Jak otworzyć wyskakujący formularz WordPress po kliknięciu łącza lub obrazu
Opublikowany: 2023-02-22Czy chcesz utworzyć wyskakujące okienko, które pojawia się, gdy odwiedzający klikną link lub obraz w Twojej witrynie?
To sprawdzony sposób na powiększenie listy e-mailowej. Jest skuteczniejszy, ponieważ zaczyna się od akcji podjętej przez użytkownika. Popularne witryny często używają go, aby zaoferować zachętę do zdobycia jeszcze większej liczby subskrybentów.
W tym artykule pokażemy krok po kroku, jak otworzyć wyskakujące okienko WordPress po kliknięciu łącza lub obrazu.

Co to jest wyskakujący formularz „po kliknięciu”?
Formularze wyskakujące po kliknięciu to wyskakujące okienka typu lightbox, które otwierają się, gdy użytkownik kliknie łącze, przycisk lub obraz w Twojej witrynie WordPress.
Zwykle wyskakujące okienka pojawiają się na stronach internetowych, gdy użytkownik przybywa lub ma zamiar go opuścić. Wyskakujące formularze po kliknięciu są uruchamiane przez interakcję użytkownika.
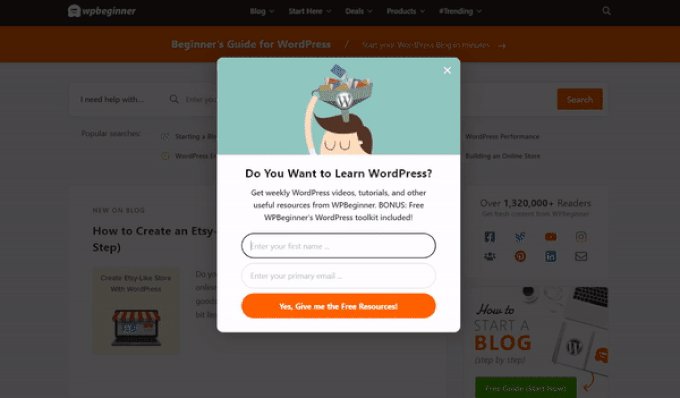
Używamy również wyskakujących okienek na kliknięcie na WPBeginner, aby rozwijać naszą listę e-mailową. Na przykład wyskakujące okienko pojawi się, gdy użytkownik kliknie ikonę e-mail na pasku bocznym obok wszystkich ikon społecznościowych.

Dlaczego formularze wyskakujące po kliknięciu są tak skuteczne?
Formularz wyskakujący po kliknięciu jest skuteczny, ponieważ wykorzystuje potężny efekt Zeigarnika. Jest to zasada psychologiczna, która mówi, że użytkownicy, którzy sami rozpoczynają działanie, są bardziej skłonni do jego zakończenia.
Gdy ktoś kliknie łącze lub przycisk, aby wywołać wyskakujące okienko, oznacza to, że już wykazał zainteresowanie. Gdy pojawi się wyskakujące okienko formularza, będą bardziej skłonni go użyć.
Na przykład możesz użyć wyskakującego okienka po kliknięciu, aby zaoferować magnes ołowiowy. Może to być darmowy zasób do pobrania, taki jak e-book lub plik PDF, który użytkownicy mogą otrzymać w zamian za swój adres e-mail.
Istnieją jednak inne sposoby korzystania z wyskakujących okienek po kliknięciu w witrynie. Na przykład możesz poprosić użytkowników o odebranie kodu kuponu, uzyskanie informacji o produkcie, wypełnienie ankiet i nie tylko.
To powiedziawszy, przyjrzyjmy się, jak łatwo utworzyć wyskakujące okienko lightbox po kliknięciu dla Twojej witryny.
Tworzenie wyskakującego okienka po kliknięciu w WordPress
Najprostszym sposobem na utworzenie wyskakującego okienka po kliknięciu jest użycie OptinMonster. Jest to wyskakująca wtyczka do WordPress i oprogramowania do generowania leadów.
Najpierw musisz zarejestrować konto OptinMonster. Będziesz potrzebować konta Pro (lub wyższego), ponieważ zawiera ono funkcję MonsterLinks™, która umożliwia tworzenie wyskakujących okienek po kliknięciu.
Po prostu odwiedź witrynę OptinMonster i kliknij przycisk „Pobierz OptinMonster teraz”, aby rozpocząć.

