Jak przeprojektować witrynę WordPress – przewodnik krok po kroku
Opublikowany: 2024-09-26Czy jesteś niezadowolony z projektu swojej witryny WordPress ze względu na jej słabą wydajność i kiepską optymalizację? Jeśli tak, trafiłeś we właściwy post.
Jeśli podstawowe wskaźniki internetowe Twojej witryny są słabe, nie jest dostosowana do urządzeń mobilnych, ma wysoki współczynnik odrzuceń, strony wczytują się powoli, a ruch znacznie spada, czas na renowację.
Ale możesz się zastanawiać, jak? Nie martw się, zajmiemy się Tobą i pomożemy Ci na tym blogu. Przeczytaj więc do końca, aby dowiedzieć się, jak z łatwością przeprojektować witrynę WordPress.
Bez dalszej zwłoki zaczynajmy.
Kiedy warto rozważyć przeprojektowanie witryny WordPress?
Przeprojektowanie strony internetowej nie jest łatwym zadaniem i wymaga dużo czasu i wysiłku. Dlatego nie możesz po prostu przeprojektować witryny WordPress z powodu nudy; zamiast tego rozważ przeprojektowanie tylko wtedy, gdy:
- Nie przeprojektowuj tylko dlatego, że się nudzisz : Przeprojektowanie witryny internetowej wymaga czasu, dlatego należy go wykonywać tylko wtedy, gdy jest to naprawdę konieczne.
- Spadek ruchu : jeśli Twoja witryna traci odwiedzających, może to oznaczać, że nie spełnia już potrzeb użytkowników i pomocne może być jej przeprojektowanie.
- Pierwsze wrażenie : jeśli Twoja witryna wygląda na przestarzałą, może to mieć złe wrażenie na temat Twojej marki lub firmy.
- Zła obsługa użytkownika : jeśli odwiedzający mają trudności ze znalezieniem ważnych informacji, może być konieczne przeprojektowanie witryny w celu usprawnienia nawigacji, np. dodanie lepszych menu lub łączy.
- Problemy z szybkością : jeśli Twoja witryna działa wolno nawet po próbie optymalizacji, projekt może być zbyt skomplikowany i możesz potrzebować lżejszego projektu.
- Problemy z urządzeniami mobilnymi : jeśli pomimo Twoich wysiłków Twoja witryna nie działa dobrze na urządzeniach mobilnych, motyw może być przestarzały i rozwiązaniem problemu może być zastosowanie projektu bardziej przyjaznego dla urządzeń mobilnych.
- Niewłaściwe dopasowanie marki : jeśli Twoja witryna nie reprezentuje już Twojej marki ani tego, co oferujesz, czas na przeprojektowanie.
- Konwersje : jeśli Twoja witryna nie przekształca odwiedzających w klientów lub subskrybentów tak, jak powinna, przeprojektowanie może pomóc zwiększyć Twoją firmę i obecność w Internecie.
Kroki do przeprojektowania witryny WordPress
Sprawdź kroki, które pomogą Ci w prosty i usprawniony sposób rozpocząć przeprojektowanie witryny WordPress.
Krok 1: Zbierz dane dotyczące wydajności witryny i przeanalizuj Raport
Po co w ogóle zbierać dane?
Nawet jeśli już wiesz, że tracisz ruch i konwersje, potrzebujesz danych, aby potwierdzić problemy. Ponadto po przeprojektowaniu możesz wykorzystać te dane, aby sprawdzić, czy zmiany pomagają.
Ustanawianie testów porównawczych: Gromadzenie danych przed przeprojektowaniem daje punkt wyjścia (punkty odniesienia) do porównania wydajności witryny przed i po przeprojektowaniu. Pomaga to zmierzyć, czy przeprojektowanie poprawiło sytuację.
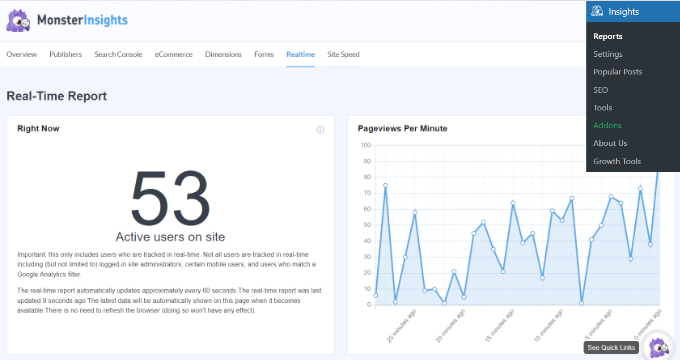
Polecane narzędzie: W tym celu możesz rozważyć wtyczkę MonsterInsights , która łączy Google Analytics z Twoją witryną WordPress. Pomaga śledzić ważne wskaźniki wydajności bezpośrednio na pulpicie nawigacyjnym.

