Jak otwierać formularze do wypełnienia bezpośrednio z tabel Ninja?
Opublikowany: 2021-07-08Jeśli masz jakieś doświadczenie z tabelami Ninja, wiesz już o tworzeniu tabel z wpisami formularzy. Integracja z WP Fluent Forms sprawia, że wszystko przebiega bardzo płynnie! Ale co z wypełnianiem formularza danymi tabeli bezpośrednio z tabeli? Masz szczęście, ponieważ Tabele Ninja mogą również pomóc w wypełnianiu formularzy w tabeli.
Kiedy użytkownik łączy WP Fluent Forms z Ninja Tables, to głównie tworzy tabelę z wpisami formularzy. Wystarczy zbudować z niego formularz, a następnie tabelę łącząc Fluent Forms. Następnie wszelkie zmiany wprowadzone w formularzu pojawią się w strukturze tabelarycznej.
Jest jednak jeszcze jedna sztuczka, aby wypełnić i przesłać formularze. Użytkownicy mogą chcieć przekazać dane z tabeli do formularza i połączyć ten konkretny formularz z kolumną w tabeli.
Chcesz wiedzieć, jak to działa? Weźmy się za to!
Wypełnij formularze w tabeli: Korzystanie z tabel ninja i formularzy płynnych
Importowanie wpisów formularzy WordPress do tabeli jest łatwe. Ale jeśli chodzi o używanie tylko tabel WordPress do otwierania formularzy związanych z konkretną osobą, integracja Ninja Tables Fluent Forms wydaje się błogosławieństwem!
Załóżmy, że masz tabelę i formularz z identyfikatorem, imieniem, nazwiskiem i adresem e-mail. W tabeli jest kolejna kolumna „Prześlij formularz”.
Kolumna „Prześlij formularz” to miejsce, w którym formularz jest połączony, a każdy formularz jest przeznaczony dla określonego użytkownika z jego identyfikatorem, nazwiskiem i adresem e-mail. Zaraz po kliknięciu w link formularza zostaną przekierowani do formularza.
Oto jak wypełnić formularze w tabeli za pomocą formularzy Fluent Forms i Ninja Tables.
- Krok 1: Utwórz tabelę i formularz z tymi samymi obszarami wejściowymi
- Krok 2: Dodaj link do przycisku w tabeli połączonej z formularzem
- Krok 3: Przenieś wartości kolumn tabeli do formularza dla każdego użytkownika
- Wynik
Jeśli wiesz, jak tworzyć formularze lub tabele, pomiń pierwszy link i przejdź od razu do drugiego.
Ten proces może początkowo wydawać się nieco trudny. Przeprowadzimy Cię przez to wszystko.
Krok 1: Utwórz tabelę i formularz z tymi samymi obszarami wejściowymi
a) Po pierwsze, oto tabela stworzona w tabelach Ninja z identyfikatorem, imieniem, nazwiskiem, adresem e-mail i kolumną przycisku Prześlij dla 10 osób.
Kolumna Prześlij jest na razie pusta, ponieważ nie dodaliśmy jeszcze żadnych przycisków. Jeśli ID nr 1, Butch, chce wypełnić swój formularz, wystarczy, że kliknie przycisk w tej kolumnie.
Każdy link do formularza będzie zawierał dane każdej osoby. Dzięki temu nie muszą wpisywać w formularzu swojego identyfikatora, nazwisk ani adresu e-mail.
Jeśli jesteś nowicjuszem w tworzeniu tabel danych za pomocą tej wtyczki tabeli, przejrzyj dokumentację Ninja Tables.
