Jak zrobić najlepszy nagłówek nawigacyjny dla WordPress
Opublikowany: 2022-08-24Jaki jest najlepszy nagłówek nawigacyjny dla WordPressa? Jako użytkownik WordPressa musisz znać znaczenie nagłówka nawigacyjnego. Jest to bardzo pomocne w utrzymaniu strony internetowej. Za jego pomocą możesz przejść do dowolnych opcji lub menu. Jeśli chcesz skorzystać z najlepszego nagłówka nawigacyjnego dla WordPress, musisz najpierw zrobić to dla swojej witryny WordPress.
WordPress ma interfejs typu „przeciągnij i upuść”, który pomaga tworzyć nagłówek nawigacji, menu nagłówka, menu z opcjami rozwijanymi i nie tylko. W tym artykule pokażemy, jak krok po kroku stworzyć najlepszy nagłówek nawigacyjny dla WordPressa.
Jaki jest najlepszy nagłówek nawigacyjny dla WordPressa?
Nagłówek nawigacyjny w WordPressie to górna lub górna część witryny, w której menu nawigacyjne i kilka linków wskazuje na istotne obszary witryny.
Ogólnie rzecz biorąc, jest postrzegany jako poziomy pasek z linkami u góry każdej strony w witrynie WordPress. Możesz zmienić kierunek na pionowy, dostosowując.
Nagłówek nawigacji pomaga zbudować strukturę witryny i ułatwić odwiedzającym znalezienie żądanych elementów. Korzystając z nagłówka nawigacyjnego, możesz łatwo dodawać menu i podmenu oraz pozwolić odwiedzającym przejść do dowolnych linków, które chcą.
Możesz łatwo dodawać linki do ważnych stron, tematów, kategorii, postów na blogu, a nawet do swojego profilu w mediach społecznościowych.
Zalety i wady nagłówka nawigacyjnego
Każdy element ma zalety i wady znane jako plusy i minusy. Więc nagłówek nawigacji ma to samo. Tutaj podane są plusy i minusy:
Zalety nagłówka nawigacyjnego
- Pomaga odwiedzającym szybko surfować po witrynie.
- Pomaga odwiedzającym przejść do dowolnego menu lub linku.
- Pozwala użytkownikom łatwo znaleźć potrzebne im przedmioty.
- Łączy opcje i linki potrzebne użytkownikom.
- Zwiększa konwersję.
- Odnosi się do możliwości wymaganych dla użytkowników.
- To sprawia, że strona jest łatwo dostępna dla odwiedzających.
- Upraszcza operacje, aby wykonać zadanie.
Wady nagłówka nawigacji
- Posiada ograniczony obszar w widoku mobilnym.
- Czasami wpływa to nieznacznie na czas ładowania.
- To łagodnie odwraca koncentrację gościa.
Uwaga: Wady można przezwyciężyć, dostosowując i używając narzędzi.
Z łatwością stwórz własny nagłówek nawigacji za pomocą Elementora
Korzystając z Elementora, bardzo łatwo jest stworzyć własny nagłówek nawigacji. Możesz wykonać następujące kroki, aby to zrobić:
Krok-1: Zbuduj swoje menu nagłówkowe w WordPress

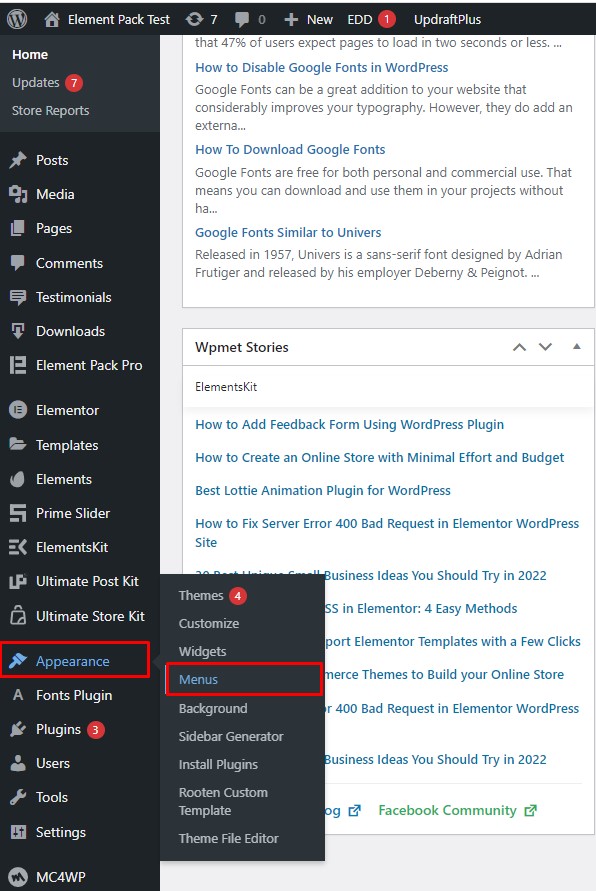
Przejdź do menu Wygląd na pasku menu, a następnie przejdź do Menu.

