Jak prawidłowo dodawać obrazy w WordPress (krok po kroku)
Opublikowany: 2023-08-03Szukasz odpowiedniego sposobu dodawania obrazów do swojej witryny lub bloga WordPress?
Dodając poprawnie obrazy w WordPress, możesz poprawić atrakcyjność wizualną, dostępność i SEO swojej witryny. Możesz nawet zezwolić użytkownikom na przesyłanie własnych zdjęć i wykorzystywanie ich w Twojej witrynie lub w Twoich konkursach.
W tym artykule pokażemy, jak prawidłowo dodawać obrazy w WordPress.

Znaczenie prawidłowego przesyłania obrazów w WordPress
Czasami użytkownicy bezpośrednio kopiują obraz ze źródła i wklejają go do treści swojej witryny. Niestety może to powodować problemy, takie jak powolne strony, słabe wrażenia użytkownika i słabe SEO.
Kiedy dodajesz obrazy do swojej witryny WordPress, ważne jest, aby zrobić to poprawnie. Oznacza to użycie odpowiedniego formatu pliku, nazwy pliku i tekstu alternatywnego.
Zalecamy nazywanie obrazów opisowymi słowami oddzielonymi myślnikami. Na przykład możesz użyć nazwy pliku „bali-wakacje-zdjęcie.jpg” dla obrazu na swoim blogu podróżniczym.
Właściwe dodawanie obrazów oznacza również zmianę ich rozmiaru, aby ładowały się szybko i dobrze wyglądały na wszystkich urządzeniach. Na przykład niektóre formaty obrazów, takie jak JPEG, są bardziej skompresowane niż inne, co oznacza, że te obrazy zajmą mniej miejsca na serwerze i będą ładować się krócej.
Korzystając z tych formatów wraz z wtyczką do kompresji obrazu dla obrazów na swoim blogu WordPress, możesz poprawić komfort korzystania z witryny.
Podobnie, używając bloku obrazu w WordPress i odpowiednio optymalizując obrazy pod kątem SEO i tekstu alternatywnego, możesz ułatwić wyszukiwarkom indeksowanie twoich obrazów.
Może to zwiększyć rankingi Twojej witryny i poprawić dostępność Twojej witryny dla osób niepełnosprawnych.
To powiedziawszy, zobaczmy, jak prawidłowo dodawać obrazy w WordPress. Omówimy kilka metod i możesz skorzystać z poniższych szybkich łączy, aby przejść do różnych sekcji naszego samouczka:
- Jak dodawać obrazy w edytorze bloków (Gutenberg)
- Jak dodawać obrazy w klasycznym edytorze
- Jak dodawać obrazy do biblioteki multimediów
- Jak zoptymalizować obraz pod SEO WordPress
- Bonus: Zezwalaj użytkownikom na przesyłanie obrazów w WordPress
Jak dodawać obrazy w edytorze bloków (Gutenberg)
Możesz łatwo dodawać obrazy w edytorze bloków WordPress za pomocą bloku obrazu.
Najpierw musisz otworzyć istniejącą lub nową stronę/post, do którego chcesz dodać obraz.
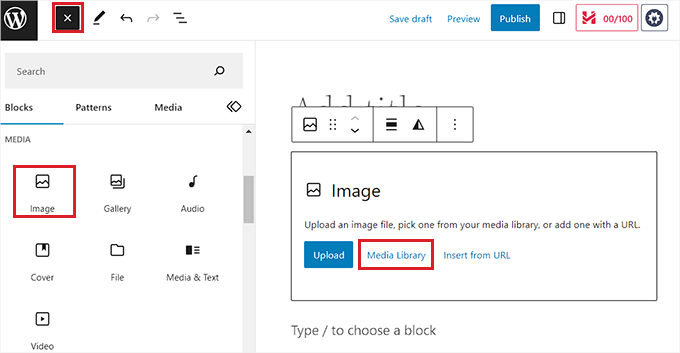
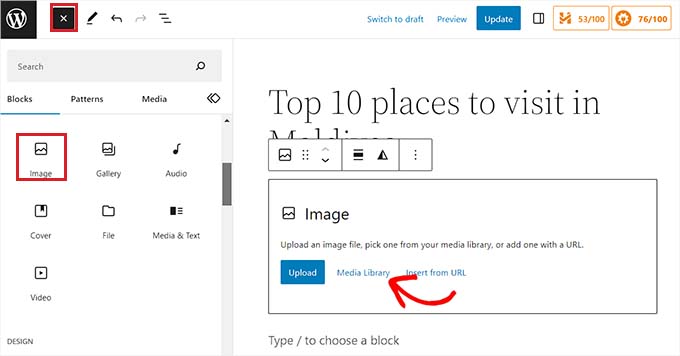
Gdy już tam będziesz, kliknij przycisk „+” w lewym górnym rogu ekranu, aby otworzyć menu bloków. Stąd musisz znaleźć i dodać blok obrazu do posta lub strony.