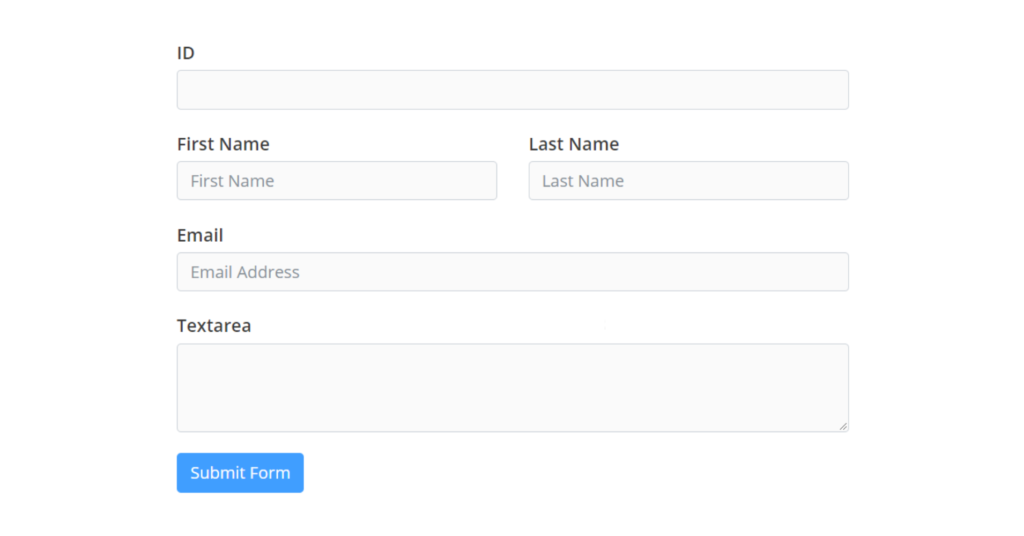
b) Po drugie, stworzyliśmy formularz w Fluent Forms z tymi samymi kolumnami tabeli. Istnieje obszar tekstowy, w którym użytkownicy mogą umieścić dodatkowe informacje i przesłać formularz.

Zapoznaj się z dokumentacją Fluent Forms, aby dowiedzieć się, jak tworzyć formularze.
Krok 2: Dodaj link do przycisku w tabeli połączonej z formularzem
Pierwszy wpis w tabeli, Butch, chce, aby jego dane osobowe były gotowe w formularzu, aby po prostu kontynuować przesyłanie.
Formularz jest odbiorcą, a tabela jest nadawcą.
Musimy więc stworzyć link do przycisku, który przeniesie użytkownika do formularza.
- Pierwszą rzeczą do zrobienia jest skopiowanie shortcode formularza i opublikowanie go na stronie WordPress.
- Skopiuj adres URL opublikowanej strony i wklej go w polu Wartość transformacji tabel ninja w kolumnie „Przycisk Prześlij”.
- Używany jest tutaj kod HTML (< a href= ……….).
- Nazwaliśmy również przycisk „Wypełnij formularz”.
- <a href=” URL strony formularza ”> Wypełnij formularz </a>
- Po aktualizacji otwórz tabelę w oknie podglądu.
- Ostatnia kolumna ma teraz link do przycisku „Wypełnij formularz”, a wszystkie można kliknąć. Użytkownicy mogą go otworzyć w nowym oknie i wypełnić.
Ale ten formularz jest nadal pusty, ponieważ nie dodaliśmy żadnego polecenia do pobierania danych użytkowników. Jeśli ósmy użytkownik, Marisa, chce uzyskać informacje w formularzu i unika pisania, jej formularz musi być połączony z tabelą.
Krok 3: Przenieś wartości kolumn tabeli do formularza dla każdego użytkownika
Tablica nadawcy jest gotowa, teraz czas na podłączenie formularza odbiorcy.
- Otwórz formularz, aby edytować „Opcje zaawansowane” dla każdego pola wejściowego.
- Zmień domyślną wartość z listy rozwijanej i wybierz "Wypełnij według GET Param" dla wszystkich pól.
- Automatycznie wygenerowane skróty {get.numeric-field}, {get.first_name}, {get.last_name} i {get.email} będą pobierać dane z tabeli.
- Skopiuj nazwę parametru i wklej ją w adresie URL formularza.
