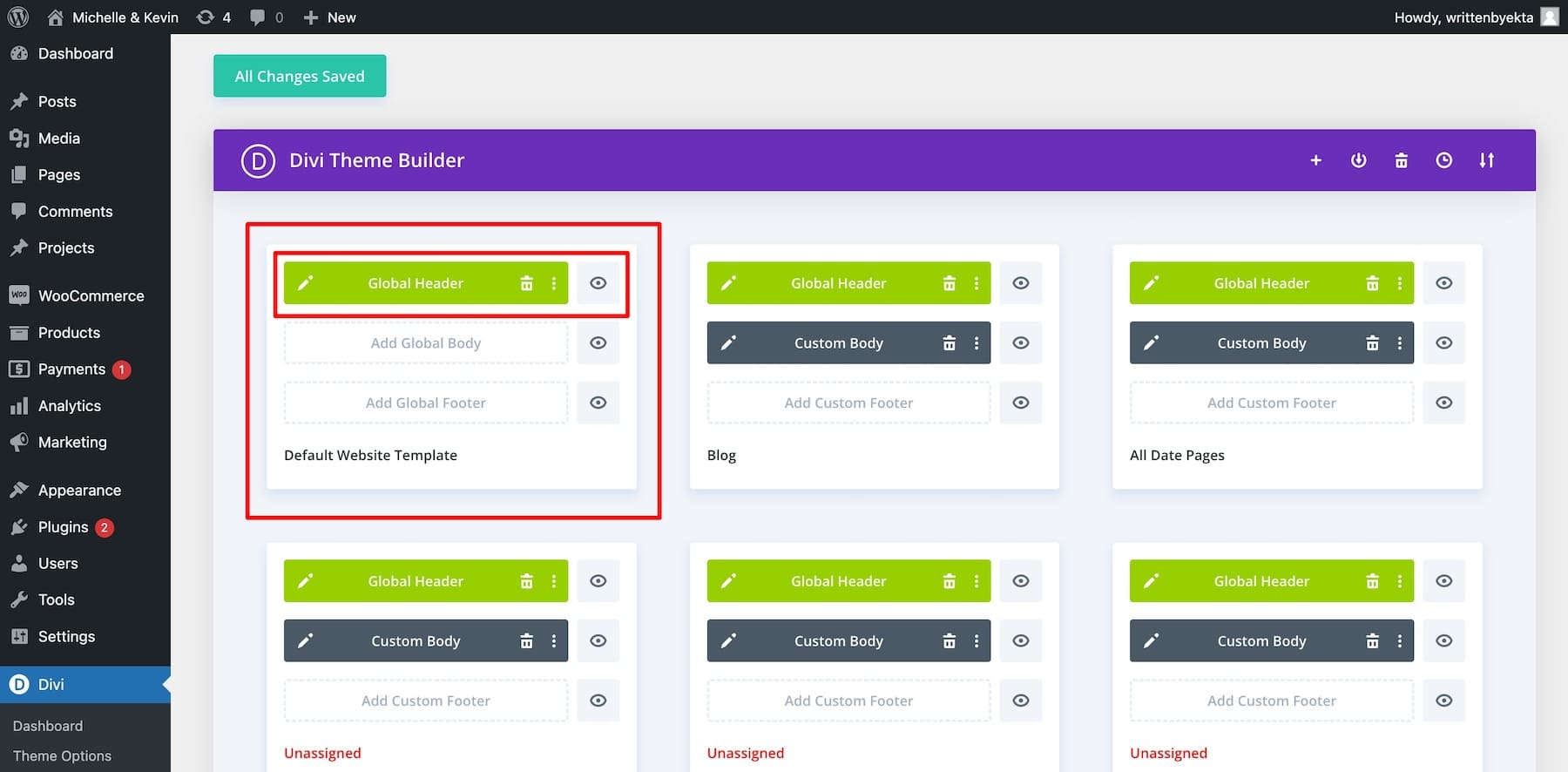
Edycja układów strony
Podobnie każda strona witryny ślubnej (niezależnie od tego, czy jest to układ pojedynczego wpisu na blogu, strona bloga, domyślny układ witryny itp.) ma predefiniowany styl zwany Szablonami Kreatora Motywów . Na przykład bieżący nagłówek jest domyślny na każdej stronie.

