Jak zrobić stronę internetową z jednym produktem w WooCommerce
Opublikowany: 2022-12-15Szukasz szybkiego przewodnika, jak stworzyć stronę internetową z jednym produktem?
Strony z pojedynczymi produktami są idealne dla przedsiębiorców, marek dropshippingowych i właścicieli małych firm. Pozwalają sprzedawać towary cyfrowe i produkty fizyczne ze sklepu internetowego.
Jeśli jesteś właścicielem firmy i chcesz stworzyć sklep z jednym produktem, jesteś we właściwym miejscu. Ten przewodnik krok po kroku pokaże Ci, jak łatwo stworzyć stronę internetową z jednym produktem.
Co to jest witryna jednego produktu?
Witryna jednego produktu to witryna eCommerce, która sprzedaje tylko jeden produkt. Zamiast promować wiele różnych produktów, takich jak Amazon, przy użyciu pełnej platformy eCommerce, wymienia tylko jedną linię produktów.
Możesz sprzedawać dowolny produkt na jednej stronie internetowej produktu, w tym towary fizyczne, produkty cyfrowe, a nawet profesjonalną usługę. Jedynym sposobem, w jaki różni się od typowego sklepu eCommerce, takiego jak sklep Shopify, jest liczba produktów i rozmiar strony internetowej.
Na przykład witryna biznesowa e-commerce będzie prawdopodobnie zawierać znacznie więcej stron internetowych, w tym stronę sklepu z kategoriami, strony docelowe kampanii marketingowych, takich jak reklamy na Facebooku, oraz setki opisów produktów.
Jednak sklep z jednym produktem ma zazwyczaj tylko strony niezbędne do promowania i sprzedaży jednego produktu.
Mając powyższe na uwadze, przyjrzyjmy się bliżej, jak założyć witrynę internetową z jednym produktem.
- Jak krok po kroku stworzyć stronę internetową z jednym produktem
- Jak dostosować witrynę jednego produktu za pomocą SeedProd
Jak krok po kroku stworzyć stronę internetową z jednym produktem
Zanim zaczniesz budować witrynę, musisz skonfigurować jej podstawy, uzyskując:
- Nazwa domeny
- hosting
- Certyfikat SSL
Twoja nazwa domeny to adres Twojego sklepu internetowego, a hosting jest jak dom, w którym mieszka Twoja witryna. Będziesz ich potrzebować, aby Twoi odbiorcy docelowi mogli znaleźć Twoją witrynę za pomocą wyszukiwarek, a potencjalni klienci mogli dowiedzieć się więcej o Twoim produkcie.
Ponieważ tworzysz sklep internetowy, potrzebujesz również certyfikatu SSL, aby chronić dane osobowe konsumentów.
Jeśli brzmi to jak dużo pracy, nie martw się. Większość nowoczesnych firm hostingowych oferuje wszystkie 3 funkcje w swoich planach hostingowych. Oto 3 najlepszych dostawców usług hostingowych, których polecamy:
- Bluehost
- Teren witryny
- Silnik WP
Wszystkie te firmy są całkowicie zoptymalizowane pod kątem WordPress. Ponadto, gdy kupujesz hosting, otrzymujesz bezpłatną nazwę domeny i certyfikat SSL.
Poniżej pokażemy, jak skonfigurować witrynę jednego produktu za pomocą Bluehost.
Krok 1. Skonfiguruj hosting i domenę swojej witryny
Najpierw przejdź do strony Bluehost i kliknij Rozpocznij .

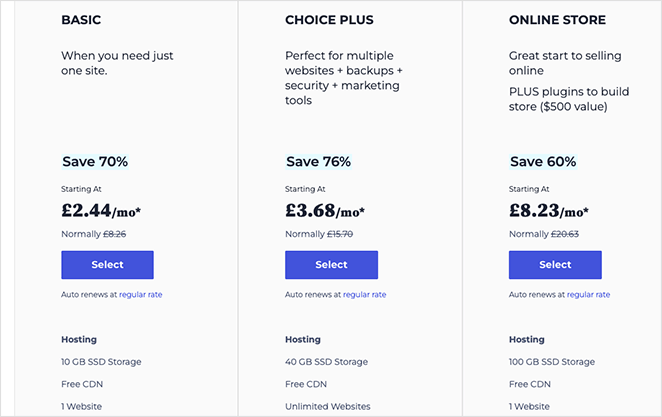
Na następnym ekranie możesz wybrać plan cenowy. Zalecamy plan Choice Plus dla dodatkowej funkcjonalności, ale jeśli dopiero zaczynasz, podstawowy plan powinien na razie wystarczyć.

