6 sprawdzonych sposobów na zmniejszenie współczynnika odrzuceń
Opublikowany: 2024-10-15Chcesz zmniejszyć współczynnik odrzuceń na swojej stronie? Inteligentne posunięcie! Współczynnik odrzuceń pokazuje, ilu użytkowników pozostaje na Twojej witrynie i wchodzi w interakcję z jej treściami.
Włożyłeś wysiłek w tworzenie atrakcyjnych treści i oszałamiającego projektu, więc chcesz, żeby to wszystko zostało docenione. Może nawet zainwestowałeś dużo w pozyskiwanie klientów za pomocą płatnych reklam, więc gdy użytkownik trafi na Twoją witrynę, ostatnią rzeczą, jakiej chcesz, jest to, aby natychmiast ją opuścił, prawda?
Nie martw się. Mamy Cię pod opieką! W tym artykule podzielimy się:
- Co to jest współczynnik odrzuceń i jak go obliczyć.
- Co kwalifikuje się jako dobry lub zły współczynnik odrzuceń w zależności od branży.
- Siedem głównych przyczyn wysokiego współczynnika odrzuceń.
- Praktyczne wskazówki, które pomogą szybko obniżyć współczynnik odrzuceń.
Chcesz zwiększyć zaangażowanie swojej witryny i zapobiec odbijaniu się odwiedzających?
Zanurzmy się!
Co to jest współczynnik odrzuceń i dlaczego ma to znaczenie?
Współczynnik odrzuceń to odsetek użytkowników, którzy odwiedzają witrynę, ale niemal natychmiast ją opuszczają, bez interakcji. Jest to niezbędny wskaźnik do pomiaru zaangażowania użytkowników, ponieważ informuje, ilu użytkowników nie wykonało żadnego działania w Twojej witrynie i opuściło ją.
Według Google „odrzucenie” ma miejsce, gdy sesja użytkownika spełnia jeden z poniższych warunków:
- Sesja trwa mniej niż 10 sekund.
- Nie są podejmowane żadne kluczowe działania (np. kliknięcie przycisku).
- Nie ma żadnych dodatkowych wyświetleń stron ani wyświetleń ekranu.
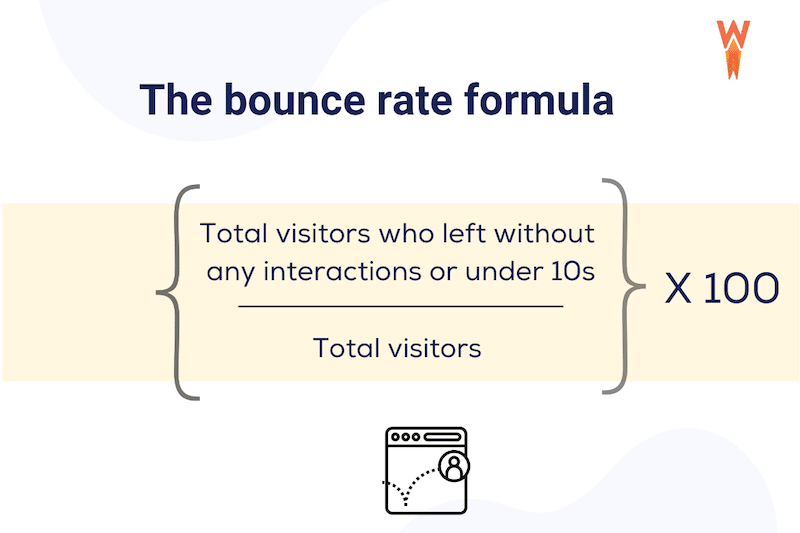
Jak obliczyć współczynnik odrzuceń?
Współczynnik odrzuceń oblicza się w następujący sposób:
Współczynnik odrzuceń = (odwiedziny pojedynczej strony ÷ łączna liczba odwiedzin) x 100

Przykład: jeśli Twoją witrynę odwiedziło 1000 osób, a 400 z nich pozostało po obejrzeniu tylko jednej strony, Twój współczynnik odrzuceń zostanie obliczony w następujący sposób:
Współczynnik odrzuceń = (400 ÷ 1000) x 100 = 40%
W tym przypadku współczynnik odrzuceń Twojej witryny wyniósłby 40%.
| Wskazówka: współczynnik odrzuceń możesz sprawdzić w raporcie Google Analytics. Przejdź do Raporty > Pozyskiwanie > Pozyskiwanie użytkownika lub ruchu > Zaangażowanie > Strony i ekrany i dodaj wskaźnik „współczynnika odrzuceń” za pomocą pióra w prawym górnym rogu. |
Czy współczynnik odrzuceń powinien być wysoki czy niski?
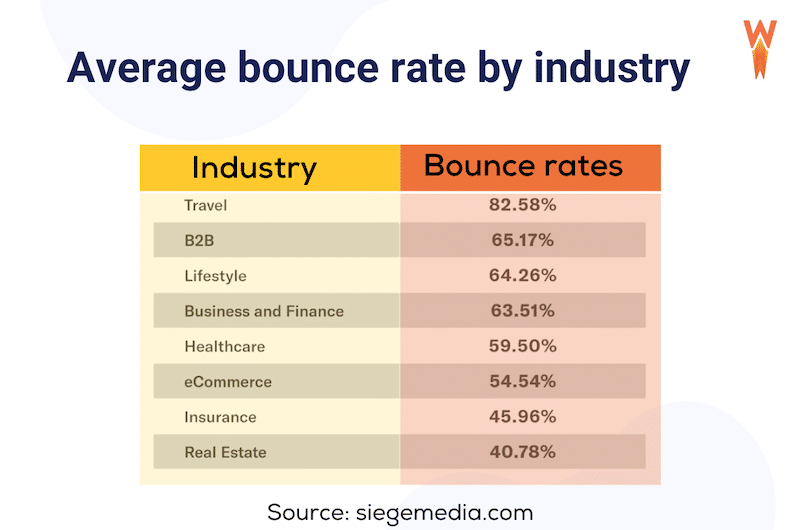
Ogólnie rzecz biorąc, powinieneś dążyć do najniższego możliwego współczynnika odrzuceń. Według badania przeprowadzonego przez Siegemedia, rozsądny współczynnik odrzuceń wynosi mniej więcej 50%, choć zależy to od branży.

