9 najlepszych przykładów stron kontaktowych, które musisz zobaczyć
Opublikowany: 2021-02-19Szukasz przykładowych stron kontaktowych dla inspiracji do stworzenia własnej?
Strona kontaktowa witryny internetowej odgrywa ważną rolę w przekształcaniu odwiedzających w klientów.
Rzućmy więc okiem na kilka fantastycznych przykładów stron kontaktowych, dzięki którym odkryjesz pomysły, które możesz wykorzystać w swojej witrynie, aby zwiększyć swoje przychody online.
Jak powinna wyglądać strona kontaktowa?
Zanim przyjrzymy się świetnym przykładom stron kontaktowych, chcieliśmy porozmawiać o tym, jak powinna wyglądać strona kontaktowa. Istnieje kilka kluczowych najlepszych praktyk dotyczących strony kontaktowej, które należy wziąć pod uwagę podczas tworzenia własnej.
Oto kilka wskazówek, o których warto pamiętać, zastanawiając się, jak powinna wyglądać Twoja strona kontaktowa:
- Nie używaj rozpraszającego paska bocznego : pracuj nad tym, aby nie zapełniać strony rzeczami, które odwracają uwagę od tego, czego oczekujesz od użytkowników. Skup się na formularzu kontaktowym.
- Ogranicz pola formularza : Upewnij się, że formularz kontaktowy zawiera tylko ważne informacje. Formularze z mnóstwem wymaganych pól z prośbą o podanie adresów i numerów telefonów mogą znacznie obniżyć współczynniki konwersji.
- Reprezentuj swoją markę : pierwszy kontakt to początek relacji z Twoim gościem i Twoją marką. Skontaktujesz się z nami Projekt i styl strony będą częścią pierwszego wrażenia Twojego leada na temat Twojej małej firmy.
- Napisz szczegółowe informacje o tym, czego chcesz : Gdy ktoś trafi na Twoją stronę kontaktową, musi napisać instrukcje dotyczące tego, czego oczekujesz od niego.
Następnie spójrzmy, co napisać na stronie kontaktowej.
Co piszesz na stronie kontaktowej?
Chociaż różni się to w zależności od Twojej niszy i rodzaju działalności, w której się znajdujesz, jest kilka rzeczy, które chcesz umieścić na swojej stronie kontaktowej.
- Zaproszenie do wypełnienia formularza kontaktowego.
- Tekst pasujący do tonu Twojej marki.
- Dane mediów społecznościowych, aby połączyć się z odwiedzającymi.
- Dodatkowe szczegóły i opcje kontaktu w razie potrzeby, takie jak numer telefonu firmy, jeśli odbierasz połączenia oraz adres lub mapa, jeśli prowadzisz sklep.
To, co napiszesz na swojej stronie kontaktowej, zależy wyłącznie od Ciebie, ale możesz śledzić wszystkie lub niektóre z tych sugestii.
Jeśli jednak zostawisz wszystko poza swoją stroną kontaktową i zamieścisz tylko jedną rzecz, powinien to być formularz kontaktowy.
Ponieważ jeśli ktoś wchodzi na stronę kontaktową, oczekuje, że umożliwisz mu skontaktowanie się z Tobą!
Zastanawiasz się, co mogę powiedzieć zamiast skontaktować się z nami? Zazwyczaj „Skontaktuj się z nami” to prosty i jasny sposób wyjaśnienia, czego oczekujesz od odwiedzającego. Ale jeśli pasuje do Twojej marki, możesz swobodnie bawić się słownictwem.
Oto kilka pomysłów na to, co możesz powiedzieć zamiast „Skontaktuj się z nami”:
- Napisz do nas
- Bądź w kontakcie
- Osiągnąć
- Porozmawiajmy
- Mów do nas
- Chwyć nas
Jednak trzymamy się z daleka od powiedzenia „Napisz do nas” na Twojej stronie kontaktowej. Podawanie informacji kontaktowych bezpośrednio w witrynie może wydawać się kuszące. Ale może to dezorientować ludzi, a używanie poczty e-mail zamiast formularza kontaktowego zwykle nie jest najlepszym pomysłem dla firmy dowolnej wielkości.
