Jak łatwo zrobić formularz kalkulatora cen w WordPress? (Krok po kroku)
Opublikowany: 2023-02-20Chcesz dowiedzieć się, jak łatwo utworzyć kalkulator cen formularzy WordPress? Pokażemy Ci jak.
Były czasy, kiedy firmy musiały ręcznie obliczyć całkowitą cenę zamówienia. To mogło działać w przeszłości, ale w obecnym kontekście nie tak bardzo.
Przy rosnących platformach e-commerce i ostrej konkurencji wszystko musi być zrobione szybko. Obejmuje to kalkulację ceny, gdy klient zdecyduje się złożyć zamówienie.
A formularz kalkulatora cen to świetny sposób na szybką realizację zamówienia. W tym artykule dowiesz się, jak łatwo utworzyć formularz kalkulatora cen.
Ale zanim to nastąpi, krótko omówimy zalety formularzy kalkulatora cen WordPress.
Spis treści
Korzyści z używania kalkulatora cen WordPress w formularzach WordPress
Załóżmy, że masz sklep internetowy z odzieżą. A klienci chcą wybierać spośród szeregu produktów o różnych stawkach cenowych.
Czy nie byłoby pomocne, gdyby łączna cena mogła być obliczana automatycznie?

Dzięki temu, korzystając z formularza kalkulatora cen, ani klient, ani Ty nie musicie martwić się ręcznymi wyliczeniami.
Co więcej, zyskujesz satysfakcję klienta dzięki szybkiemu składaniu zamówień. Z drugiej strony firmy zyskują przewagę dzięki zautomatyzowanemu przetwarzaniu zamówień.
Poza tym jest więcej zalet, które wymieniliśmy poniżej.
- Pomaga Twojemu klientowi natychmiast poznać całkowitą cenę pożądanego produktu lub usługi.
- Firmy mogą poznać dane dotyczące sprzedaży, takie jak sprzedana ilość i przychody ze sprzedaży.
- Zwiększa zaangażowanie witryny i przyciąga ruch.
To tylko kilka korzyści, o których wspomnieliśmy. Aby korzystać z tych korzyści jako właściciel firmy, zachęcamy do dołączania kalkulatora cen do formularzy zamówień.
Więc bez zbędnych ceregieli, postępujmy zgodnie z poniższym prostym przewodnikiem, aby utworzyć formularz kalkulatora cen w WordPress.
Jak zrobić kalkulator w formularzach WordPress za pomocą formularzy Everest?
Po pierwsze, wybór najlepszej wtyczki do tworzenia formularzy, która pomoże Ci płynnie utworzyć formularz kalkulatora cen, jest koniecznością.
W tym miejscu wkracza Everest Forms. Jest to popularna wtyczka do tworzenia formularzy typu „przeciągnij i upuść”, która umożliwia tworzenie formularzy WordPress, takich jak formularze kontaktowe, formularze ankiet, formularze wniosków o pracę itp.
Co najważniejsze, ta potężna wtyczka oferuje pola płatności i dodatek Obliczenia, które pomagają w obsłudze prostych lub złożonych automatycznych obliczeń cen.

