Jak zoptymalizować obrazy pod kątem urządzeń mobilnych (2022)
Opublikowany: 2021-08-26Obrazy są jednym z najważniejszych zasobów w Twojej witrynie i powinny stanowić integralną część Twojej strategii dotyczącej treści. Pomagają opowiedzieć historię i komunikować się z klientami nie tylko słowami. Ale co, jeśli nie używasz odpowiedniego rozmiaru obrazu? Co się stanie, jeśli te obrazy nie są zoptymalizowane pod kątem ekranów telefonów komórkowych, co jest obecnie najpopularniejszym sposobem uzyskiwania dostępu do Internetu? Jak upewnić się, że Twoje zdjęcia ładują się w przyzwoitym czasie?
Mamy kilka sprawdzonych metod optymalizacji obrazów i mierzenia skuteczności.
W tym poście dowiesz się, jak rozwiązać wszystkie te nieznośne problemy z obrazem, aby wyglądały świetnie na dowolnym urządzeniu i nie wpływały na wydajność.
Po co wyświetlać zoptymalizowane obrazy dla urządzeń mobilnych
1. Obrazy wpływają na wydajność Twojej witryny WordPress
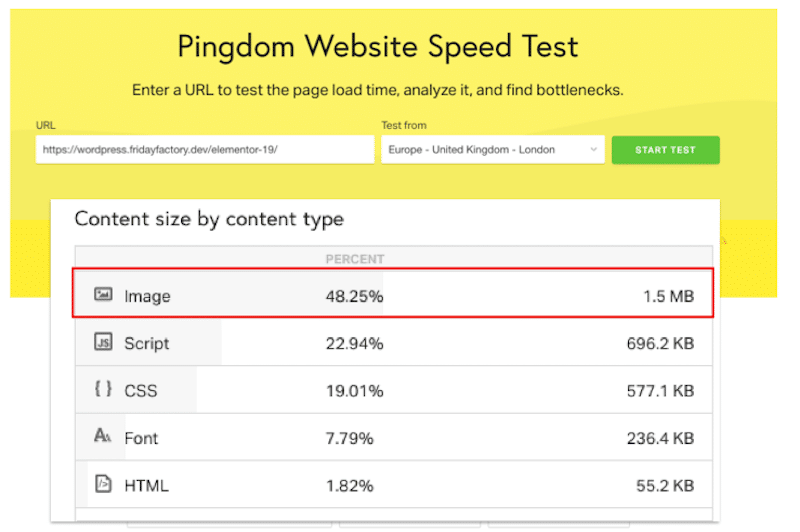
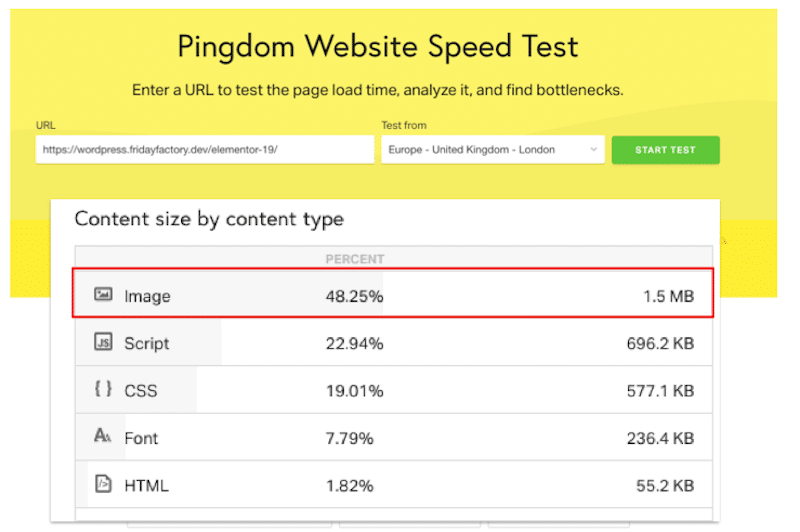
Obrazy zajmują znaczną ilość miejsca na dysku i przepustowości, jak widać w naszym przykładzie poniżej, gdzie obrazy zajmują 48,25% mojego rozmiaru zawartości.

W przypadku stron mobilnych liczy się szybkość i rozmiar. Jesteśmy w 2022 roku i nie wystarczy tylko obecność mobilna. Szybkość mobilna witryny Twojej marki powinna stać się priorytetem. Każdy marketer potrzebuje „budżetu prędkości mobilnej”, ponieważ urządzenia mobilne są najczęściej używaną platformą: ludzie używają telefonów komórkowych do wyszukiwania, przeglądania i robienia zakupów częściej niż kiedykolwiek wcześniej.
Ale ponieważ marki nadal inwestują w wysokiej jakości zdjęcia do swoich witryn, ryzykują również spowolnienie szybkości witryny. Chociaż obrazy mogą sprawić, że witryna będzie bardziej atrakcyjna wizualnie i atrakcyjna, mogą spowolnić czas ładowania na urządzeniach mobilnych, co skutkuje mniejszą liczbą konwersji i utraconymi możliwościami uzyskania przychodów.
Google przeprowadziło kilka badań i stwierdziło, że jedna sekunda może wpłynąć na nawet 20% konwersji. Jeden na dwóch użytkowników opuści Twoją witrynę mobilną, jeśli załadowanie zajmie więcej niż trzy sekundy. Może to oznaczać, że dużo pieniędzy trafi bezpośrednio do konkurencji.

Mary Ellen Coe – prezes Google Customer Solutions – wyjaśnia również, że firmy powinny traktować szybkość witryny mobilnej jako siłę napędową wzrostu. Odwiedzający będą chętniej angażować się i robić zakupy w przyjaznej dla urządzeń mobilnych witrynie WordPress.
Co więcej, zobaczmy, jak dokładnie wydajność obrazu wpływa na ogólny wynik wydajności .
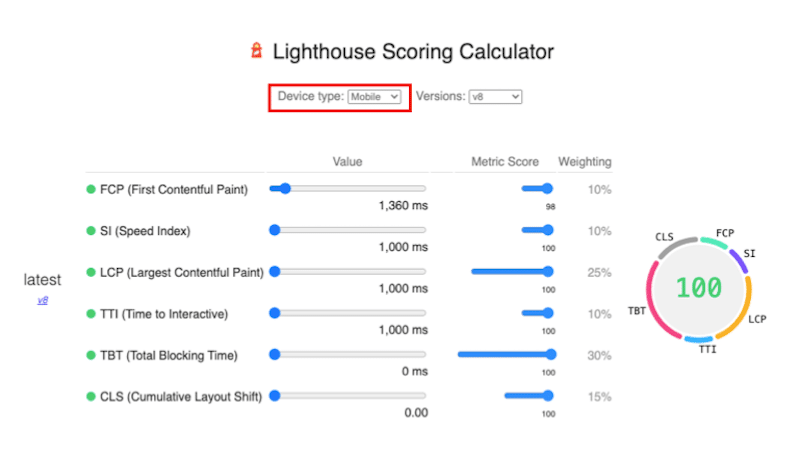
Aby zmierzyć wydajność mobilną , Lighthouse bierze pod uwagę sześć następujących wskaźników:

