Jak sprawić, by Twoja stopka była przyklejona w Divi
Opublikowany: 2021-12-28Przyklejona stopka to fantastyczny sposób na wyświetlanie ważnych treści użytkownikom. Stopka pozostaje na dole ekranu podczas przewijania, dzięki czemu zawsze mają łatwy dostęp do treści. Jest to idealne rozwiązanie w przypadku informacji kontaktowych, specjalnych linków i nie tylko. Na szczęście tworzenie lepkiej stopki z Divi jest łatwe. W tym samouczku zobaczymy, jak sprawić, by jedna sekcja stopki Divi była przyklejona, i dostosujemy ją inaczej dla urządzeń stacjonarnych i telefonów.
Zapowiedź
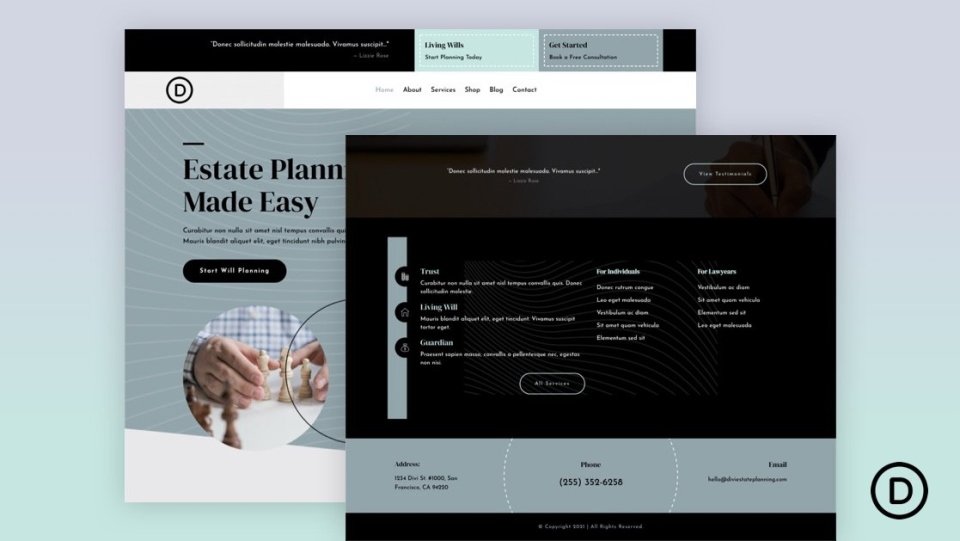
Zanim zaczniemy, spójrzmy, co zbudujemy w tym samouczku.
Przyklejona stopka Divi na pulpicie
Oto jak nasza lepka stopka Divi wygląda na pulpicie.
Przyklejona stopka Divi na telefon
Oto jak nasza lepka stopka Divi wygląda na telefonie.
Dlaczego warto używać przyklejonej stopki?
Używanie stopki samoprzylepnej ma kilka zalet…
Po pierwsze, strony, które nie mają wystarczającej zawartości, aby wypełnić całą wysokość ekranu, będą domyślnie miały pływającą stopkę. Przyklejona stopka blokuje stopkę u dołu ekranu, zapobiegając jej przemieszczaniu się. Dzięki temu strona wygląda lepiej i mniej rozprasza czytelników.
Kolejną zaletą jest to, że jest to świetne miejsce do umieszczania wezwań do działania lub informacji, z których użytkownik może korzystać na wyciągnięcie ręki. W przyklejonej stopce można umieścić informacje kontaktowe, reklamy sprzedaży, banery reklamowe i wiele innych. Numery telefonów są szczególnie przydatne w przypadku telefonów, ponieważ możesz je kliknąć.
Pobierz stopkę Divi
Po pierwsze, będziesz potrzebować szablonu stopki do użycia z Divi Theme Builder. Możesz stworzyć własny lub otrzymać darmowy szablon z bloga Elegant Themes. Eleganckie motywy zapewniają bezpłatne szablony nagłówków i stopek, które pasują do wielu bezpłatnych pakietów układów dostępnych w Divi. Szablony stopek możesz znaleźć, wyszukując na blogu hasło „bezpłatna stopka” lub „szablon stopki”. Pobierz szablon i rozpakuj plik.

