Jak ustawić minimalną długość pól formularza kontaktowego Divi
Opublikowany: 2023-12-25Jedno szczególne pole, Pole wejściowe, pozwala ustawić minimalną długość znaku dla pola w module formularza kontaktowego Divi. To świetny sposób na kontrolowanie zawartości pola. W tym poście dowiemy się, jak ustawić minimalną długość pól formularza kontaktowego, aby pomóc Ci uzyskać dokładnie takie informacje, jakich potrzebujesz. Zobaczymy także kilka przykładów jego wykorzystania oraz zobaczymy przykład dodania formularza kontaktowego do układu Divi.
Zacznijmy.
- 1 Podgląd
- 1.1 Przykład minimalnej długości pól formularza kontaktowego na pulpicie
- 1.2 Przykład minimalnej długości telefonu dla pól formularza kontaktowego
- 2 Jak ustawić minimalną długość pól formularza kontaktowego
- 2.1 Opcje pola
- 3 Dlaczego warto ustawić minimalną długość pól formularza kontaktowego?
- 3.1 Przykład kodu pocztowego
- 3.2 Szczegółowy opis Przykład
- 4 Przykład minimalnej długości pól formularza kontaktowego
- 4.1 Dodaj moduł formularza kontaktowego
- 4.2 Ustawienia terenowe
- 4.3 Tekst
- 4.4 Pola
- 4.5 Tekst Captcha
- 4.6 Przycisk
- 4.7 Rozmiarowanie
- 4.8 CSS
- 5 wyników
- 5.1 Przykład minimalnej długości pól formularza kontaktowego na pulpicie
- 5.2 Przykład minimalnej długości telefonu dla pól formularza kontaktowego
- 6 myśli kończących
Zapowiedź
Przykład minimalnej długości pól formularza kontaktowego na komputerze stacjonarnym

Przykład minimalnej długości telefonu dla pól formularza kontaktowego

Jak ustawić minimalną długość pól formularza kontaktowego
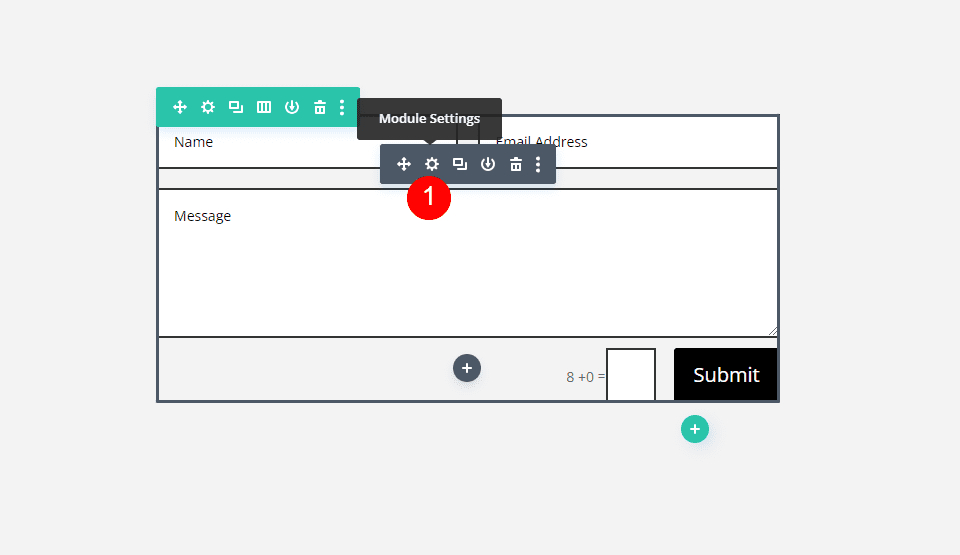
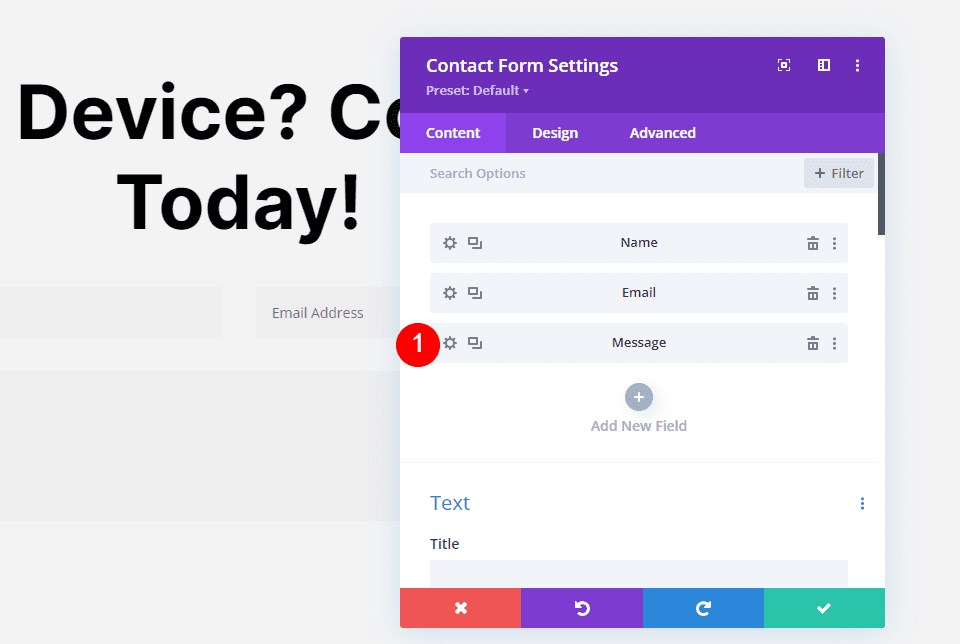
Najpierw otwórz normalnie ustawienia Formularza kontaktowego, najeżdżając kursorem na moduł formularza kontaktowego i klikając ciemnoszarą ikonę koła zębatego .

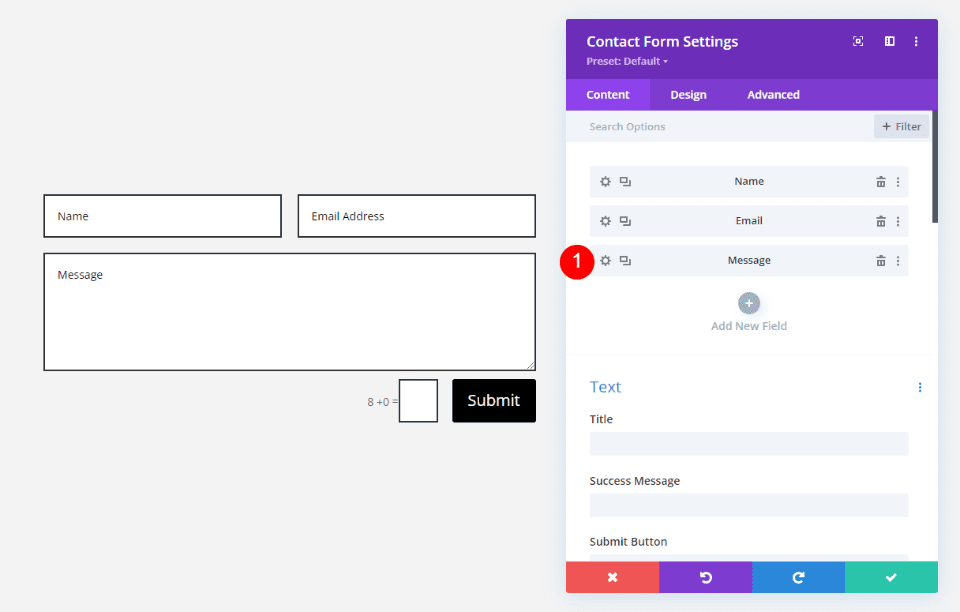
Następnie dodaj nowe pole lub otwórz ustawienia pola, które chcesz ograniczyć, klikając jego ikonę koła zębatego . W tym przykładzie ustawię minimalną długość pola Wiadomość.

