Jak sprawić, by Twoja strona archiwum blogów Elementor była atrakcyjna wizualnie za pomocą widżetu post Grid
Opublikowany: 2020-11-20Projektowanie strony internetowej niewielkim nakładem pracy przy bardzo niskich kosztach – to marzenie spełnia się wraz z szybkim rozwojem narzędzi i technik programistycznych. Teraz, korzystając z kreatorów stron, takich jak Elementor, możesz zbudować profesjonalną witrynę WordPress za pomocą kilku kliknięć.
Co więcej, na rynku znajdziesz dużą liczbę dodatków do Elementora, które poprawią Twoje umiejętności projektowania i opcje dostosowywania. Happy Addons to jeden z najbardziej znanych i bogatych w funkcje dodatków, które musisz wypróbować na swojej stronie Elementor.
Najbardziej niesamowity fakt dotyczący Happy Addons, że zawsze stara się zapewnić użytkownikom przydatne i modne funkcje. Dzisiaj pokażemy Wam kolejny nowy dodatek do tego narzędzia do projektowania — widżet Post Grid.
Poniżej opiszemy, jak zbudować stronę archiwum blogów w 10 minut za pomocą Happy Elementor Addons. Ale zanim to zrobię, pozwól, że ci odpowiem-
Co to jest strona archiwum blogów Elementor?

Odwiedzając stronę bloga, zwykle widzisz listę opublikowanych artykułów. Właściwie przeglądasz stronę archiwum. Strona archiwum zazwyczaj zawiera podgląd bloga, nazwisko autora, datę, kategorię, numer komentarza, udostępnienie społecznościowe, tagi lub dowolną inną taksonomię. Być może układ projektu może się różnić w zależności od niszy i tematu pisania.
Na szczęście Elementor zmniejszył kłopoty związane z tworzeniem strony archiwum blogów. Teraz możesz zaprojektować stronę archiwum za pomocą kilku kliknięć. Co więcej, Happy Post Grid Widget sprawia, że ten proces jest prostszy i inteligentniejszy, włączając w to kilka nowych funkcji i narzędzi projektowych.
Przedstawiamy widżet postu Happy Addons
Korzystając z tego profesjonalnego widżetu Happy Addons, możesz uporządkować swoje blogi w zorganizowany, ale stylowy sposób. Ponadto wyjątkowy wygląd podglądu bloga zachęci odwiedzających do wskoczenia w szczegóły.
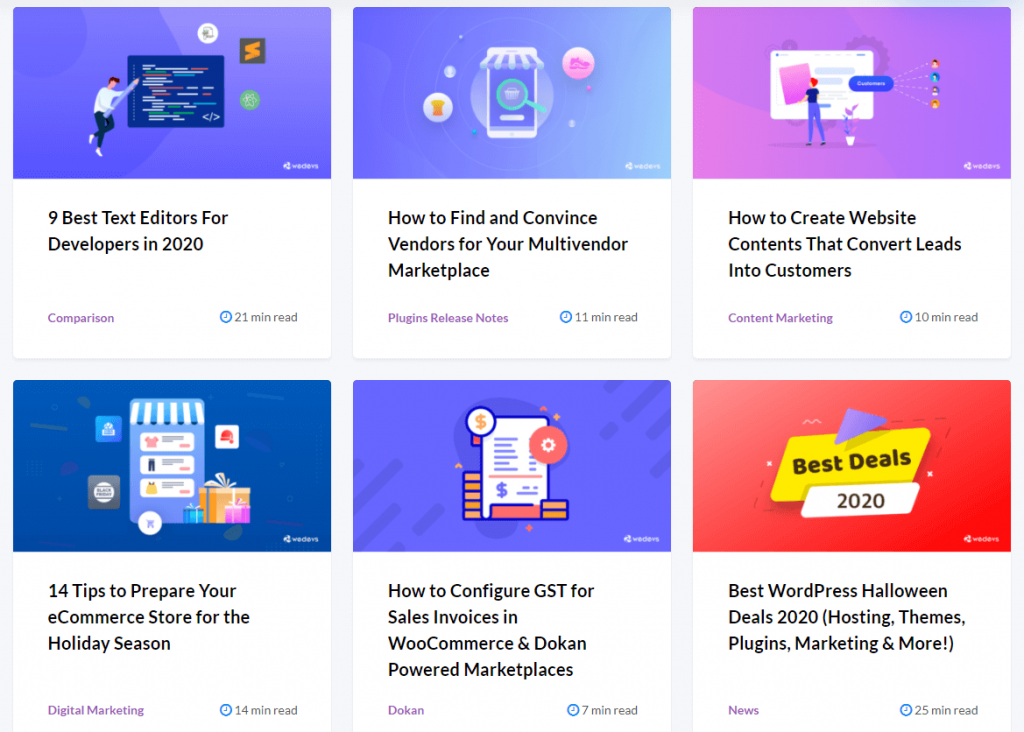
Skaluj swoją stronę archiwum blogów za pomocą widżetu HappyAddons Post Grid. Zawiera predefiniowane skórki, dzięki czemu możesz poświęcić mniej czasu na projektowanie strony bloga.
