Jak sprawić, by Twój blog wyglądał jak strona internetowa (10 porad ekspertów)
Opublikowany: 2022-06-02Czy kiedykolwiek zadałeś sobie pytanie „Jak sprawić, by mój blog wyglądał jak strona internetowa?”
Blogi mają charakterystyczny i łatwo rozpoznawalny układ. Jednak wraz z rozwojem firmy możesz chcieć nadać swojemu blogowi lifting i przekształcić go w w pełni działającą stronę internetową.
Nauka konwersji bloga na witrynę może początkowo wydawać się trudna, ale jeśli zastosujesz się do wskazówek zawartych w tym poście, możesz błyskawicznie sprawić, by Twój blog wyglądał jak witryna.
Czy możesz używać bloga jako strony internetowej?
Różne cele blogów i stron internetowych często mogą być mylące. Blog ma na celu prezentowanie najnowszych postów na blogu w łatwym do przyswojenia układzie, podczas gdy witryna internetowa ma na celu edukowanie odwiedzających na temat Twojej marki lub firmy.
Niektórzy blogerzy uważają, że będą musieli stworzyć zupełnie nową witrynę internetową od podstaw. Ale prawda jest taka, że możesz wziąć swój istniejący blog i używać go jako strony internetowej, wprowadzając tylko kilka prostych poprawek.
Konkluzja: tak, możesz używać bloga jako strony internetowej bez tworzenia nowej strony od zera.
Dlaczego Twój blog wygląda jak strona internetowa?
Istnieje wiele powodów, dla których Twój istniejący blog wygląda jak strona internetowa. Wielu blogerów zmienia swoje witryny, ponieważ wyrosli już z prostej konfiguracji blogowania i chcą poszerzyć zakres oferowanych przez nich informacji.
Możliwe też, że kiedy zaczynałeś blogować, nie planowałeś zarabiać na swojej witrynie. Kilka lat później możesz opracować produkty, które będą wymagały promowania stron docelowych, stron produktów i innych funkcji witryny.
Podobnie możesz zacząć oferować usługi freelancerskie, takie jak copywriting, które będą wymagały przyciągającej uwagę strony głównej, stron serwisowych i referencji.

Bez względu na powód, przekształcenie bloga w stronę internetową to doskonały sposób na wyróżnienie się i rozwój Twojej firmy na stale zatłoczonym rynku.
Jak sprawić, by mój blog wyglądał jak strona internetowa?
Jeśli zadajesz sobie pytanie „jak sprawić, by mój blog wyglądał jak strona internetowa”, jesteś we właściwym miejscu. Postępuj zgodnie z poniższymi wskazówkami, aby przekształcić swój blog WordPress w nowoczesną i profesjonalnie wyglądającą witrynę, którą pokochają Twoi odbiorcy.
- 1. Zacznij od właściwej konfiguracji
- 2. Utwórz logo i favicon
- 3. Zbuduj profesjonalną stronę główną
- 4. Utwórz stronę z informacjami
- 5. Dostosuj motyw swojego bloga
- 6. Spraw, aby Twój blog był responsywny
- 7. Dodaj funkcje eCommerce
- 8. Trzymaj się spójnego projektu
- 9. Dodaj formularze generowania leadów
- 10. Zintegruj funkcje mediów społecznościowych
1. Zacznij od właściwej konfiguracji
Najlepsze blogi i strony internetowe mają solidne podstawy:
- Niestandardowa nazwa domeny
- Szybki hosting
Jeśli masz już je na swoim blogu WordPress, możesz pominąć tę wskazówkę, ale zalecamy przeczytanie tej sekcji, jeśli nie masz.
Wiele osób zaczyna blogować w bezpłatnej usłudze blogowania, takiej jak Blogger lub WordPress.com. Ma to sens, ponieważ nie musisz płacić za żadne funkcje blogowania ani hostować swojej witryny, ale prawdopodobnie oznacza to również, że utknąłeś z nazwą domeny, taką jak: twójblog.wordpress.com/.
Takie nazwy domen wyglądają nieprofesjonalnie, więc sugerujemy uzyskanie niestandardowej nazwy domeny, jeśli chcesz, aby Twoi odbiorcy traktowali Cię poważnie.
To samo dotyczy hostingu Twojej witryny.
Przejście na samoobsługowe rozwiązanie WordPress zapewnia większą kontrolę nad treścią i konfiguracją witryny. Nie tylko będziesz właścicielem swoich treści, ale możesz także dodać więcej funkcji do swoich witryn internetowych, takich jak zabezpieczenia, regularne kopie zapasowe, marketing e-mailowy i inne.
Na szczęście wielu dostawców hostingu WordPress oferuje hosting stron internetowych i niestandardowe domeny w jednym pakiecie. Naszym ulubionym rozwiązaniem jest Bluehost.

