3 proste sposoby dostosowywania pól kasy w WooCommerce
Opublikowany: 2023-01-13Zastanawiasz się, jak usunąć pola kasy WooCommerce? Twój proces płatności powinien być łatwy, szybki i bezpieczny. W zależności od charakteru Twojej działalności powinieneś zdecydować, które pola będą wyświetlane na stronie kasy.
Ostatnie badania pokazują, że:
Prawie 71% klientów porzuca koszyki eCommerce tylko dlatego, że strona płatności jest dla nich skomplikowana.
Możesz również stracić dużą liczbę potencjalnych klientów, jeśli Twoja strona kasy nie jest zoptymalizowana.
Domyślna strona kasy WooCommerce zawiera szereg pól obejmujących wszystkie rodzaje nisz biznesowych. Ale każda firma ma unikalną bazę użytkowników i system operacyjny. Jeśli chcesz generować większą sprzedaż i przychody, powinieneś dostosować stronę zgodnie z danymi demograficznymi użytkowników.
Na tym blogu pokażemy Ci 3 proste techniki usuwania niechcianych pól kasy ze strony kasy WooCommerce.
Zacznijmy od podstawowego zapytania —
Po co usuwać niepotrzebne pola ze strony kasy WooCommerce
Prostą odpowiedzią jest przekształcenie większej liczby jednorazowych gości w lojalnych klientów poprzez ograniczenie porzucania koszyków.
Twój sklep internetowy jest dobrze zoptymalizowany i regularnie generuje zrównoważony ruch. Mimo to Twoje przychody nie osiągają celu. Więc, gdzie jest luka?
Może być kilka powodów, dla których ludzie opuszczają Twoją witrynę bez zakupu. Jednym z możliwych powodów mogą być długie i niezorganizowane pola kasy.
Każde pole kasy WooCommerce nie jest odpowiednie dla wszystkich typów firm. WooCommerce zapewnia standardowy układ, który wzbogaci Twój sklep internetowy. Twoim obowiązkiem jest jednak ponowne rozważenie wszystkich danych demograficznych użytkowników i odpowiednie zaktualizowanie strony.
Wyjaśnijmy scenariusz na przykładzie
Załóżmy, że odwiedzasz internetowy sklep z modą i wybierasz modną skórzaną kurtkę na następną trasę koncertową po Europie. Uważasz, że cena i inne atrybuty odpowiadają Twoim potrzebom. Dodajesz go do koszyka i kontynuujesz płatność.
Przy kasie otrzymasz formularz do wypełnienia w celu sfinalizowania zakupu. Jednak wiele pól kasy wydaje się nie mieć związku z produktem, który chcesz kupić.
Co zrobisz następnie?
90% szans, że opuścisz witrynę i przejdziesz do innej witryny, która zapewnia lepszą obsługę.
Dlatego niezwykle ważne jest, aby zmodyfikować strony kasy WooCommerce i usunąć wszystkie niepotrzebne pola, które zakłócają Twoje wrażenia.

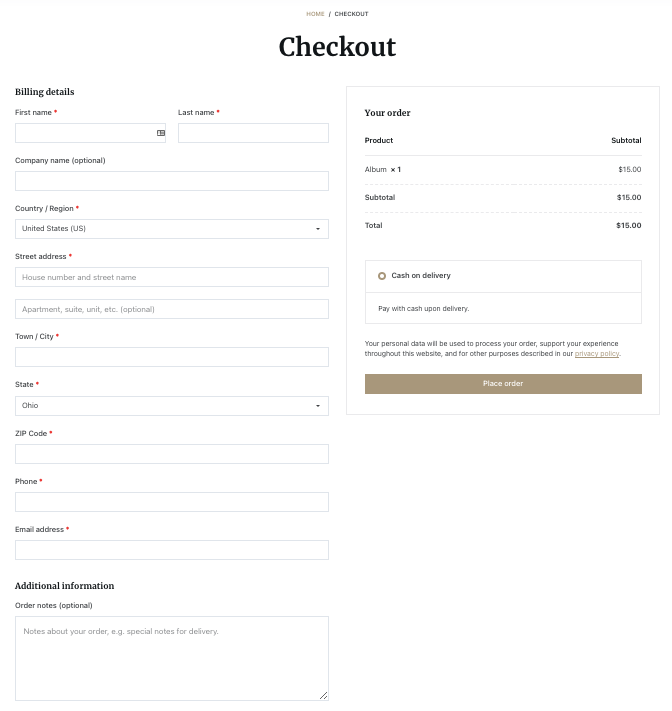
Tutaj możesz zobaczyć domyślny formularz kasy WooCommerce. Ten formularz jest przeznaczony dla wszystkich rodzajów firm. Musisz go zoptymalizować pod swoje potrzeby.
Domyślne nazwy pól kasy WooCommerce
WooCommerce oferuje wszystkie niezbędne pola na stronie kasy Twojego sklepu. Domyślnie prosi kupujących o:
- Szczegóły płatności
- Imię
- Nazwisko
- Nazwa firmy
- Kraj
- Adres
- Miasto/Miasto
- Dzielnica
- Kod pocztowy/ZIP
- Telefon
- Adres e-mail
- Uwagi dotyczące zamówień
Ale każda firma może nie potrzebować wszystkich pól na swojej stronie kasy. Co więcej, długi proces realizacji transakcji może być denerwujący i męczący. Dlatego powinieneś zoptymalizować stronę kasy tylko z obowiązkowymi polami.
Pokażemy Ci przewodnik krok po kroku, jak usunąć pola kasy WooCommerce-
Jak usunąć pola kasy WooCommerce: 3 proste sposoby