Teraz, gdy masz już kilka pomysłów na to, jak powinna wyglądać strona kontaktowa i co powinieneś napisać na stronie kontaktowej, spójrzmy na kilka różnych przykładów, aby uzyskać jeszcze więcej pomysłów na to, co jest możliwe w świecie stron kontaktowych .
Najlepsze przykłady stron kontaktowych
Poniżej znajdują się nasze najlepsze typy dla świetnych przykładów stron kontaktowych, które możesz sprawdzić.
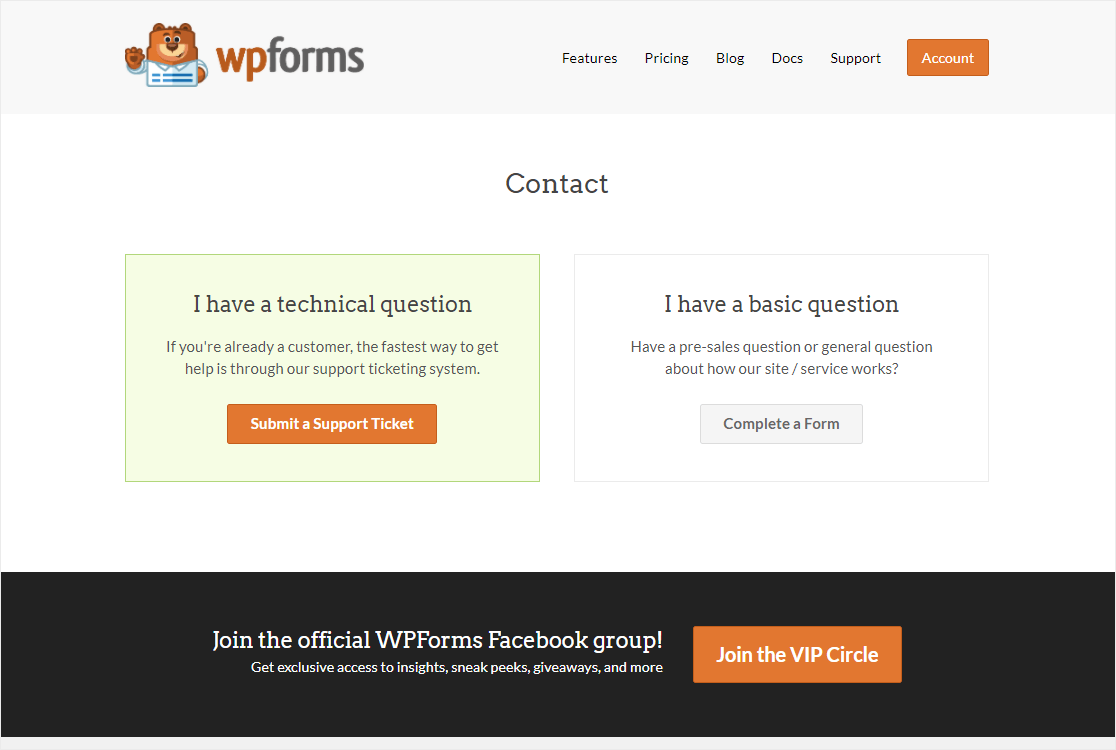
1. Formularze WP

Chcieliśmy zacząć od strony kontaktowej WPForms, ponieważ uważamy, że jest to solidny przykład strony kontaktowej dla małych firm.
Powyższa zgięta sekcja naszej strony kontaktowej jest podzielona na dwie sekcje: jedną dla obecnych klientów, którzy mogą mieć pytania techniczne, a drugą dla zapytań przedsprzedażowych.
Formularz kontaktowy jest domyślnie ukryty. Zostanie wyświetlony dopiero po kliknięciu przycisku „Wypełnij formularz”. Ukrywając formularz, zmniejsza rozmiar strony. Zapewnia również, że tylko nowi potencjalni klienci korzystają z formularza kontaktowego, ponieważ pojawia się on tylko wtedy, gdy ktoś kliknie przycisk przedsprzedaży „Wypełnij formularz”.