Bluehost jest oficjalnie uznanym partnerem hostingowym WordPress z pakietami domen i hostingu dla stron internetowych dowolnej wielkości. Ich plany obejmują bezpłatny SSL, CDN, instalację WordPress za pomocą jednego kliknięcia, bezpłatną nazwę domeny, wsparcie 24/7 i wiele innych zaawansowanych funkcji, które pomogą Ci szybko i łatwo rozpocząć.
Sprawdź tę recenzję Bluehost, aby uzyskać więcej informacji.
Możesz również zobaczyć te pomocne przewodniki, jeśli przełączasz się z Bloggera na WordPress lub WordPress.com na WordPress.org.
2. Utwórz logo i favicon
Po skonfigurowaniu idealnego podkładu będziesz potrzebować wysokiej jakości logo i favicon bloga. Twoje logo jest pierwszą rzeczą, którą ludzie widzą i to pomoże im rozpoznać Twój blog w przyszłości.

Podobnie Twoja Favicon to ikona, która pomaga użytkownikom znaleźć Twoją witrynę, gdy mają otwartych wiele kart przeglądarki. Możesz znaleźć favikony obok wszystkiego, co identyfikuje Twoją witrynę, w tym zakładek, kart, aplikacji na pasku narzędzi, kanałów RSS, wyników historii i pasków wyszukiwania.

Mimo że favicony nie są bezpośrednio odpowiedzialne za optymalizację pod kątem wyszukiwarek, są niezbędnym narzędziem do poprawy rankingu.
Możesz stworzyć świetnie wyglądające logo i favicon przy ograniczonym budżecie. Istnieje wiele bezpłatnych narzędzi, takich jak Canva, z dostosowywanymi szablonami, które pomogą Ci zacząć.
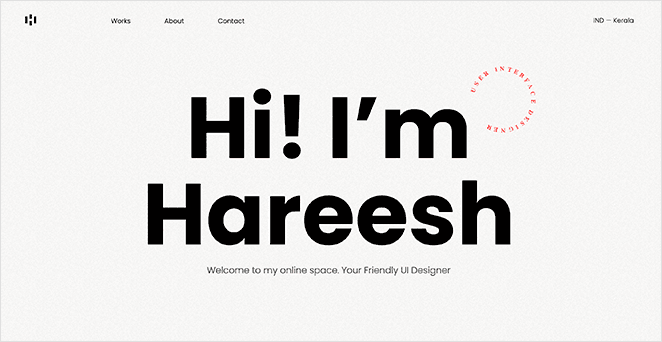
3. Zbuduj profesjonalną stronę główną
Stworzenie strony głównej to doskonały sposób, aby Twój blog wyglądał bardziej jak strona internetowa. Zamiast typowego kanału bloga i paska bocznego odwiedzający zobaczą atrakcyjną stronę ze wszystkimi potrzebnymi informacjami o Twojej marce.