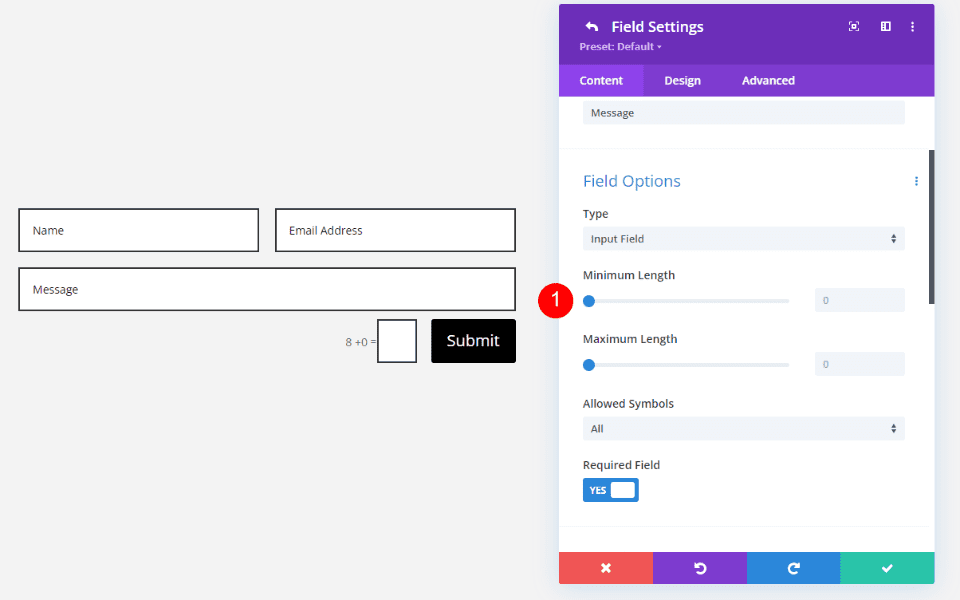
Opcje pola
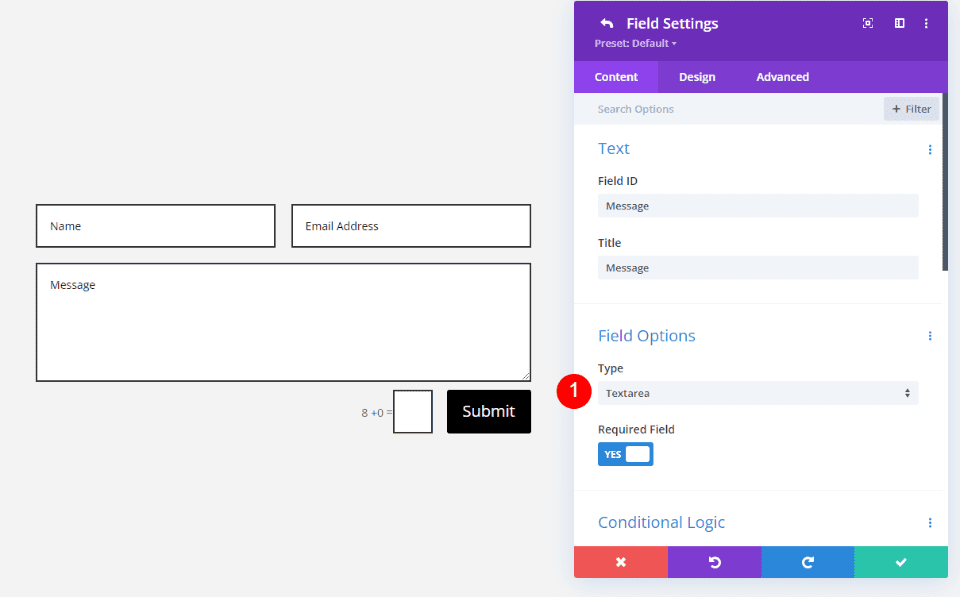
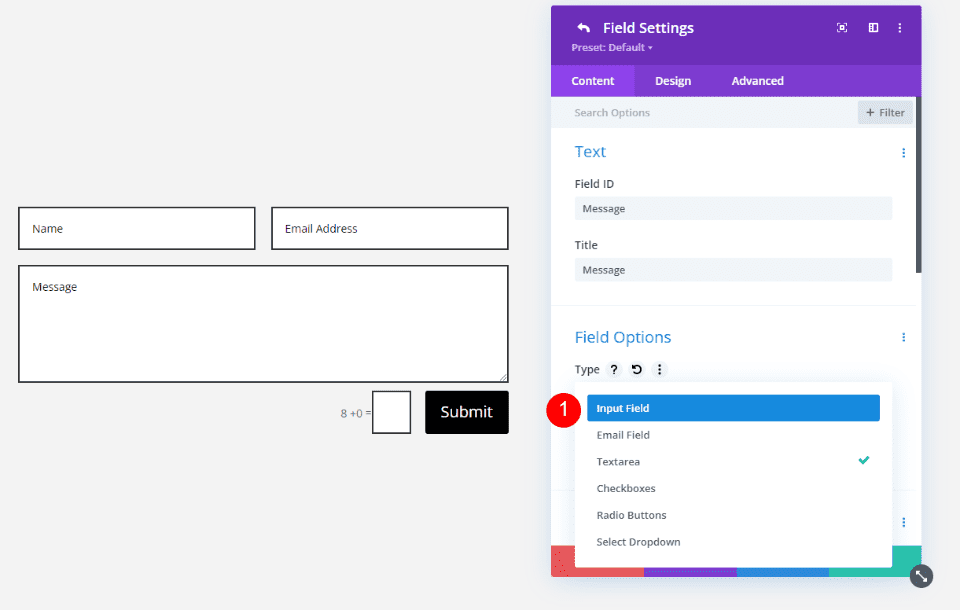
Następnie przewiń w dół do Opcje pola . Wybierz listę rozwijaną Typ , aby wyświetlić opcje.

Wybierz Pole wejściowe spośród dostępnych opcji. Pole wejściowe umożliwia użytkownikom wprowadzanie liter, cyfr i symboli, a Ty możesz to kontrolować.

Spowoduje to zmianę typu pola i otwarcie nowego zestawu opcji, w tym Minimalna długość, Maksymalna długość i Dozwolone symbole.

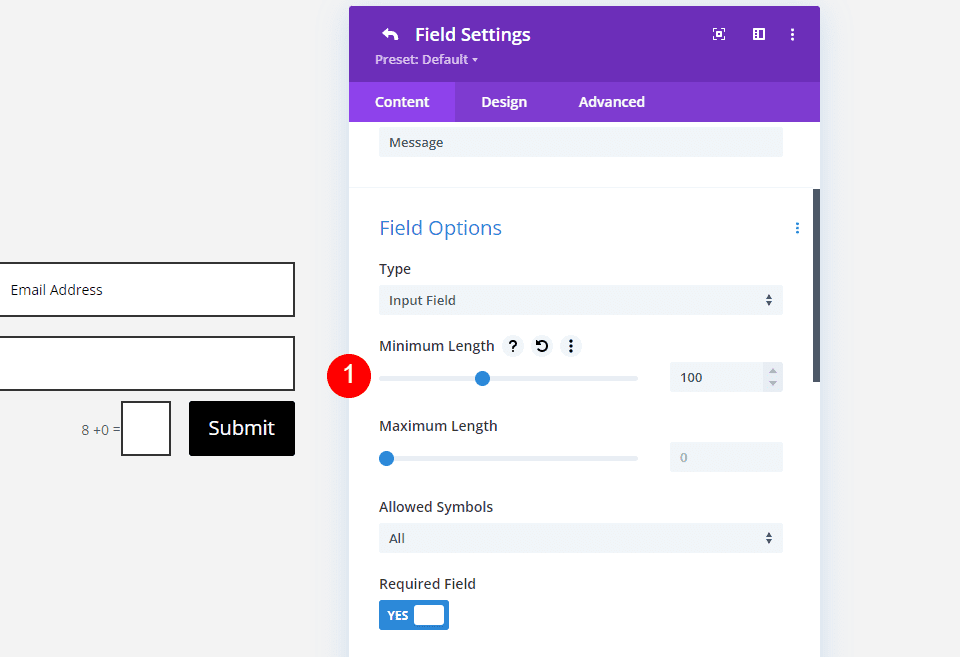
Aby dostosować Minimalną długość , wprowadź liczbę znaków, których chcesz użyć jako wymagane minimum. Użyj suwaka lub wpisz liczbę w polu .

