Jak ulepszyć swoje blogi dzięki pakietowi blogów z okazji Cyberponiedziałku
Opublikowany: 2024-12-12Masz dość nudnego bloga? Wyprzedaż Divi Cyber Monday oferuje wyjątkową okazję do odświeżenia swojego bloga i tchnięcia w niego nowego życia. Podczas wyprzedaży otrzymasz 70% zniżki na pakiet blogowy Cyber Monday, który zawiera zaawansowane narzędzia poprawiające wygląd, funkcjonalność i wygodę użytkownika Twojego bloga.
W tym poście omówimy pakiet i pokażemy, jak wykorzystać jego produkty, aby przekształcić swój blog w angażujące i informacyjne centrum informacji.
- 1. Co zawiera pakiet blogowy Cyberponiedziałek
- 1.1 Co zawiera pakiet blogowy Cyber Monday
- 1.2 Produkty w tym pakiecie
- 2 Produkty, których użyjemy do modernizacji naszego bloga
- 2.1 Wyszukiwanie DiviSwift Ajax
- Pakiet modułów bloga Divi 2.2
- 2.3 Dodatki do bloga Divi
- 2.4 Kreator spisu treści Divi
- 3 Jak ulepszyć swoje blogi dzięki pakietowi blogów z okazji Cyberponiedziałku
- 3.1 Krok 1: Zainstaluj produkty z Marketplace
- 3.2 Krok 2: Zainstaluj pakiet modułów Divi Blog
- 3.3 Krok 3: Utwórz sekcję z dodatkami do bloga Divi
- 3.4 Krok 4: Wybierz układ z pakietu modułów Divi Blog
- 3.5 Krok 5: Utwórz stronę archiwum bloga z dodatkami do bloga Divi
- 3.6 Krok 6: Dodaj spis treści do swoich postów na blogu
- 3.7 Krok 7: Skonfiguruj wyszukiwanie DiviSwift Ajax
- 4 Zdobądź niesamowite oferty podczas naszej wyprzedaży w Cyberponiedziałek
- 5 70% zniżki na pakiet blogowy
Co zawiera pakiet blogowy Cyber Monday

Pakiet blogowy Cyber Monday to jedna z naszych najlepszych ofert na Cyberponiedziałek. Przekształć swojego bloga dzięki setkom układów, rozszerzeń i motywów podrzędnych dla Divi. Wybieraj spośród siatek produktów, przycisków mediów społecznościowych, kanałów na Instagramie, wyszukiwania Ajax i nie tylko. Dzięki 17 produktom premium możesz tworzyć niezapomniane blogi.
Zdobądź pakiet blogów na Cyberponiedziałek
Co zawiera pakiet blogowy Cyber Monday
| Produkt | Co dostajesz | Cena regularna | Cena pakietu (70% ZNIŻKI) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | Zbiór modułów i układów zaprojektowanych do prezentowania postów na blogu, archiwów i nie tylko | | ️ |
| 2 | Zestaw narzędzi do blogowania | Ponad 50 szablonów układów blogów i postów | | ️ |
| 3 | Neobloger | Uniwersalny motyw podrzędny z wiadomościami, blogami i czasopismami dla Divi | | ️ |
| 4 | Kreator spisu treści Divi | Dodaje moduły spisu treści do Divi | | ️ |
| 5 | Układy bloga | Kolekcja 106 układów blogów i postów dla Divi | | ️ |
| 6 | Układy blogów i postów dla Divi | 68 nowoczesnych układów postów i blogów dla Divi | | ️ |
| 7 | Wyszukiwanie DiviSwift Ajax | Moduł wyszukiwania Ajax dla Divi, który generuje wyniki w trakcie pisania | | ️ |
| 8 | Kanał Divi na Instagramie | Dodaje moduł do Divi do wyświetlania treści z Instagrama | | ️ |
| 9 | Kompletny zestaw blogowy Divi | Zbiór stron i szablonów do tworzenia bloga z Divi | | ️ |
| 10 | Divi Social Plus | Dodaje moduły udostępniania społecznościowego i kanałów Instagram do Divi | | ️ |
| 11 | iJOO – zaawansowany moduł bloga/magazynu | Moduł bloga i magazynu dla Divi | | ️ |
| 12 | Divi Kreator przycisków udostępniania społecznościowego | Dodaje przyciski udostępniania społecznościowego do Divi z 5 opcjami układu i 29 sieciami społecznościowymi | | ️ |
| 13 | Pakiet modułów bloga Divi | Pakiet układów bloga Divi z 210 wstępnie zaprojektowanymi układami | | ️ |
| 14 | Divi Blog Pro | Zbiór 8 modułów premium bloga dla Divi | | ️ |
| 15 | Blogy – układy blogów i postów | 80 układów blogów, 20 postów i 2 wyniki wyszukiwania dla Divi | | ️ |
| 16 | Rozszerzenie postu Divi | 5 układów postów dla Divi | | ️ |
| 17 | Dodatki do bloga Divi | Asortyment 10 układów blogów dla Divi | | ️ |
| Pakiet wzmacniający bloga w Cyberponiedziałek | Zbiór rozszerzeń, układów i motywów podrzędnych, które ulepszą Twój blog WordPress | | 151,20 dolarów |
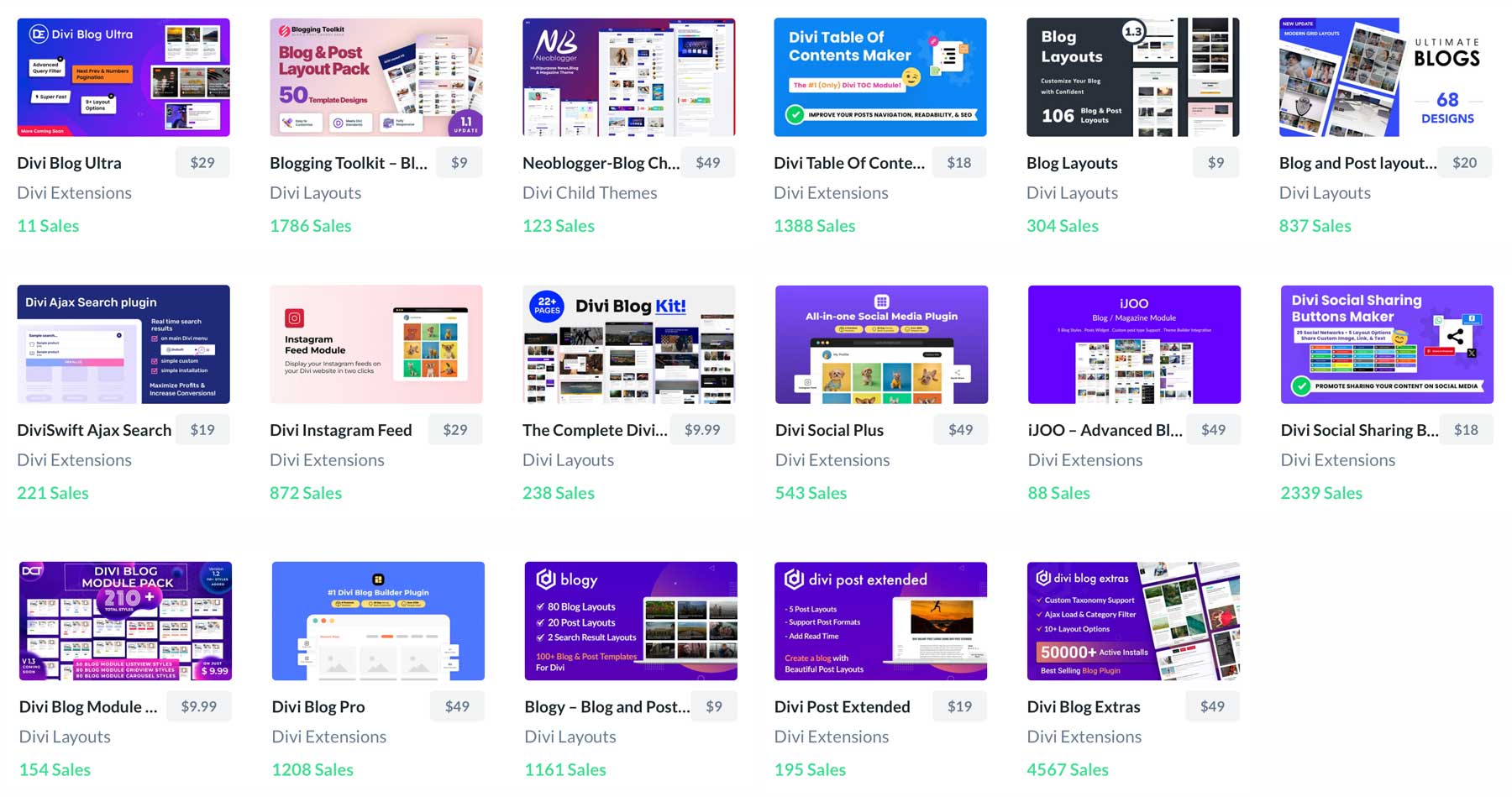
Produkty w tym pakiecie

Już dziś zdobądź pakiet blogowy Cyber Monday dla 503,98 dolarów 151,20 dolarów
Przyjrzyj się, co jest w środku
Produkty, których użyjemy do modernizacji naszego bloga
Aby zademonstrować, jak niesamowitą kolekcję produktów zawiera pakiet Blog Bundle, wybraliśmy cztery produkty i pokażemy, jak włączyć je do istniejącego bloga. Dodanie tych produktów może zwiększyć liczbę czytelników, dodać więcej funkcji i sprawić, że Twój blog będzie bardziej przyjazny dla użytkownika.
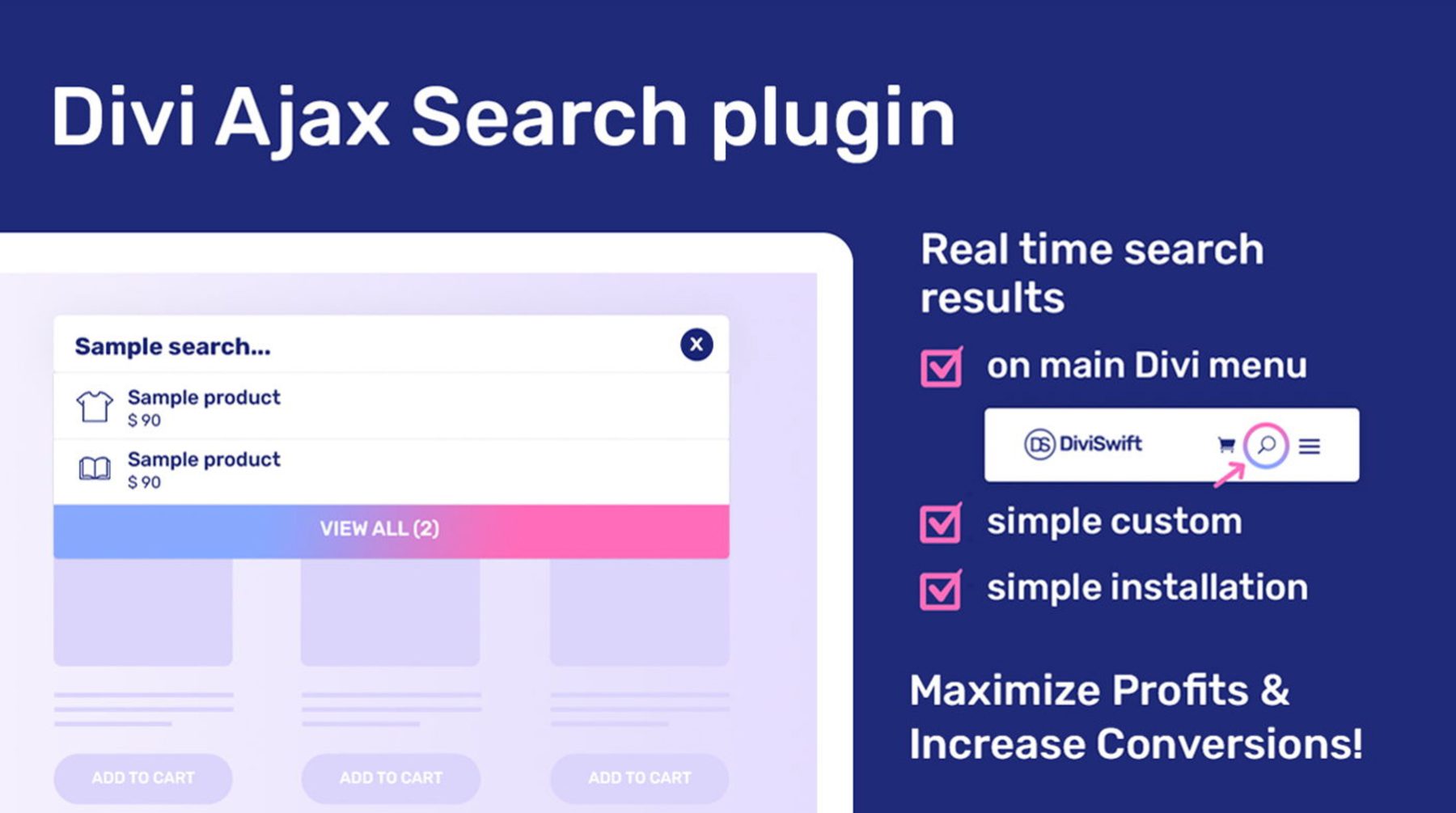
Wyszukiwanie DiviSwift Ajax

Rozszerzenie DiviSwift Ajax Search dodaje wyniki wyszukiwania Divi w czasie rzeczywistym. Wyobraź sobie, że możesz pozwolić odwiedzającym na bezproblemowe poruszanie się po Twoim blogu i natychmiastowe znajdowanie dokładnie tych treści, których szukają. Znacząco poprawisz komfort użytkowania i utrzymasz zaangażowanie odwiedzających, zapewniając błyskawiczne wyniki wyszukiwania w czasie rzeczywistym.
Dowiedz się więcej
Pakiet modułów bloga Divi

Jednym z najważniejszych aspektów udanego bloga jest projekt. Oszałamiający wizualnie blog jest niezbędny, aby przyciągnąć uwagę odbiorców. Pakiet modułów blogowych Divi oferuje różnorodną gamę wstępnie zaprojektowanych układów blogów, umożliwiających tworzenie unikalnych i przyciągających wzrok postów na blogu. Od klasycznych układów po nowoczesne, minimalistyczne projekty – znajdziesz idealny styl pasujący do Twojej marki.
Dowiedz się więcej
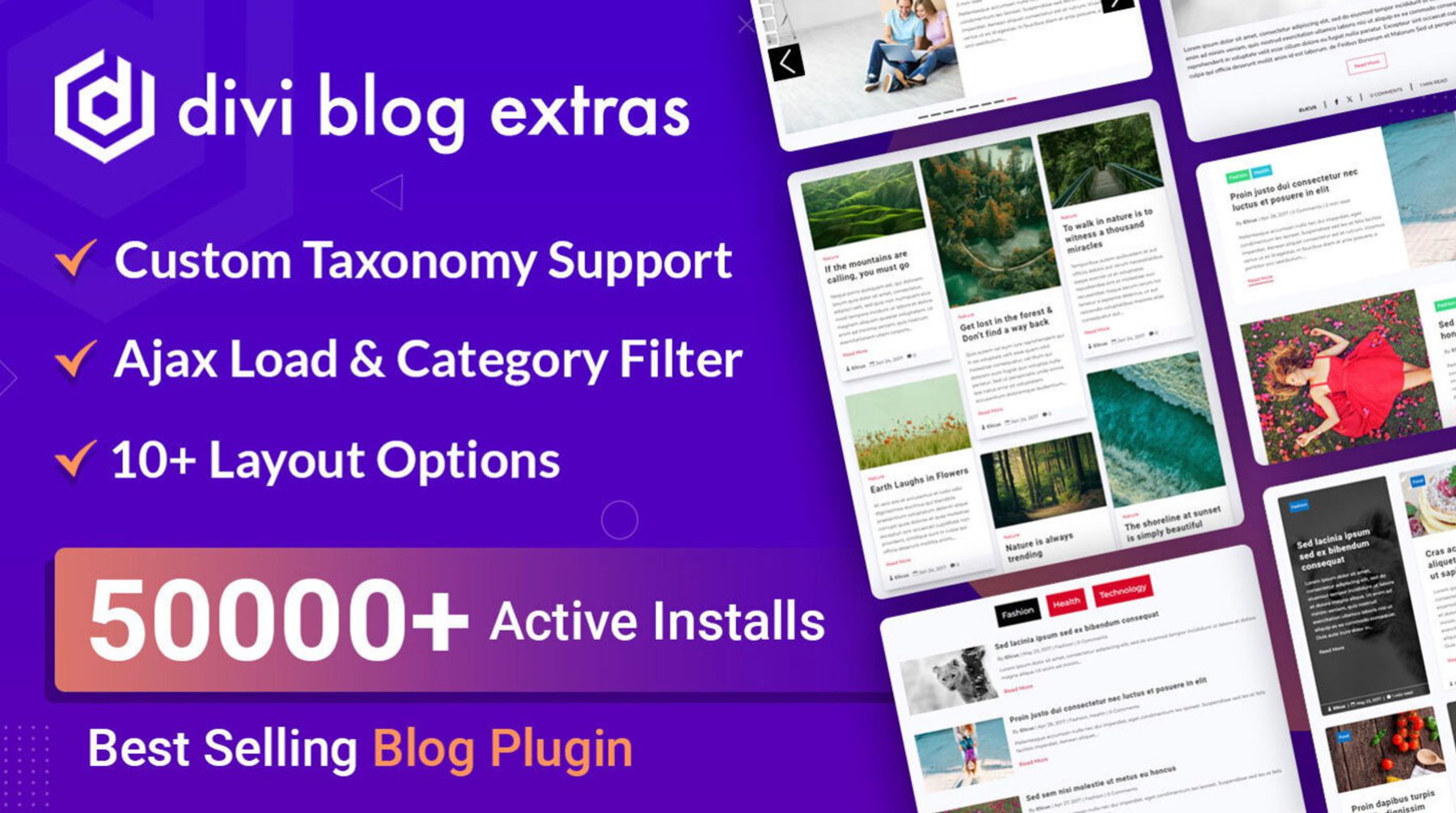
Dodatki do bloga Divi

Dodatki do bloga Divi pomogą Ci przenieść Twojego bloga na wyższy poziom. Ta potężna wtyczka odblokowuje nowe funkcje, w tym obsługę niestandardowych typów postów. Wtyczka umożliwia także dodawanie do postów dodatkowych informacji, takich jak biografie autora, kategorie postów i inne. Możesz także zaprojektować niestandardowe szablony postów dla różnych typów postów, zapewniając spójny wygląd i styl.
Dowiedz się więcej
Kreator spisu treści Divi

