Jak sprawić, by zdjęcia ładowały się szybciej na WordPressie: 6 kluczowych taktyk
Opublikowany: 2021-06-22Zmagasz się z tym, jak przyspieszyć ładowanie zdjęć w Twojej witrynie?
Obrazy pomagają stworzyć bardziej angażującą witrynę, więc wspaniale jest z nich korzystać. Ale jeśli używasz wielu obrazów, istnieje ryzyko spowolnienia działania witryny, jeśli ich nie zoptymalizujesz. Dlatego dobrze, że chcesz nauczyć się, jak przyspieszyć ładowanie obrazów.
Na szczęście istnieje wiele taktyk, które możesz zastosować, aby przyspieszyć tworzenie obrazów, bez wpływu na ich jakość.
W tym poście udostępnimy obszerny przewodnik, jak szybciej ładować obrazy, których używasz w swojej witrynie.
Zaczniemy od udostępnienia sześciu kluczowych taktyk przyspieszających ładowanie obrazu. Następnie pokażemy, jak korzystać z dwóch przyjaznych dla początkujących wtyczek WordPress, aby wdrożyć te taktyki w witrynie WordPress.
Jak sprawić, by zdjęcia ładowały się szybciej: sześć strategii wydajności
W pierwszej części omówimy taktyki, które możesz zastosować, aby przyspieszyć ładowanie obrazów w witrynie. Następnie w następnej sekcji pokażemy, jak wdrożyć wszystkie te taktyki w WordPress.
Możesz myśleć o tej sekcji jako o „ teorii ”, a o następnej sekcji jako o „ praktycznym poradniku ”.
Jeśli zastanawiasz się, co sprawia, że obrazy ładują się szybciej, czytaj dalej! Oto sześć taktyk, których możesz użyć, aby przyspieszyć wyświetlanie obrazów w witrynie, uszeregowanych mniej więcej według ich ważności:
- Kompresuj zdjęcia.
- Zmień rozmiar zdjęć.
- Konwertuj zdjęcia do zoptymalizowanych formatów, takich jak WebP.
- Użyj sieci dostarczania treści (CDN), aby przyspieszyć pobieranie obrazów (zwłaszcza w przypadku użytkowników z dala od hostingu Twojej witryny).
- Lazy ładuje obrazy.
- Włącz buforowanie przeglądarki, aby przyspieszyć kolejne wizyty.
Pierwsze trzy taktyki dotyczą optymalizacji samych plików graficznych, podczas gdy pozostałe trzy koncentrują się na optymalizacji sposobu, w jaki Twoja witryna ładuje te pliki graficzne.
Zobaczmy, jak te taktyki mogą przyspieszyć ładowanie obrazów w WordPressie.
1. Kompresuj obrazy
Kompresja zdjęć pozwala zmniejszyć rozmiar pliku obrazu bez zmiany jego wymiarów. Kompresja działa poprzez usuwanie zbędnych/niepotrzebnych informacji i stosowanie różnych algorytmów w celu zmniejszenia rozmiaru pliku.
Istnieją dwa rodzaje kompresji:
- Bezstratny – niewielkie zmniejszenie rozmiaru pliku bez zmiany jakości.
- Stratna — znacznie większa redukcja rozmiaru pliku, ale może wystąpić pewna utrata jakości obrazu. Istnieją różne poziomy kompresji stratnej – niektóre mogą być nawet niezauważalne dla ludzkiego oka, podczas gdy bardziej agresywne algorytmy mogą mieć zauważalny wpływ.
Możesz dowiedzieć się więcej z naszego artykułu o stratnej vs bezstratnej kompresji obrazu.
W przypadku większości witryn wystarczy kompresja stratna. Jeśli jednak jesteś fotografem lub działasz w innej branży, w której jakość obrazu jest najważniejsza, możesz chcieć pozostać przy bezstratnej kompresji.
Jeśli użyjesz kompresji stratnej, możesz osiągnąć całkiem imponujące oszczędności. Na przykład użyliśmy Imagify do skompresowania prostego obrazu JPG. Imagify to bezpłatne narzędzie do optymalizacji obrazu, które omówimy w dalszej części tego przewodnika.