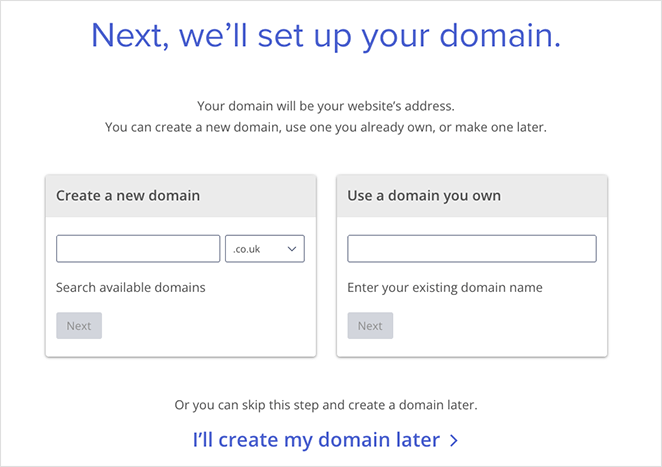
Następnie wybierz nazwę domeny dla swojej witryny. Pamiętaj, że będzie to sposób, za pomocą którego ludzie znajdą Cię online, więc zanim się zdecydujesz, upewnij się, że Twoja domena jest zadowalająca.

Następnie przejdziesz do strony kasy, gdzie możesz dodać szczegóły płatności i potwierdzić zakup.
Krok 2. Zainstaluj WordPress na swojej witrynie One Product
Po zakończeniu procesu płatności otrzymasz wiadomość e-mail od Bluehost ze szczegółami logowania do panelu sterowania hostingu. Panel sterowania umożliwia zarządzanie ustawieniami hostingu, informacjami o domenie, skrzynką odbiorczą poczty e-mail i logowaniem do pulpitu nawigacyjnego WordPress.
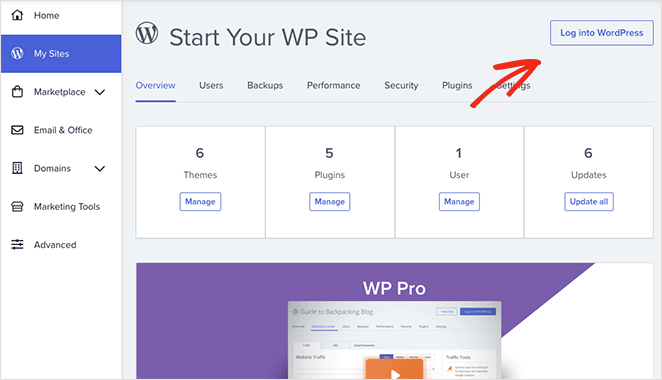
Po zalogowaniu się do panelu sterowania zauważysz, że Bluehost automatycznie zainstalował WordPress. Aby uzyskać dostęp do pulpitu nawigacyjnego, kliknij przycisk Zaloguj się do WordPress .

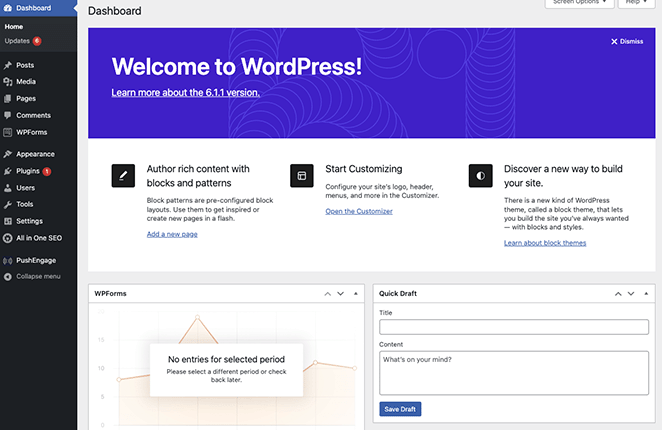
Twój pulpit nawigacyjny WordPress będzie wyglądał podobnie do poniższego zrzutu ekranu:

Uwaga: Instalowanie WordPress z innymi dostawcami usług hostingowych może obejmować różne kroki.
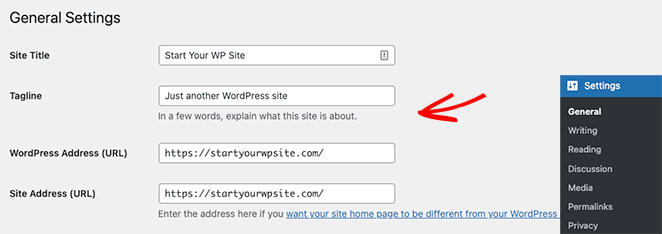
Kiedy logujesz się do pulpitu nawigacyjnego WordPress po raz pierwszy, musisz zmienić kilka ustawień. Najpierw przejdź do Ustawienia »Ogólne i wprowadź tytuł i slogan swojej witryny.