Następnie musisz zainstalować i aktywować wtyczkę OptinMonster na swojej stronie WordPress. Aby uzyskać pomoc, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Pozwala to połączyć konto OptinMonster z witryną WordPress.
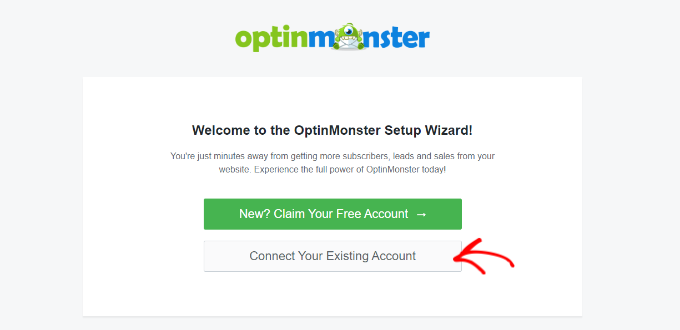
Po aktywowaniu wtyczki musisz połączyć swoje konto. Powinieneś zostać automatycznie przeniesiony do strony powitalnej na pulpicie nawigacyjnym WordPress.
Śmiało i kliknij przycisk „Połącz istniejące konto”.

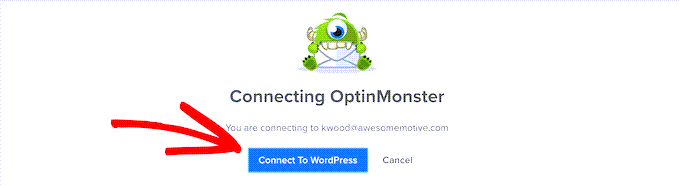
Następnie otworzy się nowe okno.
Możesz kliknąć przycisk „Połącz z WordPress”, aby dodać swoją witrynę do OptinMonster.

Po podłączeniu konta OptinMonster do witryny WordPress możesz utworzyć wyskakujące okienko po kliknięciu.
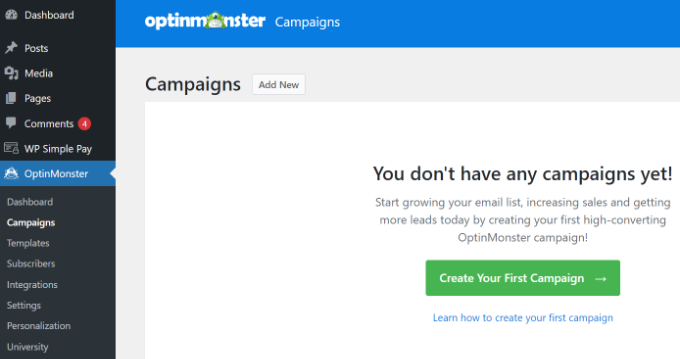
Po prostu przejdź do OptinMonster »Kampanie z pulpitu nawigacyjnego WordPress i kliknij przycisk „Utwórz swoją pierwszą kampanię”.

Zostaniesz przeniesiony prosto na stronę OptinMonster.
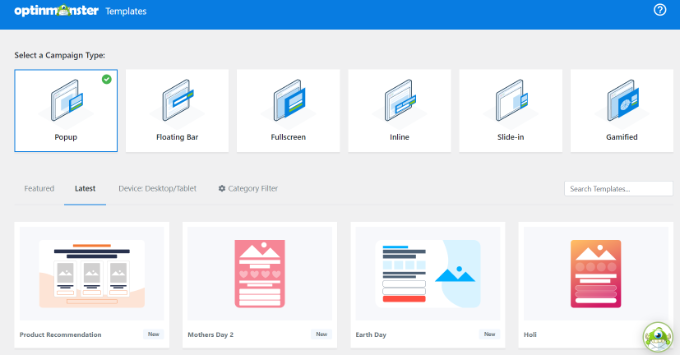
Typ kampanii powinien być już ustawiony na Popup. Jeśli nie, po prostu kliknij Popup, aby je wybrać. Następnie musisz wybrać szablon kampanii.