Być może zastanawiasz się, gdzie wśród tych kluczowych wskaźników wydajności znajduje się problem „waga obrazów w stosunku do czasu ładowania”. Ta kwestia nie zostanie wprost poruszona. Zamiast tego możesz znaleźć możliwości poprawy wydajności mobilnej związane z obrazami w raporcie Lighthouse, a mianowicie:
- Obrazy o odpowiedniej wielkości (zaimplementuj obrazy responsywne)
- Efektywnie koduj obrazy
- Odkładaj obrazy poza ekranem (wdrażaj leniwe ładowanie)
- Wyświetlaj obrazy w formatach nowej generacji, używaj WebP tam, gdzie to możliwe
- Używaj formatów wideo do treści animowanych, konwertuj GIF-y na formaty wideo
Wskazówka : Optymalizując i kompresując obrazy, zastosujesz się do zaleceń Lighthouse i umieścisz sześć wskaźników KPI bliżej zielonej strefy. Będzie to miało pozytywny wpływ na ogólną ocenę wydajności.
2. Obrazy na urządzeniach mobilnych mają inny wpływ niż na komputerach stacjonarnych
Każdego dnia coraz więcej osób korzysta ze smartfonów, aby uzyskać dostęp do Internetu, co oznacza, że jeśli Twoja witryna nie jest zoptymalizowana, tracisz miliony (a nawet miliardy) potencjalnych klientów. Optymalizacja nie tylko da Ci przewagę nad konkurencją, która jeszcze tego nie zrobiła, ale ma również wiele korzyści, takich jak poprawa doświadczenia użytkownika, dzięki czemu wszystko będzie szybsze i łatwiejsze w użyciu – co z kolei zwiększa satysfakcję klienta.
Urządzenia mobilne oferują mniejszy rozmiar ekranu niż komputery stacjonarne lub laptopy, co oznacza, że obrazy muszą być proporcjonalnie pomniejszone, aby prawidłowo mieściły się w przestrzeni zapewnianej przez ekran. Gdy obrazy nie są prawidłowo zmieniane, utrudnia to czytanie treści na małych ekranach, zmniejszając wygodę użytkownika.
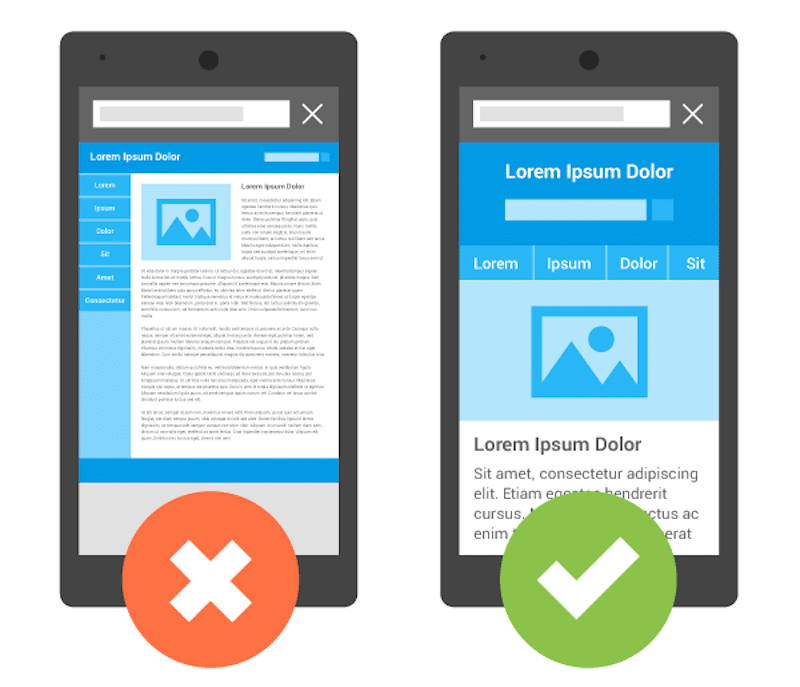
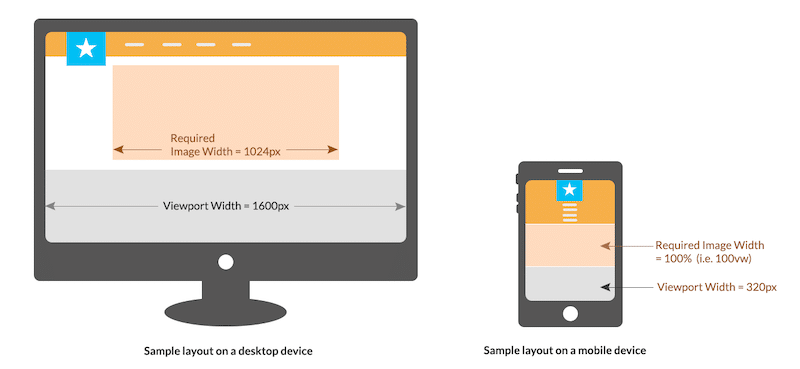
Poniższy wykres doskonale ilustruje preferencje projektowe dla każdego urządzenia:

Po lewej: tekst jest mały i trudny do odczytania, a mały obrazek w lewym górnym rogu nie jest atrakcyjny.
Po prawej: treść idealnie pasuje do ekranu. Główny obraz jest również dobrze wyskalowany. Czujemy, że chcę przeczytać więcej i kontynuować przewijanie.
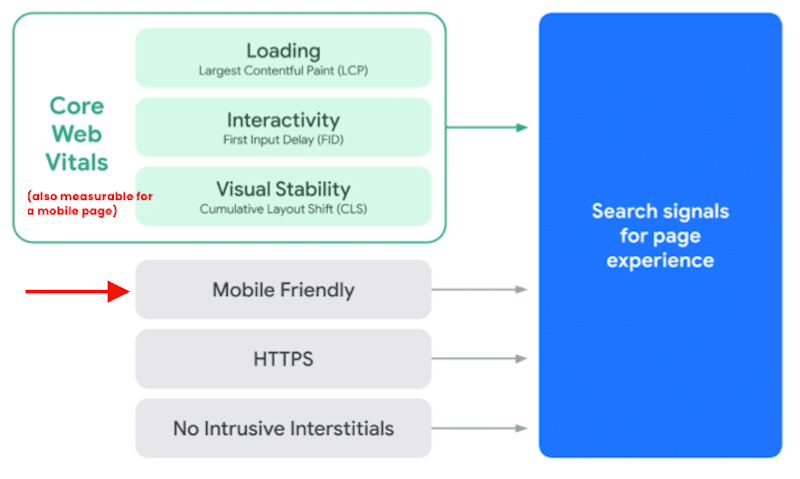
Co więcej, czy słyszałeś o nowej aktualizacji Google Page Experience?
Aktualizacja Google Page Experience Update to najnowszy czynnik rankingowy SEO. Zawiera zestaw wskaźników KPI mierzących, jak użytkownicy postrzegają wrażenia z interakcji z Twoją stroną internetową. I zgadnij co? Obejmuje przyjazność dla urządzeń mobilnych ! Oferowana przez Ciebie funkcja Page Experience określa Twoją pozycję w rankingu w Google, co czyni ją kolejnym ważnym powodem optymalizacji treści na urządzeniach mobilnych.