Następnie upewnij się, że zmieniłeś adres WordPress i adres witryny na wersję HTTPS, aby używać SSL w swojej witrynie.
Teraz śmiało i kliknij przycisk Zapisz zmiany .
Krok 3. Zainstaluj wtyczkę WooCommerce
Po zainstalowaniu WordPressa i skonfigurowaniu ustawień będziesz mieć podstawową stronę internetową dla swojej firmy online. Możesz przesyłać obrazy i tworzyć treści, ale będzie to wymagało więcej funkcji, aby sprzedawać nowe produkty.
Aby zmienić tę prostą stronę internetową w sklep internetowy, zainstalujemy WooCommerce. Jest to wtyczka WordPress, która zamienia dowolną witrynę internetową w sklep internetowy bez konieczności zatrudniania programisty lub pisania niestandardowego kodu.
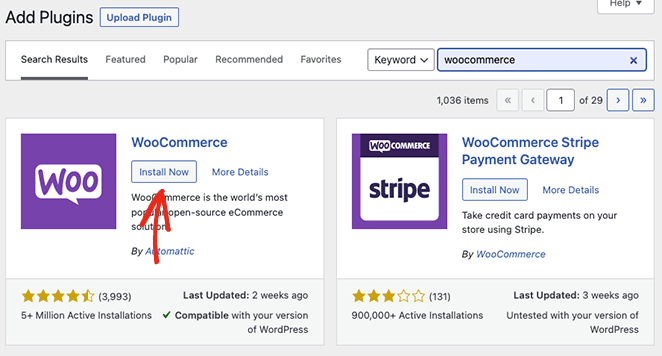
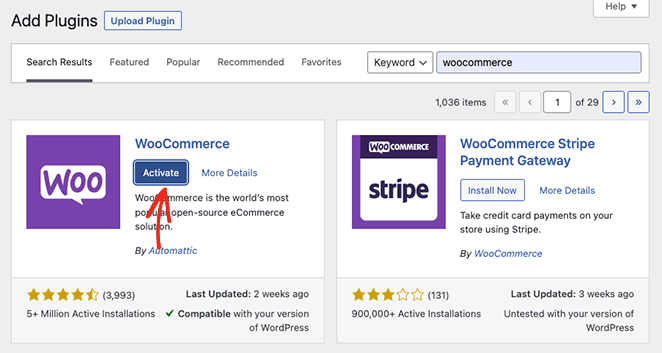
Najpierw przejdź do Wtyczki » Dodaj nowy z pulpitu nawigacyjnego WordPress i wyszukaj WooCommerce. Teraz kliknij przycisk Instaluj obok listy WooCommerce w wynikach wyszukiwania.

Po zakończeniu instalacji wtyczki kliknij przycisk Aktywuj .

Gdy WooCommerce będzie aktywny w Twojej witrynie, uruchomi łatwy kreator konfiguracji. Po prostu postępuj zgodnie z instrukcjami, aż kreator zakończy działanie.
W pewnym momencie kreatora konfiguracji WooCommerce może poprosić Cię o wybranie motywu WordPress. Możesz wybrać alternatywny motyw WordPress, taki jak Astra lub Divi, lub zachować obecny bezpłatny motyw.
Pozostaniemy przy naszym obecnym motywie WordPress, ponieważ później dostosujemy go za pomocą SeedProd, narzędzia do tworzenia witryn typu „przeciągnij i upuść”.
Krok 4. Skonfiguruj ustawienia płatności
Kolejnym krokiem jest skonfigurowanie opcji płatności dla Twojego sklepu internetowego. Umożliwi to przyjmowanie płatności od użytkowników, którzy chcą kupić Twój produkt.
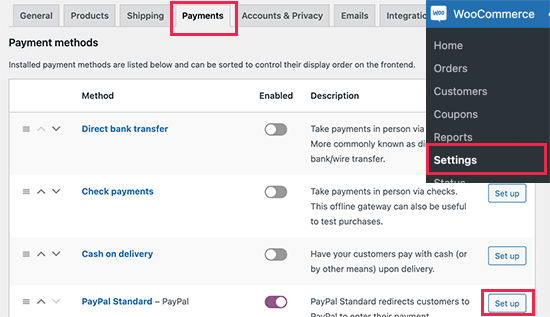
WooCommerce oferuje kilka bramek płatniczych, które są dość łatwe do skonfigurowania. Aby je znaleźć, przejdź do WooCommerce » Ustawienia , a następnie w zakładce Płatności znajdź opcje płatności, które najlepiej pasują do Twojej firmy.

Po zainstalowaniu procesora płatności możesz dodać pojedynczy produkt do swojego nowego sklepu internetowego.
Krok 5. Stwórz swój pojedynczy produkt w WooCommerce
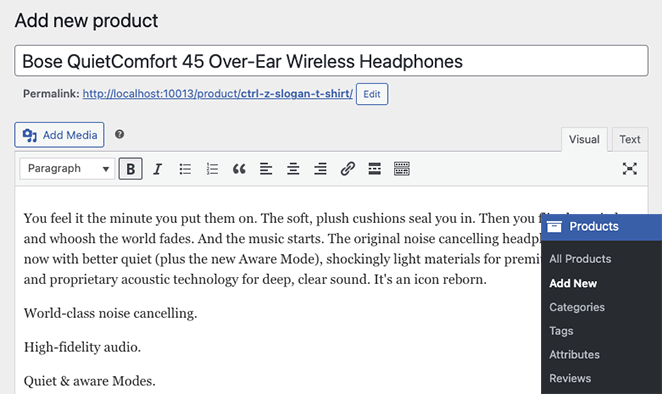
Dodanie nowego produktu w WooCommerce jest bardzo łatwe. Najpierw przejdź do Produkty » Dodaj nowy z poziomu administratora WordPress, gdzie możesz dodać szczegóły swojego produktu.
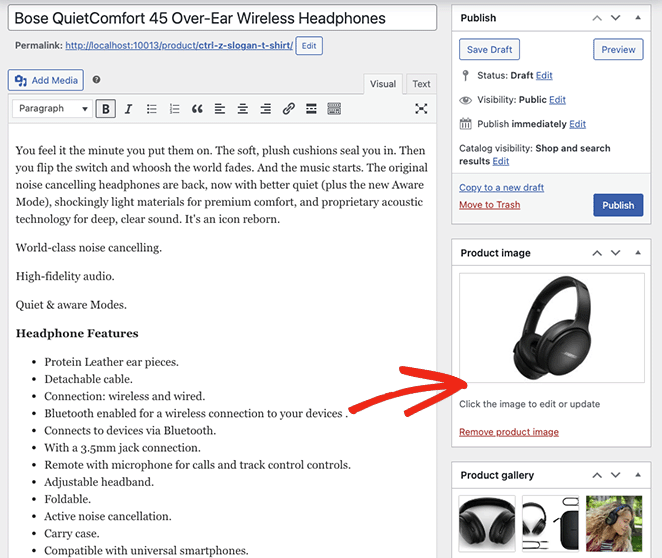
Zacznijmy od dodania tytułu i opisu produktu.

