Jak wyświetlić menu opcji po zaznaczeniu pola w formularzu kontaktowym Divi?
Opublikowany: 2022-08-28Formularz kontaktowy Divi to bardzo wszechstronny moduł, który pozwala zbierać informacje i korespondencję od odwiedzających Twoją stronę. Korzystając z ustawień logiki warunkowej wbudowanych w moduł formularza kontaktowego Divi, możesz łatwo tworzyć złożone i dynamiczne formularze dla swojej witryny. Ta funkcja umożliwia ujawnienie dodatkowych pól w zależności od odpowiedzi udzielonych w poprzednich polach w formularzu kontaktowym, dzięki czemu można zebrać dodatkowe informacje lub przedstawić pytania uzupełniające, które mogą być istotne tylko w zależności od wcześniejszej odpowiedzi. Na przykład możesz mieć pole wyboru wskazujące zainteresowanie usługami, które świadczysz. Jeśli pole wyboru jest zaznaczone, możesz wyświetlić listę rozwijaną, w której użytkownicy mogą wybrać żądany typ usługi lub podać dodatkowe informacje. Używając logiki warunkowej, ukrywasz również pola, które mogą nie być istotne dla każdego użytkownika, czyniąc formularz prostszym i bardziej przystępnym oraz zwiększając prawdopodobieństwo, że ktoś go wypełni.
Istnieje wiele przypadków użycia, w których można dodać logikę warunkową do formularza, bez względu na rodzaj posiadanej witryny, i może to pomóc poprawić ogólne wrażenia użytkownika w witrynie. W tym samouczku pokażemy, jak wyświetlić menu rozwijane opcji po zaznaczeniu pola w formularzu kontaktowym Divi. Zacznijmy!
zapowiedź
Oto podgląd tego, co zaprojektujemy

Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Jak wyświetlić menu opcji po zaznaczeniu pola w formularzu kontaktowym Divi?
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie użyjemy strony docelowej Home Baker z pakietu Home Baker Layout Pack.
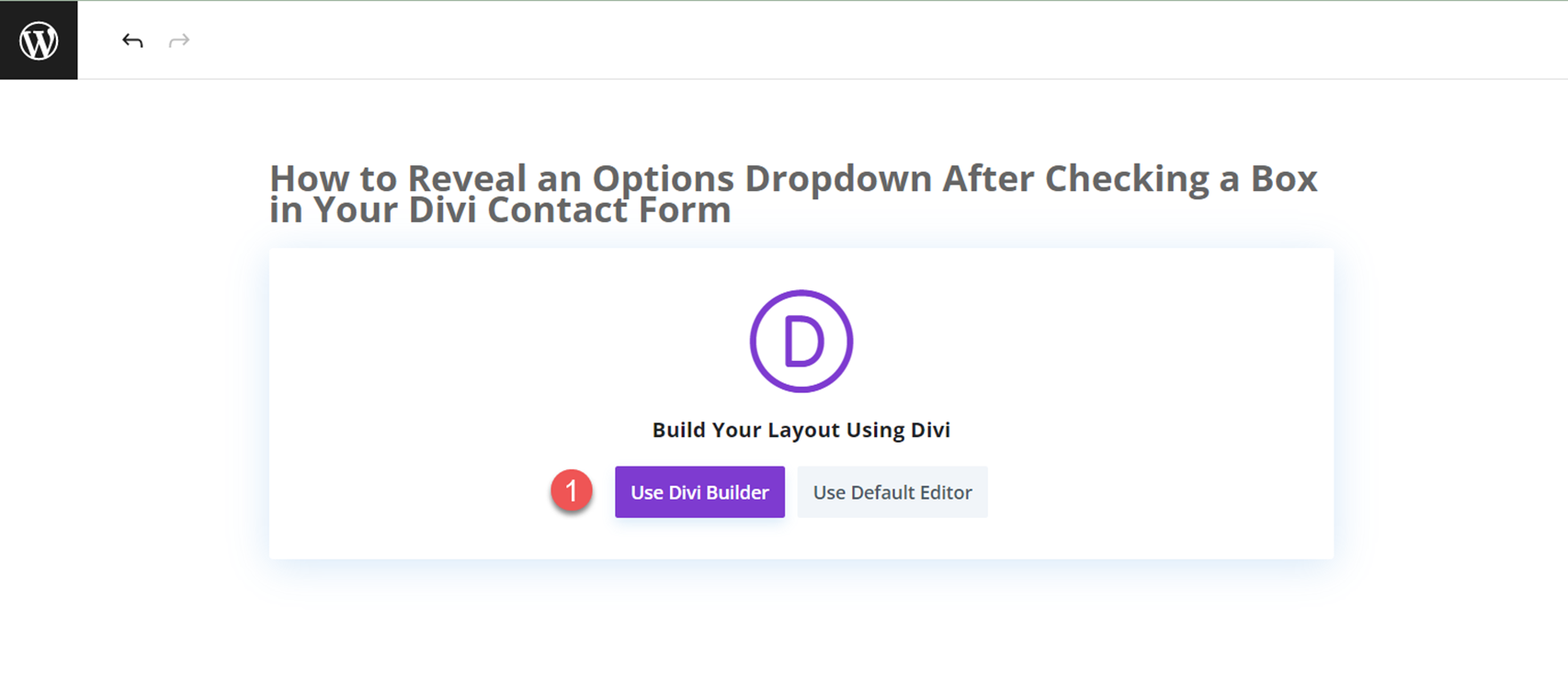
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

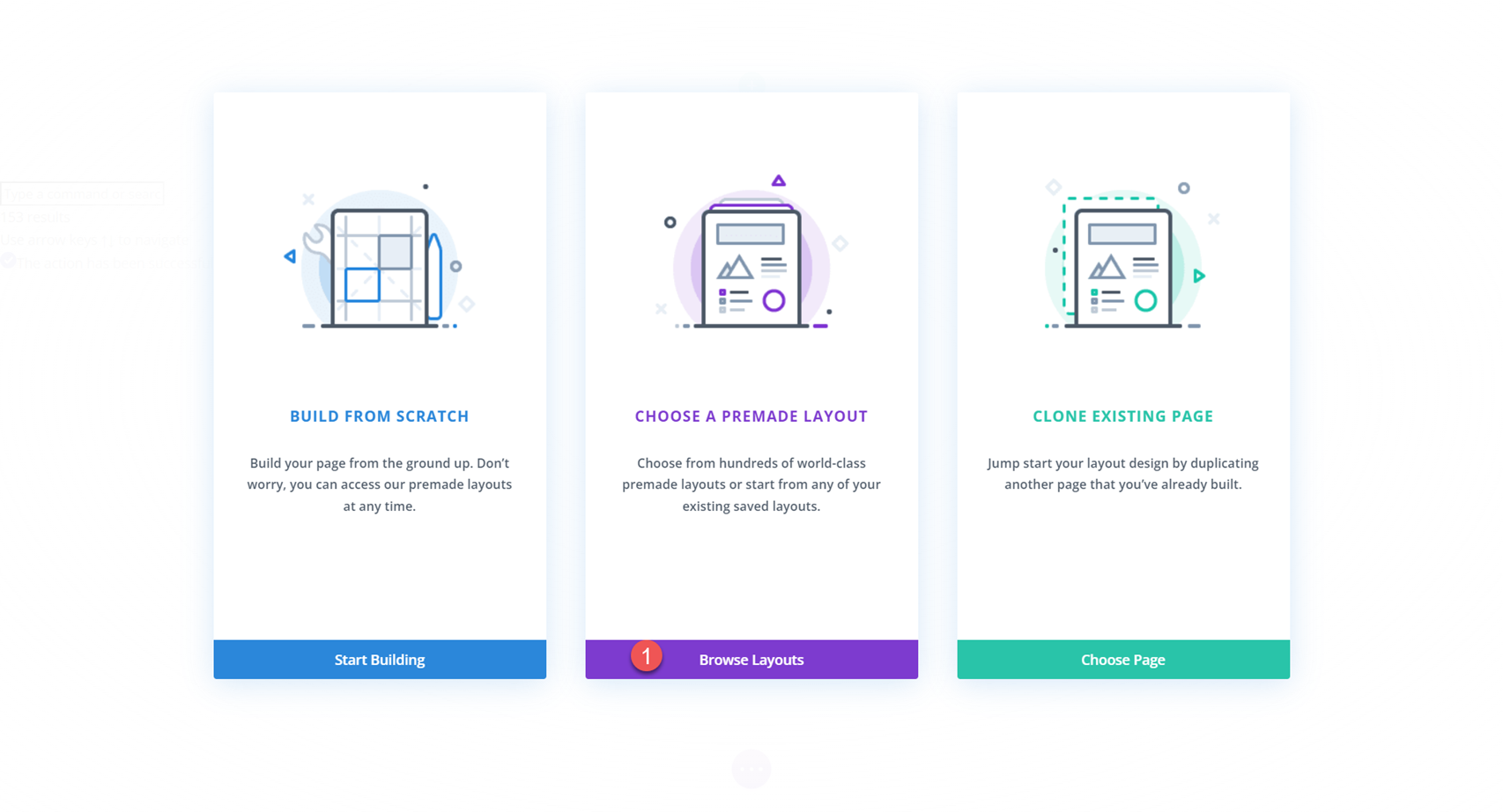
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

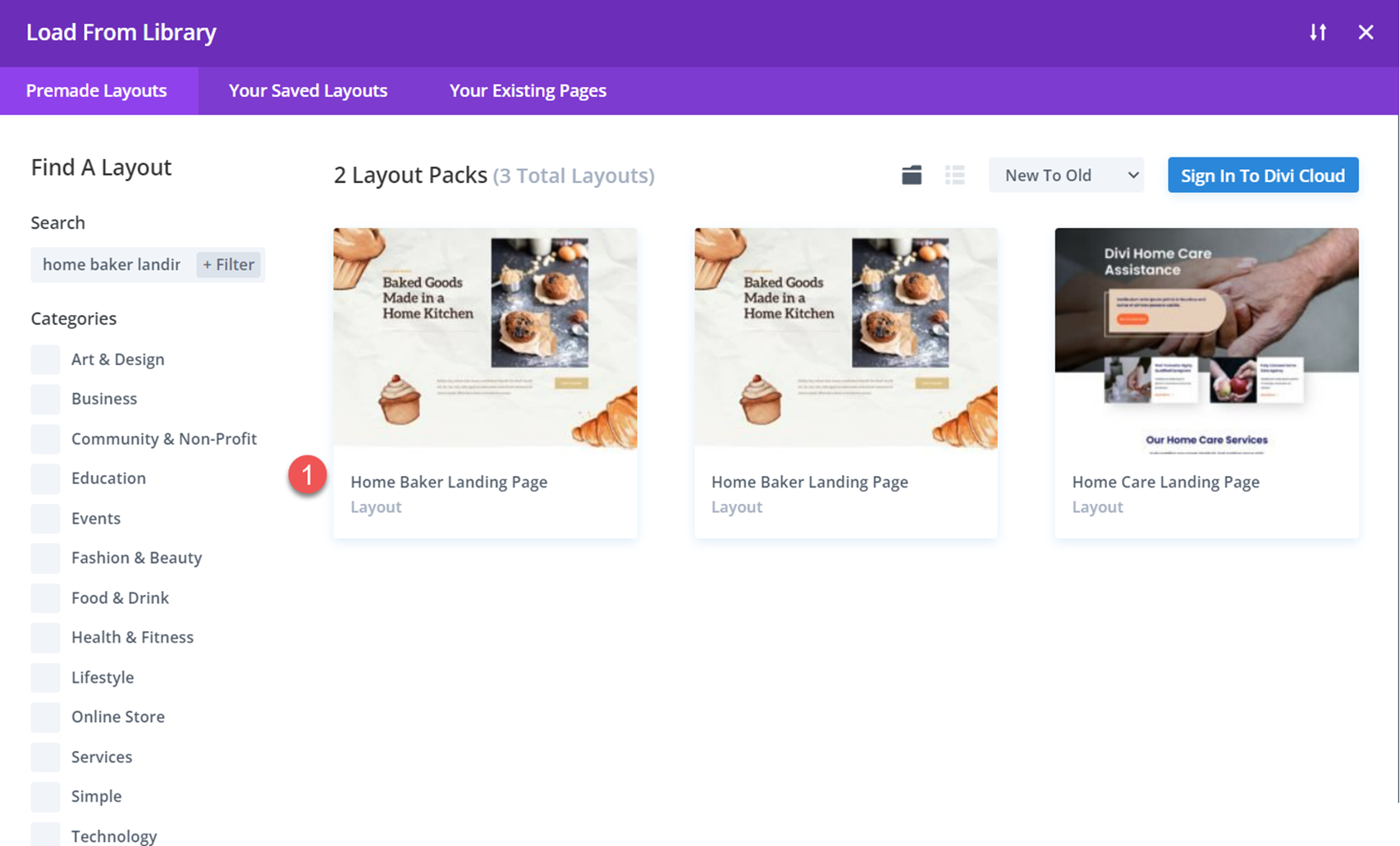
Następnie wyszukaj i wybierz układ strony docelowej Home Baker.