Wreszcie Divi Spis treści to świetny sposób na poprawę czytelności. W końcu dobrze zorganizowany post na blogu jest łatwiejszy do przeczytania i strawienia. Ta wtyczka umożliwia wygenerowanie spisu treści, dzięki czemu czytelnicy mogą szybko przejść do określonych sekcji, aby szybciej znaleźć to, czego szukają.
Dowiedz się więcej
Jak ulepszyć swoje blogi dzięki pakietowi blogów z okazji Cyberponiedziałku
Włączenie niektórych produktów z pakietu Blog Bundle do Twojej witryny jest proste. Przeprowadzimy Cię przez proces instalowania i stylizowania niektórych wtyczek, aby pokazać, jak łatwo można poprawić wygląd i styl swojego bloga.
Krok 1: Zainstaluj produkty z Marketplace
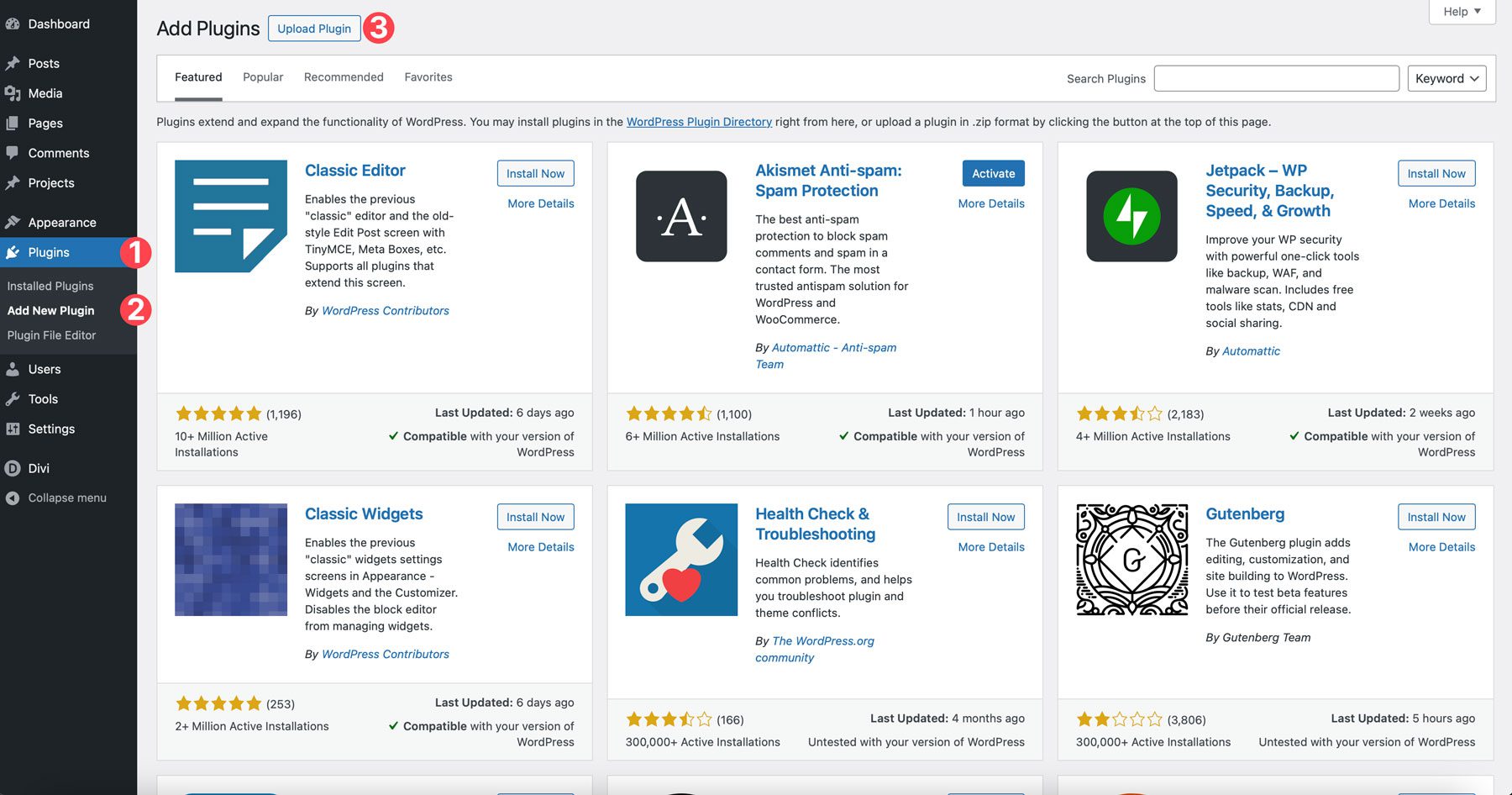
Zanim będziemy mogli odnowić naszego bloga, musimy najpierw zainstalować wtyczki. Zacznij od zalogowania się do panelu administracyjnego WordPress. Znajdź kartę wtyczek i kliknij Dodaj nową wtyczkę . Następnie kliknij przycisk Prześlij wtyczkę w lewym górnym rogu ekranu.

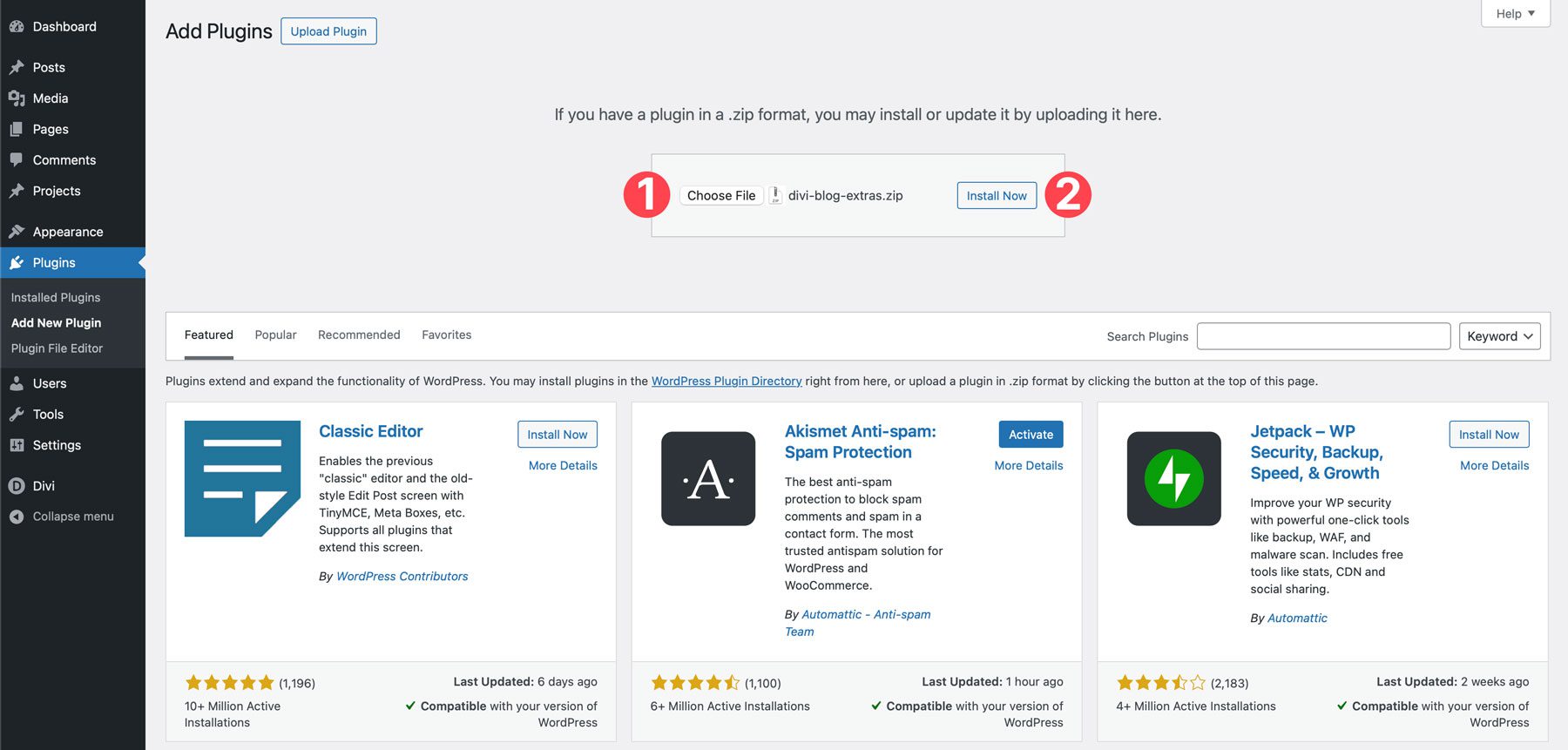
Kliknij przycisk Wybierz plik i znajdź pierwszą wtyczkę Divi Blog Extras na swoim komputerze, którą chcesz przesłać. Po załadowaniu kliknij Zainstaluj teraz .

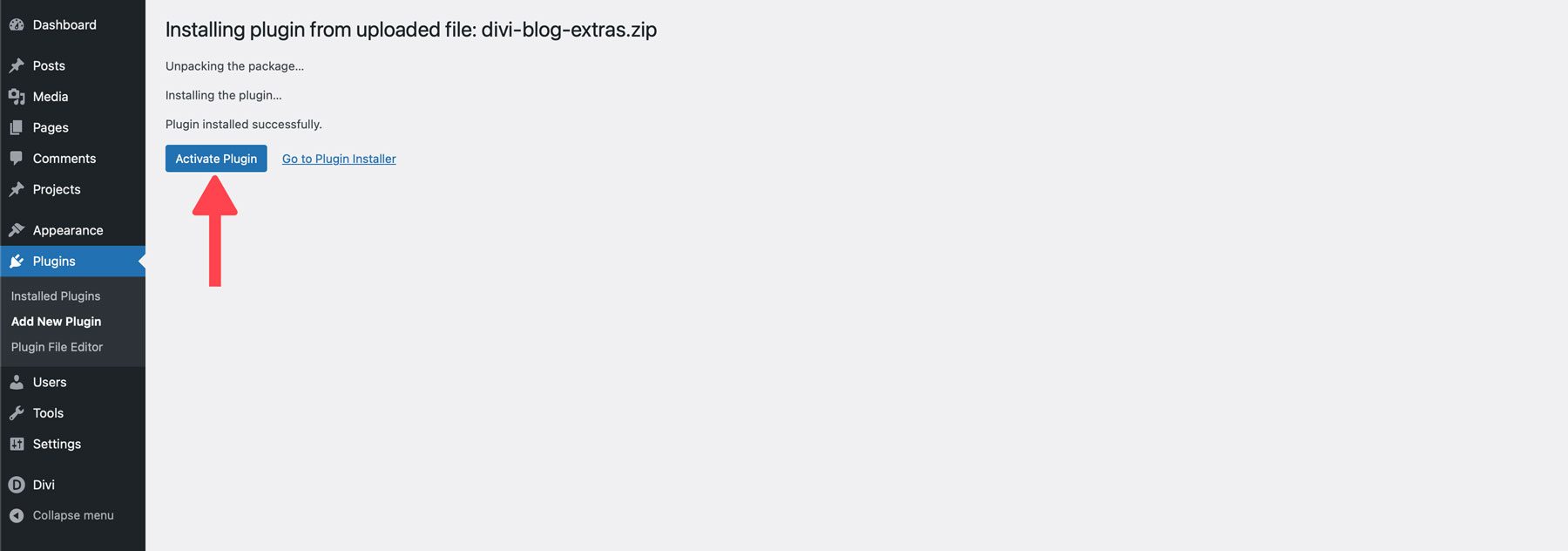
Po zainstalowaniu wtyczki kliknij przycisk Aktywuj wtyczkę .

Wykonaj powyższe kroki, aby zainstalować pozostałe wtyczki: DiviSwift Ajax Search i Divi Table Of Contents Maker. Nasz ostatni produkt, pakiet modułów Divi Blog, wymaga innej konfiguracji, którą omówimy w następnym kroku.
Uwaga: Aby DiviSwift Ajax Search działał poprawnie, musisz mieć zainstalowany WooCommerce.
Krok 2: Zainstaluj pakiet modułów Divi Blog
Jak wspomniano, pakiet modułów Divi Blog jest instalowany nieco inaczej niż wtyczka. W głównym folderze znajdziesz kilka folderów i plików. Foldery zawierają wszystkie układy w pakiecie dla stylów karuzelowych, stylów widoku siatki modułów i stylów widoku listy modułów. Aby ułatwić rozszyfrowanie, programista stworzył uniwersalny plik JSON, który umożliwia zainstalowanie wszystkich układów w pakiecie.
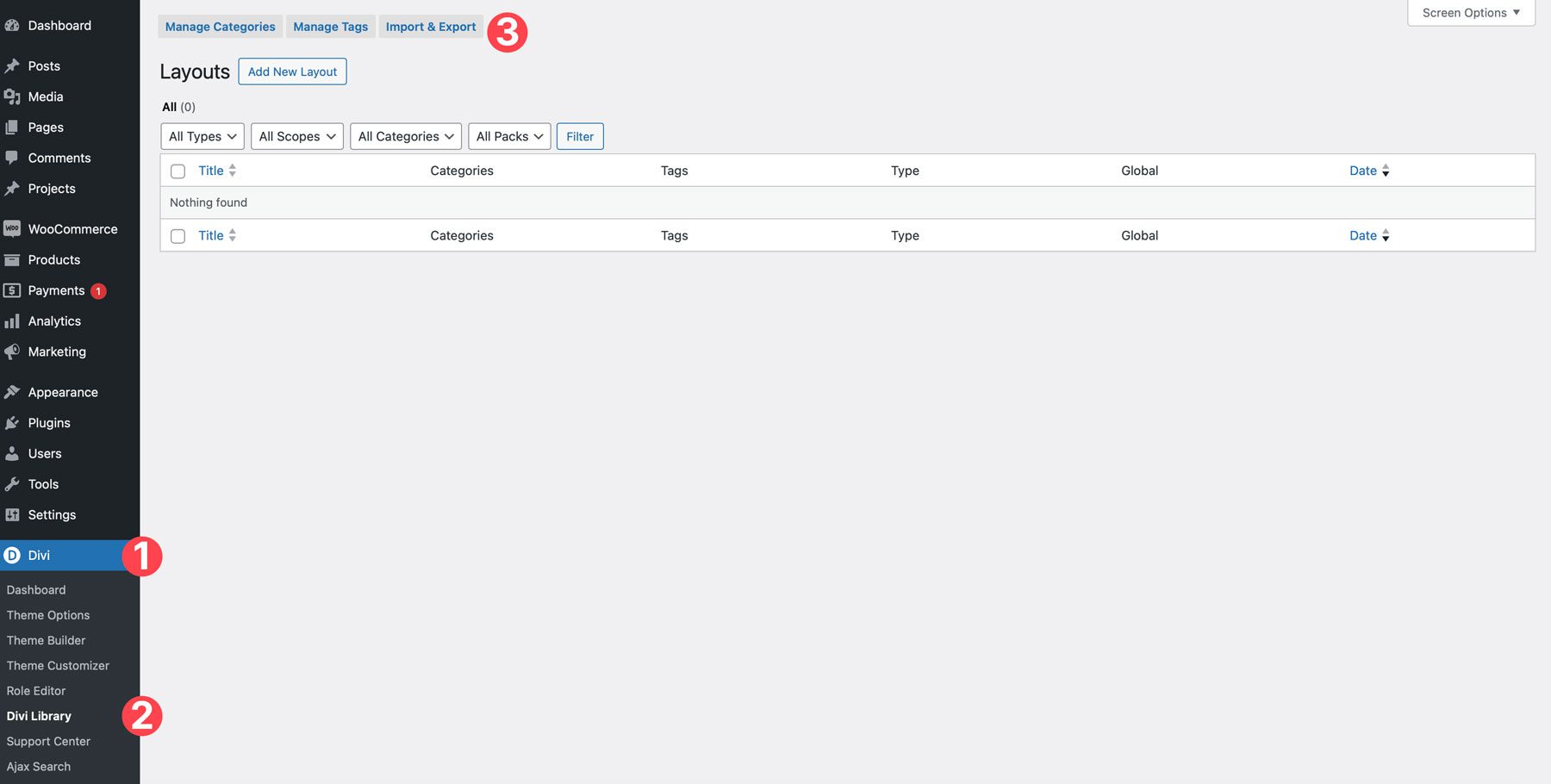
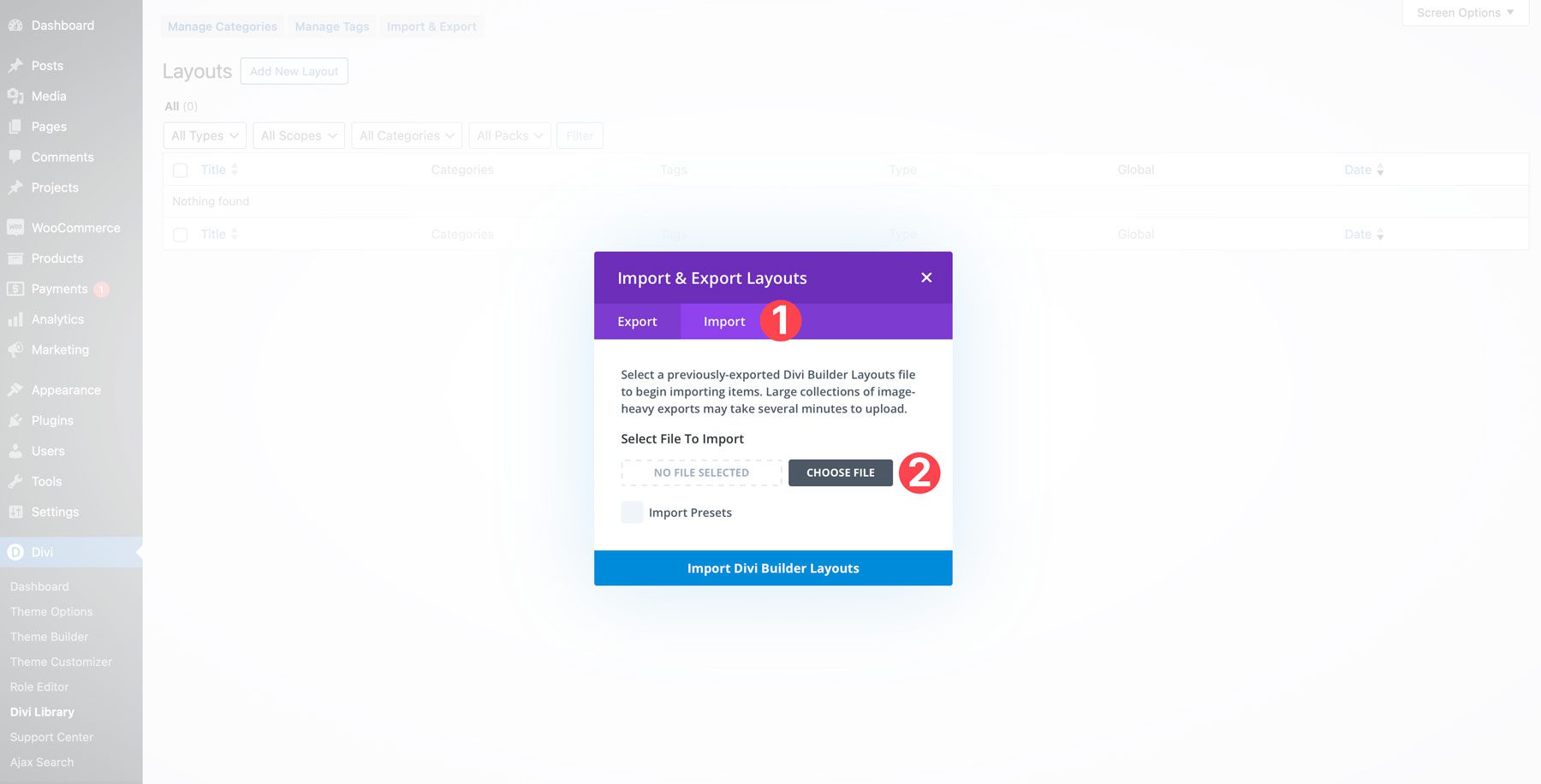
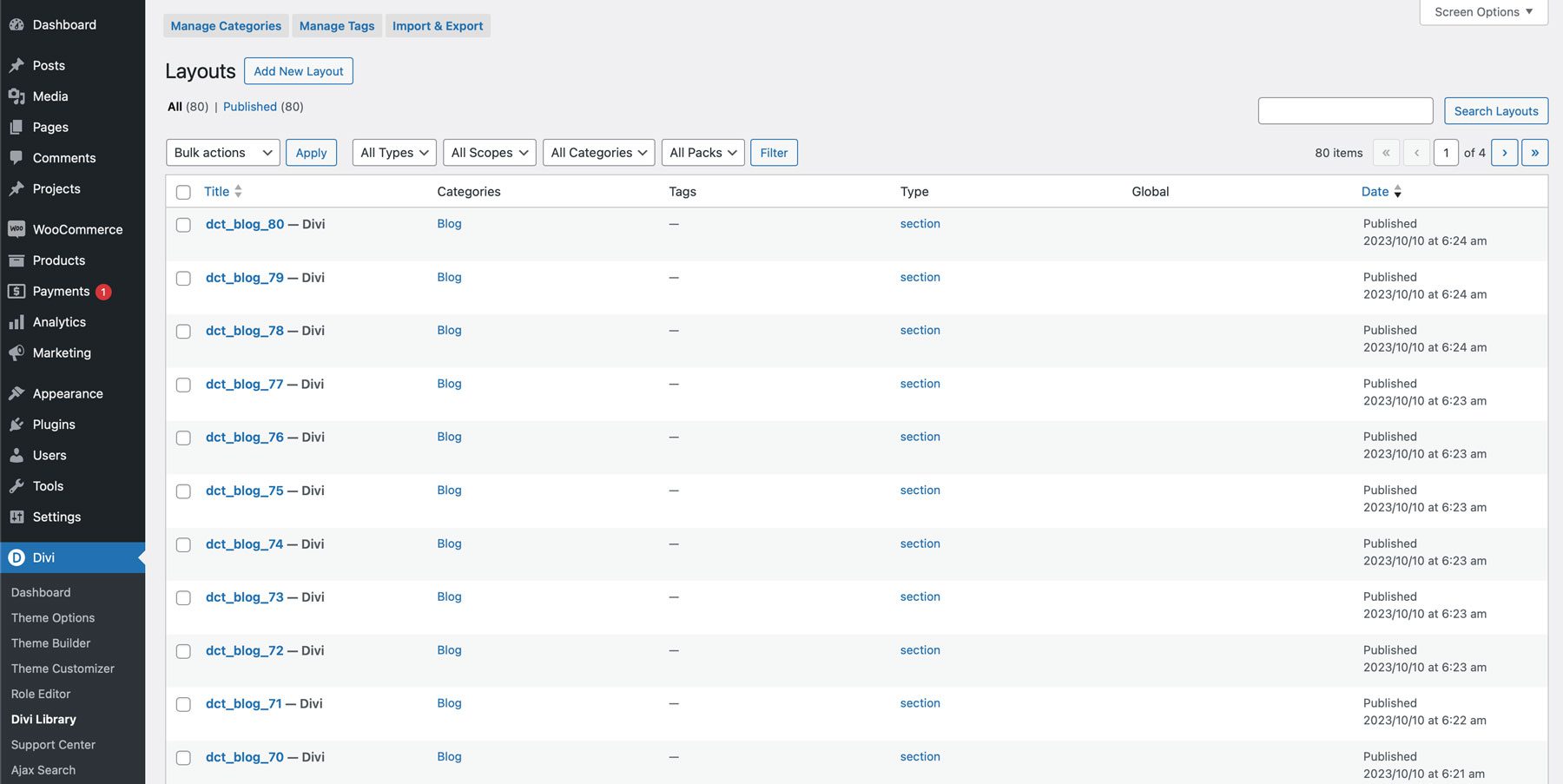
Aby zainstalować układy, kliknij Divi > Biblioteka Divi na pulpicie nawigacyjnym WordPress. Następnie kliknij przycisk Importuj i eksportuj w prawym górnym rogu ekranu Biblioteki Divi.

