Jak opanować efekty najechania w Divi 5 (publiczna alfa)
Opublikowany: 2024-10-25Divi 5 sprawia, że dodawanie i edytowanie efektów najechania jest łatwiejsze niż kiedykolwiek. W tym przewodniku przeprowadzimy Cię przez wszystkie kluczowe ulepszenia wprowadzone w efektach najechania kursorem i jak z nich korzystać w Divi 5, aby usprawnić przepływ pracy jak nigdy dotąd.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 Zrozumienie efektów najechania w Divi 5 (publiczna alfa)
- 1.1 Kluczowe ulepszenia efektów najechania Divi 5
- 2 Jak opanować efekty najechania w Divi 5 (publiczna alfa)
- 2.1 1. Uzyskaj dostęp i edytuj wszystkie ustawienia stanu zawisu w jednym miejscu
- 2.2 2. Z łatwością zarządzaj nieobsługiwanymi ustawieniami najechania
- 2.3 3. Ciesz się natychmiastową wizualną informacją zwrotną w czasie rzeczywistym
- 2.4 4. Szybko edytuj efekty najechania na całej stronie
- 2.5 5. Podgląd efektów najechania z pewnością na interfejsie użytkownika
- 3 Jak stworzyć efekt najechania w Divi 5: szybki przykład
- 3.1 1. Dodaj moduł
- 3.2 2. Uzyskaj dostęp do ustawień najechania kursorem
- 3.3 3. Dostosuj efekty najechania
- 4 Divi 5 zmienia zasady gry w projektach z efektem najechania
Zrozumienie efektów najechania w Divi 5 (publiczna wersja alfa)
W Divi 5 jedną ze znaczących zmian dotyczących efektów najechania jest to, że są one teraz łatwiejsze do wdrożenia i bardziej dostępne. W Divi 4 trzeba było ręcznie włączyć efekty najechania dla każdego elementu w ustawieniach. Ten proces może być uciążliwy, ponieważ przed zastosowaniem jakichkolwiek zmian trzeba było znaleźć konkretną opcję i aktywować stany najechania myszką.

Dzięki nowemu interfejsowi Divi 5 efekty najechania kursorem, tryby edycji responsywnej i trwałej są w pełni zintegrowane, dzięki czemu są natychmiast dostępne. Koniec z włączaniem ich indywidualnie!
To ulepszenie usprawnia proces projektowania, zmniejszając liczbę kroków wymaganych do zastosowania zaawansowanych projektów stanów najechania myszką, przyspieszając przepływy pracy i czyniąc tworzenie dynamicznych interakcji bardziej intuicyjnym.

Kluczowe ulepszenia efektów najechania w Divi 5
Oto niektóre z kluczowych ulepszeń Divi 5, dzięki którym stosowanie i edytowanie efektów najechania jest szybsze i łatwiejsze:
- Szybsza nawigacja między trybem normalnym a trybem najechania: przełączanie jednym kliknięciem ułatwia przełączanie między stanami i wprowadzanie regulacji.
- Wszystkie ustawienia najechania kursorem w jednym panelu: Koniec z rozproszonymi ustawieniami. Wszystkie ustawienia najechania elementem można łatwo zaktualizować w panelu ustawień.
- Natychmiastowa wizualna informacja zwrotna: podgląd w czasie rzeczywistym pokazuje zmiany efektu najechania w trakcie ich wprowadzania, przyspieszając przepływ pracy.
- Lepsza organizacja i widoczność ustawień: Nieaktywne ustawienia są wyszarzone, co pozwala skupić się na dostępnych opcjach.
Te ulepszenia usprawniają proces tworzenia dynamicznych, interaktywnych projektów z efektami najechania.
Chcesz głębiej poznać nowe ustawienia? Sprawdź Zapoznanie się z interfejsem Divi 5, aby zobaczyć, jak może on uprościć proces projektowania.
