Jak opanować edycję responsywną w Divi 5 (publiczna alfa)
Opublikowany: 2024-10-09W projektowaniu stron internetowych responsywny projekt nie jest opcjonalny – jest niezbędny. Ponieważ większość użytkowników korzysta z witryn internetowych na mniejszych ekranach, responsywność treści ma kluczowe znaczenie dla zapewnienia optymalnego doświadczenia użytkownika. Divi od dawna wspiera edycję responsywną, ale wraz z wydaniem Divi 5 Public Alpha proces ten stał się jeszcze potężniejszy i wydajniejszy.
Divi 5 wprowadza kilka kluczowych ulepszeń, dzięki którym edycja responsywna jest łatwiejsza niż kiedykolwiek wcześniej:
- Płynne przełączanie urządzeń umożliwia szybkie przełączanie między widokami na komputerze, tablecie i urządzeniu mobilnym przy minimalnym wysiłku.
- Wizualne punkty przerwania zapewniają informacje zwrotne w czasie rzeczywistym podczas wprowadzania zmian, co pozwala udoskonalić projekt dla każdego rozmiaru ekranu.
- Skalowanie płótna pozwala zobaczyć, jak Twój projekt wygląda na wielu urządzeniach, dostosowując płótno, dzięki czemu możesz optymalizować układy bez zgadywania.
W tym poście omówimy te ekscytujące funkcje i pokażemy, jak łatwo jest sprawić, aby Twoje strony internetowe były w pełni responsywne w Divi 5.
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 Dlaczego responsywny projekt jest ważny?
- 2 różnice w edycji responsywnej od Divi 4 do Divi 5
- 2.1 Edycja responsywna w Divi 4
- 2.2 Edycja responsywna w Divi 5
- 3 Jak opanować edycję responsywną w Divi 5 (publiczna alfa)
- 3.1 1. Zapoznaj się z responsywnym interfejsem edycji
- 3.2 2. Naucz się korzystać z elementów sterujących specyficznych dla urządzenia
- 3.3 3. Wykorzystaj wizualne punkty przerwania
- 3.4 4. Użyj opcji skalowania dynamicznego
- 3.5 5. Użyj skalowania płótna, aby wyświetlić podgląd projektów
- 4 Divi 5 to rewolucja w projektowaniu responsywnych stron internetowych
Dlaczego responsywny projekt jest ważny?
Responsywny projekt gwarantuje, że Twoja witryna będzie wyglądać świetnie i dobrze działać na wszystkich urządzeniach – od komputerów stacjonarnych po telefony komórkowe. Ma to kluczowe znaczenie dla komfortu użytkownika, zaangażowania i optymalizacji wyszukiwarek (SEO).
Użytkownicy, którzy nie potrafią łatwo przeczytać treści lub poruszać się po nich, chętniej opuszczą witrynę. Inwestując w responsywny projekt, skrócisz czas ładowania strony, prawdopodobnie zwiększysz liczbę konwersji i poprawisz swoją pozycję na stronach wyników wyszukiwania (SERP).
Teraz, gdy rozumiemy znaczenie responsywnego projektowania, przyjrzyjmy się, jak Divi 5 ułatwia i przyspiesza ten proces.
Różnice w edycji responsywnej od Divi 4 do Divi 5

Gdy przejdziemy z Divi 4 do Divi 5 (obecnie w wersji Public Alpha), użytkownicy będą mieli nowy, ulepszony sposób projektowania w sposób responsywny. Divi 4 położyło solidne podstawy pod responsywną edycję, ale Divi 5 przenosi to na zupełnie inny poziom. Ta nowa wersja Divi oferuje zaawansowane funkcje i znacznie płynniejszy przepływ pracy przy obsłudze układów specyficznych dla urządzenia.
Przyjrzyjmy się bardziej szczegółowo kluczowym różnicom między Divi 4 i Divi 5 w zakresie responsywnego projektowania.
Responsywna edycja w Divi 4
W Divi 4 responsywna edycja polega na przełączaniu pomiędzy zakładkami urządzeń (komputer stacjonarny, tablet i telefon komórkowy) na poziomie modułu. Chociaż system ten jest skuteczny, wymaga od użytkowników częstego przełączania widoków, co czasami może wydawać się skomplikowane. Na przykład, edytując moduł tekstowy dla mniejszych urządzeń, musisz przejść do zakładki projektowania i kliknąć responsywne ikony, aby dostosować rozmiar czcionki do mniejszych ekranów.