| Wskazówka: współczynnik odrzuceń przekraczający 60% oznacza, że ponad połowa odwiedzających opuszcza witrynę bez odwiedzania innych stron witryny. |
Istnieją jednak pewne niuanse w zależności od typu witryny i w niektórych bardzo specyficznych sytuacjach wysoki współczynnik odrzuceń może być „akceptowalny”.
Przykład 1: Jeśli prowadzisz witrynę e-commerce, której sukces zależy od tego, czy użytkownicy przeglądają wiele stron (takich jak strony produktów i proces realizacji transakcji), problemem jest wysoki współczynnik odrzuceń. Wskazuje, że użytkownicy opuszczają witrynę po obejrzeniu tylko jednej strony.
Przykład 2: Z drugiej strony, jeśli masz witrynę jednostronicową, na przykład proste CV, typowy jest wysoki współczynnik odrzuceń, ponieważ oczekuje się, że użytkownicy przejdą tylko do jednej strony. Podobnie jest w przypadku Wikipedii, ponieważ użytkownicy trafiają na stronę, szybko znajdują właściwe informacje i ją opuszczają. Zwykle nie muszą przeglądać większej liczby stron.
Dlaczego Twój współczynnik odrzuceń jest tak wysoki?
Wysoki współczynnik odrzuceń często oznacza, że Twoja strona nie zachęca użytkowników do dalszego odkrywania Twojej witryny. Może ujawnić problemy z użytecznością lub treścią. Oto siedem typowych powodów, dla których współczynnik odrzuceń może być wysoki:
1. Twoja witryna internetowa jest zbyt wolna
Jeśli ładowanie witryny trwa zbyt długo, odwiedzający wychodzą, zanim zobaczą Twoją treść. Wyobraź sobie, że czekasz kilka sekund na otwarcie strony — jest to frustrujące i większość ludzi nie chce tu pozostać.
2. Słaba nawigacja
Skomplikowane menu lub trudne do znalezienia linki mogą dezorientować odwiedzających. Opuszczą Twoją witrynę, jeśli będą mieli trudności ze znalezieniem tego, czego szukają, na przykład podczas szukania wskazówek w labiryncie.
3. Zbyt wiele reklam i wyskakujących okienek
Jeśli Twoja strona jest przepełniona wyskakującymi ankietami, rejestracjami e-mailowymi lub reklamami, odwiedzający mogą poczuć się zbombardowani i opuścić. To jakby wejść do sklepu i natychmiast spotkać się z wieloma sprzedawcami — to jest przytłaczające!
4. Uszkodzone linki
Jeśli odwiedzający klikną przyciski lub linki i nic się nie stanie, prawdopodobnie poczują się sfrustrowani i opuszczą witrynę.
5. Niedopasowany tytuł meta i treść
Jeśli odwiedzający zobaczą, że metaopis w wynikach wyszukiwania nie pasuje do treści na Twojej stronie, poczują się wprowadzeni w błąd. Na przykład, jeśli klikną link, spodziewając się artykułu o zdrowych przepisach, ale trafią na stronę o usługach dostarczania posiłków, szybko opuszczą stronę.
6. Twoja strona nie jest dostosowana do urządzeń mobilnych
Użytkownicy opuszczą witrynę, jeśli Twoja witryna nie będzie dobrze działać na urządzeniach mobilnych. Wyobraź sobie, że próbujesz przeczytać drobny tekst lub poruszać się po stronie ze zbyt małymi przyciskami – większość ludzi się podda.
7. Odwiedzający szybko znajduje informacje
Czasami wysoki współczynnik odrzuceń nie jest niepokojący. Jeśli odwiedzający trafi na Twój wpis na blogu, szybko znajdzie odpowiedź, której szukał i wyjdzie, oznacza to, że Twoje treści spełniły swoje zadanie. Na przykład, jeśli ktoś szuka hasła „jak zresetować hasło”, może przeczytać Twój przewodnik, rozwiązać problem i natychmiast wyjść – misja zakończona!
Teraz, gdy już wiesz, skąd bierze się wysoki współczynnik odrzuceń, przyjrzyjmy się strategiom jego zmniejszenia.
Jak obniżyć współczynnik odrzuceń
Aby osiągnąć niski współczynnik odrzuceń, możesz wdrożyć naszą czteroetapową strategię, która opiera się na czterech kluczowych filarach: wydajności, prostej nawigacji, responsywnym projekcie i wysokiej jakości treści.
Dla każdej części strategii udostępniliśmy otwierające oczy statystyki dotyczące współczynników odrzuceń, kluczowych działań, które możesz podjąć, oraz najlepszych narzędzi do realizacji planu działania.
1. Popraw wydajność swojej witryny
Jednym z najlepszych sposobów na zmniejszenie współczynnika odrzuceń jest poprawa wydajności witryny. Odwiedzający będą sfrustrowani i przejdą do witryny konkurencji, jeśli ładowanie witryny będzie trwało zbyt długo.
Statystyki współczynnika odrzuceń
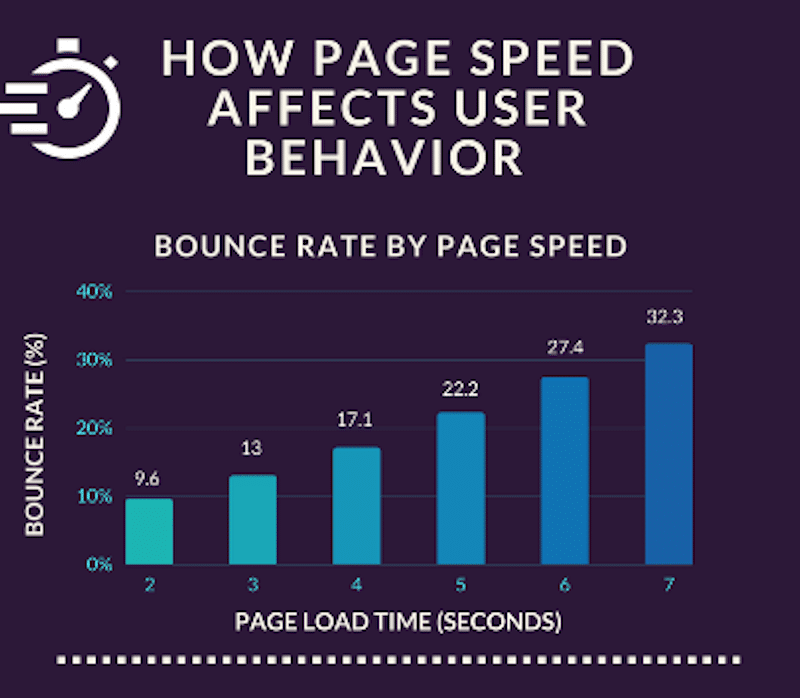
- Według badania Sekcji.io istnieje korelacja między szybkością strony a współczynnikiem odrzuceń na urządzeniach mobilnych. Im wolniej ładuje się strona, tym wyższy współczynnik odrzuceń.

