Jak ujawnić obraz tła najechania kursorem w module nagłówka o pełnej szerokości Divi
Opublikowany: 2023-02-08Moduł Divi Fullwidth Header ma wiele funkcji, które dodają ciekawe elementy projektowe do dowolnej witryny Divi. Jednym z przykładów jest możliwość ujawnienia obrazu tła, gdy użytkownik najedzie kursorem na moduł. Dodaje to dodatkowy poziom szczegółowości, którego większość użytkowników by się nie spodziewała. Z Divi jest to łatwe.
W tym poście zobaczymy, jak wyświetlić obraz tła po najechaniu kursorem w module Divi Fullwidth Header. Stworzymy również od podstaw nagłówek o pełnej szerokości w oparciu o jeden z bezpłatnych pakietów układów Divi.
Zacznijmy.
Zapowiedź
Najpierw zobaczmy podgląd tego, co zbudujemy w tym poście. Ponieważ najeżdżanie myszką nie jest możliwe w przypadku telefonów, dołączyłem projekt dla telefonów, gdy użytkownik dotyka tła.
Pulpit bez najechania

Pulpit Z Najechaniem

Telefon bez aktywowania

Telefon Z Ekranowym Kranem

Zbuduj nagłówek pełnego obrazu tła po najechaniu kursorem
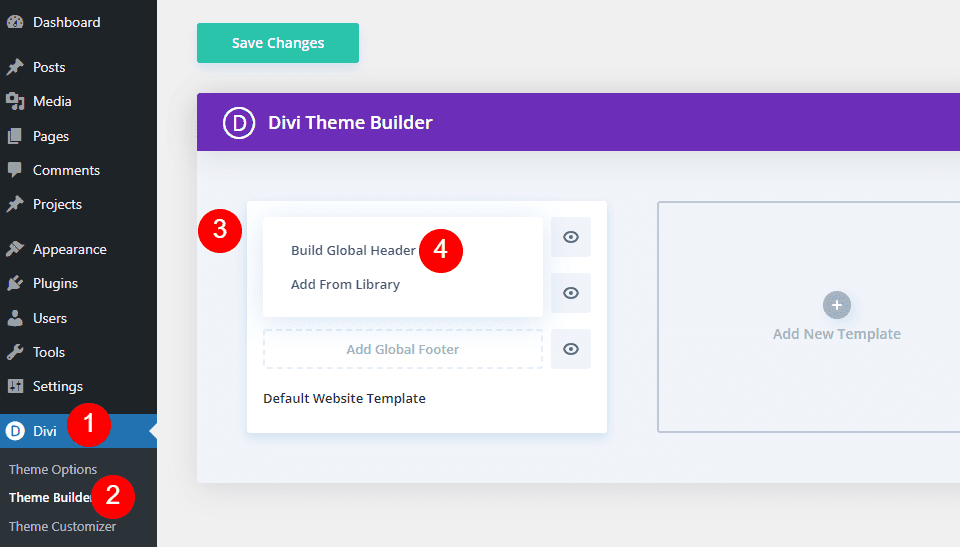
Najpierw zbudujmy nagłówek o pełnej szerokości, którego użyjemy w przykładzie. Otwórz Divi Theme Builder i kliknij Dodaj globalny nagłówek , aby zbudować nowy szablon. Wybierz Zbuduj globalny nagłówek , aby zbudować go od podstaw.

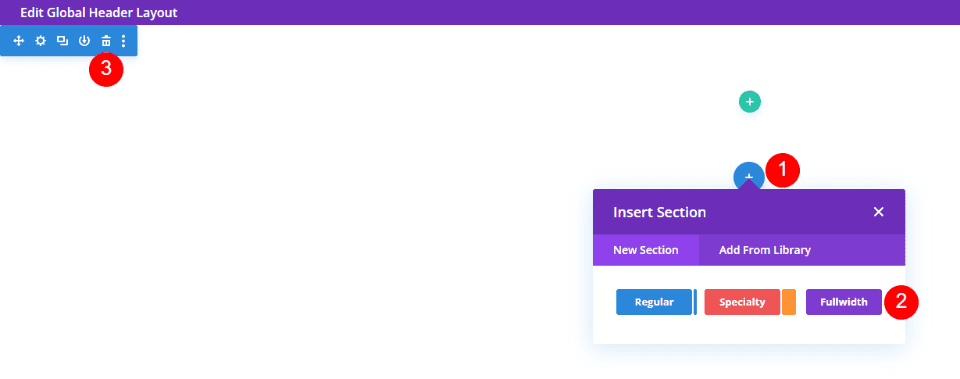
Następnie dodaj sekcję o pełnej szerokości i usuń sekcję zwykłą .

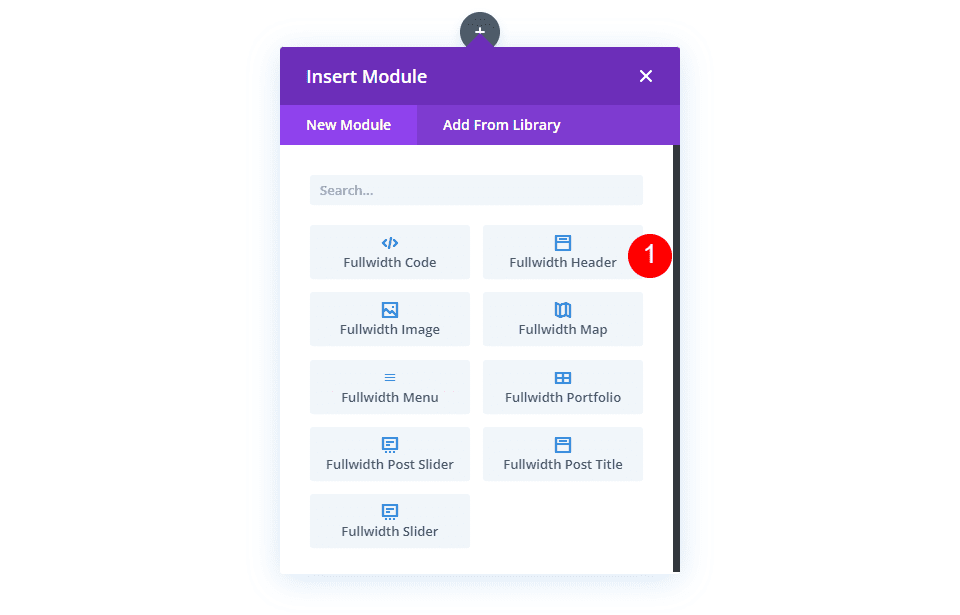
Na koniec dodaj moduł nagłówka o pełnej szerokości do nowej sekcji.