Po wykonaniu tej czynności kliknij przycisk „Biblioteka multimediów”, aby wyświetlić na ekranie monit „Wybierz lub prześlij multimedia”.
Stąd możesz przejść do zakładki „Prześlij pliki”, jeśli chcesz przesłać obraz ze swojego komputera.
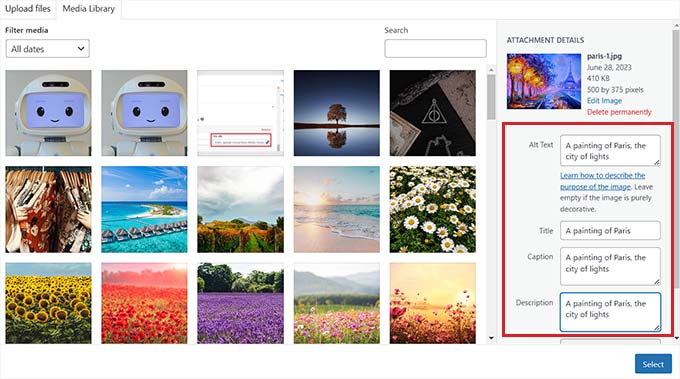
Jeśli jednak chcesz dodać obraz z biblioteki multimediów, możesz to również zrobić, przechodząc do zakładki „Biblioteka multimediów”.

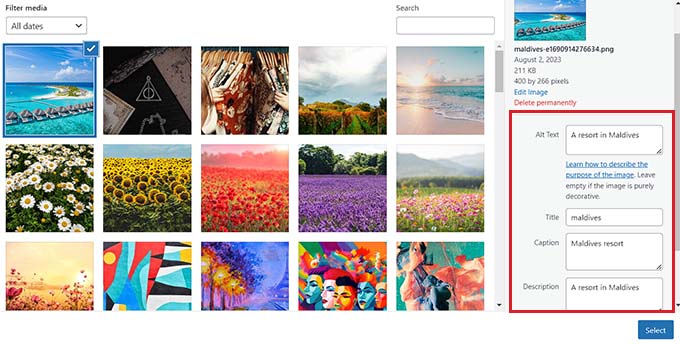
Po dodaniu obrazu musisz dodać dla niego tekst alternatywny w lewej kolumnie. Ten tekst alternatywny ma kluczowe znaczenie dla SEO obrazu, ponieważ pomaga wyszukiwarkom zrozumieć kontekst obrazu. Pozwala także osobom korzystającym z czytników ekranu zobaczyć te informacje o Twoich obrazach.
Możesz także dodać tytuł i podpis opisujący obraz w prawej kolumnie. Podpisy to widoczne opisy tekstowe Twoich obrazów, a tytuł pojawi się, gdy użytkownik najedzie kursorem myszy na obraz.
Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym przewodnikiem dla początkujących dotyczącym dodawania podpisów do obrazów w WordPress.
Następnie kliknij przycisk „Wybierz”, aby dodać obraz do swojej strony lub posta.

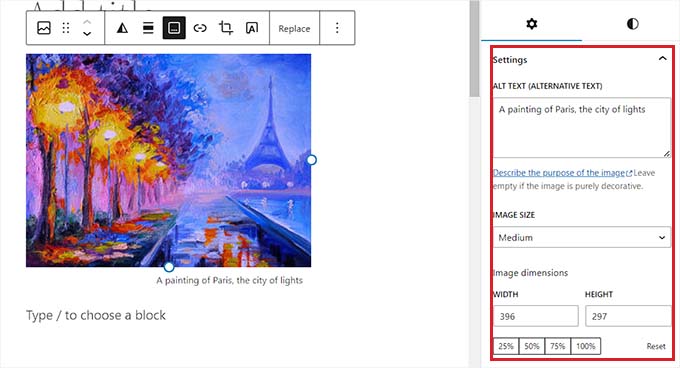
Teraz, po przesłaniu obrazu, możesz dodatkowo dostosować jego rozmiar, wymiary, obramowanie i styl z panelu bloków po prawej stronie.
Aby uzyskać szczegółowe informacje, zapoznaj się z naszym samouczkiem dotyczącym dodawania i wyrównywania obrazów w WordPress.

Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
Teraz poprawnie dodałeś obraz w edytorze Gutenberga.
Jak dodawać obrazy w klasycznym edytorze
Jeśli nadal używasz starego klasycznego edytora w WordPress, możesz użyć tej metody.
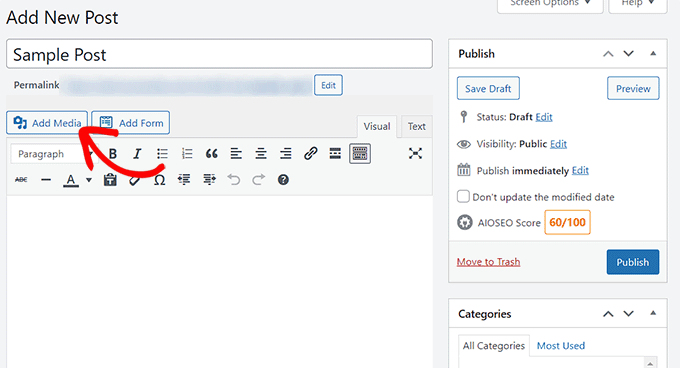
Najpierw musisz odwiedzić stronę lub post, na którym chcesz dodać obraz z pulpitu nawigacyjnego WordPress. Gdy już tam będziesz, po prostu kliknij przycisk „Dodaj multimedia”, aby uruchomić bibliotekę multimediów.

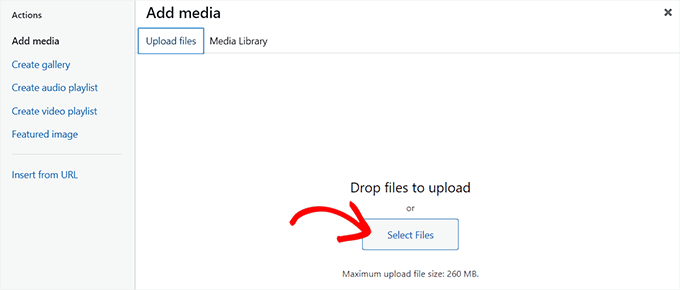
Następnie możesz przejść do zakładki „Prześlij pliki”, aby przesłać obraz ze swojego komputera.
Alternatywnie, aby dodać obraz z biblioteki multimediów, wystarczy przejść do zakładki „Biblioteka multimediów”.

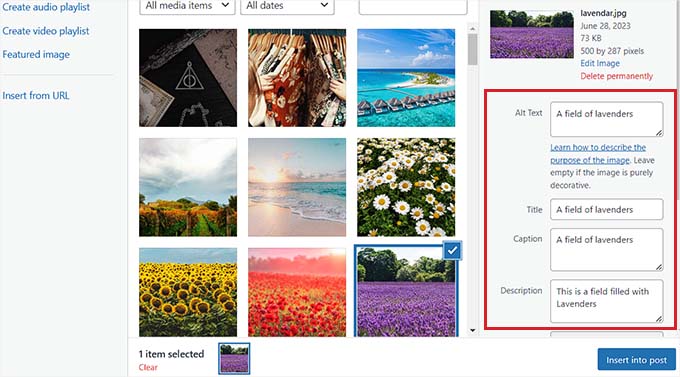
Po dodaniu obrazu musisz dodać tekst alternatywny i tytuł. Jeśli chcesz, możesz również dodać opis i podpis.
Możesz po prostu opisać obraz dla wszystkich tych opcji. Pomoże to wyszukiwarkom zaindeksować Twój obraz i zwiększy widoczność Twojej witryny.
Następnie śmiało kliknij przycisk „Wstaw do posta”.

Teraz obraz zostanie dodany do Twojego posta lub strony WordPress.
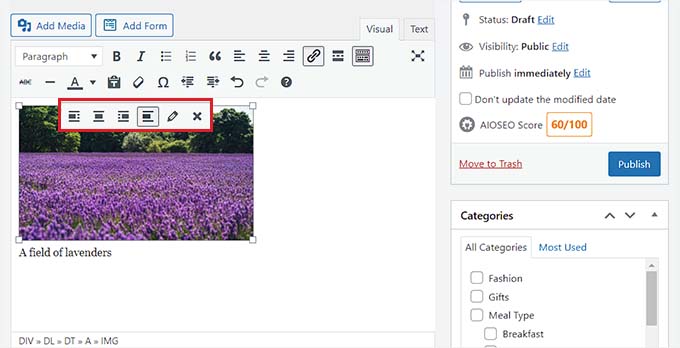
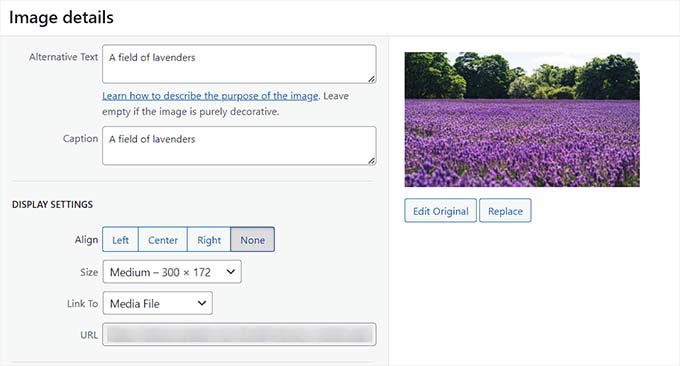
Stąd możesz zmienić jego wyrównanie za pomocą ikon wyrównania nad obrazem. Możesz także dalej edytować obraz, klikając ikonę ołówka.