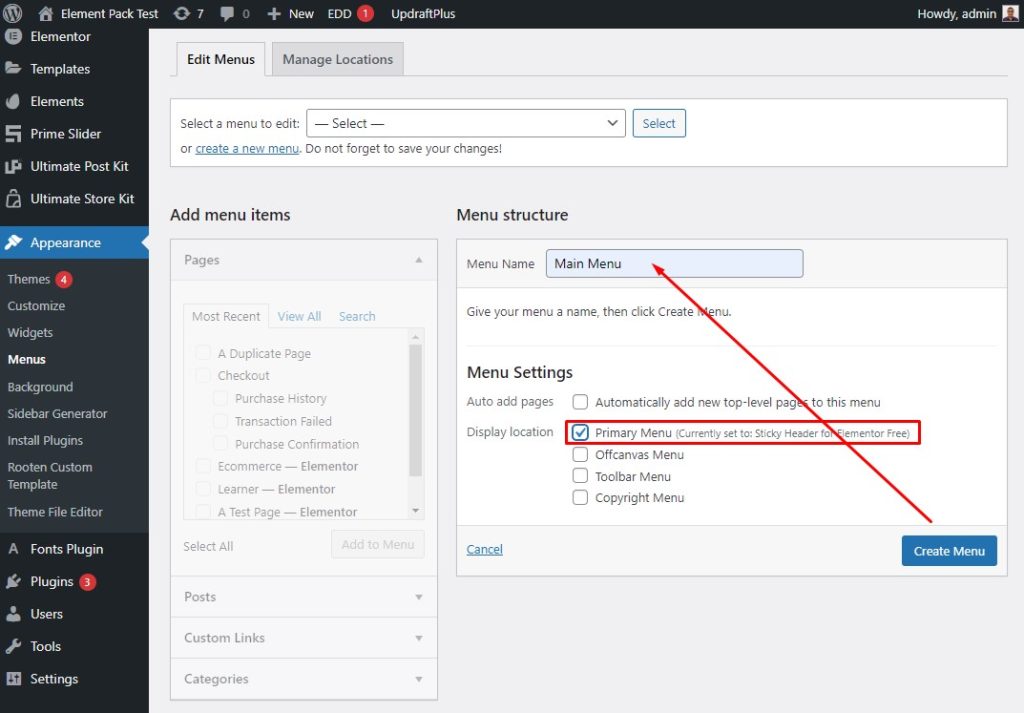
Następnie podaj nazwę menu, a następnie zaznacz pole wyboru Menu główne dla lokalizacji wyświetlania.

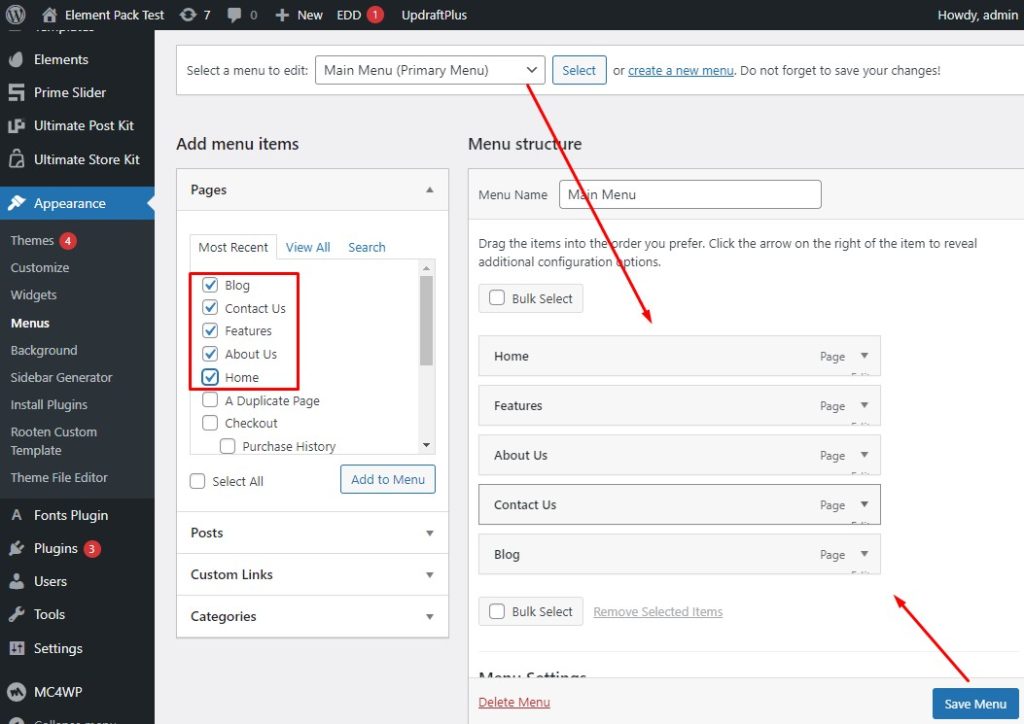
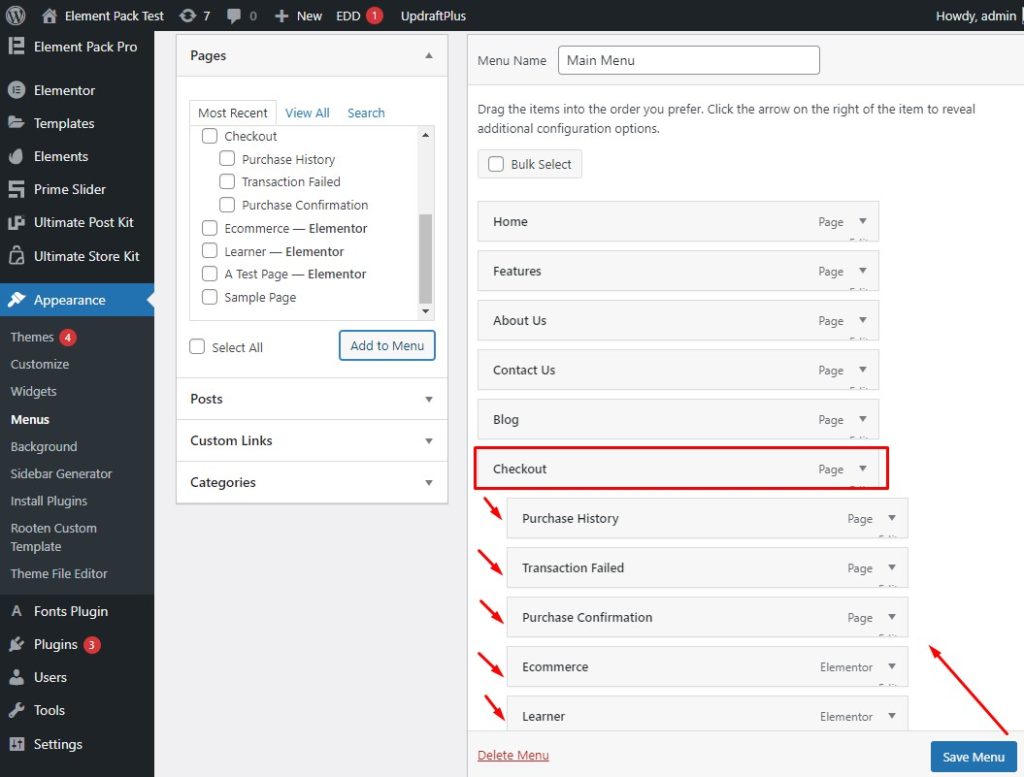