Teraz możemy stworzyć tło widoczne po najechaniu kursorem i stylizować moduł. W tym przykładzie używam wskazówek projektowych z sekcji bohatera z bezpłatnej strony docelowej usług finansowych, która jest dostępna w Divi.
Utwórz obraz tła najechania kursorem
Zanim nadamy styl modułowi, zacznijmy od utworzenia funkcji ujawniania najechania kursorem dla modułu nagłówka o pełnej szerokości. Gdy zobaczymy, jak go utworzyć i jak działa, zmienimy styl reszty modułu, aby pasował do naszego przykładowego podglądu.
Najedź kursorem na zdjęcie tła
Tło widoczne po najechaniu kursorem ma dwa elementy. Pierwszym z nich jest kolor tła, który jest wyświetlany normalnie. Możemy również użyć gradientu lub obrazu, jeśli chcemy. Drugi to element, który pokazuje się, gdy użytkownik najedzie kursorem na moduł nagłówka o pełnej szerokości. W naszym przypadku jest to obraz, ale równie dobrze moglibyśmy użyć koloru tła lub gradientu.
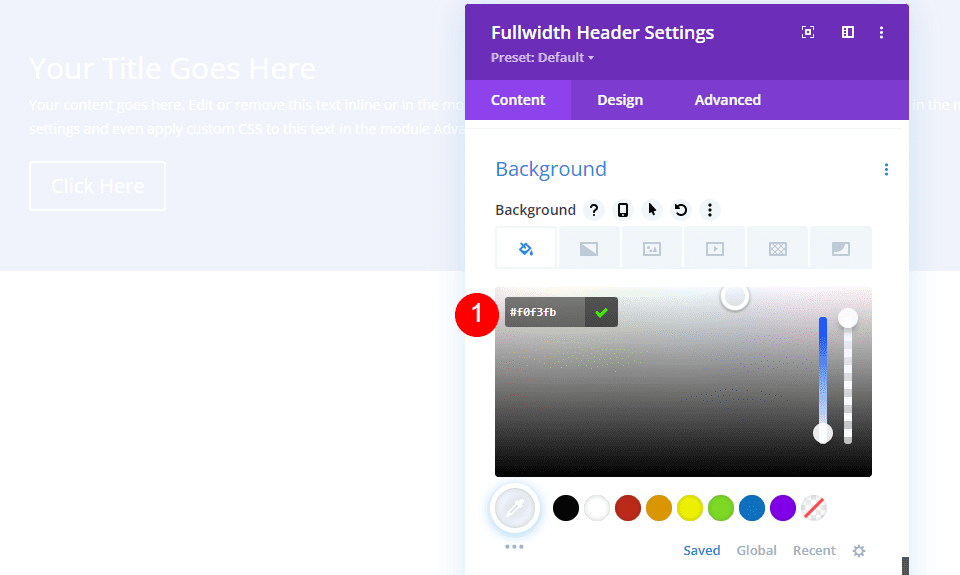
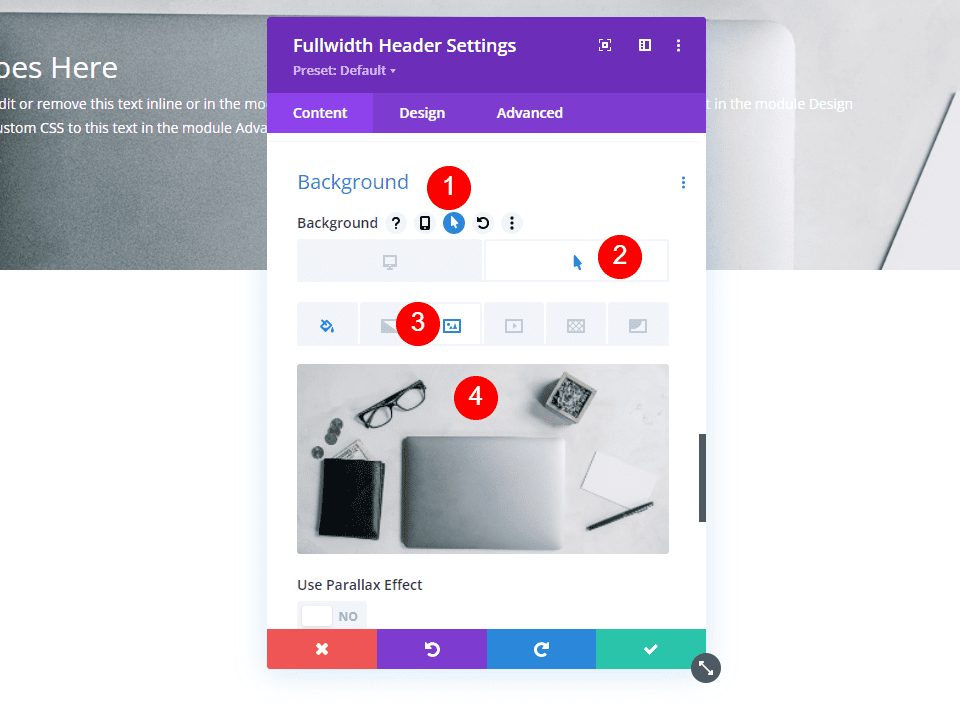
Najpierw przewiń w dół do opcji Tło . Na karcie Kolor tła zmień kolor na #f0f3fb.
- Kolor tła: #f0f3fb

Następnie wybierz ikonę Stan aktywowania . To jest ikona kursora myszy. Kliknięcie go otwiera zestaw zakładek, które pozwalają nam wybierać między ustawieniami stanu zwykłego i stanu najechania. Wybierz kartę Stan najechania kursorem, aby zmienić opcje najechania kursorem. Następnie wybierz kartę Obraz tła i wybierz obraz tła. Używam obrazu tła z pakietu Financial Services Layout Pack o nazwie Financial-Services-9.
- Obraz tła stanu najechania kursorem: usługi finansowe-9

