Jak sprawić, by moduł Divi Call to Action był responsywny
Opublikowany: 2023-12-18Moduł Call to Action to natywny moduł Divi, który pomaga pokierować widzów Twojej witryny, aby podjęli właściwą decyzję w sprawie Twojej witryny. Responsywność na urządzeniach mobilnych ma kluczowe znaczenie, jeśli chcesz, aby Twoja witryna była dostępna dla większej liczby osób. Dzięki Divi można dostosować wiele aspektów modułów natywnych i zewnętrznych. Dostosowywanie elementów, takich jak projekt, odstępy i responsywność, to niektóre zalety korzystania z Divi do tworzenia kolejnej witryny internetowej. W tym poście na blogu będziemy czerpać inspirację z bezpłatnego pakietu układu łodzi czarterowej Divi i omówimy proces tworzenia responsywnego modułu wezwania do działania.
- 1 Jak utworzyć responsywny moduł wezwania do działania
- 1.1 Instalowanie szablonu strony
- 1.2 Dodanie modułu Call to Action
- 1.3 Stylizacja modułu wezwania do działania
- 1.4 Zapewnienie responsywności modułu wezwania do działania
- 1.5 Responsywność modułu wezwania do działania za pomocą tekstu podstawowego
- 2 Podsumowując
Jak utworzyć responsywny moduł wezwania do działania
Zanim zaczniemy, musimy zainstalować układ strony docelowej pakietu układu łodzi czarterowej Divi. W tym samouczku zaczniemy od zupełnie nowej strony w naszej witrynie Divi. Zaczynajmy!
Instalowanie szablonu strony
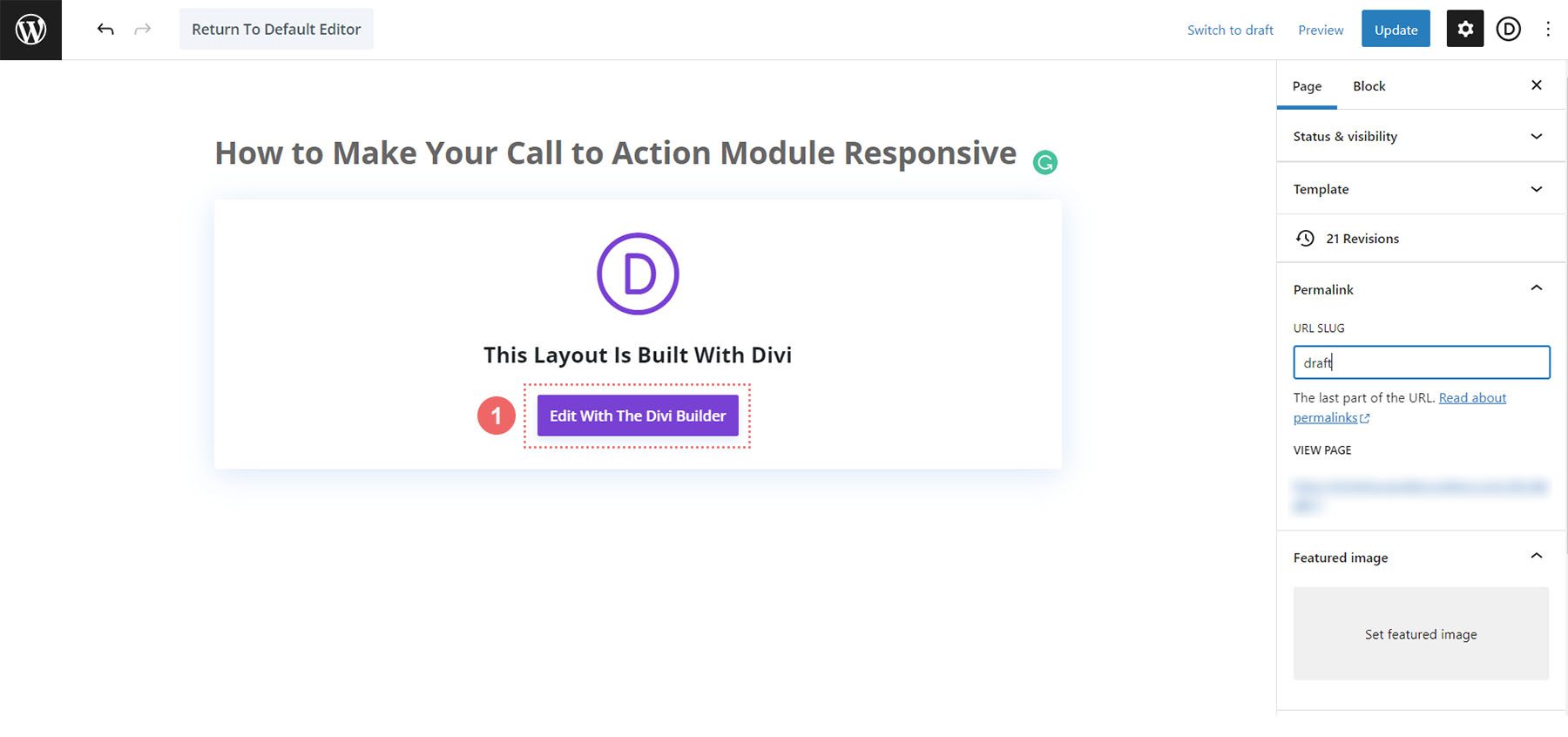
Po utworzeniu naszej nowej strony aktywujemy Divi Builder klikając na fioletowy przycisk Edytuj za pomocą Divi Builder na środku naszej strony.

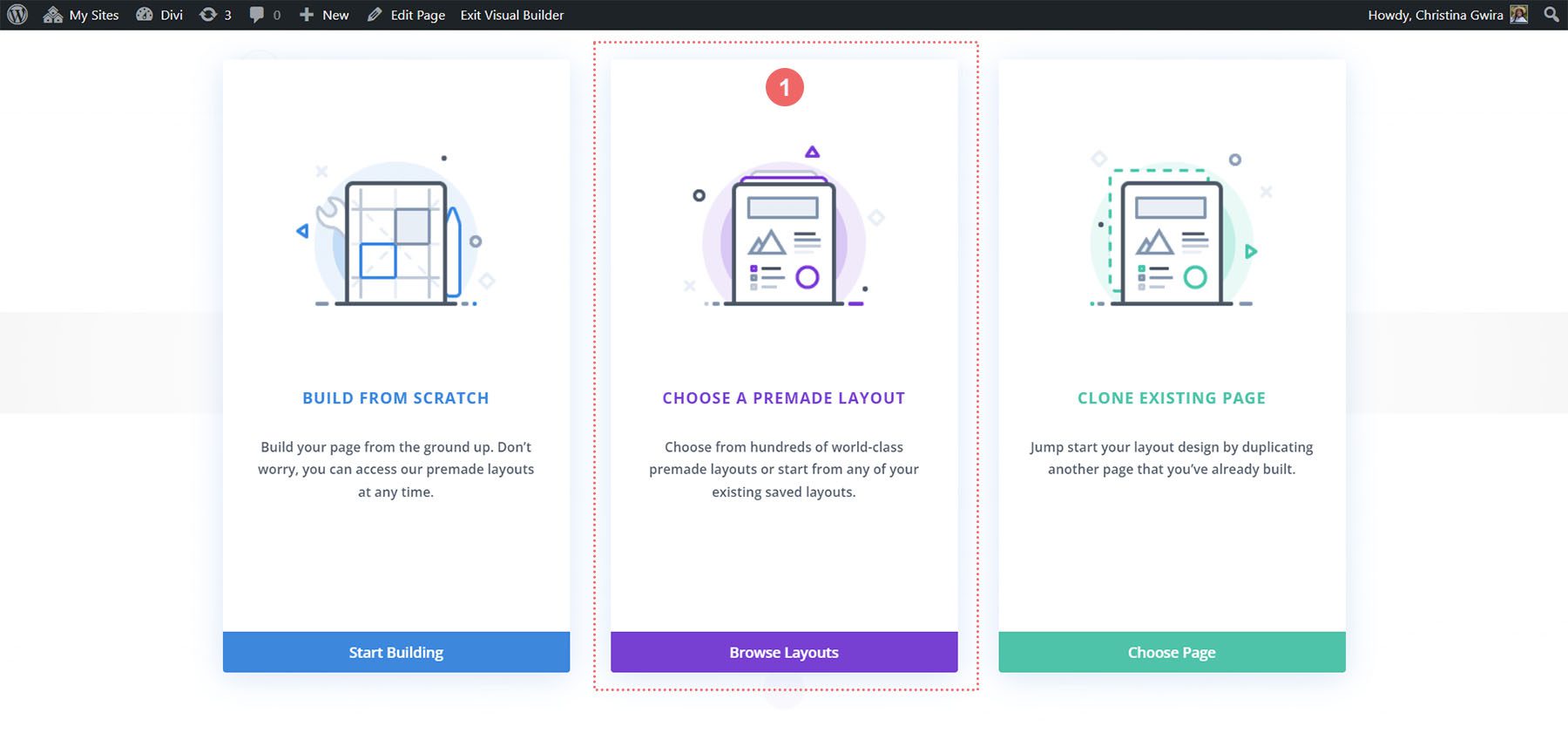
Po aktywowaniu Divi Builder pojawia się następująca strona. Wybierz środkową opcję, Wybierz opcję gotową , aby uzyskać dostęp do gotowych układów dostarczanych z Divi.

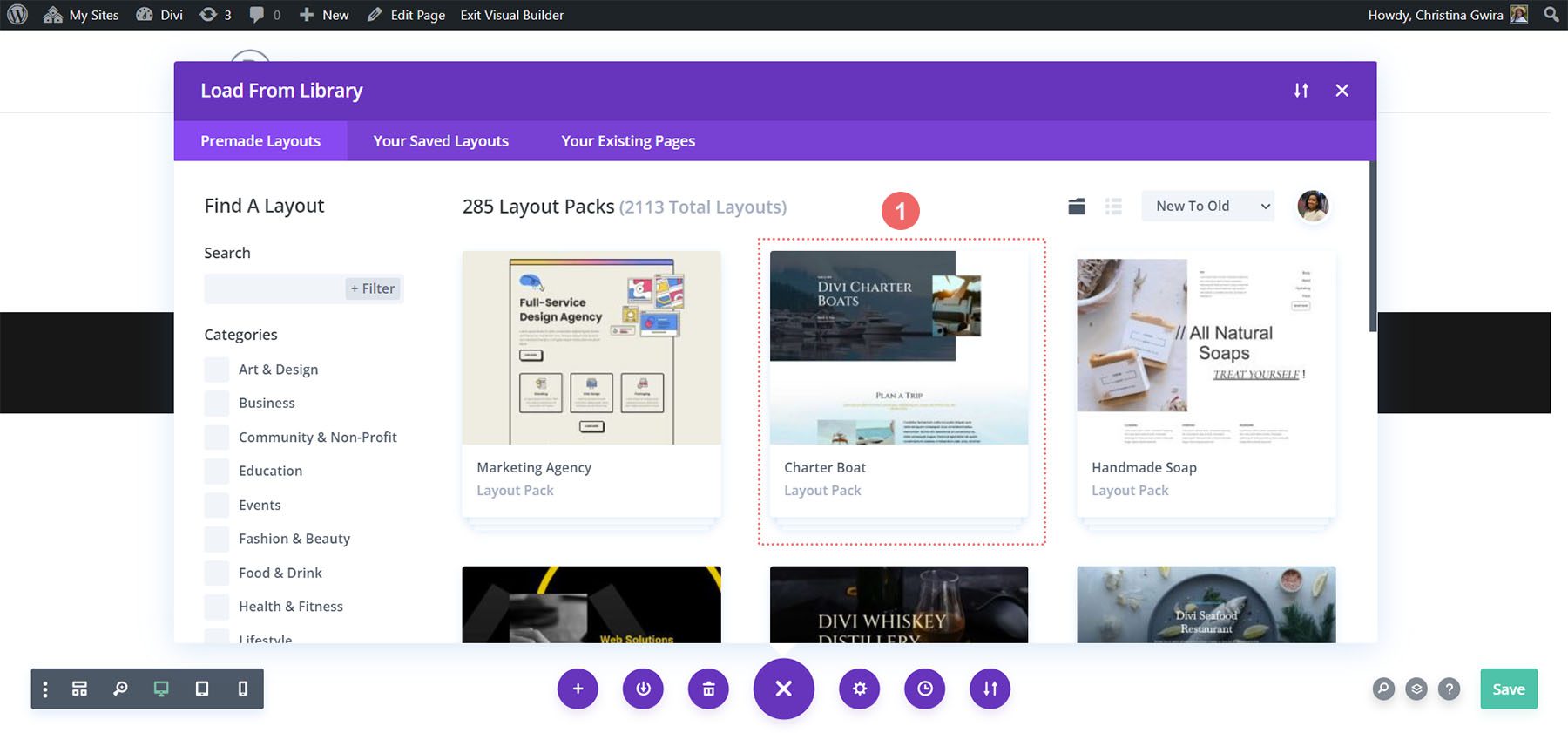
Następnie wybierzemy układ łodzi czarterowej z biblioteki układów.

