Jak wyświetlić mobilną wersję witryn WordPress z komputera
Opublikowany: 2023-05-19Czy chcesz wyświetlić podgląd mobilnej wersji swojej witryny WordPress?
Podgląd układu mobilnego pomaga zobaczyć, jak Twoja witryna wygląda na urządzeniach mobilnych. Gdy Twoja witryna jest w fazie rozwoju lub nawet gdy jest już aktywna, często łatwiej jest wyświetlić wersję mobilną na komputerze stacjonarnym. Następnie możesz szybko wprowadzić zmiany i zobaczyć ich efekt.
W tym artykule pokażemy, jak wyświetlić mobilną wersję witryny WordPress z komputera.

Dlaczego warto wyświetlić podgląd układu mobilnego
Ponad 50% odwiedzających Twoją witrynę będzie korzystać z telefonów komórkowych, aby uzyskać dostęp do Twojej witryny. Około 3% będzie korzystało z tabletu.
Oznacza to, że posiadanie witryny, która świetnie wygląda na urządzeniach mobilnych, jest bardzo ważne.
W rzeczywistości mobilność jest tak ważna, że Google używa teraz indeksu mobile-first dla swojego algorytmu rankingu witryn. Oznacza to, że Google użyje mobilnej wersji Twojej witryny do indeksowania. Możesz dowiedzieć się więcej, czytając nasz ostateczny przewodnik po WordPress SEO.
Nawet jeśli używasz responsywnego motywu WordPress, nadal musisz sprawdzić, jak Twoja witryna wygląda na urządzeniach mobilnych. Możesz chcieć utworzyć różne wersje kluczowych stron docelowych, które są zoptymalizowane pod kątem potrzeb użytkowników mobilnych.
Należy pamiętać, że większość podglądów na urządzenia mobilne nie będzie w pełni idealna, ponieważ istnieje tak wiele różnych rozmiarów ekranów urządzeń mobilnych i przeglądarek. Ostatecznym testem powinno być zawsze obejrzenie witryny na rzeczywistym urządzeniu mobilnym.
To powiedziawszy, spójrzmy, jak możesz wyświetlić mobilną wersję swojej witryny WordPress na komputerze.
Omówimy dwie różne metody testowania wyglądu Twojej witryny na urządzeniach mobilnych za pomocą przeglądarek komputerowych. Możesz kliknąć poniższe linki, aby przejść do dowolnej sekcji:
- Metoda 1: Korzystanie z narzędzia do dostosowywania motywu WordPress
- Metoda 2: Korzystanie z trybu urządzenia DevTools przeglądarki Google Chrome
- Bonus: Jak tworzyć treści dostosowane do urządzeń mobilnych w WordPress
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1: Korzystanie z narzędzia do dostosowywania motywu WordPress
Możesz użyć dostosowywania motywu WordPress, aby wyświetlić podgląd mobilnej wersji swojej witryny WordPress.
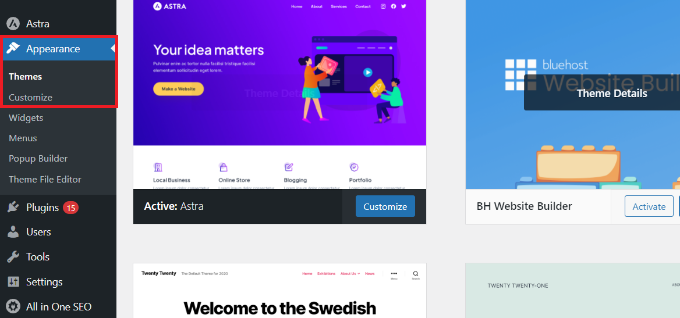
Po prostu zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do ekranu Wygląd » Dostosuj .