Co mierzyć:
- Ogólny ruch: Ilu użytkowników odwiedza Twoją witrynę? To pokazuje, czy przeprojektowanie poprawia widoczność.
- Współczynnik odrzuceń: Ile osób opuszcza witrynę po obejrzeniu tylko jednej strony? Dobre przeprojektowanie może utrzymać zaangażowanie odwiedzających.
- Współczynnik konwersji: ilu odwiedzających wykonuje pożądaną akcję (np. kupuje coś lub rejestruje się)? Możesz śledzić, czy przeprojektowanie to poprawia.
- Najpopularniejsze strony: Które strony są najpopularniejsze? Chroń je podczas przeprojektowania, aby zadowolić odbiorców.
- Źródła ruchu: skąd pochodzą odwiedzający (wyszukiwarki, media społecznościowe itp.)? Zaprojektuj swoją witrynę tak, aby obsługiwała te kanały.
- Czas trwania sesji: Jak długo odwiedzający pozostają w Twojej witrynie? Przeprojektowanie może zachęcić ich do pozostania w obiekcie dłużej.
- Wyświetlenia strony na sesję: ile stron przegląda każdy użytkownik? Lepszy projekt może usprawnić nawigację, sprawiając, że użytkownicy będą mogli więcej odkrywać.
- Ruch mobilny czy stacjonarny: dowiedz się, czy więcej odwiedzających korzysta z urządzeń mobilnych czy stacjonarnych, i zaprojektuj swoją witrynę tak, aby dobrze działała na tych urządzeniach.
Łatwy dostęp do danych: dzięki MonsterInsights możesz nawet użyć narzędzia AI, aby zadawać pytania dotyczące wydajności Twojej witryny, dzięki czemu łatwiej jest uzyskać potrzebne informacje.

Krok 2: Przeprowadź pełny audyt witryny WordPress
Przed wprowadzeniem zmian musisz dowiedzieć się, co jest przyczyną odkrytych wcześniej problemów z wydajnością. Pomoże Ci to zdecydować, co wymaga naprawy, a co już działa dobrze. W tym celu
- Przeprowadź audyt witryny : audyt witryny pomoże Ci zrozumieć, w jaki sposób użytkownicy korzystają z Twojej bieżącej witryny. Pomoże Ci to w podejmowaniu mądrych decyzji dotyczących przeprojektowania.
- Uzyskaj opinie użytkowników : zapytaj bezpośrednio użytkowników o ich wrażenia z korzystania z Twojej witryny — co im się podoba, czego nie lubi lub co jest dla nich niezrozumiałe. Wtyczka UserFeedback umożliwia dodawanie ankiet do Twojej witryny, dzięki czemu odwiedzający mogą dzielić się swoimi opiniami. Dzięki temu możesz uzyskać cenne informacje prosto od odbiorców.
- Oceń podróż użytkownika : sprawdź, jak odwiedzający poruszają się po Twojej witrynie przed dokonaniem zakupu lub wypełnieniem formularza. Jeśli pojawią się przeszkody, będziesz wiedział, co naprawić. Dodatek MonsterInsights User Journey pomaga śledzić tę podróż, szczególnie w przypadku witryn eCommerce, takich jak WooCommerce.
- Używaj narzędzi do śledzenia potencjalnych klientów : Jeśli Twoja witryna skupia się na generowaniu potencjalnych klientów (np. zachęcaniu ludzi do wypełniania formularzy), WPForms dobrze współpracuje z dodatkiem User Journey. Pokazuje, skąd przybyli odwiedzający i jakie kroki podjęli przed przesłaniem formularza.
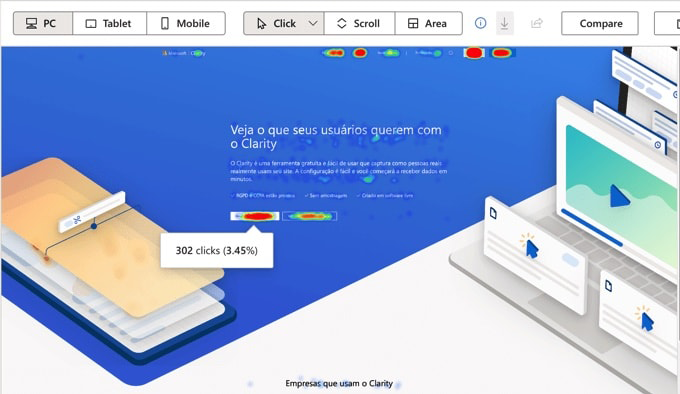
- Mapy cieplne zapewniające głębszy wgląd : mapy cieplne pokazują, gdzie odwiedzający klikają, przewijają lub najeżdżają kursorem na Twoje strony, dzięki czemu możesz wizualnie zrozumieć, w jaki sposób ludzie korzystają z Twojej witryny. Microsoft Clarity jest zalecany jako bezpłatne narzędzie udostępniające mapy cieplne i inne przydatne dane.

