Jak zrobić mniej żądań HTTP w WordPress
Opublikowany: 2022-11-17 Witryny wysyłające więcej żądań HTTP zwykle ładują się wolniej. Optymalizacja serwera w celu zmniejszenia liczby żądań HTTP poprawi wydajność witryny i ogólną szybkość ładowania.
Witryny wysyłające więcej żądań HTTP zwykle ładują się wolniej. Optymalizacja serwera w celu zmniejszenia liczby żądań HTTP poprawi wydajność witryny i ogólną szybkość ładowania.
Z tego przewodnika dowiesz się, jak zoptymalizować swoją witrynę, aby wykonywać mniej żądań HTTP . Najpierw wyjaśnijmy, co oznaczają żądania HTTP i dlaczego należy zmniejszyć liczbę żądań przetwarzanych przez serwer.
Zawartość:
- Co to są żądania HTTP?
- Korzyści z ograniczenia żądań HTTP
- Jak analizować żądania HTTP Twojej witryny
- Wskazówki, jak zmniejszyć liczbę żądań HTTP w WordPress
- Wniosek
Czym są żądania HTTP?
HTTP to skrót od HyperText Transfer Protocol. W ten sposób serwery komunikują się ze sobą (tj. przeglądarka i serwer WWW).
Witryna zawiera różne elementy, takie jak pliki graficzne, JavaScript i pliki CSS. Pliki te współpracują ze sobą, aby zapewnić prawidłowe wyświetlanie witryny. Jeśli jeden z elementów nie zostanie poprawnie załadowany, wpłynie to na wygląd i funkcjonalność strony.
Aby załadować stronę, przeglądarka internetowa musi pobrać wszystkie pliki z serwera WWW. Aby tak się stało, przeglądarka musi wysyłać żądania HTTP do serwera.
Serwer zajmuje się pobieraniem żądanej strony. Jeśli więc trzeba załadować 40 plików, serwer wykona 40 oddzielnych żądań HTTP.
Im więcej plików masz na swojej stronie, tym więcej żądań HTTP musi wykonać Twój serwer.
Korzyści z ograniczenia żądań HTTP
Musisz wysyłać mniej żądań na swój serwer, ponieważ skraca to czas odpowiedzi serwera. Jeśli serwer musi wykonać wiele żądań HTTP, spowolni to Twoją witrynę.
Domyślne ustawienia większości serwisów internetowych wymagają pobrania przez serwer wszystkich niezbędnych plików przed wyświetleniem ich w przeglądarce internetowej użytkownika.
Niektóre żądania mają charakter „blokujący”. Oznacza to, że inne żądania nie zostaną wykonane, dopóki żądanie blokowania nie zostanie zakończone.
Wolna witryna wpływa na wrażenia użytkownika, co może prowadzić do wysokiego współczynnika odrzuceń w Twojej witrynie. Co więcej, gdy współczynnik odrzuceń jest wysoki, wpłynie to na pozycję witryny w wyszukiwarkach. Z tego powodu musisz zoptymalizować szybkość swojej witryny, wykonując mniej żądań HTTP.
Zanim przejdziemy dalej, musisz zrozumieć ogólną zasadę. Jeśli masz więcej plików na serwerze, które trzeba załadować, spowoduje to więcej żądań HTTP. Ponadto, jeśli masz duże pliki na swoim serwerze, doprowadzi to do dłuższego czasu odpowiedzi.
Aby wykonywać mniej żądań HTTP w witrynach WordPress, musisz zmniejszyć liczbę plików przetwarzanych przez serwer. Ale samo to może nie w pełni zoptymalizować szybkości witryny. Musisz także zmniejszyć rozmiar pliku na serwerze, aby mógł przetwarzać żądania na czas.
Jak analizować żądania HTTP Twojej witryny
Teraz wiesz, czym są żądania HTTP i jakie korzyści płyną z ograniczenia liczby żądań przetwarzanych przez serwer.
Zanim przejdziesz dalej, musisz przetestować swoją witrynę, aby poznać liczbę żądań, które ona obecnie generuje. Wiedząc o tym wcześniej, dowiesz się, czy wskazówki zawarte w tym przewodniku mają dobry wpływ na liczbę żądań wysyłanych przez Twoją witrynę.
Istnieje wiele narzędzi online do testowania żądań HTTP. Narzędzia do testowania prędkości GTmetrix i Pingdom mogą analizować czas ładowania Twojej witryny. Niektóre z tych narzędzi testowych mogą również wyróżniać pliki, które ładują się wolniej i sugerować możliwe poprawki.
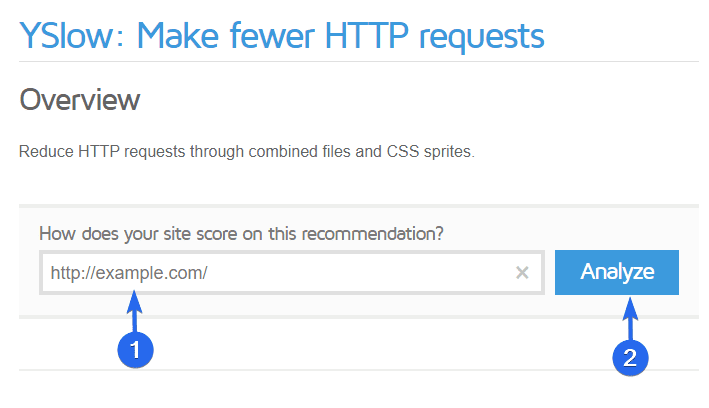
W tym przykładzie użyjemy narzędzia GTmetrix do analizy strony testowej. Aby rozpocząć, przejdź do witryny GTmetrix i wprowadź adres swojej witryny. Następnie kliknij Analizuj .

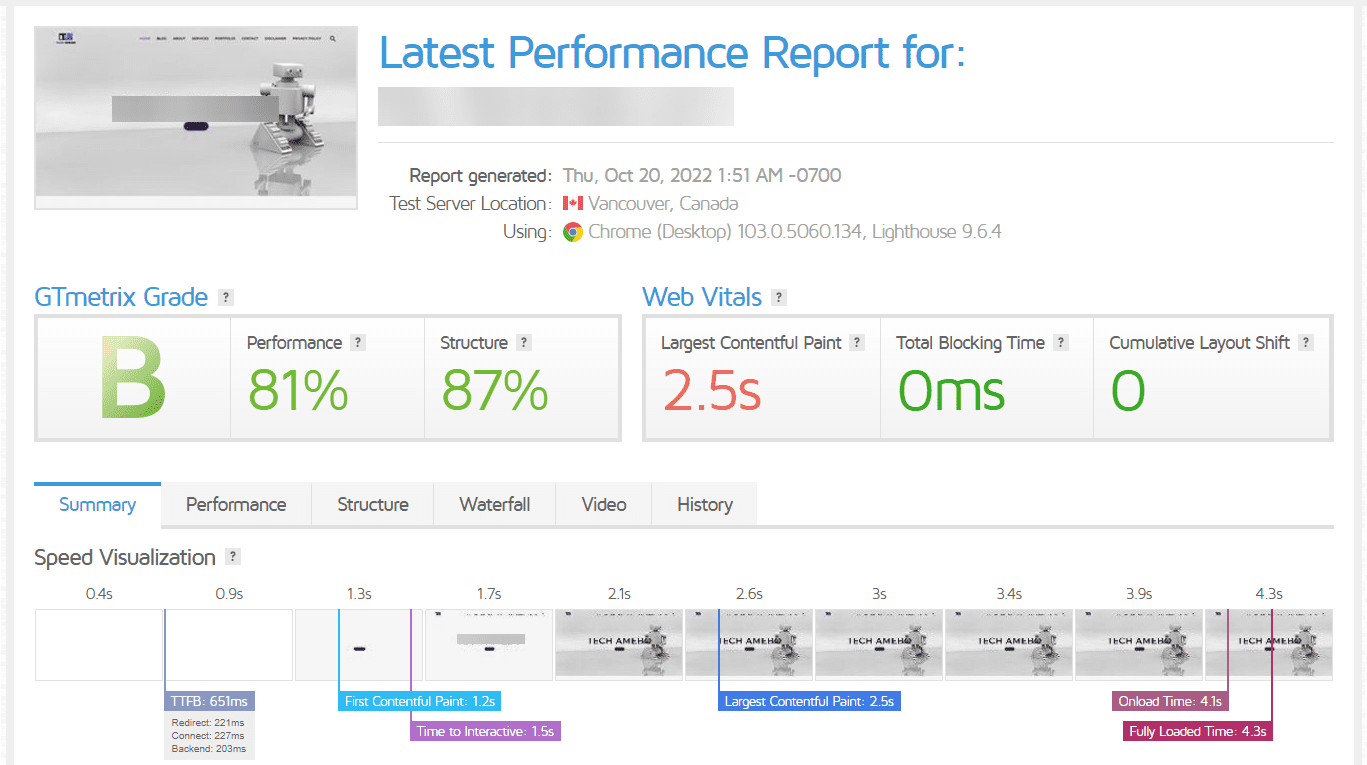
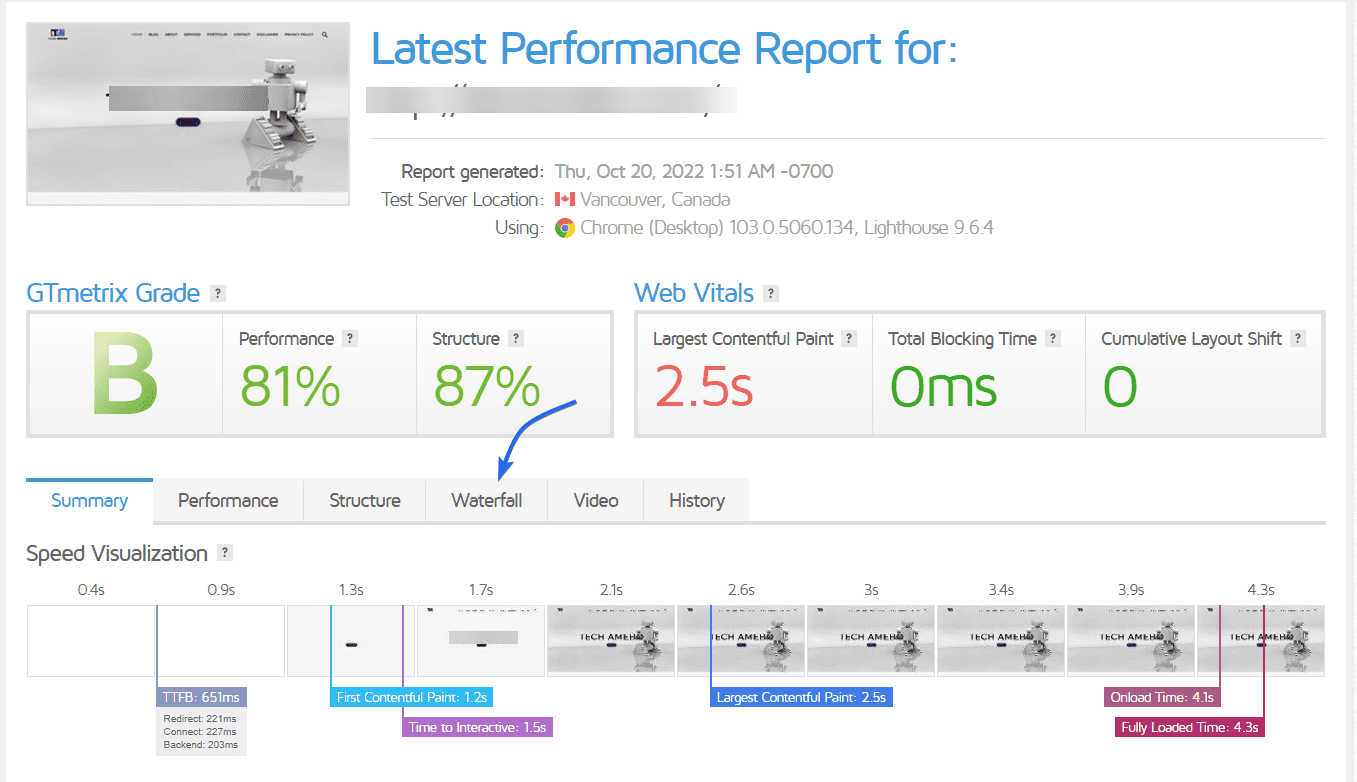
Narzędzie przeanalizuje wydajność Twojej witryny, w tym czas do pierwszego bajtu i ogólną prędkość ładowania.

