Jak zoptymalizować hosting Kinsta WordPress za pomocą WP Rocket
Opublikowany: 2022-06-06Jeśli hostujesz swoją witrynę WordPress za pomocą Kinsta, wiesz już, że jest szybka i niezawodna. Być może nie wiesz, że Twoja witryna może działać jeszcze szybciej, szczególnie gdy używasz Kinsta z WP Rocket.
W początkach sieci na Dzikim Zachodzie ludzie byli bardziej tolerancyjni wobec wolniejszych czasów ładowania stron internetowych. W dzisiejszych czasach, jeśli Twoja witryna nie ładuje się błyskawicznie, wielu odwiedzających ją opuszcza. Ryzykujesz utratę zarówno odbiorców, jak i przychodów w ciągu zaledwie kilku sekund. Dlatego wybór dobrego usługodawcy hostingowego ma kluczowe znaczenie dla utrzymania witryny, która powoduje, że odwiedzający wchodzą w interakcję z Twoimi treściami.
Oprócz wyboru świetnego hosta internetowego, korzystanie z wtyczki do buforowania zwiększy również wydajność Twojej witryny. W tym artykule skupimy się na tym, jak najlepiej wykorzystać swoją witrynę, łącząc optymalny host i wtyczkę.
Jeśli lubisz wyświetlać strony, które sprawiają, że odwiedzający klikają z frustracją, przestań czytać teraz. Jeśli chcesz zobaczyć ogromny wzrost wydajności w czasie ładowania witryny, ten artykuł jest dla Ciebie.
Kombinacja rakiet Kinsta i WP
Kinsta ma wbudowaną funkcję buforowania, która pomaga przyspieszyć działanie witryny. Buforowanie to miejsce, w którym zasoby witryny są przechowywane na pierwsze żądanie przeglądarki. Dzięki temu strony ładują się szybciej, ponieważ te same zasoby są ponownie wykorzystywane w kolejnych żądaniach.
Załóżmy na przykład, że masz obraz logo w nagłówku witryny. Ten plik logo jest ładowany, gdy ktoś odwiedza Twoją witrynę po raz pierwszy. Kiedy klikną, aby odwiedzić nową stronę, która używa tego samego nagłówka, ten plik logo jest już załadowany. Oznacza to, że serwer musi wykonać mniej pracy, aby go podnieść, co skraca czas ładowania.
Twoja witryna może być bezproblemowo hostowana na Kinsta. Po połączeniu hostingu Kinsta z odpowiednią wtyczką optymalizacyjną można zauważyć znaczny wzrost szybkości.
WP Rocket to ta wtyczka.

Pamięć podręczna jest ważna, ale to nie koniec historii przyspieszania witryny. Istnieją inne optymalizacje, które obsługuje WP Rocket, które zwiększą wydajność. Zainstalujmy WP Rocket i przejrzyjmy różne ustawienia, które sprawią, że Twoja witryna będzie śpiewać.

Zwiększ szybkość swojej witryny
Uaktualnij swoją witrynę WordPress hostowaną przez Kinsta za pomocą najlepszej wtyczki do buforowania, jaką można kupić za pieniądze, i zobacz natychmiastowe wyniki.
Zdobądź rakietę WPKorzystanie z WP Rocket
Najpierw musisz udać się do WP Rocket, aby pobrać wtyczkę. Po zainstalowaniu i aktywacji przejdź do Ustawień na pulpicie WordPress. Zobaczysz nowy element menu dla WP Rocket. Kliknij na to, a dojdziesz do panelu ustawień.

Przejdźmy przez pozycje menu i porozmawiajmy o różnych opcjach konfiguracji.