Zdobądź Divi 5 Public Alpha
Jak opanować efekty najechania w Divi 5 (publiczna alfa)
1. Uzyskaj dostęp i edytuj wszystkie ustawienia stanu zawisu w jednym miejscu
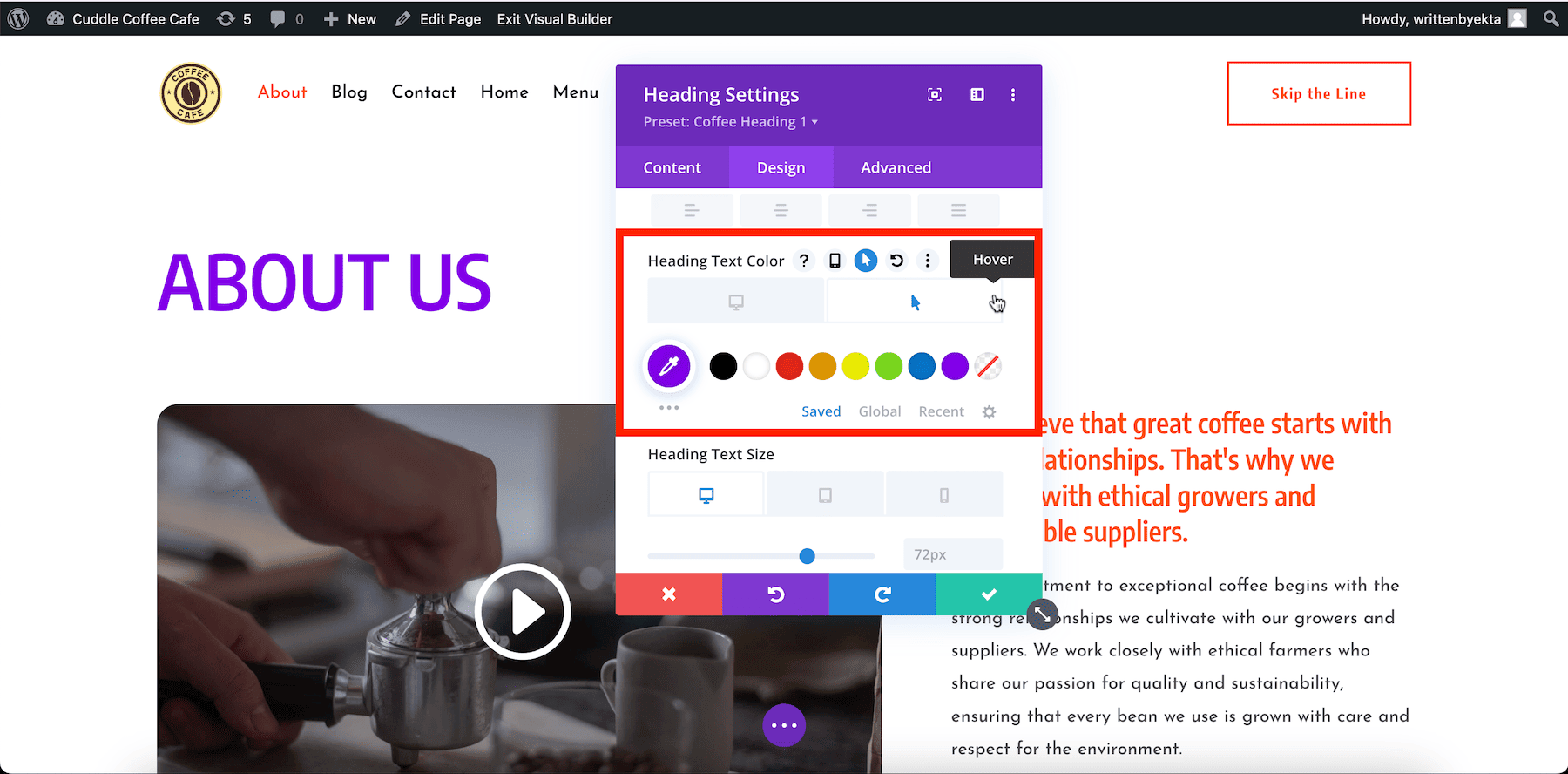
Ustawienia najechania Divi 5 są wygodnie wyświetlane w panelu ustawień, zapewniając szybki dostęp do wszystkiego w jednym miejscu. Ten usprawniony panel zmniejsza potrzebę przełączania oddzielnych efektów najechania dla każdej opcji. Innymi słowy, po wybraniu stanu efektów najechania w panelu ustawień, wszystkie opcje na każdej karcie (Treść, Projekt i Zaawansowane) będą teraz miały zastosowanie tylko do stanu najechania elementu.