Krok 3: Zdecyduj, czy witryna ma być aktywna, czy w trakcie konserwacji
Przeprojektowując witrynę WordPress, musisz wybrać, czy witryna ma działać (online), czy też przejść w tryb offline (tryb konserwacji).

Ma to wpływ na sposób, w jaki odwiedzający i wyszukiwarki widzą Twoją witrynę podczas przeprojektowania.
Rzeczy do przemyślenia:
- Jak duży jest przeprojektowanie? Czy zmieniasz tylko kilka rzeczy, czy całkowicie przerabiasz całą witrynę?
- Ile czasu to zajmie? Czy jest to szybka praca, która zajmuje kilka dni, czy coś, co zajmie tygodnie?
- Czy Twoja witryna może być offline? Czy Twoja firma może przetrwać, jeśli Twoja witryna nie działa przez jakiś czas?
- Ilu gości masz? Jeśli wiele osób odwiedzi Twoją witrynę, mogą ją opuścić, jeśli będzie niedostępna.
- Czy zmieniasz sposób działania witryny? Czy po prostu sprawiasz, że wygląda inaczej, czy też zmieniasz rzeczy?
- Czy Twoja witryna jest ważna dla Twojej firmy? Jeśli Twoja witryna jest ważna ze względu na sprzedaż lub inne zadania, ważniejsze jest utrzymanie jej w Internecie.
Jeśli to możliwe, utrzymaj witrynę w trybie online : zazwyczaj lepiej jest pozostawić witrynę działającą podczas jej przeprojektowywania. Jeśli utrzymasz ją w Internecie, możesz uniknąć problemów związanych z utratą odwiedzających lub pogorszeniem pozycji w wyszukiwarkach. Aby to zrobić:
- Użyj witryny testowej , która jest kopią Twojej witryny, w której możesz testować zmiany bez wpływu na działającą witrynę.
- Możesz też skorzystać z witryny lokalnej na swoim komputerze, aby prywatnie popracować nad przeprojektowaniem.
Tryb konserwacji umożliwiający szybkie przeprojektowanie : jeśli przeprojektowanie jest krótkie i nie zaszkodzi Twojej firmie, możesz przełączyć witrynę w tryb offline, korzystając z trybu konserwacji. Ale bądź ostrożny, ponieważ:
- Może to zaszkodzić Twojej pozycji w wyszukiwarkach.
- Może być konieczne skonfigurowanie specjalnych przekierowań, aby odwiedzający wiedzieli, że witryna nie działa.
Pomocne narzędzia :
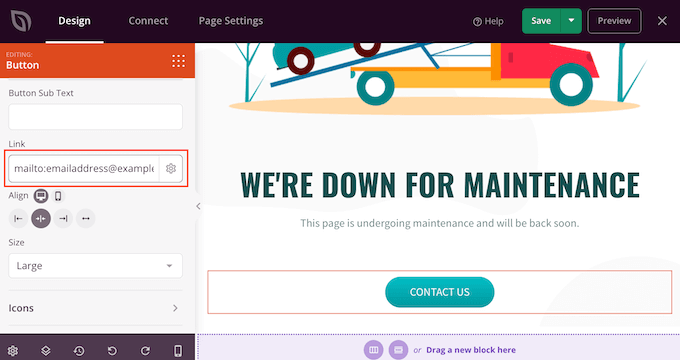
- SeedProd pomaga wprowadzić Twoją witrynę w tryb konserwacji i stworzyć ładną stronę informującą odwiedzających o przeprojektowaniu. Może także pomóc w zbieraniu e-maili od odwiedzających, którzy chcą wiedzieć, kiedy witryna będzie ponownie dostępna.
- SeedProd wysyła również specjalny sygnał do wyszukiwarek, informując je, że witryna jest chwilowo niedostępna, co może pomóc w SEO.
Krok 4: Wybierz metodę przeprojektowania, która Ci odpowiada
Teraz następuje część przeprojektowania. Wybierz najbardziej odpowiednią i najłatwiejszą metodę, która najlepiej odpowiada Twoim potrzebom. Mamy trzy opcje:

Opcja 1: Zmień bieżący motyw

- Dobre dla : Osoby, którym podoba się obecny wygląd, ale chcą nadać mu nieco świeższy wygląd lub dodać nowe funkcje.
- Plusy :
- Wiesz już, jak korzystać z bieżącej konfiguracji.
- Jest to szybsze, łatwiejsze i tańsze.
- Odwiedzający rozpoznają Twoją witrynę.
- Wady :
- Zmiany możesz wprowadzać tylko w oparciu o możliwości bieżącego motywu.
Jeśli chcesz wprowadzić więcej zmian, ale nie wiesz, jak kodować, możesz skorzystać z tych narzędzi:
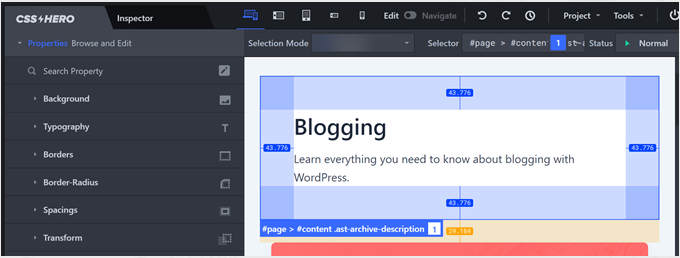
- CSS Hero : pomaga zmienić projekt witryny bez kodowania.
- WPCode : pozwala bezpiecznie dodawać niestandardowe funkcje bez psucia witryny.
Opcja 2: Wybierz nowy motyw i dostosuj go
- Dobre dla : Osób, które chcą dużych zmian w projekcie lub wykorzystania nowych, nowoczesnych funkcji.

- Plusy :
- Zaczynasz od nowa dzięki nowym projektom i funkcjom.
- Może sprawić, że Twoja witryna będzie szybsza i lepsza.
- Wady :
- Być może będziesz musiał nauczyć się korzystać z nowego motywu.
- Musisz upewnić się, że nowy motyw działa z bieżącymi wtyczkami.
Aby to ułatwić, możesz użyć narzędzi takich jak SeedProd , które pozwalają tworzyć strony poprzez przeciąganie i upuszczanie elementów bez konieczności posiadania umiejętności technicznych.
Opcja 3: Zatrudnij profesjonalnego projektanta
- Dobre dla : Osoby, które chcą mieć witrynę internetową wykonaną na zamówienie, ale nie mają czasu ani umiejętności, aby ją samodzielnie stworzyć.
- Plusy :
- Otrzymujesz unikalny projekt stworzony specjalnie dla Ciebie.
- Nie musisz się martwić o projektowanie ani kodowanie czegokolwiek.
- Wady :
- To jest droższe.
- Trzeba poczekać, aż projektant zakończy pracę.
Jeśli chcesz mieć nową stronę internetową, ale nie chcesz tego robić samodzielnie, wynajęcie projektanta to świetny wybór. Kosztuje więcej, ale otrzymasz niestandardową stronę internetową i profesjonalną pomoc.
Krok 5: Utwórz kopię zapasową przed jej udostępnieniem
Jest to jeden z najważniejszych kroków, którego nigdy nie należy pomijać. Zawsze pamiętaj o utworzeniu kopii zapasowej swojej witryny przed rozpoczęciem jakichkolwiek edycji, a nawet po ich zakończeniu. Pomoże to zapewnić płynny proces, jeśli coś pójdzie nie tak.
Dlaczego to jest ważne?
- Napraw błędy : jeśli coś pójdzie nie tak, możesz przywrócić starą witrynę.
- Reakcja użytkownika : Jeśli komuś nie podoba się nowy wygląd, można łatwo wrócić do poprzedniego wyglądu.
- Zapisz ważne rzeczy : nie stracisz żadnej zawartości ani ustawień.
- Poczuj się bezpiecznie : poczujesz się lepiej, wiedząc, że w razie potrzeby możesz odzyskać witrynę.
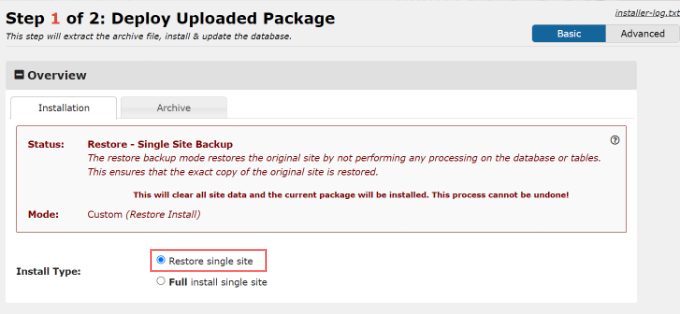
Aby to zrobić, możesz użyć narzędzia takiego jak Duplicator . Ułatwia tworzenie kopii zapasowej witryny i można ją zapisać na komputerze lub w chmurze (np. Dropbox). Jeśli chcesz przywrócić witrynę, po prostu przeciągnij i upuść plik kopii zapasowej.

