Jak sprawić, by Twoja witryna WordPress była dostępna?
Opublikowany: 2019-07-28
Właściciele witryn często przywiązują zbyt dużą wagę do projektowania interfejsu użytkownika (UI) / User Experience (UX) lub optymalizacji pod kątem wyszukiwarek (SEO), że prawie tracą z oczu zapewnienie użytkownikom doskonałego dostępu do swoich witryn. Za ich roztargnionym zaabsorbowaniem innymi rzeczami, dostępność strony internetowej powinna być głównym czynnikiem przed wyruszeniem w SEO lub udoskonaleniem UX.
Posiadanie dostępnej strony internetowej przyciąga większość widzów. Jeśli Twoja witryna jest łatwa w obsłudze i przyjazna dla użytkownika, to z pewnością zwiększy to liczbę odwiedzających Twoją witrynę.
Co to jest dostępność WordPressa?
Dostępność WordPress to metoda budowania witryny internetowej, która jest przyjazna dla użytkownika, zwłaszcza dla niepełnosprawnych użytkowników Internetu, którzy są w większości uzależnieni od technologii wspomagających. W większości są to osoby z wadami słuchu/wzroku oraz osoby starsze. Weź również pod uwagę użytkowników, którzy mają wolny lub ograniczony dostęp do Internetu oraz tych, którzy mają urządzenia z małym ekranem.
Dlaczego dostępność jest ważna?
Dostępność stron internetowych ma największe znaczenie, ponieważ obecnie ponad połowa populacji jest silnie uzależniona od Internetu. Ponadto 54% osób niepełnosprawnych w USA jest częstymi użytkownikami, więc posiadanie dostępnej strony internetowej może być dla nich bardzo pomocne. Jeśli Twoja witryna nie jest łatwo dostępna, może to prowadzić do problemów prawnych.
Inne powody, dla których dostępna strona internetowa ma znaczenie:
1. Posiadanie dostępnej strony internetowej (choć z pewnymi wyjątkami) jest podstawowym prawem człowieka
Pierwszą rzeczą, o której musisz pamiętać przy tworzeniu witryny WordPress, jest jej możliwie jak najszybsza dostępność, ponieważ zgodnie z Konwencją ONZ o prawach osób niepełnosprawnych jest to jedno z podstawowych praw człowieka.
2. Dostępna strona internetowa jest częściej odwiedzana przez użytkowników
Inną dobrą rzeczą w posiadaniu dostępnej witryny jest to, że umożliwia ona większej liczbie odwiedzających nawigację i dostęp do Twojej witryny. Gdy odwiedzający polubi dostępność Twojej strony, poleci ją innym, a to przyniesie Ci więcej odwiedzających i bardziej prawdopodobne, że przekształci ich w klientów.
3. Dostępna strona internetowa może mieć wyższy ranking SEO
Dostępna strona internetowa jest łatwiej wykrywalna przez wyszukiwarkę, zwłaszcza gdy zawiera linki, obrazy, formularze, które są odpowiednio oznaczone. Przyniesie ci to korzyści, ponieważ zwiększy twoje rankingi.
Jak sprawić, by Twoja witryna WordPress była dostępna?
WordPress zachęca do tworzenia przyjaznych dla użytkownika stron internetowych. Obsługuje łącza nawigacyjne, które pozwalają użytkownikom przeskoczyć do głównego paska menu i paska wyszukiwania lub bezpośrednio przejść do głównej treści. Wymieniliśmy powody, dla których WordPress jest najlepszym narzędziem do tworzenia witryn , a łatwość udostępniania go jest
Wraz z wydaniem wytycznych dotyczących ułatwień dostępu WordPress z marca 2016 r. pulpit nawigacyjny WordPress stał się bardziej dostępny dzięki ulepszeniom, takim jak:
- Różne skróty klawiaturowe do edycji i formatowania treści
- Motywy z ułatwieniami dostępu, które są dostępne z każdą instalacją WordPress
- Ulepszenia motywu klienta, a także ulepszenia biblioteki multimediów
Jaki jest najlepszy sposób, aby Twoja witryna WordPress była dostępna? Użyj motywu z ułatwieniami dostępu .
Ale jeśli Twój obecny motyw nie jest zgodny z wytycznymi dotyczącymi ułatwień dostępu, istnieją sposoby, które możesz zrobić, aby upewnić się, że Twoja witryna jest bardzo przyjazna dla każdego.
1. Zainstaluj wtyczkę ułatwień dostępu
Wtyczka WP Accessibility ma pięć gwiazdek i jest używana przez ponad 20 000 użytkowników.

