Jak łatwo usunąć nieużywany kod CSS w WordPress?
Opublikowany: 2022-07-08Przyspieszenie czasu ładowania jest zawsze na liście życzeń właścicieli witryn, którzy próbują poprawić wydajność swojej witryny w wynikach wyszukiwania i zwiększyć ruch. Możesz wybrać niezawodnego dostawcę hostingu, zoptymalizować obrazy pod kątem SEO, zainstalować wtyczkę buforującą i podjąć wiele innych zadań, aby to osiągnąć.
Usunięcie nieużywanego CSS to kolejna skuteczna metoda na zwiększenie szybkości witryny WordPress.
Ale czym jest nieużywany CSS w WordPressie? Jak wpływają na ładowanie witryny? Jak możesz je usunąć?
Na wszystkie te pytania odpowiemy w tym artykule. Najpierw wspólnie zdefiniujmy nieużywany kod CSS w WordPressie!
Co to jest nieużywany CSS w WordPressie?
CSS lub Cascading Style Sheets odnosi się do języka arkuszy stylów, który pozwala decydować o wyglądzie witryny WordPress wraz z HTML. Każdy motyw WordPress jest dostarczany z plikiem style.css zawierającym reguły stylu określające formatowanie (układ, czcionki, kolory itp.) stron WordPress.
Jednak nie cały kod CSS jest potrzebny do wyświetlenia strony. Niektóre z nich okazują się całkowicie bezużyteczne do renderowania Twojej strony. Innymi słowy, nie spełniają żadnej funkcji, więc możesz je usunąć bez wpływu na wygląd strony.
Wpływ nieużywanego kodu CSS WordPress
Bez wątpienia nieużywany CSS wydłuża czas ładowania strony. Aby lepiej zrozumieć, pobranie, przeanalizowanie i wyrenderowanie ich bez żadnej funkcjonalności ani celu zajmuje przeglądarce trochę czasu.
W związku z tym odwiedzający muszą dłużej czekać na wyrenderowanie strony i jej pełne wyświetlenie. To zdecydowanie powoduje słabe wrażenia dla użytkowników.
Co więcej, niski czas ładowania ma również bezpośredni wpływ na rankingi wyszukiwania. Google oznaczy Twoją witrynę WordPress jako słabą. Powoduje to mały ruch w Twojej witrynie.
Jak nieużywany CSS jest dodawany do WordPressa
Jak wspomniano, CSS jest głównie zawarty w motywach WordPress, w pliku style.css. Mimo to niektóre wtyczki do WordPressa dostarczają również kod CSS.
Na przykład WooCommerce, najpopularniejsza wtyczka e-commerce, wykorzystuje CSS do prezentacji produktów. Wtyczki do tworzenia stron przyjmują CSS do wyświetlania niestandardowych stron. Z drugiej strony, twórcy formularzy WordPress uruchamiają CSS, aby stylizować formularze. Istnieje wiele typów wtyczek, które tworzą własne pliki CSS, aby umożliwić ich pełne funkcje.
Kilka małych plików CSS z kilkoma wtyczkami nie powoduje spowolnienia witryny. Jeśli jednak któreś z nich się sumują, zauważysz znaczny wpływ na czas ładowania strony.
Jak zidentyfikować nieużywany CSS w WordPress
Istnieje wiele sposobów na sprawdzenie nieużywanego CSS w witrynach WordPress. Możesz użyć narzędzia Google Pagespeed Insights, Chrome DevTools lub Purifycss.online, aby dowiedzieć się, jaki jest nieużywany kod CSS WordPress.
#1 Użyj Google Pagespeed Insights
Jak sama nazwa wskazuje, to narzędzie zapewnia wgląd w szybkość strony wraz z zaleceniami dotyczącymi jej poprawy.
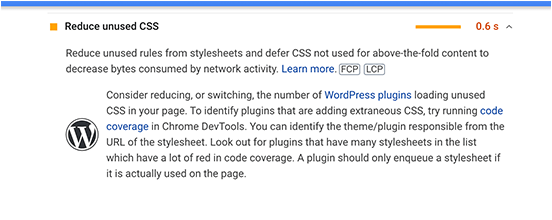
Jeśli po wprowadzeniu adresu URL strony zawiera ona bezużyteczny kod CSS, zostanie on oznaczony pomarańczową lub czerwoną flagą w sekcji Możliwości . W poniższym przykładzie możesz zobaczyć Zmniejsz nieużywany CSS , wyjaśniając, które pliki CSS wpływają na czas ładowania strony.

#2 Użyj Chrome DevTools
Jeśli potrzebujesz bardziej szczegółowych identyfikacji istniejących nieużywanych arkuszy CSS, przejdź do Chrome DevTools.
Aby rozpocząć korzystanie z narzędzia, najpierw otwórz żądaną stronę internetową, a następnie naciśnij Control+Shift+P (w systemie Windows) lub Command+Shift+P (w systemie Mac). Możesz także kliknąć stronę prawym przyciskiem myszy i wybrać Sprawdź .
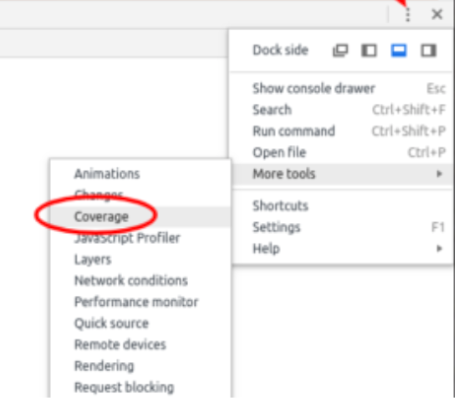
Następnie przejdź do Źródeł , kliknij ikonę z trzema kropkami w prawym górnym rogu i wybierz Pokrycie .


