Jak zrobić kalkulator EMI za pomocą Elementor & Element Pack
Opublikowany: 2022-01-11Jeśli masz witrynę eCommerce dotyczącą pożyczek obejmujących od smartfona do całego mieszkania i chcesz coś, co przyciągnie większy ruch do Twojej witryny. Rozwiązaniem jest to, że musisz skorzystać z kalkulatora EMI za pomocą Elementora do swojej witryny dla odwiedzających. To niesamowicie zrobi świetną robotę dla Twojej firmy.
Podawanie samych informacji finansowych o pożyczkach nie zrobi wiele dla odwiedzających i poproszą o pełne wsparcie z Twojej witryny. Trafiają do Twojej witryny i wyszukują funkcje, które pomogą spełnić wszystkie ich zapytania dotyczące kwestii finansowych, w tym kalkulator EMI. Jeśli nie mogą znaleźć tego, czego potrzebują, nie będą już pozostawać na Twojej stronie.
Bardzo łatwo jest włączyć kalkulator EMI za pomocą Elementora, aby dać odwiedzającym możliwość łatwego obliczenia ich EMI. Jeśli możesz zadowolić swoich gości, wrócą i przyniosą ze sobą więcej. Czytaj dalej ten artykuł, aby dowiedzieć się, jak to zrobić.
Co to jest kalkulator EMI i EMI?
EMI oznacza równą ratę miesięczną. Jest to ustalona miesięczna spłata w ustalonym dniu każdego miesiąca przekazywana przez pożyczkobiorcę wierzycielowi. Dotyczy to zarówno odsetek, jak i kapitału każdego miesiąca, a pożyczka jest spłacana w całości w ciągu około kilku lat.
Kalkulator EMI to kalkulator dostarczany do Twojej witryny WordPress, który pomaga odwiedzającym łatwo obliczyć ich EMI bez żadnych kłopotów. Wystarczy, że wprowadzą niezbędne informacje w polach i w bardzo krótkim czasie uzyskają wynik automatycznie obliczony przez kalkulator EMI.
Dlaczego kalkulator EMI jest ważny?
Teraz pytanie brzmi, dlaczego kalkulator EMI używający Elementora jest ważny? Dostarczanie informacji związanych z pożyczką, w tym kalkulatora EMI, za pomocą Elementora ma ogromne znaczenie dla odwiedzających i jest dużo warte dla Twojej witryny i pomaga zwiększyć ruch. Twoi goście czują się swobodnie i dobrze poinformowani o swoich pożyczkach i chętnie dołączą do Twojego kręgu biznesowego. To mały krok naprzód w kierunku większego komfortu użytkownika.
Jak działa EMI?
Teraz, gdy poznaliśmy znaczenie EMI, zobaczmy, jak to działa. Pożyczkobiorca może płacić wyższe kwoty według własnego wyboru w elastycznych warunkach płatności, podczas gdy EMI nie są takie same. W programie EMI pożyczkobiorcy mogą dokonać tylko jednej ustalonej płatności miesięcznie.
EMI ułatwia osobiste planowanie finansowe, gdy pożyczkobiorcy zyskują na tym, ponieważ dokładnie wiedzą, ile pieniędzy będą musieli spłacać co miesiąc na poczet pożyczki. Zapewnia spójny i przewidywalny strumień dochodów, który pomaga pożyczkodawcom czerpać korzyści z odsetek od pożyczki.
Pozwól, że poprowadzę Cię krok po kroku przez prosty proces tworzenia kalkulatora EMI za pomocą Elementor & Element Pack.
W tym celu musisz mieć-
- Witryna WordPress
- Wtyczka do tworzenia stron Elementora
- Pakiet elementów Pro
Cóż, zacznijmy!
Krok 1: Przeciągnij kalkulator EMI
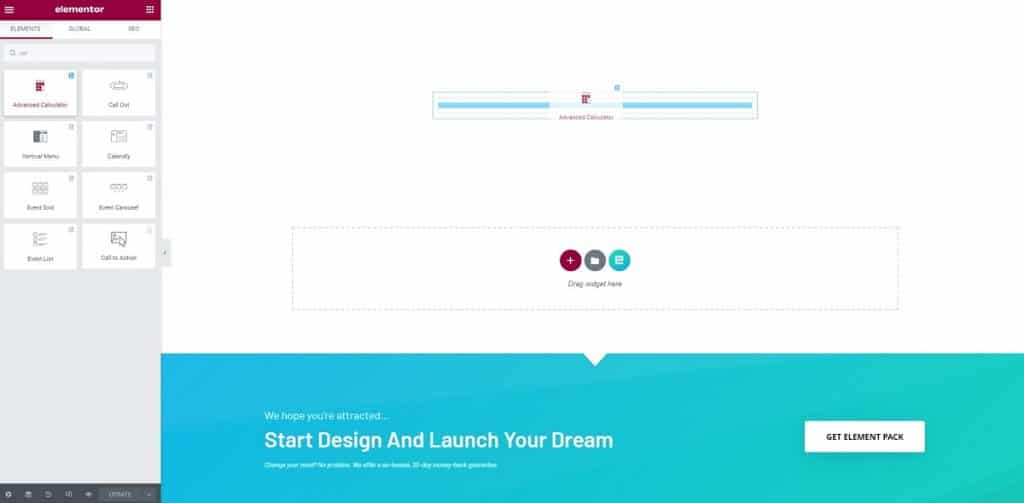
Aby rozpocząć tworzenie kalkulatora EMI za pomocą Elementor i Element Pack, przejdź do menu administratora, wpisz „kalkulator”, kliknij i przeciągnij widżet „Zaawansowany kalkulator” w obszarze tekstowym, aby przeciągnąć kalkulator EMI.