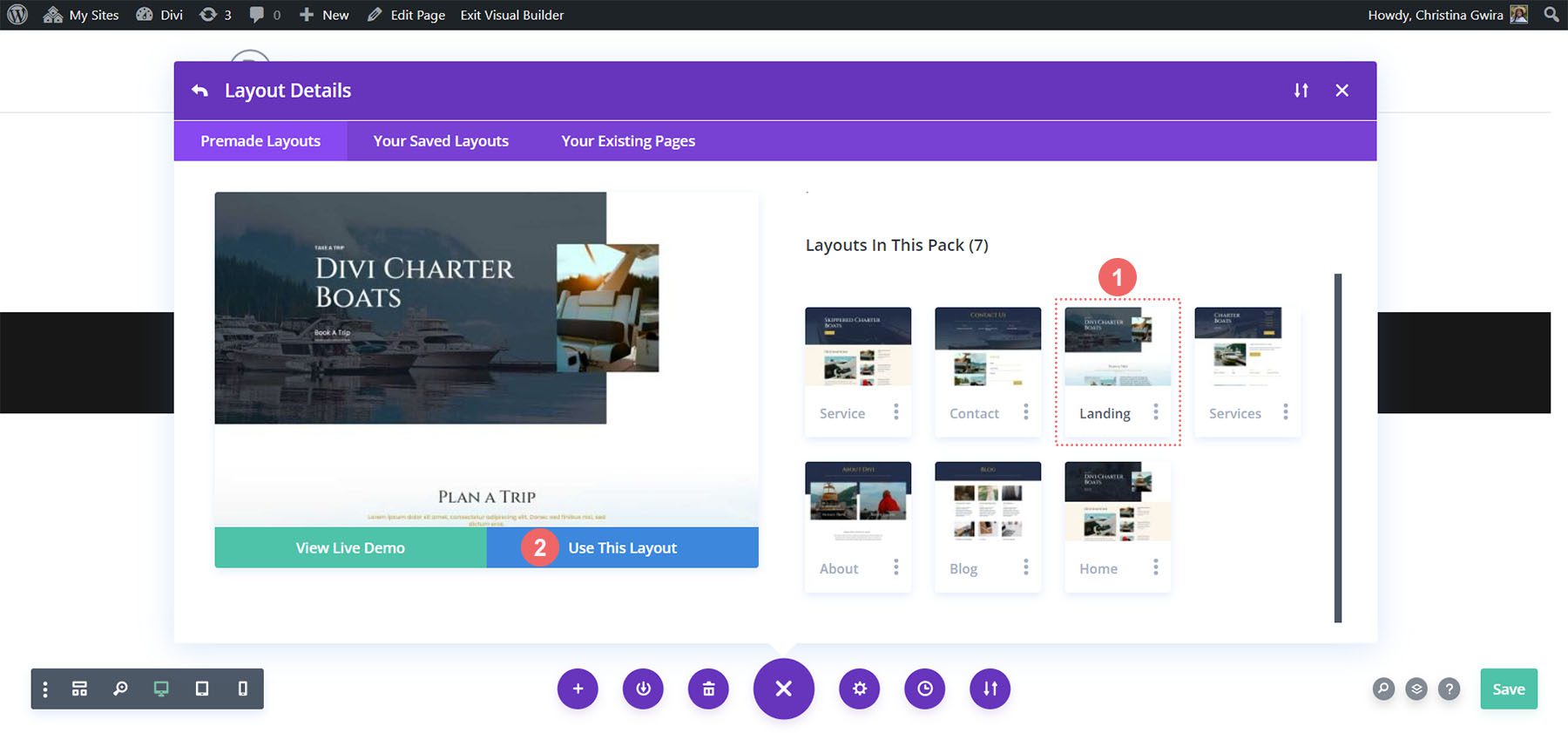
Następnie wybierzemy układ strony docelowej. Na dole miniatury układu wybierz niebieską opcję Użyj tego układu , aby załadować ten układ do Divi Builder.

Podczas ładowania układu zobaczysz pasek postępu.

Po załadowaniu układu zapisz go i przejdźmy do rzeczy!

Dodanie modułu Call to Action
Będziemy tworzyć nasz responsywny moduł wezwania do działania w następującej sekcji układu:

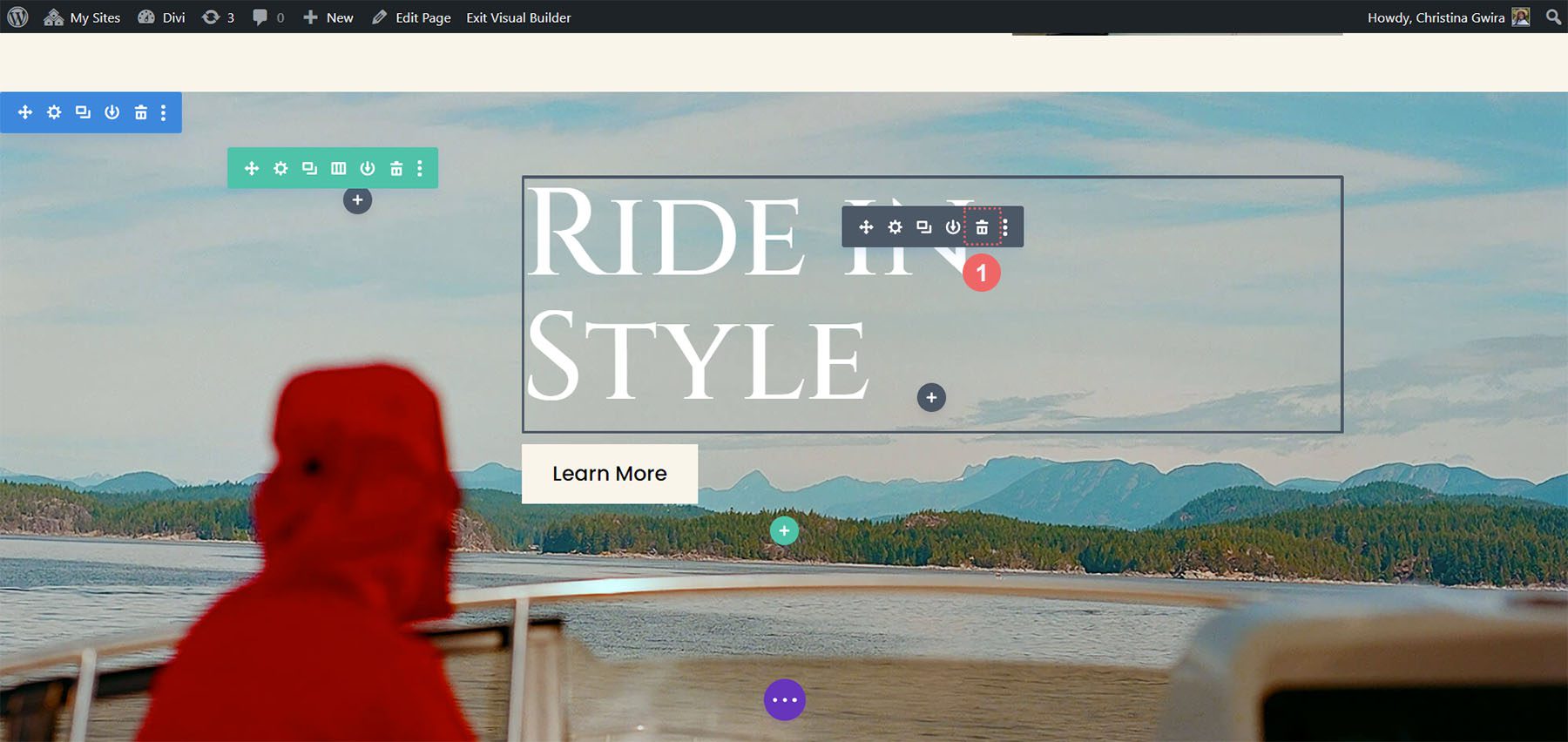
Nasz responsywny moduł wezwania do działania zastąpi moduł tekstu i przycisków w tej sekcji. Na początek usuńmy te moduły. Najedź kursorem na każdy moduł i wybierz ikonę kosza , aby usunąć każdy moduł.

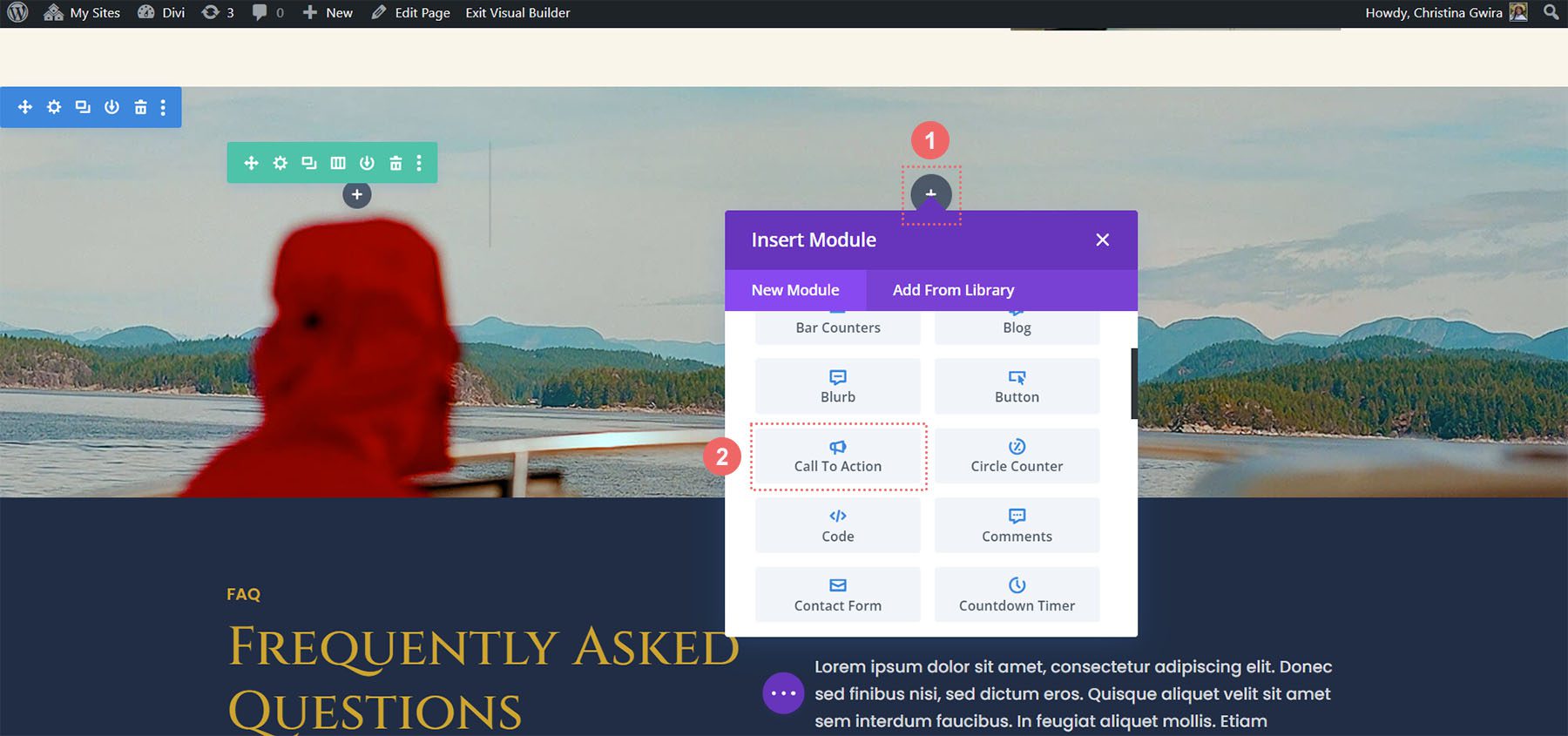
Po usunięciu tych modułów możemy zacząć dostosowywać nasze wezwanie do działania do działania. Na początek klikamy szarą ikonę plusa, żeby zobaczyć bibliotekę modułów Divi. Następnie klikamy moduł Call to Action .

