Jak zminimalizować CSS, HTML i JavaScript w WordPress?
Opublikowany: 2023-04-10Wyobraź sobie możliwości, gdyby Twoja witryna mogła przewyższyć swoją obecną wydajność i osiągnąć optymalną prędkość za pomocą zaledwie kilku poprawek. Rozwiązanie polega na zrozumieniu mocy techniki minimalizacji CSS WordPressa, która może zdziałać cuda w zakresie szybkości Twojej witryny.
Przyjmując koncepcję minifikacji, możesz zminimalizować pliki CSS , HTML i JavaScript, zwiększając w ten sposób szybkość działania witryny, a co za tym idzie, podnosząc komfort użytkowania. Należy pamiętać, że szybkość witryny nie tylko zapewnia odwiedzającym niezrównaną wygodę, ale także odgrywa kluczową rolę w określaniu pozycji w wyszukiwarkach .

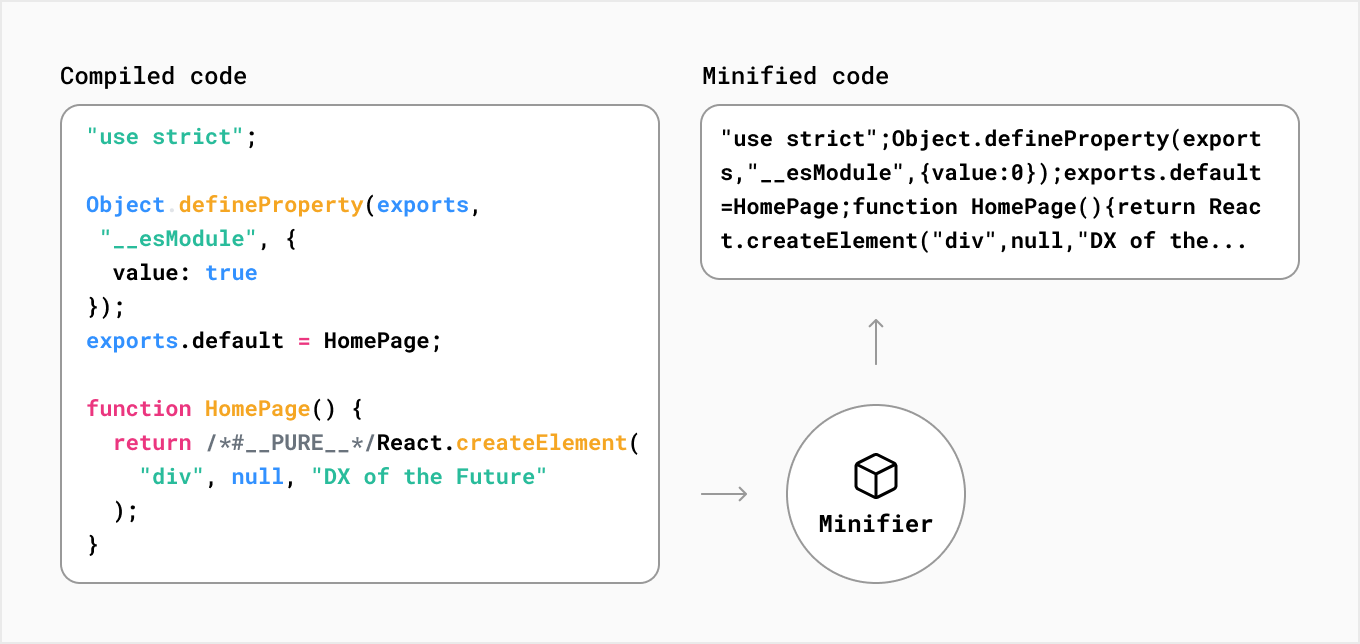
Co to jest miniaturyzacja CSS?