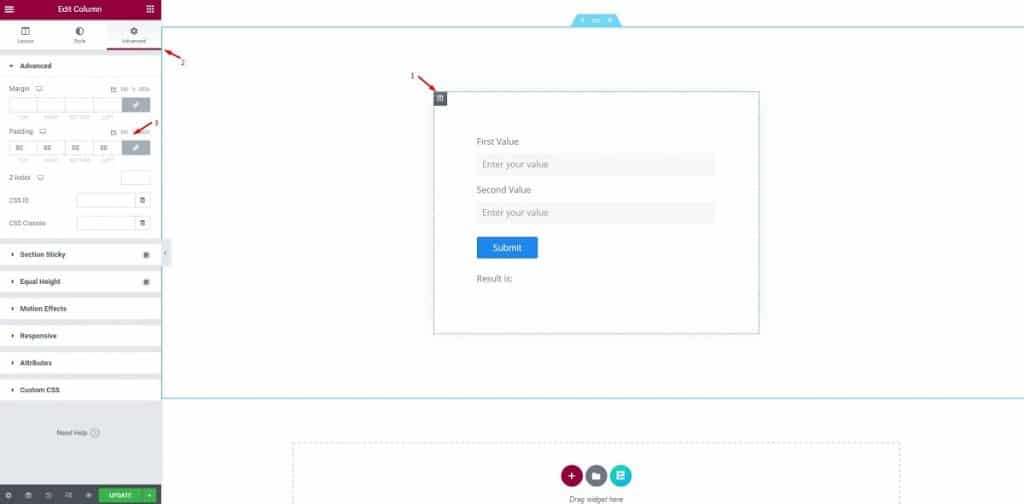
Następnie kliknij ikonę kolumny, przejdź do menu „Zaawansowane” i zmień dopełnienie na 80.

Nie chodzi o widżet, ale o ograniczenie obszaru działania do odpowiedniego okna. Pomaga to zauważyć domyślny wygląd widżetu z jasnym zrozumieniem.
Krok 2: Konfiguracja formularza kalkulatora
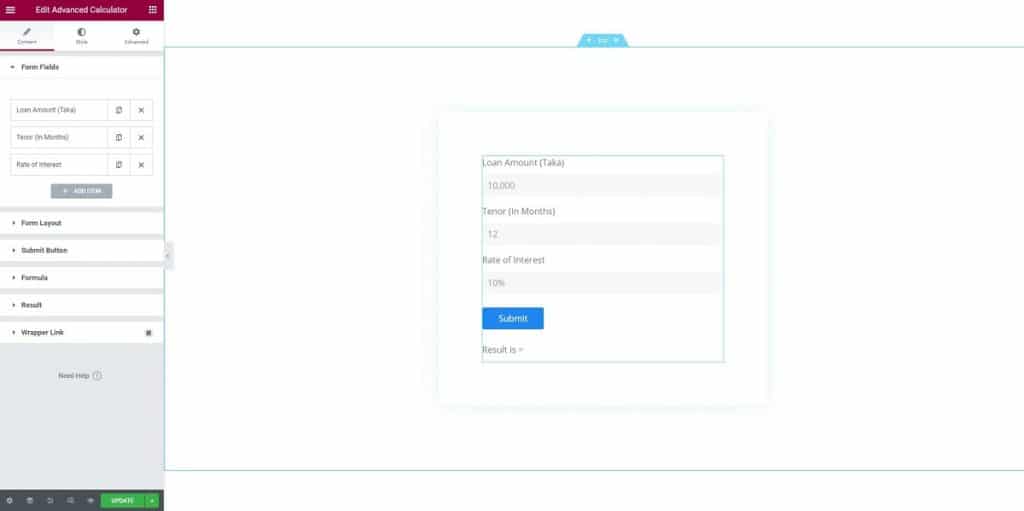
W tym kroku możesz zobaczyć kompletny kalkulator EMI za pomocą Elementora gotowego do działania. Całość przekazaliśmy na początku tworzenia, ponieważ chcemy poinformować, z czego składa się formularz kalkulatora.