Stylizacja modułu wezwania do działania
Po wdrożeniu modułu wezwania do działania możemy teraz rozpocząć jego stylizację.
Dodaj treść i adres URL
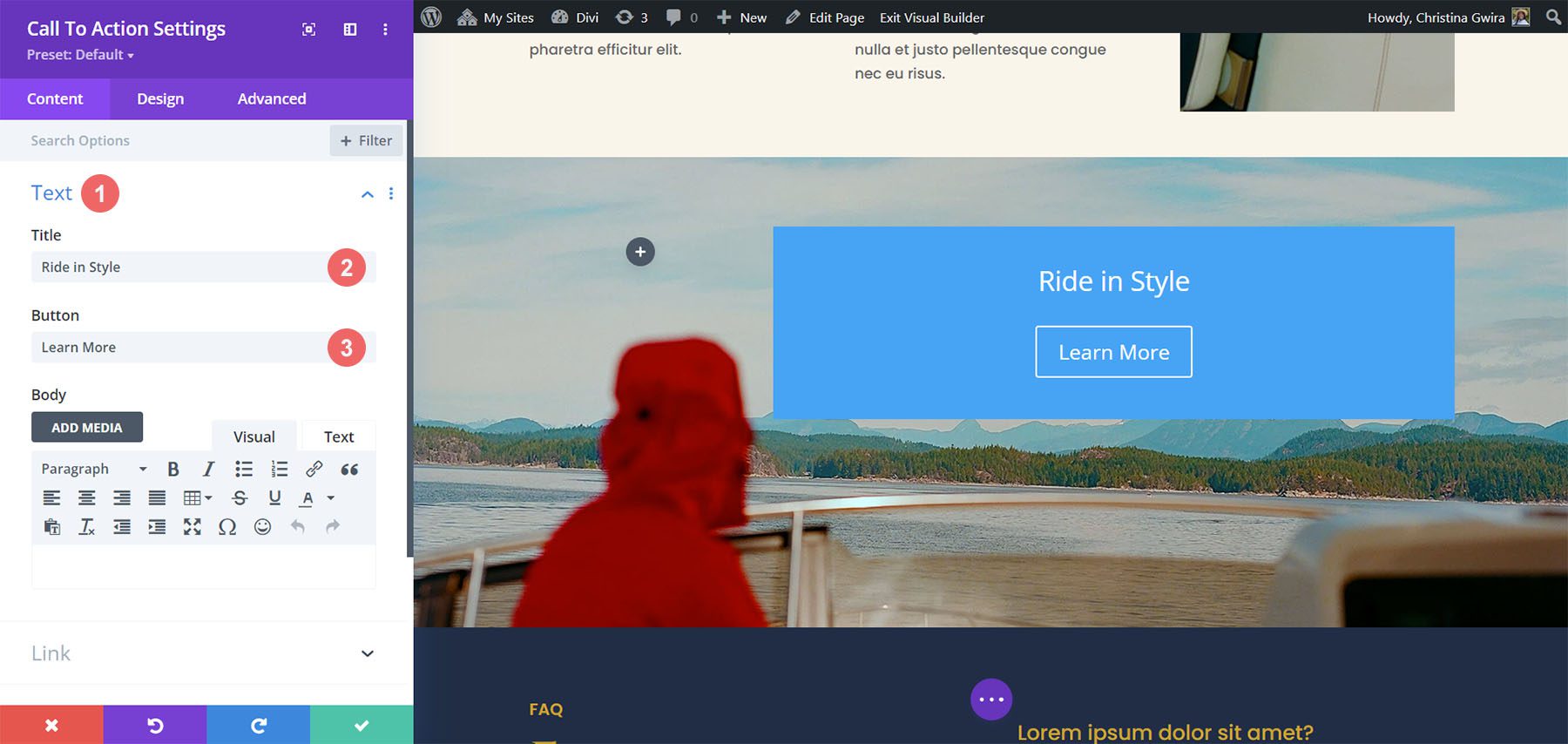
Najpierw dodajemy naszą zawartość do modułu. Na karcie Tekst dodaj tytuł, przycisk i treść wezwania do działania, jeśli to konieczne. Podczas odtwarzania poprzedniej sekcji nie będziemy dodawać tekstu podstawowego.

Dodaj adres URL łącza przycisku
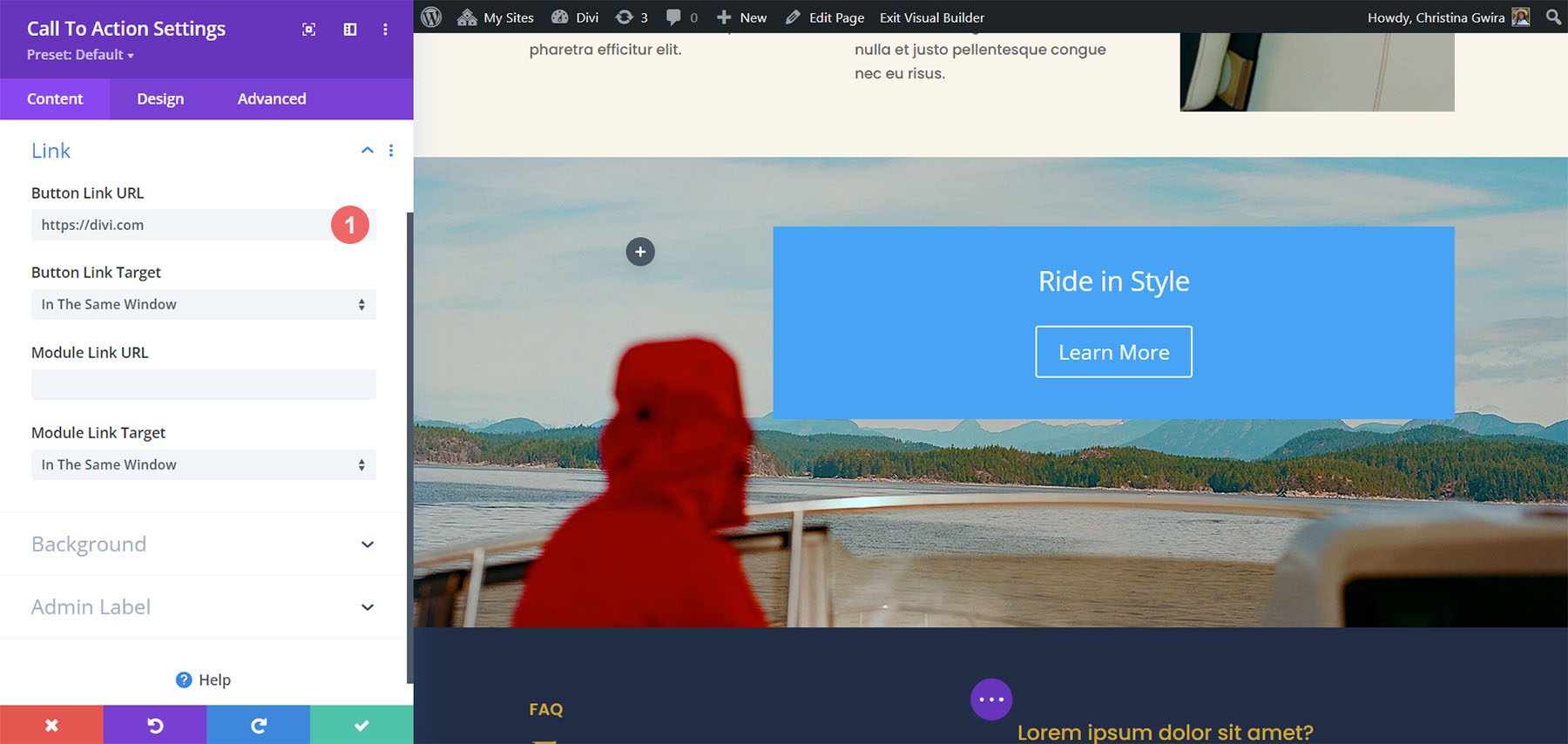
Następnie przewiń w dół do karty Link. Dodaj adres URL strony, z którą chcesz połączyć przycisk modułu wezwania do działania.

Usuń kolor tła
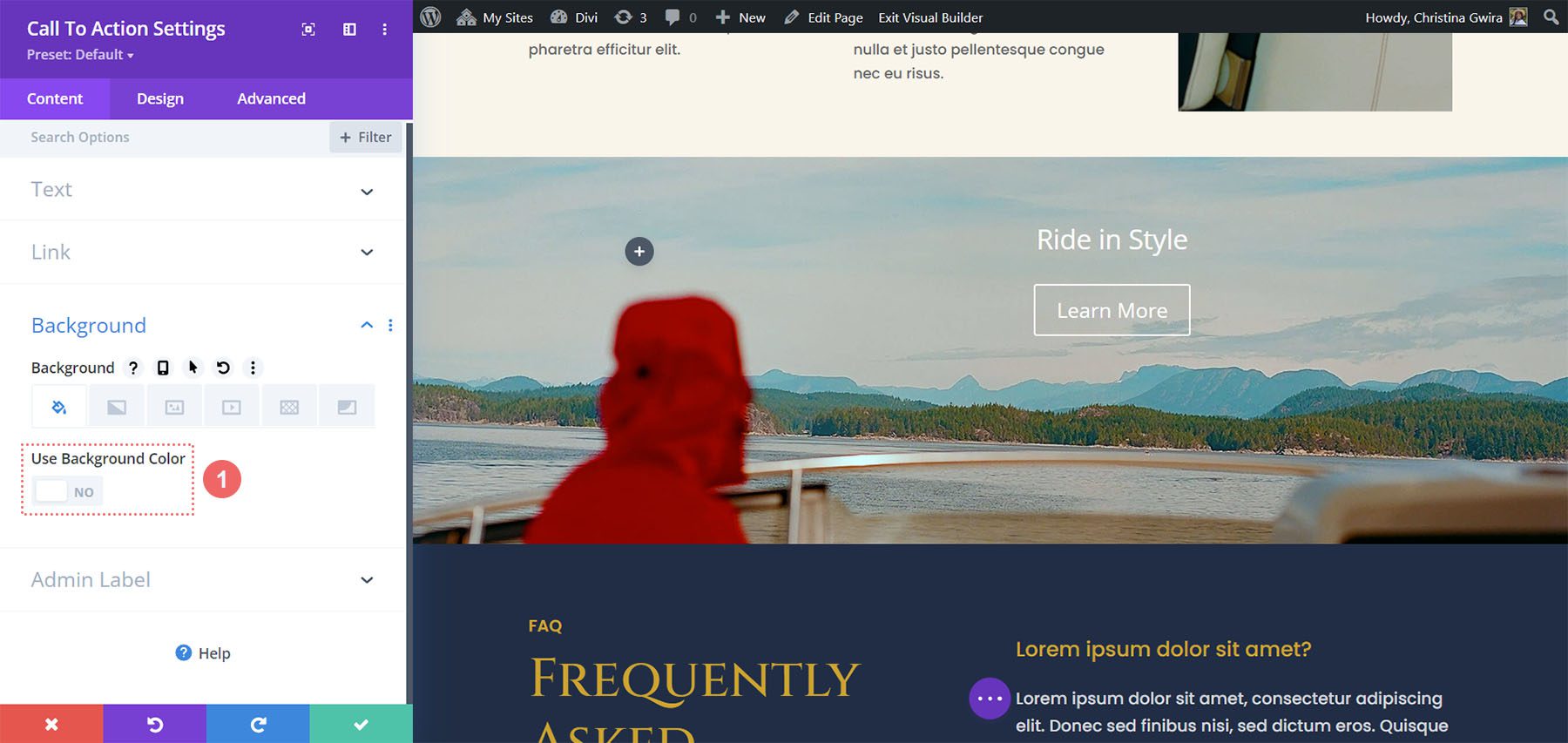
Następnie przewiń w dół do karty Tło. Odznacz przełącznik Użyj koloru tła .