Minifikacja CSS polega na usunięciu zbędnego kodu z plików CSS, co powoduje zmniejszenie pliku bez wpływu na jego działanie w przeglądarce. Ten proces pomaga przeglądarkom szybciej pobierać i przetwarzać pliki CSS, dzięki czemu strony internetowe ładują się szybciej i zapewniają użytkownikom lepsze wrażenia.
W przypadku plików HTML i JavaScript oznacza to usunięcie spacji, podziałów linii i komentarzy. Minifikacja zmniejsza rozmiar tych plików, przyspieszając ich pobieranie i uruchamianie. Usuwając niepotrzebne dane, minifikacja ułatwia przeglądarkom przetwarzanie plików, co z kolei poprawia wydajność Twojej witryny.

Dlaczego warto zminimalizować CSS, HTML i JavaScript w WordPress?
Minifikacja plików CSS, HTML i JavaScript ma kilka zalet, w tym:
- Szybsza prędkość strony internetowej : zmniejszając pliki, zmniejszasz ich rozmiar, co skutkuje większą szybkością strony internetowej.
- Lepsze wrażenia użytkownika : większa szybkość witryny oznacza lepsze wrażenia użytkownika, co może skutkować zwiększeniem zaangażowania i współczynników konwersji.
- Ulepszone SEO : Szybkość witryny jest istotnym czynnikiem rankingowym dla wyszukiwarek, więc szybsza witryna może skutkować wyższymi rankingami w wyszukiwarkach.
- Zmniejszone wykorzystanie przepustowości : zmniejszając rozmiar pliku, zmniejszasz ilość wykorzystywanej przepustowości, co może skutkować obniżeniem kosztów hostingu.
3 łatwe metody minimalizacji CSS, HTML i JavaScript
Istnieje kilka sposobów minimalizacji CSS, HTML i JavaScript w WordPress, w tym użycie wtyczek i ręczna edycja plików. Omówmy szczegółowo wszystkie metody.