Kliknij kartę importu i wybierz opcję Wybierz plik .

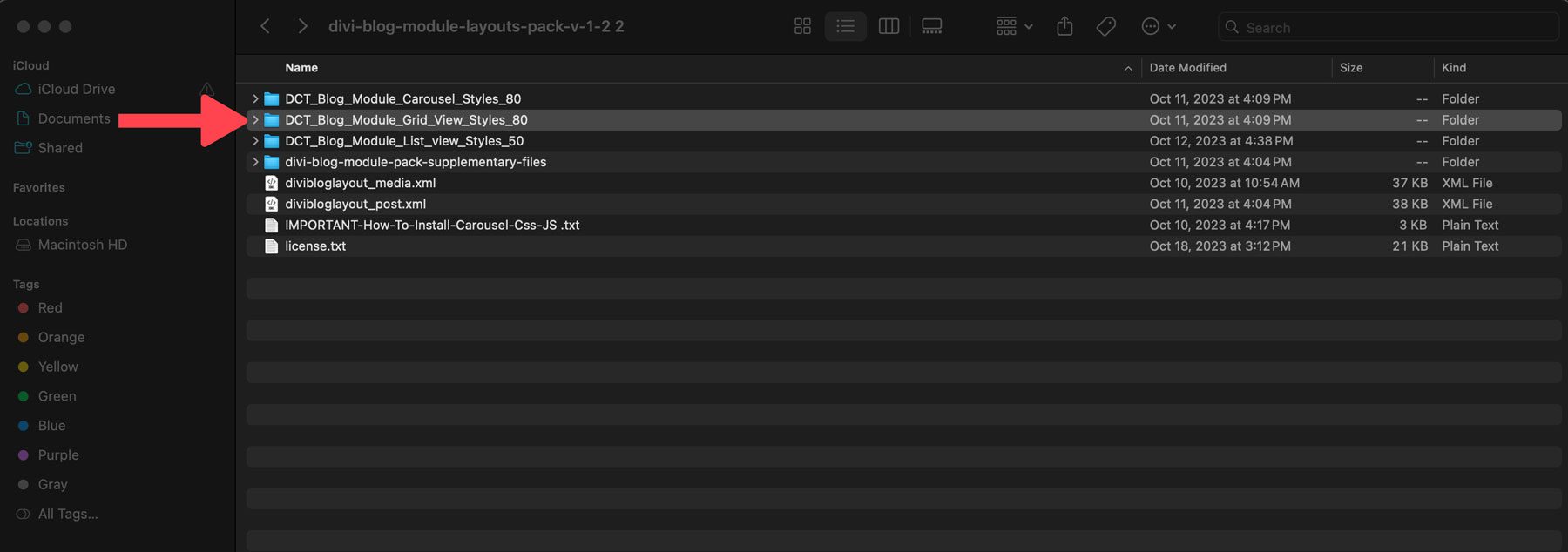
Przejdź do rozpakowanego pliku pakietu modułów Divi Blog na swoim komputerze. Zainstalujemy tylko niektóre układy z pakietu. Zamiast tego wybierzemy folder DCT_Blog_Module_Grid_View_Styles_80 , jak pokazano poniżej.

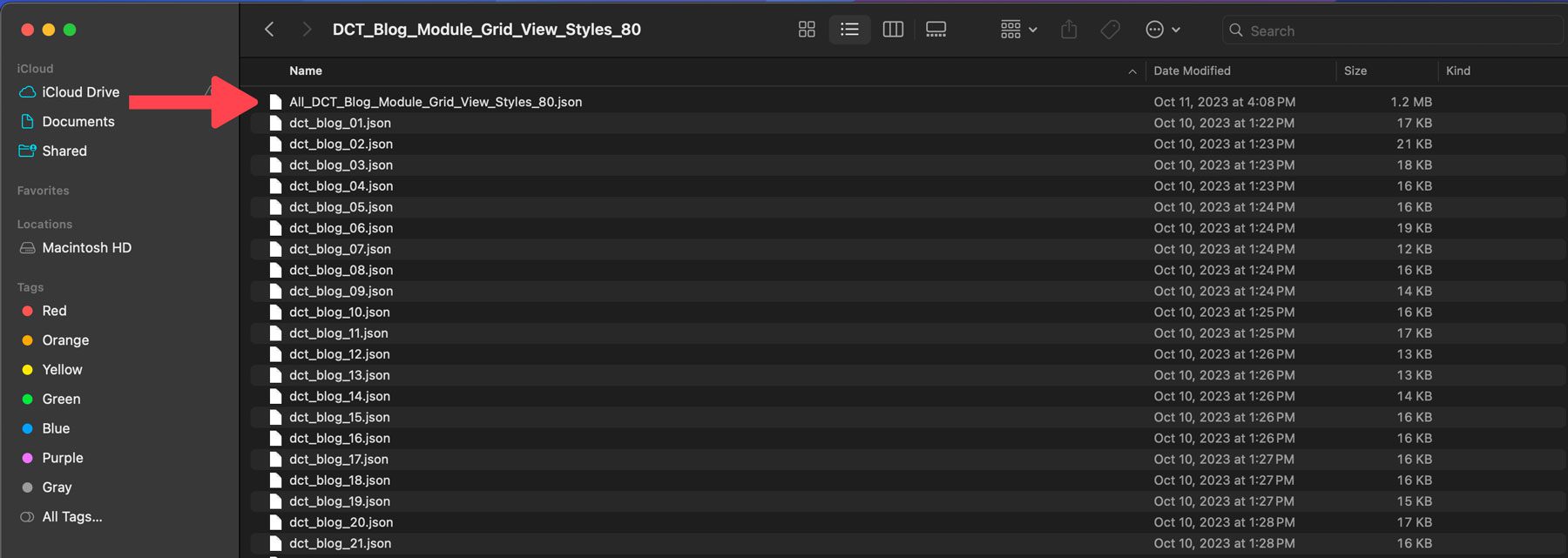
Kliknij, aby otworzyć folder. Wybierz plik All_DCT_Blog_Module_Grid_View_Styles_80.json , który chcesz zaimportować do Biblioteki Divi.

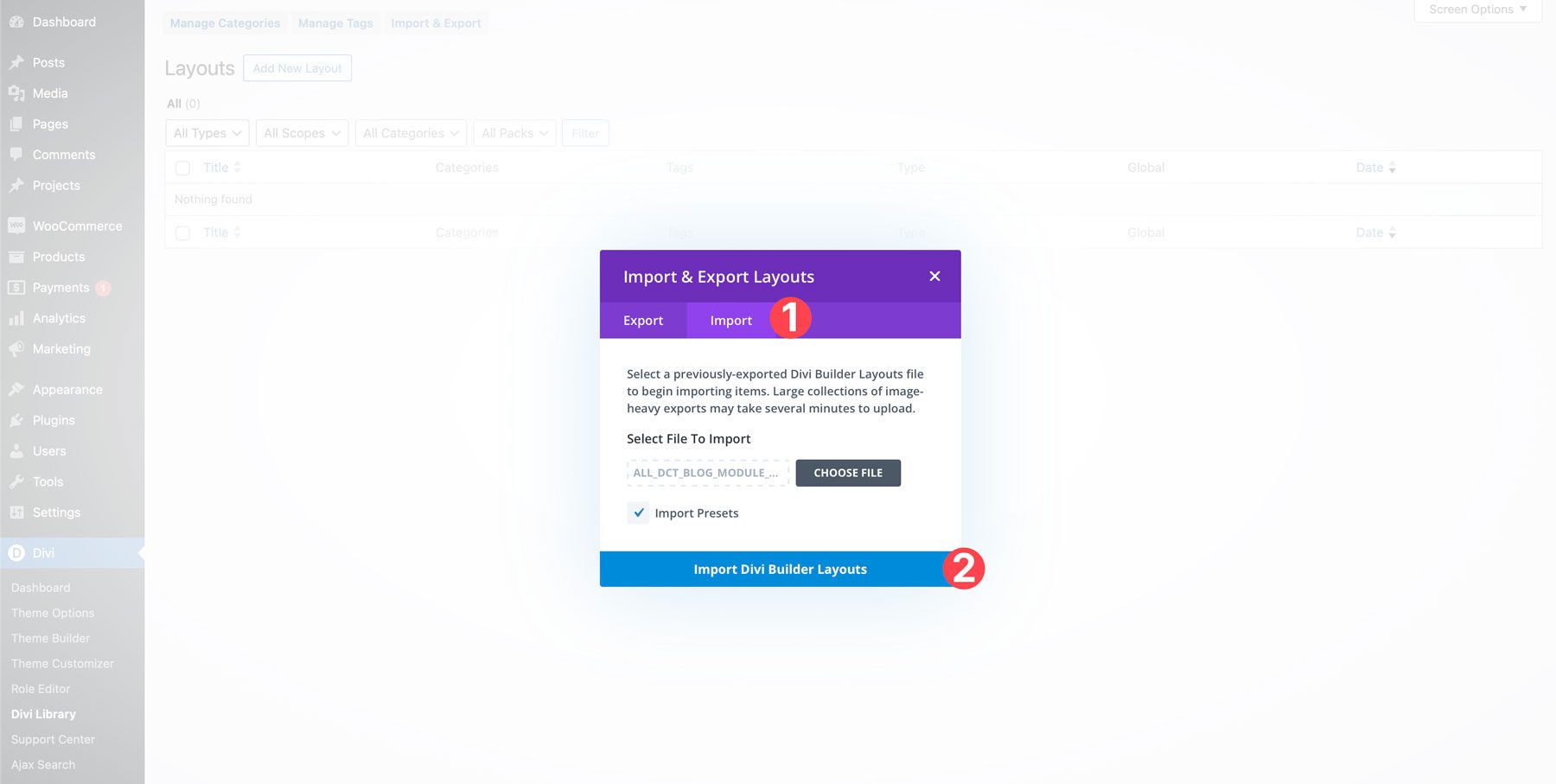
Po załadowaniu pliku wybierz, czy chcesz zaimportować gotowe ustawienia , a następnie kliknij Importuj układy Divi Builder .


Po załadowaniu wszystkich układów pojawią się one w Bibliotece Divi.

Chociaż nie można wyświetlić podglądu układów w Divi Builder, można je wyświetlić na stronie internetowej programisty. Znajdziesz tam wszystkie układy widoku siatki, widoku listy i karuzeli, wygodnie ponumerowane tak, aby odpowiadały tytułom układów w Bibliotece Divi.
Krok 3: Utwórz sekcję z dodatkami do bloga Divi
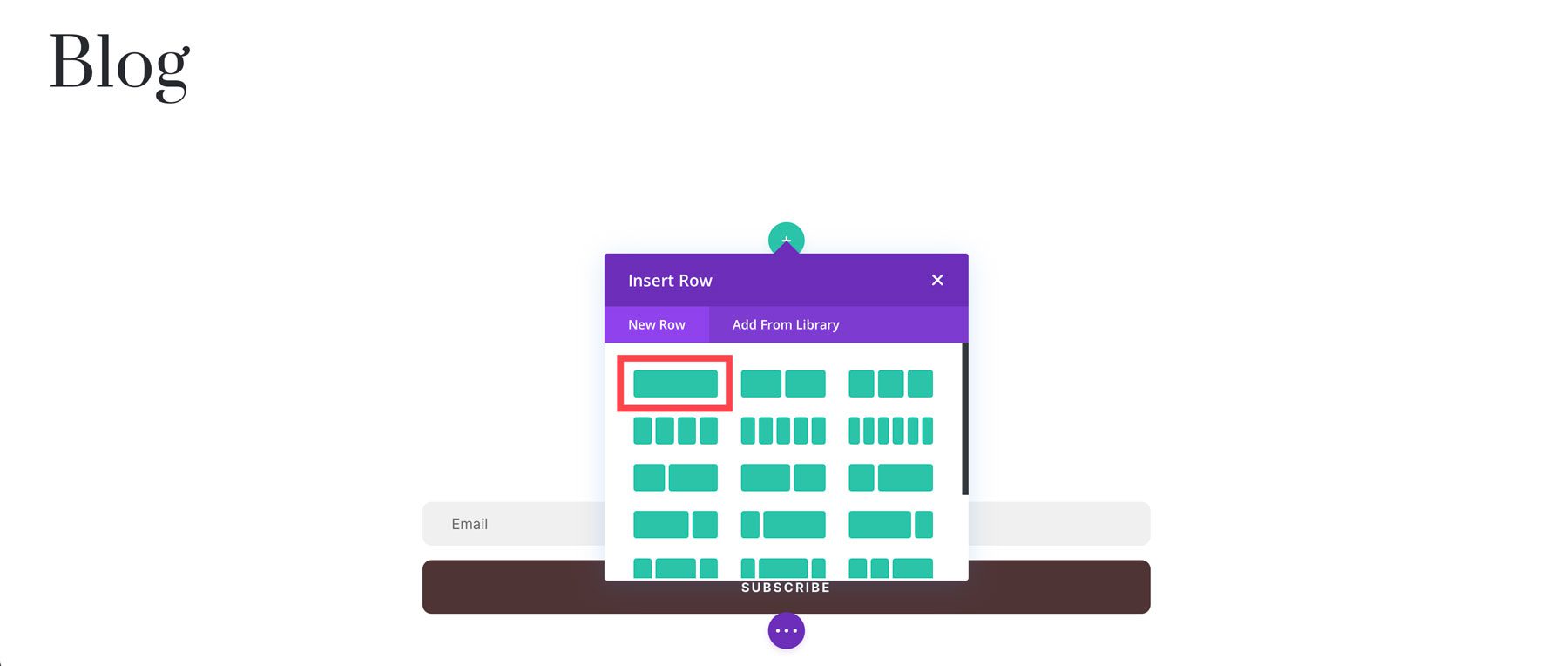
Na stronie naszego bloga chcielibyśmy umieścić sekcję bohatera prezentującą jeden post z naszego bloga. Aby to zrobić, utwórz nową jednowierszową sekcję u góry strony bloga.

