Jak usunąć tytuł strony w WordPress? (Przewodnik dla początkujących 2023)
Opublikowany: 2022-12-29Chcesz wiedzieć, jak usunąć tytuł strony w WordPress? Jeśli odpowiedziałeś twierdząco, ten artykuł jest dla Ciebie.
Tytuł strony jest ważną częścią strony. Jednak nie każda strona potrzebuje tytułu. Poza tym usuwanie i umieszczanie tytułów w różnych sekcjach może nadać stronie bardziej estetyczny wygląd.
W tym artykule wspomnieliśmy o różnych metodach usuwania tytułu strony w WordPress. Upewnij się, że śledzisz artykuł do końca. Zanim nauczymy się, jak usunąć tytuł strony w WordPress, poznajmy niektóre zalety usuwania tytułu strony lub postu w WordPress.
Po co usuwać tytuł strony w WordPress?
Tytuł strony lub postu jest ważny dla wyszukiwarek. Ponadto tytuły stron i postów są przydatne, aby użytkownicy wiedzieli, gdzie lub na której stronie aktualnie się znajdują.
Jednak niektóre strony, takie jak strony docelowe lub strony główne, niekoniecznie wymagają tytułu. Poza tym możesz chcieć, aby niektóre strony miały unikalny wygląd.
Poza tym WordPress ma ustalone pozycje dla tytułu. Ale nie każdy ma taki sam gust w zakresie projektowania stron internetowych. Dlatego możesz chcieć umieścić stronę tytułową w innym miejscu.
Oto kilka powodów, dla których może być konieczne usunięcie tytułu strony w WordPress.
Jak usunąć tytuł strony w WordPress?
Jak dotąd wiemy, jak ważne jest usunięcie tytułu strony w WordPress. Przyjrzyjmy się więc faktycznemu procesowi usuwania tagu tytułu ze strony i postu.
Metoda 1: Korzystanie z motywu WordPress (motyw Zakra)
Pierwszą metodą usunięcia nagłówka strony jest użycie edytora motywu WordPress. Wiele motywów umożliwia usunięcie tytułu strony. Niemniej jednak potrzebujesz motywu, który pomoże Ci łatwo usunąć nagłówek strony i ma wiele opcji dostosowywania.
Zakra jest jednym z takich motywów. Jest uniwersalny, zoptymalizowany pod kątem szybkości, wysoce konfigurowalny, zoptymalizowany pod kątem SEO i wiele więcej.

Aby usunąć indywidualny nagłówek strony za pomocą Zakry, oczywistą rzeczą do zrobienia jest zainstalowanie i aktywacja Zakry na pulpicie nawigacyjnym. Po aktywacji możesz zaimportować wybrane przez siebie demo.
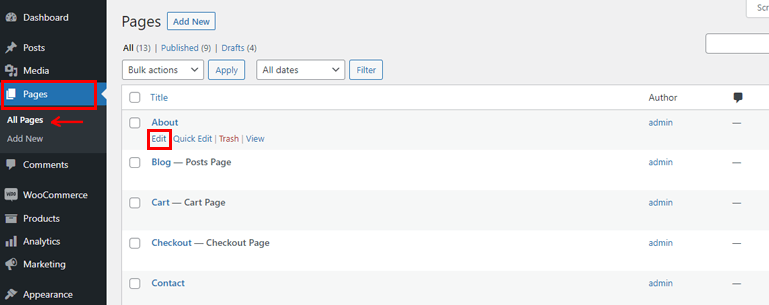
Następnie przejdź do sekcji Strony z menu lewego paska bocznego. Możesz znaleźć wszystkie gotowe i nowo utworzone strony. Wybierz stronę, którą chcesz dostosować i kliknij opcję Edytuj .

