Jak zoptymalizować rozmiar responsywnego logo w module menu pełnej szerokości Divi?
Opublikowany: 2022-08-31Moduł menu o pełnej szerokości Divi daje użytkownikom Divi dużą kontrolę nad jego projektem. Obejmuje to możliwość stworzenia całkowicie responsywnego logo. Jeden zestaw elementów sterujących, Logo Width i Logo Max Width, doskonale współpracują ze sobą, aby określić rozmiar logo. Wystarczy kilka korekt, aby każdy użytkownik Divi mógł zapewnić, że jego logo będzie działać doskonale na każdym ekranie. W tym poście zobaczymy, jak zoptymalizować responsywny rozmiar logo Divi w module menu pełnej szerokości Divi.
Zacznijmy.
Informacje o moich przykładowych ustawieniach modułu menu o pełnej szerokości
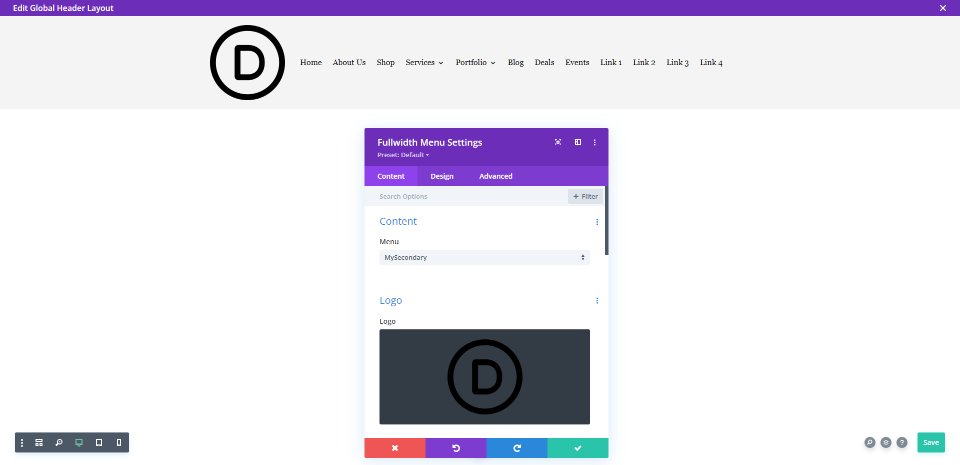
Zanim zaczniemy, spójrzmy na mój przykład i jego ustawienia. Widzimy, że logo jest duże na nagłówek. To jest kwadratowe logo. Zobaczymy też, jak dostosować ustawienia dla innych rozmiarów i kształtów. Daje nam to punkt wyjścia i zobaczymy, jak to zmienić w miarę postępów. Pokaże też, dlaczego musimy to dostosować.
Oto moje ustawienia:
- Logo: 150×150
- Kolor tła: #f4f4f4
- Styl: wyrównany do lewej (pokażę również logo wyśrodkowane w linii, gdy pomoże to zademonstrować ustawienie)
- Menu rozwijane Kierunek: w dół
- Utwórz łącza menu o pełnej szerokości: Nie
- Czcionka menu: Arvo
- Kolor tekstu: czarny
- Rozmiar czcionki: 16px
- Wyściółka: 2vh na górze i na dole
Oto nagłówek widoczny na pulpicie.

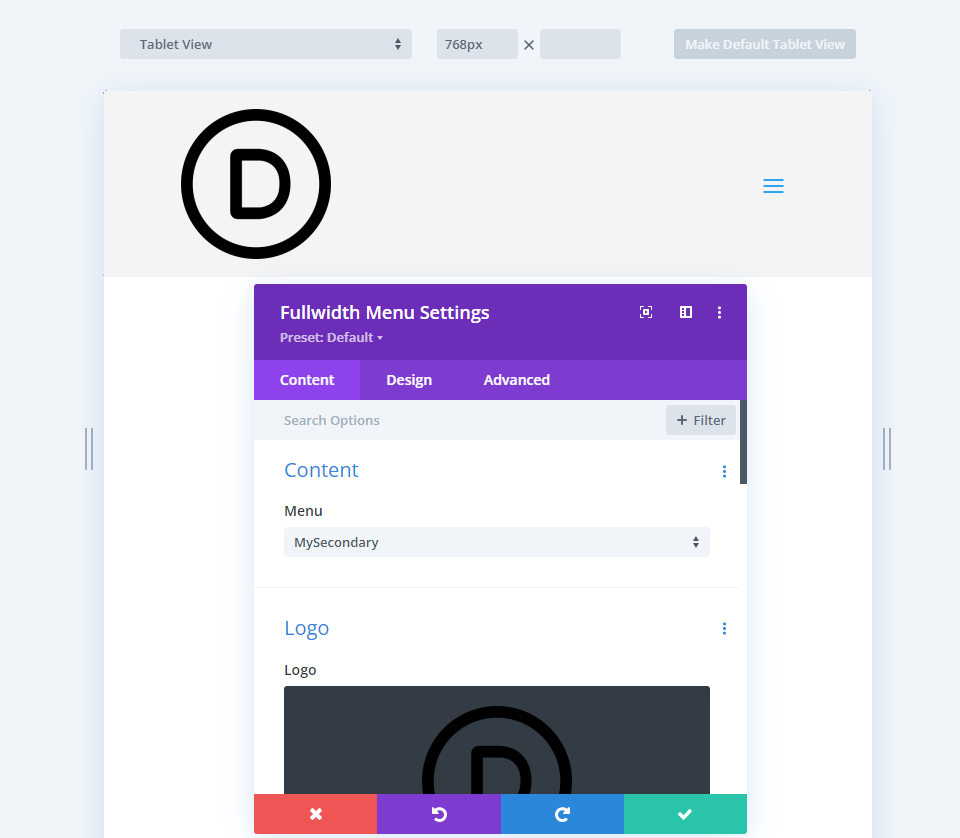
Oto nagłówek na tablecie. Rozmiar logo wyróżnia się jeszcze bardziej.

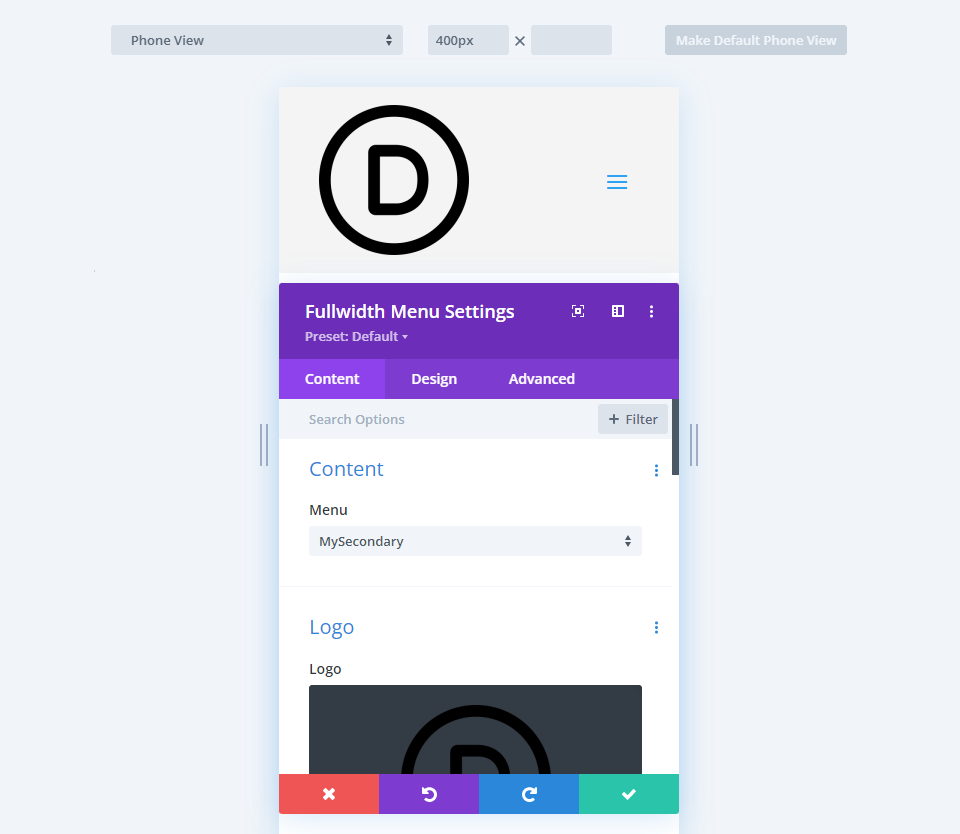
Na koniec oto widok telefonu. Ten sprawia, że nagłówek jest zbyt duży.