Teraz podzielmy to część po części.
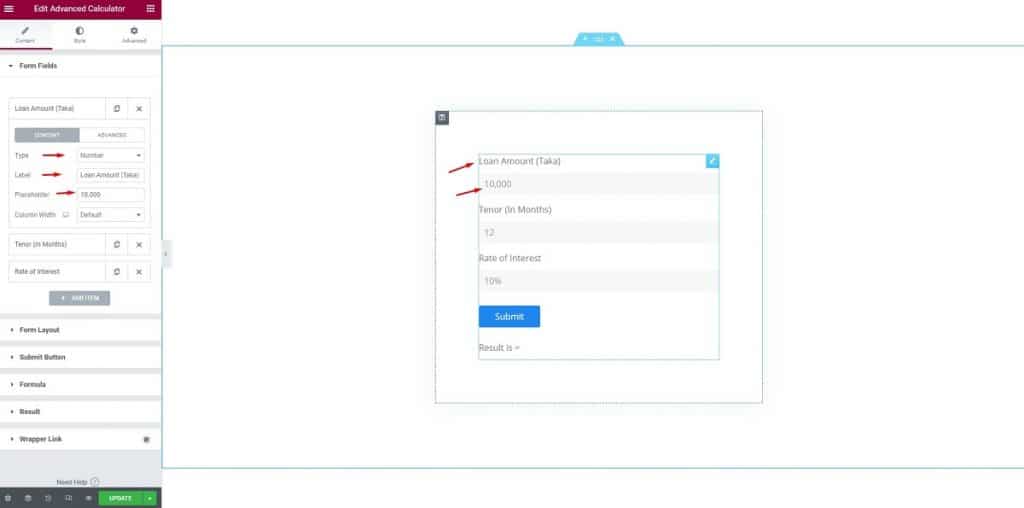
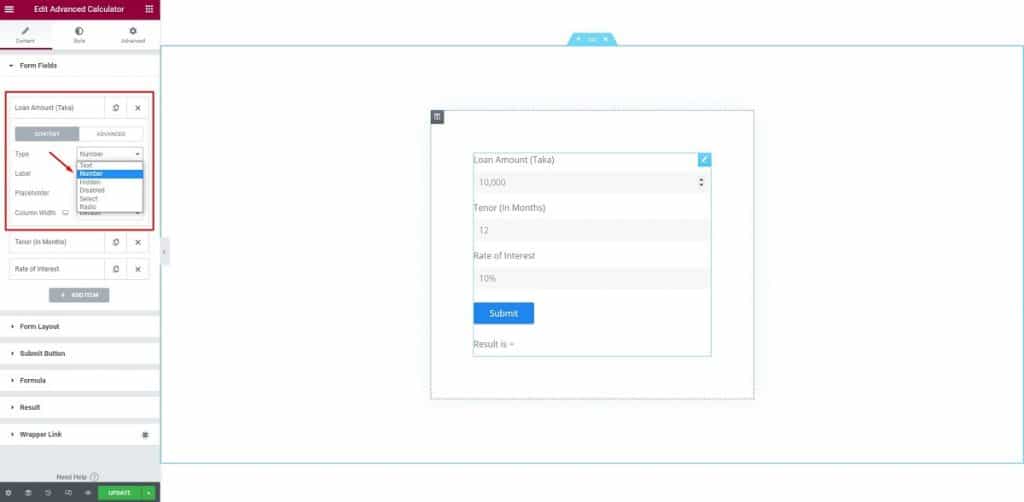
Przejdź do zakładki Treść i kliknij pierwsze pole formularza. Zobaczysz tam kilka opcji, w tym typ, etykietę, symbol zastępczy i szerokość treści.

Dla pierwszego pola wybieramy liczby z opcji typu pola. Następnie, jak widać, umieściliśmy „Kwota pożyczki (Taka)” jako etykietę, 10 000 jako symbol zastępczy i nie zrobiliśmy nic dla szerokości kolumny.

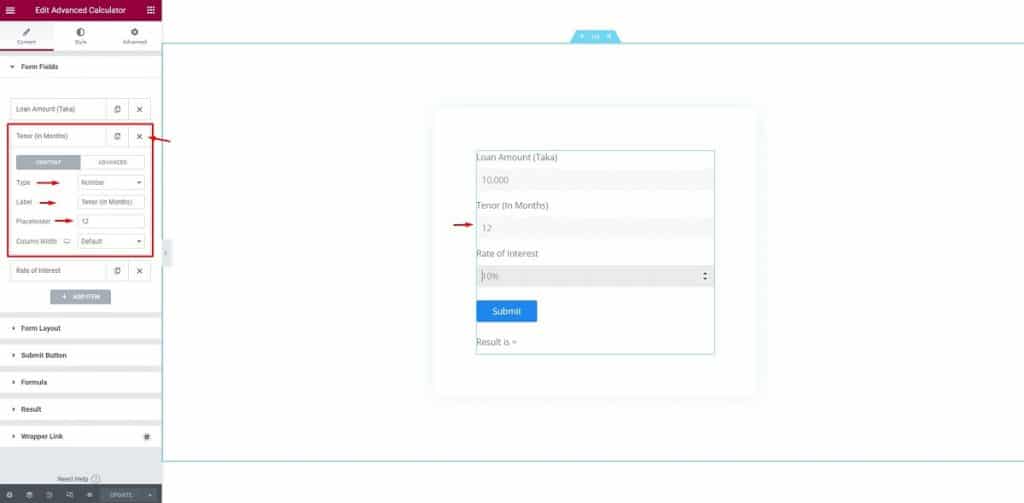
Następnie przeszliśmy do następnego pola. Tutaj możesz edytować etykietę jako „Tenor (w miesiącach)”, a następnie zachować typ jako liczby i zmienić symbol zastępczy na 12 (dla 12 miesięcy).