Będziesz mógł później zmodyfikować dokładnie ten szablon. W tym samouczku użyjemy szablonu „Podstawowy”.
Po prostu najedź kursorem na szablon i kliknij przycisk „Użyj szablonu”.
Zostanie wyświetlony monit o wprowadzenie nazwy kampanii. to jest tylko dla ciebie. Użytkownicy tego nie zobaczą.
Po prostu wpisz nazwę i kliknij „Rozpocznij budowanie”, aby utworzyć wyskakujące okienko.
OptinMonster automatycznie załaduje szablon w kreatorze kampanii typu „przeciągnij i upuść”.
Możesz edytować domyślny tekst oraz dodawać lub usuwać elementy z szablonu. Po prostu przeciągnij bloki z menu po lewej stronie i upuść je na szablonie.
Możesz także usunąć dowolny element z formularza, klikając go i korzystając z opcji menu po lewej stronie. Na przykład usuniemy pole „Nazwa” z formularza.
Najpierw musisz kliknąć kartę „Opcje” u dołu ekranu. Następnie kliknij pole, aby je zaznaczyć, a w lewej kolumnie zobaczysz dostępne opcje, w tym opcję usunięcia.

Po zaprojektowaniu popupu kolejnym krokiem jest zaprojektowanie widoku Sukces, który ludzie zobaczą po wypełnieniu formularza.
Po prostu przełącz się do widoku „Sukces” u góry ekranu.
Możesz edytować widok sukcesu, tak jak edytowałeś widok optin. Na przykład możesz chcieć zmienić tekst lub dołączyć link do pobrania magnesu ołowiowego.
Łączenie wyskakującego okienka z listą e-mailową
Gdy będziesz zadowolony z wyskakującego okienka, kliknij kartę Integracje u góry ekranu. Musisz połączyć OptinMonster ze swoją usługą marketingu e-mailowego, aby móc dodawać osoby do swojej listy e-mailowej.
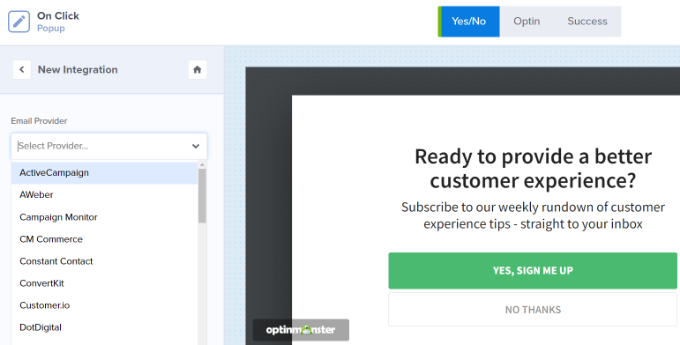
Stąd kliknij przycisk „+ Dodaj nową integrację” po lewej stronie ekranu.
Następnie możesz wybrać dostawcę poczty e-mail z listy rozwijanej.
Stąd po prostu postępuj zgodnie z instrukcjami, aby połączyć go z OptinMonster.

