Jak zoptymalizować obrazy dla WordPress
Opublikowany: 2022-04-07Czy wiesz, że optymalizacja obrazów przed przesłaniem ich do WordPressa może wpłynąć na szybkość Twojej witryny?
Podczas zakładania bloga wielu początkujących przesyła obrazy bez optymalizacji ich pod kątem sieci. Te duże pliki graficzne spowalniają Twoją witrynę.
Możesz rozwiązać ten problem, stosując najlepsze praktyki optymalizacji obrazu w swoim zwykłym procesie blogowania.
W tym poście pokażemy, jak zoptymalizować obrazy dla WordPress i pokażemy najlepsze narzędzia online do optymalizacji obrazów dla WordPress.
Co to jest optymalizacja obrazu?
Optymalizacja obrazu to metoda kompresji i dostarczania obrazów w możliwie najmniejszym rozmiarze pliku przy zachowaniu jakości obrazu.
Chociaż proces wygląda na złożony, obecnie jest dość prosty. Możesz użyć jednej z wtyczek do optymalizacji obrazu, aby skompresować obrazy do 80% bez automatycznego poświęcania jakości obrazu.
Dlaczego optymalizacja obrazów dla WordPressa jest ważna
Optymalizacja obrazów w witrynie WordPress jest bardzo ważna. Oto cztery powody, dla których:
- Zwiększ szybkość strony internetowej: niezoptymalizowane obrazy powodują, że Twoje strony internetowe są nieporęczne i ładowanie trwa dłużej. Optymalizując duże obrazy bez poświęcania jakości, możesz przyspieszyć działanie WordPressa.
- Popraw wrażenia użytkownika: dłuższe niż zwykle oczekiwanie na załadowanie strony jest irytujące dla odwiedzających witrynę. Współczynnik odrzuceń jest bardzo wysoki w przypadku witryn, których ładowanie trwa dłużej niż trzy sekundy.
- Lepsze SEO: Google i inne wyszukiwarki nagradzają szybko ładujące się witryny i karzą te wolno. Jeśli Twoje obrazy są zoptymalizowane, a Twoja witryna działa szybko, masz większą szansę na wysokie miejsce na stronach wyników wyszukiwania.
- Oszczędzaj miejsce na dysku: optymalizując obrazy WordPress, będziesz w stanie lepiej wykorzystać swoje zasoby hostingowe. Jeśli Twoje pliki graficzne zajmują mniej miejsca, będziesz mieć więcej miejsca na dodawanie innych rodzajów treści i funkcji do swojej witryny.
10 prostych sposobów na optymalizację obrazów dla WordPress
Gotowy do nauki prostych sposobów optymalizacji obrazów dla WordPressa.
1. Kompresuj swoje obrazy WordPress
Rozmiar pliku obrazów można zmniejszyć, skompresując je. Skompresowany plik obrazu ładuje się szybciej w witrynie WordPress, zwiększając jej ogólną wydajność.
Najprostszym sposobem kompresji obrazów w WordPressie jest użycie wtyczki do kompresji obrazu. Te wtyczki zwykle robią coś więcej niż tylko kompresję do optymalizacji obrazów.
Alternatywnie możesz użyć oprogramowania do edycji obrazów lub bezpłatnego narzędzia, takiego jak TinyPNG, aby ręcznie skompresować swoje ogromne obrazy przed przesłaniem ich do WordPress.
TinyPNG działa nie tylko z plikami PNG. Obsługiwane są inne typy plików graficznych, takie jak WebP i JPEG. Po prostu prześlij obraz, który chcesz skompresować, a narzędzie automatycznie zmniejszy jego rozmiar. Narzędzie może również kompresować wiele plików jednocześnie.