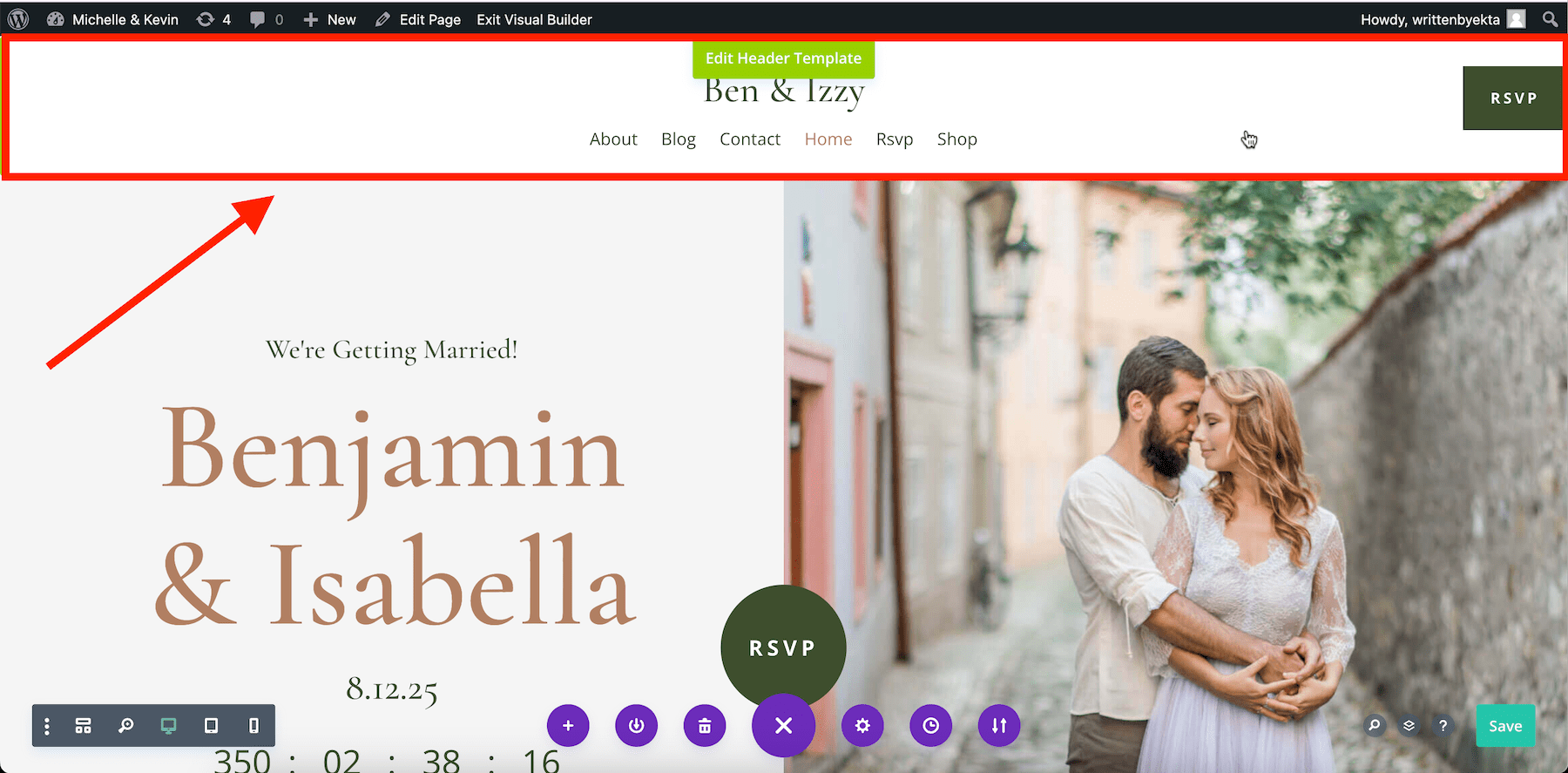
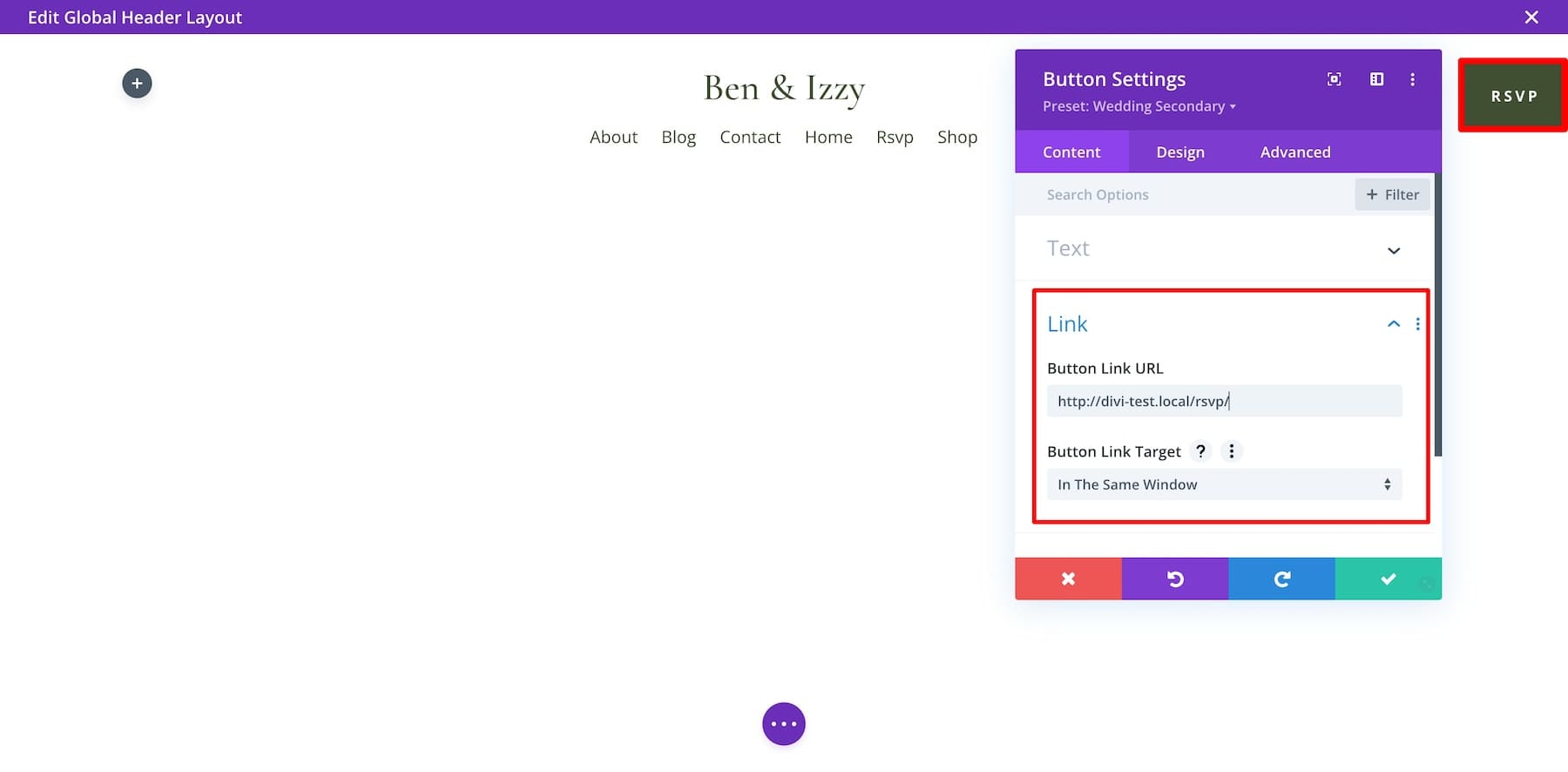
Załóżmy, że chcę dodać link do strony RSVP do przycisku RSVP. Aby edytować szablon nagłówka, mogę kliknąć Edytuj szablon nagłówka lub zmodyfikować domyślny szablon narzędzia do tworzenia motywów.

Kliknięcie ikony ołówka w nagłówku globalnym przeniesie mnie do Divi Builder, gdzie mogę go modyfikować, tak jak każdy inny element. Ikona koła zębatego otworzy ustawienia i będę mógł dodać link do strony RSVP w sekcji Link .

Podobnie jak ustawienie globalne, szablony Theme Builder obejmują całą witrynę, więc ręczne aktualizowanie każdej strony nie jest wymagane. Divi Builder ułatwia dostosowanie całej witryny poprzez aktualizację elementów globalnych, co pozwala zaoszczędzić dużo czasu.
Kiedy już sprawdzisz każdy element swojej witryny i upewnisz się, że prawidłowo przedstawia ona historię ślubu, przeprowadź ostateczną kontrolę i uruchom ją. Oto bardziej szczegółowy samouczek dotyczący modyfikowania witryny internetowej wygenerowanej w witrynie startowej.
5. Zmodyfikuj formularz odpowiedzi na swoją witrynę ślubną
Twoja strona RSVP powinna być aktywna, aby móc zbierać potwierdzonych gości na liście i mieć wcześniej ustaloną liczbę pracowników. Motyw Divi zawiera moduł formularza kontaktowego Divi , który wystarczy, aby Twoja strona RSVP działała, ale możesz także sprawdzić zaawansowane wtyczki do rezerwacji RSVP, takie jak WPForms lub Kalendarz wydarzeń Divi.