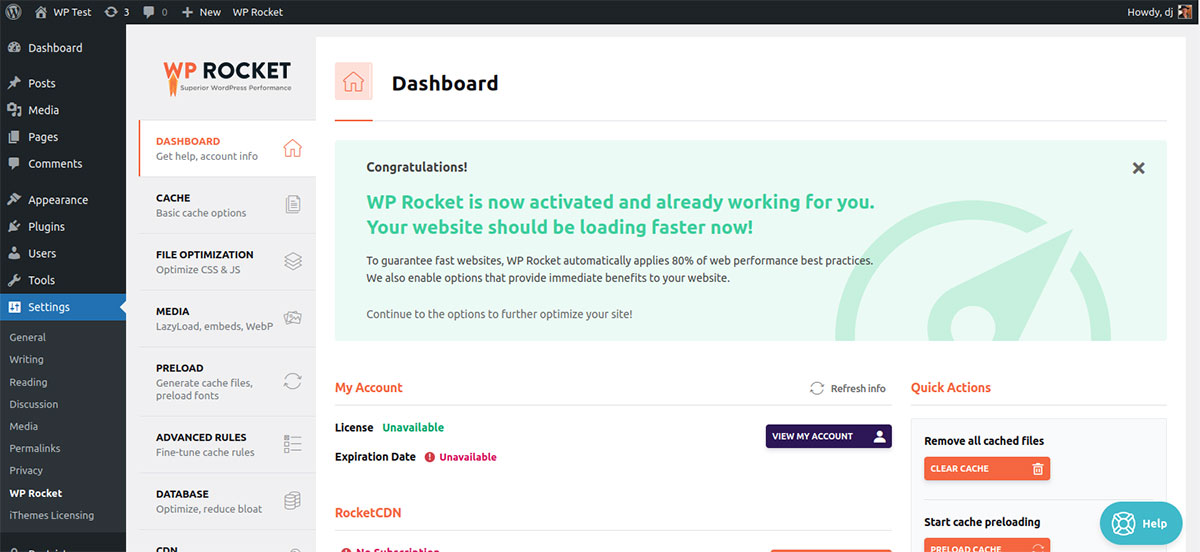
Panel
To menu zawiera podstawowe informacje o koncie oraz kilka szybkich czynności, które możesz wykonać. Przewijając w dół, znajdziesz mnóstwo zasobów, które pomogą Ci korzystać z WP Rocket.
Pamięć podręczna
Jak wspomniano wcześniej, Kinsta ma wbudowaną własną funkcję pamięci podręcznej. Zazwyczaj Kinsta nie zezwala na uruchamianie wtyczek buforowania z powodu konfliktów. Jednak Kinsta automatycznie wyłącza buforowanie WP Rocket, więc nie ma konfliktów, o które trzeba się martwić – i nadal czerpiesz korzyści z buforowania zasobów.
Zalecają, aby nadal włączać pole Włącz buforowanie dla urządzeń mobilnych .
Optymalizacja plików
Zanim zaczniesz, chcąc nie chcąc zaznaczać pola w menu Optymalizacja plików, ważne jest, aby zrozumieć, w jaki sposób te ustawienia mogą wpłynąć na Twoją witrynę. WP Rocket zapewnia wskazówki po drodze, więc skorzystaj z ich pomocy! Omówmy kilka konkretnych obszarów w tym menu: CSS i JavaScript.
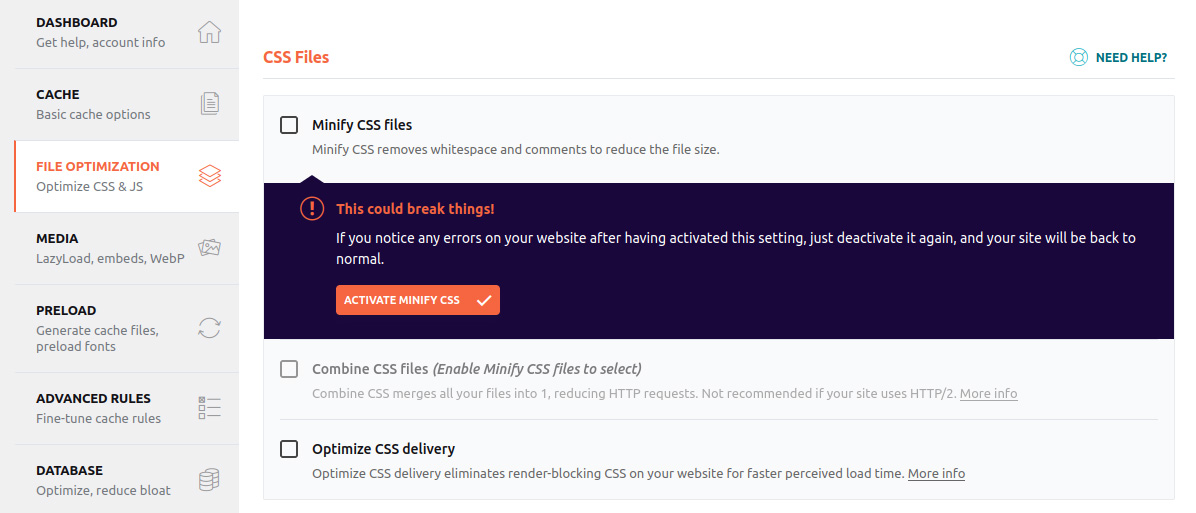
Pliki CSS
To dobry przykład pomocy, o której mowa powyżej. Gdy tylko klikniesz pole dla plików Zminifikuj pliki CSS, otrzymasz ostrzeżenie:

Jeśli w pliku znajduje się nieużywany kod CSS lub dużo komentarzy, zostaną one zignorowane, co skróci czas ładowania strony. Warto włączyć, ale zaraz potem sprawdź swoją witrynę, aby upewnić się, że wszystko działa poprawnie.