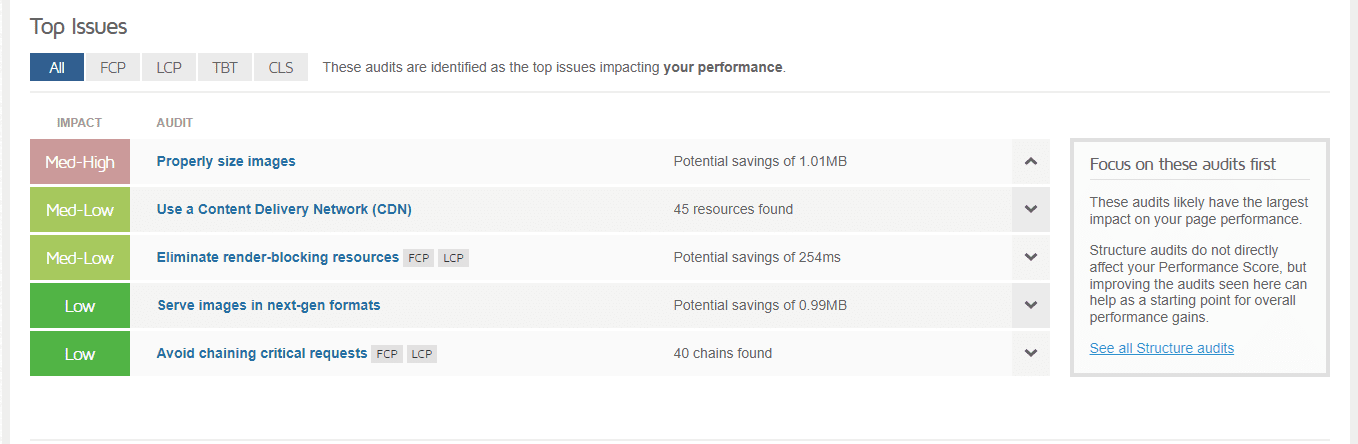
Przewiń w dół do sekcji „Najważniejsze problemy”. Zobaczysz problemy wpływające na wydajność Twojej witryny i szybkość ładowania. Tutaj możesz również zobaczyć możliwe rozwiązania problemów.

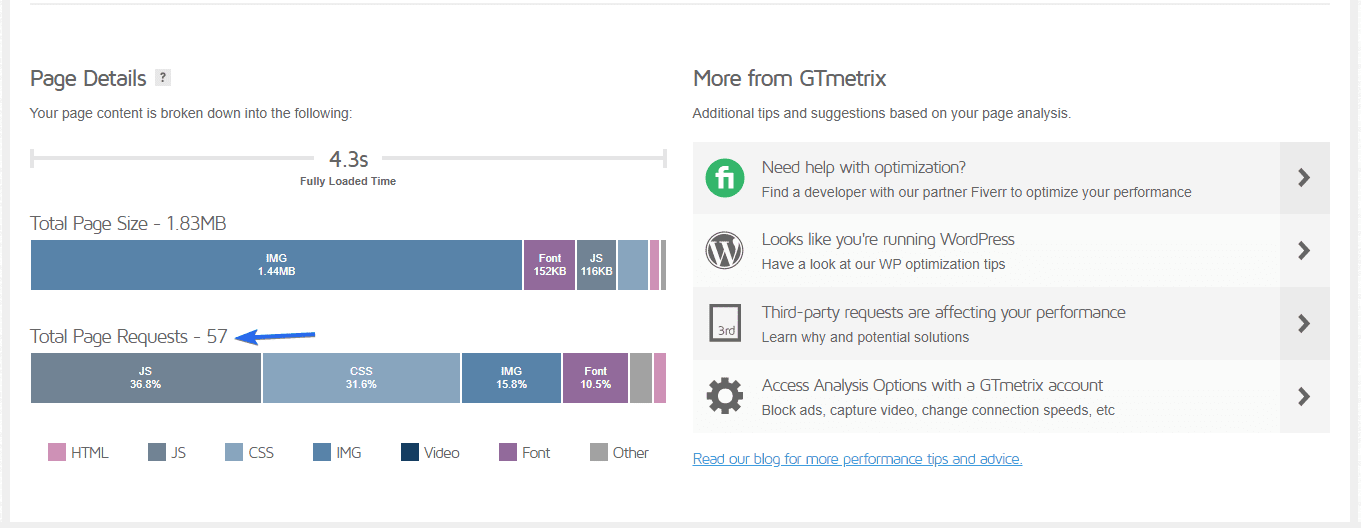
Przewijając w dół do sekcji „Szczegóły strony”, zobaczysz ogólną szybkość ładowania strony i całkowitą liczbę żądań. Witryna w tym przykładzie wysyła około 57 żądań podczas ładowania strony. Możemy zmniejszyć liczbę żądań, aby poprawić wydajność strony internetowej.