Dlaczego warto ustawić minimalną długość pól formularza kontaktowego?
Ograniczenie minimalnej i maksymalnej liczby znaków w polu wejściowym pomaga zapewnić uzyskanie potrzebnych danych. Może to uniemożliwić użytkownikom wprowadzenie nieprawidłowej liczby znaków, np. numeru telefonu lub kodu pocztowego, ograniczyć ilość informacji, które mogą podać itp.
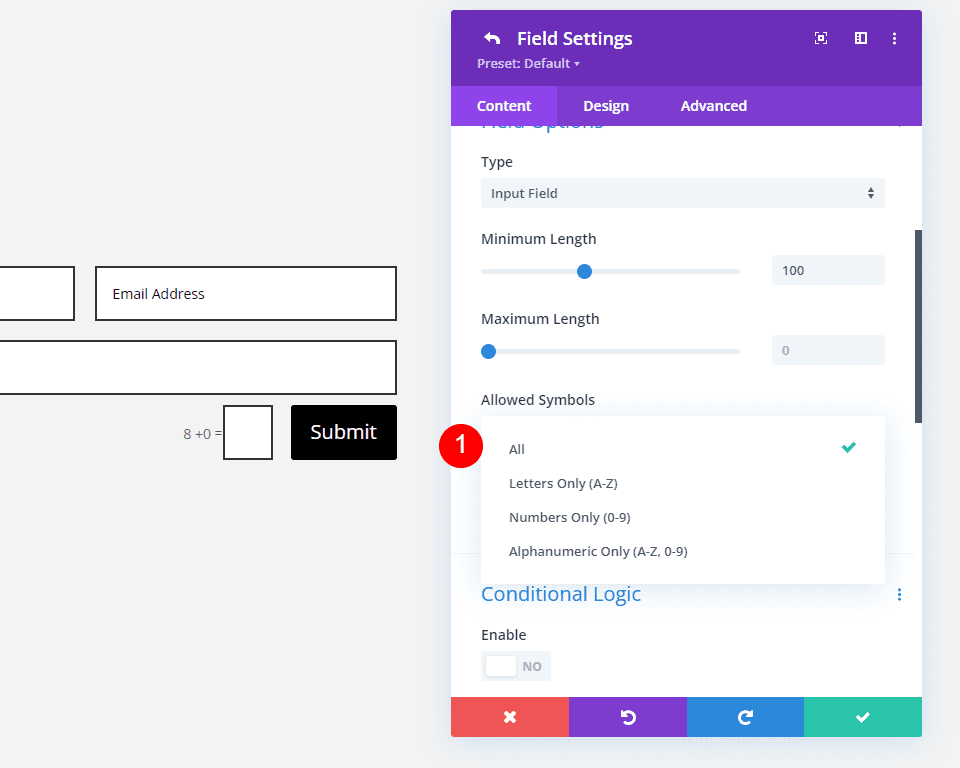
Opcja Dozwolone symbole w polu wejściowym pozwala wybrać sposób użycia tego pola. Wybierz pomiędzy tylko literami, tylko cyframi lub obydwoma. Dzięki tym opcjom możesz określić typy danych, które użytkownicy mogą wprowadzać w polu.
Ogólnie rzecz biorąc, 100 znaków to około 16 słów. Tak więc, jeśli chcesz mieć około 100 słów, ustaw Minimalną długość na 1600. Typowy akapit ma około 50 słów (oczywiście różni się to w zależności od rodzaju pisma). Jeśli potrzebujesz typowego akapitu tekstu, możesz ustawić Minimum na 800 znaków. Nie wymagaj zbyt wielu słów, ponieważ może to spowodować, że użytkownicy porzucą formularz kontaktowy. Ustaw limit na jak najniższym poziomie, aby uzyskać potrzebne informacje.

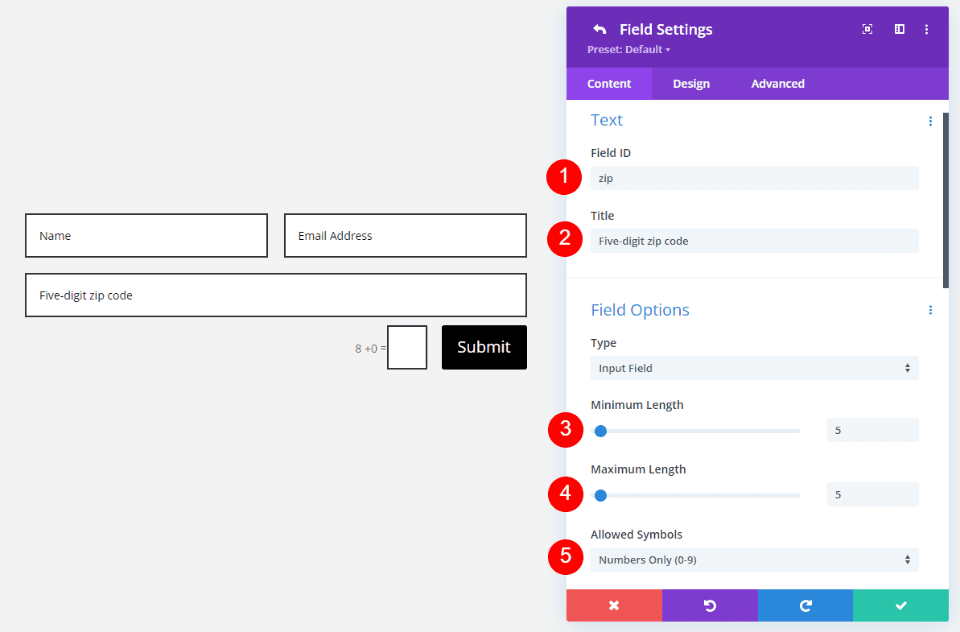
Przykład kodu pocztowego
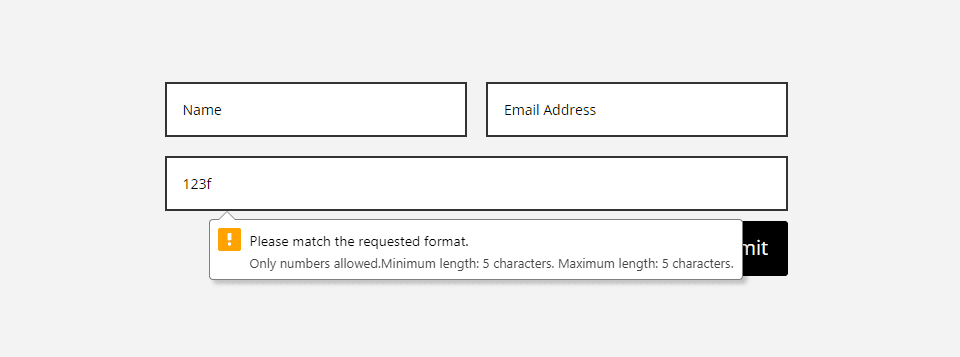
Na przykład, jeśli pole służy do uzyskania pięciocyfrowego kodu pocztowego, możesz ustawić pole tak, aby zezwalało tylko na liczby i ograniczało zarówno minimalną, jak i maksymalną liczbę do 5. W poniższym przykładzie zmieniłem identyfikator pola i pole Tytuł określający cel pola. Ustawiłem zarówno minimalną , jak i maksymalną długość na 5. W przypadku Dozwolonych symboli wybrałem Tylko liczby.

Użytkownicy mogą wprowadzać tylko liczby; widzą komunikat o błędzie, jeśli dodali litery lub nie osiągnęli minimalnej i maksymalnej liczby znaków.