Mamy teraz obraz, który ujawni się, gdy użytkownik najedzie kursorem na moduł nagłówka o pełnej szerokości. Wszystkie opcje stanu najechania działają w ten sposób.
Stylizuj moduł nagłówka pełnego obrazu tła po najechaniu kursorem
Teraz, gdy mamy już gotowy obraz tła po najechaniu kursorem, zajmijmy się stylem reszty modułu.
Najedź na zawartość obrazu tła
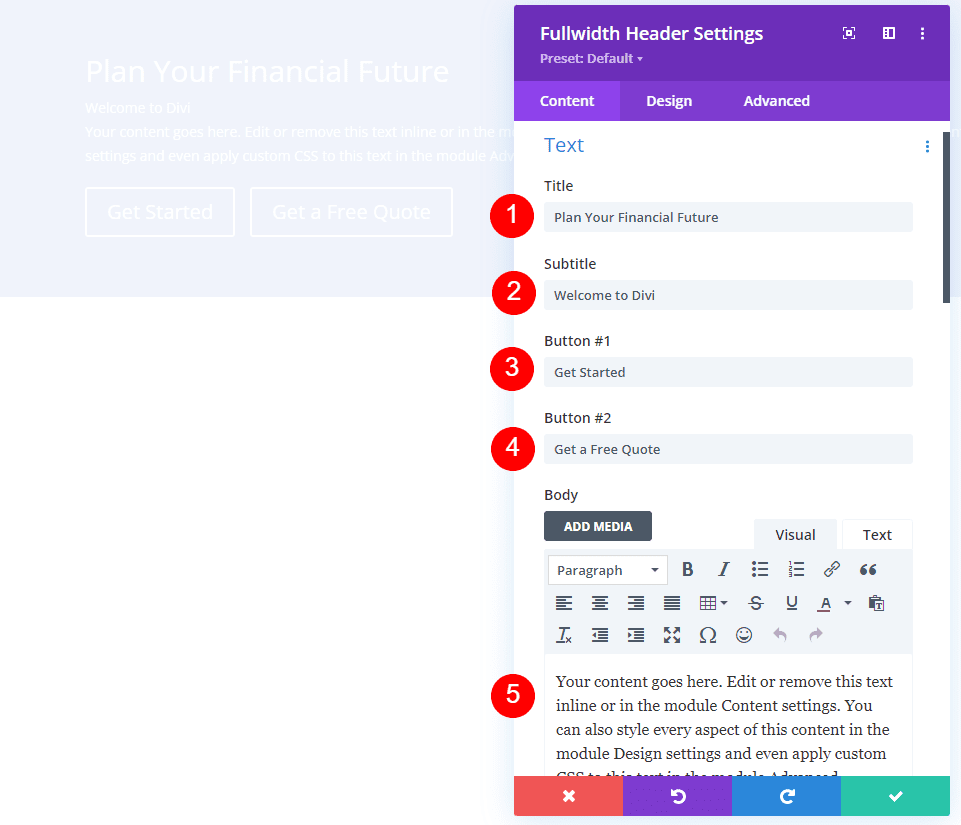
Zacznijmy od zawartości pól, treści i przycisków. Dodaj tytuł, podtytuł, przycisk pierwszy, przycisk drugi i zawartość treści.
- Tytuł: Zaplanuj swoją finansową przyszłość
- Podtytuł: Witamy w Divi
- Przycisk pierwszy: zacznij
- Przycisk drugi: Uzyskaj bezpłatną wycenę
- Treść treści: Twoja treść

Układ obrazu tła po najechaniu kursorem
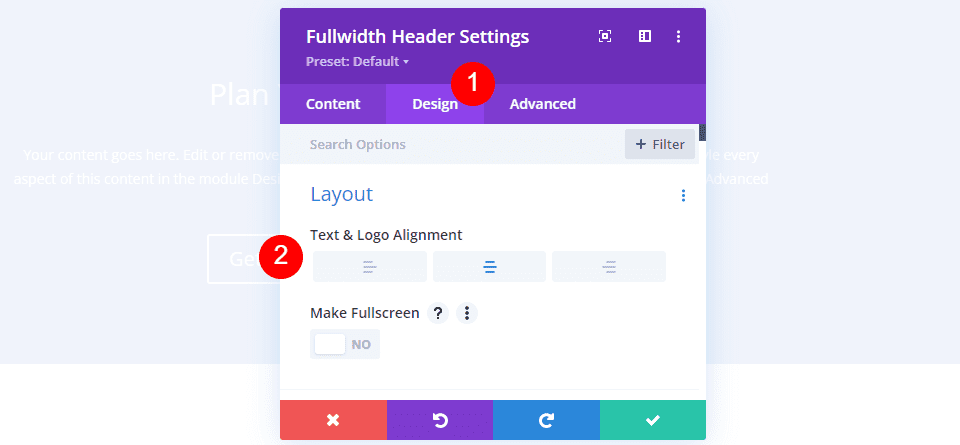
Następnie wybierz kartę Projekt . Zmień wyrównanie logo i tekstu na wyśrodkowane.
- Wyrównanie logo i tekstu: wyśrodkowane

Najedź ikoną przewijania obrazu tła
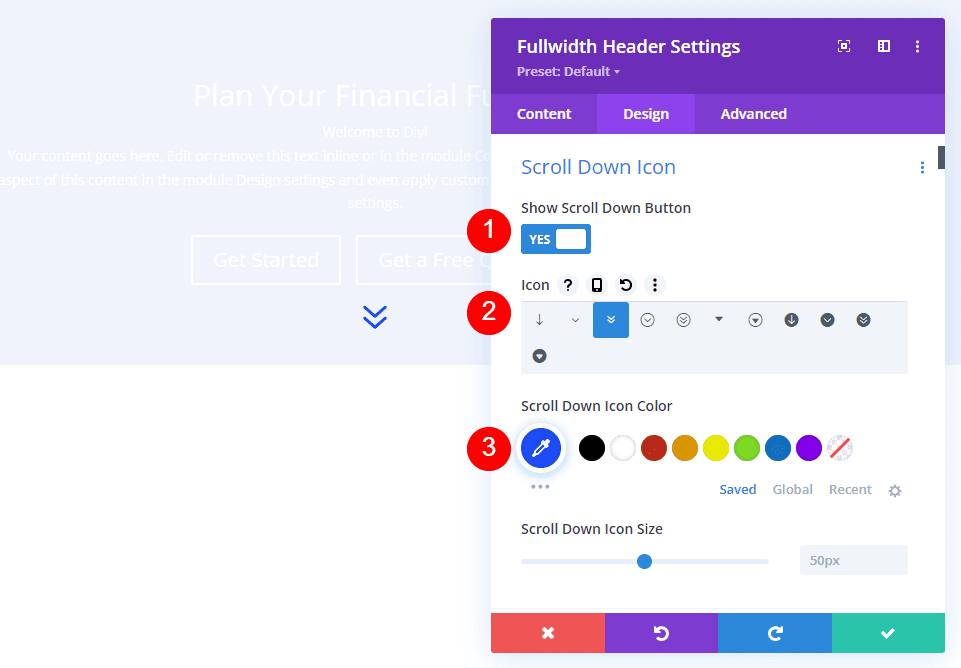
Wybierz opcję Pokaż przycisk przewijania w dół . Wybierz trzecią ikonę i zmień kolor na #1d4eff. Pozostaw rozmiar w domyślnym ustawieniu.
- Pokaż przycisk przewijania w dół: Tak
- Ikona: 3
- Kolor: #1d4eff