Spowoduje to otwarcie na ekranie monitu „Szczegóły obrazu”, w którym możesz zmienić rozmiar i dodać atrybuty tytułu obrazu, klasy CSS, wyrównanie i inne.
Po zakończeniu kliknij przycisk „Aktualizuj”, aby zapisać wprowadzone zmiany.

Następnie wystarczy kliknąć przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać swój post.
Jak dodawać obrazy do biblioteki multimediów
Jeśli chcesz, możesz także bezpośrednio dodać obraz do biblioteki multimediów. Pamiętaj, że po dodaniu obrazu do biblioteki multimediów nadal będziesz musiał otworzyć post lub stronę i wstawić blok obrazu.
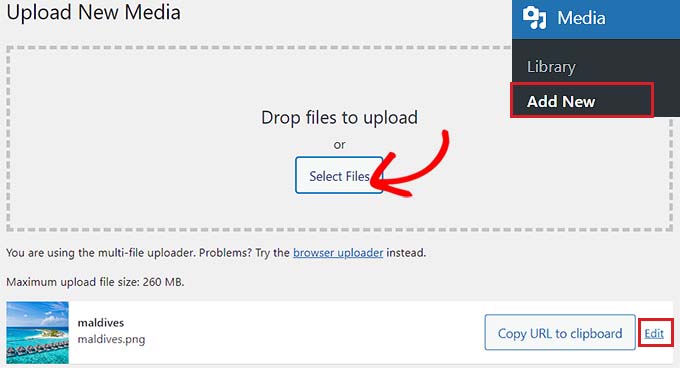
Aby dodać obraz z biblioteki multimediów, musisz odwiedzić stronę Media » Dodaj nowy z obszaru administracyjnego WordPress.
Gdy już tam będziesz, kliknij przycisk „Wybierz pliki”, aby przesłać obraz ze swojego komputera. Następnie kliknij link „Edytuj” obok obrazu.

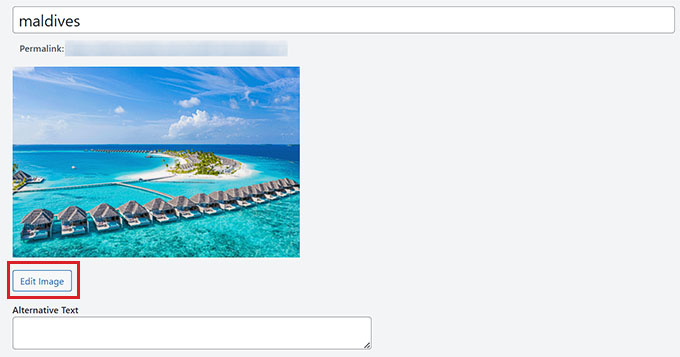
Spowoduje to przejście do strony „Edytuj multimedia”, na której możesz zacząć od zmiany tytułu obrazu. Następnie możesz dodać tekst alternatywny, podpis i opis, przewijając w dół.
Po wykonaniu tej czynności możesz również kliknąć przycisk „Edytuj obraz”.

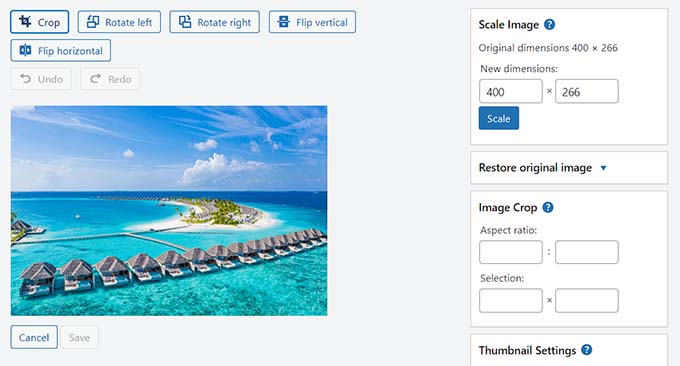
Spowoduje to przekierowanie do innej strony, na której możesz przyciąć, przeskalować, obrócić lub odwrócić obraz zgodnie z własnymi upodobaniami. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym podstawowej edycji obrazu w WordPress.
Gdy będziesz zadowolony, po prostu kliknij przycisk „Aktualizuj”, aby zapisać zmiany.