Pomaga to szybciej segmentować ludzi i kierować ich we właściwe miejsca, ułatwiając zarówno naszej firmie, jak i osobom, z którymi się kontaktujemy.
Dodatkowo na dole strony znajduje się link z wezwaniem do działania, aby dołączyć do kręgu VIP WPForms.
Jak stworzyć taką stronę kontaktową
- Utwórz wyskakujące okienko formularza kontaktowego, które pojawia się tylko po kliknięciu przycisku.
- Stwórz bazę wiedzy wiki w WordPressie, aby zapewnić obsługę klienta obecnym klientom
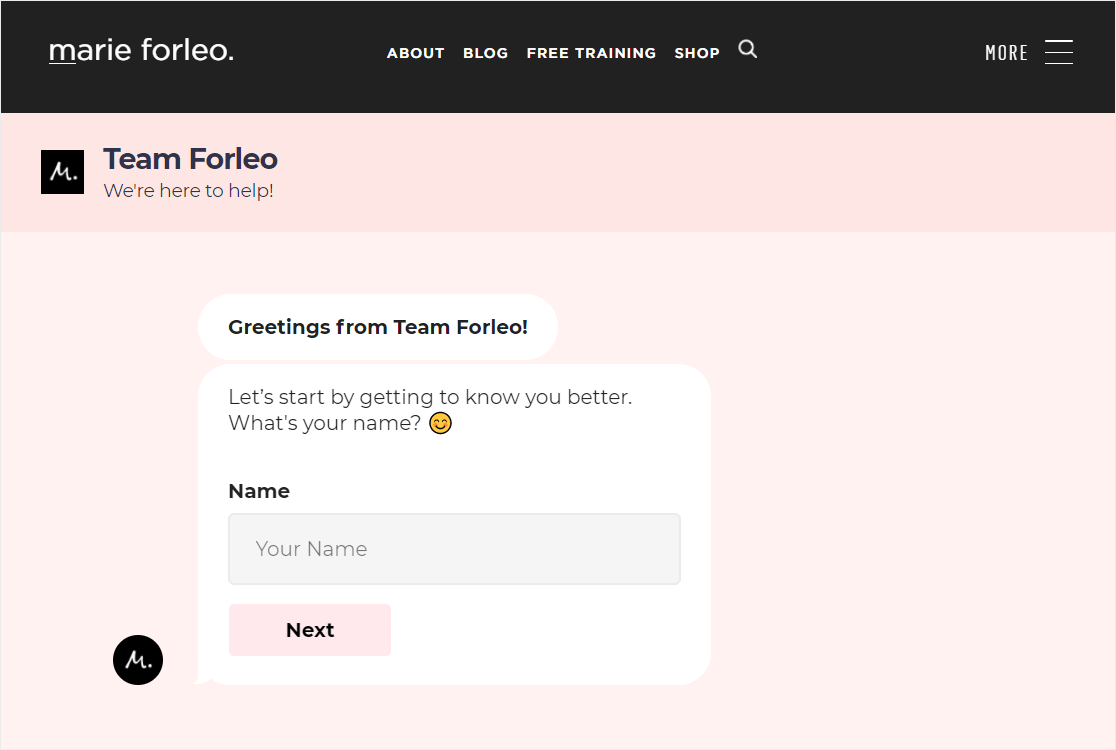
2. Marie Forleo

Przyciągająca wzrok strona kontaktowa w witrynie Marie Forleo działa jak twarz do sekcji wsparcia witryny. Wysyła zapytania do miejsc, w których ludzie mogą znaleźć odpowiedzi, bez konieczności kontaktowania się z nimi niepotrzebnie. Nie tylko sprawia, że ludzie szybciej pomagają, ale także wygląda super elegancko.