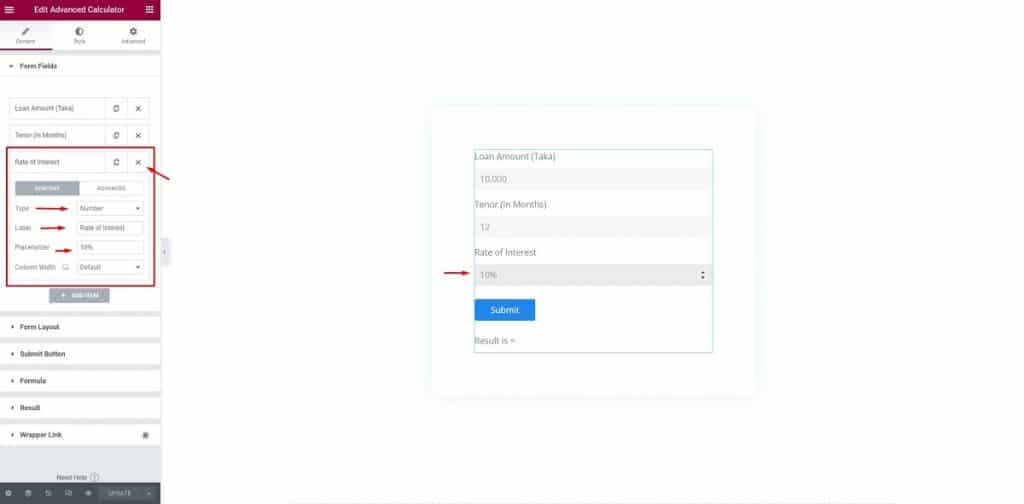
W przypadku pola „Oprocentowanie” wystarczy wprowadzić podstawowe zmiany, dodając ikonę procentu obok symbolu zastępczego.

Dzięki temu nasza konfiguracja formularza jest zakończona, aby utworzyć kalkulator EMI za pomocą Elementora. Teraz kolejny krok.
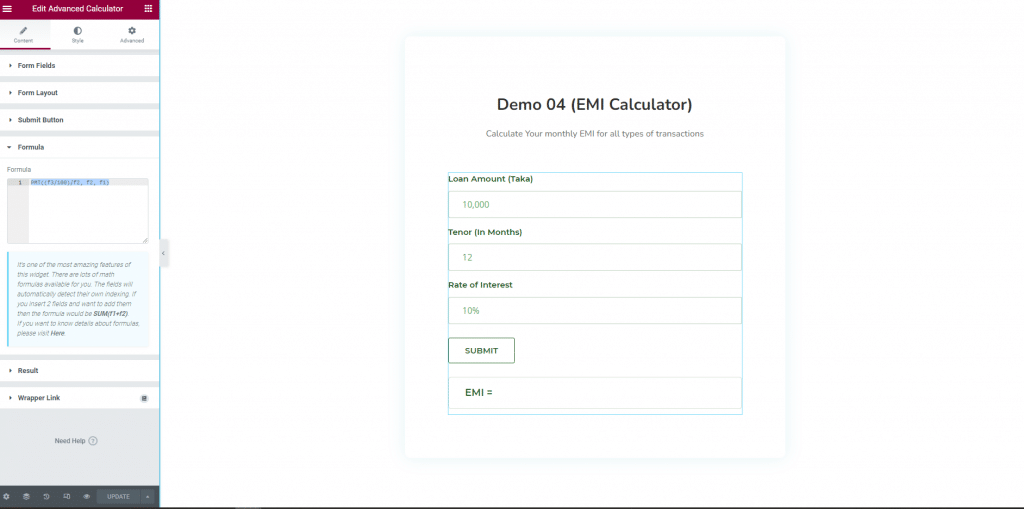
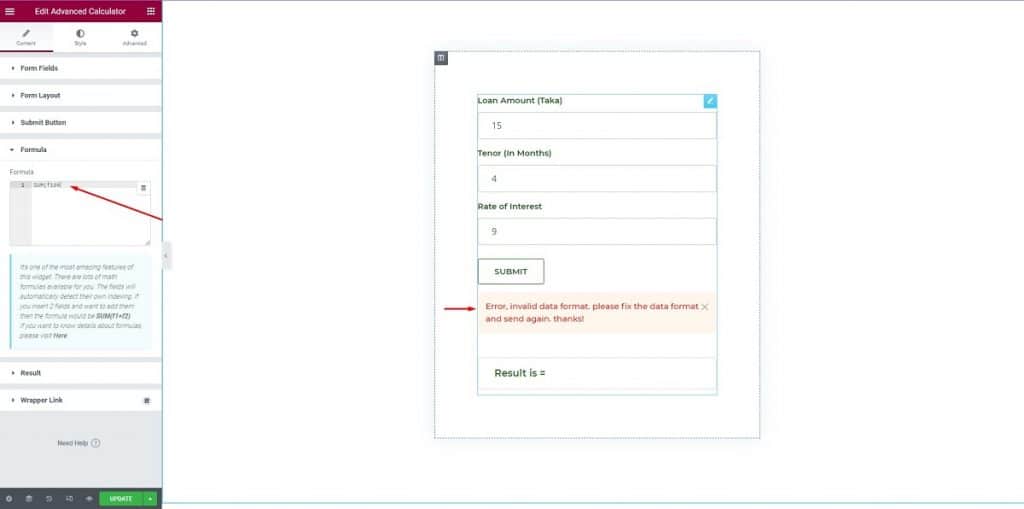
Krok 3: Formuła
W tym kroku musisz ustawić formułę, aby kalkulator EMI przy użyciu Elementora naprawdę działał. To jest główny i istotny punkt tej funkcji. Kliknij sekcję „Formuła”, wprowadź formułę w sekcji formuły. Wzór to: PMT((f3/100)/f2, f2, f1)