Te przykłady dobrze pokazują, dlaczego logo w module menu o pełnej szerokości musi być responsywne.
O Rozmiar Logo
Zalecany rozmiar logo jest różny w sieci. Najbardziej zalecany rozmiar to zazwyczaj od 250×100 do 250×150. Loga, które umieszczamy w naszych układach Divi są zwykle w zakresie 160×50 lub 225×100, ale niektóre różnią się znacznie w zależności od ich kształtu.
Używam logo o wymiarach 150×150 i pokażę kilka przykładów z logo w różnych rozmiarach. Musisz pobawić się ustawieniami opartymi na rozmiarze obrazu Twojego logo.
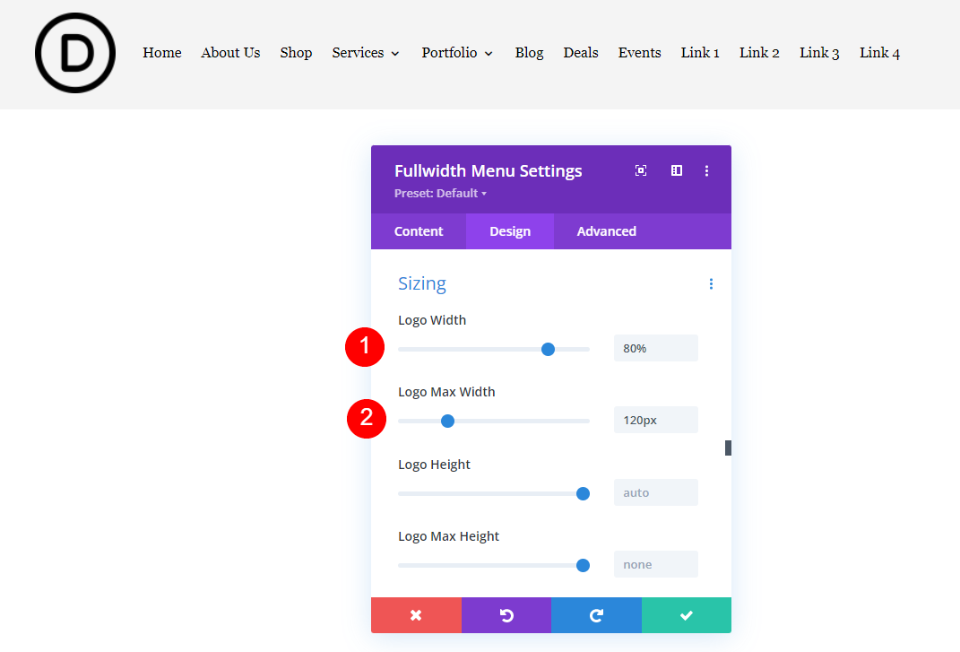
Ustawienia rozmiaru logo modułu menu o pełnej szerokości
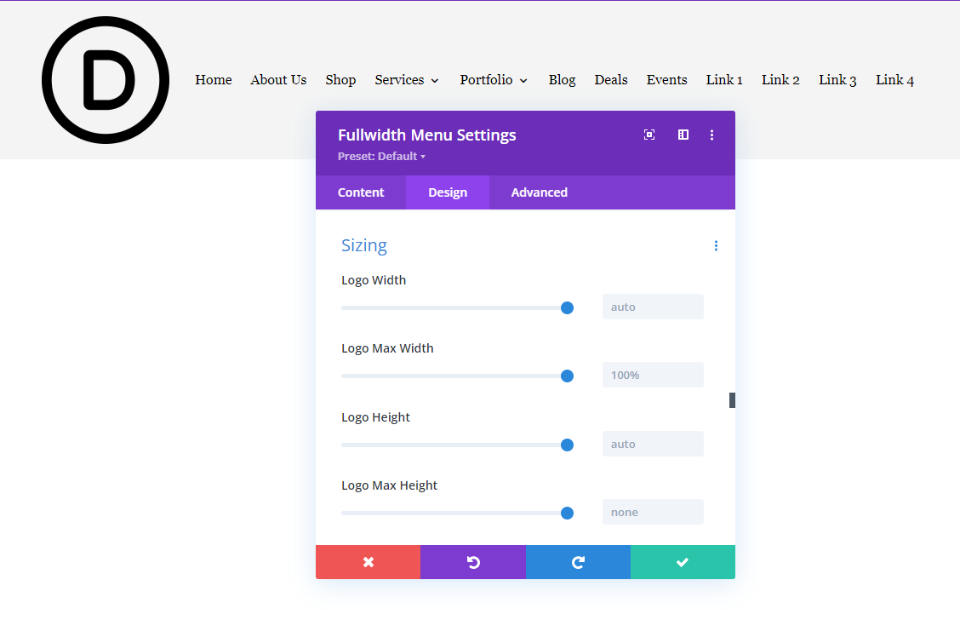
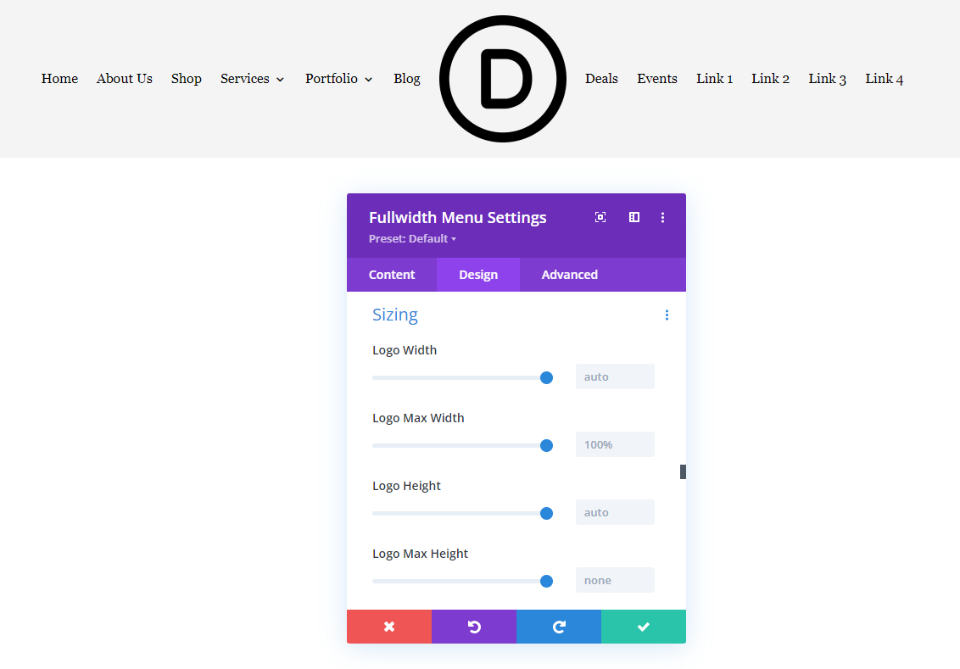
W sekcji Rozmiary znajduje się 10 ustawień. Cztery z tych ustawień dotyczą logo.
Ustawienia obejmują:
- Szerokość logo – procent maksymalnej szerokości. Wartość domyślna to Auto.
- Logo Max Width – ustawia maksymalną szerokość w pikselach, której szerokość nie może przekroczyć. Wartość domyślna to 100%.
- Wysokość logo – procent maksymalnej wysokości. Wartość domyślna to Auto.
- Logo Max Height – ustawia maksymalną wysokość w pikselach, której wysokość nie może przekroczyć. Wartość domyślna to 100%.