Krok 6: Uruchom swoją witrynę i ponownie przeprowadź audyt witryny
Po sfinalizowaniu wszystkiego i uznaniu, że przeprojektowanie witryny jest z Twojej strony zakończone, uruchom ją i przeprowadź końcowy test audytowy.
W tym celu dostępne są różne bezpłatne narzędzia, takie jak SpyFu, PageSpeed Insights, Ubersuggest itp. Jeśli jednak masz dostępne narzędzia premium, takie jak SEMrush lub Ahrefs, byłyby one świetne i zapewnią Ci wystarczającą ilość analiz i raportów z audytu .
Jeśli wyniki audytu okażą się zadowalające, sprawdź także Microsoft Clarity pod kątem zachowań i doświadczeń użytkowników.
Upewnij się, że odwiedzający nie doświadczają żadnych problemów podczas nawigacji i przewijania Twojej witryny.

Wniosek
To nie koniec. Kiedy uruchomisz swoją stronę, Twoja praca jako administratora strony jeszcze się nie kończy. Musisz regularnie przeprowadzać konserwację, aby mieć pewność, że Twoja witryna będzie szybka, bezpieczna przed atakami i wolna od błędów.
Nie martw się! Mamy dla Ciebie wiele postów i baz wiedzy na temat porad i wskazówek, jak utrzymać dobrą witrynę internetową.
- Jak umieścić swoją witrynę w trybie konserwacji WordPress?
- Koszt utrzymania witryny internetowej: kompletny przewodnik po awariach na rok 2024
- Jak chronić swoją witrynę WordPress: Najlepsza lista kontrolna bezpieczeństwa WordPress
- 22 najlepsze sposoby na przyspieszenie wydajności WordPressa
Potrzebujesz pomocy?
Jeśli to wszystko wydaje się przytłaczające i masz niewielki budżet, rozważ zatrudnienie naszych usług serwisowych w WPOven. Oto co otrzymasz:
- Konserwacja i wsparcie 24 godziny na dobę, 7 dni w tygodniu
- Stały monitoring, aby mieć pewność, że Twoja witryna jest zawsze dostępna online
- Regularne aktualizacje rdzenia, motywów i wtyczek WordPress
- Rutynowe tworzenie kopii zapasowych i usuwanie złośliwego oprogramowania
- W razie potrzeby wsparcie w sytuacjach awaryjnych
Nasi eksperci potrafią zidentyfikować i rozwiązać złożone problemy, które mogą przeoczyć zautomatyzowane narzędzia, dostosowując rozwiązania do Twoich konkretnych potrzeb.
Mamy nadzieję, że ten artykuł pomoże Ci zrozumieć, jak przeprojektować witrynę WordPress. Jeśli jednak masz jakiekolwiek wątpliwości lub sugestie, daj nam znać w sekcji komentarzy poniżej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i chęci bycia na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.