Po zastosowaniu kompresji stratnej na obrazie testowym byliśmy w stanie zmniejszyć rozmiar z 133,7 KB do 36,9 KB przy bardzo niewielkiej zmianie jakości – to ~73% zmniejszenie rozmiaru pliku :
2. Zmień rozmiar obrazów
Powyżej powiedzieliśmy, że kompresja zdjęć pozwala zmienić rozmiar pliku obrazu bez zmiany jego wymiarów. Ale w większości przypadków chcesz zmienić wymiary obrazu, w którym pojawia się zmiana rozmiaru zdjęcia.
Wszystkie rzeczy równe, im większe wymiary obrazu, tym większy będzie rozmiar jego pliku. A im większy rozmiar pliku, tym wolniej ładują się obrazy.
W przypadku witryny internetowej powinieneś spróbować zmienić rozmiar obrazów na dokładnie taki rozmiar, jakiego używasz. Na przykład, jeśli obszar treści Twojej witryny ma szerokość 800 pikseli, będziesz chciał zmienić rozmiar obrazów do 800 pikseli ( lub może podwoić ten rozmiar do 1600 pikseli, aby uwzględnić monitory o wysokiej rozdzielczości, takie jak ekrany Retina ).
Jak duże są oszczędności ? Oto szybki przykład testu, w którym po prostu zmieniliśmy rozmiar obrazu bez dodawania jakiejkolwiek kompresji:

Jeśli połączysz kompresję ze zmianą rozmiaru, możesz osiągnąć całkiem niewiarygodne zmniejszenie rozmiaru obrazu . Na przykład po skompresowaniu obrazu o zmienionym rozmiarze za pomocą Imagify zmniejszyliśmy go jeszcze bardziej do 101 KB.
Po prostu zmieniając rozmiar i kompresując obraz, zmniejszyliśmy go z 380 KB do 101 KB przy praktycznie zerowej zmianie jakości ( zakładając, że wyświetlasz go na stronie internetowej ).
3. Konwertuj zdjęcia do WebP
WebP to nowoczesny format obrazu od Google, który może oferować mniejsze rozmiary plików niż JPEG lub PNG bez utraty jakości.
Obrazy WebP są średnio o 25-34% mniejsze niż porównywalne obrazy JPEG i 26% mniejsze niż porównywalne obrazy PNG.
Aby skorzystać z tych oszczędności rozmiaru, możesz przekonwertować swoje obrazy na WebP podczas przesyłania ich do witryny WordPress.
Aby dowiedzieć się więcej o tym formacie, zapoznaj się z naszym pełnym przewodnikiem po obrazach WebP.
4. Użyj sieci dostarczania treści (CDN)
CDN to w zasadzie tylko globalna sieć serwerów na całym świecie. Jeśli skonfigurujesz swoją witrynę WordPress do korzystania z CDN, możesz przechowywać wszystkie zdjęcia swojej witryny (i inne pliki statyczne) w tej sieci serwerów.
Dzięki temu odwiedzający Twoją witrynę będą mogli pobierać zdjęcia z najbliższej lokalizacji sieciowej, zamiast pobierać je bezpośrednio z serwera hostingowego Twojej witryny.
Zmniejszając fizyczną odległość, jaką pliki graficzne muszą pokonać, ładują się one szybciej dla odwiedzających.
Szybka sieć CDN jest szczególnie przydatna, jeśli odbiorcy Twojej witryny znajdują się na dużym obszarze geograficznym, na przykład w wielu krajach lub kontynentach.
Jeśli jednak Twoja witryna jest skierowana tylko do osób w określonej lokalizacji geograficznej (np. Twoje lokalne miasto), możesz nie zauważyć znacznej poprawy czasu ładowania obrazu za pomocą CDN.
5. Lazy Load Images
Leniwe ładowanie obrazów witryny WordPress może ograniczyć wpływ zdjęć na ogólny czas ładowania witryny.