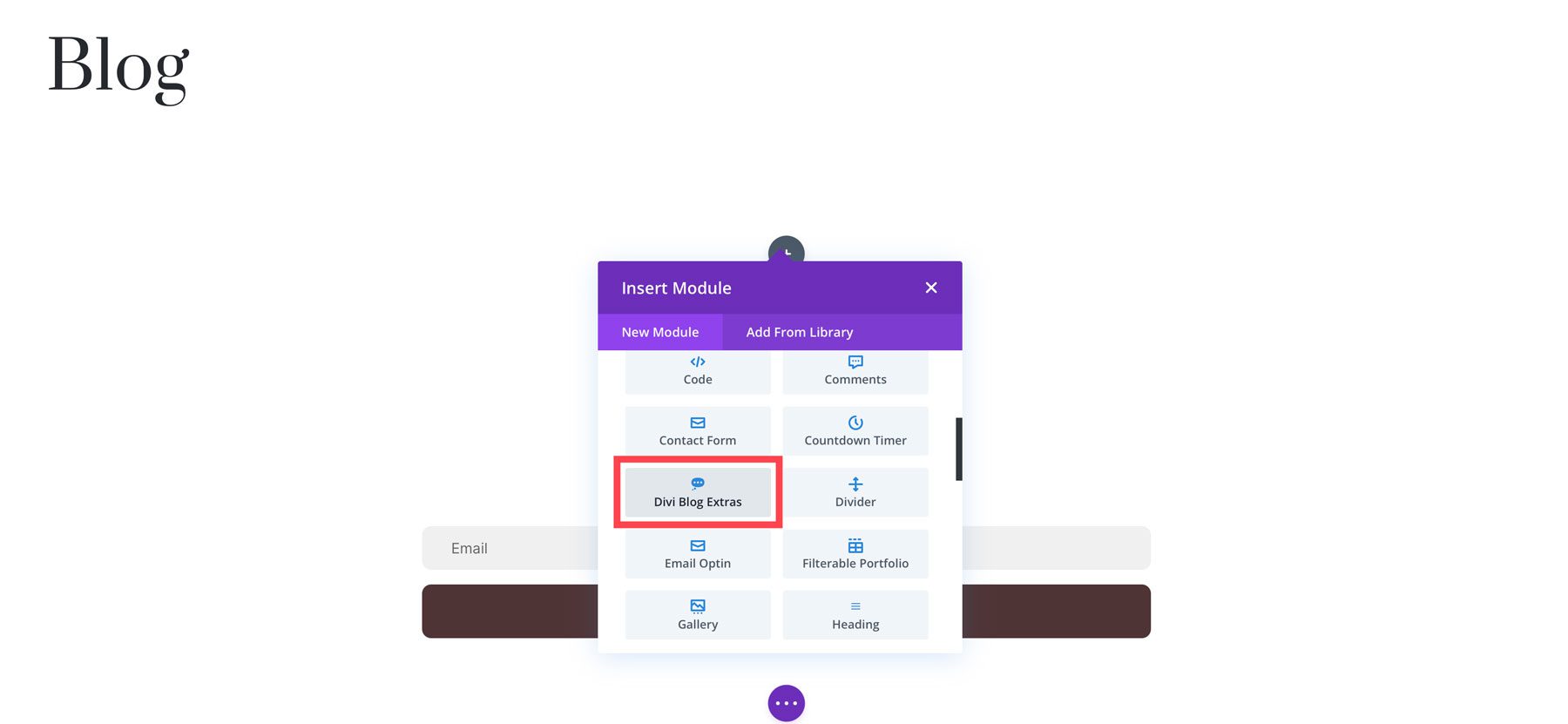
Kliknij, aby dodać moduł Divi Blog Extras do wiersza.

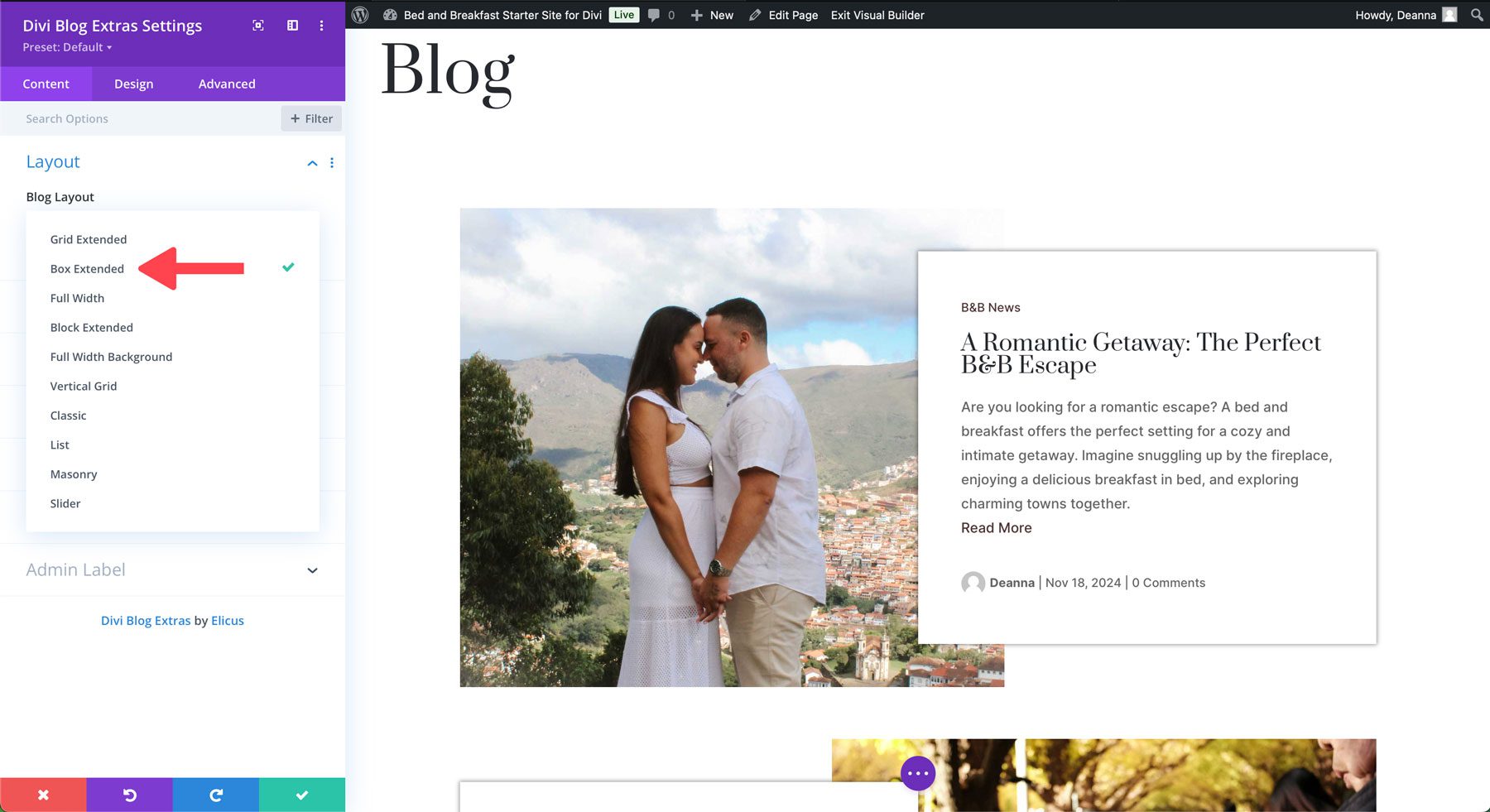
Po otwarciu ustawień modułu wybierz układ z menu rozwijanego Układ bloga. Wybierzemy Box Extended .

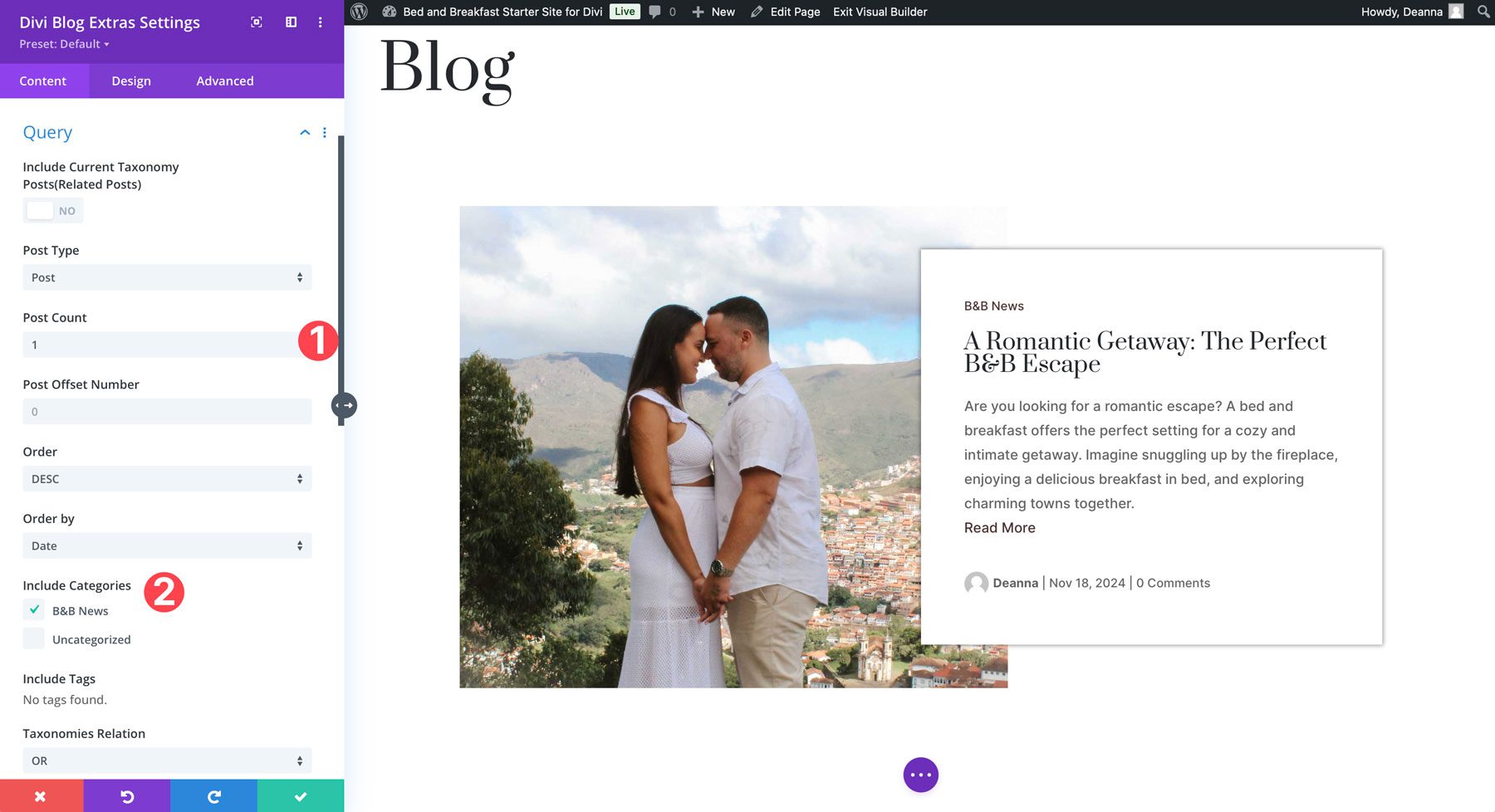
Na karcie zapytania wybierz typ postu i liczbę postów. W tej sekcji wybierzemy 1 . Pamiętaj także o wybraniu odpowiedniej kategorii.

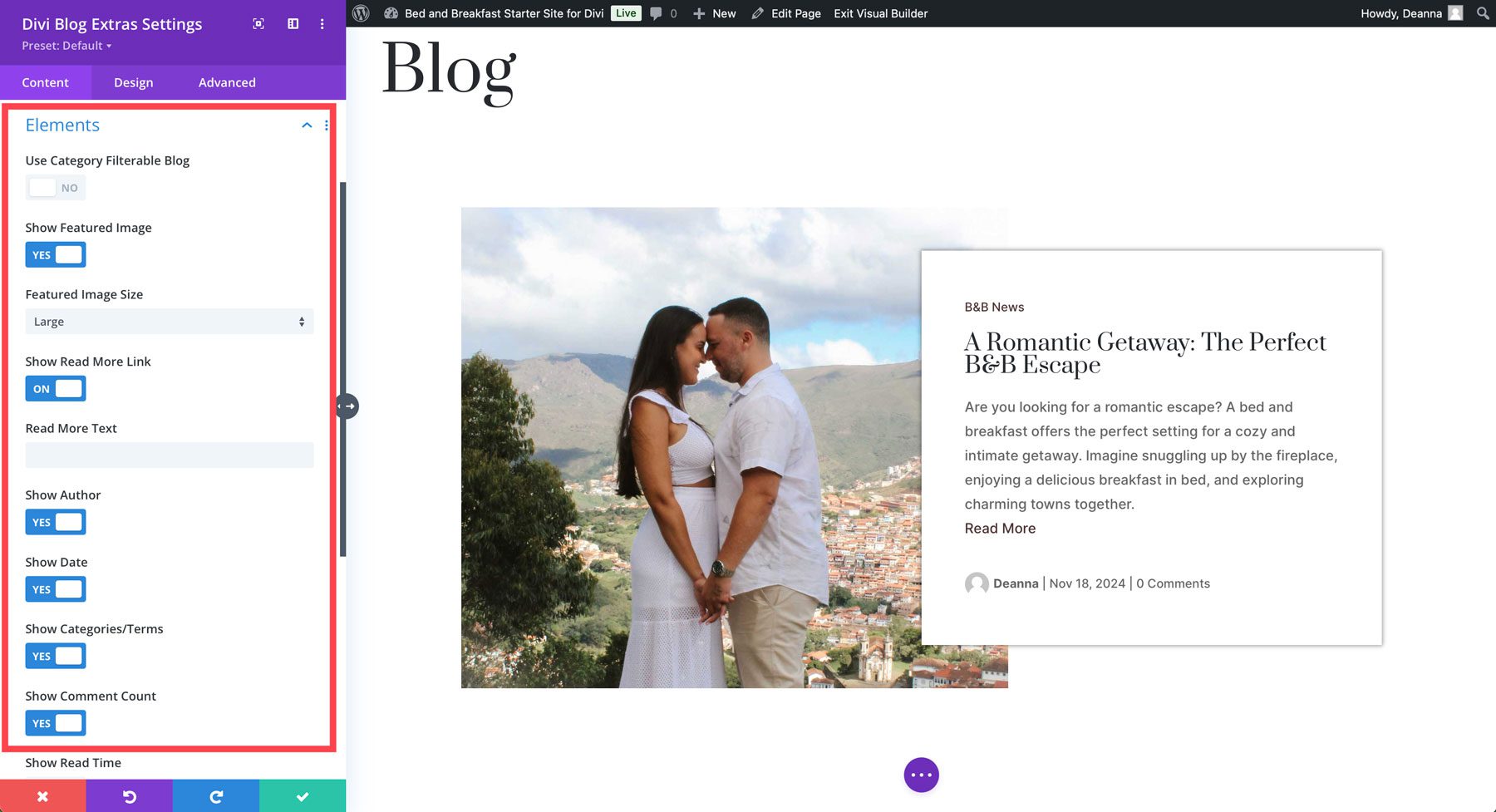
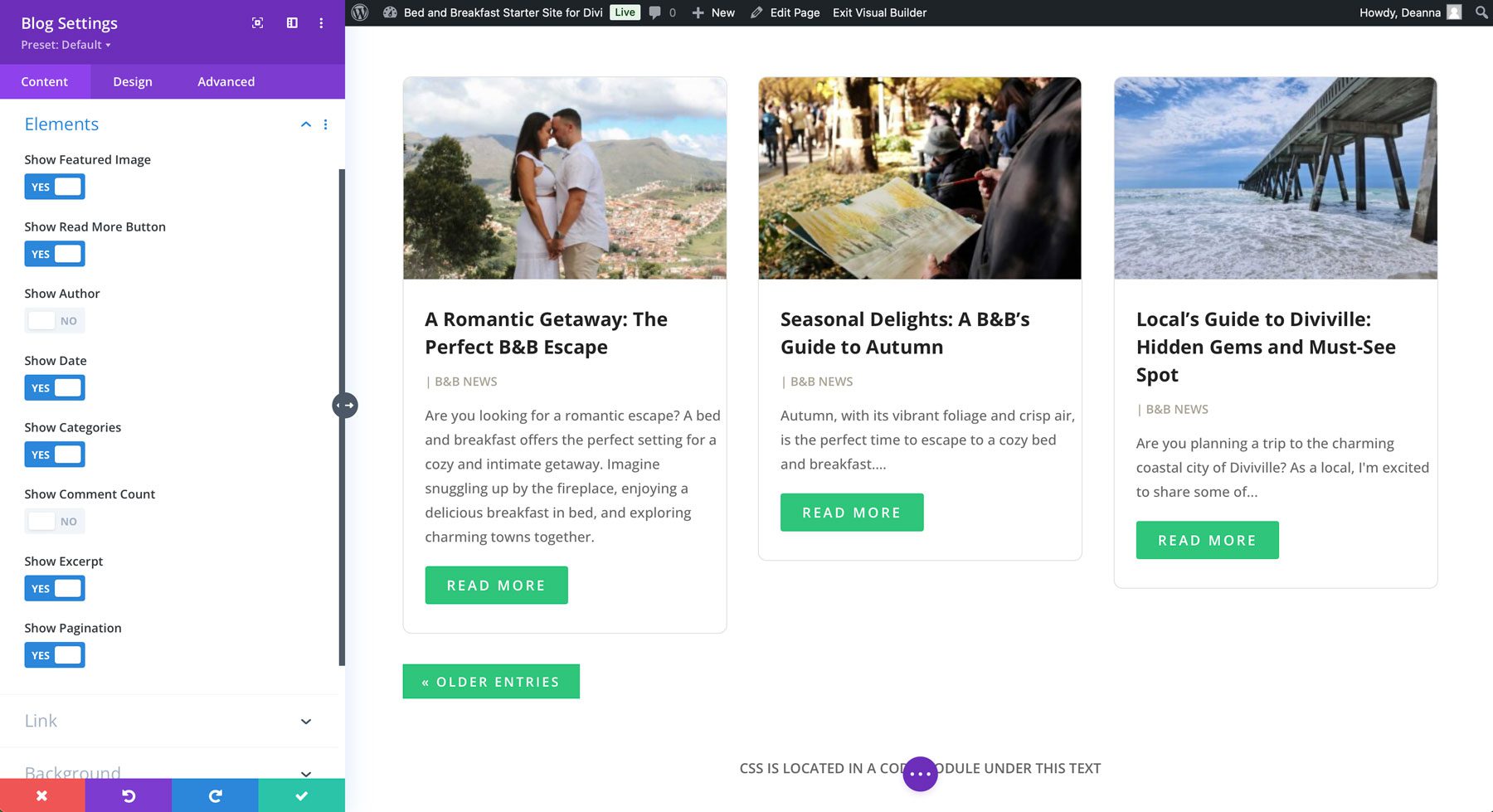
W obszarze Elementy wybierz ustawienia, których chcesz użyć, w tym opcję wyświetlania wyróżnionego obrazu, przeczytania dodatkowych linków, autora, daty i innych metainformacji.