Jak stworzyć taką stronę kontaktową
- Wypróbuj formularz z marketingiem konwersacyjnym, aby uzyskać doskonałe wrażenia użytkownika
- Przyjazny ton ze słownictwem „poznawaj nowych przyjaciół”, który pasuje do brandingu w kopii
- Korzystaj z chatbotów i czatu na żywo
- Usuń rozpraszający pasek boczny ze stronami docelowymi
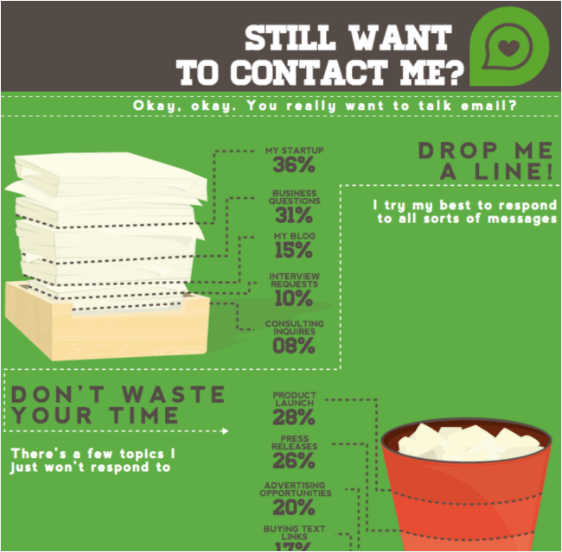
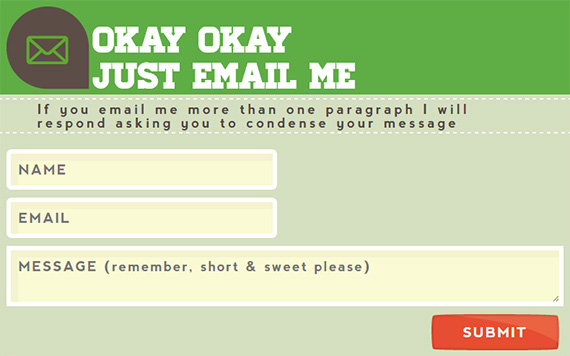
3. QuickSprout
Początek tej bardzo długiej (ale pełnej osobowości) strony kontaktowej zaczyna się od infografiki.

Przewiń w dół strony, a zobaczysz ten zwięzły, dowcipny obszar formularza kontaktowego.

Formularz instruuje również odwiedzających, aby wiadomość była krótka i nie zawierała więcej niż jednego akapitu.
Jeśli chcesz odeprzeć określone typy zapytań w witrynie swojej małej firmy, strona kontaktowa QuickSprout jest dobrym przykładem do naśladowania.
Jak stworzyć taką stronę kontaktową
- Podaj swoim czytelnikom informacje o tym, jak długo mogą oczekiwać odpowiedzi, +dlaczego.
- Dostosuj tekst zastępczy, aby upewnić się, że użytkownicy poprawnie wypełniają formularz.
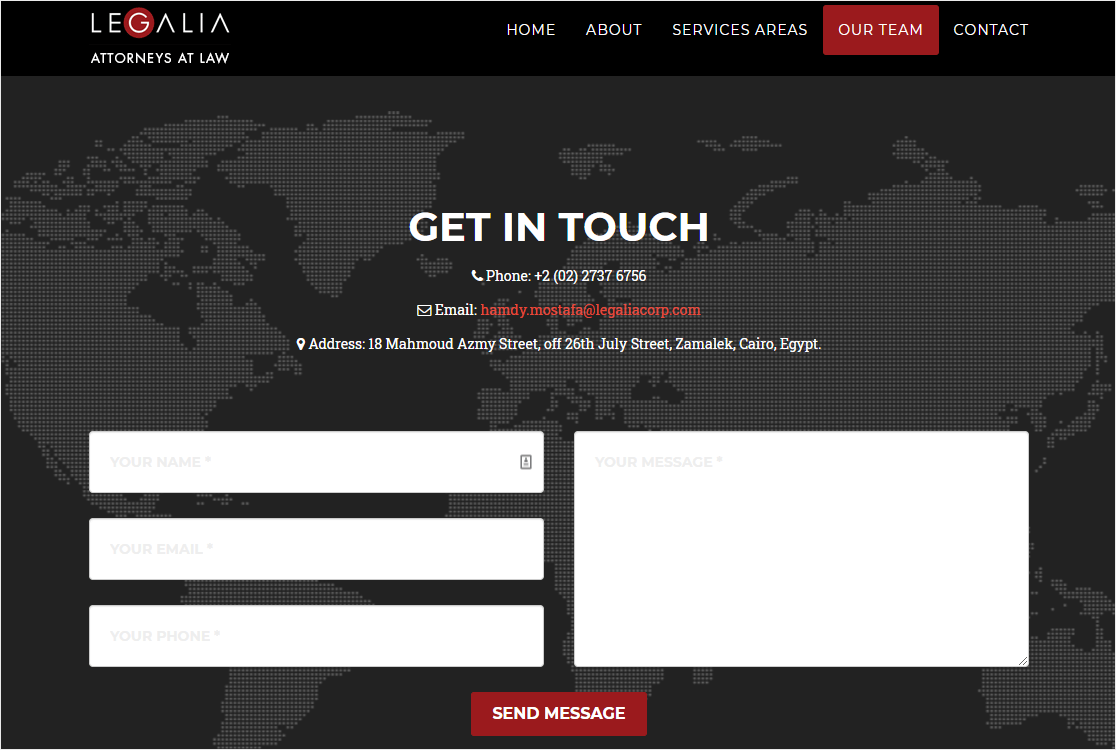
4. Legalia