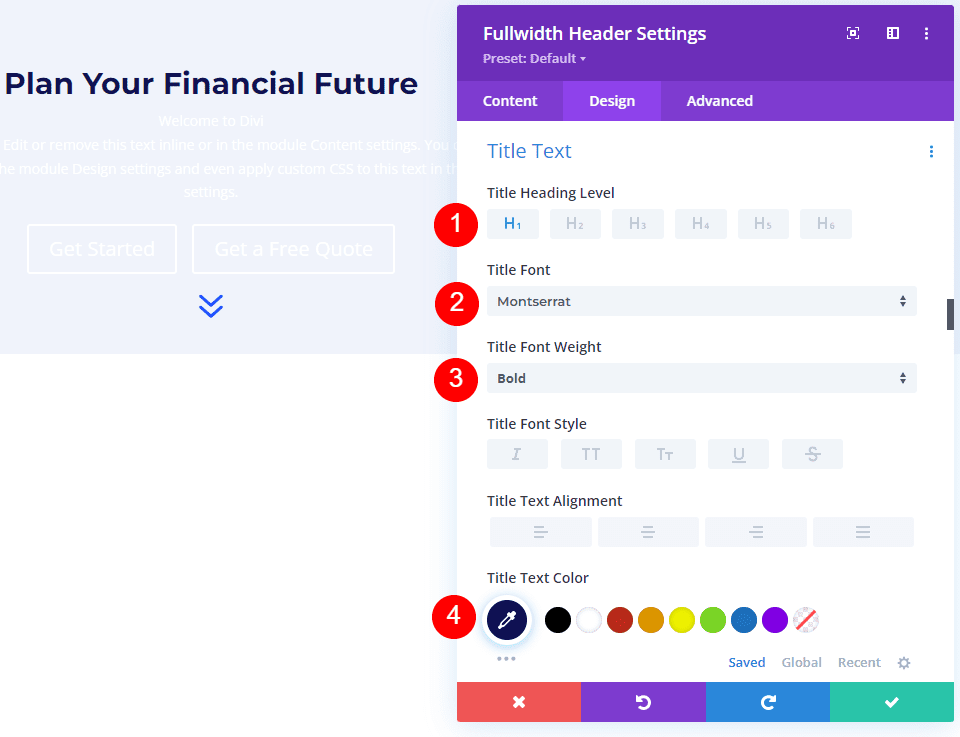
Najedź kursorem na tekst tytułu obrazu tła
Następnie przewiń w dół do Tekst tytułu . Wybierz H1 dla poziomu kursu. Wybierz czcionkę Montserrat, ustaw grubość na pogrubioną i zmień kolor na #0f1154.
- Poziom kursu: H1
- Czcionka: Montserrat
- Waga: Odważna
- Kolor: #0f1154

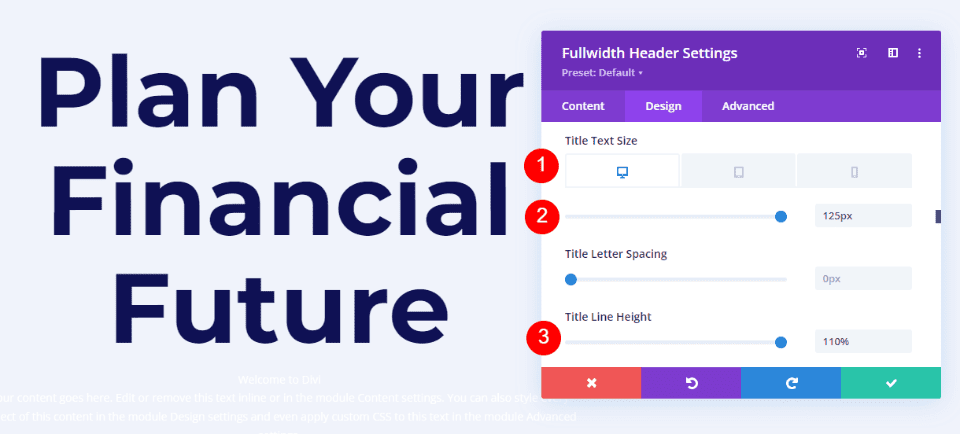
Zmień Rozmiar czcionki na 125px dla komputerów stacjonarnych, 40px dla tabletów i 24px dla telefonów. Ustaw wysokość linii na 110%. Daje nam to ponadwymiarowy tytuł, który wygląda świetnie na każdym rozmiarze ekranu.
- Rozmiar: komputer stacjonarny 125 pikseli, tablet 40 pikseli, telefon 24 pikseli
- Wysokość linii: 110%

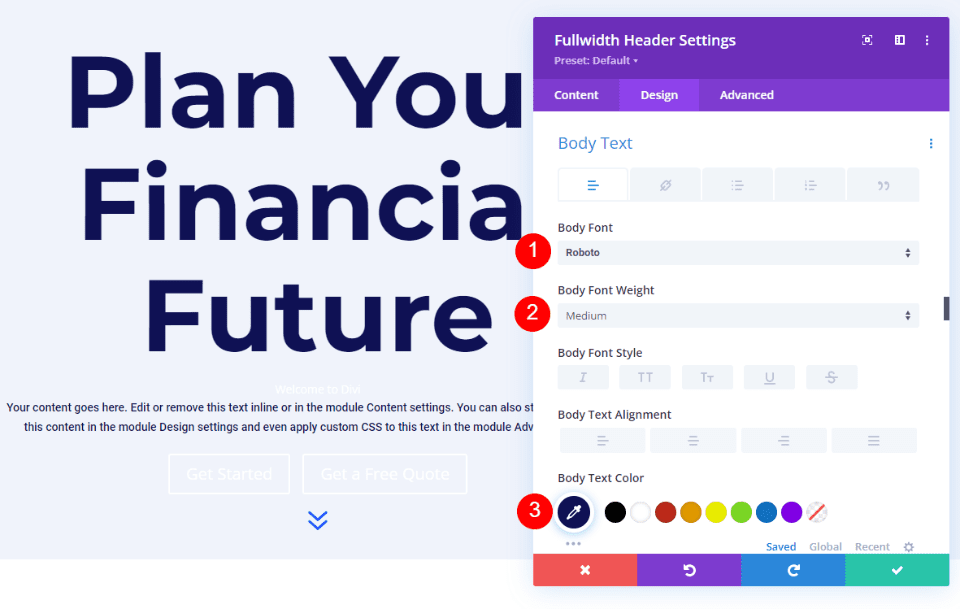
Tekst główny obrazu tła po najechaniu kursorem
Następnie przewiń do tekstu treści. Zmień czcionkę na Roboto, ustaw wagę na średnią i zmień kolor na #0f1154.