Ustawienia szerokości działają razem, a ustawienia wysokości działają razem, ale szerokości i wysokości nie należy używać razem. Te ustawienia dają nam precyzyjną kontrolę nad szerokością lub wysokością logo. W przypadku korzystania z ustawień komputera stacjonarnego, tabletu i telefonu zawsze będziemy mieli doskonale responsywne logo, niezależnie od rozmiaru ekranu użytkownika.
W tym samouczku skupimy się na szerokości logo i maksymalnej szerokości logo. Podczas korzystania z ustawień szerokości, Wysokość powinna być ustawiona na Auto, a Maksymalna wysokość powinna być ustawiona na 100%.
Szerokość logo i maksymalna szerokość logo
Ustawienie Szerokość logo określa szerokość logo jako procent wartości maksymalnej szerokości. Wartość Maksymalna szerokość jest zwykle ustawiana w pikselach lub vw. Wysokość dopasowuje się do siebie, zachowując kształt logo wraz ze zmianą rozmiaru.
Na przykład, jeśli maksymalna szerokość jest ustawiona na 50 pikseli, a szerokość na 80%, logo będzie wyświetlać szerokość 40 pikseli.
Ustawiając maksymalną liczbę pikseli dla szerokości, a następnie ustawiając szerokość logo jako procent tej maksymalnej dla każdego rozmiaru ekranu, możemy zapewnić, że logo zawsze będzie idealnie responsywne.
Przykłady szerokości i maksymalnej szerokości
Zobaczmy kilka dobrych i złych przykładów, aby zademonstrować responsywność logo. Ten przykład pokazuje domyślne ustawienia szerokości. Wybrałem Inline Centered Logo, aby pokazywać szerokość po obu stronach logo.

Zły przykład
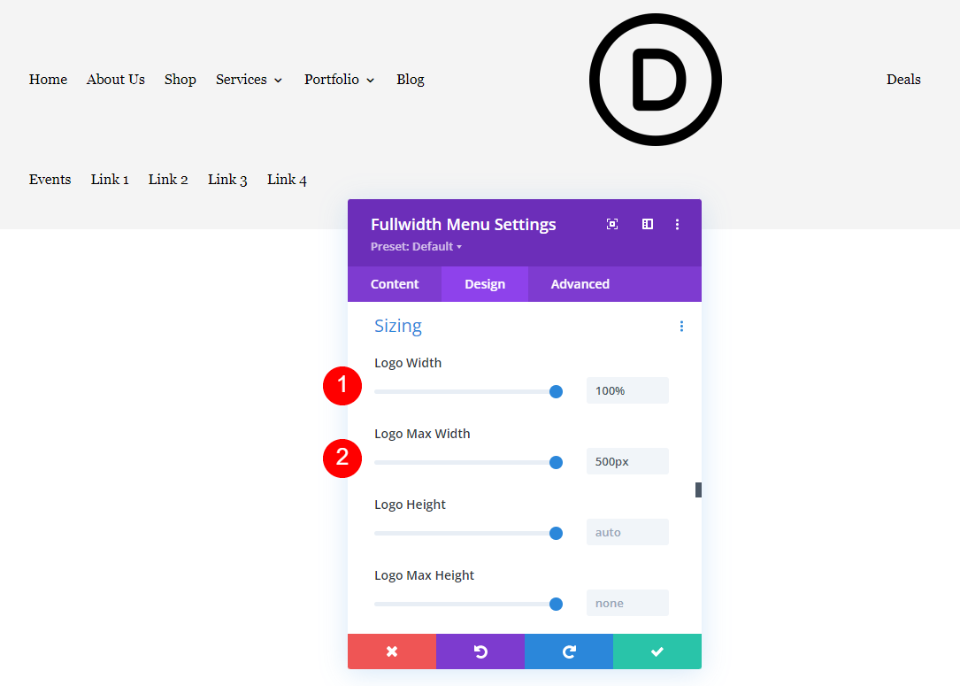
Zobaczmy teraz zły przykład. Wyolbrzymiałem liczby, żeby było to bardziej oczywiste. Jeśli zwiększymy Max Width i ustawimy Width na 100%, spowoduje to odsunięcie linków menu od logo. Na tabletach i telefonach wyglądałoby to jeszcze gorzej.
- Szerokość logo: 100%
- Maksymalna szerokość: 500px

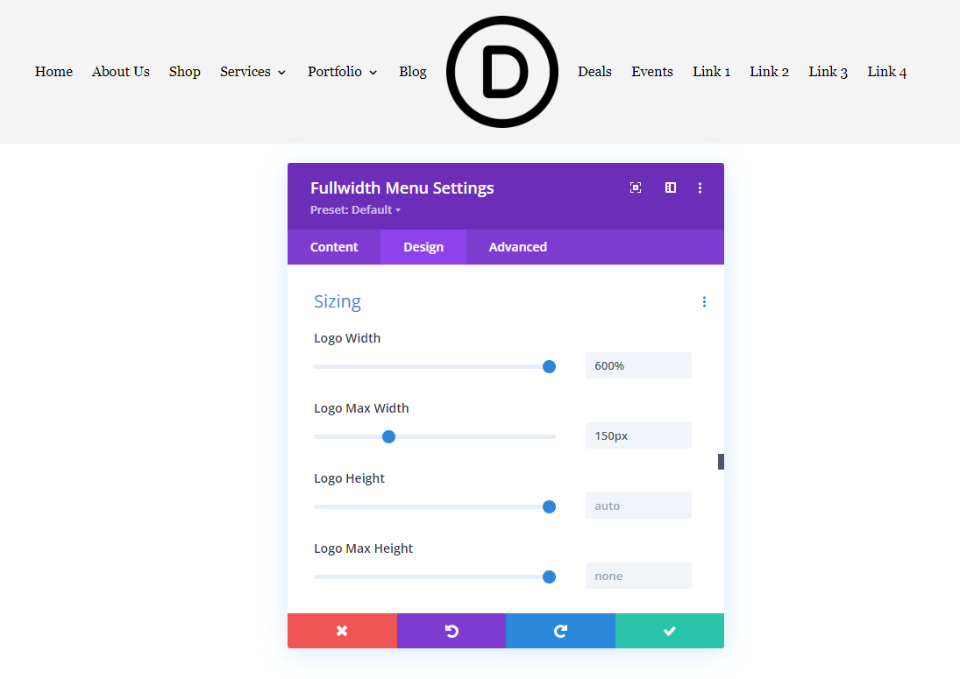
Możemy użyć Max Width, aby ograniczyć szerokość. W tym przykładzie ustawiłem maksymalną szerokość na 150px i szerokość na 600%. Szerokość nie może być większa niż szerokość maksymalna, która wynosi 150 pikseli. Pomaga nam to ograniczyć możliwą szerokość i pomaga nam zaprojektować rozmiar logo pod kątem responsywności.
- Szerokość logo: 600%
- Maksymalna szerokość: 150px