Wśród funkcji ułatwień dostępu dodanych przez tę wtyczkę są:

- Włącz pomijanie linków
- Dodaj linki pomijania z celami zdefiniowanymi przez użytkownika
- Dodaj język i atrybuty kierunku tekstu do atrybutu HTML
- Dodaj kontur do stanu fokusu klawiatury dla elementów, na które można ustawić fokus
- Dodaj pasek narzędzi, który umożliwia przełączanie między widokami motywu o wysokim kontraście, dużym druku i nienasyconym (w skali szarości)
- Dodaj długi opis do obrazu
- Egzekwowanie atrybutów alt na obrazach
Istnieją również problemy z ułatwieniami dostępu, które są naprawiane przez wtyczkę WP Accessibility, a obejmują one:
- Usuwanie atrybutu docelowego z linków
- Dodawanie etykiet do standardowych pól formularza WordPress, jeśli ich brakuje
- Dodawanie tytułów postów do standardowych linków „czytaj więcej”
- Usuwanie atrybutów tytułu z obrazów wstawionych do treści
Jeśli chcesz mieć dostępną stronę internetową, korzystanie z tej wtyczki jest koniecznością. Dzięki temu możesz mieć pewność, że nie pominiesz niczego, aby Twoja witryna była dostępna dla widzów. Dodatkowo ta wtyczka jest najłatwiejsza, ponieważ nie musisz już zmieniać motywu.
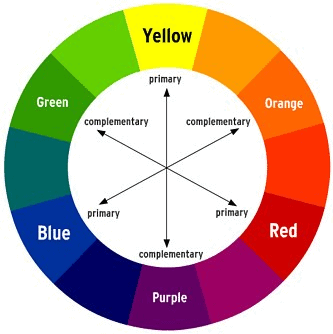
2. Popraw kombinacje kolorów swojej witryny

Inną rzeczą, którą musisz zrobić, aby Twoja witryna była dostępna, jest poprawa kontrastu kolorów. Dodanie odpowiednich kolorów do strony pomoże widzom z niepełnosprawnością wzroku zobaczyć więcej treści.
Upewnij się, że minimalizujesz używanie jasnoszarych tekstów, jasnych tekstów do jasnego tła, ponieważ będzie to mniej wizualne. Zamiast tego spróbuj użyć ciemnych tekstów na jasnym tle.
3. Dodaj tagi ALT do wszystkich swoich obrazów
Dodanie tekstu alternatywnego do obrazów pomoże Ci poprawić SEO. Poza tym dodanie tekstu alternatywnego przy obrazach pomoże widzom, którzy mają trudności z analizą obrazu, polegać na opisie.
Możesz łatwo dodać tekst alternatywny podczas przesyłania z biblioteki multimediów. Możesz także użyć wtyczki SEO Optimized Images, aby wstawić przyjazne dla SEO atrybuty alt i title do obrazów, które chcesz umieścić na swojej stronie. Lub możesz użyć