A ponieważ obsługuje integrację z różnymi bramkami płatności, przyjmowanie płatności za pośrednictwem formularza jest szybkie i łatwe.
Dzięki Everest Forms możesz więc wykonać dowolny formularz wyceny w zaledwie kilku prostych krokach.
Krok 1: Zainstaluj i aktywuj Everest Forms i Everest Forms Pro
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Everest Forms i Everest Forms Pro.
Potrzebujesz wersji premium wtyczki, aby odblokować pola płatności lub zainstalować dodatek Obliczenia .
Wybierz więc odpowiedni plan z jednego z planów cenowych i skonfiguruj wtyczkę na swojej stronie.
Dodatek Obliczenia jest dostępny tylko w planach Professional i Agency. Wybierz więc odpowiedni plan, jeśli planujesz korzystać z dodatku.
Jeśli potrzebujesz wskazówek, zapoznaj się z naszym samouczkiem dotyczącym prawidłowej konfiguracji Everest Forms Pro.
Krok 2: Utwórz nowy formularz kalkulatora cen
Po pomyślnym skonfigurowaniu wtyczki czas na utworzenie nowego formularza kalkulatora cen.
Możesz to zrobić na dwa sposoby: albo za pomocą pól płatności , albo za pomocą dodatku do obliczeń .
Pokażemy ci szczegółowo obie te metody. Czytaj więc do końca!
Metoda 1: Korzystanie z pól płatności:
Everest Forms oferuje wiele gotowych szablonów i mnóstwo niestandardowych pól. Dlatego, aby utworzyć nowy formularz, zacznij od zera lub użyj istniejącego szablonu.
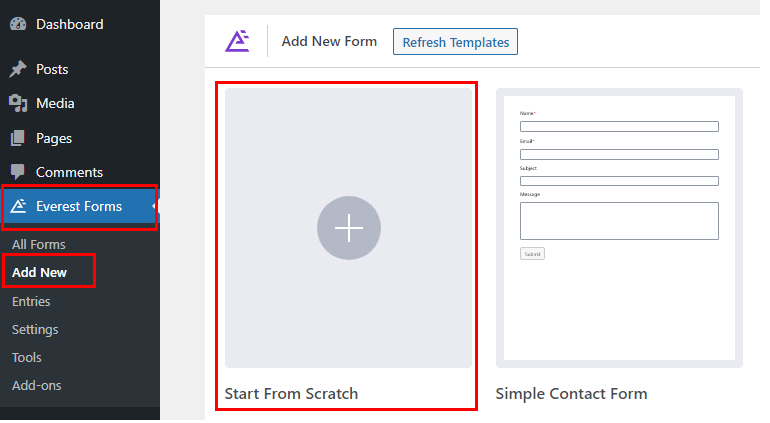
Aby uzyskać gotowy szablon, przejdź do Everest Forms >> Dodaj nowy i wybierz szablon do wyboru. Jeśli chcesz utworzyć nowy formularz, kliknij Rozpocznij od podstaw .
W tym samouczku utworzymy formularz zamówienia od podstaw. Podaj więc swoje imię i kliknij Kontynuuj .

A. Dodaj pola płatności do formularza
Gdy klikniesz Kontynuuj , otworzy się nowy kreator formularzy.
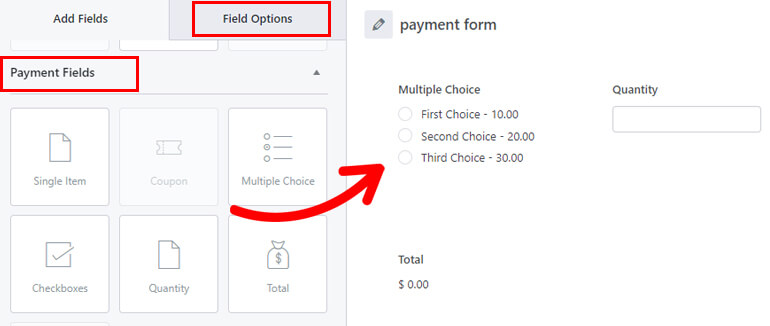
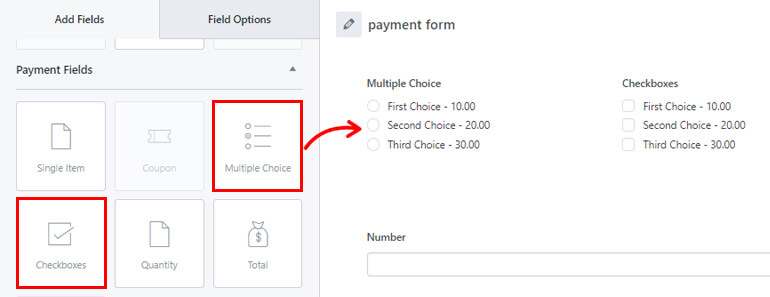
Z lewej strony ekranu przewiń w dół, aby znaleźć Pola płatności . Po prostu przeciągnij i upuść potrzebne pola, takie jak Pole wyboru , Suma , Wybór wielokrotny itp. w formularzu.