- Na przykład wzięliśmy numeric-field . Dodano go do adresu URL ze znakiem zapytania i znakiem równości i wcisnąłem enter.
To, co robi „GET Parameter”, to pobranie danych z tabeli i wyświetlenie ich na formularzu.

- Ponieważ dodaliśmy wartość 5 dla pola ID, w polu ID formularza pojawi się 5. Możesz testować z czymkolwiek innym z formularza.
- Po powtórzeniu procesu dla wszystkich pól adres URL wygląda tak.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[email chroniony]
Tak będzie wyglądał formularz po naciśnięciu klawisza enter-
1. ID=5
2. Imię = Abe
3. Nazwisko = Burton
4. [email chroniony]
- Skopiowaliśmy nowy adres URL i wkleiliśmy go w Transform Value, zastępując poprzedni adres URL.
Następnie kliknąłem „Aktualizuj”.
- Ale ten link zawiera tylko dane statyczne, niezależnie od użytkowników. Tak więc wszystkie formularze dla każdego użytkownika będą miały ten sam identyfikator, nazwy i adres e-mail, których użyliśmy z parametrem GET.
Mówiąc najprościej, wszyscy zobaczą ten sam formularz.
- Aby zmienić to na dynamikę, użyjemy skrótów referencyjnych Tabeli Ninja. Te kody przekażą dokładnie wartość dla każdego wiersza.
Zmieniliśmy następujące:
1. pole numeryczne=5 na pole numeryczne={{row.id}}
2. first_name=Abe na imię_imię={{wiersz.firstname}}
3. last_name=Burton into last_name={{row.lastname}}
4. [email protected] na email={{row.email}}
To wszystko, co można zrobić!
Teraz formularze przyniosą dane od każdego użytkownika i pokażą różne informacje o użytkowniku. Zaktualizuj go i sprawdź podgląd.
Wynik
Oto formularz identyfikatora użytkownika 7, który otworzyliśmy z tabeli. Ten użytkownik musi teraz tylko umieścić coś w polu tekstowym i przesłać formularz.
To wszystko może wydawać się nieco skomplikowane, gdy spróbujesz tego po raz pierwszy. Ponadto nie ma dokumentacji dotyczącej tej funkcji. Ale to bardzo proste, jeśli wykonasz te kroki.
Spróbuj samodzielnie kliknąć formularze demonstracyjne.
| ID | Imię | Nazwisko | Przycisk Prześlij | |
|---|---|---|---|---|
| 1 | Lesbijka | Towndrow | [e-mail chroniony] | |
| 2 | Abe | Fancet | [e-mail chroniony] | |
| 3 | Oliwa | Gepheart | [e-mail chroniony] | |
| 4 | Penn | Sandifer | [e-mail chroniony] | |
| 6 | Wilmar | Athy | [e-mail chroniony] | |
| 7 | Wygrana | Berecloth | [e-mail chroniony] | |
| 8 | Katerine | Dugan | [e-mail chroniony] | |
| 9 | Bernice | Huikerby | [e-mail chroniony] | |
| 10 | Marisa | Kontrowanie | [e-mail chroniony] |
Przypis końcowy
Jako użytkownik zarówno wtyczki tabeli WordPress, jak i wtyczki do tworzenia formularzy, muszą być chwile, kiedy chcesz połączyć te dwie dla wygody odbiorców. Na szczęście korelacja Ninja Tables i WP Fluent Forms znacznie przekroczyła tworzenie formularzy i tabel. Możliwe jest również wypełnienie formularza połączonego z danymi tabeli!
Funkcje Ninja Tables są rzeczywiście inteligentne i przydatne. Wykraczanie poza jego kluczowe funkcje jest przeznaczone głównie dla użytkowników na poziomie zaawansowanym. Mamy więc nadzieję, że ten artykuł poprowadzi Cię właściwie.
Z każdą aktualizacją będzie więcej tajemnic do odkrycia. Bądź na bieżąco z nami i daj nam znać, jeśli jest coś jeszcze, czego chciałbyś się nauczyć.
