Jak zamienić obraz w WordPress (i zmniejszyć jego rozmiar)
Opublikowany: 2024-12-02Wysokiej jakości obrazy mają ogromny wpływ na prezentację witryny. W miarę starzenia się witryny aktualizacja obrazów jest kluczowym elementem zachowania świeżości, aktualności i trafności. Optymalizacja obrazów w celu zmniejszenia rozmiaru plików przy jednoczesnym zachowaniu wysokiego poziomu jakości to kolejna ważna część prowadzenia konkurencyjnej witryny.
Rodzaje kompresji obrazu zmieniały się i stawały się coraz lepsze na przestrzeni lat. Jeśli chcesz zapewnić użytkownikom najlepszą możliwą wygodę i pokonać konkurencję, będziesz musiał od czasu do czasu aktualizować swoją witrynę, dodając nowsze, mniejsze obrazy o wysokiej jakości.
Nie można jednak po prostu usunąć plików multimedialnych. Samo usunięcie obrazu z biblioteki multimediów skutkuje zerwaniem linków do każdego posta, który go używa, co spowodowałoby więcej problemów niż pozostawienie nieaktualnych obrazów na miejscu. Zamiast tego zastąpienie starych obrazów wymaga przemyślenia i planowania.
Na szczęście zamiana obrazów w WordPressie jest prostym procesem. Wystarczy zastosować się do kilku wskazówek. W tym artykule dowiesz się, jak zastąpić obraz w WordPressie, nie powodując większych problemów w witrynie — i przy okazji zmniejszyć jego rozmiar.
Spójrzmy.
Najczęstsze powody zastąpienia obrazu
Zdjęcia dodają bardzo potrzebnych bodźców wizualnych do stron i postów. Dzielą tekst, utrzymują zainteresowanie umysłu, a nawet mogą być używane do wywoływania emocji lub subtelnego naprowadzania odwiedzającego do podjęcia pożądanych działań.
Naturalnie wraz z rozwojem witryny internetowej powiększa się jej biblioteka multimediów. W miarę dodawania kolejnych obrazów o różnej jakości z biegiem lat może zaistnieć potrzeba zastąpienia istniejących.
Dlaczego?
Aby zwiększyć szybkość ładowania strony i wydajność
Zastąpienie nieporęcznych obrazów wersjami o wysokiej jakości i małym rozmiarze pliku może zdziałać cuda, jeśli chodzi o osiągnięcie celów.
Dzieje się tak dlatego, że zmniejszenie wagi nieporęcznych plików graficznych w witrynie spowoduje skrócenie czasu ładowania, a szybsze ładowanie może poprawić prawie wszystko w zakresie działań związanych z witryną. Możesz spodziewać się lepszego widoku:
Wskaźniki powracających gości
Duże pliki graficzne obciążają strony internetowe i powodują ich wolniejsze ładowanie. Powolne strony internetowe irytują odwiedzających – nie będą czekać na załadowanie dłużej niż kilka sekund. Nawet jeśli pozostaną na stronie przez jakiś czas, nie będą już wracać, jeśli Twoja witryna będzie zawsze działać wolno.
Współczynnik odrzuceń
Powolne ładowanie powoduje również wyższy współczynnik odrzuceń. Według Pingdom witryny, których ładowanie trwa dłużej niż trzy sekundy, odnotowują czterokrotnie wyższy współczynnik odrzuceń w porównaniu z witrynami, które ładują się w ciągu dwóch sekund lub krócej.
Współczynniki konwersji
Ponownie, odwiedzający nie będą pozostawać na wolno ładującej się witrynie. Jeśli więc celem Twojej witryny jest pozyskiwanie leadów lub sprzedaż, zależy Ci na tym, aby nawigacja była płynna i intuicyjna, a także aby strona ładowała się szybko .
Optymalizacja wyszukiwarek
Lepsza wydajność poprawia również SEO. Szybkość strony jest czynnikiem rankingowym wyszukiwarek. Wolniejsze strony oznaczają niższe rankingi.
Aby rozwiązać problemy z bieżącym obrazem
Kiedy obraz jest uszkodzony, odwiedzający widzi tekst alternatywny lub ikonę zamiast obrazu, co jest po prostu nieprzydatne i nieatrakcyjne. Ostatecznie zmniejsza to wiarygodność i skuteczność witryny. Będziesz chciał natychmiast wymienić wszystkie uszkodzone obrazy.
Aby poprawić jakość obrazu
Dzisiejsze obrazy są wyraźniejsze, żywsze i bardziej realistyczne niż kiedykolwiek wcześniej. Jest to bardzo widoczne, jeśli spojrzysz na stare zdjęcia z telefonu sprzed dziesięciu lat. Jednak nawet profesjonalne zdjęcia po pewnym czasie wydają się przestarzałe. Jeśli poważnie myślisz o prowadzeniu najlepszej możliwej witryny internetowej, musisz regularnie aktualizować obrazy, aby nie wyglądać jak relikt.
Aby zaktualizować branding wizualny
Witryny internetowe często zmieniają lub modyfikują swój branding z biegiem czasu, co może wymagać aktualizacji obrazów, aby pasowały do nowego wyglądu. Konieczne może być odświeżenie projektu logo, zmiana kolorów tła lub użycie zdjęć, które lepiej pasują do ogólnego wyglądu i stylu nowej marki.
Aby zaktualizować produkty
Sklepy internetowe muszą aktualizować zdjęcia swoich produktów, ponieważ zmieniają się one z biegiem czasu. Dzięki temu klienci widzą dokładny obraz tego, co otrzymają, co ogranicza liczbę zwrotów, reklamacji i złych recenzji.
Co zrobić przed wymianą obrazu w WordPress
Jeśli chcesz wyłącznie zastąpić obrazy w WordPressie, aby zwiększyć wydajność swojej witryny, przeglądając każdą stronę i post oraz usuwając stare zdjęcia, przesyłanie nowych jest dość nierealne.
Zamiast tego możesz znacznie wydajniej optymalizować wszystkie pliki obrazów za pomocą wtyczki. Oszczędzi to czas, a Twoje obrazy zostaną automatycznie zoptymalizowane.
Jetpack Boost jest w tym przypadku najlepszą opcją.
Zainstaluj narzędzie takie jak Jetpack Boost
Jetpack Boost to niesamowita oszczędność czasu, automatyzująca proces zmiany rozmiaru obrazów (i nie tylko!).
Funkcja Image CDN udostępnia pliki multimedialne z globalnej sieci dostarczania treści Jetpack. Automatycznie zmienia rozmiar obrazów, konwertuje je do bardziej wydajnych formatów i dostarcza je z serwera znajdującego się najbliżej każdego odwiedzającego.
Narzędzie Przewodnik po obrazach automatycznie naprawia rozmiary plików, nieoptymalne rozdzielczości i współczynniki proporcji obrazów, poprawiając zarówno wygodę użytkownika, jak i czas ładowania.
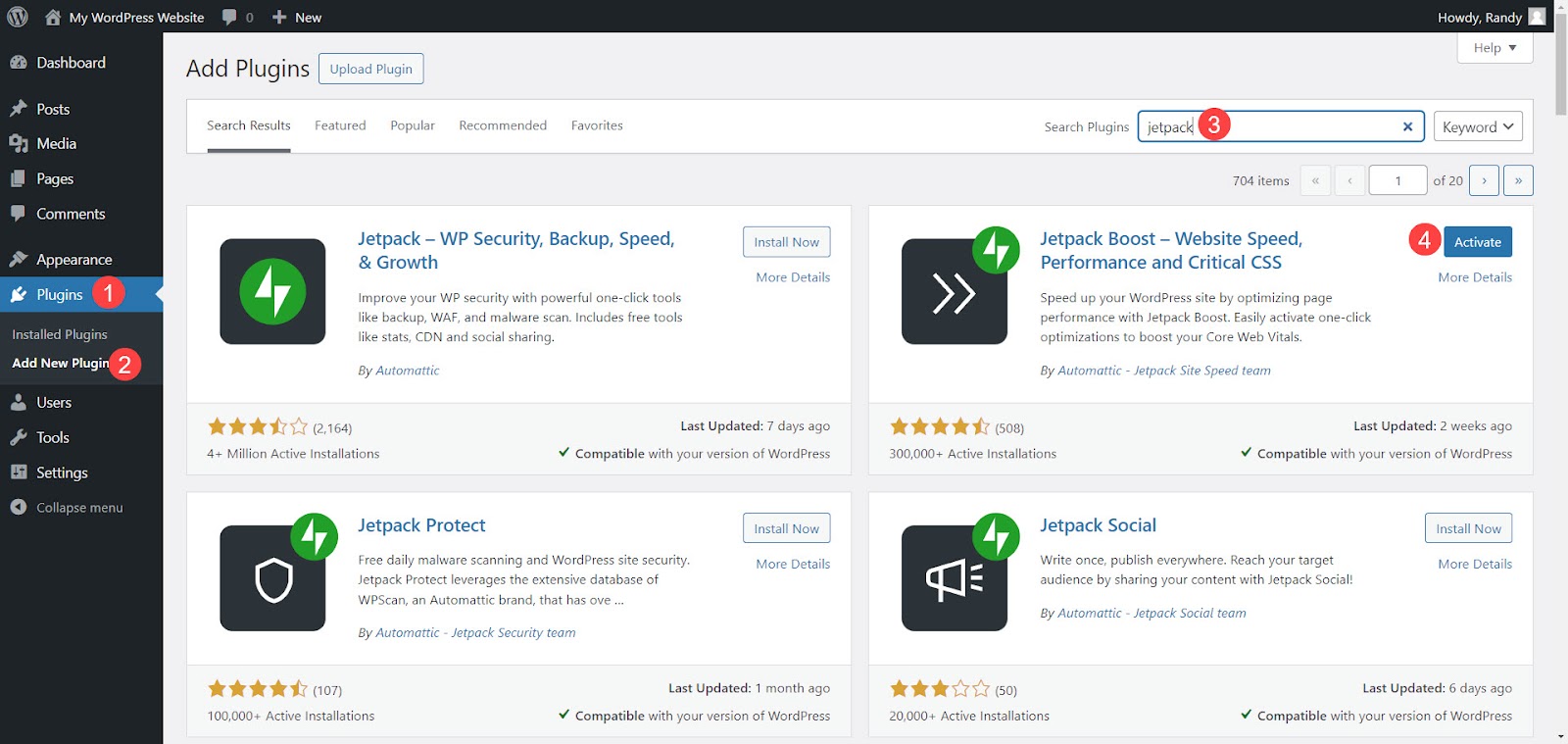
Aby zainstalować Jetpack Boost, przejdź do Wtyczki → Dodaj nową wtyczkę w panelu WordPress. Wyszukaj Doładowanie Jetpacka. Znajdź go w opcjach i kliknij Zainstaluj → Aktywuj.

Aktywuj „Przewodnik po obrazach” i „Image CDN”
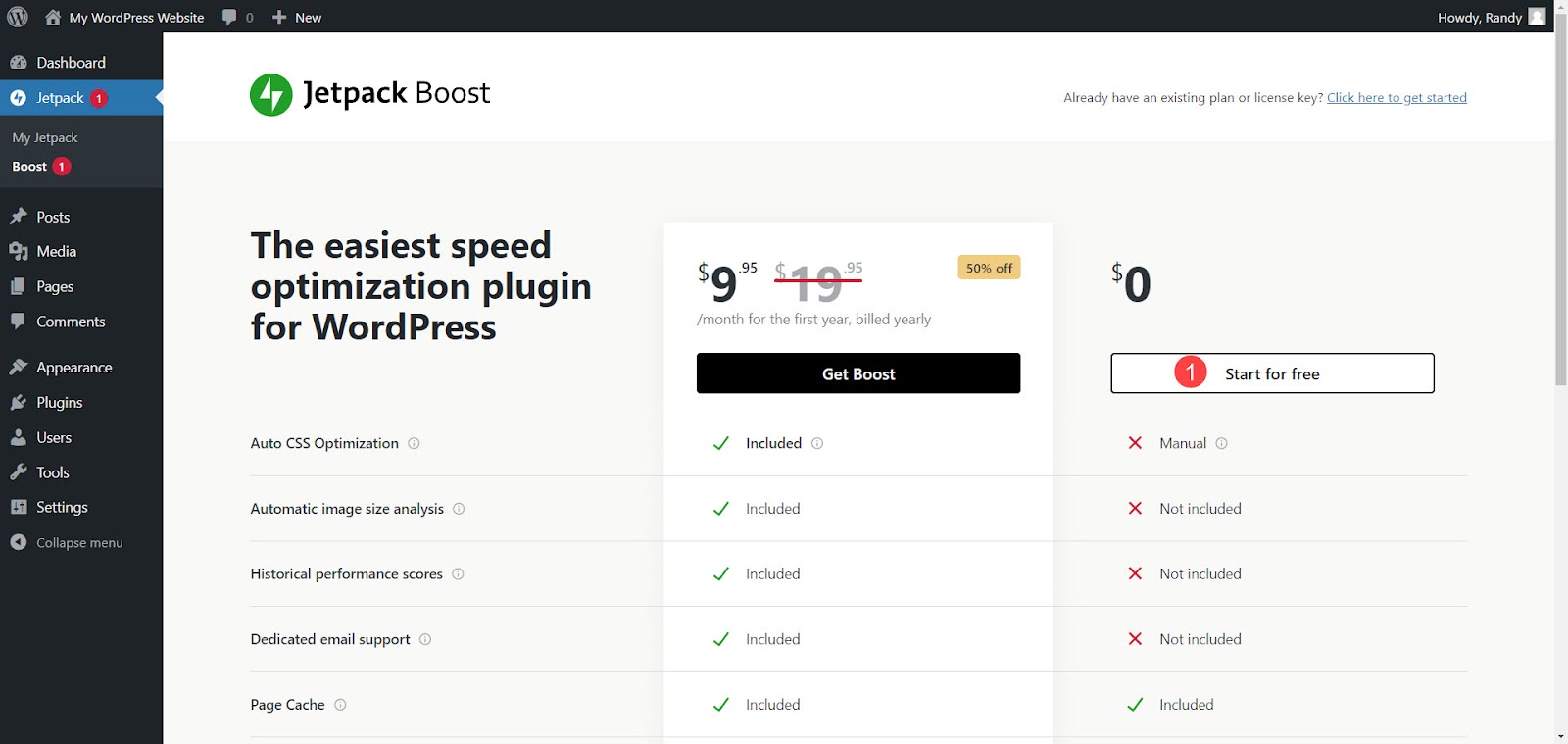
Po zainstalowaniu i aktywowaniu Jetpack Boost zostaniesz poproszony o wybranie wersji, którą chcesz – bezpłatną lub premium.
Darmowa wersja może Ci pomóc:
- Zoptymalizuj krytyczne ładowanie CSS
- Strony witryny w pamięci podręcznej
- Odłóż nieistotny JavaScript
- Połącz JavaScript i CSS
- Wykorzystaj moc obrazu CDN
- Napraw błędy rozmiaru obrazu
Wersja Premium dodaje funkcje takie jak:
- Automatyczna optymalizacja CSS
- Automatyczna analiza rozmiaru obrazu
- Historyczne wyniki wydajności
- Ustawienia jakości obrazu CDN
- Dedykowane wsparcie e-mailowe
Na potrzeby tego samouczka używamy darmowej wersji. Aby rozpocząć, kliknij opcję Rozpocznij bezpłatnie .

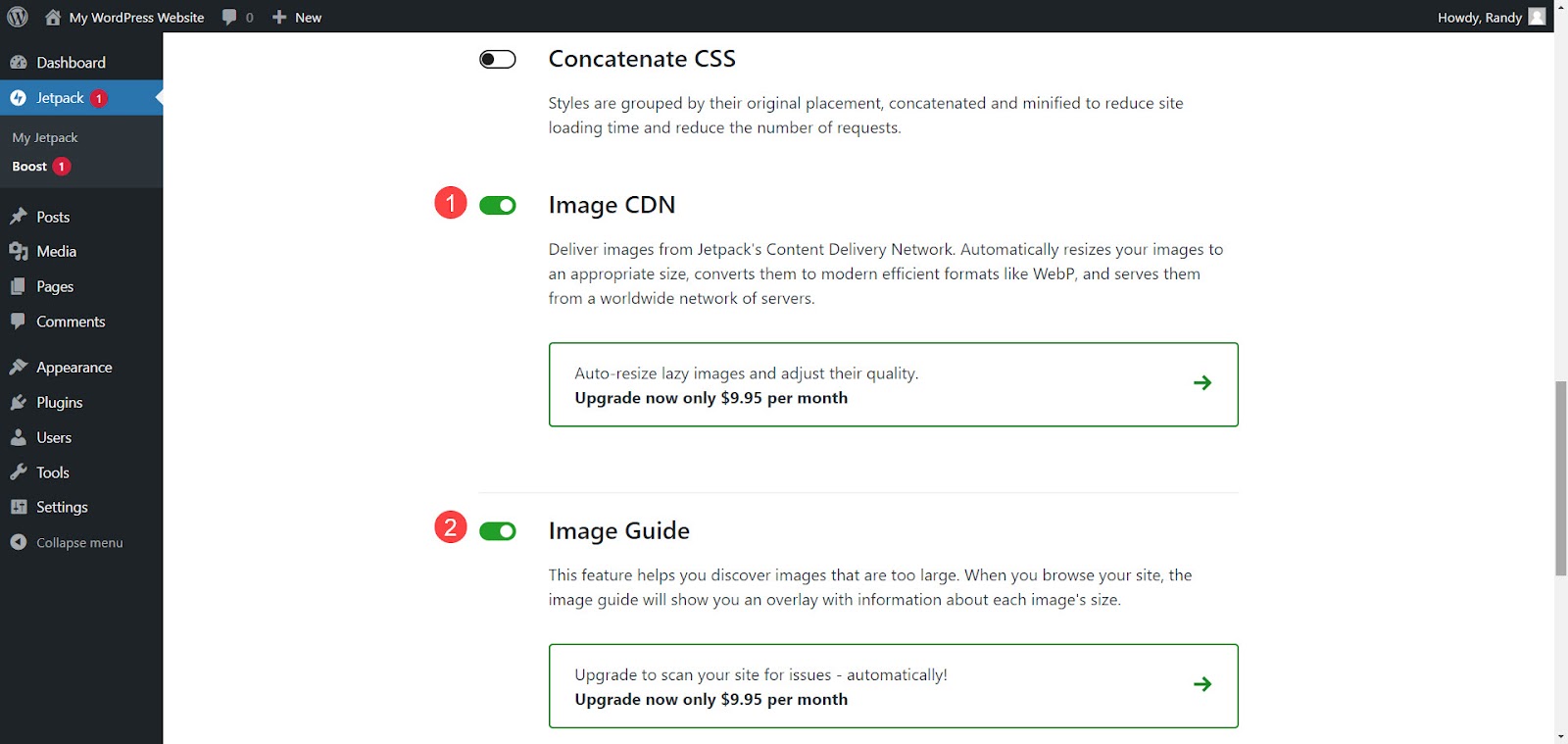
Po odświeżeniu strony do ekranu Ustawienia przewiń w dół do opcji Image CDN i Image Guide . Włącz oba przełączniki. Zarówno Image CDN, jak i Image Guide są gotowe do optymalizacji obrazów.