Dodanie pól płatności ułatwia gromadzenie w formularzu szczegółów związanych z płatnościami.
Pola płatności, które dodasz, zależą od produktów, które sprzedajesz. Na przykład możesz dodać do formularza następujące pola płatności:
- Wiele możliwości wyboru : pozwól użytkownikom wybrać jeden ze sprzedawanych przez Ciebie produktów.
- Ilość : pozwól im zdecydować, ile kupują produktów, które wybrali.
- Razem : Wyświetl cenę całkowitą, obliczając cenę wybranego produktu wraz z ilością.
I voila! Masz gotowy prosty formularz kalkulatora cen!
Możesz dodać więcej pól, takich jak Pola wyboru , Pojedynczy element i inne pola ogólne zgodnie z własnymi wymaganiami. Na koniec kliknij przycisk Zapisz .
B. Dostosuj opcje pola
Po dodaniu wszystkich pól możesz również dostosować opcje poszczególnych pól.
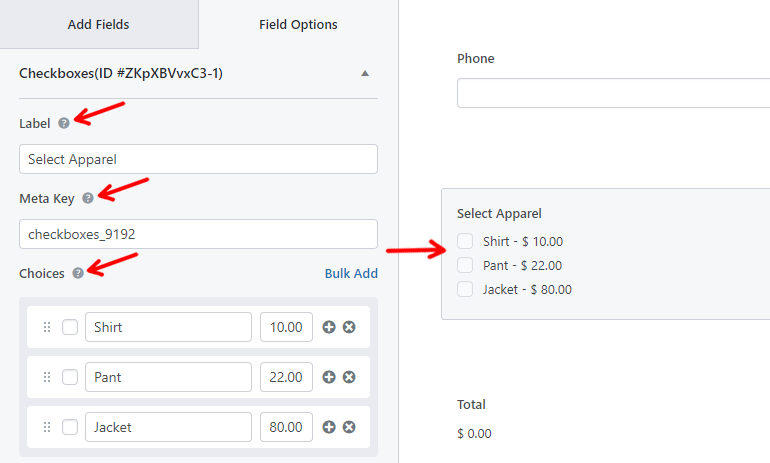
Weźmy na przykład pole wyboru . To pole pozwala użytkownikom wybrać jedną lub wiele opcji jednocześnie.
A kiedy go klikniesz, możesz dodatkowo dostosować następujące opcje:
- Etykieta : Możesz określić, jakie są opcje poniżej.
- Meta Key : Ta funkcja pomaga odzyskać zapisaną wartość z bazy danych i wyświetlić ją.
- Wybory : Możesz dodać wybrane pozycje wraz z ich ceną.
- Użyj wyboru obrazu : Możesz zaznaczyć to pole, aby dodać wybrane zdjęcia swoich produktów.
Tutaj nadaliśmy etykietę i dodaliśmy opcje wraz z ich ceną za opcje.

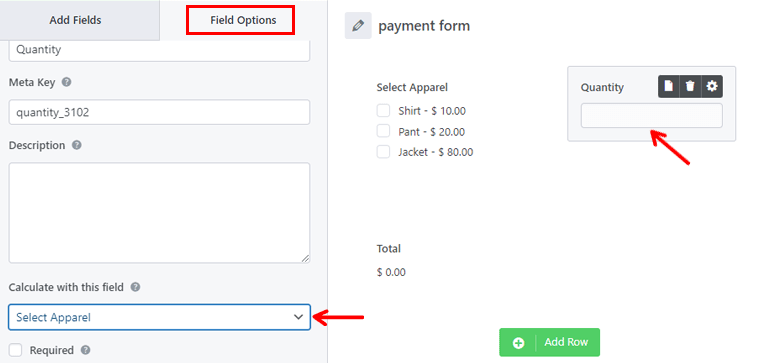
Następnie, aby obliczyć jego całkowitą wartość, kliknij pole Ilość . Teraz zobaczysz opcję Oblicz z tym polem .
Po prostu wybierz Wybierz odzież z listy rozwijanej. Spowoduje to pomnożenie ceny wybranego artykułu przez ilość wprowadzoną przez użytkownika.

