Jak przekierować po wypełnieniu formularza kontaktowego Divi
Opublikowany: 2023-05-03Przekierowanie po wypełnieniu formularza kontaktowego to jedna z tych interakcji, które często są pomijane. Jest to jednak ważna interakcja. Informuje użytkownika, że otrzymałeś jego wiadomość i czego możesz się spodziewać dalej. Na szczęście przekierowanie jest łatwe dzięki modułowi formularza kontaktowego Divi. W tym poście zobaczymy, jak przekierować po wypełnieniu formularza kontaktowego Divi. Zobaczymy również przykładową stronę przekierowania, która pomoże Ci zbudować własną.
Zacznijmy.
- 1 Podgląd
- 1.1 Strona formularza kontaktowego przekierowania na pulpicie z niestandardową wiadomością
- 1.2 Strona formularza kontaktowego przekierowania telefonu z niestandardową wiadomością
- 2 Jak przekierować po wypełnieniu formularza kontaktowego Divi
- 3 Jak wybrać, gdzie przekierować formularz kontaktowy Divi
- 4 Utwórz stronę formularza kontaktowego przekierowania z niestandardową wiadomością
- 4.1 Sekcja pierwszej strony formularza kontaktowego przekierowania
- 4.2 Pierwszy rząd
- 4.3 Tytuł
- 4.4 Sekcja i wiersz drugiej strony formularza kontaktowego przekierowania
- 4.5 Przekierowanie formularza kontaktowego Opis strony Tekst tytułu
- 4.6 Przekierowanie formularza kontaktowego Opis strony Treść tekstu
- 4.7 Tytuł tekstu FAQ
- 4.8 Treść tekstu FAQ
- 4.9 Przycisk strony formularza przekierowania kontaktu
- 5 wyników
- 5.1 Strona formularza kontaktowego przekierowania na pulpicie z niestandardową wiadomością
- 5.2 Strona formularza kontaktowego przekierowania telefonu z niestandardową wiadomością
- 6 Końcowe myśli
Zapowiedź
Strona formularza kontaktowego przekierowania na pulpicie z niestandardową wiadomością

Strona formularza kontaktowego przekierowania telefonu z niestandardową wiadomością

Jak przekierować po wypełnieniu formularza kontaktowego Divi
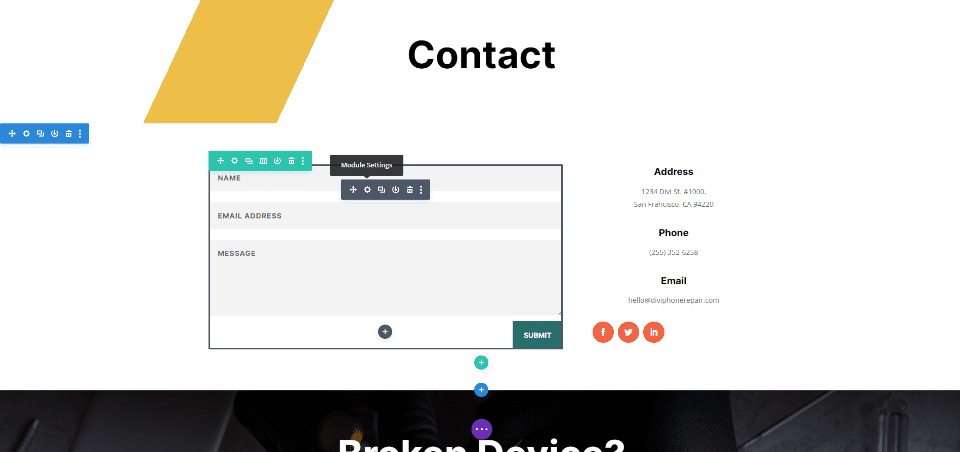
Opcję przekierowania znajdziesz w zakładce Ogólne modułu formularzy kontaktowych Divi. W tych przykładach korzystam ze strony Kontakt z bezpłatnego pakietu układu naprawy urządzenia, który jest dostępny w Divi.
Aby uzyskać dostęp do ustawienia, otwórz moduł, klikając ciemnoszarą ikonę wyświetlaną po najechaniu myszką.

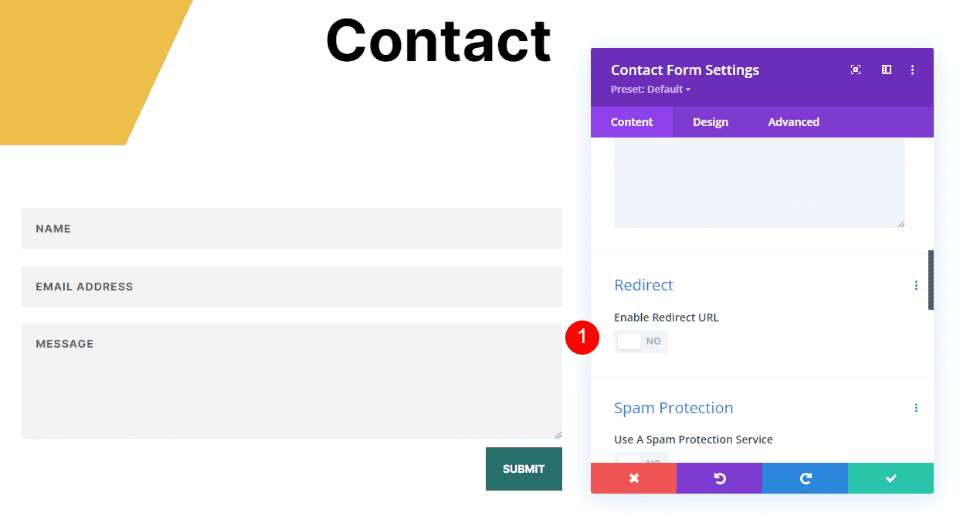
Następnie przewiń w dół do sekcji o nazwie Przekierowanie i włącz opcję przekierowania.
- Włącz adres URL przekierowania: tak

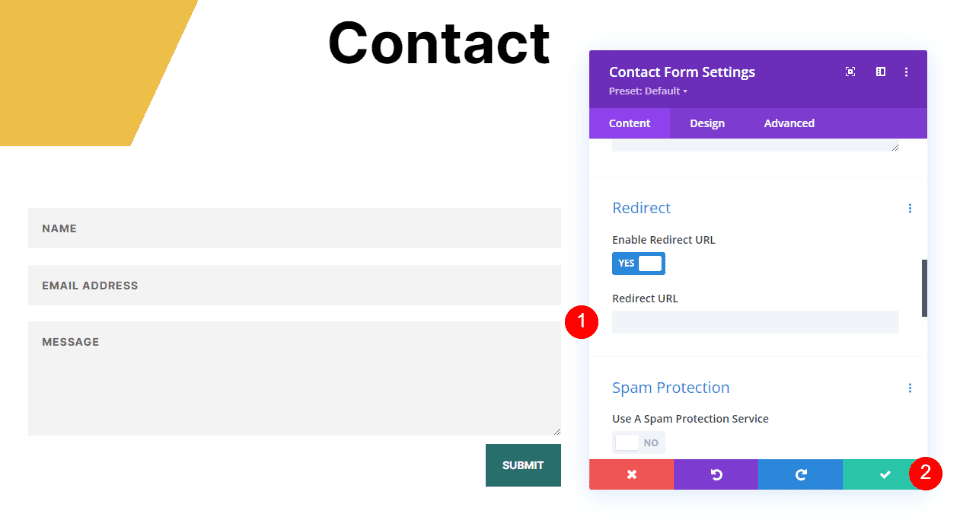
Wprowadź adres URL, na który chcesz przekierować. Zamknij moduł i zapisz ustawienia. Jak widać, włączenie przekierowania jest proste. Najtrudniejsze jest wiedzieć, gdzie je wysłać.
- Adres URL przekierowania: adres URL Twojej strony przekierowania

Jak wybrać miejsce przekierowania formularza kontaktowego Divi
Możesz wprowadzić dowolny adres URL w polu Adres URL przekierowania, ale strona, na którą je przekierowujesz, powinna mieć dla nich sens. Musi być częścią procesu kontaktu i zawierać informacje, które uznają za przydatne. Powinien się z nimi komunikować, sprawiać wrażenie naturalnego postępu i wyglądać jak Twoja witryna.
Zamiast przekierowywać do strony głównej, bloga lub podobnych stron, najlepiej przekierować użytkownika na niestandardową stronę z informacją, że otrzymałeś jego wiadomość. Możesz dołączyć informacje o tym, co dzieje się dalej, i podać kilka linków, z których mogą skorzystać. Może zawierać link do pobrania, często zadawane pytania itp.
Zalecam utworzenie niestandardowej strony przy użyciu stylizacji z twojego układu.
Utwórz stronę formularza kontaktowego przekierowania z niestandardową wiadomością
Utwórzmy stronę dla niestandardowej wiadomości. Użyję wskazówek dotyczących stylizacji ze strony kontaktowej pakietu Device Repair Layout Pack. Dzięki temu niestandardowa strona wiadomości będzie miała styl pasujący do układu.
Sekcja pierwszej strony formularza kontaktowego przekierowania
Utwórz stronę i otwórz ustawienia sekcji, klikając niebieską ikonę koła zębatego .