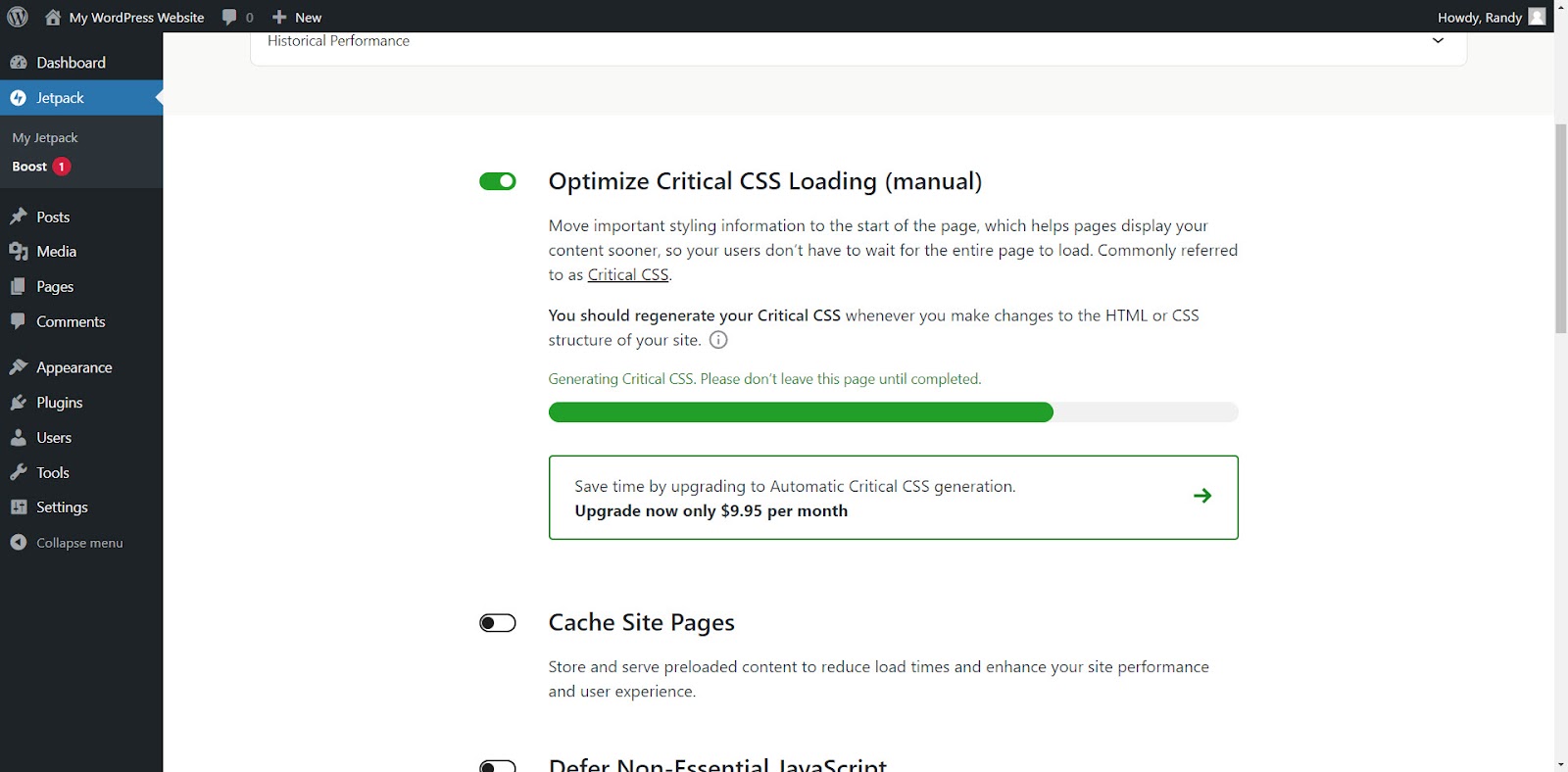
Opcja Optymalizuj krytyczne ładowanie CSS jest domyślnie włączona. Automatycznie generuje krytyczny CSS. Pozostań na tej stronie aż do zakończenia procesu.

Użyj Jetpack Boost do automatycznej zmiany rozmiaru i optymalizacji obrazu
Image CDN i Image Guide działają w tle. Nie ma potrzeby dostosowywania ustawień. Po ich włączeniu funkcja Boost podaje ogólny wynik Twojej witryny.
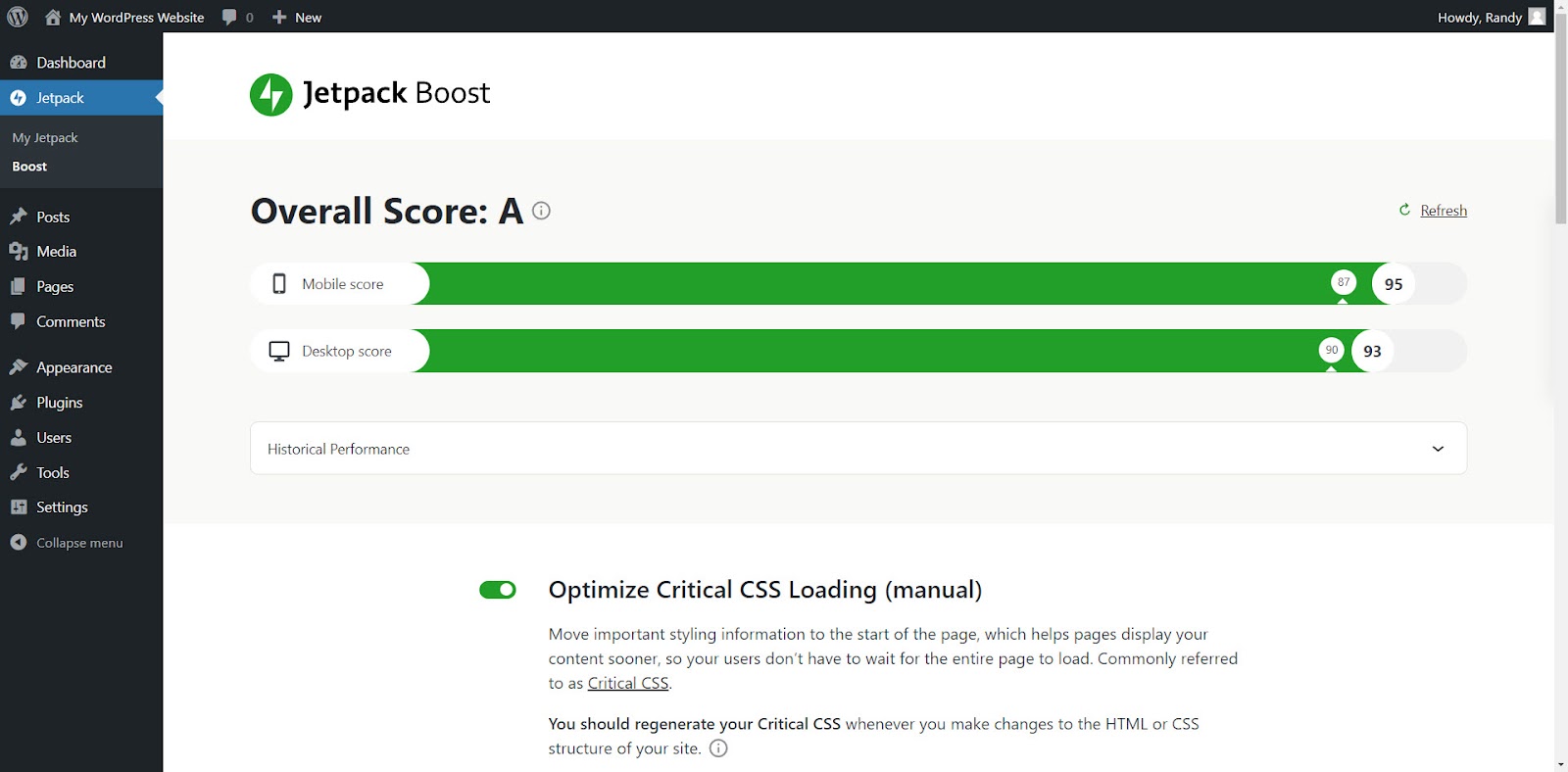
Ogólny wynik
Ogólny wynik wyświetla indywidualne wyniki dla urządzeń mobilnych i komputerów stacjonarnych. Pokazuje szybkość działania Twojej witryny i jej historyczną wydajność. Wynik jest częścią bezpłatnych funkcji, natomiast odblokowanie historycznej wydajności wymaga wersji premium. Aby zobaczyć swój wynik, przejdź do Jetpack → Boost i wybierz Odśwież , aby zobaczyć najnowszy wynik.
Wynik różni się w zależności od zawartości i optymalizacji witryny. Załóżmy, że przed włączeniem funkcji Boost witryna testowa uzyskała wynik 87 w przypadku urządzeń mobilnych i 90 w przypadku komputerów stacjonarnych. Następnie po włączeniu wtyczki uzyskuje odpowiednio 93 i 95 punktów. Strona ładuje się teraz szybciej i zużywa mniej zasobów serwera.

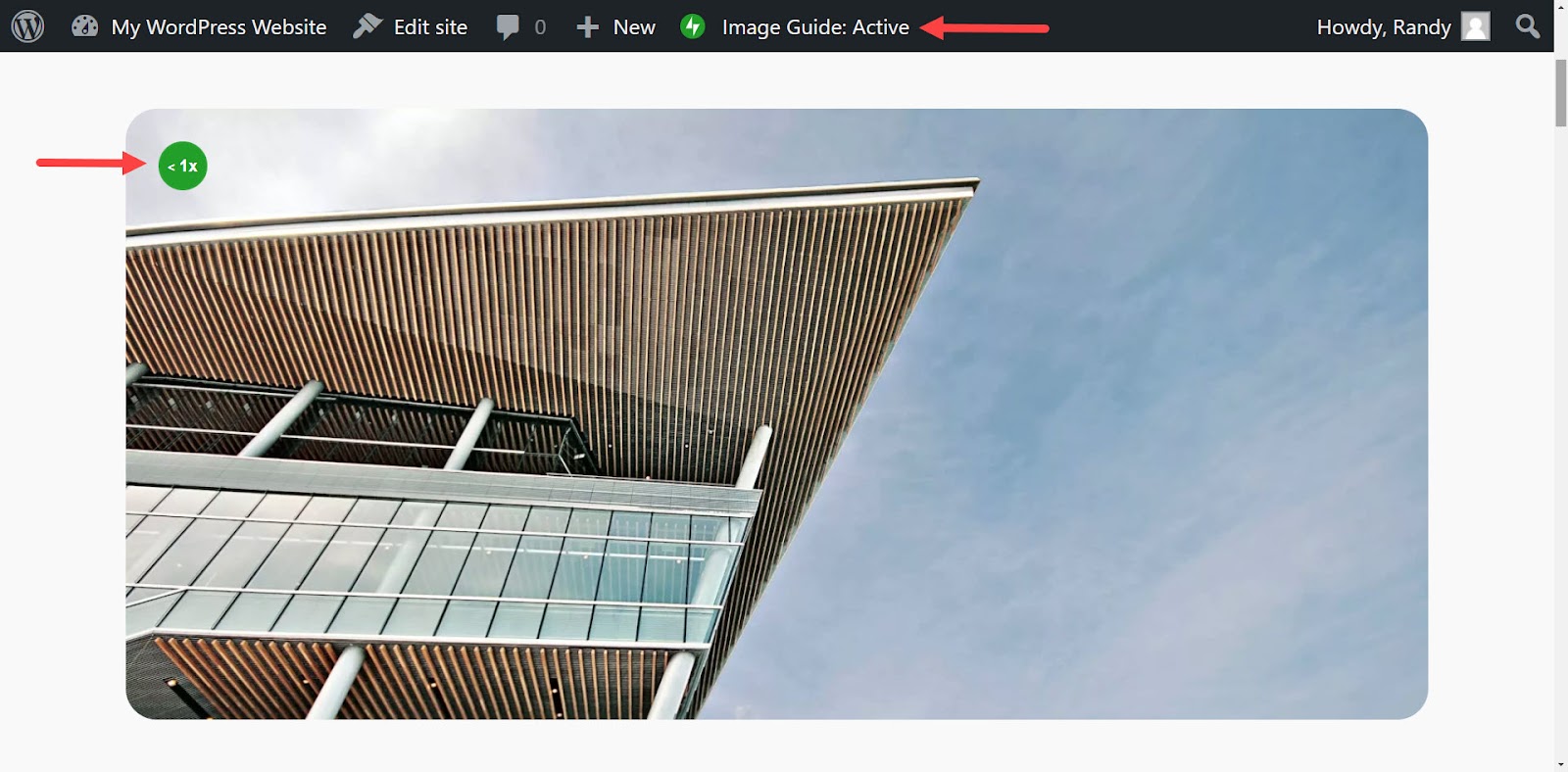
Przewodnik po obrazach
Przewodnik po obrazach wyświetla informacje w przedniej części witryny. Kliknij Przewodnik po obrazach w górnym menu, aby go aktywować lub wstrzymać. Gdy jest aktywna, informacje pojawiają się w zielonych kółkach w lewym górnym rogu każdego obrazu.

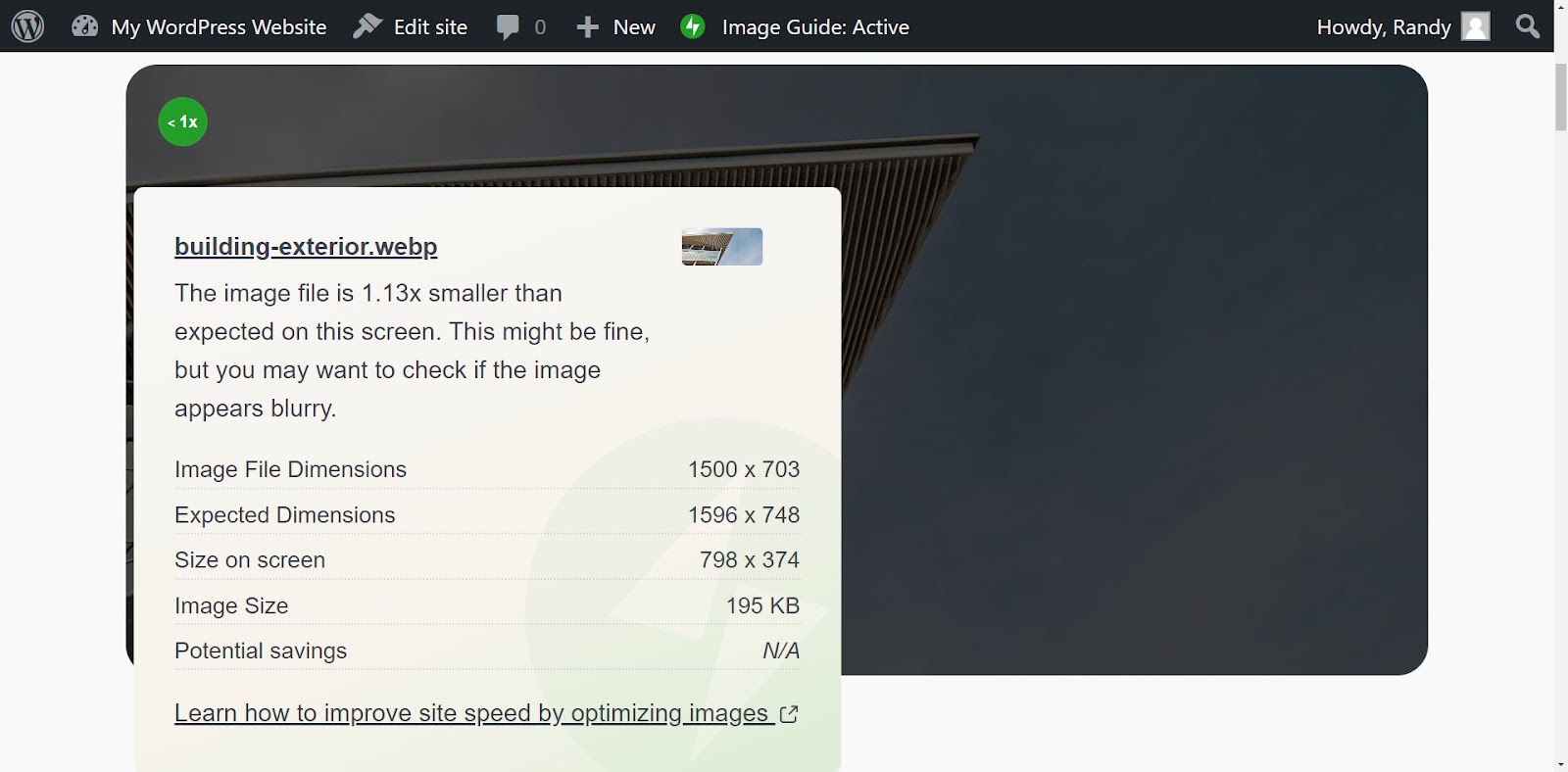
Najedź na nie kursorem, aby wyświetlić informacje o obrazach. Wyskakujące okienko zawiera informacje dotyczące rozszerzenia pliku, rozmiaru obrazu, potencjalnych oszczędności oraz łącze umożliwiające dowiedzenie się, jak zoptymalizować obrazy.
Ten przykład pokazuje, że obraz jest 1,14 razy mniejszy niż oczekiwano dla tego ekranu, co może wydawać się niewyraźne. Podaje także wymiary pliku, rozmiar na ekranie i rozmiar pliku.