W przypadku moich przykładów używam bezpłatnego szablonu nagłówka i stopki dla pakietu układu planowania nieruchomości Divi. Używam również strony docelowej z pakietu układu Planowanie posiadłości dla zawartości strony.
Prześlij swoją stopkę Divi

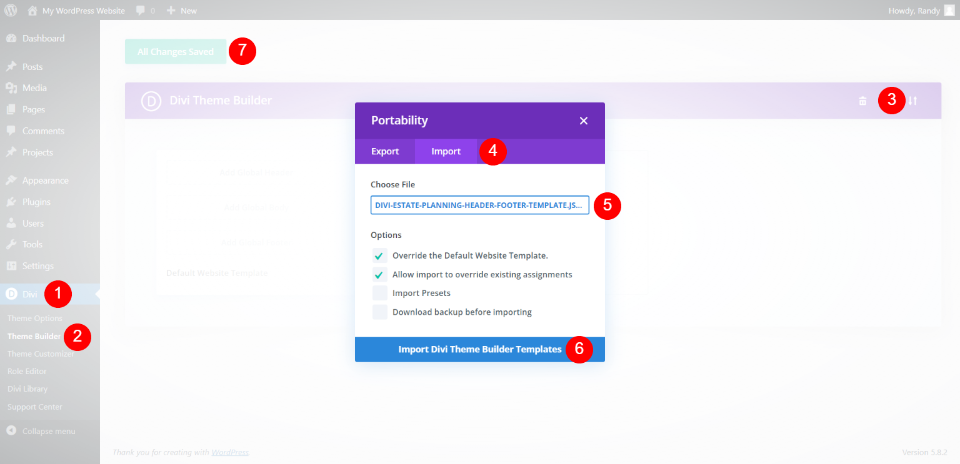
Aby przesłać szablon stopki, przejdź do Divi > Theme Builder w panelu WordPress. Kliknij ikonę Przenośność w prawym górnym rogu i wybierz Importuj w oknie modalnym, które się otworzy. Następnie kliknij Wybierz plik i przejdź do pliku JSON na swoim komputerze i wybierz go. Na koniec kliknij przycisk Importuj szablon Divi Theme Builder na dole modalnego. Poczekaj na przesłanie szablonu i zapisanie ustawień.
Możesz edytować szablon z Theme Builder na zapleczu lub w Visual Builder na interfejsie.
Przyklejanie stopki Divi

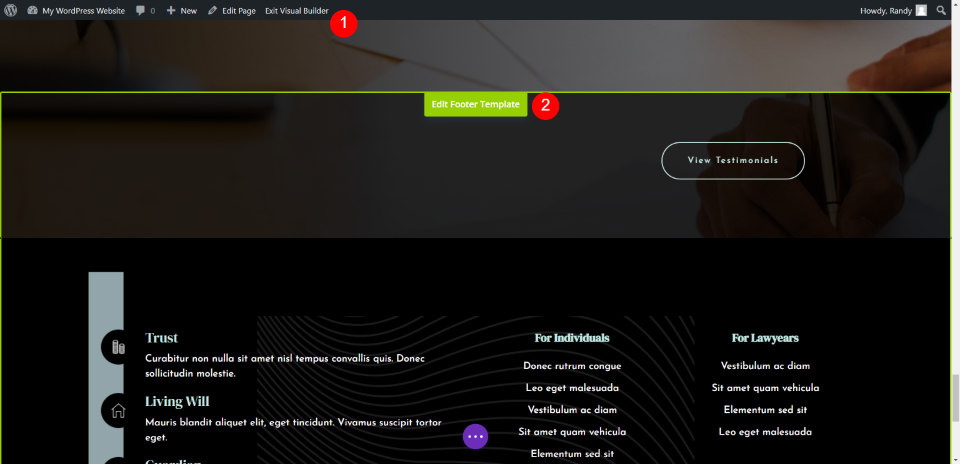
Pracuję nad interfejsem, więc mogę zobaczyć wyniki na żywo, aby upewnić się, że działa z treścią witryny. W interfejsie wybierz Włącz Visual Builder i przewiń w dół do stopki, a następnie wybierz Edytuj szablon stopki .