- Czcionka: Roboto
- Waga: średnia
- Kolor: #0f1154

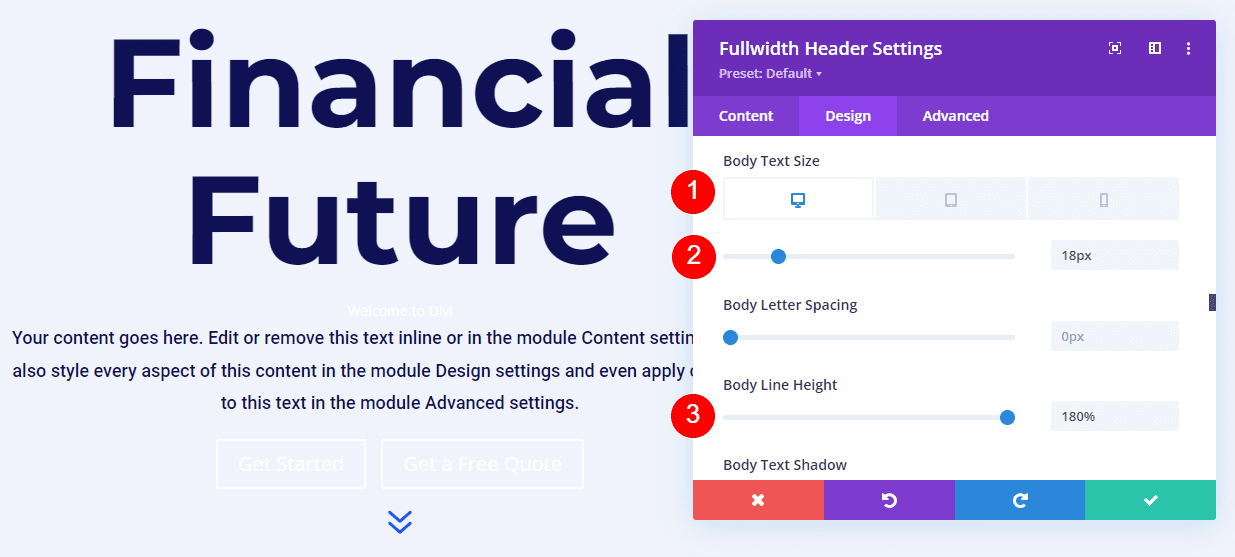
Zmień rozmiar czcionki na 18 pikseli dla komputerów stacjonarnych i tabletów oraz 14 pikseli dla telefonów. Ustaw wysokość linii na 180%. Daje to tekstowi podstawowemu dużo miejsca na oddychanie.
- Rozmiar: komputer stacjonarny i tablet 18 pikseli, telefon 14 pikseli
- Wysokość linii: 180%

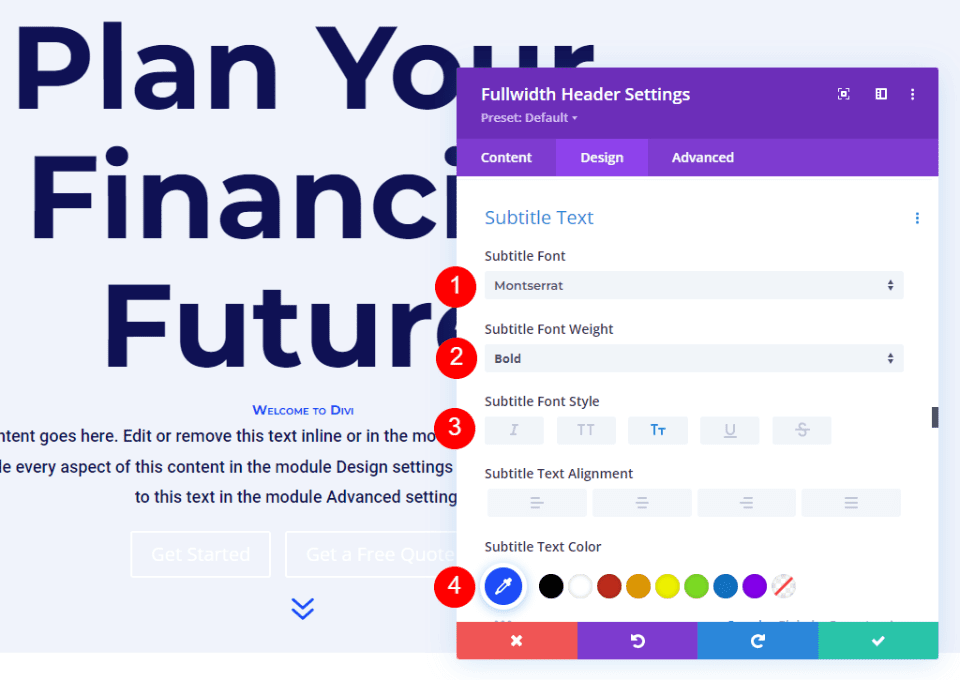
Najedź kursorem na tekst napisów obrazu tła
Następnie przewiń do opcji Tekst napisów . Zmień czcionkę na Montserrat. Ustaw wagę na pogrubioną, zmień styl na TT i zmień kolor na #1d4eff.
- Czcionka: Montserrat
- Waga: Odważna
- Styl: T.T
- Kolor: #1d4eff

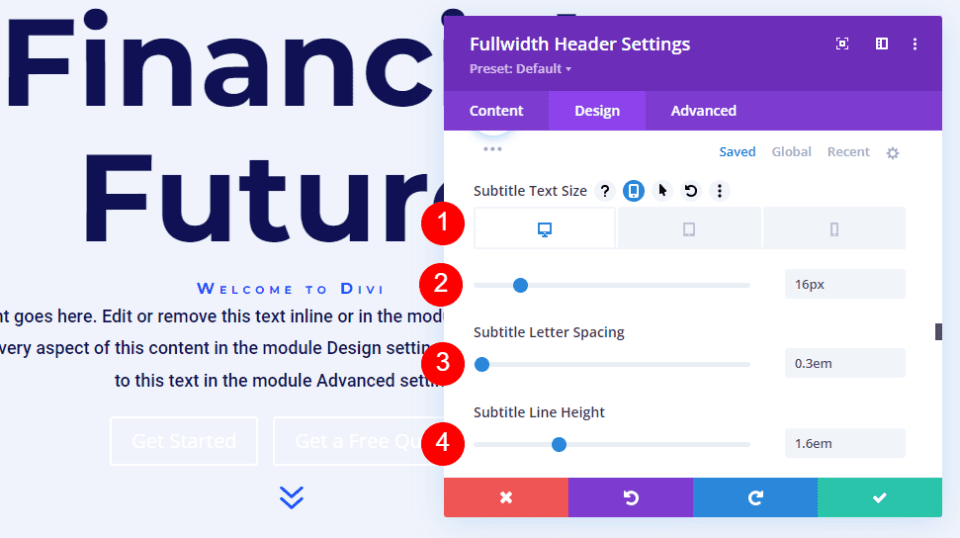
Zmień rozmiar czcionki na 16 pikseli dla komputerów stacjonarnych, 14 pikseli dla tabletów i 12 pikseli dla telefonów. Zmień odstępy między wierszami na 0,3 em i wysokość linii na 1,6 em. To odróżnia napisy od tytułu i treści bez zajmowania dużo miejsca.
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 14 pikseli, telefon 12 pikseli
- Odstępy między literami: 0,3 em
- Wysokość linii: 1,6 em