Optymalizacja dostarczania CSS umożliwia witrynie renderowanie tylko krytycznych CSS dla widocznych obszarów. Inne CSS jest odroczone, ładowanie bez blokowania renderowania.
Uwaga: te ustawienia nie będą działać w witrynach hostowanych lokalnie.
Pliki JavaScript
Zapewnia to taką samą funkcjonalność jak powyższe pliki CSS. Opóźnienie wykonania JavaScript jest podobne do Lazy Load dla obrazów, gdzie są one ładowane tylko wtedy, gdy użytkownik przewija lub w inny sposób wchodzi w interakcję z witryną w określonym obszarze.
Głoska bezdźwięczna

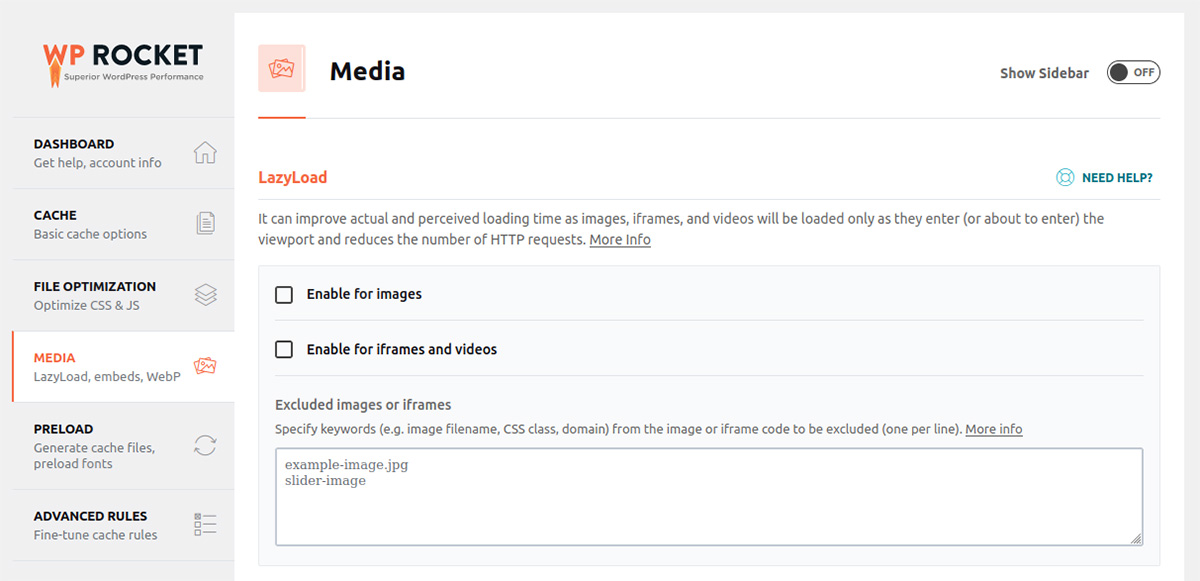
LazyLoad
Jest to bardzo skuteczny element zwiększający szybkość ładowania witryny. Włączenie LazyLoad jest wysoce zalecane, nawet jeśli nie masz zbyt wielu zdjęć w swojej witrynie.

Wymiary obrazu
Jeśli kiedykolwiek odwiedziłeś witrynę i coś się na niej zmieniało podczas jej ładowania, wiesz, jak to może być irytujące. Funkcja Wymiary obrazu uzupełnia wszelkie brakujące informacje o szerokości i wysokości obrazów. Dzięki temu HTML może przechowywać miejsce na obrazy przed ich załadowaniem, dzięki czemu nie dochodzi do przesunięcia.
Osadzenia
Zapobiega to umieszczaniu zarówno w witrynie, jak i w witrynie. Jeśli lubisz umieszczać treści z YouTube lub mediów społecznościowych, najlepiej pozostawić to niezaznaczone.
Zgodność z WebP
WebP to format obrazu, który zapewnia kompresję, dzięki której obrazy są o 26% mniejsze niż typowe pliki PNG. Przed włączeniem tej funkcji musisz przekonwertować swoje obrazy na WebP.