Dobry przykład
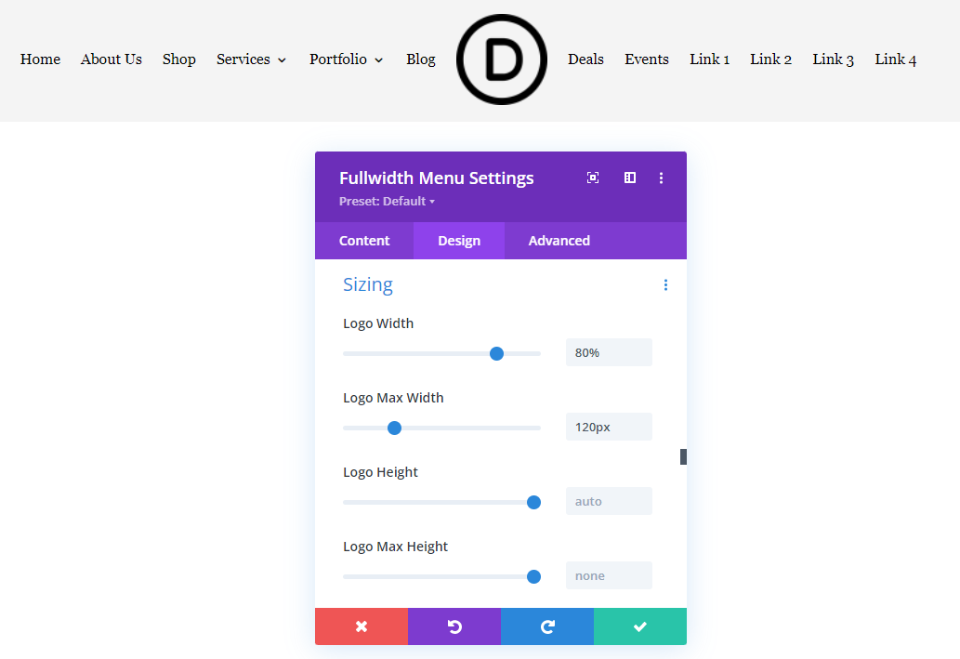
Następnie zobaczmy dobry przykład. Na początek zalecam pozostawienie domyślnej szerokości i dostosowanie maksymalnej szerokości, aż znajdziesz zakres w pikselach, który będzie dobrze pasował do Twojego logo. Ustawiłem szerokość na 80% maksymalnej szerokości, czyli 120px. Logo wygląda o wiele lepiej w tym nagłówku.
- Szerokość logo: 80%
- Maksymalna szerokość: 120px

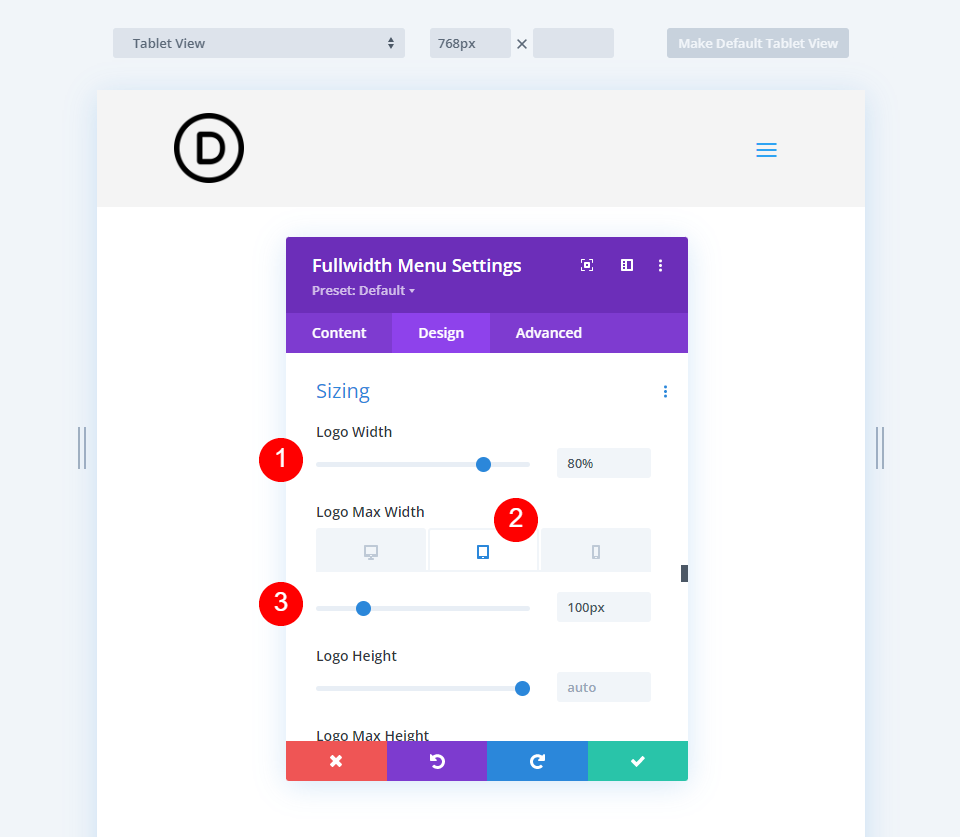
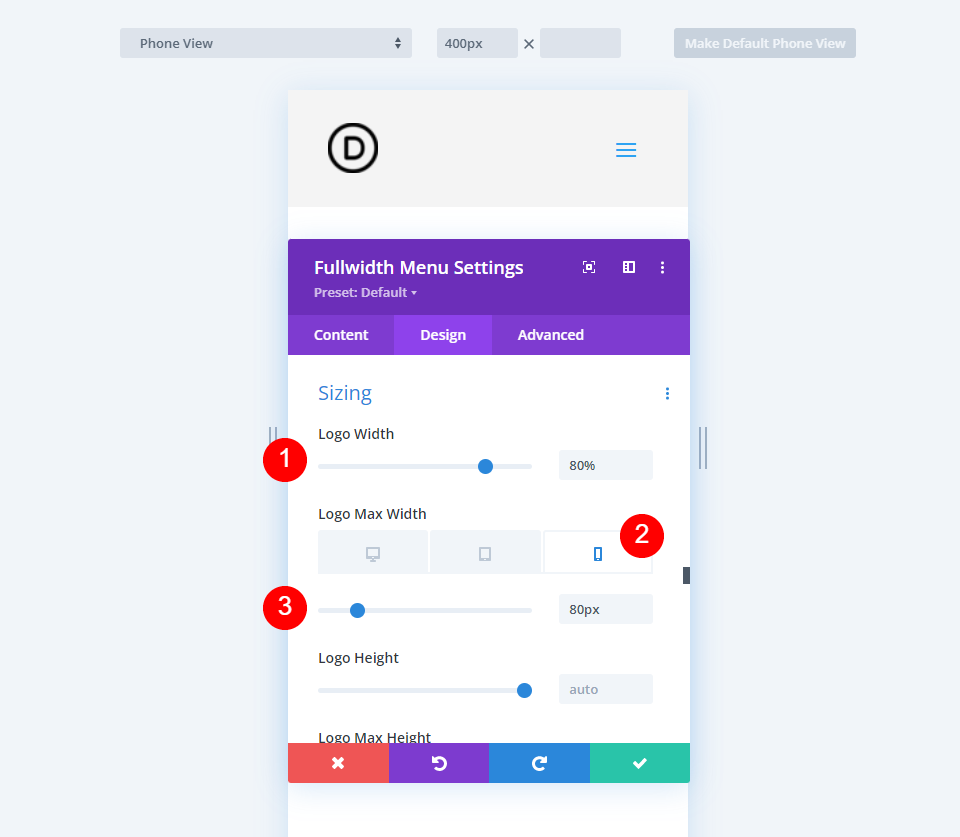
Aby uzyskać najlepsze wyniki responsywne, musimy ustawić tablet i telefon na różne maksymalne szerokości pikseli. Oto logo z wyrównaniem do lewej dla komputerów stacjonarnych, telefonów komórkowych i telefonów. Ustawimy 120 pikseli dla pulpitu, 100 pikseli dla tabletów i 80 pikseli dla telefonów.
- Szerokość logo: 80%
- Maksymalna szerokość: pulpit 120 pikseli, tablet 100 pikseli, telefon 80 pikseli
Oto wersja na komputer.