Teraz wybierz menu, a następnie wybierz elementy menu, klikając pole wyboru, a następnie naciśnij przycisk Zapisz menu.

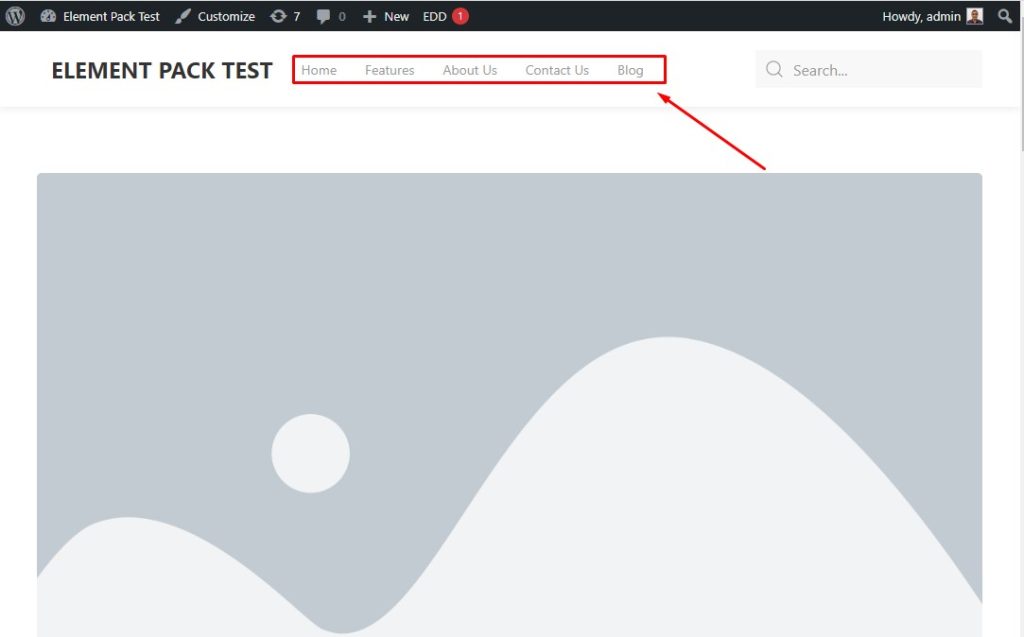
Po zakończeniu procedury konfiguracji menu nagłówka będzie wyglądać tak.
