Jak zarządzać reklamami w WordPress za pomocą wtyczki Adsanity
Opublikowany: 2015-02-13Szukasz sposobu na zarządzanie reklamami w WordPress za pomocą AdSanity?
Sprzedaż powierzchni reklamowej to jeden z najlepszych sposobów zarabiania pieniędzy w Internecie. Jednak tworzenie, dodawanie i śledzenie reklam może być czasochłonne i skomplikowane.
W tym artykule pokażemy, jak łatwo zarządzać reklamami w WordPress za pomocą wtyczki AdSanity.

Dlaczego warto zarządzać reklamami w WordPress za pomocą wtyczki AdSanity?
Podobnie jak właściciele billboardów, wielu właścicieli witryn internetowych i blogów zarabia pieniądze online, sprzedając powierzchnię reklamową. Jednak WordPress nie zapewnia łatwego sposobu zarządzania reklamami.
Większość motywów WordPress nie ma nawet miejsca, w którym można wyświetlać reklamy. Domyślnie musisz edytować pliki motywu, aby wstawić kod reklamy do WordPress.
I tu wkracza AdSanity.
Ta zaawansowana wtyczka WordPress do zarządzania reklamami umożliwia wyświetlanie reklam w dowolnym miejscu w Twojej witrynie przy użyciu gotowych bloków, widżetów i skrótów. Możesz nawet powiedzieć AdSanity, aby wyświetlał odwiedzającym losową reklamę bez pisania ani jednej linijki kodu.
AdSanity ma wbudowane raportowanie i planowanie. Obsługuje również reklamy hostowane samodzielnie, reklamy HTML5 i zewnętrzne sieci reklamowe, takie jak Google Adsense.
Powiedziawszy to, zobaczmy, jak możesz zarabiać w Internecie, zarządzając reklamami za pomocą wtyczki AdSanity WordPress.
Krok 1: Skonfiguruj wtyczkę AdSanity
Najpierw musisz zainstalować i aktywować AdSanity. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
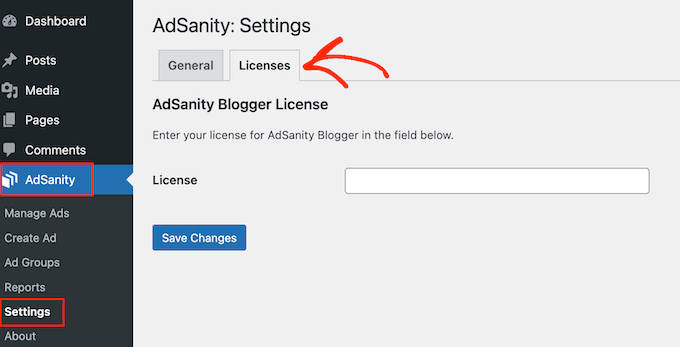
Po aktywacji musisz przejść do AdSanity »Ustawienia w panelu administratora WordPress. Tutaj wybierz zakładkę „Licencje”.

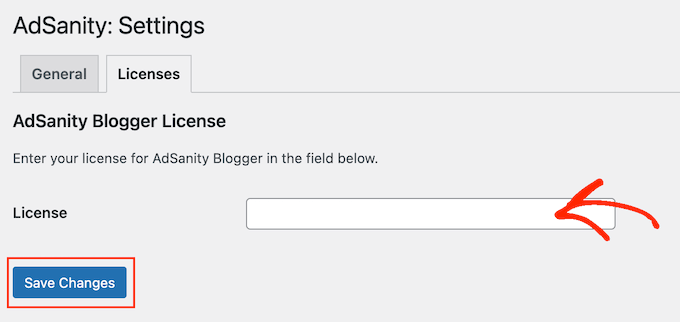
Możesz teraz śmiało dodać swój klucz do pola „Licencja”. Możesz znaleźć te informacje na swoim koncie w witrynie AdSanity.
Po wykonaniu tej czynności kliknij „Zapisz zmiany”.