Ustawianie wyskakującego okienka, aby pojawiało się po kliknięciu
Teraz musisz skonfigurować wyskakujące okienko, aby pojawiało się, gdy użytkownik kliknie link.
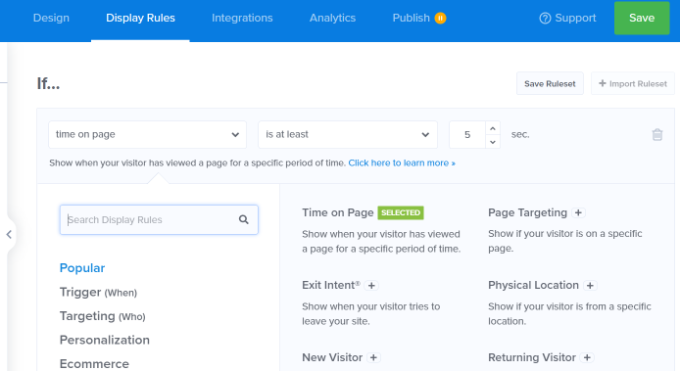
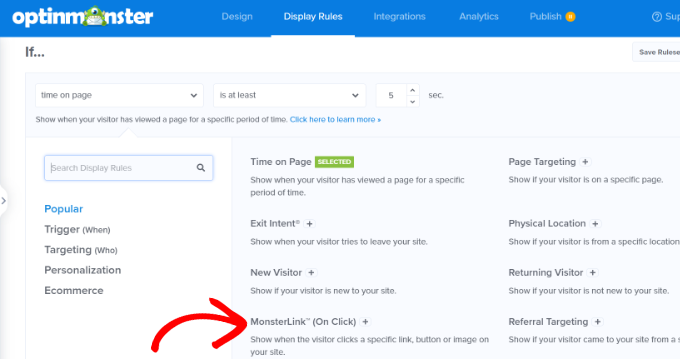
Śmiało i kliknij kartę Reguły wyświetlania u góry ekranu.

Domyślna reguła wyświetlania ustawiona przez OptinMonster to „czas na stronie”. Oznacza to, że domyślne wyskakujące okienko pojawi się, gdy użytkownik będzie przeglądał tę stronę przez określony czas.
Możesz jednak kliknąć listę rozwijaną i zamiast tego wybrać opcję „MonsterLink™” (po kliknięciu).

Następnie powinieneś zobaczyć swój MonsterLink™ w regułach wyświetlania.
Możesz kliknąć przycisk, aby skopiować kod MonsterLink™. Będziesz tego potrzebować za chwilę.
Uruchamianie wyskakującego okienka po kliknięciu
Następnie możesz przejść do karty „Opublikowane” u góry strony i zmienić stan kampanii z „Wersja robocza” na „Opublikuj”.
Gdy to zrobisz, kliknij przycisk „Zapisz” u góry ekranu i zamknij narzędzie do tworzenia kampanii.
Następnie zobaczysz „Ustawienia wyjściowe WordPress” dla swojej kampanii. Możesz kliknąć menu rozwijane „Stan” i zmienić je z „Oczekujące” na „Opublikowane”. Po zakończeniu kliknij przycisk „Zapisz zmiany”.
Dodanie Twojego MonsterLink do Twojej witryny WordPress
Teraz musisz dodać specjalny MonsterLink™ do swojej witryny. Jeśli nie skopiowałeś tego wcześniej, możesz to uzyskać, wracając do ustawienia „Reguły wyświetlania” w swojej kampanii.
Najpierw musisz utworzyć nowy post lub stronę albo edytować tę, na której chcesz dodać link.
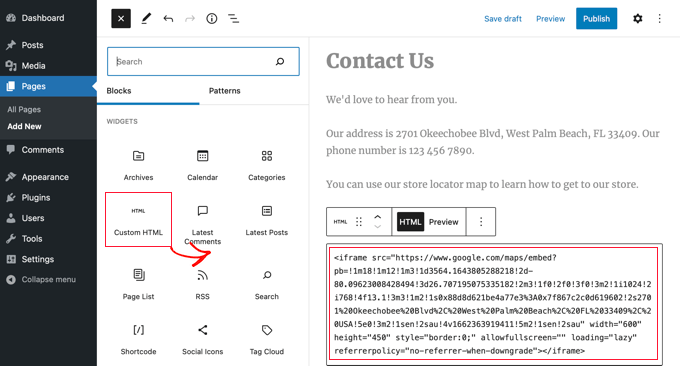
MonsterLink™ to kod HTML, więc musisz go wkleić do niestandardowego bloku HTML.
Gdy jesteś w edytorze treści WordPress, kliknij przycisk (+), aby dodać niestandardowy blok HTML.