Dlatego ważniejsze niż kiedykolwiek jest, aby projekt Twojej strony internetowej jest również przystosowany do urządzeń mobilnych.
Chcesz wiedzieć, czy Twoja witryna działa szybko na urządzeniach mobilnych? Chcesz dowiedzieć się, które obrazy najbardziej wpływają na Twoją wydajność? To prowadzi nas do następnej sekcji.
Jak zmierzyć wpływ obrazów na urządzenia mobilne?
Istnieją cztery popularne narzędzia do pomiaru wydajności, których można użyć do pomiaru wpływu obrazów na szybkość urządzenia mobilnego, a mianowicie:
- Statystyki Google PageSpeed (PSI)
- GTmetrix
- Pingdom
- Konsola wyszukiwania Google
W przypadku wszystkich z nich wystarczy wpisać adres URL, aby przetestować czas ładowania strony, przeprowadzić analizę i znaleźć wąskie gardła. Zróbmy przegląd każdego z nich.
1. Google PageSpeed Insights
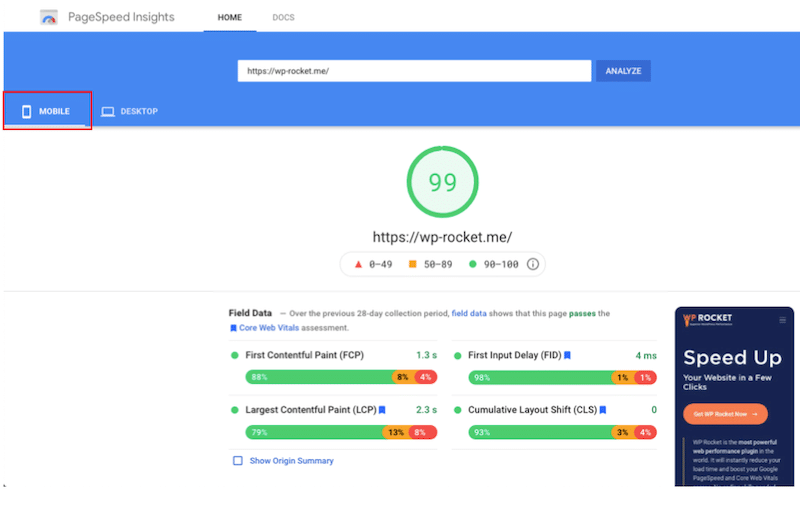
PageSpeed Insights to bezpłatne narzędzie uruchomione przez Google do pomiaru wydajności Twojej witryny WordPress zarówno na urządzeniach mobilnych, jak i na komputerach. Raporty są oparte na technologii Lighthouse i sugerują, jak poprawić wydajność strony.

PSI pomaga mierzyć podstawowe wskaźniki internetowe, zestaw określonych czynników, które Google uważa za ważne dla ogólnego doświadczenia użytkownika strony internetowej.
Nie zobaczysz żadnych wskaźników, które wyraźnie mówią coś o optymalizacji obrazów mobilnych.
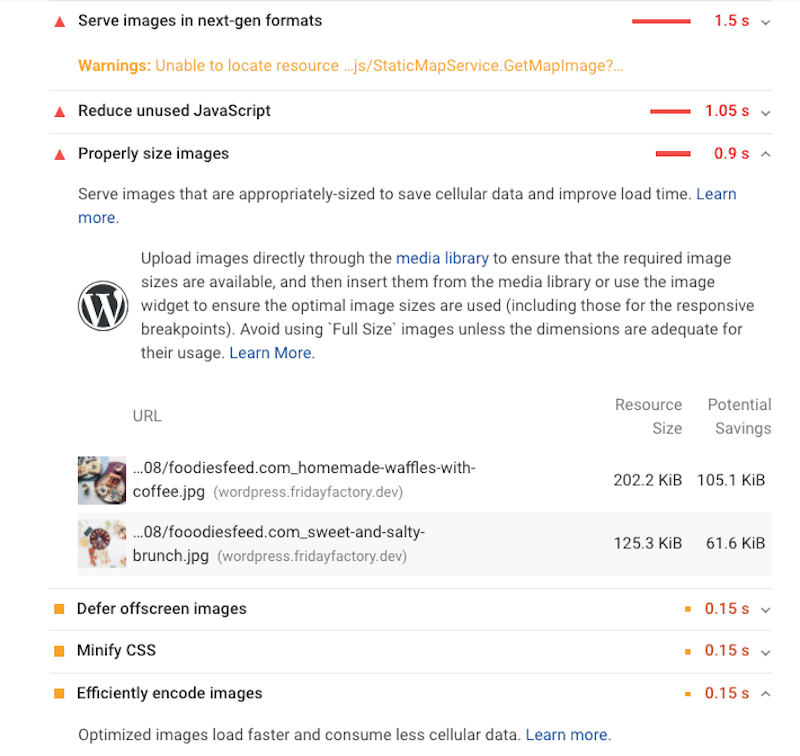
Zamiast tego Lighthouse sprawdza Twoje strony pod kątem najlepszych praktyk dotyczących wydajności mobilnej i oferuje listę optymalizacji dla obrazów:

Chcesz dowiedzieć się więcej o ulepszaniu wskaźników Lighthouse? WP Rocket napisał szczegółowy przewodnik o tym, jak ulepszyć Core Web Vitals.
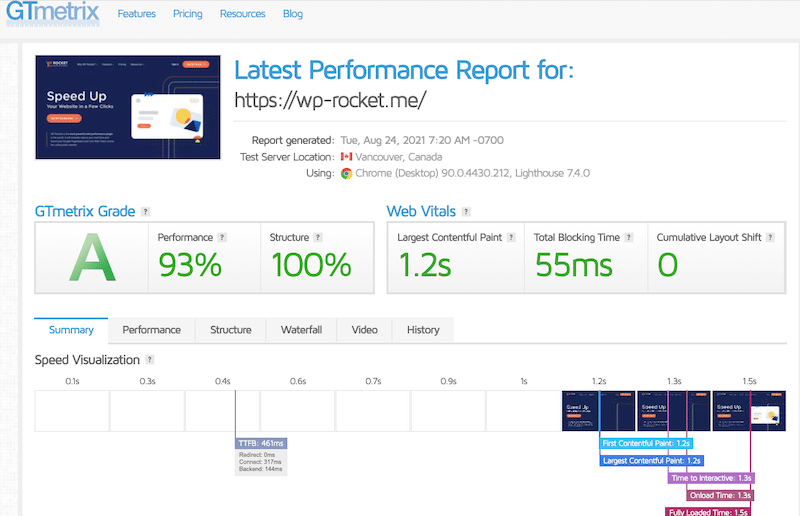
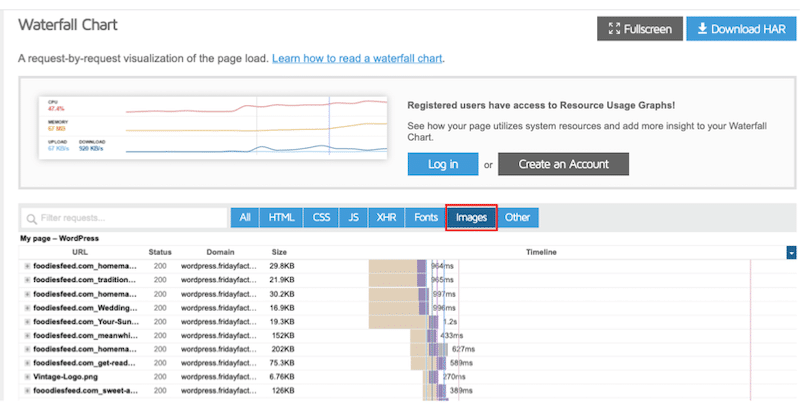
2. GTmetrix
GTmetrix to także narzędzie do analizy wydajności witryny stworzone przez GT.net. Misją GTMetrix jest analiza wydajności Twojej witryny i dostarczenie Ci listy praktycznych wskazówek, które pozwolą ją ulepszyć.