Większość stron głównych ma następujący układ:
- Nagłówek z menu nawigacyjnym
- Sekcja bohaterów ze wstępem
- Funkcje lub usługi
- Referencje i recenzje
- Wezwanie do działania
- Przykładowe posty na blogu
- Stopka z danymi kontaktowymi
To, co umieścisz na swojej stronie głównej, w dużej mierze zależy od Twojego bloga lub rodzaju działalności.
Tworzenie strony głównej w WordPressie jest tak proste, jak utworzenie zupełnie nowej strony i ustawienie jej tak, aby wyświetlała się jako strona główna Twojej witryny. Możesz także użyć narzędzia do tworzenia stron, aby dostosować projekt strony głównej bez zatrudniania programisty.
Oto przewodnik krok po kroku dotyczący tworzenia strony głównej WordPress, która obejmuje obie opcje.
4. Utwórz stronę z informacjami
Tworzenie strony „O mnie” to kolejny niezawodny sposób na nadanie blogowi struktury, która bardziej przypomina witrynę internetową.
Strona z informacjami to miejsce, na którym odwiedzający dowiadują się więcej o Tobie lub Twojej firmie. Często występują pod różnymi nazwami, takimi jak „Zacznij tutaj”, „Misja” i „Nasza historia”, ale wszystkie robią to samo: mówią odwiedzającym, kim jesteś i dlaczego powinni wybrać Twoją firmę.
Odwiedzający nie znają Cię, kiedy po raz pierwszy trafiają na Twoją witrynę. Dzięki stronie z informacjami stajesz się mniej obcy, co zwiększa prawdopodobieństwo, że użytkownicy przeczytają Twoje posty na blogu, dołączą do Twojej listy e-mailowej lub kupią to, co sprzedajesz.

Strona z informacjami często zawiera:

- Twoja historia biznesowa i dlaczego zacząłeś
- Dlaczego Twoja marka jest wyjątkowa
- Zdjęcia Twojego zespołu
- Twoje podstawowe wartości
- Dlaczego użytkownicy powinni wybrać Ciebie
Postępuj zgodnie z tymi instrukcjami krok po kroku, aby utworzyć stronę z informacjami dla swojej witryny.
5. Dostosuj motyw swojego bloga
Prawdopodobnie zacząłeś swój blog od darmowego motywu WordPress i ma to sens. Darmowe motywy zapewniają wszystko, czego potrzebujesz do prowadzenia bloga bez martwienia się o koszty.
Jednak darmowym motywom WordPress często brakuje bardziej zaawansowanych funkcji projektowania, których potrzebujesz, aby Twój blog wyglądał jak strona internetowa. Dlatego najlepiej jest wybrać motyw WordPress premium lub utworzyć motyw niestandardowy podczas przejścia.
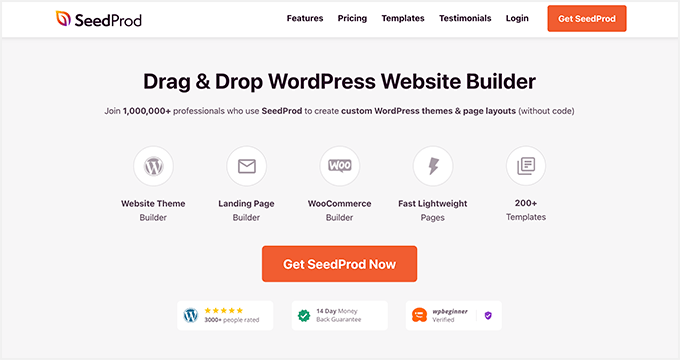
Tworzenie niestandardowego motywu WordPress wiązało się z zatrudnieniem projektanta stron internetowych z kosztami sięgającymi tysięcy. W dzisiejszych czasach możesz zrobić to samo z wtyczką do tworzenia stron, taką jak SeedProd, bez pisania ani jednej linii kodu HTML.

SeedProd to najlepszy kreator stron internetowych dla WordPressa. Pozwala tworzyć niestandardowe motywy WordPress, strony docelowe i elastyczne układy witryn bez zatrudniania programisty.
Możesz zacząć od gotowego szablonu witryny, a następnie wizualnie dostosować swój motyw za pomocą edytora stron typu „przeciągnij i upuść”, w tym:
- Nagłówek i stopka
- Strony statyczne, takie jak o/kontakt/usługi
- Strona główna
- Strona bloga
- Pasek boczny
- I więcej
Jego wszechstronne sekcje strony natychmiast pomogą Ci utworzyć obszary FAQ, wezwania do działania i bohaterów. Możesz także ukryć swoją witrynę za wkrótce lub stroną konserwacyjną, gdy witryna jest w fazie rozwoju.
Możesz zapoznać się z tym kompletnym samouczkiem, aby utworzyć niestandardowy motyw WordPress za pomocą SeedProd.
6. Spraw, aby Twój blog był responsywny
Sprawienie, by Twój blog był responsywny na urządzeniach mobilnych, to kolejny doskonały sposób na to, aby wyglądał jak strona internetowa. Ponieważ coraz więcej osób korzysta z urządzeń mobilnych, oczekują oni, że witryny będą bezproblemowo dostosowywać się do różnych rozmiarów ekranu.
Jeśli Twoja witryna nie jest responsywna, potencjalni klienci mogą odejść, ponieważ trudno się po niej nawigować, co skutkuje utratą potencjalnych klientów i sprzedażą.
Możesz temu przeciwdziałać, korzystając z responsywnego motywu WordPress na urządzenia mobilne i instalując wtyczki WordPress przyjazne dla urządzeń mobilnych. Narzędzia te poprawią wygodę użytkowników Twojej witryny, dodając funkcje, takie jak menu hamburgerów do nawigacji, większe rozmiary przycisków i układy dostosowujące się do różnych ekranów.

