Jak zmniejszyć rozmiar pliku obrazu na stronie internetowej?
Opublikowany: 2022-12-02- Dlaczego optymalizacja obrazów na potrzeby Internetu jest ważna
- Jak działa kompresja obrazu
- 5 sposobów na zmniejszenie rozmiaru MB zdjęcia na stronę internetową
- Wniosek
Większość stron internetowych zawiera dziesiątki lub setki obrazów. Obrazy są jednym z podstawowych elementów sieci i bez nich Twoja witryna może wyglądać nudno. Nauczenie się, jak zmniejszać rozmiar pliku obrazu, pomoże Ci używać tylu obrazów, ile potrzebujesz, bez spowalniania witryny.
Rozwiązaniem nie jest rezygnacja ze zdjęć w portfolio lub witrynie fotograficznej, ale poszukiwanie sposobów na zmniejszenie rozmiaru plików. Ten proces nazywa się „optymalizacją obrazu” i może pomóc Ci uczynić witrynę bardziej przyjazną dla użytkownika i skrócić czas ładowania.
W tym artykule pokażemy, dlaczego zmniejszenie rozmiaru pliku obrazu jest niezbędne w przypadku witryn internetowych. Następnie omówimy różne metody zmniejszania rozmiaru MB zdjęcia na stronie internetowej i omówimy ich zalety i wady. Weźmy się za to!
Dlaczego optymalizacja obrazów na potrzeby Internetu jest ważna
Jest powód, dla którego rzadko widzisz witrynę bez obrazów. Wizualizacje pomagają nadać strukturę treści i zapewniają kontekst dla historii i artykułów. Jeśli prowadzisz sklep internetowy, wysokiej jakości zdjęcia pomogą odwiedzającym zobaczyć, jak wyglądają Twoje produkty.
Być może jedyną wadą używania zdjęć na stronie internetowej jest to, że mogą zawyżać rozmiary stron. Jeśli wejdziesz na stronę ze zdjęciami stockowymi i pobierzesz obraz w wysokiej rozdzielczości, prawdopodobnie waży on co najmniej kilka megabajtów.
Teraz wyobraź sobie, że masz stronę z dziesiątkami zdjęć, z których każde waży kilka megabajtów. To może być w porządku dla użytkowników z dostępem do szybkiego internetu i nowoczesnych urządzeń.
Jeśli jednak Twoje strony zawierają dużo plików, większość odwiedzających może nie mieć dobrego doświadczenia użytkownika. Strony ładują się zbyt długo lub mogą nie odpowiadać.
„Optymalizacja obrazów” to skrót oznaczający zmniejszenie ich rozmiaru w MB, aby były łatwiejsze w zarządzaniu. Zmniejszenie rozmiaru pliku obrazu wiąże się ze skompresowaniem lub obniżeniem jego rozdzielczości. Jeśli zrobisz to dla wszystkich obrazów na dowolnej stronie, często spowoduje to znacznie szybsze ładowanie.
Czas ładowania ma kluczowe znaczenie dla doświadczenia użytkownika. Statystyki pokazują, że użytkownicy opuszczają witrynę, jeśli ładowanie strony trwa dłużej niż dwie sekundy. Im dłuższy czas ładowania, tym więcej tracisz odwiedzających, a optymalizacja obrazu odgrywa ogromną rolę w tych liczbach.
Jak działa kompresja obrazu
Prawdopodobnie znasz koncepcję kompresji plików. Proces obejmuje pobranie pliku i zmniejszenie jego rozmiaru bez uczynienia go bezużytecznym lub zmiany integralności zawartych w nim danych.
Podobnie kompresja obrazu polega na zmniejszeniu rozmiaru pliku zdjęcia lub dowolnego innego rodzaju grafiki przy jednoczesnym zachowaniu jego jakości.
Istnieją dwa główne typy metod kompresji obrazu, których można użyć:
- Bezstratny: Ten rodzaj kompresji ma na celu zmniejszenie rozmiaru pliku obrazu bez wpływu na jego jakość.