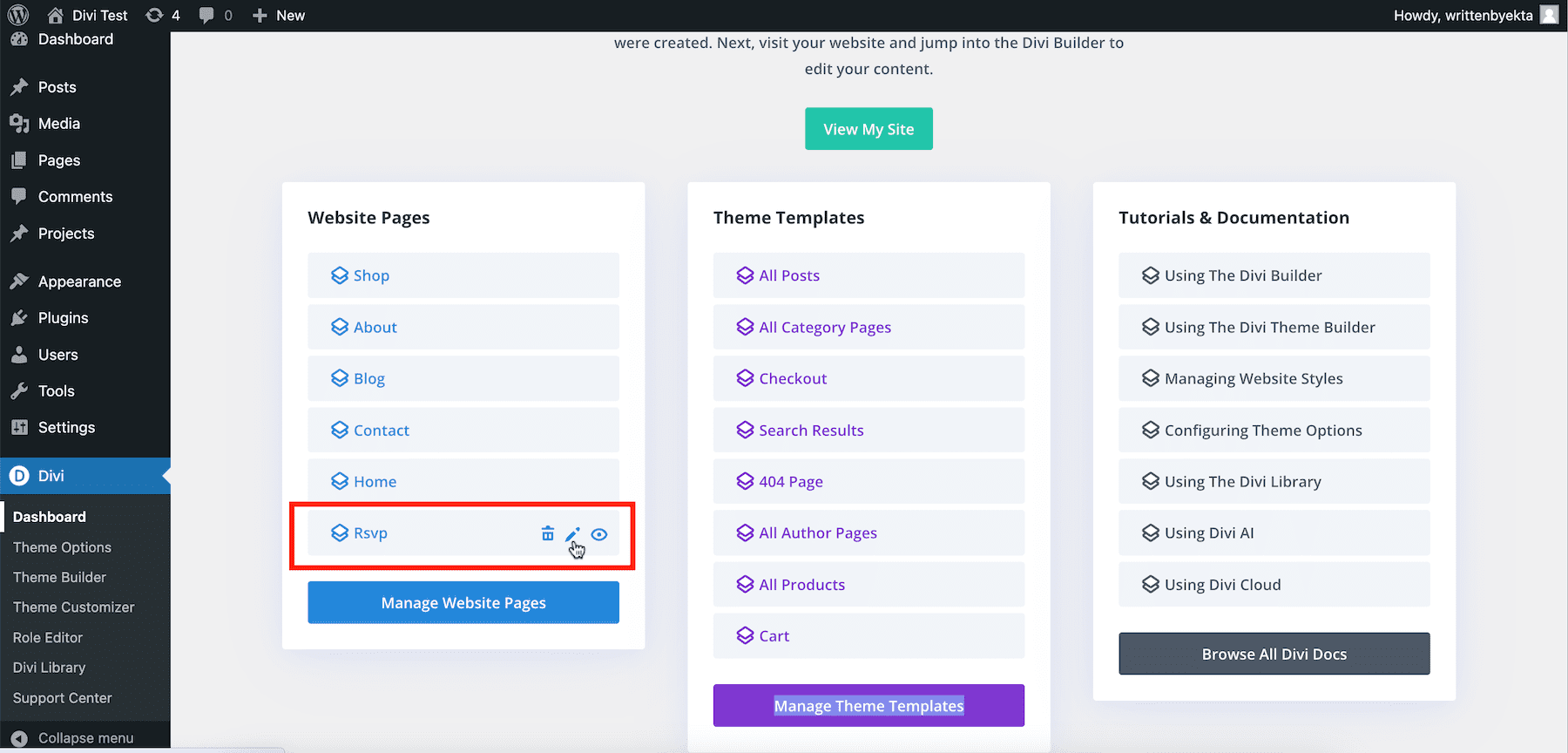
W tym kroku skonfigurujemy formularz kontaktowy Divi, aby aktywować Twoją stronę RSVP. Na stronie Twoja witryna jest gotowa kliknij ikonę ołówka na stronie potwierdzenia.