Poczekaj chwilę! Jeszcze trochę do zrobienia kalkulatora EMI za pomocą Elementora.
Krok 4: Konfiguracja układu
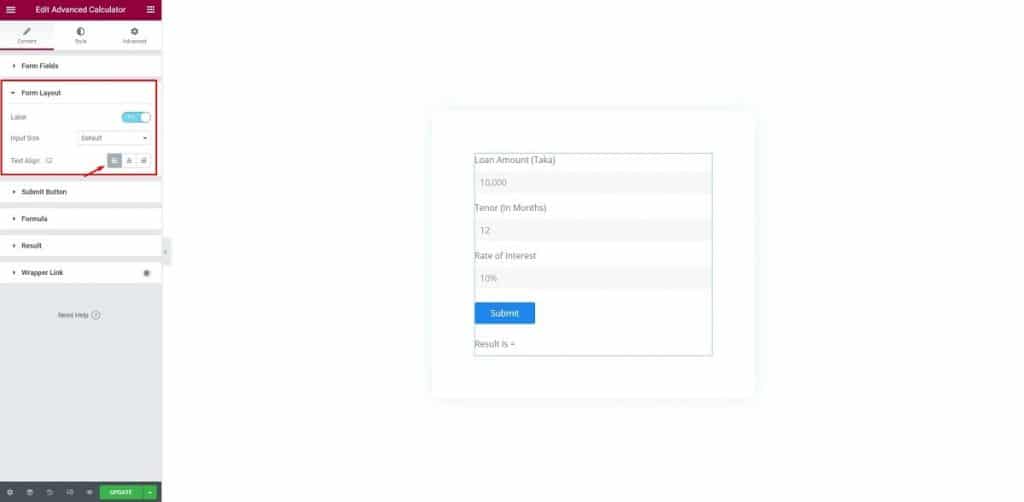
W tym kroku musisz skonfigurować układ. Kliknij menu „Układ formularza”. W polu „Układ formularza” zmień etykietę, Rozmiar wejściowy, ustaw Wyrównanie tekstu.

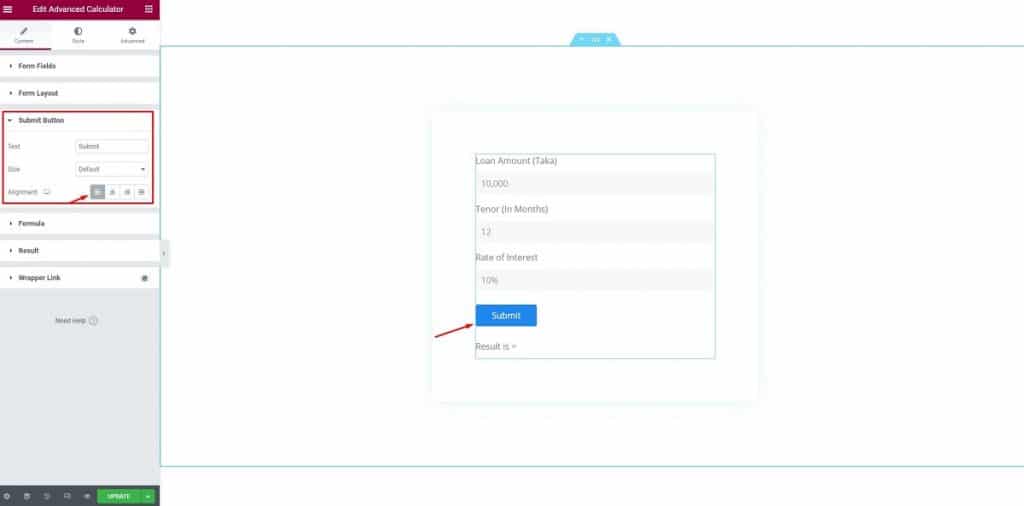
Następnie kliknij przycisk „Prześlij”, wybierz „Prześlij” dla tekstu, „Domyślny” dla rozmiaru, ustaw wyrównanie jako wyrównanie do lewej.