W rezultacie edycja responsywna w Divi 4 może być nieco uciążliwa. Chociaż system działa dobrze, podgląd wizualny na każdym urządzeniu jest mniej płynny, co wymaga więcej czasu i wysiłku w celu zarządzania responsywną edycją. Divi 4 udostępnia również ikony na dole modułu Visual Builder, ale głównie po to, aby można było wyświetlić podgląd, jak Twoje projekty będą wyglądać na różnych urządzeniach.

Nawet przy tych elementach sterujących konieczne jest otwieranie poszczególnych modułów w celu wprowadzenia odpowiednich dostosowań.

Podczas gdy Divi 4 zapewnił solidną podstawę do responsywnego projektowania, Divi 5 przenosi te możliwości na wyższy poziom. Przyjrzyjmy się, jak Divi 5 upraszcza i ulepsza responsywny proces edycji.
Responsywna edycja w Divi 5
Wraz z wydaniem Divi 5 Public Alpha uzyskasz znacznie usprawniony proces responsywnej edycji. Nowy, responsywny interfejs umożliwia płynne przełączanie między widokami urządzenia bez konieczności ciągłego przełączania między ustawieniami. Układ pozostaje ujednolicony, a wszystkie elementy sterujące specyficzne dla urządzenia znajdują się w jednym, łatwo dostępnym panelu.
Przykładowo edycja tego samego modułu tekstowego w Divi 5 wymaga tylko jednego kliknięcia. Aby dostosować tekst, wystarczy kliknąć ikonę tabletu, a następnie ikonę telefonu komórkowego. Mając to na uwadze, będąc w jednym z tych trybów, możesz edytować wszystkie moduły w jednym widoku – w mniejszej liczbie kroków.
Divi 5 wprowadza także wizualne punkty przerwania, pokazujące, jak zmiany wpływają na różne rozmiary ekranu w czasie rzeczywistym podczas dostosowywania ustawień. Ułatwia to wizualizację końcowego rezultatu podczas projektowania i sprawia, że przepływ między widokami na komputerze, tablecie i urządzeniu mobilnym jest bardziej intuicyjny.


Możesz szybko kliknąć te ikony urządzeń i wyświetlić podgląd na żywo, zapewniając natychmiastową informację zwrotną podczas edycji. Samo to stanowi ulepszenie w porównaniu ze sposobem edycji projektów w Divi 4, ale jest więcej korzyści ze sposobu, w jaki Divi 5 radzi sobie z responsywnym projektowaniem. Oprócz tego płynnego przełączania, Divi 5 wprowadza także kilka innych innowacyjnych funkcji, dzięki którym edycja responsywna jest jeszcze bardziej wydajna:
- Płynne przełączanie urządzeń: szybko klikaj ikony urządzeń, aby oglądać podgląd na żywo bez opóźnień.
- Zaawansowana kontrola nad zmianami układu: Kieruj punkty przerwania specyficzne dla urządzenia, aby zmienić dopełnienie lub marginesy, dostosować szerokość obrazu, zmienić rozmiary czcionek i nie tylko w oparciu o określony punkt przerwania.
- Skalowanie płótna: możesz kliknąć i przeciągnąć płótno, aby zobaczyć, jak urządzenia będą wyglądać na wielu ekranach (więcej o tym później).
- Ulepszenia wydajności: Divi 5 lepiej radzi sobie z edycją responsywną dzięki całkowicie przeprojektowanemu frameworkowi zaprojektowanemu tak, aby Visual Builder działał lepiej, szybciej i bez opóźnień.