Szczegółowy opis Przykład
Jako inny przykład, jeśli chcemy mieć pewność, że otrzymamy szczegółowy opis od użytkownika, możemy ustawić limit minimalnej długości dla pola wejściowego. Jest to idealne rozwiązanie w przypadku każdego rodzaju szczegółowych informacji w celu podjęcia decyzji lub zapewnienia potrzebnej pomocy. Przykłady obejmują podanie informacji do podania o pracę, szczegółowy opis pracy, o którą użytkownik prosi itp.
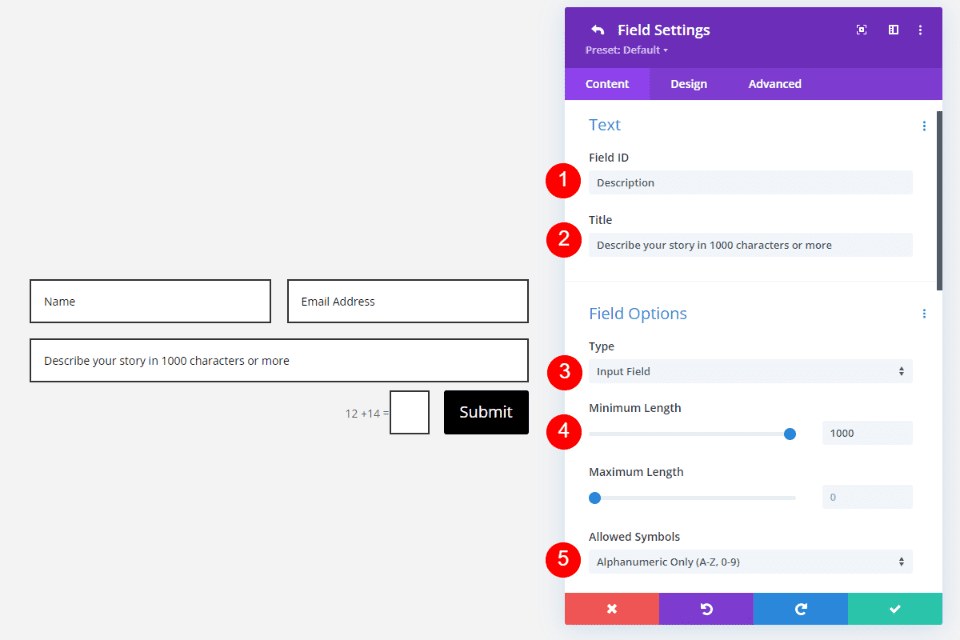
Na przykład, jeśli publikujesz opowiadania, potrzebujesz jak najwięcej informacji do przesłania. Ustaw minimalną długość, aby mieć pewność, że otrzymasz potrzebne szczegóły. W tym przykładzie ustawiłem identyfikator i tytuł pola , aby opisać pole. W przypadku opcji pola ustawiłem minimalną długość na 1000 znaków, a dozwolone symbole mają wyświetlać tylko znaki alfanumeryczne.

Jeśli użytkownik nie wprowadzi wystarczającej liczby znaków, wyświetli się komunikat o błędzie informujący, że nie osiągnięto minimalnej długości znaków.

Przykład minimalnej długości pól formularza kontaktowego
Dodajmy teraz formularz kontaktowy do układu Divi. W naszym przykładzie dodam moduł formularza kontaktowego Divi do strony docelowej bezpłatnego pakietu układu naprawy urządzenia dostępnego w Divi. Zmienimy pole obszaru tekstowego wiadomości na pole wejściowe , aby ograniczyć liczbę znaków. Zachęci to użytkowników do podawania większej ilości informacji o problemie, który muszą rozwiązać, zamiast niepotrzebnych opisów, takich jak „to nie zadziała”.

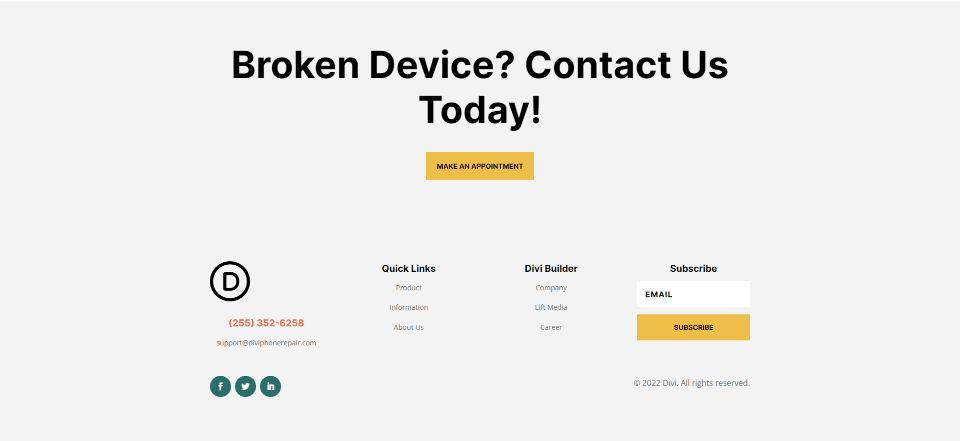
Dla porównania, spójrz na sekcję przed dodaniem modułu formularza kontaktowego. Przycisk zastąpię formularzem kontaktowym. Jak zawsze wykorzystam elementy projektu z układu i zintegruję nowy moduł.

Dodaj moduł formularza kontaktowego
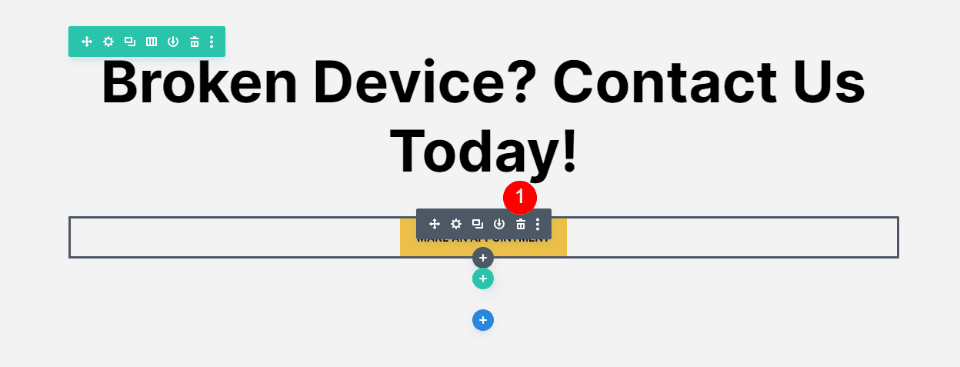
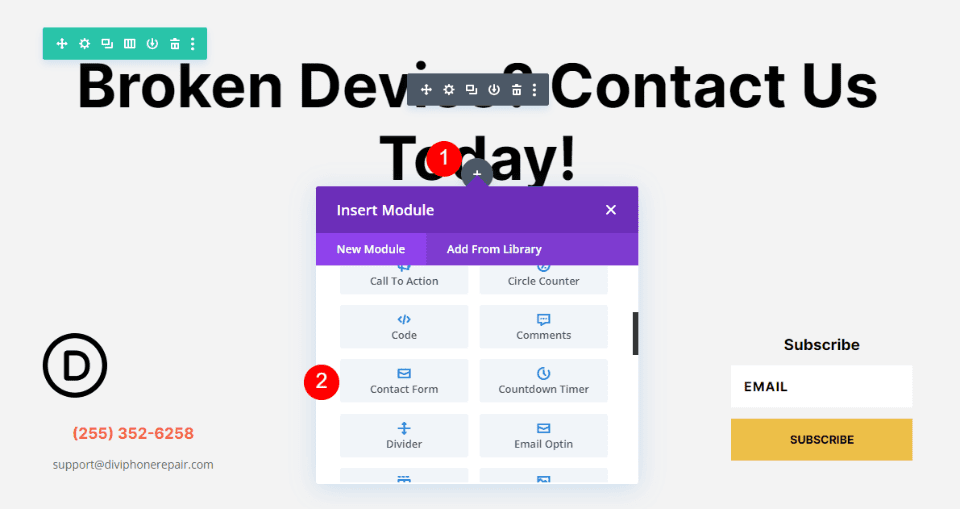
Najpierw usuń moduł przycisku w module tekstu tytułu sekcji.

Następnie dodaj w jego miejsce moduł formularza kontaktowego .

Ustawienia pola
Następnie otwórz Ustawienia pola dla pola Wiadomość , klikając ikonę koła zębatego.

