Jak skonfigurować wkrótce stronę dla WooCommerce
Opublikowany: 2018-04-03Podjąłeś więc decyzję o uruchomieniu nowego sklepu za pomocą WooCommerce. Pierwsze kilka rzeczy, które zrobisz, to wybór rozwiązania hostingowego i zamówienie nowej nazwy domeny, a następnie możesz rozpocząć konfigurację i przygotować się do uruchomienia.
Ale poczekaj! Co się stanie, jeśli ktoś odwiedzi Twoją witrynę, gdy nad nią pracujesz?
Witamy w przydatnym świecie „Wkrótce dostępnej” lub przed uruchomieniem stron docelowych. Przyjrzyjmy się, dlaczego warto go założyć i jak bezpłatnie dodać go do swojego sklepu.

Dlaczego potrzebujesz strony „Wkrótce”?
Strona „Wkrótce” zapewnia Twoim potencjalnym pierwszym klientom podgląd tego, co nadchodzi, i umożliwia im skontaktowanie się z Tobą, zanim zaprezentujesz swój nowy sklep. Wygodnie ukrywa również twoją pracę w toku przed odwiedzającymi.
Gdy Twój sklep jest w budowie, prawdopodobnie skupisz się na działaniach promocyjnych: drukowaniu wizytówek, nawiązywaniu kontaktów, mediach społecznościowych i 1001 innych rzeczach zwiększających świadomość Twojego nowego sklepu.
Więc kiedy robisz te rzeczy, zacznij wskazywać ludziom swoją nową domenę, aby potencjalni klienci dokładnie wiedzieli, gdzie znaleźć Twój sklep po jego uruchomieniu.
Co umieścić na swojej stronie „Wkrótce”
Jest kilka dość standardowych rzeczy, które powinieneś wyświetlić na stronie Wkrótce. Ogólnie rzecz biorąc, uwzględnij jak najwięcej z następujących rzeczy:
- Twoje logo
- Krótki tekst wprowadzający
- Zapisz się do newslettera
- Linki do mediów społecznościowych
Logo
Substancja ma znaczenie tak samo jak styl, ale jeśli masz świetne logo, może naprawdę nadać ton i powiedzieć odwiedzającym, czego mogą oczekiwać od Twojego sklepu po jego uruchomieniu.
Tekst wprowadzający
Przejdź do sedna z tym tekstem: niech będzie krótki i zgryźliwy. Ludzie wskoczyli tutaj z Twojej wizytówki lub linku na Facebooku i mieli nadzieję, że dotrą do Twojego rzeczywistego sklepu! Wyjaśnij kto, co, kiedy, gdzie i dlaczego – a także co jest wyjątkowego w Twoim nowym sklepie. To twój czas, by zabłysnąć. Pamiętaj, aby poinformować ludzi, kiedy Twój sklep zostanie uruchomiony – konkretna data jest idealna.
Zapisz się do newslettera
Nigdy nie przegap okazji, aby zebrać dane od potencjalnych klientów. Osoby przeglądające Twoją stronę „Wkrótce” wykazują zainteresowanie Twoim sklepem. Uzyskaj ich adresy e-mail już teraz i możesz im powiedzieć, kiedy Twoje wirtualne drzwi są otwarte dla biznesu.
W przypadku biuletynów MailChimp to świetny wybór, a gdy Twój sklep będzie już aktywny, możesz wybierać spośród doskonałych integracji – zobacz bezpłatne rozszerzenie WooCommerce MailChimp tutaj.
Linki do mediów społecznościowych
Młodszy i bardziej odlotowy kuzyn e-maila to niewątpliwie media społecznościowe. Wyraźnie wyświetlaj przyciski do swoich profili w mediach społecznościowych i zachęcaj odwiedzających stronę „Wkrótce do polubienia” i „obserwowania” Cię na kanałach społecznościowych, z których korzystają.
Jak skonfigurować stronę „Już wkrótce” dla WooCommerce?
Teraz, gdy już wiesz, co umieścić na swojej stronie docelowej przed uruchomieniem , przyjrzyjmy się, jak skonfigurować ją w WordPress i WooCommerce. Zrobisz to, dodając wtyczkę.