- Według innego badania przeprowadzonego przez Google, opublikowanego w „10 Years Of Digital Marketing Insights”, współczynnik odrzuceń wzrasta o 123% na każde 10 sekund opóźnienia w ładowaniu witryny.
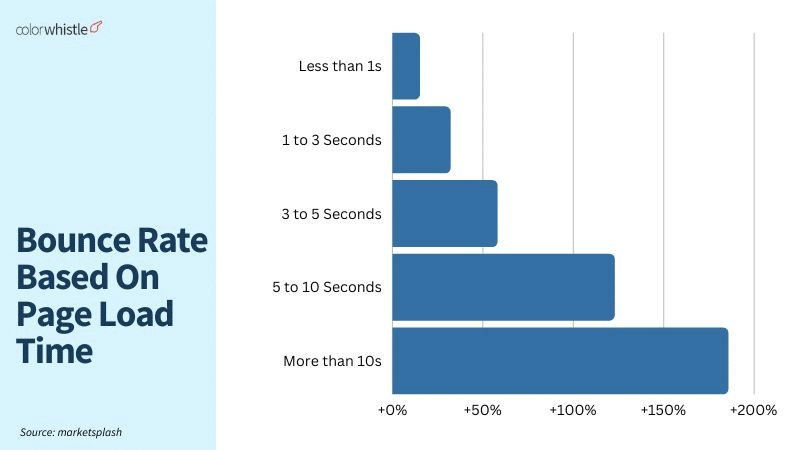
- Inne badanie przeprowadzone przez Marketsplash potwierdza, że im szybsza jest Twoja witryna, tym niższy jest współczynnik odrzuceń.

Proste kroki, które należy podjąć, aby zmniejszyć współczynnik odrzuceń
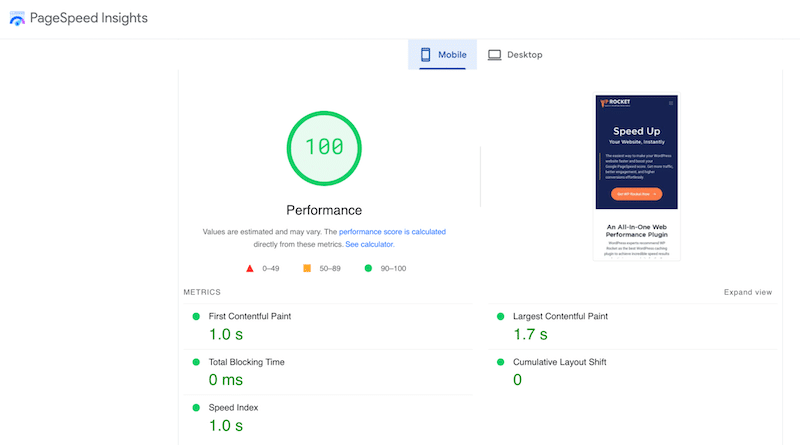
Użyj PageSpeed Insights , aby przeanalizować wydajność swojej witryny i zidentyfikować obszary wymagające poprawy. Dodaj swój adres URL i kliknij przycisk Analizuj , aby rozpocząć audyt.