Spowoduje to powrót do strony „Edytuj multimedia”, na której musisz ponownie kliknąć przycisk „Aktualizuj”, aby zapisać ustawienia.
Pomyślnie dodałeś obraz do biblioteki multimediów.
Następnie odwiedź post, w którym chcesz dodać ten obraz z paska bocznego administratora WordPress. Gdy już tam będziesz, kliknij przycisk „+”, aby dodać blok obrazu do posta.
Następnie musisz wybrać przycisk „Biblioteka multimediów”.

Spowoduje to wyświetlenie na ekranie monitu „Wybierz lub prześlij multimedia”, w którym u góry zobaczysz przesłany obraz w bibliotece multimediów.
Po wybraniu obrazu zobaczysz, że jego tytuł, tekst alternatywny, podpis i opis zostały już dodane do niego ze strony biblioteki multimediów.
Teraz wystarczy kliknąć przycisk „Wybierz”, aby przesłać obraz do edytora bloków.

Na koniec kliknij przycisk „Opublikuj” lub „Aktualizuj”, aby zapisać ustawienia.
Jak zoptymalizować obraz pod SEO WordPress
Po dodaniu obrazu do posta/strony bardzo ważne jest również zoptymalizowanie go pod kątem wyszukiwarek. Niestety WordPress nie oferuje żadnych wbudowanych zaawansowanych funkcji SEO dla obrazów.

W tym miejscu pojawia się All in One SEO dla WordPress (AIOSEO).
Jest to najlepsza wtyczka SEO WordPress na rynku, która bardzo ułatwia optymalizację treści, w tym obrazów, dla wyszukiwarek.
Najpierw musisz zainstalować i aktywować wtyczkę AIOSEO. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: AIOSEO ma również bezpłatną wersję. Będziesz jednak potrzebować wersji pro wtyczki, aby odblokować funkcję Image SEO.
Po aktywacji będziesz musiał skonfigurować kreatora instalacji.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym prawidłowej konfiguracji All in One SEO dla WordPress.

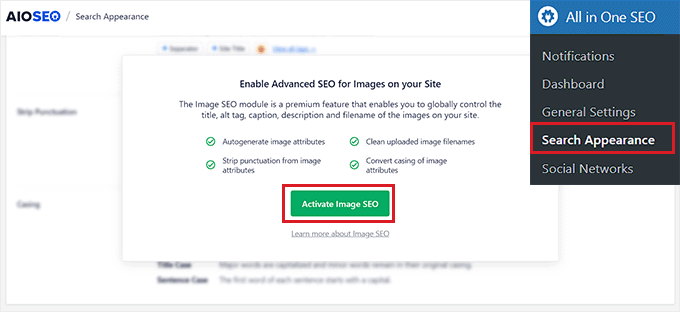
Następnie przejdź do strony All in One SEO »Search Appearance z paska bocznego administratora WordPress i przejdź do zakładki „Image SEO”.
Następnie przewiń w dół i kliknij przycisk „Aktywuj SEO obrazu”, aby odblokować tę funkcję.

Będziesz teraz mógł zobaczyć ustawienia Image SEO. Tutaj zauważysz różne zakładki dla tytułu, tekstu alternatywnego, podpisu, opisu i nazwy pliku.
Skonfiguruj automatyczne tytuły obrazów
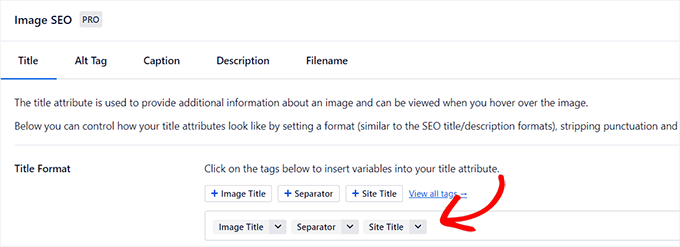
Po przejściu do zakładki „Tytuł” na stronie Image SEO możesz zacząć od utworzenia formatu tytułu dla swoich obrazów za pomocą inteligentnych tagów.
Te inteligentne tagi będą następnie automatycznie generować atrybuty tytułu dla twoich obrazów. Oto, co zobaczy odwiedzający, gdy najedzie myszką na Twoje zdjęcia.
Na przykład, jeśli chcesz, aby każdy atrybut tytułu obrazu używał tytułu obrazu i tytułu witryny, możesz dodać te tagi inteligentne w polu „Format tytułu”.