Jak zamienić obraz w WordPressie (cztery sposoby)
Istnieje kilka metod zamiany obrazu w WordPress bez powodowania błędów, niezależnie od tego, czy zastępujesz obraz w bibliotece multimediów WordPress, czy w określonej treści. Przyjrzyjmy się czterem sposobom zastąpienia obrazu w WordPress.
Metoda 1: Korzystanie z edytora bloków
Ta metoda pozostawia stary obraz w bibliotece multimediów WordPress, zastępując go w treści. Wszelkie inne treści korzystające ze starego obrazu będą nadal to robić. Jest to idealne rozwiązanie, jeśli chcesz zastąpić obraz tylko w jednym lub dwóch lokalizacjach, zachowując oryginał do innych postów.
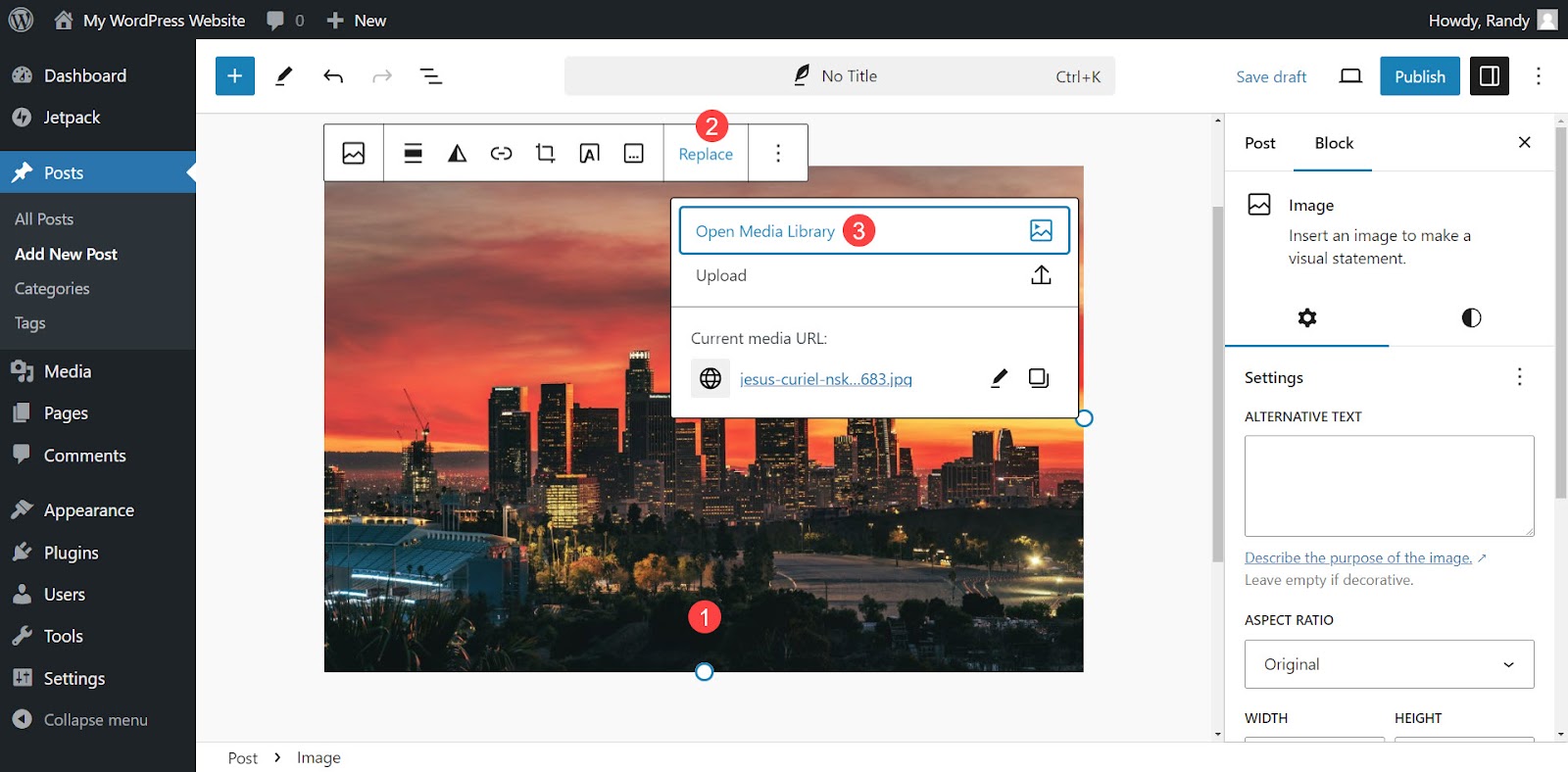
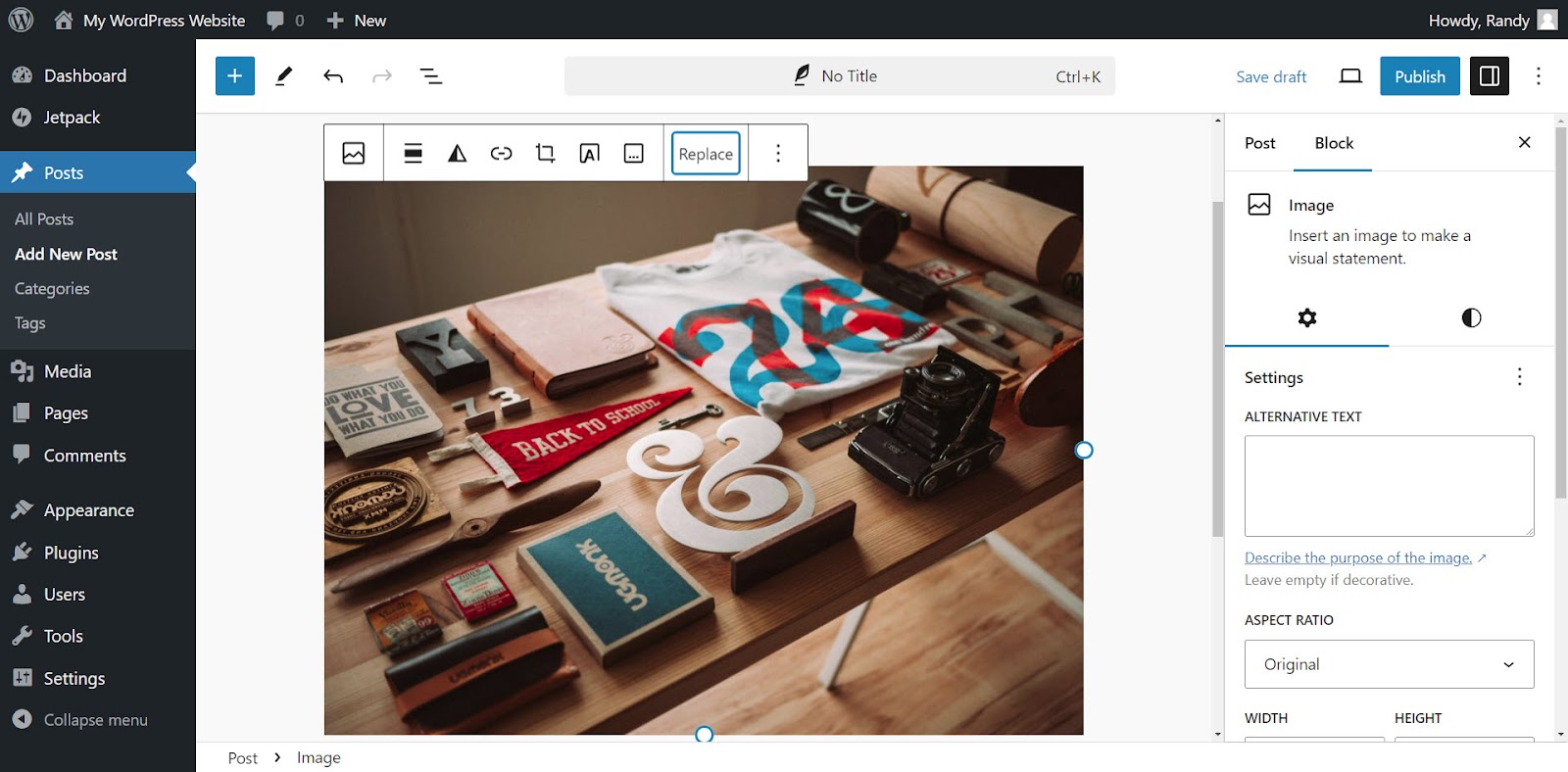
Otwórz zawartość i wybierz obraz, który chcesz zastąpić. Spowoduje to otwarcie menu nad blokiem obrazu. Kliknij Zamień, aby wyświetlić małe wyskakujące okienko. Wybierz opcję Otwórz bibliotekę multimediów .

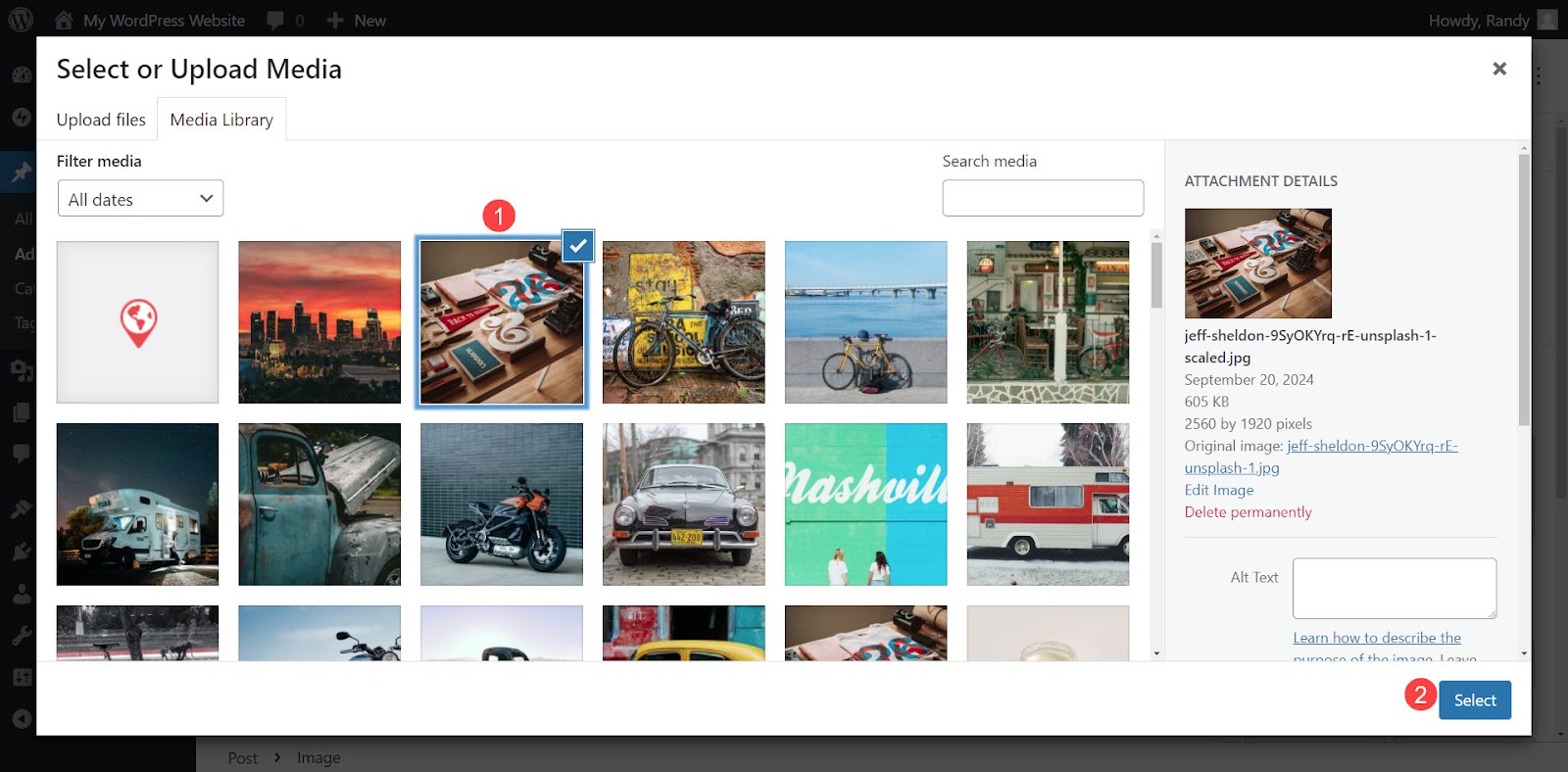
Przejdź do obrazu, którego chcesz użyć w bibliotece multimediów WordPress, i wybierz go. Aby to zrobić, kliknij Wybierz w prawym dolnym rogu biblioteki.

Twój nowy obraz zastąpi stary obraz w bloku WordPress. Oryginalny obraz nadal istnieje w bibliotece multimediów, a wszystkie inne strony i posty, które go używają, nadal wyświetlają go normalnie.

Ręczna zamiana obrazu w kilku postach nie zajmuje dużo czasu, ale staje się czasochłonna, jeśli trzeba zastąpić wiele obrazów w wielu postach. Można także pominąć post i pozostawić stary obraz na miejscu, zamiast zamieniać go we wszystkich lokalizacjach.
Z tego powodu lepiej jest zastąpić obraz w bibliotece multimediów, jeśli jest używany w wielu postach, a chcesz zamienić go we wszystkich lokalizacjach.
Metoda 2: Korzystanie z biblioteki multimediów WordPress
Ta metoda zastępuje stary obraz w bibliotece multimediów WordPress. W przypadku każdej treści korzystającej ze starego obrazu nowy obraz zostanie zastąpiony starym. Ta metoda jest idealna, jeśli obraz jest używany w wielu postach w witrynie, a nie chcesz w ogóle zachowywać starego obrazu. Utrzymuje adres URL w stanie nienaruszonym, redukując błędy linków w witrynie.
Zainstaluj wtyczkę
Użyj wtyczki, aby dodać opcję zamiany obrazu w bibliotece multimediów. Wtyczka zastępuje obraz, nie powodując błędów w treści. Do wyboru jest kilka dobrych wtyczek. Najbardziej popularna jest wtyczka Enable Media Zamień. Daje Ci kontrolę nad procesem wymiany.
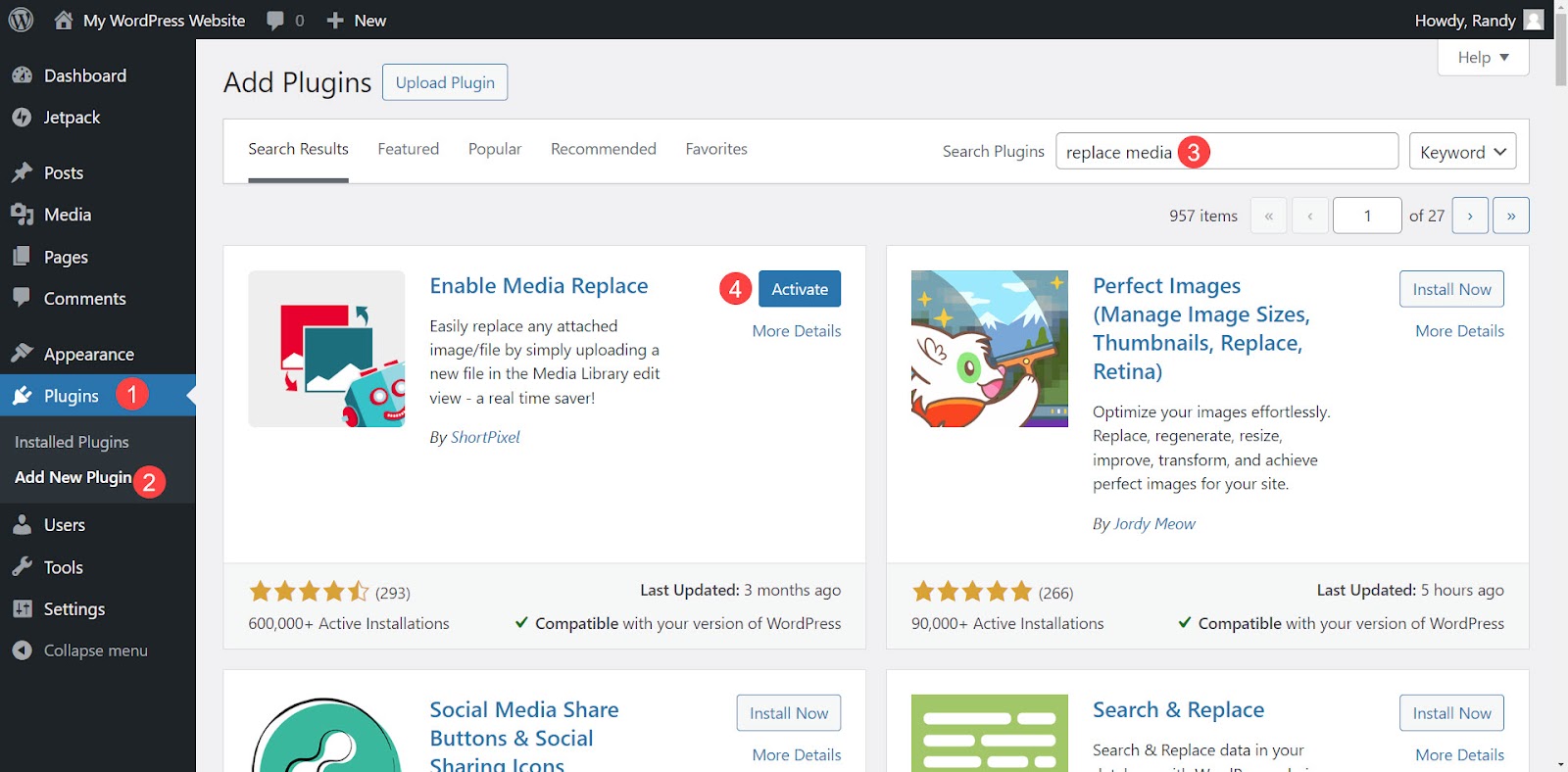
Aby zainstalować wtyczkę Włącz Media Zamień, przejdź do Wtyczka → Dodaj nową wtyczkę w panelu WordPress. Wyszukaj opcję „Włącz wymianę multimediów”. Znajdź wtyczkę na liście opcji, kliknij Zainstaluj teraz , a następnie Aktywuj . Po zainstalowaniu opcja Zamień multimedia będzie dostępna w Twojej bibliotece multimediów.