Oto wersja stołowa. Wybrałem opcję Tablet dla Logo Max Width i ustawiłem ją na 100px. Wygląda to znacznie lepiej niż ustawienie domyślne.

Wreszcie, oto wersja telefoniczna z 80px. Logo jest teraz doskonale responsywne na wszystkich trzech opcjach ekranu.

Przykłady rozmiarów responsywnych logo
Do tego momentu widzieliśmy kwadratowe logo. Przyjrzyjmy się teraz kilku różnym typom logo, aby zobaczyć, jak używać ustawień szerokości i maksymalnej szerokości. Zmodyfikuję kilka darmowych nagłówków Divi, aby dołączyć moduł menu o pełnej szerokości i dodać logo.
Możesz te ustawienia, aby zapewnić responsywne logo. Spójrzmy na przykład, jak możesz ich użyć w interfejsie witryny.
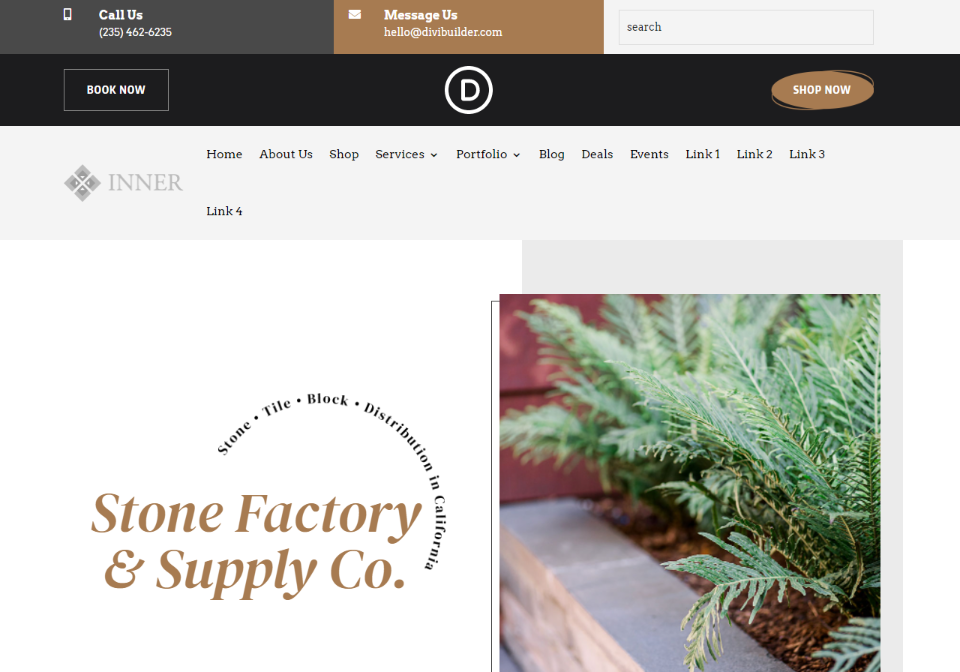
Przykład pierwszego responsywnego logo
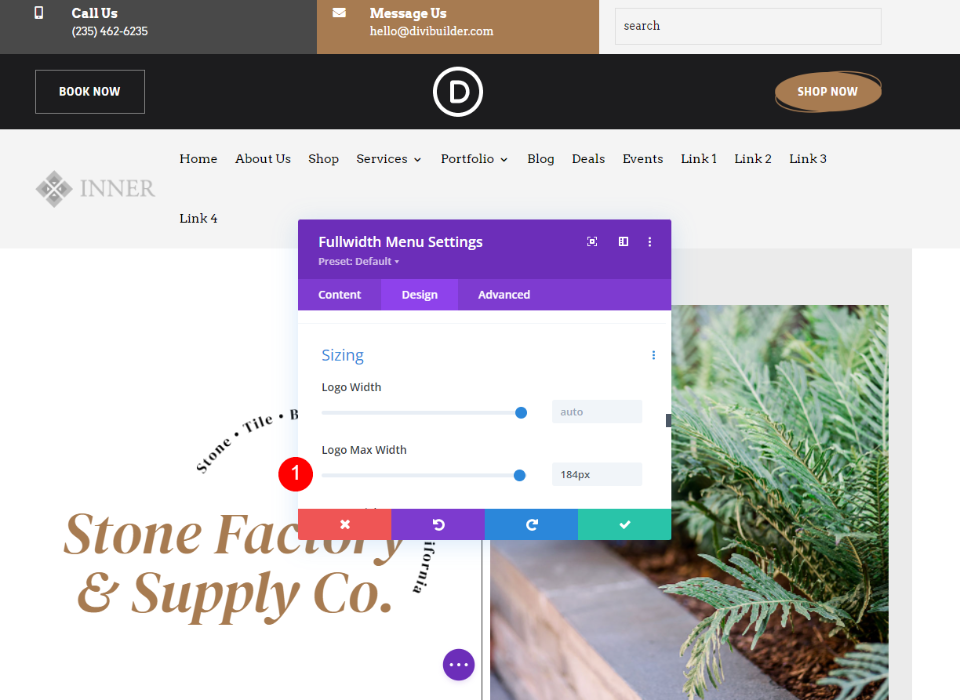
W tym przykładzie używam strony docelowej z bezpłatnego pakietu Stone Factory Layout, który jest dostępny w Divi. Używam zmodyfikowanej wersji bezpłatnego szablonu nagłówka i stopki.
To jest wewnętrzne logo. Ma wymiary 161×50, co sprawia, że jest to szerokie i krótkie logo. Oto moje aktualne ustawienia:
- Logo: 161×50
- Kolor tła: #f4f4f4
- Styl: wyrównany do lewej
- Menu rozwijane Kierunek: w dół
- Utwórz łącza menu o pełnej szerokości: Nie
- Czcionka menu: Arvo
- Kolor tekstu: czarny
- Rozmiar czcionki: 16px
Domyślne ustawienia są zbyt szerokie, przez co łącza menu zawijają się do następnego wiersza.