Aby formularz kontaktowy wyglądał jak najkrócej, Legalia używa wielokolumnowego formularza na swojej stronie kontaktowej, co z pewnością pomaga obniżyć współczynnik porzucania formularza. Podają również szczegółowe informacje o fizycznych adresach swoich biur i inne przydatne informacje, takie jak numer telefonu i adres e-mail.

Jak stworzyć taką stronę kontaktową
- Użyj formularza wielokolumnowego, aby zaoszczędzić miejsce.
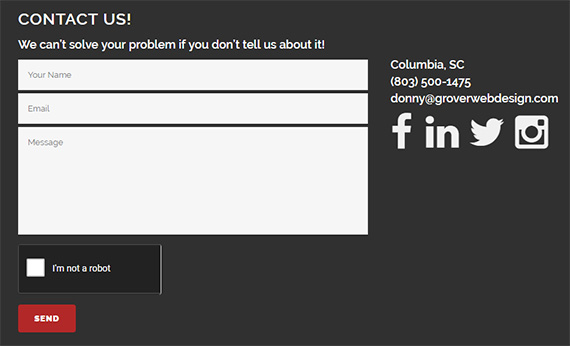
5. Grover Projektowanie stron internetowych

Ta strona korzysta z prostego formularza kontaktowego z funkcją CAPTCHA, aby zapobiec przesyłaniu spamu. Najlepszą rzeczą jest to, że użytkownicy mogą łatwo przejść CAPTCHA, po prostu zaznaczając pole wyboru.
Strona kontaktowa zawiera również adres fizyczny, adres e-mail i linki do ich profili w mediach społecznościowych.
Jak stworzyć taką stronę kontaktową
- Dodaj hCaptcha lub reCAPTCHA do swoich formularzy, aby zapobiec wpisom spamu.
- Użyj pola HTML w swoim formularzu, aby dodać ikony mediów społecznościowych.
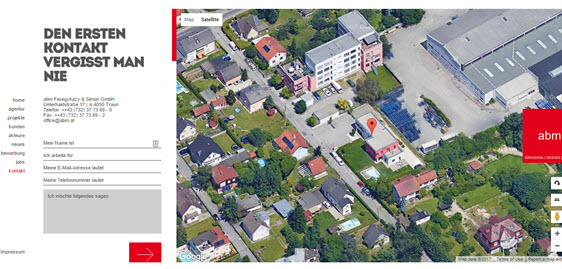
6. Den Ersten

Jeśli Twoja firma opiera się na klientach przyjeżdżających do fizycznej lokalizacji, możesz użyć mapy na swojej stronie kontaktowej, tak jak robi to strona kontaktowa Den Ersten. W ten sposób możesz pokazać swoim klientom, jak się z Tobą skontaktować i ułatwić im nawigację do Twojego sklepu.