Tekst stylizacji
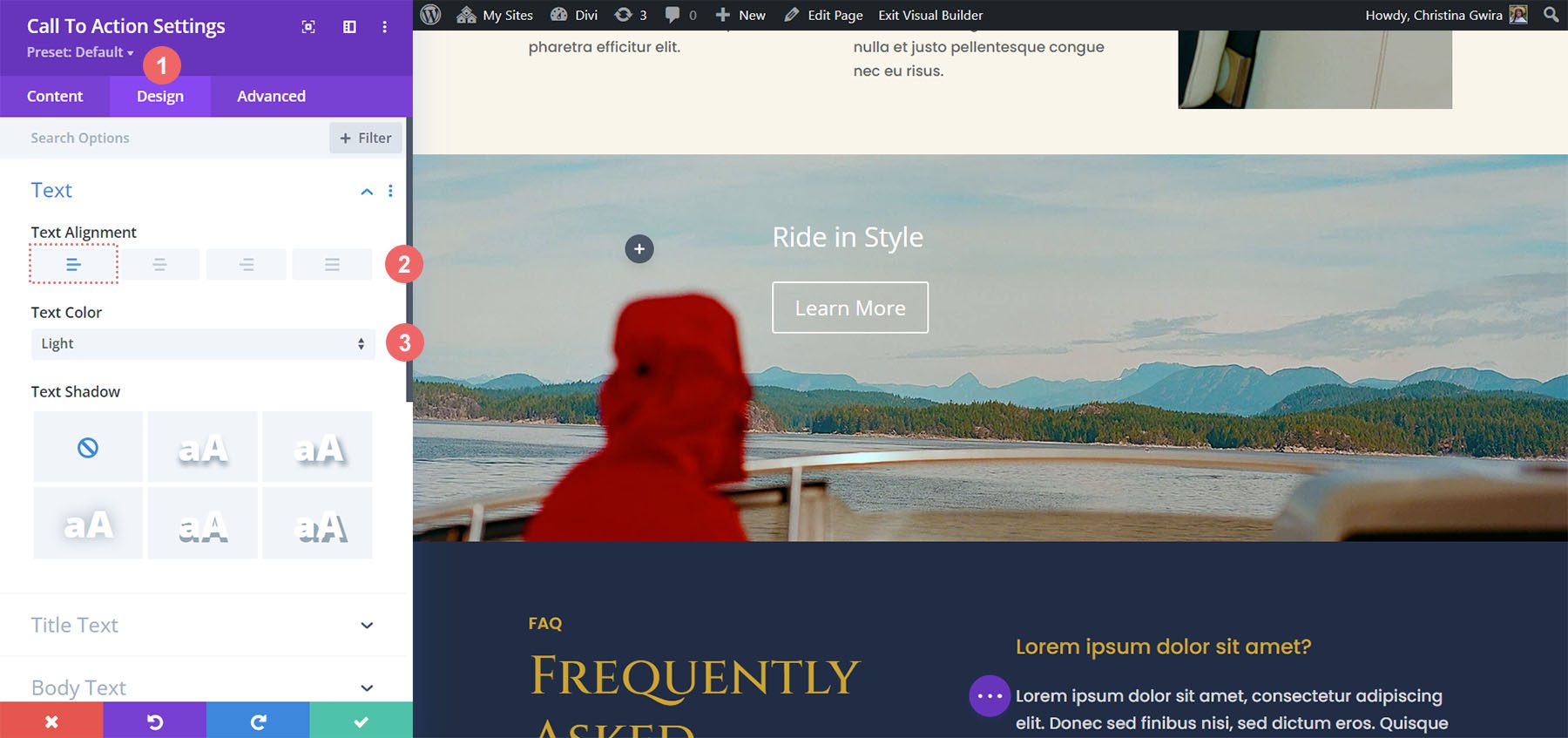
Po dodaniu naszej zawartości i usunięciu koloru tła możemy teraz przejść do karty Projekt. Kliknij kartę Tekst , ustaw wyrównanie na Prawe i ustaw Kolor tekstu na Jasny .

Styl tekstu tytułu
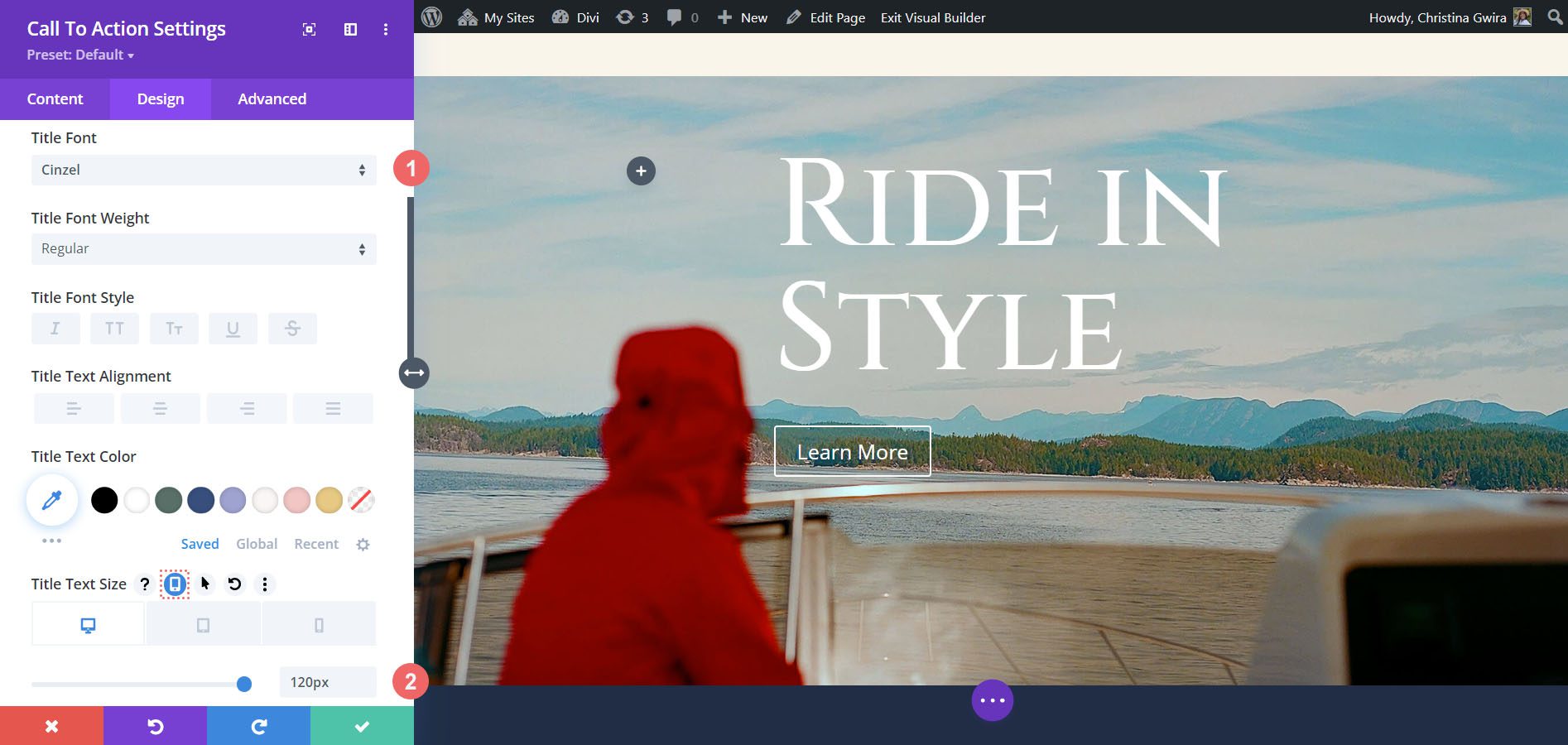
Następnie przewiń w dół do karty Tekst tytułu. Zaczynamy tworzyć nasz responsywny moduł wezwania do działania, używając i aktywując responsywne ustawienia rozmiaru tekstu tytułu. Robimy to poprzez najechanie myszką na tytuł opcji i kliknięcie w pojawiającą się ikonę telefonu komórkowego . Spowoduje to otwarcie ustawień, w których możesz wprowadzić wybrane opcje dotyczące komputerów stacjonarnych, tabletów i urządzeń mobilnych.
Użyj poniższych ustawień, aby nadać tekstowi tytułu modułu odpowiedni styl pakietu układu.
Ustawienia tekstu tytułu:
- Czcionka tytułowa: Cinzel
- Rozmiar tekstu tytułu:
- Pulpit: 120 pikseli
- Tablet: 75 pikseli
- Telefon komórkowy: 48 pikseli