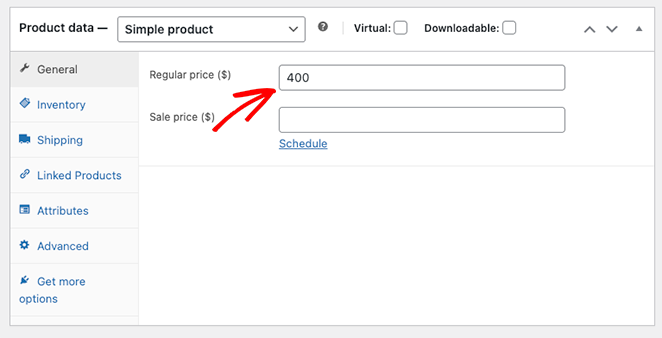
Następnie przewiń stronę w dół, aż zobaczysz pole Dane produktu . Tutaj możesz wprowadzić cenę regularną, cenę promocyjną i inne atrybuty produktu.

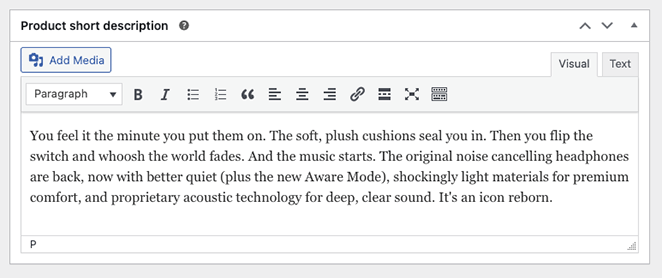
Poniżej możesz również dodać krótki opis swojego produktu.

Po dodaniu szczegółów produktu możesz przesłać zdjęcie produktu. Zalecamy również dodanie galerii zdjęć produktu za pomocą poniższej opcji, aby przekazać kupującym jak najwięcej informacji.

Gdy będziesz zadowolony ze swojego produktu, kliknij Opublikuj .
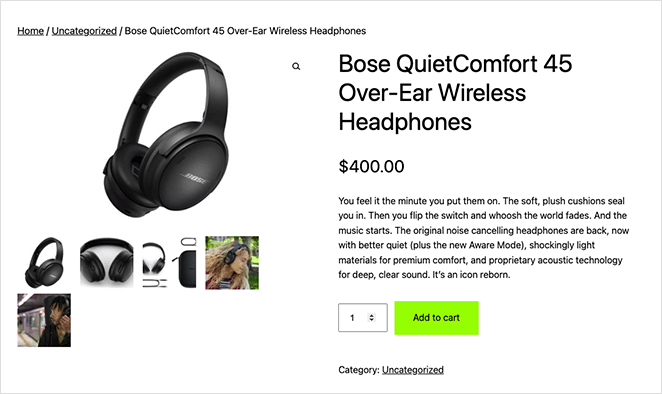
Twoja witryna z jednym produktem jest teraz gotowa, aby przyciągnąć idealnych klientów.
W zależności od używanego motywu WordPress strona produktu będzie wyglądać podobnie do poniższego przykładu:

Jeśli jesteś zadowolony z ogólnego wyglądu i stylu witryny z pojedynczym produktem, wszystko gotowe. Ale jeśli chcesz zmienić swoją witrynę w sklep z jednym produktem o wysokiej konwersji, dobrym pomysłem jest dodanie własnych dostosowań.

Pokażemy Ci, jak to zrobić dalej i nie martw się; to nie jest trudne.
Jak dostosować witrynę jednego produktu za pomocą SeedProd
Więc chcesz dostosować swoją stronę internetową z jednym produktem. Podczas gdy wiele wtyczek WooCommerce może pomóc Ci osiągnąć idealny wygląd, najlepszym rozwiązaniem jest SeedProd.