W ekosystemie WordPressa dostępnych jest kilka wtyczek Coming Soon – bezpłatnych i premium – do wyboru, w tym:
- Wkrótce Strona i tryb konserwacji od SeedProd
- Już wkrótce przez Dazzlersoft
- Wkrótce i tryb konserwacji autorstwa wpdevart
Zdecydowanie najczęściej sprawdzaną i najczęściej instalowaną stroną jest Coming Soon Page i Maintenance Mode by SeedProd.
To świetna opcja, a darmowa wersja szybko uruchomi wszystkie kluczowe elementy — tutaj skupmy się na tym, jak z niej korzystać.
1. Zainstaluj i aktywuj
- Zaloguj się do swojej witryny WordPress
- Kliknij „Wtyczki > Dodaj nowy”
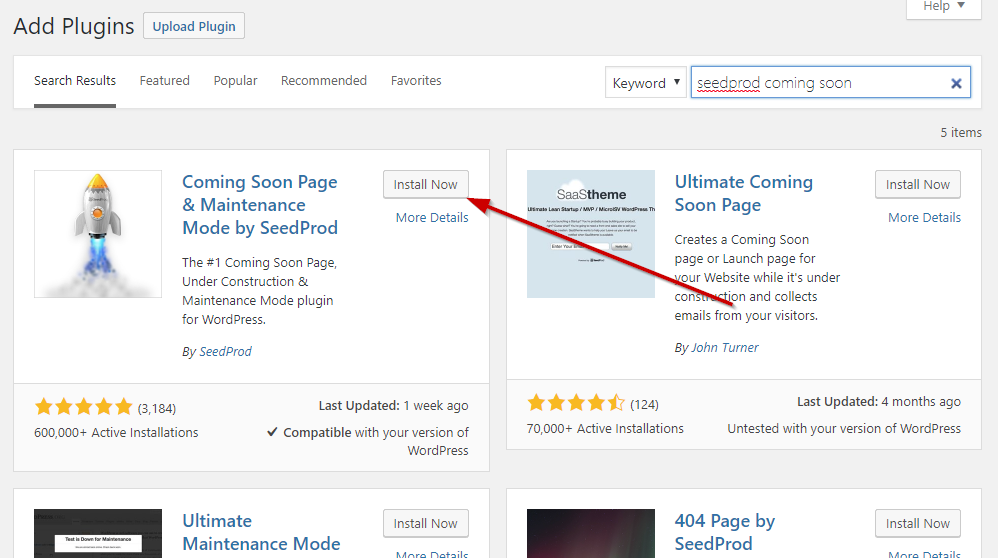
- Wyszukaj „SeedProd już wkrótce”
- Kliknij „Zainstaluj teraz” obok odpowiedniej wtyczki
- Kliknij „Aktywuj”


Spowoduje to zainstalowanie i aktywację wtyczki.
2. Włącz tryb „Już wkrótce”
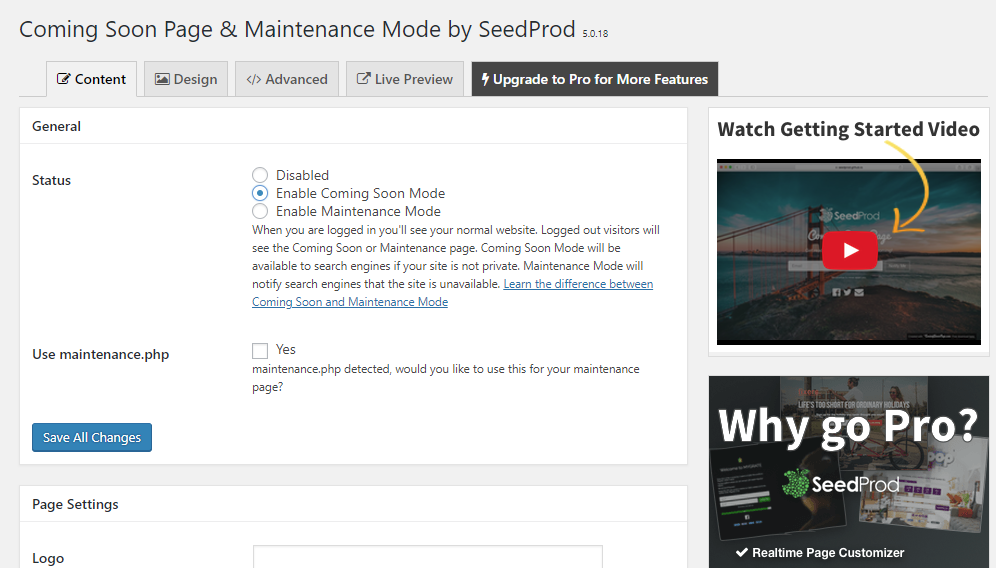
Po zainstalowaniu i aktywacji wtyczki przejdź do opcji Ustawienia > Wkrótce i tryb konserwacji, a zobaczysz ekran podobny do tego:

Zaznacz pole wyboru Włącz tryb „Już wkrótce” – wtedy nadszedł czas, aby podać szczegóły, które chcesz pokazać odwiedzającym przed uruchomieniem.