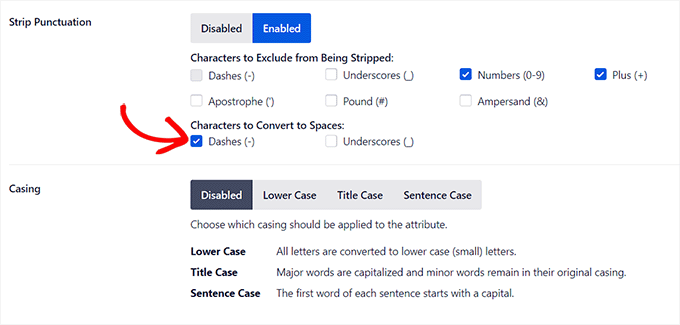
Następnie możesz również włączyć opcję Strip Interpunkcja, jeśli chcesz, aby AIOSEO automatycznie usuwał niektóre znaki podczas tworzenia tytułu obrazu z nazwy pliku.
Na przykład, jeśli używasz myślników podczas zapisywania pliku obrazu, takiego jak „an-example-image”, możesz wybrać opcję „Kreski (-)” w sekcji „Znaki do konwersji na spacje”.
Gdy to zrobisz, AIOSEO automatycznie usunie te myślniki i zamieni je w spacje, czyniąc tytuł obrazu „przykładowym obrazem”.

Następnie przewiń w dół do sekcji „Obudowa”.
Tutaj możesz wybrać opcję wielkości liter dla swojego tytułu. Zalecamy wybranie wielkości liter w zdaniach lub tytułów, aby Twoje tytuły były bardziej czytelne.
Skonfiguruj automatyczne znaczniki Alt
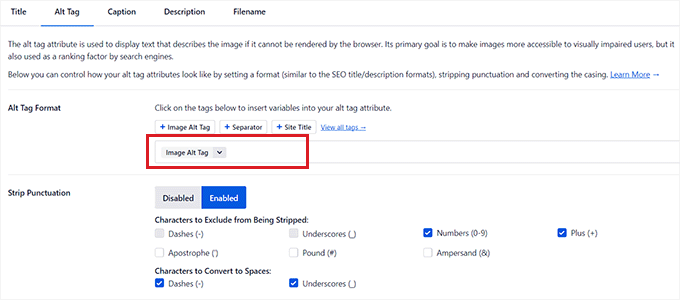
Po skonfigurowaniu ustawień tytułu przejdź do zakładki „Alt Tag” od góry.
Stąd możesz użyć tagów inteligentnych obok opcji „Alt Tag Format”, aby automatycznie wygenerować tekst alternatywny dla wszystkich obrazów.
Następnie możesz także włączyć ustawienie Strip Interpunkcja, jeśli chcesz, aby znaki takie jak myślniki (-) lub podkreślenia (_) były konwertowane na spacje.

Podobnie, jeśli istnieją znaki, takie jak cyfry lub znaki plus (+), których AIOSEO nie ma usuwać podczas tworzenia tekstu alternatywnego, możesz zaznaczyć pola dla tych opcji w sekcji „Znaki wykluczone z usuwania”.
Możesz także wybrać wielkość liter dla tekstu alternatywnego.
Skonfiguruj automatyczne podpisy i opisy
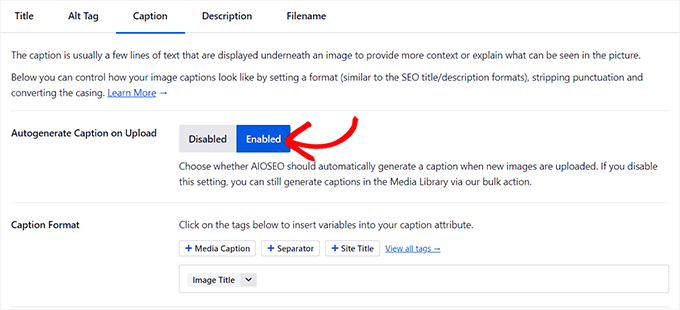
Aby wygenerować automatyczne podpisy do obrazów, przejdź do zakładki „Podpisy”.
W tym miejscu upewnij się, że opcja „Automatyczne generowanie napisów przy przesyłaniu” jest włączona. Następnie możesz wybrać tagi inteligentne, które będą używane do generowania podpisów dla Twoich obrazów.

Następnie możesz także użyć funkcji Strip Interpunkcja, aby wykluczyć lub dołączyć znaki w podpisach i wybrać dla nich wielkość liter.
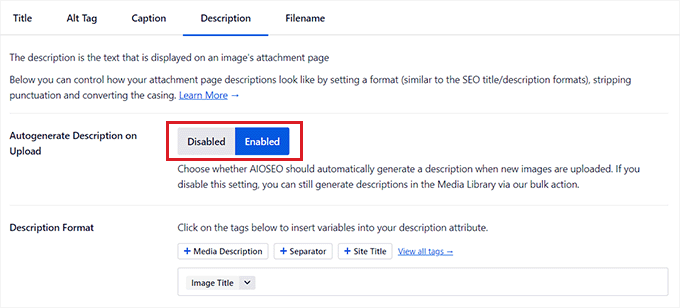
Gdy skończysz, musisz przejść do zakładki „Opis” od góry.
W tym miejscu upewnij się, że opcja „Automatyczne generowanie opisu przy przesyłaniu” jest włączona. Musisz także wybrać tagi inteligentne, których chcesz używać do generowania automatycznych opisów obrazów.