Metoda 1: Korzystanie z wtyczek WordPress
W repozytorium WordPress dostępnych jest kilka wtyczek, które mogą minimalizować pliki CSS, HTML i JavaScript. Niektóre popularne wtyczki to:
Najszybsza pamięć podręczna WP

WP Fastest Cache to popularna wtyczka do buforowania, która może również minimalizować pliki CSS i JavaScript. Automatycznie minimalizuje pliki i tworzy wersję witryny w pamięci podręcznej w celu szybszego ładowania. Wykonaj następujące kroki, aby zminimalizować
Krok 1: Zainstaluj i aktywuj wtyczkę WP Fastest Cache na swojej stronie WordPress.
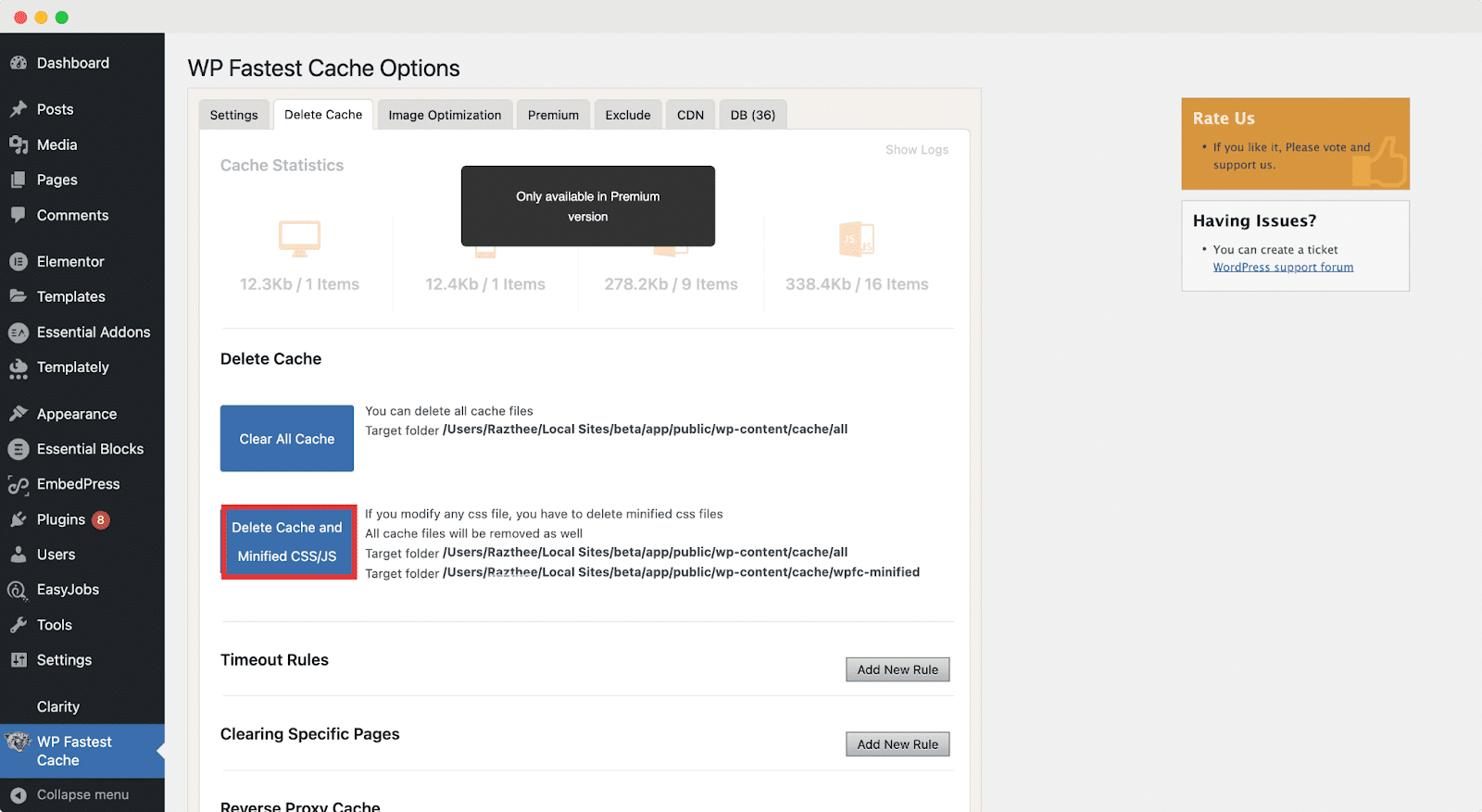
Krok 2: Przejdź do strony ustawień WP Fastest Cache. Można to znaleźć na pulpicie nawigacyjnym WordPress, przechodząc do Ustawienia → Najszybsza pamięć podręczna WP.
Krok 3: Na stronie ustawień kliknij kartę „Minify”.
Krok 4: Przewiń w dół do sekcji „ CSS Minify Settings ” i włącz opcję „ Minify CSS ”.
Krok 5: Możesz dostosować opcje minifikacji, wybierając przycisk „ Opcje zaawansowane ”.
Krok 6: Zapisz zmiany, klikając przycisk „ Prześlij ” u dołu strony.
Po włączeniu opcji minimalizacji CSS w WP Fastest Cache, wtyczka automatycznie zmniejszy wszystkie pliki CSS w Twojej witrynie WordPress.

Całkowita pamięć podręczna W3

W3 Total Cache to kolejna popularna wtyczka WordPress, która oferuje prosty i skuteczny sposób na zminimalizowanie plików CSS w Twojej witrynie. Oto kroki, aby zminimalizować CSS za pomocą W3 Total Cache:

Krok 1: Zainstaluj i aktywuj wtyczkę W3 Total Cache na swojej stronie WordPress.