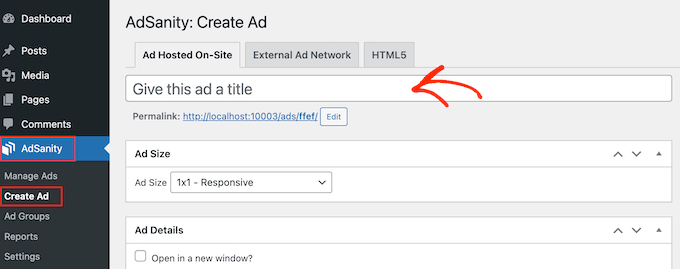
Teraz możesz już tworzyć reklamy dla swojej witryny WordPress. Aby rozpocząć, przejdź do AdSanity » Utwórz reklamę .
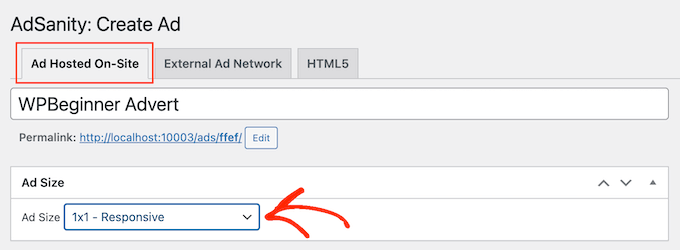
Aby rozpocząć, musisz dodać tytuł, wpisując go w polu „Nadaj tytuł tej reklamie”. Odwiedzający nie zobaczą tych informacji, więc mają one wyłącznie charakter informacyjny.

Następnie nadszedł czas, aby wybrać typ reklamy. Dostępne opcje to Ad Hosted On-Site, Zewnętrzna sieć reklamowa i HTML5.
Jeśli dopiero zaczynasz, warto wypróbować różne typy reklam. Następnie możesz spojrzeć na wyniki i nadać priorytet typom, które zarabiają najwięcej.
Mając to na uwadze, przyjrzyjmy się szczegółowo każdej opcji.
Reklama hostowana na miejscu
Na początek możesz utworzyć i hostować własną reklamę w swojej witrynie. Sprzedając reklamy na swoim blogu WordPress, zachowujesz wszystkie zyski.
Możesz także używać reklam hostowanych samodzielnie do promowania własnych treści. Obejmuje to produkty, które sprzedajesz w swoim sklepie internetowym lub nadchodzące seminaria internetowe, konferencje i inne wydarzenia.
Aby utworzyć reklamę hostowaną samodzielnie, wybierz kartę „Reklama hostowana na miejscu”. Następnie możesz otworzyć menu rozwijane „Rozmiar reklamy” i wybrać rozmiar z listy.

Większe reklamy częściej przyciągają uwagę odwiedzających, ale mogą też odwracać uwagę od treści Twojej witryny.
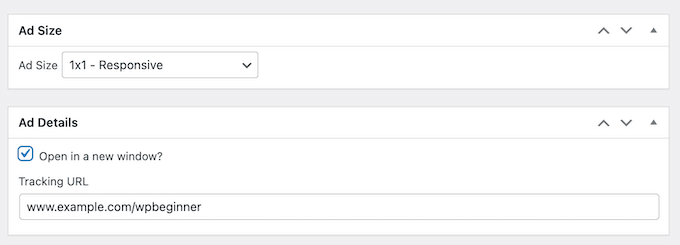
Po podjęciu decyzji konieczne będzie wpisanie adresu URL w polu „Adres URL śledzenia”. To tutaj odwiedzający przejdą po kliknięciu reklamy.
Domyślnie adres URL otworzy się na tej samej karcie przeglądarki. Możesz jednak chcieć otworzyć ją w nowej karcie, zwłaszcza jeśli reklama zawiera link do witryny innej osoby.
Na przykład, jeśli łączysz się z partnerem marketingu afiliacyjnego, zazwyczaj będziesz chciał zaznaczyć pole „Otwórz w nowym oknie”.

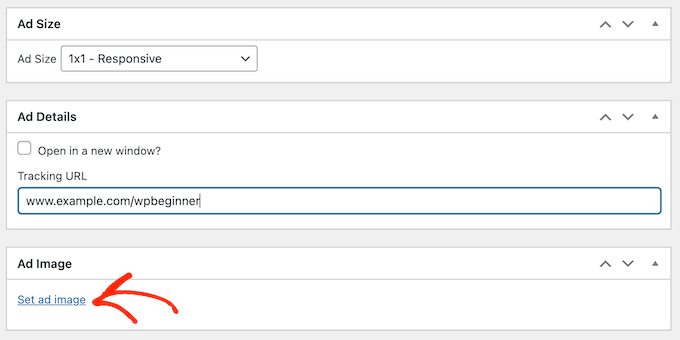
Gdy już to zrobisz, nadszedł czas, aby przesłać obraz, który AdSanity pokaże odwiedzającym.
Po prostu wybierz opcję „Ustaw obraz”, a następnie prześlij baner lub inną grafikę reklamową.