Zoptymalizuj rozmiar pierwszego responsywnego logo
Teraz zoptymalizujmy logo, korzystając z omówionych przez nas opcji rozmiaru. Pokażę ustawienia w miarę postępów. Maksymalna szerokość 184px powoduje zawinięcie menu, ale 183 jest w porządku.
- Szerokość logo: Auto
- Maksymalna szerokość: 184px

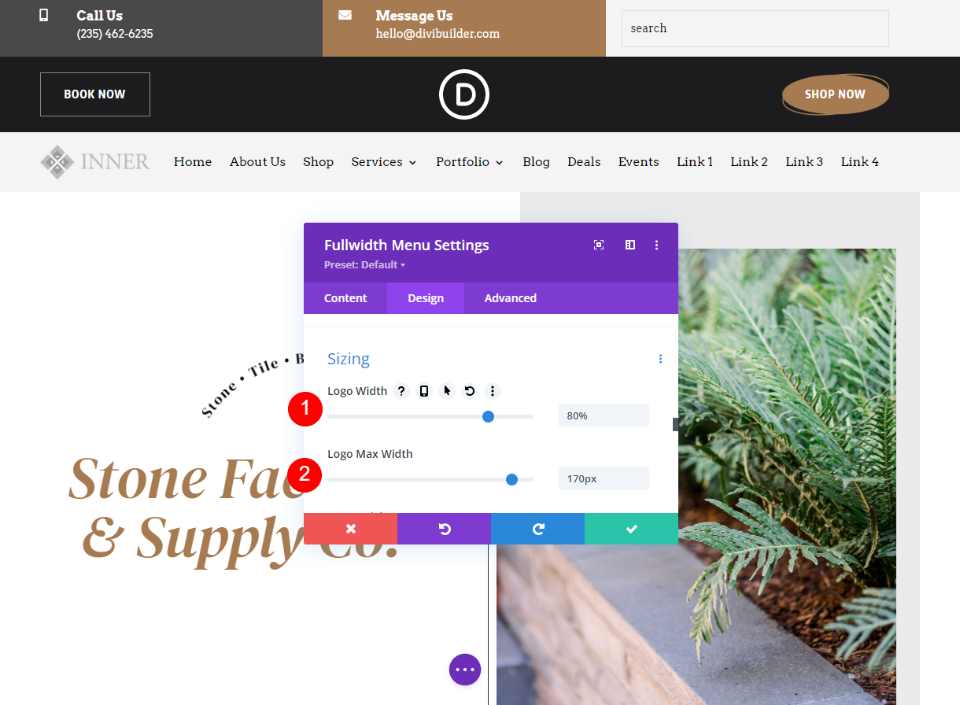
Maksymalna szerokość między 180 a 145 pikseli wygląda świetnie na komputerach stacjonarnych, więc użyję tego jako wstępnego zakresu i ustawię górny limit na 170 pikseli. Ustawiłem szerokość na 80%, więc zawsze wygląda świetnie w tym rozmiarze.
- Szerokość logo: 80%
- Maksymalna szerokość: 170px

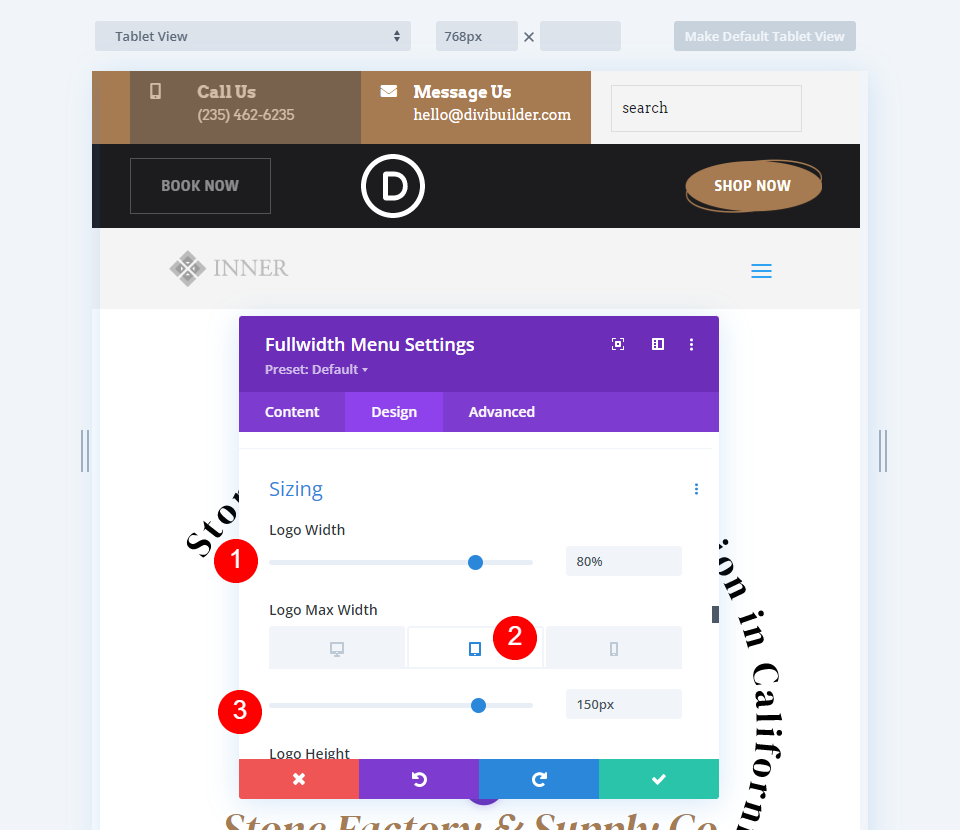
W przypadku tabletu jako punkt wyjścia użyłem maksymalnej szerokości 170 pikseli i zmniejszyłem ją do 150 pikseli. Zostawiłem Szerokość na 80%.
- Szerokość logo: 80%
- Maksymalna szerokość: 150px