Ponadto na stronie demonstracyjnej HappyAddons znajdziesz wiele gotowych szablonów. To zdecydowanie uprości Twoje zadanie. Zastosuj funkcję Happy LiveCopy, aby wykorzystać te inspiracje w swojej witrynie bezpośrednio z wersji demonstracyjnych. W ułamku sekundy Twój projekt będzie gotowy do dalszej personalizacji. To proste jak bułka z masłem.
Poniżej przykład:

Znajdź wszystkie projekty demonstracyjne tutaj!
Idź do przodu i zaprojektuj stronę osiągnięcia bloga za pomocą widgetu siatki postów od podstaw. To nie zajmie więcej niż 10 minut!
Jak zaprojektować stronę archiwum bloga w witrynie WordPress?
Oto warunki wstępne utworzenia strony archiwum:
- Witryna WordPress
- Elementor (bezpłatny)
- HappyAddons (bezpłatne i profesjonalne)
Załóżmy, że pomyślnie skonfigurowałeś swoją witrynę WordPress i zainstalowałeś wszystkie wymagane wtyczki, w tym Elementor i HappyAddons. Jeśli pracujesz po raz pierwszy w Elementorze, zapoznaj się z tym przewodnikiem dla początkujących, aby ułatwić rozpoczęcie pracy.
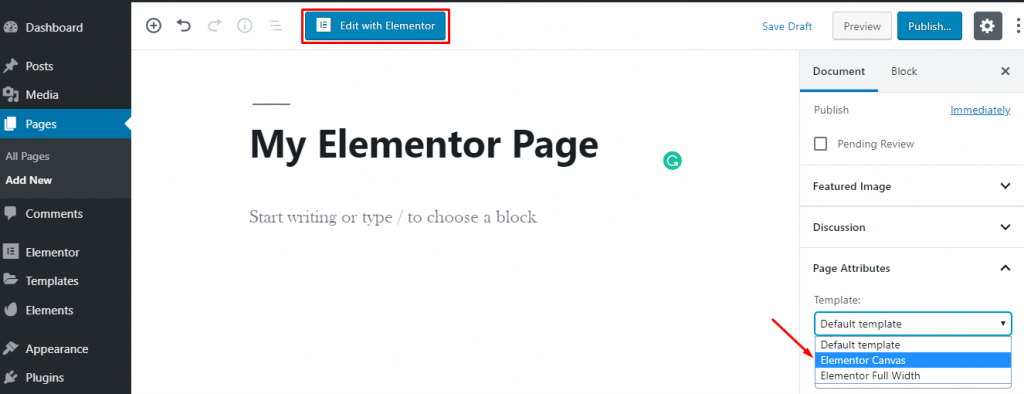
Najpierw zaloguj się do pulpitu WordPress, używając swoich osobistych danych uwierzytelniających. Teraz przejdź do Strony → Dodaj nowy.
Następnie wprowadź tytuł strony i wybierz opcję Elementor Canvas z menu rozwijanego szablonu po prawej stronie.
Na koniec kliknij przycisk „Edytuj za pomocą Elementora” i zacznij pracować z najpotężniejszym narzędziem do tworzenia stron.

Wykonano podstawowe konfiguracje. Pokażmy Ci krok po kroku, jak korzystać z widżetu Post Grid:
Krok pierwszy: dodaj widżet do strony archiwum bloga
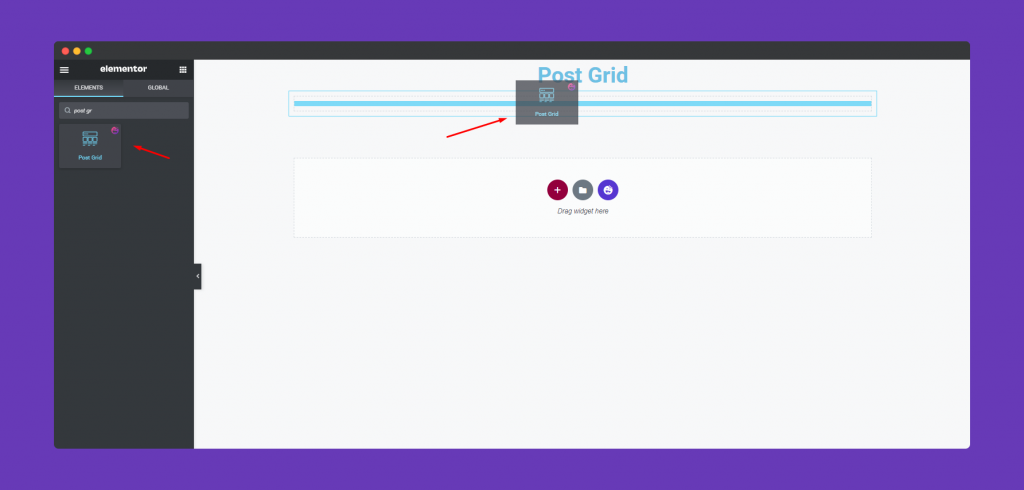
Teraz dodaj widżet do strony, którą chcesz dostosować.