Dzięki temu dodawanie niestandardowych lub złożonych efektów najechania jest szybsze w implementacji.
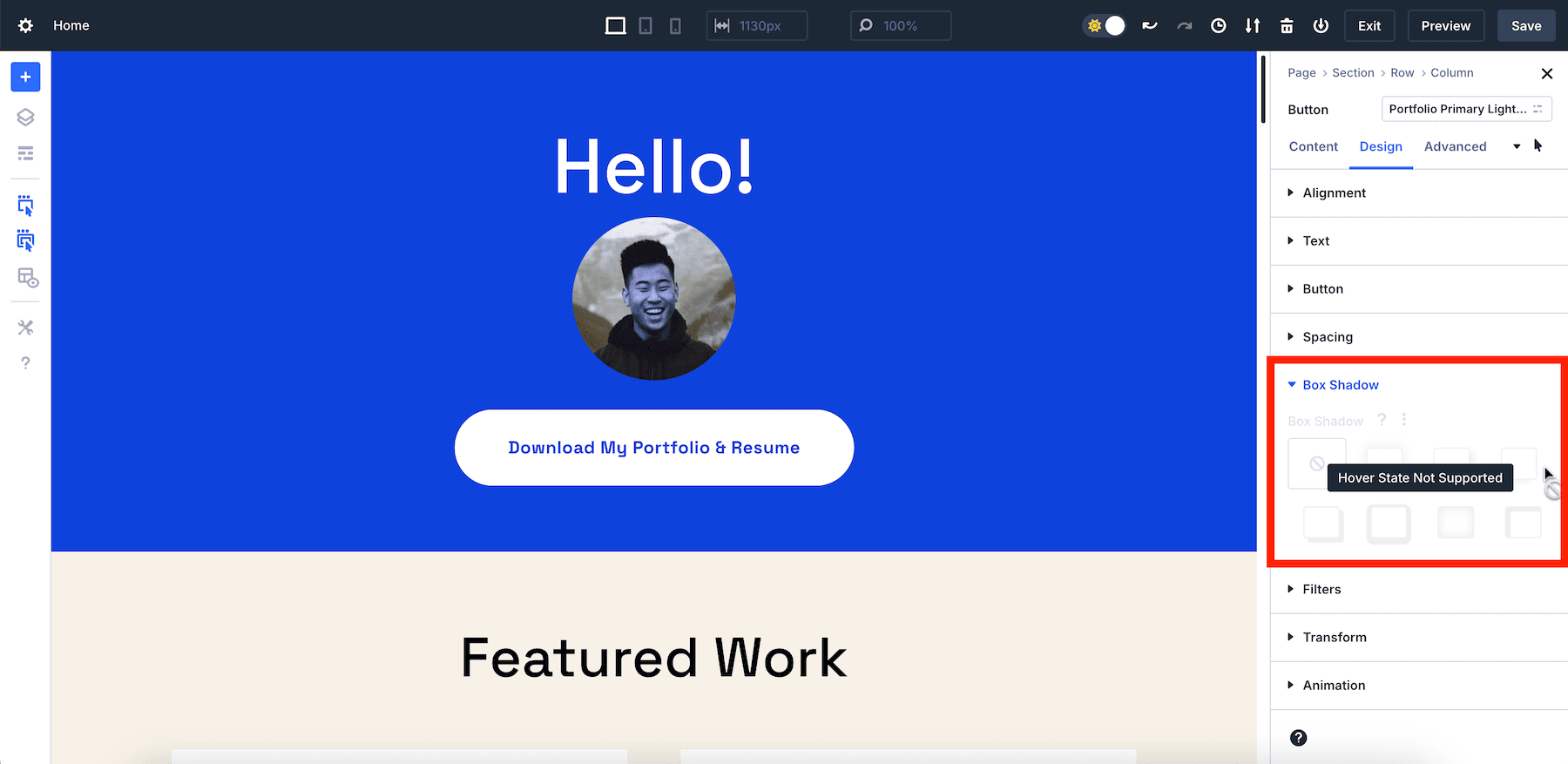
2. Z łatwością zarządzaj nieobsługiwanymi ustawieniami najechania
W Divi 5 nieobsługiwane ustawienia najechania są automatycznie wyszarzone (niedostępne), co pozwala szybko sprawdzić, które funkcje nie są dostępne dla elementu, nad którym pracujesz. Ta widoczność zapobiega marnowaniu czasu na próby oddzielenia opcji, które można dostosować po najechaniu myszką, od tych, których nie można , co usprawnia ogólny przepływ pracy.