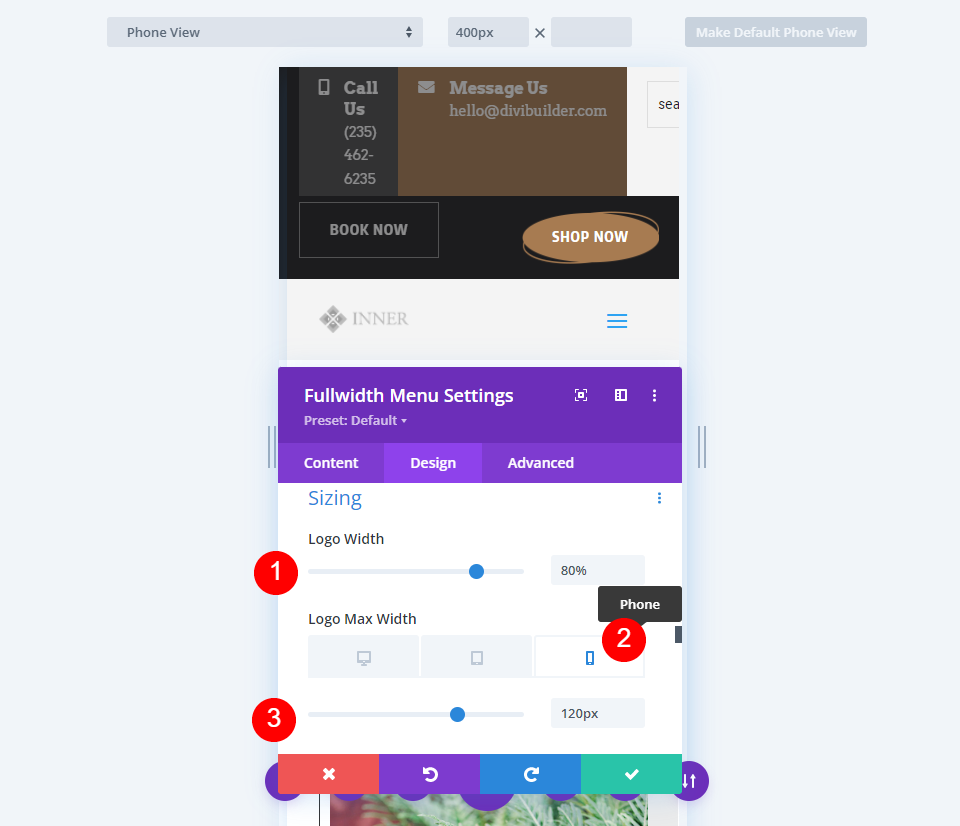
W przypadku wersji na telefon zmniejszyłem maksymalną szerokość do 120 pikseli. Jak wcześniej. Pozostawiłem szerokość logo na 80%.
- Szerokość logo: 80%
- Maksymalna szerokość: 120px

Przykład drugiego responsywnego logo
W tym przypadku korzystam z bezpłatnego pakietu układu usług elektrycznych, który jest dostępny w Divi. Używam zmodyfikowanej wersji bezpłatnego szablonu nagłówka i stopki. Wykorzystuje logo Job Line. Ma wymiary 226×100, dzięki czemu jest to szerokie i krótkie logo, które jest większe niż w naszym ostatnim przykładzie. Oto moje aktualne ustawienia modułu menu o pełnej szerokości:
- Logo: 226×100
- Kolor tła: biały
- Styl: wyrównany do lewej
- Menu rozwijane Kierunek: w dół
- Utwórz łącza menu o pełnej szerokości: Nie
- Czcionka menu: Chakra Petch
- Styl: odważny
- Kolor tekstu: czarny
- Rozmiar czcionki: 16px
Podobnie jak w ostatnim przykładzie, ustawienia domyślne są zbyt szerokie, przez co łącza menu zawijają się do następnej linii.

Zoptymalizuj drugi rozmiar responsywnego logo
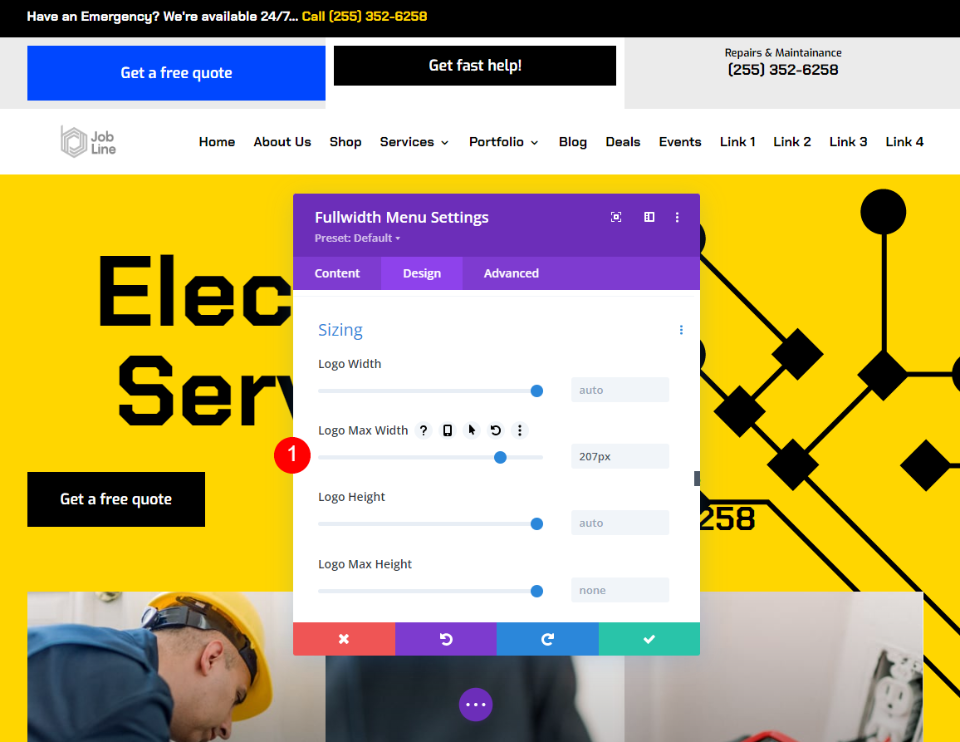
Teraz zoptymalizujmy nasze drugie logo, korzystając z omówionych przez nas opcji rozmiaru. Pokażę ustawienia w miarę postępów. To logo wygląda świetnie przy maksymalnej szerokości między 190px a 207px.
- Szerokość logo: Auto
- Maksymalna szerokość: 207px

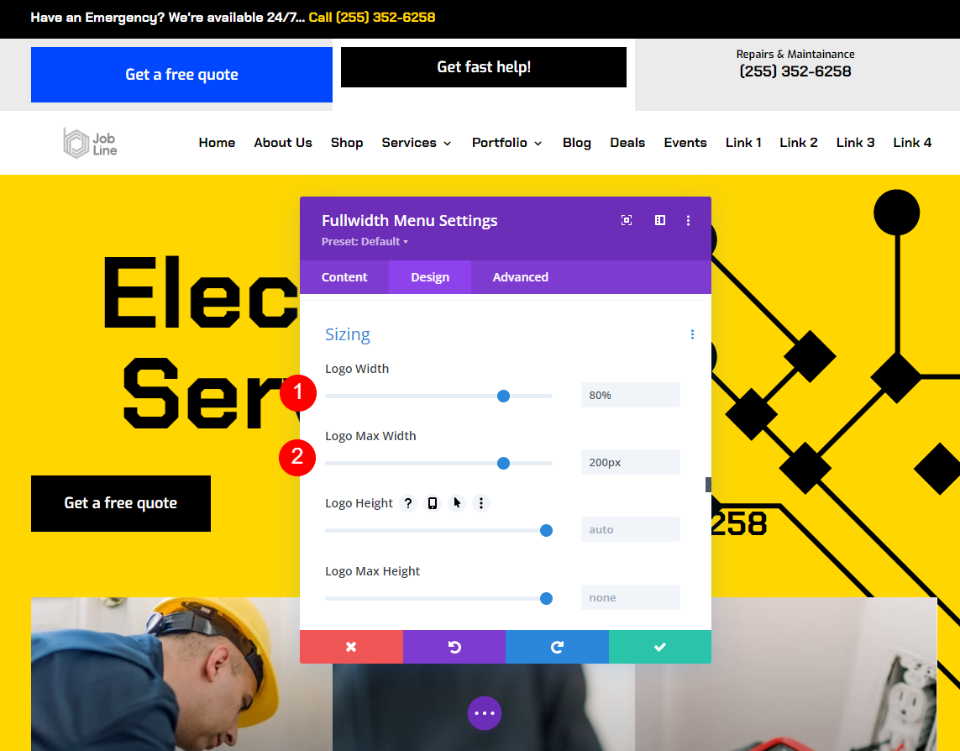
Użyję 200px jako maksymalnej szerokości. Ustawiłem szerokość na 80%, więc zawsze wygląda świetnie w tym rozmiarze.
- Szerokość logo: 80%
- Maksymalna szerokość: 200px