2. Zmień rozmiar obrazów
Innym łatwym sposobem na optymalizację obrazów dla WordPressa jest zmiana ich wymiarów w pikselach. Na szczęście ta funkcja jest zawarta w rdzeniu WordPress.
WordPress domyślnie używa czterech różnych rozmiarów tego samego obrazu:
- Miniatura (150 x 150 pikseli)
- Średni (do 300 x 300 pikseli)
- Duży (do 1024 x 1024 pikseli)
- Pełny rozmiar (oryginalny rozmiar obrazu)
To powiedziawszy, możesz je zmienić, aby dopasować je do swoich potrzeb.
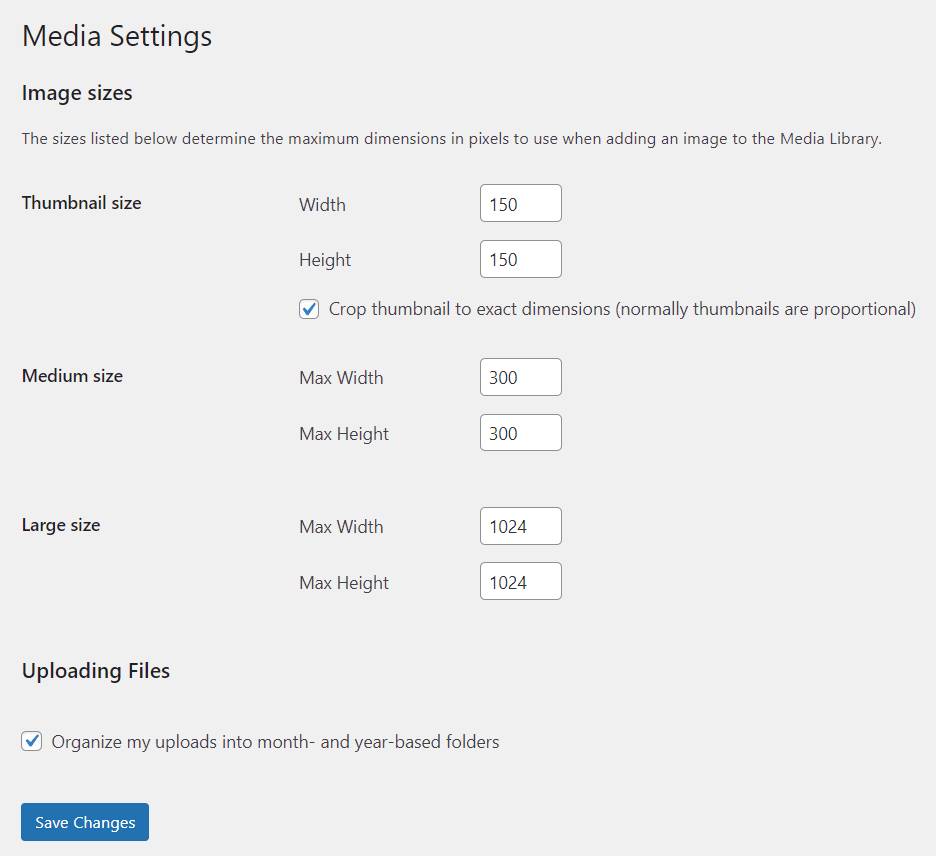
Oto jak zmienić domyślne rozmiary obrazów WordPress za pomocą biblioteki multimediów:
- Otwórz pulpit WordPress i przejdź do Ustawienia -> Media .
- Wprowadź preferowaną maksymalną szerokość i wysokość dla każdego rozmiaru.
- Kliknij Zapisz zmiany .