Najprostsza wtyczka do optymalizacji prędkości dla WordPress
Jetpack Boost zapewnia Twojej witrynie takie same korzyści w zakresie wydajności, jak wiodące strony internetowe na świecie, bez konieczności instalowania programisty.
Wzmocnij swoją witrynę za darmoZamień obraz w bibliotece multimediów w widoku listy
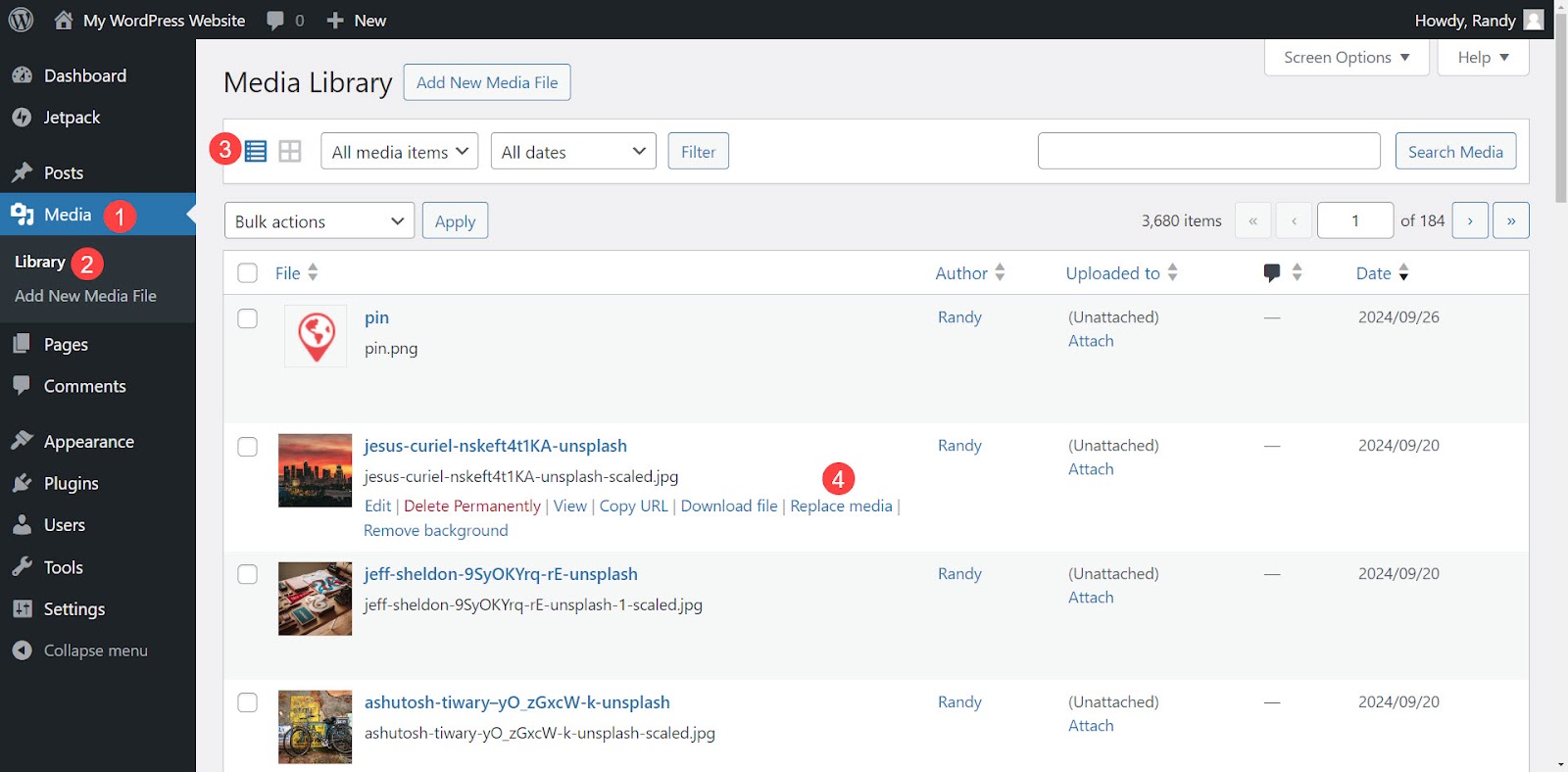
Zastąpienie obrazu w bibliotece multimediów za pomocą wtyczki Enable Media Zamień jest proste. W panelu WordPress przejdź do Media → Biblioteka . Wybierz ikonę listy , wyszukaj obraz, który chcesz zastąpić, najedź na niego kursorem i kliknij Zamień multimedia .

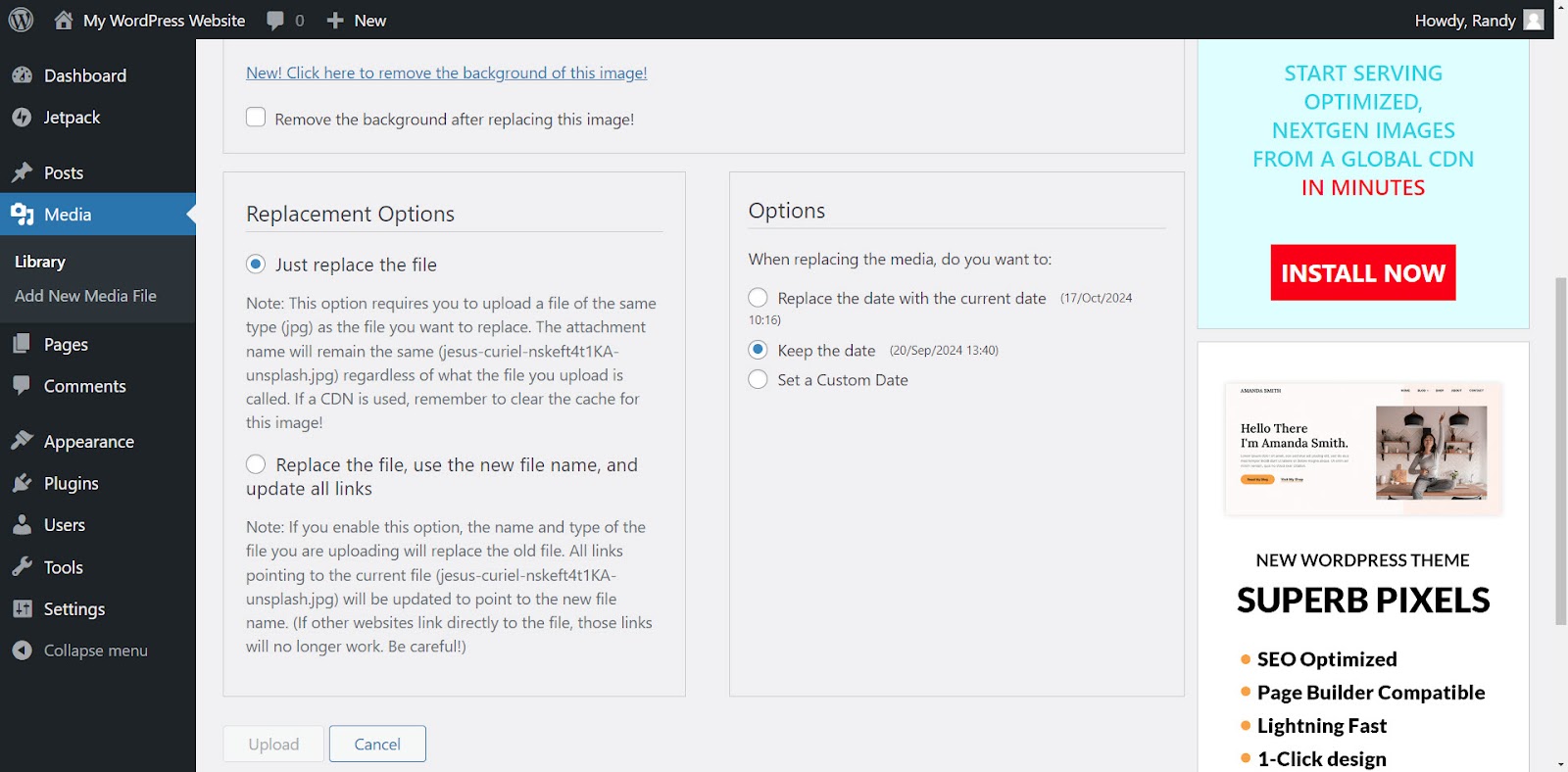
Otworzy się nowe okno z opcjami wymiany. Przed wybraniem nowego obrazu wybierz opcje u dołu ekranu. Ta wtyczka ma dwie opcje wymiany, w tym:
- Zamień plik . Użyj pliku multimedialnego tego samego typu i zachowaj nazwę pliku. Spowoduje to jedynie zastąpienie pliku.
- Zastąp plik, użyj nowej nazwy pliku multimedialnego i zaktualizuj wszystkie łącza . Zastąp nazwę pliku i zaktualizuj całą zawartość, aby wyświetlić nowy plik. Nie spowoduje to jednak aktualizacji zewnętrznych witryn internetowych, które bezpośrednio prowadzą do nowego obrazu, więc te linki nie będą już działać.
Niezależnie od tego, jakie opcje zamiany wybierzesz, możesz także wybrać opcje dotyczące nowej daty pliku. Opcje obejmują:

- Zastąp pierwotną datę datą bieżącą.
- Zachowaj oryginalną datę.
- Użyj niestandardowej daty.

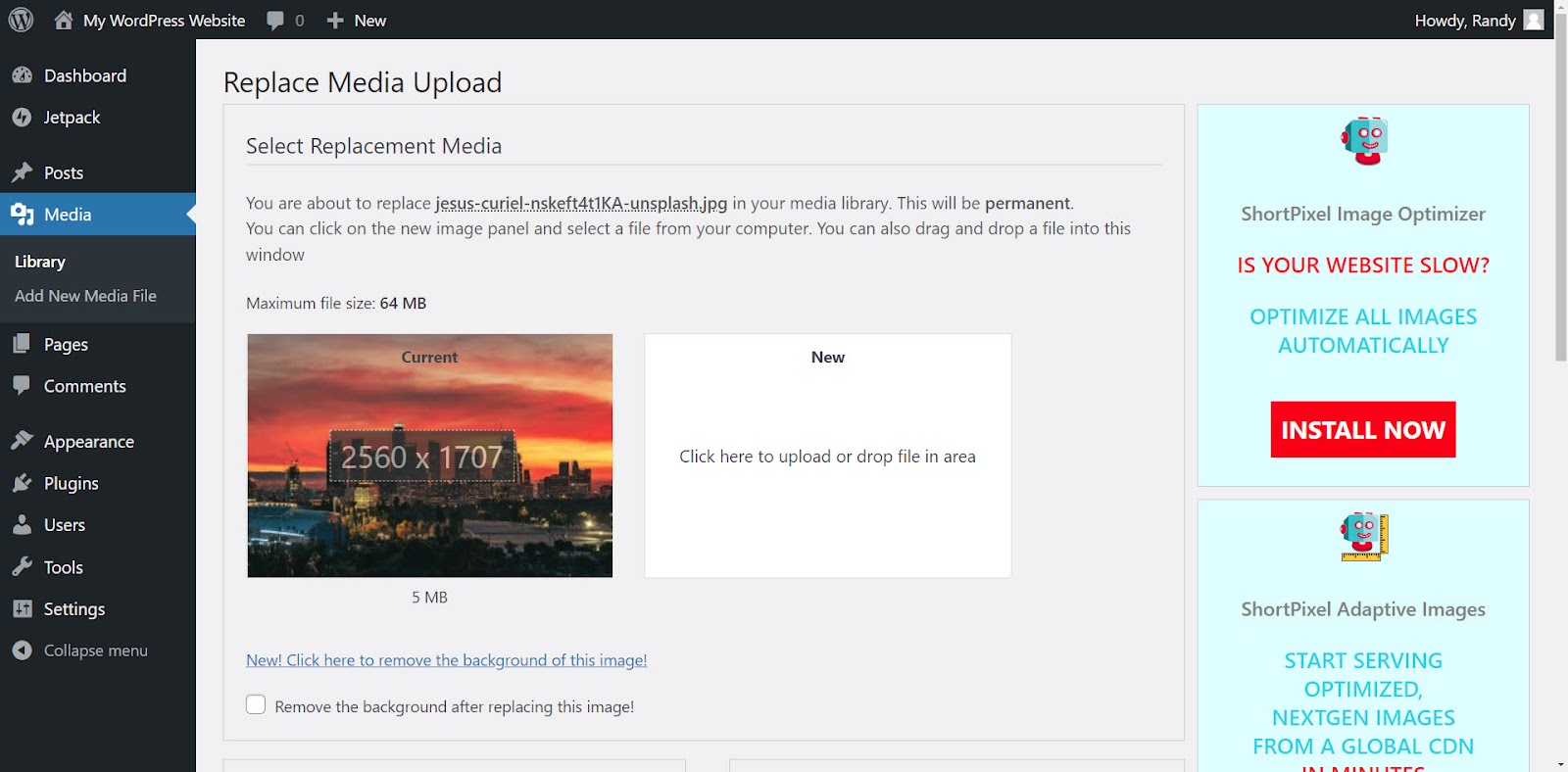
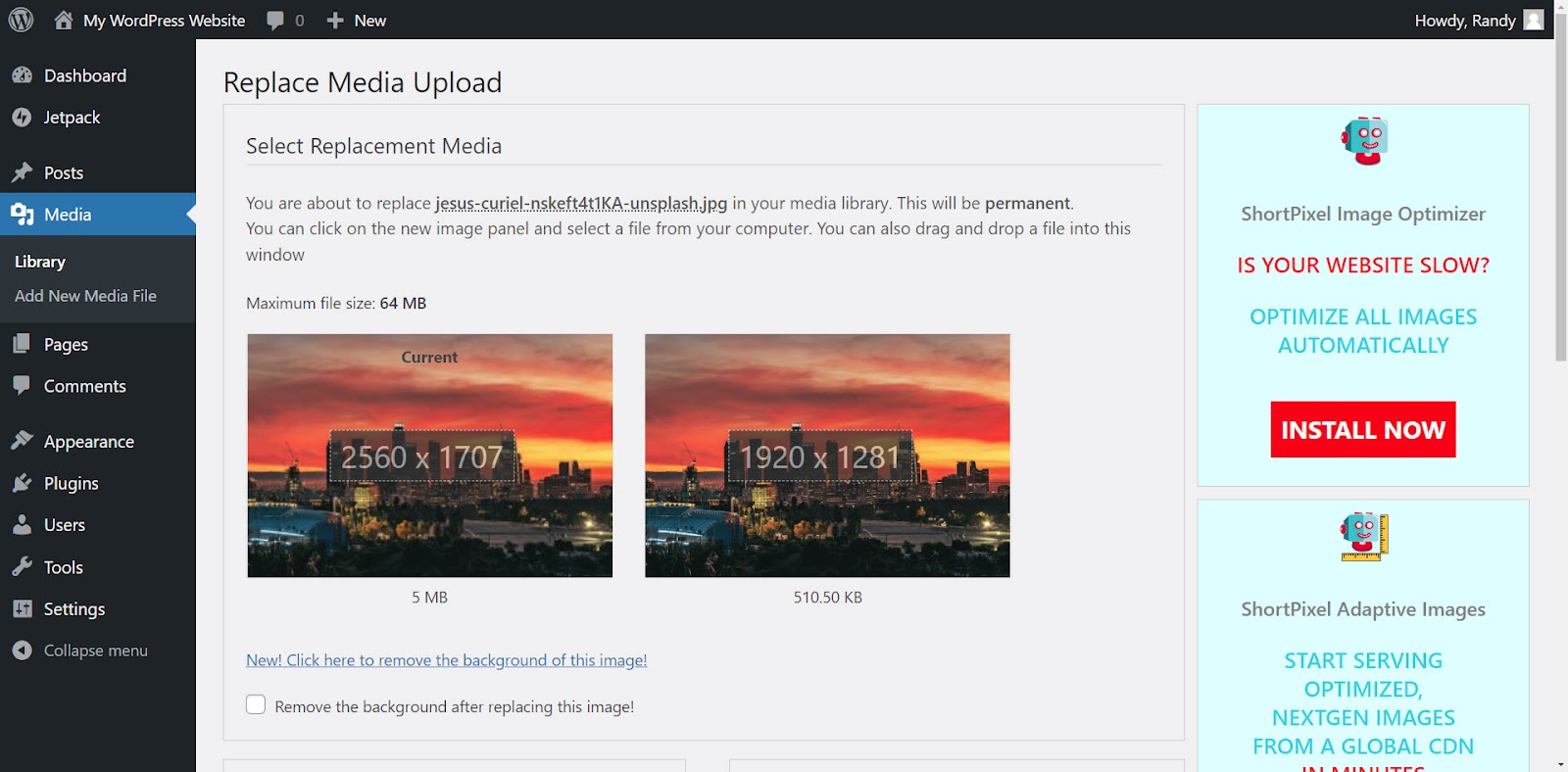
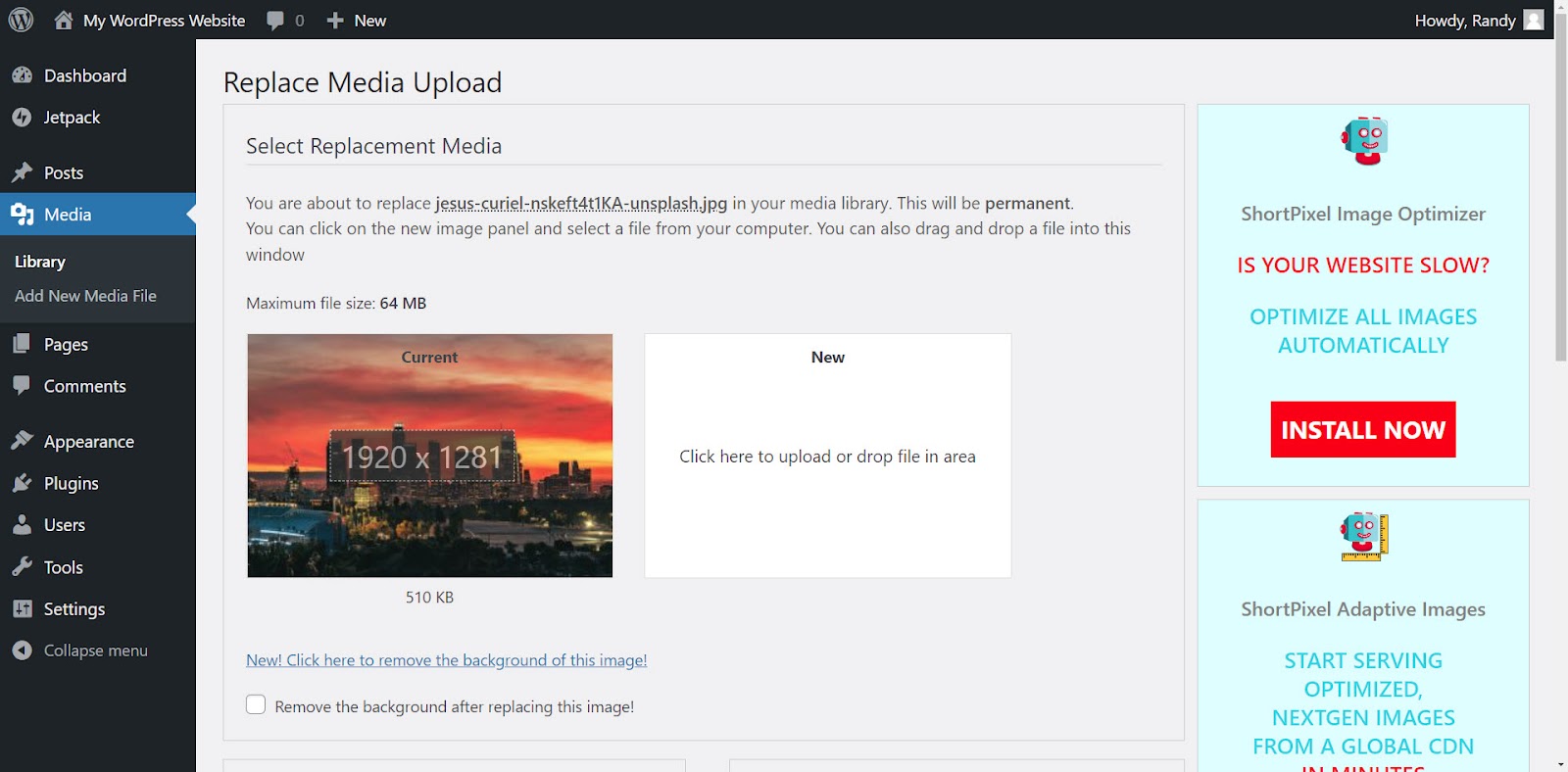
U góry ekranu Włącz wymianę nośnika zobaczysz obszar o nazwie Wybierz nośnik zastępczy . Pokazuje bieżący plik po lewej stronie i obszar dla nowego pliku po prawej stronie. Kliknij Nowy , aby otworzyć lokalizację na komputerze lub przeciągnij nowy plik do obszaru z pulpitu.