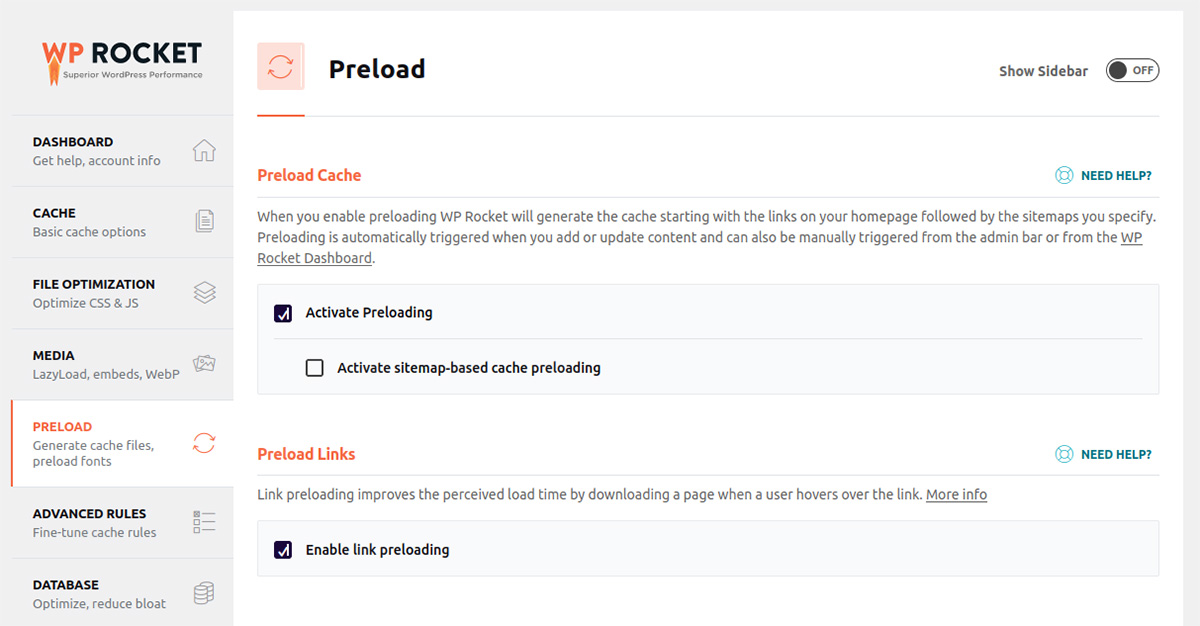
Wstępne ładowanie

Po aktywowaniu funkcji w obszarze Wstępne ładowanie WP Rocket zacznie buforować zawartość z linków w Twojej witrynie.
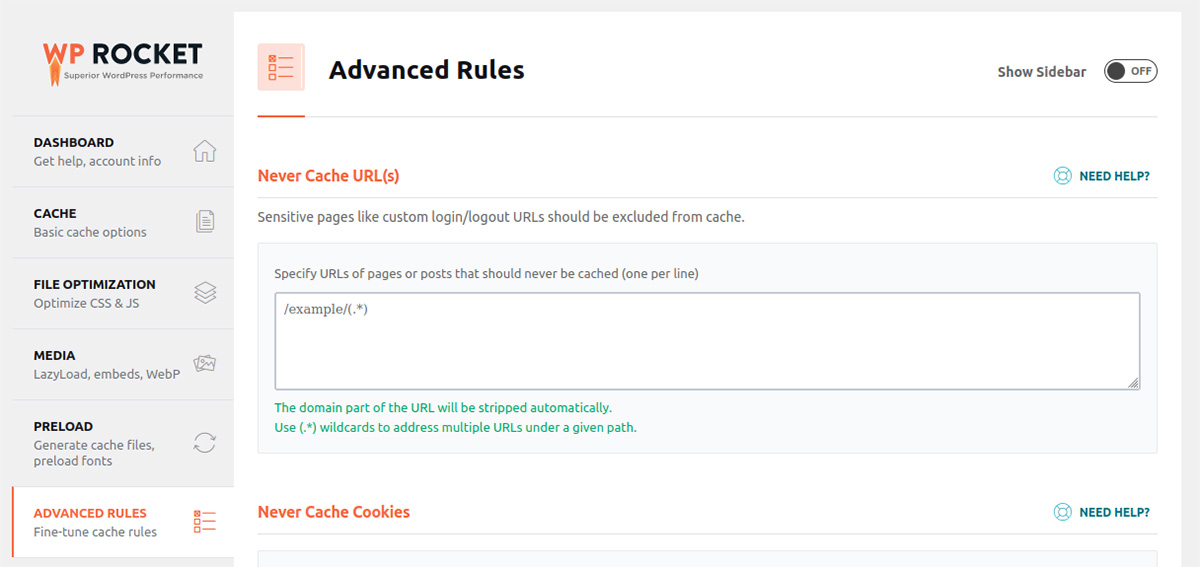
Zasady zaawansowane

Jeśli masz w swojej witrynie niestandardowe strony logowania, wyłącz na nich buforowanie, aby zapewnić większe bezpieczeństwo. W menu Reguły zaawansowane możesz wprowadzić określone adresy URL, które chcesz wykluczyć z buforowania - co również uniemożliwia uruchamianie optymalizacji WP Rocket na tych stronach.
