Jak przeprowadzić właściwy test szybkości witryny + 5 najlepszych narzędzi
Opublikowany: 2022-09-26Dziś nawet najmniejsze opóźnienie w czasie ładowania może odciągnąć odwiedzających od Twojej witryny; w rzeczywistości badania sugerują, że jeśli Twoja witryna ładuje się dłużej niż 400 milisekund (lub 0,4 sekundy), użytkownicy są bardziej skłonni do przejścia na alternatywę. Tutaj ważną rolę odgrywa określenie szybkości witryny. Ale skąd możesz wiedzieć, czy Twoja witryna jest wystarczająco szybka, aby wyróżnić się wśród widzów? W tym artykule przedstawiamy kompletny przewodnik, jak przeprowadzić właściwy test szybkości witryny .

Szybkość strony internetowej jest ważna dla rankingu SEO
Zacznijmy od podstaw – szybkość strony , jak już widać po nazwie, jest miarą tego, jak szybko strona się ładuje , a co za tym idzie, wyznacznikiem doświadczenia odwiedzającego. Zwykle opiera się na średniej szybkości wielu stron i odnosi się do czasu pełnego załadowania każdego elementu na stronie (tekstów i obrazów).
Wyszukiwarki, w szczególności Google , przywiązują dużą wagę do szybkości i wydajności witryny przy określaniu, które z nich mają się wyświetlać na górze strony wyników wyszukiwania (SERP) . Mówiąc dokładniej, szybkość witryny jest kluczowym czynnikiem rankingowym dla wyszukiwań na komputerach od 2010 r. Wyszukiwania mobilne nadrobiły zaległości w 2018 r., co sprawia, że prędkość witryny również jest ważnym sygnałem rankingowym.
100-milisekundowe opóźnienie w czasie ładowania może spowodować spadek współczynników konwersji o 7%
46% osób twierdzi, że czekanie na załadowanie strony jest tym, czego najbardziej nie lubi w przeglądaniu sieci na urządzeniach mobilnych
79% kupujących w sieci, którzy mają problemy z wydajnością witryny, twierdzi , że nie wrócą na nią ponownie
Dlatego powolne i niereagujące strony internetowe zwykle nie uzyskują wystarczającego ruchu organicznego w wyszukiwarkach. Ale co więcej, często tracą odwiedzających, których uzyskują, i ostatecznie prowadzą do wysokich współczynników odrzuceń, niskich konwersji i naprawdę niskiego rankingu.
Inne parametry, na które wpływa szybkość strony internetowej
Wydajność Twojej strony internetowej wpływa nie tylko na wyniki wyszukiwania i doświadczenia użytkowników. Oprócz tego istnieją inne czynniki i parametry, na które może mieć wpływ niska prędkość witryny, takie jak:

Płatne wyszukiwanie Google
Jakość wyników uzyskiwanych z płatnych reklam Google Ads zależy bezpośrednio od tego, jak szybko wczytuje się Twoja witryna i jak jest ona responsywna. Wrażenia użytkownika na stronie docelowej Twojej witryny mają bezpośredni wpływ na Wynik Jakości Twojej witryny, pozycjonowanie reklam Google oraz wydatki na PPC. Wszelkie wyświetlane przez Ciebie płatne reklamy Google będą miały większy wpływ, jeśli Twoja witryna wczytuje się szybko .
Reklamy w mediach społecznościowych
Na różnych platformach społecznościowych na wyświetlanie reklam i aukcje duży wpływ ma szybkość stron docelowych witryny. Zarówno Facebook, jak i Instagram wstępnie pobierają lub wstępnie ładują witryny reklamodawców przed zatwierdzeniem ich reklam w mediach społecznościowych, dzięki czemu użytkownicy nie muszą długo czekać, kiedy klikną, aby wyświetlić witryny reklamodawców. Według badania opublikowanego przez Facebooka szybsze czasy ładowania zwiększają zarówno liczbę, jak i skuteczność kliknięć reklam w witrynach reklamodawców , a także ogólną wydajność witryn.
Jak prawidłowo przeprowadzić test szybkości witryny w kilku krokach?
Przejdźmy teraz do przewodnika krok po kroku, jak przeprowadzić właściwy test szybkości dla swojej witryny. W naszym przewodniku nie ma wielu kroków, a dokładniej 7, ale ważne jest, aby uważnie je przestrzegać, aby uzyskać najlepsze wyniki:
Krok 1: Włącz buforowanie stron internetowych i przeglądarek
Zawsze upewnij się, że buforowanie jest włączone PRZED wykonaniem testu szybkości witryny. Pamięć podręczna służy do tymczasowego przechowywania zawartości witryny i dokumentów lokalnie, zmniejszając obciążenie serwera i spowolnienie witryny.