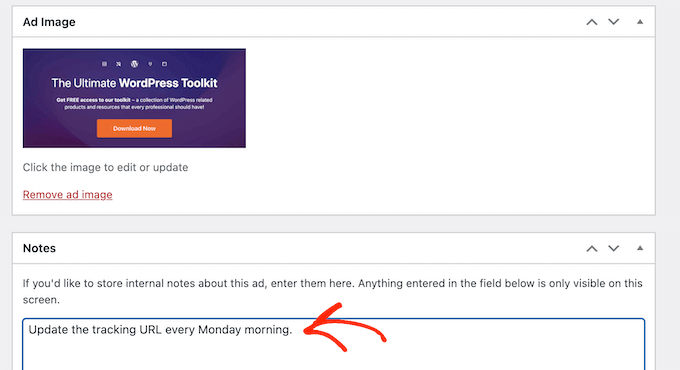
Na koniec możesz wpisać kilka informacji w polu „Notatki”.
Te notatki będą widoczne tylko dla osób, które mają dostęp do pulpitu nawigacyjnego WordPress, więc idealnie nadają się do pisania szybkich przypomnień.
Jeśli prowadzisz bloga WordPress z wieloma autorami, możesz nawet użyć pola „Notatki” do komunikowania się z innymi użytkownikami.

Zewnętrzna sieć reklamowa
Chociaż możesz sprzedawać przestrzeń reklamową bezpośrednio innym firmom, wielu właścicieli witryn korzysta zamiast tego z sieci reklamowej. Sieci te są często bezproblemowe, ponieważ nie musisz zajmować się reklamodawcami ani martwić się o zbieranie pieniędzy.
Zamiast tego to sieć decyduje, które reklamy umieścić w Twojej witrynie, pobiera opłatę, pobiera opłatę za zarządzanie, a resztę przesyła do Ciebie.
Jeśli korzystasz z sieci reklamowej, kliknij kartę „Zewnętrzna sieć reklamowa”.

Możesz teraz wpisać tytuł w polu „Tytuł”.
Następnie możesz wybrać rozmiar swoich reklam. Jeśli korzystasz z Google AdSense, być może zechcesz zapoznać się z naszym przewodnikiem po najskuteczniejszych rozmiarach i formatach banerów Google AdSense.

Możesz także zapoznać się z naszym przewodnikiem na temat optymalizacji przychodów z AdSense w WordPress.
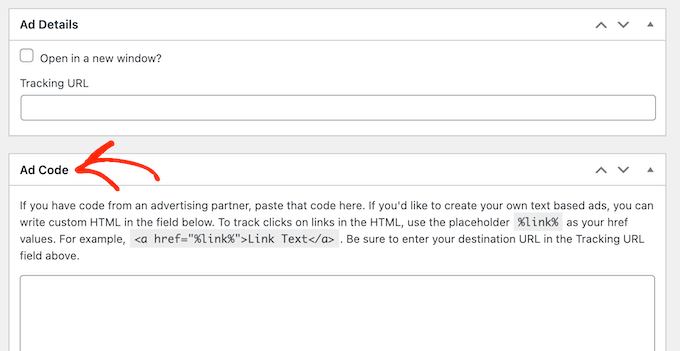
Gdy już to zrobisz, pora skopiować kod reklamowy dostarczony przez Twoją sieć. Czynności te będą się różnić w zależności od sieci, z której korzystasz, ale często znajdziesz kod reklamy, logując się na konto utworzone w tej sieci.
Jeśli korzystasz z Google AdSense, zapoznaj się z naszym przewodnikiem, jak prawidłowo dodać Google AdSense do swojej witryny WordPress.
Po uzyskaniu kodu wklej go w polu „Kod reklamy”.