3. Ciesz się natychmiastową wizualną informacją zwrotną w czasie rzeczywistym
Wizualna informacja zwrotna Divi 5 w czasie rzeczywistym jest natychmiastowa. Zmiany widzisz natychmiast po dostosowaniu ustawień, co pozwala ograniczyć zgadywanie i umożliwia precyzyjne dostrojenie efektów najechania kursorem w drodze.
4. Szybko edytuj efekty najechania na całej stronie
W Divi 5 panel ustawień pozostaje w stanie najechania po kliknięciu na inne elementy. Dzięki temu możesz szybko aktualizować efekty najechania kursorem na elementy na całej stronie, po prostu klikając element i wprowadzając zmianę.
5. Podgląd efektów najechania z pewnością na interfejsie użytkownika
Gdy stan najechania jest aktywny w panelu ustawień, możesz jednym kliknięciem wyświetlić podgląd projektu stanu najechania dowolnego elementu. Stan najechania pozostanie aktywny, więc jeśli Twój element ma efekt najechania, kliknięcie tego elementu natychmiast wyświetli projekt stanu najechania i jednocześnie otworzy ustawienia stanu najechania dla tego elementu.
Jak widać na poniższym fragmencie wideo, możesz wyświetlić podgląd stanu najechania każdą notką w interfejsie, a efekt najechania będzie taki sam, jak podczas podglądu strony na żywo.
Jeśli więc chcesz sprawdzić projekty stanu najechania na swojej stronie, po prostu kliknij element na swojej stronie, aby natychmiast wyświetlić projekt stanu najechania tego elementu. Dzięki temu możesz łatwo upewnić się, że efekty najechania kursorem są dokładne, bez konieczności przełączania się tam i z powrotem do aktywnej strony.
Pobierz Divi 5 Public Alpha
Jak utworzyć efekt najechania w Divi 5: szybki przykład
Teraz, gdy omówiliśmy kluczowe funkcje efektów najechania w Divi 5, przeanalizujmy krótki przykład, aby pokazać, jak łatwo jest utworzyć efekt najechania w Divi 5:
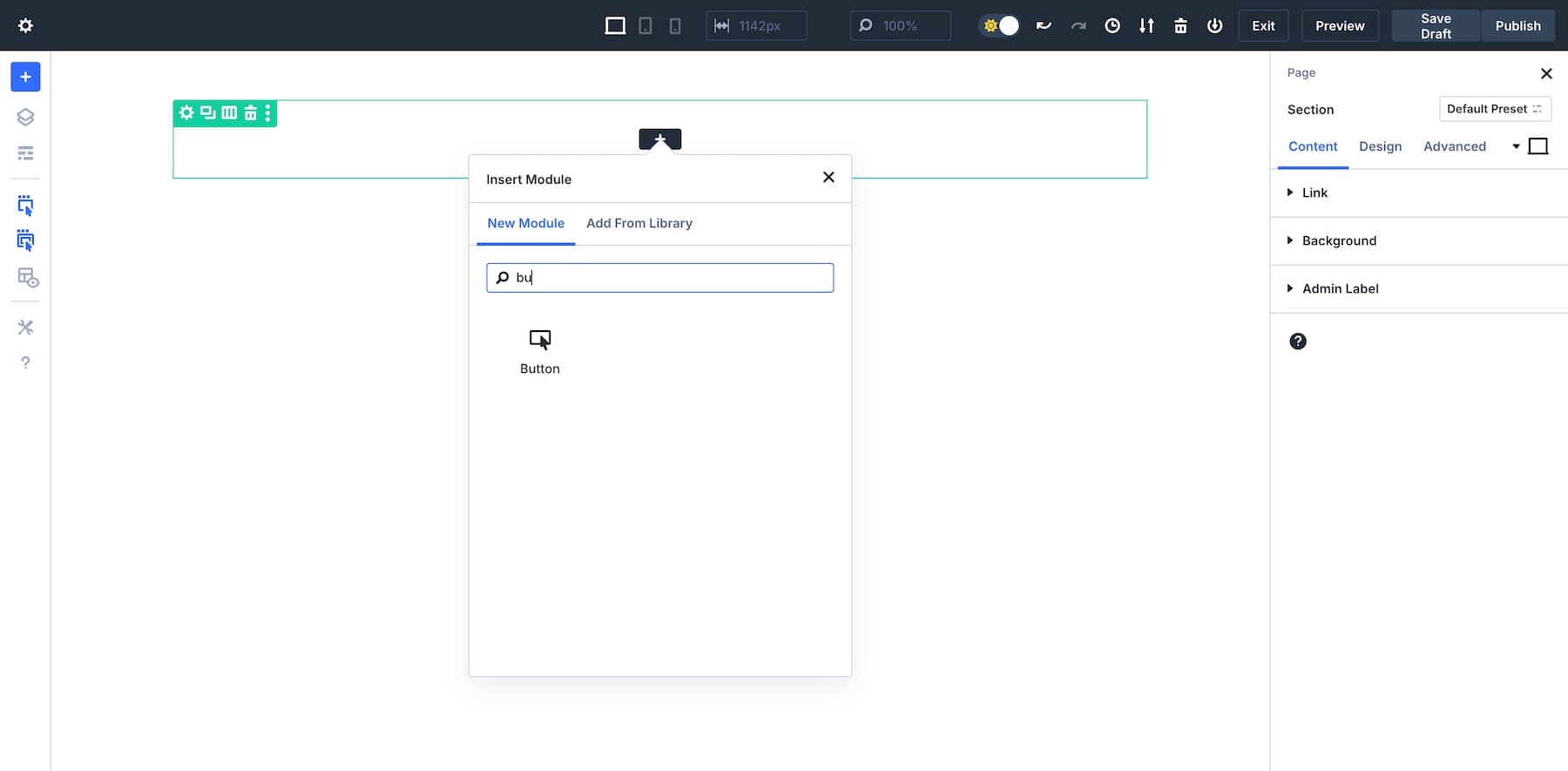