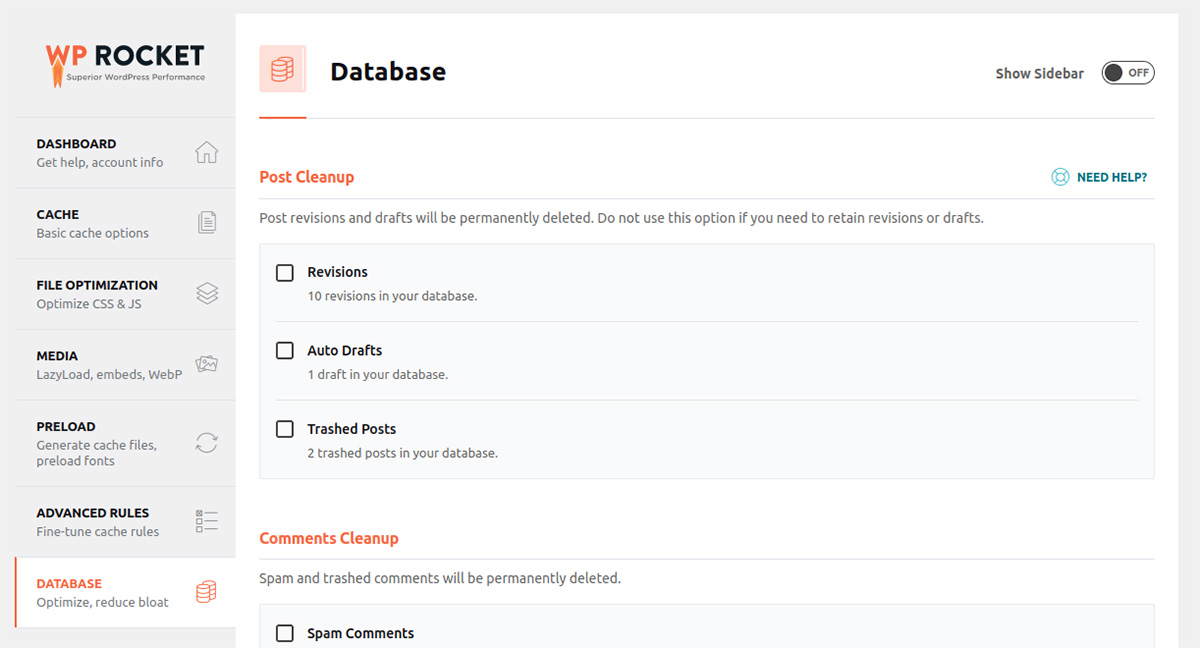
Baza danych

W sekcji Baza danych znajduje się kilka przydatnych funkcji, ale musisz zachować ostrożność. Upewnij się, że wykonałeś pełną kopię zapasową przed uruchomieniem czyszczenia.