Przed przesłaniem obrazu wyświetl podgląd nowego obrazu i porównaj stan przed i po. W tym przykładzie obraz o zmienionym rozmiarze jest przesyłany z rozmiarem 510 KB, czyli znacznie mniejszym niż oryginał o rozmiarze 5 MB. Rozmiar obrazu został ręcznie zmieniony i skompresowany za pomocą edytora obrazów.

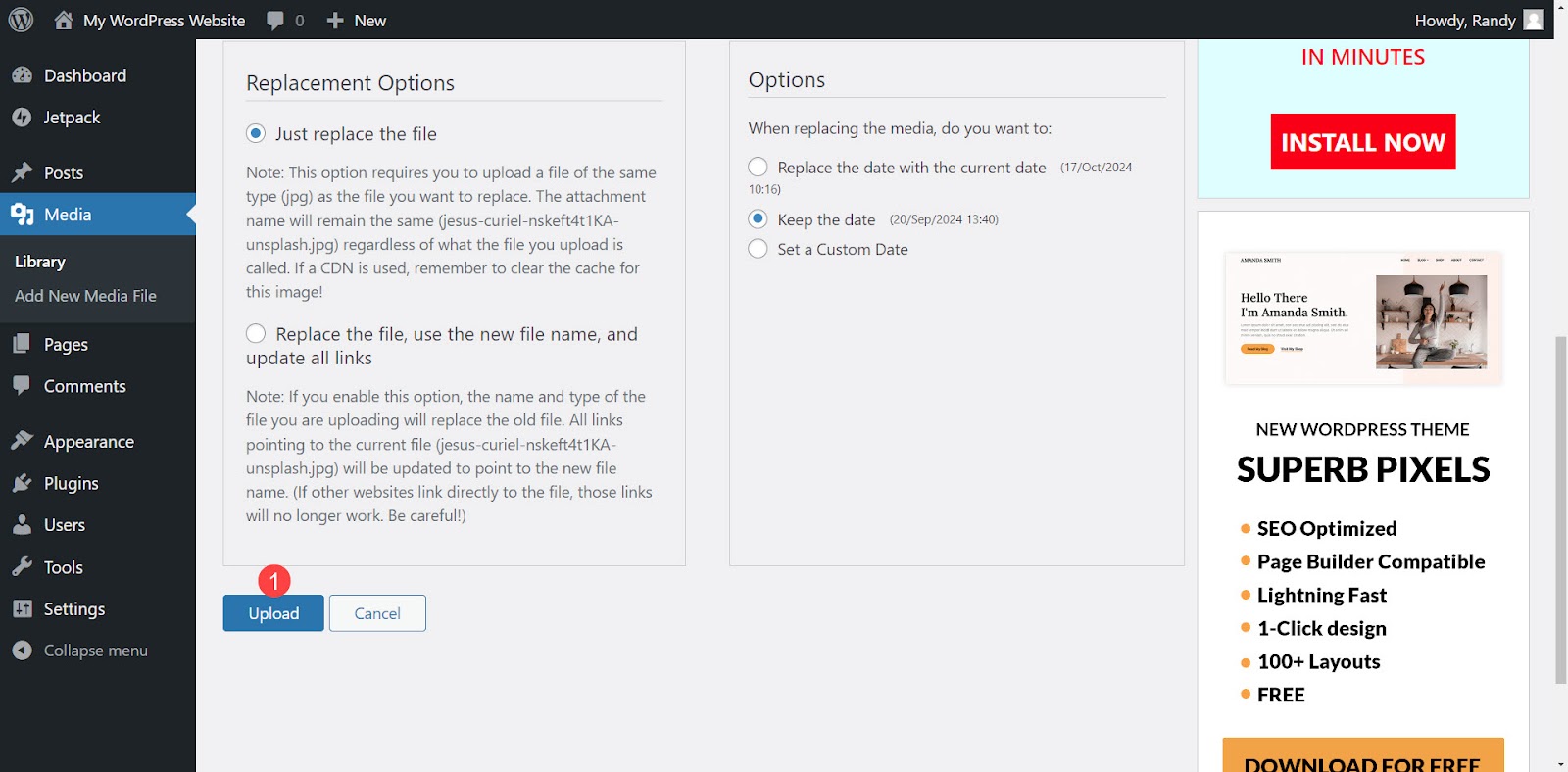
Kliknij Prześlij na dole strony.

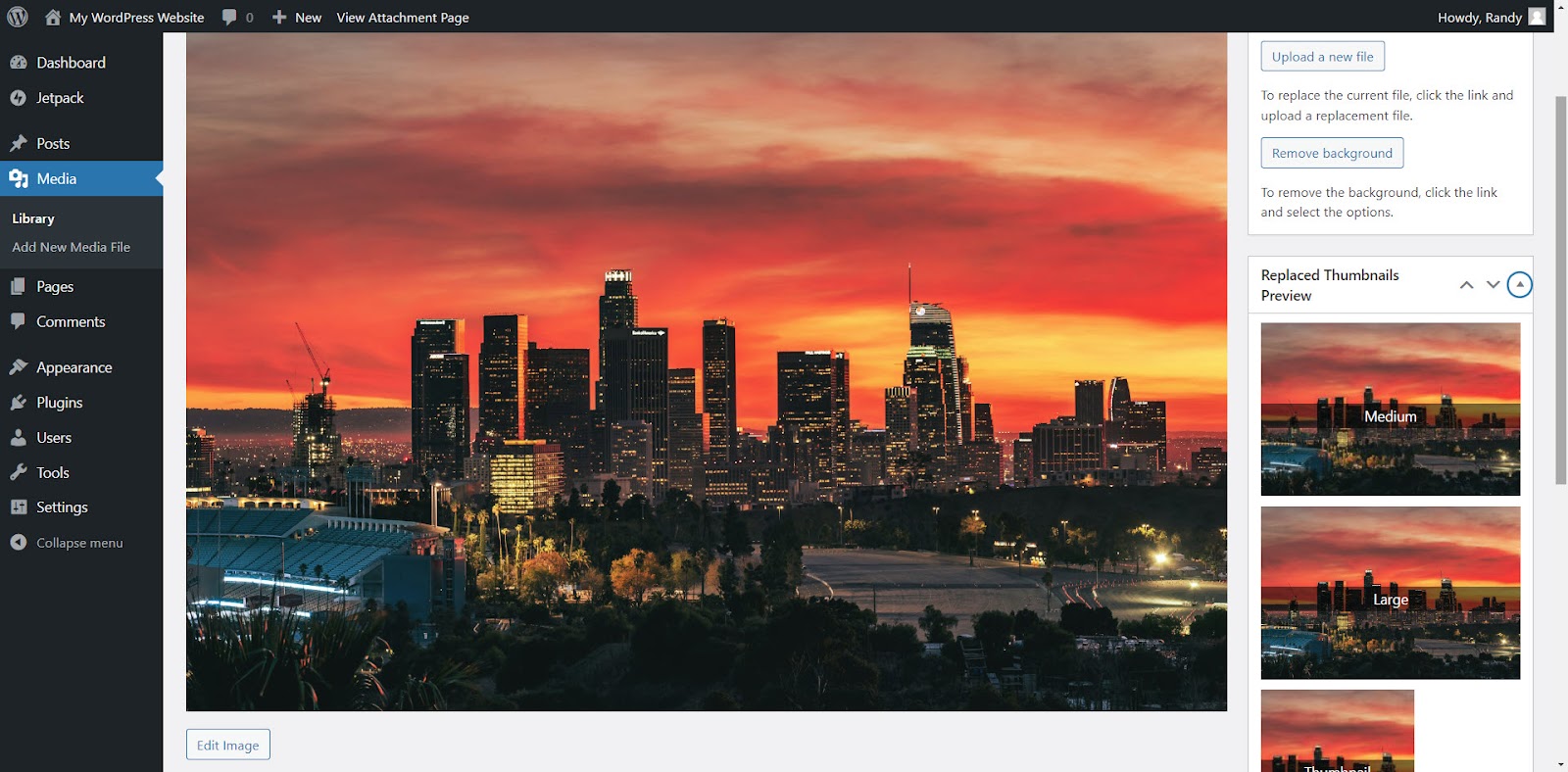
Po zakończeniu przesyłania zostanie wyświetlony komunikat informujący, że plik został zastąpiony, i nastąpi przekierowanie do edytora obrazów. Jeśli chcesz, prześlij nowy obraz z tego edytora i przewiń w dół, aby wybrać rozmiar obrazu, którego chcesz użyć jako miniatury na prawym pasku bocznym.

Zamień obraz w bibliotece multimediów w widoku siatki
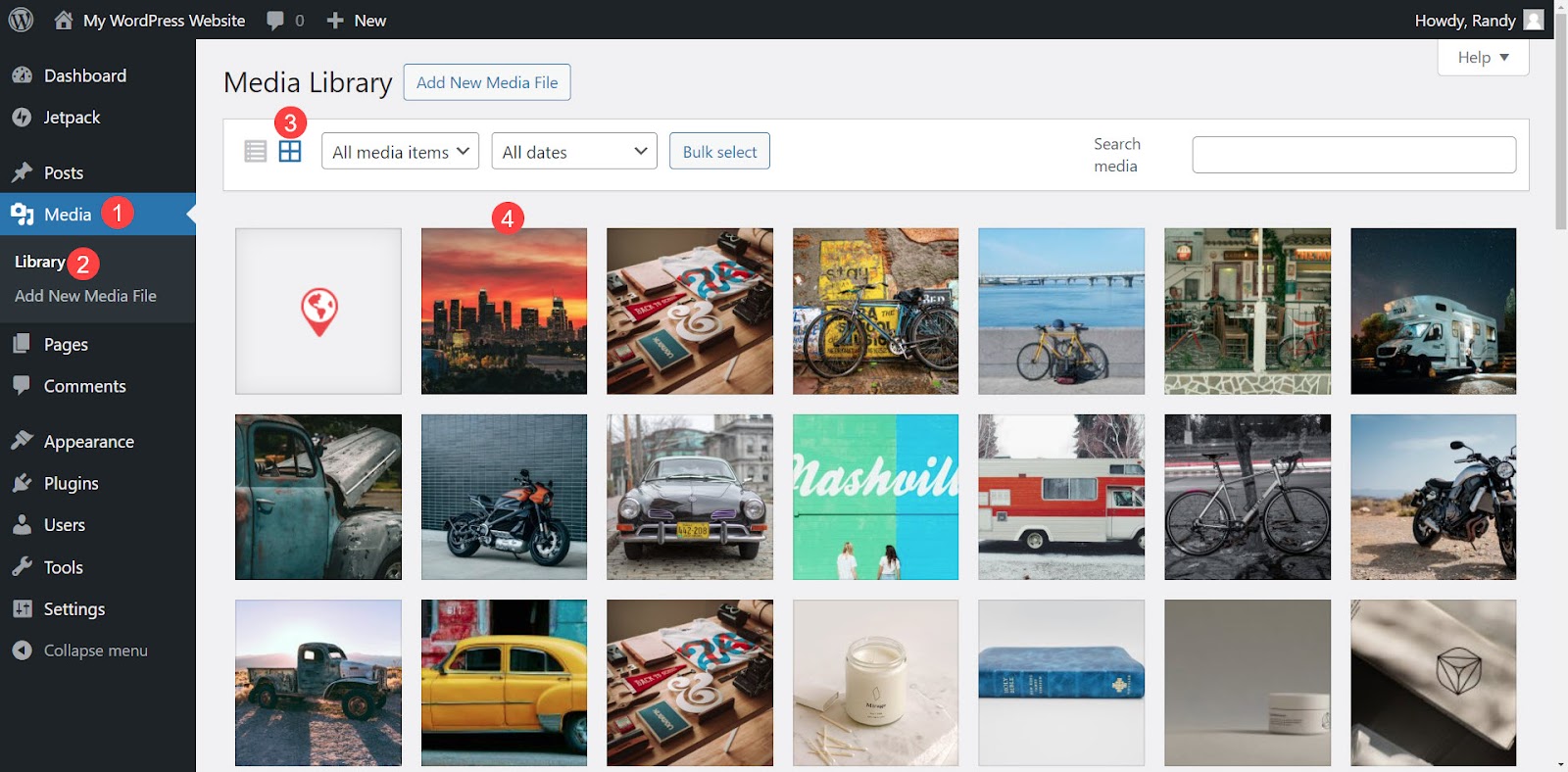
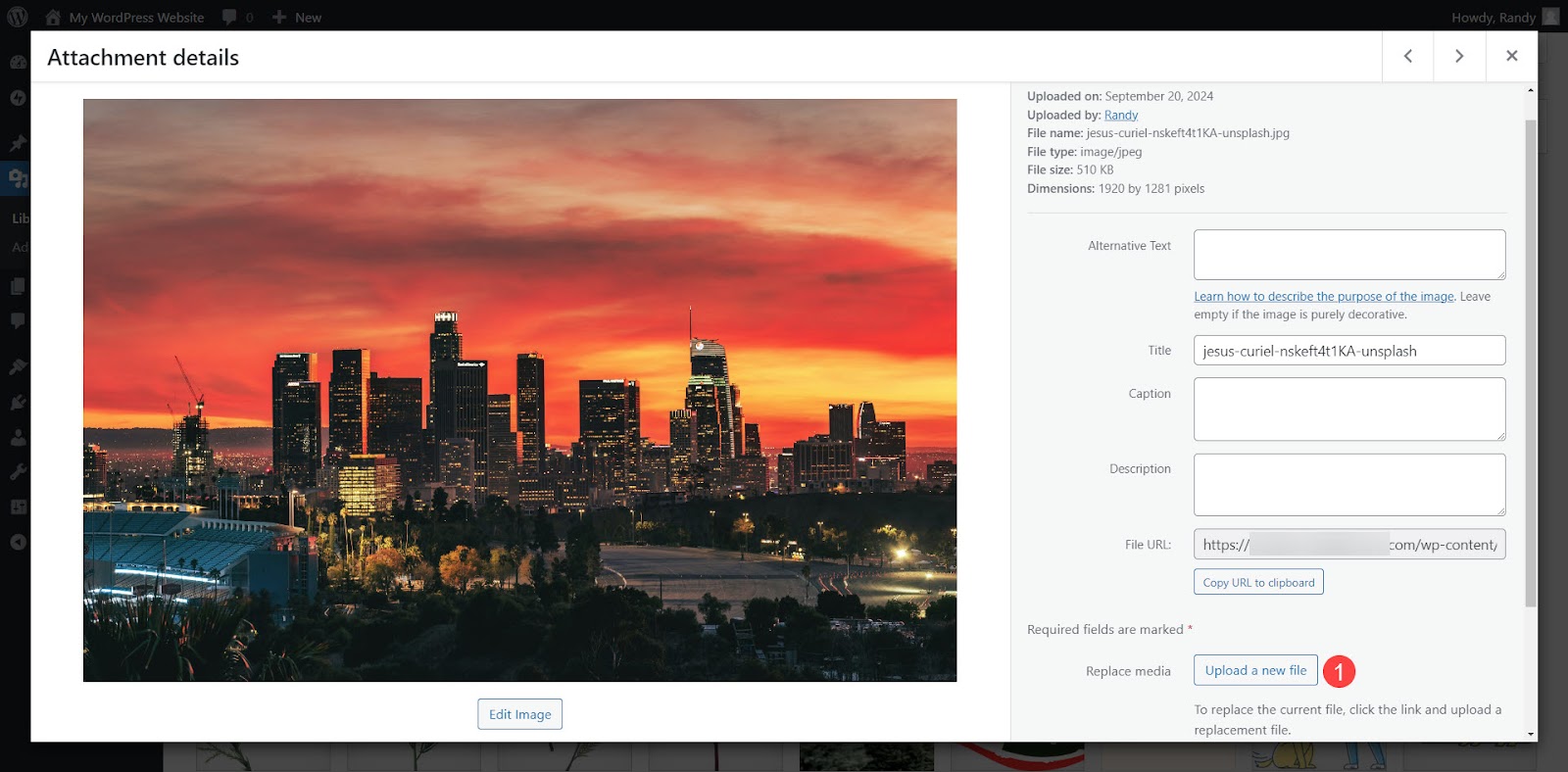
Wybierz obraz, który chcesz zastąpić, aby otworzyć szczegóły załącznika. Wybierz ikonę siatki, jeśli nie jest aktywna.