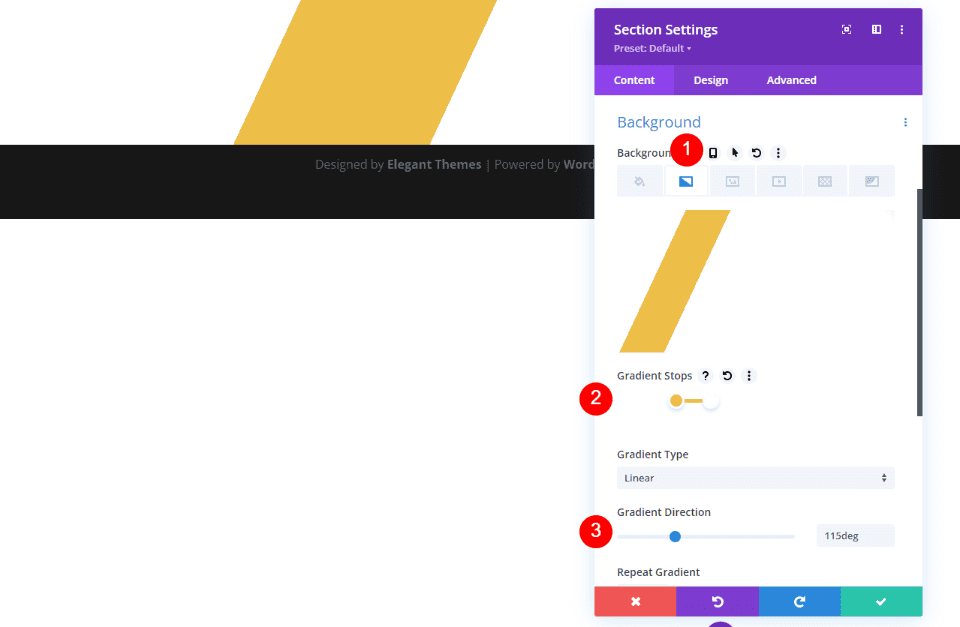
Następnie przewiń w dół do Tło i wybierz kartę Gradient . Utwórz cztery przystanki gradientu . Wybierz biały jako pierwszy i ustaw go na 20%. Wybierz #edbf48 dla drugiego i umieść go na pierwszym. Wybierz #edbf48 dla trzeciego i ustaw go na 33%. Wybierz biały dla czwartego i ustaw go na trzecim. Zmień kierunek gradientu na 115 stopni. Spowoduje to utworzenie paska tła. Zamknij ustawienia.
- Pierwszy przystanek gradientu: 20%, #ffffff
- Drugi przystanek gradientu: 20%, #edbf48
- Trzeci przystanek gradientu: 33%, #edbf48
- Stop czwartego gradientu: 33%, #ffffff
- Kierunek gradientu: 115st

Pierwszy rząd
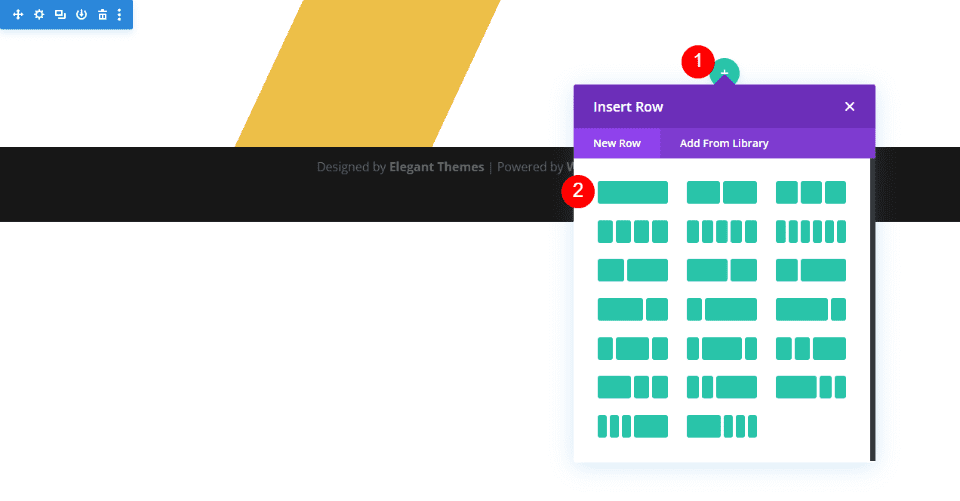
Następnie dodaj jednokolumnowy Row . Użyjemy jego ustawień domyślnych.

Tytuł
Następnie dodaj moduł tekstowy .

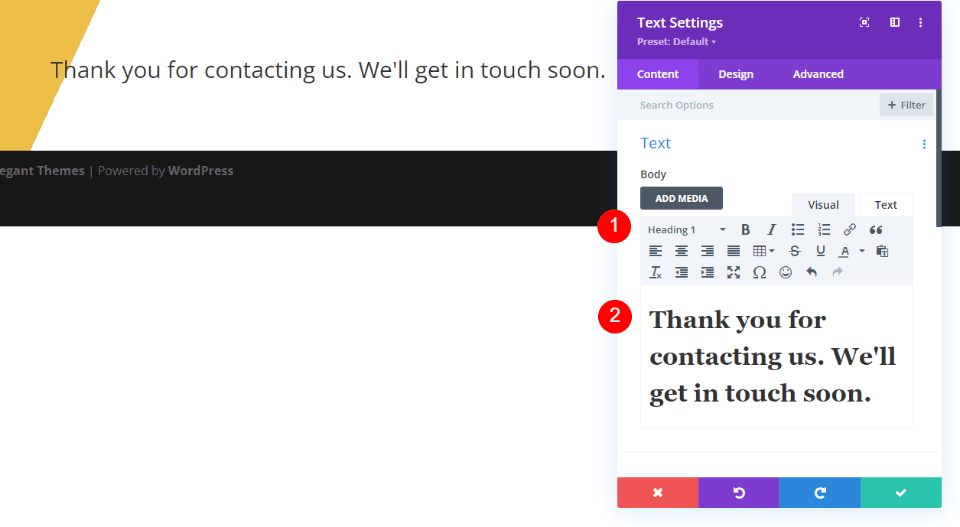
Ustaw Typ zawartości na Nagłówek 1 i wprowadź wiadomość do Edytora zawartości .
- Typ zawartości: Nagłówek 1
- Treść: Dziękujemy za skontaktowanie się z nami. Skontaktujemy się wkrótce.

Tekst
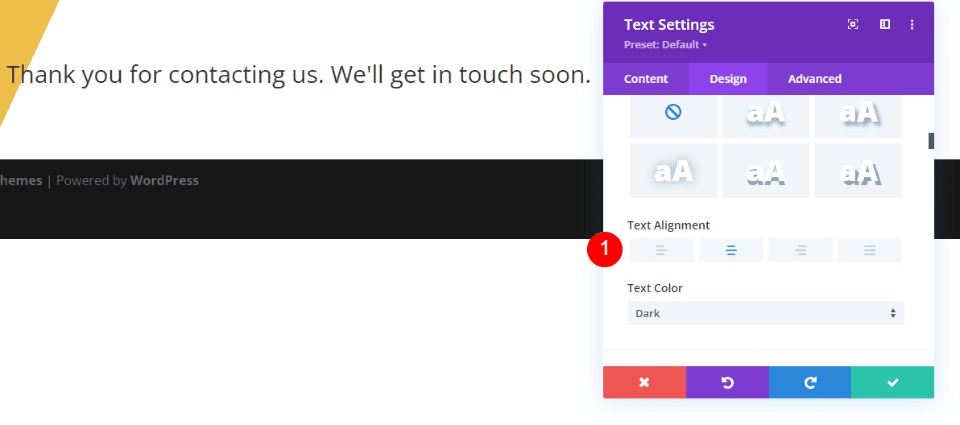
Następnie wybierz kartę Projekt . Przewiń w dół i zmień Wyrównanie tekstu na Wyśrodkowany.
- Wyrównanie tekstu: wyśrodkowane