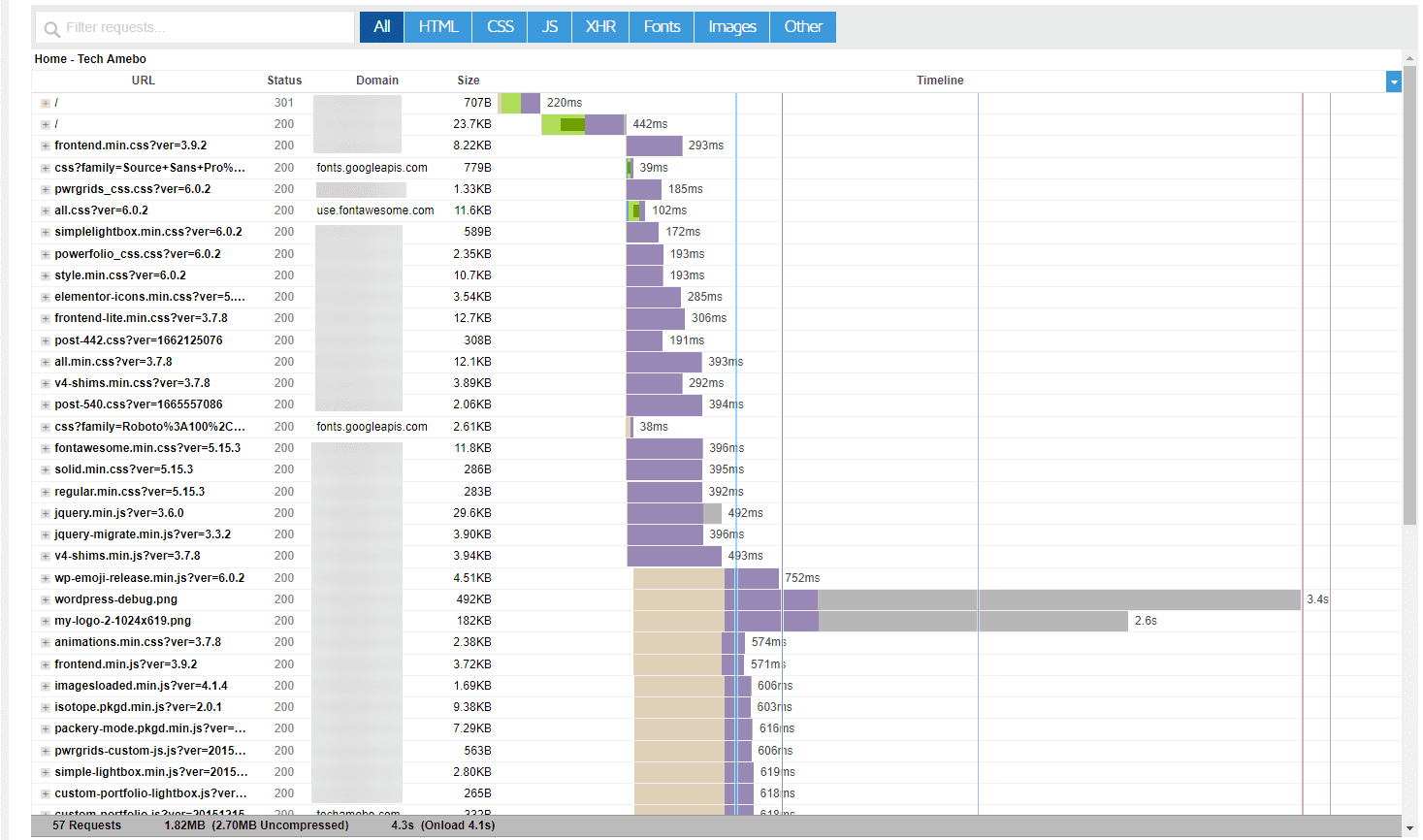
Możesz uzyskać dostęp do szczegółowego raportu dotyczącego poszczególnych wniosków z zakładki Kaskada .

Tutaj zobaczysz szczegółowy czas przetwarzania każdego żądania.

W następnej sekcji podzielimy się wskazówkami, jak składać mniej próśb. Po wdrożeniu wskazówek ponownie przeanalizujemy tę przykładową witrynę, aby zobaczyć, jakie osiągnęliśmy ulepszenia. Zacznijmy.
Wskazówki, jak zmniejszyć liczbę żądań HTTP w WordPress
Teraz wiesz, czym są żądania HTTP i jak analizować liczbę żądań wysyłanych przez serwer. Następnie pokażemy Ci 10 sposobów na optymalizację witryny i skrócenie czasu odpowiedzi serwera.
- Zainstaluj wtyczkę buforującą WordPress
- Zminimalizuj pliki CSS i JavaScript
- Połącz zasoby CSS i JavaScript
- Zoptymalizuj swoje obrazy (usuń niepotrzebne obrazy)
- Włącz leniwe ładowanie
- Użyj sieci CDN
- Zamień ciężkie wtyczki na lżejsze
- Usuń nieużywane wtyczki i motywy
- Zmniejsz liczbę skryptów stron trzecich
- Odłóż JavaScript blokujący renderowanie
Zainstaluj wtyczkę buforującą WordPress
Zanim rozpoczniemy optymalizację, musisz zainstalować w swojej witrynie wtyczkę buforującą. Korzystając z wtyczki buforującej, możesz wdrożyć większość wskazówek, które udostępniamy w tym przewodniku.
Dostępnych jest wiele darmowych i premium wtyczek. Wtyczki premium, takie jak WP Rocket, domyślnie optymalizują niektóre części Twojej witryny. Jest to jednak opcja premium i nie jest dostępna dla początkujących online.
Użyjemy darmowej wtyczki, która jest zbliżona pod względem funkcjonalności i funkcji. Aby wykonać czynności opisane w tym przewodniku, musisz zainstalować wtyczkę LiteSpeed Cache na swojej stronie internetowej.
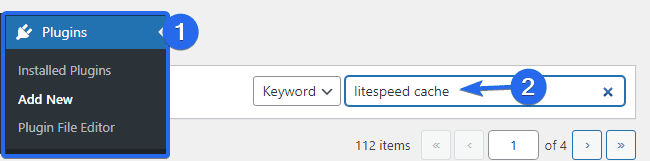
W tym celu zaloguj się do pulpitu administratora WordPress, a następnie przejdź do Wtyczki >> Dodaj nowy . W polu wyszukiwania wpisz „litespeed cache”.

Następnie musisz kliknąć przycisk Zainstaluj teraz , aby rozpocząć instalację.

Po zakończeniu instalacji przycisk zmieni się na „Aktywuj”. Kliknij ten przycisk, aby aktywować wtyczkę.
Zminimalizuj pliki CSS i JavaScript
Pliki CSS i JavaScript są niezbędne do upiększenia strony internetowej i uczynienia jej interaktywną. Jednak te pliki są często duże i mogą wydłużyć czas przetwarzania żądań przez serwer.
Udostępnianie zmniejszonej wersji zasobów witryny znacznie zmniejsza rozmiar plików. Niektóre motywy i wtyczki używają już zminimalizowanych skryptów. Jednak nadal musisz włączyć tę opcję, aby dalej optymalizować zasoby witryny.
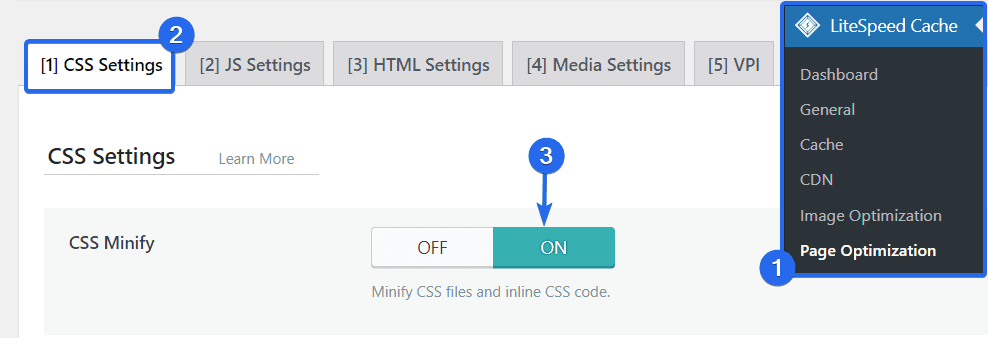
Aby rozpocząć, przejdź do LiteSpeed Cache >> Optymalizacja strony . Musisz włączyć opcję Minify CSS na karcie „Ustawienia CSS”.

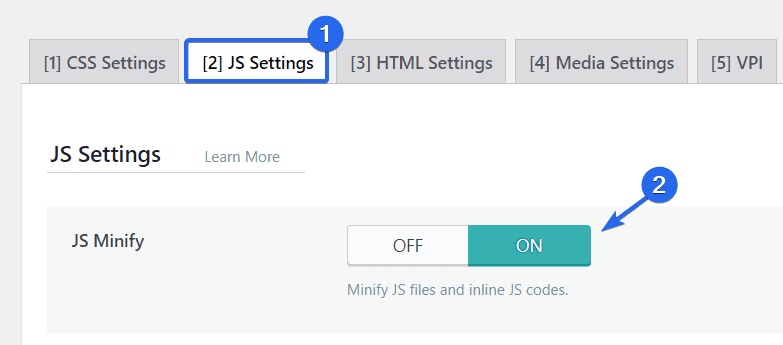
Kliknij również kartę Ustawienia JS i włącz opcję JS Minify .