4. Użyj nagłówków, aby usystematyzować treść
Dodanie nagłówków w witrynie to najlepszy sposób na systematyczne porządkowanie zawartości witryny. Pomoże to Twoim widzom lepiej zrozumieć kolejność treści w Twojej witrynie WordPress.
5. Spraw, aby Twoje linki i menu były przyjazne dla klawiatury
Niektórzy przeglądający witrynę wykorzystują klawiaturę do poruszania się po witrynie. Podczas tworzenia witryny upewnij się, że elementy menu są przyjazne dla klawiatury, aby ułatwić widzom niepełnosprawnych korzystanie z myszy w celu uzyskania dostępu do witryny.
6. Odpowiednio oznacz pola formularza
Upewnij się, że pole formularza jest poprawnie umieszczone poza rzeczywistymi polami. Niektórzy użytkownicy nie mają dostępu do tekstów, gdy pola formularza znajdują się w głównej treści.
7. Dodaj transkrypcje i napisy do swoich filmów i podcastów
Jeśli chcesz dodać filmy i podcasty do swojej witryny, przesyłanie transkrypcji jest koniecznością. Ma to na celu umożliwienie widzom z wadami słuchu interpretacji treści wideo poprzez przeczytanie dodanych przez Ciebie transkrypcji.
Jak przetestować dostępność witryny?
Więc skończyłeś robić kroki, o których wspomniałem. Następną rzeczą, którą musisz zrobić, to przetestować, czy jest to naprawdę przyjazna dla użytkownika witryna.
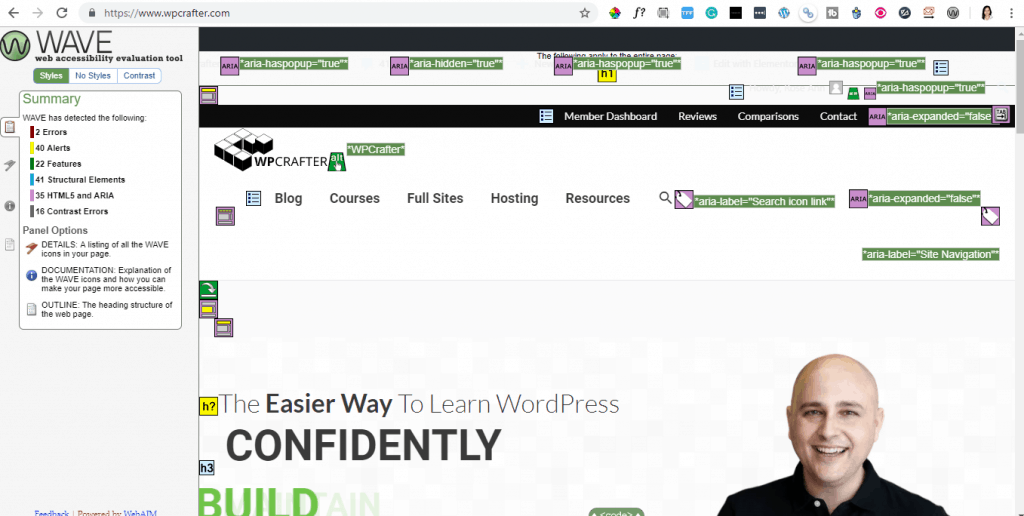
Ponieważ istnieje wiele narzędzi, które pomogą sprawdzić, czy Twoja witryna spełnia już standardy dostępności, możesz również skorzystać z rozszerzenia Google Chrome o nazwie WAVE Evaluation Tool.

Narzędzie WAVE pomoże Ci określić, które elementy wymagają korekty. Narzędzie wstrzykujące ikony na twoją stronę wskaże zawartość, którą należy poprawić, aby uzyskać standardową dostępną witrynę WordPress.
Posiadanie dostępnej witryny WordPress zapewnia wiele korzyści. Po pierwsze, może pomóc zwiększyć ruch w witrynie i poprawić rankingi. Po drugie, będziesz mógł zachęcić osoby niepełnosprawne do bezproblemowego czytania Twojej strony.