Na swojej stronie używają również krótkiego i pięknego formularza kontaktowego, który świetnie pasuje.
Jak stworzyć taką stronę kontaktową
- Dodaj mapę do formularza kontaktowego.
- Dodaj obrazy do formularza, aby pokazać swoje biura lub zespół.
- Skróć formularz, używając logiki warunkowej, aby ukryć pola do czasu, gdy będą potrzebne.
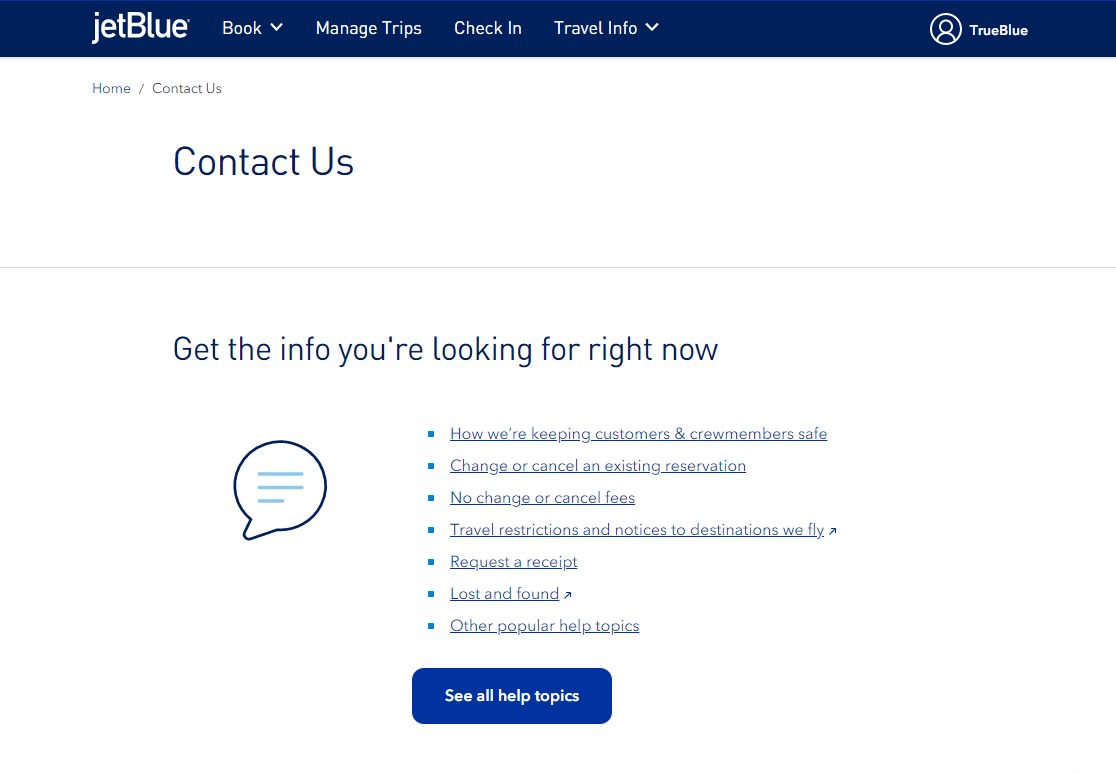
7. JetBlue

Strona kontaktowa JetBlue zawiera bezpośrednie łącza do popularnych tematów pomocy i odpowiedzi. Jeśli użytkownicy nie mogą znaleźć odpowiedzi na swoje pytania, mogą łatwo skontaktować się przez e-mail lub telefon.
Główną wadą ich strony jest to, że JetBlue nie korzysta z formularza kontaktowego. Może to być frustrujące dla użytkowników, którzy pilnie muszą skontaktować się ze swoimi zespołami pomocy, aby uzyskać odpowiedź na Twoje pytania.