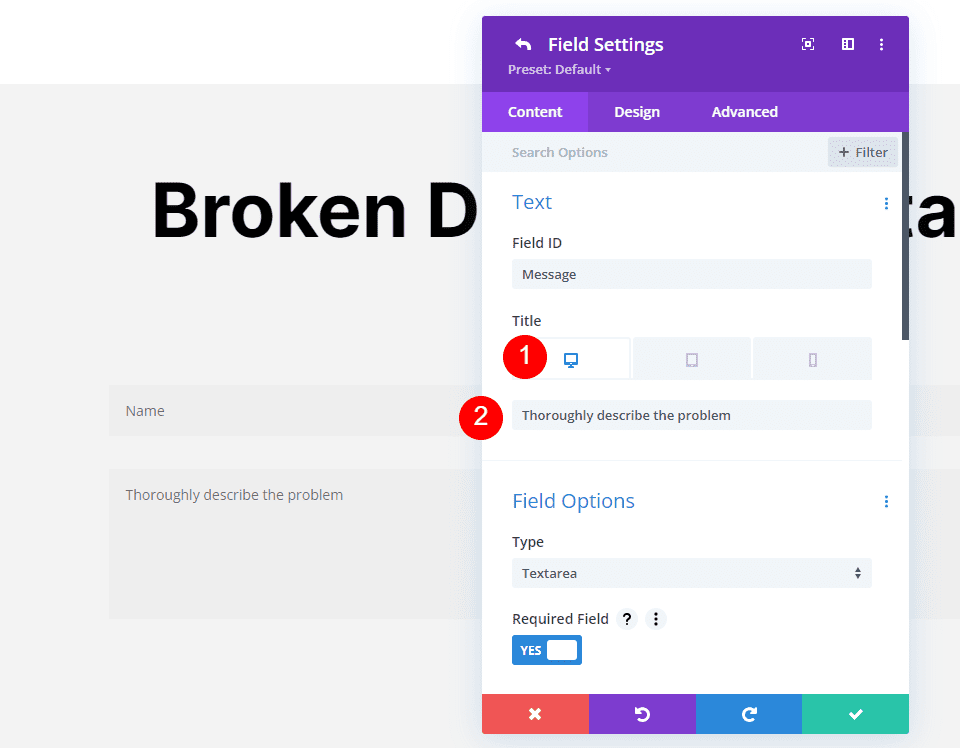
Tytuł
Użyję tego samego identyfikatora pola, ponieważ ma to sens w przypadku tego pola. Zmień tytuł na wiadomość informującą użytkownika o przeznaczeniu pola. W tym przypadku posłużę się opisem zawierającym instrukcje. Ten opis będzie za długi dla telefonów więc będzie miał krótszą wersję.
- Tytuł (komputer stacjonarny i tablet): Dokładnie opisz problem
- Tytuł (telefon): Opisz problem

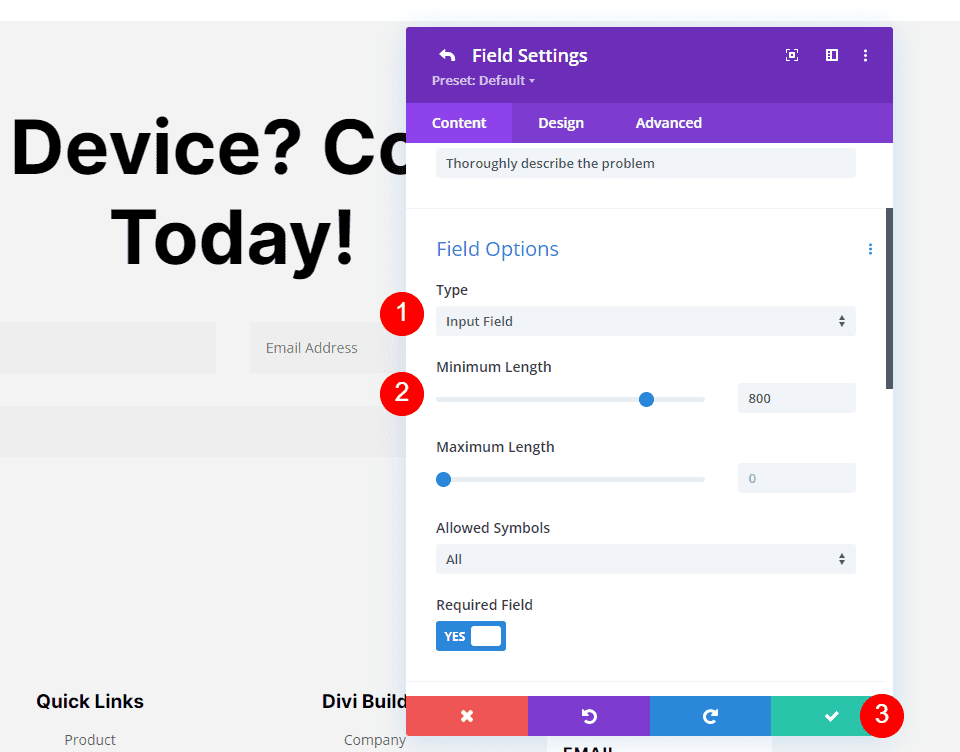
Opcje pola
Zmień typ na pole wejściowe. Ustawiłem Minimalną długość na 800. Ustawia to minimalną ilość tekstu na około 50 słów w akapicie. Nie chcemy przytłaczać użytkownika, co powinno wystarczyć, aby dobrze zorientować się w problemie. Dla porównania, ten akapit ma 57 słów. Zamknij podmoduł.
- Typ: Pole wejściowe
- Minimalna długość: 800

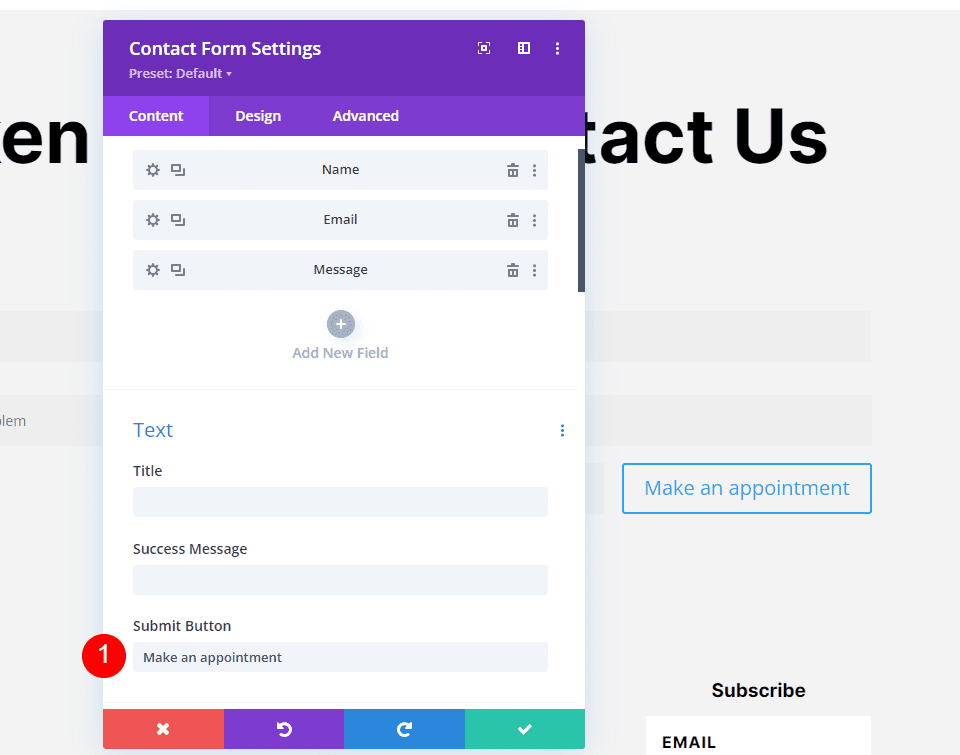
Tekst
Następnie dostosujemy ustawienia Tekstu w zakładce Treść modułu Formularz kontaktowy. Zmień tekst przycisku Wyślij na Umów się na spotkanie. Pasuje do przycisku, który zastąpiliśmy. Odtworzymy ten przycisk w formularzu kontaktowym.
- Przycisk Prześlij: Umów się na spotkanie