Krok 2: Dodaj menu rozwijane do głównego nagłówka

Najpierw przejdź do menu Wygląd, a następnie wybierz elementy do kasy i naciśnij przycisk Zapisz menu.

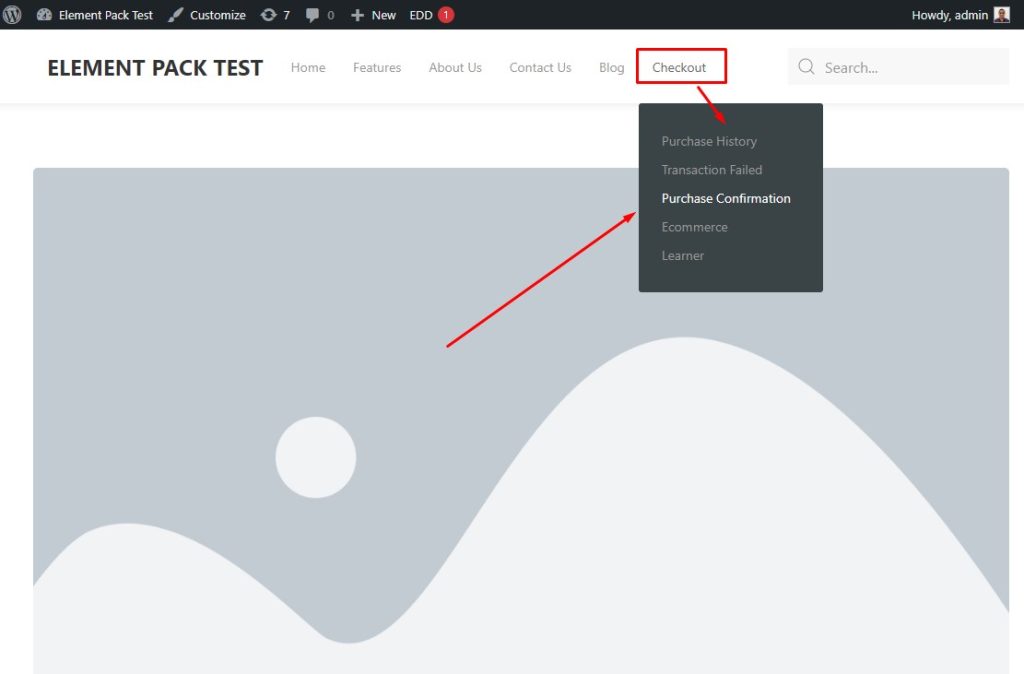
Zrobione! Menu kasy wygląda tak.