Jak stworzyć taką stronę kontaktową
- Utwórz FAQ lub bazę wiedzy w swojej witrynie za pomocą wtyczki.
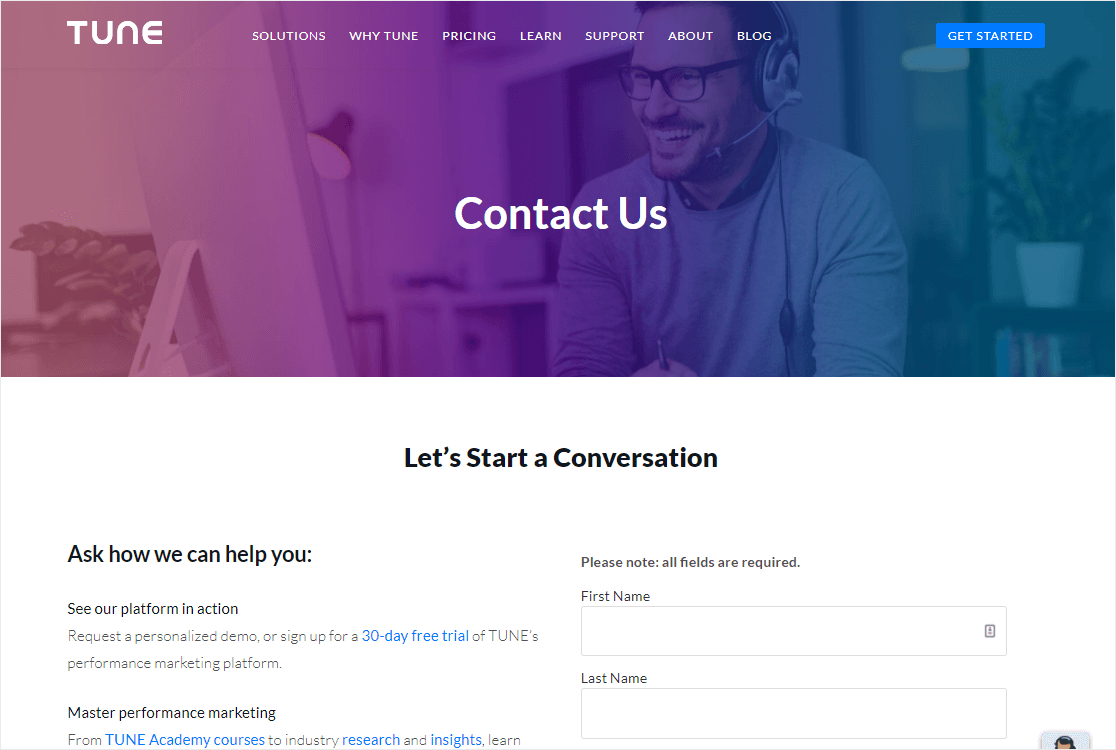
8. Dostrój

Kolejnym liderem na naszej liście najlepszych przykładów stron kontaktowych jest Tune.
Tune zawiera piękny obraz bohatera u góry strony kontaktowej w nagłówku. Po lewej stronie, tuż pod wizerunkiem bohatera, opisują swoją firmę, a także wyjaśniają, dlaczego nowi potencjalni klienci powinni się z nimi kontaktować za pomocą formularza opublikowanego po prawej stronie.
Formularz kontaktowy jest skierowany do nowych potencjalnych klientów, dzięki czemu mogą łatwo wysyłać zapytania przedsprzedażowe. Tuż pod formularzem znajdują się również wezwanie do działania skierowane do obecnych klientów.
Wadą tej strony jest to, że niektórzy dotychczasowi klienci mogą również używać formularza kontaktowego do zapytań związanych z pomocą techniczną, zamiast przesyłać je za pośrednictwem strony pomocy technicznej.
Jak stworzyć taką stronę kontaktową
- Pamiętaj, aby zoptymalizować obrazy nagłówka, aby przyspieszyć ładowanie.