Ustawienia sekcji stopki przyklejonego Divi

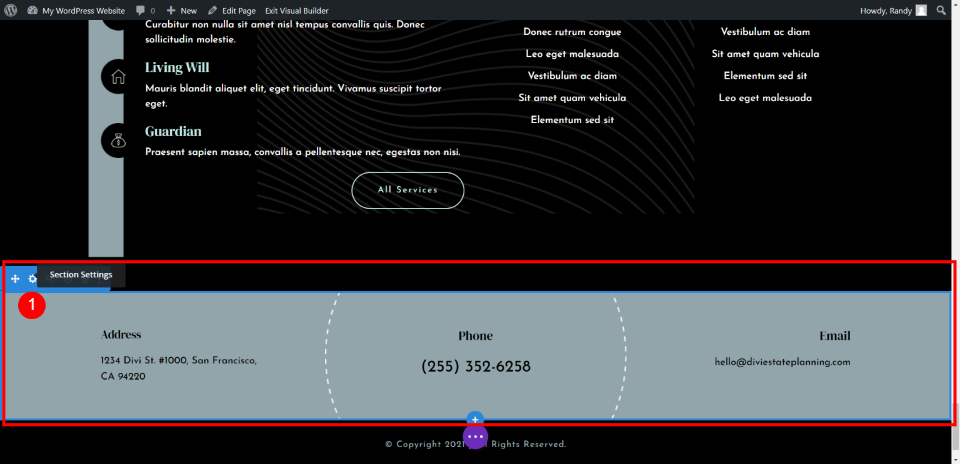
Przykleimy jedną część stopki. Ta sekcja zawiera informacje o adresie, telefonie i e-mailu. Zmniejszymy go, gdy będzie przyklejony, i wprowadzimy różne poprawki dla pulpitu i stopki. Najedź kursorem na sekcję, którą chcemy przykleić i wybierz ikonę ustawień .

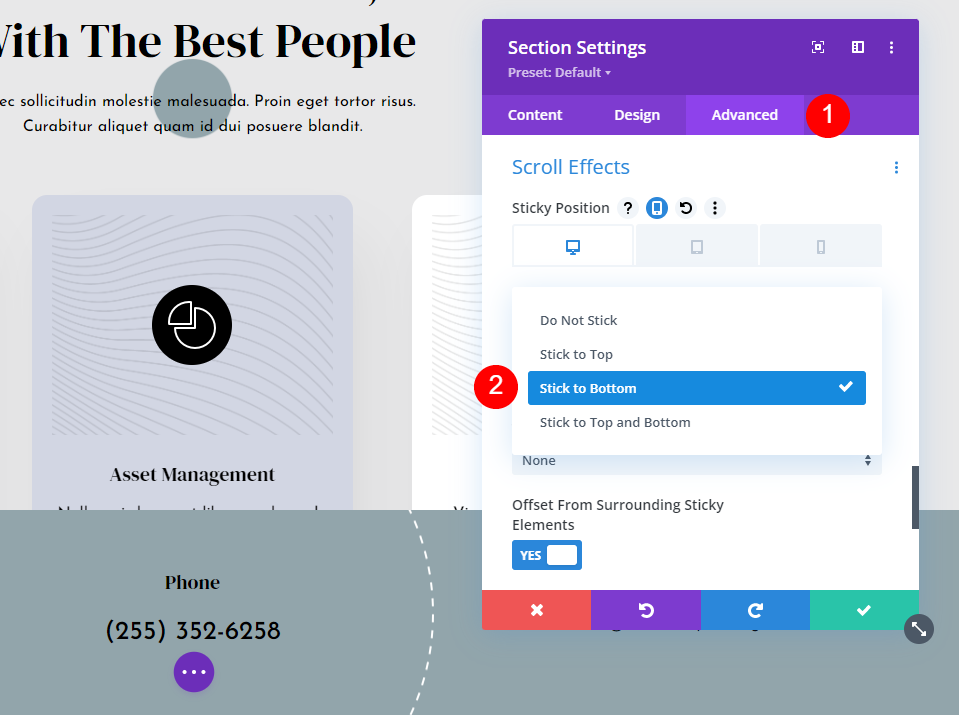
Wybierz kartę Zaawansowane i przewiń w dół do Efekty przewijania . To pierwsze ustawienie to Sticky Position . Kliknij pole rozwijane i wybierz Przyklej do dołu . Umożliwi to przyklejenie opcji w całej sekcji.