Po przejściu do edytora Elementor wyszukaj żądany widżet z panelu edycji po lewej stronie. Następnie po prostu przeciągnij i upuść widżet na ekranie.

Po dodaniu widżetu wszystkie Twoje posty na blogu pojawią się natychmiast w Twoim edytorze. Co więcej, otrzymasz również wiele opcji dostosowywania dla tego konkretnego widżetu.


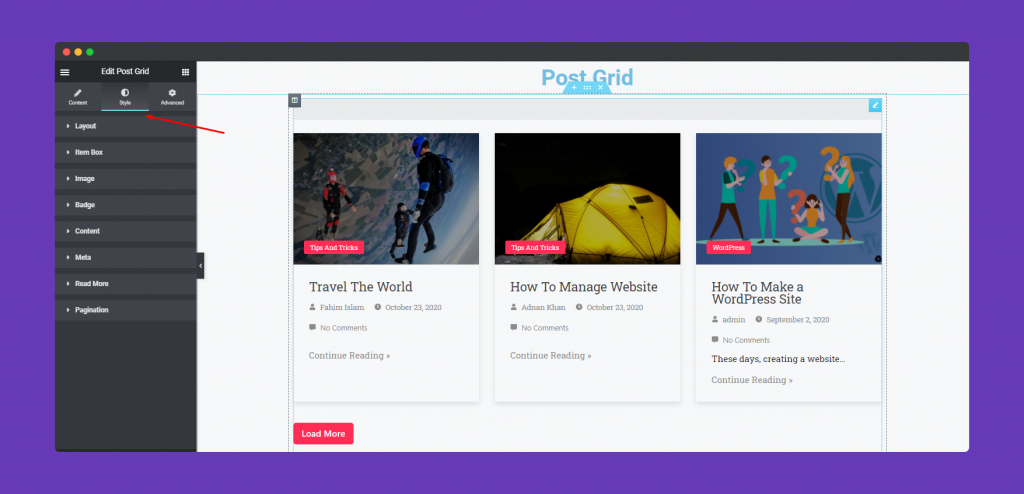
Krok drugi: stylizuj swój widżet, używając różnych wzorców projektowych
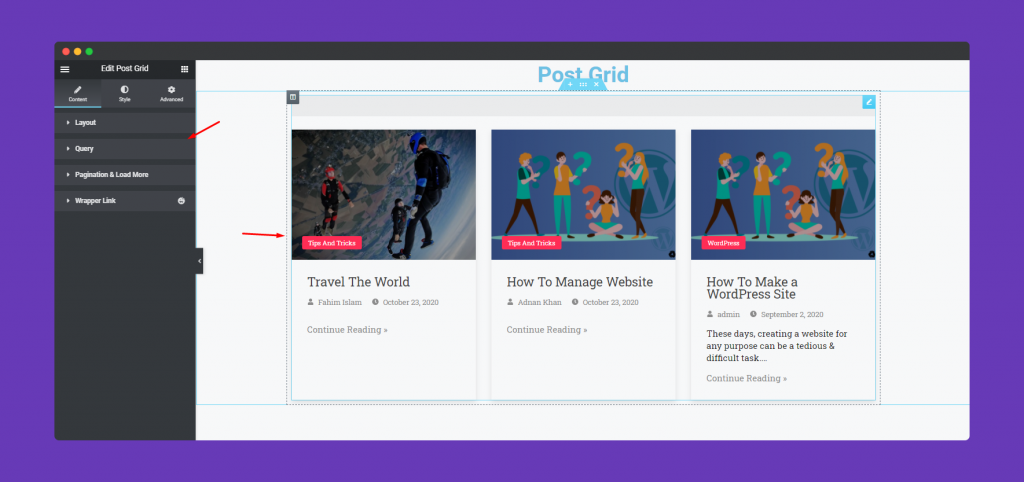
Na lewym pasku bocznym znajdziesz 4 specjalnie zaprojektowane opcje dostosowywania widżetu Post Grid. Oni są:
- Układ: możesz wybrać 7 różnych skórek, aby zapewnić lepszy wygląd widoku postów na blogu.
- Zapytanie: Wybierz tutaj typ postu – Posty, Strony, Wybór ręczny.
- Paginacja i ładuj więcej: wybierz żądany styl paginacji z 4 różnych dostępnych tutaj
- Wrapper Link: dodaj linki do dowolnych sekcji, kolumn, widżetów dzięki tej niesamowitej funkcji Happy Addons.