Zaprojektuj przycisk wezwania do działania
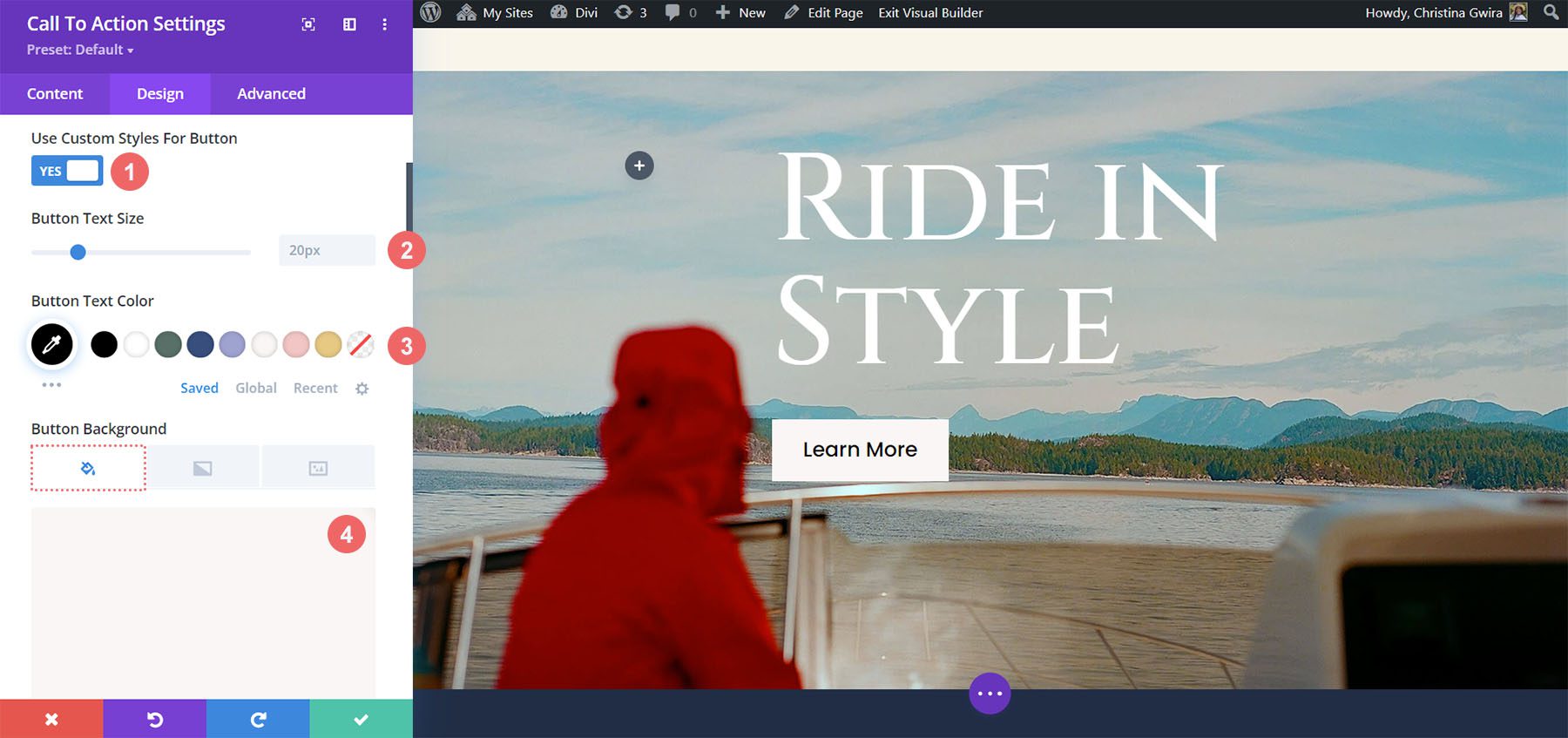
Po wystylizowaniu tekstu tytułu przewińmy teraz w dół do karty Przycisk, aby rozpocząć dodawanie naszych stylów do przycisku modułu wezwania do działania. Najpierw kliknij przycisk Użyj niestandardowych stylów dla przycisku . Następnie zaczynamy stylizować nasz przycisk za pomocą następujących ustawień.
Ustawienia projektu przycisku:
- Użyj niestandardowych stylów dla przycisku: Tak
- Kolor tekstu przycisku: #000000
- Kolor tła przycisku: #f9f6f5

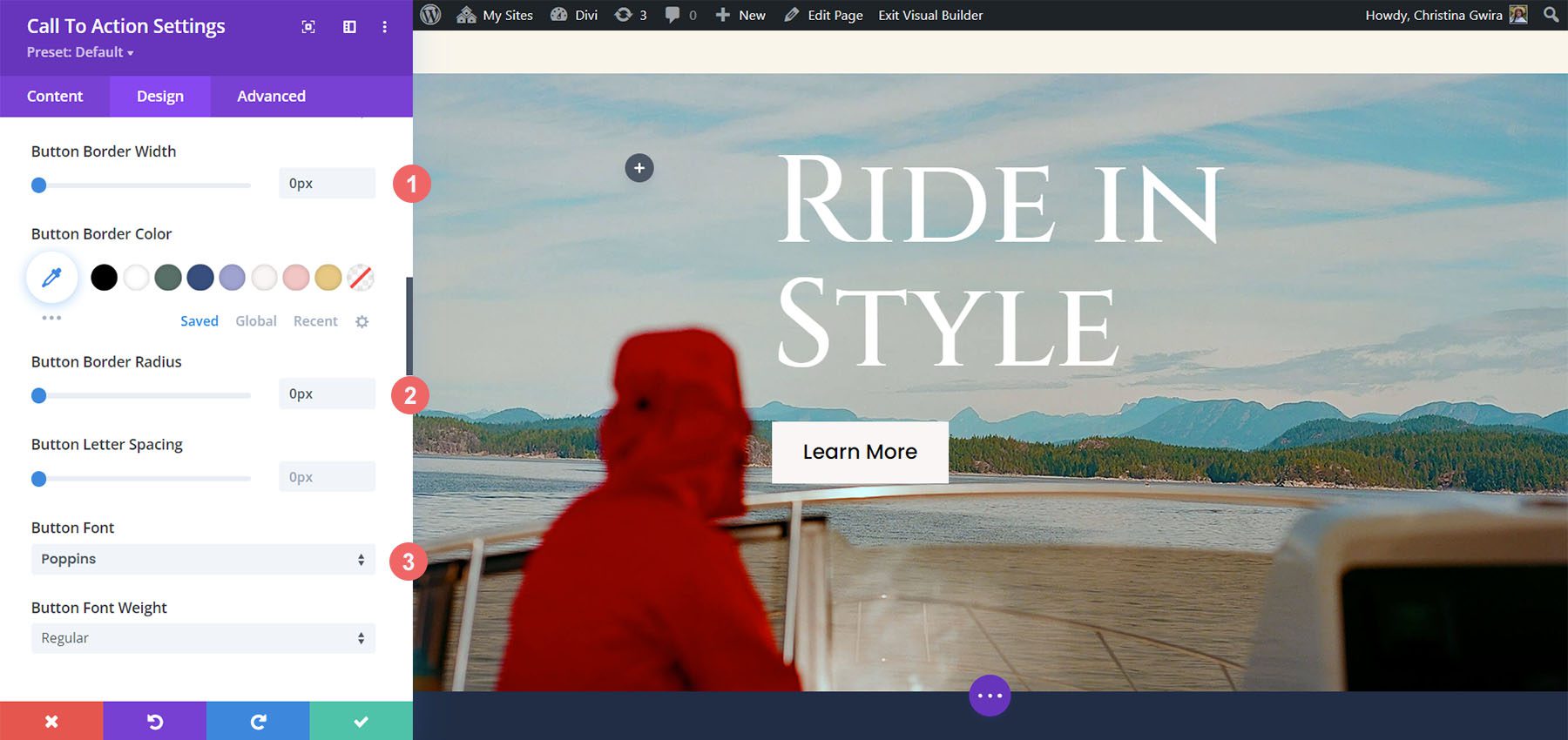
Kontynuujemy przewijanie ustawień przycisku i używamy poniższych ustawień, aby dodać dodatkową stylizację do przycisku.
Ustawienia przycisków:
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 0 pikseli
- Czcionka przycisku: Poppins

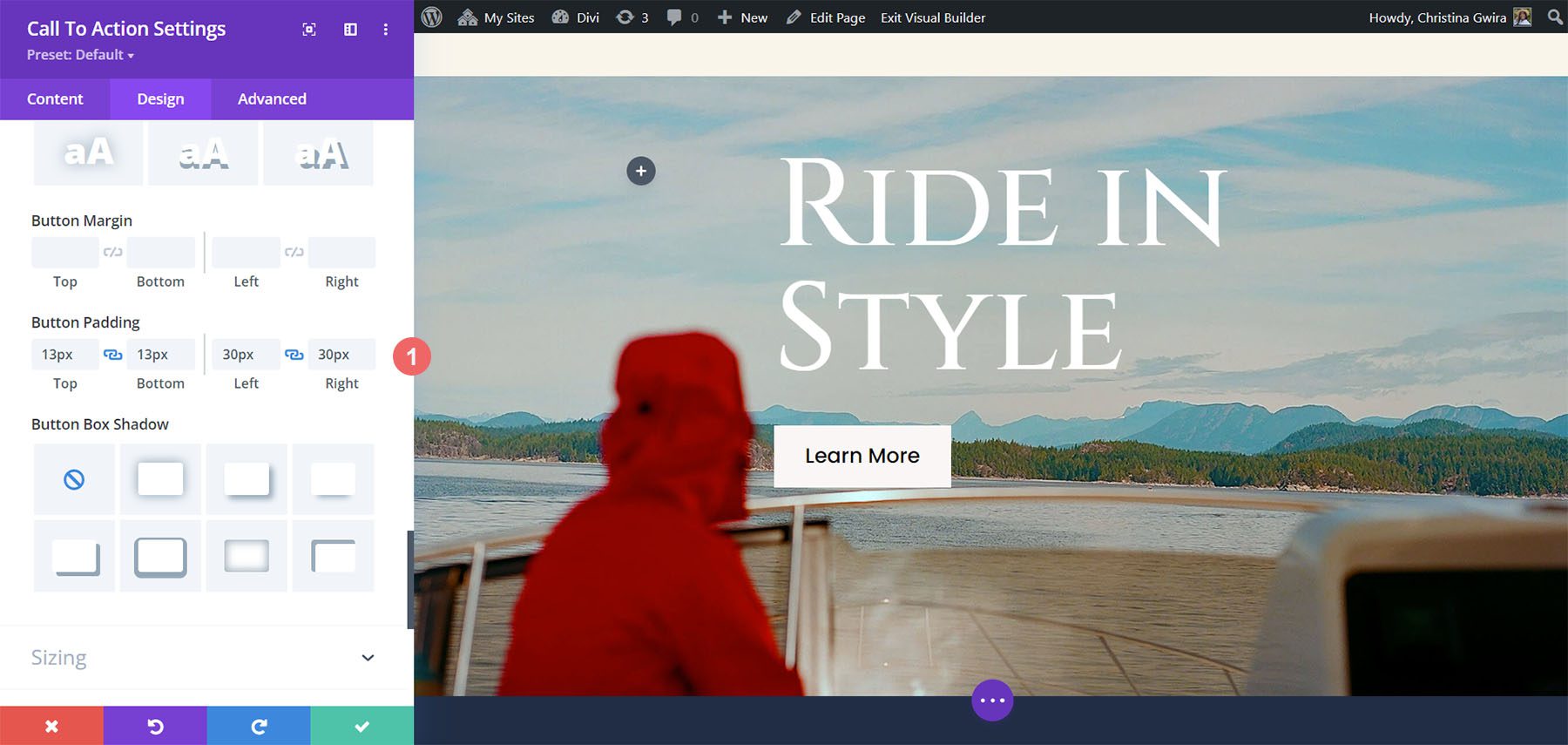
Ostatecznym ustawieniem stylu naszego przycisku będzie dodanie dopełnienia dookoła.
Ustawienia przycisków:
- Wyściółka górna i dolna: 13 pikseli
- Wypełnienie lewe i prawe: 30 pikseli