Tekst nagłówka
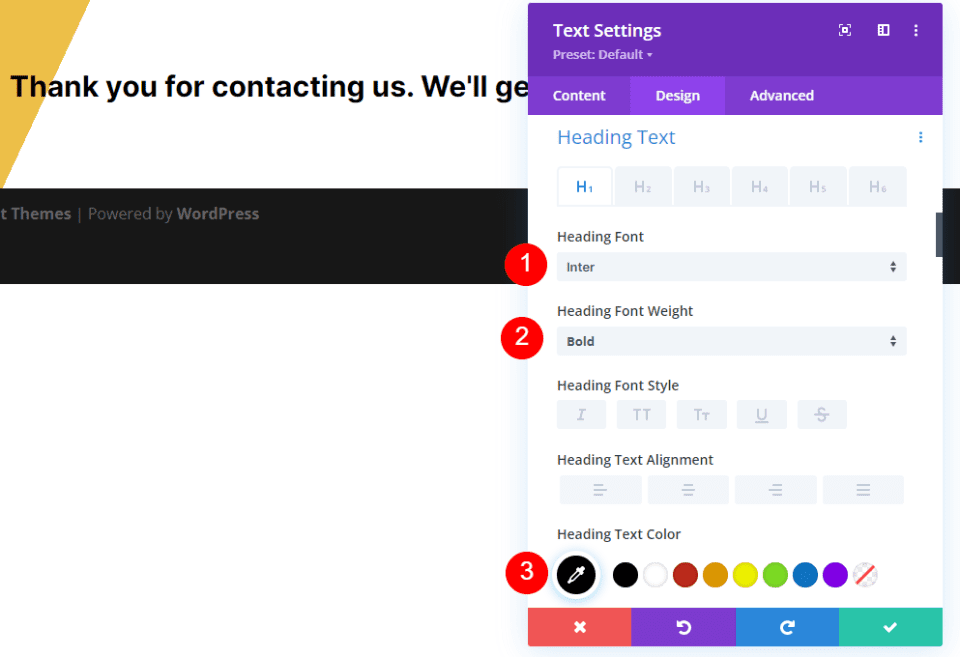
Przewiń w dół do pozycji Tekst nagłówka . Wybierz Inter dla czcionki . Ustaw wagę na pogrubioną, a kolor na czarny.
- Czcionka: inter
- Waga: Odważna
- Kolor: #000000

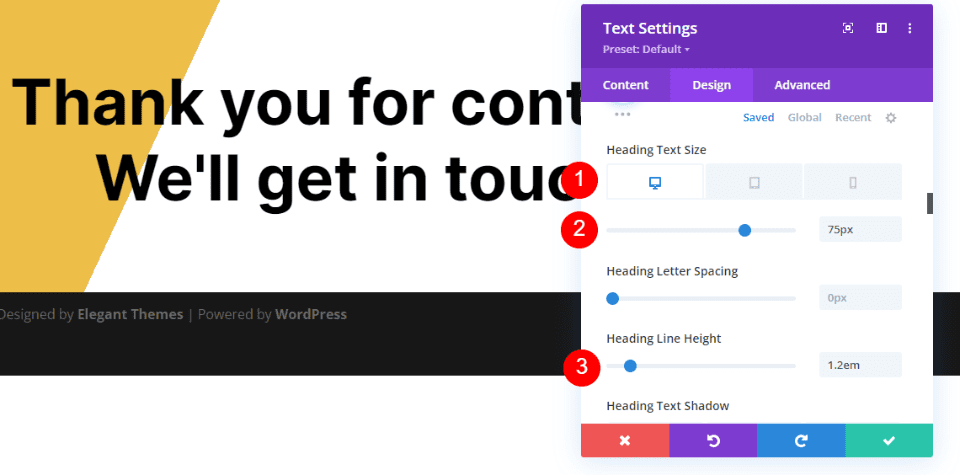
Zmień Rozmiar czcionki na 75px dla komputerów stacjonarnych, 40px dla tabletów i 24px dla telefonów. Zmień wysokość linii na 1,2 em. Zamknij moduł.
- Rozmiar: komputer stacjonarny 75px, tablet 40px, telefon 24px
- Wysokość linii: 1,2 em

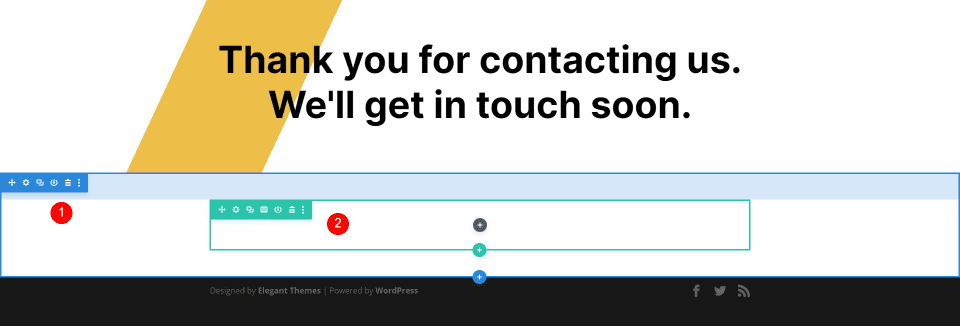
Druga sekcja i wiersz strony formularza kontaktowego przekierowania
Następnie dodaj nową sekcję pod pierwszą i dodaj jednokolumnowy wiersz. Użyjemy ich ustawień domyślnych.

Przekierowanie Formularz kontaktowy Opis strony Tekst Tytuł
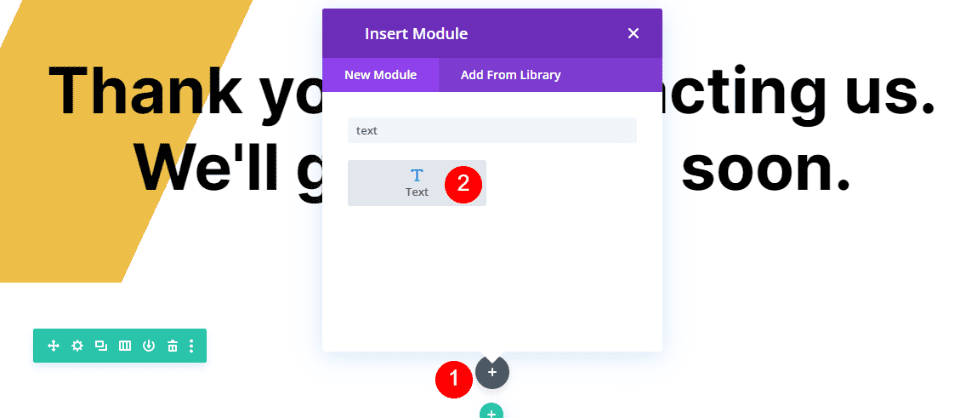
Dodaj moduł tekstowy w drugim rzędzie i otwórz jego ustawienia.


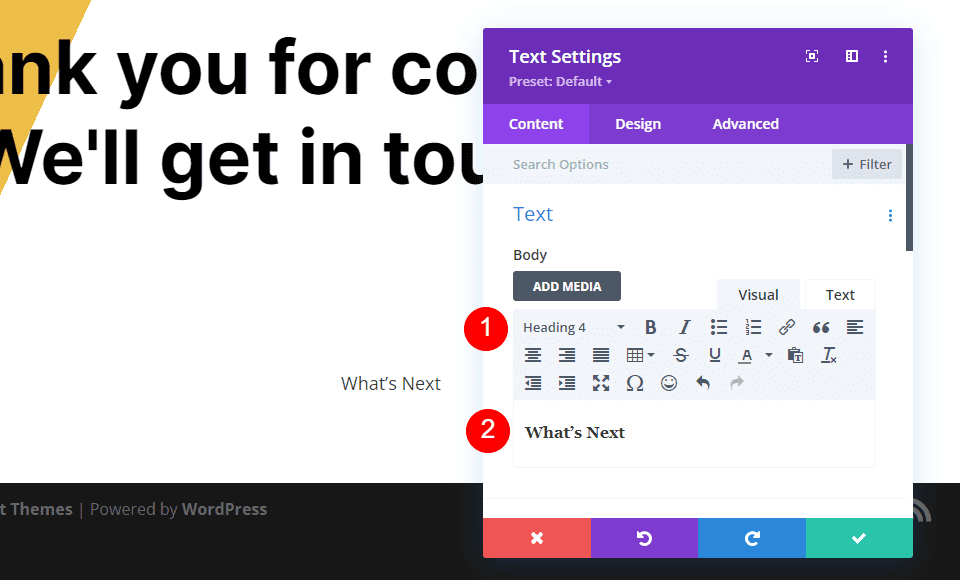
Zmień Treść na Nagłówek 4 i wprowadź tytuł do Edytora zawartości . Używam tytułu What's Next, aby od razu wiedzieli, o czym jest ta zawartość.
- Typ zawartości: Nagłówek 4
- Treść treści: Co dalej