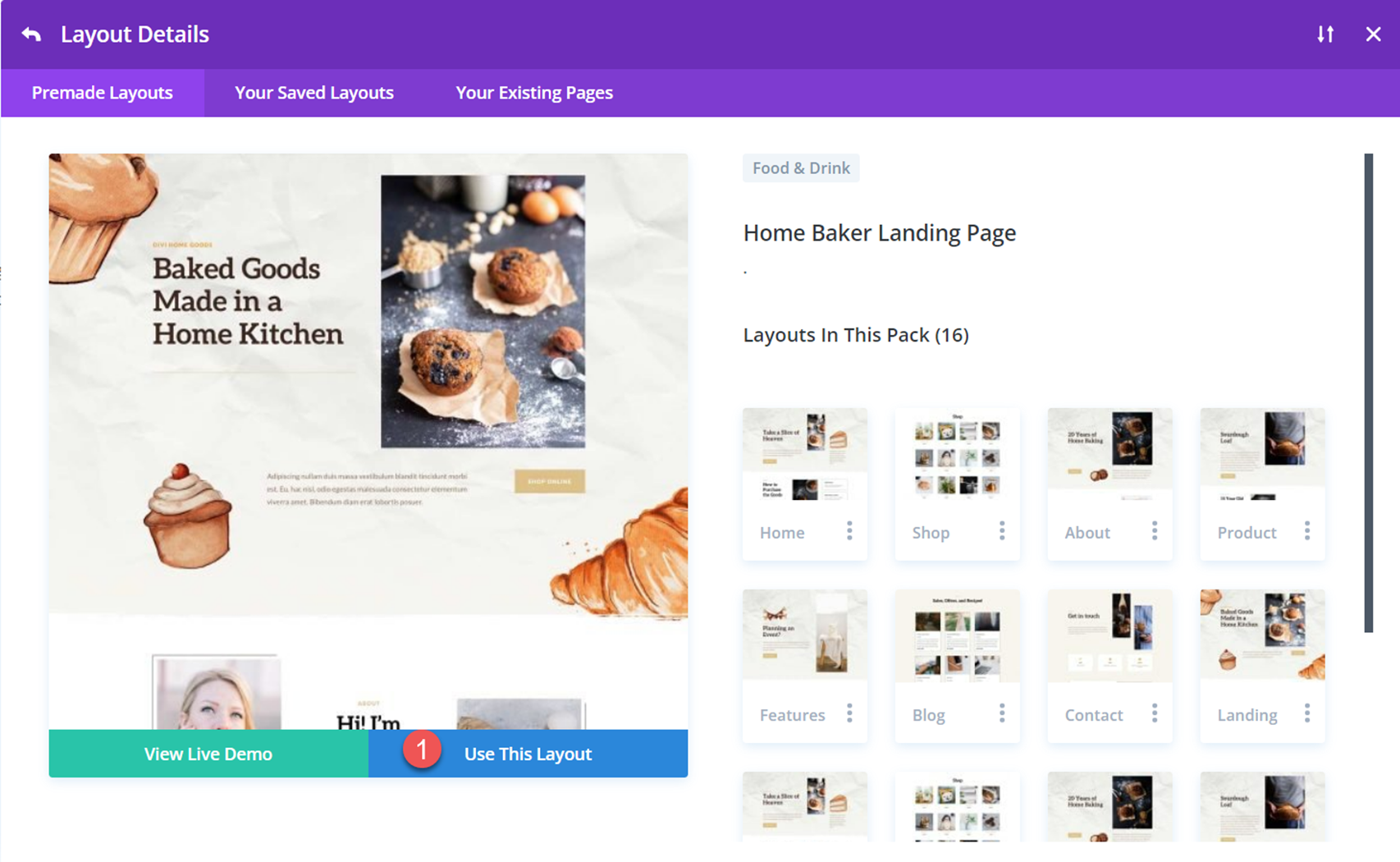
Wybierz opcję Użyj tego układu, aby dodać układ do strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Dodaj formularz kontaktowy
Przewiń do „Przyjmuję niestandardowe zamówienia!” sekcja układu domowego piekarza. Do tej sekcji dodamy formularz kontaktowy. Najpierw usuń przycisk „Skontaktuj się ze mną” znajdujący się pod tekstem nagłówka.

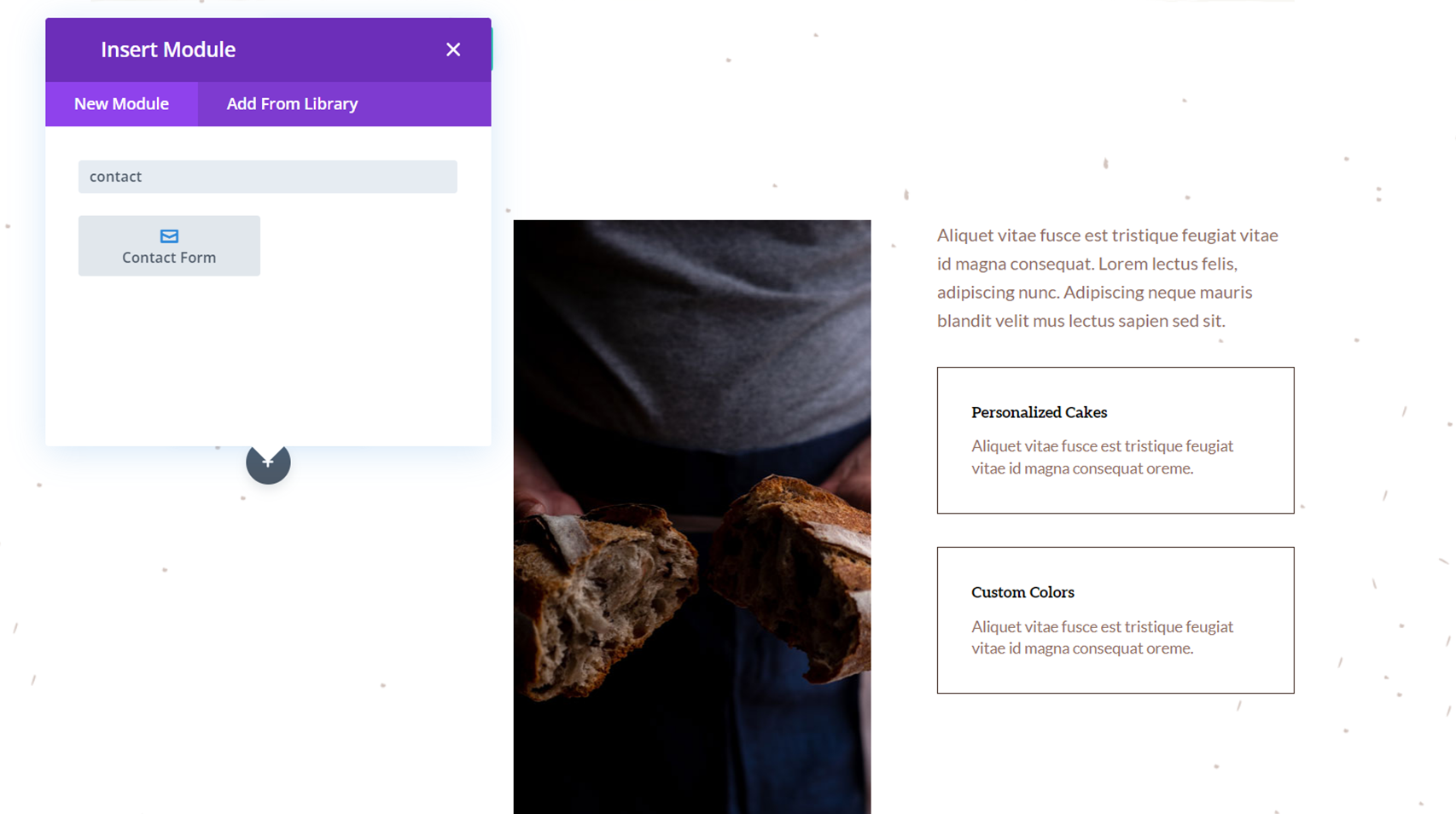
Następnie wstaw moduł formularza kontaktowego pod tekstem nagłówka.