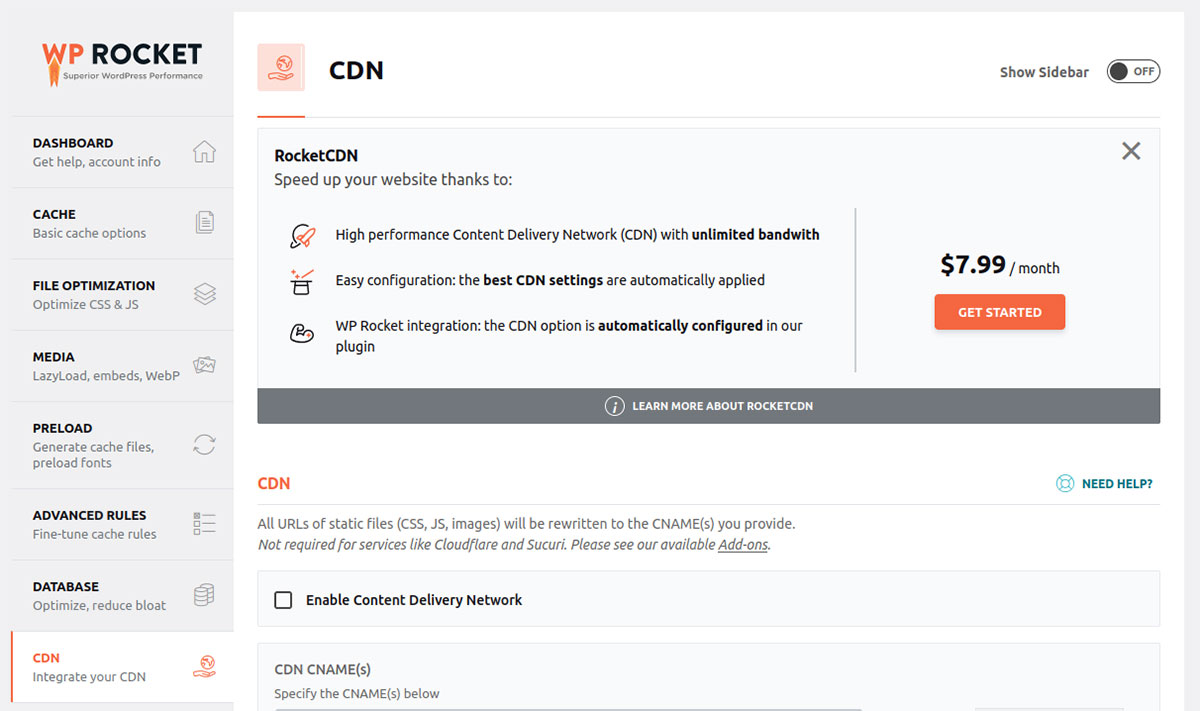
CDN

Szybkość Twojej witryny jest częściowo zależna od odległości między serwerem a użytkownikiem. Uruchomienie witryny w sieci CDN sprawi, że witryna będzie się szybko ładować, bez względu na to, gdzie znajduje się odwiedzający. CDN to płatna funkcja, ale kiedy subskrybujesz, WP Rocket ma już wszystko skonfigurowane dla Ciebie.
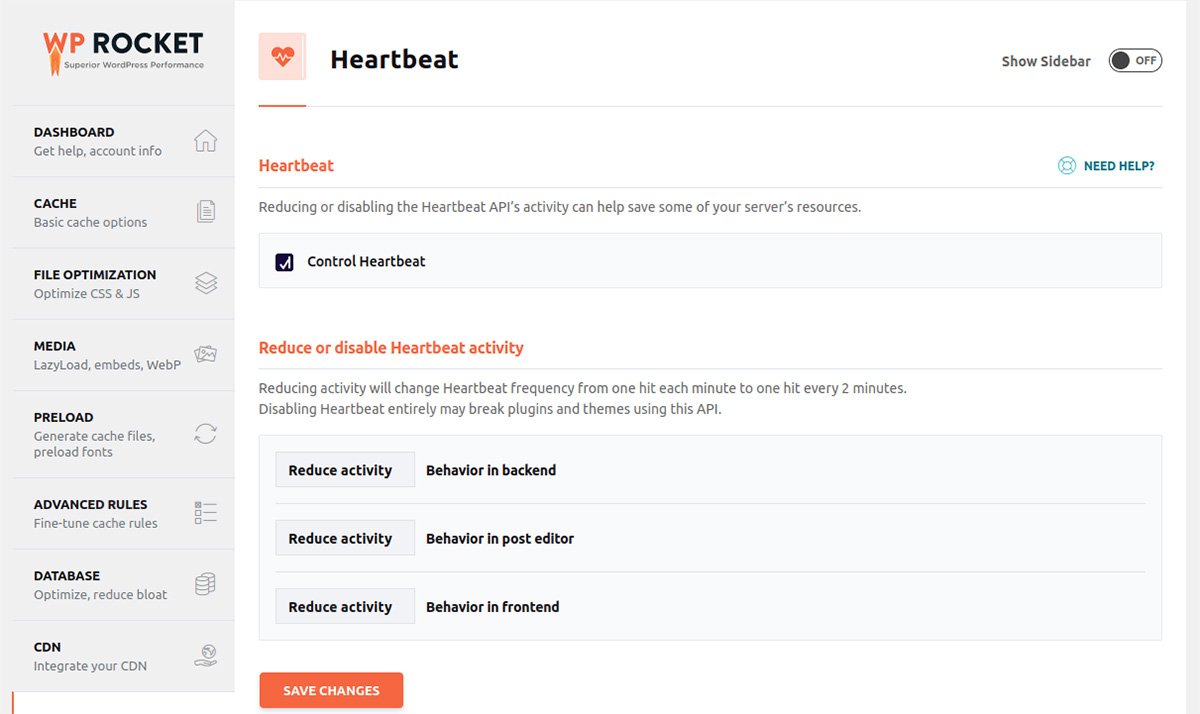
Interfejs API bicia serca

Działania takie jak Autozapis, powiadomienia na desce rozdzielczej i dane w czasie rzeczywistym wyświetlane przez wtyczki eCommerce zajmują zasoby serwera. Heartbeat API zapewnia bezpośrednią kontrolę nad aktywnością Heartbeat.