Tekst
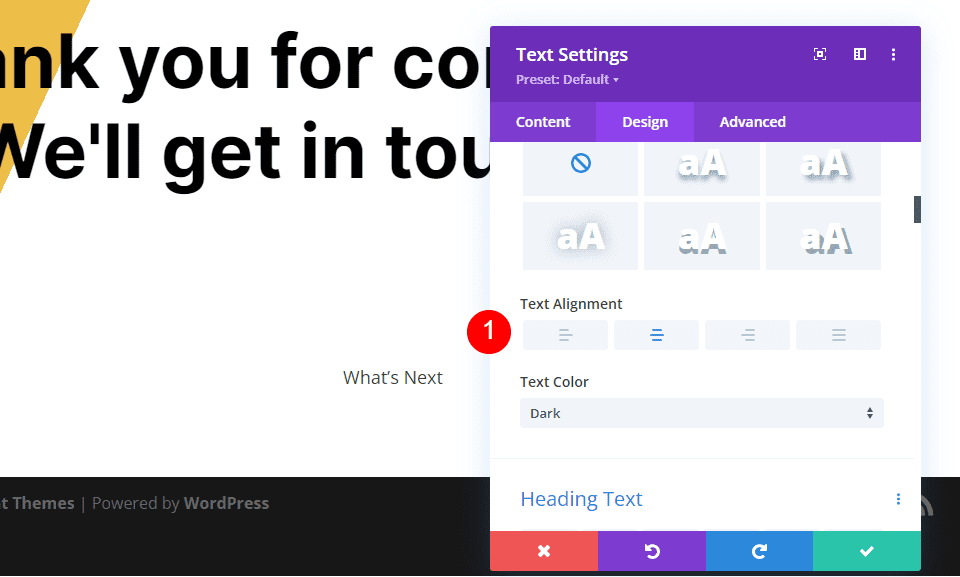
Wybierz kartę Projekt i ustaw Wyrównanie tekstu na Wyśrodkowany.
- Wyrównanie tekstu: wyśrodkowane

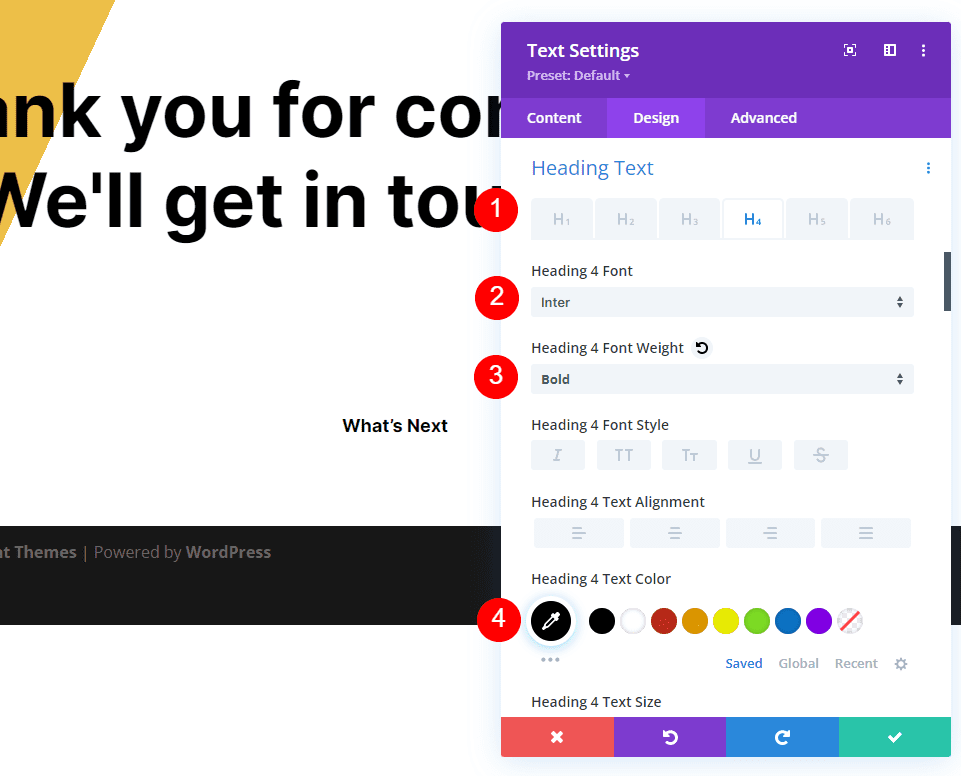
Tekst nagłówka
Przewiń w dół do pozycji Tekst nagłówka i wybierz kartę H4. Wybierz Inter dla czcionki i ustaw grubość na pogrubioną, a kolor na czarny.
- Czcionka: inter
- Waga: Odważna
- Kolor: #000000

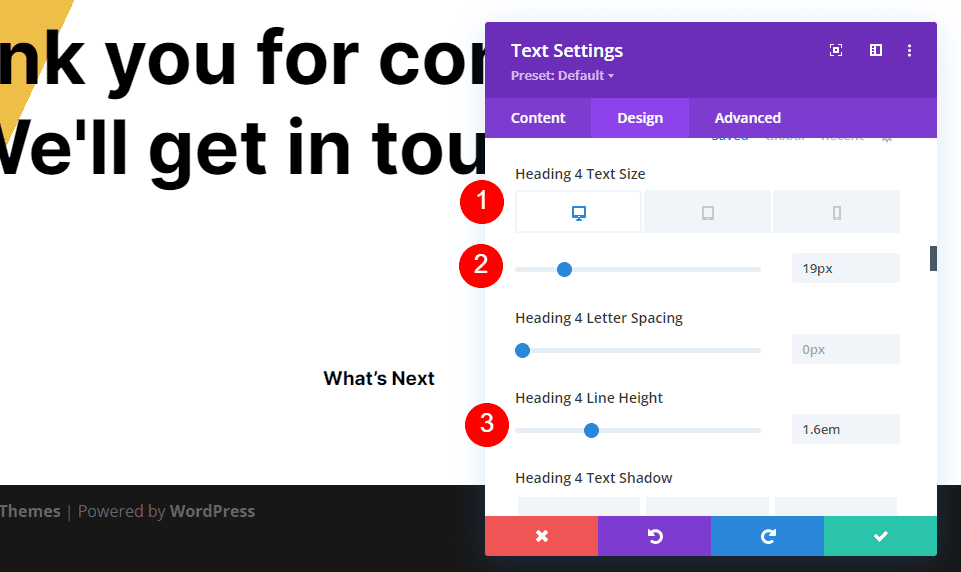
Zmień rozmiar na 19ps dla komputerów stacjonarnych, 16px dla tabletów i 14px dla telefonów. Ustaw wysokość linii na 1,6 em.
- Rozmiar: komputer stacjonarny 19 pikseli, tablet 16 pikseli, telefon 14 pikseli
- Wysokość linii: 1,6 em

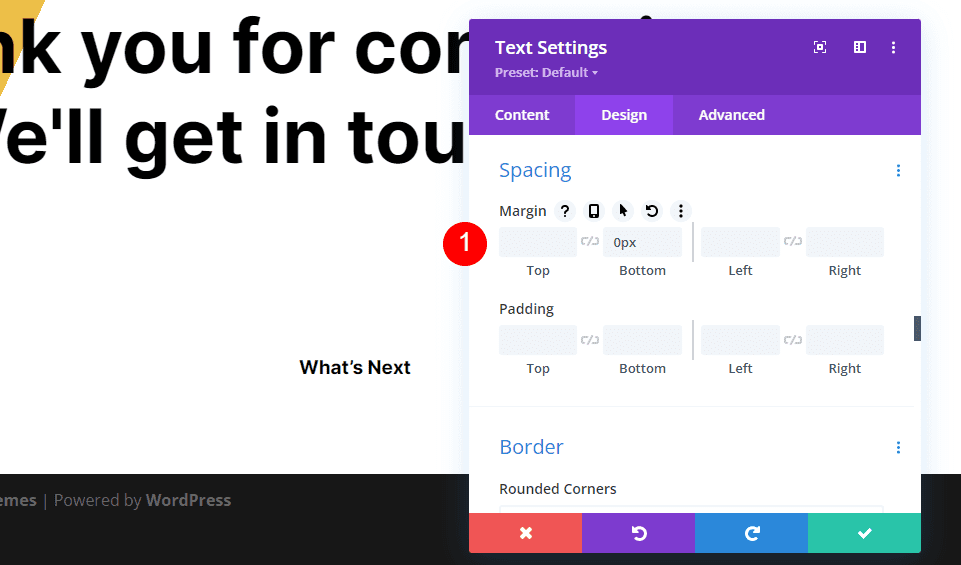
Rozstaw
Następnie przewiń w dół do opcji Odstępy i dodaj 0 pikseli do dolnego marginesu . Zamknij moduł.
- Margines dolny: 0 pikseli