Zasadniczo leniwe ładowanie pozwala czekać na wczytanie obrazów, które znajdują się poza widocznym obszarem wyświetlania odwiedzającego. Zamiast tego Twoja witryna załaduje obrazy tylko „na czas”, gdy użytkownik zacznie przewijać w dół.
Spowoduje to skrócenie czasu początkowego ładowania, nawet jeśli na stronie jest dużo obrazów.
6. Włącz buforowanie przeglądarki
Buforowanie przeglądarki nie przyspieszy ładowania zdjęć przy pierwszej wizycie w Twojej witrynie. Ale przyspieszy to natychmiastowe ładowanie obrazu przy kolejnych wizytach .

W jaki sposób? Cóż, buforowanie przeglądarki pozwala na polecenie przeglądarkom odwiedzających, aby przechowywały obrazy Twojej witryny na lokalnych komputerach odwiedzających ( w pamięci podręcznej przeglądarki ).
Gdy użytkownik pobierze obraz(y) podczas pierwszej wizyty, będzie mógł załadować te obrazy z lokalnej pamięci podręcznej przeglądarki podczas kolejnych wizyt, co skróci czas ładowania.
Jak przyspieszyć ładowanie obrazu za pomocą wtyczek WordPress?
Przejdźmy teraz do sposobu, w jaki możesz wdrożyć sześć taktyk, aby szybciej ładować obrazy w witrynie WordPress.
Do skonfigurowania wszystkiego potrzebujesz tylko dwóch wtyczek:
- Imagify – użyjesz tego do optymalizacji samych plików graficznych.