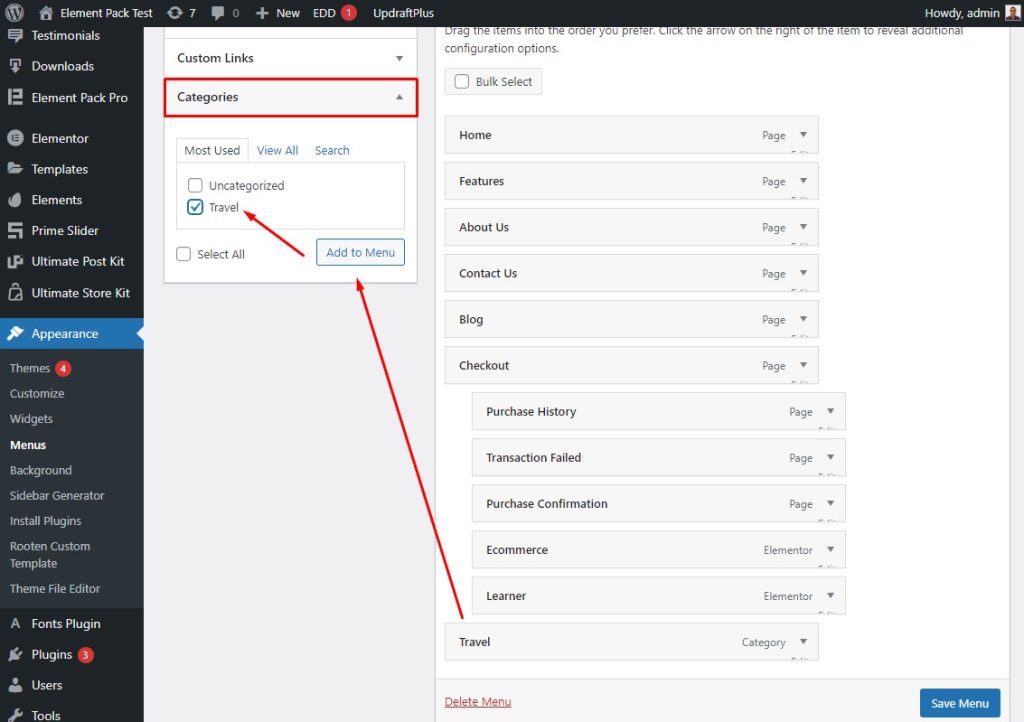
Krok 3: Dodaj kategorie

Przejdź do menu Wygląd, następnie przejdź do kategorii, wybierz kategorię, a następnie naciśnij przycisk Dodaj do menu. Nie zapomnij zapisać menu.
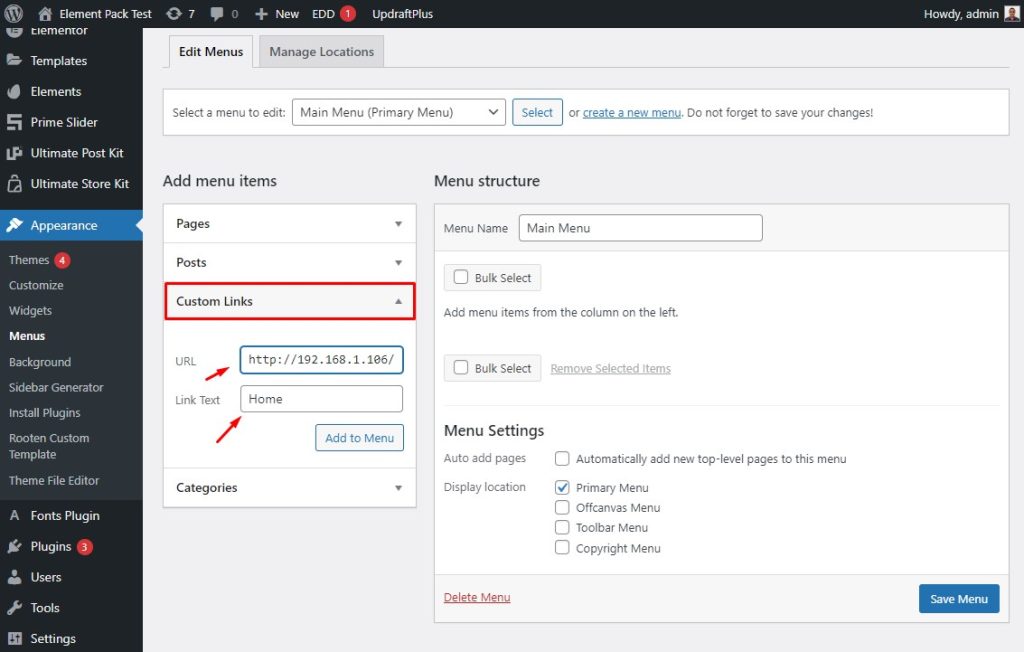
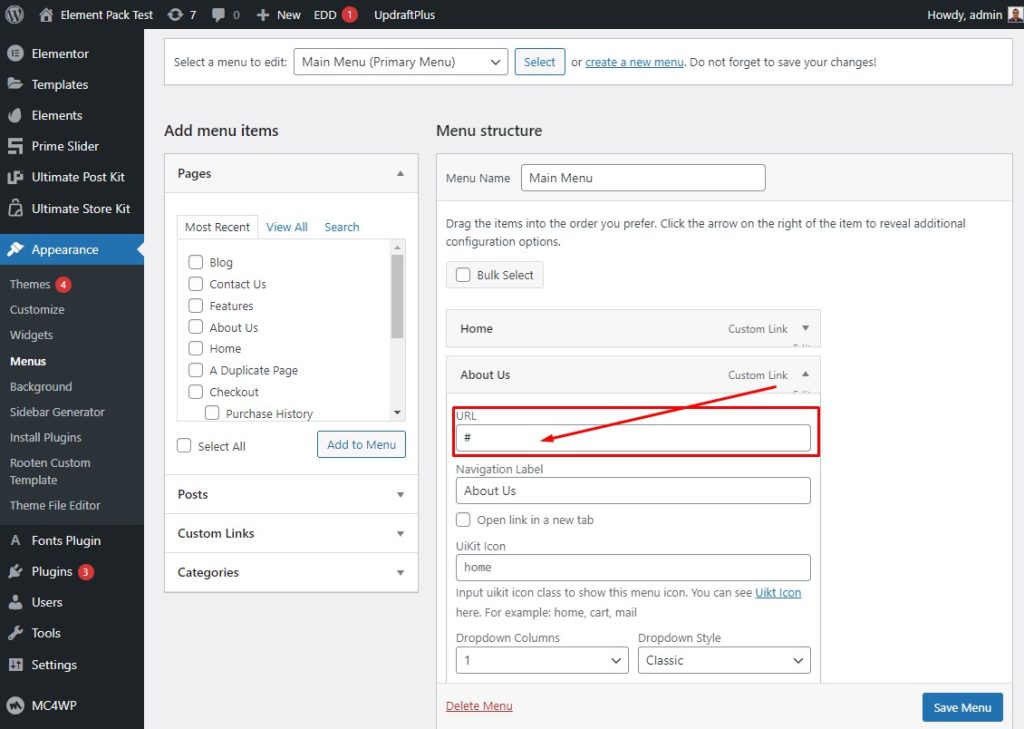
Krok 4: Dodaj linki do menu

Najpierw przejdź do menu Wygląd, a następnie przejdź do Łącza niestandardowe. Następnie wpisz lub