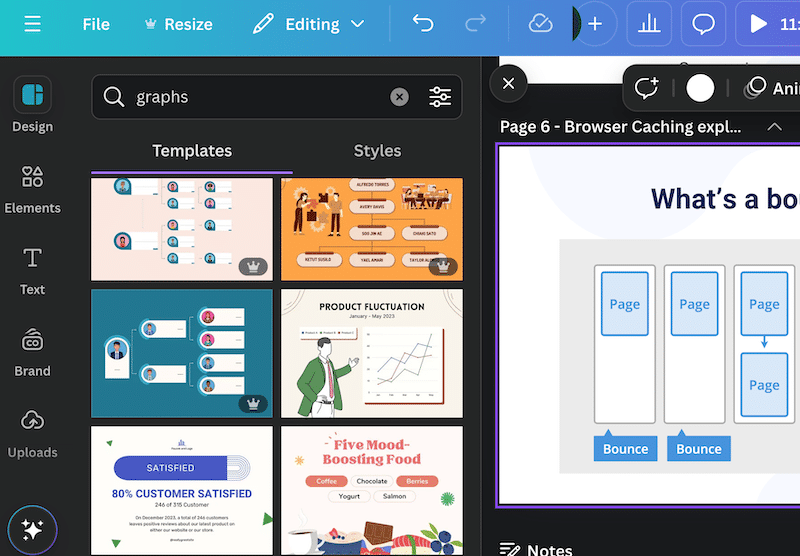
Zaimplementuj buforowanie: buforowanie może radykalnie skrócić czas ładowania strony, przechowując wersję witryny na potrzeby kolejnych wizyt.
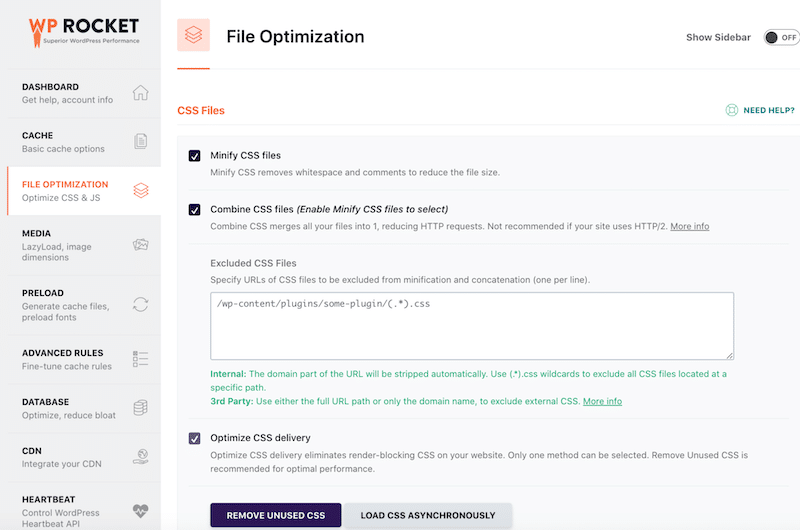
Zoptymalizuj swój kod:
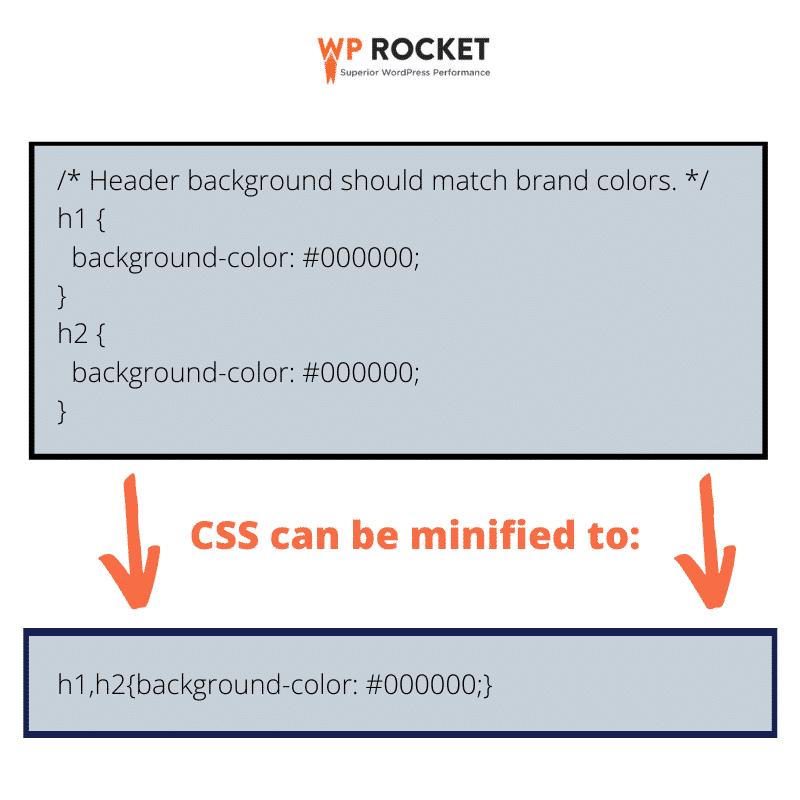
- Zminimalizuj JS i CSS, usuwając niepotrzebne znaki kodu (takie jak spacje i komentarze).
- Zmniejsz nieużywany CSS tylko po to, aby załadować CSS potrzebny dla widocznej części strony. Pomaga to przyspieszyć renderowanie.
Przykładowo tak wygląda minifikacja kodu:

- Opóźnij niepotrzebne skrypty JavaScript, aby umożliwić załadowanie zawartości strony jako pierwszej. Możesz opóźnić niepotrzebne skrypty JavaScript, takie jak widżet czatu na żywo lub skrypt Google Analytics, aby najpierw nadać priorytet ładowaniu głównej treści. Dzięki temu tekst, obrazy i kluczowe funkcje pojawiają się szybciej, poprawiając wygodę użytkownika i zmniejszając współczynnik odrzuceń.
Zoptymalizuj swoje obrazy:
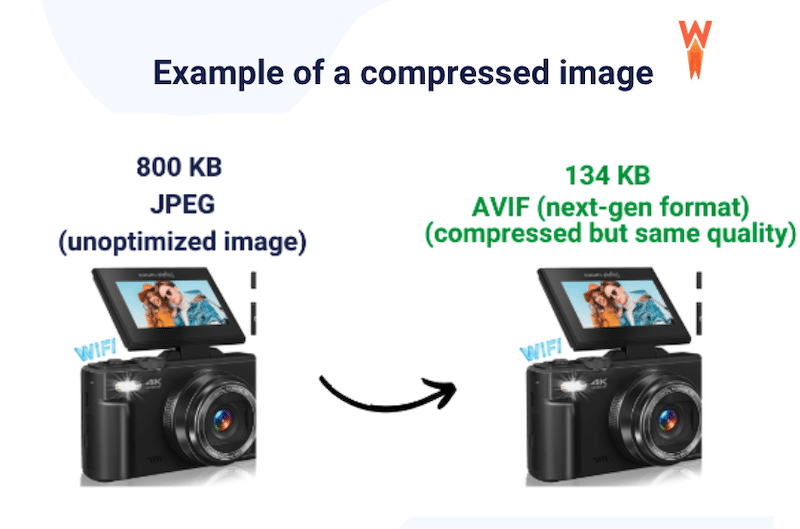
- Zastosuj kompresję, aby zmniejszyć rozmiar pliku bez utraty jakości.
- Konwertuj obrazy JPEG lub PNG do formatów nowej generacji, takich jak WebP lub AVIF (zalecane przez Google).
Oto przykład w pełni zoptymalizowanego obrazu. Czy widzisz jakąś różnicę w jakości? A jednak rozmiar pliku tego po prawej stronie jest znacznie mniejszy.