Jeśli nie wiesz, od czego zacząć, możesz zapoznać się z tym przewodnikiem na temat dostosowywania witryny do urządzeń mobilnych.
7. Dodaj funkcje eCommerce
Sprzedawanie produktów z Twojego bloga to kolejny sposób na sprawienie, by wyglądał bardziej jak strona internetowa, ale aby to zrobić, musisz dodać dodatkowe funkcje i funkcjonalność.
Na przykład może być konieczne utworzenie:
- Strony produktów
- Wózki na zakupy
- Strony kasy
- Przyciski dodawania do koszyka
- Pulpity nawigacyjne kont klientów
Może wydawać się, że to dużo pracy, ale to doskonały sposób na poprawę doświadczenia użytkownika i generowanie sprzedaży lub pasywnego dochodu.
Możesz zacząć od małych rzeczy, dodając do swojej witryny formularz płatności PayPal. Następnie wraz z rozwojem witryny możesz rozgałęziać się i instalować zaawansowane funkcje eCommerce za pomocą wtyczek, takich jak WooCommerce.
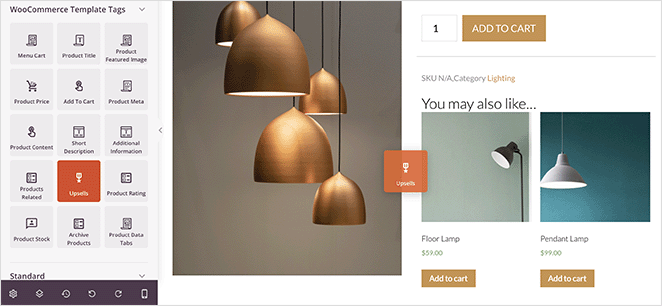
Możesz także łatwo dostosować swoje strony WooCommerce za pomocą wtyczki do tworzenia stron SeedProd. Pozwala dodawać przyjazne dla użytkownika funkcje, takie jak polecane produkty, siatki produktów, ikony koszyka menu, promocje i oceny produktów w celu zwiększenia wartości zamówień.

8. Trzymaj się spójnego projektu
Spójność to kolejny ważny czynnik, który sprawia, że Twój blog wygląda jak strona internetowa. Spójny projekt sprawia, że Twoja witryna jest łatwiejsza do zapamiętania, co ma kluczowe znaczenie biorąc pod uwagę liczbę stron internetowych.
Na przykład WPForms ma ten sam pomarańczowy schemat kolorów.