Po dokonaniu wszystkich zmian pamiętaj o zapisaniu formularza.
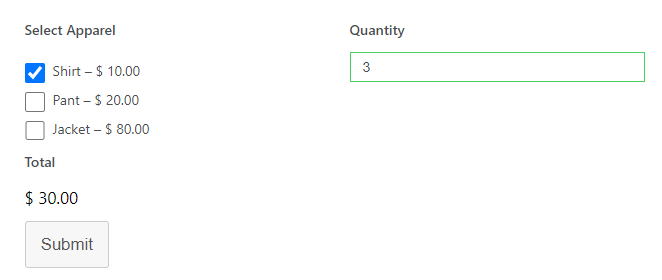
Gdy użytkownik wybierze żądany produkt i wprowadzi ilość, formularz automatycznie przeliczy łączną kwotę. Następnie wyświetla ostateczną cenę w polu Suma .

I tak szybko, Twój prosty formularz kalkulatora cen jest gotowy!
Aby uzyskać bardziej wyczerpujący przewodnik, zapoznaj się z tym artykułem na temat tworzenia formularza zamówienia z płatnością lub bez.
Metoda 2: Korzystanie z dodatku Obliczenia:
Teraz następną metodą tworzenia nowego formularza kalkulatora cen w Everest Forms jest użycie dodatku Obliczenia.

Możesz wypróbować tę metodę, jeśli chcesz wykonać bardziej złożone obliczenia, których pole Suma nie może wykonać.

Tutaj podzieliliśmy ten proces na 3 podetapy, aby ułatwić Ci jego przestrzeganie.
A. Zainstaluj i aktywuj dodatek Obliczenia
Po zainstalowaniu wersji premium wtyczki możesz uzyskać dostęp do dodatków Everest Forms dostępnych w ramach Twojego planu.
Jeśli kupiłeś plan Agency lub Professional , uzyskasz pełny dostęp do dodatku Obliczenia .
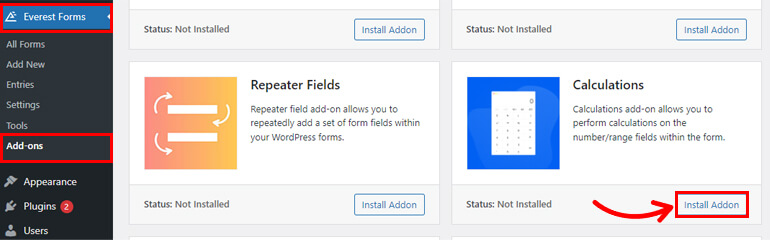
Przejdź więc do Everest Forms >> Dodatki i wyszukaj dodatek Obliczenia . Następnie po prostu zainstaluj i aktywuj go, tak jak robiłeś to wcześniej z Everest Forms.

Status zmieni się na Aktywowany , jeśli wszystko pójdzie dobrze.
B. Dodaj pola do formularza kalkulatora cen
Proces tworzenia formularza jest podobny do poprzedniej metody. Po prostu kliknij zacznij od zera lub wybierz szablon formularza.
Następnie przeciągnij i upuść wymagane pola w formularzu płatności. Na przykład dodajmy do formularza pole wielokrotnego wyboru lub pole wyboru .

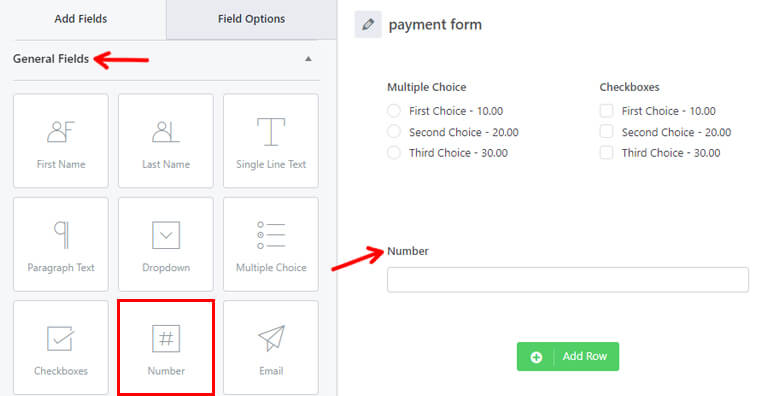
Teraz zamiast pola Suma dodamy do formularza pole Liczba . Użyjemy pierwszych dwóch pól do obliczenia ceny całkowitej, która zostanie wyświetlona w polu Liczba .