- Użyj leniwego ładowania obrazów i filmów, aby jako pierwsze ładowały się tylko te widoczne na ekranie odwiedzającego.
| Wskazówka : Optymalizacja obrazu oznacza mniejszy rozmiar pliku, jaśniejszą stronę i szybszy czas ładowania! Dzięki tej technice nie musisz rezygnować z jakości. |
‼️ Polecane narzędzia
- Użyj GTmetrix lub PageSpeed Insights, aby zmierzyć wydajność swojej witryny.
- Rozważ dedykowany serwer dla swojego hostingu WordPress, aby poprawić prędkość.
- Wybierz szybki motyw WordPress.
- Zainstaluj WP Rocket, jedną z najlepszych wtyczek wydajnościowych WordPress, która po aktywacji stosuje 80% najlepszych praktyk dotyczących wydajności. Zawiera funkcje takie jak buforowanie, leniwe ładowanie i optymalizacja kodu.

- Użyj Imagify, aby łatwo zoptymalizować swoje obrazy. Kompresuje pliki bez utraty jakości i konwertuje je do formatów WebP lub AVIF.
| Wskazówka : Zarówno Imagify, jak i WP Rocket są zalecane przez GTmetrix w celu poprawy wydajności i zwiększenia podstawowych wskaźników internetowych, co pomaga w lepszej pozycji Twojej witryny w Google. Ponadto poprawa wydajności zmniejszy również współczynnik odrzuceń! |
2. Ulepsz projekt swojej witryny i nawigację
Projekt i nawigacja Twojej witryny mają bezpośredni wpływ na zaangażowanie użytkowników i współczynnik odrzuceń. Zaśmiecony projekt lub myląca nawigacja mogą spowodować, że użytkownicy szybko opuszczą Twoją witrynę i zaszkodzić jej wiarygodności. Przejrzysty, intuicyjny projekt zachęca odwiedzających do dalszego odkrywania i angażowania się w Twoje treści.
Statystyki współczynnika odrzuceń
- Użytkownicy spędzają średnio około 6,44 sekundy na przeglądaniu głównego menu nawigacyjnego witryny, podkreślając znaczenie przejrzystej i przystępnej nawigacji dla pozytywnego doświadczenia użytkownika. (Źródło: CXL)
- 61,5% respondentów stwierdziło, że zła nawigacja zmusi ich do opuszczenia witryny. (Źródło: Goodfirm)
- 38,5% zrezygnowałoby z serwisu ze względu na przestarzały projekt, a 34,6% z powodu złej struktury treści. (Źródło: Goodfirm)
Proste kroki, aby zmniejszyć współczynnik odrzuceń
- Upewnij się, że Twoje wezwania do działania (CTA) są widoczne i powiedz użytkownikom dokładnie, co mają zrobić w następnej kolejności (np. „Kup teraz”, „Rozpocznij”).
- Wybierz przejrzysty, aktualny projekt, korzystając z nowoczesnych szablonów, które zwiększają zaufanie użytkowników i atrakcyjność wizualną.
- Utrzymuj proste menu i dodaj bułkę tartą, aby utrzymać orientację odwiedzającego.
- Rozważ dodanie funkcji wyszukiwania zaawansowanego z filtrami, dzięki którym użytkownicy będą mogli szybko zawęzić wyszukiwanie (np. interaktywna mapa witryny z nieruchomościami).
‼️ Polecane narzędzia
- Użyj motywu takiego jak Astra, aby uzyskać przejrzyste, intuicyjne szablony, które płynnie współpracują z WordPress.
- Wypróbuj narzędzie do tworzenia stron docelowych, takie jak ThriveArchitect, aby uzyskać specjalistyczne układy projektów.
- Przetestuj responsywność swojej witryny za pomocą narzędzi takich jak Narzędzie do testowania responsywności.
- Użyj wtyczki takiej jak JetSmartFilters, aby dodać wydajne systemy filtrowania i sortowania w celu usprawnienia nawigacji użytkownika.
3. Spraw, aby Twoja witryna była bardziej responsywna
Jeśli Twoja witryna nie wyświetla się dobrze na wszystkich urządzeniach (brak responsywności), może to znacznie zwiększyć współczynnik odrzuceń.