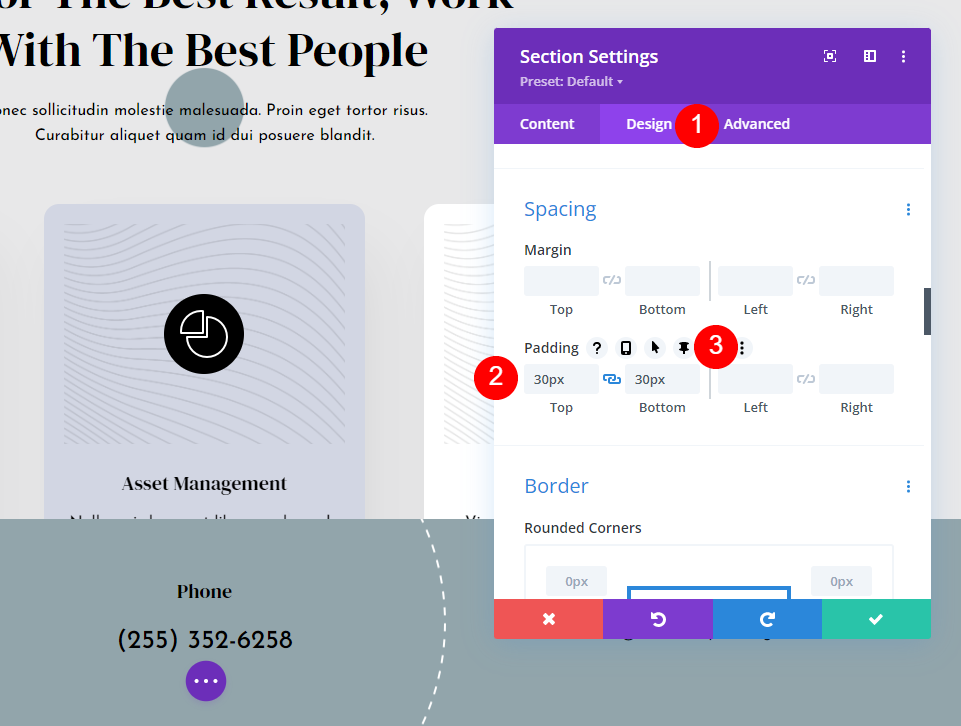
Następnie przejdź do karty Projekt i przewiń w dół do Odstępy . Powinien już mieć na swoim miejscu dopełnienie górnej i dolnej części, ale jeśli jej tam nie ma, dodaj 30 pikseli do każdego z nich.
- Padding: 30px, góra i dół
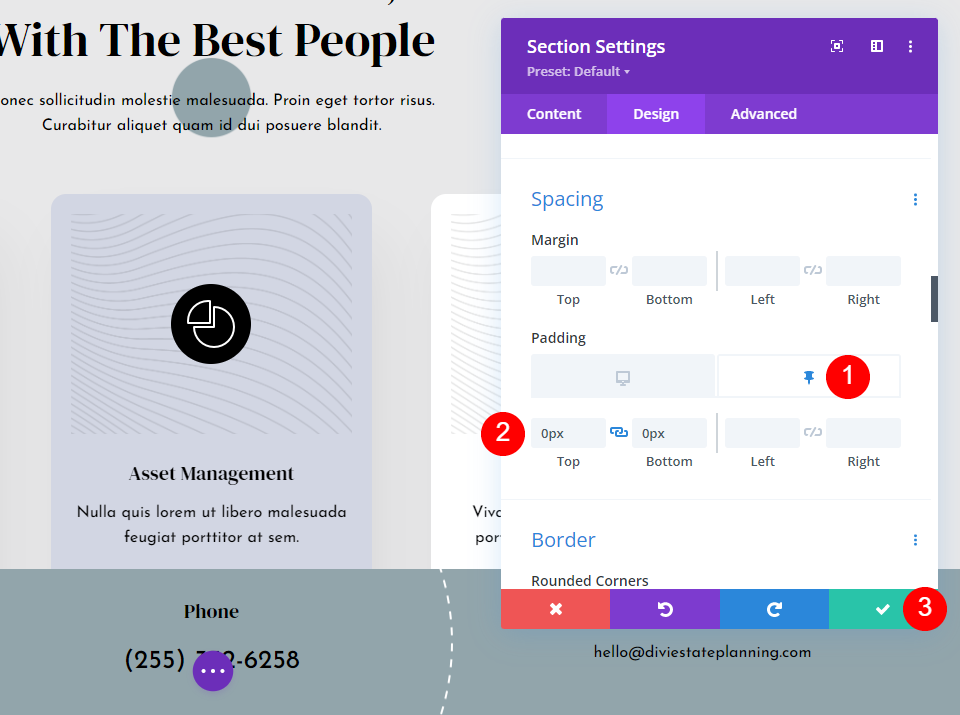
Najedź kursorem na pola, aby odsłonić kilka opcji. Kliknij ikonę pinezki . Spowoduje to otwarcie przyklejonych korekt dla tego ustawienia.