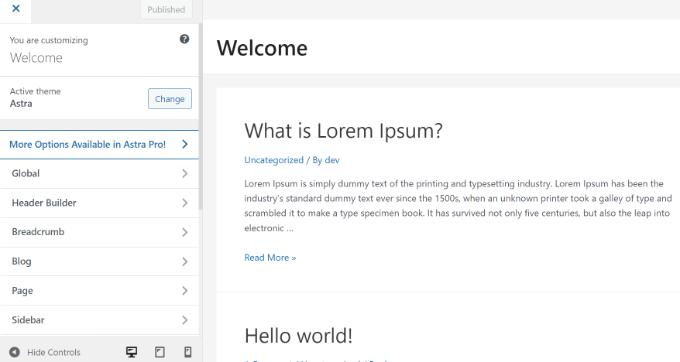
Spowoduje to otwarcie dostosowywania motywu WordPress. W tym samouczku użyjemy motywu Astra.
W zależności od używanego motywu możesz zobaczyć nieco inne opcje w menu po lewej stronie.

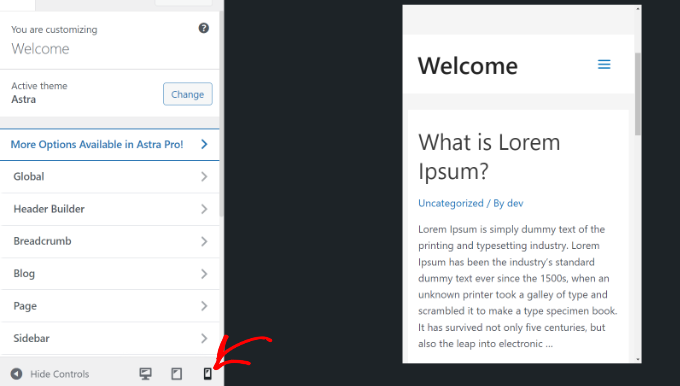
U dołu ekranu wystarczy kliknąć ikonę telefonu komórkowego.
Zobaczysz wtedy podgląd tego, jak Twoja strona wygląda na urządzeniach mobilnych.

Ta metoda podglądu wersji mobilnej jest szczególnie przydatna, gdy nie skończyłeś jeszcze tworzyć swojego bloga lub gdy jest on w trybie konserwacji.
Możesz teraz wprowadzać zmiany w swojej witrynie i sprawdzać, jak wyglądają, zanim je opublikujesz.
Metoda 2: Korzystanie z trybu urządzenia DevTools przeglądarki Google Chrome
Przeglądarka Google Chrome zawiera zestaw narzędzi programistycznych, które umożliwiają przeprowadzanie różnych kontroli dowolnej witryny internetowej, w tym podgląd jej wyglądu na urządzeniach mobilnych.
Po prostu otwórz przeglądarkę Google Chrome na pulpicie i odwiedź stronę, którą chcesz sprawdzić. Może to być podgląd strony w Twojej witrynie lub nawet witryna konkurencji.

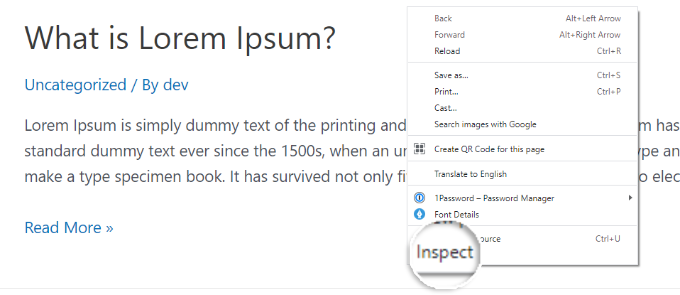
Następnie musisz kliknąć stronę prawym przyciskiem myszy i wybrać opcję „Sprawdź”.

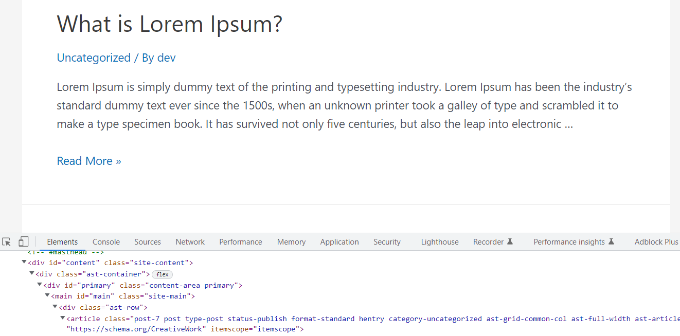
Nowy panel otworzy się po prawej stronie lub u dołu ekranu.
Będzie wyglądać mniej więcej tak:

W widoku programisty będziesz mógł zobaczyć kod źródłowy HTML swojej witryny, CSS i inne szczegóły.
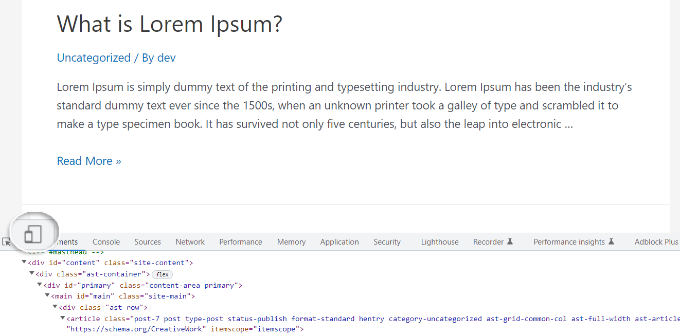
Następnie musisz kliknąć przycisk „Przełącz pasek narzędzi urządzenia”, aby przejść do widoku mobilnego.

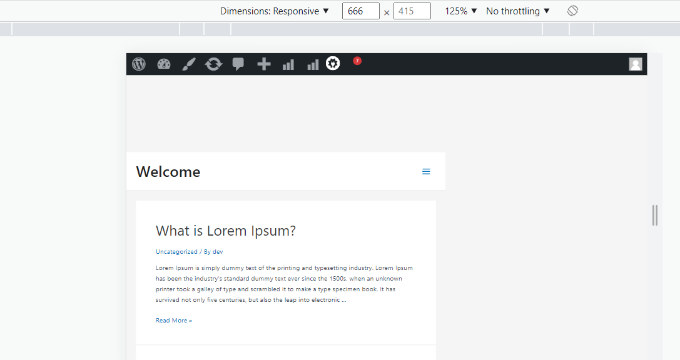
Zobaczysz, jak podgląd Twojej strony skurczy się do rozmiaru ekranu urządzenia mobilnego.
Ogólny wygląd Twojej witryny również ulegnie zmianie w widoku mobilnym. Na przykład menu zwiną się, a dodatkowe ikony przesuną się w lewo zamiast w prawo menu.

Kiedy najedziesz kursorem myszy na mobilny widok swojej witryny, zmieni się on w kółko. To kółko można przesuwać za pomocą myszy, aby naśladować ekran dotykowy na urządzeniu mobilnym.
Możesz także przytrzymać klawisz „Shift”, a następnie kliknąć i poruszyć myszą, aby zasymulować szczypanie ekranu telefonu komórkowego w celu powiększenia lub pomniejszenia.
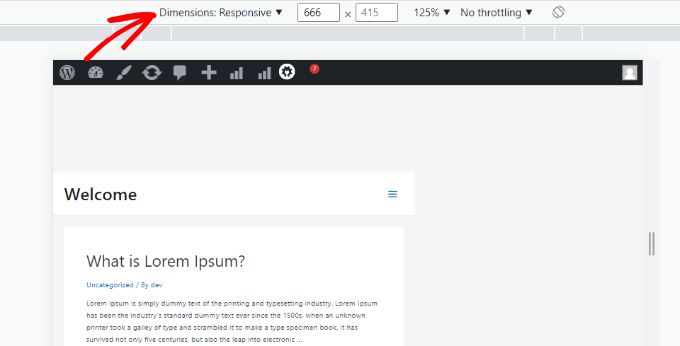
Nad mobilnym widokiem Twojej witryny zobaczysz kilka dodatkowych opcji.