Teraz skopiuj swój MonsterLink™ do tego bloku. Powinno to wyglądać mniej więcej tak:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Możesz zmienić słowa „Subskrybuj teraz!” do dowolnego tekstu, którego chcesz użyć w swoim linku.
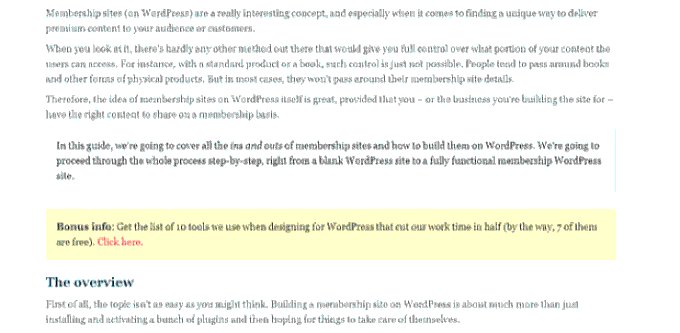
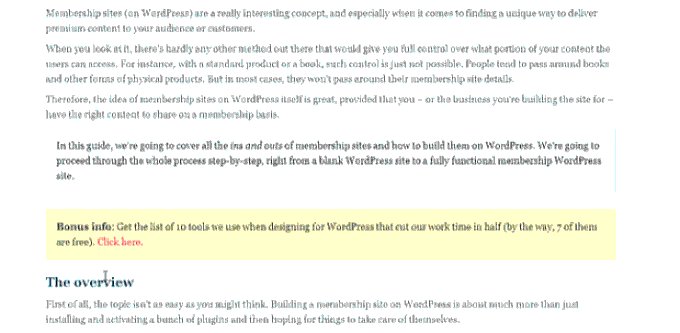
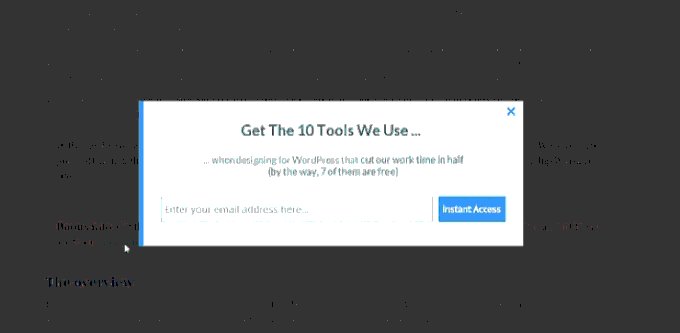
Po umieszczeniu linku możesz wyświetlić podgląd strony lub posta, aby upewnić się, że działa.
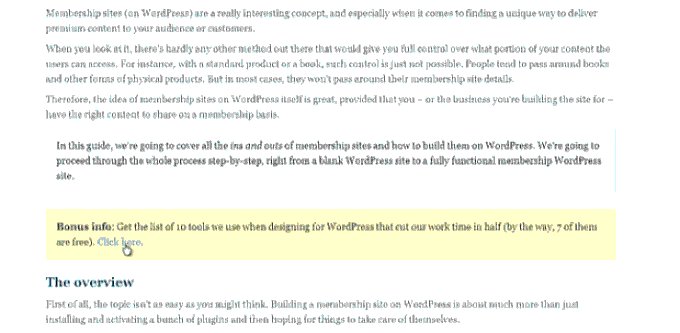
Oto nasz link w akcji. Zauważ, że zastosowaliśmy trochę stylu do tekstu, aby utworzyć ramkę z większym tekstem, aby pomóc w promowaniu głównego magnesu:

Wskazówka: nie jesteś ograniczony tylko do linków tekstowych za pomocą MonsterLinks™. Możesz także używać MonsterLink z przyciskami wezwania do działania, obrazami, banerami lub menu nawigacyjnymi na swojej stronie internetowej.
Mamy nadzieję, że ten samouczek pomógł ci dowiedzieć się, jak uruchomić wyskakujący formularz WordPress po kliknięciu. Możesz także zapoznać się z naszym samouczkiem, jak przyspieszyć witrynę WordPress, oraz naszym najlepszym przewodnikiem SEO WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