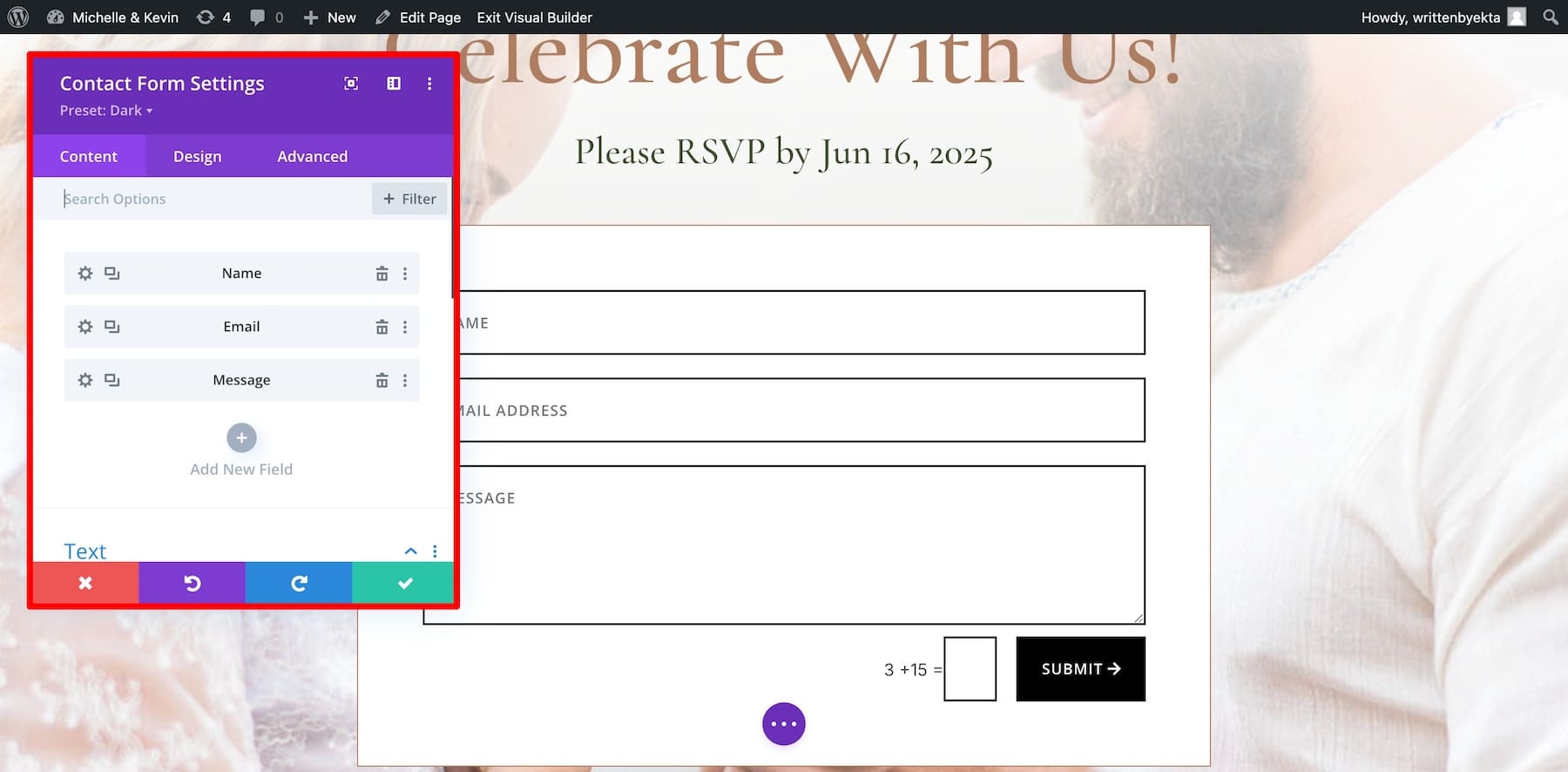
Strona zawiera już formularz kontaktowy Divi, więc wystarczy skonfigurować ustawienia formularza. Najedź na niego kursorem i kliknij ustawienia.