Przekierowanie Formularz kontaktowy Opis strony Treść tekstu
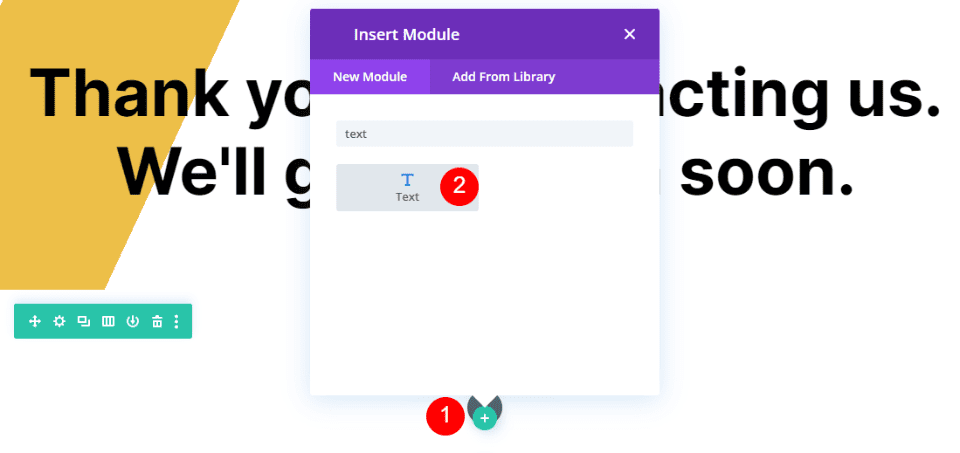
Następnie dodaj moduł tekstowy pod tytułem opisu.

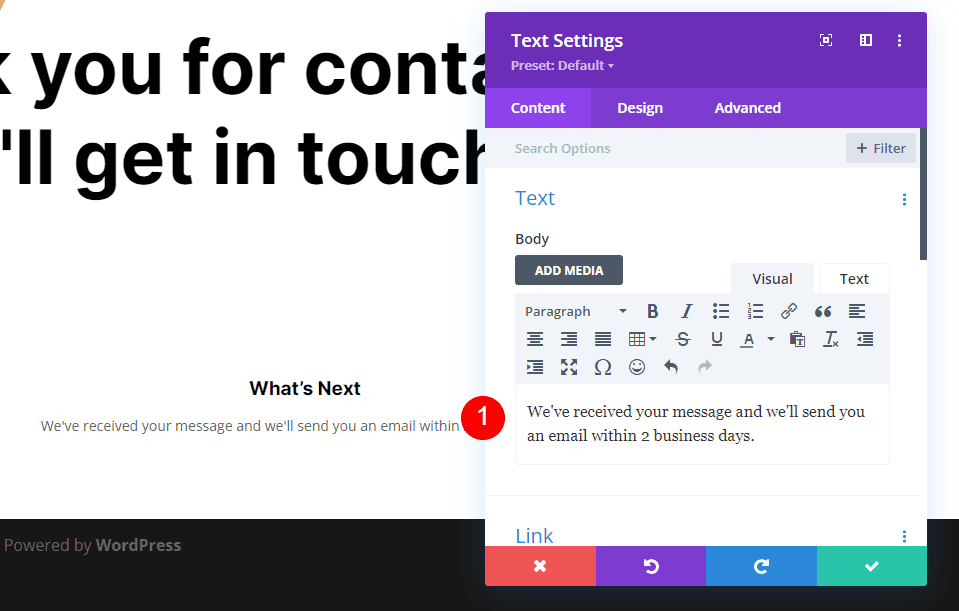
Dodaj tekst opisu do treści Edytora zawartości . Ten tekst poinformuje użytkownika, kiedy spodziewać się odpowiedzi. Dodaję też notatkę, że otrzymałem ich wiadomość.
- Treść treści: Otrzymaliśmy Twoją wiadomość i wyślemy Ci wiadomość e-mail w ciągu 2 dni roboczych.

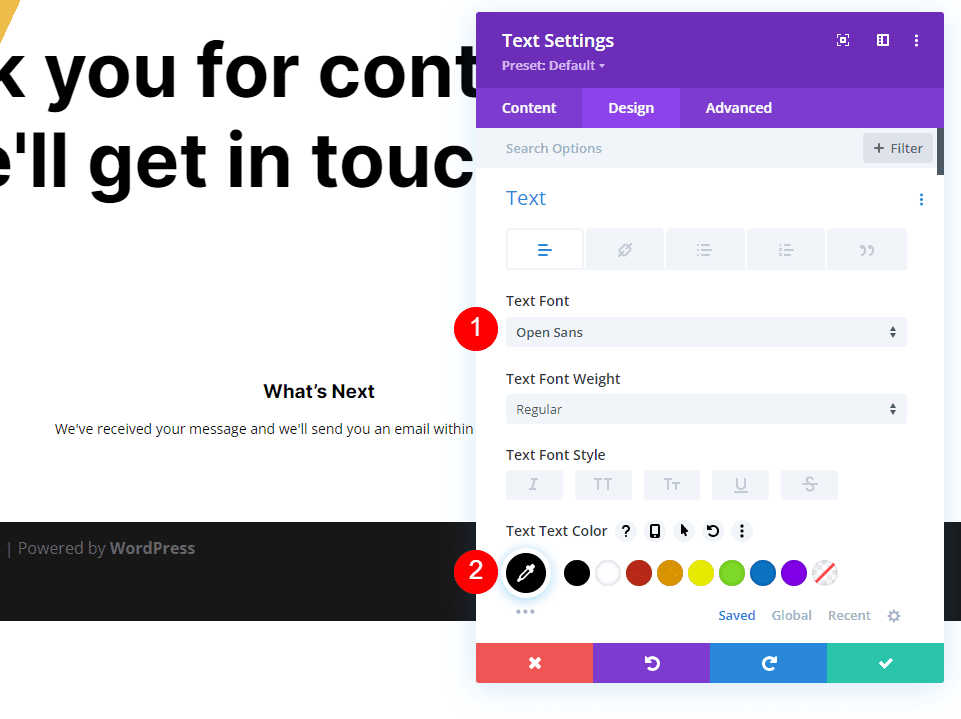
Tekst
Przejdź do zakładki Projekt i wybierz Open Sans dla Czcionki i zmień Kolor na czarny.
- Czcionka: Open Sans
- Kolor: #000000

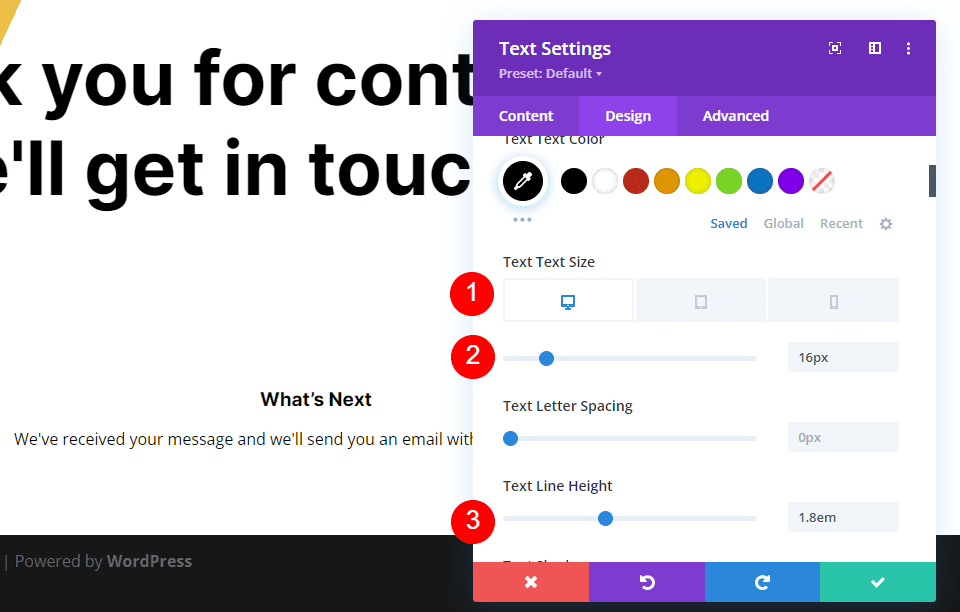
Zmień rozmiar na 16px dla komputerów stacjonarnych, 15ps dla tabletów i 14px dla telefonów. Ustaw wysokość linii na 1,8 em.
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon 14 pikseli
- Wysokość linii: 1,8 em