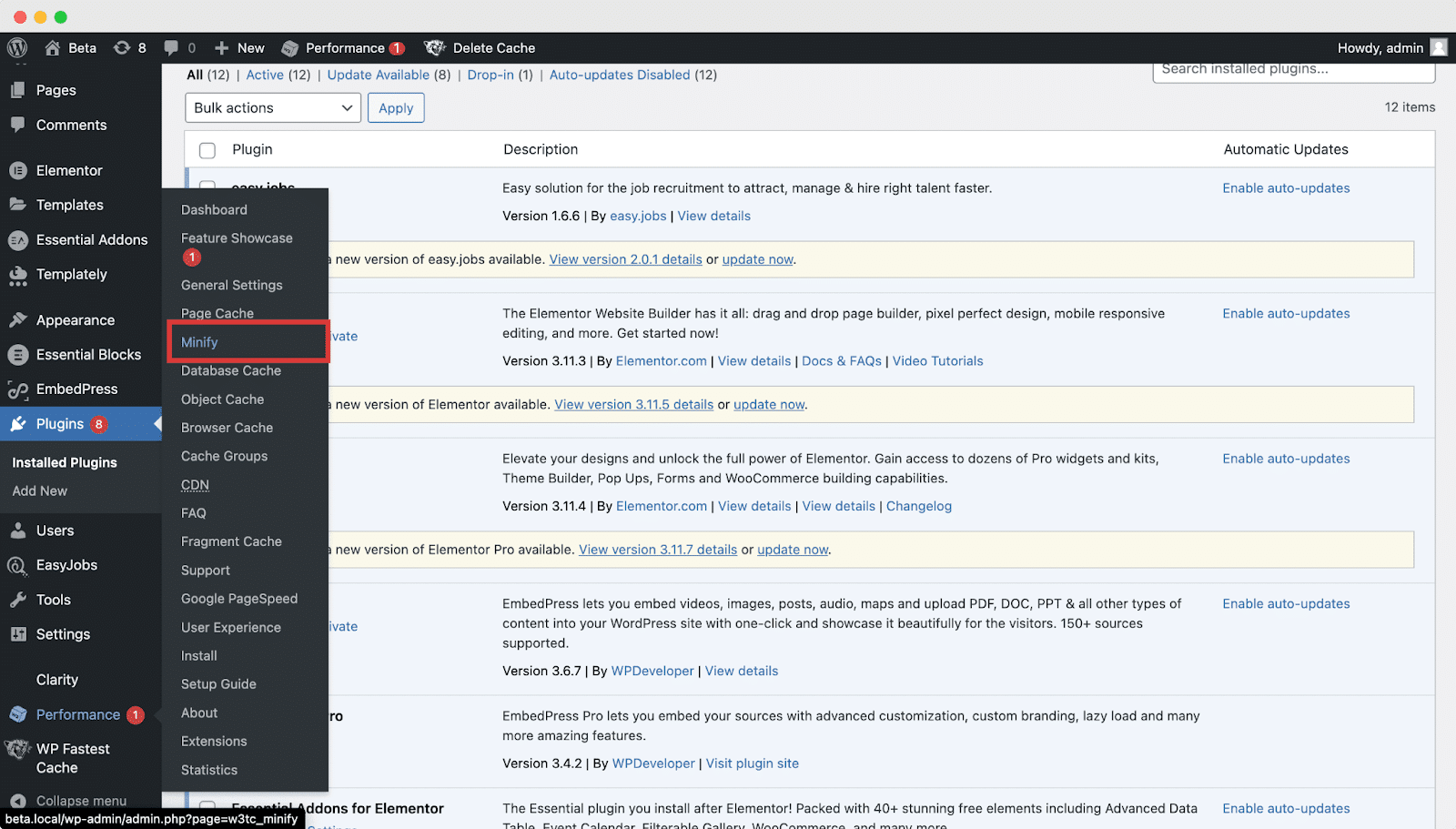
Krok 2: Przejdź do strony ustawień W3 Total Cache. Można to znaleźć na pulpicie nawigacyjnym WordPress, przechodząc do Wydajność → Ustawienia ogólne.