Połącz zasoby JavaScript i CSS
Motywy i wtyczki WordPress mają osobne arkusze stylów CSS i pliki JavaScript. Za każdym razem, gdy ładujesz stronę, Twój serwer musi pobrać wszystkie pliki indywidualnie przed wyświetleniem strony użytkownikowi.
Liczba żądań HTTP, które Twoja witryna musi wykonać, rośnie w miarę instalowania wtyczek w witrynie. Aby rozwiązać ten problem, musisz połączyć wszystkie pliki CSS i JavaScript, aby Twój serwer łączył wiele żądań.
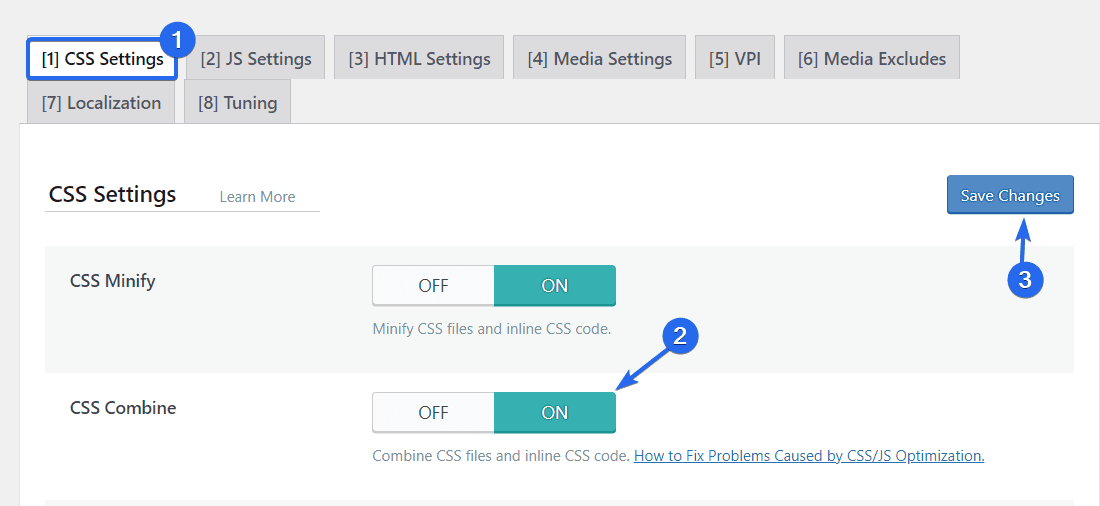
W ustawieniach optymalizacji strony LiteSpeed Cache przejdź do zakładki Ustawienia CSS i włącz opcję „CSS Combine”.

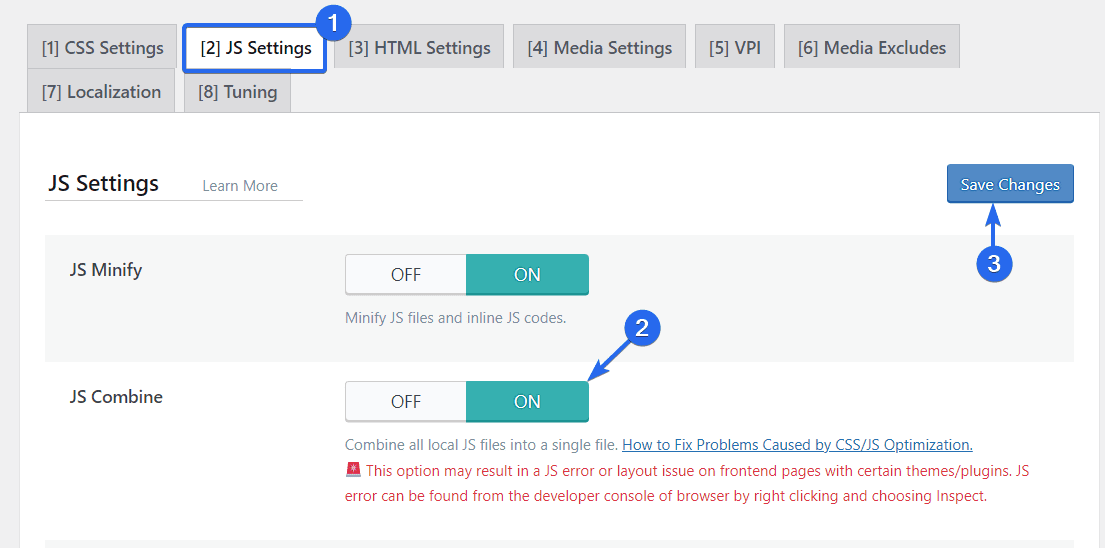
Podobnie przejdź do zakładki JS Settings i włącz opcję JS Combine .

Uwaga: zobaczysz ostrzeżenie; „Ta opcja może spowodować błąd JS lub problem z układem na stronach interfejsu z niektórymi motywami/wtyczkami. Błąd JS można znaleźć w konsoli programisty przeglądarki, klikając prawym przyciskiem myszy i wybierając Sprawdź . ”
Zasadniczo oznacza to, że łączenie plików JS może powodować problemy ze zgodnością z niektórymi wtyczkami. Dlatego zalecamy odwiedzenie frontendu Twojej witryny po zapisaniu zmian, aby sprawdzić, czy wszystko działa tak, jak powinno. Jeśli nie, możesz wyłączyć tę opcję i przejść do następnej wskazówki dotyczącej optymalizacji.
Zoptymalizuj obrazy (usuń niepotrzebne obrazy)
Pliki multimedialne, takie jak obrazy i filmy, sprawiają, że strony internetowe są atrakcyjne wizualnie. Jeśli jednak nie zoptymalizujesz swoich plików multimedialnych, wpłynie to na wygodę użytkownika.
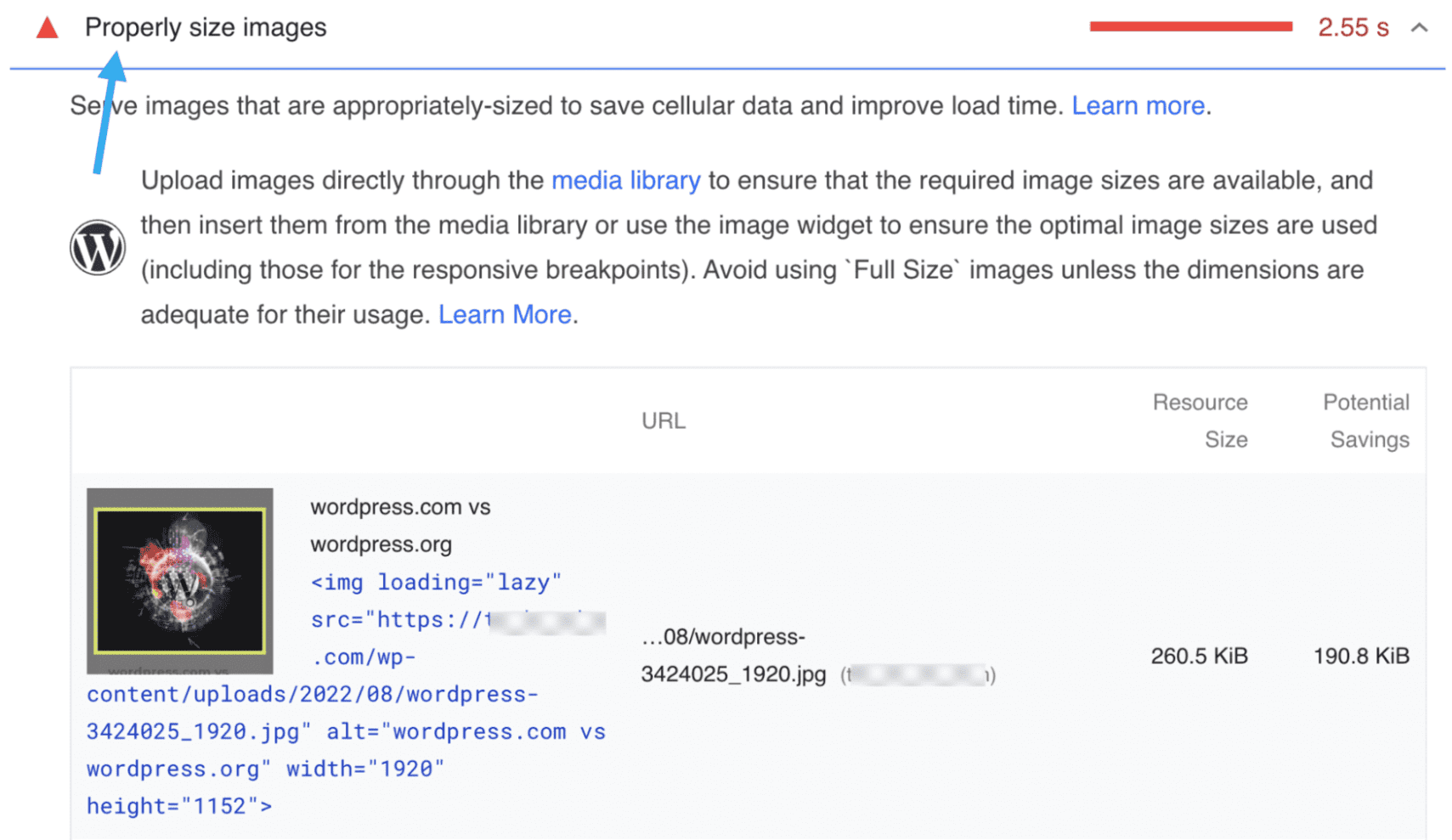
Przesyłanie obrazów w wysokiej rozdzielczości oznacza, że będą one wymagać więcej miejsca. A kiedy serwer musi wysłać żądanie, spowoduje to długi czas ładowania. Oto przykład z testowania przykładowej witryny za pomocą narzędzia PageSpeed Insights.


Zalecamy kompresję plików multimedialnych, aby zoptymalizować obrazy przed przesłaniem ich do witryny WordPress. Narzędzia takie jak Compressor.io mogą być przydatne do kompresji plików graficznych.
Możesz także użyć wtyczki do optymalizacji obrazu, aby skompresować istniejące obrazy w swojej witrynie. W tym celu zalecamy użycie wtyczki Smush.