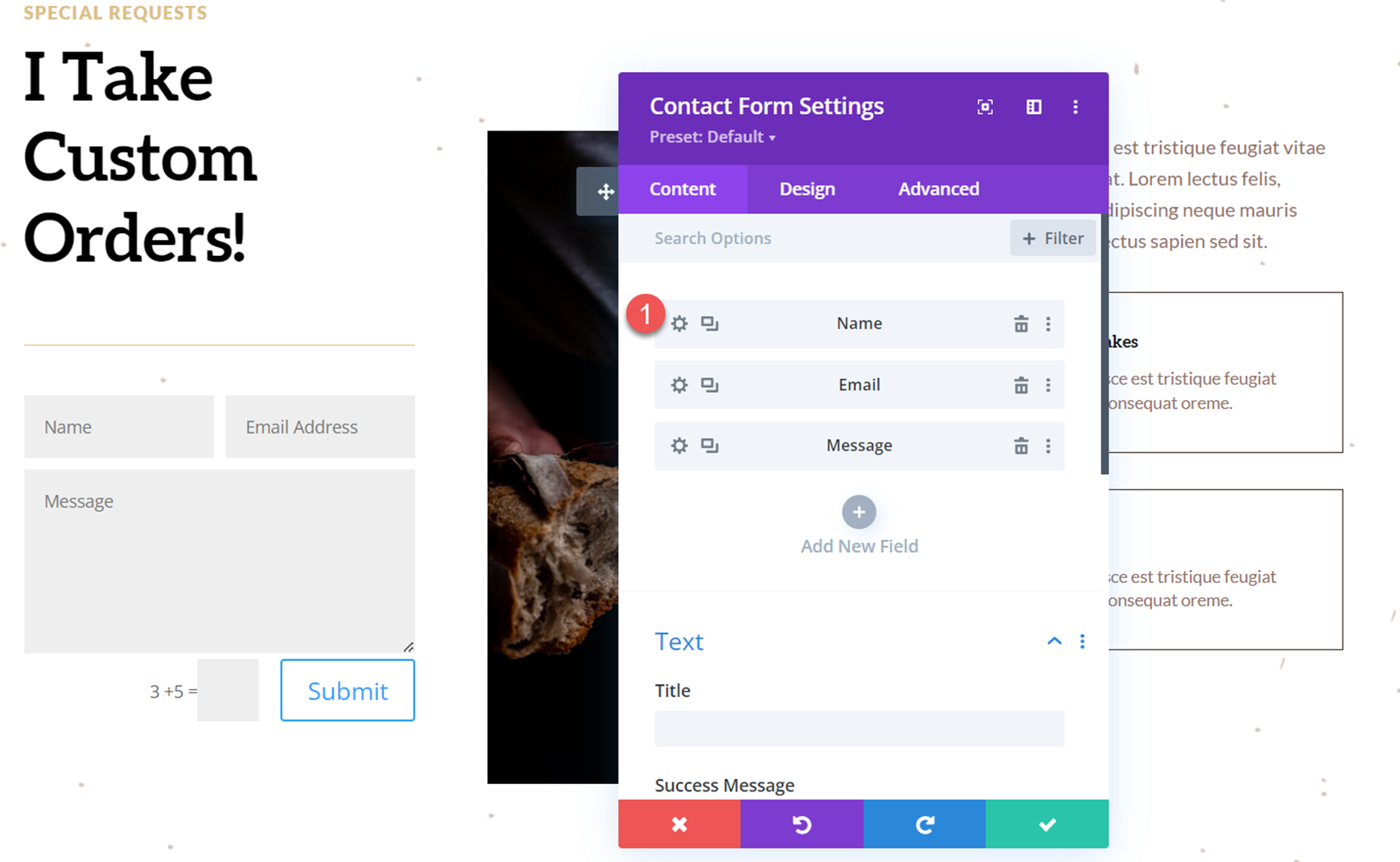
Musimy dostosować nasz układ tak, aby wszystkie pola zajmowały całą szerokość formularza. Otwórz ustawienia modułu formularza kontaktowego, a następnie otwórz ustawienia dla pola Nazwa.

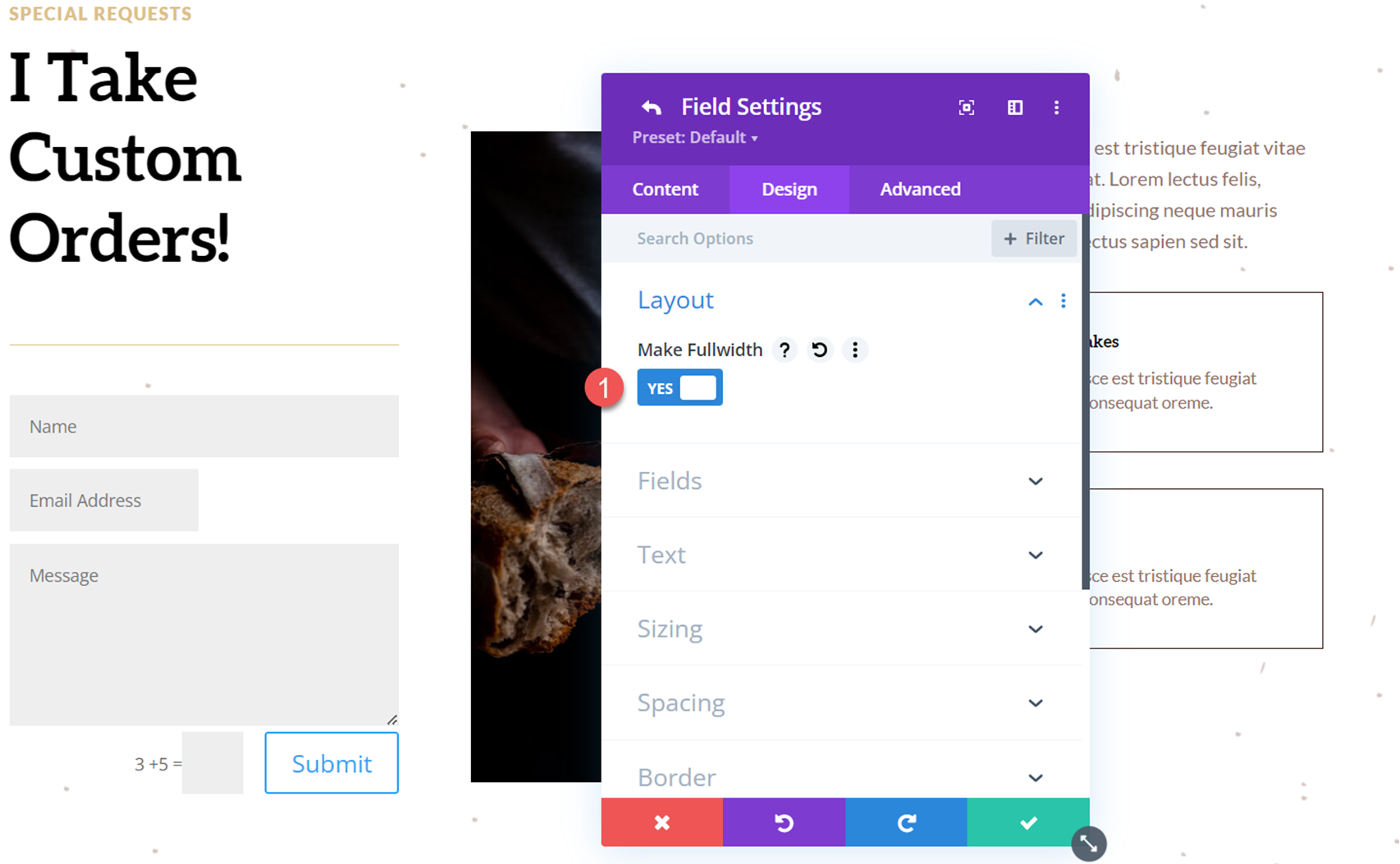
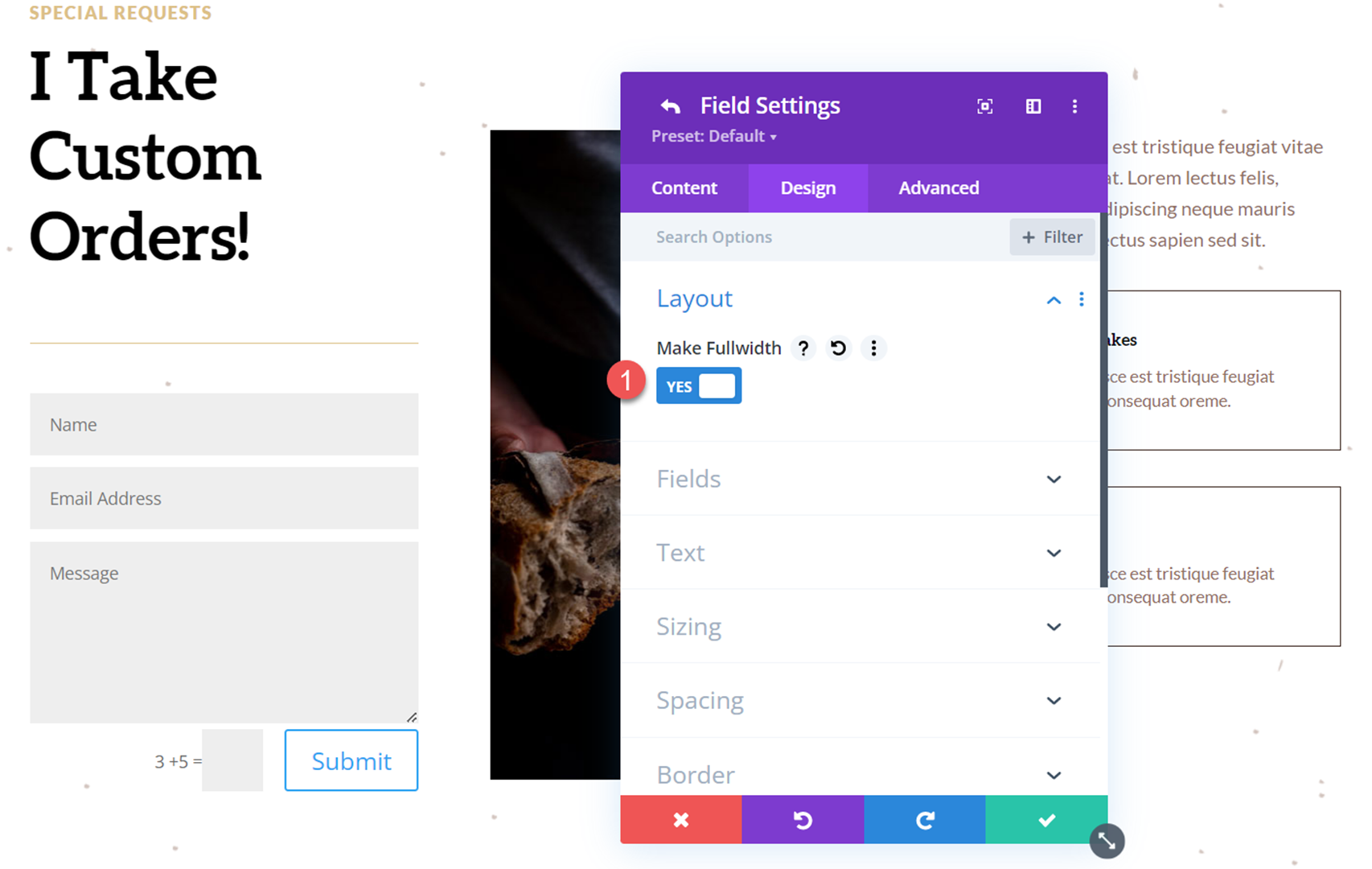
Przejdź do karty Projekt i otwórz ustawienia układu. Ustaw pełną szerokość pola Nazwa.
- Zrób pełną szerokość: Tak

Powtórzymy te same kroki dla pola Adres e-mail. Otwórz ustawienia pola E-mail, a następnie otwórz ustawienia układu na karcie Projekt i ustaw pole na pełną szerokość.
- Zrób pełną szerokość: Tak