Dzięki włączeniu pamięci podręcznej witryny serwer będzie w stanie identyfikować żądania od zwykłych, powtarzających się użytkowników i zapewniać szybsze ładowanie po powrocie . Użytkownicy otrzymują materiał z pamięci podręcznej (pamięci lokalnej) zamiast żądań kierowanych do głównego serwera, co skraca czas ładowania stron i poprawia wrażenia. Aby dowiedzieć się więcej, zapoznaj się z naszym pełnym blogiem na temat włączania pamięci podręcznej dla witryny działającej w systemie WordPress.
Krok 2: Włącz sieć dostarczania treści (CDN)
Inną doskonałą techniką skracania czasu ładowania i zwiększania szybkości witryny jest włączenie sieci dostarczania treści (CDN) dla Twojej witryny . CDN zapewnia sieć serwerów proxy, które obsługują żądania użytkowników. Gdy użytkownik odwiedza Twoją witrynę bez CDN, serwer pochodzenia zarządza wszystkimi żądaniami ruchu.
Z drugiej strony CDN przyspiesza proces, przetwarzając niektóre żądania na swoich serwerach. Czasami te sieci CDN mogą dostarczać zawartość z lokalizacji serwera bliższej użytkownikowi, ponieważ znajdują się one bliżej niego geograficznie, co znacznie skraca czas potrzebny na dostarczenie zawartości. Dla osób, które odwiedzają Twoją witrynę z Nowego Jorku i okolic, chciałbyś tam mieć serwer.
Krok 3: Użyj wielu lokalizacji testowych szybkości witryny

Lokalizacja Twojego serwera i miejsce, w którym zostanie przeprowadzony test prędkości, może mieć istotny wpływ na wyniki testu prędkości strony. Z tego powodu powinieneś wybrać lokalizację testową, która jest jak najbardziej zbliżona do docelowej grupy demograficznej.
Załóżmy, że Twój serwer znajduje się w Londynie, a użytkownicy Twojej witryny znajdują się w Indiach. Testowanie na serwerach zlokalizowanych w pobliżu Londynu może nie dać wiarygodnych wyników – nie pokaże takich samych czasów ładowania, jakie uzyskują odwiedzający Twoją indyjską witrynę. Zamiast tego musisz przeprowadzić test z pobliskiej lokalizacji, aby ocenić, jak szybko Twoja witryna ładuje się dla użytkowników w Indiach. Jeśli fizycznie nie znajdujesz się w lokalizacji testowej, użyj wirtualnej sieci prywatnej (VPN) , aby przeprowadzić test.
Jednak dobrym pomysłem jest szybkie testowanie, gdy widzowie są daleko – w tym przykładzie powinieneś testować również z Londynu. Jeśli kierujesz reklamy do użytkowników w wielu lokalizacjach lub na całym świecie, warto przeprowadzić wiele testów z różnych lokalizacji, aby uzyskać lepszy obraz globalnego czasu wczytywania witryny.
Krok 4: Uruchom test na wielu urządzeniach i różnych przeglądarkach
Dobrym pomysłem jest również uruchomienie testów szybkości strony na różnych urządzeniach i w różnych przeglądarkach internetowych. Jest to ważne, ponieważ urządzenie lub przeglądarka, której użytkownicy używają do przeglądania Twojej witryny, mogą powodować jej inne ładowanie.