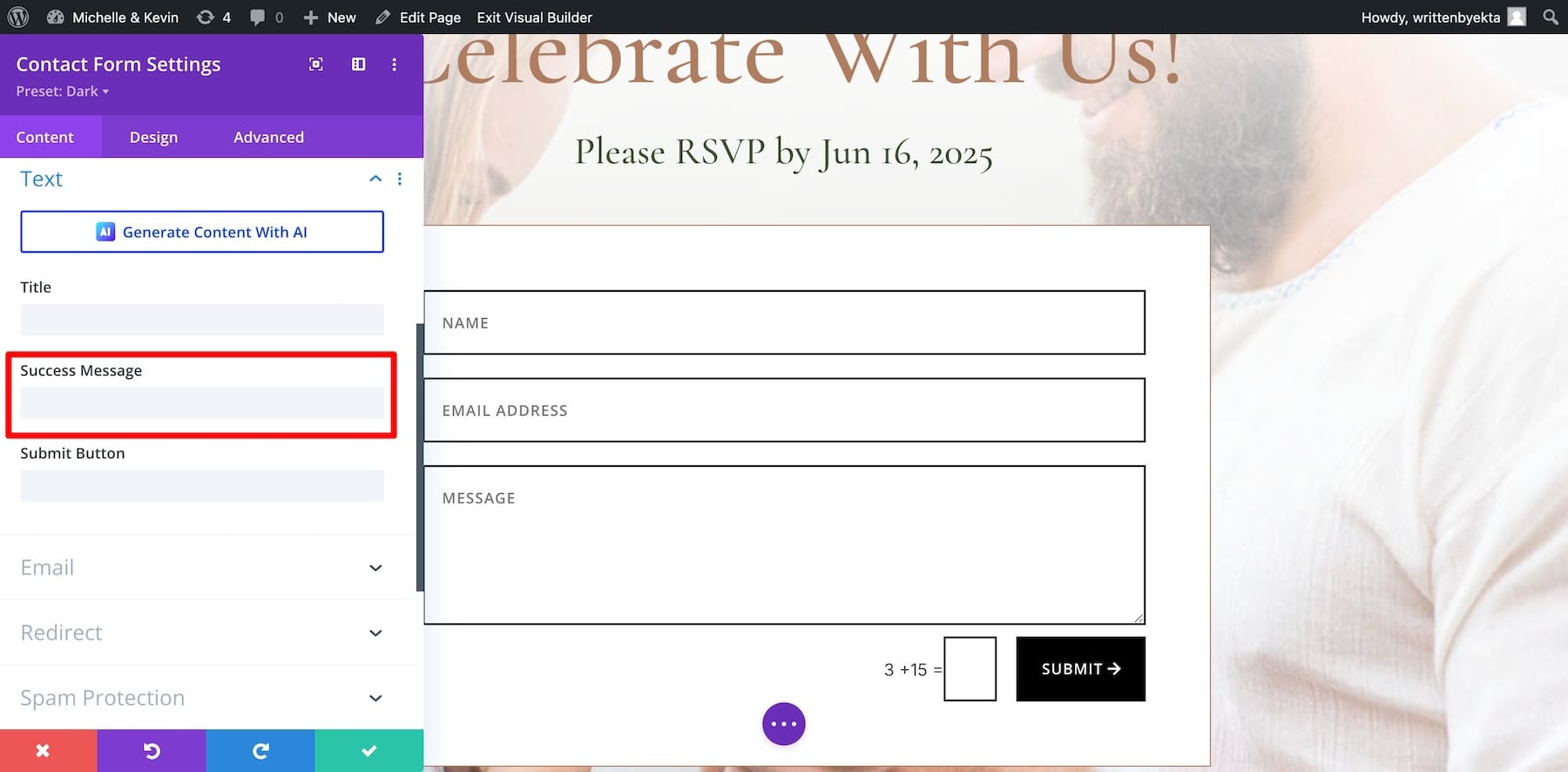
Formularz zawiera pola Imię, E-mail i Wiadomość. Jeśli chcesz dodać więcej pól, kliknij Dodaj nowe pole. Przewiń w dół do opcji Tekst, aby edytować wiadomość o powodzeniu. Napisz szczerą wiadomość o sukcesie — użyj Divi AI, jeśli potrzebujesz pomocy.

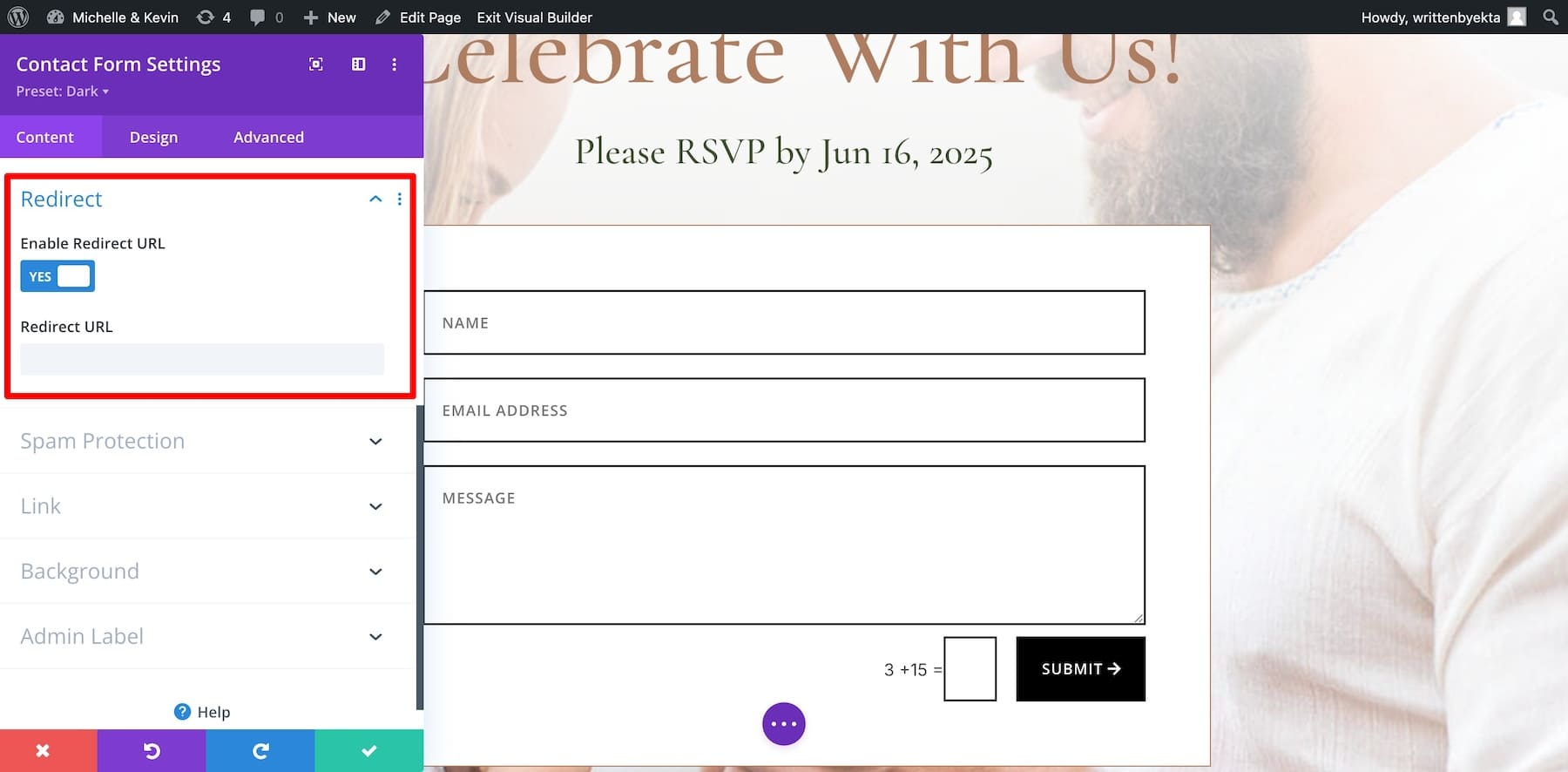
Możesz uwzględnić szczegóły wydarzenia w wiadomości o powodzeniu tylko w przypadku potwierdzonych uczestników. W ten sposób można zapewnić prawidłową liczbę pracowników. Jeśli nie chcesz korzystać z wiadomości o powodzeniu, przekieruj ich na oddzielną stronę z podziękowaniami, na której możesz również załączyć łącze do konta PayPal lub rejestru, aby odebrać fundusz darowizny na miesiąc miodowy.

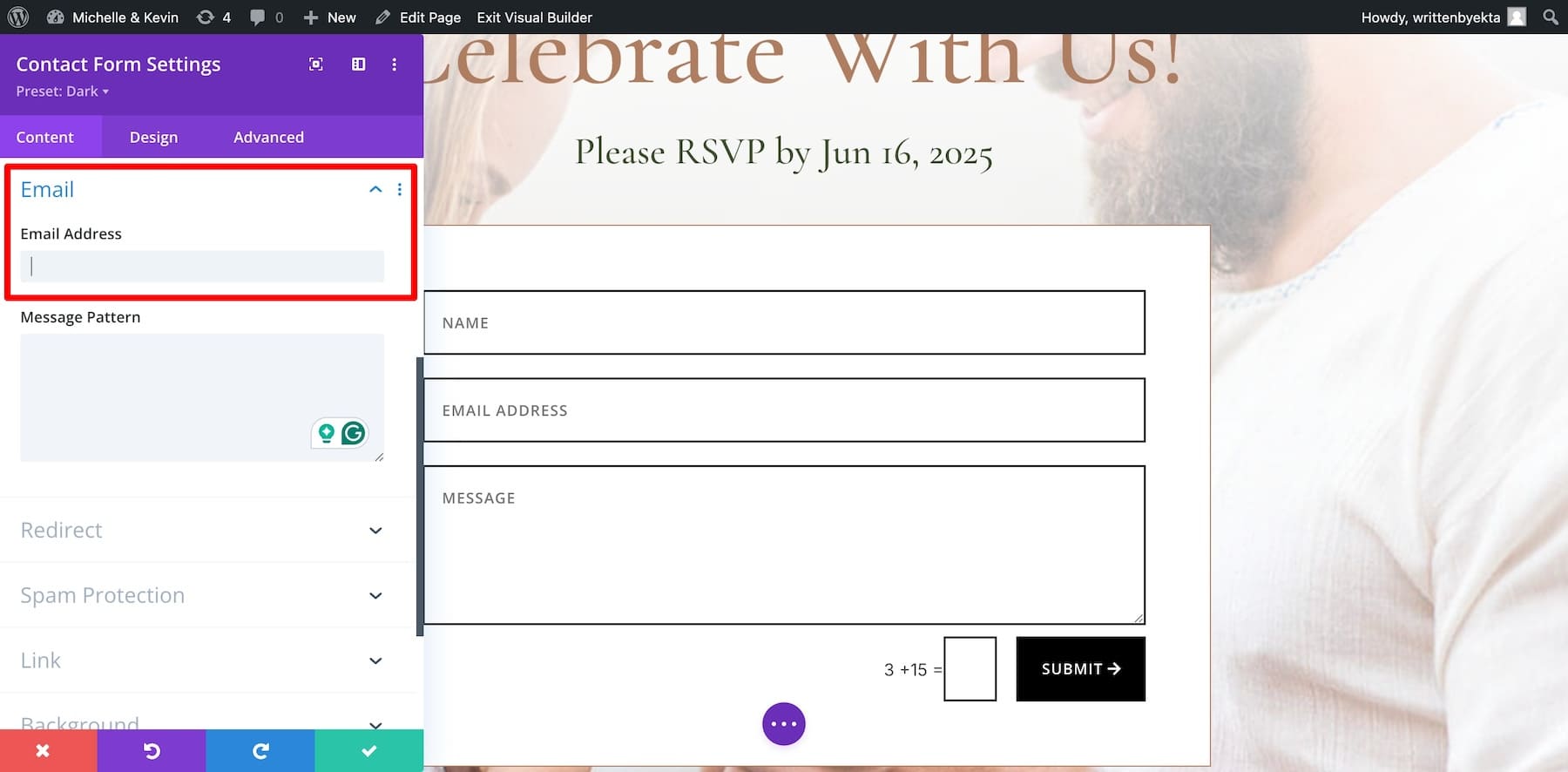