- Skorzystaj z szablonu Zapytaj o wycenę, aby szybko utworzyć formularz przedsprzedaży
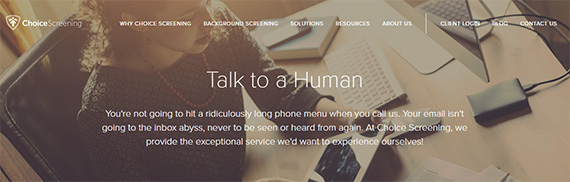
9. Kontrola wyboru

Wykorzystywanie zdjęć prawdziwych ludzi na Twojej stronie kontaktowej to jeden z najlepszych sposobów, aby Twoja marka wydawała się bardziej osobista.
Oprócz wyświetlania obrazów, Choice Screening używał również nagłówka z napisem „Porozmawiaj z człowiekiem”. Zapewniają swoich klientów, że ich e-maile będą widziane i czytane przez osobę i nie zostaną zakopane w ich skrzynce odbiorczej.
Używają również dużego formularza kontaktowego z wieloma polami na swojej stronie, aby wyeliminować niewykwalifikowanych potencjalnych klientów z przesyłania formularzy wraz z wezwaniem do działania, które mówi, aby porozmawiać z człowiekiem.
Jak stworzyć taką stronę kontaktową
- Użyj motywu WordPress, takiego jak Zerif, który umożliwia obrazy nagłówka o pełnej szerokości.
- Dodaj kopię zapewniającą odwiedzającym, że ich wiadomości zostaną przeczytane i odpowiedzą na czas.
- Rozważ utworzenie wielostronicowego formularza, aby uzyskać wszystkie potrzebne informacje bez odstraszania odwiedzających.
Skonfiguruj swoją stronę kontaktową za pomocą WPForms Pro
Mamy nadzieję, że ten artykuł pokazał Ci kilka fajnych przykładów stron kontaktowych, które możesz wykorzystać jako inspirację do stworzenia własnej.
Jeśli jesteś gotowy, aby rozpocząć korzystanie z WPForms dla swojej strony kontaktowej, powinieneś sprawdzić WPForms Pro. Zawiera mnóstwo niesamowitych funkcji, w tym między innymi:
- Integracje z e-mail marketingiem – skonfiguruj formularze WordPress, aby automatycznie wysyłać zapytania ze strony kontaktowej do list e-mailowych w Constant Contact, AWeber, Mailchimp i innych.
- Nieograniczone formularze – Twórz tyle formularzy, ile potrzebuje Twoja witryna, a nie tylko formularz kontaktowy.
- Formularze konwersacyjne — korzystaj z bardzo angażujących formularzy konwersacyjnych, aby zaimponować klientom i potencjalnym potencjalnym potencjalnym klientom interaktywnym marketingiem.
- Landing Pages – Zdobądź więcej potencjalnych klientów, tworząc wolne od rozpraszania strony formularzy bezpośrednio na swojej stronie kontaktowej.
- Bezpieczne formularze – chroń formularze za pomocą różnych opcji antyspamowych, takich jak niestandardowe captcha, hCaptcha lub Google reCAPTCHA v2 lub v3.
- Ankiety i ankiety — dowiedz się, czego chcą więcej Twoi klienci, a także skorzystaj z pięknego pulpitu raportowania, który umożliwia eksportowanie tych bezcennych danych.
- …i dużo więcej
Dzięki WPForms możesz łatwo zmienić wygląd formularza w sposób, w jaki chcesz go dostosować. Możesz przeczytać, jak stylizować formularze kontaktowe w WordPressie. Kto wie, może staniesz się jednym z ulubionych przykładów stron kontaktowych innych osób!
Czasami będziesz chciał ograniczyć dostęp do WordPressa podczas tworzenia formularzy i konfigurowania wszystkiego. Aby dowiedzieć się, jak to zrobić, zapoznaj się z naszym przewodnikiem, jak ukryć witrynę WordPress, dopóki nie będzie gotowa. Możesz także zobaczyć, jak WPForms mierzy się jako alternatywa Caldera Forms.
Na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