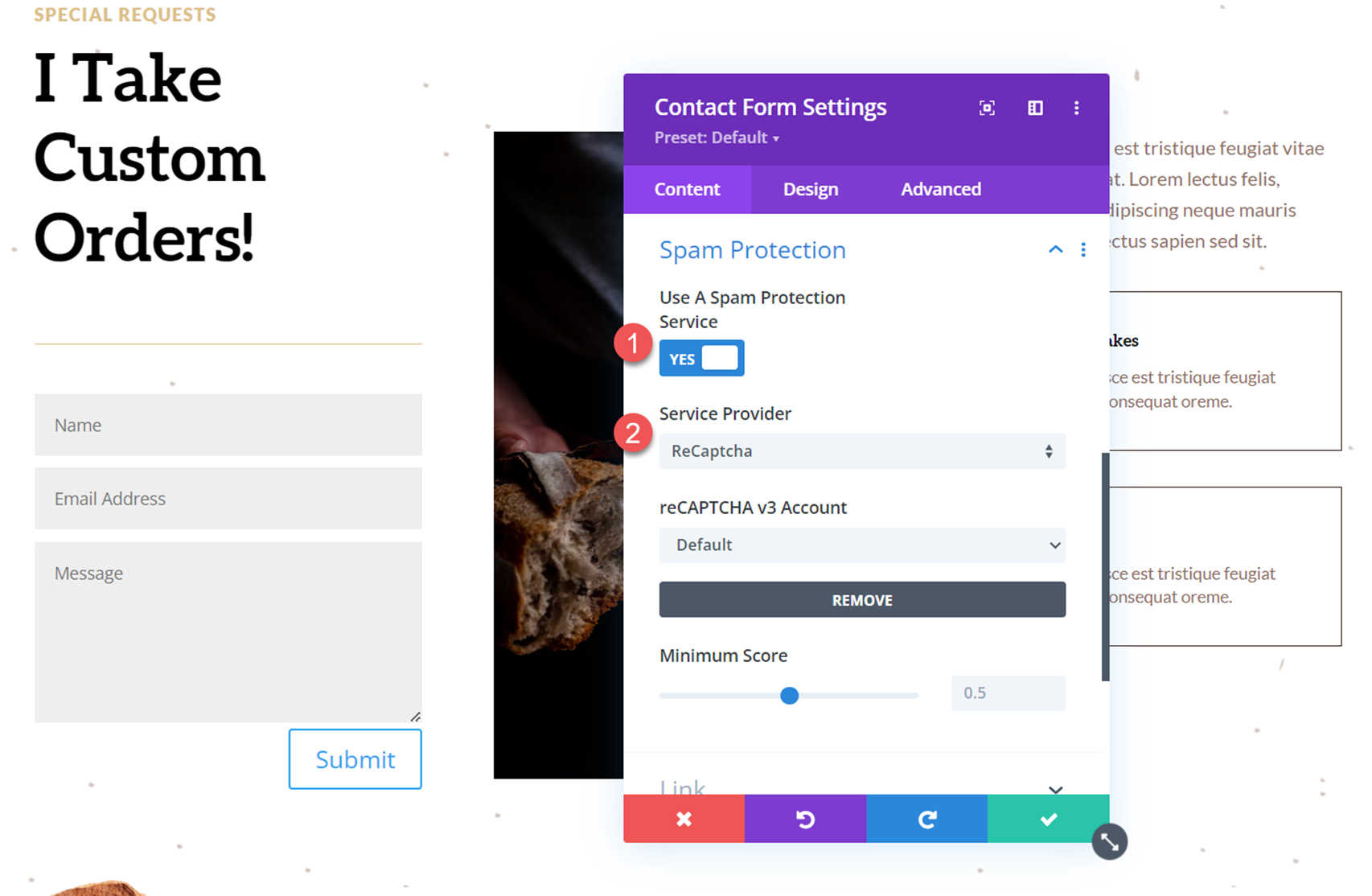
Następnie dostosujmy nasze ustawienia Ochrony przed spamem w zakładce Treść w ustawieniach formularza kontaktowego. Do tego formularza zamierzam skorzystać z usługi ochrony ReCaptcha.
- Skorzystaj z usługi ochrony przed spamem: Tak
- Dostawca usług: ReCaptcha

Dodaj rozwijaną opcję ujawniania do formularza
Teraz możemy dodać naszą rozwijaną opcję ujawniania. W tym przykładzie do formularza dodamy pole wyboru, które zapyta, czy użytkownicy są zainteresowani niestandardowym zamówieniem na wypieki. Jeśli zaznaczy to pole, pojawi się rozwijane pole, w którym użytkownik wybierze rodzaj wypieku, który chce zamówić. Zacznijmy.
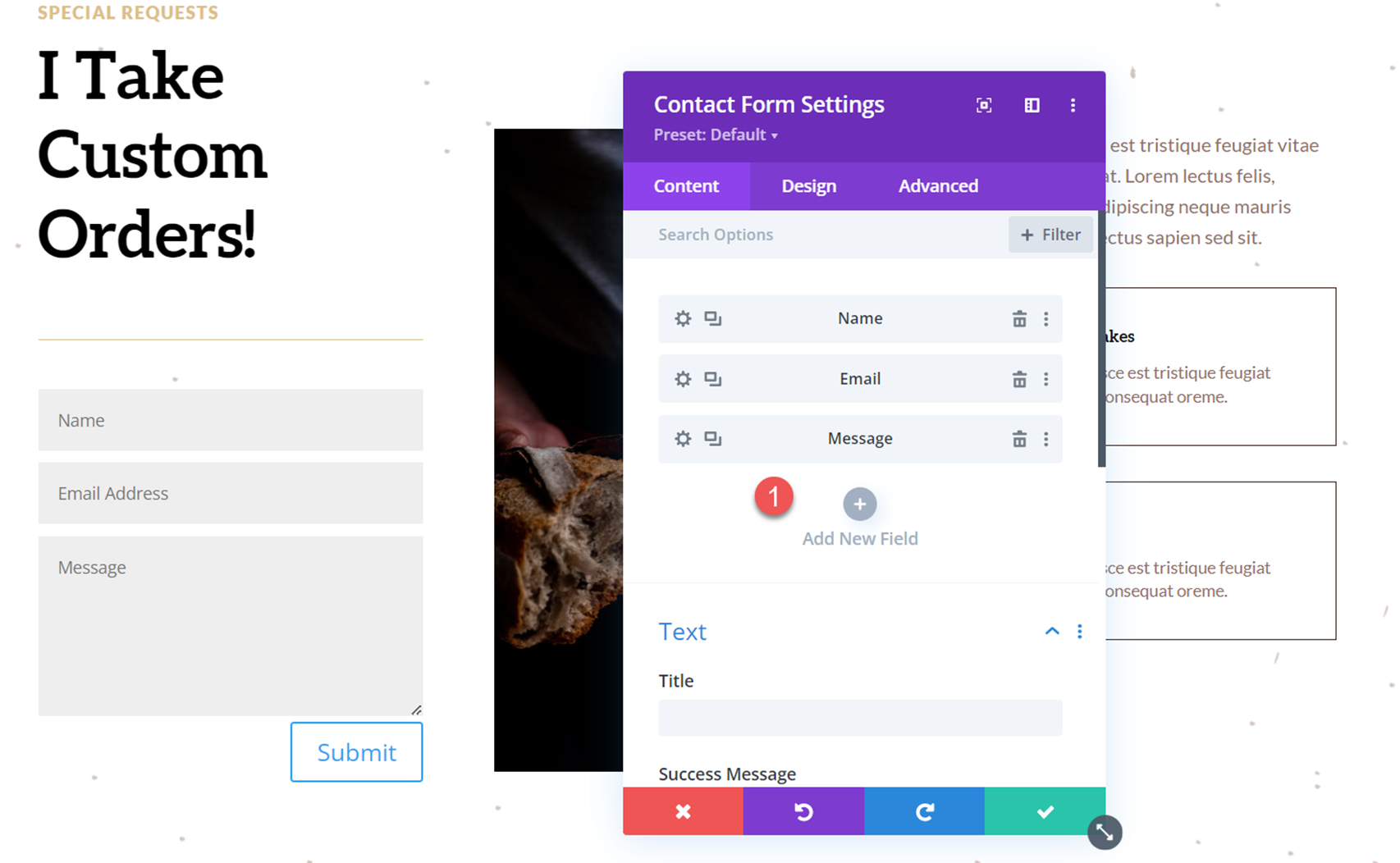
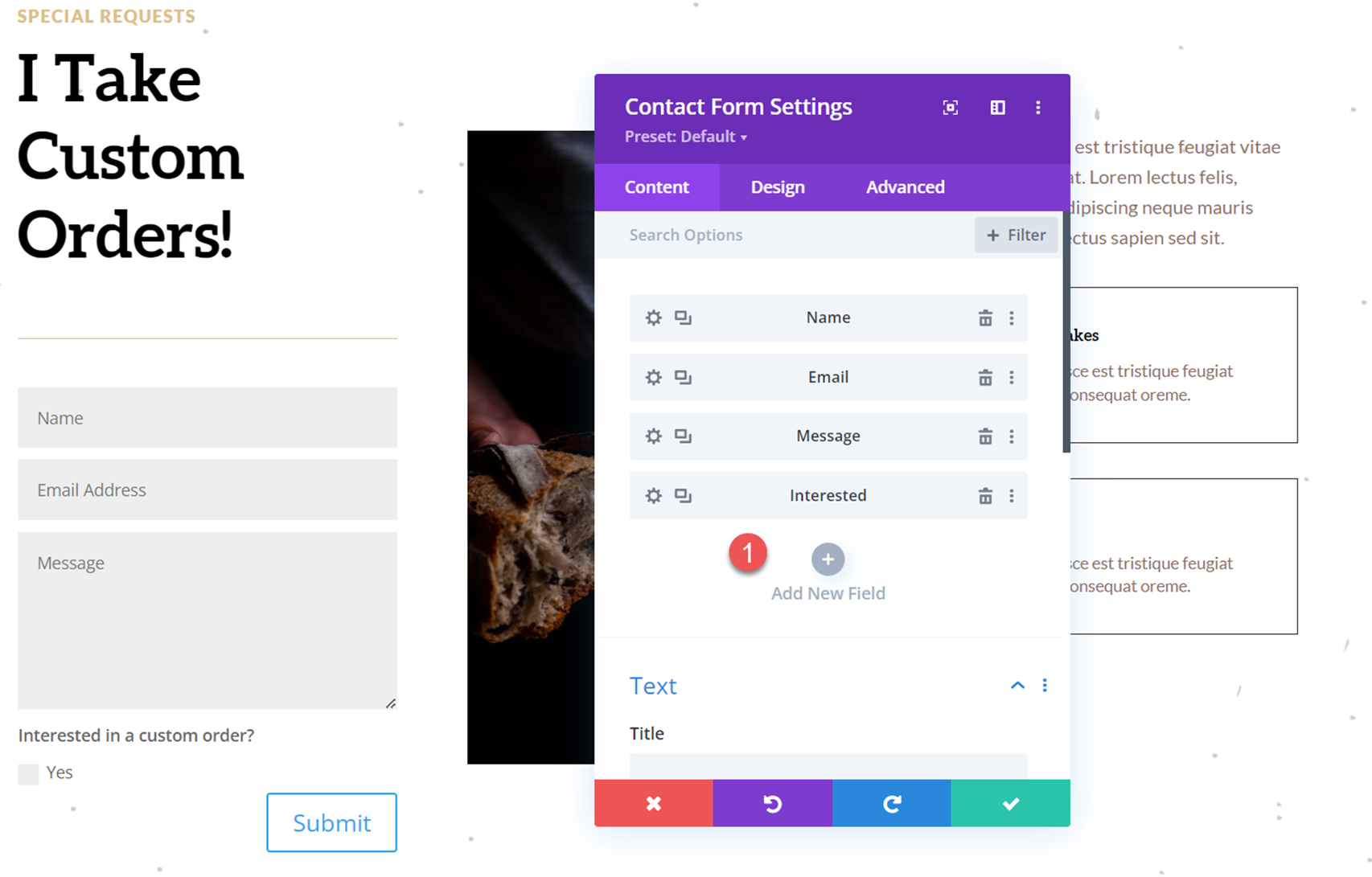
Najpierw dodaj nowe pole do formularza.