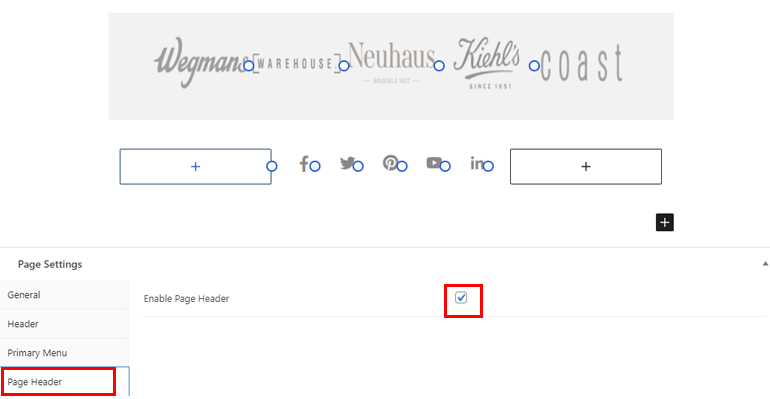
W edytorze stron przewiń w dół, aż znajdziesz opcję Ustawienia strony . Teraz w sekcji Nagłówek strony usuń zaznaczenie pola wyboru Włącz nagłówek strony , aby wyłączyć nagłówek strony.

Naciśnij przycisk Aktualizuj i to wszystko; pomyślnie usunąłeś tytuł strony za pomocą Zakry.
Metoda 2: Usuń tytuł strony za pomocą wtyczki
Drugą metodą usuwania tytułu strony w WordPress jest wtyczka WordPress.
Ponownie, której wtyczki należy użyć, to pytanie tutaj. Cóż, AMS Ukryj stronę i tytuł postu to wtyczka, którą z przyjemnością zasugerujemy.

AMS Hide Page and Post Title ma obecnie ponad 1000 aktywnych instalacji . Ta wtyczka umożliwia ukrywanie poszczególnych stron i tagów tytułów postów za pośrednictwem ekranu edycji postów.
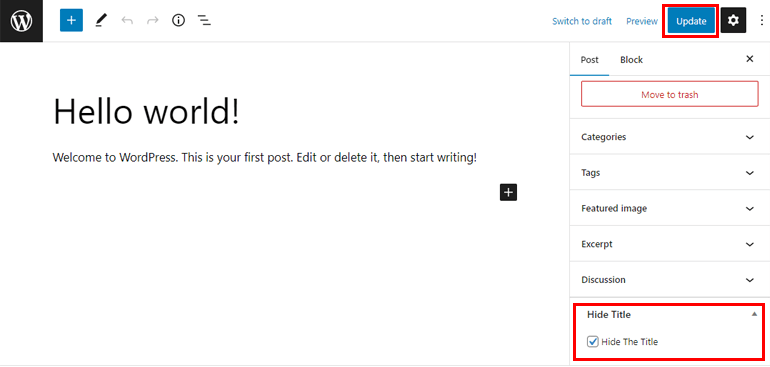
Po pomyślnym zainstalowaniu wtyczki otwórz stronę lub post, który chcesz edytować. Po prawej stronie znajdziesz różne opcje dostosowywania postów. Przewiń w dół, aż znajdziesz opcję Ukryj tytuł . Teraz po prostu zaznacz pole wyboru Ukryj tytuł i odpowiednio zaktualizuj lub opublikuj post lub stronę.

Możesz zobaczyć, że tytuł został usunięty bez żadnego zamieszania.
Metoda 3: Usuń tytuł na określonej stronie lub poście za pomocą CSS
Trzecim sposobem na usunięcie tytułu strony w WordPress jest użycie Dodatkowego CSS.

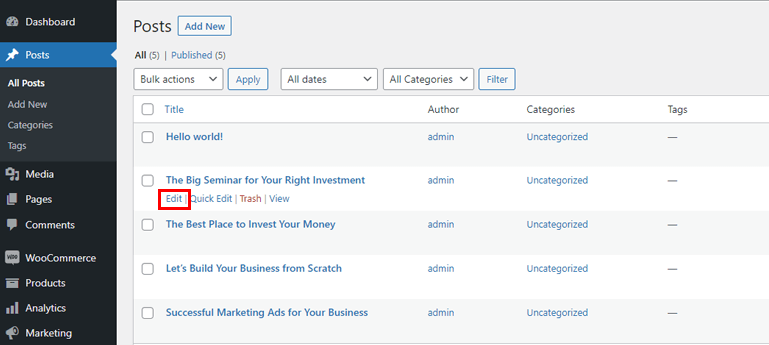
Z pulpitu nawigacyjnego WordPress przejdź do sekcji Strona lub Post . Teraz wybierz stronę/post, który chcesz edytować .