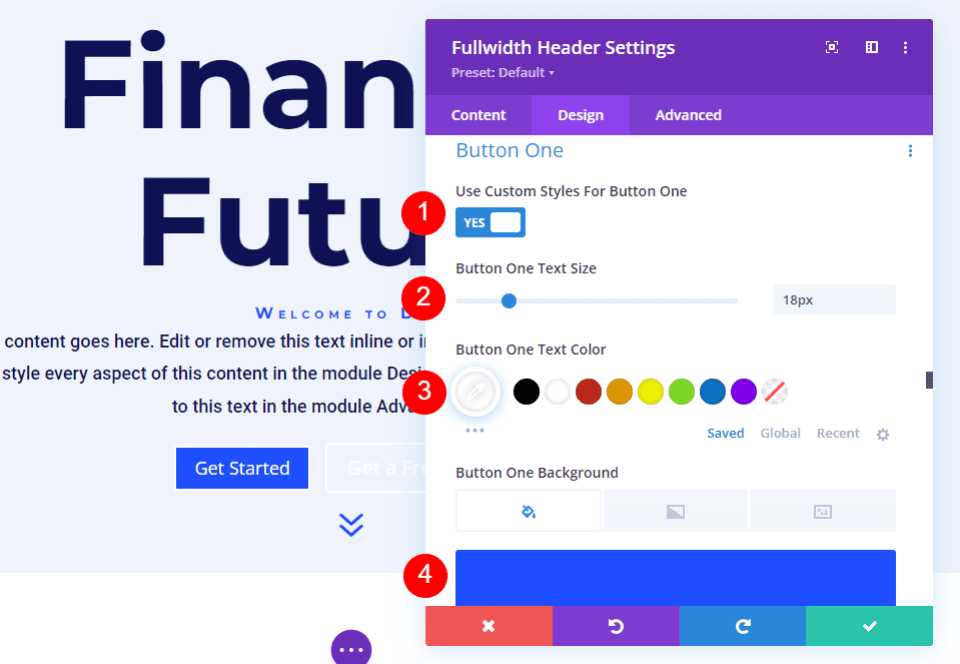
Najedź przyciskiem obrazu tła jeden
Następnie przewiń w dół do przycisku pierwszego i włącz opcję Użyj niestandardowych stylów dla przycisku pierwszego . Zmień rozmiar tekstu na 18 pikseli. Zmień kolor tekstu na biały, a kolor tła na #1d4eff.
- Użyj stylów niestandardowych dla przycisku pierwszego: Tak
- Rozmiar tekstu: 18 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #1d4eff

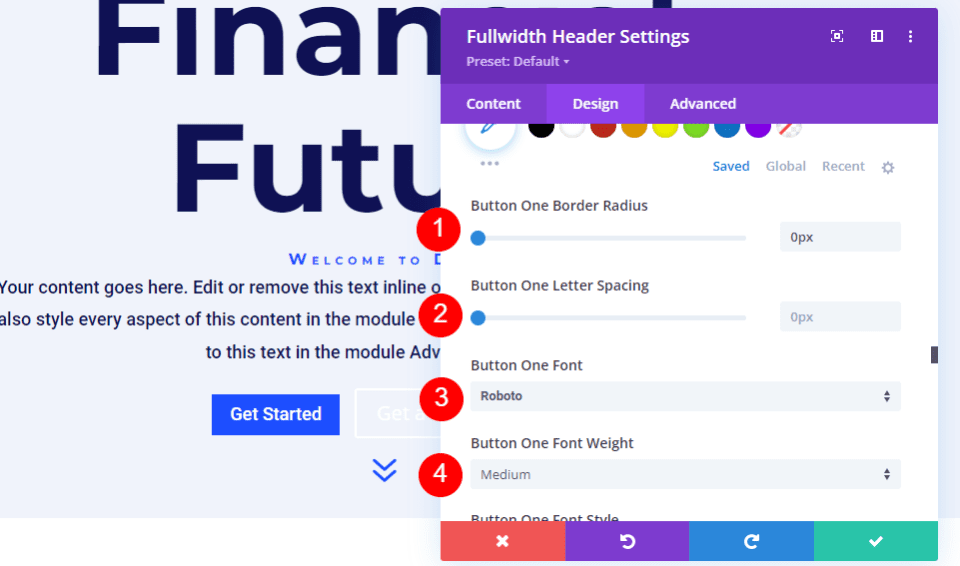
Następnie zmień szerokość obramowania i promień na 0px. Wybierz Roboto dla czcionki i ustaw wagę na średnią.
- Szerokość: 0 pikseli
- Promień: 0 pikseli
- Czcionka: Roboto
- Waga: średnia

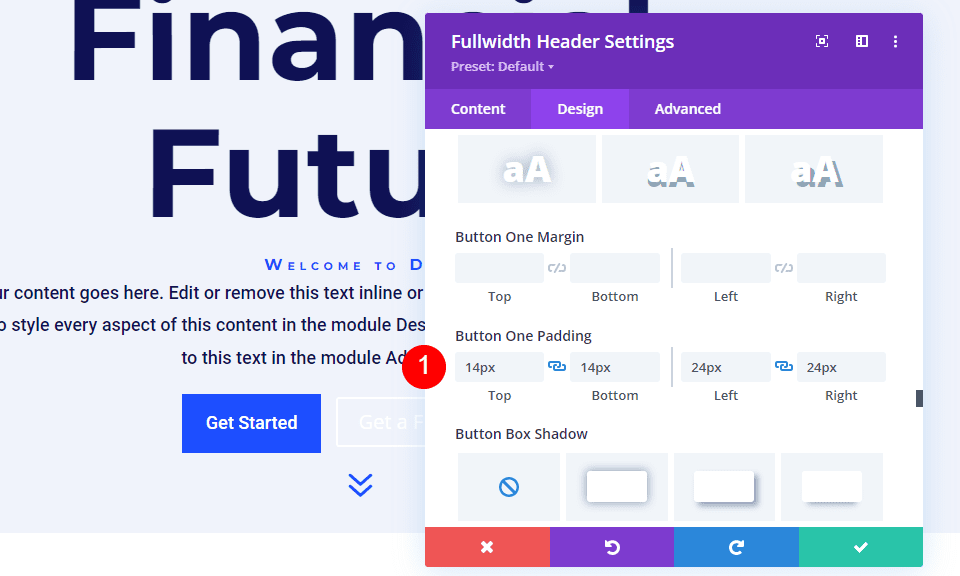
Przewiń w dół do Wyściółki przycisku pierwszego . Dodaj 14px dla górnego i dolnego wypełnienia oraz 24px dla prawego i lewego wypełnienia.
- Wypełnienie: 14px góra i dół, 24px lewy i prawy