Na koniec możesz wpisać dodatkowe informacje w polu „Notatki”.
Reklamy HTML5
Jeśli chcesz tworzyć reklamy multimedialne zawierające mieszankę animacji, dźwięku, wideo i innych treści, AdSanity w pełni obsługuje HTML5. Oznacza to, że możesz tworzyć atrakcyjne, interaktywne reklamy za pomocą HTML5, a następnie przesyłać te pliki do AdSanity.
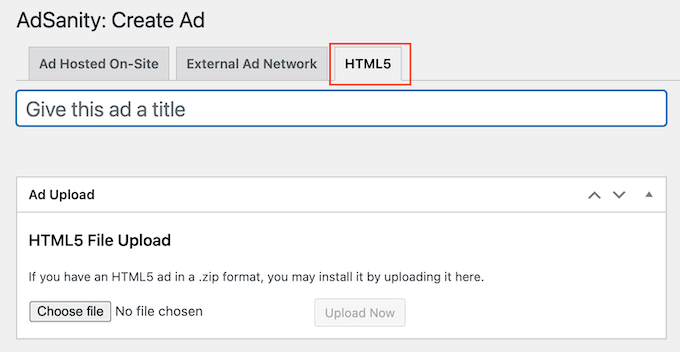
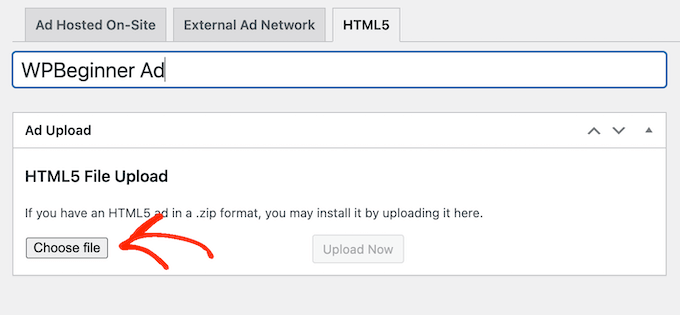
Aby dodać reklamę HTML5 do swojego bloga lub witryny WordPress, po prostu wybierz kartę „HTML5”.

Możesz teraz wpisać tytuł reklamy.
Następnie kliknij „Wybierz plik”, a następnie wybierz plik HTML5, którego chcesz użyć.

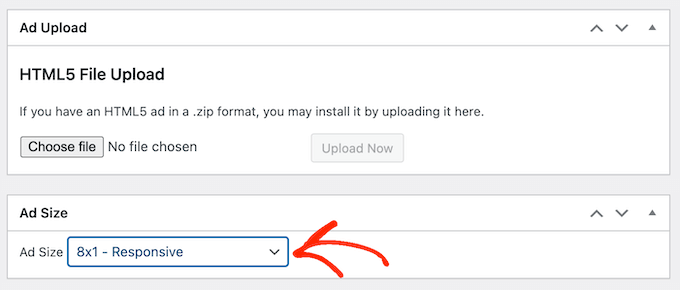
Po wykonaniu tej czynności musisz otworzyć menu rozwijane „Rozmiar reklamy” i wybrać, jak duża lub mała ma być reklama HTML5.
Podczas tworzenia reklamy HTML5 zalecamy użycie jednej z opcji rozmiaru „Elastyczna”, ponieważ zazwyczaj wyglądają one najlepiej.

Na koniec możesz dodać kilka notatek, wpisując je w polu „Notatki”.
Krok 2: Uporządkuj swoje reklamy w grupy reklam
Podczas tworzenia reklam hostowanych samodzielnie, w sieci zewnętrznej lub reklam HTML5 warto podzielić te reklamy na grupy.
Możesz na przykład utworzyć grupę „reklamy świąteczne” dla wszystkich kampanii prowadzonych w okresie świątecznym. Może to ułatwić znalezienie konkretnej reklamy, nawet jeśli utworzyłeś wiele reklam dla WordPress.