SeedProd to narzędzie do tworzenia witryn typu „przeciągnij i upuść” z pełną kompatybilnością z WooCommerce. Możesz go użyć do dostosowania dowolnej strony sklepu bez dotykania ani jednego wiersza kodu.
Ten potężny kreator stron umożliwia także:
- Twórz niestandardowe motywy WordPress od podstaw
- Przed uruchomieniem ukryj swoją witrynę za stroną, która wkrótce się pojawi
- Przełącz WooCommerce w tryb konserwacji
- Zbieraj adresy e-mail za pomocą formularzy opt
- Akceptuj płatności za pomocą przycisku płatności Stripe
- I wiele więcej.
Wykonaj poniższe czynności, aby dostosować witrynę WooCommerce z pojedynczym produktem za pomocą SeedProd.
Krok 1. Zainstaluj wtyczkę SeedProd
Aby uzyskać pełne wsparcie WooCommerce, musisz uzyskać plan SeedProd Elite i pobrać wtyczkę na swój komputer. Następnie zainstaluj i aktywuj plik .zip na swojej stronie WordPress.
Jeśli utkniesz z tym, wypróbuj ten przewodnik dotyczący instalowania wtyczki WordPress.
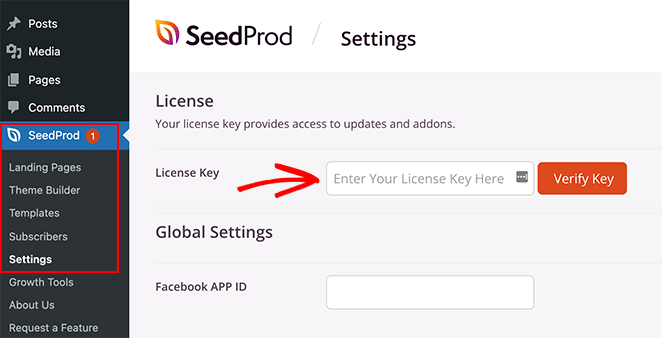
Następnie przejdź do SeedProd »Ustawienia i wklej swój klucz licencyjny SeedProd, który można znaleźć na pulpicie nawigacyjnym konta.

Na koniec kliknij przycisk Zweryfikuj klucz , aby kontynuować.
Krok 2. Wybierz zestaw szablonów WooCommerce
W tym kroku wybierzemy nowy projekt dla naszej witryny z jednym produktem. Zastąpi istniejący motyw WordPress i zastąpi go takim, który można dostosować za pomocą edytora wizualnego SeedProd.
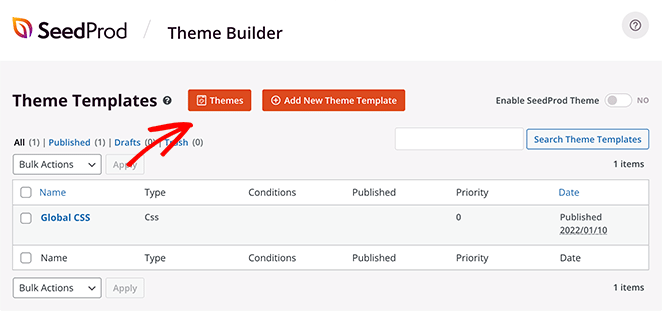
Możesz to zrobić, przechodząc do SeedProd » Kreator motywów i klikając przycisk Zestawy szablonów motywów . Spowoduje to otwarcie biblioteki gotowych projektów, których możesz użyć jako punktu wyjścia dla nowego motywu.

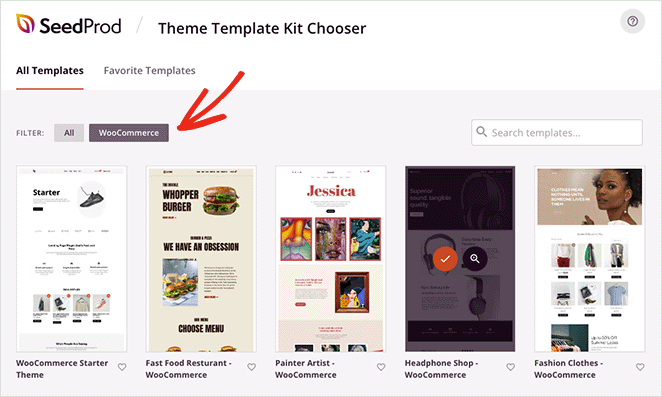
Kliknijmy kartę WooCommerce , aby wyświetlić tylko motywy odpowiednie dla sklepów WooCommerce.