Krótko mówiąc, otrzymasz wszystkie elementy, które nadają niepowtarzalny wygląd Twojemu projektowi. Tutaj twoje ograniczenie – to tylko twoja wyobraźnia.
Krok trzeci: spraw, aby projekt Twojej witryny był bardziej angażujący
Wewnątrz Elementora możesz dostosować każdy najmniejszy szczegół swojego projektu. Korzystając z HappyAddons, możesz poszerzyć wachlarz dostosowań do nieskończoności.
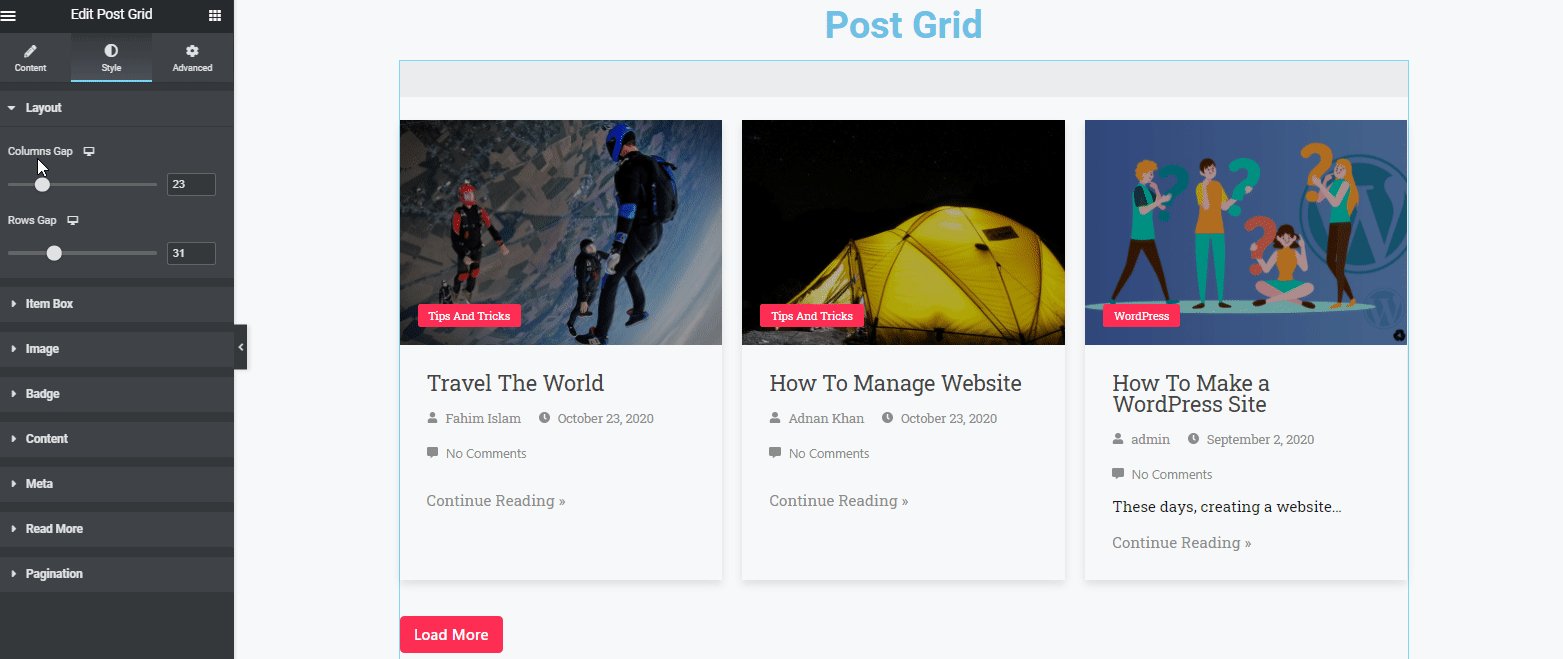