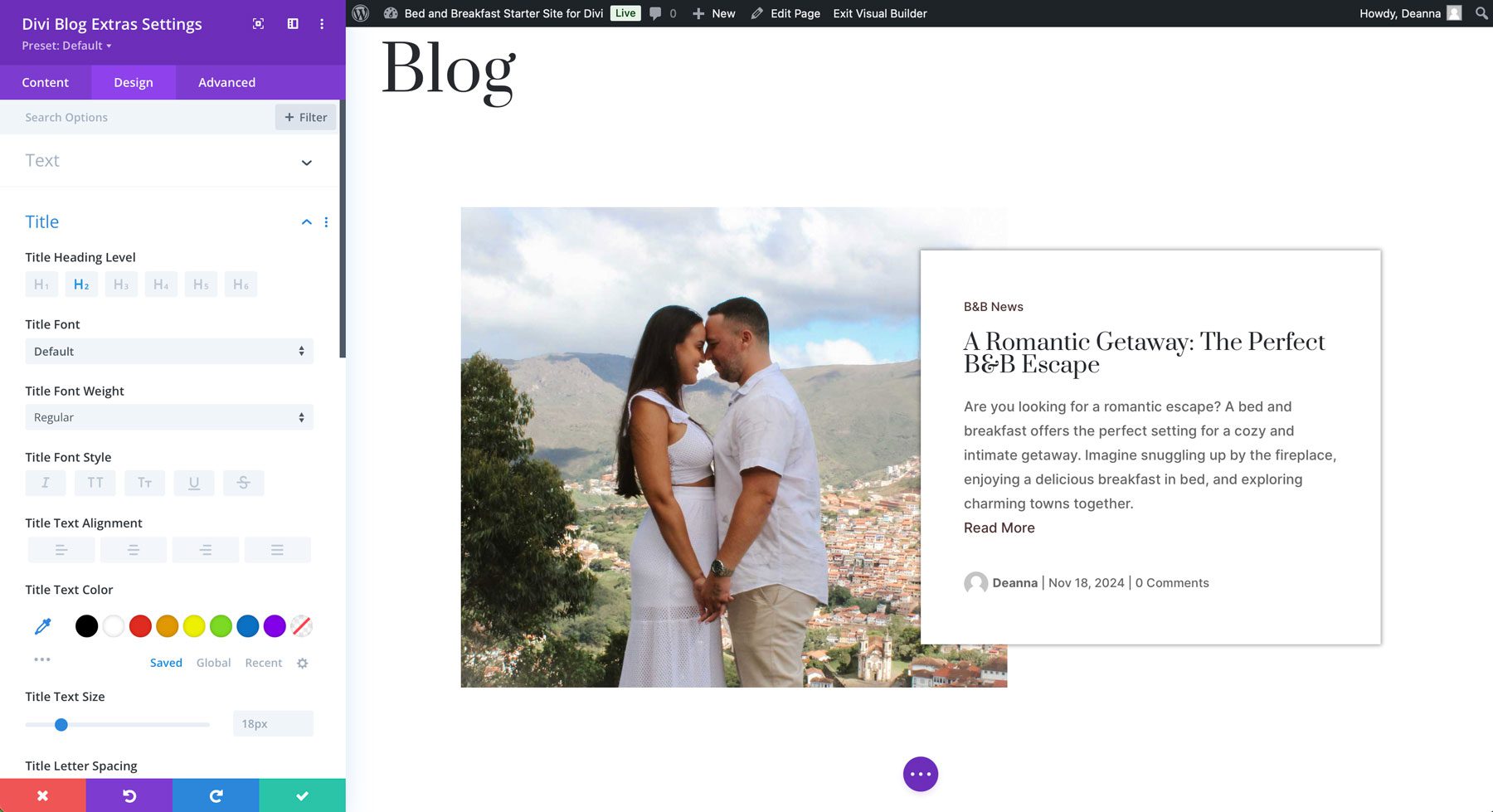
Karta Projekt umożliwia stylizację tytułu, tekstu głównego, autora i metainformacji. Jeśli Twoja witryna korzysta z globalnych kolorów i czcionek, nie będziesz musiał wprowadzać żadnych zmian, aby moduł pasował do Twojej marki, ponieważ Divi Blog Extras automatycznie załaduje Twoje preferencje.

Krok 4: Wybierz układ z pakietu modułów bloga Divi
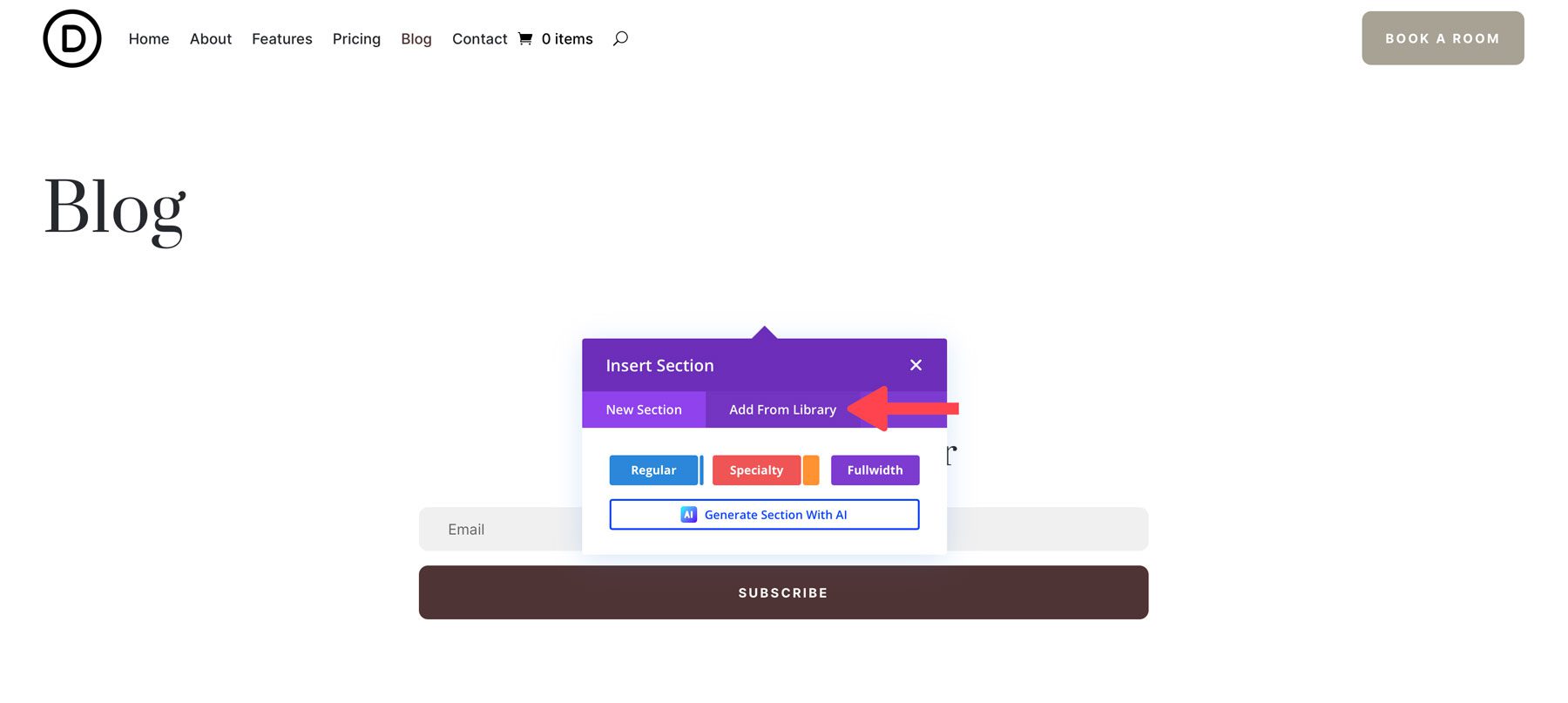
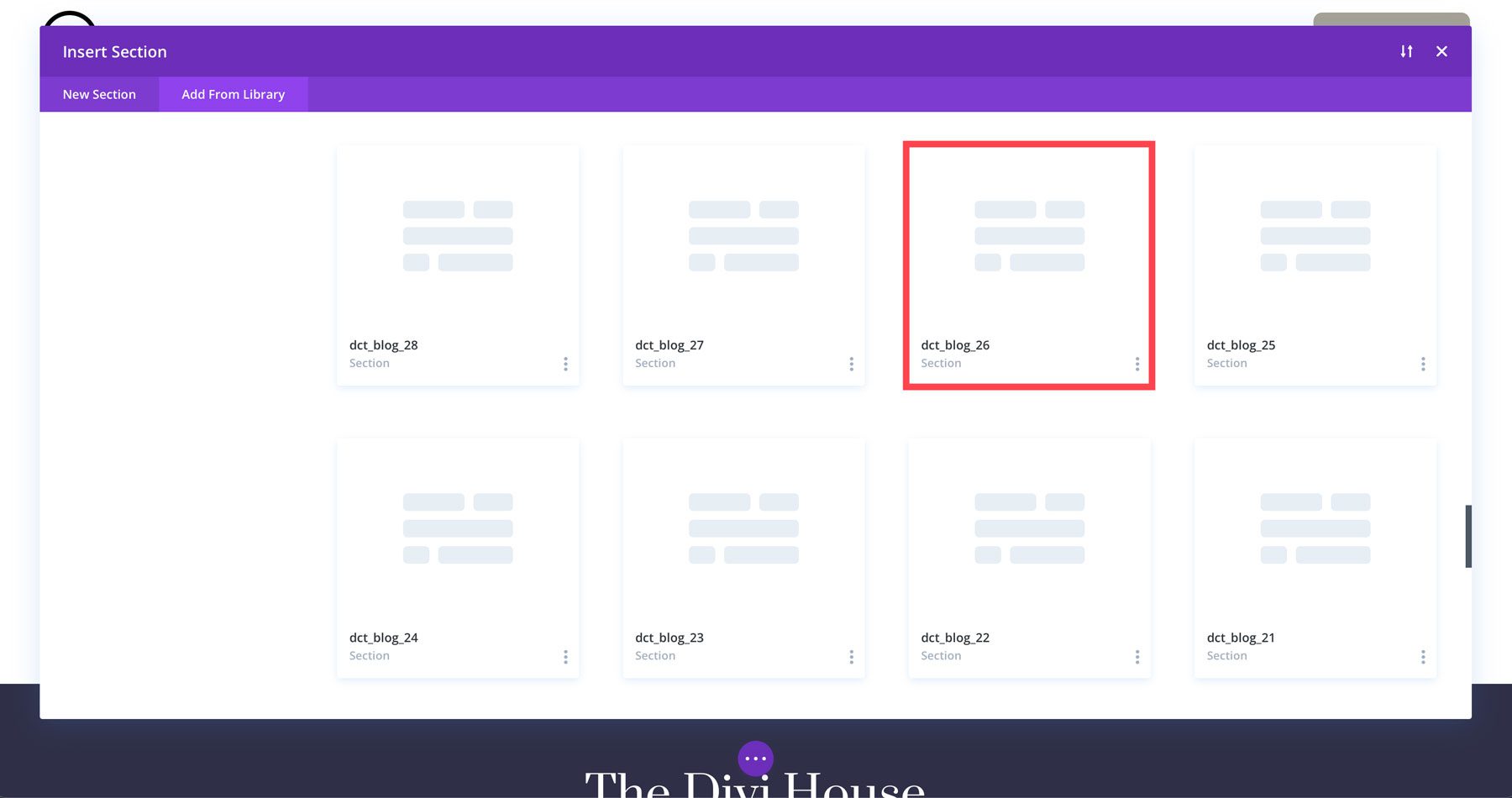
Następnie dodamy układ z pakietu modułów Divi Blog Module, aby wyświetlić pozostałe posty na blogu. Dodaj nowy wiersz pod sekcją bohatera, aby dodać gotowy układ z pakietu. Następnie kliknij zakładkę Dodaj z biblioteki .

Gdy pojawi się okno dialogowe, kliknij układ z pakietu. Wybierzemy styl 26 .

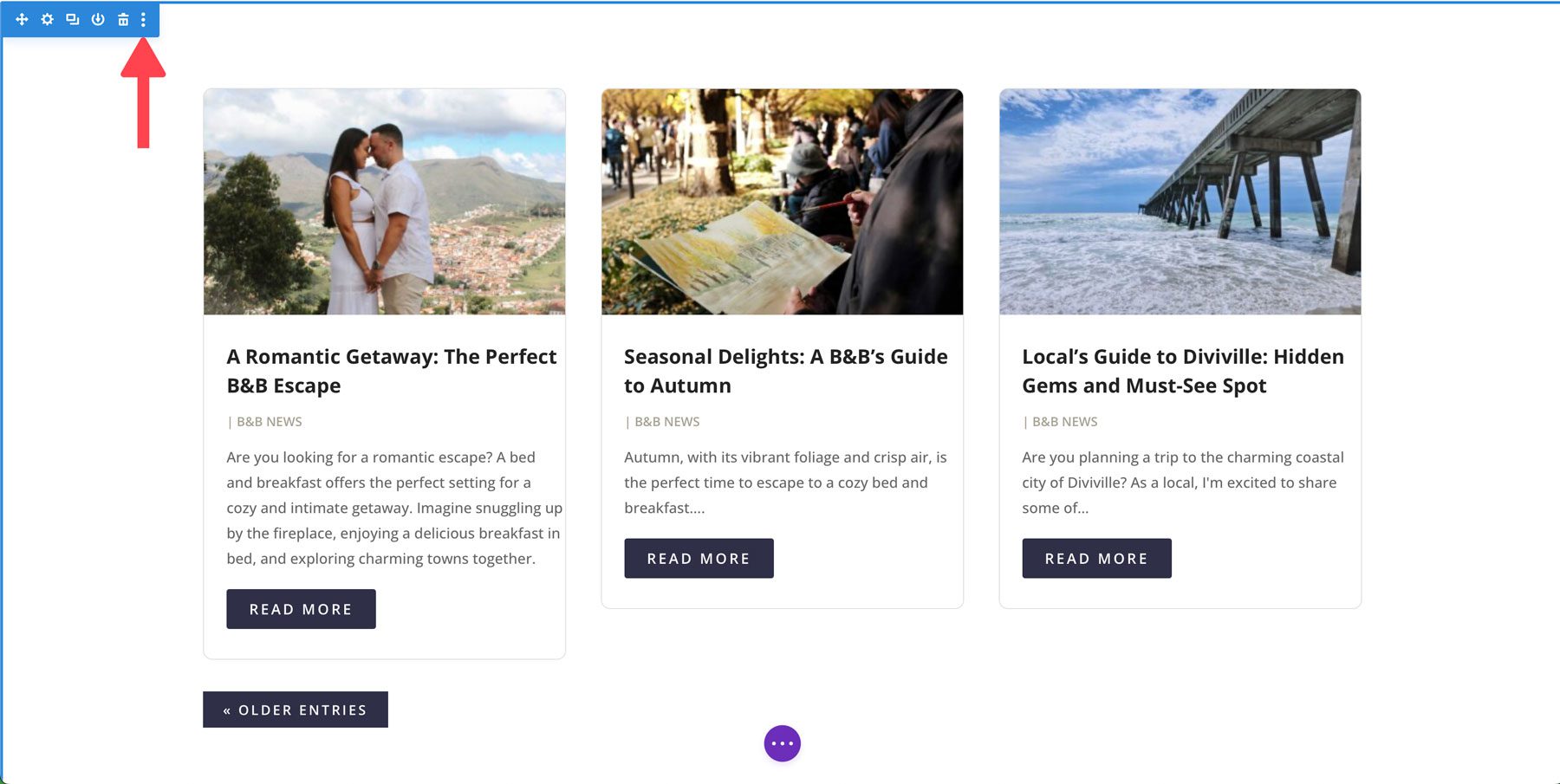
Po załadowaniu układu możesz go zmodyfikować bezpośrednio w programie Visual Builder, aby dostosować go do swoich preferencji.

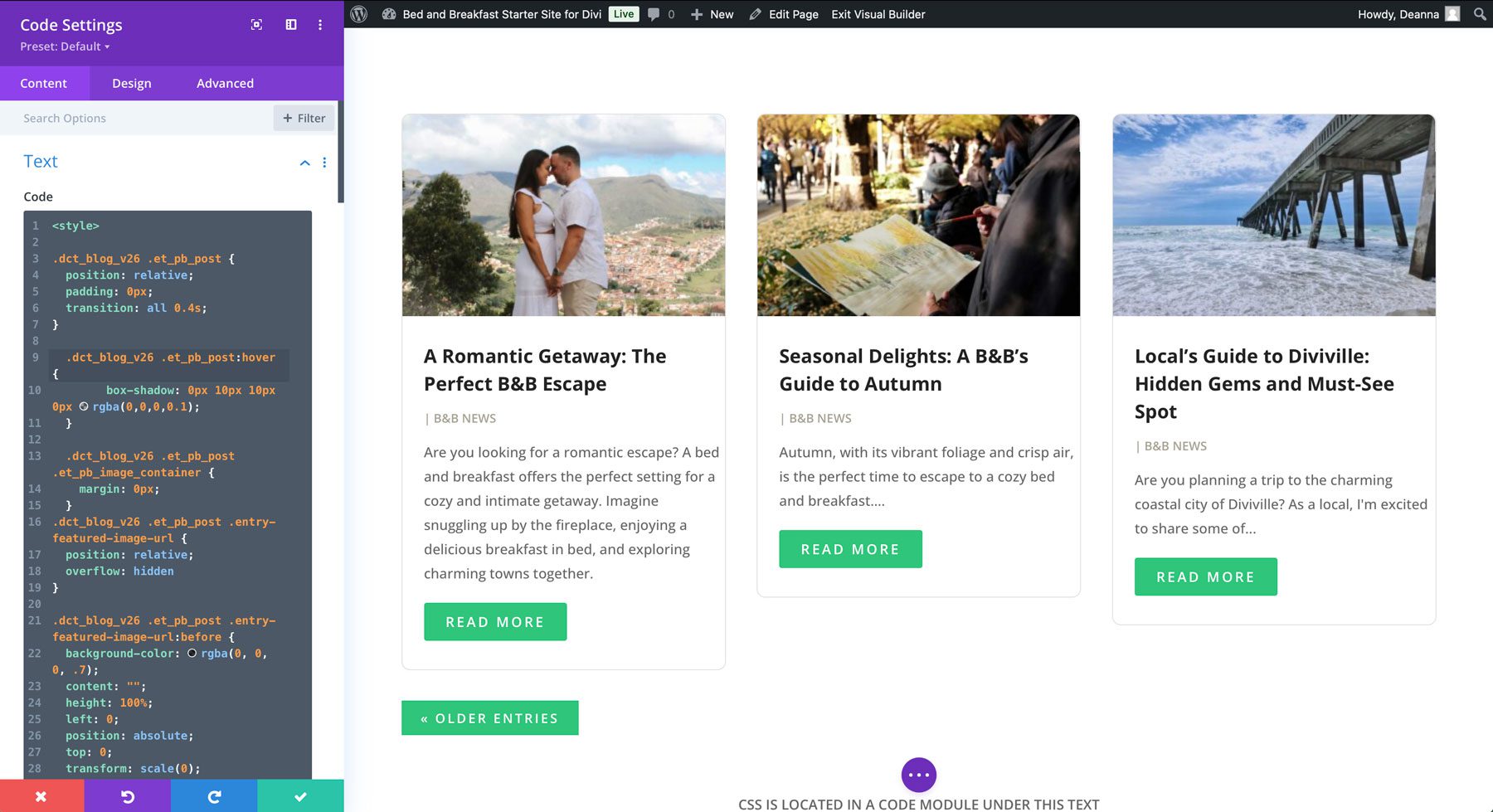
Dostępne są dwa moduły kodu: jeden dla JavaScript i jeden dla CSS. Moduł kodu CSS można zmienić tak, aby pasował do Twojego brandingu, włączając kolory przycisków i tła, animacje i nie tylko.