Po prawej stronie wyskakującego okienka kliknij przycisk Prześlij nowy plik .

Spowoduje to przejście do ekranu Zamień przesyłanie multimediów , na którym możesz zastąpić obraz zgodnie z opisem w poprzednim przykładzie.

Metoda 3: Korzystanie z edytora narzędzia do tworzenia stron
Metoda ta działa podobnie jak proces wykorzystujący edytor bloków. Zastępuje stary obraz w treści, ale zachowuje go w bibliotece multimediów. W ten sposób cała inna treść wykorzystująca stary obraz nadal go używa. Jest to idealne rozwiązanie, jeśli chcesz zastąpić obrazy w kilku postach, ale zachować oryginał w bibliotece do wykorzystania w innych postach.
Elementor to jeden z najpopularniejszych narzędzi do tworzenia stron, więc porozmawiajmy o tym, jak za jego pomocą zastąpić obrazy.
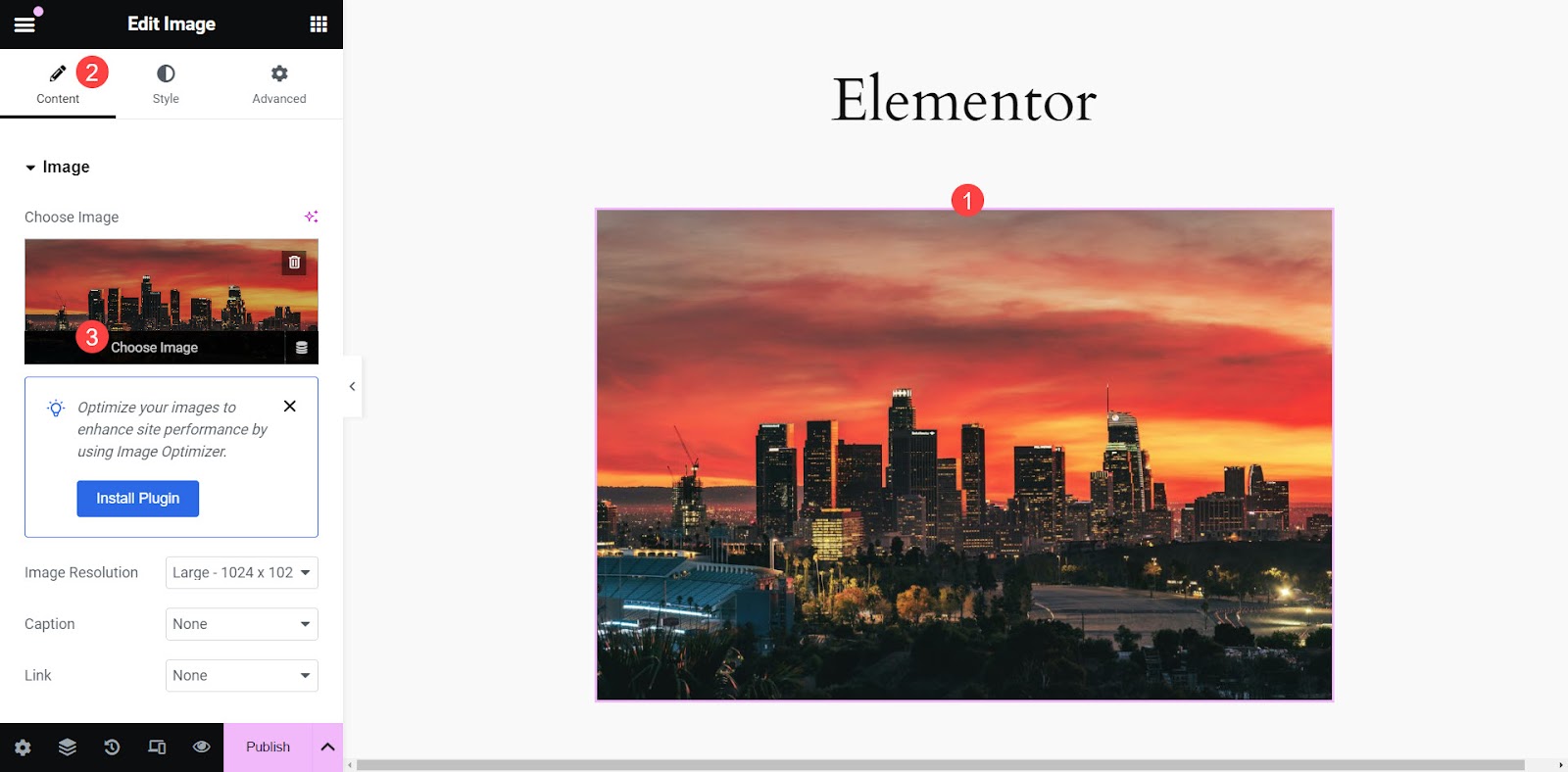
Aby zastąpić obrazy w Elementorze, kliknij obraz w treści, który chcesz zastąpić. Po lewej stronie ekranu otwiera się menu. To menu zawiera wszystkie opcje bloku obrazu. Na górze menu powinny znajdować się trzy zakładki.
Wybierz kartę Treść , jeśli nie została jeszcze wybrana. Najedź myszką na obraz w menu. Na dole obrazu w menu pojawi się mały przycisk, a następnie kliknij przycisk Wybierz obraz , aby otworzyć bibliotekę multimediów.

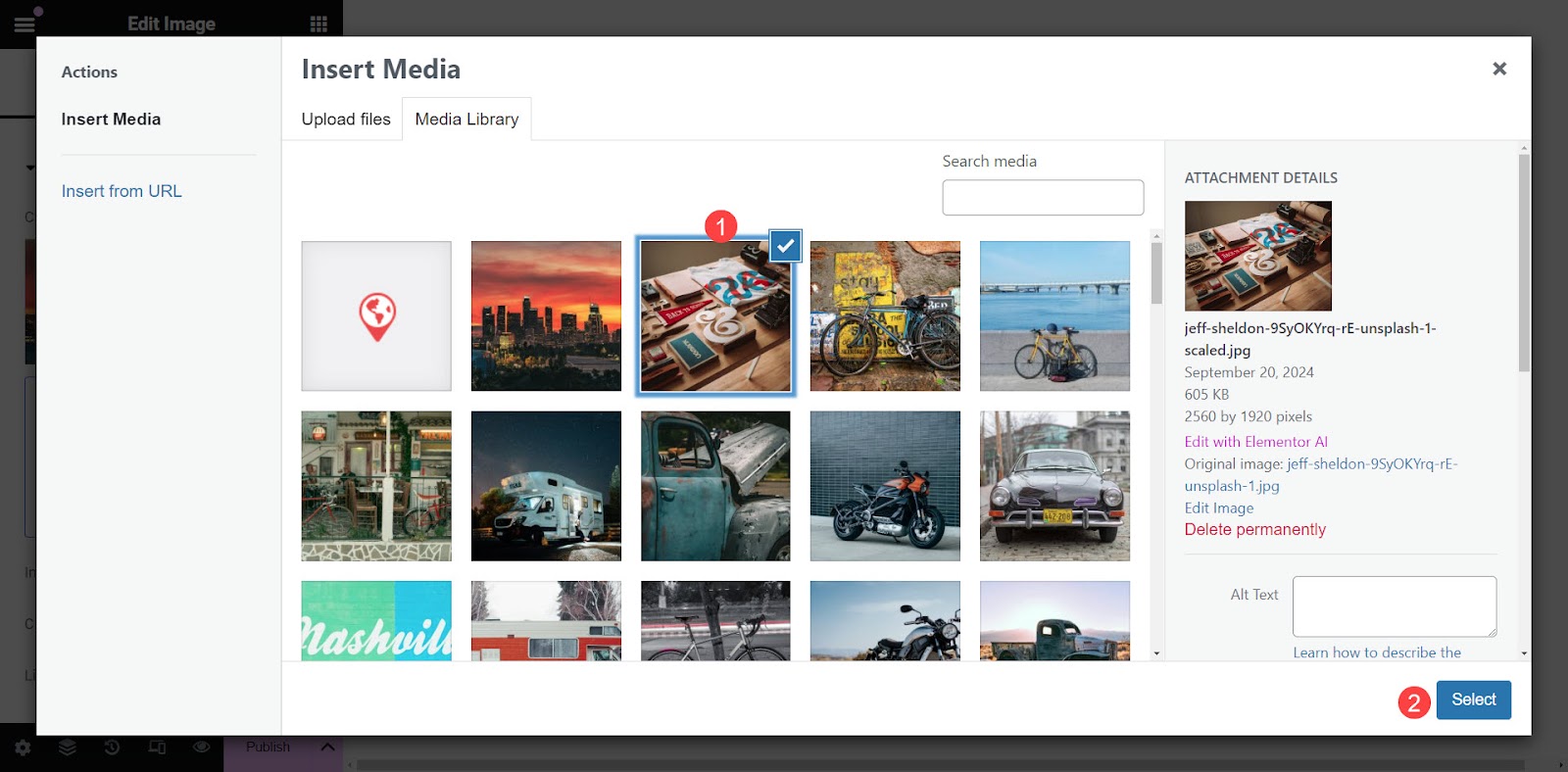
Wybierz nowy obraz i kliknij przycisk Wybierz w prawym dolnym rogu ekranu biblioteki multimediów.

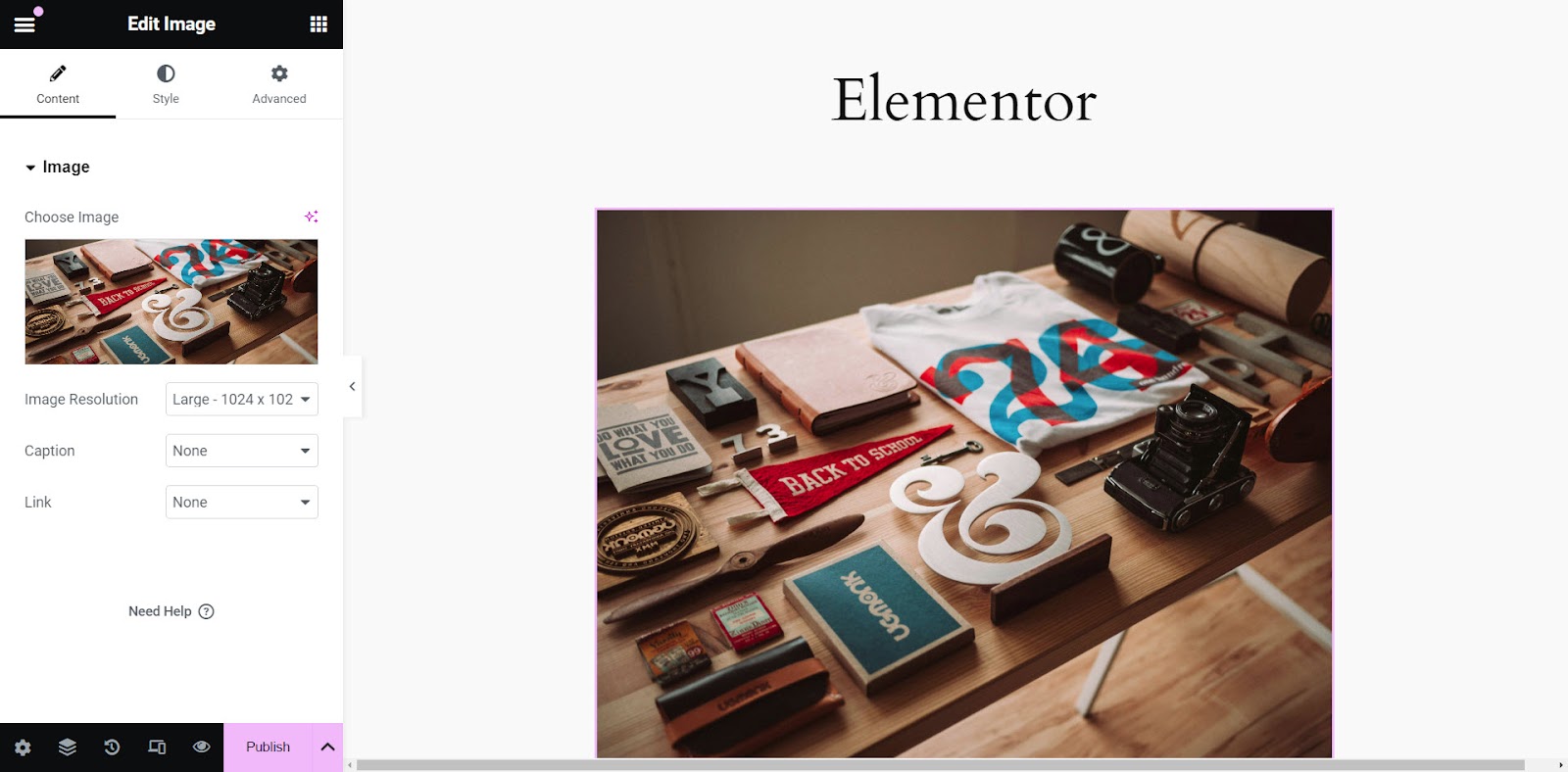
Nowy obraz zastąpi stary obraz w treści, ale oryginalny obraz nadal istnieje w bibliotece multimediów i można go wykorzystać w innej treści.

Metoda 4: Przez FTP lub menedżera plików hostingu
Inną opcją jest użycie protokołu FTP lub menedżera plików hosta w celu zastąpienia starego obrazu w bibliotece multimediów nowym, przy zachowaniu nienaruszonego adresu URL obrazu. To podejście jest idealne, jeśli nie chcesz używać wtyczki do zastępowania obrazów w każdym miejscu, w którym są używane.
Będziesz potrzebował klienta FTP lub menedżera plików dostarczonego przez firmę hostingową. Nawigacja po plikach jest taka sama w obu przypadkach. W tym samouczku użyjmy menedżera plików.
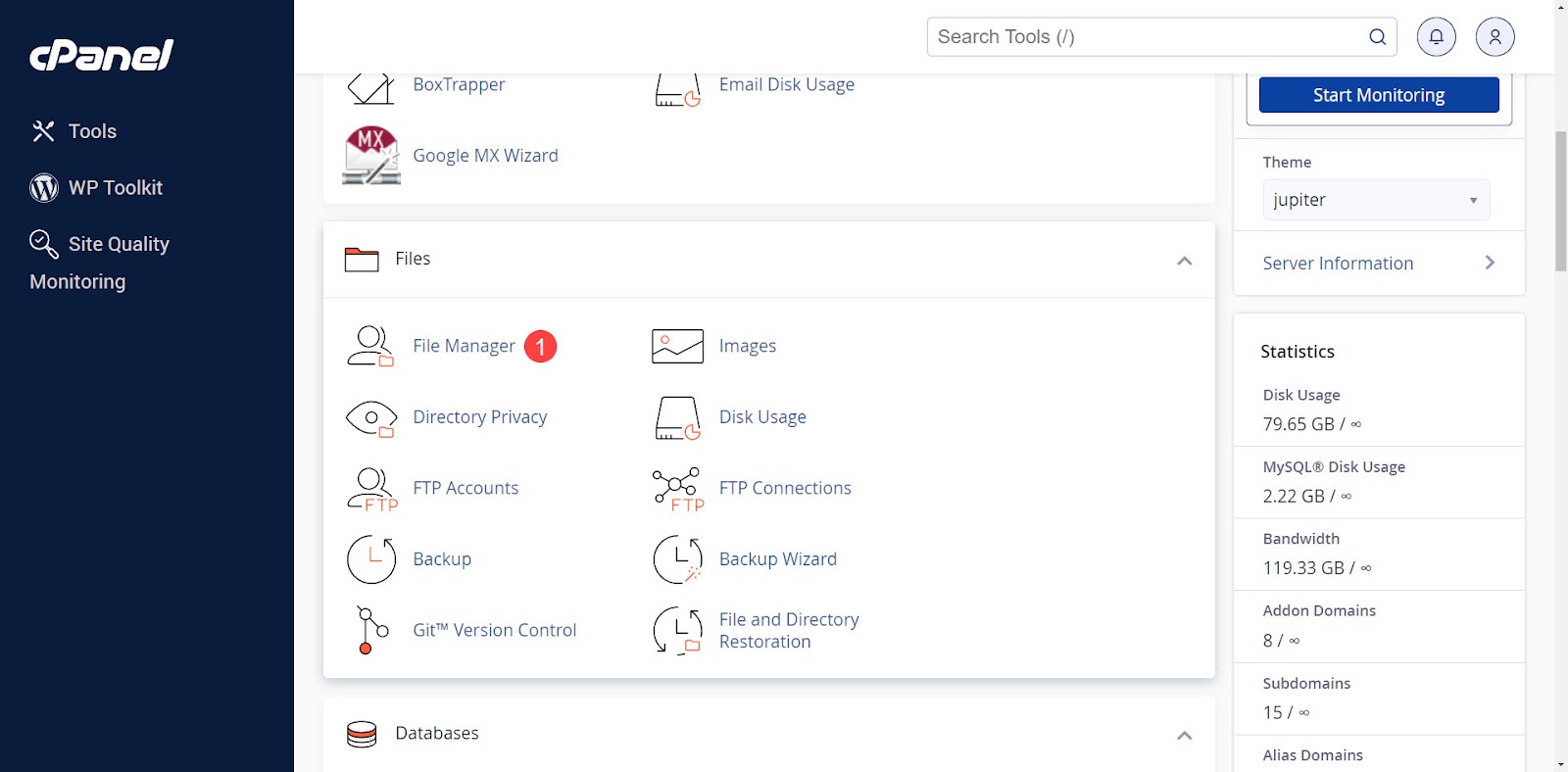
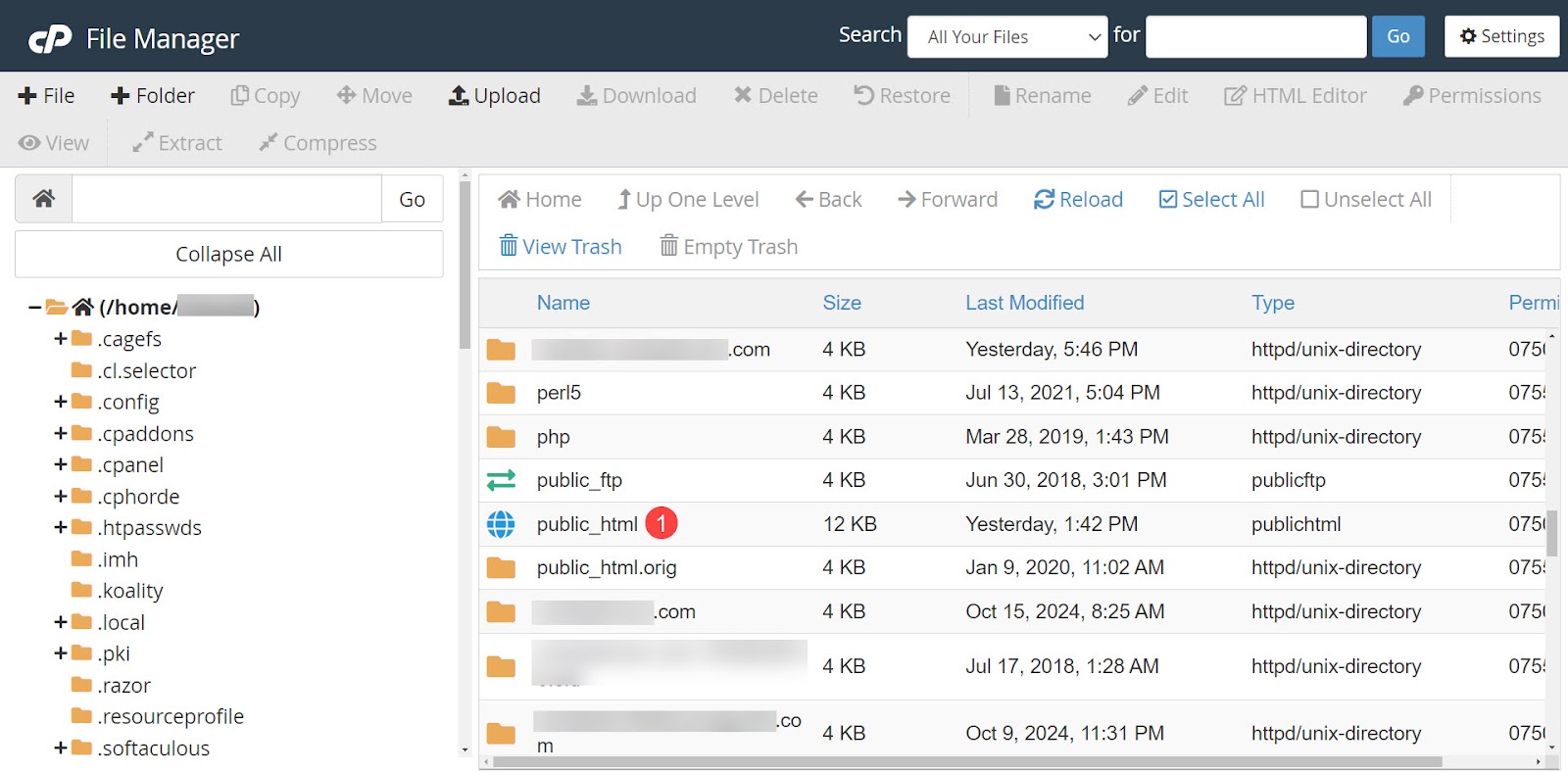
Zaloguj się do swojego cPanelu i wybierz z menu opcję Menedżer plików .