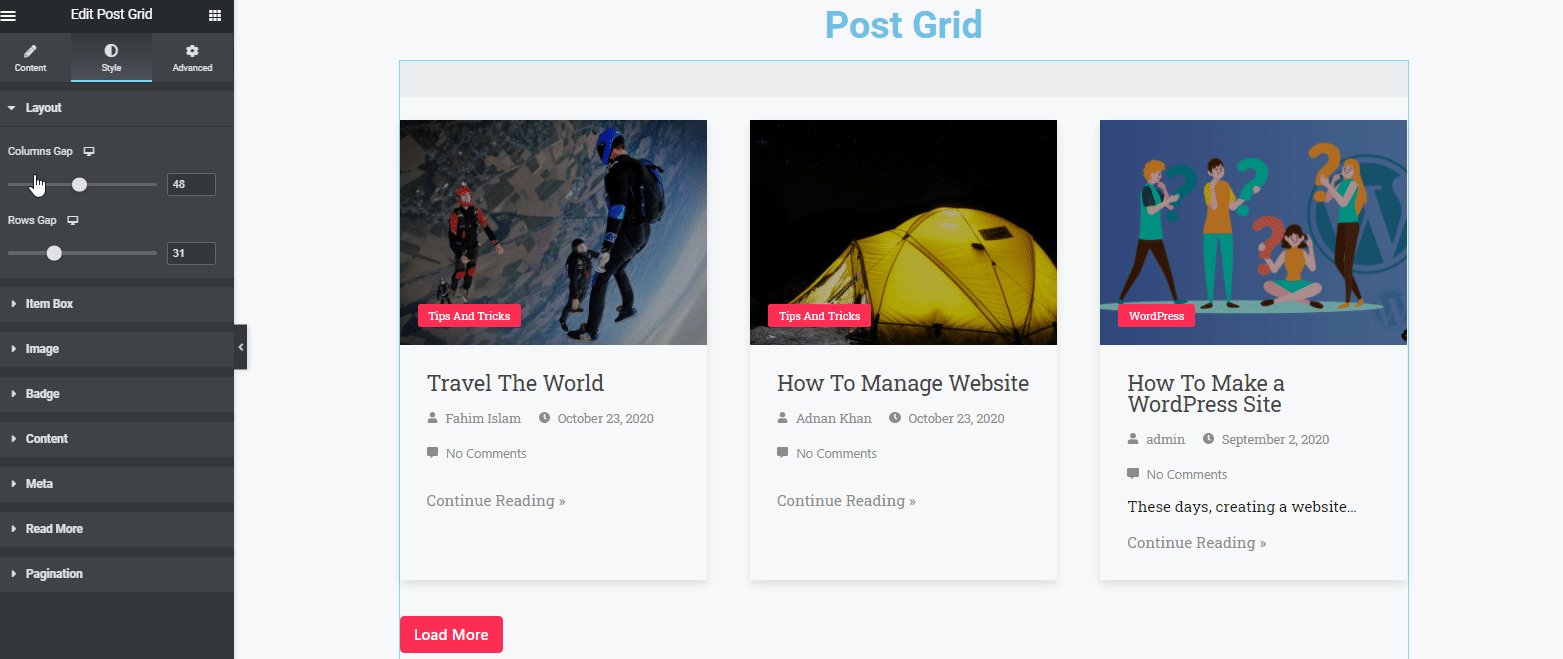
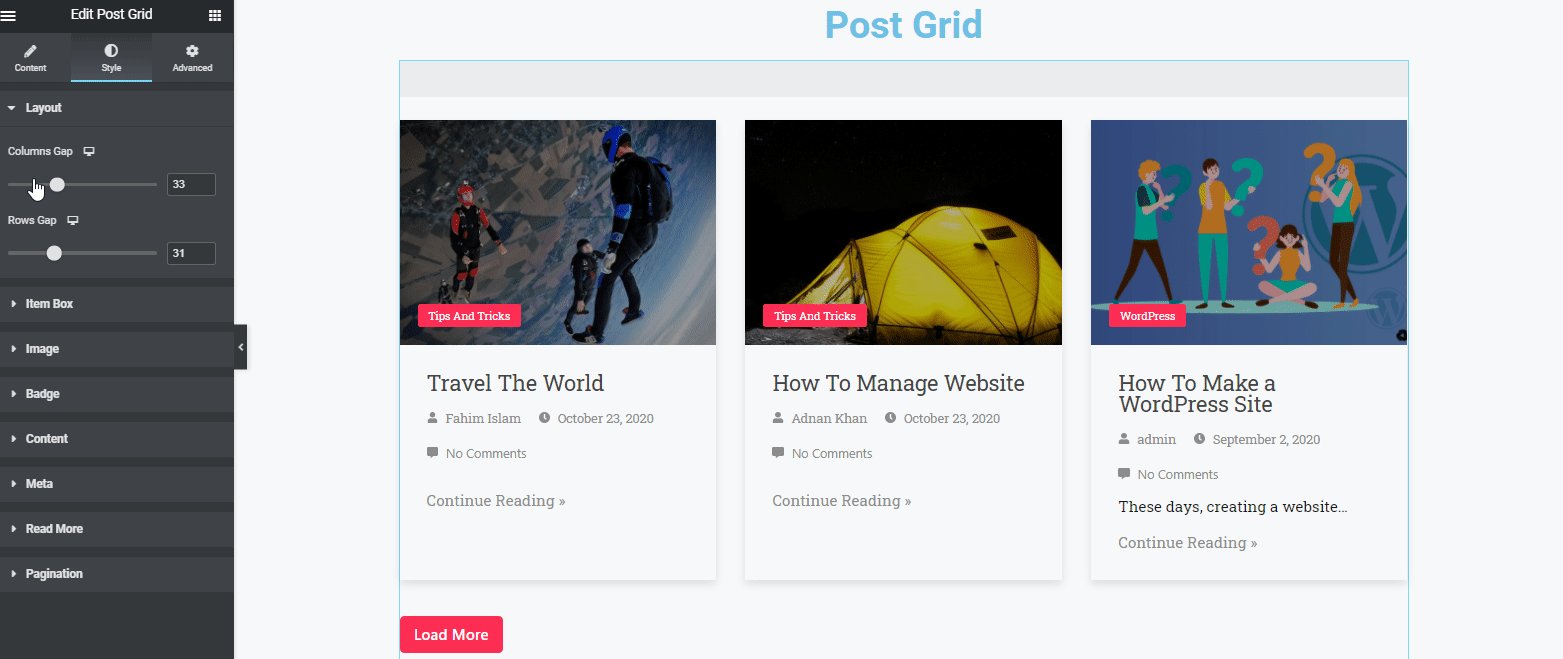
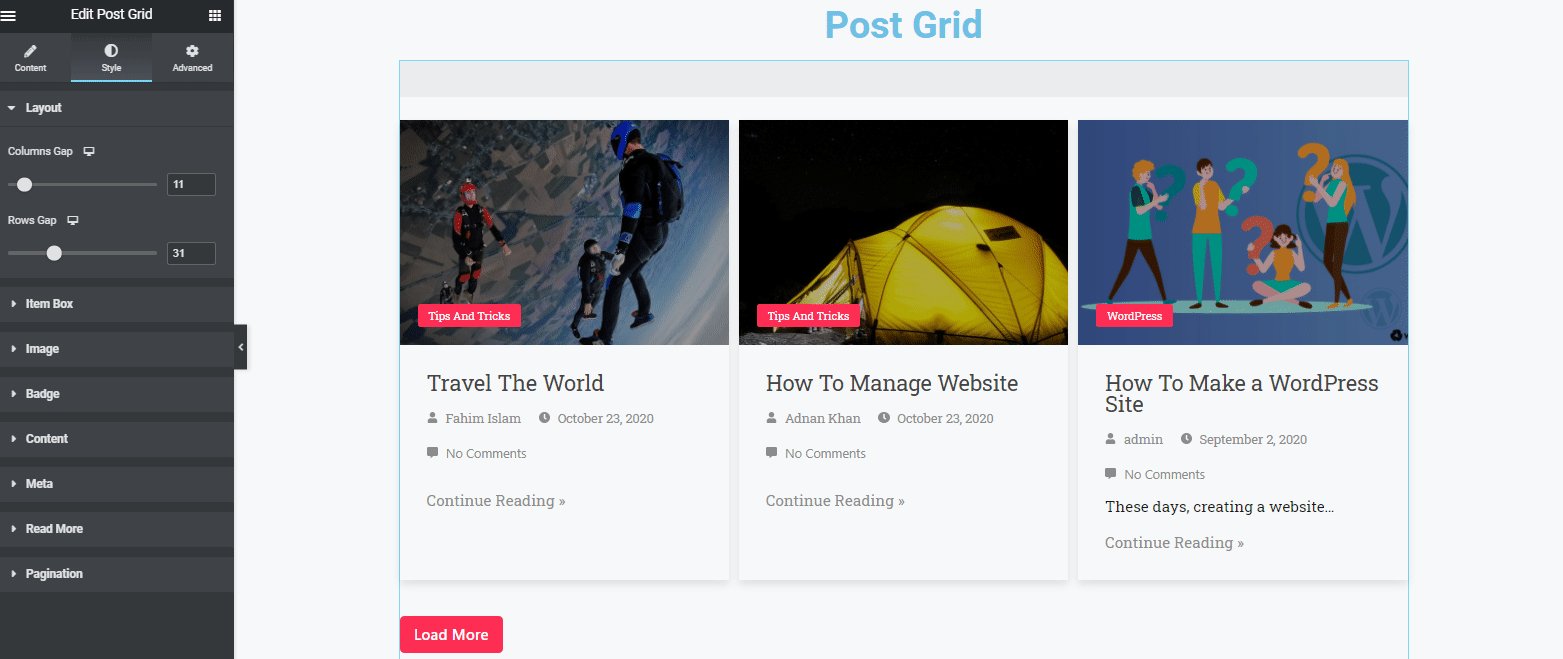
Aby wystylizować swój widżet Post Grid, dotknij przycisku Styl.

Daj preferowany rozmiar kolumny i wiersza.