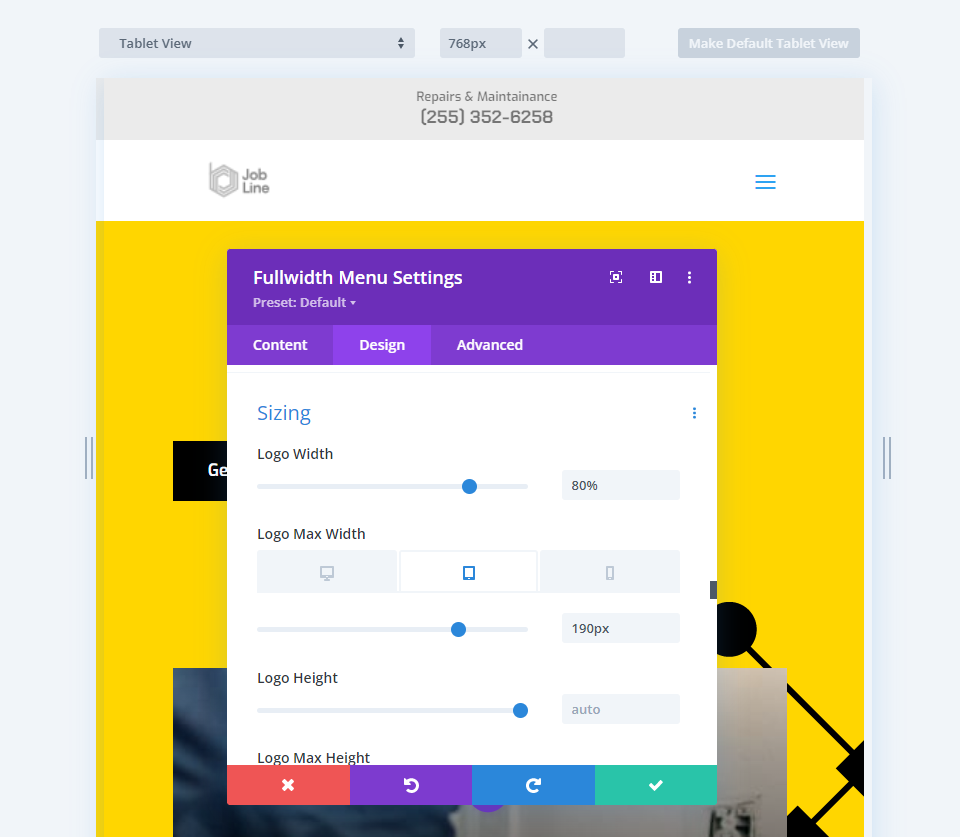
W przypadku tabletu jako punkt wyjścia użyłem maksymalnej szerokości 200 pikseli i zmniejszyłem ją do 190 pikseli. Zostawiłem Szerokość na 80%.
- Szerokość logo: 80%
- Maksymalna szerokość: 190px

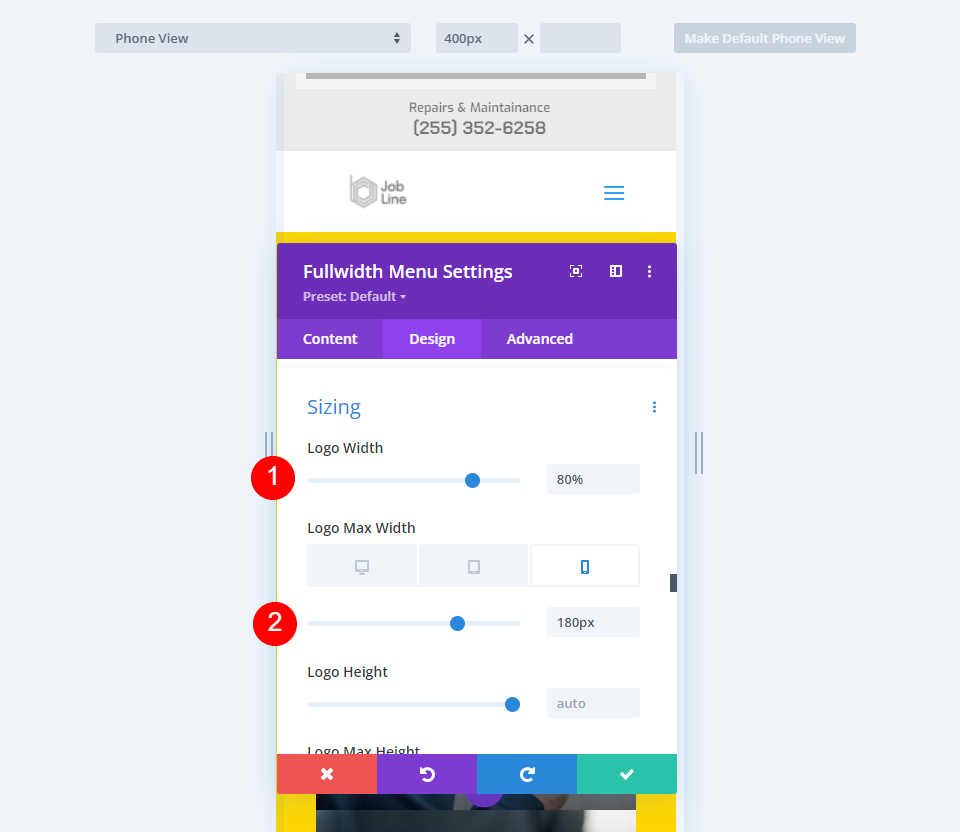
W przypadku wersji na telefon zmniejszyłem maksymalną szerokość do 180 pikseli. Tak jak poprzednio, zostawiłem szerokość logo na 80%.
- Szerokość logo: 80%
- Maksymalna szerokość: 180px

Końcowe myśli
Oto nasze spojrzenie na to, jak zoptymalizować responsywny rozmiar logo Divi w module menu o pełnej szerokości. Ustawienia szerokości i maksymalnej szerokości doskonale współpracują ze sobą, pomagając znaleźć optymalny rozmiar i ograniczyć logo do tego rozmiaru dla dowolnego ekranu. Aby uzyskać żądane korekty, trzeba trochę poprawić, ale korekty są proste. Zaledwie kilka regulacji sprawia, że logo Divi doskonale reaguje na każdy ekran.
Chcemy usłyszeć od Ciebie. Czy zoptymalizowałeś rozmiar swojego logo w module menu pełnej szerokości Divi? Daj nam znać w komentarzach.