Zobaczysz ikonę na pulpicie i ikonę pinezki. Ikona na pulpicie będzie aktywna. Kliknij ikonę pinezki, aby dostosować dopełnienie dla stanu przyklejenia sekcji. Dodaj 0px dla góry i dołu.
- Sticky Padding: 0px, góra i dół.
Widać już, że sekcja jest krótsza niż była. Dzięki temu sekcja będzie wyglądać na mniejszą, gdy znajdzie się poza jej sekcją, a następnie powiększy się do normalnego rozmiaru, gdy zablokuje się w stopce. To wszystko, co musimy zrobić w przypadku ustawień pulpitu. Tablet automatycznie zastosuje te ustawienia.
Ustawienia kolumny stopki przyklejonego Divi

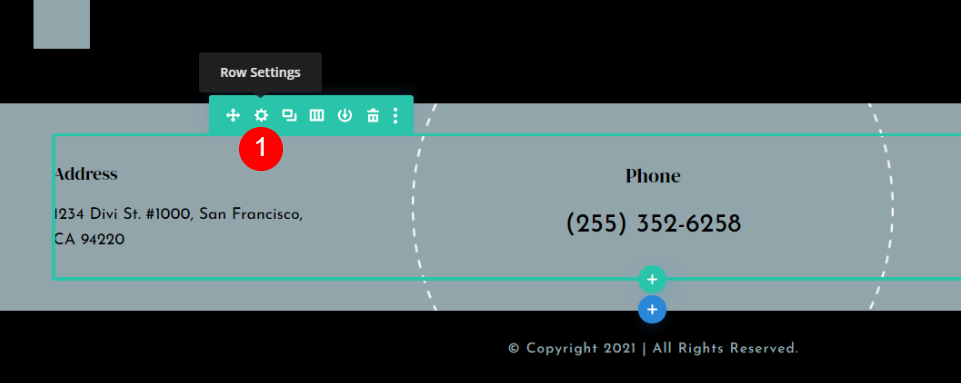
Wprowadzimy pewne zmiany w projekcie stopki telefonu. Najedź kursorem na wiersz i kliknij ikonę ustawień .

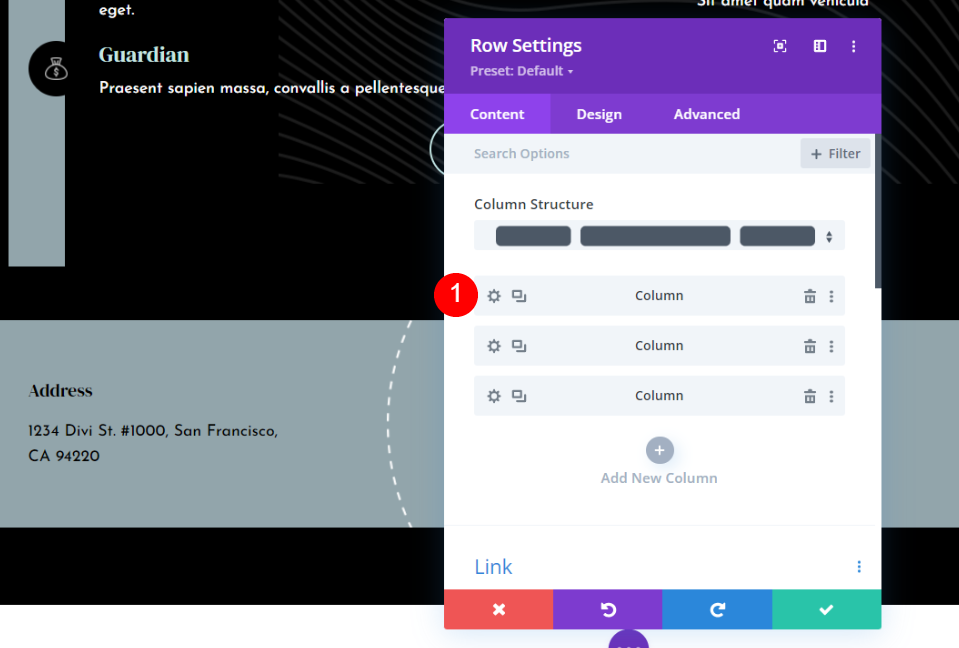
Następnie dokonamy zmian w dwóch kolumnach. Kliknij ikonę ustawień dla pierwszej kolumny.