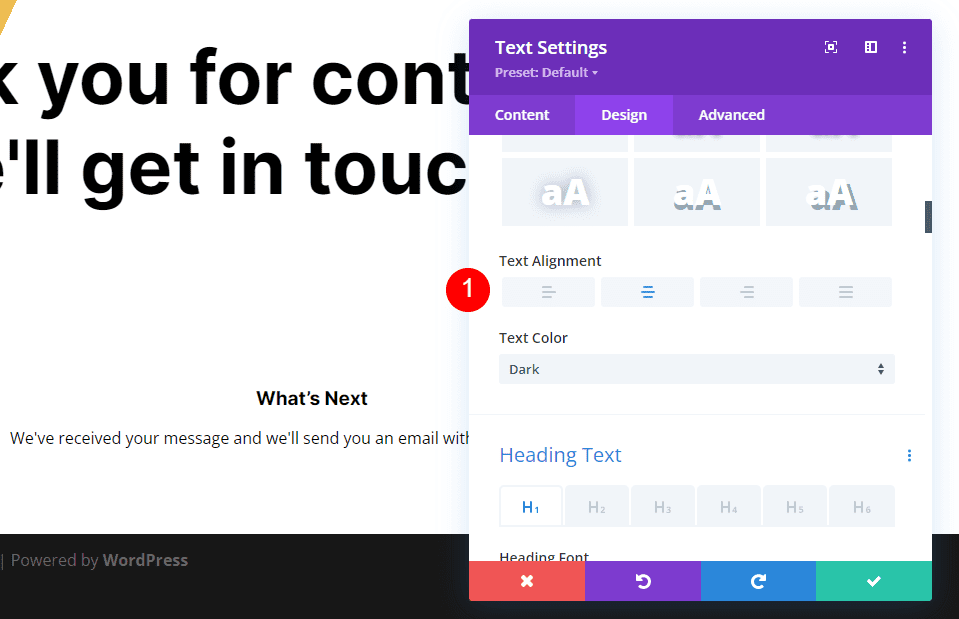
Przewiń w dół do Wyrównanie tekstu i wybierz Wyśrodkowany. Zamknij moduł.
- Wyrównanie tekstu: wyśrodkowane

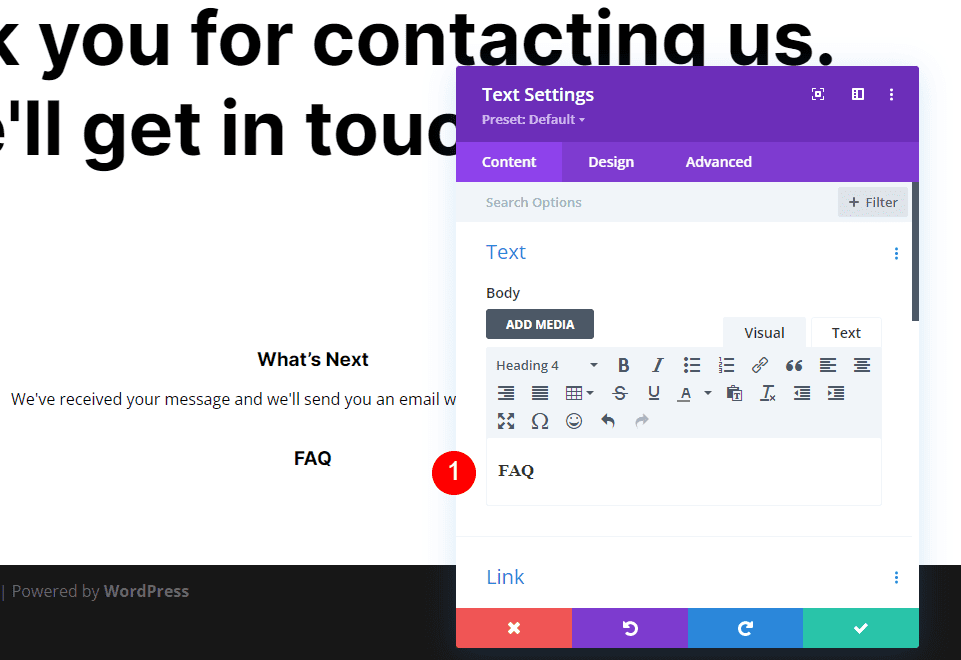
Tytuł tekstu FAQ
Następnie dodamy informacje i link do strony FAQ. Najpierw skopiuj tytułowy moduł tekstowy opisu i przeciągnij go pod opis Moduł tekstowy.

Pozostaw typ zawartości w nagłówku 4 i zmień zawartość treści na FAQ. Wszystkie pozostałe ustawienia są już obecne, więc możesz zamknąć moduł.
- Typ zawartości: Nagłówek 4
- Treść treści: FAQ

Treść tekstu FAQ
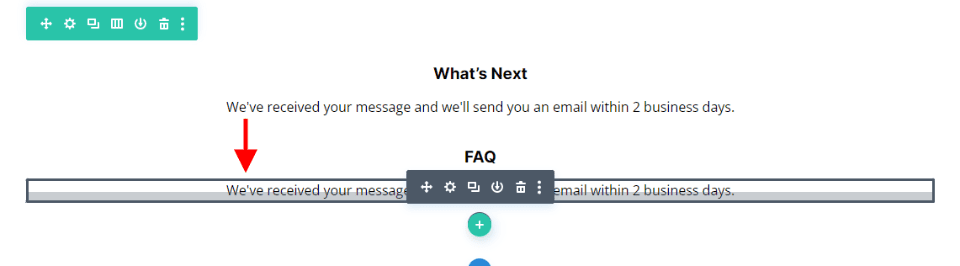
Następnie skopiuj moduł tekstowy opisu i przeciągnij go pod tytuł FAQ Moduł tekstowy.

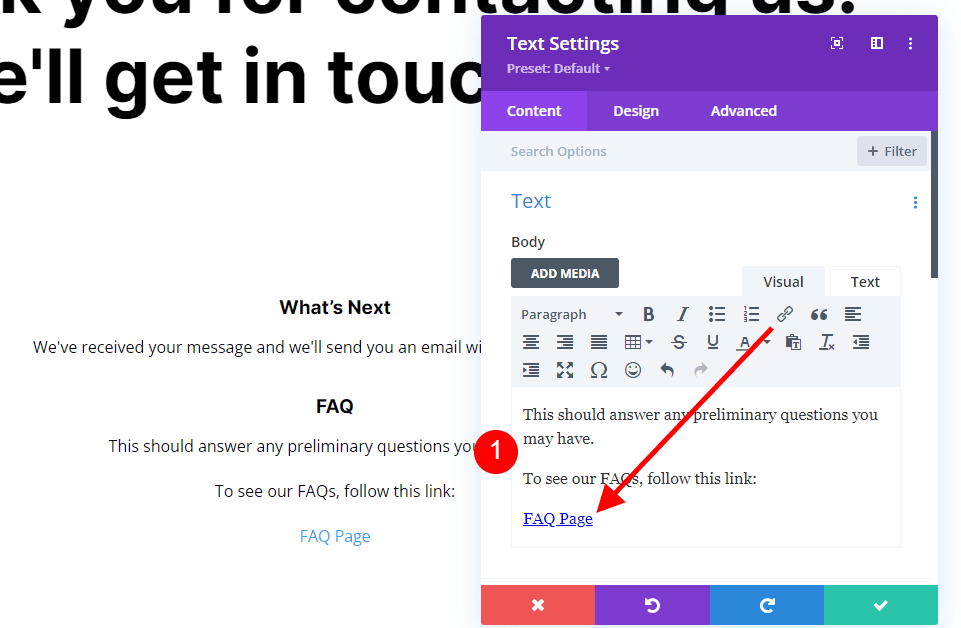
Wprowadzimy jedną zmianę w tym module, ale najpierw dodaj swój tekst . W razie potrzeby dodaj spacje, aby utworzyć żądany układ. Jak zobaczysz w przykładzie, dodaję spacje, aby umieścić łącze FAQ w osobnym wierszu. Dodałem łącze do tekstu strony z często zadawanymi pytaniami, więc teraz prowadzi ono do strony z często zadawanymi pytaniami. Będziemy musieli zmienić jego kolor.
- Treść treści: Czekając, przejrzyj najczęściej zadawane pytania. To powinno odpowiedzieć na wszelkie wstępne pytania. Aby zobaczyć nasze często zadawane pytania, kliknij ten link: Strona z często zadawanymi pytaniami