Wybierz opcję Rozpocznij zakres oprzyrządowania i odśwież stronę , a wyświetli się raport, jak poniżej. Teraz otwórz poszczególne pliki i dwukrotnie sprawdź używany i nieużywany CSS.
#3 Użyj narzędzia Purifycss.online
Innym potężnym gadżetem do identyfikacji nieużywanego CSS WordPress jest narzędzie Purifycss.online. Zasadniczo pomaga indeksować strony lub posty WordPress oraz sprawdza każdy plik CSS i styl wbudowany.
Pamiętaj, że narzędzie zredukuje niewykorzystany kod CSS tylko określonych stron, a nie wszystkich Twoich stron. To może cię przytłoczyć, gdy masz mnóstwo stron do wyczyszczenia CSS.
Po prostu przejdź do https://purifycss.online/ i wprowadź adres URL swojej witryny w polu URL witryny .
Raport przedstawia procenty używanego i nieużywanego kodu CSS, a także wygląd czystego kodu CSS.
Jak usunąć nieużywany CSS w WordPress
Chociaż możesz ręcznie usunąć nieużywany CSS w WordPressie, sugerujemy skorzystanie z wtyczki. Ta metoda nie tylko oszczędza czas, ale także redukuje niewłaściwe zmiany w pliku style.css.
WP Rocket powinien być pierwszą opcją, która przeszła przez twój umysł, aby zmniejszyć nieużywany CSS. Ta prosta, ale potężna wtyczka umożliwia ulepszanie plików CSS poprzez wykluczenie większości nieużywanego kodu CSS.
Aby korzystać z wtyczki, zainstaluj ją i aktywuj w swojej witrynie.
- Pobierz wtyczkę WP Rocket ze swojej strony
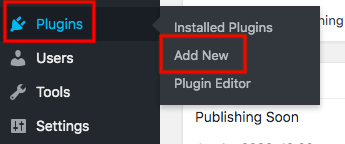
- Przejdź do Wtyczki → Dodaj nowy i kliknij Prześlij wtyczkę z pulpitu administratora

- Wybierz właśnie pobrany plik zip wtyczki
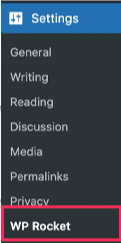
- Odwiedź Ustawienia → WP Rocket w menu administratora

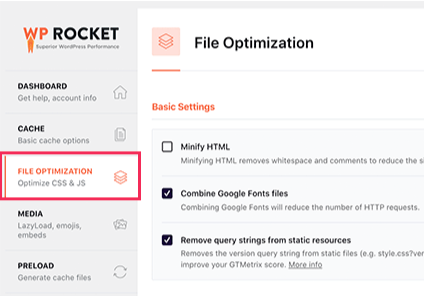
- Otwórz zakładkę Optymalizacja pliku

- Przejdź do sekcji Pliki CSS i sprawdź opcję Usuń nieużywany CSS (Beta)
- Upewnij się, że wtyczka przejmuje zadania usuwania CSS, naciskając Aktywuj Usuń nieużywany CSS
Możesz zdecydować, którego pliku nie należy dotykać, wprowadzając nazwy plików CSS, identyfikatory lub klasy w polu „Bezpieczna lista CSS”.
Pamiętaj, aby zapisać zmiany po wykonaniu wszystkich tych czynności. Pomyślne usunięcie nieużywanego CSS spowoduje wyświetlenie komunikatu „ Usuwanie nieużywanego CSS jest zakończone! ” Możesz teraz wrócić do narzędzia Google Pagespeed Insights, aby upewnić się o poprawie szybkości strony.
Oprócz WP Rocket istnieje inna wtyczka o nazwie Asset CleanUp, która zmniejsza nieużywany CSS w witrynie WordPress. W przeciwieństwie do pierwszego, możesz go pobrać za darmo z repozytorium WordPressa.
Asset CleanUp zdobyło zaufanie ponad 100 tysięcy użytkowników na całym świecie dzięki ocenie 4,9/5 gwiazdek. Zapowiada się na atrakcyjne rozwiązanie, które zwiększy szybkość Twojej strony.
Gotowy do usunięcia nieużywanego CSS WordPress
Nieużywany CSS nigdy nie pełni żadnej funkcji w formacie i stylu witryny. Zmniejszenie bezowocnego CSS okazuje się jednym z najskuteczniejszych sposobów na przyspieszenie czasu ładowania strony WordPress.
Zostałeś poprowadzony, jak wyczyścić nieużywany CSS za pomocą wtyczki WP Rocket. Przed zainstalowaniem wtyczki możesz rozważyć określenie, ile nieużywanego kodu CSS stanowi istniejące narzędzia, takie jak Google Pagespeed Insights, Chrome DevTools lub Purifucss.online.
Czy któreś z powyższych sekcji wprowadzają w błąd? Podziel się z nami swoim doświadczeniem w usuwaniu CSS w sekcji komentarzy poniżej.