Oto dlaczego.
Kiedy użytkownik trafia na witrynę mobilną i szybko ją opuszcza, często oznacza to, że witryna nie spełniła jego oczekiwań lub nie była zoptymalizowana pod kątem urządzeń mobilnych. Nieresponsywny projekt powoduje problemy, takie jak mały tekst, zniekształcone obrazy i niejasne wezwania do działania. Może to również prowadzić do mniejszej liczby konwersji, ponieważ użytkownicy rzadziej wchodzą w interakcję z treścią witryny.
Oto dwa przykłady witryn responsywnych i nieresponsywnych. Które z nich wolisz sprawdzić i otworzyć kilka dodatkowych stron? Możesz wybrać pierwszy scenariusz, gdyż na drugiej stronie czcionka jest za mała i treść jest obcięta.
| Responsywny design = niższy współczynnik odrzuceń | Słabo responsywny projekt = wyższy współczynnik odrzuceń |
Statystyki współczynnika odrzuceń
- 73,1% użytkowników stwierdziło, że brak reakcji witryny na różnych urządzeniach uniemożliwi im dalszą interakcję. (Źródło: Goodfirm)
- Według Fasteracapital witryna detaliczna, która wdrożyła responsywny projekt, odnotowała 20% spadek współczynnika odrzuceń. Przeprojektowanie obejmowało większe przyciski, uproszczoną nawigację i szybsze ładowanie.
- Strony internetowe z responsywnym designem charakteryzują się o 50% niższym współczynnikiem odrzuceń wśród użytkowników mobilnych. (Źródło: Maxcensus).
- Nawigacja przyjazna dla urządzeń mobilnych prowadzi do 30% redukcji współczynnika odrzuceń na urządzeniach mobilnych. (Źródło: Maxcensus).
Proste kroki, aby zmniejszyć współczynnik odrzuceń
- Twórz z myślą o urządzeniach mobilnych, aby mieć pewność, że Twoja witryna będzie dobrze działać na wszystkich urządzeniach. Na przykład możesz wybrać widok mobilny podczas projektowania strony za pomocą narzędzia do tworzenia stron.
- Poproś projektantów o pokazanie wersji mobilnej, upewniając się, że obsługuje ona nawigację palcem/kciukiem.

- Zoptymalizuj swoje obrazy pod kątem urządzeń mobilnych, wyświetlając je w odpowiednim rozmiarze i we właściwym formacie. Celem jest zaoszczędzenie przepustowości i szybsze udostępnianie treści odwiedzającemu, aby uniknąć nagłego wyjścia.
- Stwórz wystarczająco dużo miejsca wokół przycisków, aby uniknąć przypadkowych dotknięć.
- Użyj responsywnych układów siatki i zapytań o media CSS, aby dostosować się do różnych rozmiarów ekranów.
- Udostępniaj obrazy o odpowiednim rozmiarze, aby oszczędzać przepustowość i szybciej ładować zawartość, zapobiegając wychodzeniu.
- Użyj podstawowego rozmiaru czcionki 16 pikseli, aby zapewnić czytelność bez powiększania.
- Wdrażaj łatwo dostępne menu mobilne, takie jak menu „hamburger”.
‼️ Polecane narzędzia
- Użyj Balsamiq lub Figma do projektowania stron internetowych dostosowanych do urządzeń mobilnych. Figma umożliwia projektantom łatwe udostępnianie prototypów projektów mobilnych współpracownikom, umożliwiając otrzymywanie opinii i komentarzy w czasie rzeczywistym bezpośrednio w interfejsie projektowym.
- Użyj narzędzi do tworzenia stron, takich jak Divi lub Beaver Builder, aby tworzyć responsywne witryny.
- Zaimplementuj WP Rocket, aby buforować i przyspieszyć swoją witrynę mobilną, poprawiając zaangażowanie i zmniejszając współczynnik odrzuceń.
4. Twórz angażujące treści
Słaba treść jest często istotną przyczyną wysokiego współczynnika odrzuceń. Jeśli odwiedzający nie znajdą tego, czego szukają lub jeśli Twoje treści nie są zoptymalizowane pod kątem czytania online, szybko opuszczą Twoją witrynę. Aby mieć pewność, że Twoje treści spełniają swoje zadanie, zadaj sobie te cztery pytania:
- Czy piszesz prostymi, jasnymi zdaniami?
- Czy Twoją treść można łatwo przeskanować za pomocą tagów nagłówka?
- Czy odpowiada na pytania w oparciu o wyszukiwane hasła, których użyli odwiedzający, aby ją znaleźć?
- Czy dołączono obrazy, aby podzielić tekst i nadać mu atrakcyjność wizualną?
Statystyki współczynnika odrzuceń
- 38% osób przestanie wchodzić na stronę internetową, jeśli jej treść lub układ będzie nieatrakcyjny. (Źródło: badania Adobe)
- Użytkownicy spędzają średnio 5,59 sekundy na przeglądaniu zawartości witryny internetowej. (Źródło: Uniwersytet Naukowo-Techniczny Missouri)
Proste kroki, aby zmniejszyć współczynnik odrzuceń
- Dodawaj recenzje z gwiazdkami i wyświetlaj sygnały zaufania, takie jak Trustpilot lub logo Google. Używaj ikon bezpiecznych płatności, aby zapewnić odwiedzających o bezpieczeństwie transakcji.
- Używaj efektownych elementów wizualnych i dołączaj diagramy, wykresy lub tabele o przejrzystych projektach, aby podzielić tekst i zwiększyć zaangażowanie.

- Upewnij się, że ton i styl odpowiadają Twojej grupie docelowej. Na przykład blog dla dzieci będzie miał zupełnie inny ton niż strona internetowa kancelarii prawnej.
- Dołącz daty, aby pokazać, że Twoje treści są aktualne i pouczające, dając odwiedzającym pewność, że otrzymują cenne informacje.
- Twórz treści wysokiej jakości, upewnij się, że tekst jest pomocny i dobrze napisany, i używaj odpowiednich czcionek zapewniających czytelność.
- Dodaj „produkty, które mogą Ci się spodobać”, aby zachęcić odwiedzających do częstszej interakcji z Twoją witryną i przeglądania większej liczby produktów.
- Twórz atrakcyjne tytuły i metaopisy oraz upewnij się, że odpowiadają one treści strony, aby uniknąć wprowadzenia odwiedzających w błąd.
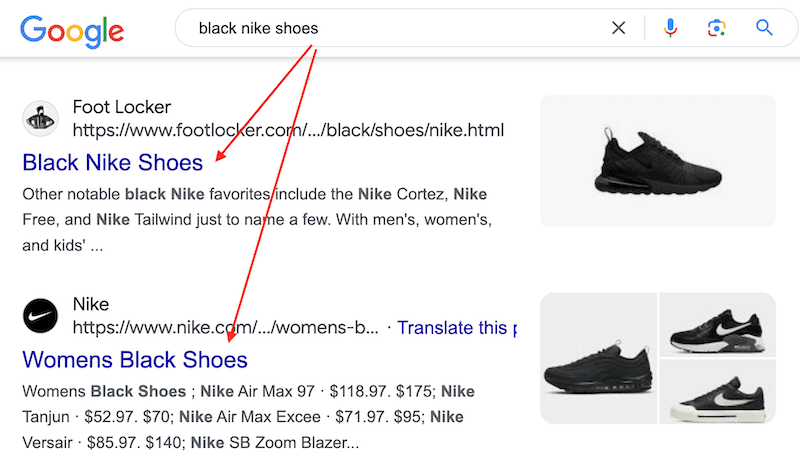
Na przykład, jeśli Twoim celem wyszukiwania jest „czarne buty Nike”, a tytuł i opis meta zawierają te same słowa kluczowe, co poniżej:

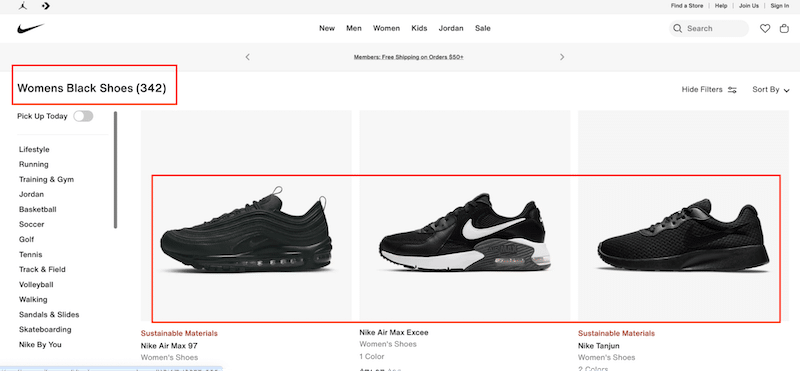
Następnie na stronie docelowej powinna znajdować się oferta sprzedaży czarnych butów Nike (i tak też jest).

Zapewniając odpowiedni kolor produktu, zwiększa się prawdopodobieństwo interakcji użytkownika ze stroną, zmniejszając współczynnik odrzuceń.
‼️ Polecane narzędzia
- RankMath: wtyczka SEO, która pomaga tworzyć niestandardowe metaopisy w celu poprawy współczynników klikalności.
- Readable.com: To mierzy czytelność artykułu, aby upewnić się, że jest łatwy do zrozumienia.
- Gramatyka: sprawdza pisownię, gramatykę i przejrzystość pisma.
- Canva: to bezpłatne narzędzie do projektowania oferujące szablony infografik, wykresów, tabel i filmów w celu zwiększenia zaangażowania.
- WooCommerce: Jest to jedna z najlepszych wtyczek do koszyka na zakupy dla WordPressa, wyposażona w funkcję „produkt, który może Ci się spodobać”. Aby jednak zmaksymalizować skuteczność rekomendacji „Możesz też polubić”, warto skorzystać z wtyczki takiej jak WooCommerce Order Bump.
5. Używaj wyskakujących okienek ostrożnie
Wyskakujące okienka często mają złą reputację w UX ze względu na ich potencjał zakłócania doświadczenia użytkownika. Mogą jednak pomóc w zmniejszeniu współczynnika odrzuceń.
Na przykład wyskakujące okienka z zamiarem wyjścia mogą zmniejszyć współczynnik odrzuceń, angażując użytkowników przed opuszczeniem strony. Są wyzwalane, gdy użytkownik ma zamiar opuścić witrynę, zazwyczaj poprzez wykrycie ruchu myszy w kierunku przycisku zamykania przeglądarki lub strzałki wstecz.
Przykład: Gdy odwiedzający przesuwa kursor w stronę zamknięcia strony, wyskakujące okienko oferuje kod rabatowy lub prosi o zapisanie się do newslettera.