- Stratna: ten typ kompresji może skutkować znacznie mniejszymi rozmiarami plików, ale może również wpływać na jakość obrazu w procesie.
Z reguły bezstratna kompresja skutkuje mniejszymi oszczędnościami rozmiaru pliku. Chociaż większość narzędzi do kompresji stosuje podejście stratne, starają się one zminimalizować utratę jakości, aby zapewnić lepszą optymalizację.
Rodzaj zastosowanej kompresji będzie zależał od metod zastosowanych w celu zmniejszenia rozmiaru zdjęć w MB. W następnej sekcji przyjrzymy się opcjom wykorzystującym zarówno kompresję stratną, jak i bezstratną.
5 sposobów na zmniejszenie rozmiaru MB zdjęcia na stronę internetową
Istnieje wiele sposobów na zmniejszenie rozmiaru pliku obrazu na stronie internetowej. Chociaż nie ma jednej metody, która byłaby idealna dla każdego przypadku, niektóre podejścia są bardziej wydajne niż inne.
W tej sekcji przeprowadzimy Cię przez różne sposoby optymalizacji obrazu i omówimy zalety i wady każdej metody.
1. Korzystaj z witryn do optymalizacji obrazu
Istnieje wiele stron internetowych, które automatycznie zoptymalizują dla Ciebie zdjęcia. Wszystko, co musisz zrobić, to przesłać obraz i poczekać, aż strona zacznie działać. Proces ten trwa zwykle kilka sekund.
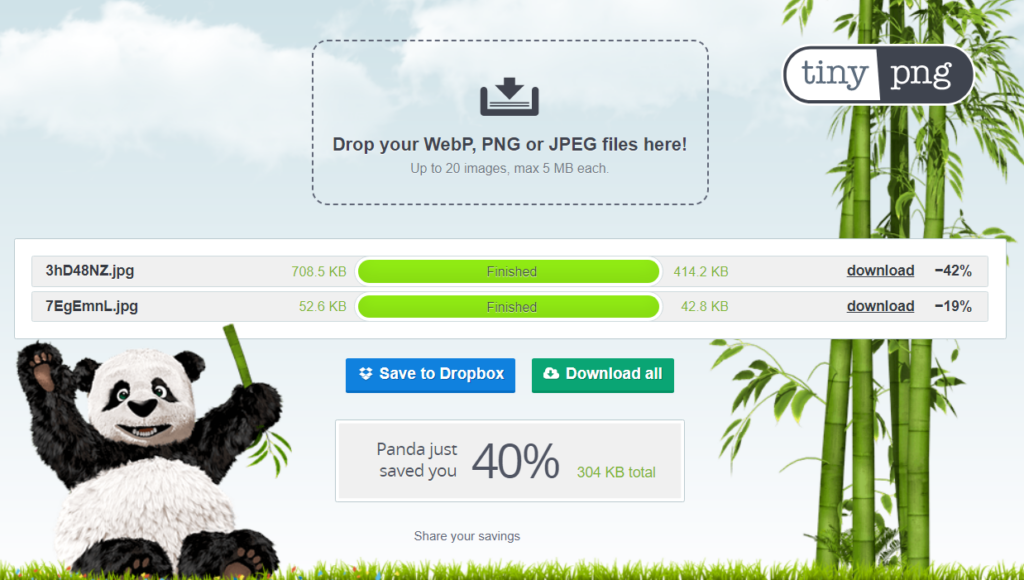
Na przykład TinyPNG umożliwia przesyłanie plików PNG, JPEG i WebP poniżej 5 MB . Możesz przesłać wiele obrazów jednocześnie, a strona zoptymalizuje je dla Ciebie:

Należy pamiętać, że różne usługi optymalizacji obrazu będą wykorzystywać różne rodzaje kompresji. Na przykład TinyPNG używa kompresji stratnej.
Jak omówiliśmy wcześniej, kompresja stratna oznacza pewien stopień pogorszenia jakości obrazu. Jednak w przypadku większości usług utrata jakości nie będzie zauważalna gołym okiem.