Zapewnienie responsywności modułu wezwania do działania
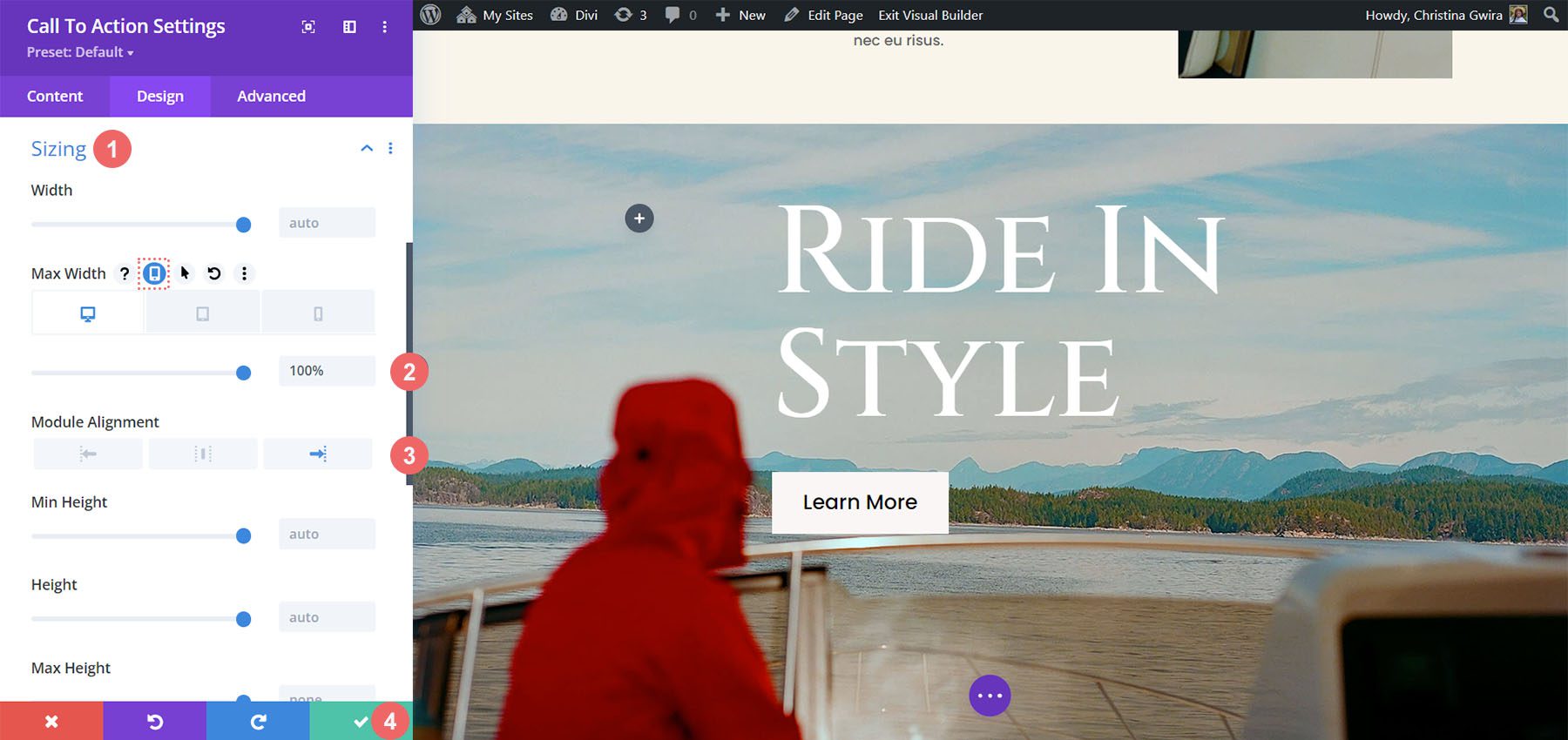
Teraz, gdy dokonaliśmy zmian w stylu modułu, możemy teraz skupić się na tym, aby sekcja – i moduł – były naprawdę responsywne. Na początek przewijamy w dół do zakładki Rozmiar. Aktywujemy opcje responsywności mobilnej dla opcji Maksymalna szerokość. Następnie użyjemy następujących ustawień dla komputera stacjonarnego, tabletu i telefonu komórkowego.
Ustawienie maksymalnej szerokości:
- Komputer stacjonarny: 100%
- Tabletka: 55%
- Mobilne: 65%
Ustawiliśmy również wyrównanie modułu na Prawe na komputerze stacjonarnym, telefonie komórkowym i tablecie.

Po wprowadzeniu wszystkich tych ustawień zapisz je, klikając zieloną ikonę znacznika wyboru na dole okna modalnego ustawień modułu.
Sprawienie, że moduł wezwania do działania będzie responsywny za pomocą tekstu podstawowego
Przyjrzyjmy się, jak możemy jeszcze bardziej rozszerzyć responsywność modułu Divi Call to Action, dodając tekst podstawowy.
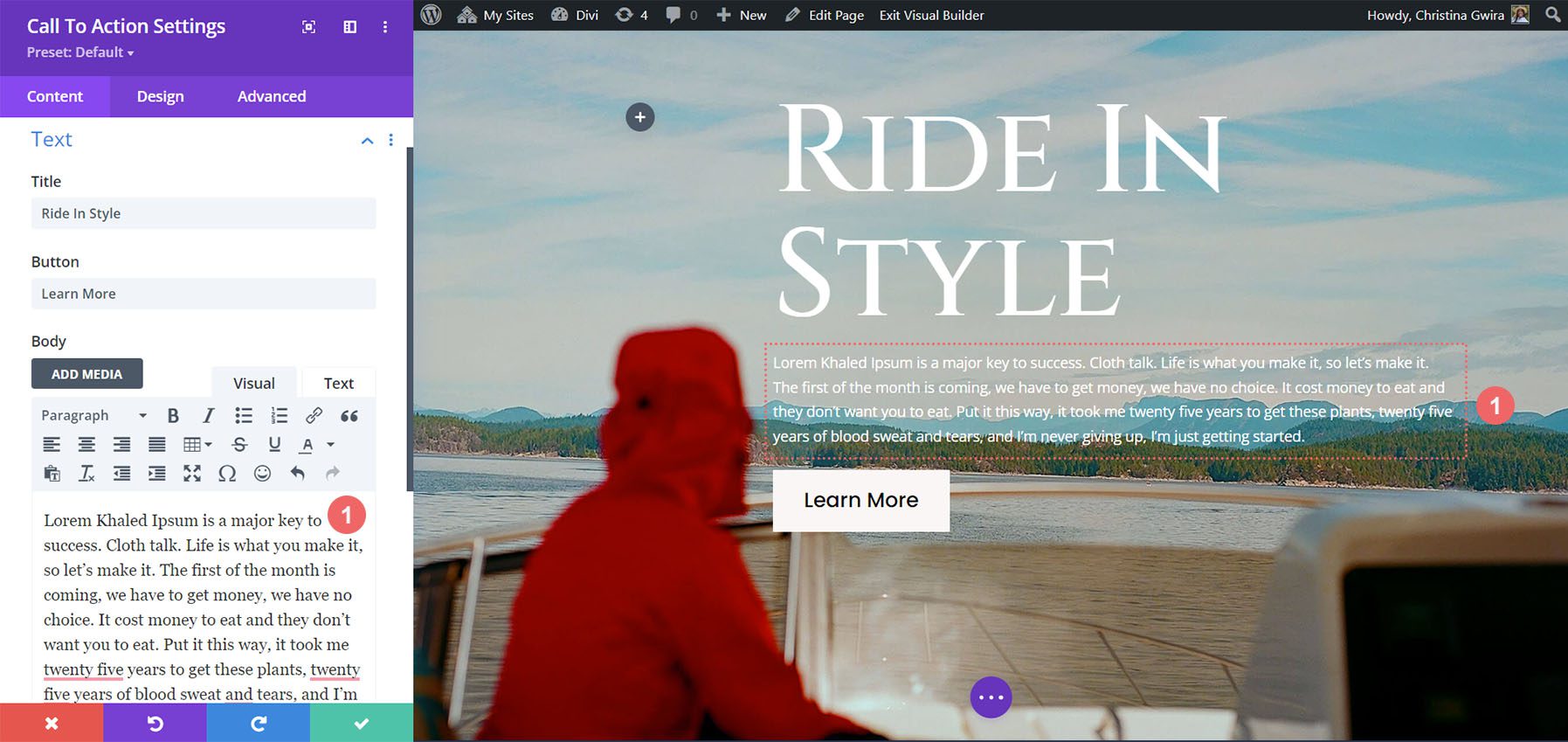
Dodawanie tekstu podstawowego
Na początek dodajmy do modułu trochę tekstu podstawowego .

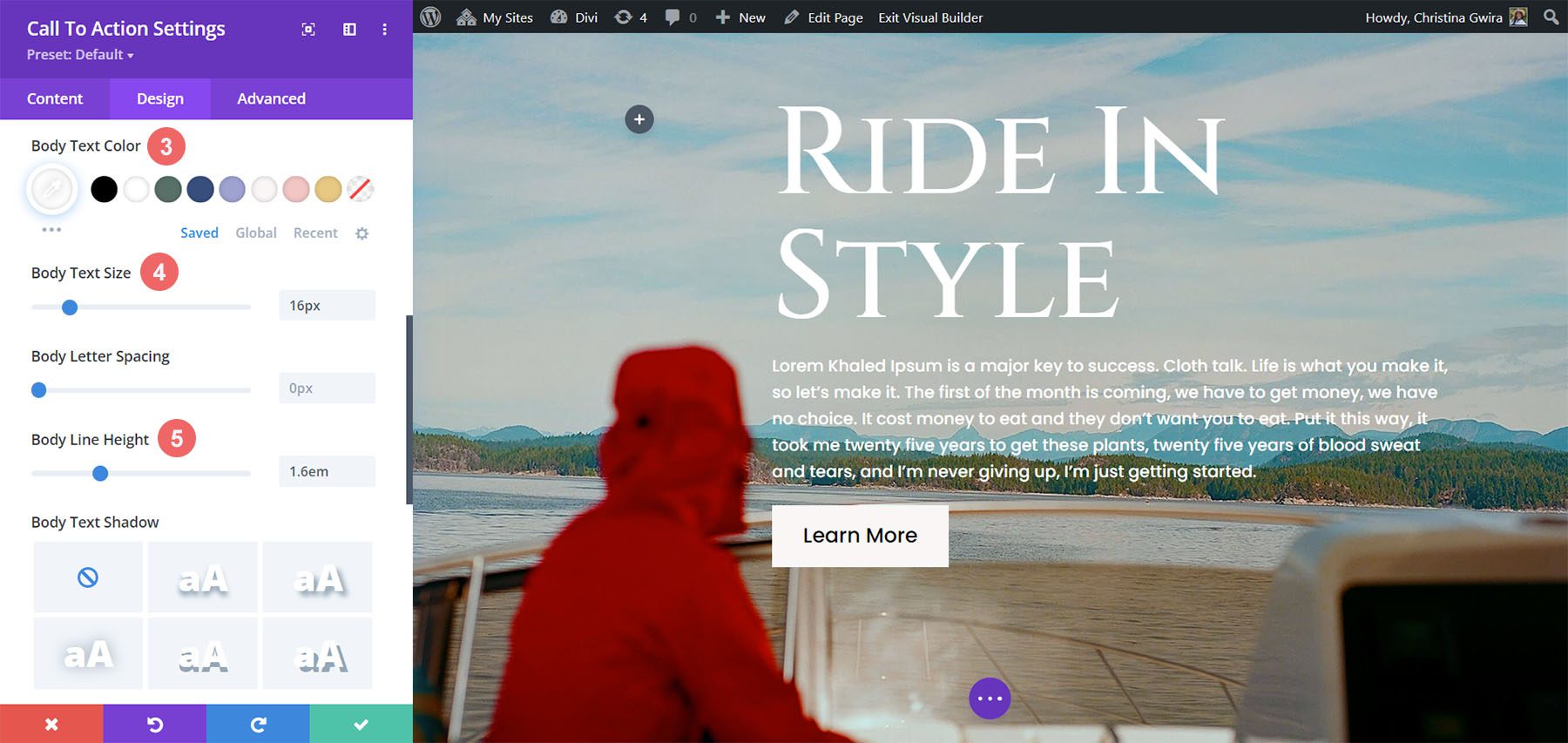
Styl tekstu podstawowego
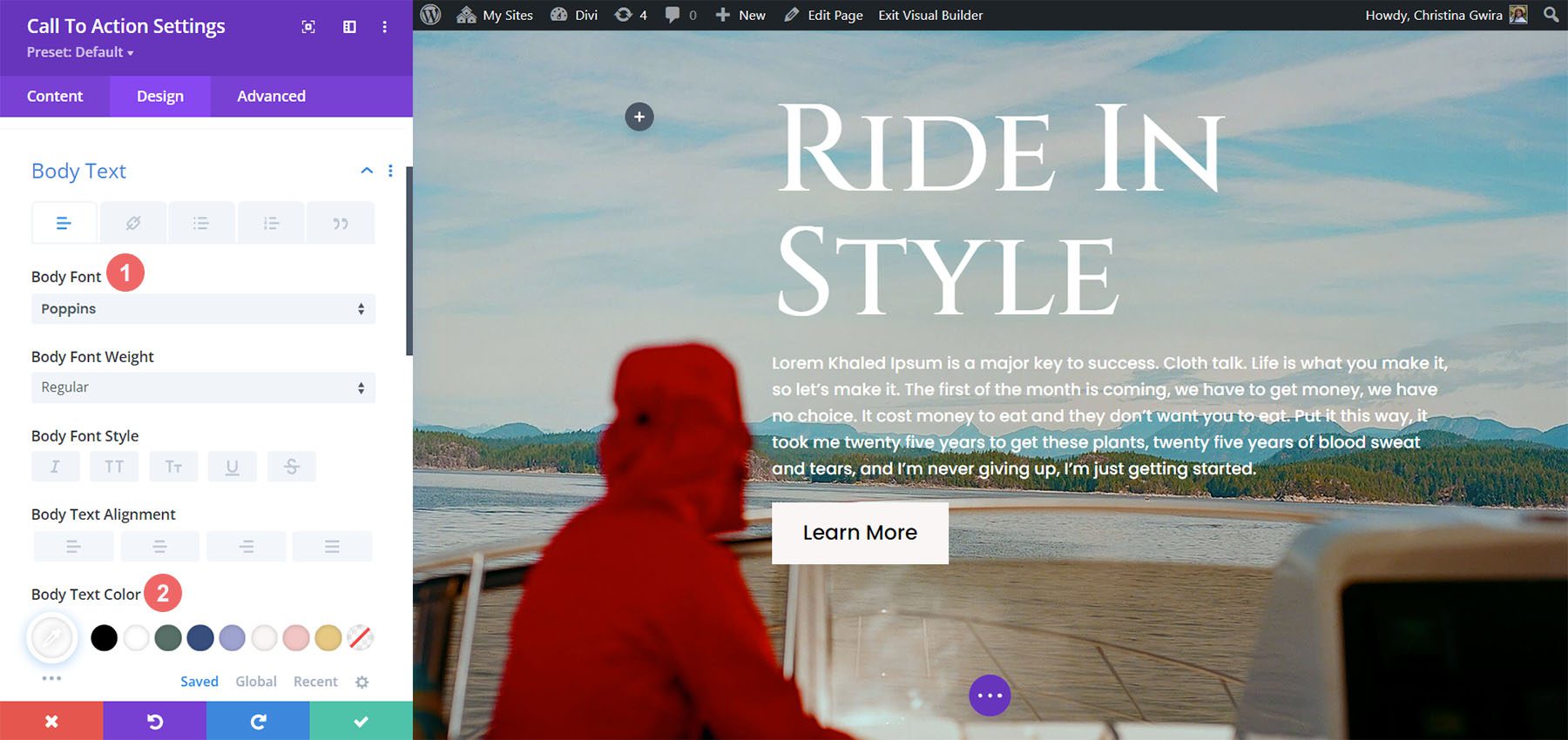
Po dodaniu tekstu podstawowego zacznijmy go stylizować. Najpierw przechodzimy do zakładki Projekt . Następnie klikamy zakładkę Tekst główny . Następnie używamy następujących ustawień:
Ustawienia tekstu podstawowego:
- Czcionka ciała: Poppins
- Kolor tekstu głównego: #ffffff