Koniec z czekaniem. Przed nami ostatni krok! Jesteś prawie na miejscu, aby stworzyć kalkulator EMI za pomocą Elementora
Krok-5: Styl
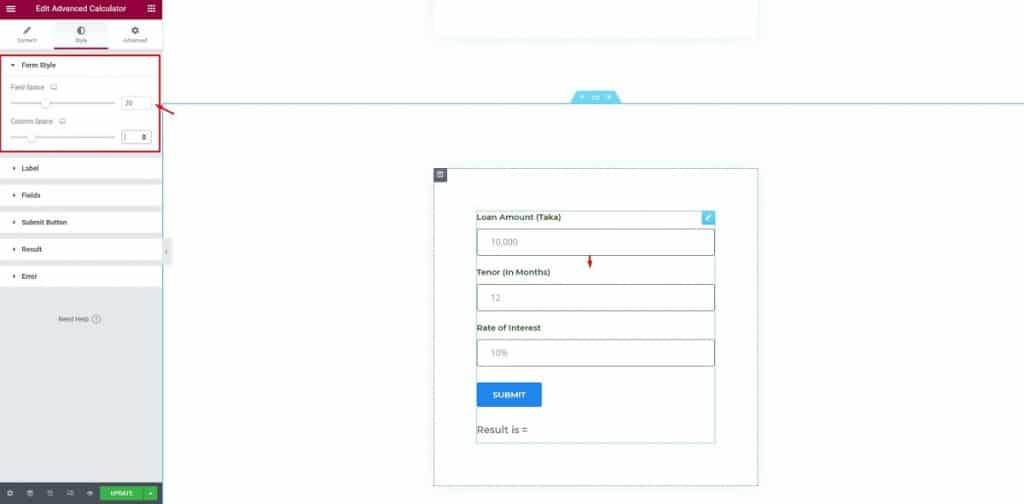
W tym kroku będziemy edytować styl. Zaczynajmy. Najpierw kliknij przycisk „Styl”, kliknij „Styl formularza”, zmień przestrzeń pól i przestrzeń kolumn.

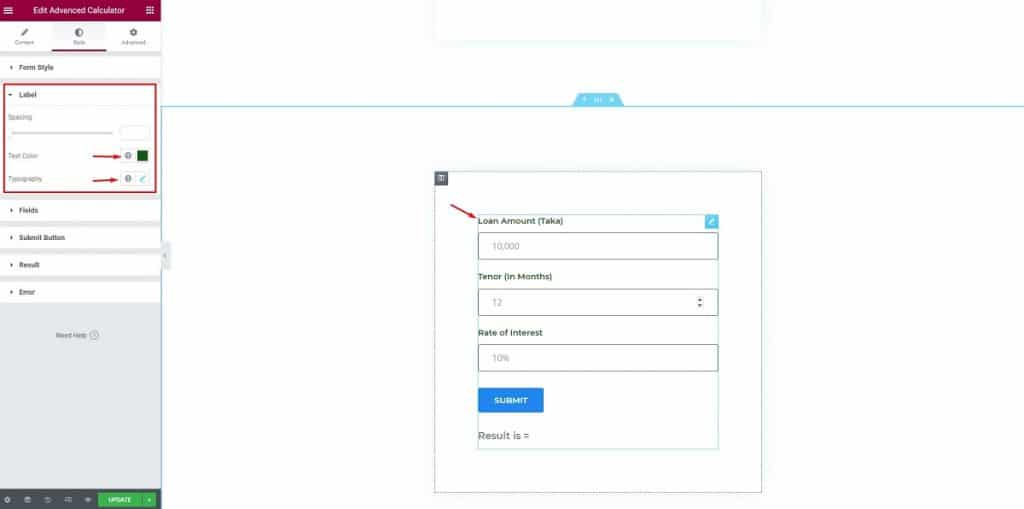
Następnie kliknij „Etykieta”, zachowaj odstępy bez zmian, zmień kolor tekstu, zmień typografię.