Divi 5 stanowi znaczący krok naprzód w responsywnej edycji w porównaniu do Divi 4. Możliwość przełączania między widokami urządzenia, ustawiania określonych punktów widzenia, korzystania ze skalowania płótna i usprawniania ulepszeń zaplecza przyczynia się do znacznie płynniejszego procesu projektowania. Dzięki Divi 5 możesz szybciej i precyzyjniej tworzyć responsywne strony internetowe.
| Funkcja | Diwi 4 | Diwi 5 |
|---|---|---|
| Przełączanie urządzeń | Wymaga częstego przełączania | Płynne przełączanie pomiędzy widokami |
| Wizualne punkty przerwania | Brak punktów przerwania w czasie rzeczywistym | Punkty przerwania na żywo dla dokładniejszych edycji |
| Skalowanie płótna | Nic | Dynamiczne skalowanie dla wielu urządzeń |
| Wydajność | Może opóźniać się przy skomplikowanych projektach | Poprawiona szybkość i wydajność |
Jak opanować edycję responsywną w Divi 5 (publiczna alfa)
Opanowanie edycji responsywnej w Divi 5 wymaga zrozumienia kluczowych narzędzi i funkcji umożliwiających dostosowanie projektu do różnych rozmiarów ekranów. Przed przystąpieniem do korzystania z tych narzędzi ważne jest zapoznanie się z responsywnym interfejsem Divi 5, który został ulepszony w celu poprawy zarówno wydajności, jak i jakości projektu. Oto przewodnik krok po kroku, jak je opanować.
1. Zapoznaj się z responsywnym interfejsem edycji
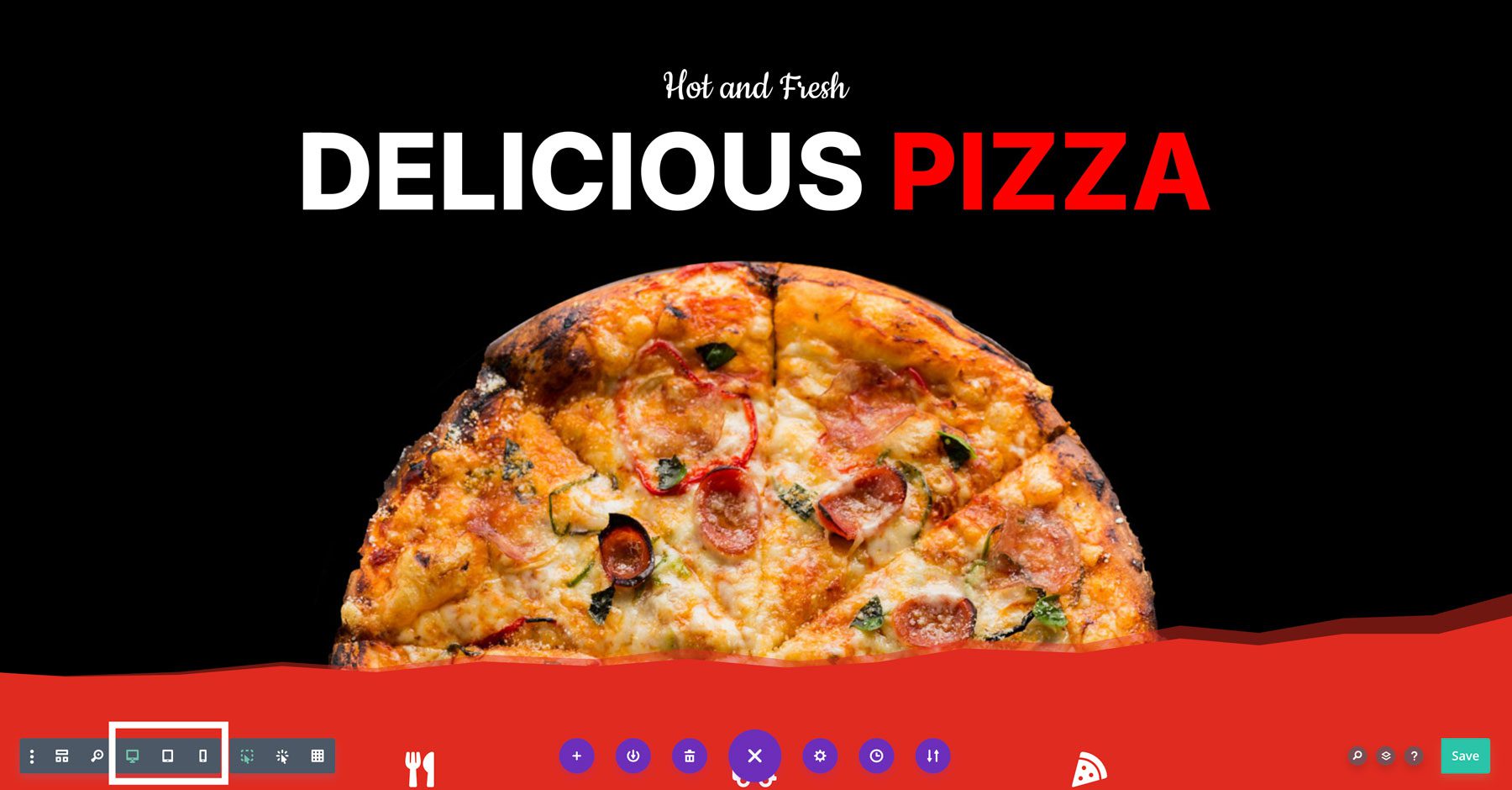
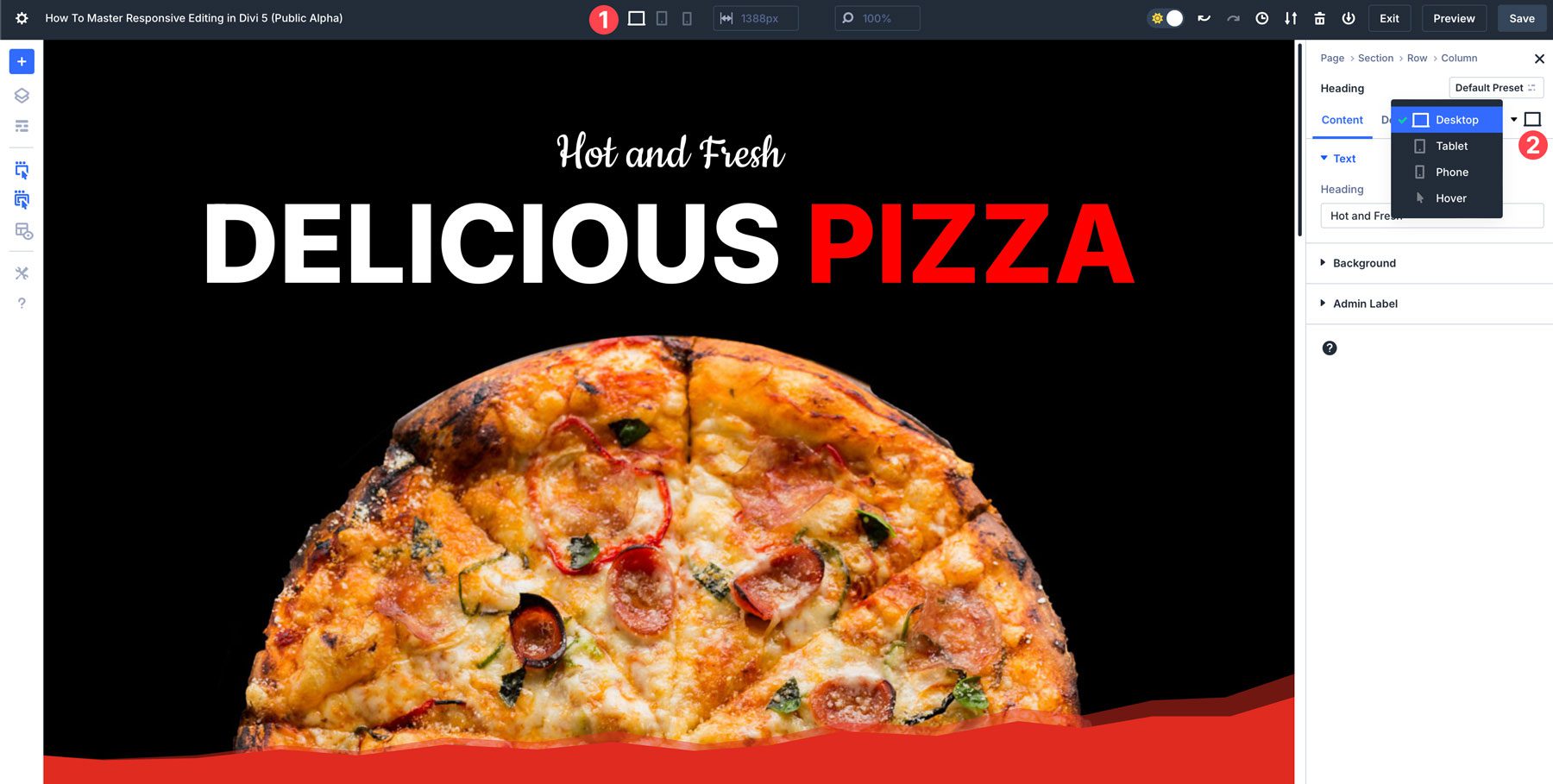
Divi 5 radykalnie poprawił sposób, w jaki responsywnie edytujesz strony internetowe. Pierwszym krokiem jest zapoznanie się z interfejsem i dostępnymi narzędziami. Istnieją dwa sposoby edycji responsywnej w Divi 5: poprzez ikony urządzeń u góry Konstruktora lub elementy sterujące specyficzne dla modułu, znajdujące się w każdej sekcji, wierszu i module. W większości przypadków najłatwiejszym sposobem edycji projektów jest użycie ikon u góry Kreatora. Mogą jednak zaistnieć sytuacje, w których konieczne będzie wprowadzenie szybkich zmian w pojedynczym module.