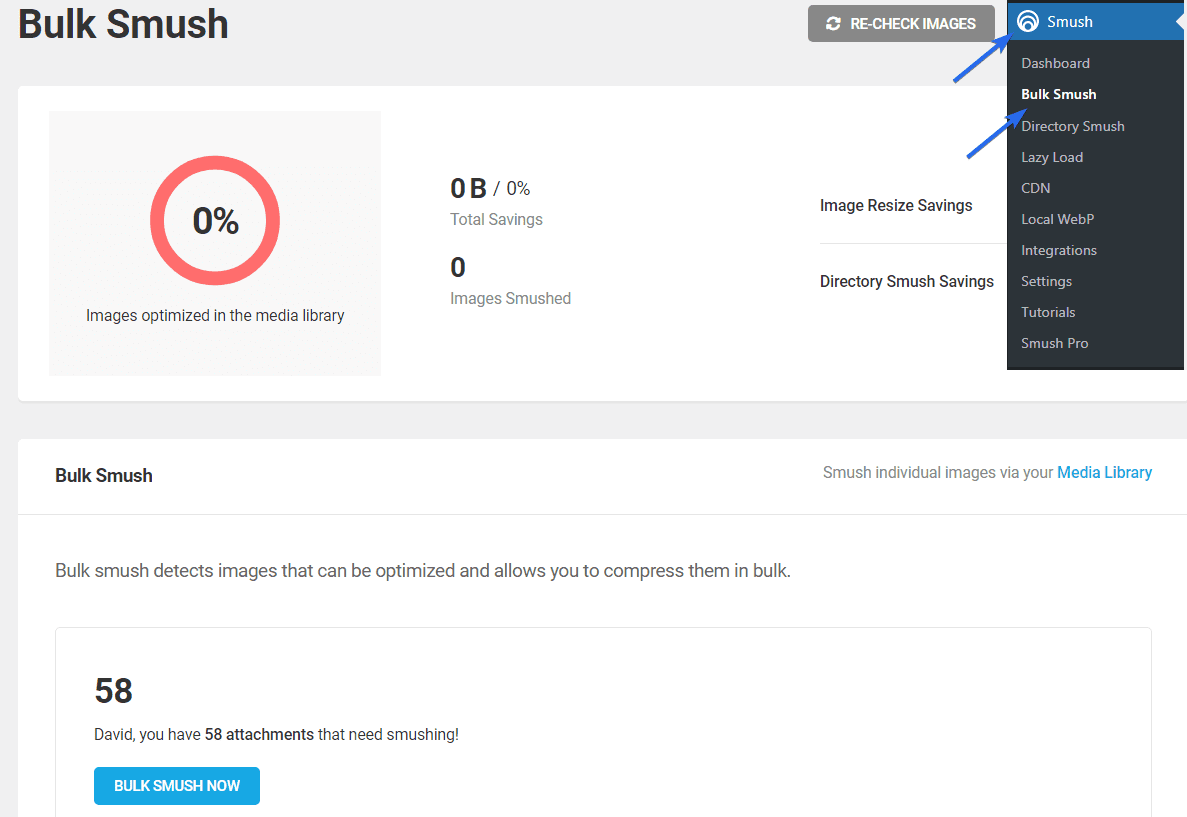
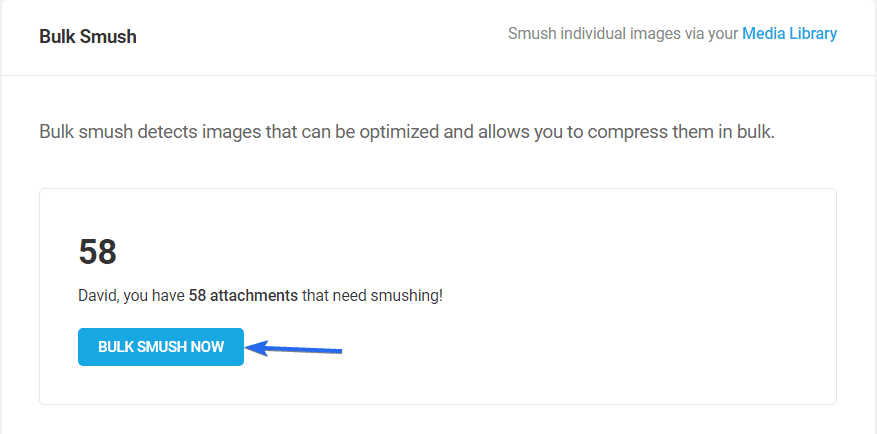
Po zainstalowaniu i aktywacji wtyczki na swojej stronie internetowej musisz uzyskać dostęp do strony ustawień wtyczki poprzez Smush >> Bulk Smush . Zobaczysz liczbę obrazów, które należy skompresować w sekcji „Bulk Smush”.

Aby rozpocząć optymalizację obrazów, musisz kliknąć przycisk Bulk Smush Now .

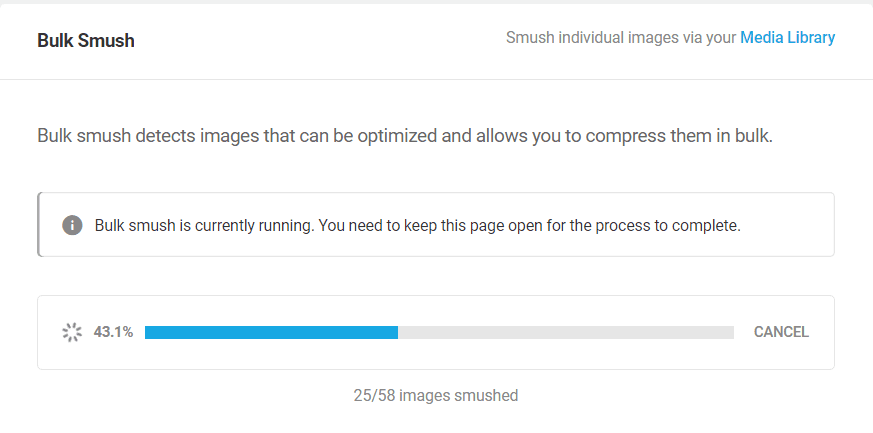
Zakończenie procesu przez wtyczkę może chwilę potrwać. Po zakończeniu wtyczka zoptymalizuje duże obrazy, zmniejszając ich rozmiary plików.

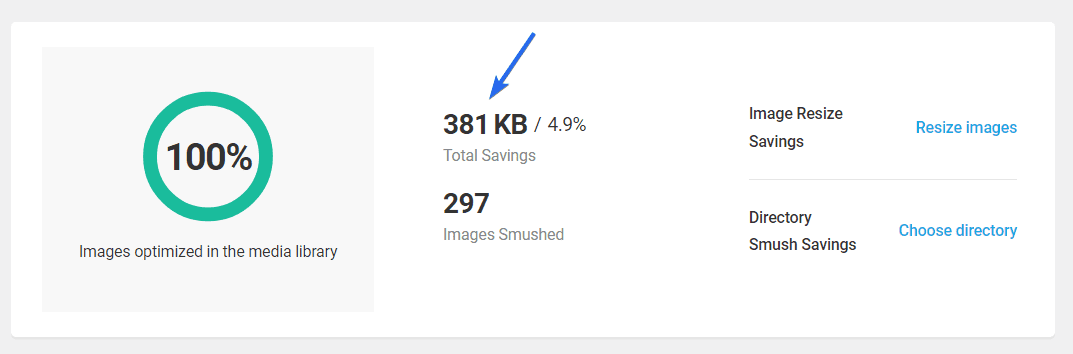
Wtyczka pokaże również ilość miejsca, które zaoszczędziłeś dzięki optymalizacji obrazów.

Usuwanie nieużywanych obrazów
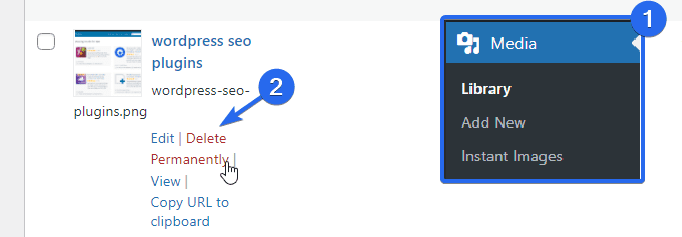
Jeśli masz pliki multimedialne, których już nie używasz w swojej witrynie, musisz je usunąć ze swojej witryny. Aby usunąć obraz ze swojej witryny, przejdź do Media >> Biblioteka .