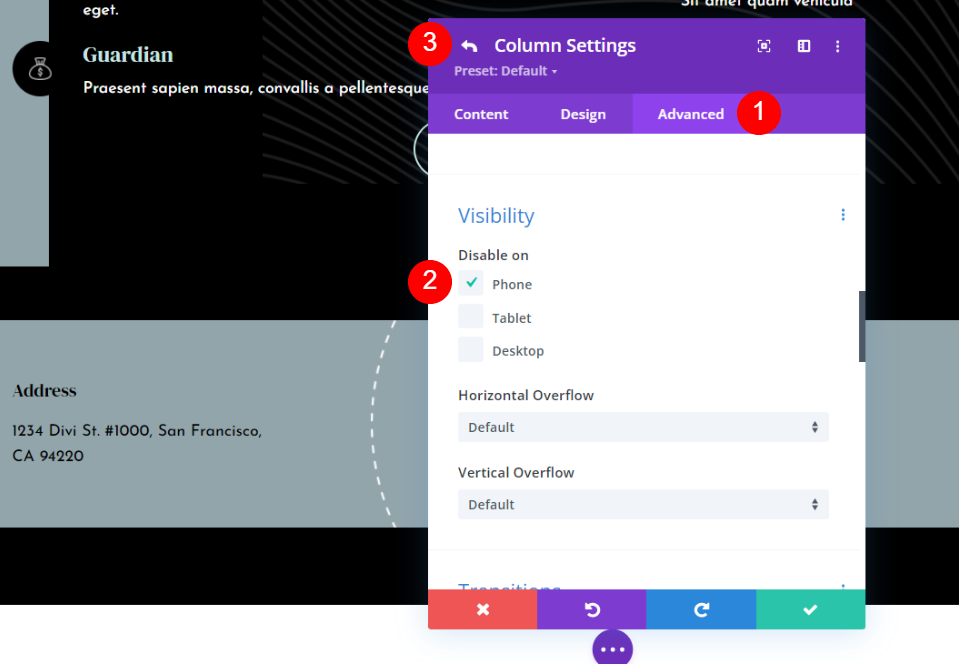
Wybierz kartę Zaawansowane i przewiń w dół do Widoczność . W obszarze Wyłącz na zaznacz opcję Telefon . Zostawimy to włączone na tablecie, ponieważ działa tak samo jak komputer stacjonarny. Kliknij strzałkę wstecz w lewym górnym rogu modułu.