Najedź przyciskiem obraz tła dwa
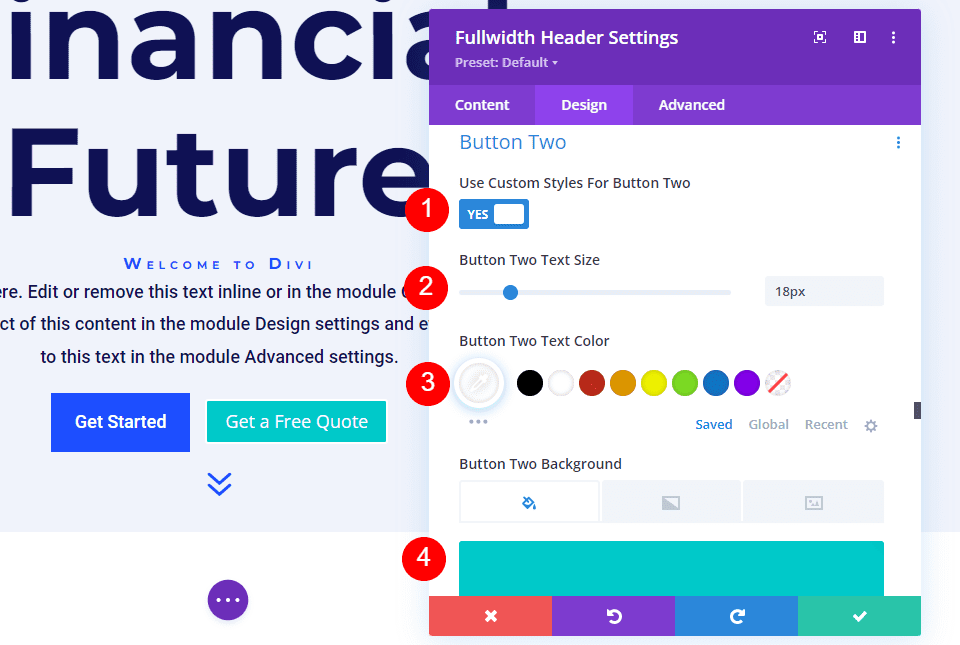
Następnie przewiń w dół do przycisku drugiego i włącz opcję Użyj niestandardowych stylów dla przycisku drugiego . Większość tych ustawień jest taka sama jak w przypadku przycisku pierwszego. Zmień Rozmiar tekstu na 18 pikseli, Kolor tekstu na biały, a Kolor tła na #00c9c9.
- Użyj stylów niestandardowych dla przycisku drugiego: Tak
- Rozmiar tekstu: 18 pikseli
- Kolor tekstu: #ffffff
- Kolor tła: #00c9c9

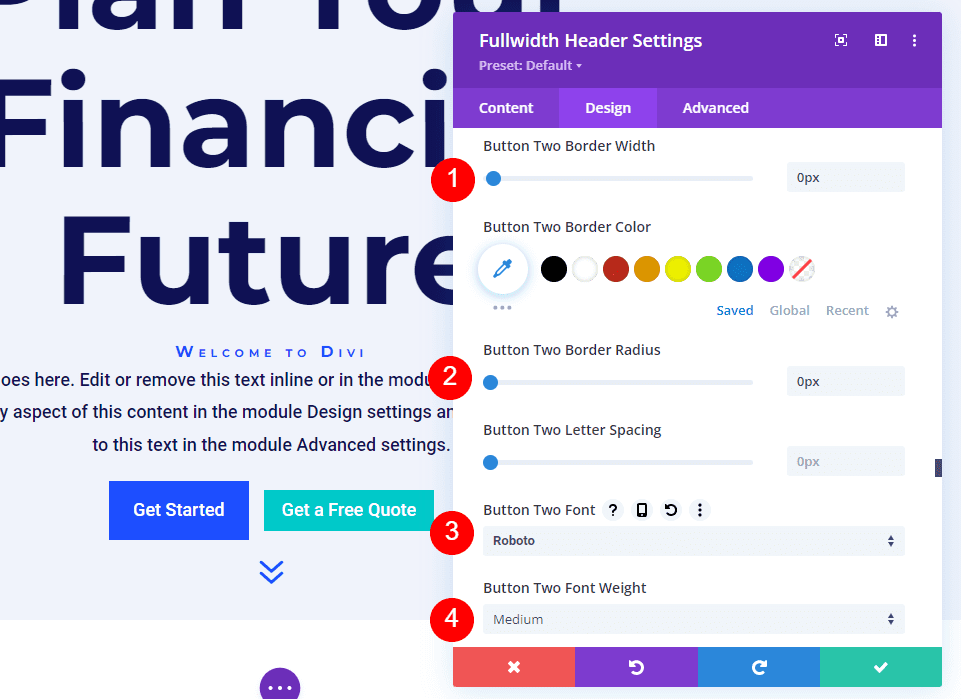
Następnie zmień szerokość obramowania i promień na 0px. Wybierz Roboto dla czcionki i ustaw wagę na średnią.
- Szerokość: 0 pikseli
- Promień: 0 pikseli
- Czcionka: Roboto
- Waga: średnia

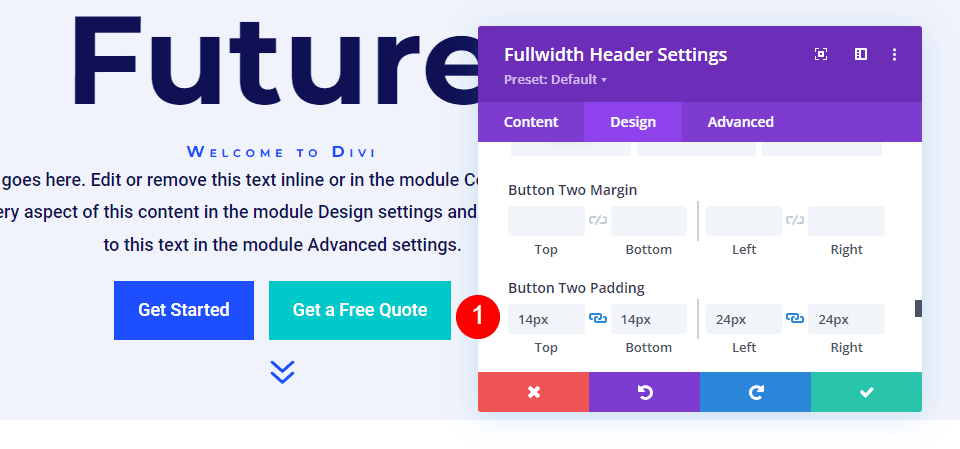
Przewiń w dół do Wypełnienie przycisku drugiego . Dodaj 14px dla górnego i dolnego wypełnienia oraz 24px dla prawego i lewego wypełnienia.
- Wypełnienie: 14px góra i dół, 24px lewy i prawy