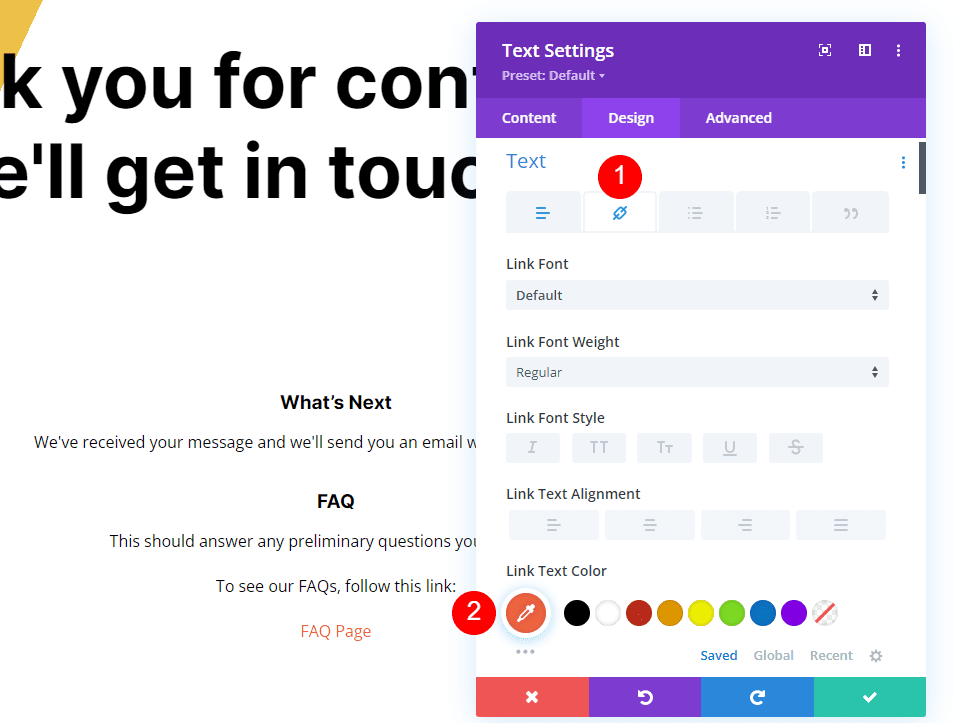
Łącze tekstowe
Teraz przejdź do zakładki Projekt do sekcji Tekst , wybierz zakładkę Łącze i zmień Kolor na #f26440. Pozostaw pozostałe ustawienia domyślne, aby działały zgodnie ze zwykłymi ustawieniami Tekstu. Zamknij moduł.
- Kolor tekstu łącza: #f26440

Przycisk przekierowania strony formularza kontaktowego
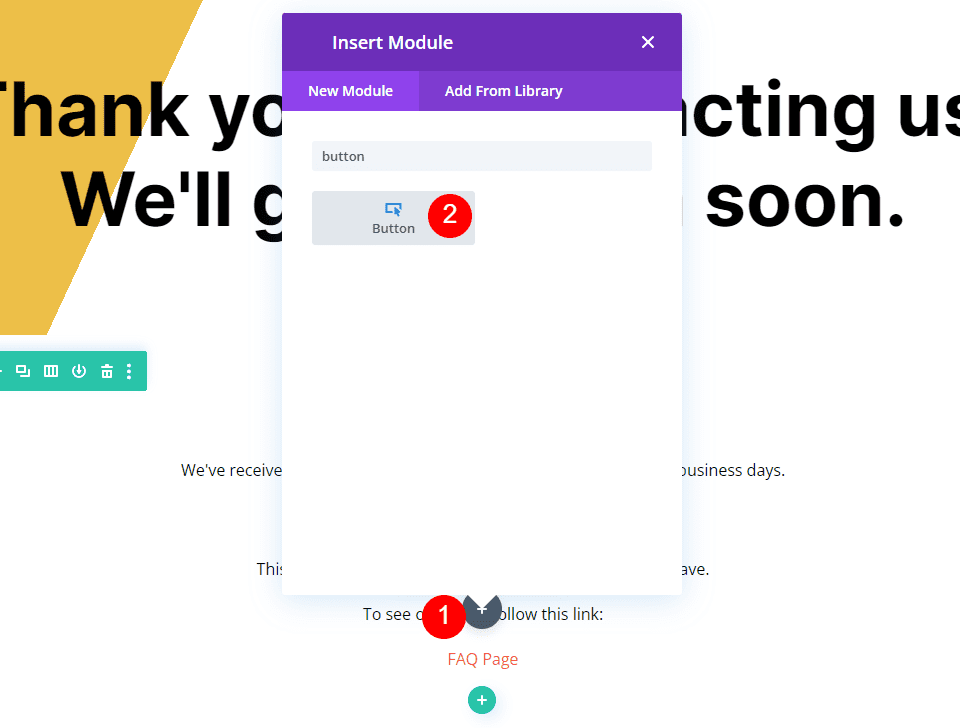
Na koniec dodajmy przycisk, który prowadzi użytkownika z powrotem do strony głównej. Dodaj moduł przycisku pod ostatnim modułem tekstowym.

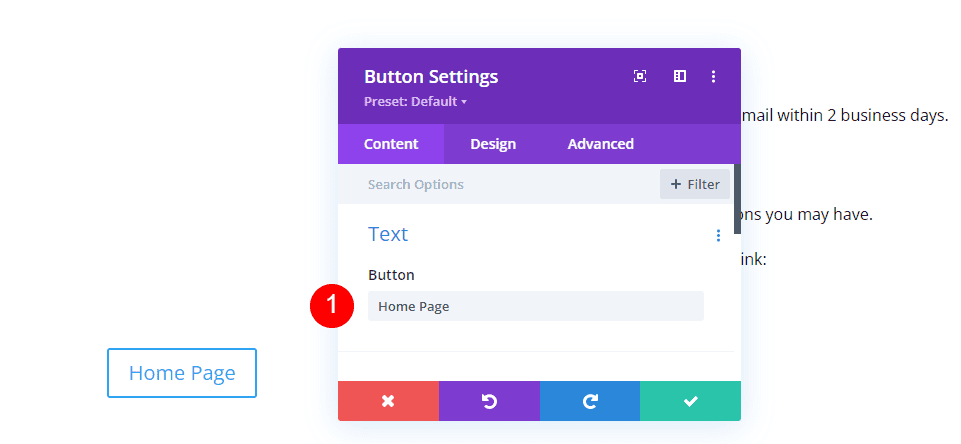
Otwórz ustawienia modułu przycisków i zmień tekst przycisku na stronę główną.
- Tekst: Strona główna

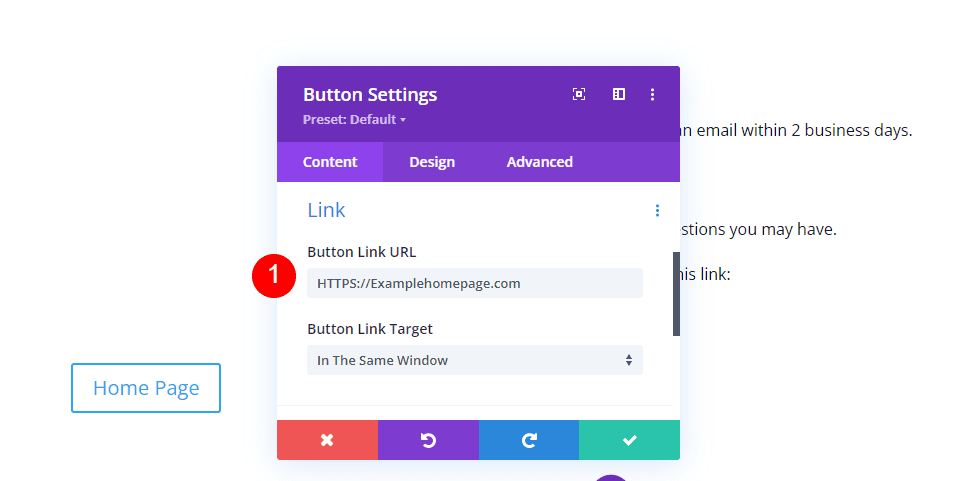
Połączyć
Następnie wprowadź adres URL swojej strony głównej w polu adresu URL. Pozostaw Cel łącza w domyślnym ustawieniu, aby łącze otwierało się w tym samym oknie.
- Adres URL łącza przycisku: adres URL Twojej strony głównej