3. Dostosuj swoją stronę
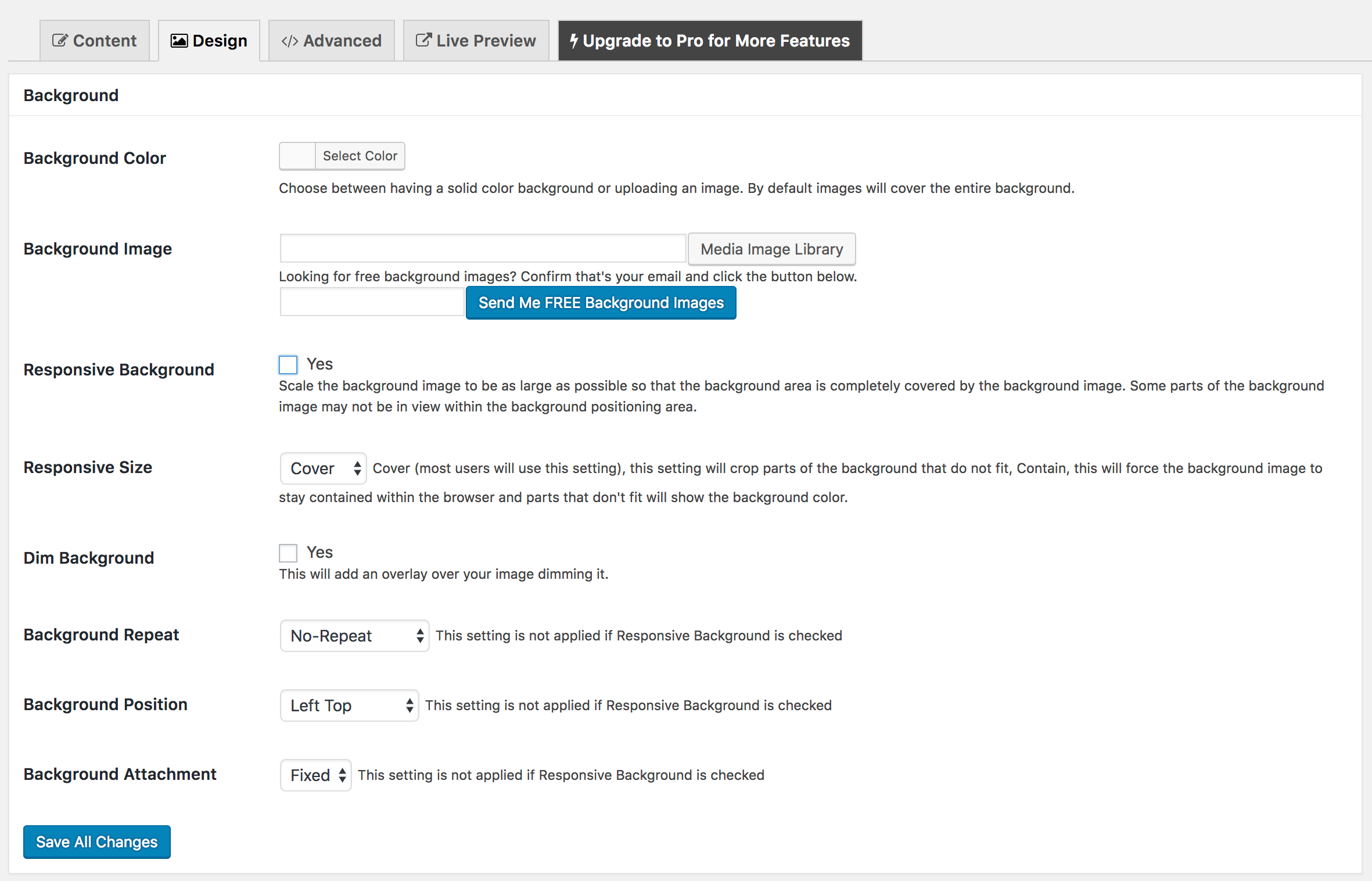
W Ustawienia > Wkrótce i tryb konserwacji > Ustawienia strony zobaczysz kilka kart, na których możesz przesłać logo, napisać nagłówek i dalszy tekst, który chcesz przeczytać, dodać obraz tła oraz zmienić tekst i łącze zabarwienie.