Krok 3: Kliknij kartę „ Minifikuj ”.

Krok 4: W sekcji „ Tryb minifikacji ” wybierz „ Ręczny ”, a następnie kliknij przycisk „ Zapisz ustawienia i wyczyść pamięć podręczną ”.
Krok 5: Przewiń w dół do sekcji „ HTML & XM L” i włącz opcję „ Zminimalizuj znaczniki HTML ”.
Krok 6: Następnie przewiń w dół do sekcji „ JS ” i włącz opcję „ Minifikuj pliki JS ”.
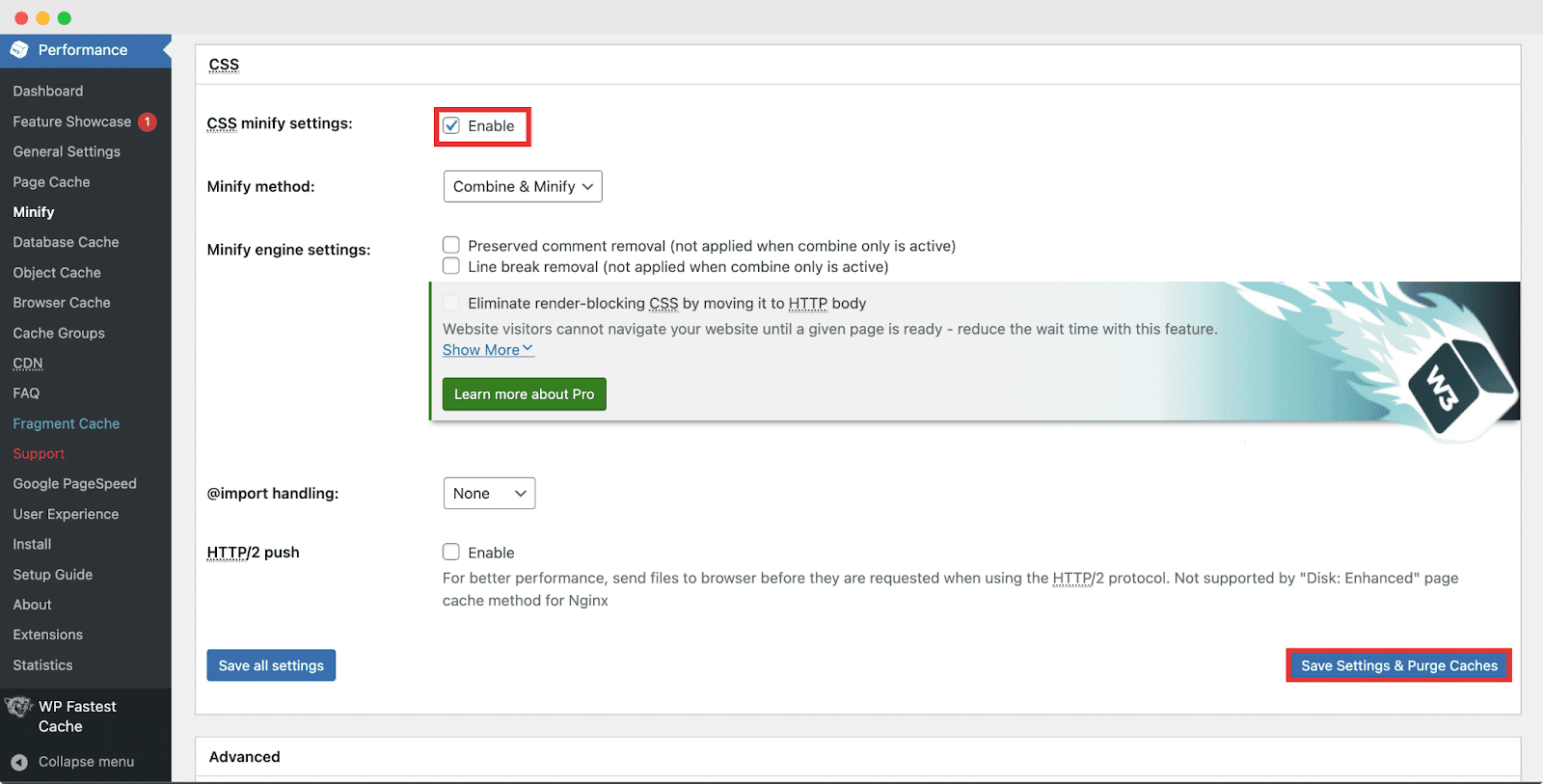
Krok 7: Na koniec przewiń w dół do sekcji „ CSS ” i włącz opcję „ Minifikuj pliki CSS ”.