Gdy masz wielu odwiedzających witrynę, możliwe jest, że ktoś uzyska dostęp do Twojej witryny za pomocą Safari na iPhonie i Google Chrome na urządzeniu Samsung Galaxy. Warto również pamiętać, że strony internetowe z dużą ilością kodu JavaScript ładują się znacznie wolniej na smartfonach o niskim poborze mocy niż na komputerach stacjonarnych o dużej mocy.
Krok 5: Zwróć uwagę, aby przetestować prędkość połączenia
Pamiętaj też, że nie wszystkie osoby, które odwiedzają Twoją witrynę, mają tę samą prędkość połączenia, szczególnie jeśli pochodzą z różnych części świata. Dlatego należy stosować kontrolowane połączenie, które jest zbliżone do prędkości doświadczanych przez użytkowników, jeśli chcesz dokładnie mierzyć doświadczenia użytkowników.

Krok 6: Powtórz test prędkości wiele razy
Mając ustawiony każdy czynnik, chciałbyś wielokrotnie przeprowadzać test szybkości, aby uniknąć zmienności w jednym teście. Jak już wspomnieliśmy powyżej, test szybkości strony internetowej jest „ średnią ” z wielu testów. Dlaczego tak? Ponieważ za każdym razem możesz uzyskać inne wyniki. Ponadto zdecydowanie zaleca się przetestowanie i podjęcie działań w celu zapewnienia, że zarówno wersje witryny z pamięcią podręczną, jak i bez pamięci podręcznej mają dużą szybkość ładowania.

Krok 7: Wybierz odpowiednie narzędzie do testowania szybkości witryny
Na koniec wybierz narzędzie do testowania szybkości witryny, które najlepiej pasuje do Twojego serwera i rodzaju testu, który chcesz przeprowadzić. Różne narzędzia dadzą Ci różne dane lub metryki oraz więcej lub mniej opcji konfiguracyjnych – musisz więc wybrać najlepszą według swoich potrzeb i preferencji.
Top 5 najlepszych narzędzi do przeprowadzania testów szybkości witryny
Aby pomóc Ci wybrać odpowiednie narzędzie dla Twojej witryny, przedstawiamy Ci listę najlepszych darmowych i premium rozwiązań do testów szybkości witryny. Sprawdź je, aby zobaczyć, który najlepiej odpowiada Twoim wymaganiom:
Narzędzie do testowania szybkości witryny Pingdom:

Aby rozpocząć naszą listę, mamy Pingdom Speed Test Tool – jedno z najpopularniejszych narzędzi freemium do monitorowania czasu pracy i wydajności witryny, z 14-dniowym okresem próbnym . Wyróżnia się spośród wszystkich konkurentów na rynku możliwością przeprowadzania testów prędkości w oparciu o 70 różnych geolokalizacji .
Jest to również doskonałe narzędzie zarówno dla początkujących, jak i doświadczonych użytkowników, ponieważ po wykonaniu testu prędkości Twoje wyniki zostaną podane w jasny sposób. Ocenimy Twoją szybkość na 100 w oparciu o dwanaście kluczowych czynników. Możesz go użyć do sprawdzenia oceny wydajności, czasu wczytywania, rozmiaru strony i treści oraz ogólnej liczby żądań. Przedstawi również zalecenia dotyczące zwiększania prędkości. Pomoże Ci to zidentyfikować czynniki spowalniające Twoją witrynę i dokonać odpowiednich korekt prędkości.
Statystyki Google PageSpeed
Następnie przedstawiamy narzędzie Google PageSpeed Insights , które doskonale nadaje się do testowania szybkości witryny z dwóch powodów:

Jest to oficjalne narzędzie Google do testowania prędkości . Jeśli chcesz dobrze pozycjonować się w Google, jest to najlepsze rozwiązanie do testów szybkości, ponieważ czy jest lepszy sposób, aby wiedzieć, na których wskaźnikach musisz się skupić, niż te określone przez samo Google?
Jest bardzo łatwy i prosty w użyciu, prawie przypominając prostotę strony docelowej witryny. Wszystko, co musisz zrobić, to po prostu skopiować i wkleić adres URL witryny w polu tekstowym, jak pokazano na powyższym obrazku, odczekać kilka sekund i obserwować, jak wyniki testu prędkości pojawiają się natychmiast.
Google PageSpeed Insights analizuje również Twoje wyniki i podaje wynik skuteczności w zakresie od 0 do 100 punktów . Pozwala analizować na podstawie wielu zaawansowanych danych, aby zobaczyć, jak dobrze Twoja witryna działa zarówno na komputerze stacjonarnym, jak i urządzeniu mobilnym.
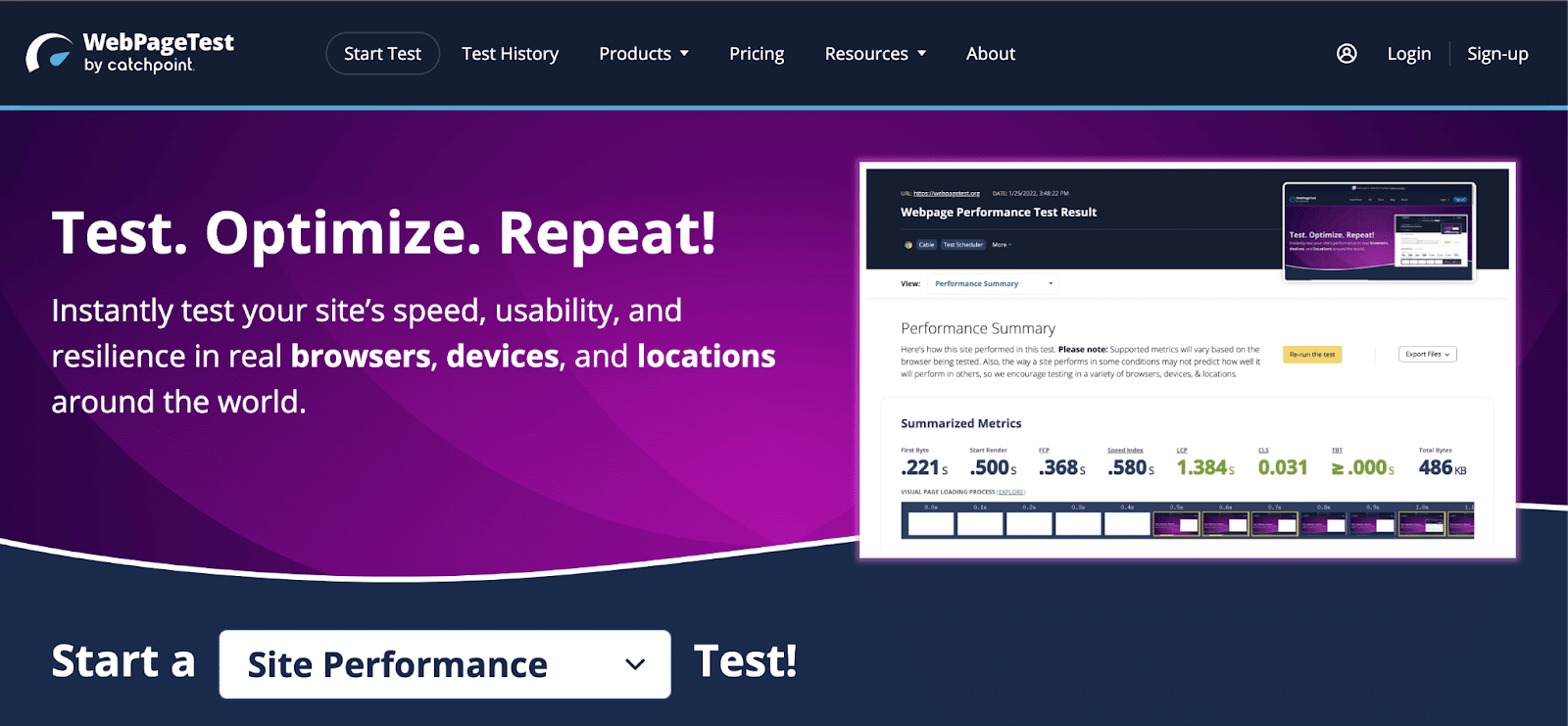
Test strony internetowej według CatchPoint