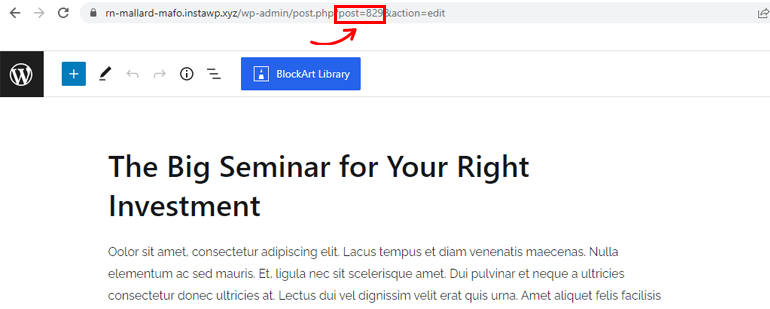
Następnie spójrz na adres URL w przeglądarce. Na poniższym obrazku możesz zobaczyć coś w rodzaju „post = 829”. Po prostu skopiuj i zapisz ten numer, ponieważ jest to identyfikator posta, który będzie później potrzebny do Twojego kodu CSS.

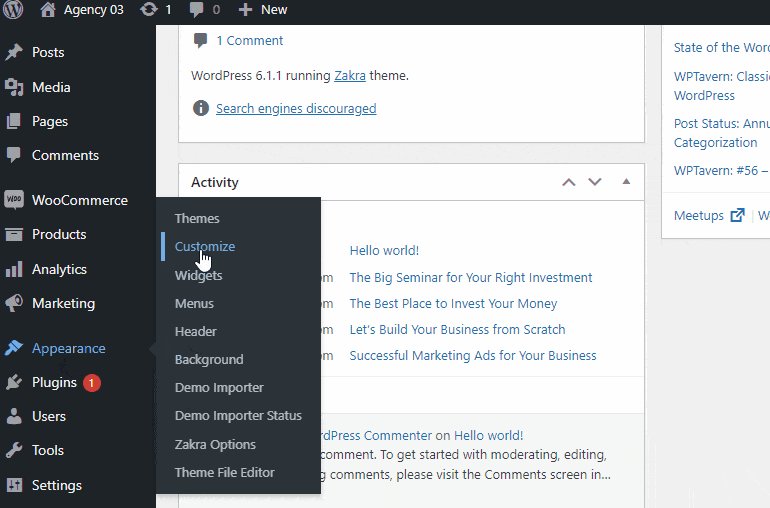
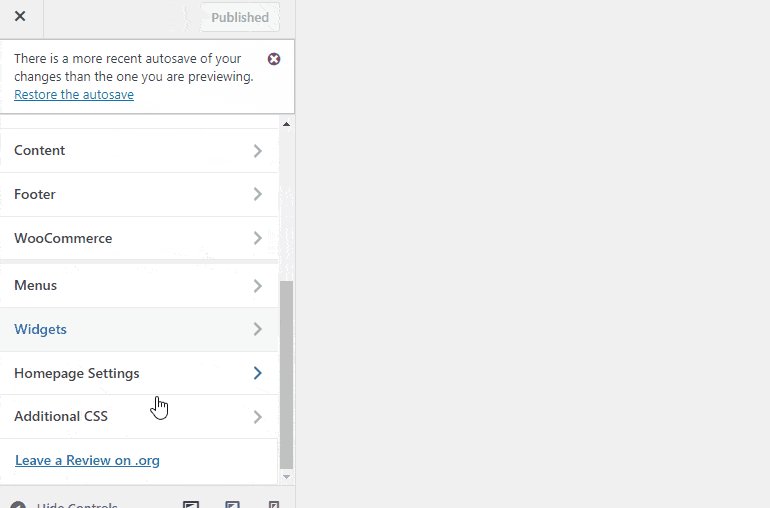
Następnie przejdź do Wygląd >> Dostosuj . Zostaniesz przekierowany do konfiguratora WordPress. Po lewej stronie znajdziesz całe menu dostosowywania. Wybierz opcję Dodatkowe CSS .