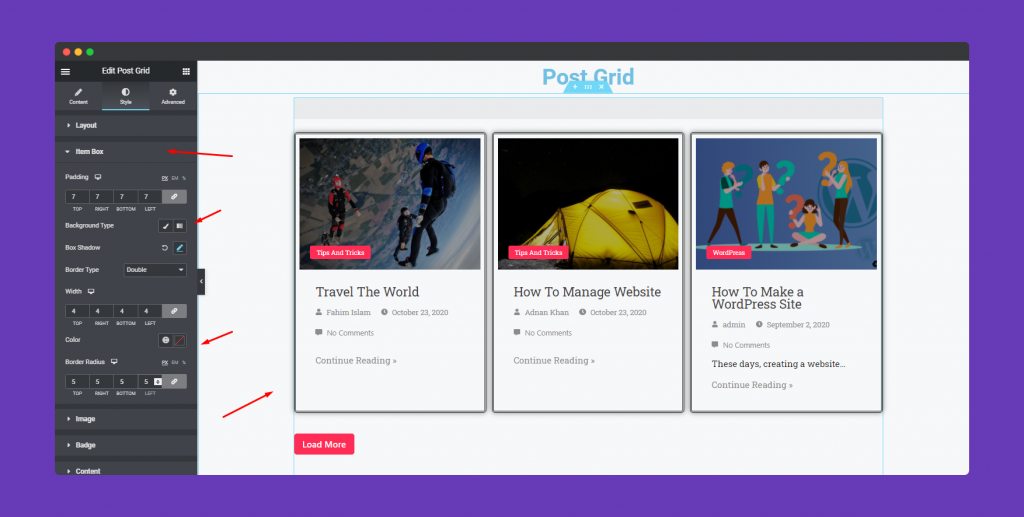
Ponadto możesz dostosować inne szczegóły w sekcji Item Box. Takie jak margines, dopełnienie, cień pudełka, obramowanie, typ obramowania, promień obramowania, wysokość i szerokość itp.

Podobnie znajdziesz wiele opcji stylizacji odznaki, treści, meta, przycisku itp. Korzystając z tych zasobów, możesz kształtować swoje myśli w rzeczywistości.
Dzięki duetowi Elementor i Happy Addons otrzymasz tak wiele opcji portretowania swojego projektu. Stamtąd możesz wybrać dowolną kombinację zgodnie ze swoimi wymaganiami.
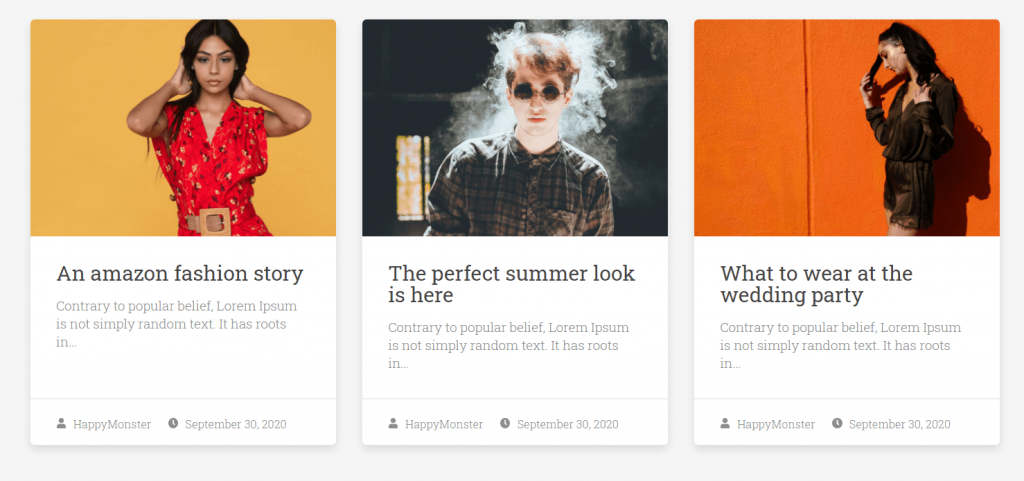
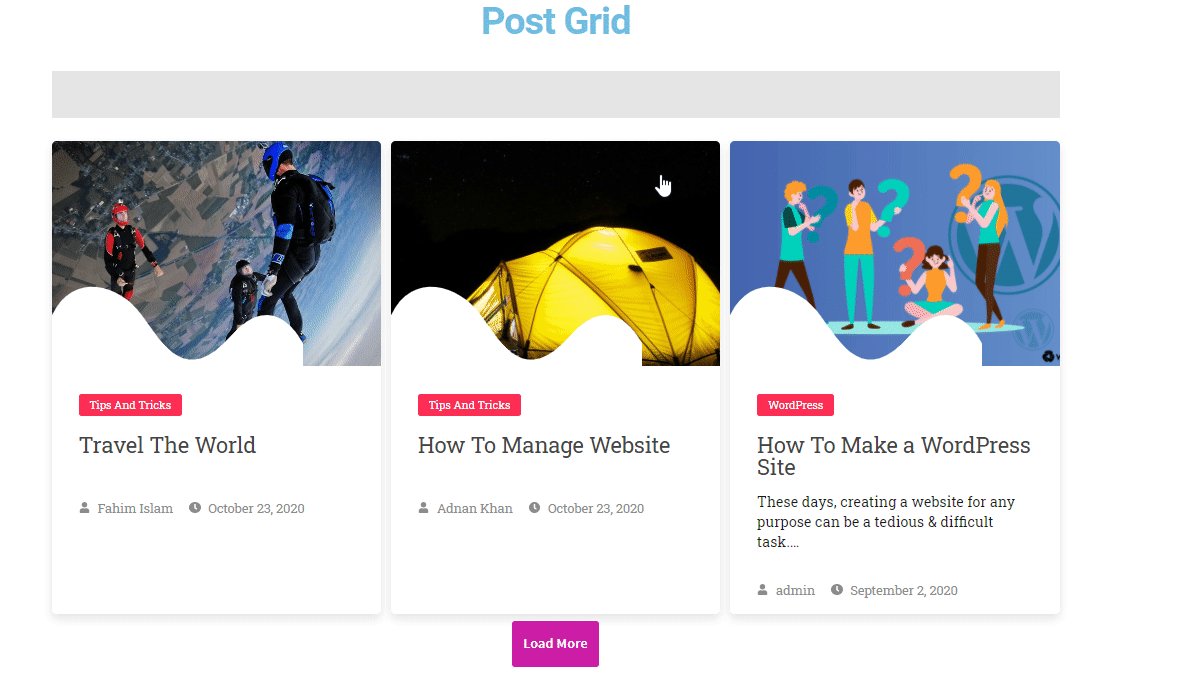
Oto ostateczny wygląd, jaki otrzymaliśmy po wszystkich dostosowaniach:

Bonus: Przenieś projekt swojej witryny na wyższy poziom dzięki szczęśliwym efektom
Happy Addons to jedna z najbardziej obiecujących wtyczek WordPress, która przyciąga użytkowników Elementora od czasu jej uruchomienia. Powodem jego ogromnej popularności jest to, że zawsze zawiera przydatne i unikalne funkcje w zależności od zapotrzebowania użytkowników.
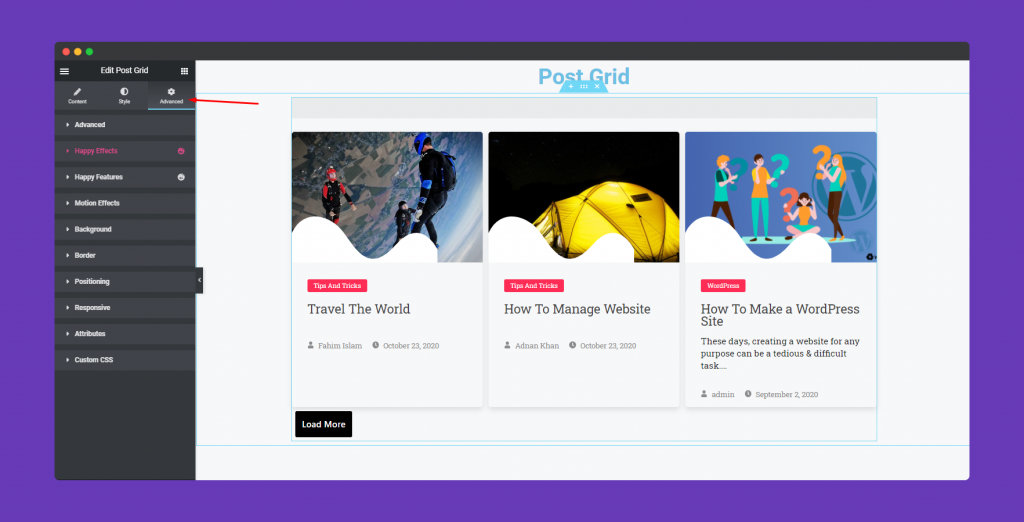