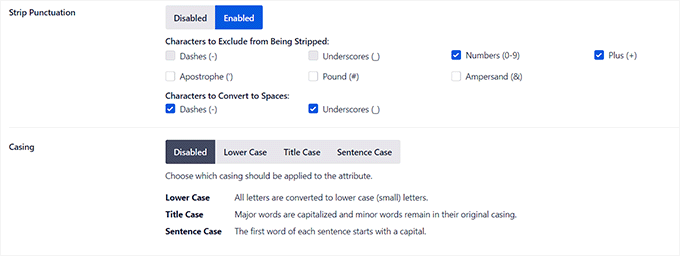
Następnie możesz także użyć funkcji Strip Interpunkcja, aby uwzględnić/wykluczyć znaki, takie jak podkreślenia, apostrofy lub cyfry w opisie.
Następnie po prostu wybierz obudowę dla swoich opisów obrazów.

Skonfiguruj automatyczne nazwy plików
Jak wspomnieliśmy wcześniej, zalecamy nadawanie plikom graficznym nazw przyjaznych dla SEO. Możesz to zrobić przed przesłaniem zdjęć lub AIOSEO może to zrobić automatycznie.
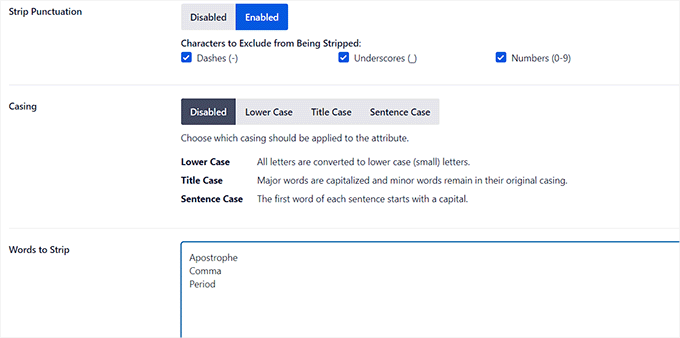
Gdy przejdziesz do zakładki „Nazwa pliku” od góry, zauważysz, że AIOSEO już skonfigurował dla Ciebie ustawienie interpunkcji paska.
Jeśli jednak AIOSEO ma usunąć więcej znaków z nazw plików graficznych podczas tworzenia tytułów lub tekstu alternatywnego, możesz wpisać te znaki w polu „Słowa do rozebrania”.

Następnie możesz także wybrać wielkość liter dla swoich nazw plików.
Gdy skończysz, nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Pomyślnie zoptymalizowałeś swoje obrazy pod kątem SEO, a AIOSEO automatycznie wygeneruje tytuły, tekst alternatywny, podpisy i opisy dla wszystkich Twoich obrazów.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym optymalizacji obrazów pod kątem wyszukiwarek.
Bonus: Zezwalaj użytkownikom na przesyłanie obrazów w WordPress
Możesz także zezwolić użytkownikom na przesyłanie własnych obrazów do Twojej witryny WordPress. Może się to przydać, jeśli organizujesz konkurs lub prowadzisz witrynę fotograficzną, która akceptuje obrazy generowane przez użytkowników.
W tym celu możesz użyć WPForms, która jest najlepszą wtyczką do formularzy kontaktowych na rynku. Jest wyposażony w narzędzie do przeciągania i upuszczania, które bardzo ułatwia tworzenie dowolnego formularza, w tym formularza przesyłania obrazu.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać szczegółowe informacje, zobacz nasze instrukcje dotyczące instalacji wtyczki WordPress.
Po aktywacji przejdź do ekranu WPForms »Dodaj nowy z pulpitu nawigacyjnego WordPress, aby uruchomić narzędzie do tworzenia formularzy.
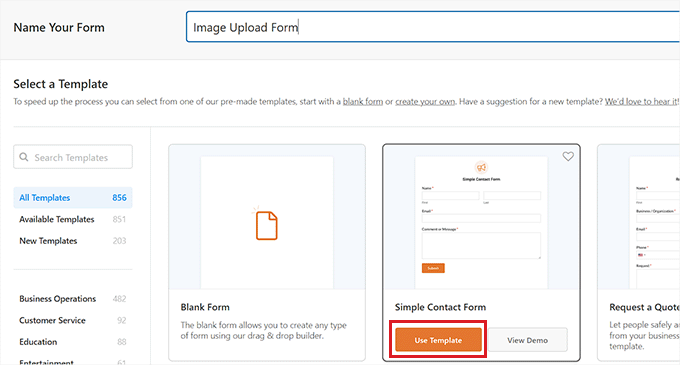
W tym miejscu należy wpisać nazwę formularza, a następnie kliknąć przycisk „Użyj fragmentu” pod szablonem „Prosty formularz kontaktowy”.