- WP Rocket – użyjesz tego, aby zoptymalizować sposób, w jaki Twoja witryna wyświetla te pliki graficzne odwiedzającym.
Imagify – Kompresuj, zmieniaj rozmiar i konwertuj do WebP
Imagify to łatwa w użyciu wtyczka WordPress, która obsługuje trzy pierwsze wskazówki dotyczące optymalizacji z naszej listy.
Po skonfigurowaniu automatycznie zoptymalizuje wszystkie obrazy, które przesyłasz do WordPress, stosując następujące taktyki:
- Kompresuj obrazy przy użyciu algorytmów bezstratnych, średniostratnych lub agresywnych.
- Zmień rozmiar obrazów do określonych maksymalnych wymiarów.
- Konwertuj obrazy do WebP i udostępniaj je odwiedzającym.
Możesz także zbiorczo zmieniać rozmiar i kompresować istniejące zdjęcia w swojej witrynie za pomocą jednego kliknięcia.
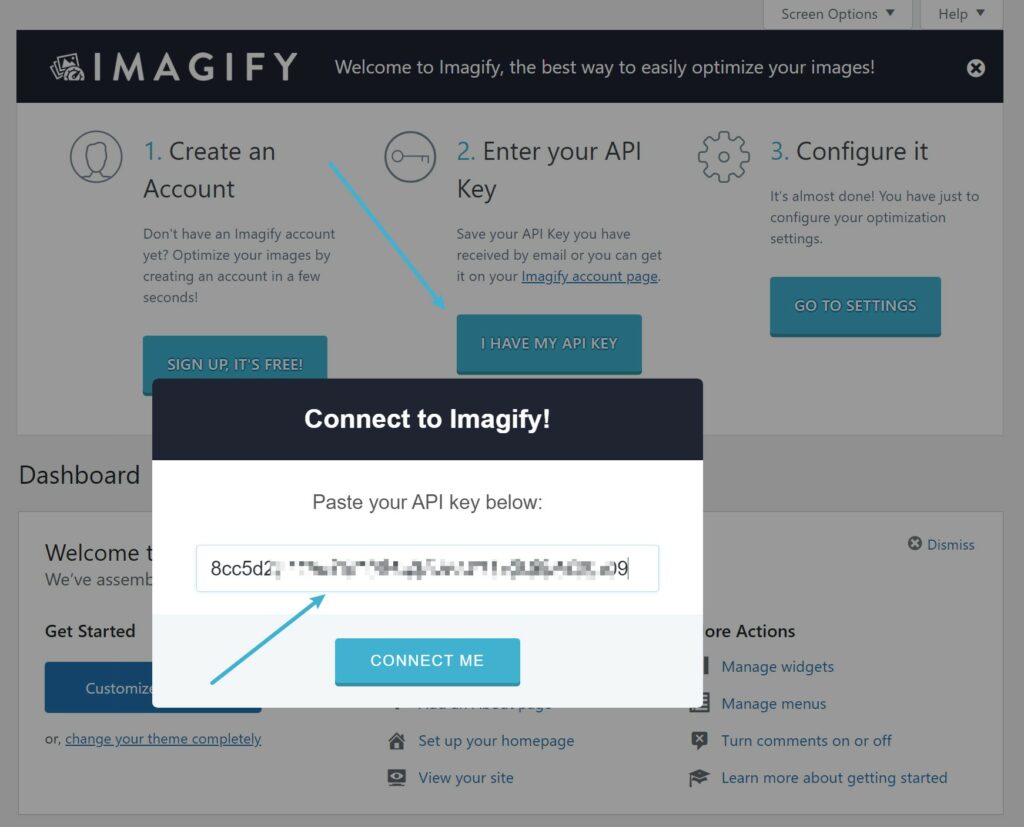
Aby rozpocząć, zainstaluj i aktywuj darmową wtyczkę Imagify z WordPress.org. Po aktywacji wtyczki zostaniesz poproszony o wprowadzenie klucza API, który pozwoli Ci połączyć Twoją witrynę WordPress z usługą optymalizacji Imagify.
Aby otrzymać klucz API, możesz zarejestrować bezpłatne konto Imagify. Będziesz mógł na zawsze bezpłatnie optymalizować 20 MB obrazów miesięcznie ( ~200 obrazów miesięcznie ).