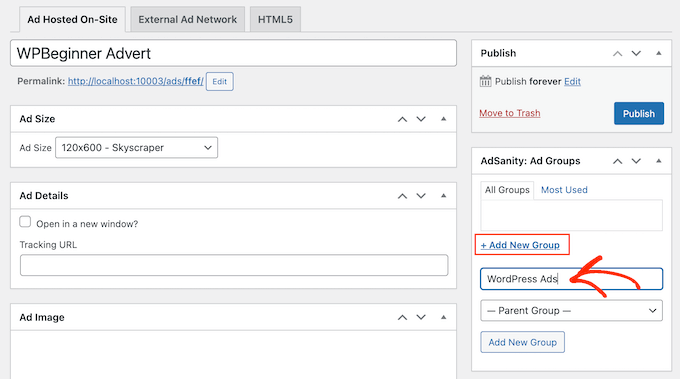
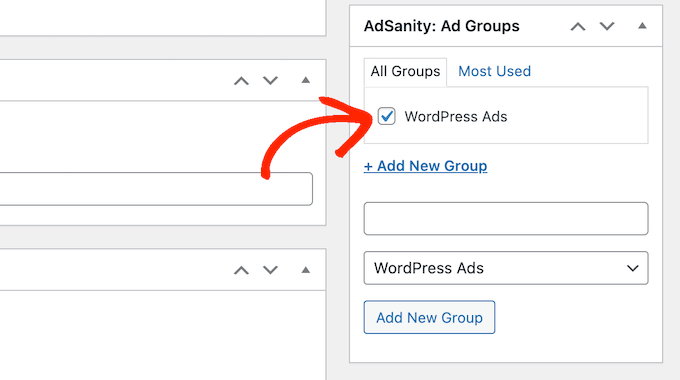
Aby utworzyć grupę reklam, kliknij link „Dodaj nową grupę”. Możesz teraz wpisać jego tytuł.

Podobnie jak kategorie i podkategorie WordPress, możesz organizować swoje grupy reklam w relacje rodzic-dziecko.
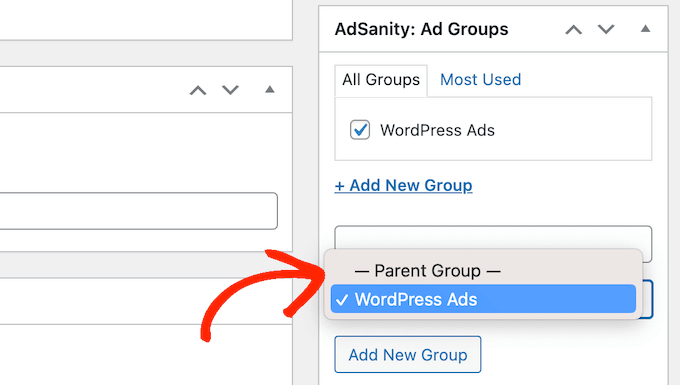
Domyślnie wszystkie grupy AdSanity są grupami nadrzędnymi. Jeśli zamiast tego chcesz utworzyć grupę podrzędną, po prostu otwórz menu, które domyślnie pokazuje „Grupa nadrzędna”.

Następnie możesz wybrać grupę, której chcesz użyć jako rodzica.
Gdy jesteś zadowolony ze sposobu skonfigurowania grupy reklam, kliknij przycisk „Dodaj nową grupę”, aby zapisać zmiany.
Aby dodać do grupy reklamę hostowaną samodzielnie, zewnętrzną lub HTML5, po prostu zaznacz pole tej grupy.

Krok 3: Opublikuj lub zaplanuj reklamę WordPress za pomocą AdSanity
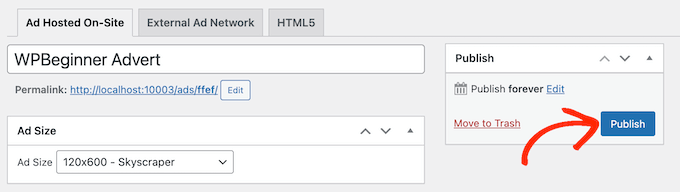
Kiedy jesteś zadowolony ze swojej reklamy, nadszedł czas, aby ją opublikować. Jeśli chcesz od razu wyświetlić reklamę, po prostu kliknij „Opublikuj”.