3. Udostępniaj obrazy przez CDN
Sieć dostarczania treści (CDN) może pomóc witrynie WordPress ładować się szybciej i rozwiązywać problemy z przepustowością, między innymi poprzez optymalizację obrazów. Działa poprzez dostarczanie obrazu do lokalizacji odwiedzającego z najbliższego serwera.
Korzystanie z CDN to dobry wybór, zwłaszcza jeśli Twoja witryna ma duży ruch i aktywność każdego miesiąca.
4. Użyj leniwego ładowania
Innym sposobem, aby obrazy nie spowalniały witryny, jest użycie leniwego ładowania. Jeśli masz artykuły lub strony zawierające dużo obrazów, pokazywanie ich wszystkich naraz może nie być dobrym pomysłem.
Funkcja leniwego ładowania będzie się powoli wyświetlać, gdy użytkownik przewinie stronę w dół. Za każdym razem, gdy użytkownik przewija, nowa partia obrazów jest wyświetlana w widocznym obszarze ekranu użytkownika, co pozwala serwerowi lepiej reagować na wszystkie żądania.
5. Inteligentne przycinanie
Inteligentne kadrowanie polega na usunięciu niepotrzebnego miejsca lub tła z obrazu i zachowaniu tylko obszaru zainteresowania.
Kadrowanie można wykonać ręcznie lub za pomocą wtyczki, takiej jak Optimole, która wykrywa gorące punkty na obrazie i usuwa niepotrzebne sekcje.
6. Konwertuj GIF-y na wideo
Możesz także konwertować GIF-y na wideo, aby zaoszczędzić miejsce na dysku i wyświetlać jaśniejsze pliki. Jeśli włączysz tę funkcję w Optimole, rozpocznie się automatyczna konwersja wszystkich przesłanych plików GIF.
Dostępne są różne narzędzia online, których możesz użyć do przekonwertowania GIF-a na MP4 przed przesłaniem go do witryny WordPress. Dlaczego powinieneś się nawrócić? Ponieważ pliki GIF są znacznie większe niż pliki wideo.
7. Dodaj tagi Alt do obrazów
Jeśli często pozostawiasz pustą opcję „ Alt Tex t” podczas przesyłania obrazu do WordPress, tracisz szansę na poprawę wartości SEO swojej witryny i poprawę jej pozycji w wyszukiwarkach.
Tekst alternatywny, znany również jako tekst alternatywny lub tag alt, to krótki opis, który widzi odwiedzający, gdy wyszukiwarki nie mogą załadować obrazu na stronie. Daje odwiedzającym kontekst tego, na co patrzy.

Tagi Alt są również używane do opisywania obrazów dla wyszukiwarek, które nie mogą odczytać pikseli obrazu. Raczej czytają tekst alternatywny.
8. Nadaj każdemu obrazowi opisową nazwę pliku
Która nazwa pliku najlepiej opisuje obraz: „IMG01.jpg” czy „2022-honda-civic”? Jest to bez wątpienia druga. To właśnie sprawia, że Twoja witryna zajmuje wyższą pozycję w Google.
Wyszukiwarki indeksują nazwy plików obrazów. Dlatego do optymalizacji obrazu niezbędna jest opisowa, bogata w słowa kluczowe nazwa pliku obrazu. Uwzględnij słowa kluczowe związane z Twoją witryną lub wpisem na blogu, przy czym główne słowo kluczowe należy umieścić na początku nazwy pliku, jeśli to możliwe.
9. Zoptymalizuj obrazy do udostępniania w mediach społecznościowych
Jeśli chodzi o optymalizację obrazu dla WordPressa, nie zapomnij o mediach społecznościowych. Gdy Ty (lub gość) udostępniasz swój post na blogu na Facebooku, wyświetlany jest Twój polecany obraz wraz z tytułem i metaopisem. Prezentowany obraz musi być poprawnie renderowany w mediach społecznościowych, aby zachęcić ludzi do sprawdzenia Twojego posta.
Jeśli tego nie zrobisz, Facebook wyświetli niepoprawny obraz z Twoim postem. Obraz może zostać pocięty, jeśli rozmiar obrazu jest nieprawidłowy. Aby uniknąć takich błędów w mediach społecznościowych, użyj następujących rozmiarów obrazów dla różnych sieci społecznościowych:
- Facebook: 1200 x 628 pikseli
- Twitter: 1024 x 512 pikseli
- Google+: 800 x 1200 pikseli
Możesz także użyć wtyczki SEO WordPress, takiej jak Yoast SEO, aby zoptymalizować swoje obrazy pod kątem mediów społecznościowych w WordPress. Pozwala dostosować ustawienia mediów społecznościowych, aby Twoje treści i obrazy wyświetlały się poprawnie na różnych platformach społecznościowych.
10. Użyj mapy witryny z obrazami
Upewnij się, że wyszukiwarki, takie jak Google, mogą zobaczyć Twoje obrazy podczas indeksowania Twojej strony. Jak zamierzasz to zrobić? Po prostu uwzględnij swoje obrazy w mapie witryny.
W ten sposób Google otrzymuje metadane obrazu, zwiększając jego szanse na pojawienie się w wynikach wyszukiwania grafiki. Wystarczy podać odpowiednie dane, takie jak typ obrazu, tematyka, podpis, tytuł, położenie geograficzne i licencja.
Aby utworzyć mapę witryny obrazu, możesz użyć generatora map witryn Google lub wtyczki Yoast SEO WordPress.
Najlepsze narzędzia online do optymalizacji obrazów WordPress
Oto niektóre z najlepszych.
1. Mały PNG