- Wyłącz wł.: telefon

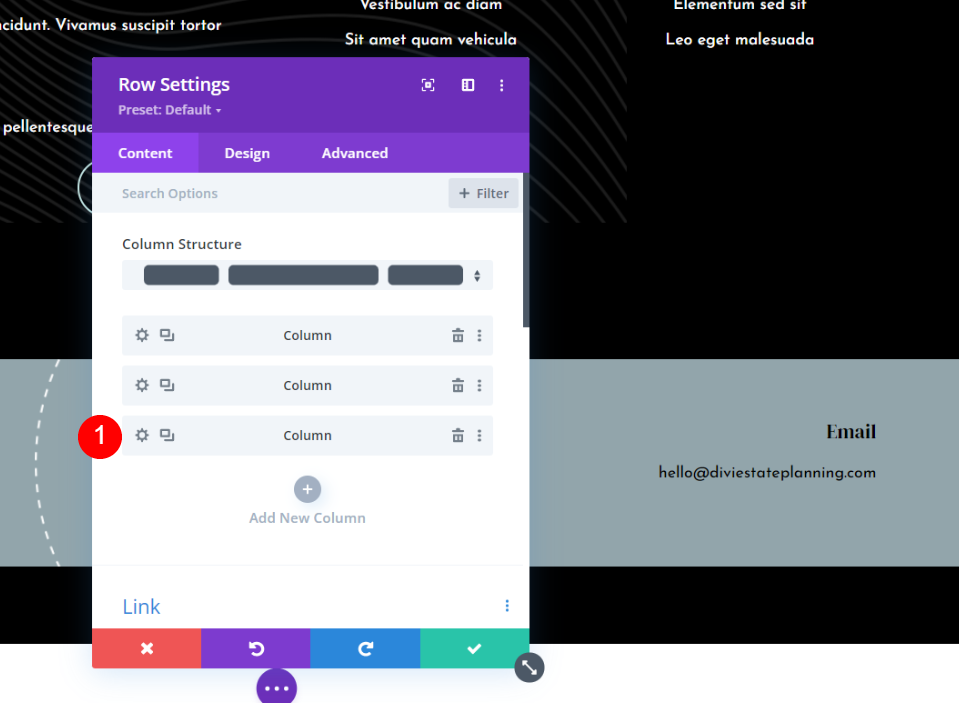
Następnie kliknij ikonę ustawień dla trzeciej kolumny.

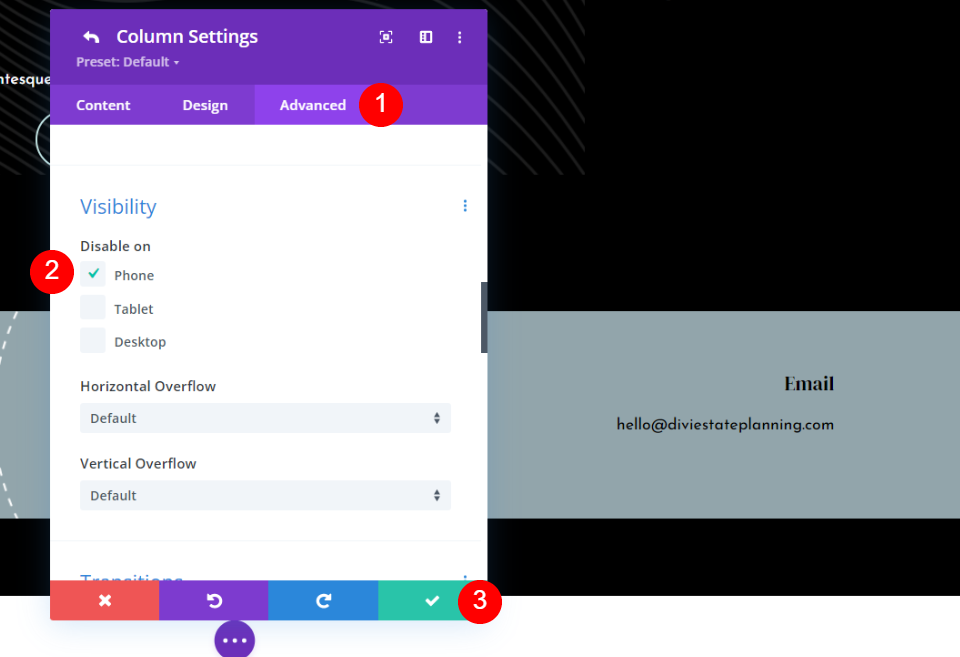
Przejdź do karty Zaawansowane , przewiń do opcji Widoczność i wyłącz ją w telefonie . Kliknij zielony czek na dole lub kliknij strzałkę powrotu na górze.
- Wyłącz wł.: telefon
Zamknij mod i zapisz zmiany.