Inną opcją jest zaplanowanie wyświetlania reklamy w taki sposób, aby pojawiała się w Twojej witrynie automatycznie później. Dzięki temu możesz zaplanować wszystkie kampanie z wyprzedzeniem, co jest świetną opcją, jeśli prowadzisz wiele kampanii lub jesteś zapracowanym właścicielem firmy z ograniczonym czasem.
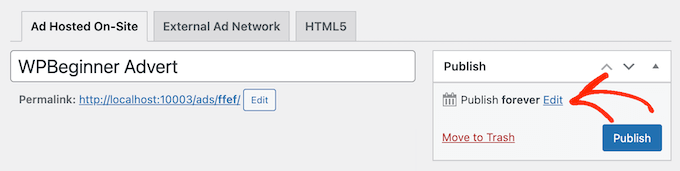
Aby zaplanować publikację reklamy, kliknij link „Edytuj” obok pozycji „Opublikuj na zawsze”.

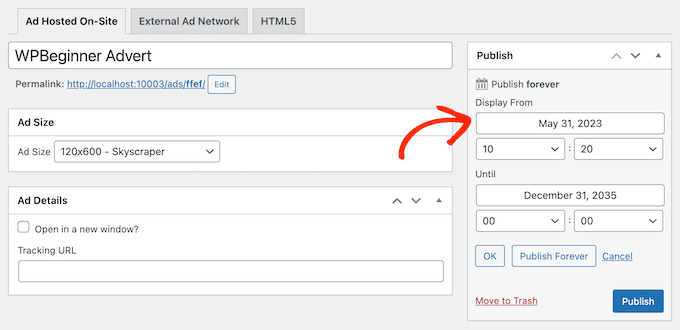
Możesz teraz ustawić datę i godzinę, kiedy reklama zacznie się wyświetlać.
Możesz także wybrać, kiedy reklama ma zostać usunięta z Twojej witryny.

Jeśli chcesz, aby reklama była wyświetlana w Twojej witrynie przez czas nieokreślony, kliknij przycisk „Opublikuj na zawsze”.
Kiedy jesteś zadowolony ze swojego harmonogramu, po prostu kliknij „Opublikuj”.
Krok 4: Umieszczenie reklamy w Twojej witrynie WordPress
Następnym krokiem jest umieszczenie reklamy na swoim rynku online, sklepie lub stronie internetowej. Możesz użyć krótkiego kodu, ale użycie gotowych bloków AdSanity jest zwykle łatwiejsze.
Aby dodać ogłoszenie do strony lub posta, po prostu otwórz ten post lub stronę do edycji. Następnie kliknij przycisk „+”.

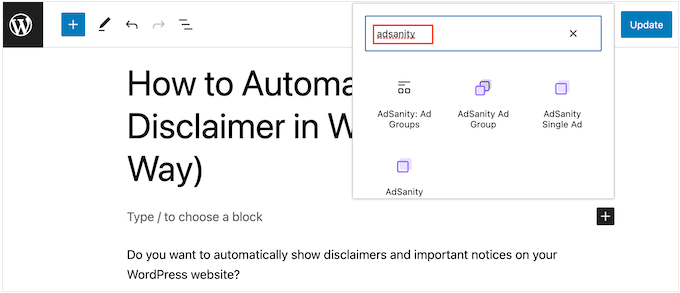
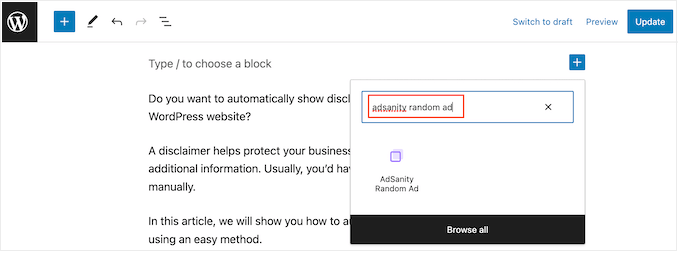
Aby rozpocząć, wpisz „AdSanity”.
Zobaczysz teraz wszystkie różne bloki AdSanity, których możesz użyć.