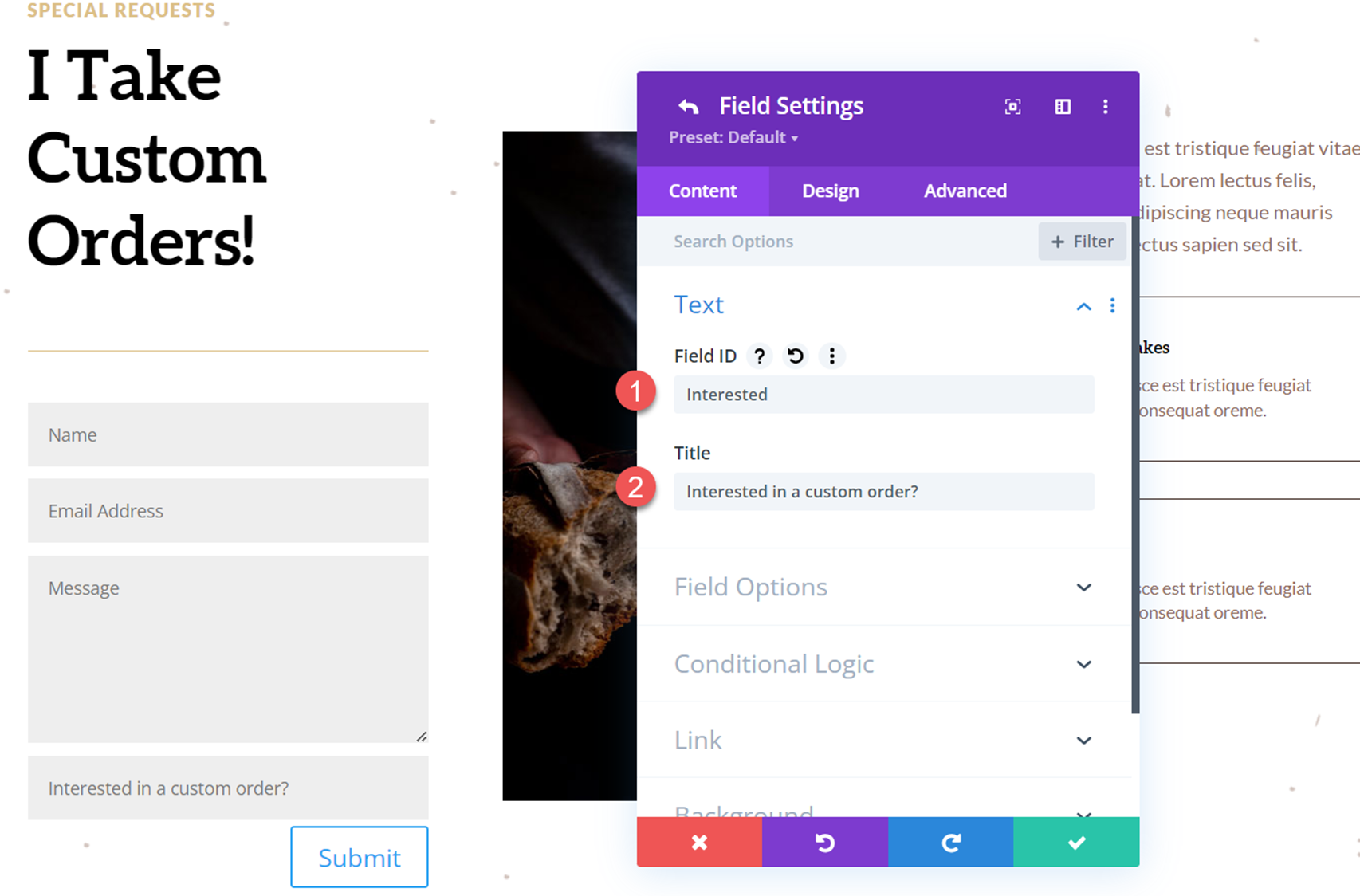
Otwórz nowe ustawienia pola i dodaj następującą zawartość w ustawieniach tekstu.
- Identyfikator pola: Zainteresowany
- Tytuł: Zainteresowany zamówieniem niestandardowym?


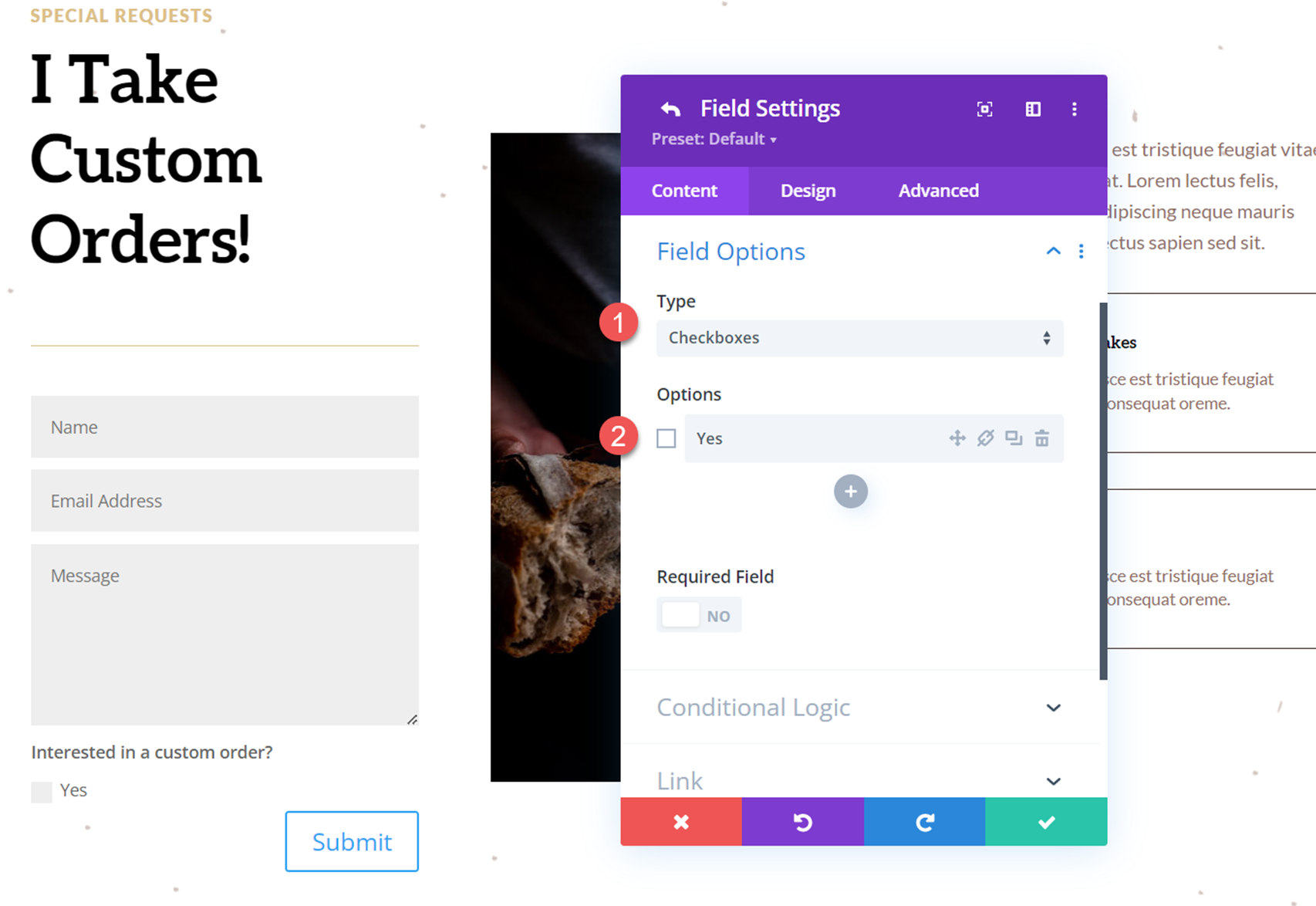
Następnie w opcjach pól ustaw następujące elementy:
- Typ: Pola wyboru
- Opcje: Tak
- Wymagane pole: Nie

Wróć do ustawień formularza kontaktowego i dodaj kolejne nowe pole. To będzie nasze menu rozwijane z opcjami, w którym klienci wybierają rodzaj wypieków, które chcą zamówić.

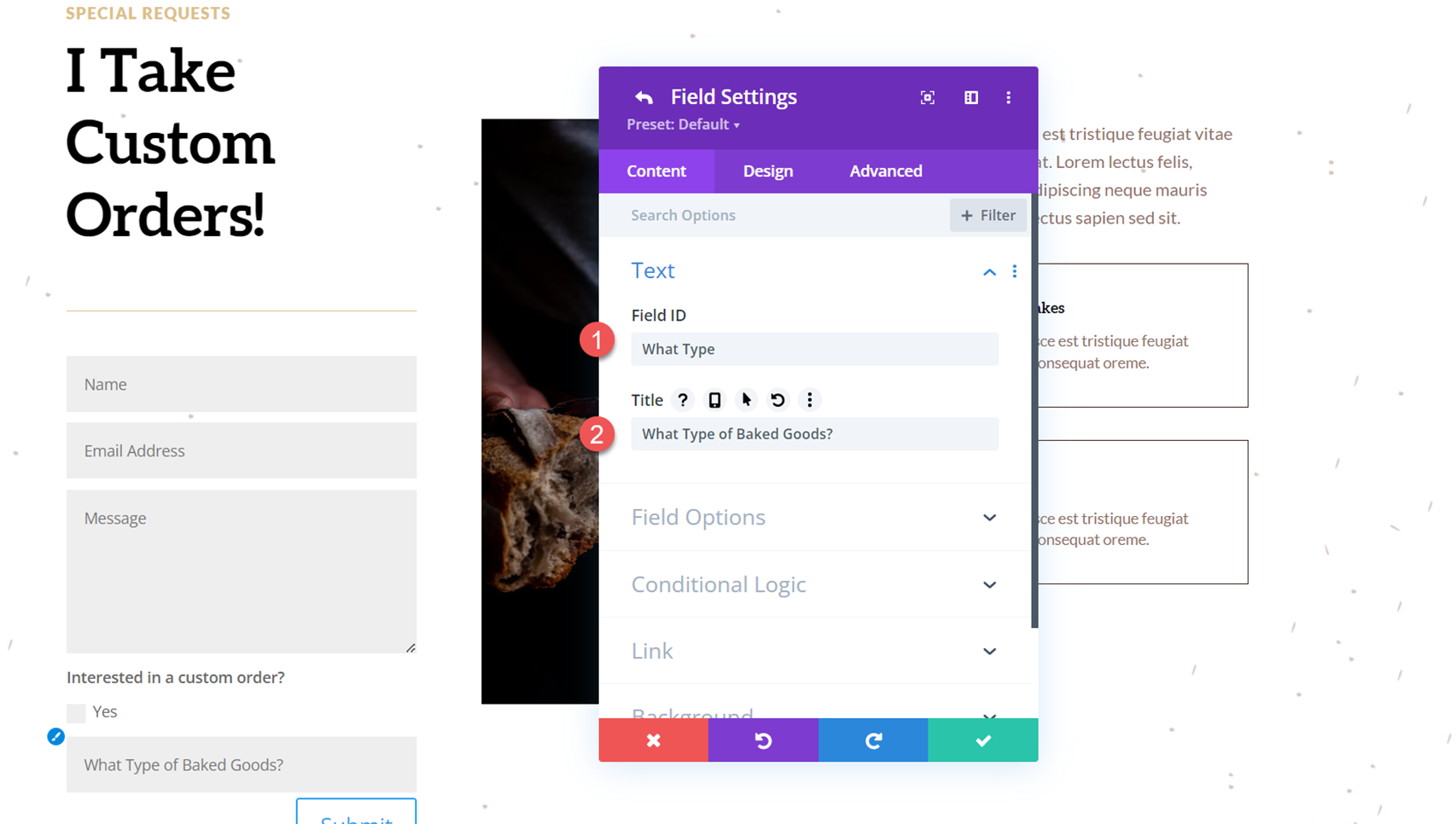
Otwórz nowe opcje pól i dodaj następujący identyfikator i tytuł pola:
- Identyfikator pola: Jaki typ
- Tytuł: Jaki rodzaj pieczywa?