Jeśli masz wiele witryn internetowych, kliknij folder witryny, którą chcesz zmodyfikować. Jeśli masz jedną witrynę internetową lub chcesz zmodyfikować witrynę główną, kliknij public_html .

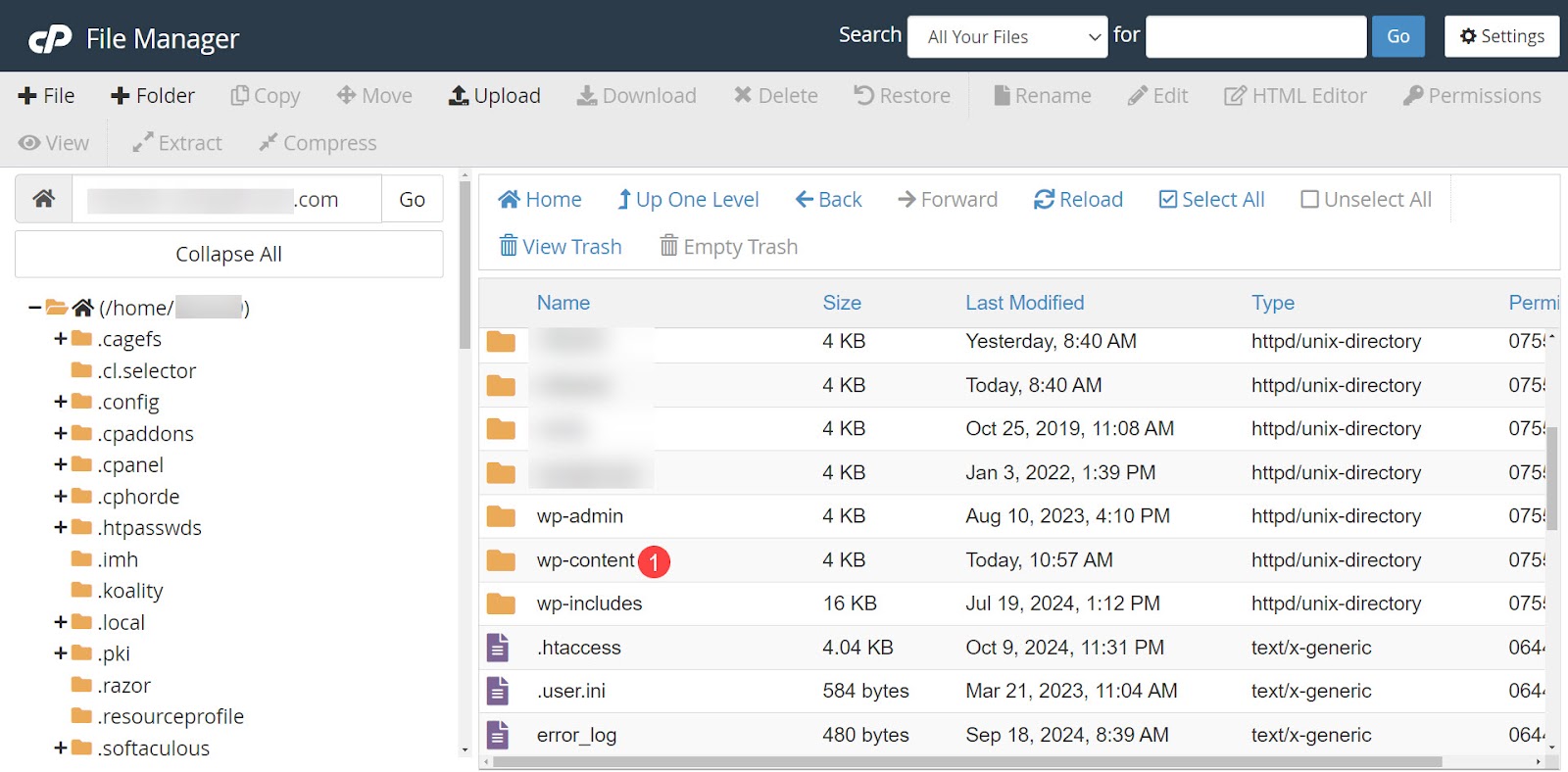
Otwórz folder wp_content .

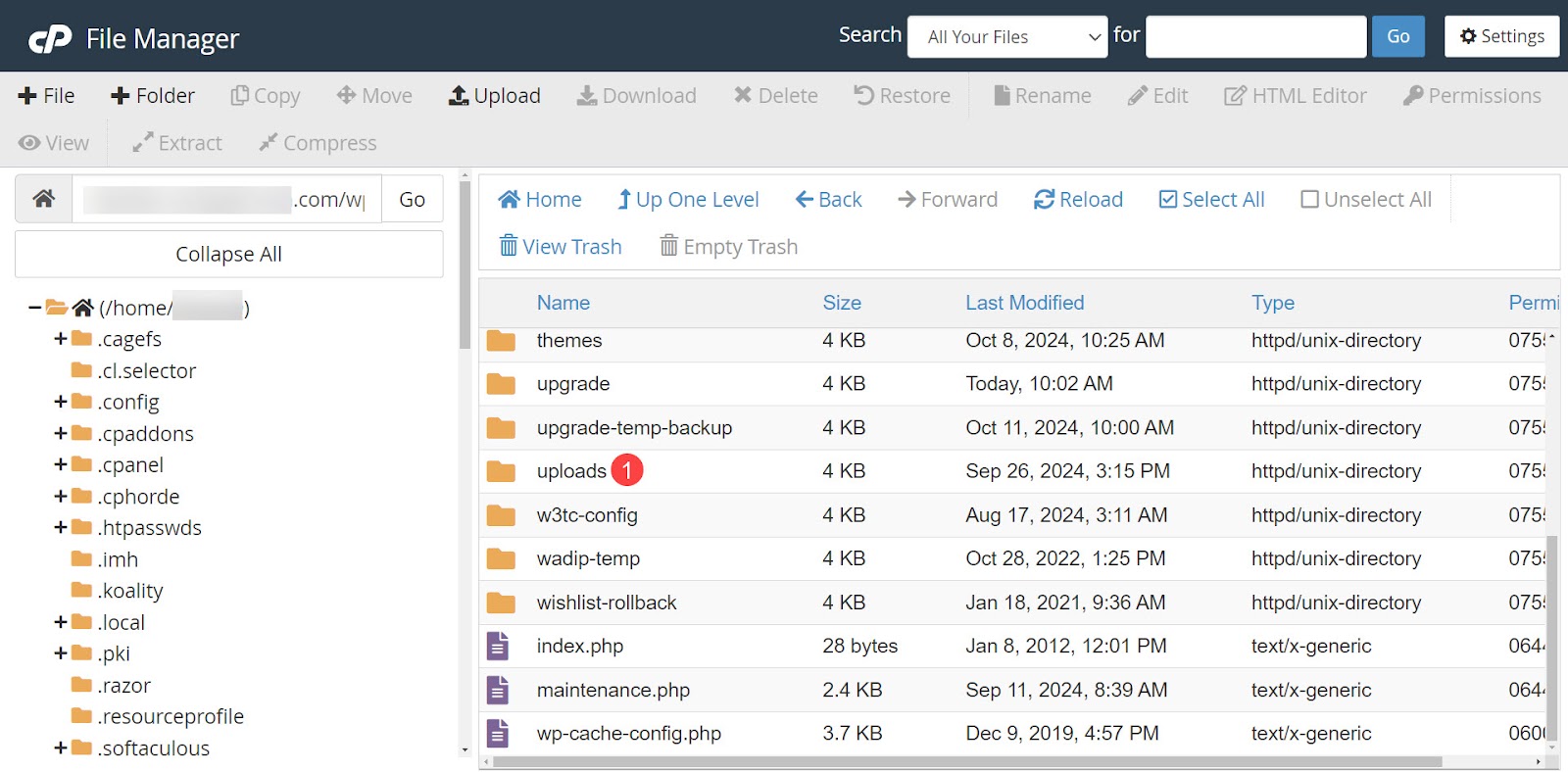
Następnie otwórz folder przesyłania . Ten folder zawiera wszystkie pliki, które przesłałeś na swoją witrynę WordPress.

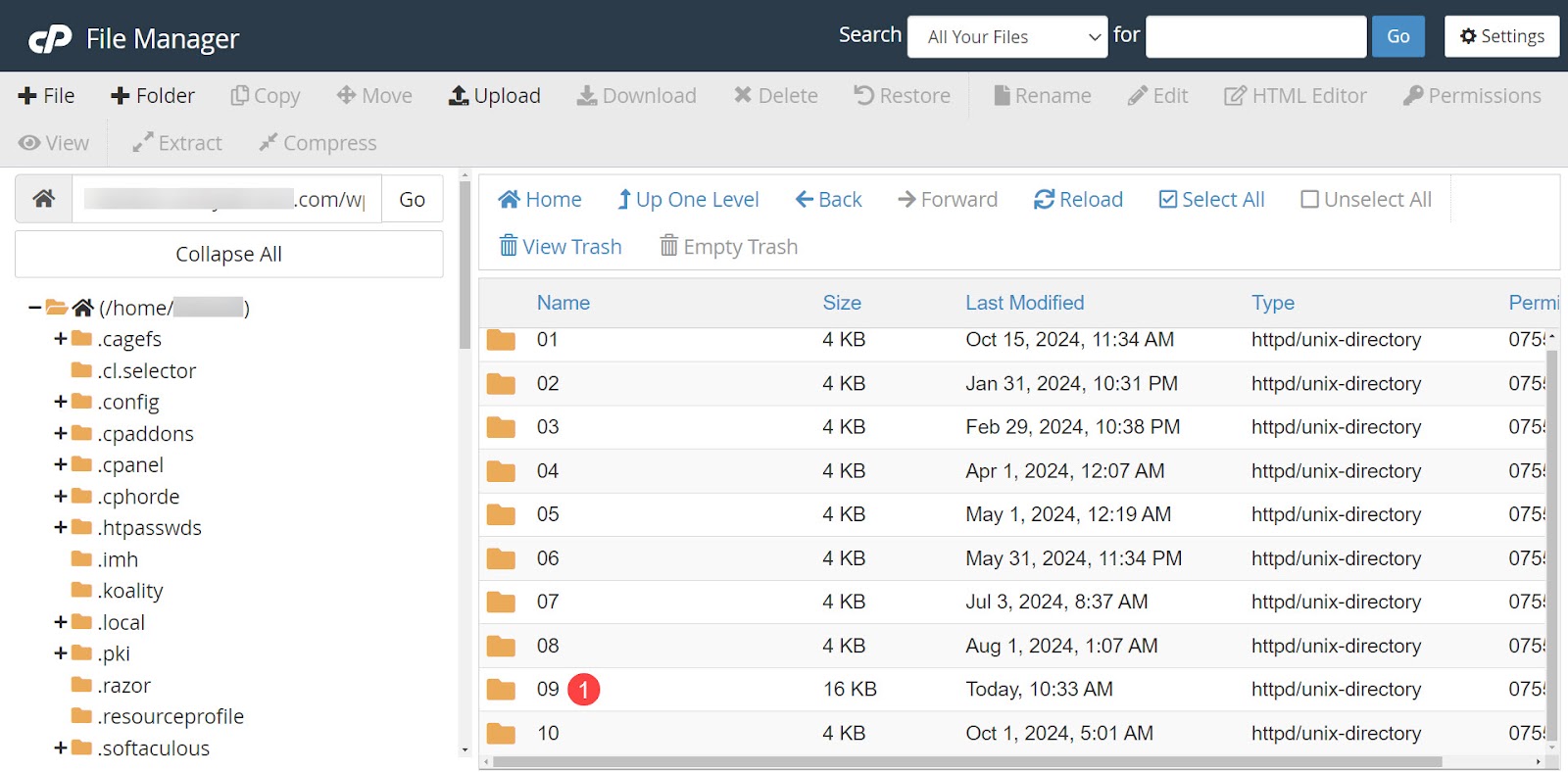
Pliki są posortowane w foldery według roku. Wybierz folder odpowiadający roku przesłania obrazu, a następnie miesiącowi.