Te ustawienia umożliwiają wykonanie kilku dodatkowych czynności. Możesz sprawdzić, jak Twoja strona będzie wyglądać na różnych typach smartfonów.
Na przykład możesz wybrać urządzenie mobilne, takie jak iPhone, i zobaczyć, jak Twoja witryna będzie wyglądać na urządzeniu.
Możesz także symulować wydajność swojej witryny przy szybkich lub wolnych połączeniach 3G. Możesz nawet obrócić ekran telefonu komórkowego za pomocą ikony obracania.
Bonus: Jak tworzyć treści dostosowane do urządzeń mobilnych w WordPress
Ważne jest, aby Twoja witryna miała responsywny wygląd, aby użytkownicy mobilni mogli łatwo poruszać się po Twojej witrynie.
Jednak posiadanie responsywnej witryny może nie wystarczyć. Użytkownicy urządzeń mobilnych często szukają innych rzeczy niż użytkownicy komputerów stacjonarnych.
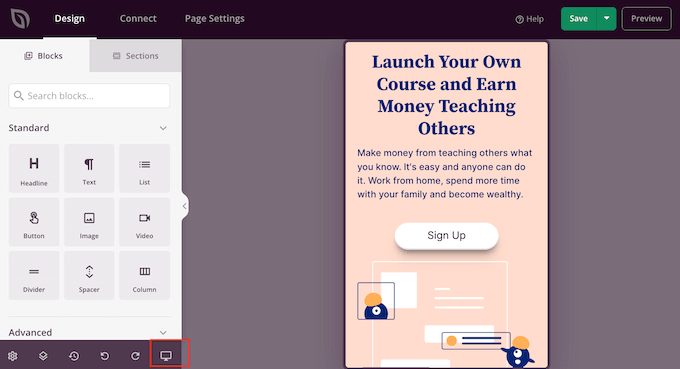
Wiele motywów i wtyczek premium pozwala tworzyć elementy, które wyświetlają się inaczej na komputerze i urządzeniu mobilnym. Możesz także użyć wtyczki do tworzenia stron, takiej jak SeedProd, aby edytować strony docelowe w widoku mobilnym.

Powinieneś rozważyć utworzenie treści dostosowanych do urządzeń mobilnych do formularzy generowania potencjalnych klientów. Na urządzeniach mobilnych formularze te powinny zawierać minimalną ilość informacji, najlepiej tylko adres e-mail. Powinny również dobrze wyglądać i być łatwe do zamknięcia.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia strony docelowej w WordPress.
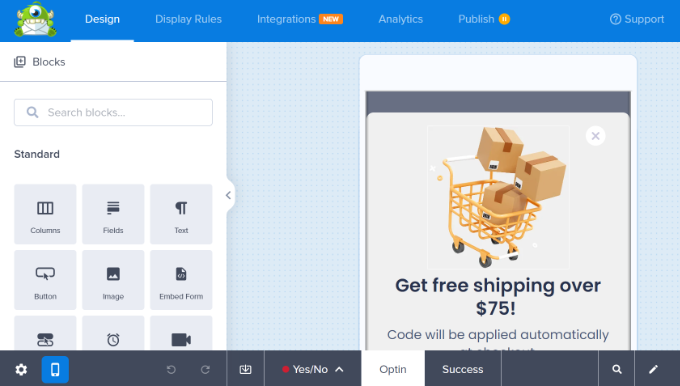
Innym świetnym sposobem na tworzenie wyskakujących okienek i formularzy do generowania leadów dla urządzeń mobilnych jest OptinMonster. Jest to najpotężniejsza wtyczka pop-up WordPress i narzędzie do generowania leadów na rynku.

OptinMonster ma określone reguły wyświetlania kierowane na urządzenia, które pozwalają wyświetlać różne kampanie użytkownikom mobilnym i użytkownikom komputerów stacjonarnych. Możesz nawet połączyć to z funkcją kierowania geograficznego OptinMonster i innymi zaawansowanymi funkcjami personalizacji, aby uzyskać najlepsze konwersje.
Możesz zobaczyć nasz przewodnik na temat tworzenia wyskakujących okienek mobilnych, które konwertują, aby uzyskać więcej informacji.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlić podgląd mobilnego układu witryny. Możesz także zapoznać się z wybranymi przez naszych ekspertów najlepszymi wtyczkami do konwersji witryny WordPress na aplikację mobilną i dowiedzieć się, jak zwiększyć ruch na blogu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