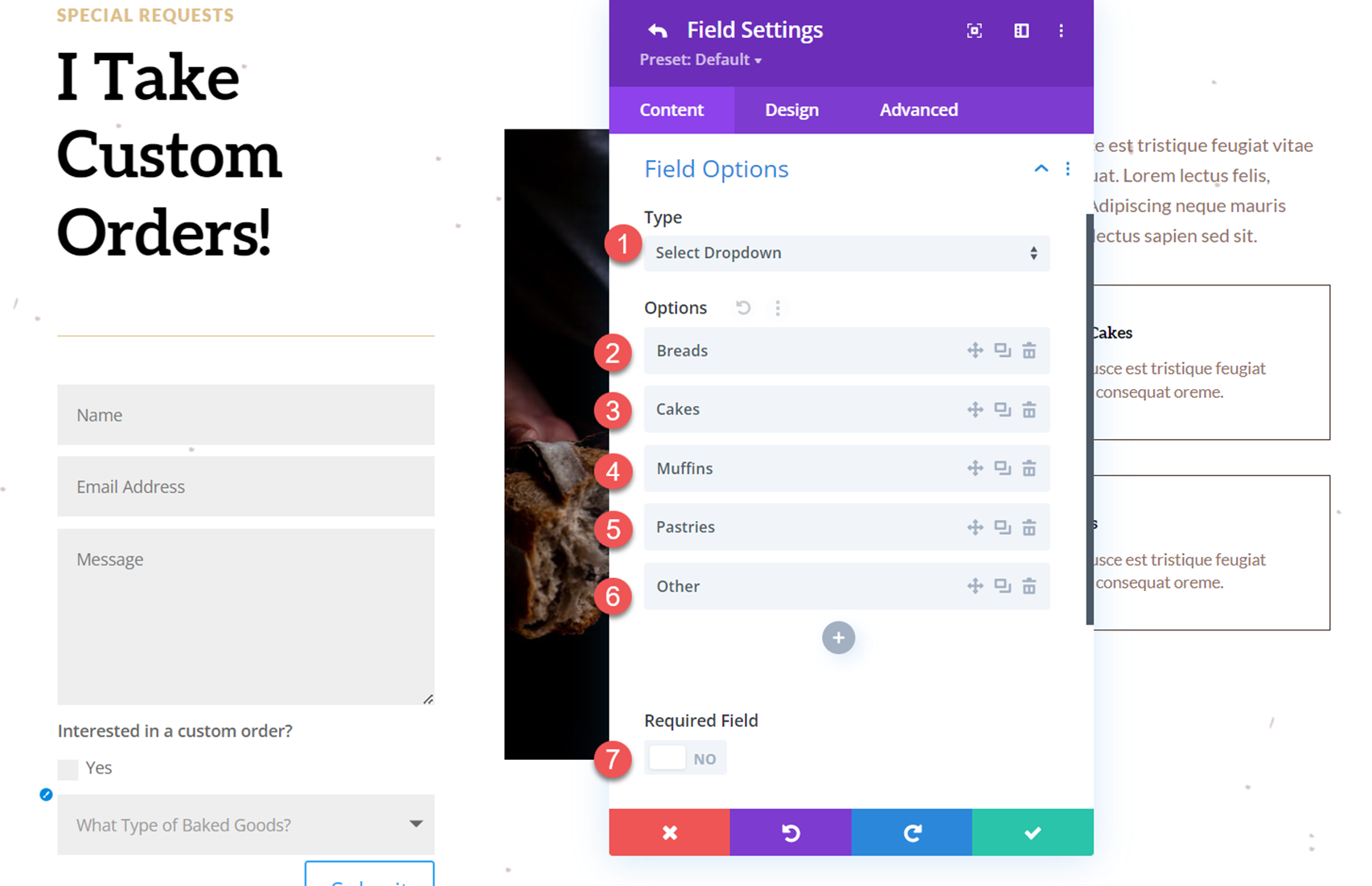
Następnie otwórz Opcje pola i ustaw typ pola na Wybierz rozwijane. Następnie dodaj opcje.
- Typ: Wybierz menu rozwijane
- Opcje:
- Chleby
- ciastka
- Muffiny
- Wypieki
- Inny
- Wymagane pole: Nie

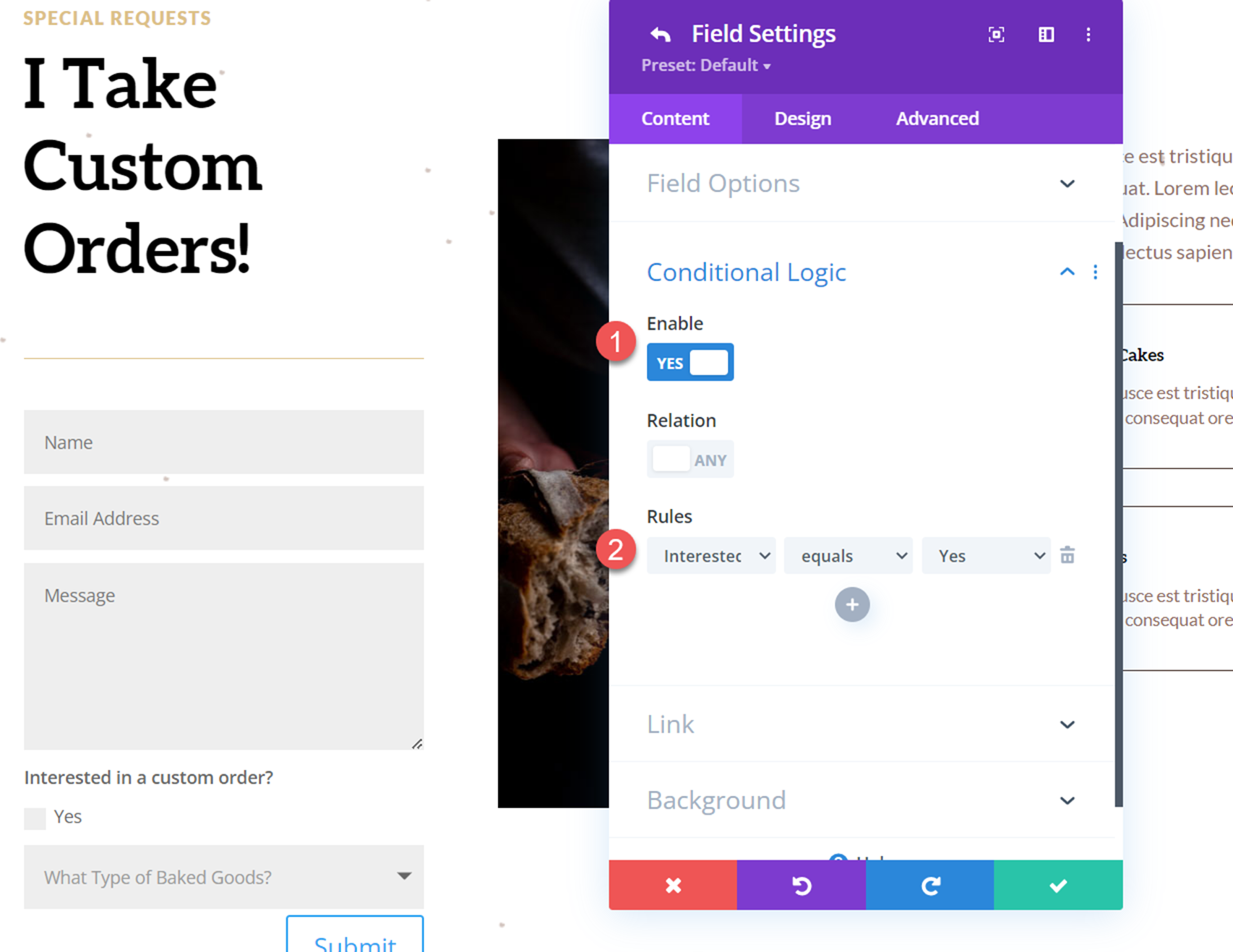
Przejdź teraz do sekcji Logika warunkowa i włącz ustawienia logiki warunkowej. Następnie skonfiguruj regułę, aby wyświetlić pole w zależności od pola wyboru powyżej.
- Włącz: Tak
- Zasady: Zainteresowani są równi Tak
Ta reguła konfiguruje formularz tak, że jeśli zaznaczone jest pole wyboru „Tak” powyżej, pojawi się pole „Jaki rodzaj wypieków”. Jeśli pole wyboru nie jest zaznaczone, pole typu pozostanie ukryte.

Dostosuj projekt formularza kontaktowego
Teraz, gdy nasz formularz kontaktowy i logika warunkowa są już skonfigurowane, możemy dostosować projekt formularza, aby lepiej pasował do układu strony.
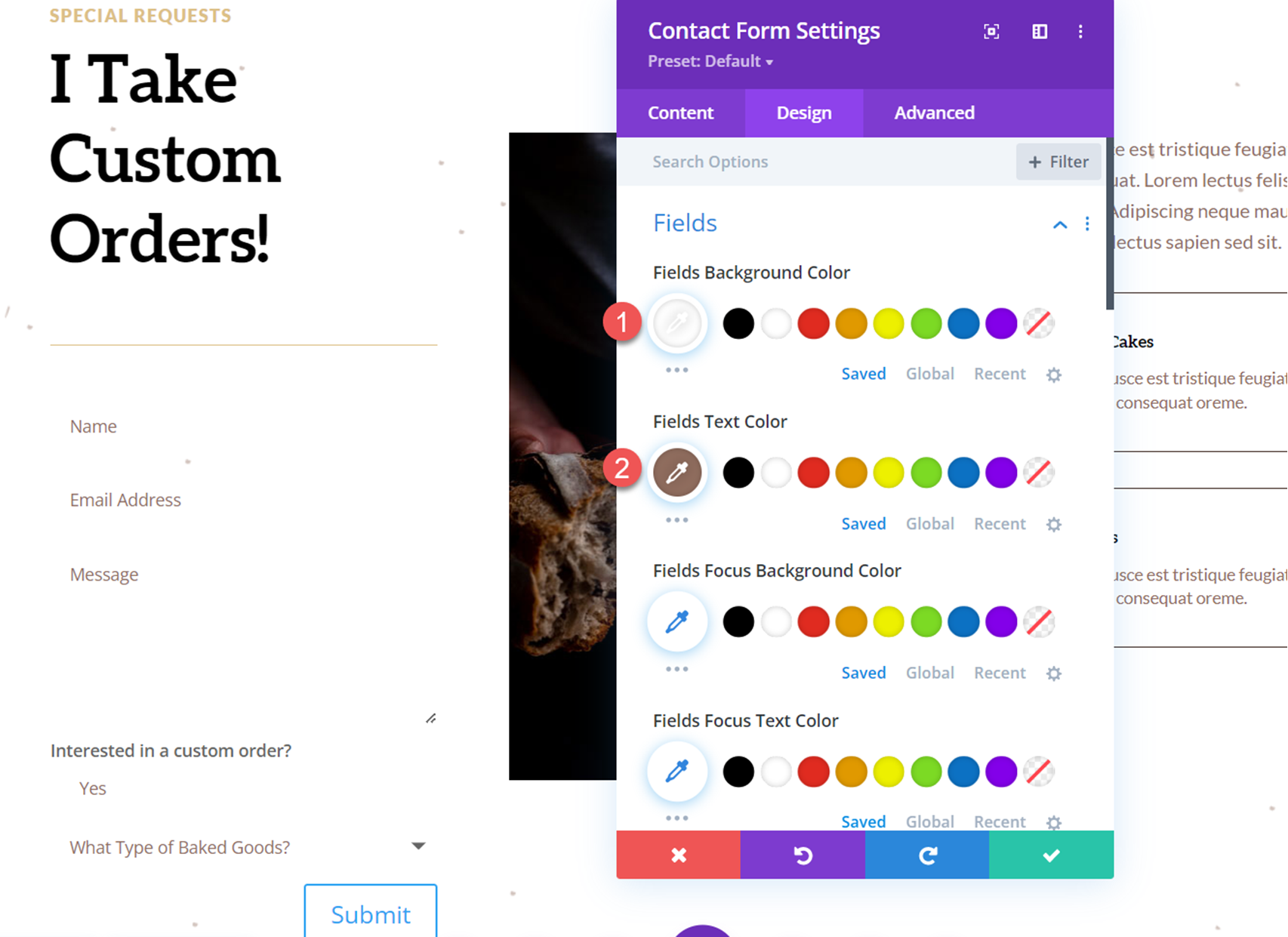
Otwórz ustawienia formularza kontaktowego i przejdź do zakładki projekt. W opcjach pola dostosuj ustawienia w następujący sposób.
- Kolor tła pól: #FFFFFF
- Kolor tekstu pól: #906d5e