wklej link w polu URL, a Home w polu Tekst linku, a następnie Zapisz menu.

Po wykonaniu tej czynności link pojawi się w polu adresu URL w menu O nas.
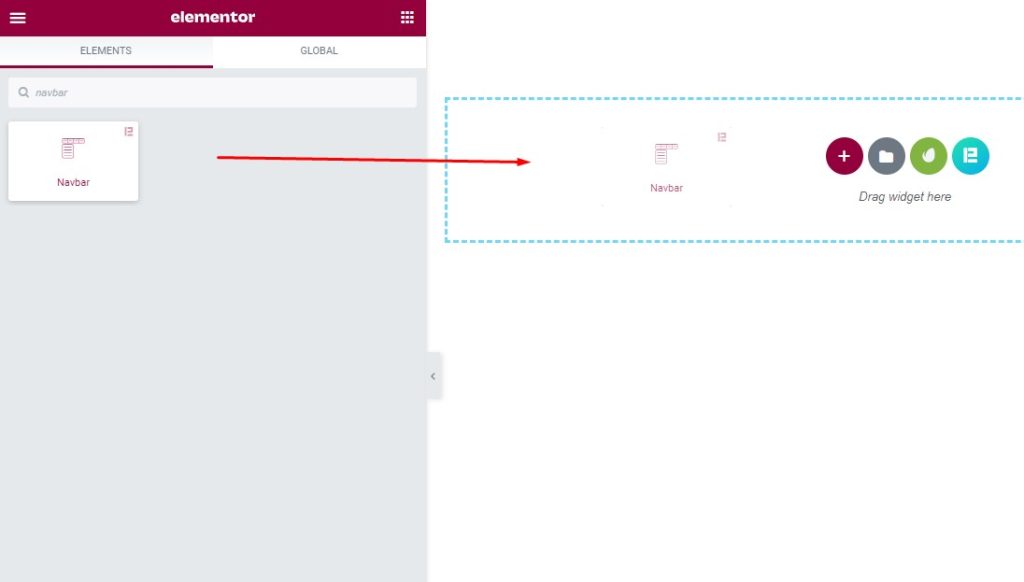
Krok 5: Wywołaj nagłówek nawigacji w Elementorze za pomocą widżetu paska nawigacyjnego

Najpierw przejdź do menu widżetów, a następnie wyszukaj pasek nawigacyjny w polu wyszukiwania, a następnie przeciągnij widżet do obszaru tekstowego.