Klikalny numer telefonu

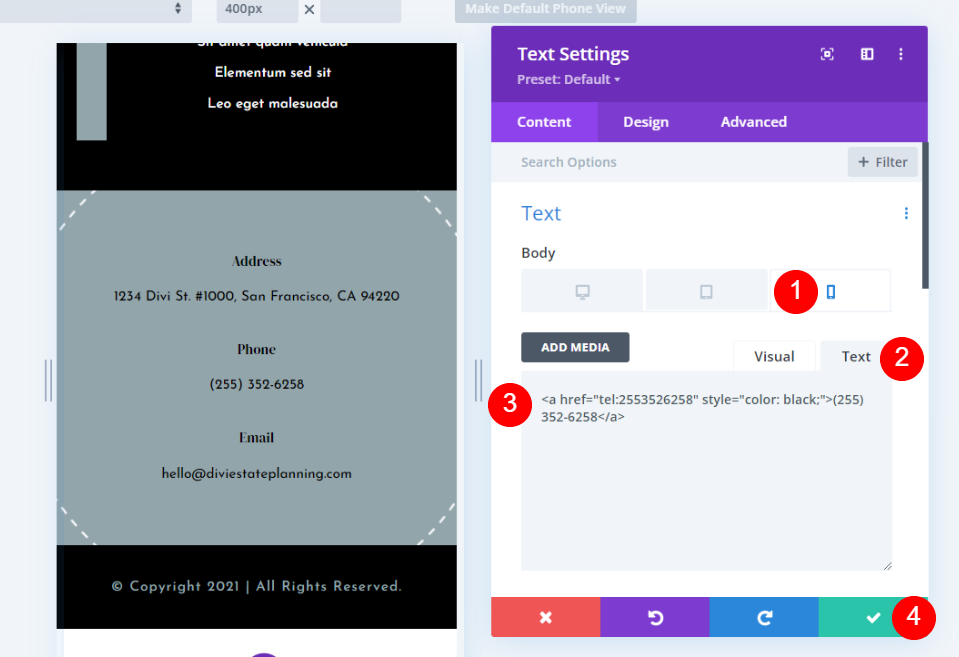
Ponieważ w wersji telefonicznej tej przyklejonej stopki wyświetlany jest tylko numer telefonu, chcę, aby można go było klikać. Wykorzystuje to numer telefonu pozostający na ekranie i tworzy wezwanie do działania. Kliknij ustawienia modułu Tekst, który ma numer telefonu.

Umożliwimy klikanie numeru tylko w przypadku telefonów. Nie będzie można klikać na komputerach stacjonarnych i tabletach. Jeśli chcesz, aby było możliwe do kliknięcia na pulpicie, pomiń klikanie ikony.
Wybierz ikonę telefonu . Wybierz kartę Tekst w edytorze treści treści i wklej ten kod HTML jako klikalny numer telefonu:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
W moim przykładzie używam numeru dostarczonego z szablonem. Po prostu zmień numer na swój własny. Ponieważ klikalne linki automatycznie zmieniają kolor na domyślny, dodałem również wbudowany CSS, aby zmienić kolor klikalnego linku na czarny. Zmień kolor, dodając nazwę lub kod szesnastkowy.
Możesz także zmienić tytuł z Telefon na Kliknij, aby zadzwonić lub coś podobnego.
Na koniec zamknij ustawienia i zapisz układ.
Wyniki
Oto jak nasza lepka stopka Divi wygląda na pulpicie i telefonie.
Przyklejona stopka Divi na pulpicie
Oto jak nasza lepka stopka Divi wygląda na pulpicie.
Przyklejona stopka telefonu Divi
Oto jak nasza lepka stopka Divi wygląda na telefonie. Numer telefonu można kliknąć w tej stopce.
Końcowe myśli
Oto nasze spojrzenie na to, jak sprawić, by Twoja stopka Divi była przyklejona, korzystając z opcji przyklejania Divi Builder. Całą stopkę lub dowolny jej element można przykleić jednym kliknięciem. Opcje stanu stopki pozwalają elementom wyglądać inaczej, gdy są przyklejone. Otwiera to wiele możliwości projektowania przyklejonych stopek.
Chcemy usłyszeć od Ciebie. Czy użyłeś opcji przyklejenia Divi, aby przykleić stopkę Divi? Daj nam znać o swoim doświadczeniu w komentarzach poniżej.