Jeśli musisz przekroczyć te limity, płatny plan kosztuje 4,99 USD miesięcznie za 500 MB (~ 5000 obrazów) lub 9,99 USD miesięcznie za nieograniczone użytkowanie. Możesz korzystać z płatnych planów na nieograniczonej liczbie witryn WordPress.
Gdy masz już klucz API, możesz go wkleić w polu i kliknąć Połącz mnie :

Następnie przejdź do Ustawienia → Imagify, aby skonfigurować ustawienia optymalizacji obrazu.
U góry możesz wybrać żądany poziom kompresji . Dostępne jest również wizualne porównanie, które pomoże Ci przetestować różne poziomy:
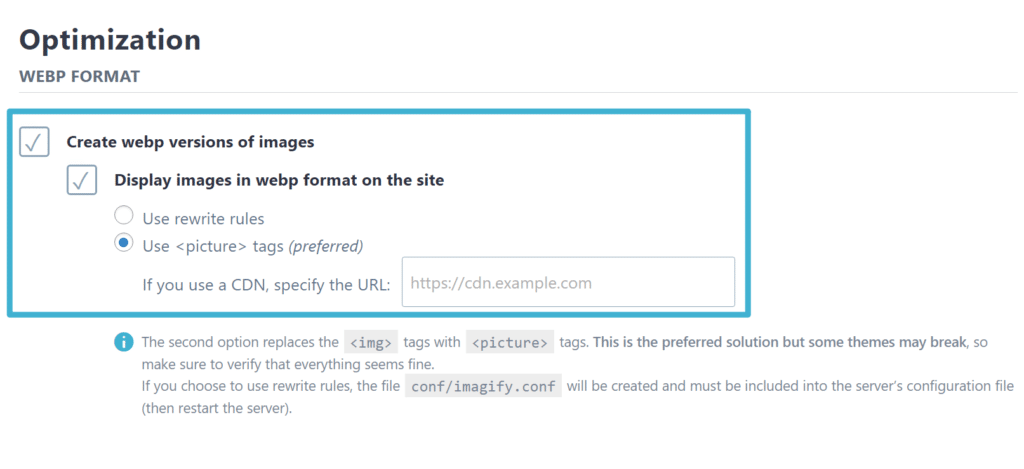
Jeśli przewiniesz w dół, możesz sprawić, że Imagify automatycznie przekonwertuje obrazy do WebP i wyświetli je odwiedzającym. W przypadku obrazów WebP zalecamy użycie metody tagów <picture>:

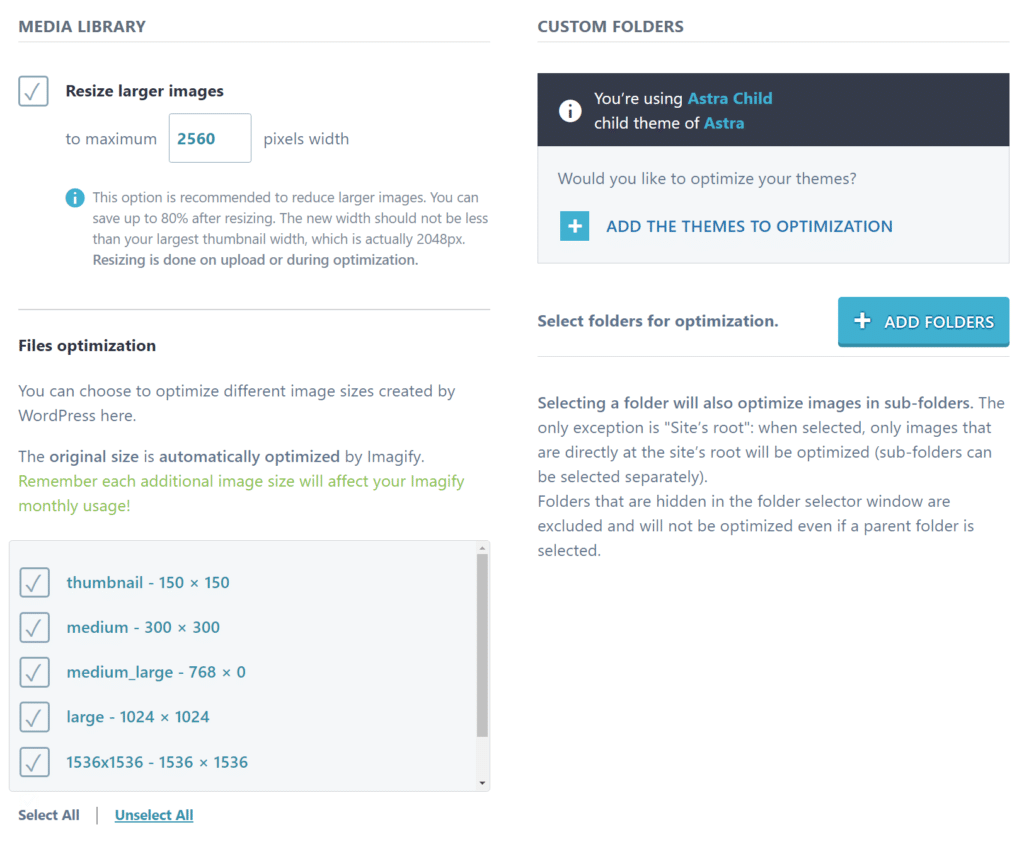
Poniżej możesz powiedzieć Imagify, aby zmienił rozmiar dużych obrazów do określonego maksymalnego wymiaru (na podstawie szerokości). Ponownie zalecamy ustawienie tej opcji na szerokość obszaru zawartości witryny (lub może dwukrotnie większą, jeśli chcesz oferować obrazy o wyższej rozdzielczości dla ekranów Retina):

I to wszystko! Imagify będzie teraz automatycznie optymalizować wszystkie nowe obrazy, które przesyłasz do WordPressa .