Wadą korzystania z witryn do optymalizacji obrazu innych firm jest to, że wiele z nich ogranicza liczbę obrazów, które można skompresować. Podobnie, mogą istnieć ograniczenia rozmiaru MB obrazów, które możesz przesłać, chyba że zapłacisz za konto premium.
Jeśli musisz zoptymalizować setki obrazów, a następnie ręcznie przesłać je do swojej witryny, to podejście nie jest najbardziej wydajne. Jeśli jednak nie masz dostępu do automatycznych narzędzi do optymalizacji obrazu (takich jak wtyczki WordPress), jest to dobra opcja.
2. Użyj wtyczek do optymalizacji obrazu
Jeśli korzystasz z WordPress, istnieje wiele wtyczek, które umożliwiają kompresję obrazów bezpośrednio z pulpitu nawigacyjnego. Wtyczki te mogą również optymalizować obrazy, które są już w Twojej bibliotece multimediów, automatycznie kompresować nowe obrazy, a nawet zmieniać ich rozmiar.

Jednym z przykładów takiej wtyczki jest Smush:

Po aktywacji Smush wtyczka automatycznie zoptymalizuje wszystkie obrazy, które prześlesz do WordPress. Dotyczy to obrazów przesyłanych bezpośrednio do biblioteki multimediów oraz plików dodawanych do witryny podczas korzystania z Edytora bloków.
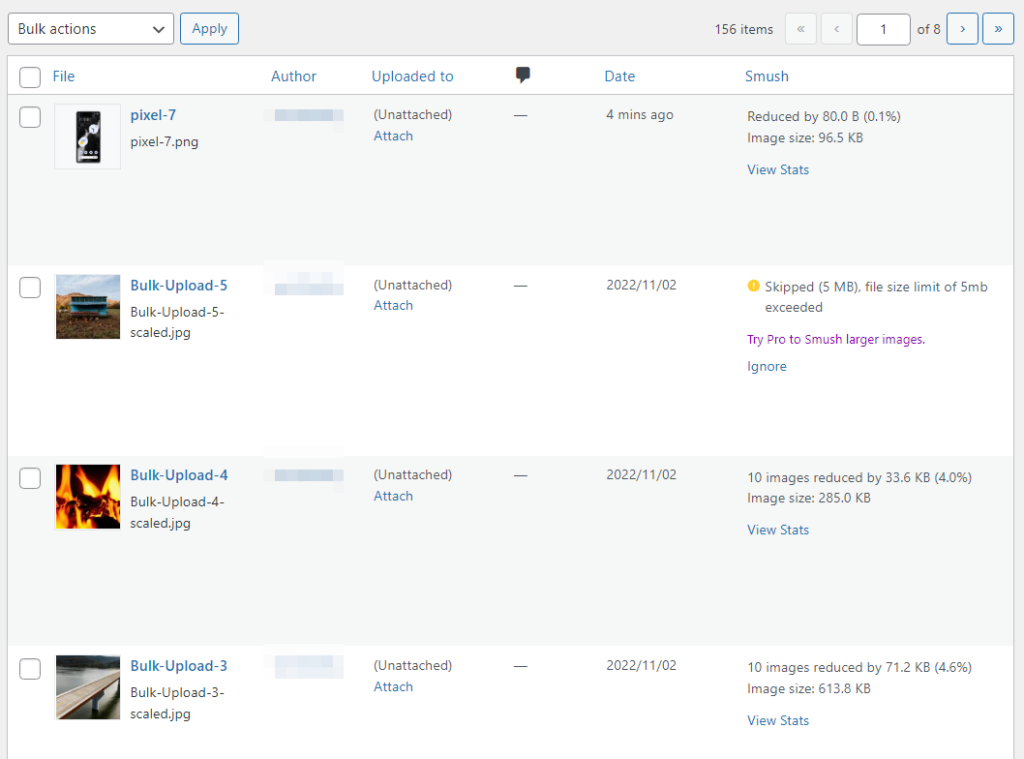
Jeśli przejdziesz do Biblioteki multimediów będziesz mógł zobaczyć oszczędności MB dla każdego obrazu:

Większość z tych wtyczek nie jest całkowicie darmowa. Na przykład Smush pozwoli Ci zoptymalizować nieograniczoną liczbę obrazów, ale tylko jeśli ważą mniej niż 5 MB.