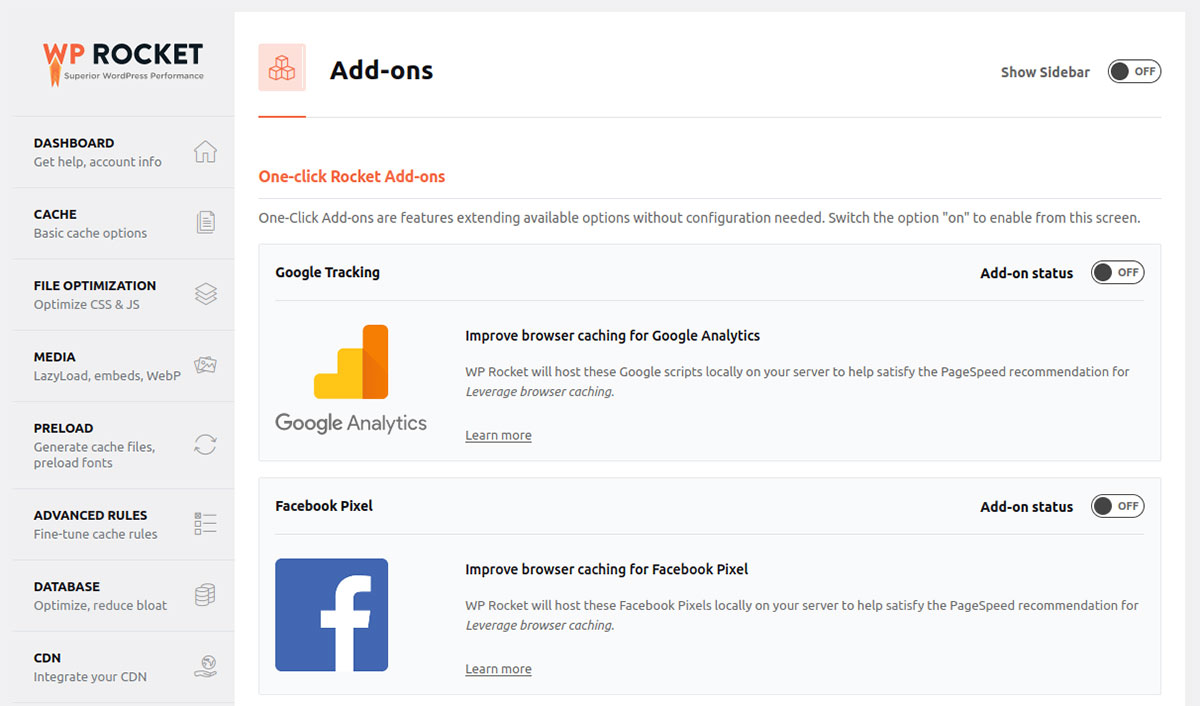
Reklama d-ons

Dodatki Rocket jednym kliknięciem poprawiają pamięć podręczną przeglądarki, aby spełnić zalecenia PageSpeed dla Google Analytics, Facebooka i innych.