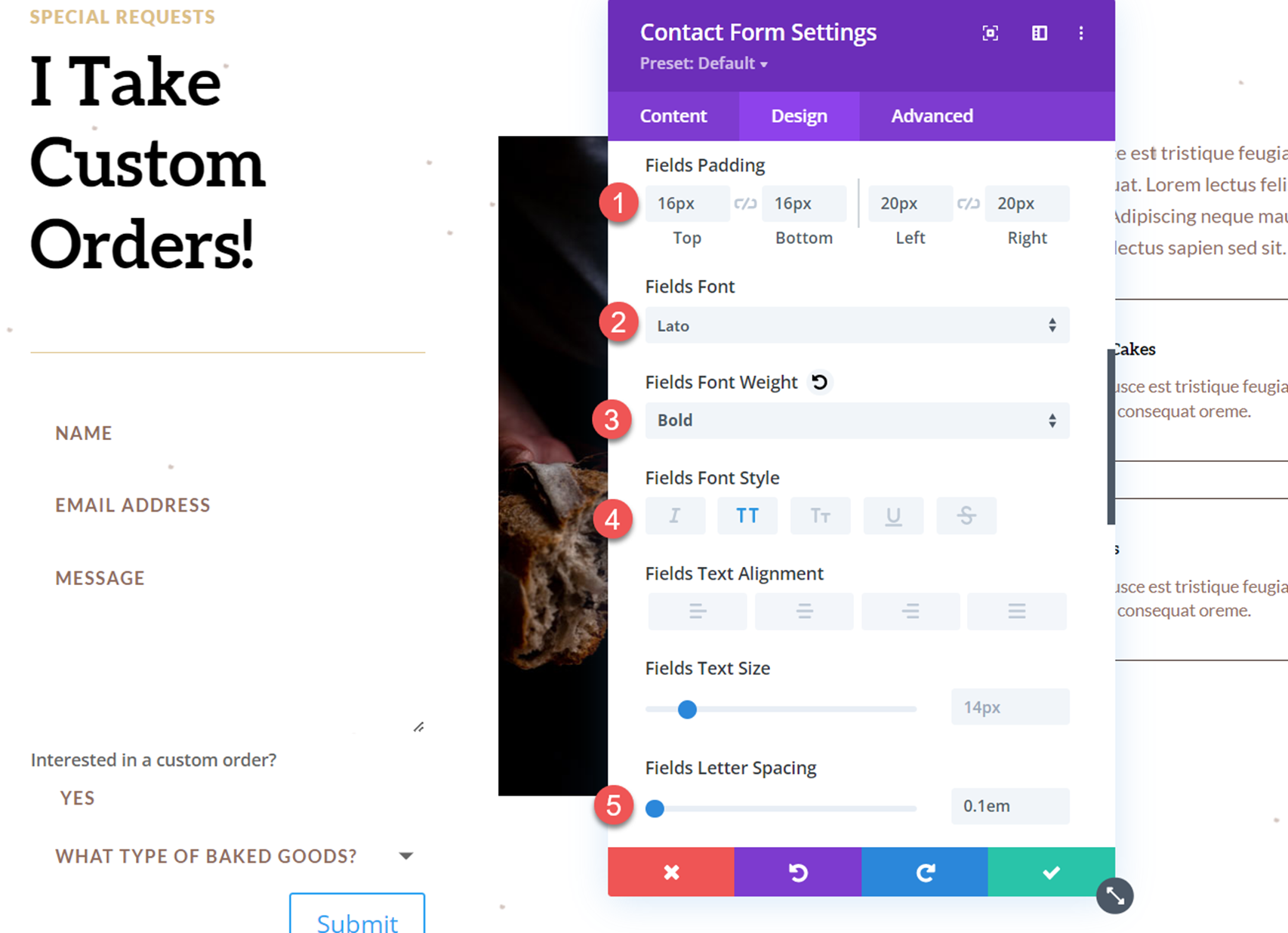
Następnie ustaw dopełnienie pól i dostosuj ustawienia czcionki.
- Górne dopełnienie pól: 16px
- Pola wypełniające dół: 16px
- Dopełnienie pól po lewej: 20px
- Dopełnienie pól w prawo: 20px
- Pola Czcionka: Lato
- Grubość czcionki pól: pogrubiona
- Styl czcionki pól: wielkie litery (TT)
- Odstępy między literami w polach: 0.1em

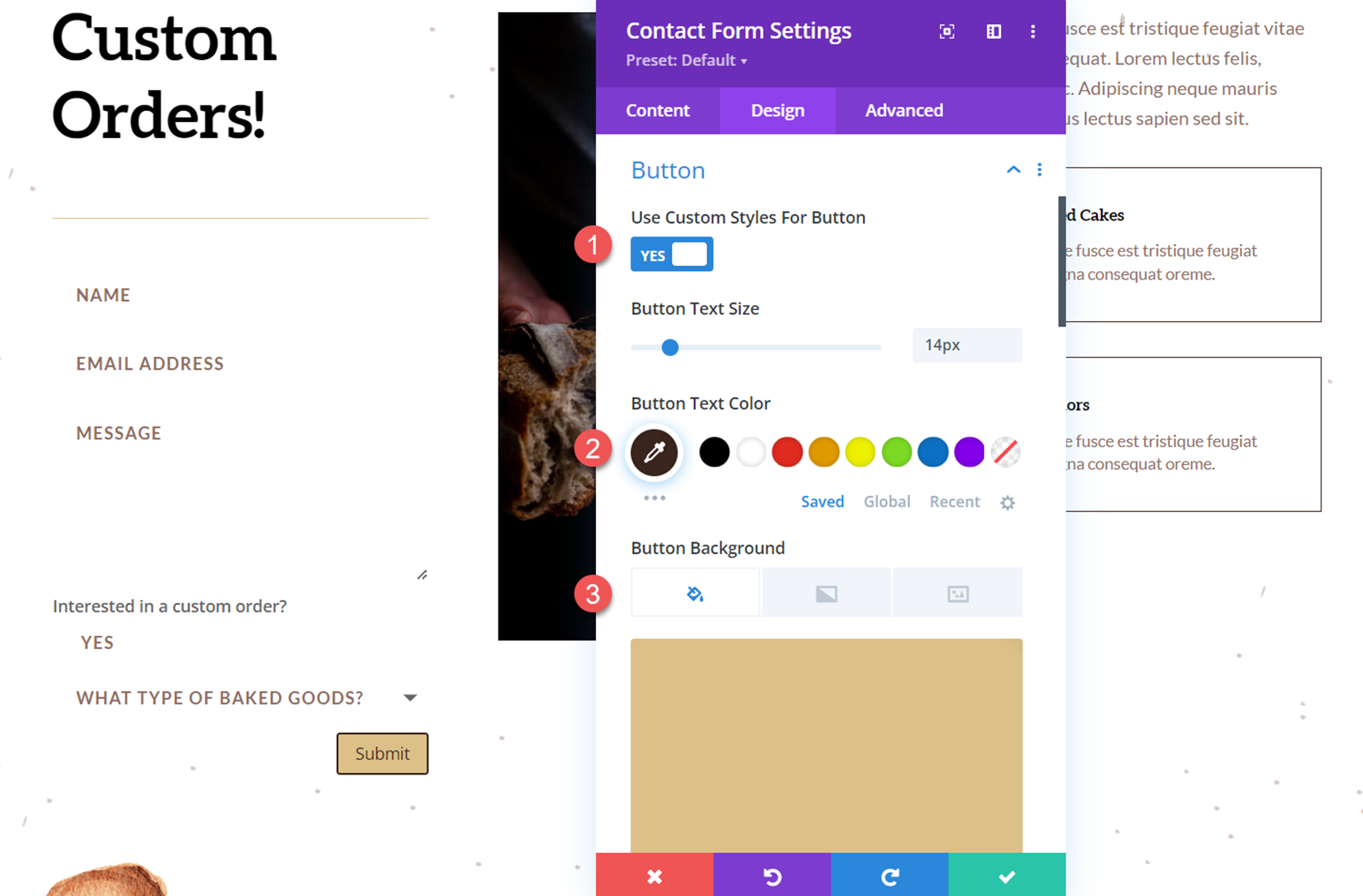
Teraz przejdź do ustawień przycisków i dostosuj style przycisków w następujący sposób:
- Użyj niestandardowych stylów dla przycisku: Tak
- Kolor tekstu przycisku: #3b261e
- Tło przycisku: #dcc087