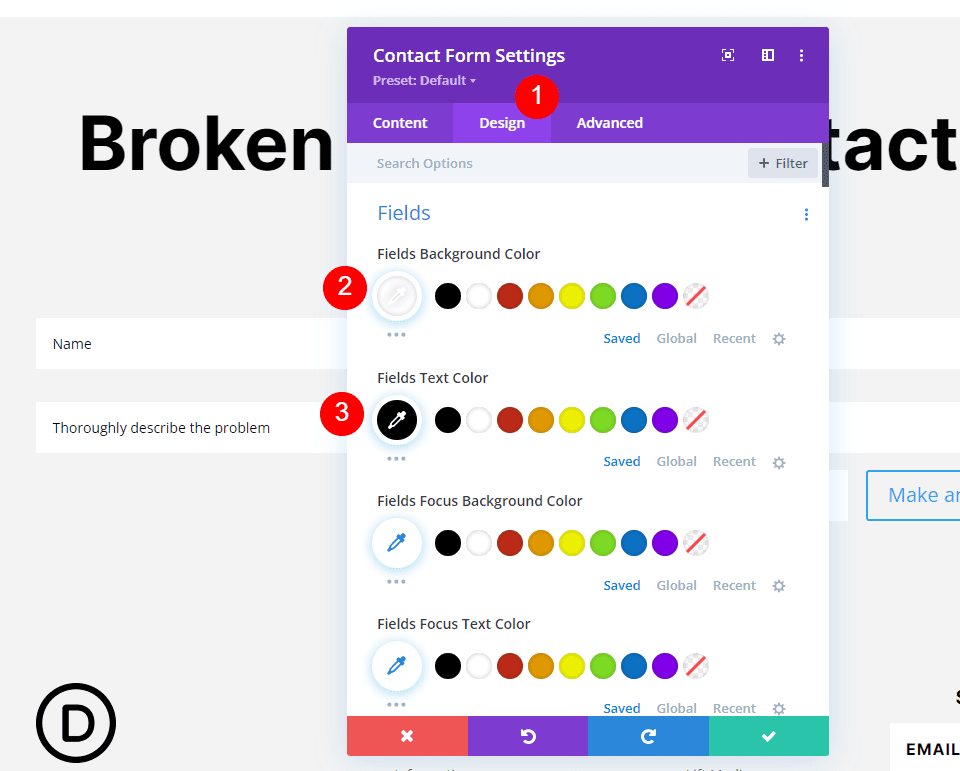
Pola
Następnie przejdź do zakładki Projekt . W ustawieniach Pola zmień Kolor tła pól na biały, a Kolor tekstu pól na czarny.
- Kolor tła: #ffffff
- Kolor tekstu: #000000

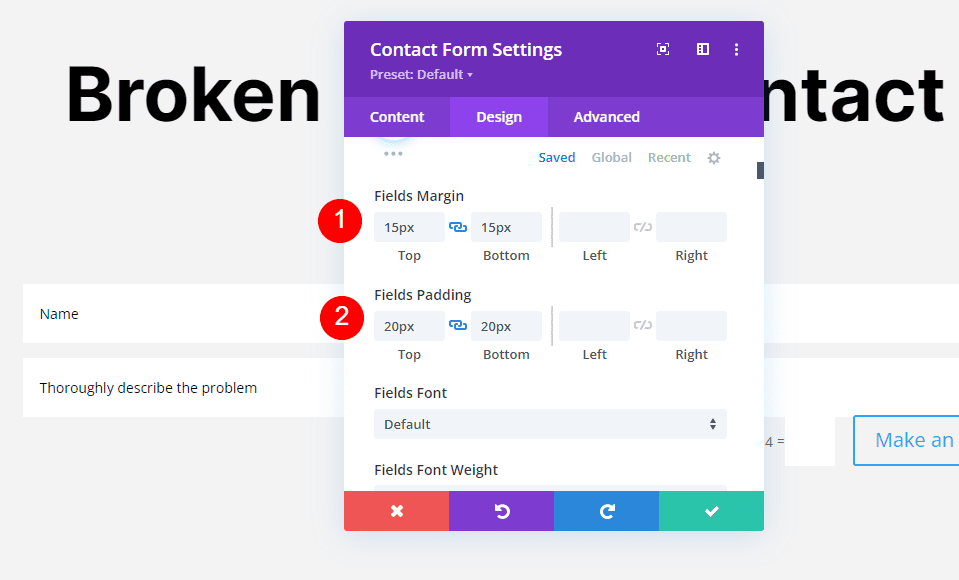
Następnie dodaj 15 pikseli do górnego i dolnego marginesu . To zbliża pola do siebie w pionie. Dodaj także 20 pikseli do górnego i dolnego dopełnienia . Zwiększa to pionowy rozmiar pól. Obydwa ustawienia sprawiają, że pola formularza kontaktowego odpowiadają formularzowi wyboru poczty e-mail w stopce. Nie ma to wpływu na pole Captcha ani przycisk przesyłania, więc dostosujemy je za pomocą CSS.
- Margines pól: 15 pikseli góra i dół
- Wypełnienie pól: 20 pikseli u góry i u dołu

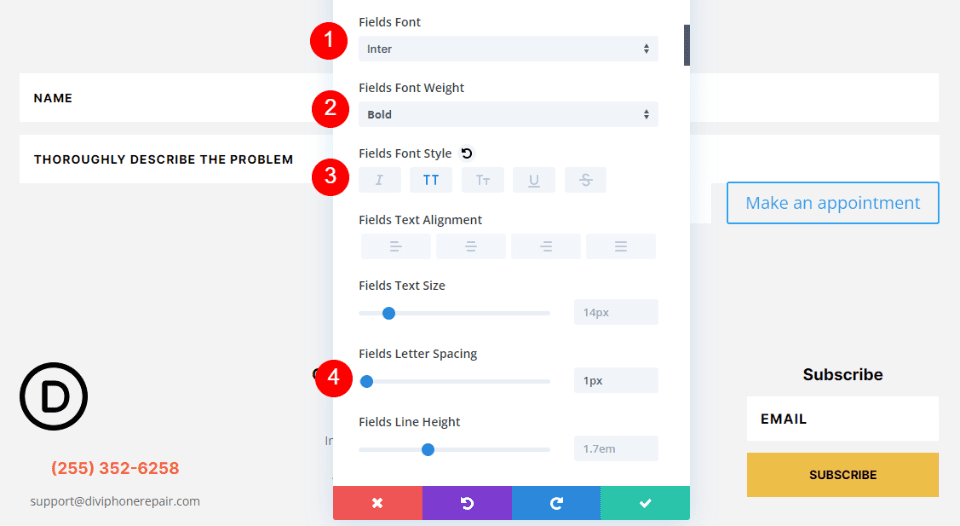
Następnie zmień czcionkę na Inter, ustaw Grubość na Pogrubienie, Styl na TT i Odstępy między literami na 1px. Dzięki temu tekst będzie zgodny z formularzem e-mail w stopce.
- Czcionka: Inter
- Waga: odważna
- Styl: TT
- Odstęp między literami: 1px

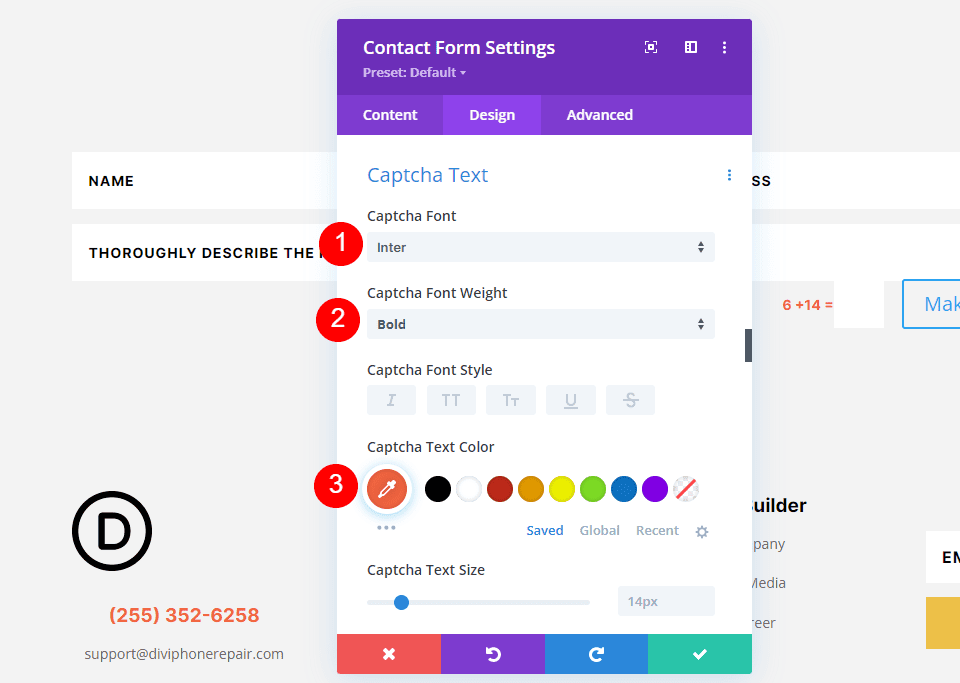
Tekst captchy
Następnie przewiń w dół do tekstu Captcha . Ustaw czcionkę na Inter, grubość na pogrubioną i kolor na #f26440. Odpowiada numerowi telefonu podanemu w stopce, ale mniejszą czcionką.
- Czcionka: Inter
- Waga: odważna
- Kolor: #f26440