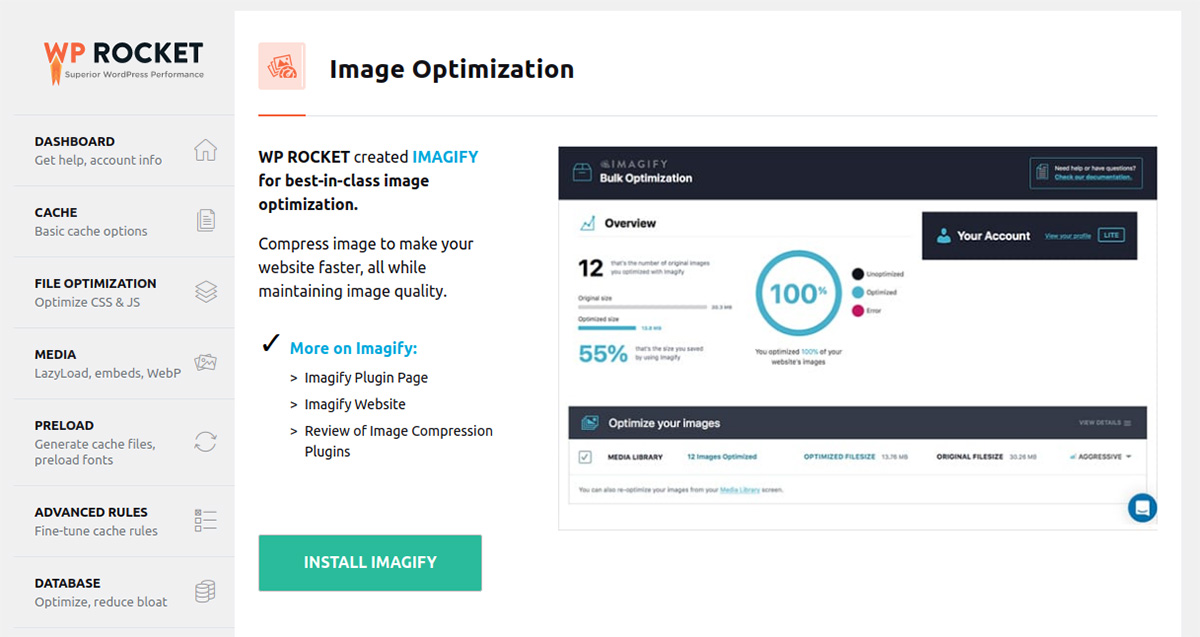
Optymalizacja obrazu

Pamiętasz, jak rozmawialiśmy o kompresji obrazu WebP? W menu Optymalizacja obrazu możesz zainstalować Imagify , wtyczkę, która kompresuje obrazy, dzięki czemu możesz korzystać z WebP.
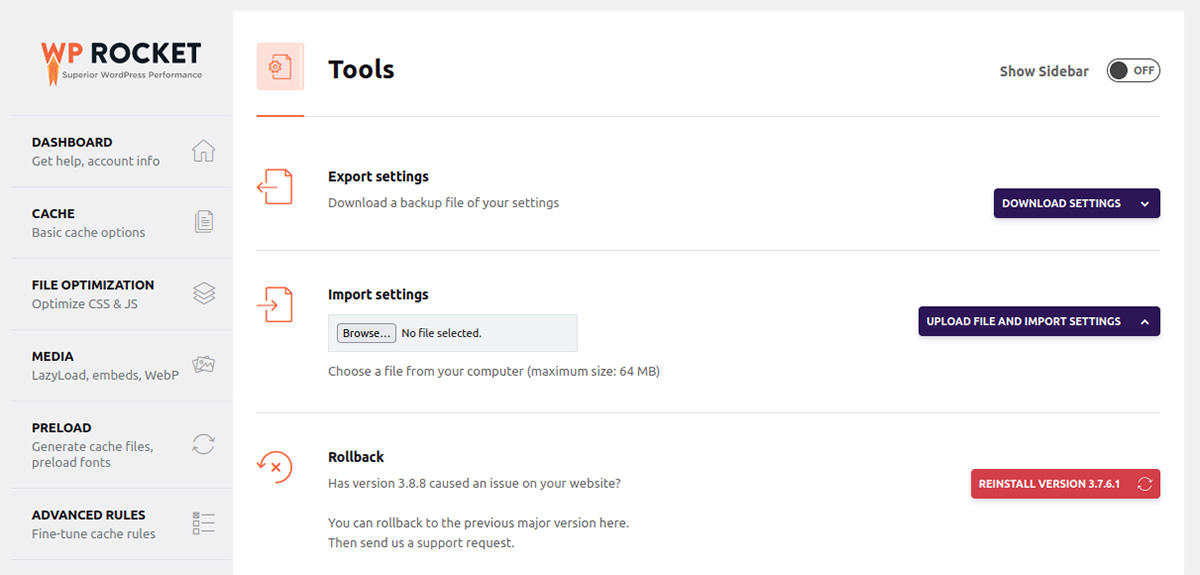
Narzędzia

Menu Narzędzia umożliwia importowanie i eksportowanie ustawień WP Rocket. Może to być przydatne, jeśli masz zainstalowany WP Rocket w innej witrynie i chcesz zaoszczędzić czas na konfigurowanie wszystkiego.
Kinsta i WP Rocket idą w parze
Jeśli hostujesz swoją witrynę za pomocą Kinsta, masz już dobrą pozycję, aby mieć strony, które ładują się szybciej niż w innym przypadku. Kiedy używasz wtyczki WP Rocket i konfigurujesz ją pod kątem najlepszej możliwej optymalizacji, prędkość Twojej witryny zyska monumentalny wzrost.
Czy masz doświadczenie z WP Rocket? Podziel się swoimi sugestiami dotyczącymi najlepszych konfiguracji w komentarzach!