Nawet jeśli Twoja strona internetowa powinna mieć podobny schemat projektowy, powinna również się wyróżniać. Oto kilka pomysłów na ulepszenie projektu witryny, aby wyglądała wyjątkowo:
- Utwórz inny układ strony swojego bloga
- Zmień obrazy banera na swojej stronie
- Używaj unikalnych kombinacji czcionek
- Dodaj przyciągającą wzrok nawigację w witrynie
- Twórz niestandardowe paski boczne dla różnych stron
Poszukaj inspiracji w tych przykładach projektowania witryn przyjaznych dla urządzeń mobilnych.
9. Dodaj formularze generowania leadów
Stworzenie bloga, który wygląda jak strona internetowa, jest skutecznym sposobem na poprawę wysiłków związanych z generowaniem leadów, ponieważ jeśli użytkownicy mają wystarczającą ilość informacji, naturalnie będą chcieli dowiedzieć się więcej.
Możesz wykorzystać ciekawość odbiorców, strategicznie dodając formularze do swojej witryny. Na przykład możesz dodać formularz kontaktowy do swojej strony kontaktowej, formularz subskrypcji biuletynu do paska bocznego bloga i formularz zgody na swoją stronę główną.
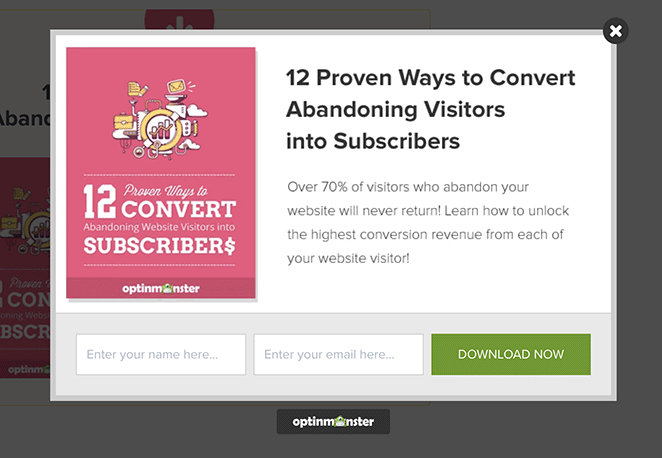
Szczególnie podoba nam się ten przykład z OptinMonster, który otwiera się w wyskakującym okienku po kliknięciu oferty lead magnet. Ponieważ użytkownicy otrzymują coś za darmo, częściej wpisują swoje adresy e-mail.

10. Zintegruj funkcje mediów społecznościowych
Integracja z mediami społecznościowymi to kolejna popularna funkcja, którą zobaczysz na najbardziej udanych stronach internetowych. To skuteczny sposób na zwiększenie świadomości marki i promowanie treści wśród docelowych odbiorców.
Istnieje wiele sposobów na dodanie funkcji mediów społecznościowych do Twojej witryny, ale oto niektóre z najskuteczniejszych taktyk:
- Użyj przycisków udostępniania w mediach społecznościowych do promocji treści
- Dołącz ikony profili społecznościowych, aby zwiększyć liczbę obserwujących
- Osadź kanały mediów społecznościowych, aby zwiększyć zaangażowanie w witrynie
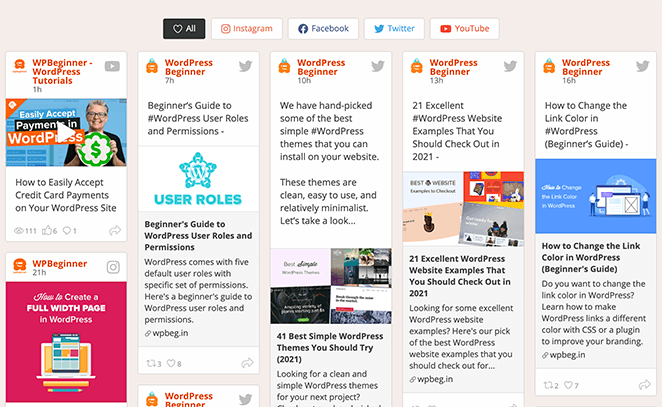
Najlepszym sposobem na osadzenie treści z mediów społecznościowych w witrynie jest Smash Balloon.

Ten zestaw potężnych wtyczek mediów społecznościowych umożliwia dodawanie kanałów mediów społecznościowych dla Twittera, Instagrama, YouTube i Facebooka bezpośrednio do witryny WordPress bez kodu. Możesz wybierać spośród wielu responsywnych układów i filtrować swoje kanały, aby wyświetlać określone tematy na swoim blogu, aby utrzymać zaangażowanie użytkowników.
Możesz nawet połączyć swoje profile społecznościowe w jedną ścianę mediów społecznościowych, która regularnie aktualizuje się o nowe treści.

Postępuj zgodnie z tym przewodnikiem, aby za pomocą kilku kliknięć dodać kanały mediów społecznościowych do swojej witryny.
Następne kroki
Mamy nadzieję, że ten przewodnik pomógł Ci dowiedzieć się, jak sprawić, by Twój blog wyglądał jak strona internetowa. Możesz również polubić ten post w strategiach generowania leadów w mediach społecznościowych, aby generować więcej ruchu i potencjalnych klientów.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.