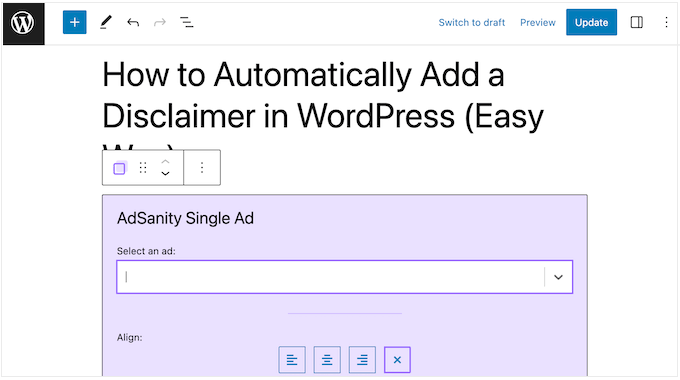
Aby dodać konkretną reklamę, wybierz Pojedynczą reklamę AdSanity.
Możesz teraz otworzyć listę rozwijaną „Wybierz reklamę” i wybrać reklamę, którą chcesz wyświetlić. Możesz także zmienić wyrównanie reklamy za pomocą ustawień „Wyrównaj”.

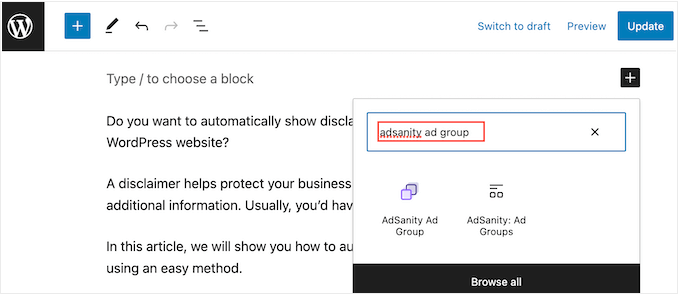
Inną opcją jest wyświetlanie reklam z tej samej grupy reklam. Dzięki temu możesz wyświetlać wiele powiązanych reklam na tej samej stronie lub w tym samym poście.
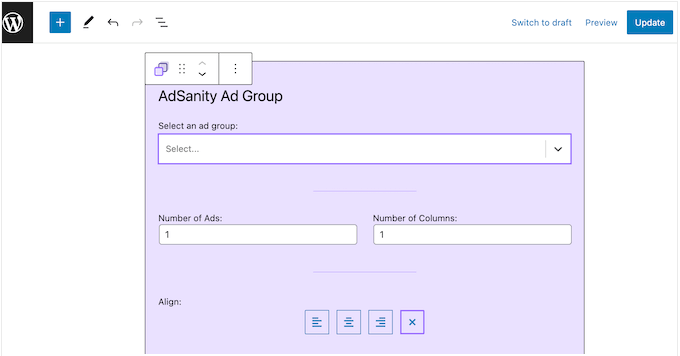
Aby to zrobić, kliknij „Grupa reklam AdSanity”, co spowoduje dodanie bloku do układu.

Następnie możesz otworzyć menu rozwijane „Wybierz grupę reklam” i wybrać grupę, której chcesz użyć.
Możesz także wybrać, ile reklam ma się wyświetlać w bloku i ile kolumn użyć w obszarze reklamowym.

Na koniec możesz wyświetlić losową reklamę z określonej grupy za pomocą bloku reklam AdSanity Random. Jest to przydatne, jeśli utworzyłeś wiele różnych reklam, ale masz ograniczoną przestrzeń reklamową w swojej witrynie.
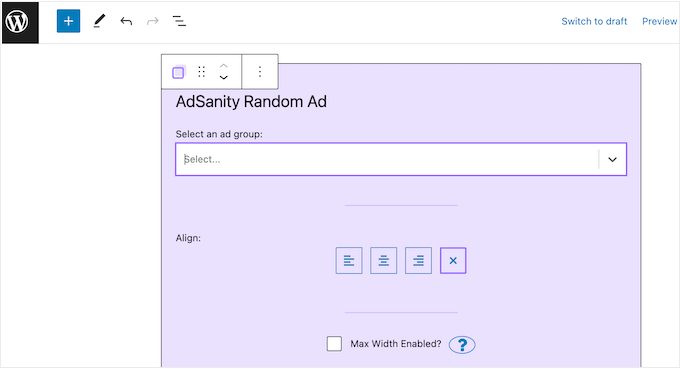
W wyskakującym okienku po prostu kliknij blok „Losowa reklama AdSanity”.

Możesz teraz otworzyć menu rozwijane „Wybierz grupę reklam” i wybrać grupę, której chcesz użyć.
Po raz kolejny możesz zmienić wyrównanie reklamy za pomocą małych ikon w sekcji „Wyrównanie”.