Po wypełnieniu formularza naciśnij przycisk Zapisz .
C. Włącz obliczenia dla pola kosztów
Po dodaniu wszystkich wymaganych pól należy włączyć obliczenia dla pola, w którym ma zostać wyświetlona cena łączna.
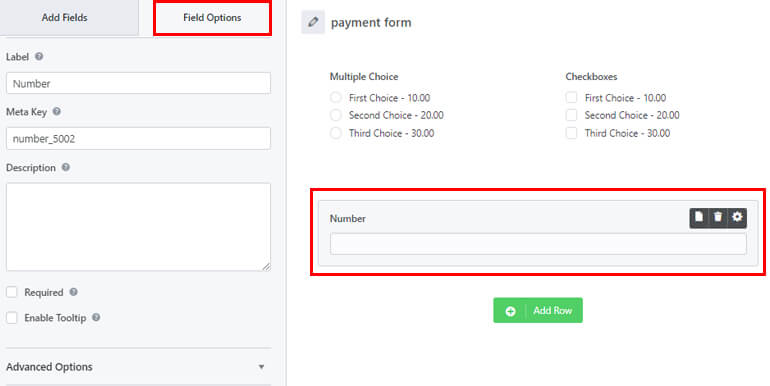
Dlatego kliknij pole Numer , a jego Opcje pola pojawią się po lewej stronie.

W tym miejscu możesz dostosować Etykietę pola, Klucz meta , Opis i tak dalej. Możesz także dostosować Opcje zaawansowane . Wraz z tym, możesz włączyć logikę warunkową .
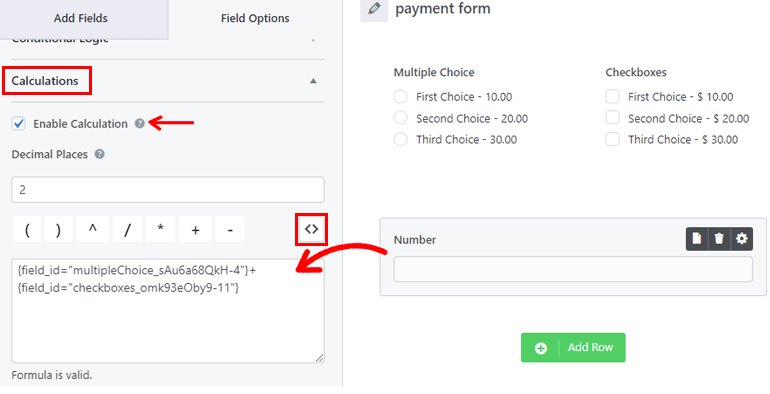
Ale co najważniejsze, musisz włączyć obliczenia dla pola. Aby to zrobić, przewiń w dół, aż znajdziesz opcję Obliczenia . Wszystko, co musisz zrobić, to zaznaczyć pole wyboru.

Po zaznaczeniu pola wyboru zobaczysz więcej opcji. Tutaj możesz ustawić liczbę miejsc dziesiętnych, które chcesz wyświetlić w wyniku.
Tuż poniżej zobaczysz również wyrażenia i operatory, których możesz użyć do obliczeń.
Teraz kliknij ikonę <> i wybierz pierwsze pole, z którego chcesz obliczyć cenę. Następnie dodaj odpowiedniego operatora, a następnie wybierz drugie pole.
Dlatego jeśli chcesz dodać wartość z dwóch pól, aby obliczyć cenę całkowitą, możesz użyć operatora + . Wynik zostanie wyświetlony w polu Liczba .
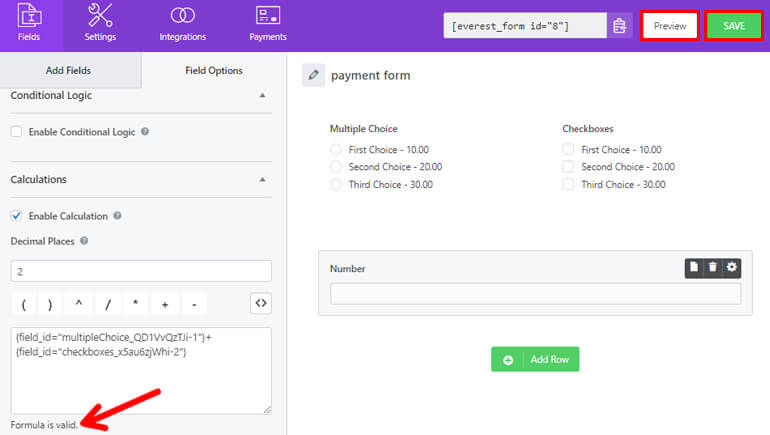
Możesz sprawdzić, czy użyta formuła jest prawidłowa, czy nieprawidłowa, wyświetlając komunikat pod polem.