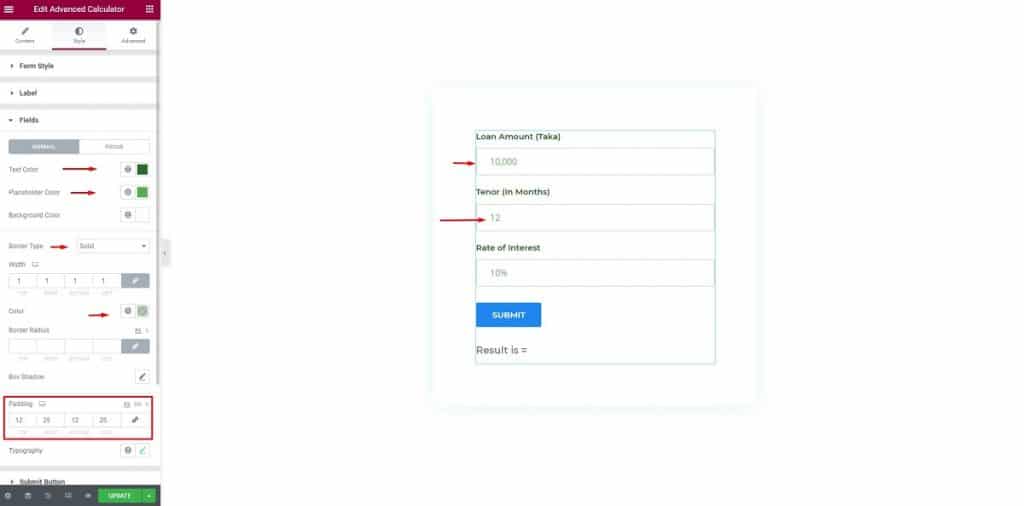
Następnie zmień opcje pól. Zmień kolor tekstu, kolor zastępczy, typ obramowania, kolor obramowania, zmień wypełnienie cienia pudełka.

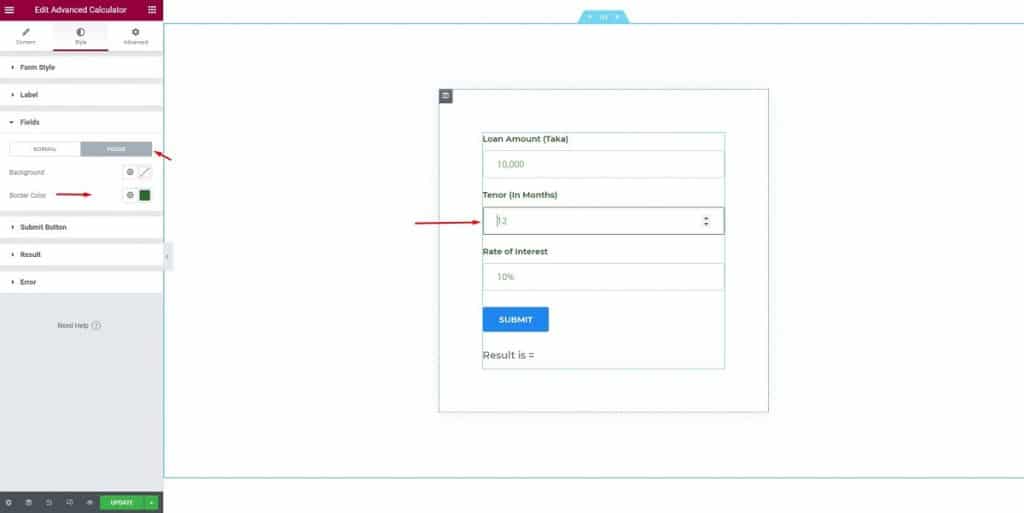
Następnie w menu „Pola” kliknij pasek ostrości, zmień kolor tła i obramowania.

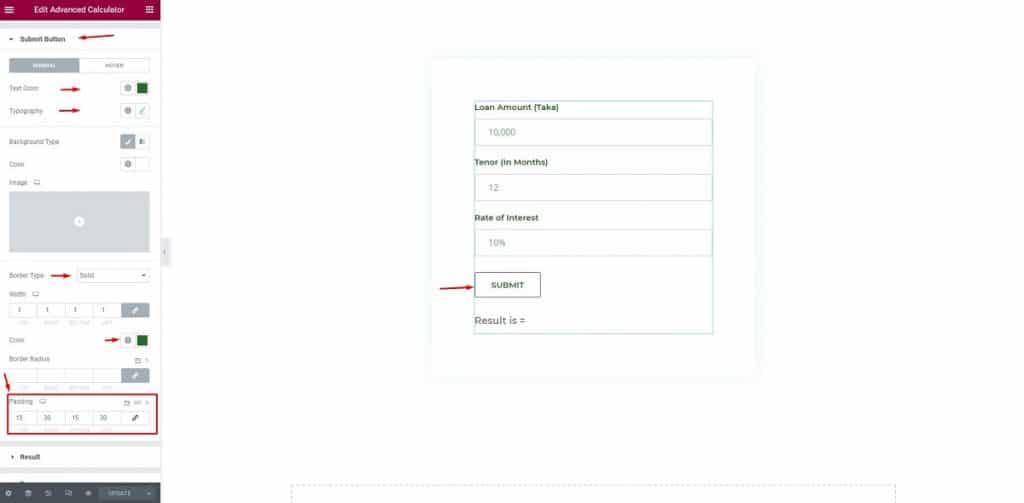
Następnie wybierz przycisk „Wyślij”, zmień kolor tekstu, typografię, dopełnienie.