Stworzony przez inżyniera Chrome w Google, WebPageTest to narzędzie do testowania szybkości witryny o otwartym kodzie źródłowym, z którego można korzystać bezpłatnie. Pozwala to również na przeprowadzanie łatwych testów szybkości witryny z wielu lokalizacji na całym świecie, dostarczając zaawansowane dane i spostrzeżenia.
Jest to doskonały wybór dla zaawansowanych użytkowników, którzy potrzebują szczegółowej analizy, ponieważ zapewnia bardzo złożone dane, w tym przechwytywanie wideo, blokowanie treści, wieloetapowe transakcje itp. Ale nowi użytkownicy witryny nie muszą się martwić, ponieważ możesz również generować proste raporty dla lepszego zrozumienia.
Oprócz zezwolenia na testowanie witryny w wielu różnych lokalizacjach, możesz także zweryfikować szybkość witryny w różnych przeglądarkach i urządzeniach. Otrzymasz również szczegółowy podział wydajności strony, który obejmuje wizualną oś czasu ładowania strony, wykres kaskadowy, przegląd podstawowych wskaźników internetowych i wiele innych.
DareBoost Według contentquare

DareBoost to kolejne świetne narzędzie do testowania szybkości witryny. Chociaż firma jest usługą premium, możesz korzystać z narzędzia do testowania prędkości witryny za pięć bezpłatnych raportów miesięcznie. Po uruchomieniu testu wyniki zostaną ładnie przedstawione w przyjaznym dla użytkownika interfejsie graficznym, co ułatwia zrozumienie.
Narzędzie analizuje ponad 80 typów danych , co oznacza, że możesz z łatwością szybko zidentyfikować obszary wymagające poprawy. Warto zauważyć, że DareBoost obejmuje również odtwarzanie wideo, które umożliwia oglądanie wczytywania strony w czasie rzeczywistym lub jej spowolnienie. Jest też suwak, dzięki czemu możesz oglądać proces klatka po klatce. Dodatkowo otrzymasz listę zaleceń dotyczących poprawy szybkości witryny, aby poprawić pozycję w rankingu SEO.
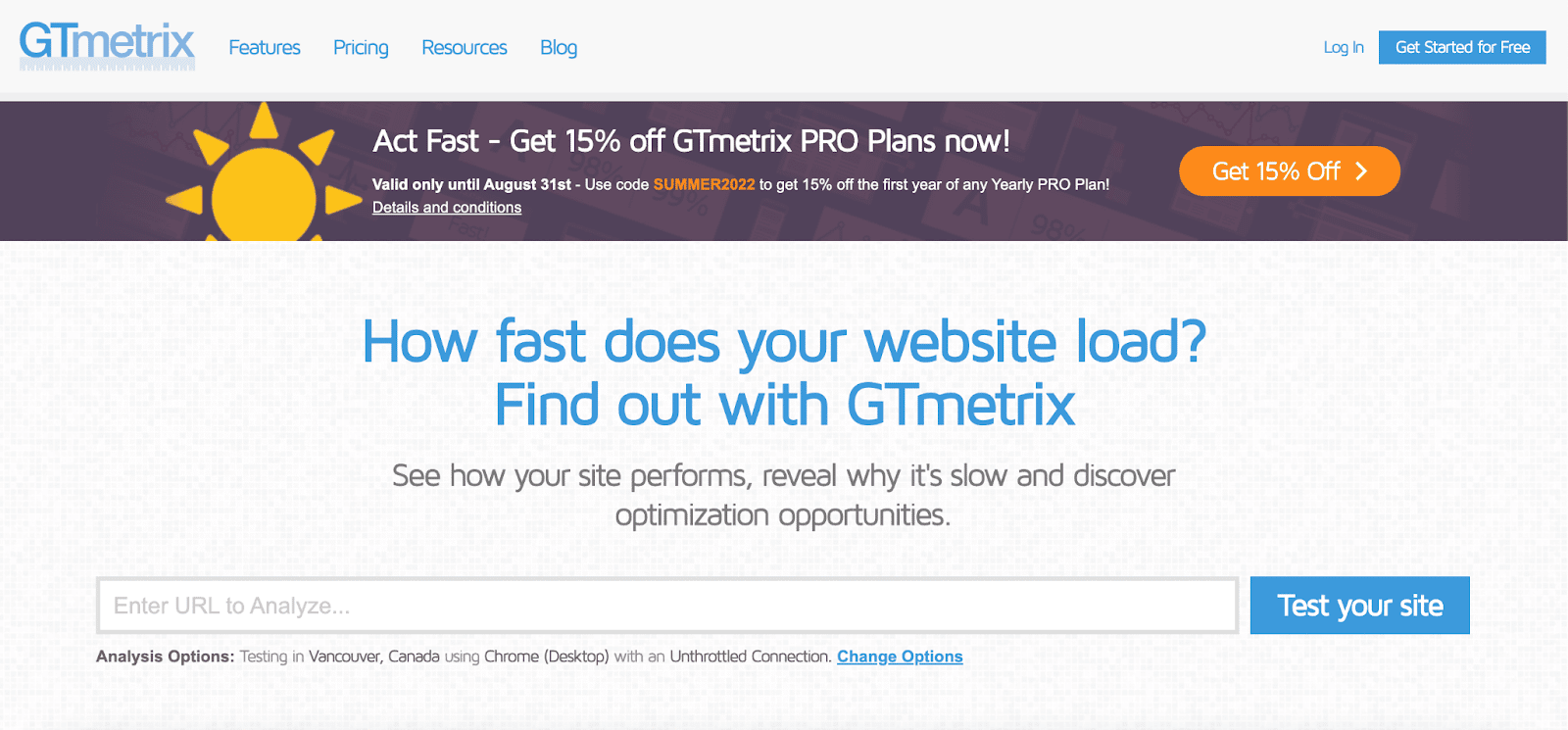
GTmetrix – Testowanie i monitorowanie stron internetowych