2. Naucz się korzystać z elementów sterujących specyficznych dla urządzenia
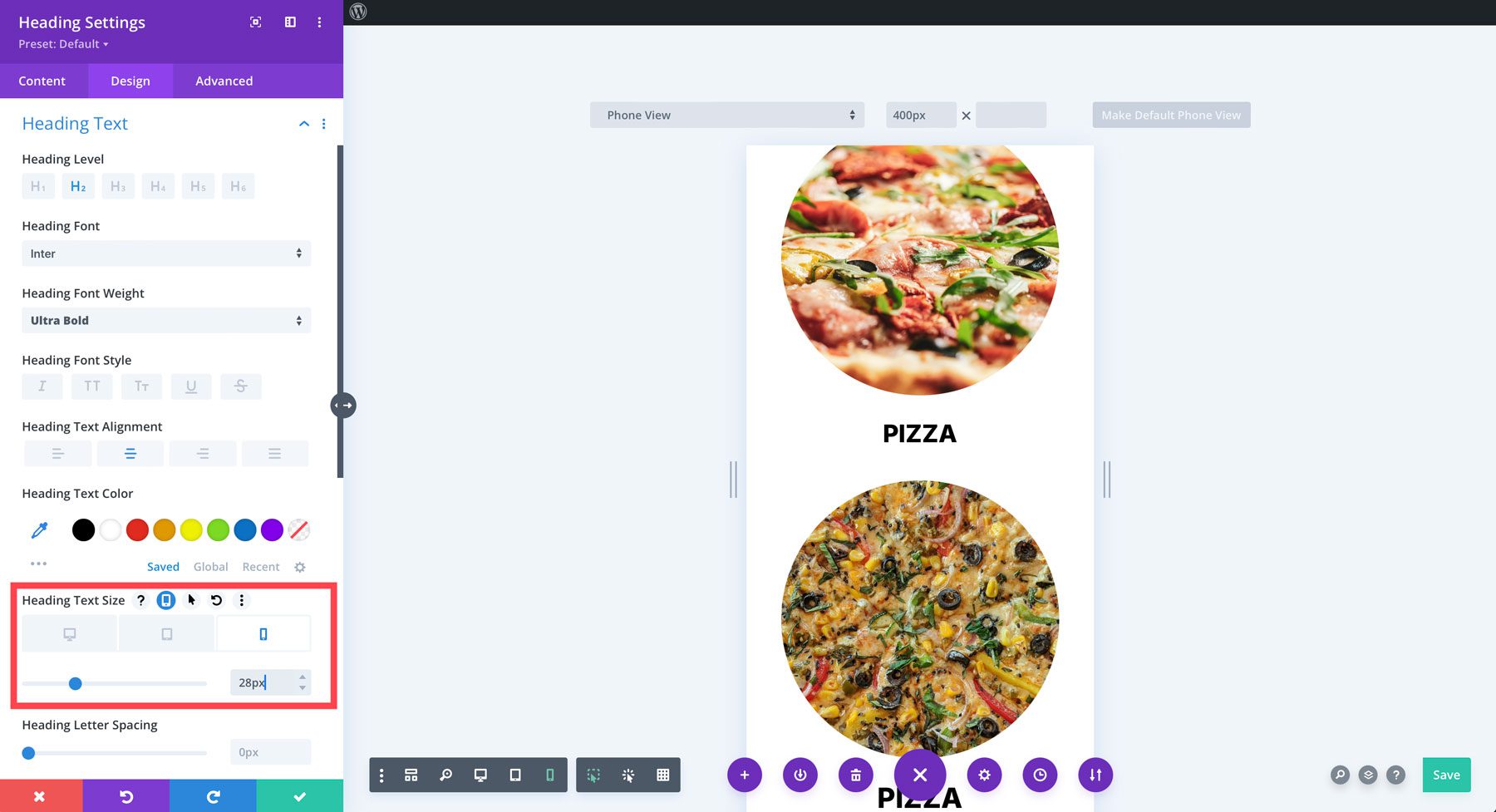
Divi 5 wykorzystuje elementy sterujące specyficzne dla urządzenia, aby dostosowywać projekty do różnych rozmiarów ekranu. Pracując z modułami, możesz dostosować wygląd każdego elementu na komputerze, tablecie i urządzeniu mobilnym, nie wpływając na pozostałe.