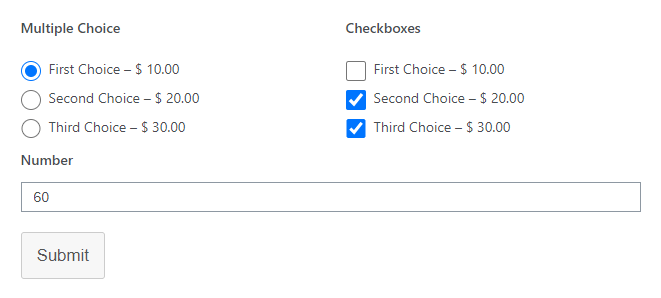
Otóż to; Twój formularz automatycznie obliczy całkowitą cenę produktu. Naciśnij przycisk Zapisz , aby zapisać zmiany.
Poprawność działania formularza można sprawdzić przyciskiem Podgląd obok przycisku Zapisz .

Jednak powyższy przykład to tylko prosta kalkulacja ceny. Wtyczka umożliwia wykonywanie daleko zaawansowanych obliczeń z wieloma polami i operatorami. Możesz nawet tworzyć kalkulatory BMI, kalkulatory odsetek itp. Za pomocą dodatku.
Krok 3: Skonfiguruj ustawienia formularza kalkulatora cen
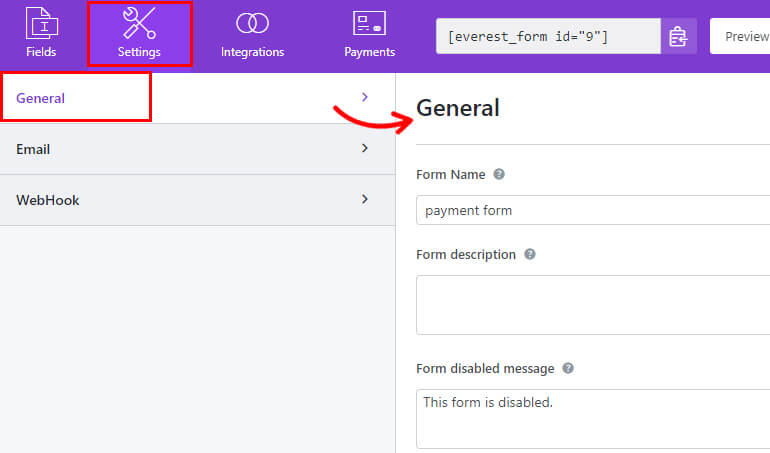
W tym kroku skonfigurujemy ustawienia formularza. Ustawienia znajdziesz tuż obok zakładki Pola . Istnieją trzy opcje, które możesz skonfigurować:
Ogólny
W ustawieniach ogólnych możesz wprowadzić zmiany, jak opisano poniżej:

- Nazwa formularza : To pole umożliwia edycję nazwy formularza.
- Opis formularza : Możesz dodać krótki opis motywu swojego formularza.
- Komunikat o wyłączeniu formularza : Tutaj możesz edytować komunikat wyświetlany po wyłączeniu formularza.
- Wiadomość o pomyślnym przesłaniu formularza : edytuj tekst, który chcesz wyświetlać kupującym po pomyślnym przesłaniu formularza.
- Przekieruj do : wybierz, czy chcesz, aby Twoi klienci byli przekierowywani na tę samą stronę, stronę niestandardową czy zewnętrzny adres URL.
- Projekt układu : To pole umożliwia wybranie gotowych układów. Możesz wybrać układ domyślny lub układ klasyczny.
- Klasa formularza : pozwala dodać klasę CSS do twojego formularza.
- Prześlij tekst przycisku : Edytuj tekst przycisku przesyłania zgodnie z własnymi preferencjami. Na przykład zamiast Prześlij możesz użyć zwrotów takich jak Wyślij, Zastosuj itp.
- Tekst przetwarzania przycisku Prześlij : umożliwia ustawienie tekstu przycisku, który jest wyświetlany podczas przetwarzania przesyłania formularza.
- Prześlij klasę przycisku : Dzięki temu możesz dodać nazwy klas CSS dla przycisku przesyłania.
To nie wszystko. Możesz skonfigurować więcej ustawień, takich jak logika warunkowa z Everest Forms. Co więcej, możesz także włączyć antyspamowy garnek z miodem, aby zapobiec spamowaniu w formularzu.
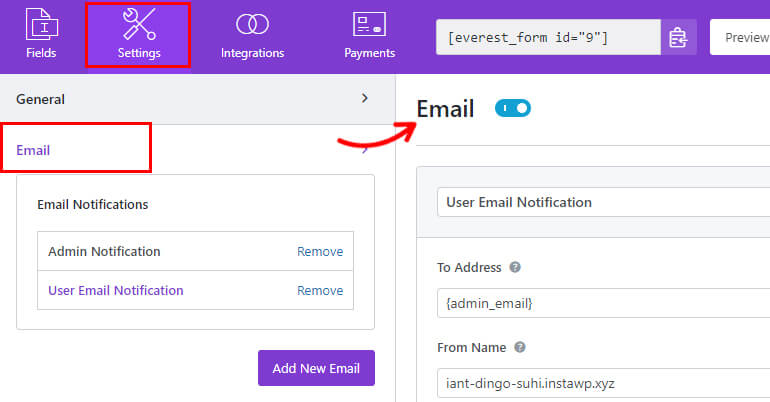
Ta opcja umożliwia skonfigurowanie powiadomień formularza. W ten sposób otrzymasz powiadomienie, gdy Twoi klienci prześlą formularze.
Poza tym możesz nawet poinformować ich, czy ich formularze dotarły do odpowiedniego działu.
Dzięki Everest Forms możesz skonfigurować nieograniczoną liczbę powiadomień e-mail. Jak na przykład:
- Powiadomienie e-mail administratora
- Powiadomienie e-mail użytkownika

Możesz utworzyć dowolną liczbę powiadomień za pomocą przycisku Dodaj nowy e-mail .
Następnie dostosuj dostępne opcje, takie jak Do adresu , Od imienia i nazwiska , Od adresu , Temat wiadomości e-mail itp. I gotowe!
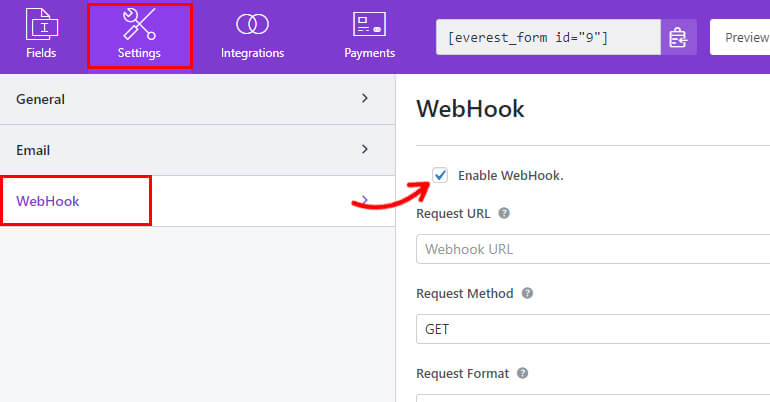
WebHook
Możesz wysłać dane z formularza na dowolny zewnętrzny adres URL za pomocą funkcji webhook.
Aby skonfigurować ustawienia WebHook , przejdź do Ustawienia >> WebHook i kliknij Włącz WebHook .