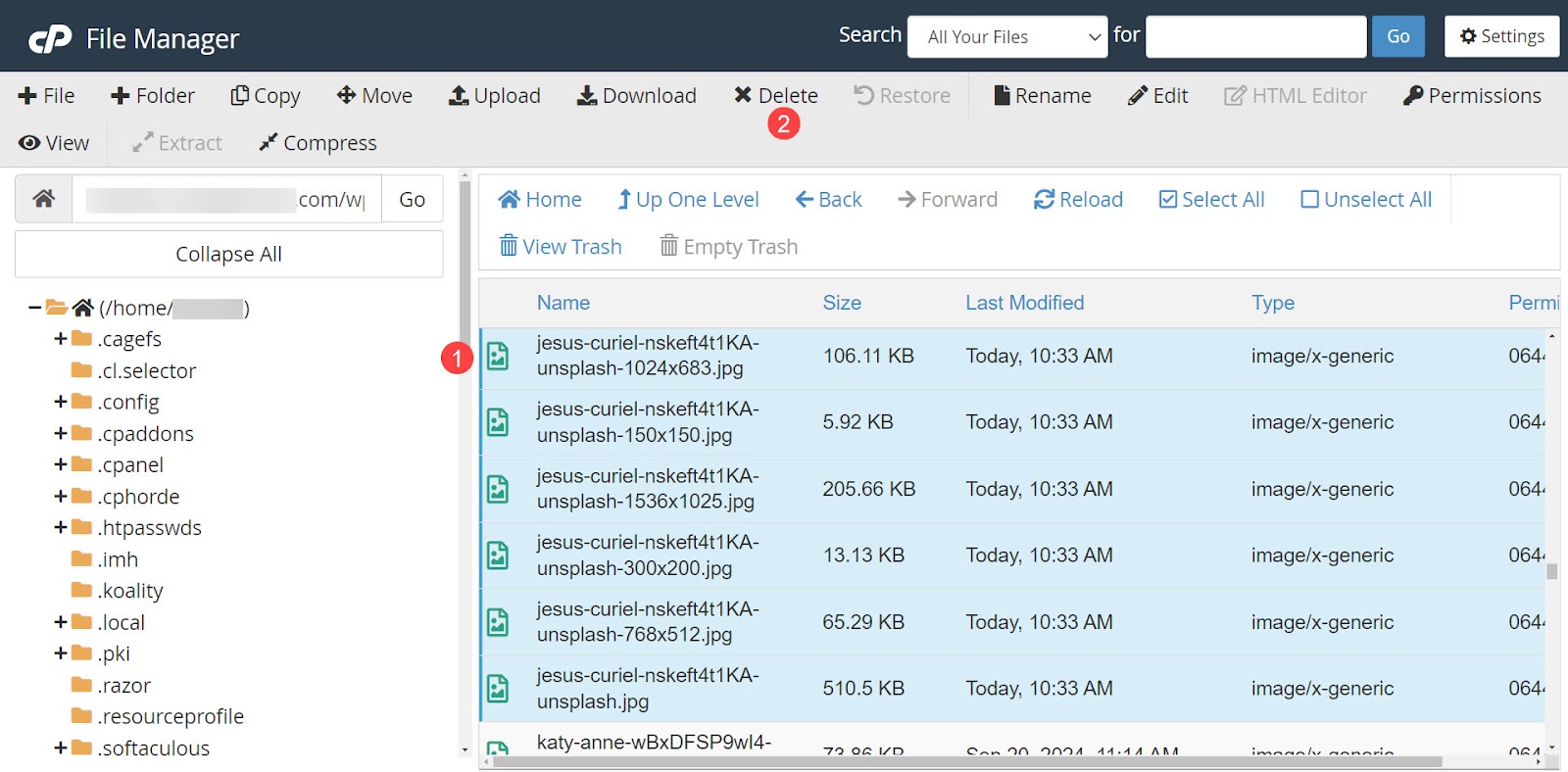
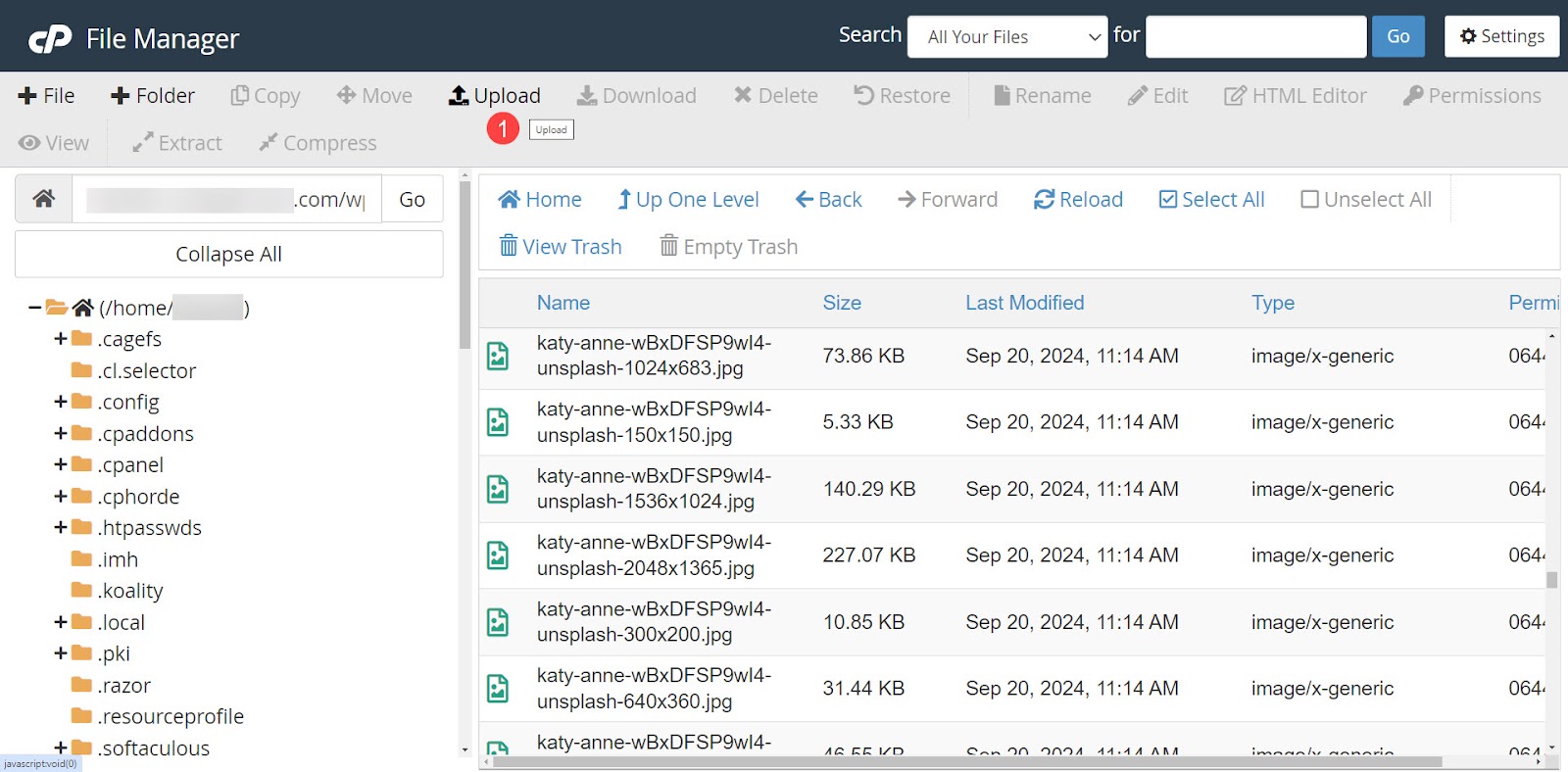
W tym folderze zobaczysz wszystkie obrazy przesłane w tym miesiącu. Możesz przesłać nowy obraz o tej samej nazwie, co obraz, który chcesz zastąpić, lub usunąć stare pliki przed przesłaniem. Jeżeli chcesz nadpisać, kliknij Prześlij .
Jeśli chcesz usunąć stare pliki, wybierz wszystkie wersje obrazu i usuń je. Dzięki temu wszystkie rozmiary zostaną zaktualizowane do nowego obrazu. WordPress automatycznie tworzy wiele wersji nowego obrazu w różnych rozmiarach.

Kliknij Potwierdź, aby usunąć pliki.
Następnie wybierz opcję Prześlij u góry ekranu.

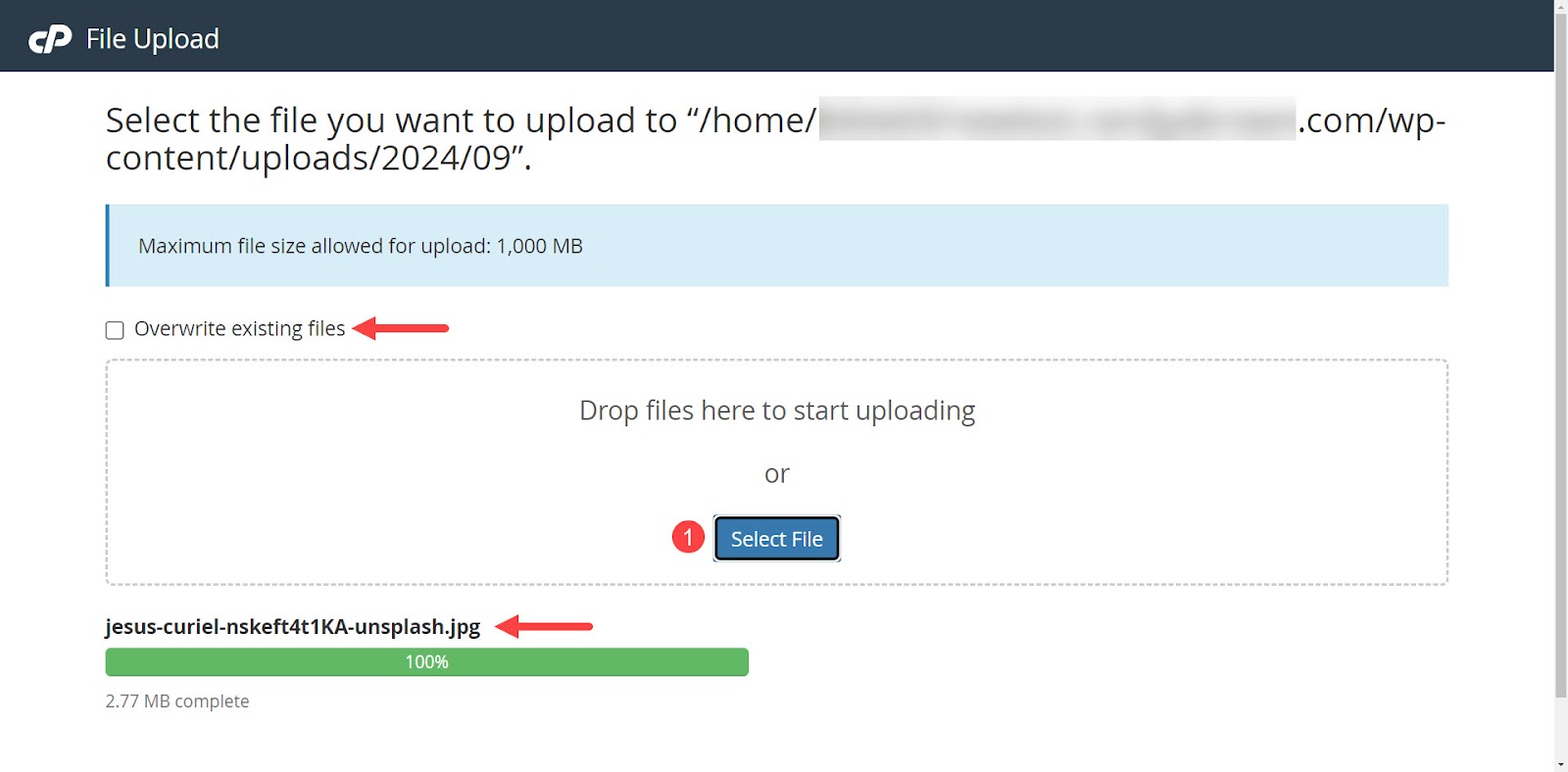
Jeśli zdecydujesz się zastąpić stare pliki zamiast je usuwać, wybierz opcję Zastąp istniejące pliki na ekranie Prześlij. Prześlij nowy obraz o tej samej nazwie, co stary. Każdy post, w którym był używany stary obraz, będzie teraz korzystał z nowego obrazu.

Najlepsze praktyki dotyczące zastępowania obrazów i zarządzania nimi
Ważne jest, aby przestrzegać kilku najlepszych praktyk podczas zastępowania plików multimedialnych i zarządzania nimi w WordPress. W przeciwnym razie biblioteka multimediów WordPress stanie się rozdęta, a obrazy będą ładowane powoli. Powoduje to również, że sama biblioteka multimediów ładuje się powoli na zapleczu podczas próby pracy w witrynie.
Wybierz odpowiednie formaty obrazów
Dostępnych jest wiele formatów plików, a każdy z nich ma zalety. Nie ma idealnego formatu, który zaspokoi każdą potrzebę. Wybór odpowiedniego formatu pliku ma jednak znaczenie, więc wybierz taki, który równoważy jakość i rozmiar pliku w oparciu o to, co najlepiej pasuje do treści.
Oto kilka wskazówek, które pomogą Ci podjąć decyzję.
- JPG . Aby uzyskać szczegółowe zdjęcia i obrazy z gradientami, użyj formatu JPEG. Ten format rastrowy oferuje kompresję stratną i małe rozmiary plików. Występuje niewielka utrata jakości, ale jest ona mniej zauważalna w przypadku mniejszych obrazów.
- PNG . Wybierz format PNG dla tekstu, logo i grafiki o ostrych krawędziach i przezroczystości. Ten format rastrowy zapewnia bezstratną kompresję, zachowując jakość obrazu, ale skutkuje większymi rozmiarami plików.
- SVG . Jest to grafika wektorowa z bezstratną kompresją, która pozostaje ostra podczas skalowania. Świetnie nadaje się do logo i ikon, które muszą pozostać ostre niezależnie od rozmiaru.
- WebP . Rozważ nowsze formaty, takie jak WebP, aby uzyskać wysoką kompresję. Ten format zapewnia obrazy o umiarkowanej jakości przy mniejszych rozmiarach plików. Pamiętaj jednak, aby sprawdzić kompatybilność przeglądarki, jeśli używasz nowszych formatów.
Utrzymuj stałą jakość obrazu
Zachowaj spójną jakość obrazu w całej witrynie. Niespójna jakość obrazu wydaje się nieprofesjonalna. Spójność pomaga budować markę witryny i utrzymuje ogólny profesjonalny wygląd.
Regularnie aktualizuj i sprawdzaj obrazy
Regularne aktualizowanie zdjęć pomaga również zachować spójność. Daje także szansę na aktualizację starszych zdjęć, które mogą nie być już markowe lub którym brakuje pożądanego poziomu jakości. Okresowe przeprowadzanie audytu obrazu może przyspieszyć czas ładowania i zmniejszyć zużycie pamięci.
Jak Jetpack Boost pomaga zautomatyzować te najlepsze praktyki
Boost zapewnia narzędzia potrzebne do stosowania tych najlepszych praktyk w prosty sposób. Automatycznie zmienia rozmiar obrazów i konwertuje je do najlepszych formatów w odpowiednich rozmiarach. Boost pokonuje pięć wtyczek o najwyższej wydajności, dlatego jest doskonałym wyborem do optymalizacji witryny.
Narzędzia takie jak Przewodnik po obrazach i Image CDN eliminują zgadywanie przy identyfikowaniu obrazów w celu ulepszenia i przyspieszenia czasu ładowania. Automatyczna optymalizacja kodu dodatkowo usprawnia pliki witryny, zapewniając wydajność na poziomie premium.
Wreszcie, wszystko w Jetpack Boost ma na celu pomóc Ci uzyskać wynik Core Web Vitals, który jest kluczem do poprawy rankingów w wyszukiwarkach.
Jeśli chcesz przyspieszyć swoją witrynę, jednocześnie chroniąc swój czas i portfel, Jetpack Boost to wtyczka, której szukałeś.
Często zadawane pytania
Poruszono tutaj wiele tematów na temat zastępowania obrazów w WordPressie, ale jeśli na którekolwiek z Twoich pytań nie ma jeszcze odpowiedzi, poniższe informacje powinny je rozwiązać.
Jakich typów plików obrazów mogę używać w WordPress?
WordPress natywnie obsługuje typy plików graficznych JPEG, PNG, GIF i ICO (format używany w przypadku ikon ulubionych). WordPress obsługuje typy plików multimedialnych, takie jak SVG, BMP i WebP, ale wymagają one wtyczki.
Gdzie mogę znaleźć bibliotekę multimediów w WordPress?
Aby znaleźć bibliotekę multimediów w WordPress, przejdź do pulpitu nawigacyjnego, a następnie kliknij Media → Biblioteka . Spowoduje to wyświetlenie wszystkich obrazów w Twojej bibliotece. Tutaj możesz sortować, wyszukiwać i wybierać obrazy. Aby dodać nowy plik obrazu, przejdź do Media → Dodaj nowy plik multimedialny .
Czy mogę zbiorczo zastąpić obrazy w WordPress?
Nie można zbiorczo zastępować obrazów w WordPressie bez wtyczki. Domyślnie biblioteka multimediów ma tylko funkcję zbiorczego wybierania służącą do usuwania obrazów.
Co powinienem zrobić, jeśli przypadkowo usunę obraz z mojej witryny WordPress?
Jeśli przypadkowo usuniesz obraz, możesz przesłać go ponownie lub przywrócić ostatnią kopię zapasową. Najlepiej skorzystać z usługi zapewniającej kopie zapasowe w czasie rzeczywistym, aby nic nie zginęło.
Aby uzyskać najlepszą jakość kopii zapasowych, użyj wtyczki takiej jak Jetpack VaultPress Backup. Jest to wtyczka premium oferująca kopie zapasowe w chmurze w czasie rzeczywistym, 10 GB miejsca na kopie zapasowe, 30-dniowy dziennik archiwum i przywracanie jednym kliknięciem.
Dlaczego optymalizacja obrazu jest ważna dla szybkości witryny?
Optymalizacja obrazu jest ważna dla szybkości witryny, ponieważ duże pliki multimedialne ładują się powoli, co powoduje wyższy współczynnik odrzuceń, mniejszą liczbę powrotów odwiedzających i niższe rankingi w wyszukiwarkach. Większe rozmiary plików wymagają również większej przestrzeni dyskowej i przepustowości.
Jak mogę sprawdzić, czy obraz jest za duży dla mojej witryny?
Funkcja Image Guide w Jetpack Boost zapewnia narzędzia do szybkiego testowania rozmiarów obrazów. Ujawnia suboptymalne rozdzielczości, proporcje i rozmiary.
Co to jest CDN i jak pomaga w dostarczaniu obrazów?
CDN (sieć dostarczania treści) to sieć, która kompresuje i przechowuje obrazy, dopóki użytkownik ich nie zażąda. Obrazy są następnie dekompresowane w czasie rzeczywistym i dostarczane na podstawie lokalizacji użytkownika. CDN dostarcza obrazy szybciej i zmniejsza obciążenie serwera witryny. Jetpack Boost zapewnia Image CDN, który pomaga skutecznie dostarczać zoptymalizowane obrazy.
Jakie są korzyści z używania obrazów WebP w mojej witrynie WordPress?
Opracowany przez Google format obrazu WebP poprawia szybkość ładowania witryny internetowej, zachowując przyzwoitą jakość obrazu przy małych rozmiarach plików. Skutkuje to szybszym ładowaniem strony, lepszym doświadczeniem użytkownika i lepszymi rankingami w wyszukiwarkach. Dogodnie, Image CDN w Jetpack Boost dodaje kompatybilność z WebP do WordPress.
Czy mogę zautomatyzować proces optymalizacji obrazu w WordPressie?
Tak. Jetpack Boost zapewnia automatyczną optymalizację obrazu.
Jakie inne funkcje optymalizacji WordPress oferuje Jetpack Boost?
Jetpack Boost jest dostępny w wersji bezpłatnej i premium. Darmowa wersja obejmuje krytyczną optymalizację CSS, buforowanie stron witryny, możliwość odroczenia nieistotnego kodu JavaScript oraz łączenie JavaScript i CSS.
Wersja premium obejmuje automatyczną optymalizację CSS, analizę rozmiaru obrazu, historyczne wyniki wydajności, Image CDN, automatyczną zmianę rozmiaru obrazu i dedykowaną pomoc e-mailową.
Gdzie mogę dowiedzieć się więcej o Jetpack Boost?
Możesz dowiedzieć się więcej o Jetpack Boost i jego funkcjach na stronie produktu Jetpack Boost.