TinyPNG to najlepsze narzędzie online do optymalizacji obrazów WordPress bez użycia wtyczki. Kompresuje obrazy PNG i JPEG.
TinyPNG wykorzystuje metodę kwantyzacji, aby zmniejszyć cząsteczki obrazu. Nie spowoduje to jednak obniżenia jakości obrazu. W rezultacie rozmiar obrazu zostanie drastycznie zmniejszony.
Rozmiar obrazu można zmniejszyć nawet o 70% bez utraty jakości. TinyPNG może być również używany do optymalizacji GIF-ów.
2. Kraken.io

Kraken.io to najszybsze narzędzie do optymalizacji obrazu na rynku, z unikalnym algorytmem, który pomaga zaoszczędzić miejsce i przepustowość. Twoja witryna ładuje się szybciej i zapewnia lepsze wrażenia użytkownika dzięki zoptymalizowanym obrazom. Kraken zmniejsza rozmiar obrazów tak bardzo, jak to możliwe, bez obniżania jakości.
3. JPEG.io

Innym narzędziem, którego możesz użyć do optymalizacji obrazów dla WordPressa bez użycia wtyczki, jest JPEG.io. JPEG.io obsługuje szeroką gamę formatów graficznych, w tym JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF i PSD.
Możesz użyć oferowanej przez nią funkcji przeciągnij i upuść, aby przesłać swoje obrazy. Poza tym możesz także używać Dropbox i Dysku Google do zapisywania obrazów. Przesyłane obrazy zostaną skompresowane bez utraty ich rozmiaru.
4. Skompresuj JPEG

Kolejnym narzędziem do optymalizacji obrazu na naszej liście jest Compress JPEG. Możesz użyć tego narzędzia, aby przesłać i zoptymalizować do 20 obrazów jednocześnie. Po zakończeniu procesu możesz pobrać je wszystkie naraz lub pojedynczo.
Oprócz kompresji obrazów możesz także zmienić format obrazów. Na przykład możesz przekonwertować PNG na JPG lub SVG na PNG.
5. Sprężarka.io

Compressor.io to świetne narzędzie do optymalizacji obrazów WordPress. Dzięki Compressor.io możesz kompresować obrazy nawet o 90%, co skraca czas ładowania witryny.
To narzędzie obsługuje GIF, PNG, JPEG i SVG.
Końcowe przemyślenia
Jeśli nie zapisujesz obrazów zoptymalizowanych pod kątem internetu, zacznij teraz. Wpłynie to znacząco na szybkość działania Twojej witryny, a Twoi użytkownicy to docenią.
Nie wspominając o tym, że szybsze strony internetowe są lepsze dla SEO i najprawdopodobniej zauważysz wzrost pozycji w wyszukiwarkach.
Oprócz optymalizacji obrazu dwie rzeczy, które mogą znacznie pomóc przyspieszyć działanie witryny, to korzystanie z wtyczki buforującej WordPress i korzystanie z CDN WordPress.
Alternatywnie możesz skorzystać z zarządzanej usługi hostingowej WordPress, która zwykle obejmuje zarówno buforowanie, jak i CDN jako część pakietu.
Mamy nadzieję, że ten post pomoże Ci dowiedzieć się, jak optymalizować obrazy dla WordPress. Jeśli podoba Ci się ten post, możesz również przeczytać:
- Najlepsze wtyczki do optymalizacji obrazu dla WordPress
- Przyspiesz swoją witrynę WordPress w 2022 r.
- Porady WordPress SEO dla zwiększenia rankingu witryny