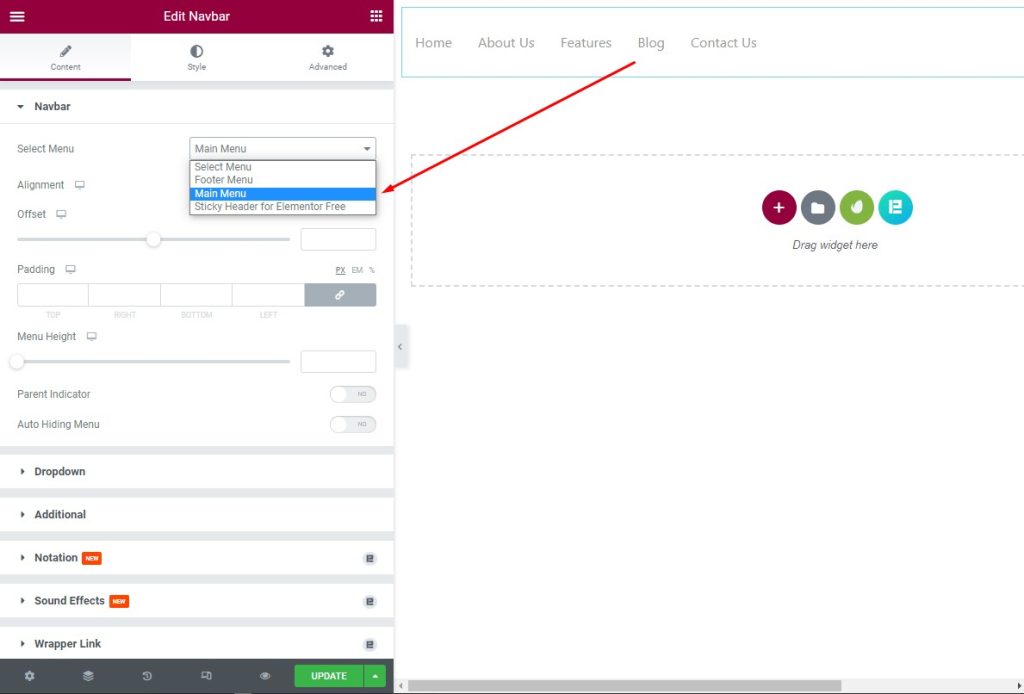
Następnie wybierz Menu główne z rozwijanej listy na pasku nawigacyjnym na karcie Treść i zobacz wynik w obszarze tekstowym.
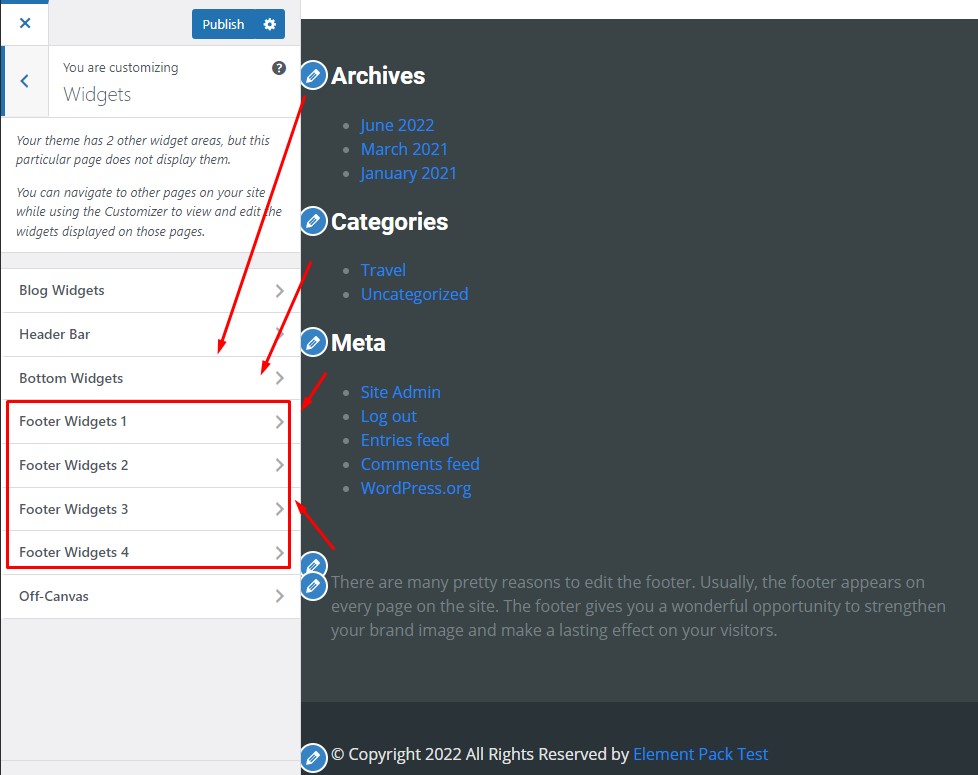
Krok 6: Konfiguracja paska bocznego i menu stopki

Przejdź do paska nagłówka, a następnie wybierz archiwa, kategorie i meta. Następnie przejdź do widżetów stopki i wybierz je.