Dowiedz się, jak modyfikować dopełnienie, marginesy i wyrównanie dla każdego punktu widzenia, aby zapewnić perfekcyjny układ na mniejszych ekranach.
Użyj ustawień tekstu, aby kontrolować rozmiar i właściwości czcionek dla różnych rozmiarów ekranu. Na przykład, jeśli używasz dużych nagłówków na komputerze, prawie zawsze konieczne jest dostosowanie ich do mniejszych ekranów. Pracując w widoku mobilnym, możesz łatwo skopiować styl modułu i zastosować go do podobnego modułu, aby zaoszczędzić czas i zachować spójność projektów.
3. Wykorzystaj wizualne punkty przerwania
Divi 5 wprowadza wizualne punkty przerwania, umożliwiające dostosowanie elementów w oparciu o określone progi szerokości ekranu. Tych punktów przerwania można używać nie tylko w przypadku domyślnych ustawień tabletu lub telefonu komórkowego. Punkty przerwania Divi 5 pomagają dostosowywać układy dla mniejszych lub większych ekranów w czasie rzeczywistym.
Na przykład iPhone 14 ma szerokość ekranu (390 pikseli), która różni się od Samsunga Galaxy S7 (360 pikseli). Dlatego dobrym pomysłem jest dostosowanie układu do najmniejszego rozmiaru ekranu, aby mieć pewność, że Twoja strona internetowa będzie dostępna i wolna od błędów dla każdego. Domyślnie mobilny punkt przerwania Divi 5 ma rozmiar 467 pikseli.
4. Użyj opcji skalowania dynamicznego
Responsywne strony internetowe korzystają z dynamicznego skalowania, a Divi 5 obsługuje tworzenie płynnych układów. Zamiast używać stałych wartości pikseli, poeksperymentuj z użyciem wartości procentowych (%), szerokości rzutni (vw) i wysokości rzutni (vh) do określania rozmiaru sekcji i wierszy. Dzięki temu elementy projektu będą skalowane proporcjonalnie do zmiany rozmiaru ekranu.
Na przykład obrazy w Twojej witrynie mogą wyglądać idealnie na komputerze, ale na urządzeniach mobilnych mogą wydawać się zbyt duże. Możesz użyć ustawień Divi 5, aby dostosować szerokość obrazów, aby zapewnić ich odpowiedni rozmiar, zapewniając jednocześnie wystarczającą ilość miejsca na płótnie.