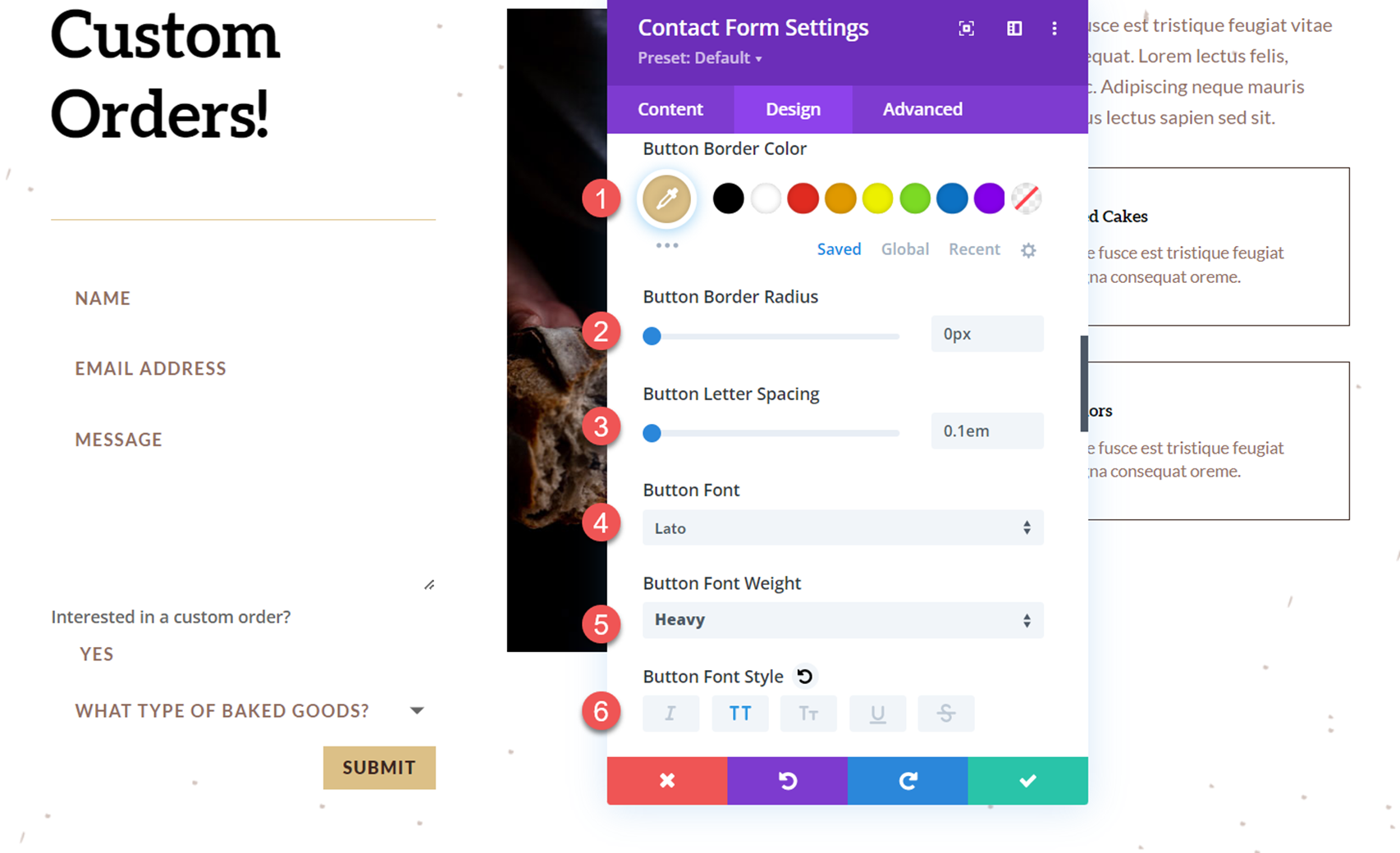
Następnie dostosuj obramowanie przycisku i ustawienia czcionki.
- Kolor obramowania przycisku: # dcc087
- Promień obramowania przycisku: 0px
- Odstępy między literami przycisków: 0.1 em
- Czcionka przycisku: Lato
- Grubość czcionki przycisku: Ciężka
- Styl czcionki przycisku: wielkie litery (TT)

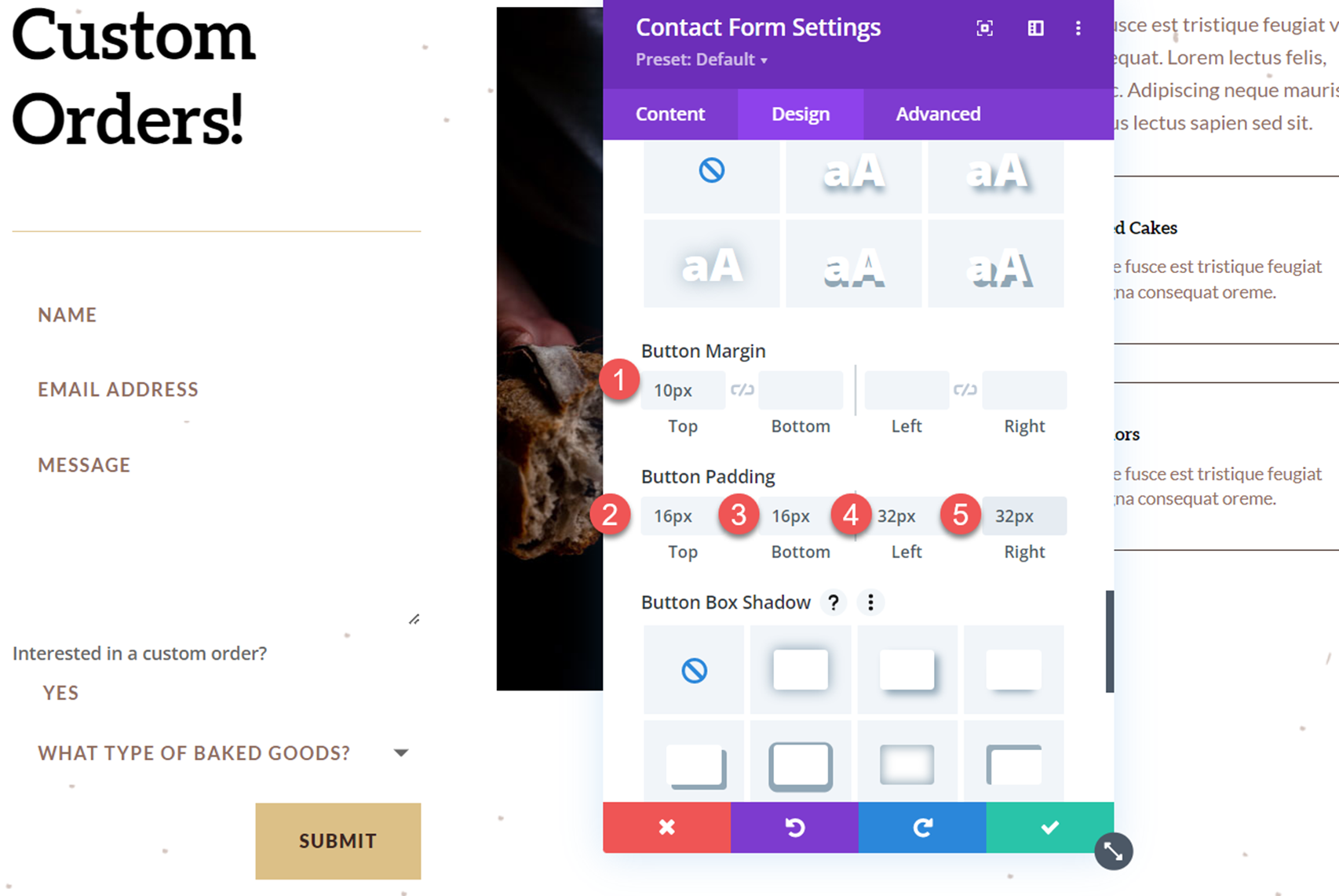
Następnie zmodyfikuj margines i dopełnienie przycisku w następujący sposób:
- Górny margines przycisku: 10px
- Górna część wyściółki przycisków: 16px
- Dolna część przycisków: 16px
- Wypełnienie przycisku w lewo: 32px
- Wypełnienie przycisku w prawo: 32px

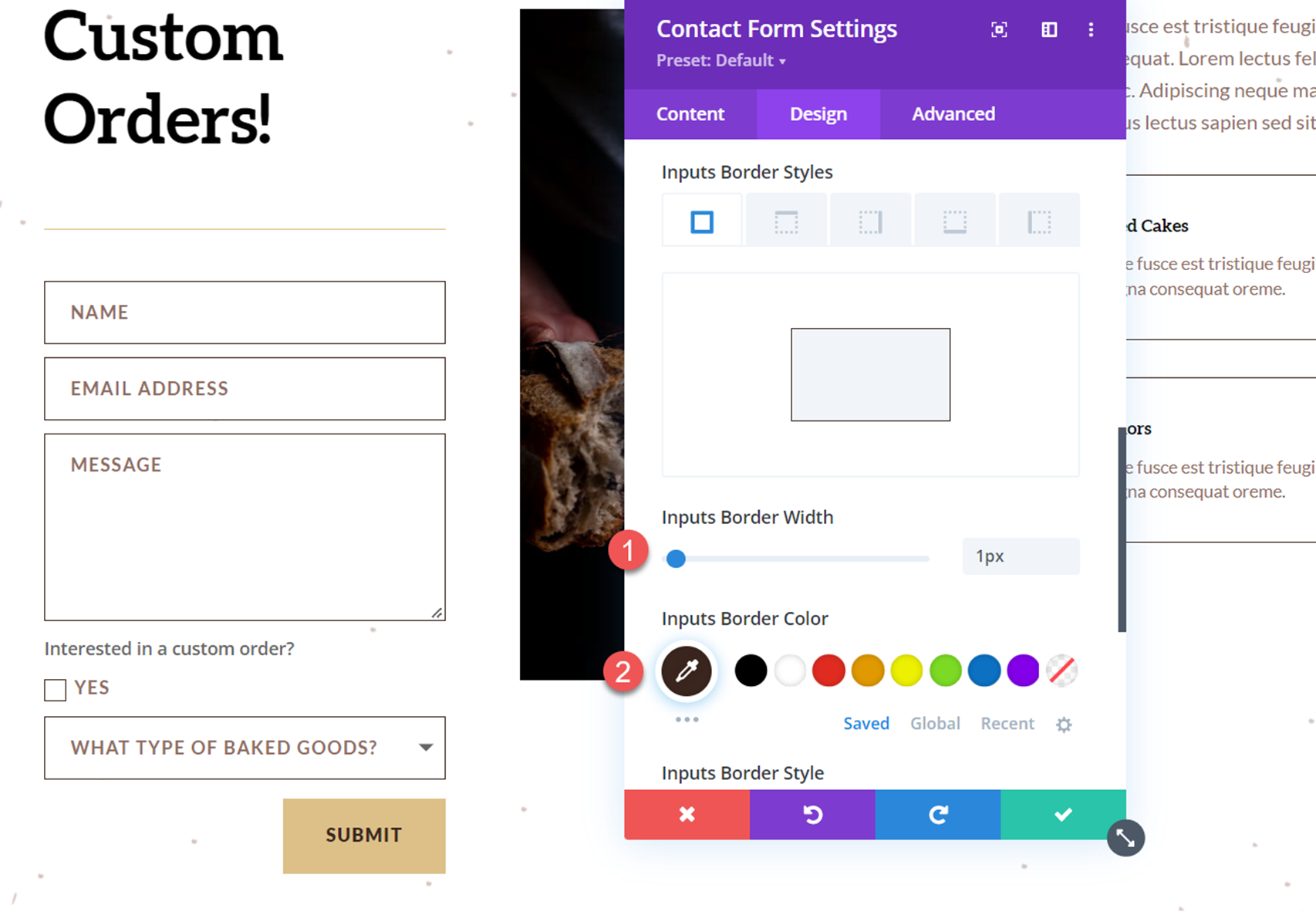
Na koniec zmodyfikujemy ustawienia obramowania, aby dodać obramowanie wokół danych wejściowych formularza.
- Szerokość obramowania wejść: 1px
- Kolor obramowania wejść: #3b261e

Ostateczny wynik
Na tym kończy się pełny projekt formularza kontaktowego. Rzućmy okiem na formularz w akcji z rozwijaną listą opcji.

Końcowe przemyślenia
Logika warunkowa jest łatwa do zaimplementowania w module formularzy kontaktowych Divi i umożliwia tworzenie dynamicznych formularzy, które prezentują użytkownikowi odpowiednie pola na podstawie jego poprzednich odpowiedzi. Chociaż przykład w tym samouczku jest stosunkowo prosty, można użyć logiki warunkowej do tworzenia złożonych formularzy z wieloma wystąpieniami logiki warunkowej. Aby dowiedzieć się więcej o tym, co możesz zrobić z formularzem kontaktowym Divi i logiką warunkową, zapoznaj się z tym artykułem Jak utworzyć wszechstronny formularz kontaktowy Divi z logiką warunkową. Czy korzystałeś z opcji logiki warunkowej w formularzu kontaktowym Twojej witryny? Chcielibyśmy usłyszeć od Ciebie w komentarzach!