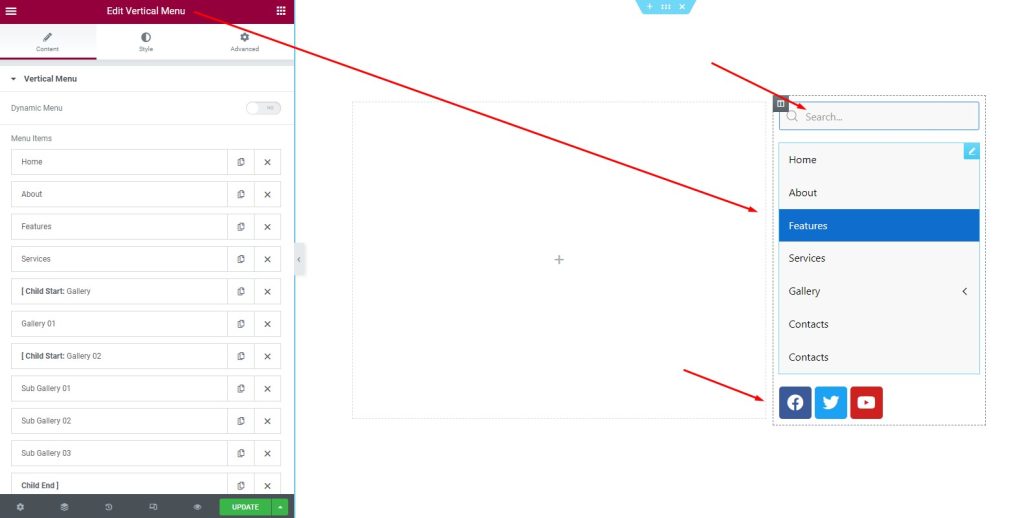
Następnie przejdź do menu Edytuj w pionie, edytuj elementy i Aktualizuj.
Często zadawane pytania dotyczące nagłówka WordPress
Ogólnie rzecz biorąc, ludzie mają zapytanie dotyczące nagłówka WordPress i jest to oczekiwane. Oto kilka typowych pytań dotyczących nagłówka WordPress i odpowiedzi na nie.
1. Pytanie: Co to jest niestandardowy nagłówek w WordPressie?
Odpowiedź: Niestandardowy nagłówek w WordPress to nagłówek dostosowany do konkretnego użytkownika na stronie internetowej. Niestandardowy nagłówek umożliwia właścicielowi witryny załadowanie własnego obrazu „tytułu” do swojej witryny, który może umieścić na górze określonych stron. Możesz dostosować i przyciąć za pomocą edytora wizualnego w sekcji Wygląd > Nagłówek panelu administracyjnego. Możesz również umieścić tekst pod lub nad nagłówkiem.
2. Pytanie: Jak stworzyć niestandardowy nagłówek w WordPressie?
Odpowiedź: Aby utworzyć niestandardowy nagłówek, wykonaj następujące czynności – przejdź do Pulpit nawigacyjny WordPress> Szablony> ThemeBuilder. Następnie kliknij Dodaj nowy szablon i wybierz Nagłówek (lub Stopka) Nazwij swój szablon nagłówka i kliknij Utwórz nagłówek (lub stopkę) Teraz będziesz mógł wybrać gotowy szablon nagłówka (lub stopki) lub utworzyć go od podstaw.
3. Pytanie: Jaki jest pożytek z niestandardowych nagłówków?
Odpowiedź: Zazwyczaj niestandardowe nagłówki dostarczają dodatkowych informacji, które mogą być istotne dla programisty lub do rozwiązywania problemów. Te nagłówki często zaczynają się od X-,
4. Pytanie: Jak używać unikalnych nagłówków w WordPressie?
Odpowiedź: Na ekranie edycji postu lub strony unikalna wtyczka Headers stosuje niestandardowe pole obrazu nagłówka. Pozwala przesłać nowy obraz na różnych stronach. Po prostu przejdź do edycji strony, na której chcesz nowy nagłówek. Wystarczy kliknąć Ustaw niestandardowy obraz nagłówka w prawym dolnym rogu ekranu.
5. Pytanie: Jak zmienić kolor nagłówka w WordPressie?
Odpowiedź: Opcje kolorów każdego elementu są zawarte w każdej sekcji. Na przykład możesz zmienić kolor tła nagłówka z Dostosuj> Nagłówek> Nagłówek> Kolor tła nagłówka. Aby zmienić kolor górnego paska, przejdź do Dostosuj> Nagłówek> Górny pasek.