Następnie znajdź obraz, który chcesz usunąć, najedź na niego kursorem i wybierz Usuń trwale .
Włącz ładowanie z opóźnieniem, aby wykonywać mniej żądań HTTP
Leniwe ładowanie to technika, która umożliwia ładowanie obrazów internetowych tylko wtedy, gdy obraz znajduje się w widocznym obszarze użytkownika. Oznacza to, że Twój serwer załaduje inne niezbędne zasoby i opóźni ładowanie obrazów, dopóki nie będą potrzebne.
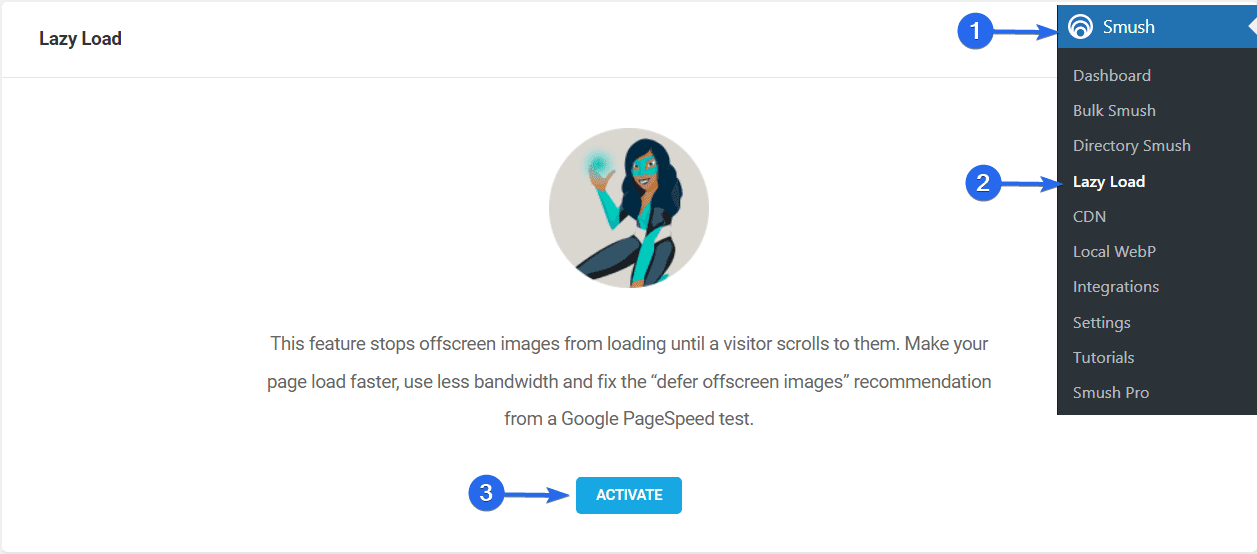
Użyjemy wtyczki Smush, aby zaimplementować leniwe ładowanie. Aby rozpocząć, przejdź do Smush >> Lazy Load , a następnie kliknij przycisk Aktywuj , aby włączyć leniwe ładowanie na swojej stronie internetowej.

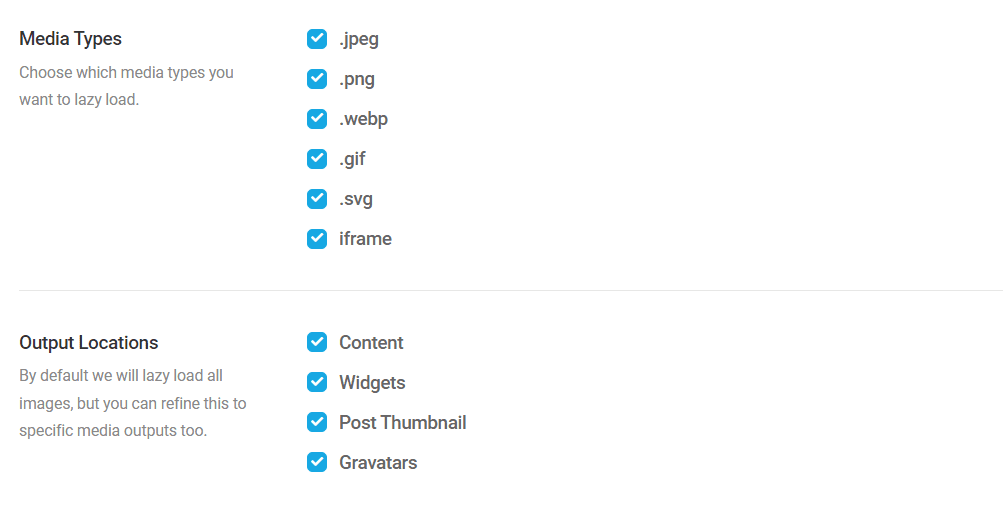
Użyjemy domyślnych opcji wybranych przez wtyczkę.

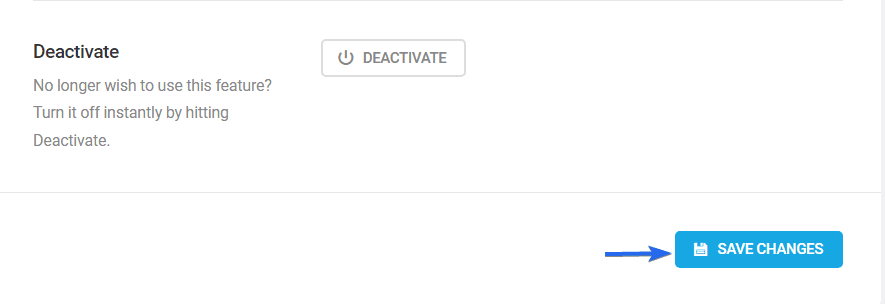
Przewiń w dół i kliknij Zapisz zmiany , aby zaktualizować zmiany.

Użyj sieci CDN, aby zmniejszyć liczbę żądań HTTP
CDN to skrót od Content Delivery Network. Jest to narzędzie wydajności internetowej, które służy jako pośrednik między serwerem a przeglądarką użytkownika.
Poprawiają wydajność Twojej witryny, udostępniając użytkownikom wersję Twojej witryny z pamięci podręcznej na podstawie ich lokalizacji.
Ponadto sieci CDN mogą szybciej przetwarzać żądania dzięki wielu serwerom. Przeglądarka użytkownika reaguje szybciej, gdy znajduje się blisko serwera.
Dostępnych jest wielu dostawców CDN, takich jak MaxCDN i Cloudflare. Niektóre z nich oferują bezpłatne usługi dla początkujących online.
Możesz sprawdzić nasz samouczek, aby dowiedzieć się , jak skonfigurować Cloudflare w WordPress . Przewodnik wyjaśnia również, jak uzyskać i skonfigurować bezpłatny SSL za pomocą Cloudflare.
Zastąp ciężkie wtyczki lżejszymi wersjami
Jeśli używasz wtyczki, która do działania wymaga dużej ilości zasobów, wpłynie to na wydajność Twojej witryny.
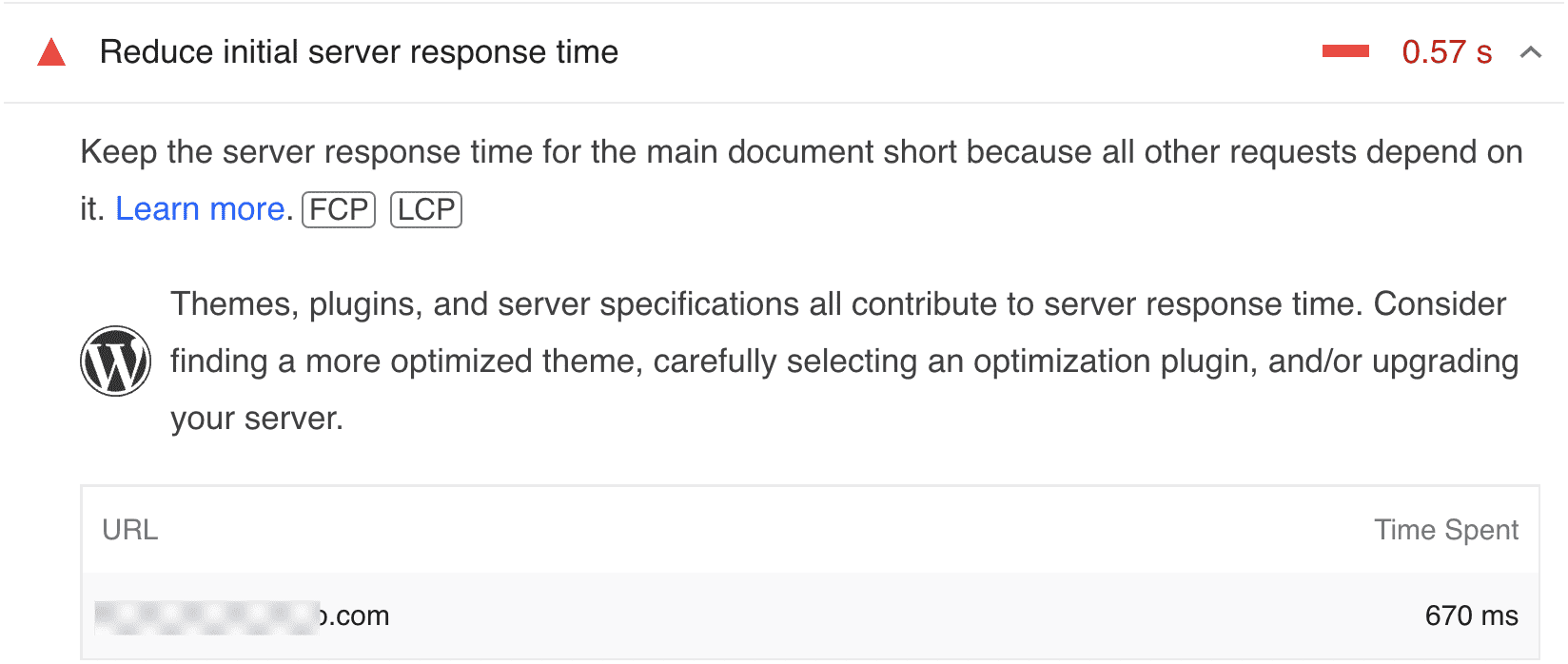
Przetestowaliśmy tę samą witrynę pod kątem Core Web Vitals za pomocą narzędzia Google PageSpeed. Oto propozycja od Google.