Większość wtyczek ogranicza liczbę obrazów, które możesz optymalizować miesięcznie, chyba że kupisz licencję. Niektóre nie kompresują zdjęć automatycznie podczas ich przesyłania, więc musisz to zrobić ręcznie.
Jeśli korzystasz z WordPressa, nie ma powodu, aby nie używać wtyczki do optymalizacji obrazu. Pomoże Ci w pełni zautomatyzować proces optymalizacji obrazu. Zalecamy przeprowadzenie odrobiny badań, aby znaleźć narzędzie, które odpowiada Twoim potrzebom.
3. Zmień rozmiar plików graficznych na swoim komputerze
Jeśli spojrzysz na ostatnio zrobione zdjęcie, zauważysz, że ma ono bardzo wysoką rozdzielczość. Dzieje się tak, ponieważ nowoczesne urządzenia są budowane z myślą o fotografii w wysokiej rozdzielczości.
To świetnie, jeśli lubisz robić zdjęcia, ponieważ uzyskasz więcej szczegółów na swoich ujęciach. Jednak te zdjęcia prawdopodobnie będą miały duże rozmiary plików.
Prostym rozwiązaniem tego problemu jest redukcja te rozmiary plików przed przesłaniem zdjęć do sieci. W większości przypadków nie spowoduje to zauważalnej utraty szczegółów, ponieważ oryginalne rozdzielczości zdjęć są już zbyt duże, aby można je było docenić na większości urządzeń.
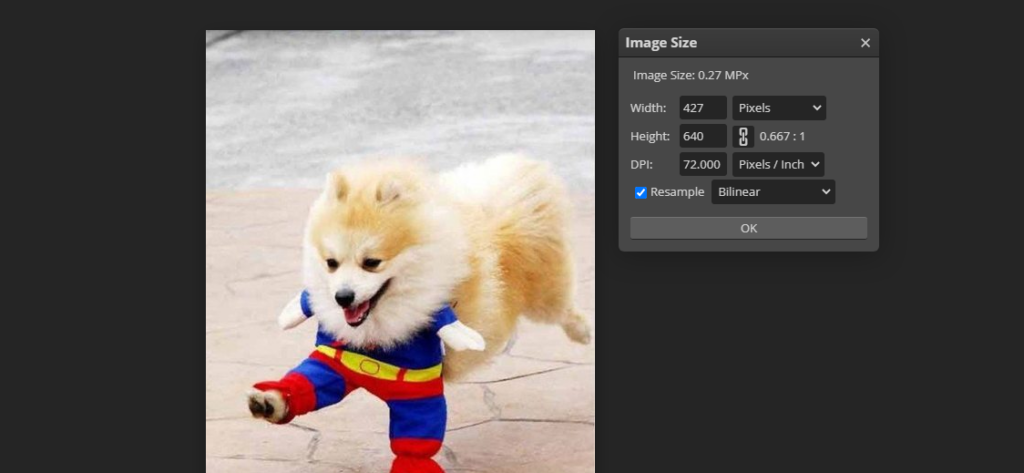
Zmiana rozmiaru obrazów jest stosunkowo prostym procesem. Możesz użyć swojego ulubionego edytora obrazów, aby otworzyć zdjęcie i poszukać opcji zmiany rozmiaru. Na przykład możesz użyć bezpłatnego narzędzia do edycji obrazu, Photopea, aby zmienić rozmiar obrazu, ustawiając określoną rozdzielczość w pikselach:

Zasadniczo większość witryn nie potrzebuje obrazów o szerokości przekraczającej 1000–2000 pikseli . Możesz indywidualnie zmieniać rozmiar zdjęć, o ile zwracasz szczególną uwagę na jakość.