Główne wskaźniki KPI mierzone przez GTmetrix są podobne do PSI: znajdujemy ocenę ogólną, trzy kluczowe wskaźniki sieciowe i inne wskaźniki Lighthouse. Dodatkowo możesz również zauważyć czas pełnego ładowania i metryki TTFB.
GTmetrix informuje, w jaki sposób zawartość strony jest podzielona na obrazy, filmy, JS, CSS itp.
Następnie, aby określić, które obrazy należy zoptymalizować, możesz użyć sekcji wodospadu. Wybierz kartę „Obrazy”, aby sprawdzić, które obrazy wymagają największej kompresji lub zmiany rozmiaru.

Uwaga: aby uruchomić konkretny test mobilny na GTMetrix, potrzebujesz wersji Pro. Tylko wtedy możesz mieć dostęp do testów mobilnych, zarówno za pośrednictwem prawdziwego rozwiązania sprzętowego.
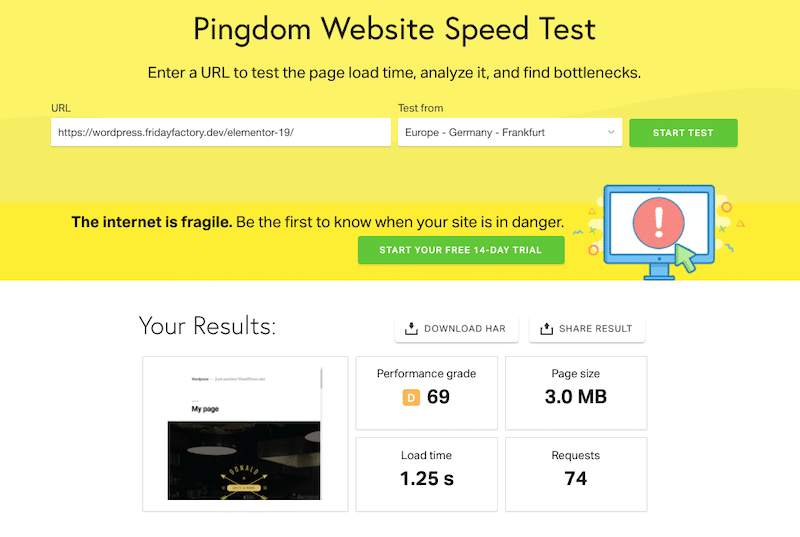
3. Pingdom
Pingdom może zgłaszać, czy witryna nie działa z powodu podziału sieci lub awarii serwerów DNS w dowolnym miejscu na świecie. Monitoruje stan Twojej witryny i jej wydajność (z oceną od A do F).

Oprócz ogólnej oceny wydajności głównymi mierzonymi wskaźnikami KPI są rozmiar strony, liczba żądań HTTP i czas ładowania.
Jedną z interesujących sekcji jest „Rozmiar treści według typu treści”. Stamtąd możesz zobaczyć, co zajmuje najwięcej miejsca na Twojej stronie: obrazy, kod itp.

Uwaga: podobnie jak GTmetrix, będziesz potrzebować wersji Pro, aby przetestować swoją witrynę na urządzeniach mobilnych.
4. Konsola wyszukiwania Google
Nawet jeśli nie chodzi o wydajność per se, narzędzie do testowania optymalizacji mobilnej w Search Console to łatwy sposób na sprawdzenie, czy strona w Twojej witrynie jest przyjazna dla urządzeń mobilnych.

Wyniki testu obejmują następujące elementy:
- Zrzut ekranu przedstawiający wygląd strony w Google na urządzeniu mobilnym
- Lista problemów z obsługą na urządzeniach mobilnych, które mogą mieć wpływ na użytkownika odwiedzającego Twoją witrynę na urządzeniu mobilnym, takich jak małe rozmiary czcionek (trudne do odczytania na telefonie komórkowym) lub użycie Flasha (który nie jest obsługiwany przez większość urządzeń przenośnych).
Otrzymasz odpowiedź tak lub nie z dodatkowymi zasobami i raportami, których możesz użyć do rozwiązania problemów.
| Witryna nieprzyjazna dla urządzeń mobilnych | Witryna przyjazna dla urządzeń mobilnych |
Teraz, gdy masz już narzędzia do identyfikowania wszelkich problemów związanych z obrazami na urządzeniach mobilnych, oto kilka technicznych wskazówek, którymi możesz podzielić się z programistami.
Uwaga: te techniki optymalizacji obrazu przyniosą korzyści Twojej marce. Zachowujesz wysokiej jakości obrazy, jednocześnie zapewniając odwiedzającym szybsze działanie mobilne.
Jak zoptymalizować i załadować mniejsze obrazy dla urządzeń mobilnych
W tej sekcji dowiesz się, jak zoptymalizować obrazy pod kątem urządzeń mobilnych i poprawić wydajność. Jest wszystko, co musisz wiedzieć o optymalizacji obrazu i sposobach używania mniejszych obrazów na urządzeniach mobilnych.
1. Zmień rozmiar i wyświetlaj obrazy zoptymalizowane pod kątem urządzeń mobilnych
Najprostszym sposobem, aby Twoja witryna była lżejsza i szybsza na urządzeniach mobilnych, jest optymalizacja rozmiaru i rozdzielczości obrazu. Chodzi o to, że możesz chcieć wyświetlać małe obrazy bez utraty jakości, prawda? W takim przypadku należy zastosować dwie ogólne taktyki: zmienić rozmiar i skompresować obrazy dla urządzeń mobilnych .
Zacznijmy od zmiany rozmiaru zdjęć.
Podczas przesyłania obrazu na stronę możesz określić liczbę pikseli bezpośrednio w WordPress. Na przykład możesz ustawić nowy rozmiar, taki jak 400×300 zamiast 1200×800.
Jak zmniejszyć rozmiar obrazu w telefonie komórkowym?
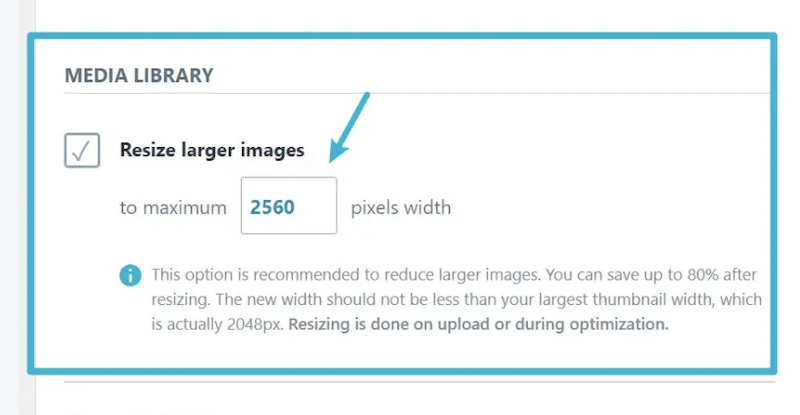
Sposób automatyczny : Użyj wtyczki, takiej jak Imagify, aby zmienić rozmiar wielu obrazów online. Dzięki Imagify wszystko, co musisz zrobić, to zainstalować wtyczkę i sprawdzić kilka opcji, takich jak maksymalna rozdzielczość, do której chcesz zmienić rozmiar obrazów:

Aby zbiorczo zoptymalizować obrazy na urządzeniach mobilnych, po prostu przejdź do panelu Imagify: Media → Bulk Optimize , dzięki czemu możesz zoptymalizować wszystkie obrazy swojej witryny jednym kliknięciem.
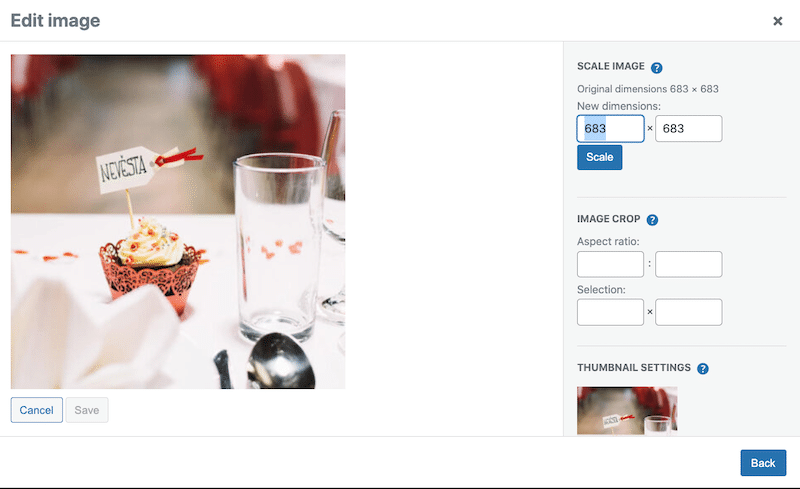
Sposób ręczny : użyj edytora, takiego jak biblioteka WordPress lub natywne narzędzia Windows/Mac, aby zmienić rozmiar zdjęć. Może to być czasochłonne, jeśli masz wiele obrazów.

Jak stworzyć wiele wersji projektowych na urządzenia mobilne?

Dobrą radą – jeśli Twój projekt internetowy jeszcze się nie rozpoczął – jest zbudowanie całej witryny bezpośrednio na telefony komórkowe. Tarcie jest bardziej prawdopodobne na mniejszych ekranach, ponieważ na mniejszym ekranie można zmieścić wiele rzeczy: obrazy, tekst, filmy, wezwanie do działania i wiele innych.
W rzeczywistości łatwiej jest oprzeć projekt na urządzeniu mobilnym, a następnie zastosować go w wersji na komputery stacjonarne, a nie na odwrót.
Aby projekt był zorientowany na urządzenia mobilne, należy nadawać priorytet ważnym opcjom menu, ułatwiać obsługę wszystkich elementów, w tym zdjęć i galerii , wyróżniać główne wezwanie do działania i oferować użyteczne funkcje filtrowania.
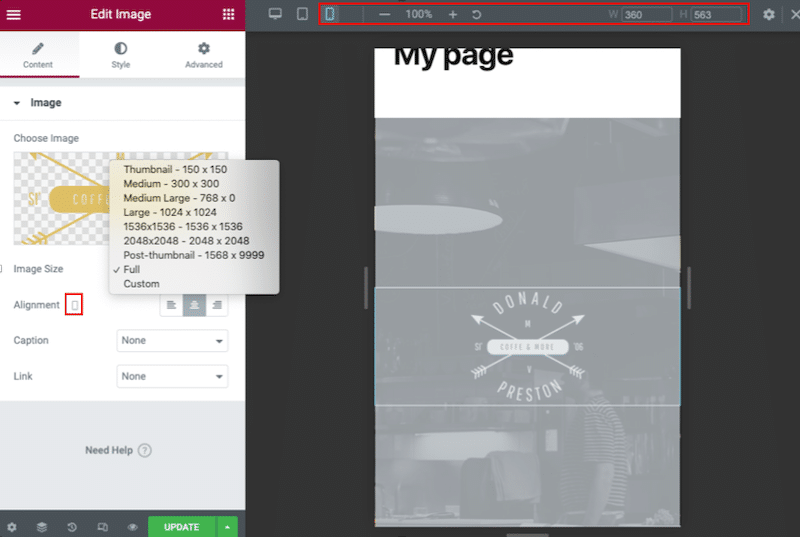
Rozwiązanie: użyj kreatora stron WordPress, który pozwala stworzyć inny projekt dla komputerów stacjonarnych i mobilnych. Zobaczmy przykład z Elementorem, w którym możemy wyświetlać różne rozmiary obrazów na telefonie komórkowym:

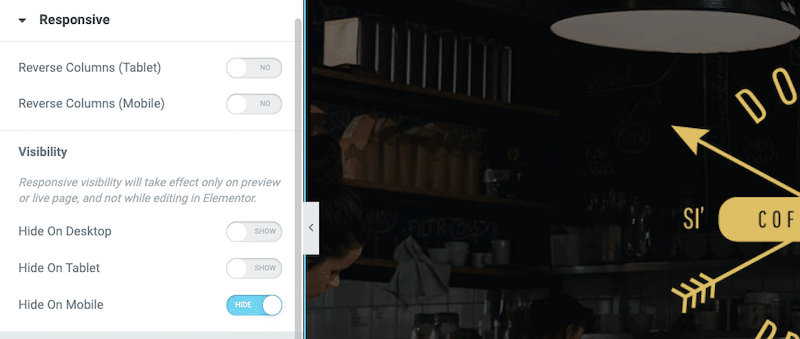
Dostępna jest również dedykowana zakładka „Responsywne”, która pozwala wybrać dezaktywację dowolnych sekcji (w tym obrazów) na urządzeniu mobilnym:

Jak znaleźć najlepszy rozmiar pliku obrazu na telefon komórkowy?
Nie ma ustalonych zasad dotyczących najlepszego rozmiaru pliku na urządzeniach mobilnych. Chcemy po prostu, aby przeglądarka wczytywała poprawny obraz wszędzie tam, gdzie odwiedzający jest na komputerze lub telefonie komórkowym. Należy wziąć pod uwagę dwa kryteria:
- Wymiar widocznego obszaru dla komputerów stacjonarnych (1280 px), tabletów (640 px) i urządzeń mobilnych (320 px)
- Rozmiar obrazu w stosunku do rzutni
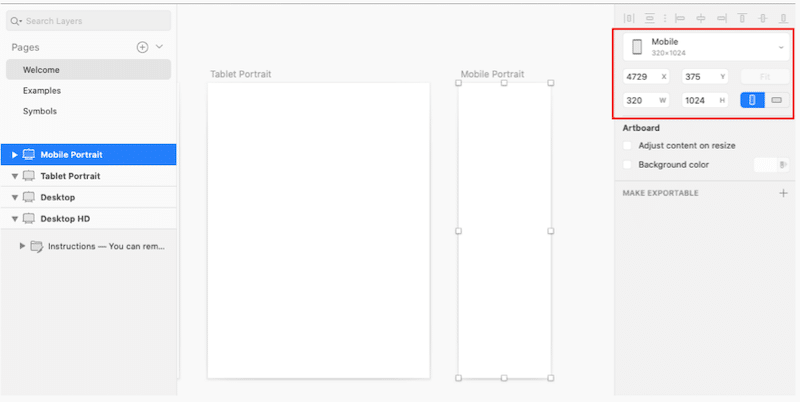
Niektóre narzędzia do projektowania, takie jak Sketch, są dostarczane z modelami szkieletowymi i gotowymi szablonami gotowymi do użycia dla każdego urządzenia. Poniżej wybraliśmy szablon mobilny portret i jak widać, domyślnie ma on rozmiar 320*1024.