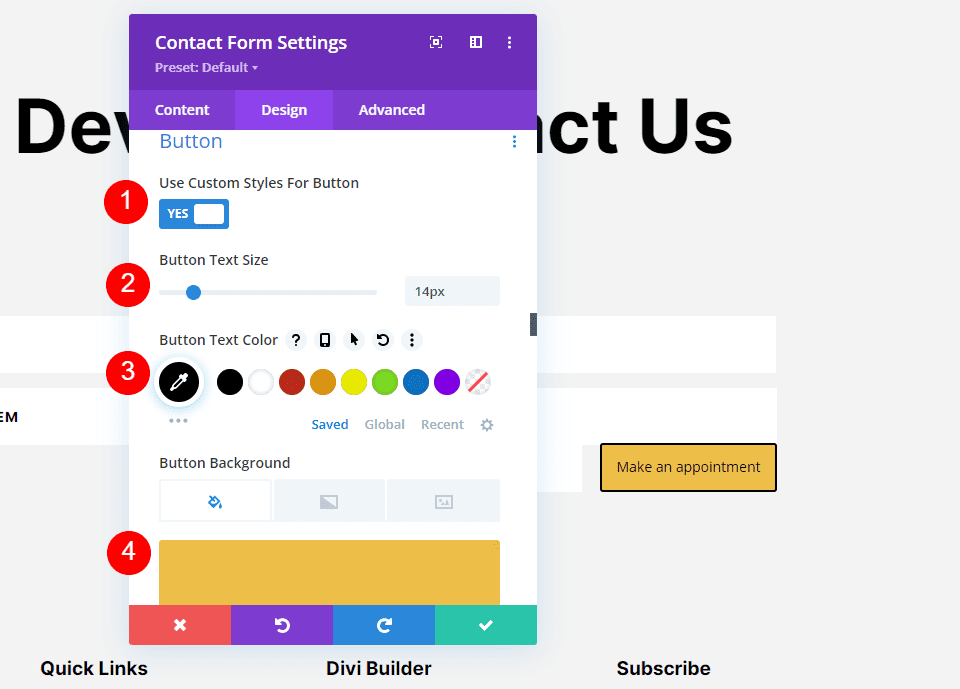
Przycisk
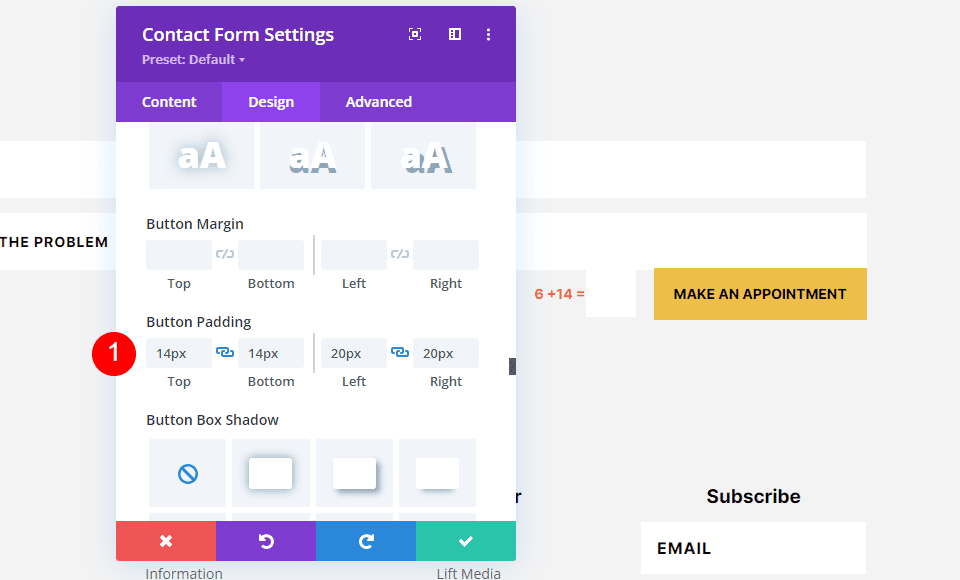
Następnie przewiń w dół do przycisku i włącz opcję Użyj niestandardowych stylów dla przycisku . Stylizujemy przycisk tak, aby pasował do oryginału, który usunęliśmy. Zmień rozmiar na 14 pikseli, kolor na czarny i kolor tła na #edbf48.
- Rozmiar tekstu: 14 pikseli
- Kolor czcionki: #000000
- Kolor tła: #edbf48

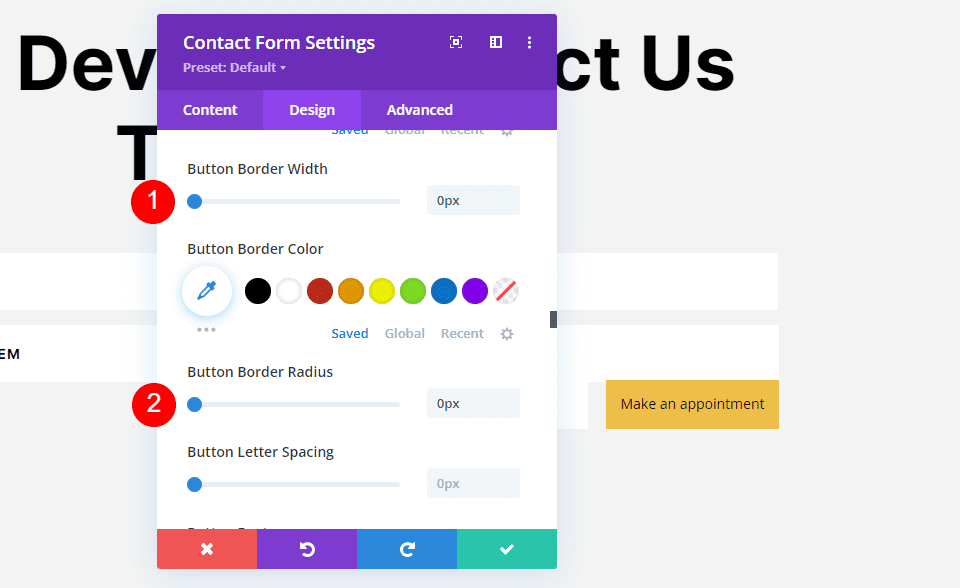
Ustaw szerokość i promień obramowania na 0 pikseli.
- Szerokość obramowania: 0 pikseli
- Promień obramowania: 0 pikseli

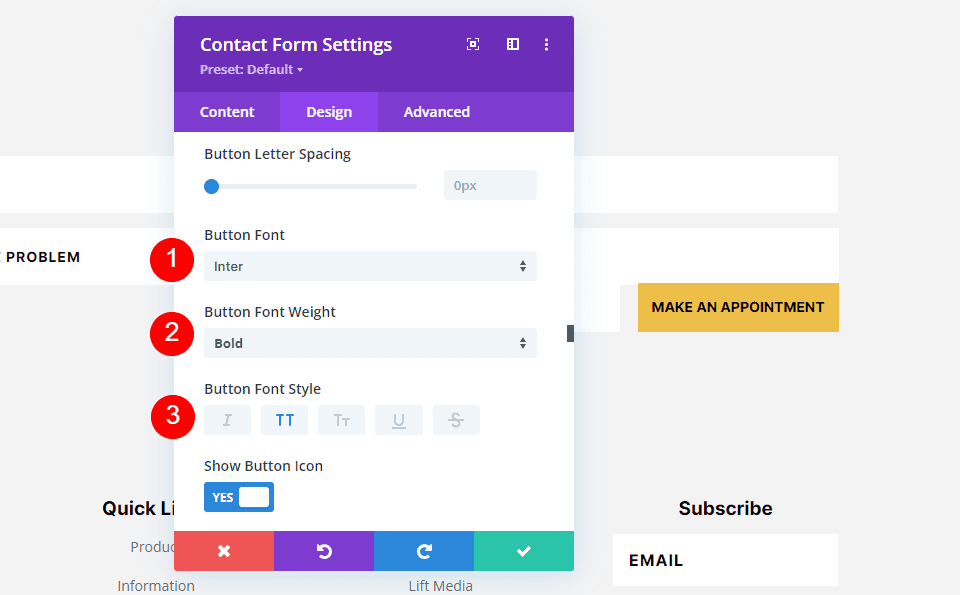
Zmień czcionkę na Inter, grubość na pogrubioną i styl na TT.
- Czcionka: Inter
- Waga: odważna
- Styl: TT