Google sugeruje użycie zoptymalizowanego motywu i wtyczek w celu skrócenia początkowego czasu odpowiedzi serwera.
Najlepszym sposobem rozwiązania tego problemu jest znalezienie alternatywnej wtyczki o lekkiej konstrukcji.
Jeśli jednak wymiana wtyczki wpłynie na ważne funkcje Twojej witryny, kontynuuj korzystanie z wtyczki i skontaktuj się z programistami wtyczki, aby poinformować ich o problemie z wydajnością.
Usuń nieużywane wtyczki i motywy
Chociaż nieaktywne, niektóre zasoby z motywów i wtyczek, których nie używasz aktywnie, nadal są ładowane, gdy użytkownik odwiedza Twoją witrynę.
W idealnej sytuacji nie należy pozostawiać nieaktywnych plików w witrynie. Oprócz zwiększania liczby żądań HTTP, często zajmują miejsce na serwerze, co może wpływać na czas ładowania witryny.
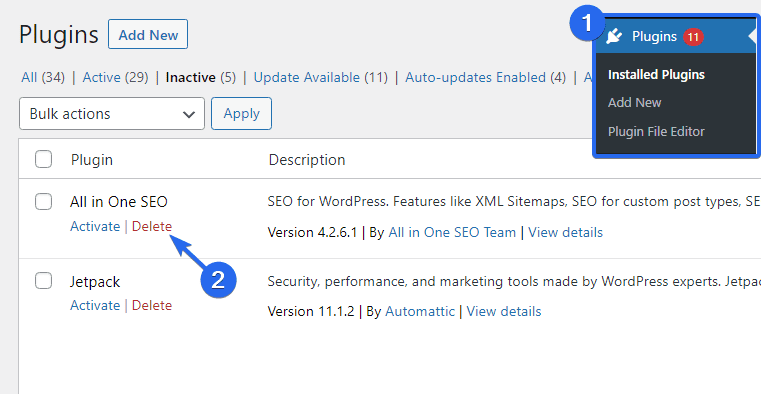
Aby usunąć wtyczkę, zaloguj się do pulpitu nawigacyjnego WordPress, a następnie przejdź do Wtyczki >> Zainstalowane wtyczki . Następnie kliknij kartę Nieaktywne .

Następnie kliknij Usuń pod nieaktywną wtyczką, aby usunąć ją ze swojej witryny.
Wykonaj ten sam proces, aby usunąć inne nieużywane wtyczki ze swojej witryny.
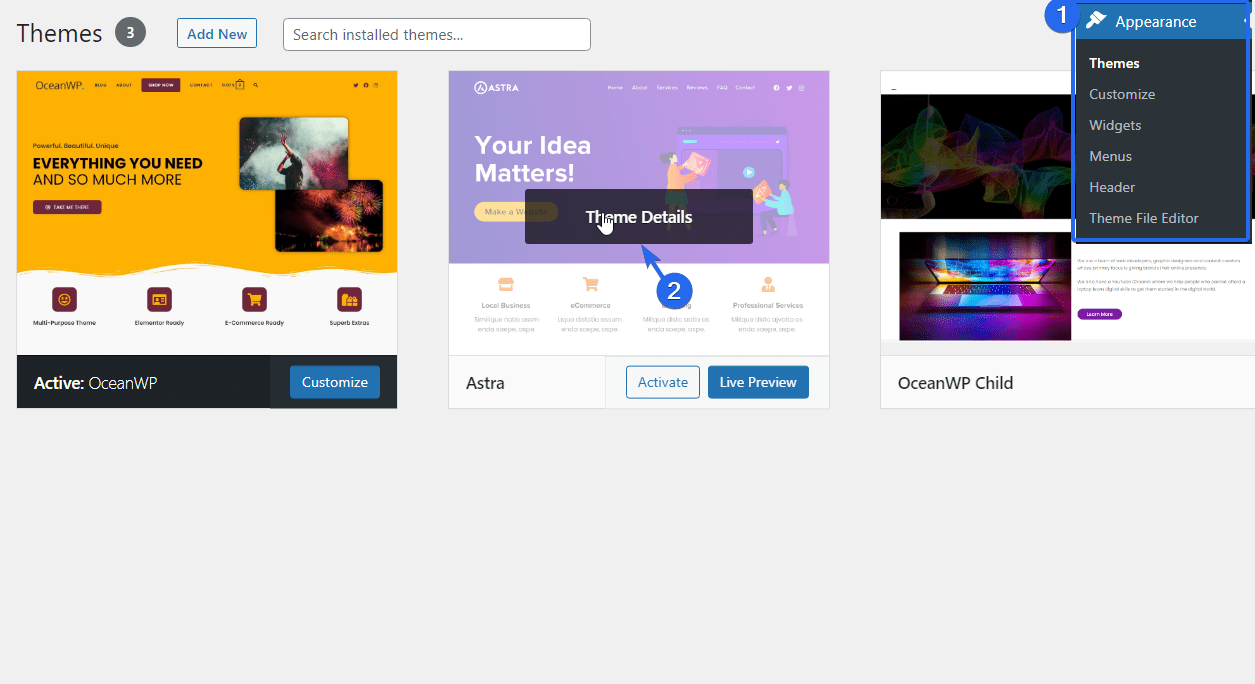
Aby usunąć motyw ze swojej witryny, przejdź do Wygląd >> Motywy , aby otworzyć stronę motywów. Następnie najedź kursorem na nieaktywny motyw i wybierz Szczegóły motywu .

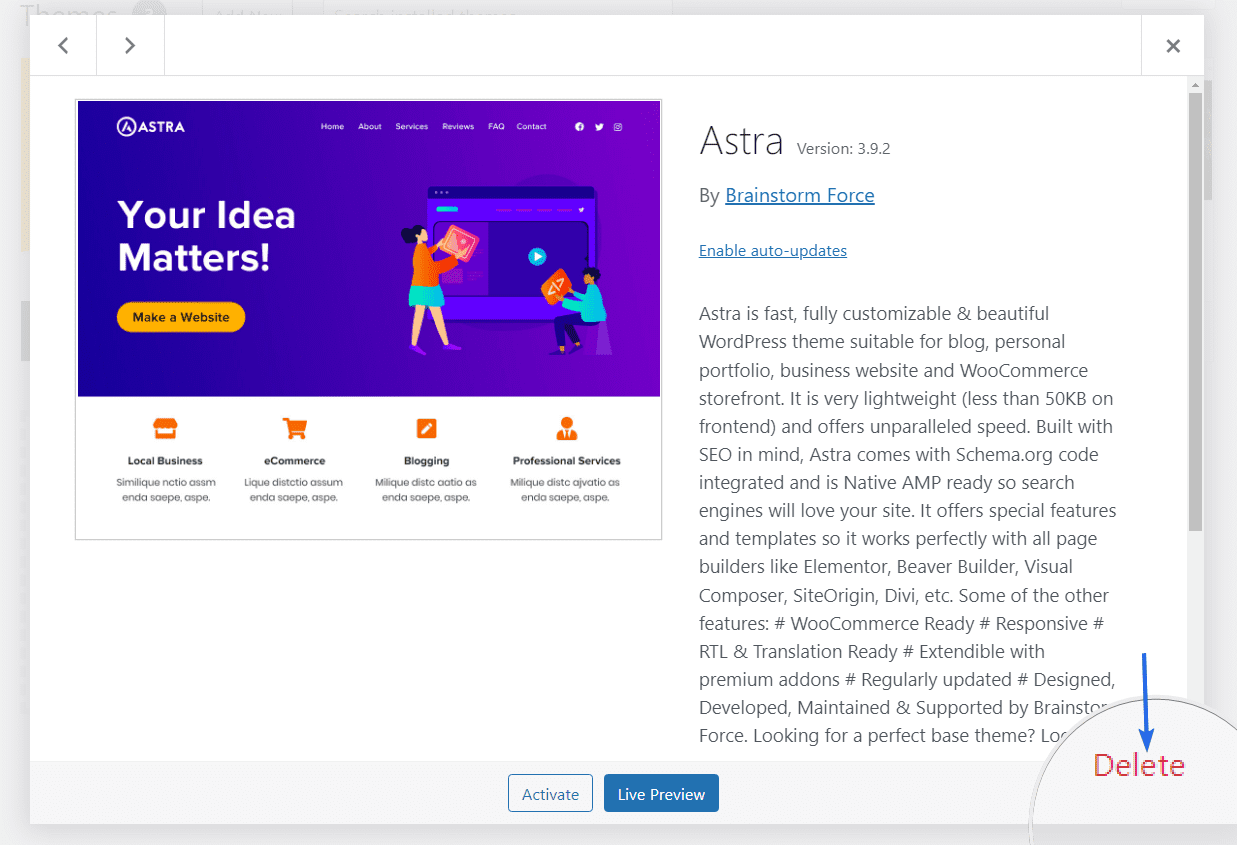
Na następnej stronie kliknij Usuń, znajdujący się na dole strony.