Zasadniczo możesz również postępować zgodnie z responsywnym projektem z ImageKit:

2. Kompresuj obrazy mobilne
Po zmianie rozmiaru kompresowanie obrazów jest drugą techniką wysokiego poziomu, którą należy zastosować, aby załadować mniejsze obrazy na urządzenia mobilne.
Kompresowanie obrazu na telefon komórkowy oznacza po prostu zmniejszenie rozmiaru pliku. Osiąga się to poprzez zminimalizowanie rozmiaru obrazu w bajtach bez utraty jego jakości. Najlepsze z obu światów!
Oto kilka szybkich i skutecznych rozwiązań do kompresji obrazów mobilnych .
- Użyj wtyczki WordPress :
- Optimole – oferuje kompresję, leniwe ładowanie i zaawansowane kadrowanie
- Imagify – optymalizuje i kompresuje obrazy jednym kliknięciem. Imagify zmniejsza rozmiar pliku, ale nie obniża jakości, jak widać poniżej:
| Oryginalny obraz bez Imagify Rozmiar pliku: 335 KB | Skompresowany obraz w trybie Imagify Ultra Nowy rozmiar pliku: 45 KB % oszczędności: 86,57% |
2. Użyj Imagify bezpośrednio na pulpicie : po prostu przeciągnij i upuść obraz, aby go skompresować.

3. Wybierz wydajny format obrazu dla urządzeń mobilnych
Wybór odpowiedniego formatu pliku wpłynie pozytywnie na zmniejszenie rozmiaru obrazu na urządzeniu mobilnym. JPG nie zawsze jest odpowiedzią. Staraj się używać formatu WebP tak często, jak to tylko możliwe. Ten nowoczesny format pozwala zaoszczędzić średnio ~ 25% więcej miejsca niż pliki JPEG lub PNG. Kolejną świetną rzeczą w formacie WebP jest to, że obsługuje go teraz biblioteka WordPress (chociaż zawsze musisz najpierw przekonwertować swoje obrazy na WebP).
Jeśli chcesz dowiedzieć się więcej, przeczytaj nasz szczegółowy przewodnik wyjaśniający, jak przekonwertować obrazy do formatu WebP.
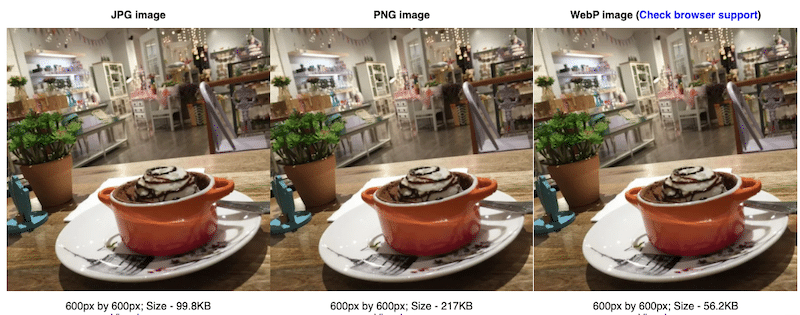
Przejdźmy do praktycznego przykładu. Trzy poniższe obrazy mają tę samą rozdzielczość: 600 x 600 pikseli. Jednak podzielmy rozmiary według każdego formatu:
- JPG to 99.8 KB
- PNG ma 217 KB
- WebP ma 56,2 KB (co czyni go najlżejszym formatem plików bez utraty jakości na urządzeniach mobilnych).

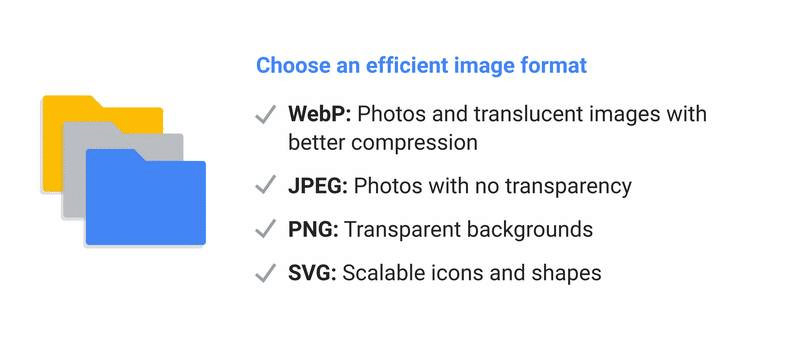
Podsumowując, Google sporządziło listę najbardziej wydajnych formatów w zależności od rodzaju obrazów, których używasz na telefonie komórkowym:

Lista kontrolna Google do wyboru odpowiedniego formatu – Źródło: Think with Google
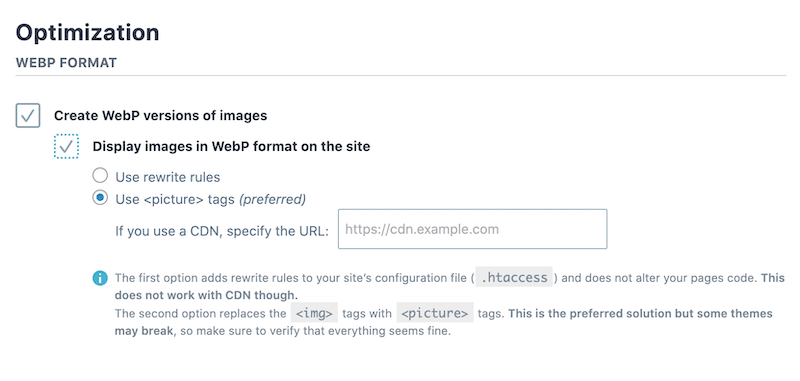
Rozwiązanie do korzystania z formatu WebP na obrazach mobilnych: użyj wtyczki Imagify, jeśli chcesz przekonwertować obrazy swojej witryny na WebP bezpośrednio z WordPressa.
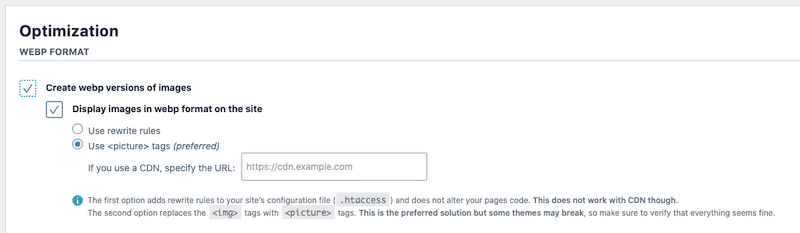
Aby to zrobić, przejdź do Ustawienia → Imagify i przewiń do sekcji „Optymalizacja formatu WebP”:

4. Zaimplementuj leniwe ładowanie
Wdrożenie leniwego ładowania obrazów pomoże przyspieszyć ładowanie strony mobilnej. Czemu? Ponieważ leniwe ładowanie opóźnia ładowanie dużych elementów (takich jak obrazy), które nie są potrzebne natychmiast na urządzeniu mobilnym.
Odniesie się to również do zalecenia „opóźnienia wyświetlania obrazów poza ekranem w Twojej witrynie” z Google PageSpeed Insights.
Rozwiązania do implementacji skryptu Lazy Loading:
- Użyj jednej z tych darmowych wtyczek WordPress :
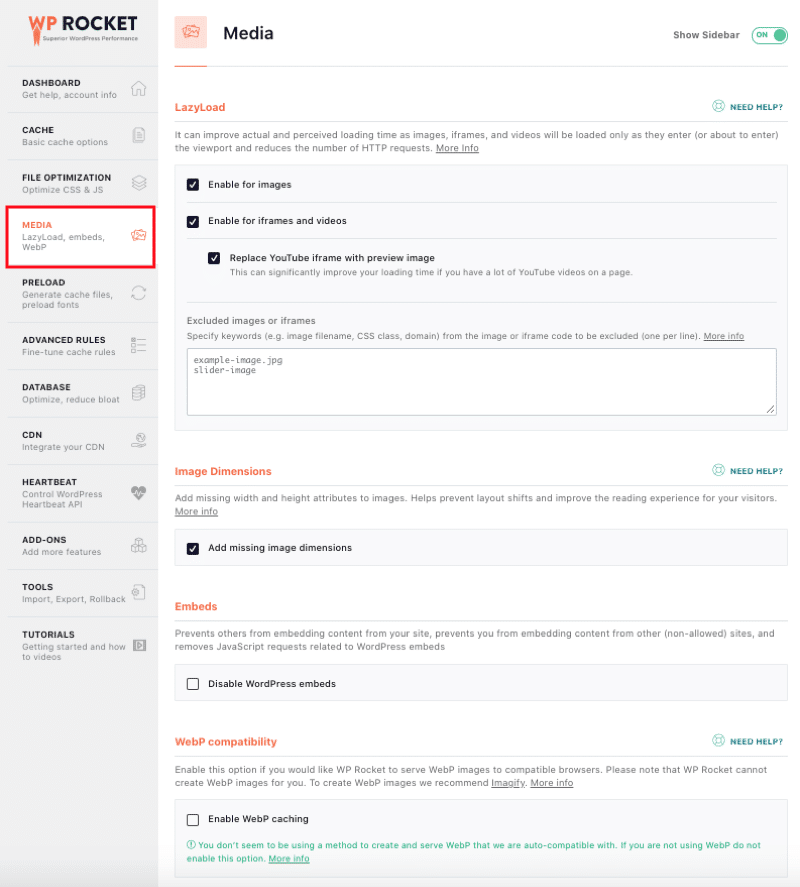
- Lazy Load od WP Rocket – możesz nawet wybrać, których obrazów nie chcesz „leniwie ładować”. Wtyczka wyświetla obrazy i ramki iframe na stronie tylko wtedy, gdy są widoczne dla odwiedzającego, oszczędzając mnóstwo żądań HTTP!
- Optimole
- Autooptymalizacja
2. Użyj wtyczki premium, która zwiększa ogólną wydajność :
- Wtyczka pamięci podręcznej WP Rocket, z optymalizacją CSS i JS oraz, oczywiście, zintegrowaną funkcją Lazy Load:

5. Użyj CDN
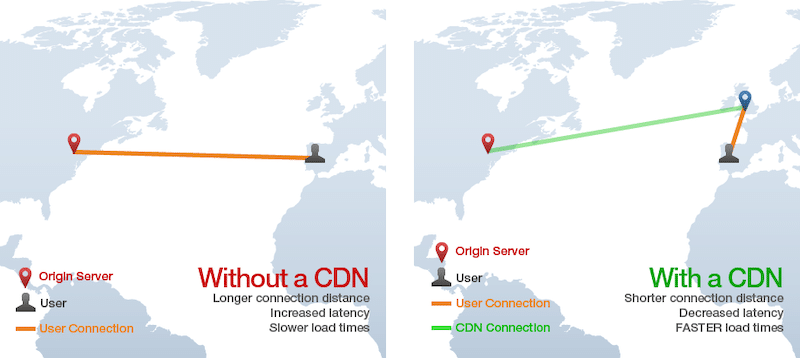
Sieci dostarczania treści obrazów (CDN) są niezbędne do optymalizacji dostarczania obrazów na urządzeniach mobilnych. Według web.dev, przejście na obraz CDN może przynieść 40–80% oszczędności w rozmiarze pliku obrazu!
GTmetrix dość dobrze ilustruje zasadę CDN. Jak widać, CDN tworzy krótszą odległość połączenia między użytkownikiem a oryginalnym serwerem. To szybsze połączenie jest możliwe na przykład dzięki serwerowi brzegowemu w Londynie.

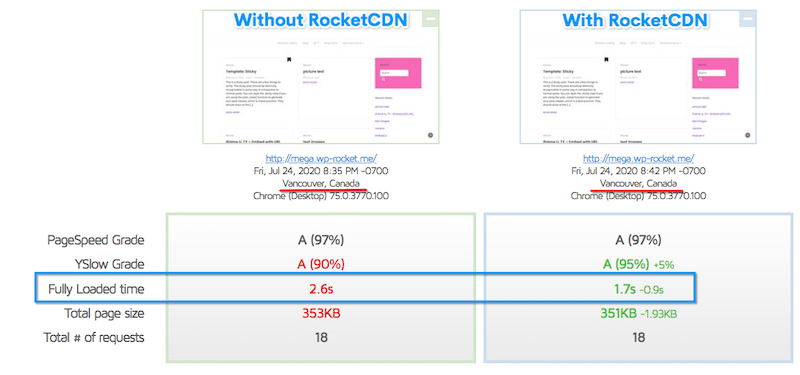
Rozwiązanie do wdrożenia CDN: Użyj usługi takiej jak RocketCDN i/lub Cloudflare, aby każdy mógł szybko uzyskać dostęp do Twoich treści, bez względu na lokalizację.
RocketCDN pomoże szybciej dostarczać Twoje obrazy na komputery stacjonarne i urządzenia mobilne. Zrobiliśmy test na GTmetrix i widzimy, że zaoszczędziliśmy trochę czasu ładowania (prawie 1s) dzięki RocketCDN.