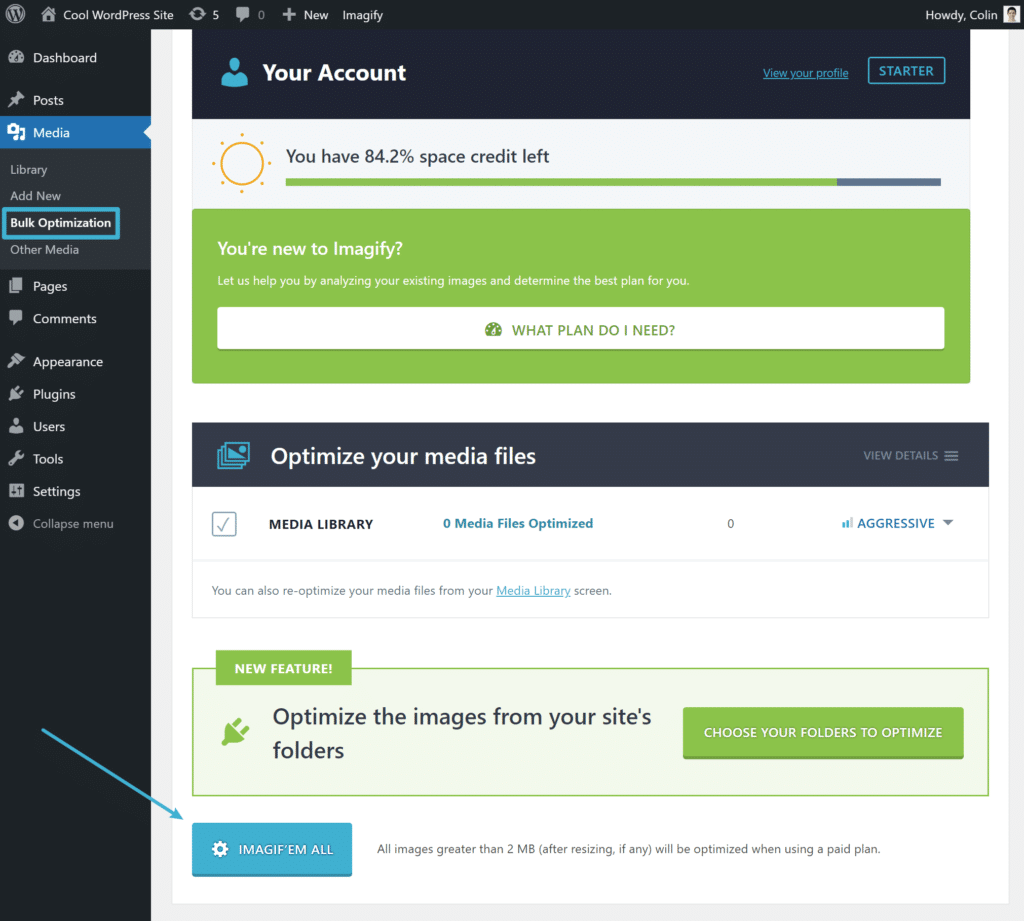
Jeśli masz dużo istniejących obrazów w swojej witrynie, możesz je zoptymalizować zbiorczo przez Imagify, przechodząc do Media → Optymalizacja zbiorcza:

WP Rocket - buforowanie przeglądarki, leniwe ładowanie i CDN
WP Rocket to pełna wtyczka wydajności WordPress, która może przyspieszyć całą witrynę i wdrożyć inne taktyki optymalizacji zdjęć, które omówiliśmy. To zawiera:
- Implementacja pamięci podręcznej przeglądarki.
- Leniwe ładowanie obrazów.
- Łączenie się z CDN.
Poza tym może również pomóc w ulepszeniach wydajności innych niż obrazy, takich jak buforowanie stron, optymalizacja kodu i wiele innych.
Aby to skonfigurować, najpierw musisz kupić i zainstalować WP Rocket.
Gdy tylko go aktywujesz, automatycznie włączy buforowanie strony i buforowanie przeglądarki . Aby uzyskać dostęp do innych ustawień, przejdź do Ustawienia → WP Rocket na pulpicie nawigacyjnym.