Krok 8: Kliknij przycisk „ Zapisz ustawienia i wyczyść pamięć podręczną ” u dołu strony.

Metoda 2: Ręcznie pomniejsz pliki za pomocą narzędzi online
Dostępnych jest kilka narzędzi online, które mogą minimalizować pliki CSS, HTML i JavaScript. Niektóre popularne narzędzia to
CSS Minifier: CSS Minifier to proste narzędzie, które może minimalizować pliki CSS. Po prostu skopiuj i wklej swój kod CSS do narzędzia, a ono go zminimalizuje.
HTML Minifier: HTML Minifier to darmowe rozwiązanie, które może minimalizować pliki HTML. Możesz skopiować i wkleić swój kod HTML do zminimalizowanego zaawansowanego pulpitu nawigacyjnego, który zminimalizuje go za Ciebie.
JavaScript Minifier: Jest to ulubiony przez fanów minifikator, który może minimalizować pliki CSS i JavaScript. Filtruj wybór minifikacji kodu, a ona automatycznie zajmie się resztą.
Metoda 3: Zminimalizuj pliki JavaScript lub HTML za pomocą edytora tekstu
Jeśli wolisz minimalizować pliki za pomocą edytorów tekstu, możesz użyć edytorów kodu, takich jak Sublime Text lub Atom . Porozmawiajmy o tym, jak zminimalizować pliki za pomocą Sublime Text.
Aby zminimalizować pliki CSS, wykonaj poniższe czynności.
Krok 1: Otwórz plik CSS w Sublime Text.
Krok 2: naciśnij Ctrl + A (Windows) lub Command + A (Mac), aby zaznaczyć cały kod.
Krok 3: Naciśnij Ctrl + Shift + P (Windows) lub Command + Shift + P (Mac), aby otworzyć paletę poleceń.
Krok 4: Wpisz „ Minifikuj ”, a preferowany fragment zostanie zmniejszony.
Popraw wydajność swojej witryny, minimalizując pliki CSS, HTML i JavaScript
Podsumowując, minimalizacja plików CSS, HTML i JavaScript jest niezbędnym zadaniem do poprawy wydajności i szybkości witryny WordPress. Zmniejszając rozmiar pliku i usuwając zbędny kod, możesz znacznie skrócić czas ładowania strony i zapewnić lepszą obsługę.
Na tym blogu omówiliśmy dwie popularne wtyczki WordPress – WP Fastest Cache i W3 Total Cache – i jak ich używać do minimalizowania plików CSS, a także czyszczenia niepotrzebnej pamięci podręcznej w Twojej witrynie. Obie wtyczki oferują przyjazny dla użytkownika interfejs i opcje dostosowywania ustawień minifikacji.
Czy uważasz, że ten blog jest pomocny? Nie zapomnij zasubskrybować naszego bloga, aby czytać więcej blogów. Chcielibyśmy mieć Cię w naszej społeczności na Facebooku , gdzie możesz dzielić się swoją wiedzą i poglądami z innymi.