Ustawienia tekstu podstawowego:
- Rozmiar ciała: 16 pikseli
- Wysokość linii nadwozia: 1,6 em

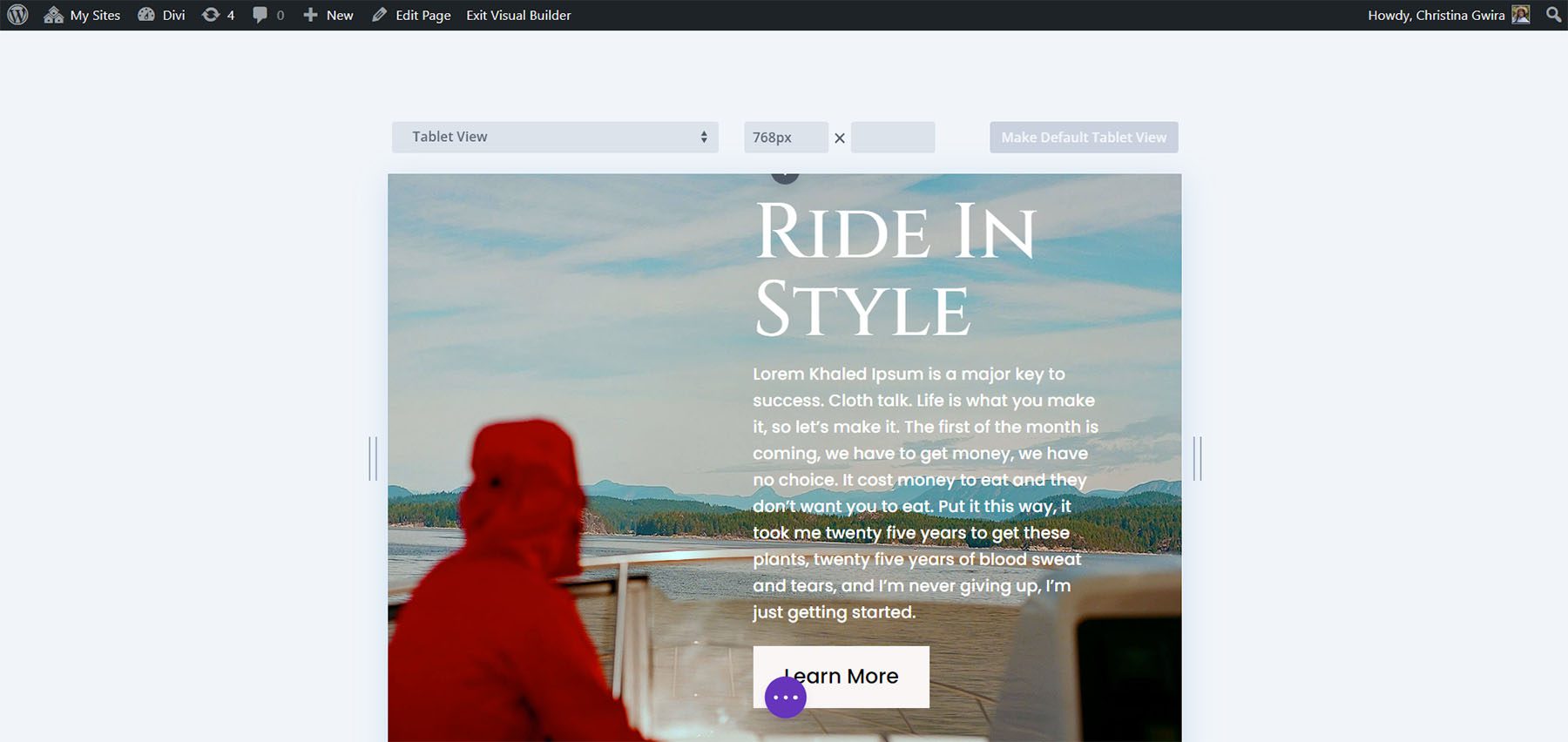
Spraw, aby tekst treści był responsywny
Przyjrzyjmy się, jak wygląda nasza praca na telefonie komórkowym z tekstem głównym.

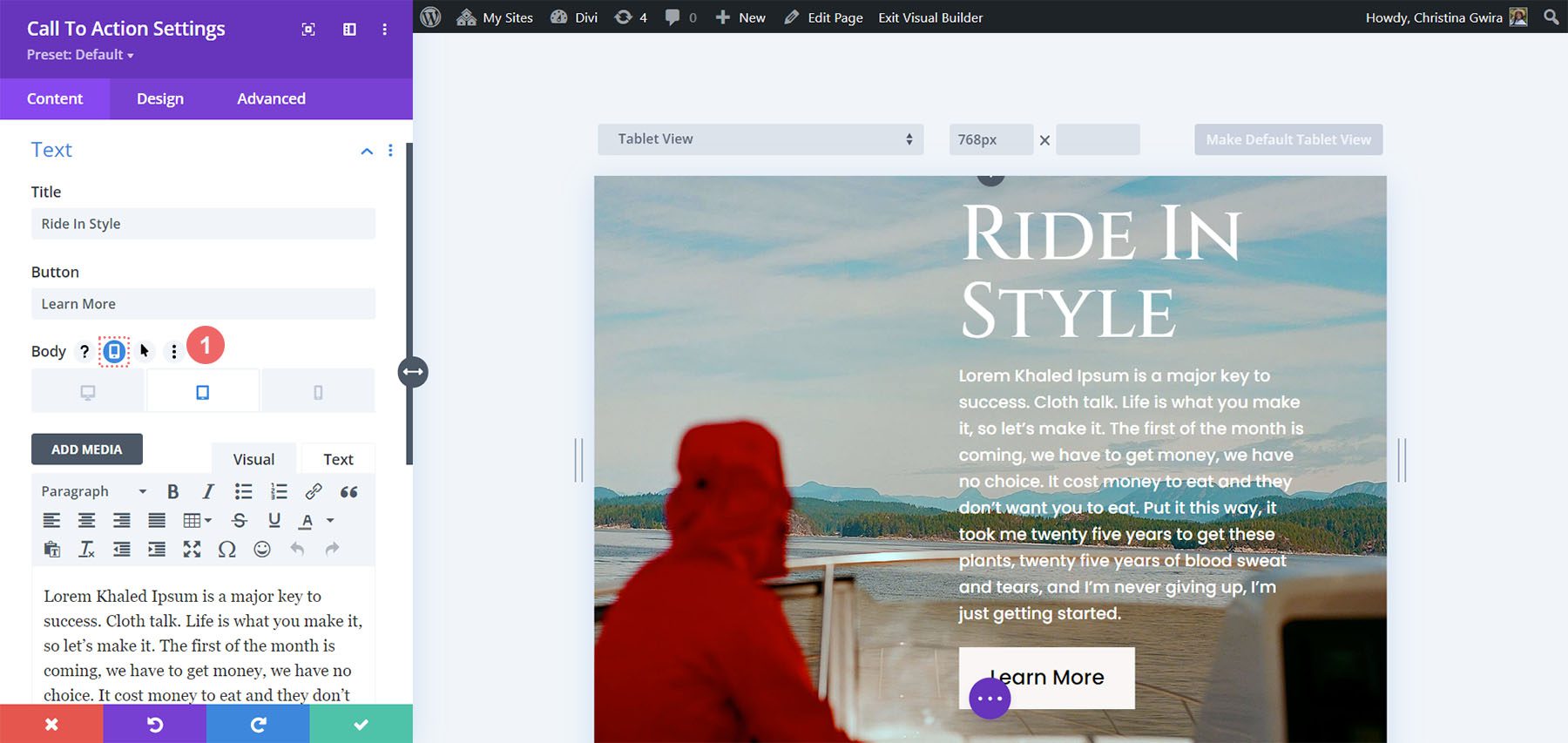
Ukryjmy tekst treści na urządzeniu mobilnym, aby widok był bardziej zrównoważony. W tym celu przechodzimy do zakładki Treść w module Wezwania do działania. Następnie najedź kursorem na tytuł Treść . Połóż w tym miejscu mysz i kliknij ikonę telefonu komórkowego . Spowoduje to aktywację ustawień responsywności tekstu podstawowego dla urządzeń mobilnych.