6. Nie przegap wolnych połączeń z urządzeń mobilnych
Innym powodem optymalizacji obrazów jest uwzględnienie użytkowników telefonów komórkowych, którzy nadal korzystają z 3G . Powinieneś stworzyć mniejsze obrazy dla takich użytkowników. Przy wolnym połączeniu obrazy mogą mieć jeszcze większe problemy z szybkim wyświetlaniem. Aby prawidłowo zmienić rozmiar obrazów, skompresuj je i zaimplementuj leniwe ładowanie dla tych znajdujących się w części strony widocznej na ekranie.
Optymalizacja obrazów mobilnych za pomocą Imagify
Jeśli masz wiele obrazów na telefonie komórkowym, ręczna zmiana rozmiaru i kompresja każdego z nich może być czasochłonna. Wyobraź sobie, że dodatkowo chcesz przekonwertować je wszystkie do formatu WebP, aby zwiększyć wydajność?
Właśnie wtedy Imagify wchodzi do gry!
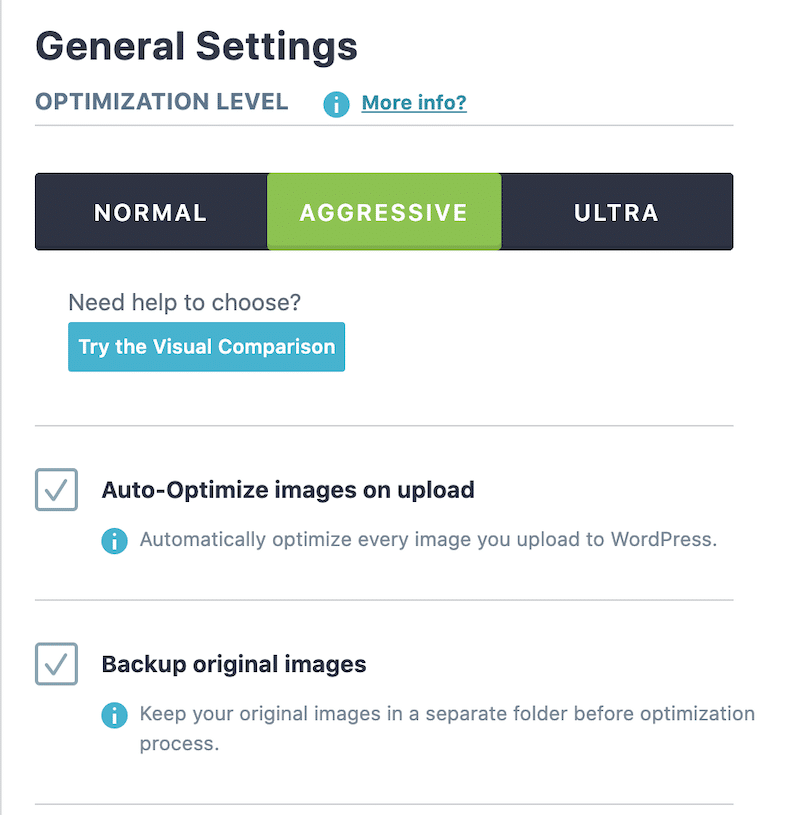
Po pierwsze, Imagify umożliwia zmianę rozmiaru i kompresję istniejących i nowych obrazów na urządzeniach mobilnych. Kompresja objętościowa odbywa się na trzech różnych poziomach: normalnym, agresywnym i ultra:

W zależności od trybu, z którego korzystasz, możesz dużo zaoszczędzić na rozmiarze pliku obrazów. Pamiętaj, że będziesz w stanie zmniejszyć rozmiar swoich zdjęć bez utraty jakości!
Następnie Imagify pozwala przekonwertować je wszystkie do formatu WebP, po prostu zaznaczając te dwa pola. To zmniejszy rozmiar pliku obrazu na urządzeniach mobilnych (i komputerach stacjonarnych).

Kilka tygodni temu przygotowałem listę najlepszych wtyczek do optymalizacji obrazu, których możesz użyć, aby przyspieszyć swoją witrynę WordPress. Pozwól, że podzielę się z Tobą interesującymi wynikami, które uzyskałem dzięki Imagify:
- Przeprowadzam audyt prędkości za pomocą Imagify i ten obraz 450 KB:

Oto kluczowe wnioski dotyczące tego, w jaki sposób Imagify pomogło zmniejszyć obrazy mobilne:
- Mój obraz nadal wyglądał świetnie po kompresji
- Zaoszczędziliśmy 55% rozmiaru pliku
| Oryginalny rozmiar | Rozmiar po optymalizacji z Imagify | Zapisane (%) |
| 450 KB | 203 KB | 55% |
Co więcej, Imagify naprawia niektóre problemy zgłoszone przez PSI. Zapoznaj się z naszymi problemami związanymi z obrazami przed i po użyciu wtyczki:
| Moja sekcja diagnozy przed Imagify | Moje zdane audyty po Imagify |
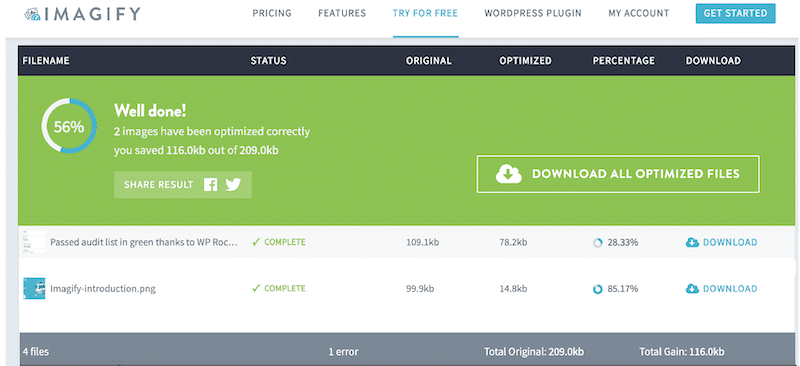
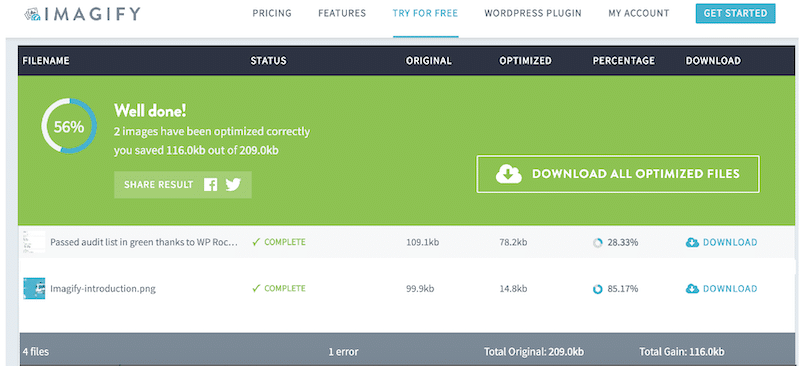
A jeśli nie korzystasz z WordPressa? W porządku. Imagify ma również aplikację internetową do masowej zmiany rozmiaru i kompresji obrazów. Po prostu przeciągnij i upuść swoje obrazy: Imagify skompresuje je i będą dostępne do pobrania w ciągu najbliższych 24 godzin.
Korzystając z aplikacji internetowej Imagify zauważyłem dwie rzeczy:
- Jeden z moich obrazów PNG został zmieniony i skompresowany o 85% ( przy użyciu trybu kompresji Ultra )
- Drugi został zmniejszony o 30% ( w trybie normalnym )

Podobnie jak w przypadku wtyczki Imagify WordPress, możesz zoptymalizować 20 MB obrazów miesięcznie za darmo, 500 MB danych za 4,99 USD miesięcznie i nieograniczoną liczbę obrazów za 9,99 USD miesięcznie w planie Infinite.
Zawijanie
Optymalizacja obrazów w witrynie mobilnej to prosty i opłacalny sposób na poprawę współczynników konwersji. Gdy Twoje obrazy zostaną skutecznie zoptymalizowane, upewnij się, że mają odpowiedni format i są dostarczane we właściwym momencie za pomocą skryptu leniwego ładowania.
Aby optymalizacja szybkości była trwała, szybkość witryny musi być ważnym wskaźnikiem w całej firmie i stać się częścią jej listy kluczowych wskaźników wydajności. Nadszedł czas, aby firmy na całym świecie skorzystały z narzędzi takich jak Imagify i WP Rocket, aby przyspieszyć działanie swojej witryny na wszystkich urządzeniach – w tym smartfonach i tabletach.
Usługa Imagify jest bezpłatna dla maksymalnie 20 MB danych. Weź go na jazdę próbną i powiedz nam, co myślisz w sekcji komentarzy!