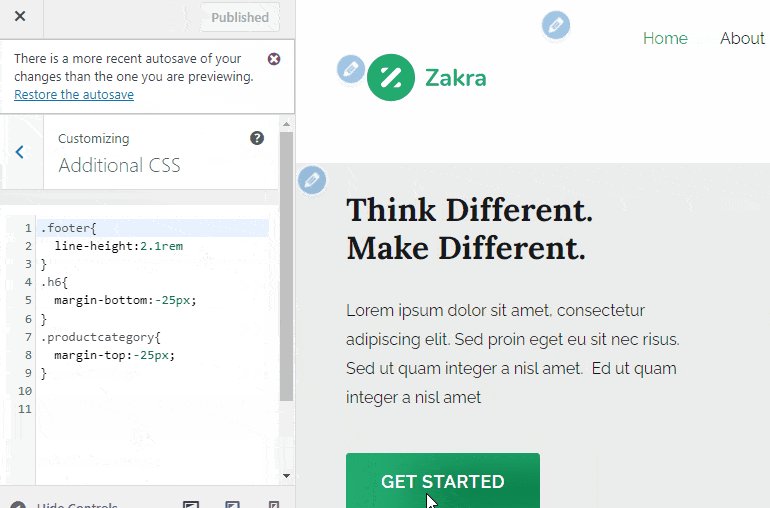
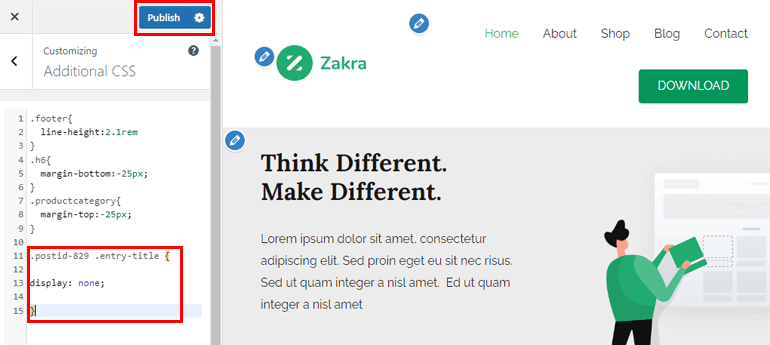
Dodaj następujący fragment kodu w sekcji edytora tekstu.
.postid-829 .tytuł-wpisu {
Nie wyświetla się;
}
Pamiętaj, aby zastąpić „829” numerem podanym w adresie URL. Nie zapomnij nacisnąć przycisku Publikuj , aby zapisać wszystkie zmiany.

Nadal widzisz tytuł? Może to być spowodowane tym, że Twój motyw WordPress może używać różnych klas CSS. Oznacza to, że identyfikator posta/strony będzie inny niż numer widoczny w adresie URL.
Aby znaleźć prawidłowy identyfikator, wykonaj następujące kroki.
Otwórz stronę lub post, którego tytuł chcesz usunąć. Następnie otwórz konsolę programisty przeglądarki. Użyj skrótu Ctrl + Shift + J , jeśli używasz Chrome. Podobnie użyj skrótu Command + Opcja + J na komputerze Mac.
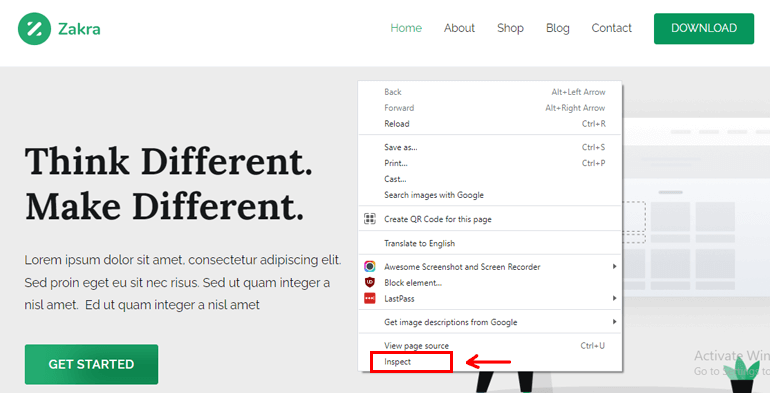
Oprócz tego możesz także kliknąć prawym przyciskiem myszy. Następnie wybierz opcję Sprawdź .