Następnie dodaj 14 pikseli do góry i dołu oraz 20 pikseli do dopełnienia lewego i prawego przycisku . Przycisk powinien teraz wyglądać tak samo jak oryginał.
- Wyściółka: 14 pikseli na górze i na dole, 20 pikseli z lewej i prawej strony

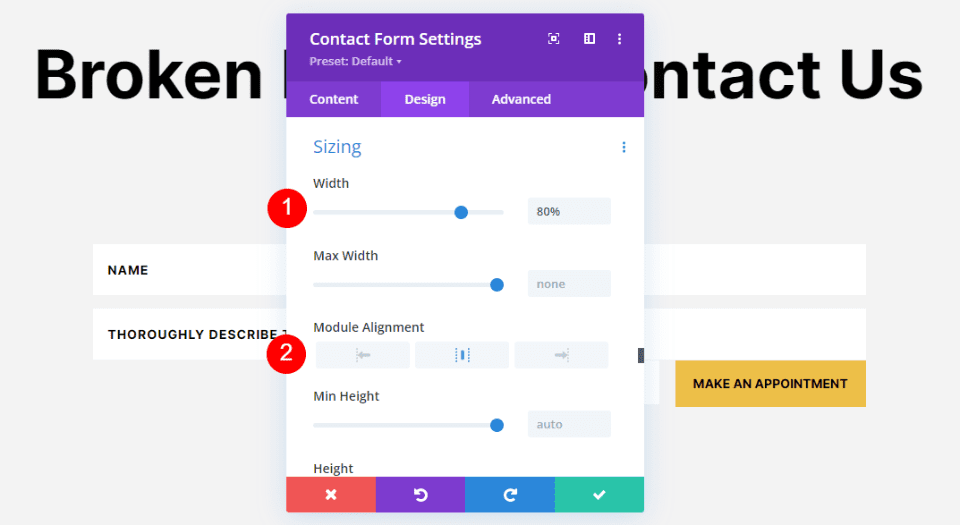
Rozmiar
Następnie przewiń w dół do opcji Rozmiar . Zmień szerokość na 80% i wyrównanie modułu na środek. Dzięki temu formularz kontaktowy będzie wyglądał bardziej naturalnie, biorąc pod uwagę jego położenie w układzie.
- Szerokość: 80%
- Wyrównanie modułu: środek

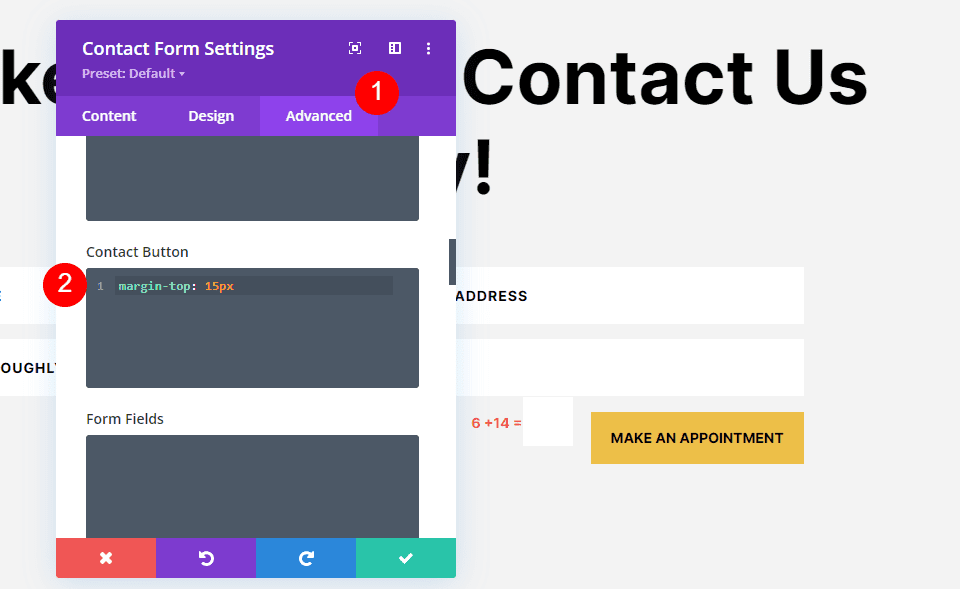
CSS
Na koniec przejdź do zakładki Zaawansowane . Tutaj dodamy prosty CSS, aby usunąć pole i przycisk Captcha z pola formularza nad nimi. Przewiń w dół do przycisku Kontakt i dodaj do pola następujący kod CSS.
- Przycisk kontaktowy:
margin-top: 15px

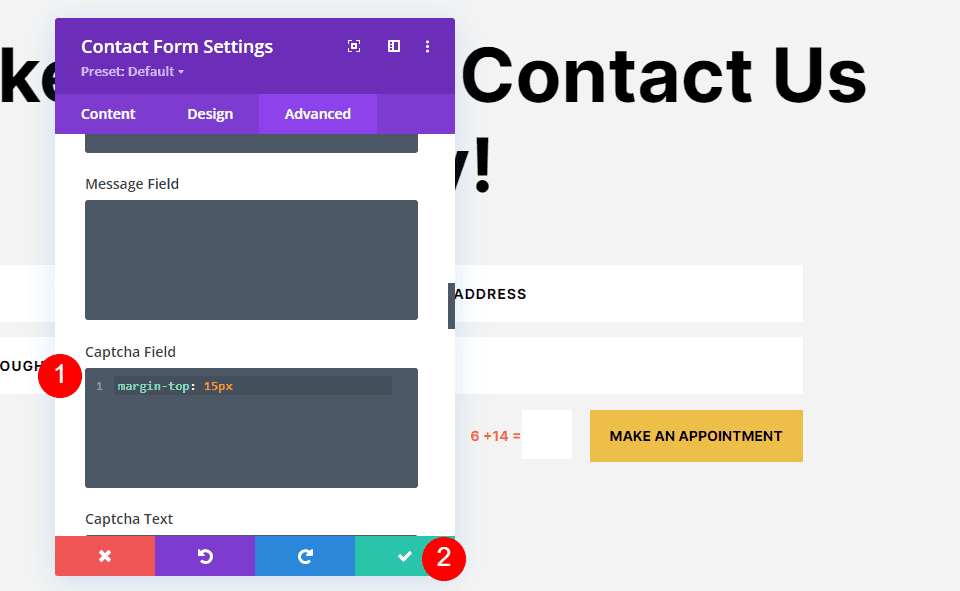
Na koniec przewiń w dół do pola Captcha i wprowadź w polu następujący kod CSS. Zamknij moduł i zapisz ustawienia.
- Pole Captcha: margines u góry: 15 pikseli

Wyniki
Przykład minimalnej długości pól formularza kontaktowego na komputerze stacjonarnym

Przykład minimalnej długości telefonu dla pól formularza kontaktowego

Kończące się myśli
Oto nasze spojrzenie na to, jak ustawić minimalną długość pól formularza kontaktowego. Ustawienie minimalnej, a co za tym idzie maksymalnej długości pola, jest zarówno proste, jak i korzystne. Pole wejściowe to świetny sposób na ograniczenie lub określenie liczby znaków, które użytkownik może wprowadzić, co pomaga uzyskać pewność, że z formularza kontaktowego zostaną pobrane prawidłowe informacje lub potrzebne szczegóły.
Chcemy usłyszeć od Ciebie. Czy ustawiasz minimalną długość pól formularza kontaktowego? Daj nam znać o swoich doświadczeniach w komentarzach.