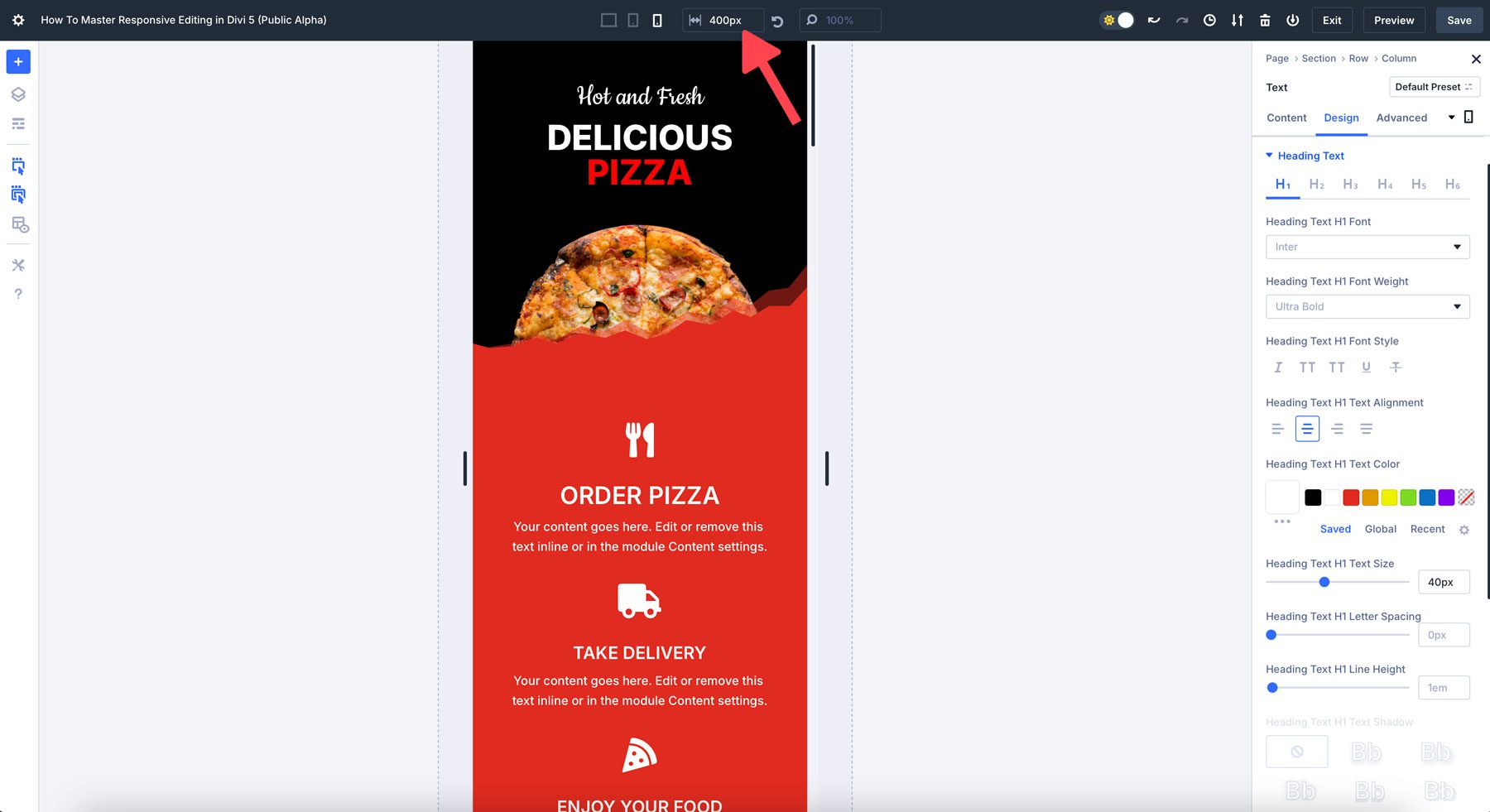
5. Użyj skalowania płótna, aby wyświetlić podgląd projektów
W Divi 5 skalowanie płótna jest doskonałym narzędziem do responsywnego projektowania. Pozwala zobaczyć, jak Twój projekt będzie wyświetlany na ekranach o różnych rozmiarach, zachowując jednocześnie integralność wizualną. Skalując elementy proporcjonalnie i zachowując spójność projektu, skalowanie płótna poprawia komfort użytkownika i robi to bez żadnych opóźnień.
Na przykład, pracując w widoku mobilnym, możesz przeciągnąć krawędź płótna do szerokości 300 pikseli, aby zobaczyć, jak Twoja witryna będzie wyglądać na różnych urządzeniach mobilnych.
Divi 5 to rewolucja w zakresie responsywnego projektowania stron internetowych
Dzięki ulepszonym możliwościom edycji responsywnej Divi 5 tworzenie przyjaznej dla urządzeń mobilnych, spójnej wizualnie strony internetowej nigdy nie było łatwiejsze. Od płynnego przełączania urządzeń po potężne skalowanie płótna, Divi 5 umożliwia projektantom szybkie i wydajne tworzenie oszałamiających, w pełni responsywnych witryn. Gotowy, aby przenieść projektowanie stron internetowych na wyższy poziom? Już dziś zanurz się w Divi 5 Public Alpha i poznaj przyszłość responsywnego edytowania.
Pobierz Divi 5 Public Alpha