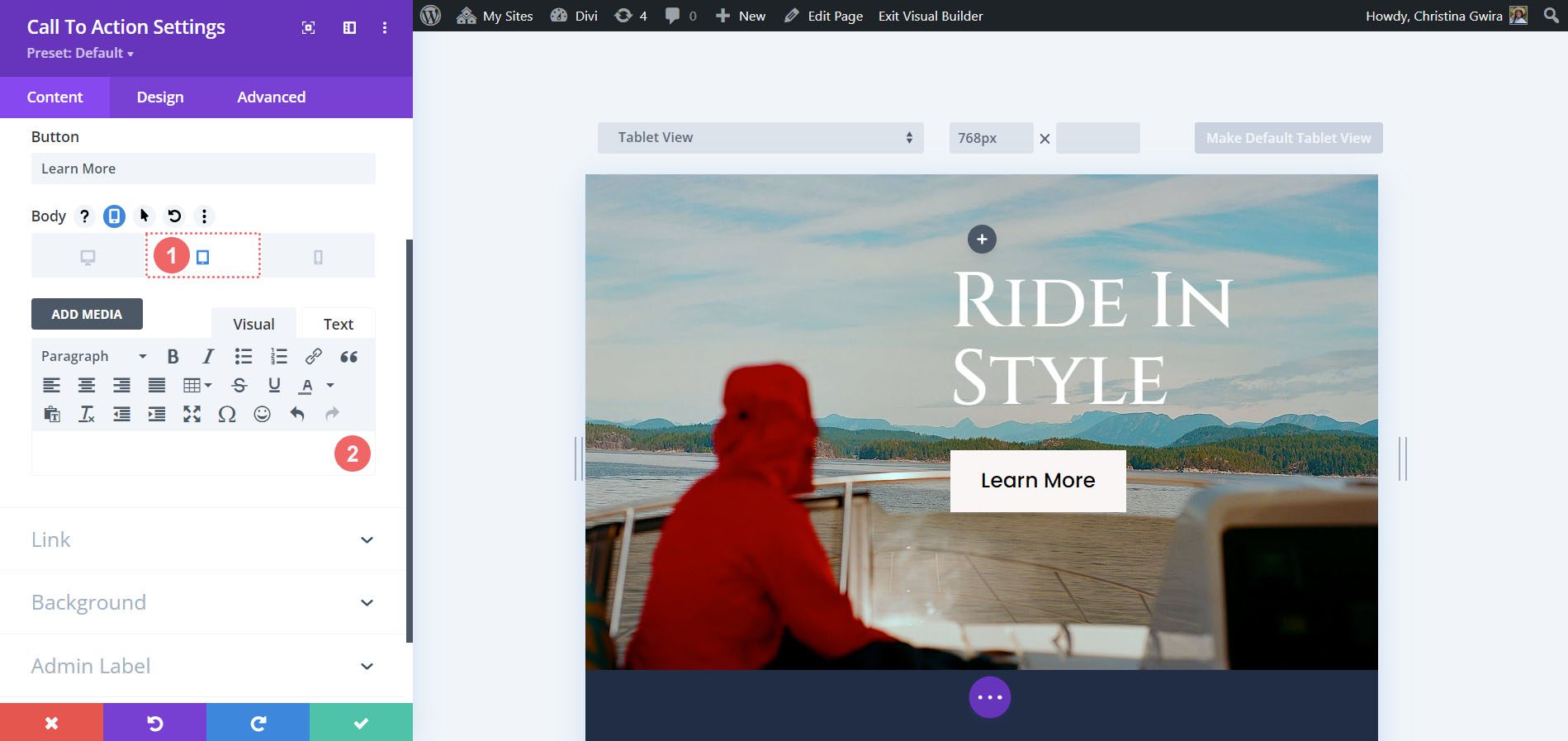
Chcemy, aby widok na tablet i telefon komórkowy ukrywał tekst. Aby to zrobić , klikamy ikonę tabletu i usuwamy tekst. To samo robimy z telefonem komórkowym.

Chcemy zachować cały tekst w widoku pulpitu.
Zmień tło dla tabletu i telefonu komórkowego
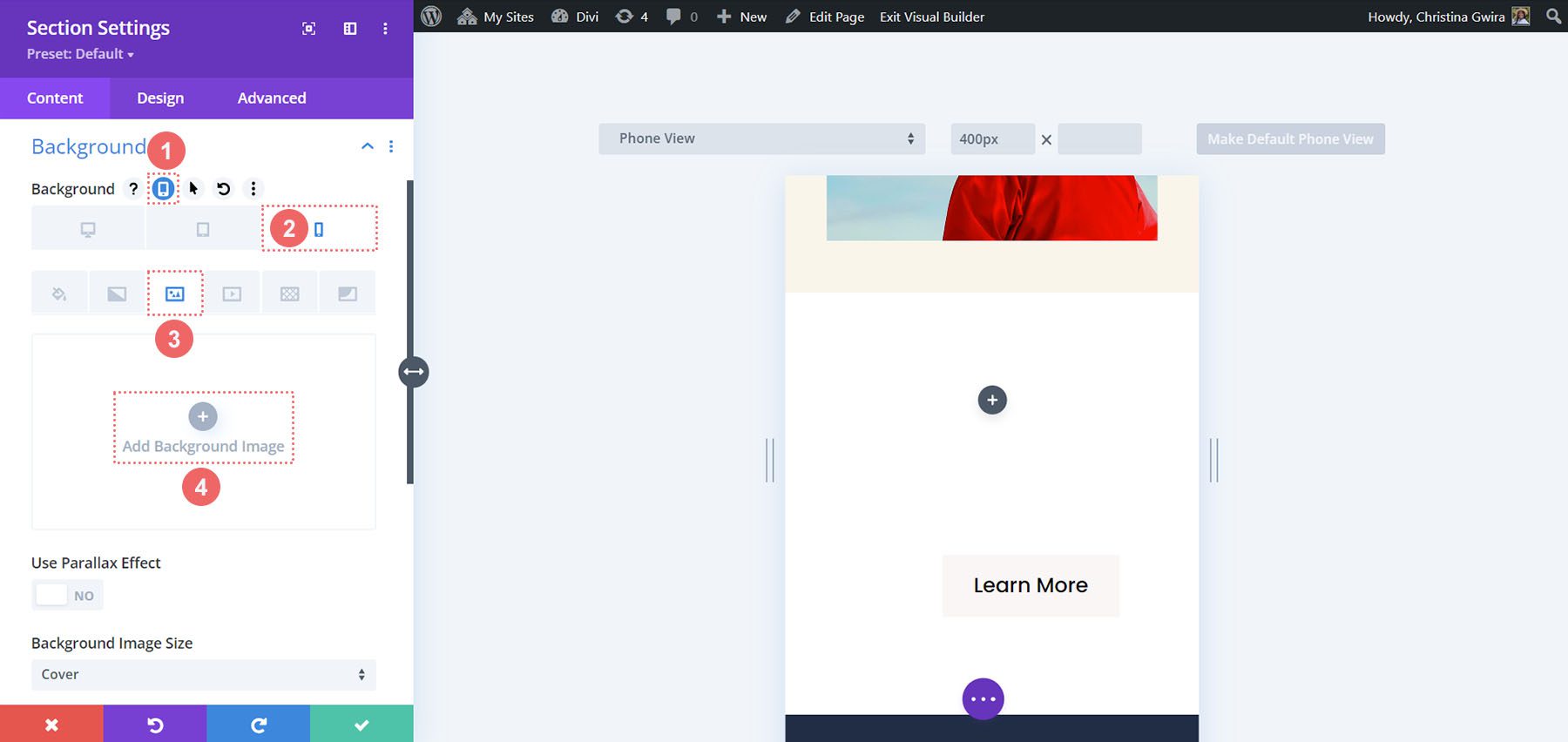
Pójdźmy o krok dalej i zmodyfikujmy tło widoku mobilnego. Aby to zrobić, w sekcji użyjemy alternatywnego tła dla urządzeń mobilnych. Na początek wchodzimy w ustawienia sekcji. Przewijając w dół, klikamy kartę Tło . Podobnie jak w przypadku tekstu podstawowego, najeżdżamy kursorem na tytuł tła i klikamy ikonę telefonu komórkowego . Teraz klikamy ikonę urządzenia mobilnego, aby dołączyć kolejny obraz tła dla widoku mobilnego. Następnie klikamy ikonę Dodaj obraz tła .

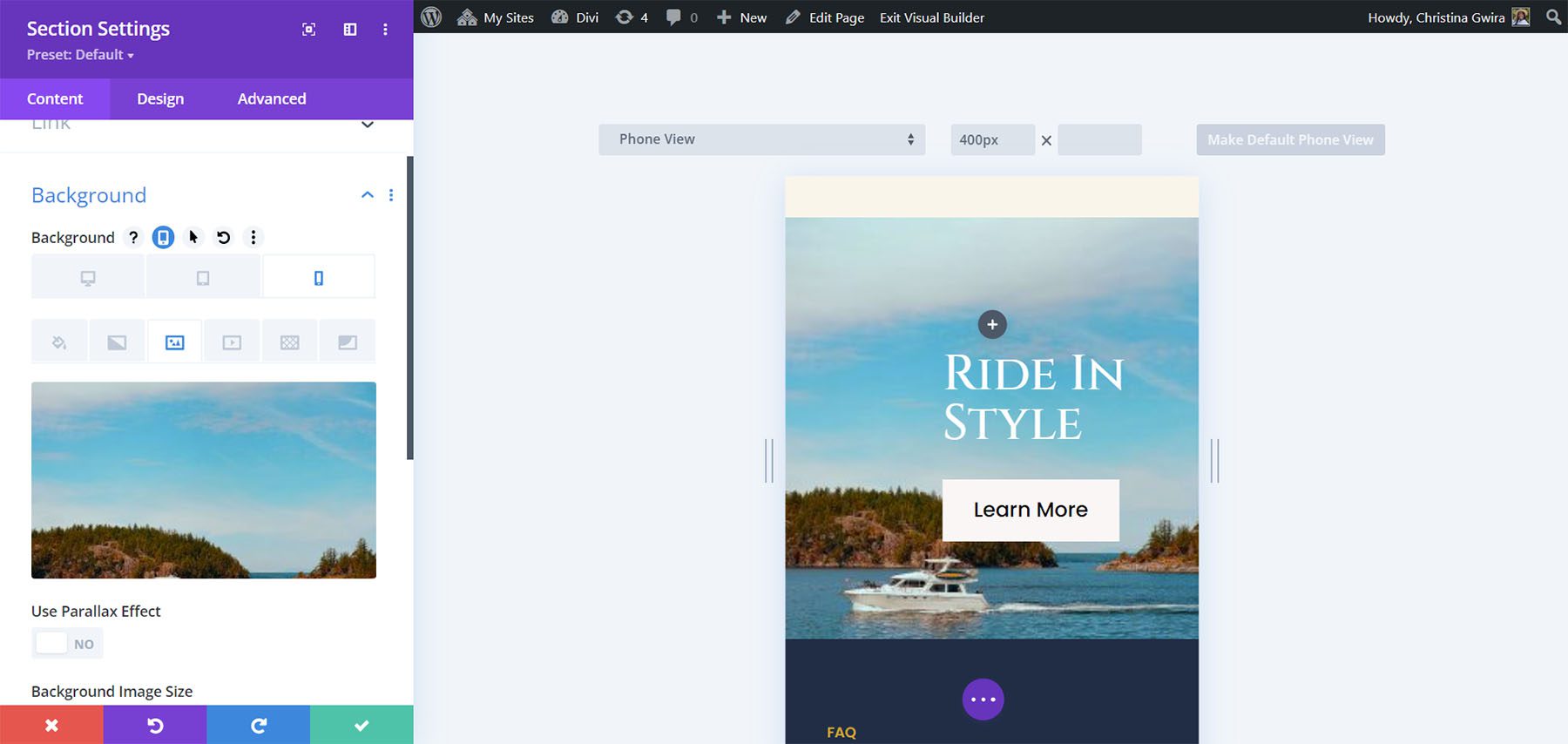
Wybieramy obraz z pakietu układu, który działa lepiej na urządzeniach mobilnych niż poprzednie zdjęcie.

Dzięki tej zmianie wyraźnie widzimy wezwanie do działania na urządzeniach mobilnych.
Podsumowując
Podobnie jak w przypadku wszystkich natywnych modułów Divi, możesz dostosować wiele opcji. Od koloru po odstępy, dopełnienie i responsywność na urządzeniach mobilnych, Divi zapewnia moc, dzięki której możesz uczynić swoją witrynę piękną i dostępną dla różnych użytkowników Twojej witryny. Jeśli szukasz pomysłów na swój kolejny projekt dotyczący projektowania stron internetowych, możesz zainspirować się Divi Layouts. Dzięki responsywności witryny internetowej użytkownicy mogą korzystać z niej na urządzeniach mobilnych, tabletach i komputerach stacjonarnych. Wypróbuj ten samouczek już dziś i pokaż nam, co wymyśliłeś w sekcji komentarzy poniżej.