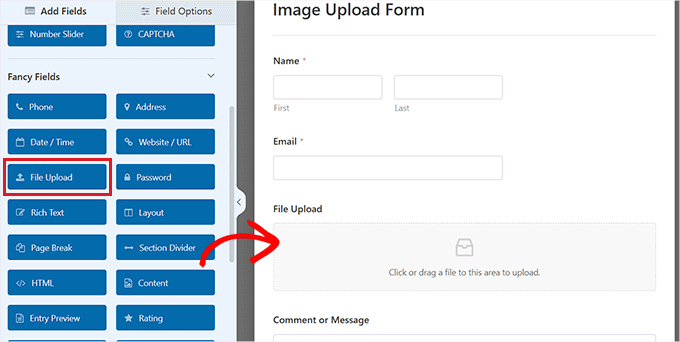
Spowoduje to załadowanie szablonu formularza w kreatorze formularzy, gdzie po prawej stronie zobaczysz jego podgląd, aw lewej kolumnie dostępne pola.
Stąd śmiało przeciągnij i upuść pole Prześlij plik do formularza i kliknij je, aby dalej dostosować jego ustawienia.

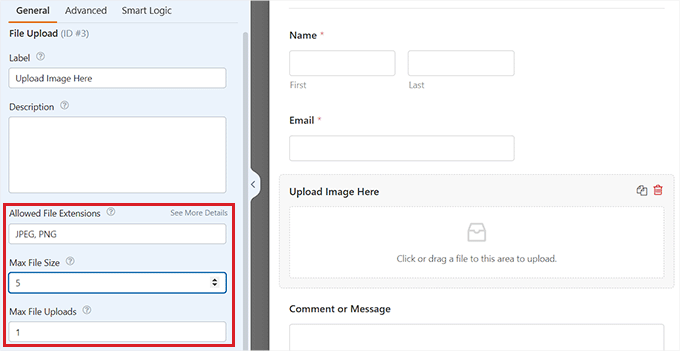
W tym miejscu możesz zmienić etykietę i opis pola, a nawet określić dozwolone rozszerzenia.
Na przykład, jeśli chcesz zezwolić tylko na pliki JPEG i PNG, musisz wpisać te opcje w polu „Dozwolone rozszerzenia plików”. Pamiętaj, aby oddzielić każde rozszerzenie przecinkiem.
Następnie możesz również skonfigurować maksymalny rozmiar pliku obrazu i liczbę przesłanych plików w lewej kolumnie.

Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym samouczkiem dotyczącym zezwalania użytkownikom na przesyłanie obrazów w WordPress.
Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać ustawienia.
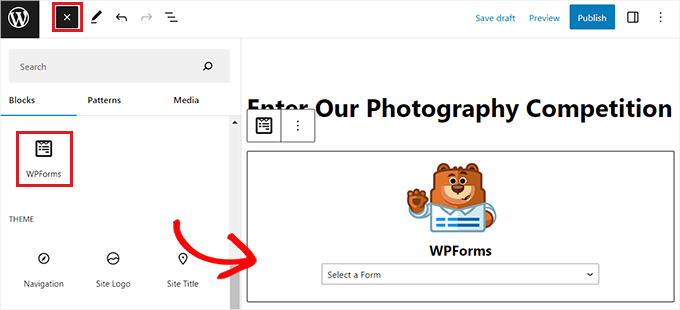
Następnie otwórz stronę/post, na którym chcesz dodać formularz przesyłania obrazu. Tam kliknij przycisk „+” w lewym górnym rogu ekranu, aby otworzyć menu bloków
Stąd musisz dodać blok WPForms do strony/postu.

Po prostu wybierz utworzony przez siebie formularz przesyłania plików graficznych z menu rozwijanego.
Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia. Teraz możesz odwiedzić swoją witrynę WordPress, aby zobaczyć formularz w akcji, a odwiedzający będą mogli przesyłać swoje obrazy za pomocą formularza.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak prawidłowo dodawać obrazy w WordPress. Możesz także zapoznać się z naszym przewodnikiem dla początkujących, jak zmienić wysokość i szerokość bloku w WordPress, oraz z naszymi ekspertami wybierającymi najlepsze motywy WordPress dla grafików.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