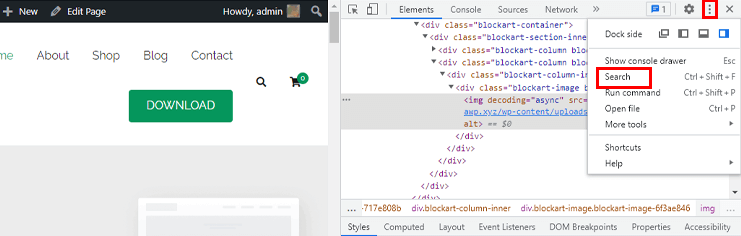
W konsoli programisty kliknij ikonę z trzema kropkami i wybierz opcję Szukaj lub użyj skrótu Ctrl+Shift+F .

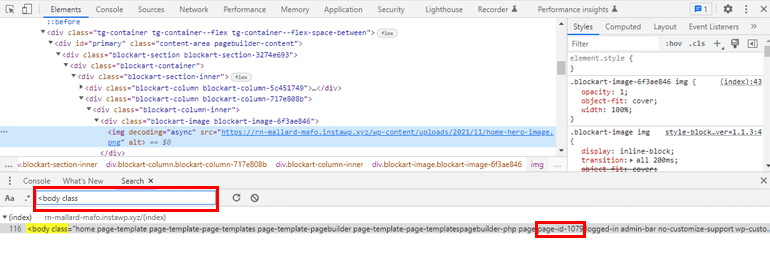
Pasek wyszukiwania znajduje się na dole konsoli programisty. Wpisz <body class na pasku wyszukiwania i naciśnij klawisz Enter .

Znajdziesz coś takiego, jeśli otworzyłeś swoją stronę WordPress:
<body class="home page-template page-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php page-id-1079 zalogowany pasek administratora no-customize-support wp-custom -logo motyw-zakra woocommerce-no-js tg-no-content-margin tg-site-layout-stretched tg-container-wide has-page-header has-breadcrumbs woocommerce-active”>
W powyższym przykładowym kodzie możesz zobaczyć, że identyfikator strony to 1079. Podobnie, podczas sprawdzania posta WordPress, zobaczysz to:
<body class=”post-template-default single-post postid-829 single-format-standard zalogowany admin-bar no-customize-support wp-custom-logo theme-zakra woocommerce-no-js tg-site- layout-right tg-container-wide has-page-header has-breadcrumbs woocommerce-active”>
Tutaj postid to 829. Wszystko, co musisz zrobić, to dodać wartość postid lub page-id do kodu CSS, który dodaliśmy wcześniej w edytorze tekstu.
Nie zapomnij kliknąć przycisku Publikuj . Teraz możesz zobaczyć, że tytuł strony/postu został usunięty.
Powyższy proces usuwa tytuł z pojedynczego posta i strony. Jeśli chcesz usunąć tytuł ze wszystkich stron i postów, dodaj ten fragment kodu do edytora tekstu.
.tytuł-wpisu{
Nie wyświetla się;
}
Jeśli chcesz ukryć tylko tytuły na swoich stronach, ale nie posty, dodaj następujący kod.
.page .tytuł-wpisu{
Nie wyświetla się;
}
Podobnie, aby ukryć tytuł tylko w swoich postach, dodaj ten kod do edytora tekstu.
.post .tytuł-wpisu{
Nie wyświetla się;
}
Podsumowanie!
Wreszcie jesteśmy na końcu tego artykułu. Wyjaśniliśmy trzy różne metody, które możesz wdrożyć, aby usunąć tytuł strony lub postu w WordPress. Wybierz dowolną metodę, która Ci odpowiada. Możesz użyć motywu Zakra, wtyczki AMS Hide Page i Post Title lub użyć kodu CSS, aby ukryć tytuł .
Mam nadzieję, że ten artykuł był dla Ciebie przydatny! Jeśli tak, udostępnij go znajomym i rodzinie w mediach społecznościowych. Możesz również śledzić nas na Twitterze i Facebooku, aby otrzymywać regularne aktualizacje i ekscytujące wiadomości.
Zanim odejdziesz, przejrzyj te niesamowite artykuły o tym, jak zrobić przezroczysty nagłówek w WordPress i stworzyć niestandardową stronę główną w WordPress. Jeśli chcesz dowiedzieć się więcej, zapraszamy na naszego bloga.