Tutaj udostępnimy 3 różne metody dostosowywania strony kasy WooCommerce-
- Korzystanie z narzędzia do dostosowywania WooCommerce
- Wstawianie niestandardowego kodu w skrypcie PHP
- Korzystanie z wtyczki WordPress innej firmy
Metoda 1: Korzystanie z narzędzia WooCommerce Customizer
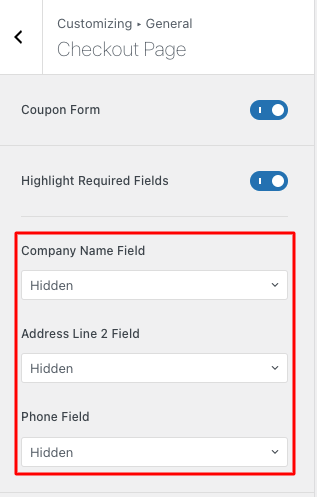
Najpierw zaloguj się do pulpitu nawigacyjnego WordPress przy użyciu osobistych poświadczeń. Następnie przejdź do WooCommerce Customizer poprzez Wygląd → Dostosuj → WooCommerce → Ogólne → Kasa .
W lewym panelu znajdziesz opcję usunięcia trzech pól ze strony kasy. Są to pole nazwy firmy, pole adresu wiersza 2 i pole telefonu. Wybierz „Ukryte” z rozwijanego menu dla pól, których nie chcesz pokazywać.

Gdy to zrobisz, kliknij przycisk Publikuj . Spowoduje to usunięcie pól ze strony kasy, ustawiłeś status „ukryty”.
Jednak może być konieczne ukrycie innych pól na stronie kasy. Domyślnie WooCommerce nie pozwala na to. Sprawdź poniższe metody, aby usunąć inne pola kasy ze strony kasy.
Metoda 2: Korzystanie z kodu niestandardowego
Ważna uwaga: Zamiast modyfikować pliki motywu nadrzędnego, zalecamy utworzenie motywu podrzędnego. Jeśli edytujesz motyw podrzędny, Twoje dostosowania nie zostaną zastąpione po uaktualnieniu motywu nadrzędnego. Alternatywnie możesz zachować kopię zapasową całej witryny. Możesz więc przywrócić wszystko, jeśli pojawią się jakiekolwiek problemy.
Ponieważ nowy kod może powodować konflikty z innymi rozszerzeniami i wtyczkami, możesz najpierw wypróbować je w witrynie testowej.
W tej części pokażemy Ci, jak usunąć pola z WooCommerce Checkout poprzez wstawienie kodu. W tym celu użyjemy haka woocommerce_checkout_fields. Tutaj nazwiemy to jako wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Jest to hak filtra, który sugeruje, że musi coś zwrócić, gdy go wykonasz. I zwróci dane z polami, które chcesz usunąć.
Na przykład, jeśli chcesz usunąć pole nazwiska, użyj poniższego kodu:
unset($fields['billing']['billing_last_name']);Teraz musisz wstawić go do funkcji o tej samej nazwie, co hak filtra w pierwszym kroku ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Na koniec zaimplementuj cały skrypt w pliku functions.php motywu potomnego. Spowoduje to usunięcie nazwiska ze strony kasy WooCommerce. Sprawdź poniższy kod-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Po dodaniu fragmentu kodu na końcu pliku Functions.php zapisz plik. Gdy to zrobisz, zobaczysz, że pole nazwiska zostało usunięte ze strony kasy.