Gdy jesteś zadowolony z wyglądu strony lub postu, kliknij „Publikuj” lub „Aktualizuj”, aby reklama była aktywna.
Możesz także dodać bloki AdSanity do dowolnego obszaru gotowego na widżety w swoim motywie WordPress. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym dodawania i używania widżetów w WordPress.
Czy używasz motywu blokowego? Możesz także użyć pełnego edytora witryny, aby dodać blokadę AdSanity w dowolnym miejscu swojej witryny.
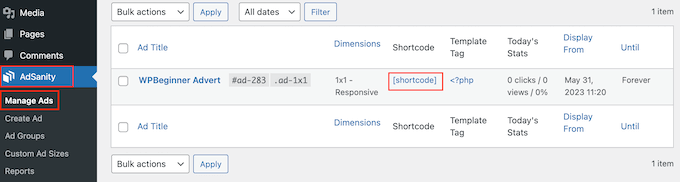
Na koniec możesz osadzić pojedynczą reklamę na dowolnej stronie, poście lub obszarze gotowym do widżetu za pomocą krótkiego kodu. Po prostu przejdź do AdSanity »Zarządzaj reklamami i znajdź reklamę, którą chcesz wyświetlić.
Następnie możesz śmiało kliknąć „[shortcode]”. Spowoduje to skopiowanie krótkiego kodu reklamy do schowka komputera.

Teraz wystarczy dodać krótki kod do swojej witryny. Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Krok 5: Monitoruj swoje reklamy WordPress za pomocą AdSanity i MonsterInsights
Po opublikowaniu co najmniej jednej reklamy ważne jest, aby wykonać śledzenie konwersji. Dzięki temu możesz zobaczyć, co działa, a co nie. Stale monitorując i dostrajając reklamy, powinieneś uzyskać więcej kliknięć i konwersji.
Jeśli wyświetlasz reklamy HTML5 lub reklamy z zewnętrznej sieci reklamowej, musisz skonfigurować dodatek śledzący Google Analytics firmy AdSanity. Pozwala to śledzić wyświetlenia i kliknięcia tych reklam.
Po prostu zainstaluj i aktywuj wtyczkę, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować dodatek. Jeśli korzystasz z MonsterInsights, dodatek AdSanity rozpozna połączenie, gdy tylko uwierzytelnisz swoje konto Google, co znacznie uprości proces konfiguracji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji Google Analytics w WordPress.
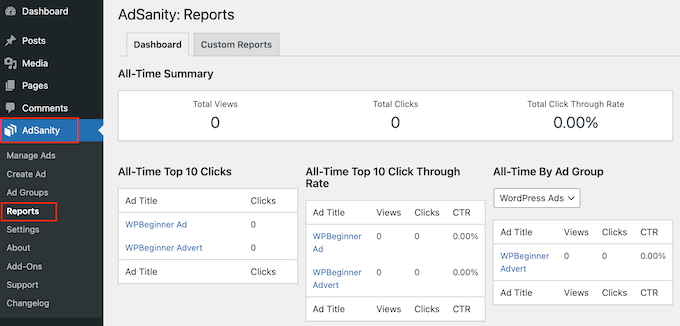
W przypadku reklam hostowanych samodzielnie możesz po prostu przejść do AdSanity »Raporty na pulpicie nawigacyjnym WordPress.

Tutaj znajdziesz następujące informacje:
- Podsumowanie wszechczasów: łączna liczba wyświetleń i kliknięć wszystkich Twoich reklam oraz łączny współczynnik klikalności.
- 10 najlepszych kliknięć wszechczasów: 10 reklam, które uzyskały najwięcej kliknięć.
- 10 najlepszych współczynników klikalności wszechczasów: 10 reklam, które mają najwyższy współczynnik interakcji na podstawie współczynnika wyświetlania. Tutaj znajdziesz również łączną liczbę wyświetleń, kliknięć i współczynnik klikalności.
- Cały czas według grupy reklam: 10 najskuteczniejszych reklam w każdej grupie reklam na podstawie wyświetleń, kliknięć i współczynnika klikalności.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak zarządzać reklamami w WordPress za pomocą wtyczki AdSanity. Możesz także zapoznać się z naszym przewodnikiem, jak zwiększyć ruch na swoim blogu, oraz z naszymi ekspertami dotyczącymi najlepszych wtyczek wyskakujących WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