Ostatnie na naszej liście, ale równie potężne jak inne narzędzia, mamy GTmetrix – popularne narzędzie do monitorowania stron internetowych, które umożliwia użytkownikom dostęp do ich stron internetowych za pomocą potężnych narzędzi, takich jak YSlow i PageSpeed.
Korzystanie z tego narzędzia do testowania szybkości witryny jest niezwykle łatwe – wystarczy wpisać swój adres URL. Za kilka sekund otrzymasz krótkie podsumowanie, pokazujące całkowity czas ładowania strony, rozmiar strony i liczbę żądań, podobnie jak inne narzędzia wymienione w naszym artykule. Narzędzie pokazuje również Twoje żądania na wykresie kaskadowym, który może się przydać w identyfikacji obszarów problemowych i wąskich gardeł.
Bonus: Wyczyść pamięć podręczną dla wszystkich głównych przeglądarek, aby uzyskać najlepszą wydajność

I na tym kończymy nasz szczegółowy blog o tym, jak przeprowadzić właściwy test szybkości witryny. Poinformuj nas o swoich doświadczeniach, komentując, jeśli korzystasz z najlepszych praktyk wymienionych powyżej. Możesz również zapoznać się z naszym przewodnikiem , jak wyczyścić pamięć podręczną we wszystkich głównych przeglądarkach, aby uzyskać najlepszą wydajność.
Nie zapomnij odwiedzić naszego stronę bloga, aby uzyskać więcej aktualizacji, blogów lub samouczków związanych z WordPressem i innymi, i dołącz do naszej przyjaznej społeczności na Facebooku, aby dołączyć do wszystkich ekspertów WordPress.