1. Dodaj moduł
W kreatorze wizualnym Divi dodaj moduł, który chcesz dostosować. W tym przykładzie dodajmy przycisk.

2. Uzyskaj dostęp do ustawień najechania kursorem
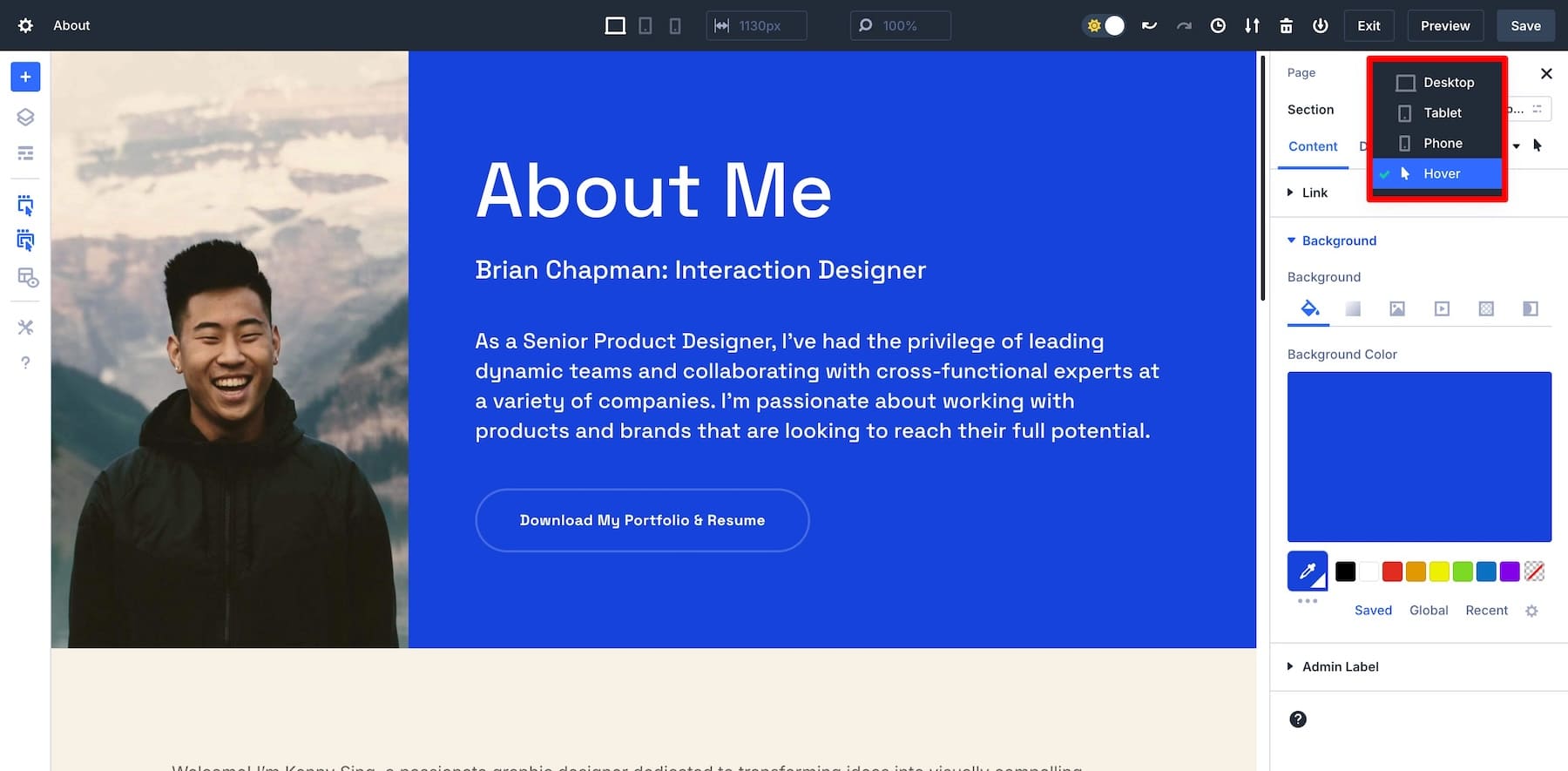
Kliknij moduł, aby wyświetlić panel ustawień. Na prawym pasku bocznym kliknij ikonę najechania, aby przejść do trybu najechania.
3. Dostosuj efekty najechania
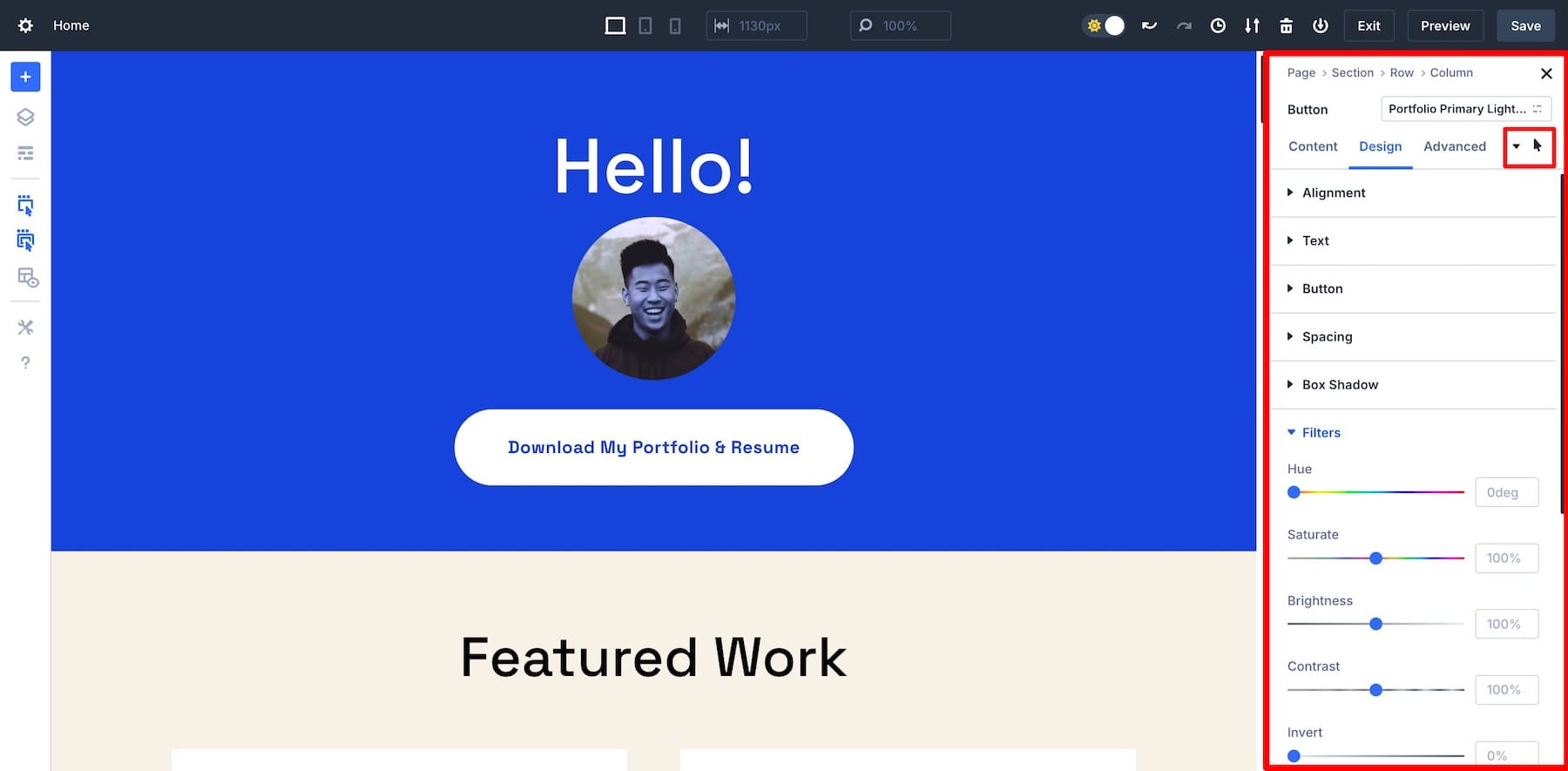
W trybie aktywowania możesz zmieniać różne właściwości stylu, takie jak kolor tła, obramowania, skalowanie lub animacje. Dodajmy efekt transformacji do naszego przycisku, aby powiększył się po najechaniu myszką.
Nie zapomnij. Uproszczony panel ustawień Divi 5 zawiera wszystkie elementy sterujące w jednym panelu, więc dokonaj żądanych zmian, a gdy skończysz, kliknij Zapisz .
Możesz przetestować różne ustawienia efektu najechania, w tym przejścia kolorów i tła, animacje obrazów i tekstu, efekty cieni oraz elementy sterujące transformacją w celu skalowania, obracania lub tłumaczenia elementów. Możesz także dostosować style obramowań i filtry, takie jak rozmycie lub jasność, oraz zastosować zaawansowane animacje CSS, aby zapewnić bardziej wciągające wrażenia użytkownika.
Divi 5 zmienia zasady gry w projektach z efektem najechania
Efekty najechania w Divi 5 oferują niezrównaną łatwość, szybkość i elastyczność, usprawniając proces projektowania w porównaniu z Divi 4. Niezależnie od tego, czy jesteś doświadczonym projektantem stron internetowych, czy nowicjuszem, te intuicyjne funkcje sprawiają, że dodawanie elementów interaktywnych do Twojej witryny jest prostsze niż kiedykolwiek.
Chcesz poprawić komfort użytkowania swojej witryny? Pobierz Divi 5 Public Alpha już dziś i zacznij eksperymentować z nowymi efektami najechania, aby zobaczyć, jak Twoje projekty ożywają!
Pobierz Divi 5 Public Alpha