Kliknij kartę Zaawansowane, aby poznać niektóre niezwykłe funkcje Happy, takie jak efekty ruchu, efekty Happy, tło lub sprawić, by były responsywne i bardziej intrygujące. Jednak „Zaawansowane” jest domyślną funkcją Elementora. Ale dzięki HappyAddons uzyskasz dodatkowe korzyści, które nie są dostępne w Elementorze.

Możesz zastosować te efekty w dowolnym widżecie Elementora, który chcesz!
Sprawdź pełną dokumentację na HappyAddons Post Grid Widget, aby lepiej zrozumieć.
Hit Jackpota, nadając swojej witrynie efektywny wygląd!
Elementor sprawia, że cały proces tworzenia stron internetowych jest łatwiejszy niż kiedykolwiek. Przyspiesza to przepływ pracy i zmniejsza również nacisk. Ponadto Happy Addons pomaga zautomatyzować niesamowite projekty witryny.
Powyżej pokazaliśmy, jak zaprojektować piękną stronę archiwum blogów Elementor w zaledwie kilka minut. Podobnie, możesz stworzyć dowolny rodzaj nowoczesnego projektu w WordPressie, nie będąc w rzeczywistości profesjonalistą.
Jeśli masz dalsze pytania dotyczące projektu strony internetowej za pomocą Elementora lub procesu pracy HappyAddons, skorzystaj z sekcji komentarzy poniżej!