Stamtąd przewijaj projekty, aż znajdziesz taki, który Ci się podoba, a następnie kliknij ikonę pomarańczowego znacznika wyboru, aby dokonać wyboru.
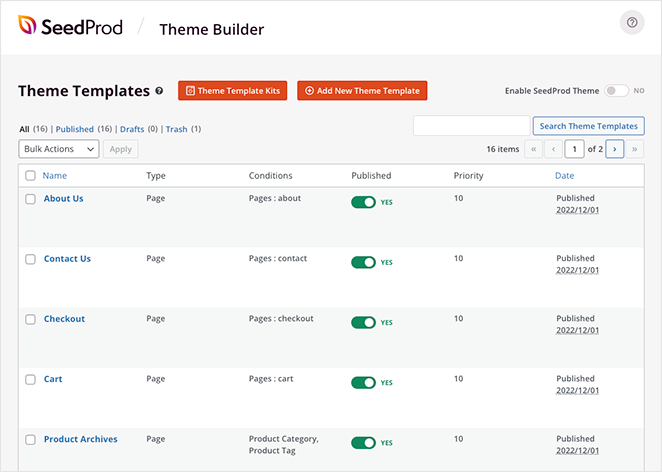
SeedProd zajmie tylko kilka sekund, aby zaimportować szablon, a następnie zobaczysz stronę podobną do tej:

To są wszystkie poszczególne części, które składają się na Twój motyw WordPress. Możesz kliknąć dowolny z nich, aby dostosować projekt i zoptymalizować je pod kątem maksymalnych współczynników konwersji.
Równie łatwo można usunąć niepotrzebne strony. Na przykład nie będziemy potrzebować strony sklepu, ponieważ sprzedajemy tylko jeden produkt.
Zacznijmy od edycji Twojej strony głównej.
Krok 3. Dostosuj stronę główną swojej witryny z jednym produktem
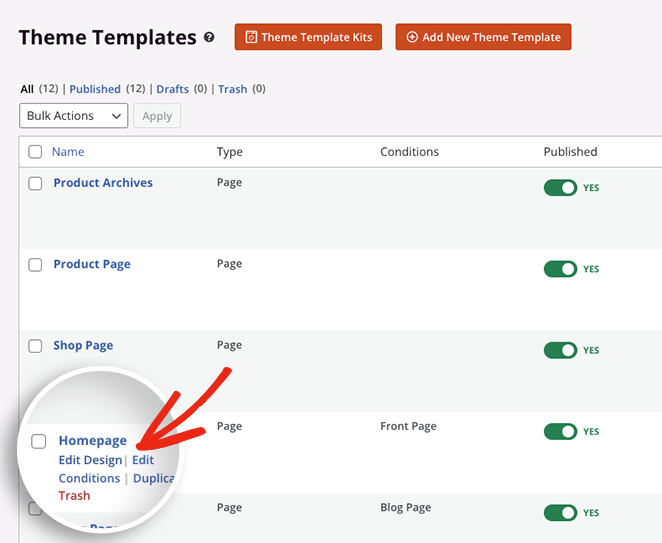
Aby dostosować stronę główną, przewiń w dół, aż zobaczysz nagłówek strony głównej , a następnie kliknij łącze Edytuj projekt .

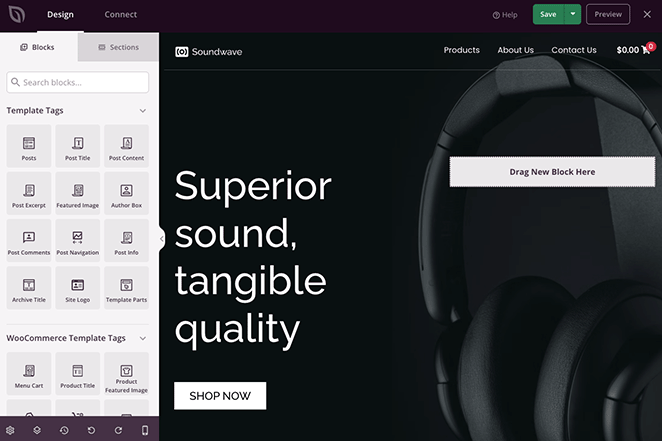
Na następnym ekranie zobaczysz narzędzie do tworzenia stron SeedProd, w którym możesz dostosować dowolną część swojego projektu.

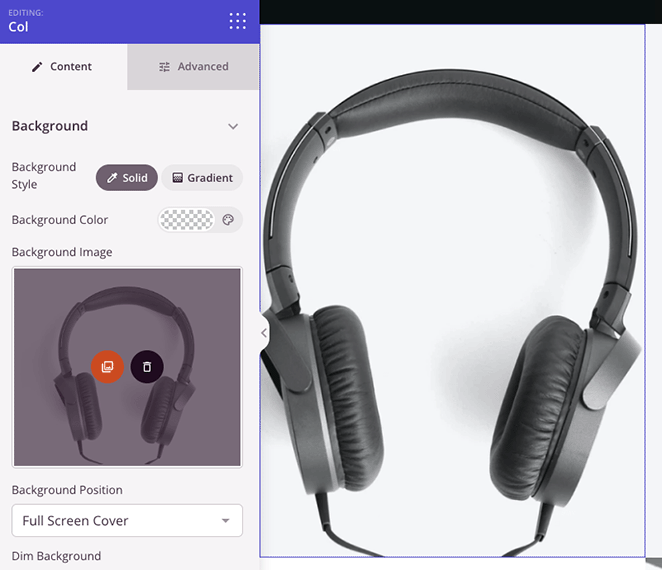
Po prostu kliknij dowolny blok, aby edytować jego ustawienia, dostosować kolory i dodać własne treści. Na przykład możesz dodać wysokiej jakości obraz bohatera, aby zainspirować potencjalnych klientów.