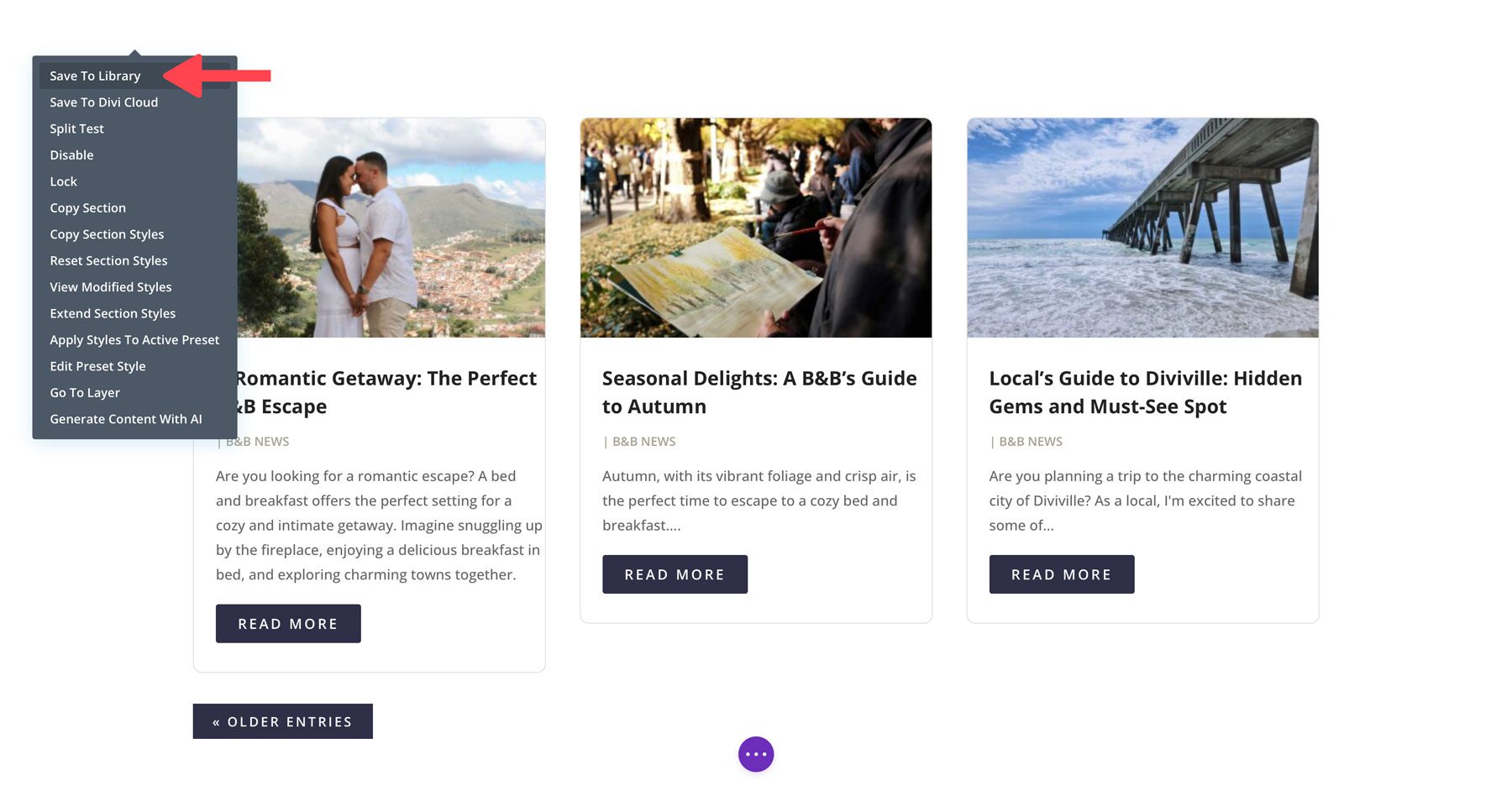
Przed wyjściem z Visual Buildera musimy zapisać zaktualizowaną sekcję w naszej bibliotece Divi. Pomoże nam to w utworzeniu szablonu archiwum w następnym kroku. Aby zapisać sekcję, najedź na nią kursorem, aby wyświetlić ustawienia. Kliknij menu wielokropka w prawym górnym rogu sekcji.

Następnie kliknij Zapisz w bibliotece .

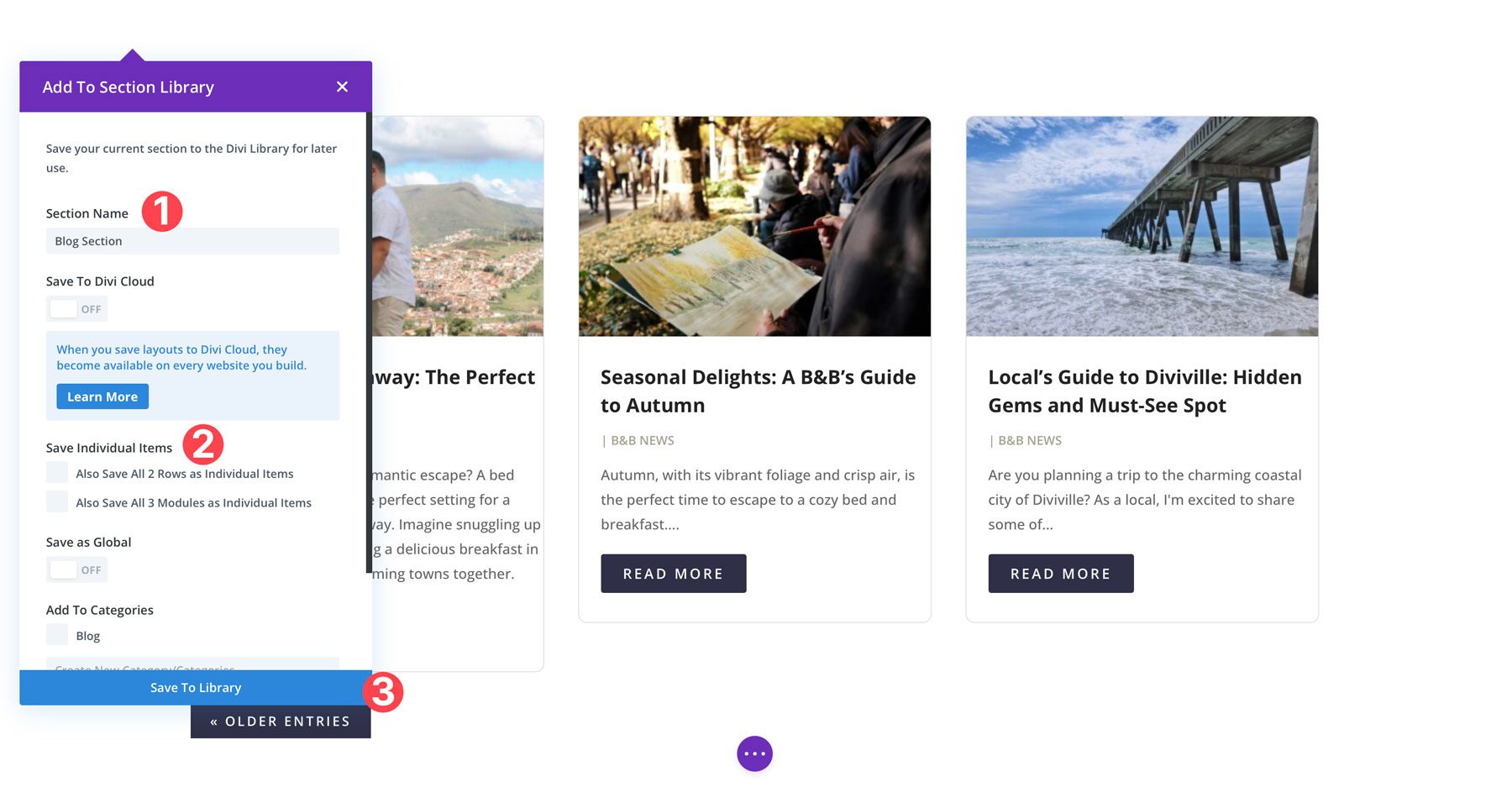
Nadaj układowi rozpoznawalną nazwę, wybierz odpowiednie opcje i kliknij Zapisz w bibliotece .

Po wprowadzeniu zmian możesz zapisać stronę, aby wyświetlić nową stronę bloga.
Krok 5: Utwórz stronę archiwum bloga z dodatkami do bloga Divi
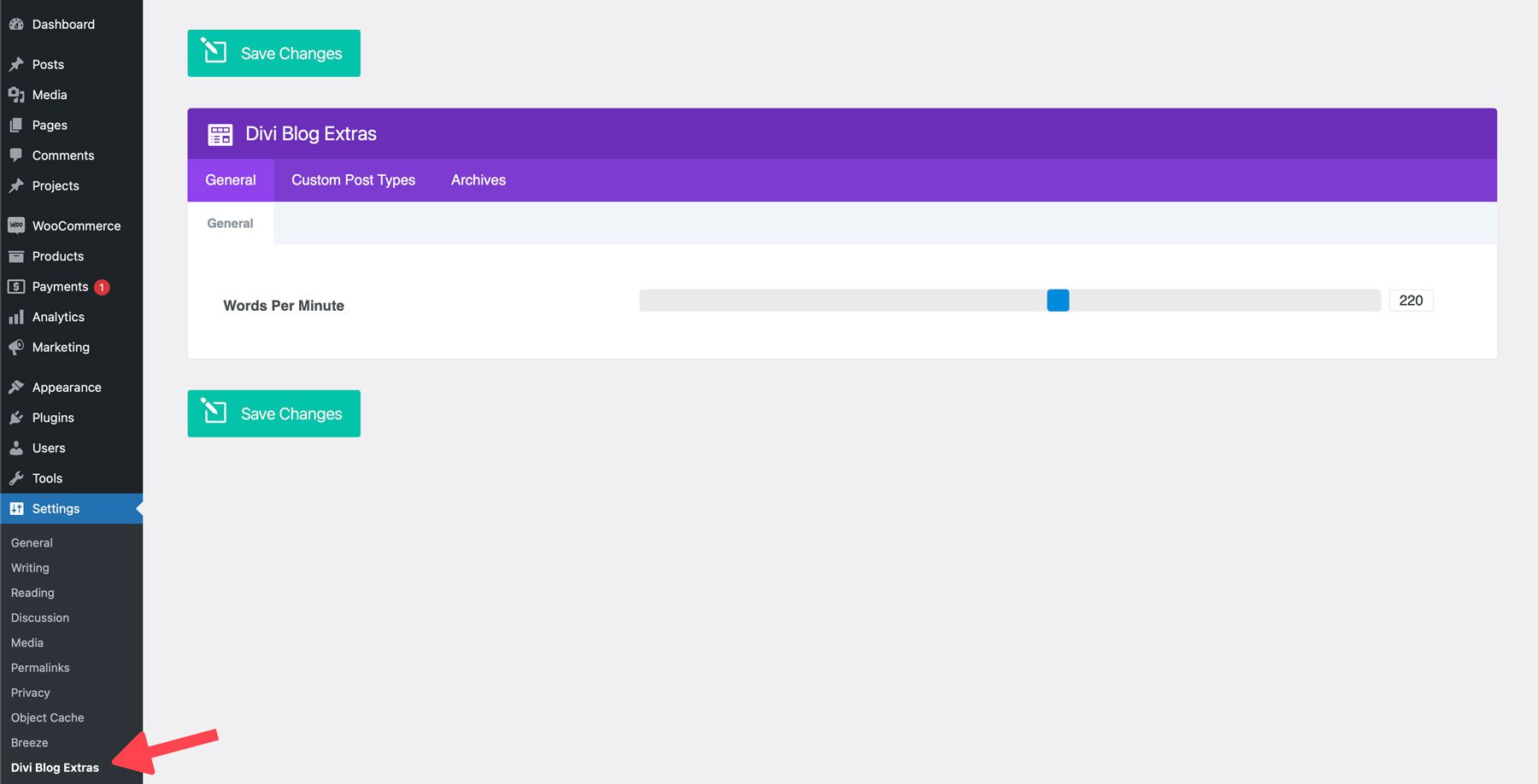
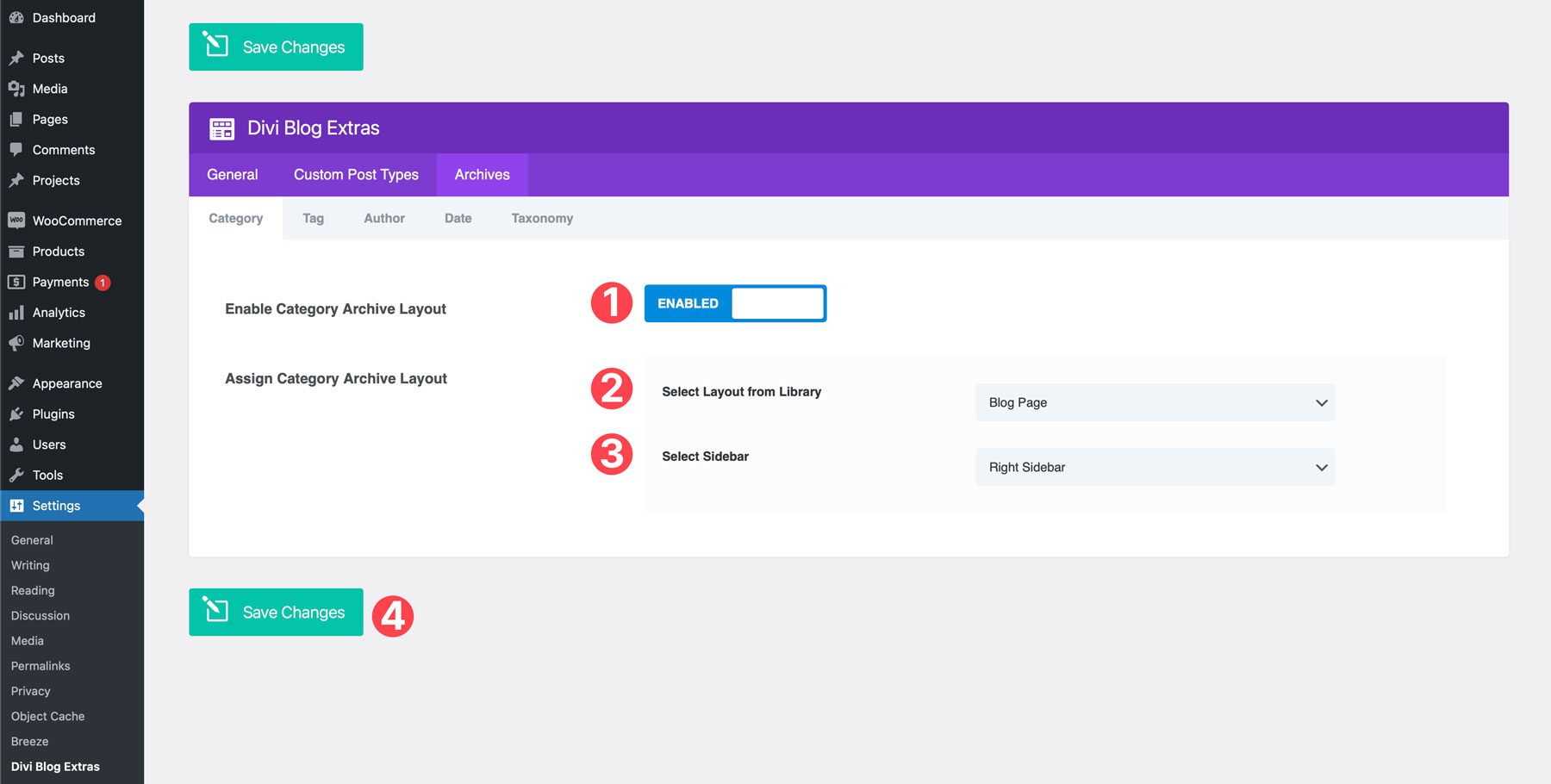
Teraz, gdy mamy już styl naszej głównej strony bloga, następnym krokiem jest utworzenie strony archiwum dla wyników wyszukiwania. W tym celu dołączymy wtyczkę Divi Blog Extras . Będziemy musieli włączyć niektóre ustawienia, aby utworzyć naszą stronę archiwum, więc zacznijmy od przejścia do opcji Ustawienia i dodatki do bloga Divi .