Najedź kursorem na obraz tła
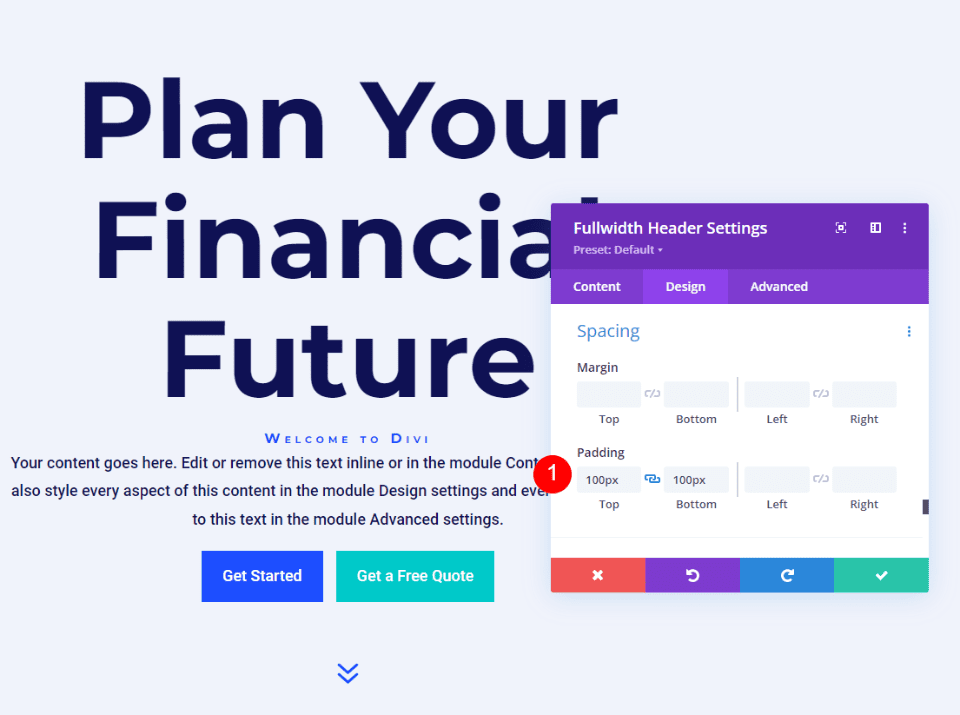
Następnie przewiń w dół do opcji Odstępy i dodaj dopełnienie 100 pikseli na górze i na dole. Zwiększa to rozmiar nagłówka o pełnej szerokości bez korzystania z opcji Pełny ekran w ustawieniach układu. W moich przykładach nagłówek o pełnej szerokości pozostawia trochę miejsca na dole ekranu, gdzie wyświetlana jest następna sekcja. Oczywiście, jeśli chcesz, możesz użyć ustawienia pełnego ekranu zamiast wypełnienia.
- Wypełnienie: 100 pikseli na górze i na dole

Najedź na obraz tła pola Cień
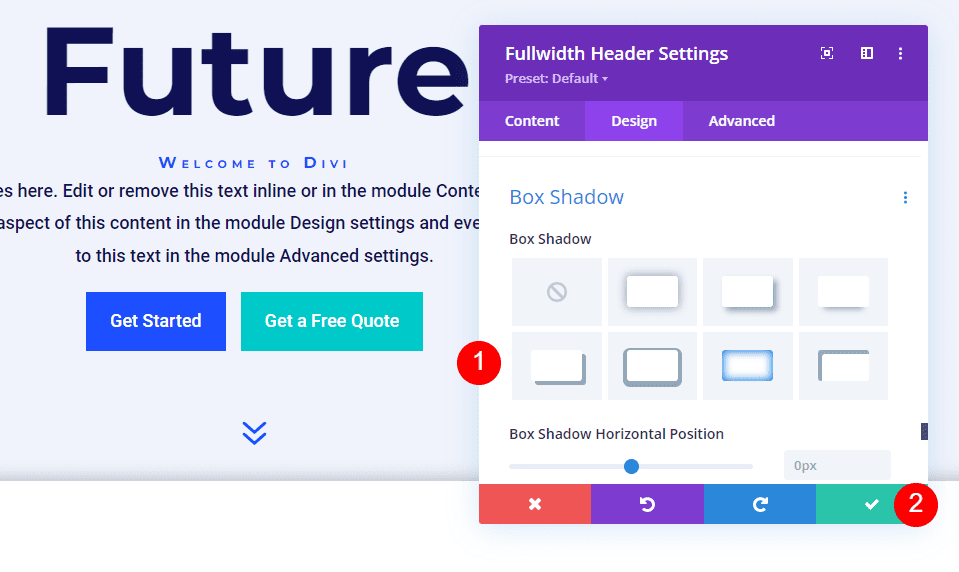
Na koniec przewiń w dół do Box Shadow i wybierz opcję 6th Box Shadow. To nadaje nagłówkowi bardziej unikalny wygląd. Zamknij moduł nagłówka o pełnej szerokości i zapisz ustawienia.
- Box Cień: 6 tys

Wyniki
Pulpit bez najechania

Pulpit Z Najechaniem

Telefon bez aktywowania

Telefon Z Ekranowym Kranem

Kończące myśli
Oto nasze spojrzenie na to, jak odsłonić obraz tła po najechaniu kursorem w module Divi Fullwidth Header. Stan najechania na obrazy tła to proste ustawienie, ale może mieć ogromny wpływ na projekt witryny. To świetny sposób na zwrócenie na siebie uwagi. Możesz jeszcze bardziej rozwinąć projekt, jeśli chcesz dodać stopnie gradientu, nakładki, zmienić obrazy i więcej. Polecam pobawić się ustawieniami tła aktywowanego modułu Divi Fullwidth Header Module, aby zobaczyć, co możesz stworzyć.
Chcemy usłyszeć od ciebie. Czy używasz obrazu tła po najechaniu kursorem w module Divi Fullwidth Header? Daj nam o tym znać w komentarzach.