Następnie skonfigurujmy, gdzie będziesz otrzymywać potwierdzone żądania wiadomości. Przejdź do sekcji E-mail . Domyślnie Divi wysyła potwierdzone wiadomości na adres e-mail administratora WordPress, ale jeśli chcesz otrzymywać je na inny adres, wpisz tutaj swój nowy adres e-mail.

Teraz, aby dostosować wygląd formularza, przejdź do zakładki Projekt . Oto bardziej szczegółowy samouczek na temat dostosowywania formularza kontaktowego Divi:
Po skonfigurowaniu formularza RSVP Twoja witryna ślubna jest gotowa. Aby wyświetlić ostateczną witrynę, kliknij stronę Wyświetl moją witrynę na stronie Twoja witryna jest gotowa .
Narzędzia zwiększające funkcjonalność Twojej witryny ślubnej (opcjonalnie)
Oto kilka dodatkowych narzędzi, które pomogą zwiększyć funkcjonalność Twojej ślubnej witryny internetowej. Te narzędzia nie są konieczne — pomagają jedynie w pełni wykorzystać możliwości Twojej witryny:
- Divi Marketplace: oferuje motywy i wtyczki, które sprawiają, że witryna ślubna wygląda świetnie i działa płynnie, zapewniając więcej opcji dostosowywania witryny.
- Monarch: umożliwia dodanie przycisków mediów społecznościowych do witryny ślubnej, aby goście mogli łatwo udostępniać szczegóły ślubu innym osobom. Otrzymujesz Monarch za darmo z motywem Divi.
- Bloom: pomaga w tworzeniu formularzy rejestracji e-mail na stronie ślubnej w celu zbierania odpowiedzi na zaproszenie i wysyłania aktualizacji do gości. Otrzymasz Bloom za darmo ze swoim motywem Divi.
- Divi AI: Pomaga w pisaniu i projektowaniu witryny ślubnej, dostarczając inteligentnych sugestii, dzięki czemu łatwiej jest napisać niezapomnianą historię ślubną.
- EWWW: Kompresuje obrazy na Twojej ślubnej stronie internetowej, dzięki czemu strony ładują się szybciej, co jest szczególnie przydatne w przypadku galerii zdjęć.
- Cloudflare: Chroni dane Twojej witryny (informacje o gościach) przed atakami spamowymi.