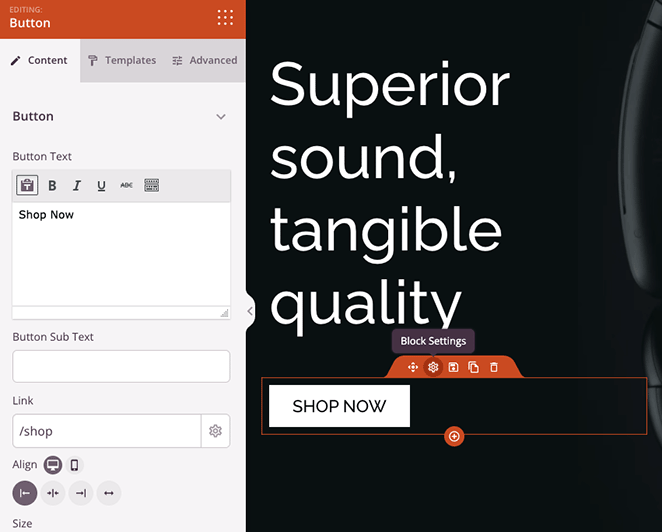
Możesz też edytować przyciski wezwania do działania (CTA), aby prowadziły bezpośrednio do strony produktu.

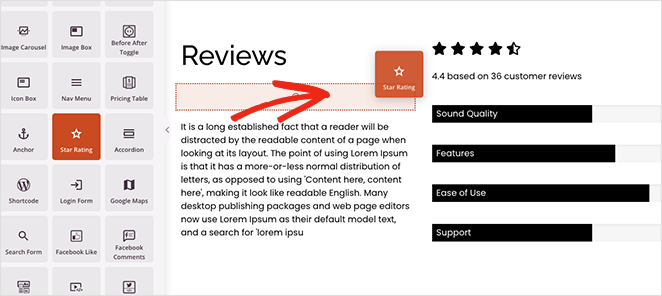
Możesz nawet przeciągnąć blok gwiazdek i referencji , aby dodać wartościowy dowód społeczny, który jest doskonałym sposobem na zwiększenie zaufania podczas sprzedaży online.

Gdy będziesz zadowolony ze swoich dostosowań, kliknij przycisk Zapisz w prawym górnym rogu ekranu.
Krok 4. Dostosuj swoją stronę pojedynczego produktu
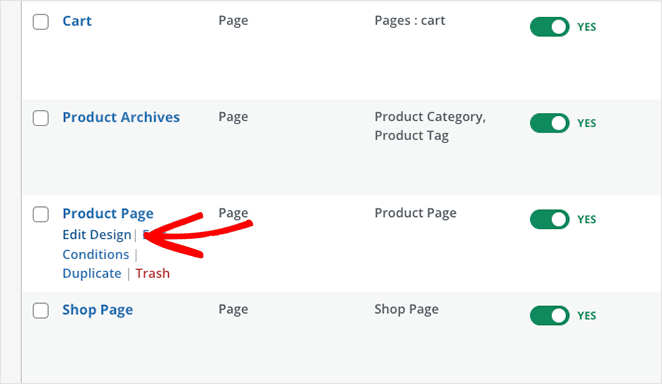
Teraz wprowadźmy podobne zmiany na naszej głównej stronie produktu. Wróć do kreatora motywów, znajdź szablon strony produktu i kliknij łącze Edytuj projekt.

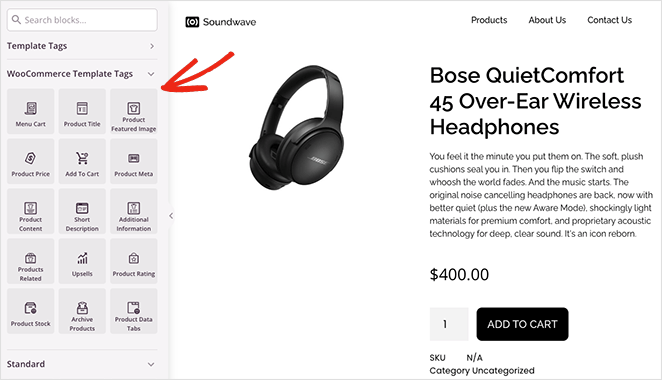
Na tym ekranie możesz użyć tagów szablonu WooCommerce SeedProd, aby dostosować szczegóły produktu.

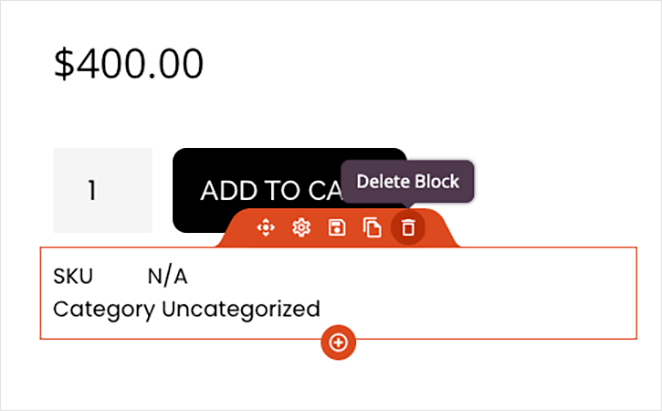
Zacznijmy od usunięcia kategorii produktów. Ta funkcja jest naprawdę przydatna tylko wtedy, gdy sprzedajesz wiele produktów. Usunięcie go usprawni stronę, czyniąc ją czystszą i łatwiejszą do przeglądania.