Powtórz ten sam proces dla innych nieaktywnych motywów na pulpicie nawigacyjnym.
Zmniejsz liczbę skryptów stron trzecich
Skrypty innych firm to fragmenty kodu, które dodajesz do tagu <head> motywu, aby importować funkcje z zewnętrznego skryptu do swojej witryny. Mogą to być skrypty z Google Analytics, Google Font, Facebook Pixel lub zewnętrznych sieci reklamowych.
Jeśli skrypty innych firm są ciężkie, zwiększy to liczbę żądań HTTP i czas ładowania Twojej witryny.
Załóżmy, że dodałeś skrypt do swojej witryny, aby zweryfikować własność domeny w usłudze internetowej. Po zakończeniu weryfikacji należy usunąć te skrypty, jeśli nie są one niezbędne do działania witryny.
Niektóre skrypty stron trzecich mają jednak kluczowe znaczenie dla wydajności Twojej witryny. Usunięcie tych skryptów może wpłynąć na wygląd lub funkcjonalność Twojej witryny.
Jeśli skrypty są niezbędne, możesz sobie z nimi poradzić na 2 sposoby. Możesz odroczyć zasoby blokujące renderowanie lub załadować skrypty z zewnątrz za pomocą Menedżera tagów Google.
Menedżer tagów Google zapewnia miejsce do przechowywania zasobów innych firm zamiast bezpośredniego dodawania ich do Twojej witryny. Wystarczy dodać kod Google Tag Manager do swojej witryny.
Po dodaniu kodu będziesz mógł dodać inne skrypty do swojego konta Google Tag i będzie działać dobrze w Twojej witrynie.
Wyjaśnimy więcej na temat odraczania JS w sekcji poniżej.
Odrocz skrypty blokujące renderowanie
Skrypty blokujące renderowanie to zasoby, takie jak kod JavaScript i CSS, które uniemożliwiają szybkie ładowanie stron internetowych. Skrypty te zawierają duże pliki, a serwer musi czekać na ich załadowanie przed wyświetleniem strony internetowej.
Sposobem na obejście tego problemu jest odroczenie ładowania skryptu przy pierwszym żądaniu. Odraczanie jest podobne do leniwego ładowania obrazów.
Gdy opóźnisz skrypty blokujące renderowanie, Twój serwer załaduje zasoby tylko wtedy, gdy użytkownik rozpocznie interakcję ze stroną. Zmniejszy to liczbę żądań wysyłanych przez serwer w celu załadowania strony internetowej.
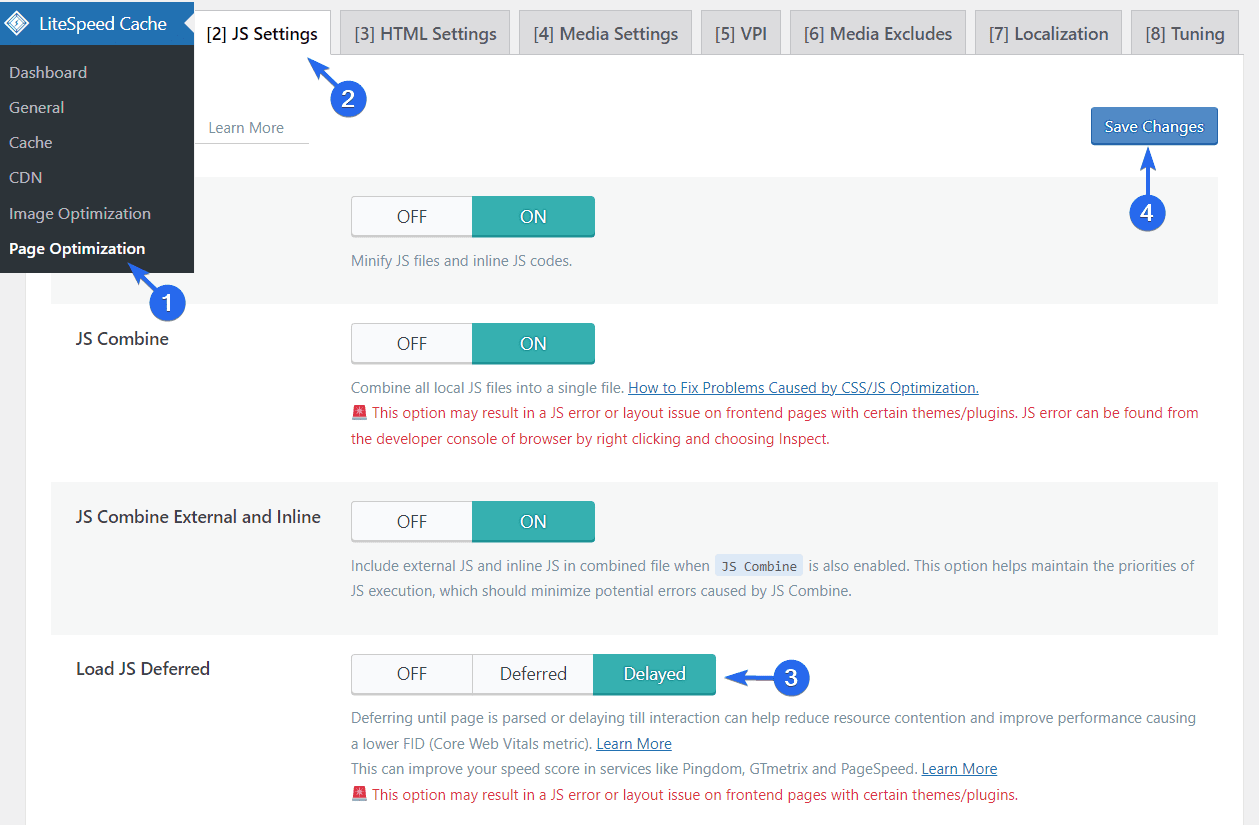
Wtyczka LiteSpeed Cache ma tę funkcję. Aby ją włączyć, przejdź do LiteSpeed Cache >> Optymalizacja strony . Następnie kliknij kartę Ustawienia JS i przewiń w dół do sekcji „Załaduj JS odroczone”.

Zalecamy wybranie opcji Opóźnione . Ta opcja załaduje zasoby blokujące renderowanie, gdy tylko użytkownik zacznie przewijać. W ten sposób nie wpływa to na początkowy czas ładowania strony.
Uwaga: zobaczysz ostrzeżenie o treści; „Ta opcja może spowodować błąd JS lub problem z układem na stronach interfejsu z niektórymi motywami/wtyczkami”.
Zalecamy odwiedzenie interfejsu Twojej witryny po zapisaniu zmian, aby sprawdzić, czy ma to wpływ na układ Twojej witryny. Jeśli to ustawienie jest niezgodne z Twoim motywem, zalecamy wyłączenie go, aby nie wpływało na wygodę użytkownika.
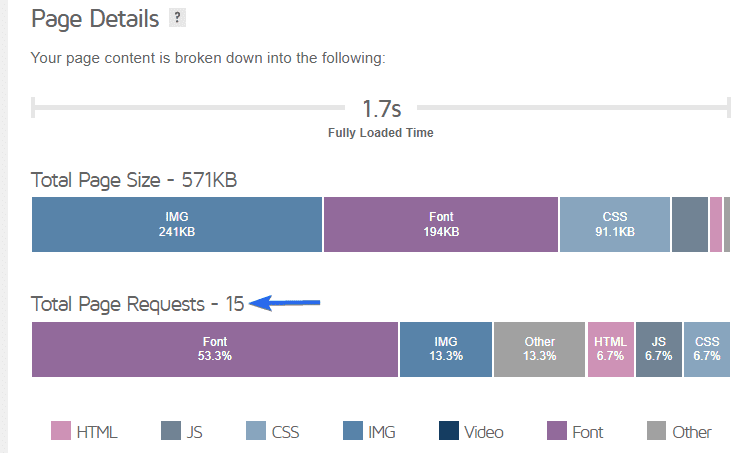
Po wdrożeniu wskazówek zawartych w tym przewodniku ponownie przeanalizuj swoją witrynę za pomocą narzędzia GTmetrix, aby zobaczyć liczbę żądań wysyłanych przez Twój serwer. Oto wynik testowania tej samej witryny za pomocą GTmetrix.

Zmniejszyliśmy rozmiar strony i całkowitą liczbę żądań HTTP z 57 do 15. Oznacza to spadek liczby żądań o około 73%.
Wniosek
Niewielkie zmiany w Twojej witrynie mogą znacznie wpłynąć na ogólną szybkość witryny. Jeśli użytkownicy spędzą mniej czasu czekając na załadowanie treści, pozostaną dłużej.
W tym przewodniku wyjaśniliśmy, jak działają żądania HTTP i dlaczego musisz zoptymalizować swoją witrynę, aby wysyłać mniej żądań. Następnie udostępniliśmy 10 sposobów na zmniejszenie liczby żądań przetwarzanych przez serwer.
Zmniejszanie liczby żądań HTTP to jeden ze sposobów na przyspieszenie witryny. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem optymalizacji szybkości WordPress.