Warto poświęcić czas na swoją stronę Wkrótce, zwłaszcza jeśli zamierzasz kierować na nią ruch przed uruchomieniem z marketingu. Aby sprawdzić swoje postępy, kliknij „Podgląd na żywo”, aby zobaczyć przykład, jak będzie wyglądać w Twojej witrynie po zapisaniu
Gdy będziesz zadowolony, upewnij się, że masz włączony tryb Wkrótce , a następnie naciśnij „Zapisz wszystkie zmiany”.
Włączenie trybu Wkrótce wkrótce w tej wtyczce sprawi, że Twoja strona Wkrótce będzie wyświetlana każdemu odwiedzającemu, który nie jest zalogowany — w tym Tobie. Musisz się więc zalogować, aby zobaczyć swoją witrynę w toku, podobnie jak wszyscy współpracownicy lub klienci, którym przyznałeś dostęp „za kurtyną”.
Przejdź na wersję Pro, aby uzyskać więcej opcji
Jeśli chcesz, aby Twoja strona była trochę bardziej wytworna, lub zlecić jej wykonanie dla Ciebie niektórych ciężkich zadań, możesz uaktualnić do wersji Pro SeedProd. Twój wybór tutaj najprawdopodobniej będzie zależał od stylu Twojego poziomu komfortu za pomocą edytora wizualnego i kodu HTML, a także od tego, ile masz na myśli przedpremierowej promocji.
Kolejną rzeczą do rozważenia jest użyteczność opcji Maintenance Mode zawartej w wersji Pro. Kiedy prowadzisz sklep WooCommerce, możesz chcieć skorzystać z trybu konserwacji, na przykład podczas dokonywania istotnej aktualizacji lub dodawania nowej linii produktów. Jeśli myślisz, że będziesz korzystać z okien konserwacyjnych w przyszłości, wersja Pro jest opłacalną inwestycją.
Zaktualizuj swoją stronę „Już wkrótce” – a następnie rozpocznij transmisję na żywo!
Podczas tworzenia sklepu możesz aktualizować swoją stronę Wkrótce, gdy będziesz mieć nowe informacje do uwzględnienia.
Na przykład, może początkowo miałeś tylko stronę na Facebooku, ale znalazłeś trochę czasu na skonfigurowanie Twittera… dodaj to do swojej strony. Pomoże to Twoim mediom społecznościowym zostać wyłapanym przez wyszukiwarki, a ludzie zaczną Cię śledzić.
Co najważniejsze, gdy będziesz już w stanie ustalić datę uruchomienia, dodaj informację o tym, kiedy strona będzie dostępna.
Na koniec, gdy będziesz gotowy do uruchomienia swojego sklepu, wykonaj następujące kroki, aby usunąć stronę Wkrótce:
- Odwiedź Ustawienia > Wkrótce i tryb konserwacji
- Zaznacz pole, aby wyjść z trybu Wkrótce w sklepie („Wyłączony”).
- Powiedz wszystkim !
Gdy Twój sklep będzie już aktywny, miejmy nadzieję, że zyskasz subskrybentów na liście biuletynów, fanów w mediach społecznościowych i leadów dzięki bezpośrednim kontaktom.
Uruchomiłeś nowy sklep WooCommerce? Czy korzystałeś ze strony „Wkrótce”, aby wzbudzić zainteresowanie i zwiększyć liczbę obserwowanych? Chcielibyśmy usłyszeć od Ciebie w komentarzach.
——-
Robin Scott jest głównym programistą WordPress i WooCommerce dla biznesu WooExpert, Silicon Dales. Oprócz nadzorowania nowych wersji witryn, Robin pracuje przez większość czasu, optymalizując średnie i duże sklepy WooCommerce w celu uzyskania lepszej wydajności.