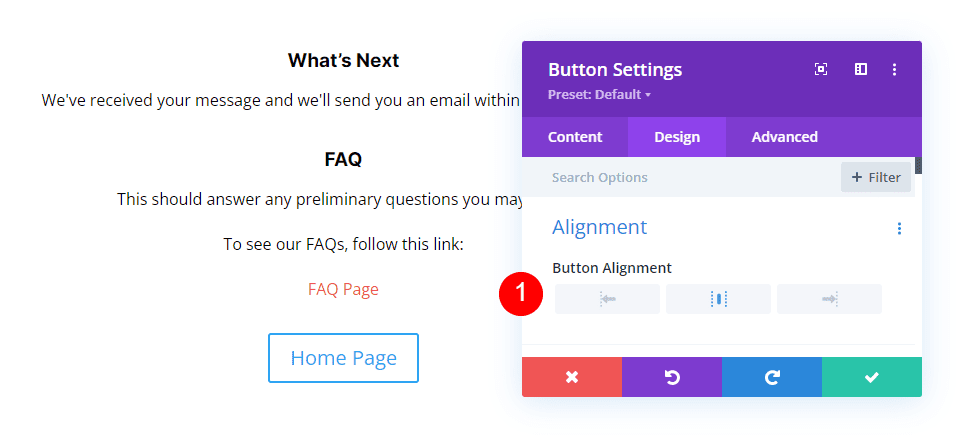
Wyrównanie
Następnie wybierz kartę Projekt . W obszarze Wyrównanie wybierz Środek dla Wyrównanie przycisku .
- Wyrównanie przycisków: środek

Przycisk
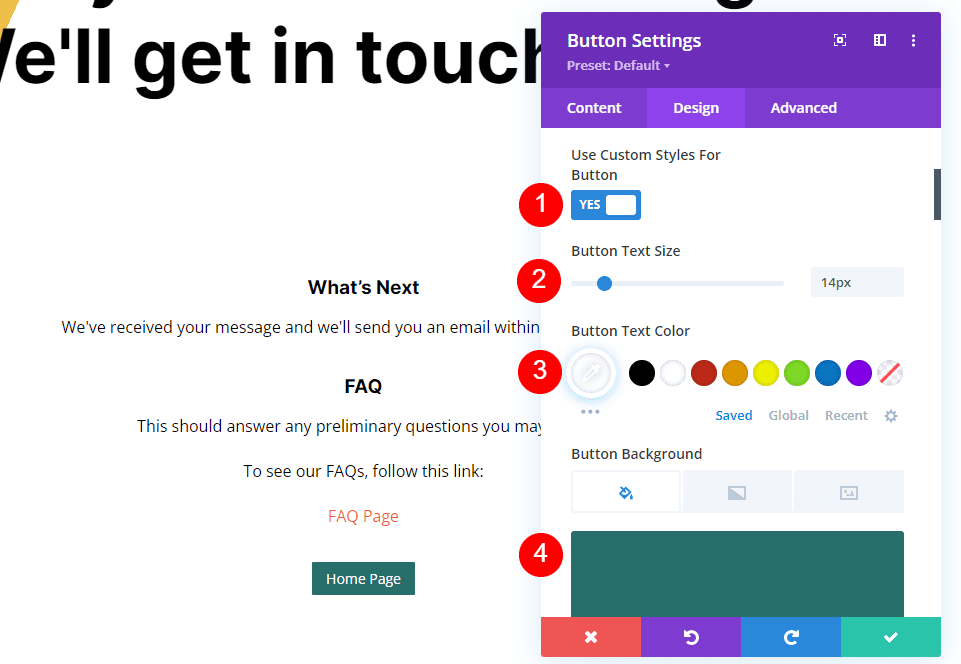
Przewiń w dół do opcji Przycisk i włącz opcję Użyj stylów niestandardowych dla przycisku . Zmień rozmiar czcionki na 14px. Ustaw kolor czcionki na biały, a kolor tła na #286f6c.
- Użyj stylów niestandardowych dla przycisku: Tak
- Rozmiar tekstu: 14 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #286f6c

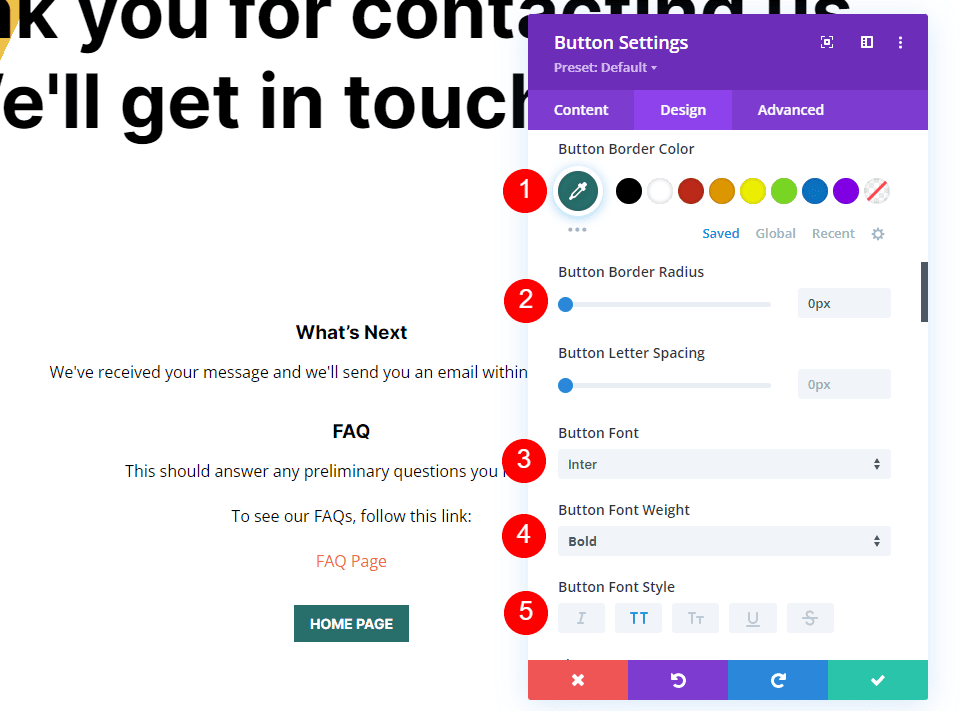
Zmień kolor obramowania na #286f6c i ustaw promień na 0px. Wybierz Inter dla czcionki i ustaw Grubość na Pogrubienie, a Styl na TT.
- Kolor obramowania: #286f6c
- Promień obramowania: 0px
- Czcionka: inter
- Waga: Odważna
- Styl: T.T

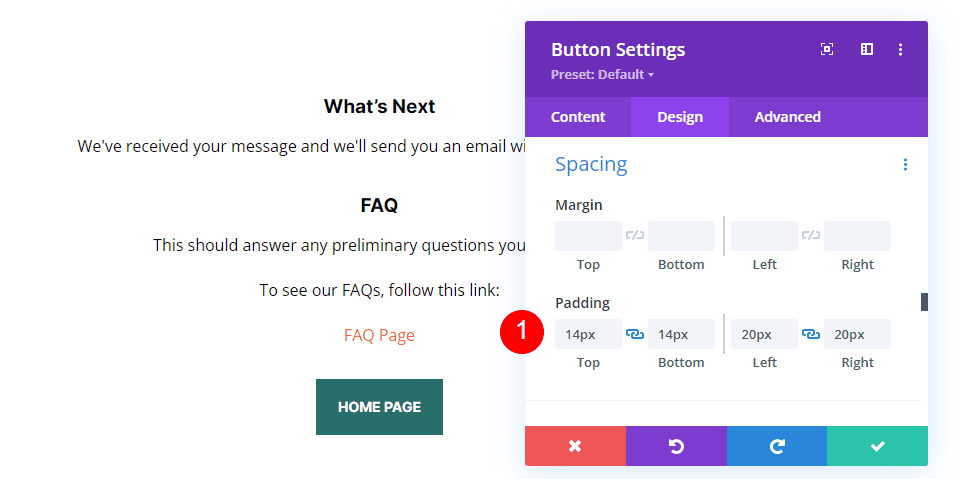
Rozstaw
Na koniec przewiń w dół do opcji Odstępy . Zmień dopełnienie górne i dolne na 14 ps, a dopełnienie lewe i prawe na 20 pikseli. Zamknij moduł i zapisz ustawienia.
- Wypełnienie: 14px góra i dół, 20px lewy i prawy

Wyniki
Strona formularza kontaktowego przekierowania na pulpicie z niestandardową wiadomością

Strona formularza kontaktowego przekierowania telefonu z niestandardową wiadomością

Kończące myśli
Oto nasze spojrzenie na przekierowanie po wypełnieniu formularza kontaktowego Divi. Konfigurowanie przekierowania jest łatwe w module formularza kontaktowego Divi. Zalecam utworzenie strony tylko do przekierowania i używanie strony do dostarczania określonych informacji i linków. Twoi goście docenią dodatkowy wysiłek, a proces kontaktu stanie się bardziej zrozumiały i satysfakcjonujący.
Chcemy usłyszeć od ciebie. Czy używasz niestandardowej strony do przekierowania po wypełnieniu formularza kontaktowego? Daj nam znać o swoich doświadczeniach w komentarzach.