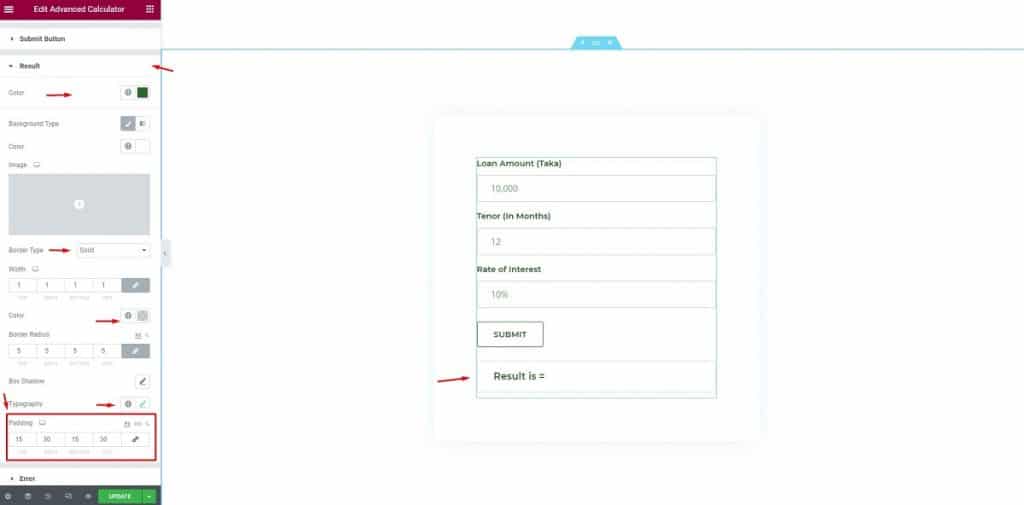
Następnie kliknij menu „Wynik”, zmień kolor, typ obramowania, kolor obramowania, wypełnienie typografii.
Prawie na miejscu! Za chwilę ukończysz tworzenie kalkulatora EMI za pomocą Elementora

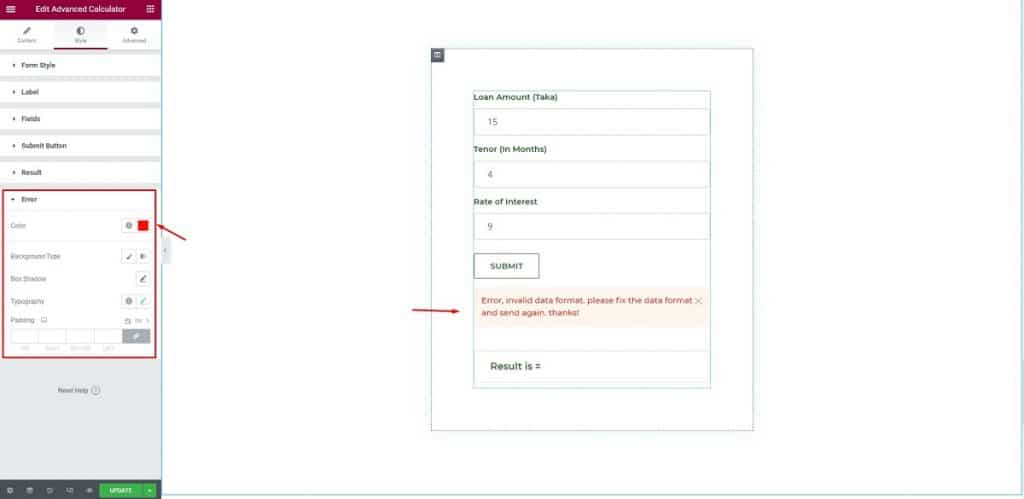
Jeśli odwiedzający wprowadzą błędne informacje, pojawi się to powiadomienie.

Tutaj zmień kolor, typ tła, typografię, zachowaj dopełnienie bez zmian. Otóż to! Wykonanie kalkulatora EMI za pomocą Elementora zostało zakończone.

Gratulacje! Wszystko gotowe! Ukończyłeś tworzenie kalkulatora EMI za pomocą Elementor & Element Pack.
Wniosek
Omówiłem prosty, krok po kroku proces tworzenia kalkulatora EMI za pomocą Elementor & Element Pack. Mam nadzieję, że pomoże to w zwiększeniu ruchu w witrynie.
Dziękuję za utrzymywanie kontaktu i cierpliwe czytanie tego artykułu. Do zobaczenia!
Ten artykuł został opublikowany na BDThemes.