Statystyki współczynnika odrzuceń
- Wyskakujące okienka z zamiarem wyjścia powodują, że ponad 15% odwiedzających ma zamiar opuścić witrynę.
- Dodanie minutnika lub oferty ograniczonej czasowo na stronie internetowej może zwiększyć konwersję o 41%. (Źródła: Wisernotify).
Proste kroki, aby zmniejszyć współczynnik odrzuceń
Jeśli zastosujesz się do tych najlepszych praktyk, wyskakujące okienka będą częściej akceptowane i doceniane przez użytkowników:
- Skoncentruj się na odpowiednich treściach, upewniając się, że są one bezpośrednio powiązane z bieżącym zadaniem użytkownika.
Przykład: Jeśli użytkownik ma zamiar opuścić stronę produktu, odpowiednim wyskakującym okienkiem będzie oferować bezpłatną wysyłkę lub 20% zniżki z odliczaniem. - Użyj wyskakujących okienek, aby potwierdzić działania lub decyzje w krytycznych punktach przepływu pracy.
Przykład: gdy użytkownik próbuje wyjść, w wyskakującym okienku może pojawić się prośba o potwierdzenie, np. „W magazynie pozostał tylko jeden artykuł. Czy na pewno chcesz wyjść?”. - Przekaż przydatne uwagi lub porady za pomocą wyskakującego okienka.
Przykład: Użytkownik trafia na stronę Twojego produktu. Wyskakujące okienko może informować, że do dzisiejszego wieczoru trwa promocja, więc radzisz im się spieszyć.
‼️ Polecane narzędzia
- Kreator wyskakujących okienek: Kreator wyskakujących okienek to jedna z najpopularniejszych wtyczek WordPress do tworzenia różnych wyskakujących okienek, takich jak rejestracja e-maili i kampanie generujące leady. Należy pamiętać, że funkcja zamiaru wyjścia wymaga aktualizacji premium.
- Kreator wyskakujących okienek: Kreator wyskakujących okienek oferuje szeroką gamę wyskakujących okienek WordPress, od wyskakujących okienek graficznych po wyskakujące okienka z odliczaniem i wyskakujące z zamiarem wyjścia, pomagając tworzyć wyskakujące okienka o wysokiej konwersji, promocyjne i informacyjne w celu zwiększenia konwersji.
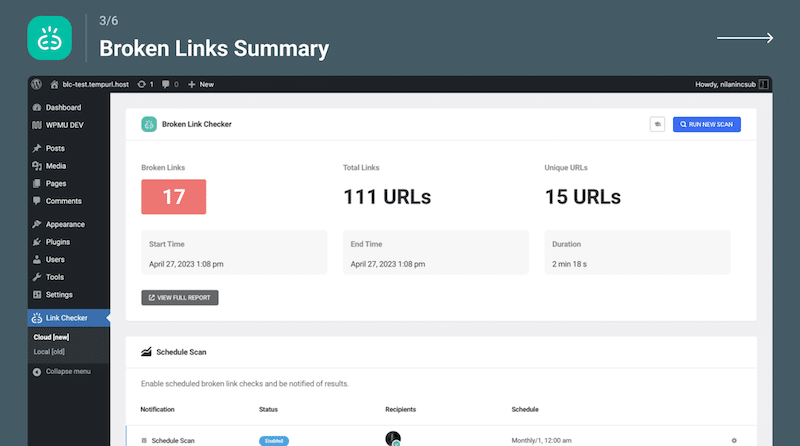
6. Napraw uszkodzone linki
Uszkodzone linki mogą powodować złe doświadczenia użytkowników i zwiększać współczynniki odrzuceń, negatywnie wpływając na wysiłki marketingowe i SEO, ponieważ wyszukiwarki śledzą zachowanie użytkowników jako sygnał jakości. Uszkodzone linki w witrynie mogą utrudniać użytkownikom nawigację i znajdowanie tego, czego potrzebują, co może skutkować opuszczeniem witryny. Najczęstszymi przyczynami uszkodzonych linków są migracje lub restrukturyzacja witryn bez odpowiednich przekierowań 301, literówki, usunięte strony, zmiany nazw lub zmiany domeny.
Na przykład, jeśli odwiedzający trafią na adres URL, który już nie istnieje, mogą napotkać typowy komunikat „Błąd 404: Nie znaleziono strony”.
Statystyki współczynnika odrzuceń
Według badania Ahrefs, oto dwie najczęstsze przyczyny utraty linków:
- Upuszczone (47,7%) : strony mogą zostać usunięte, ponieważ nie można ich przeszukać lub zaindeksować albo domena może już nie istnieć.
- Link usunięty (34,2%) : strony nadal istnieją, ale nie zawierają już linków do Ciebie. Może się to zdarzyć, jeśli ktoś zaktualizował swoją treść, zastąpił Twój link innym lub usunął go ze względu na zasady firmy. Możliwe jest również, że konkurencja zdecydowała się zaprzestać tworzenia linków do Ciebie.
Proste kroki, aby zmniejszyć współczynnik odrzuceń
- Zidentyfikuj uszkodzone linki w swojej witrynie.
- Regularnie monitoruj linki, aby zapobiec napotkaniu przez użytkowników w przyszłości „martwych” linków.
- Wymień uszkodzone linki na prawidłowe lub skonfiguruj przekierowania.
- Zawsze używaj przekierowań 301 w przypadku stron, które zostały przeniesione na stałe.
Na przykład, jeśli pierwotnie miałeś wpis na blogu pod adresem URL www.example.com/stary-post i zdecydowałeś się przenieść go pod nowy adres URL, www.example.com/nowy-post, powinieneś skonfigurować przekierowanie 301 z stary adres URL na nowy. - Jeśli uszkodzone linki prowadzą do Twojej witryny z artykułów prasowych lub wpisów na zewnętrznych blogach, rozważ skontaktowanie się z wydawcą i zapytanie, czy byłby skłonny zaktualizować niedziałający link, podając poprawny adres URL.
- Utwórz atrakcyjną stronę błędu 404, aby przyciągnąć uwagę użytkowników, jeśli wylądują na brakującej stronie.

‼️ Polecane narzędzia
- Ahrefs lub SEMrush mogą skrupulatnie indeksować Twoją witrynę, analizować linki wewnętrzne i zewnętrzne oraz generować szczegółowe raporty podkreślające wszelkie problemy ze strukturą linków.
- Wtyczka Broken Links Checker to jedna z najpopularniejszych wtyczek do wyszukiwania niedziałających linków w WordPressie, której zaufało ponad 700 tys. użytkowników.

Podsumowanie
Na współczynnik odrzuceń wpływają różne czynniki, w tym szybkość strony, jakość treści, nawigacja i ogólny wygląd. Chociaż może to nie być tak istotny KPI jak współczynnik konwersji w handlu elektronicznym, optymalizacja współczynnika odrzuceń nadal jest warta twojego czasu i wysiłku.
W tym artykule poznałeś skuteczne strategie obniżania współczynnika odrzuceń. Pierwszą rzeczą jest poprawa wydajności witryny i chociaż niektóre kroki planu działania mogą wydawać się trudne, mamy dobrą wiadomość: nie musisz wykonywać wszystkich działań ręcznie.
WP Rocket automatycznie stosuje buforowanie i inne techniki optymalizacji bez umiejętności kodowania. Ponadto nie wiąże się to z żadnym ryzykiem dzięki 14-dniowej gwarancji zwrotu pieniędzy.
Wypróbuj WP Rocket, aby poprawić wydajność i monitoruj wyniki, aby zobaczyć, jak wpływa to na współczynnik odrzuceń w czasie.