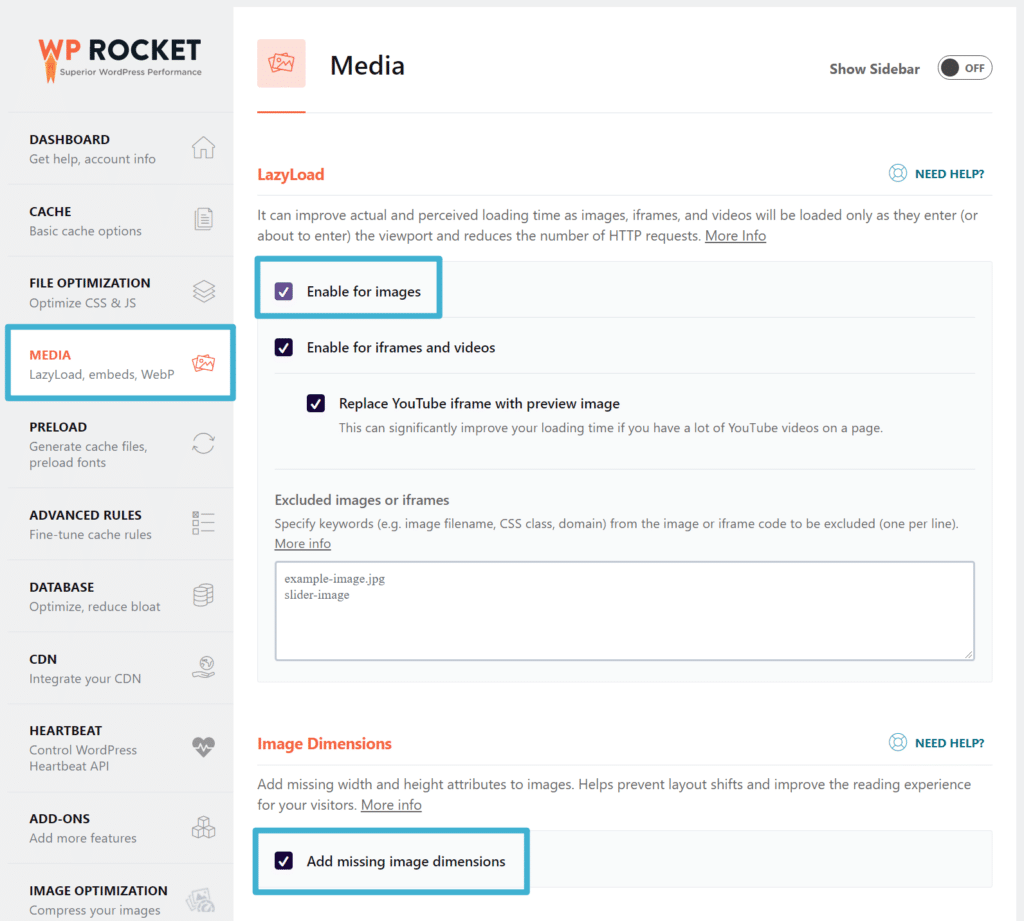
Aby włączyć leniwe ładowanie , możesz przejść do karty Media i zaznaczyć pole, aby leniwie ładować obrazy (i filmy, jeśli chcesz). Możesz także poprosić WP Rocket o dodanie brakujących wymiarów obrazu, co jest kolejną przydatną wskazówką dotyczącą optymalizacji:

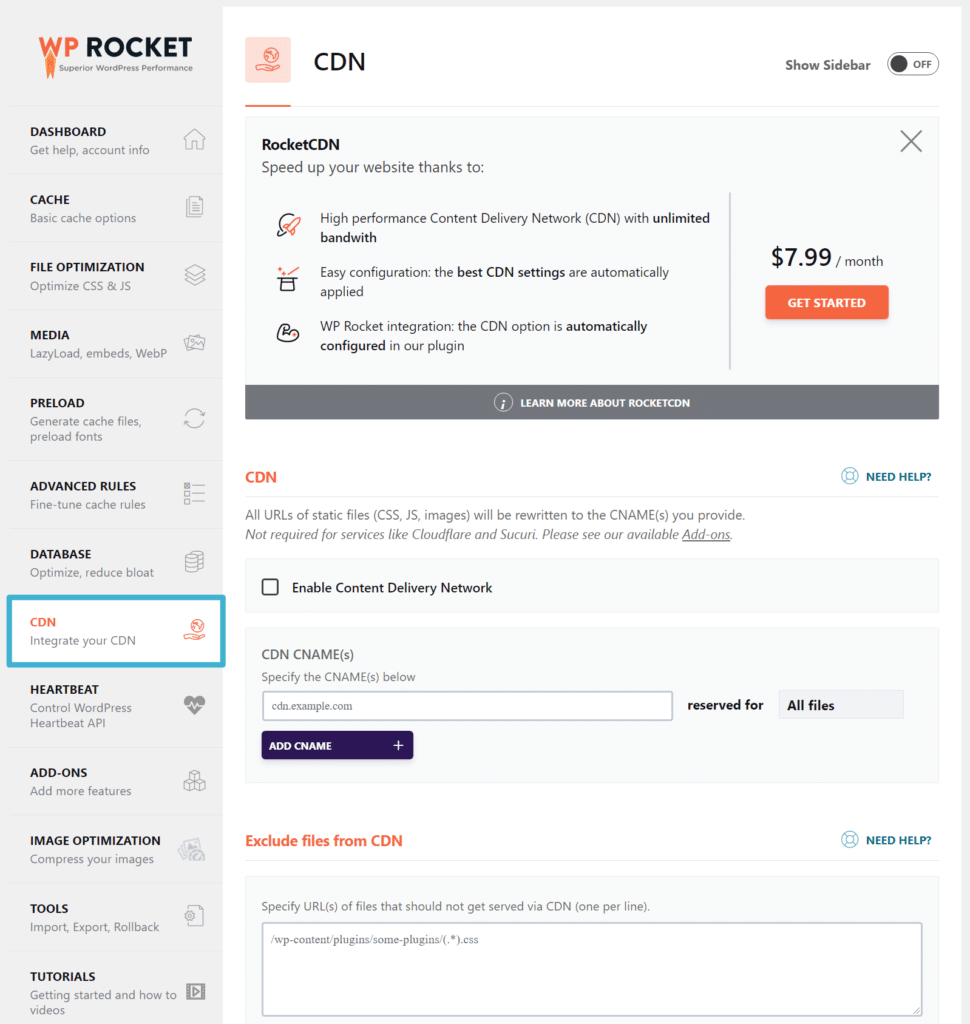
Aby skonfigurować CDN , możesz przejść do zakładki CDN. Najłatwiejszym sposobem na rozpoczęcie jest skorzystanie z usługi RocketCDN, która kosztuje zaledwie 7,99 USD miesięcznie za nieograniczoną przepustowość. Lub WP Rocket może również pomóc w integracji z innymi usługami, takimi jak Bunny CDN, KeyCDN lub StackPath.

Jeśli korzystasz z sieci CDN i skonfigurowałeś Imagify do obsługi obrazów WebP przy użyciu metody tagów <picture>, musisz wrócić do ustawień Imagify (Ustawienia → Imagify), a także wprowadzić adres URL sieci CDN w polu ustawień WebP.
Spraw, aby Twoje obrazy ładowały się dziś szybciej
Jeśli używasz dużej ilości zdjęć w swojej witrynie, ważne jest, aby je zoptymalizować, aby witryna szybko się wczytywała.
W tym poście omówiliśmy kilka sposobów na szybsze ładowanie zdjęć.
Na początek powinieneś zoptymalizować same pliki obrazów. Dzięki Imagify możesz kompresować, zmieniać rozmiar i konwertować do WebP, aby mieć pewność, że rozmiary plików obrazów są jak najmniejsze.
Następnie możesz również użyć WP Rocket, aby zoptymalizować sposób używania i ładowania obrazów w swojej witrynie za pomocą taktyk, takich jak CDN, buforowanie przeglądarki i leniwe ładowanie.
Czy nadal masz pytania dotyczące szybszego ładowania obrazów w witrynie WordPress? Daj nam znać w komentarzach!