Jeśli korzystasz z WordPressa , niektóre wtyczki do optymalizacji obrazu mogą pomóc w automatycznej zmianie rozmiaru obrazów podczas ich przesyłania. Niektóre przykłady wtyczek, które mogą to zrobić, to Smush, Resize Image After Upload i Imagify.
4. Użyj obrazów WebP
Niektóre z najpopularniejszych formatów obrazów w Internecie to JPEG, PNG i GIF. Wiele stron internetowych używa zamiennie plików PNG i JPEG, ponieważ między tymi formatami istnieje niewielka różnica pod względem oszczędności rozmiaru pliku. Ponadto formaty te są obsługiwane przez wszystkie nowoczesne przeglądarki.
WebP to stosunkowo nowy format obrazu opracowany przez Google. Pod względem rozmiaru bezstratne pliki WebP są średnio o 26 procent lżejsze niż ich odpowiedniki w formacie PNG. Tymczasem użycie stratnych obrazów WebP przekłada się na zmniejszenie rozmiaru pliku o 25-34 procent w porównaniu z plikami PNG.
Większość nowoczesnych przeglądarek obsługuje już WebP, w tym Chrome, Safari, Firefox, Edge i Opera. Oznacza to, że większość odwiedzających Twoją witrynę nie powinna mieć żadnych problemów, jeśli zdecydujesz się przejść na WebP jako główny format obrazu w witrynie.
Jeśli jesteś użytkownikiem WordPress, powinieneś wiedzieć, że system zarządzania treścią (CMS) obsługuje WebP od razu po wyjęciu z pudełka. Co więcej, trwają prace nad wdrożeniem WebP jako domyślnego formatu obrazu dla WordPressa w przyszłych wersjach.
Możesz łatwo konwertować obrazy do formatu WebP za pomocą wtyczek, takich jak Imagify. To narzędzie automatycznie konwertuje obrazy PNG i JPEG na WebP i wyświetla nowy format obrazu w przeglądarkach obsługujących ten typ pliku.
5. Usuń metadane EXIF z obrazów
Metadane EXIF odnoszą się do informacji, takich jak data utworzenia obrazu, użyte urządzenie, jego autor i inne. Te informacje mogą mieć kluczowe znaczenie dla niektórych witryn, ale w większości przypadków nie wpływają w żaden sposób na wygodę użytkownika.
Usunięcie tych danych z obrazów może zmniejszyć rozmiar ich plików. Jeśli jesteś użytkownikiem systemu Windows, kliknij plik prawym przyciskiem myszy, przejdź do Właściwości i wybierz Szczegóły patka.
Wewnątrz znajdziesz opcję z napisem Usuń właściwości oraz Dane osobowe :
Należy pamiętać , że usunięcie metadanych obrazu może nie mieć znaczącego wpływu na rozmiar pliku. To dlatego, że mówimy o niewielkich ilościach informacji. Jednak ta metoda optymalizacji może być pomocna, jeśli chcesz chronić swoją prywatność, ponieważ dane EXIF mogą zawierać pewne dane osobowe.
Wniosek
Zmniejszenie rozmiaru MB zdjęć w Twojej witrynie to jedna z najbardziej wpływowych optymalizacji, jakie możesz wprowadzić. Im mniej ważą obrazy, tym mniej czasu zajmie ich załadowanie. Jeśli zoptymalizujesz każdy obraz w swojej witrynie, powinieneś zauważyć drastyczną poprawę czasu ładowania we wszystkich obszarach.
Istnieje kilka sposobów na zmniejszenie rozmiaru pliku obrazu, niezależnie od tego, czy używasz WordPressa, czy nie.
Oto metody, których możesz użyć:
- Korzystaj z witryn do optymalizacji obrazu, takich jak TinyPNG.
- Użyj wtyczek do optymalizacji obrazu, takich jak Smush.
- Zmień rozmiar plików graficznych na swoim komputerze.
- Użyj obrazów WebP.
- Usuń metadane EXIF z obrazów.
Czy masz pytania dotyczące tego, jak zmniejszyć rozmiar zdjęcia w MB na stronę internetową? Daj nam znać w sekcji komentarzy poniżej!