Spowoduje to wyświetlenie wszystkich opcji, które należy skonfigurować, aby element webhook działał poprawnie. Ustaw więc adres URL żądania , metodę żądania , format żądania i nagłówek żądania dla formularza.
Po skonfigurowaniu wszystkich ustawień zgodnie z własnymi wymaganiami kliknij przycisk Zapisz .
Krok 4: Opublikuj swój formularz w witrynie
Dzięki Everest Forms możesz łatwo osadzić swój formularz na stronie internetowej bez dotykania linii kodu.
Po prostu przejdź do Posty/Strony >> Dodaj nowy .

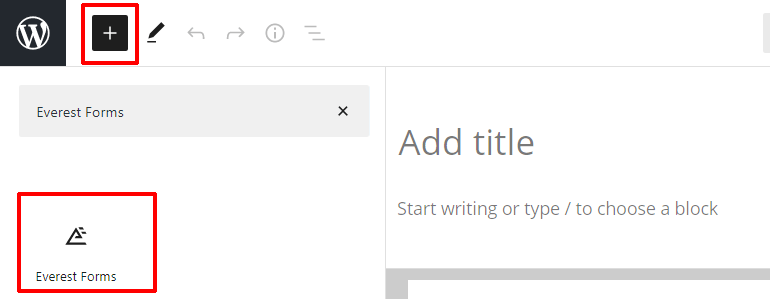
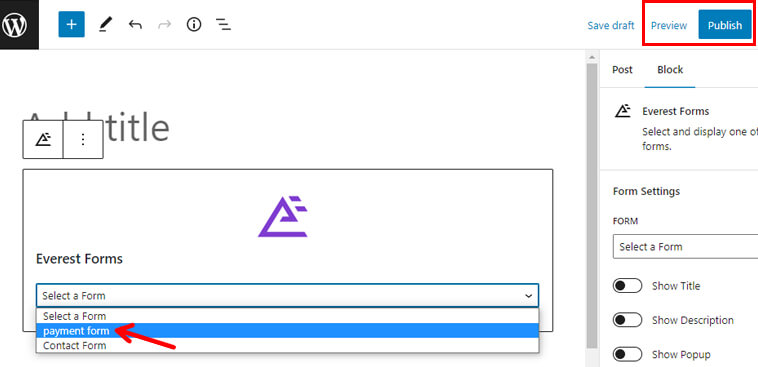
Następnie kliknij przycisk Dodaj blok (+) i dodaj blok Everest Forms do strony/postu.

Po zakończeniu wybierz z listy rozwijanej formularz utworzony w poprzednich krokach.

Jeśli przed opublikowaniem chcesz zobaczyć, jak formularz wygląda z przodu, kliknij przycisk Podgląd .
Na koniec możesz nacisnąć przycisk Publikuj , jeśli formularz jest gotowy.
I oto jest, pomyślnie utworzono i opublikowano formularz kalkulatora cen dla Twojej witryny.
Podsumowanie!
To kończy nasz przewodnik na temat łatwego tworzenia formularzy kalkulatora cen w WordPress.
Powyżej wspomnieliśmy o dwóch bardzo łatwych sposobach tworzenia formularza kalkulatora cen za pomocą Everest Forms.
- Korzystanie z pól płatności
- Korzystanie z dodatku do obliczeń
Możesz użyć dowolnej metody, którą uznasz za odpowiednią.
Dzięki tej przyjaznej dla użytkownika wtyczce możesz zrobić znacznie więcej, na przykład zaplanować datę i godzinę przesłania formularza, automatycznie wypełnić pola formularza ciągami zapytań i nie tylko.
Jeśli podobają Ci się nasze treści, możesz przeczytać więcej o rzeczach związanych z WordPress na naszym blogu. Aby uzyskać proste samouczki wideo, możesz zasubskrybować nasz kanał YouTube.
Ponadto, jeśli masz jakiekolwiek pytania, skontaktuj się z nami za pośrednictwem Facebooka i Twittera.