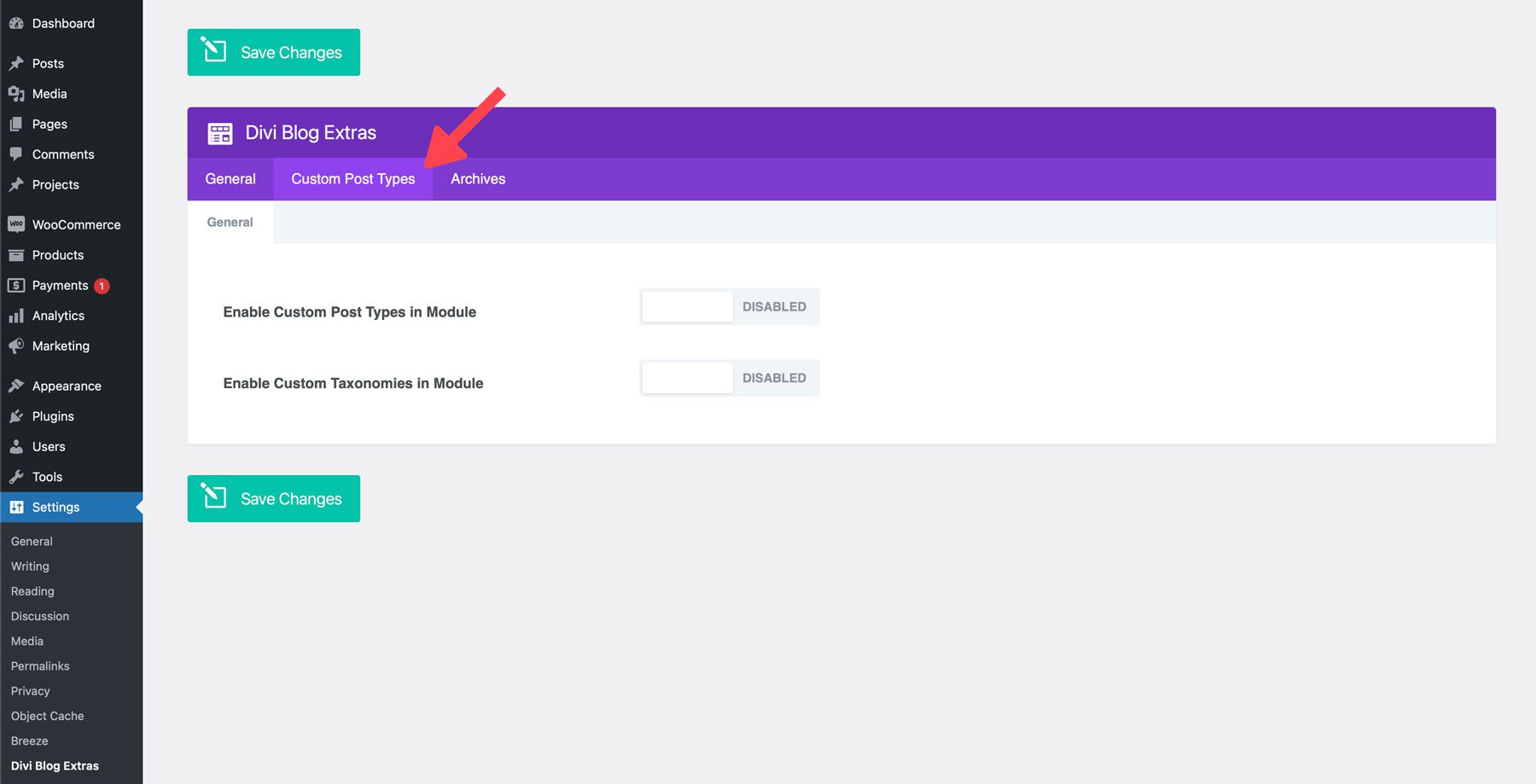
Na stronie ustawień kliknij kartę Niestandardowe typy postów. Tutaj możesz włączyć niestandardowe typy postów i niestandardowe taksonomie w modułach. Umożliwia to dodawanie niestandardowych typów postów do modułu Divi Blog w celu prezentowania treści innych niż posty na blogu. Może to być przydatne w przypadku wszystkich rodzajów witryn internetowych, w tym witryn z nieruchomościami, portfeli i witryn e-commerce.

Na karcie Archiwum możesz włączyć różne układy kategorii, tagów, stron autorów, dat i taksonomii. Kliknij, aby umożliwić przełączanie na każdej karcie lub na kartach, na których chcesz zastosować układ niestandardowy. Na przykład, gdy włączysz układ archiwum kategorii, zostaniesz poproszony o wybranie układu Biblioteki Divi z co najmniej jednym modułem Divi Blog Extras. Ponieważ stworzyliśmy stronę bloga z modułem Divi Blog Extras, użyjemy go w naszym szablonie archiwum. Wybierz, czy chcesz używać paska bocznego, czy układu o pełnej szerokości, i kliknij Zapisz zmiany, aby kontynuować.

Po włączeniu Divi Blog Extras odświeży Twoją stronę kategorii i nada jej bardziej opływowy wygląd.
Krok 6: Dodaj spis treści do swoich postów na blogu
Innym sposobem na ulepszenie swojego bloga jest dodanie spisu treści do postów na blogu. Spis treści ułatwia nawigację po długich treściach, co pomaga odwiedzającym znaleźć to, czego szukają. Najprostszym sposobem na osiągnięcie tego jest dodanie spisu treści do szablonu Theme Builder wpisu na blogu.
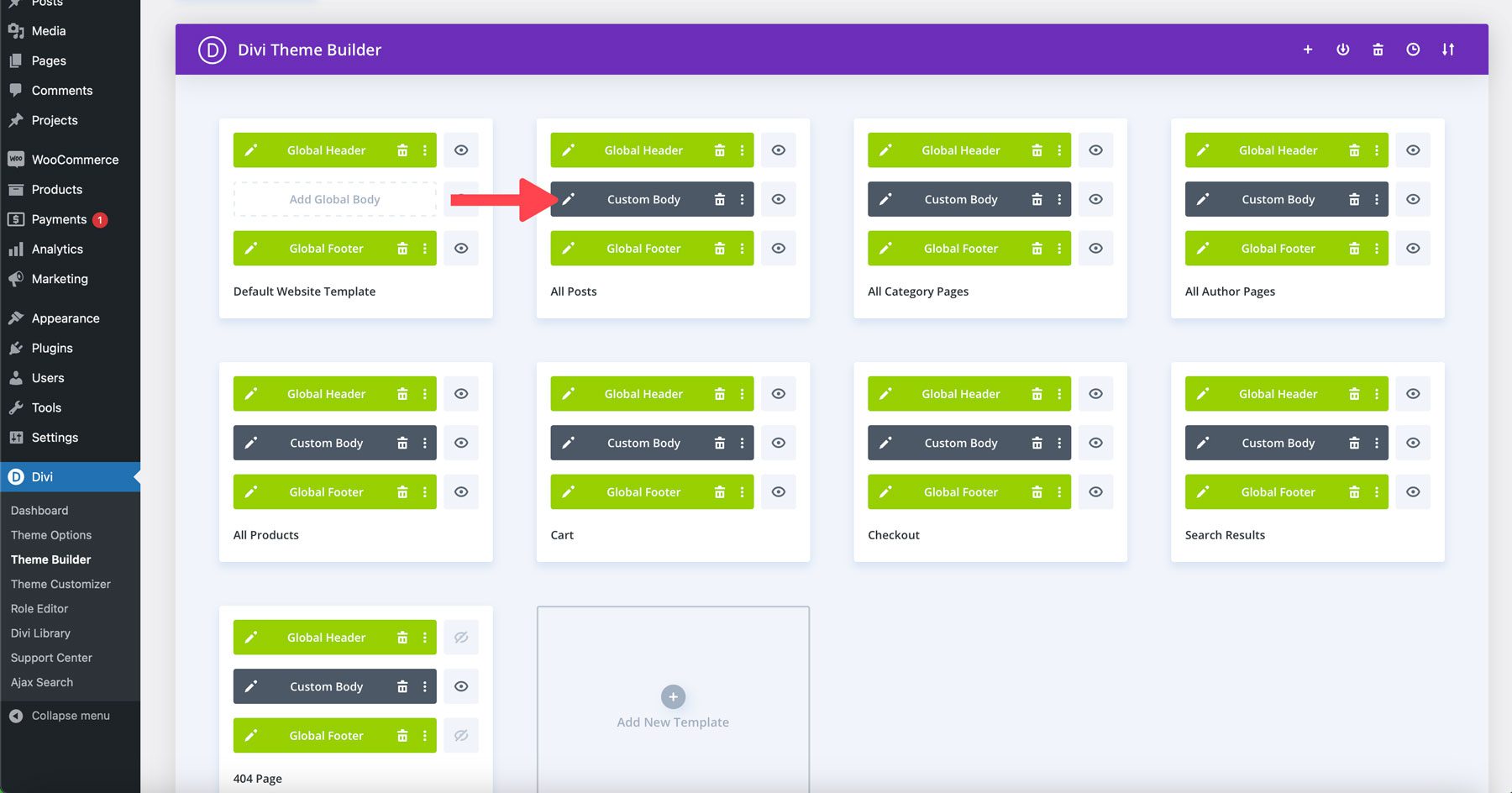
Zacznij od przejścia do Divi > Kreator motywów . Tutaj znajdziesz wszystkie szablony powiązane z Twoją witryną. Większość istniejących witryn Divi ma już szablon wpisu na blogu, więc wystarczy go edytować. Jeśli nie, możesz łatwo go utworzyć, korzystając z kombinacji modułów Divi. W tym poście zakładamy, że albo już wiesz, jak utworzyć szablon, albo już go masz.
W Kreatorze motywów znajdź szablon powiązany z Twoimi postami na blogu. Kliknij niestandardową sekcję treści, aby ją edytować.

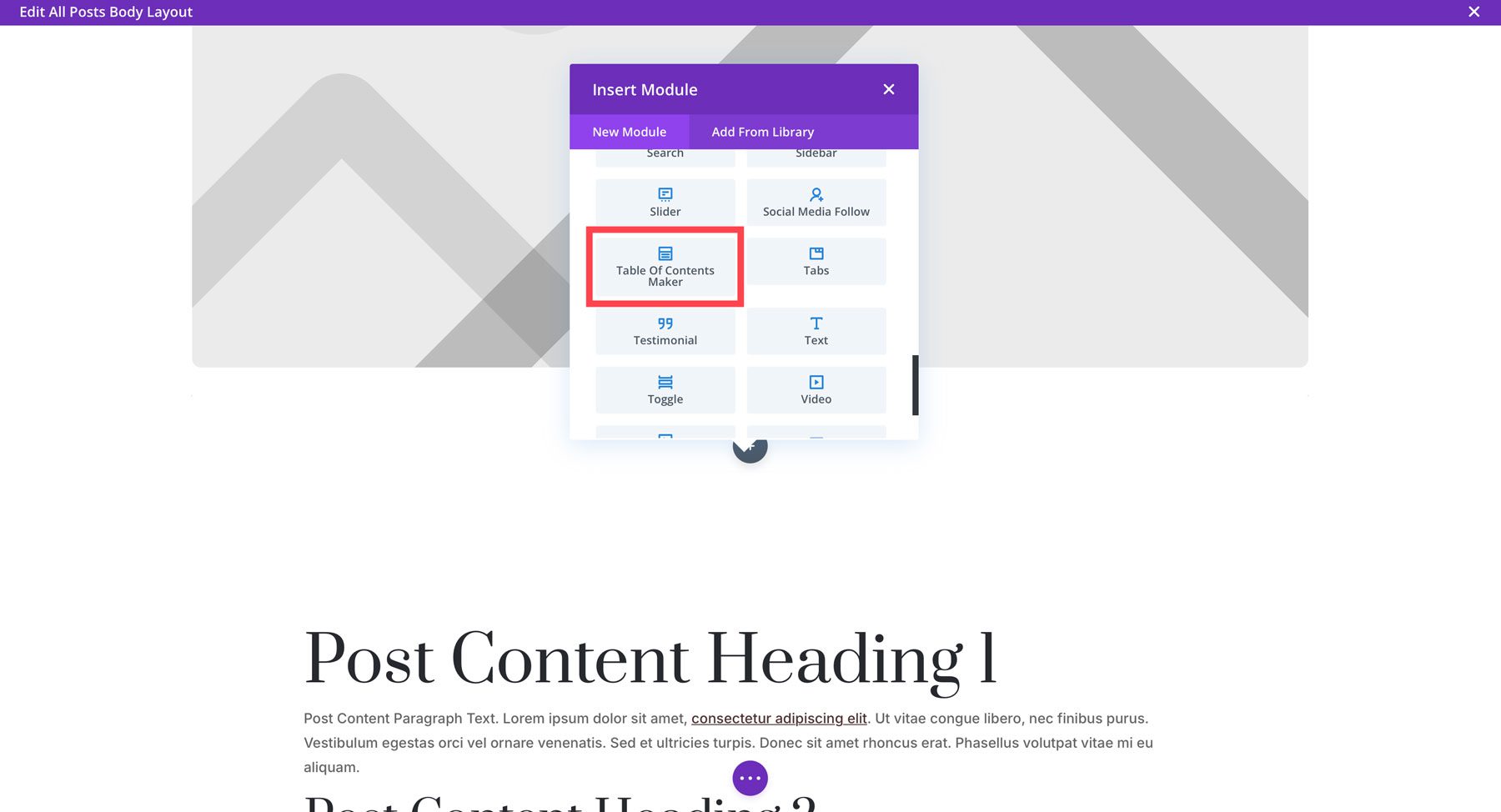
Kliknij, aby dodać nowy wiersz pod wyróżnionym obrazem. Znajdź moduł Kreatora spisu treści i kliknij, aby dodać go do szablonu.

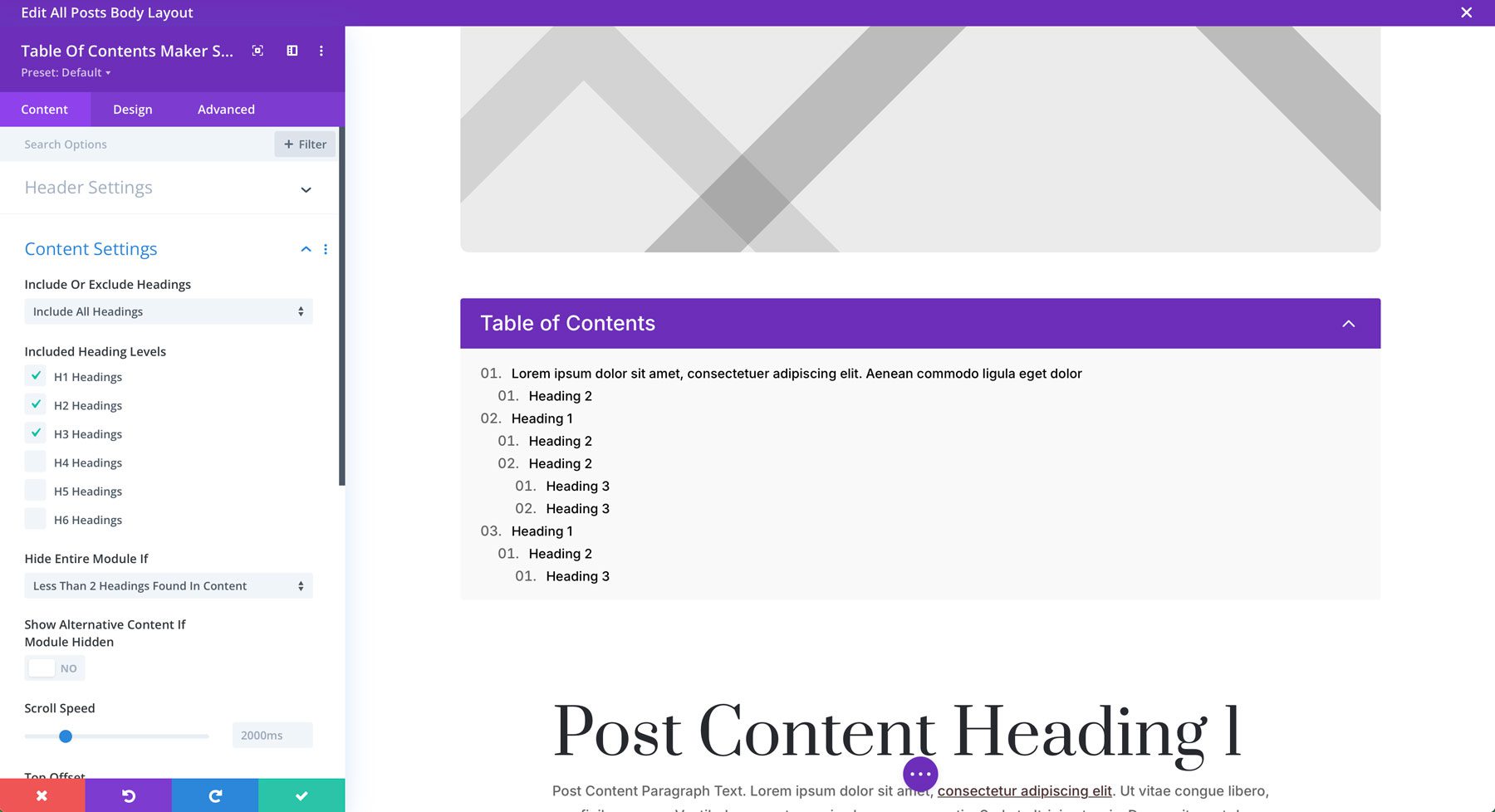
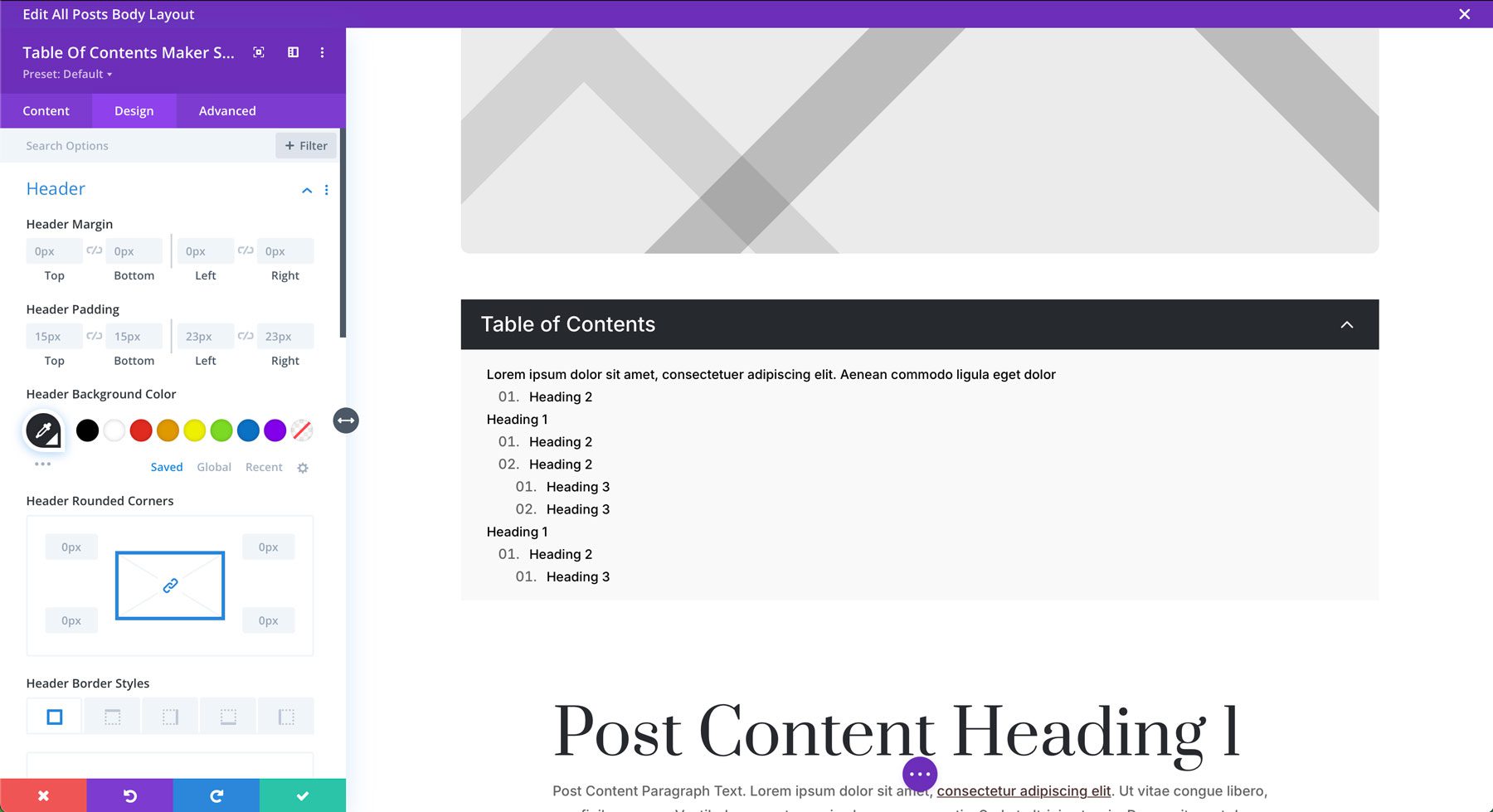
Następnie skonfigurujesz ustawienia treści. Możesz pokazać lub ukryć nagłówek, uwzględnić wszystkie nagłówki lub wybrać określone poziomy nagłówków, dodać wyróżnienia tekstu słów kluczowych, dostosować prędkość przewijania i nie tylko.