Dla Twojej wygody udostępniamy tutaj cały kod, aby usunąć wszystkie pola ze strony kasy. Musisz uwzględnić tylko te pola, które chcesz usunąć.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Możesz dodać ten kod do pliku functions.php motywu potomnego. Kolejny łatwy sposób użycia wtyczki fragmentu kodu, która umożliwia wstawianie kodu do witryny bez edytowania plików motywu.
Ważna uwaga: pole Kraj jest obowiązkowe. Zamówienia nie mogą być zrealizowane bez tych danych w polu. Jeśli go usuniesz, w formularzu płatności zostanie wyświetlony następujący błąd: „Wprowadź adres, aby kontynuować”.
Co zrobić, jeśli chcesz ponownie przywrócić usunięte pole?
Nie martw się, jeśli usuniesz pole ze strony kasy, a później zdasz sobie sprawę, że musisz je ponownie wyświetlić. Po prostu usuń linię kodu, która zakrywa pole, które chcesz odsłonić. Załóżmy, że usunąłeś pole Telefon w sekcji rozliczeń, a teraz postanawiasz je ponownie włączyć. Po prostu usuń następujący wiersz z pliku functions.php motywu potomnego:
unset( $fields['billing']['billing_phone'] );Jeśli zamierzasz ujawnić dowolne inne pole lub wiele pól jednocześnie, postępuj w podobny sposób.
Metoda 3: Korzystanie z wtyczki WordPress innej firmy
Jeśli nie masz wystarczającej pewności w kodowaniu, zdobądź odpowiednią wtyczkę. Pomaga to dostosować stronę kasy do własnych potrzeb.
Jak wiesz, WordPress obsługuje bogatą bibliotekę wtyczek, aby zapewnić prawie wszystkie rodzaje udogodnień do płynnego prowadzenia biznesu online. Sprawdź tę listę wtyczek, których możesz użyć do usunięcia pól kasy WooCommerce-
- Bezpośrednia kasa dla WooCommerce
- Wtyczka edytora pola płatności
- Field Manager kasy dla WooCommerce
Wtyczki te działają prawie podobnie, z niewielkimi różnicami. Korzystając z tych narzędzi, łatwiej będzie usunąć wybrane pola kasy. Być może istnieje możliwość dalszej złożoności lub luki w zabezpieczeniach. Ponieważ zmieniasz kod swojej witryny podczas aktywacji wtyczki.
Jeśli jednak czujesz się komfortowo, wstawienie dostosowanego skryptu jest najbezpieczniejszą opcją. Możesz również zatrudnić profesjonalistę, który zrobi to w Twoim imieniu.
Które pola kasy WooCommerce należy usunąć

Całkowicie zależy to od rodzaju Twojej firmy, preferencji użytkownika i tego, jakie informacje chcesz zbierać od użytkowników. Pamiętaj, że dłuższe formularze kasy zniechęcają klientów do finalizowania zakupów. Musisz o tym pamiętać podczas projektowania strony kasy.
Nie oznacza to, że usuniesz każde pole, ponieważ daje to również wielką szansę na zebranie informacji o Twoich klientach. Możesz więc użyć ich do odzyskania klientów w przyszłości.
Oto kilka wskazówek, jak skrócić stronę płatności:
- Gdy sprzedajesz produkty cyfrowe, usuń wszystkie pola związane z wysyłką, takie jak adres, kod pocztowy, miasto i inne.
- Ukryj lub usuń wszystkie opcjonalne pola, takie jak nazwa firmy
- Wyłącz weryfikację kodu pocztowego WooCommerce, aby uniknąć tarć na stronie kasy
- W miarę możliwości oferuj autouzupełnianie, aby podróż użytkowników była wygodniejsza
- W przypadku produktów fizycznych możesz wyświetlić jedną opcję adresu – rozliczenie lub wysyłkę
- Zamiast pokazywać 3 pola (imię, drugie imię i nazwisko) dla imienia, podaj tylko jedno pole dla Imienia i nazwiska
Alternatywnie, przyspiesz proces zakupu dla swoich klientów, dodając przycisk szybkiego zakupu WooCommerce w swoim sklepie internetowym.
Rzeczy, które powinieneś rozważyć przed usunięciem dowolnego pola kasy WooCommerce

Jeśli chodzi o konwersję, musisz zgodzić się, że kasa jest najważniejszym krokiem w podróży użytkownika. Niepotrzebne lub długotrwałe kroki mogą negatywnie wpłynąć na wygodę użytkownika oraz reputację marki. Skutkuje to również niskim współczynnikiem konwersji.
Z drugiej strony potrzebujesz informacji o swoim kliencie, aby skutecznie dostarczać jego produkty. Ponadto strategie marketingowe po zakupie wymagają informacji o klientach. Dzięki temu możesz łatwo docierać do klientów w celu uzyskania przyszłych promocji. Ponieważ o wiele wygodniej i taniej jest przekonać ekscytującego klienta niż nieznajomego.
Biorąc pod uwagę te dwie sytuacje, powinieneś wybrać pola kasy do zaprezentowania w swoim sklepie.
Przeczytaj więcej: Jak dodać dodatkowe pola do strony kasy WooCommerce.
Ostateczny werdykt dotyczący usuwania pól kasy WooCommerce
Jako sprzedawca internetowy, Twoim głównym zmartwieniem powinno być zapewnienie lepszego doświadczenia użytkownika. Musisz pracować nad każdą częścią swojej witryny, aby tworzyć zadowolonych klientów. Ponieważ kasa jest jednym z kluczowych miejsc konwersji, powinieneś bardziej uważać na optymalizację tej części swojego eCommerce.
Możesz łatwo uprościć proces płatności, usuwając niektóre niepotrzebne pola, które nie są istotne dla Twojej firmy. Kiedy będzie Ci wygodnie , możesz wybrać jedną z trzech metod, które wymieniliśmy powyżej.
Jeśli masz więcej pytań na temat WooCommerce, możesz sprawdzić ten blog – często zadawane pytania dotyczące WooCommerce wraz z odpowiedziami.
W przypadku dalszych pytań skorzystaj z sekcji komentarzy poniżej.