Stamtąd możesz dodawać, usuwać i dostosowywać elementy, w tym:
- Zdjęcia produktów
- Opis produktu i krótki opis
- Zakładki danych produktów
- Zapas produktów
- Ocena produktu
- I więcej.
Pamiętaj, aby kliknąć przycisk Zapisz w górnym rogu, aby zapisać zmiany.
Kontynuuj dostosowywanie witryny jednego produktu, dopóki nie będziesz zadowolony z jej wyglądu. Jeśli potrzebujesz pomocy, oto kilka innych stron, które warto rozważyć, z samouczkami krok po kroku, jak to zrobić:
- Edytowanie strony kasy WooCommerce
- Dostosowywanie koszyka zakupów WooCommerce
- Tworzenie niestandardowej strony z podziękowaniami WooCommerce
Krok 5. Opublikuj witrynę swojego jednego produktu
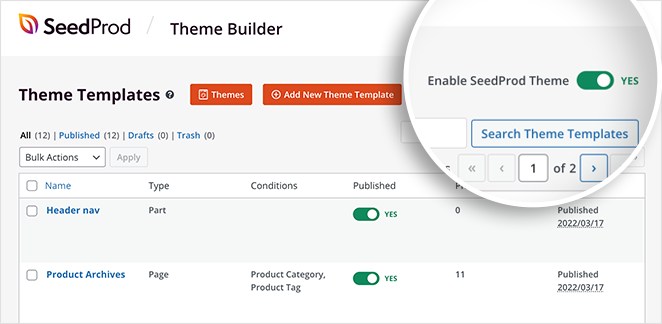
Publikowanie nowego motywu WooCommerce za pomocą SeedProd to pestka. Z pulpitu nawigacyjnego WordPress przejdź do SeedProd » Kreator motywów i włącz przełącznik Włącz motyw SeedProd , aż wyświetli się „Tak”.

Za kilka sekund zobaczysz komunikat o powodzeniu i będziesz mógł odwiedzić sklep z jednym produktem, aby zobaczyć, jak działa.
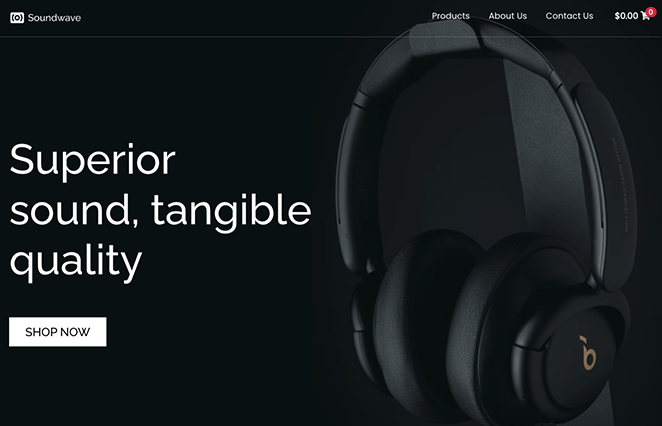
Oto przykład naszej strony głównej z jednym produktem:

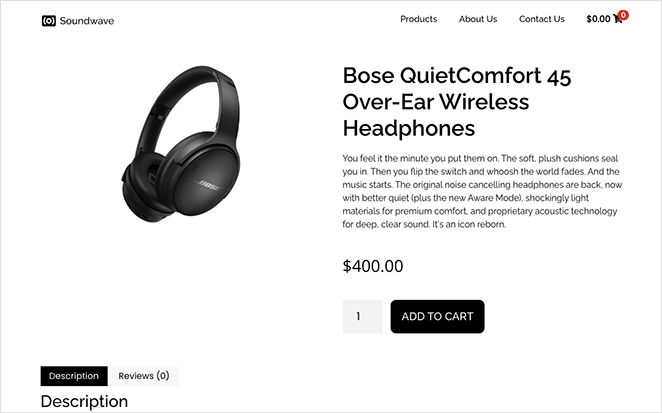
A to jest przykład naszej pojedynczej strony produktu:

Masz to!
Pomyślnie utworzyłeś i dostosowałeś witrynę internetową z jednym produktem, która nie wymagała żadnego skomplikowanego kodowania.
Gotowy do zwiększenia sprzedaży dzięki niestandardowej witrynie WooCommerce?
Te samouczki i wskazówki dotyczące WordPressa mogą Ci się spodobać:
- 11 najlepszych stron FAQ: przykłady i pomysły, które możesz skopiować
- Jak przeprojektować stronę internetową bez utraty SEO
- Jak dodać niestandardowe ikony mediów społecznościowych WordPress do swojej witryny
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.