Na karcie Projekt możesz stylizować nagłówek modułu, tekst tytułu, ikony, wyróżnienia słów kluczowych (jeśli są włączone) i nie tylko.

Po wprowadzeniu ustawień zapisz szablon i wyświetl podgląd jednego ze swoich postów, aby zobaczyć, jak wygląda!
Krok 7: Skonfiguruj wyszukiwanie DiviSwift Ajax
Ostatnim krokiem jest skonfigurowanie opcji wyszukiwania dla rozszerzenia DiviSwift Ajax Search. Domyślnie DiviSwift Ajax Search integruje się ze standardowym modułem wyszukiwania Divi i funkcją wyszukiwania w głównym nagłówku Twojej witryny. Niezależnie od tego, czy używasz standardowego nagłówka, czy tworzysz globalny szablon nagłówka, funkcjonalność rozszerzenia jest już wbudowana. Jedyne, co musisz zrobić, to nadać mu styl tak, aby pasował do istniejącej witryny.
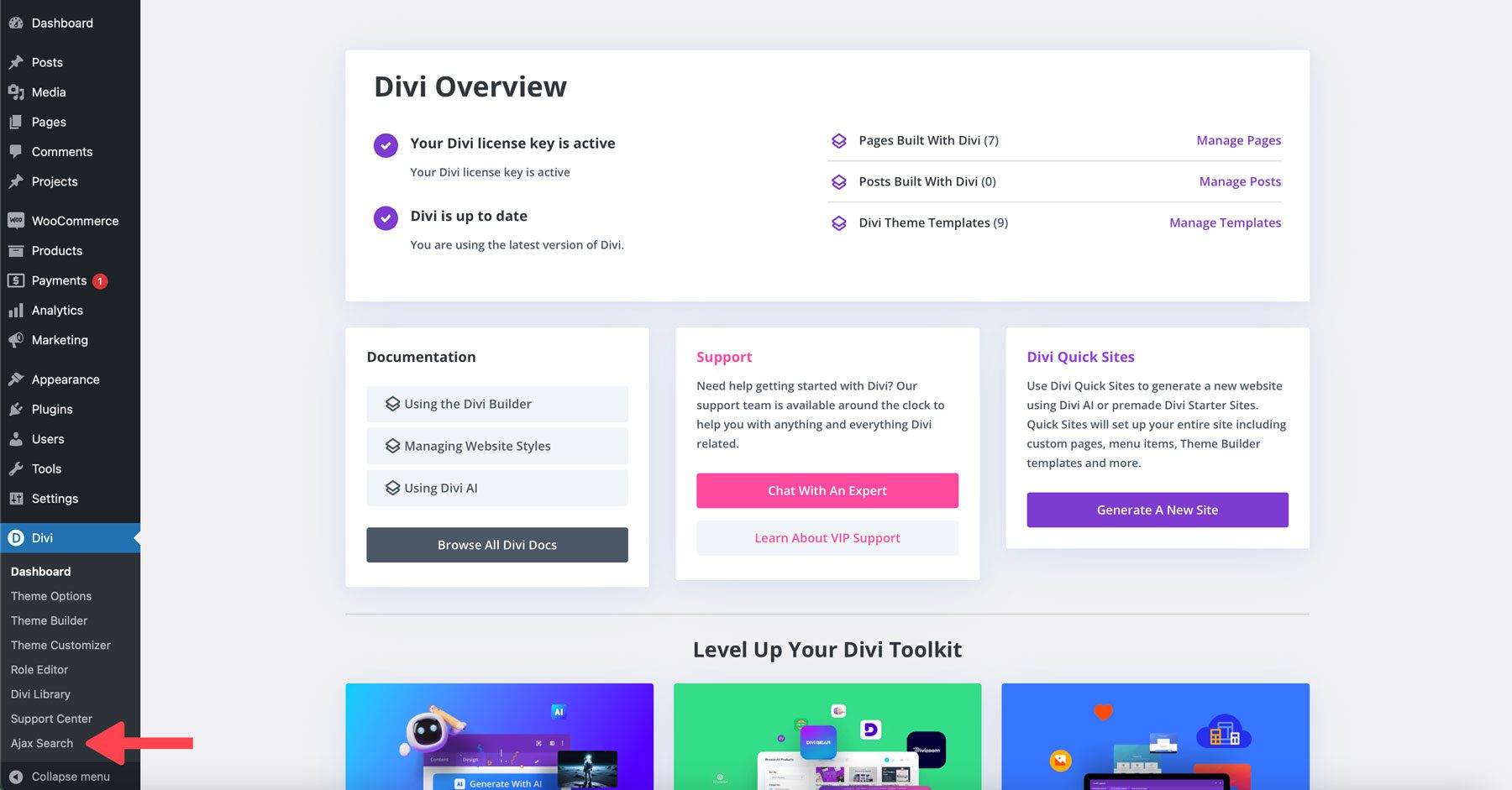
Aby skonfigurować jego ustawienia, przejdź do Divi > Ajax Search w panelu WordPress.

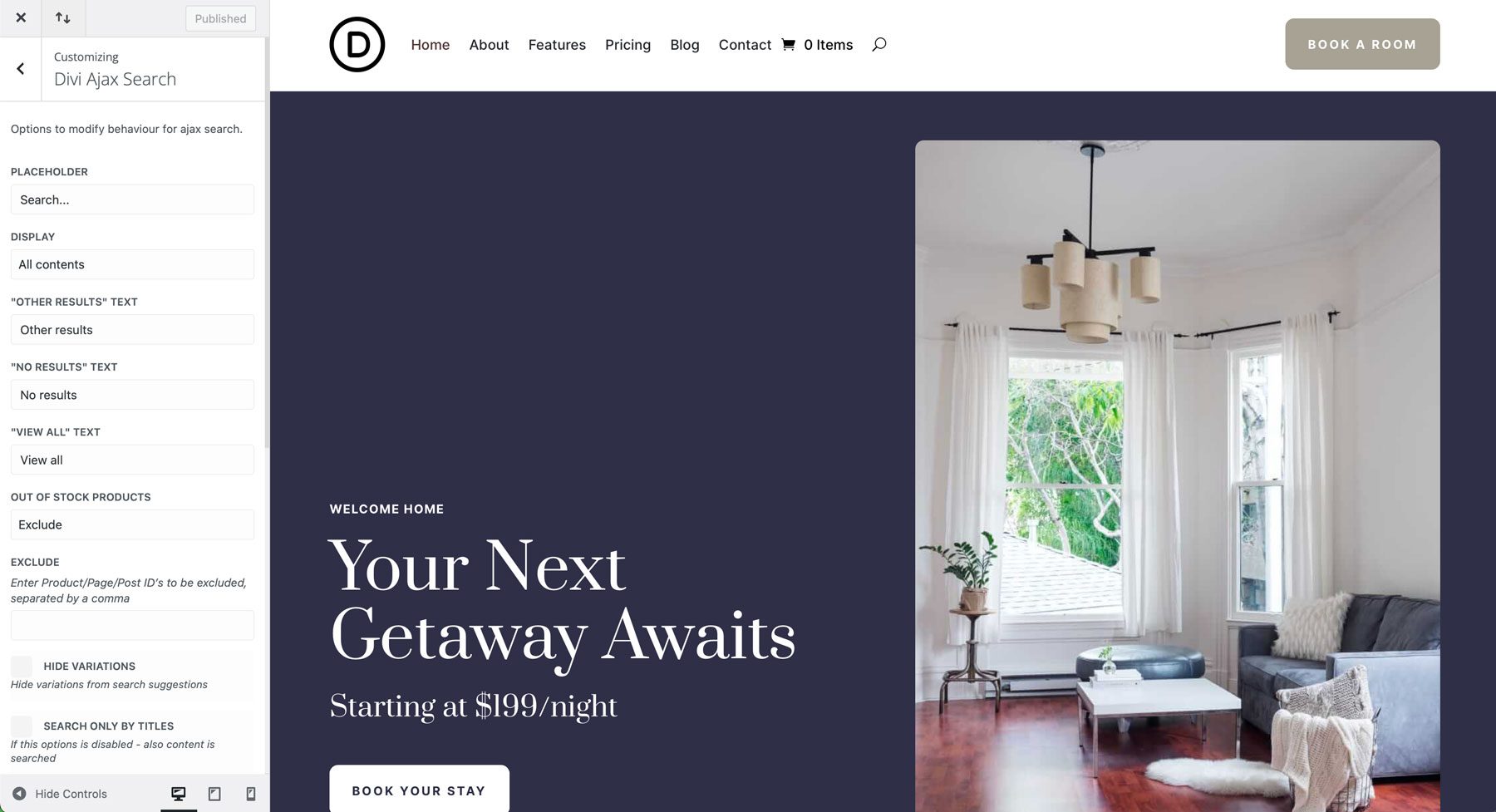
Po kliknięciu uruchomi się Divi Theme Customizer, wyświetlając ustawienia rozszerzenia. Tutaj możesz dostosować wyszukiwany tekst, wybrać zawartość do wyświetlenia i dostosować inny tekst wyników. Możesz także skonfigurować opcje dla niedostępnych produktów, wykluczyć określone strony z wyników wyszukiwania lub ukryć odmiany produktów.

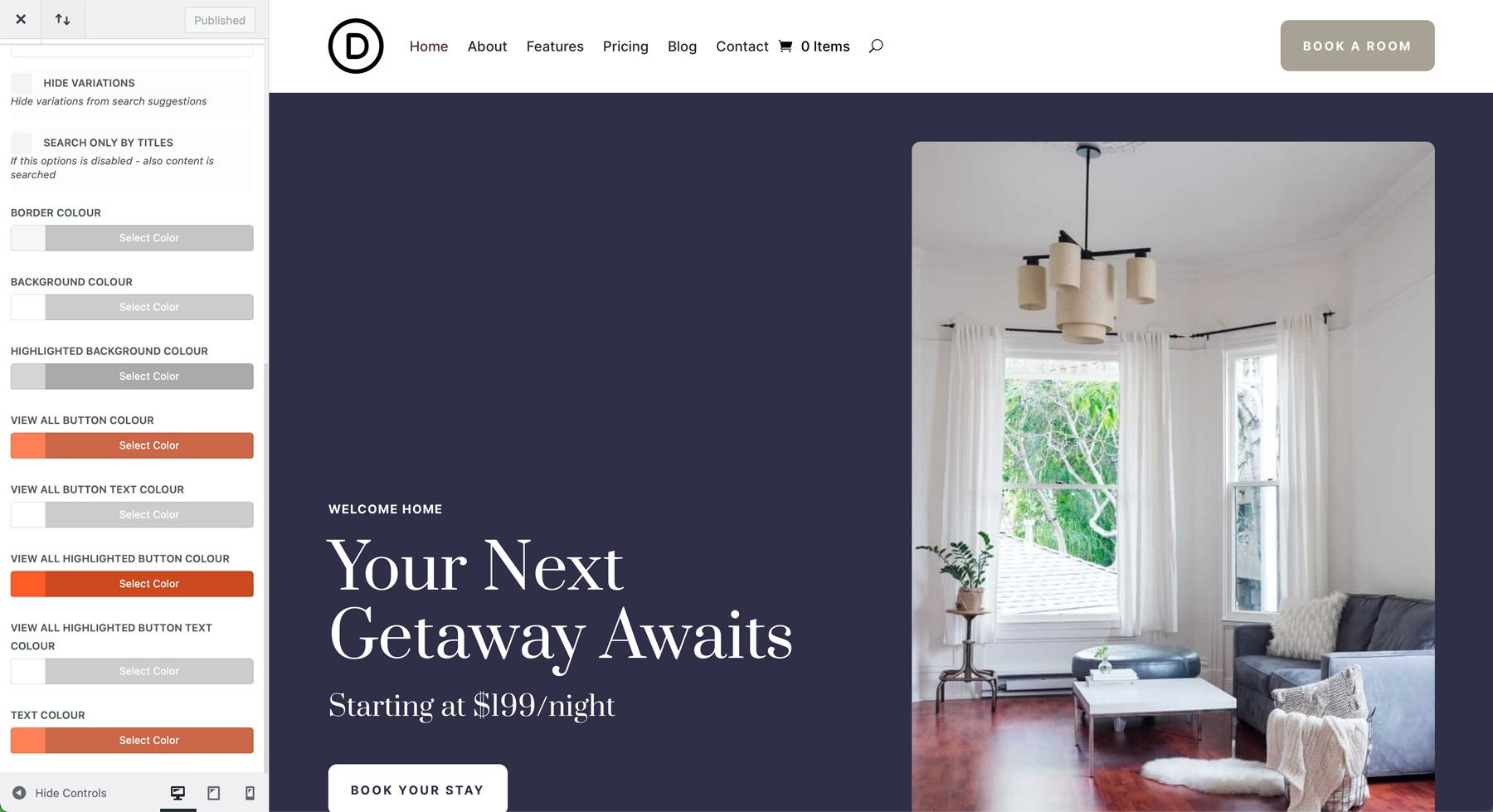
DiviSwift umożliwia także dostosowanie obramowania, tła, przycisków i podświetleń modułu wyszukiwania.

Po wprowadzeniu żądanych zmian opublikuj je. Następnie możesz przetestować funkcjonalność i w razie potrzeby wprowadzić dodatkowe zmiany.
Możesz wprowadzić duże zmiany, aby ulepszyć swojego bloga, kupując pakiet blogów Cyber Monday. Chociaż w tym poście użyliśmy tylko kilku produktów z pakietu, łatwo zobaczyć, jakie jest to korzystne. W ciągu zaledwie kilku minut możesz dodać do swojego bloga funkcje, które ułatwią odwiedzającym znalezienie tego, czego szukają, poprawią wygląd postów i stron Twojego bloga oraz dodadzą przyjazną dla użytkownika technologię wyszukiwania za pomocą trochę wysiłku.

Zdobądź niesamowite oferty podczas naszej wyprzedaży w Cyberponiedziałek

Cyberponiedziałek już nadszedł! Korzystaj z naszych największych rabatów w roku na Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP i Divi Marketplace. Skorzystaj z tych ekskluzywnych ofert, które są dostępne tylko przez ograniczony czas!
- Kup Divi Pro za 73% zniżki — nasza najlepsza oferta na Cyberponiedziałek! Dzięki Divi Pro możesz cieszyć się dodatkowymi rabatami na usługi oraz pełnym pakietem Divi: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams i kredytem Divi Marketplace o wartości 50 USD. Kup dożywotnią subskrypcję, aby uzyskać ciągły dostęp do tworzenia stron internetowych, w tym przyszłe aktualizacje, takie jak Divi 5.
- Przepakuj swoje subskrypcje, aby uzyskać nawet 73% zniżki — obecni członkowie również mogą dużo zaoszczędzić, wykupując subskrypcje w nowym pakiecie Divi Pro. Płać mniej, uzyskaj więcej funkcji i ulepsz swój zestaw narzędzi.
- Kup Divi AI za 68% zniżki — Divi AI to Twój osobisty asystent AI do tworzenia stron internetowych. Może generować treść, niestandardowy kod, obrazy i wiele więcej w ciągu kilku sekund, integrując się bezpośrednio z Divi w celu łatwego tworzenia stron internetowych.
- Zdobądź Divi Cloud za 44% taniej — Divi Cloud jest jak Dropbox dla Divi. Zapisz elementy ze swojej biblioteki Divi i uzyskaj do nich natychmiastowy dostęp w swoich projektach.
- Uzyskaj Divi Teams za 44% zniżki — Divi Teams umożliwia bezproblemową współpracę z członkami zespołu i klientami, oferując współdzielony dostęp do Divi z zarządzanymi rolami i uprawnieniami.
- Zdobądź Divi VIP za 44% zniżki — Divi VIP oferuje najwyższej jakości wsparcie 24 godziny na dobę, 7 dni w tygodniu z czasem reakcji 30 minut i 10% rabatem na rynku, oprócz cen sprzedaży.
- Zaoszczędź 70% na ekskluzywnych pakietach Divi Marketplace — zdobądź niesamowitą wartość na pakietach Divi Marketplace za ułamek ceny. Te pakiety idealnie nadają się do ulepszenia Twoich projektów za pomocą narzędzi premium!
Nasze roczne członkostwo kosztuje zwykle 89 USD, a dożywotnia licencja kosztuje 249 USD. Podczas wyprzedaży w Cyberponiedziałek zapłacisz tylko 179 dolarów (rocznie) za Divi i wszystkie jej produkty. To kradzież w porównaniu do konkurentów, którzy pobierają setki więcej. Divi zapewnia pełny dostęp do naszych narzędzi i usług, w tym do nadchodzącej wersji Divi 5.
Zabierz mnie na wyprzedaż
70% zniżki na pakiet blogowy
Jeśli Twój blog Divi wydaje się nieco przestarzały lub brakuje mu atrakcyjności wizualnej, aby zaangażować odbiorców, wyprzedaż Divi w Cyberponiedziałek oferuje doskonałą okazję do tchnięcia nowego życia w Twój blog. Dzięki oszczędnościom wynoszącym 70% w pakiecie blogowym Cyber Monday otrzymasz wszystkie narzędzia potrzebne do stworzenia pięknego bloga w niewiarygodnej cenie. Możesz ulepszyć wygląd, funkcjonalność i wygodę użytkownika swojego bloga, korzystając z obszernej kolekcji układów, rozszerzeń i motywów podrzędnych. Od wyświetlania siatek produktów po włączanie przycisków mediów społecznościowych, kanałów na Instagramie, a nawet funkcji wyszukiwania Ajax, pakiet Blog Bundle pomaga tworzyć niezapomniane blogi, które przyciągną uwagę czytelników.
Nie pozwól, aby ta niesamowita okazja Cię ominęła. Udaj się na wyprzedaż w Cyberponiedziałek i zgarnij pakiet blogów!
Zdobądź pakiet blogów na Cyberponiedziałek
